
1.本公开涉及电子设备技术领域,尤其涉及一种页面显示方法、装置、设备及介质。
背景技术:
2.随着互联网与移动通信技术的发展,越来越多的应用程序应运而生,这些应用程序可以丰富用户的生活。例如,用户可以使用具有搜索引擎功能的应用程序查找需要的信息。
3.目前,在用户使用各种应用程序的过程中,电子设备在应用程序内所展现的应用页面的不同功能对应的页面区域的背景颜色不统一,导致应用页面的不同页面区域之间会产生相互割裂的视觉效果,使得用户无法得到沉浸式的应用页面观看体验。
技术实现要素:
4.为了解决上述技术问题或者至少部分地解决上述技术问题,本公开提供了一种页面显示方法、装置、设备及介质。
5.第一方面,本公开提供了一种页面显示方法,包括:
6.接收对目标应用页面的触发操作;
7.响应于触发操作,显示目标应用页面;其中,目标应用页面包括与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,第一页面区域和第二页面区域的编码方式不同;目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像。
8.第二方面,本公开提供了一种页面显示装置,包括:
9.第一接收单元,配置为接收对目标应用页面的触发操作;
10.第一显示单元,配置为响应于触发操作,显示目标应用页面;其中,目标应用页面包括与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,第一页面区域和第二页面区域的编码方式不同;目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像。
11.第三方面,本公开提供了一种页面显示设备,包括:
12.处理器;
13.存储器,用于存储可执行指令;
14.其中,处理器用于从存储器中读取可执行指令,并执行可执行指令以实现第一方面所述的页面显示方法。
15.第四方面,本公开提供了一种计算机可读存储介质,该存储介质存储有计算机程序,当计算机程序被处理器执行时,使得处理器实现第一方面所述的页面显示方法。
16.本公开实施例提供的技术方案与现有技术相比具有如下优点:
17.本公开实施例的页面显示方法、装置、设备及介质,能够响应于接收到对目标应用页面的触发操作,显示目标应用页面,该目标应用页面包括编码方式不同的与目标页面边
界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,同时,该目标应用页面还显示有由目标页面边界延伸至第二页面区域的第一背景图像,使得编码方式不同的第一页面区域和第二页面区域内能够展示完整统一的第一背景图像,以使目标应用页面的不同功能对应的页面区域之间的背景统一,进而使得目标应用页面的不同页面区域之间形成完整、一致的视觉效果,让用户得到沉浸式的应用页面观看体验。
附图说明
18.结合附图并参考以下具体实施方式,本公开各实施例的上述和其他特征、优点及方面将变得更加明显。贯穿附图中,相同或相似的附图标记表示相同或相似的元素。应当理解附图是示意性的,原件和元素不一定按照比例绘制。
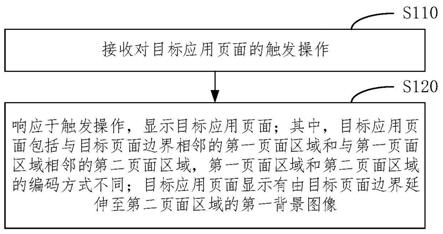
19.图1为本公开实施例提供的一种页面显示方法的流程示意图;
20.图2为本公开实施例提供的一种搜索结果页面的示意图;
21.图3为本公开实施例提供的另一种搜索结果页面的示意图;
22.图4为本公开实施例提供的一种目标预设图像的示意图;
23.图5为本公开实施例提供的一种背景图像提取的效果图;
24.图6为本公开实施例提供的一种页面显示装置的结构示意图;
25.图7为本公开实施例提供的一种页面显示设备的结构示意图。
具体实施方式
26.下面将参照附图更详细地描述本公开的实施例。虽然附图中显示了本公开的某些实施例,然而应当理解的是,本公开可以通过各种形式来实现,而且不应该被解释为限于这里阐述的实施例,相反提供这些实施例是为了更加透彻和完整地理解本公开。应当理解的是,本公开的附图及实施例仅用于示例性作用,并非用于限制本公开的保护范围。
27.应当理解,本公开的方法实施方式中记载的各个步骤可以按照不同的顺序执行,和/或并行执行。此外,方法实施方式可以包括附加的步骤和/或省略执行示出的步骤。本公开的范围在此方面不受限制。
28.本文使用的术语“包括”及其变形是开放性包括,即“包括但不限于”。术语“基于”是“至少部分地基于”。术语“一个实施例”表示“至少一个实施例”;术语“另一实施例”表示“至少一个另外的实施例”;术语“一些实施例”表示“至少一些实施例”。其他术语的相关定义将在下文描述中给出。
29.需要注意,本公开中提及的“第一”、“第二”等概念仅用于对不同的装置、模块或单元进行区分,并非用于限定这些装置、模块或单元所执行的功能的顺序或者相互依存关系。
30.需要注意,本公开中提及的“一个”、“多个”的修饰是示意性而非限制性的,本领域技术人员应当理解,除非在上下文另有明确指出,否则应该理解为“一个或多个”。
31.本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性的目的,而并不是用于对这些消息或信息的范围进行限制。
32.随着互联网与移动通信技术的发展,越来越多的应用程序应运而生,这些应用程序可以丰富用户的生活。例如,用户可以使用具有搜索引擎功能的应用程序查找需要的信息。
33.由于在应用程序内所展现的应用页面的不同功能对应的页面区域的编码方式可能不同,例如应用页面可以具有由native编码方式编码得到的用于展现应用程序的程序功能的客户端框架对应的页面区域以及由h5编码方式编码得到的用于展现用户想要查看的页面内容的页面框架对应的页面区域,在这两个页面区域的不同实现逻辑下,很难进行统一的样式展现。因此,目前在用户使用各种应用程序的过程中,电子设备在应用程序内所展现的应用页面的不同功能对应的页面区域的背景颜色不统一,导致应用页面的不同页面区域之间会产生相互割裂的视觉效果,使得用户无法得到沉浸式的应用页面观看体验。
34.为了解决上述问题,本公开实施例提供了一种能够统一编码方式不同的各个功能对应的页面区域的背景样式的页面显示方法、装置、设备及介质。
35.下面首先结合图1
‑
5对本公开实施例提供的页面显示方法进行说明。
36.图1示出了本公开实施例提供的一种页面显示方法的流程示意图。
37.在本公开实施例中,该页面显示方法可以由电子设备执行。其中,电子设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)、可穿戴设备等等的移动终端以及诸如数字tv、台式计算机、智能家居设备等等的固定终端。
