
1.本发明涉及功能图标展示领域,更具体的说,涉及一种图标展示方法、装置及服务器。
背景技术:
2.手机银行是各大银行对客或对公的重要渠道,手机银行会展示多种信息,如财富类、生活类等信息,以使用户使用手机银行完成自身功能需求。
3.在进行信息展示时,一般以图标形式展示,如生活类中的生活缴费图标、话费充值图标等,财富类中的理财图标、基金图标等。
4.在进行图标展示时,一般采用随机展示的方式,即每一类中,图标排列顺序随机,使得用户无法快速查找到所需点击的图标,用户体验较差。且终端需要响应用户查找所需点击的图标时的多次操作,使得终端需处理任务量较大,图标查找效率较低。
技术实现要素:
5.有鉴于此,本发明提供一种图标展示方法、装置及服务器,以解决用户无法快速查找到所需点击的图标,用户体验较差,以及图标查找效率较低的问题。
6.为解决上述技术问题,本发明采用了如下技术方案:
7.一种图标展示方法,应用于服务器,所述图标展示方法包括:
8.获取多个关联图标信息;所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数;
9.根据所述关联图标信息集合,确定出多个图标树;每一图标树中包括多个具有关联关系的图标标识;
10.根据所述多个图标树,确定待进行展示的图标标识集合,并确定所述图标标识集合中的每一图标标识对应的关联图标;
11.控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
12.可选地,根据所述关联图标信息集合,确定出多个图标树,包括:
13.确定出所述多个关联图标信息中,被连续调用的次数最大的两个目标功能,并将确定的两个目标功能对应的图标标识分别作为目标图标标识;
14.将确定的两个目标功能中优先被调用的目标功能对应的目标图标标识作为一图标树的根节点;
15.基于所述多个关联图标信息,确定所述多个关联图标信息中具有顺序调用关系的图标标识被调用的先后顺序;
16.将具有顺序调用关系的图标标识按照所述先后顺序补充到所述图标树中,并将所述多个关联图标信息中补充到所述图标树中的图标标识删除;
17.将多个关联图标信息中的剩余的图标标识作为新的多个关联图标信息;
18.返回所述确定出所述多个关联图标信息中,被连续调用的次数最大的两个目标功能这一步骤,并顺序执行,直至新的多个关联图标信息中剩余的图标标识为零时停止。
19.可选地,根据所述多个图标树,确定待进行展示的图标标识集合,包括:
20.对于一图标树,获取所述图标树中具有连接关系的两个图标标识对应的两个目标功能被连续调用的次数;
21.判断所述次数是否大于预设阈值;
22.若不大于,则将所述图标树中,该次数对应的连接关系删除;
23.将所述图标树中,具有连接关系的子树作为一个图标标识集合;
24.对所有的图标树对应的图标标识集合进行去重操作,得到待进行展示的图标标识集合。
25.可选地,对所有的图标树对应的图标标识集合进行去重操作,得到待进行展示的图标标识集合,包括:
26.确定所有的图标树对应的图标标识集合中,是否具有包含和被包含关系的图标标识集合;
27.若是,则将具有包含和被包含关系的图标标识集合中,具有被包含关系的图标标识集合删除,得到待进行展示的图标标识集合。
28.可选地,控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示,包括:
29.控制与所述服务器通信的移动端对所述图标标识集合中的图标标识对应的图标进行折叠展示;
30.控制所述移动端在折叠展示的图标下方显示分界线,并控制所述移动端在所述分界线下方,折叠展示所述图标标识集合中的每一图标标识对应的关联图标。
31.可选地,控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示,包括:
32.获取所述移动端对应的用户信息,并基于所述用户信息确定图标的属性信息;
33.控制移动端按照所述属性信息,对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则和所述属性信息,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
34.可选地,在控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示之后,还包括:
35.获取用户对待移动图标的拖动操作请求;所述待移动图标为所述图标标识集合中的图标标识对应的图标、或所述图标标识集合中的图标标识对应的关联图标;
