
1.本公开涉及计算机技术领域,具体而言,涉及一种页面加载方法、页面加载装置、电子设备以及计算机可读存储介质。
背景技术:
2.随着互联网技术的飞速发展,前端页面作为一种媒体信息的展示方式,越来越受到人们的欢迎以及关注。
3.目前,相关技术中,在客户端请求页面时,服务端通过离线服务生成页面渲染文件,并返回给客户端进行页面加载。但是,这种技术方案中,在瞬时的页面请求量较大时,无法通过离线服务及时生成页面渲染文件,导致服务端压力较大,同时,服务端在离线服务出现问题时,可能导致无法响应页面请求生成页面渲染文件,导致页面渲染文件的服务稳定性较差。
4.需要说明的是,在上述背景技术部分公开的信息仅用于加强对本公开的背景的理解,因此可以包括不构成对本领域普通技术人员已知的现有技术的信息。
技术实现要素:
5.本公开的目的在于提供一种页面加载方法、页面加载装置、电子设备以及计算机可读存储介质,进而在一定程度上克服由于相关技术的限制和缺陷而导致的,在前端的目标页面请求量较大时,服务端压力大,稳定性不佳的问题。
6.根据本公开的第一方面,提供一种页面加载方法,包括:
7.响应客户端加载目标页面的请求,从预设的文件来源中确定提供所述目标页面对应的页面渲染文件的目标文件来源,所述文件来源包括临时缓存数据库、服务器中间层以及常驻缓存数据库;
8.从所述目标文件来源处获取所述页面渲染文件,并将所述页面渲染文件返回给所述客户端,以使所述客户端根据所述页面渲染文件加载生成所述目标页面。
9.在本公开的一种示例性实施例中,基于前述方案,所述方法还包括:
10.若所述预设的文件来源均不能提供所述目标页面对应的页面渲染文件,则向所述客户端返回客户端渲染指令,以使所述客户端通过单页网络应用的形式加载生成所述目标页面。
11.在本公开的一种示例性实施例中,基于前述方案,从预设的文件来源中确定提供所述目标页面对应的页面渲染文件的目标文件来源,包括:
12.检测是否构建得到存储有所述页面渲染文件的所述临时缓存数据库;
13.如果检测到已构建得到存储有所述页面渲染文件的所述临时缓存数据库,则将所述临时缓存数据库作为所述目标文件来源;
14.如果检测到没有构建得到存储有所述页面渲染文件的所述临时缓存数据库,则将所述服务器中间层作为所述目标文件来源,并通过所述服务器中间层生成所述页面渲染文
件。
15.在本公开的一种示例性实施例中,基于前述方案,所述通过所述服务器中间层生成所述页面渲染文件,还包括:
16.获取预设的时间阈值,并检测所述服务器中间层生成所述页面渲染文件所使用的时间是否大于或者等于所述时间阈值;
17.如果检测到所述服务器中间层生成所述页面渲染文件所使用的时间是大于或者等于预设的时间阈值,则将所述常驻缓存数据库作为所述目标文件来源。
18.在本公开的一种示例性实施例中,基于前述方案,所述通过所述服务器中间层生成所述页面渲染文件,包括:
19.通过所述服务器中间层调用后端接口生成所述页面渲染文件;以及
20.在检测到所述后端接口不能提供服务时,基于所述服务器中间层获取预设置的静态资源文件,并根据所述静态资源文件生成所述页面渲染文件。
21.在本公开的一种示例性实施例中,基于前述方案,如果没有生成存储有所述页面渲染文件的所述临时缓存数据库,则将所述服务器中间层作为所述目标文件来源,并通过所述服务器中间层生成所述页面渲染文件,还包括:
22.将所述所述服务器中间层生成的所述页面渲染文件返回给所述客户端;以及
23.根据所述服务器中间层生成的所述页面渲染文件,构建得到存储有所述页面渲染文件的所述临时缓存数据库,并更新所述常驻缓存数据库中存储的历史页面渲染文件。
24.在本公开的一种示例性实施例中,基于前述方案,所述方法还包括:
25.接收管理端发送的控制指令;
26.通过所述控制指令触发预设的离线自动化脚本更新所述临时缓存数据库、所述常驻缓存数据库以及用于生成所述页面渲染文件的静态资源文件。
27.根据本公开的第二方面,提供一种页面加载装置,包括:
28.文件来源确定模块,用于响应客户端加载目标页面的请求,从预设的文件来源中确定提供所述目标页面对应的页面渲染文件的目标文件来源,所述文件来源包括临时缓存数据库、服务器中间层以及常驻缓存数据库;
29.目标页面加载模块,用于从所述目标文件来源处获取所述页面渲染文件,并将所述页面渲染文件返回给所述客户端,以使所述客户端根据所述页面渲染文件加载生成所述目标页面。