38.如图1所示,该页面显示方法可以包括如下步骤。
39.s110、接收对目标应用页面的触发操作。
40.在本公开实施例中,当用户想在目标应用程序中打开目标应用页面时,可以输入对目标应用页面的触发操作。
41.在一些实施例中,目标应用页面可以为在目标应用程序中的用于展示用户的搜索结果的页面。可选地,目标应用页面可以包括目标应用程序中的搜索结果页面。
42.在这些实施例中,对目标应用页面的触发操作可以包括针对搜索关键词的搜索操作。
43.在一个示例中,搜索操作可以包括输入文字、语音和图像等中的任一种形式的包含搜索关键词的信息的操作。
44.例如,用户可以在内容搜索页面内的搜索框内输入文字信息“xx运动会”,电子设备可以将“xx运动会”作为搜索关键词,进而为用户搜索与“xx运动会”相关联的内容,并且在搜索结果页面内显示该搜索到的内容。
45.在另一个示例中,搜索操作还可以包括在多个候选关键词中对搜索关键词进行选择的操作。
46.例如,内容搜索页面内可以显示有候选关键词如“xx运动会”、“xx运动会赛程”、“xx运动会金牌榜”等,用户可以选中“xx运动会”,使电子设备可以将用户选中的“xx运动会”作为搜索关键词,进而为用户搜索与“xx运动会”相关联的内容,并且在搜索结果页面内显示该搜索到的内容。
47.在另一些实施例中,目标应用页面可以为在目标应用程序中的用于展示来自目标应用程序以外的第三方应用程序的内容的页面。可选地,目标应用页面可以包括目标应用程序中的内置浏览器页面。
48.在这些实施例中,对目标应用页面的触发操作可以包括对用于获取第三方应用程序的内容的外链接的点击操作。
49.例如,在目标应用程序中可以显示有用于获取第三方应用程序的内容的外链接,用户可以点击该外链接,使电子设备获取第三方应用程序的内容,并且在内置浏览器页面内显示该第三方应用程序的内容。
50.s120、响应于触发操作,显示目标应用页面;其中,目标应用页面包括与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,第一页面区域和第二页面区域的编码方式不同;目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像。
51.在本公开实施例中,电子设备可以响应于触发操作,在目标应用程序中显示目标应用页面。
52.由于是在目标应用程序中显示目标应用页面,目标应用页面既要兼容目标应用程序的客户端框架,也要兼容所需显示的内容对应的页面框架,目标应用页面需要编码方式不同的页面区域,以使目标应用页面满足各个框架的显示需求。因此,目标应用页面可以包括编码方式不同的第一页面区域和第二页面区域。第一页面区域可以分别与目标应用页面的目标页面边界和第二页面区域相邻,即第一页面区域可以设置在目标页面边界和第二页面区域之间。
53.可选地,第一页面区域的编码方式可以与目标应用程序的目标应用程序的程序界面的编码方式相同,使得第一页面区域可以兼容客户端框架并且用于展现应用程序的程序功能。第二页面区域的编码方式可以与所需显示的内容的显示页面的编码方式相同,使得第二页面区域可以兼容页面框架并且用于所需显示的内容。
54.可选地,第一页面区域的编码方式可以为目标应用程序的原生(native)编码方式,第二页面区域的编码方式可以为任意一种网页编码方式如超文本标记语言(hypertext markup language,html)。
55.在本公开实施例中,目标页面边界可以为目标应用页面的任意边界,如上边界、下边界、左边界和右边界。
56.以目标页面边界为上边界为例,第一页面区域可以为页面头部区域。以目标页面边界为下边界为例,第一页面区域可以为页面尾部区域。以目标页面边界为左边界为例,第一页面区域可以为页面左边栏区域。
57.以目标页面边界为右边界为例,第一页面区域可以为页面右边栏区域。
58.进一步地,第二页面区域可以为目标应用页面中与第一页面区域相邻的内容显示区域。
59.在一些实施例中,在触发操作包括针对搜索关键词的搜索操作的情况下,目标应用页面可以包括搜索结果页面,所需显示的内容可以包括搜索关键词对应的搜索结果。相应地,目标页面边界可以为页面上边界,第一页面区域可以为页面头部区域,第二页面区域可以为搜索关键词对应的搜索结果显示区域。
60.在另一些实施例中,在触发操作包括对用于获取第三方应用程序的内容的外链接的点击操作的情况下,目标应用页面可以包括内置浏览器页面,所需显示的内容可以包括第三方应用程序的内容。相应地,目标页面边界可以为页面上边界,第一页面区域可以为页面头部区域,第二页面区域可以为第三方应用程序的内容对应的内容显示区域。
61.由此,在本公开实施例中,可以利用第一页面区域呈现目标应用程序的程序功能,
使得用户可以感知到仍然处于目标应用程序中,并且还可以利用第二页面区域呈现所需显示的内容,使用户可以在目标应用程序中进行内容查看。
62.在本公开实施例中,可选地,目标应用页面还可以包括与第一页面区域的编码方式相同的第三页面区域,目标应用页面还可以具有与目标页面边界相对设置的页面边界,第三页面区域可以分别与第二页面区域和该页面边界相邻,即第三页面区域可以设置在第二页面区域和该页面边界之间。
63.可选地,第三页面区域的编码方式也可以与目标应用程序的目标应用程序的程序界面的编码方式相同,使得第三页面区域也可以兼容客户端框架并且用于展现应用程序的程序功能。
64.可选地,第三页面区域的编码方式可以为目标应用程序的native编码方式。
65.以目标页面边界为上边界为例,第三页面区域可以与下边界相邻,即第三页面区域可以为页面尾部区域。以目标页面边界为下边界为例,第三页面区域可以与上边界相邻,即第三页面区域可以为页面头部区域。以目标页面边界为左边界为例,第三页面区域可以与右边界相邻,即第三页面区域可以为页面右边栏区域。以目标页面边界为右边界为例,第三页面区域可以与左边界相邻,即第三页面区域可以为页面左边栏区域。
66.在一些实施例中,在触发操作包括针对搜索关键词的搜索操作的情况下,目标应用页面可以包括搜索结果页面,所需显示的内容可以包括搜索关键词对应的搜索结果。如果目标页面边界为页面上边界,则第三页面区域可以为页面尾部区域。
67.在另一些实施例中,在触发操作包括对用于获取第三方应用程序的内容的外链接的点击操作的情况下,目标应用页面可以包括内置浏览器页面,所需显示的内容可以包括第三方应用程序的内容。如果目标页面边界为页面上边界,则第三页面区域可以为页面尾部区域。
68.由此,在本公开实施例中,可以进一步利用第三页面区域呈现目标应用程序的程序功能,使得用户可以感知到仍然处于目标应用程序中。
