
1.本发明属于拉手广告编辑领域,尤其涉及一种智能拉手广告手机软件编辑方法。
背景技术:
2.拉手广告安装在地铁、公交等交通工具中的拉杆上,作为与乘客距离最近、接触时间最长的一种户外广告,在诞生之初因形式新颖、便利受到广大乘客的喜爱。但是由于受到媒介材质及空间环境的影响,这种广告方式逐渐暴露出它的诸多缺点:每次更换掉的大批量广告印刷品和注塑拉手最终成为废品被掉;每浪费次更换广告内容需要在夜间交通停运后耗费大量的人力手工进行更换;每次广告内容的更换从重新设计印刷,到调度发布车辆、人工更换、人工检查核对,流程繁琐、出错率高、效率低下;所以传统拉手广告不免缺乏灵活性和多样性。
技术实现要素:
3.因此,本发明要解决的技术问题在于克服现有技术中的资源浪费,不能灵活地更换广告和不具备多样性的缺陷,从而提供了一种智能拉手广告手机软件编辑方法;其解决了不能灵活地更换广告和不具备多样性的问题。
4.为解决上述问题,本发明提供了一种智能拉手广告手机软件编辑方法,其包括:
5.s1:设置页面,编辑界面,位于编辑界面上的组件区,位于组件区内的多个组件,为组件提供动画效果的动画库;
6.s2:挑选组件放置在页面内,在动画库中选择动画效果添加到页面内的组件上,生成动态广告图片;
7.s3:转换图片格式;
8.s4:调整广告图片投放比例;
9.s5:将广告图片投放至视口上。
10.作为本发明的进一步限定,s2中,在编辑界面的组件区域内选择组件添加至页面上。
11.作为本发明的进一步限定,s3中,通过html2canvas:proxy和proxy:theproxyurl方案,将图片转化为base64格式。
12.作为本发明的进一步限定,s4中,对所有的px单位做比例转换,转换公式为:new=old*windows.x/pagejson.width;其中pagejson.width是页面的一个初始值,windows.x表示,new为最新的px单位值,old为原px单位值。
13.作为本发明的进一步限定,s5中,在视口中设置布局视口宽度等于理想视口宽度,表示为:width=device
‑
width;然后设置初始比例尺initial
‑
scale=1,使得视觉视口宽度等于布局视口宽度;其中width为布局视口宽度,device
‑
width为理想视口宽度。
14.作为本发明的进一步限定,还包括所述动画库为animate.css动画库。
15.基于上述内容,本发明的有益效果为:通过新型互联网的数据传输模式,实现了智
能拉手拉手的人机交互模式,符合当今互联网的潮流,容易被人们所接受。
附图说明
16.为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施方式,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
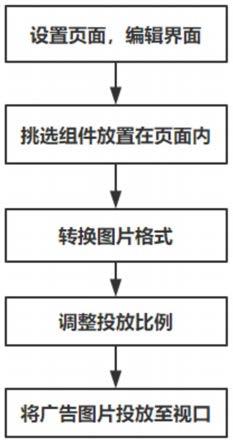
17.图1为本发明实施中一种智能拉手广告手机软件编辑方法的流程图。
18.图2为本发明实施中一种智能拉手广告手机软件编辑方法的逻辑示意图。
19.图3为本发明实施中一种智能拉手广告手机软件编辑方法的数据交互示意图。
具体实施方式
20.下面将结合附图对本发明的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
21.图1为编辑方法的流程图,其包括:
22.s1:设置页面,app编辑界面,位于app编辑界面上的组件区,位于组件区内的多个组件,为组件提供动画效果的动画库animate.css;app编辑界面通过动态组件特性渲染出每个元素组件;
23.s2:挑选组件放置在页面内,用户在app编辑界面左侧组件区域选择组件添加到页面上,在animate.css动画库中选择动画效果添加到页面内的组件上,生成动态广告图片,并且将数据存入json对象的animations数组中;监听touchstart和touchend两种事件,当用户手指触摸元素,即touchstart:触摸开始时将动画classname添加入到元素上;移出元素,即touchend:触摸结束时去掉动画classname,通过hover方法预览动画,该hover方法为:a:hover#qrcodeimg{display:block;}
24.s3:转换图片格式,提供html2canvas:proxy解决方案,将图片转化为base64格式,结合使用设置(proxy:theproxyurl),绘制到跨域图片时,会去访问theproxyurl下转化好格式的图片,由此解决了画布污染问题;