30.根据本公开的第三方面,提供一种电子设备,包括:处理器;以及存储器,用于存储所述处理器的可执行指令;其中,所述处理器配置为经由执行所述可执行指令来执行上述任意一项所述的方法。
31.根据本公开的第四方面,提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述任意一项所述的方法。
32.本公开示例性实施例可以具有以下部分或全部有益效果:
33.在本公开的一示例实施方式所提供的页面加载方法中,响应客户端加载目标页面的请求,从预设的文件来源中确定提供目标页面对应的页面渲染文件的目标文件来源,文件来源包括临时缓存数据库、服务器中间层以及常驻缓存数据库;从目标文件来源处获取页面渲染文件,并将页面渲染文件返回给客户端,以使客户端根据页面渲染文件加载生成
目标页面。一方面,通过提供多个文件来源来获取目标页面对应的页面渲染文件,能够有效应对瞬时页面请求量较大的情况,提高目标页面的服务稳定性以及响应速度,具体的,通过从临时缓存数据库获取页面渲染文件,能够有效降低服务器中间层生成页面渲染文件的服务压力,通过从常驻缓存数据库获取页面渲染文件,能够保证页面渲染文件的完整性,在出现瞬时页面请求量较大的情况时,通过临时缓存数据库、服务器中间层以及常驻缓存数据库之间的配合,提升目标页面的服务稳定性以及响应速度;另一方面,通过确定目标文件来源获取页面渲染文件,相比于相关技术中离线服务生成页面渲染文件,不需要在每一次版本迭代时,重新生成所有页面渲染文件,减少生成未实际使用的文件,对于页面渲染文件数量较大的情况,能够有效降低服务端的压力,减少内存空间的占用。
34.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
35.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。显而易见地,下面描述中的附图仅仅是本公开的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
36.图1示出了可以应用本公开实施例的一种页面加载方法及装置的示例性系统架构的示意图;
37.图2示出了适于用来实现本公开实施例的电子设备的计算机系统的结构示意图;
38.图3示意性示出了根据本公开的一个实施例的相关技术中加载页面的流程示意图;
39.图4示意性示出了根据本公开的一个实施例的页面加载方法的流程示意图;
40.图5示意性示出了根据本公开的一个实施例的确定目标文件来源的流程示意图;
41.图6示意性示出了根据本公开的另一个实施例的确定目标文件来源的流程示意图;
42.图7示意性示出了根据本公开的一个实施例的强制更新数据的流程示意图;
43.图8示意性示出了根据本公开的一个实施例的加载生成目标页面的流程示意图;
44.图9示意性示出了根据本公开的一个实施例的页面加载装置的示意框图。
具体实施方式
45.现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本公开将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施方式中。在下面的描述中,提供许多具体细节从而给出对本公开的实施方式的充分理解。然而,本领域技术人员将意识到,可以实践本公开的技术方案而省略所述特定细节中的一个或更多,或者可以采用其它的方法、组元、装置、步骤等。在其它情况下,不详细示出或描述公知技术方案以避免喧宾夺主而使得本公开的各方面变得模糊。
46.此外,附图仅为本公开的示意性图解,并非一定是按比例绘制。图中相同的附图标记表示相同或类似的部分,因而将省略对它们的重复描述。附图中所示的一些方框图是功能实体,不一定必须与物理或逻辑上独立的实体相对应。可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
47.图1示出了可以应用本公开实施例的一种页面加载方法及装置的示例性应用环境的系统架构的示意图。
48.如图1所示,系统架构100可以包括终端设备101、102、103中的一个或多个,网络104和服务器105。网络104用以在终端设备101、102、103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。终端设备101、102、103可以是具有显示屏的各种电子设备,包括但不限于台式计算机、便携式计算机、智能手机和平板电脑等等。应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。比如服务器105可以是多个服务器组成的服务器集群等。