69.在本公开实施例中,目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像,使得第一背景图像可以由第一页面区域和第二页面区域共同展示。
70.可选地,第一背景图像可以沿垂直于目标页面边界的方向延伸至第二页面区域内的任意位置,在此不作限制。
71.以目标应用页面包括搜索结果页面为例,目标页面边界可以为页面上边界,第一页面区域可以为页面头部区域,第二页面区域可以为搜索关键词对应的搜索结果显示区域,全部页面头部区域和至少部分的搜索结果显示区域可以用于共同显示第一背景图像。
72.图2示出了本公开实施例提供的一种搜索结果页面的示意图。
73.如图2所示,该搜索结果页面201可以包括页面头部区域202和搜索结果显示区域203,页面头部区域202可以用于展示搜索结果页面201所属的应用程序的搜索功能,搜索结果显示区域203可以用于显示搜索关键词“xx运动会”对应的搜索结果。搜索结果页面201还可以显示有通顶背景图像204,通顶背景图像204可以由搜索结果页面201的顶边开始延伸至覆盖搜索结果显示区域203的部分区域,使得页面头部区域202和搜索结果显示区域203可以展示有统一背景。
74.可选地,第一背景图像可以包括纯色图像、渐变色图像、静态图像和动态图像中的
至少一种,在此不作限制。
75.由此,在本公开实施例中,可以在全部第一页面区域和至少部分的第二页面区域内显示整体的背景图像,使得目标应用页面可以淡化目标应用程序的程序风格,另程序功能和所需显示的内容的展示环境能够融为一体。
76.综上,在本公开实施例中,能够响应于接收到对目标应用页面的触发操作,显示目标应用页面,该目标应用页面包括编码方式不同的与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,同时,该目标应用页面还显示有由目标页面边界延伸至第二页面区域的第一背景图像,使得编码方式不同的第一页面区域和第二页面区域内能够展示完整统一的第一背景图像,以使目标应用页面的不同功能对应的页面区域之间的背景统一,进而使得目标应用页面的不同页面区域之间形成完整、一致的视觉效果,让用户得到沉浸式的应用页面观看体验。
77.下面,进一步对触发操作为针对搜索关键词的搜索操作、目标应用页面为搜索结果页面的场景进行说明。
78.在本公开一些实施例中,搜索关键词可以对应于目标事件。
79.可选地,目标事件可以为任意的热点事件。其中,热点事件可以为重大赛事、特殊活动等具有时效性且热度较高的事件。
80.具体地,搜索关键词对应于目标事件可以指搜索关键词包含目标事件的事件关键词,也可以指对搜索关键词中的至少部分文字进行模糊匹配后可以得到目标事件的事件关键词。
81.在本公开实施例中,在电子设备接收到用户输入的搜索关键词之后,可以将该搜索关键词发送至服务器,服务器可以在目标事件对应的关键词库中查询是否存在与该搜索关键词中的至少部分文字相匹配的目标关键词。如果查询到存在与该搜索关键词相匹配的目标关键词,则可以确定搜索关键词对应于目标事件。
82.进一步地,搜索结果页面可以具有第一背景图像。第一背景图像可以为目标页面模板对应的预设背景图像。
83.具体地,电子设备可以预先存储有多个预设背景图像,不同的预设背景图像可以对应不同的页面模板。电子设备在显示搜索结果页面之前可以首先为所需显示的内容选择对应的目标页面模板,然后在预先存储的多个预设背景图像,查找所选择的目标页面模板对应的第一背景图像,进而获取并显示第一背景图像。
84.可选地,目标页面模板可以根据目标事件和目标事件所处的事件阶段中的至少一种确定。
85.在一些实施例中,目标页面模板可以根据目标事件确定。
86.具体地,电子设备可以预先存储有多个页面模板,不同的页面模板可以对应不同的事件。电子设备可以在预先存储的多个页面模板中,选择目标事件对应的目标页面模板。
87.在另一些实施例中,目标页面模板可以根据目标事件所处的事件阶段确定。
88.具体地,电子设备可以预先存储有多个页面模板,不同的页面模板可以对应目标事件的不同事件阶段。电子设备可以在预先存储的多个页面模板中,选择目标事件所处的事件阶段对应的目标页面模板。
89.在又一些实施例中,目标页面模板可以根据目标事件和目标事件所处的事件阶段
确定。
90.具体地,电子设备可以预先存储有多个页面模板,不同的页面模板可以对应不同的事件的不同事件阶段。电子设备可以在预先存储的多个页面模板中,选择目标事件所处的事件阶段对应的目标页面模板。
91.由此,在本公开实施例中,可以根据不同事件和不同事件阶段,为搜索结果页面匹配不同的背景图像,提高搜索结果页面的背景丰富性,进一步提高用户的观看体验。
92.在本公开另一些实施例中,目标页面模板中可以包括关键元素。
93.其中,关键元素指目标页面模板内的所需在搜索结果页面中进行重点显示的元素。
94.以目标事件为“xx运动会”、目标页面模板根据“xx运动会”所处的事件阶段确定为例,由于一场赛事可能会持续较长时间,而用户在赛事的各个阶段的搜索诉求也不尽相同,因此,目标页面模板会跟随“xx运动会”的不同事件阶段的变化而更换。
95.具体地,事件阶段可以包括“赛前”阶段、“赛中”阶段和“赛后”阶段,可以通过不同的页面模板和不同的页面模板对应的背景图像来营造不同的氛围。在“赛前”阶段,页面模板可以满足用户对“运动员出征、运动会氛围营造”等的氛围诉求;在“赛中”阶段,页面模板可以满足用户对“为运动员加油、运动员夺冠”等的氛围诉求;在“赛后”阶段,页面模板可以满足用户对“比赛回顾、运动员荣誉”等的氛围诉求。
96.此时,关键元素可以为搜索结果页面中所显示的标题,在不同的事件阶段,搜索结果页面中所显示的标题可以不同,每个页面模板对应的背景图像还可以进一步根据页面模板中的关键元素确定。
97.可选地,在第一背景图像为动态图像的情况下,第一背景图像可以包括动态元素。
98.其中,动态元素指第一背景图像中具有动态效果的元素。
99.进一步地,动态元素的动效特征可以根据目标页面模板中的关键元素的显示特征确定。
100.具体地,不同的页面模板可以具有不同的关键元素,不同的关键元素可以具有不同的显示特征,每个页面模板对应的预设背景图像中的动态元素的动效特征可以根据该页面模板中的关键元素的显示特征确定。
101.由于该关键元素需要进行重点显示,因此,在搜索结果页面的显示过程中应尽量避免关键元素被其他元素遮挡。并且为了保证关键元素的视觉突出性,也应避免关键元素与动态元素重叠,进而避免动态元素对关键元素产生干扰。此外,为了进一步突出关键元素,动态元素的动效特征还可以与关键元素的显示特征相对应,使得动态元素的动态效果可以对关键元素起到指示作用。