25.s4:调整广告图片投放比例,为了解决在不同操作界面上保证广告投放效果,在将json元素转换为dom元素的时候,对所有的px单位做比例转换,转换公式为new=old*windows.x/pagejson.width;其中pagejson.width是页面的一个初始值,windows.x表示windows的x坐标,new为最新的px单位值,old为原px单位值;
26.s5:将广告图片投放至视口上,在视口中设置布局视口宽度等于理想视口宽度,表示为:width=device
‑
width;然后设置初始比例尺initial
‑
scale=1,使得视觉视口宽度等于布局视口宽度;其中width为布局视口宽度,device
‑
width为理想视口宽度,此时1个css像素就会等于1个设备独立像素,使得app页面具有更好的显示效果。
27.通过新型互联网的数据传输模式,实现了智能拉手拉手的人机交互模式,符合当今互联网的潮流,容易被人们所接受。
28.如图2所示,mongodb数据通过api接口方式以datajson格式传输到ejs,ejs得到
datajson数据,并主动引用组件库、engine.js即可进行模板解析展示新页面。
29.如图3所示,编辑器编辑模块后将生成的模板json数据传输并存储到服务端,需要渲染该模板时从服务端获取模块json数据到前端的预览界面进行数据处理并展示模板。
30.基于上述内容,本发明的有益效果为:通过新型互联网的数据传输模式,实现了智能拉手拉手的人机交互模式,符合当今互联网的潮流,容易被人们所接受。
31.显然,上述实施例仅仅是为清楚地说明所作的举例,而并非对实施方式的限定。对于所属领域的普通技术人员来说,在上述说明的基础上还可以做出其它不同形式的变化或变动。这里无需也无法对所有的实施方式予以穷举。而由此所引伸出的显而易见的变化或变动仍处于本发明创造的保护范围之中。
技术特征:
1.一种智能拉手广告手机软件编辑方法,其特征在于:s1:设置页面,编辑界面,位于编辑界面上的组件区,位于组件区内的多个组件,为组件提供动画效果的动画库;s2:挑选组件放置在页面内,在动画库中选择动画效果添加到页面内的组件上,生成动态广告图片;s3:转换图片格式;s4:调整广告图片投放比例;s5:将广告图片投放至视口上。2.根据权利要求1所述的一种智能拉手广告手机软件编辑方法,其特征在于s2中,在编辑界面的组件区域内选择组件添加至页面上。3.根据权利要求1所述的一种智能拉手广告手机软件编辑方法,其特征在于s3中,通过html2canvas:proxy和proxy:theproxyurl方案,将图片转化为base64格式。4.根据权利要求1所述的一种智能拉手广告手机软件编辑方法,其特征在于s4中,对所有的px单位做比例转换,转换公式为:new=old*windows.x/pagejson.width;其中pagejson.width是页面的一个初始值,windows.x表示,new为最新的px单位,old为原px单位。5.根据权利要求1所述的一种智能拉手广告手机软件编辑方法,其特征在于s5中,在视口中设置布局视口宽度等于理想视口宽度,表示为:width=device
‑
width;然后设置初始比例尺initial
‑
scale=1,使得视觉视口宽度等于布局视口宽度;其中width为布局视口宽度,device
‑
width为理想视口宽度。6.根据权利要求2所述的一种智能拉手广告手机软件编辑方法,其特征在于,还包括所述动画库为animate.css动画库。
技术总结
本发明属于拉手广告编辑领域,尤其涉及一种智能拉手广告手机软件编辑方法,其包括S1:设置页面,编辑界面,位于编辑界面上的组件区,位于组件区内的多个组件,为组件提供动画效果的动画库;S2:挑选组件放置在页面内,在动画库中选择动画效果添加到页面内的组件上,生成动态广告图片;S3:转换图片格式;S4:调整广告图片投放比例;S5:将广告图片投放至视口上;通过新型互联网的数据传输模式,实现了智能拉手拉手的人机交互模式,符合当今互联网的潮流,容易被人们所接受。易被人们所接受。易被人们所接受。
技术研发人员:刘康吉 冯威 朱伟 陈志军 王晶龙 孙浪 卢涛 周智颖 罗东 郭阳
受保护的技术使用者:长沙丰灼通讯科技有限公司
技术研发日:2021.06.01
技术公布日:2021/10/23
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。