36.响应所述拖动操作请求,并控制移动终端按照所述拖动操作请求,对所述待移动图标的位置进行调整。
37.可选地,还包括:
38.在确定出用户成功办理一目标功能对应的业务、且移动端跳转至包括所述目标功
能对应的图标的显示界面情况下,获取所述目标功能对应的关联功能,并获取所述关联功能对应的图标;
39.控制所述移动端以气泡弹窗的方式展示所述关联功能对应的图标,以在用户点击所述关联功能对应的图标的情况下,控制移动端跳转至所述关联功能对应的图标对应的展示界面。
40.一种图标展示装置,应用于服务器,所述图标展示装置包括:
41.信息获取模块,用于获取多个关联图标信息;所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数;
42.图标树确定模块,用于根据所述关联图标信息集合,确定出多个图标树;每一图标树中包括多个具有关联关系的图标标识;
43.图标确定模块,用于根据所述多个图标树,确定待进行展示的图标标识集合,并确定所述图标标识集合中的每一图标标识对应的关联图标;
44.图标展示模块,用于控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
45.一种服务器,包括:存储器和处理器;
46.其中,所述存储器用于存储程序;
47.处理器调用程序并用于执行上述的图标展示方法。
48.相较于现有技术,本发明具有以下有益效果:
49.本发明提供了一种图标展示方法、装置及服务器,获取多个关联图标信息,所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数,然后根据所述关联图标信息集合,确定出包括多个具有关联关系的图标标识的多个图标树,每一图标树中包括多个具有关联关系的图标标识,根据所述多个图标树,确定待进行展示的图标标识集合,进而控制移动端展示所述图标标识集合中的图标标识对应的图标,使得在进行图标展示时,按照图标标识之间的关联关系进行展示,更加符合用户使用习惯,提高了用户实际使用过程中查找图标的便捷度以及查找效率,提高用户体验。进一步,在进行图标展示时,还会确定图标标识集合中的每一图标标识对应的关联图标,使得移动端依据关联图标展示规则,将所述图标标识集合中的每一图标标识对应的关联图标进行展示,便于用户在进行图标点击操作时,能够快速找到与已点击图标关联的图标,进一步提高用户便捷度以及查找效率,提高用户体验。
附图说明
50.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
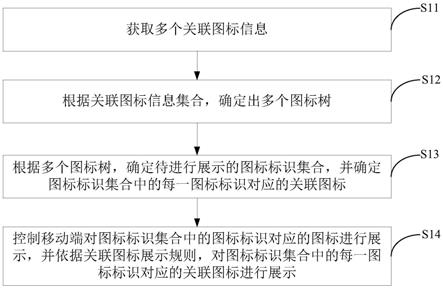
51.图1为本发明实施例提供的一种图标展示方法的方法流程图;
52.图2为本发明实施例提供的一种图标树的结构示意图;
53.图3为本发明实施例提供的另一种图标展示方法的方法流程图;
54.图4为本发明实施例提供的另一种图标树的结构示意图;
55.图5为本发明实施例提供的一种图标标识集合的结构示意图;
56.图6为本发明实施例提供的图标展示的场景示意图;
57.图7为本发明实施例提供的再一种图标展示方法的方法流程图;
58.图8为本发明实施例提供的一种图标展示装置的结构示意图。
具体实施方式
59.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
60.在手机银行进行信息展示时,一般以图标形式展示,且在进行展示时,是按照类别进行展示的,每一类别显示在移动端(如手机)的下方,每一类别占据一显示界面,在切换不同类别的显示界面,需要点击下方的类别,进入到相应的类别的显示界面。
61.目前,类别可以分成首页、信用卡、财富、生活、我的,这五类,每一类可以有相应的显示界面以及位于该显示界面中的各个图标。如生活类中的生活缴费图标、话费充值图标等,财富类中的理财图标、基金图标等。
62.在进行图标展示时,一般采用随机展示的方式,即每一类中,图标排列顺序随机,若是用户需要先点击生活类中的生活缴费图标、然后点击财富类中的理财图标,在这种情况下,用户需要点点击到生活类,找到生活缴费图标,然后找到财富类,点击理财图标,操作复杂,无法快速查找到所需点击的图标,用户体验较差。且终端需要响应用户查找所需点击的图标时的多次操作,使得终端需处理任务量较大,图标查找效率较低。