102.可选地,动态元素的动效特征可以包括动态元素的动作方向、动作范围、动作幅度等中的至少一个。关键元素的显示特征可以包括关键元素的显示位置、显示尺寸、显示范围等中的至少一个。
103.以动态元素为正在奔跑的运动员、关键元素为搜索结果页面的标题“xx运动会”为例,运动员的动作方向可以根据标题“xx运动会”的显示位置确定,即运动员的奔跑方向可以设置为朝向标题“xx运动会”;运动员的动作范围可以根据标题“xx运动会”的显示范围确定,即运动会的动作范围与标题“xx运动会”的显示范围不重叠,且运动会的动作范围与标
题“xx运动会”的显示范围之间可以进一步设置有预设间隔距离。
104.由此,在本公开实施例中,可以保证搜索结果页面内的关键元素显示效果。
105.在本公开又一些实施例中,目标事件可以包括多个事件分类,搜索关键词可以对应于多个事件分类中的目标事件分类。
106.可选地,事件分类可以指目标事件中的不同事件内容所属的分类。以目标事件为“xx运动会”为例,事件分类可以包括主题分类、赛程分类、赛果分类等。
107.具体地,搜索关键词对应于目标事件的目标事件分类可以指搜索关键词包含目标事件的事件关键词和目标事件的目标事件分类的目标分类标题,也可以指对搜索关键词进行模糊匹配后可以得到目标事件的事件关键词和目标事件的目标事件分类的目标分类标题。
108.在本公开实施例中,在电子设备接收到用户输入的搜索关键词之后,可以将该搜索关键词发送至服务器,服务器可以在目标事件对应的关键词库中查询是否存在与该搜索关键词中的至少部分文字相匹配的目标关键词。如果查询到存在与该搜索关键词相匹配的目标关键词,则可以确定搜索关键词对应于目标事件,并进一步在目标事件对应的分类标题库中查询是否存在与该搜索关键词中的至少部分文字相匹配的目标分类标题。如果查询到存在与该搜索关键词相匹配的目标分类标题,则可以确定搜索关键词对应于目标事件的目标事件分类。
109.进一步地,第一背景图像所对应的目标页面模板还可以根据目标事件分类确定。
110.具体地,电子设备中所预先存储的不同页面模板还可以对应不同的事件分类。
111.在一些实施例中,电子设备可以在预先存储的多个页面模板中,选择目标事件的目标事件分类对应的目标页面模板。
112.在另一些实施例中,电子设备可以在预先存储的多个页面模板中,选择与目标事件的目标事件分类和目标事件所处的事件阶段相对应的目标页面模板。
113.由此,在本公开实施例中,搜索结果页面对应的页面模板、页面模板中的关键元素、背景图像中的动态元素等均可以随着变化的搜索结果进行改变,在提高搜索结果页面的背景丰富性的同时,还能保证关键元素的中心位效果,进一步提高用户的观看体验。
114.下面,进一步对目标应用页面的背景图像进行说明。
115.在本公开一些实施例中,目标应用页面内还可以显示有与第一背景图像连接的第二过渡图像。
116.其中,第二过渡图像可以为用于将第一背景图像向第二页面区域的主体颜色过渡的图像。
117.进一步地,第二过渡图像可以根据第一背景图像和预设图像高度生成。
118.预设图像高度可以用于确定第二过渡图像的图像尺寸。预设图像高度可以为根据需要预先设置的图像高度,在此不作限制。
119.第一背景图像可以用于确定第二过渡图像的颜色特征。具体地,可以提取第一背景图像的颜色特征例如主体颜色,然后将第一背景图像的颜色特征作为第二过渡图像的颜色特征。
120.由此,可以利用第二过渡图像的图像尺寸和第二过渡图像的颜色特征,生成第一背景图像的主体颜色由目标页面边界向与目标页面边界相对设置的页面边界的方向逐渐
渐变过渡为目标应用页面的主体颜色的第二过渡图像。
121.图3示出了本公开实施例提供的另一种搜索结果页面的示意图。
122.如图3所示,该搜索结果页面201可以包括页面头部区域202和搜索结果显示区域203,页面头部区域202可以用于展示搜索结果页面201所属的应用程序的搜索功能,搜索结果显示区域203可以用于显示搜索关键词“xx运动会”对应的搜索结果。搜索结果页面201还可以显示有通顶背景图像204和通底背景图像205。通顶背景图像204可以由搜索结果页面201的顶边开始延伸至覆盖搜索结果显示区域203的部分区域,使得页面头部区域202和搜索结果显示区域203可以展示有统一背景。通底背景图像205可以与通顶背景图像204连接,由于搜索结果页面201的主体颜色为白色,因此,通底背景图像205可以为包含通顶背景图像204的主体颜色由上至下逐渐渐变过渡为白色的渐变颜色的图像,使得搜索结果显示区域203内部可以展示有平滑过渡的背景。
123.在本公开另一些实施例中,目标应用页面内还可以显示有与第二过渡图像连接的第三背景图像。
124.其中,第二过渡图像可以为用于将第一背景图像向第三背景图像过渡的图像。
125.可选地,第三背景图像可以包括纯色图像、渐变色图像、静态图像和动态图像中的至少一种,在此不作限制。
126.进一步地,第二过渡图像可以根据第一背景图像、预设图像高度和第三背景图像生成。
127.预设图像高度可以用于确定第二过渡图像的图像尺寸。预设图像高度可以为根据需要预先设置的图像高度,在此不作限制。
128.第一背景图像和第三背景图像可以分别用于确定第二过渡图像的颜色特征。具体地,可以提取第一背景图像的颜色特征例如主体颜色和第三背景图像的颜色特征例如主体颜色,然后将第一背景图像的颜色特征和第三背景图像的颜色特征共同作为第二过渡图像的颜色特征。
129.由此,可以利用第二过渡图像的图像尺寸和第二过渡图像的颜色特征,生成第一背景图像的主体颜色由目标页面边界向与目标页面边界相对设置的页面边界的方向逐渐渐变过渡为第三背景图像的主体颜色的第二过渡图像。
130.可见,在本公开实施例中,可以利用第二过渡图像使第一背景图像结束位置的过渡更加平滑,进而使得目标应用页面的不同页面区域之间进一步形成完整、一致的视觉效果,让用户得到沉浸式的应用页面观看体验。
131.在本公开另一种实施方式中,为了使第一页面区域可以兼容客户端框架并且用于展现应用程序的程序功能、第二页面区域可以兼容页面框架并且用于所需显示的内容,第一页面区域可以用于显示预设控件,第二页面区域可以用于显示目标应用页面对应的页面内容。
132.可选地,预设控件可以包括系统状态控件、页面导航控件和页面操作控件中的至少一种。
133.系统状态控件可以包括向用户提供关于设备系统层面的信息的图标或者文字,例如:无线信号强度、网络连接状态、电池电量、当前时间等。
134.页面导航控件可以包括替代用于导航的实体键的虚拟按键,例如:返回按键、桌面
按键、最近应用按键等虚拟按键。
135.页面操作控件可以包括向用户提供方便用户在目标应用页面中进行页面操作的操作控件,例如:搜索框、返回按钮、转发按钮、分享按钮等虚拟操作控件。
136.可选地,目标应用页面对应的页面内容即为上述的目标应用页面所需显示的内容,在此不做赘述。
137.在本公开又一种实施方式中,为了能够使目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像,还需要解决控制编码方式不同的第一页面区域和第二页面区域共同显示第一背景图像的问题。
138.在本公开一些实施例中,返回图1,s120可以具体包括:
139.在目标应用页面的第一图层内与目标页面边界对齐地显示第一背景图像;
140.在目标应用页面的第二图层内的第一页面区域内显示背景透明度为零的预设控件;
141.在目标应用页面的第三图层内的目标显示区域内显示页面内容;
142.其中,第二图层和第三图层位于第一图层上方,第三图层位于第二图层上方,目标显示区域属于第二页面区域。
143.其中,目标显示区域为预先设置的用于显示页面内容的显示区域。
144.具体地,电子设备中的客户端框架可以将客户端和运行系统的预设控件的背景透明度设置为零,使客户端和运行系统的预设控件变为透明背景,当电子设备响应于触发操作,在电子设备中的页面框架接收到目标应用页面的包括第一背景图像的页面数据之后,可以根据该页面数据,在目标应用页面的第一图层内与目标页面边界对齐地显示第一背景图像、在目标应用页面的位于第一图层上方的第二图层内的第一页面区域内显示背景透明度为零的预设控件、并且在目标应用页面的位于第一图层上方的第三图层内的属于第二页面区域的目标显示区域内显示页面内容。
145.在一些实施例中,在第一背景图像为纯色图像的情况下,在电子设备中的页面框架接收到目标应用页面的包括第一背景图像的页面数据之后,还可以在该页面数据中读取第一背景图像的颜色值,并将其发送给电子设备中的客户端框架,使得电子设备中的客户端框架将客户端和运行系统的预设控件的背景透明度设置为该颜色值,以在最快时间内完成通顶背景颜色的设置。
146.在另一些实施例中,在第一背景图像为纯色图像的情况下,在s120之前该方法还可以包括获取纯色图像对应的颜色值。相应地,s120可以进一步包括:在第一图层与第二图层之间显示预设控件对应的浮层,浮层具有该颜色值。
147.其中,该浮层可以覆盖整个第一页面区域,使得该浮层可以在页面滚动时防止页面内容显示在第一页面区域内;该浮层还可以覆盖各个预设控件,使得该浮层可以在页面滚动时防止页面内容显示在预设控件内。本公开对此不做限制。
148.具体地,电子设备中的客户端框架可以将客户端和运行系统的预设控件的背景透明度设置为零,使客户端和运行系统的预设控件变为透明背景,当电子设备响应于触发操作,在电子设备中的页面框架接收到目标应用页面的包括第一背景图像的页面数据之后,可以根据该页面数据,在目标应用页面的第一图层内与目标页面边界对齐地显示第一背景图像、在目标应用页面的位于第一图层上方的第二图层内的第一页面区域内显示背景透明
度为零的预设控件、在第一图层与第二图层之间显示预设控件对应的具有该颜色值的浮层、并且在目标应用页面的位于第一图层上方的第三图层内的属于第二页面区域的目标显示区域内显示页面内容。
149.在一些实施例中,在第一背景图像包括纯色图像、渐变色图像、静态图像和动态图像中的至少一种的情况下,该页面数据中可以包括第一背景图像对应的文件。
150.在另一些实施例中,在第一背景图像为纯色图像的情况下,该页面数据还可以包括用于指示第一背景图像的颜色值。
151.在该页面数据包括颜色值时,为了保证第二页面区域内所显示的页面内容的位置不发生变化,可以在第三图层内的第二页面区域内设置多个占位符,以在第二页面区域内确定目标显示区域的位置。
152.在本公开另一些实施例中,在目标应用页面内还显示有第二过渡图像的情况下,s120还可以包括:
153.在目标应用页面的第四图层内显示与第一背景图像邻接的第二过渡图像。
154.其中,第四图层位于第一图层上方,第三图层位于第四图层上方。第二图层和第四图层的位置关系可以任意设置。
155.具体地,电子设备中的客户端框架可以将客户端和运行系统的预设控件的背景透明度设置为零,使客户端和运行系统的预设控件变为透明背景,当电子设备响应于触发操作,在电子设备中的页面框架接收到目标应用页面的包括第一背景图像的页面数据之后,可以根据该页面数据,在目标应用页面的第一图层内与目标页面边界对齐地显示第一背景图像、在目标应用页面的位于第一图层上方的第二图层内的第一页面区域内显示背景透明度为零的预设控件、在目标应用页面的位于第一图层上方的第三图层内的属于第二页面区域的目标显示区域内显示页面内容、并且在目标应用页面的位于第一图层上方的第四图层内显示与第一背景图像邻接的第二过渡图像。
156.在本公开又一些实施例中,各个背景图像还可以预先设有对应的预设距离阈值,当页面滚动至该预设距离阈值,电子设备可以停止在目标应用页面内显示第一背景图像,并且在第一页面区域和第二页面区域内分别显示其初始背景。
157.在第一页面区域的初始背景为第二背景图像、第二页面区域的初始背景为第三背景图像的情况下,在s120之后,该方法还包括:
158.接收对目标应用页面的滑动操作;
159.在滑动操作对应的滑动距离大于或等于第一背景图像对应的预设距离阈值的情况下,停止在目标应用页面内显示第一背景图像;
160.在第一页面区域内显示第二背景图像并且在第二页面区域内显示第三背景图像。
161.可选地,第二背景图像可以包括纯色图像、渐变色图像、静态图像和动态图像中的至少一种,在此不作限制。
162.在一些实施例中,在用户对目标应用页面进行了一次滑动操作时,滑动操作对应的滑动距离为该次滑动操作的距离。
163.在另一些实施例中,在用户对目标应用页面进行了多次滑动操作时,滑动操作对应的滑动距离为多次滑动操作的距离和。
164.具体地,电子设备在接收到用户对目标应用页面的滑动操作之后,可以响应于滑
动操作对页面进行滚动。在检测到滑动操作对应的滑动距离大于或等于第一背景图像对应的预设距离阈值的情况下,可以停止在目标应用页面内显示第一背景图像,并且在第一页面区域内显示第二背景图像并且在第二页面区域内显示第三背景图像,以确保页面滚动时预设控件内不会露出页面内容。
165.由此,在本公开实施例中,能够使编码方式不同的第一页面区域和第二页面区域共同显示第一背景图像,并且在页面滚动的过程中保证页面内容不会在预设控件的内部露出。
166.在本公开再一种实施方式中,由于不同型号的电子设备的显示屏幕的尺寸是不同的,致使不同的显示屏幕所显示的第一页面区域和第二页面区域的尺寸也不同,因此,需要使第一背景图像的预设视觉中心在目标应用页面的位置恒定,以进一步提高目标应用页面的视觉效果。