63.为了解决这一技术问题,发明人经过研究发现,若是在进行图标展示时,考虑用户的使用习惯,将用户较常使用的图标展示在一起,则能够使得用户快速找到所需点击的图标,方便快捷,提高用户体验,且也可以减少终端响应的用户操作的次数,降低终端需处理的任务量,提高图标查找效率。
64.具体的,本发明中,获取多个关联图标信息,所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数,然后根据所述关联图标信息集合,确定出包括多个具有关联关系的图标标识的多个图标树,每一图标树中包括多个具有关联关系的图标标识,根据所述多个图标树,确定待进行展示的图标标识集合,进而控制移动端展示所述图标标识集合中的图标标识对应的图标,使得在进行图标展示时,按照图标标识之间的关联关系进行展示,更加符合用户使用习惯,提高了用户实际使用过程中查找图标的便捷度以及查找效率,提高用户体验。进一步,在进行图标展示时,还会确定图标标识集合中的每一图标标识对应的关联图标,使得移动端依据关联图标展示规则,将所述图标标识集合中的每一图标标识对应的关联图标进行展示,便于用户在进行图标点击操作时,能够快速找到与已点击图标关联的图标,进一步提高用户便捷度以及查找效率,提高用户体验。
65.在上述内容的基础上,本发明的另一实施例提供了一种图标展示方法,应用于服务器,该服务器可以是银行的后台服务器,该后台服务器可以与多个安装有该银行的应用
软件app的移动端,如手机、笔记本等设备通信。用户在移动端进行点击操作时,点击操作会发送到后台服务器,后台服务器响应点击操作,并执行该点击操作对应的操作。
66.参照图1,所述图标展示方法包括:
67.s11、获取多个关联图标信息。
68.所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数。
69.在实际应用中,可以采集多个用户的图标点击操作,如用户a先后点击了手机银行中的财富类中的理财、信用卡类中的信用卡申请、生活类中的生活缴费三个功能,则分别获取这三个功能对应的图标标识(可以是图标对应的文字),分别为图标1
‑
图标2
‑
图标3,则将图标1
‑
图标2作为理财和信用卡申请这两个目标功能分别对应的图标标识,图标2
‑
图标3分为作为信用卡申请和生活缴费这两个目标功能分别对应的图标标识。
70.然后,统计上次两个目标功能被连续调用的次数,具体的:
71.1)若针对所有用户,均进行统一的展示,即每一用户的展示界面相同。此时,在进行次数统计时,可以统计所有的用户单独的次数,然后计算次数之和,得到总次数。
72.以理财和信用卡申请这两个目标功能,统计每一用户连续点击理财和信用卡申请的次数,计算次数之和,得到的总次数即为所有的用户的总次数。如用户连续点击理财和信用卡申请的总次数为100次。后续在进行图标展示时,所有的用户的图标展示界面相同。
73.2)若针对所有用户,不进行统一的展示,即针对每一用户,根据其图标点击情况进行个性化展示,不同的用户的图标展示界面可能不同。
74.此时,在进行次数统计时,可以统计所有的用户单独连续点击的次数,将统计的次数作为相应用户对应的次数。如针对上述的理财和信用卡申请这两个目标功能,用户a的连续点击次数为10次,用户a的连续点击次数为12次。
75.后续在进行图标展示时,针对所有用户,进行图标个性化展示。即不同的用户,图标展示界面可能不同。
76.s12、根据所述关联图标信息集合,确定出多个图标树。
77.其中,每一图标树中包括多个具有关联关系的图标标识。
78.参照图2,图2给出了一个图标树的示意图,图2中,该图标树包括存款管理、账户管理、生活缴费、资讯以及薪客有礼这几个图标标识,不同的图标标识之间绘制有连接线,该连接线具有箭头,以存款管理和账户管理之间的连接线为例,表示用户先点击存款管理,然后点击账户管理。
79.本实施例中的连接线即表示上述的关联关系,即具有连续点击的两个目标功能对应的图标标识具有关联关系。
80.参照图3,给出了步骤s12的具体实现过程,可以包括:
81.s21、确定出所述多个关联图标信息中,被连续调用的次数最大的两个目标功能,并将确定的两个目标功能对应的图标标识分别作为目标图标标识。
82.具体的,参照图2,图2中,存款管理
‑
账户管理对应的被连续调用的次数为9,账户管理
‑
生活缴费对应的被连续调用的次数为3,生活缴费
‑
薪客有礼对应的被连续调用的次数为7,账户管理
‑
资讯对应的被连续调用的次数为8。
83.筛选出对应的被连续调用的次数最大的两个目标功能,即为存款管理
‑
账户管理,