167.在本公开一些实施例中,为了使第一背景图像的预设视觉中心在目标应用页面的位置恒定,需要根据第一背景图像的预设视觉中心的预设显示位置和第一页面区域的区域尺寸,在目标应用页面中显示目标预设图像,以使目标应用页面显示有第一背景图像,并且以使第一背景图像的预设视觉中心在不同型号的电子设备的显示屏幕中可以显示在位置恒定。
168.可选地,在s120之前,该方法还可以包括:
169.获取包括第一背景图像的目标预设图像。
170.相应地,s120可以具体包括:
171.根据第一背景图像的预设视觉中心的预设显示位置和第一页面区域的区域尺寸,在目标应用页面中显示目标预设图像,以使目标应用页面显示有第一背景图像。
172.具体地,不同的页面模板可以对应不同的背景图像,不同的背景图像根据不同的页面模板中的关键元素的显示特征可以设置有不同的预设视觉中心。
173.进一步地,第一背景图像的预设视觉中心可以为包括第一背景图像的主体元素、第一背景图像的动态元素等图像内容的圆形区域。
174.可选地,首先可以确定第一背景图像的主体元素、第一背景图像的动态元素等图像内容的最小外接圆,然后确定该最小外接圆在第一背景图像内的图像坐标,并确定该最小外接圆在第一背景图像内的图像坐标与对应第一背景图像的参考边缘之间的距离,该距离可以包括高度距离和宽度距离。此时,该最小外接圆即为第一背景图像的预设视觉中心,该距离即为第一背景图像的预设视觉中心的预设显示位置。
175.在本公开实施例中,电子设备可以获取第一页面区域的区域尺寸中的高度值和宽度值以及该距离中的高度距离和宽度距离,并且根据该高度值、该宽度值、该高度距离和该宽度距离,在目标应用页面中显示目标预设图像,以使目标应用页面显示有第一背景图像。
176.可选地,不同的背景图像根据不同的页面模板中的关键元素的显示特征可以设置有不同的预设视觉中心的预设对齐方式。
177.进一步地,电子设备还可以首先确定该第一背景图像的预设视觉中心的预设对齐方式,并根据目标页面边界、预设对齐方式、第一页面区域的区域尺寸中的高度值和宽度值以及该距离中的高度距离和宽度距离,在目标应用页面中显示目标预设图像,以使目标应用页面显示有第一背景图像。
178.以目标页面边界为上边界、预设视觉中心与目标应用页面右对齐设置、第一背景图像的预设视觉中心距离第一背景图像的上边缘的高度距离为149px、距离第一背景图像的右边缘的宽度距离为0px为例,此时,无需对目标预设图像向右移动,电子设备可以获取第一页面区域的区域尺寸中的高度值,并且将149px减去该高度值,得到高度差值,如果高度差值为正数,可以将目标预设图像向上移动该高度差值,否则,可以将目标预设图像向下移动该高度差值。由此,可以得到目标预设图像的显示位置,进而根据该目标预设图像的显示位置,在目标应用页面中显示目标预设图像,使得目标应用页面中可以显示有预设视觉中心的位置恒定的第一背景图像。此外,目标预设图像超出显示屏幕的图像部分隐藏,由此,可以截掉目标预设图像的多余部分。
179.以目标页面边界为上边界、预设视觉中心与目标应用页面中心对齐设置、第一背景图像的预设视觉中心距离第一背景图像的上边缘的高度距离为149px、距离第一背景图像的右边缘的宽度距离为80px为例,此时,电子设备可以获取第一页面区域的区域尺寸中的高度值,并且将149px减去该高度值,得到高度差值,如果高度差值为正数,可以将目标预设图像向上移动该高度差值,否则,可以将目标预设图像向下移动该高度差值。电子设备还可以获取第一页面区域的区域尺寸中的宽度值,并且将80px减去该宽度值的一半,得到宽度差值,如果宽度差值为正数,可以将目标预设图像向右移动该高度差值,否则,可以将目标预设图像向左移动该高度差值。由此,可以得到目标预设图像的显示位置,进而根据该目标预设图像的显示位置,在目标应用页面中显示目标预设图像,使得目标应用页面中可以显示有预设视觉中心的位置恒定的第一背景图像。此外,目标预设图像超出显示屏幕的图像部分隐藏,由此,可以截掉目标预设图像的多余部分。
180.可选地,目标预设图像可以包括根据预设视觉中心确定的第一图像区域和第二图像区域。
181.为了保证第一背景图像的视觉中心不被缩放,且能够和关键元素对齐,整个第一背景图像的尺寸就不能被缩放,为了兼容不同型号的电子设备的显示屏幕的尺寸,可以生成具有预设尺寸的目标预设图像。
182.其中,预设尺寸可以为根据需要预先设置的尺寸,例如480px*441px。
183.进一步地,所生成的目标预设图像可以包括预设视觉中心确定的第一图像区域和第二图像区域。可选地,第一图像区域和第二图像区域还可以进一步根据预设视觉中心的预设对齐方式和预设显示位置确定。
184.进一步地,第一图像区域内可以包括第一背景图像,第二图像区域内可以包括第一过渡图像。
185.其中,第一过渡图像可以为用于将第一背景图像向第一页面区域的主体颜色过渡的图像。
186.具体地,第一过渡图像可以根据第一背景图像生成。
187.进一步地,第一过渡图像可以根据第一背景图像和第二图像区域的区域尺寸生成。
188.第一背景图像可以用于确定第一过渡图像的颜色特征。具体地,可以提取第一背景图像的颜色特征例如主体颜色,然后将第一背景图像的颜色特征作为第一过渡图像的颜色特征。
189.由此,可以利用第二图像区域的区域尺寸和第一过渡图像的颜色特征,生成第一背景图像的主体颜色由第二图像区域与第一图像区域的相邻边缘向外逐渐渐变过渡为第一页面区域的主体颜色的第一过渡图像,以达到第一背景图像和第一页面区域的主体颜色能完美衔接。
190.图4示出了本公开实施例提供的一种目标预设图像的示意图。
191.如图4所示,目标预设图像401可以包括第一图像区域402和第二图像区域404,其中,第一图像区域402的区域尺寸与第一背景图像的图像尺寸相同。由于第一图像区域402中的第一背景图像的预设视觉中心403被设置为中心对齐,因此,第一图像区域402可以为目标预设图像401的中间区域,第二图像区域404可以为目标预设图像401的与第一图像区域402衔接的边缘区域。
192.图5示出了本公开实施例提供的一种背景图像提取的效果图。
193.如图5所示,目标页面边界为目标应用页面405的上边界,第一背景图像的预设视觉中心403与目标应用页面中心对齐,电子设备可以获取第一页面区域的区域尺寸中的高度值,并且将第一背景图像的预设视觉中心403距离第一背景图像的上边缘的高度距离减去该高度值,得到高度差值,该高度差值为负数,则将目标预设图像401向下移动该高度差值。电子设备还可以获取第一页面区域的区域尺寸中的宽度值,并且将第一背景图像的预设视觉中心403距离第一背景图像的右边缘的宽度距离减去该宽度值的一半,得到宽度差值,该宽度差值为负数,则将目标预设图像401向左移动该高度差值。由此,可以得到目标预设图像401的显示位置,进而根据该目标预设图像401的显示位置,在目标应用页面405中显示目标预设图像401,使得目标应用页面405中可以显示有预设视觉中心的位置恒定的第一背景图像。此外,目标预设图像401超出显示屏幕的图像部分隐藏,由此,可以截掉目标预设图像401的多余部分。