并将存款管理和账户管理分别作为目标图标标识。
84.s22、将确定的两个目标功能中优先被调用的目标功能对应的目标图标标识作为一图标树的根节点。
85.具体的,存款管理
‑
账户管理中,优先调用存款管理,则将存款管理作为一图标树的根节点。
86.s23、基于所述多个关联图标信息,确定所述多个关联图标信息中具有顺序调用关系的图标标识被调用的先后顺序。
87.s24、将具有顺序调用关系的图标标识按照所述先后顺序补充到所述图标树中,并将所述多个关联图标信息中补充到所述图标树中的图标标识删除。
88.具体的,仍以图2为例,可以从多个关联图标信息中,确定出是否还有位于账户管理前后、和存款管理前后的其他图标标识,即从多个关联图标信息中,查找包括账户管理和存款管理的其他关联图标信息,找到之后,若是位于账户管理之后,或存款管理之后,则直接在图标树中,账户管理之后、或存款管理之后,添加关联图标信息中位于账户管理之后,或存款管理的内容,如图2中的,位于账户管理之后的生活缴费和资讯。
89.若是找到位于账户管理之前,或存款管理之前的其他图标标识,如话费充值
‑
存款管理,则为了保证存款管理的根节点不变,对话费充值
‑
存款管理进行修正,修改为存款管理
‑
话费充值,然后,将话费充值添加到图标树中的存款管理之后。
90.若是查找到加油卡充值
‑
账户管理,则也可以将加油卡充值添加到图标树中的账户管理之后。
91.若是查找到账户管理
‑
存款管理,由于其与图2中的存款管理
‑
账户管理相反,为了减少最终生成的图标树的个数,可以直接将账户管理
‑
存款管理删除。
92.需要说明的是,本实施例中提及的修正过程只是为了减少图标树的生成个数,具体修正过程可以是技术人员根据实际应用场景设定的。此外,还可以不进行修正操作,直接构建图标树,此时构建的图标树的数量可能较多,再采用后续的去重操作进行后续图标展示界面的调整。
93.另外,本实施例中的调整不同的图标标识的先后顺序的修正方式,并不会影响图标标识集合中的图标标识对应的图标进行展示,是由于在进行图标展示时,会将相关的图标放置到一起展示,但是图标之间的前后顺序并不做要求,如可以是图标a在图标b前边,也可以是图标b在图标a前边,所以,上述的修正方式并不会影响后续图标展示。
94.参照图2,在构建得到图2中的图标树之后,将所述多个关联图标信息中补充到所述图标树中的图标标识删除,如将多个关联图标信息中,图2中出现的图标标识删除。
95.s25、将多个关联图标信息中的剩余的图标标识作为新的多个关联图标信息。
96.将多个关联图标信息中,图2中出现的图标标识删除之后,多个关联图标信息中可能还会有部分不能添加到上述的图标树中的关联图标信息,如信用卡类中的额度管理
‑
财富类中的保险,财富类中的余额理财
‑
生活中的网点排队,由于这几个图标标识与图2中的图标树中的图标标识无关联关系,不能将其添加到图2中的图标树中。
97.此时,可以按照上述的步骤重新构建新的图标树。
98.s26、判断新的多个关联图标信息中剩余的图标标识为零;若是,则说明已经将多个关联图标信息中出现的图标标识均添加到了图标树中;若否,则说明多个关联图标信息
中还有图标标识未添加到了图标树中,此时需要返回步骤s21,构建新的图标树,并顺序执行,直至新的多个关联图标信息中剩余的图标标识为零时停止。
99.如图4,又构建了两个图标树。具体内容参照图4。需要说明的是,本实施例中的图2和图4中的图标树仅是示意图,实际构建的图标树的分支可能较多,具体构建得到的图标树以实际情况为准。
100.s13、根据所述多个图标树,确定待进行展示的图标标识集合,并确定所述图标标识集合中的每一图标标识对应的关联图标。
101.本实施例中的,图标标识集合是图标树中的被连续调用的次数大于预设阈值的子树。具体的,将图标树中的小于预设阈值的连接线删除,则该图标树就会给拆解为几个子树,每一子树中包括的图标标识作为一图标标识集合。
102.具体的,步骤s13可以包括:
103.1)对于一图标树,获取所述图标树中具有连接关系的两个图标标识对应的两个目标功能被连续调用的次数。
104.本实施例中的次数即为图2中的连接线上添加的次数,如存款管理
‑
账户管理对应的被连续调用的次数为9。
105.2)判断所述次数是否大于预设阈值。
106.其中,预设阈值依据实际应用场景设定,如可以是5。
107.3)若不大于,则将所述图标树中,该次数对应的连接关系删除。
108.仍以图2中的图标树为例,账户管理
‑
生活缴费的次数为3,3小于预设阈值5,则需要将该次数对应的连接关系(如图2中的连接线)删除。
109.4)将所述图标树中,具有连接关系的子树作为一个图标标识集合。
110.将图2中的账户管理
‑
生活缴费的连接线删除之后,可以得到两个子树,分别为存款管理、账户管理和资讯,生活缴费和薪客有礼这两个子树。每一子树作为一个图标标识集合,可以得到图5中的两个图标标识集合。
111.其余子树也按照同样的处理方法进行处理,就会得到多个图标标识集合。
112.5)对所有的图标树对应的图标标识集合进行去重操作,得到待进行展示的图标标识集合。
113.在实际应用中,得到的多个图标标识集合中,可能会出现一个图标标识集合包括另一个图标标识集合的情况,如,存款管理、账户管理和资讯这一图标标识集合,包括存款管理和账户管理这一图标标识集合。
114.为了避免重复展示这种具有包含和被包含关系的图标标识集合造成的图标展示重复的情况。本实施例中,对这种具有包含和被包含关系的图标标识集合进行去重操作。
115.具体的,可以确定所有的图标树对应的图标标识集合中,是否具有包含和被包含关系的图标标识集合,若是,则将具有包含和被包含关系的图标标识集合中,具有被包含关系的图标标识集合删除,得到待进行展示的图标标识集合。
116.仍以上述的存款管理、账户管理和资讯这一图标标识集合,包括存款管理和账户管理这一图标标识集合。此时删除包括存款管理和账户管理的这一图标标识集合。
117.上述实施例中,给出了根据所述多个图标树,确定待进行展示的图标标识集合的具体实现过程。在实际应用中,可以每隔一段时间更新图标树,此时,可以根据上述方法,重
新构建图标树,此外,还可以是,图标树的架构不变,但是图标树中前后两个图标标识的次数进行更新。如存款管理、账户管理在上个月的次数为10,这个月的次数为5,则将次数10调整为次数5。在图标树的次数更新完成之后,在根据上述步骤,根据所述多个图标树,确定待进行展示的图标标识集合。此时,得到的新的图标标识集合可能与原有的图标标识集合的内容不同。
118.如账户管理
‑
资讯的次数由8变成4,小于预设阈值5,此时,图标标识集合1仅包括存款管理和账户管理。
119.此外,次数更新方式还可以采用在可用时间外每日递减的方式,如账户管理
‑
资讯的可用时间是10天,10天之后,次数每日递减,当递减到小于预设阈值时,则可以将账户管理和资讯中的连接线删除。
120.在执行上述的步骤得到待进行展示的图标标识集合之后,确定所述图标标识集合中的每一图标标识对应的关联图标。
121.具体的,人工预先设定了图标标识与关联图标的对应关系,如图标标识a对应的关联图标为图标b。这种对应关系可以每隔固定时间更新一次。
122.进而,在得到图标标识集合之后,查找上述的对应关系,即可确定出所述图标标识集合中的每一图标标识对应的关联图标。
123.s14、控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
124.在实际应用中,进行图标展示的是用户侧的移动端,如手机、笔记本等设备。此时,服务器端可以下发图标展示指令,该图标展示指令中携带有图标标识集合中的图标标识对应的图标、关联图标展示规则以及图标标识集合中的每一图标标识对应的关联图标。
125.移动端在接收到图标展示指令之后,对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
126.更具体的,服务器在控制移动端进行展示时,可以采用下述展示方式:
127.控制与所述服务器通信的移动端对所述图标标识集合中的图标标识对应的图标进行折叠展示。
128.控制所述移动端在折叠展示的图标下方显示分界线,并控制所述移动端在所述分界线下方,折叠展示所述图标标识集合中的每一图标标识对应的关联图标。
129.参照图6,可以采用将图标标识集合中的图标标识对应的图标放置在分界线的上方,图标标识集合中的每一图标标识对应的关联图标放置在分界线的下方的方式进行展示。
130.图6为了形象示意,仅设置了三个图标,在进行折叠展示时,由于图标数量较少,所以,可能折叠效果不明显。若是在图标数量较多的情况下,可以仅显示前4个图标,后续图标不展示,但是在前4个图标的下方,设置一向下的箭头,在点击该箭头时,展示所有的图标。
131.另外,本发明中,对于上述的各个类别(首页、信用卡、财富、生活、我的),可以设置正1、正2、正3、正4、正5,这几个窗口展示每一个类别,例如正1屏幕放置首页,包括一些上述的与首页相关的需折叠展示的窗口和“首页”下的常用功能图标(如理财、交易查询等);正2屏幕放置财富,包括一些上述的与财富相关的需折叠展示窗口和“财富”下的常用功能图标