194.综上所述,本公开实施例所提供的页面显示方法可以打通不同编码方式的架构之间的壁垒,使目标应用页面的各个功能对应的页面区域在颜色、样式上形成完整的统一,满足用户更好的沉浸式体验,并且在面对不同页面模板具有不同的关键素材以及在面对不同型号的电子设备的显示屏幕时,第一背景图像可随变化的内容向用户恒定展现中心位样式,优化了用户的观看体验,进而使对应的用户消费指标如首位结果点击、首位的消费时长等能够产生明显的提升。
195.本公开实施例还提供了一种页面显示装置,下面结合图6进行说明。
196.在本公开实施例中,该页面显示装置可以为电子设备。其中,电子设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda、pad、pmp、车载终端(例如车载导航终端)、可穿戴设备等等的移动终端以及诸如数字tv、台式计算机、智能家居设备等等的固定终端。
197.如图6所示,该页面显示装置600可以包括第一接收单元610和第一显示单元620。
198.该第一接收单元610可以配置为接收对目标应用页面的触发操作。
199.该第一显示单元620可以配置为响应于触发操作,显示目标应用页面;其中,目标应用页面包括与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,第一页面区域和第二页面区域的编码方式不同;目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像。
200.在本公开实施例中,能够响应于接收到对目标应用页面的触发操作,显示目标应用页面,该目标应用页面包括编码方式不同的与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,同时,该目标应用页面还显示有由目标页面边界延伸至第二页面区域的第一背景图像,使得编码方式不同的第一页面区域和第二页面区域内能够展示完整统一的第一背景图像,以使目标应用页面的不同功能区域之间的背景统一,进而使得目标应用页面的不同功能区域之间形成完整、一致的视觉效果,让用户得到沉浸式的应用页面观看体验。
201.在本公开一些实施例中,触发操作可以包括针对搜索关键词的搜索操作,目标应用页面可以包括搜索结果页面,目标页面边界可以为页面上边界,第一页面区域可以为页面头部区域,第二页面区域可以为搜索关键词对应的搜索结果显示区域。
202.在本公开一些实施例中,搜索关键词可以对应于目标事件,第一背景图像可以为目标页面模板对应的预设背景图像,目标页面模板可以根据目标事件和目标事件所处的事件阶段中的至少一种确定。
203.在本公开一些实施例中,第一背景图像可以包括动态元素,动态元素的动效特征可以根据目标页面模板中的关键元素的显示特征确定。
204.在本公开一些实施例中,目标事件可以包括多个事件分类,搜索关键词可以对应于多个事件分类中的目标事件分类,目标页面模板还可以根据目标事件分类确定。
205.在本公开一些实施例中,第一背景图像可以包括纯色图像、渐变色图像、静态图像和动态图像中的至少一种。
206.在本公开一些实施例中,第一页面区域可以用于显示预设控件,第二页面区域可以用于显示目标应用页面对应的页面内容。
207.在本公开一些实施例中,该第一显示单元620可以包括第一显示子单元、第二显示子单元和第三显示子单元。
208.该第一显示子单元可以配置为在目标应用页面的第一图层内与目标页面边界对齐地显示第一背景图像。
209.该第二显示子单元可以配置为在目标应用页面的第二图层内的第一页面区域内显示背景透明度为零的预设控件。
210.该第三显示子单元可以配置为在目标应用页面的第三图层内的目标显示区域内显示页面内容。
211.其中,第二图层和第三图层可以位于第一图层上方,目标显示区域可以属于第二页面区域。
212.在本公开一些实施例中,预设控件可以包括系统状态控件、页面导航控件和页面操作控件中的至少一种。
213.在本公开一些实施例中,第一背景图像可以包括纯色图像。
214.相应地,该页面显示装置600还可以包括颜色值获取单元,该颜色值获取单元可以配置为在显示目标应用页面之前,获取纯色图像对应的颜色值。
215.相应地,该第一显示单元620还可以包括第四显示子单元,该第四显示子单元可以配置为在第一图层与第二图层之间显示预设控件对应的浮层,浮层具有颜色值。
216.在本公开一些实施例中,该页面显示装置600还可以包括图像获取单元,该图像获
取单元可以配置为在显示目标应用页面之前,获取包括第一背景图像的目标预设图像。
217.相应地,该第一显示单元620可以进一步配置为根据第一背景图像的预设视觉中心的预设显示位置和第一页面区域的区域尺寸,在目标应用页面中显示目标预设图像,以使目标应用页面显示有第一背景图像。
218.在本公开一些实施例中,目标预设图像可以包括根据预设视觉中心确定的第一图像区域和第二图像区域,第一图像区域可以包括第一背景图像,第二图像区域可以包括第一过渡图像,第一过渡图像可以根据第一背景图像生成。
219.在本公开一些实施例中,该页面显示装置600还可以包括第二接收单元、第二显示单元和第三显示单元。
220.该第二接收单元可以配置为在显示目标应用页面之后,接收对目标应用页面的滑动操作。
221.该第二显示单元可以配置为在滑动操作对应的滑动距离大于或等于第一背景图像对应的预设距离阈值的情况下,停止在目标应用页面内显示第一背景图像。
222.该第三显示单元可以配置为在第一页面区域内显示第二背景图像并且在第二页面区域内显示第三背景图像。
223.在本公开一些实施例中,目标应用页面内还可以显示有与第一背景图像连接的第二过渡图像,第二过渡图像可以根据第一背景图像和预设图像高度生成。
224.在本公开一些实施例中,该第一显示单元620还可以包括第五显示子单元,该第五显示子单元可以配置为在目标应用页面的第四图层内显示与第一背景图像邻接的第二过渡图像。
225.需要说明的是,图6所示的页面显示装置600可以执行图1至图5所示的方法实施例中的各个步骤,并且实现图1至图5所示的方法实施例中的各个过程和效果,在此不做赘述。
226.本公开实施例还提供了一种页面显示设备,该页面显示设备可以包括处理器和存储器,存储器可以用于存储可执行指令。其中,处理器可以用于从存储器中读取可执行指令,并执行可执行指令以实现上述实施例中的页面显示方法。