(如基金、理财等),正3屏幕放置生活,包括一些与生活相关的需折叠窗口和“生活”下的常用功能图标,以此类推。
132.此外,还可以设置负1屏,在负1屏,根据客户的业务办理历史对功能进行聚类,对各类知识已知识条目的形式进行简短展示,方便客户进行该类型业务的快捷办理和历史信息高效复用。
133.进一步的,由于不同用户的使用习惯不同,可以对图标的大小进行设置。如对于老年人用户,图标采用最大图标的方式展示,对于年轻用户,图标采用较小图标的方式展示。此时,为了根据用户的使用习惯,实现对图标的大小进行设置的方案,需要获取所述移动端对应的用户信息(主要是年龄,此外还可以有性别、身份等级等信息),并基于所述用户信息确定图标的属性信息(可以是依据年龄与图标大小的对应关系,确定年龄对应的图标大小,也可以是同时根据年龄、性别、身份等级等信息确定图标大小)。
134.然后,控制移动端按照所述属性信息,对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则和所述属性信息,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
135.具体的,可以在上述图标标识集合中的图标标识对应的图标进行展示、以及对所述图标标识集合中的每一图标标识对应的关联图标进行展示的过程中,将展示的图标的图标大小调整为上述确定的图标的属性信息中的图标大小。
136.除了可以根据用户信息对图标大小进行调整之外,还可以根据用户信息进行功能项图标快捷语音搜索、功能项栏位和栏位值播报等功能。
137.其中,若是用户信息中显示该用户患有哑疾,则该用户的语言功能有欠缺,可以针对该用户,设置功能项图标快捷语音搜索,即用户可以语音说出需求,图想要点击的功能项图标。此外,还可以设置功能项栏位和栏位值播报功能,即在搜索到功能项栏位和栏位值时,语音播放,以使用户及时了解搜索结果。
138.在移动端进行了图标展示之后,用户可能喜欢按照自己的使用习惯对图标进行拖动。
139.若是用户点击某一图标,并且长按之后,可以实现对该图标的拖动,此时移动端会接收到用户对图标的拖动操作请求。本实施例中的被拖动的图标称为待移动图标,所述待移动图标为所述图标标识集合中的图标标识对应的图标、或所述图标标识集合中的图标标识对应的关联图标。
140.移动端接收到拖动操作请求之后,会将拖动操作请求发送至服务器,服务器即可获取用户对待移动图标的拖动操作请求。
141.然后,响应所述拖动操作请求,并控制移动终端按照所述拖动操作请求,对所述待移动图标的位置进行调整。
142.具体的,服务器确定出待移动图标的新的拖动位置之后,发送拖动操作指令至移动端,使得移动端将待移动图标的位置调整至新的拖动位置。并且服务器还会记录拖动后的功能图标顺序,在客户下次登录手机银行时,将拖动后的图标展示给客户。
143.需要说明的是,用户可以采用图标拖动的方式构建自定义折叠区,将功能性相关或客户感兴趣的功能拖拽到自定义折叠区进行醒目展示。若是用户对图标标识集合中的图标标识对应的图标的位置进行了调整之后,已经破坏了原有的结构,此时分两种情况,第一
种是拖动图标调整了树中的位置,此时将调整图标以及该树叉下的图标移动到新的位置;第二种是将该图标删除,图标删除时,该图标树叉下的图标与整个树结构的关联关系可能已经丢失,此时将除去该拖动图标之外的其他内容添加到折叠区的第二页,表示该图标虽然与树结构没有直接关联,但是可能是某些客户需要的关联图标,具有间接关联。
144.本实施例中,获取多个关联图标信息,所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数,然后根据所述关联图标信息集合,确定出包括多个具有关联关系的图标标识的多个图标树,每一图标树中包括多个具有关联关系的图标标识,根据所述多个图标树,确定待进行展示的图标标识集合,进而控制移动端展示所述图标标识集合中的图标标识对应的图标,使得在进行图标展示时,按照图标标识之间的关联关系进行展示,更加符合用户使用习惯,提高了用户实际使用过程中查找图标的便捷度以及查找效率,提高用户体验。进一步,在进行图标展示时,还会确定图标标识集合中的每一图标标识对应的关联图标,使得移动端依据关联图标展示规则,将所述图标标识集合中的每一图标标识对应的关联图标进行展示,便于用户在进行图标点击操作时,能够快速找到与已点击图标关联的图标,进一步提高用户便捷度以及查找效率,提高用户体验。