227.图7示出了本公开实施例提供的一种页面显示设备的结构示意图。下面具体参考图7,其示出了适于用来实现本公开实施例中的页面显示设备700的结构示意图。
228.本公开实施例中的页面显示设备700可以为电子设备。其中,电子设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda、pad、pmp、车载终端、可穿戴设备、等等的移动终端以及诸如数字tv、台式计算机、智能家居设备等等的固定终端。
229.需要说明的是,图7示出的页面显示设备700仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
230.如图7所示,该页面显示设备700可以包括处理装置(例如中央处理器、图形处理器等)701,其可以根据存储在只读存储器(rom)702中的程序或者从存储装置708加载到随机访问存储器(ram)703中的程序而执行各种适当的动作和处理。在ram 703中,还存储有页面显示设备700操作所需的各种程序和数据。处理装置701、rom 702以及ram 703通过总线704彼此相连。输入/输出(i/o)接口705也连接至总线704。
231.通常,以下装置可以连接至i/o接口705:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置706;包括例如液晶显示器(lcd)、扬声器、振
动器等的输出装置707;包括例如磁带、硬盘等的存储装置708;以及通信装置709。通信装置709可以允许页面显示设备700与其他设备进行无线或有线通信以交换数据。虽然图7示出了具有各种装置的页面显示设备700,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
232.本公开实施例还提供了一种计算机可读存储介质,该存储介质存储有计算机程序,当计算机程序被处理器执行时,使得处理器实现上述实施例中的页面显示方法。
233.特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在非暂态计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置709从网络上被下载和安装,或者从存储装置708被安装,或者从rom 702被安装。在该计算机程序被处理装置701执行时,执行本公开实施例的页面显示方法中限定的上述功能。
234.需要说明的是,本公开上述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd
‑
rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
235.在一些实施方式中,客户端、服务器可以利用诸如http之类的任何当前已知或未来研发的网络协议进行通信,并且可以与任意形式或介质的数字数据通信(例如,通信网络)互连。通信网络的示例包括局域网(“lan”),广域网(“wan”),网际网(例如,互联网)以及端对端网络(例如,ad hoc端对端网络),以及任何当前已知或未来研发的网络。
236.上述计算机可读介质可以是上述页面显示设备中所包含的;也可以是单独存在,而未装配入该页面显示设备中。
237.上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该页面显示设备执行时,使得该页面显示设备执行:
238.接收对目标应用页面的触发操作;响应于触发操作,显示目标应用页面;其中,目标应用页面包括与目标页面边界相邻的第一页面区域和与第一页面区域相邻的第二页面区域,第一页面区域和第二页面区域的编码方式不同;目标应用页面显示有由目标页面边界延伸至第二页面区域的第一背景图像。
239.在本公开实施例中,可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括但不限于面向对象的程序设计语言—诸如java、smalltalk、c ,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
240.附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
241.描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,单元的名称在某种情况下并不构成对该单元本身的限定。
242.本文中以上描述的功能可以至少部分地由一个或多个硬件逻辑部件来执行。例如,非限制性地,可以使用的示范类型的硬件逻辑部件包括:现场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、片上系统(soc)、复杂可编程逻辑设备(cpld)等等。
243.在本公开的上下文中,机器可读介质可以是有形的介质,其可以包含或存储以供指令执行系统、装置或设备使用或与指令执行系统、装置或设备结合地使用的程序。机器可读介质可以是机器可读信号介质或机器可读储存介质。机器可读介质可以包括但不限于电子的、磁性的、光学的、电磁的、红外的、或半导体系统、装置或设备,或者上述内容的任何合适组合。机器可读存储介质的更具体示例会包括基于一个或多个线的电气连接、便携式计算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦除可编程只读存储器(eprom或快闪存储器)、光纤、便捷式紧凑盘只读存储器(cd
‑
rom)、光学储存设备、磁储存设备、或上述内容的任何合适组合。
244.以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
245.此外,虽然采用特定次序描绘了各操作,但是这不应当理解为要求这些操作以所示出的特定次序或以顺序次序执行来执行。在一定环境下,多任务和并行处理可能是有利的。同样地,虽然在上面论述中包含了若干具体实现细节,但是这些不应当被解释为对本公
开的范围的限制。在单独的实施例的上下文中描述的某些特征还可以组合地实现在单个实施例中。相反地,在单个实施例的上下文中描述的各种特征也可以单独地或以任何合适的子组合的方式实现在多个实施例中。
246.尽管已经采用特定于结构特征和/或方法逻辑动作的语言描述了本主题,但是应当理解所附权利要求书中所限定的主题未必局限于上面描述的特定特征或动作。相反,上面所描述的特定特征和动作仅仅是实现权利要求书的示例形式。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。