145.上述实施例中,给出了可以将图标标识集合中的图标标识对应的图标以及关联图标分别展示在分界线的上下方的方式进行图标展示,此外,还可以采用气泡弹窗的方式进行展示。
146.具体的,参照图7,图标展示方法还包括:
147.s31、在确定出用户成功办理一目标功能对应的业务、且移动端跳转至包括所述目标功能对应的图标的显示界面情况下,获取所述目标功能对应的关联功能,并获取所述关联功能对应的图标。
148.具体的,用户可以在移动端的手机银行上进行业务办理,如购买理财、进行账户管理等操作。
149.若是用户成功办理了一目标功能对应的业务,如购买基金,然后用户点击返回操作,返回到了包括基金图标的显示界面。此时,服务器即可确定出用户成功办理一目标功能对应的业务、且移动端跳转至包括所述目标功能对应的图标的显示界面。服务器会获取到所述目标功能对应的关联功能,并获取所述关联功能对应的图标,仍以基金为例,获取到基金对应的关联功能,如手机充值。其中,关联功能为手机充值,可以是目前在进行买理财送手机充值折扣的促销活动,大量的用户会参与活动,购买理财,然后进行手机充值,所以,会有大量的用户先购买理财,然后点击手机充值图标,进行手机充值操作。
150.此时,可以将手机充值作为基金对应的关联功能。
151.s32、控制所述移动端以气泡弹窗的方式展示所述关联功能对应的图标,以在用户点击所述关联功能对应的图标的情况下,控制移动端跳转至所述关联功能对应的图标对应的展示界面。
152.在确定出关联功能之后,生成图标展示指令,该指令中携带有关联功能对应的图标,以及展示方式(如气泡弹窗),将图标展示指令下发至移动端,移动端以气泡弹窗的方式展示所述关联功能对应的图标。此时,若是用户需要进行手机充值操作,则会点击所述关联功能对应的图标,即手机充值图标,然后移动端将用户点击手机充值图标的信息发送至服
务器端,服务器发送手机充值图标对应的展示界面,并发送至移动端,以使移动端跳转至所述关联功能对应的图标对应的展示界面。进而用户可以在该展示界面进行收集充值操作。
153.除了上述可以以气泡弹窗的方式展示关联功能对应的图标之外,可以以气泡弹窗展示相关的图标标识集合,具体展示方式与展示关联功能对应的图标类似。
154.本实施例中,可以展示相关的图标或者图标标识集合,以使用户尽快找到相关的图标,减少图标查找时间。
155.可选地,在上述图标展示方法的实施例的基础上,本发明的另一实施例提供了一种图标展示装置,应用于服务器,所述图标展示装置包括:
156.信息获取模块11,用于获取多个关联图标信息;所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数;
157.图标树确定模块12,用于根据所述关联图标信息集合,确定出多个图标树;每一图标树中包括多个具有关联关系的图标标识;
158.图标确定模块13,用于根据所述多个图标树,确定待进行展示的图标标识集合,并确定所述图标标识集合中的每一图标标识对应的关联图标;
159.图标展示模块14,用于控制移动端对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
160.进一步,图标树确定模块12包括:
161.标识确定子模块,用于确定出所述多个关联图标信息中,被连续调用的次数最大的两个目标功能,并将确定的两个目标功能对应的图标标识分别作为目标图标标识;
162.根节点确定子模块,用于将确定的两个目标功能中优先被调用的目标功能对应的目标图标标识作为一图标树的根节点;
163.顺序子模块,用于基于所述多个关联图标信息,确定所述多个关联图标信息中具有顺序调用关系的图标标识被调用的先后顺序;
164.图标补充子模块,用于将具有顺序调用关系的图标标识按照所述先后顺序补充到所述图标树中,并将所述多个关联图标信息中补充到所述图标树中的图标标识删除;
165.图标更新子模块,用于将多个关联图标信息中的剩余的图标标识作为新的多个关联图标信息;
166.第一判断子模块,用于确定新的多个关联图标信息中剩余的图标标识是否为零;
167.标识确定子模块,还用于在不为零的情况下,确定出所述多个关联图标信息中,被连续调用的次数最大的两个目标功能。
168.进一步,图标确定模块13包括:
169.次数获取子模块,用于对于一图标树,获取所述图标树中具有连接关系的两个图标标识对应的两个目标功能被连续调用的次数;
170.第二判断子模块,用于判断所述次数是否大于预设阈值;
171.删除子模块,用于若不大于,则将所述图标树中,该次数对应的连接关系删除;
172.集合确定子模块,用于将所述图标树中,具有连接关系的子树作为一个图标标识集合;
173.去重子模块,用于对所有的图标树对应的图标标识集合进行去重操作,得到待进
行展示的图标标识集合。
174.进一步,去重子模块具体用于:
175.确定所有的图标树对应的图标标识集合中,是否具有包含和被包含关系的图标标识集合;
176.若是,则将具有包含和被包含关系的图标标识集合中,具有被包含关系的图标标识集合删除,得到待进行展示的图标标识集合。
177.进一步,图标展示模块14包括:
178.第一展示子模块,用于控制与所述服务器通信的移动端对所述图标标识集合中的图标标识对应的图标进行折叠展示,控制所述移动端在折叠展示的图标下方显示分界线,并控制所述移动端在所述分界线下方,折叠展示所述图标标识集合中的每一图标标识对应的关联图标。
179.进一步,图标展示模块14包括:
180.第二展示子模块,用于获取所述移动端对应的用户信息,并基于所述用户信息确定图标的属性信息;
181.控制移动端按照所述属性信息,对所述图标标识集合中的图标标识对应的图标进行展示,并依据关联图标展示规则和所述属性信息,对所述图标标识集合中的每一图标标识对应的关联图标进行展示。
182.进一步,还包括:
183.位置调整模块,用于获取用户对待移动图标的拖动操作请求,响应所述拖动操作请求,并控制移动终端按照所述拖动操作请求,对所述待移动图标的位置进行调整。
184.所述待移动图标为所述图标标识集合中的图标标识对应的图标、或所述图标标识集合中的图标标识对应的关联图标。
185.进一步,还包括:
186.弹窗展示模块,用于在确定出用户成功办理一目标功能对应的业务、且移动端跳转至包括所述目标功能对应的图标的显示界面情况下,获取所述目标功能对应的关联功能,并获取所述关联功能对应的图标,控制所述移动端以气泡弹窗的方式展示所述关联功能对应的图标,以在用户点击所述关联功能对应的图标的情况下,控制移动端跳转至所述关联功能对应的图标对应的展示界面。
187.本实施例中,获取多个关联图标信息,所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数,然后根据所述关联图标信息集合,确定出包括多个具有关联关系的图标标识的多个图标树,每一图标树中包括多个具有关联关系的图标标识,根据所述多个图标树,确定待进行展示的图标标识集合,进而控制移动端展示所述图标标识集合中的图标标识对应的图标,使得在进行图标展示时,按照图标标识之间的关联关系进行展示,更加符合用户使用习惯,提高了用户实际使用过程中查找图标的便捷度以及查找效率,提高用户体验。进一步,在进行图标展示时,还会确定图标标识集合中的每一图标标识对应的关联图标,使得移动端依据关联图标展示规则,将所述图标标识集合中的每一图标标识对应的关联图标进行展示,便于用户在进行图标点击操作时,能够快速找到与已点击图标关联的图标,进一步提高用户便捷度以及查找效率,提高用户体验。
188.需要说明的是,本实施例中的各个模块和子模块的工作过程,请参照上述实施例中的相应说明,在此不再赘述。
189.可选地,在上述图标展示方法及装置的实施例的基础上,本发明的另一实施例提供了一种服务器,其特征在于,包括:存储器和处理器;
190.其中,所述存储器用于存储程序;
191.处理器调用程序并用于执行上述的图标展示方法。
192.本实施例中,获取多个关联图标信息,所述关联图标信息包括顺序被调用的两个目标功能分别对应的图标标识,以及所述两个目标功能被连续调用的次数,然后根据所述关联图标信息集合,确定出包括多个具有关联关系的图标标识的多个图标树,每一图标树中包括多个具有关联关系的图标标识,根据所述多个图标树,确定待进行展示的图标标识集合,进而控制移动端展示所述图标标识集合中的图标标识对应的图标,使得在进行图标展示时,按照图标标识之间的关联关系进行展示,更加符合用户使用习惯,提高了用户实际使用过程中查找图标的便捷度以及查找效率,提高用户体验。进一步,在进行图标展示时,还会确定图标标识集合中的每一图标标识对应的关联图标,使得移动端依据关联图标展示规则,将所述图标标识集合中的每一图标标识对应的关联图标进行展示,便于用户在进行图标点击操作时,能够快速找到与已点击图标关联的图标,进一步提高用户便捷度以及查找效率,提高用户体验。
193.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。