49.本公开实施例所提供的页面加载方法一般由服务器105执行,相应地,页面加载装置一般设置于服务器105中。但本领域技术人员容易理解的是,本公开实施例所提供的页面加载方法也可以由终端设备101、102、103执行,相应的,页面加载装置也可以设置于终端设备101、102、103中,本示例性实施例中对此不做特殊限定。
50.图2示出了适于用来实现本公开实施例的电子设备的计算机系统的结构示意图。
51.需要说明的是,图2示出的电子设备的计算机系统200仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
52.如图2所示,计算机系统200包括中央处理单元(cpu)201,其可以根据存储在只读存储器(rom)202中的程序或者从存储部分208加载到随机访问存储器(ram)203中的程序而执行各种适当的动作和处理。在ram 203中,还存储有系统操作所需的各种程序和数据。cpu 201、rom 202以及ram 203通过总线204彼此相连。输入/输出(i/o)接口205也连接至总线204。
53.以下部件连接至i/o接口205:包括键盘、鼠标等的输入部分206;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分207;包括硬盘等的存储部分208;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分209。通信部分209经由诸如因特网的网络执行通信处理。驱动器210也根据需要连接至i/o接口205。可拆卸介质211,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器210上,以便于从其上读出的计算机程序根据需要被安装入存储部分208。
54.特别地,根据本公开的实施例,下文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分209从网络上被下载和安装,和/或从可拆卸介质211被安装。在该计算机程序被中央处理单元(cpu)201执行时,执行本技术的方法和装置中限定的各种功能。
55.需要说明的是,本公开所示的计算机可读介质可以是计算机可读信号介质或者计
算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd
‑
rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
56.附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
57.描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现,所描述的单元也可以设置在处理器中。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定。
58.作为另一方面,本技术还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该电子设备执行时,使得该电子设备实现如下述实施例中所述的方法。例如,所述的电子设备可以实现如图4~图8所示的各个步骤等。
59.以下对本公开实施例的技术方案进行详细阐述:
60.在相关的生成前端页面的技术方案中,主要是通过预设的自动化脚本,离线生成页面渲染文件,具体流程如图3所示。参考图3所示,步骤s310,基于自动化脚本根据版本迭代更新数据得到html文件,进而根据html文件生成页面渲染文件;步骤s320,在客户端的前端页面请求来到前端服务器时,检测前端服务器是否生成所请求的前端页面对应的页面渲染文件,如果有离线服务生成的页面渲染文件,则向客户端返回该前端页面对应的页面渲染文件,如果没有离线服务生成的页面渲染文件,则执行步骤s330;步骤s330,向客户端返回客户端渲染指令,客户端在接收到客户端渲染指令时,以单页网络应用的形式加载生成
该前端页面。
61.在该方案中,为了保持数据的更新,自动化脚本会根据每一次迭代更新的版本,生成页面渲染文件,相当于每一次版本发生变化,都需要重新生成所有的页面渲染文件。当页面渲染文件数量比较大时,需要的时间比较长,也会生成很多并没有实际访问的文件,造成资源浪费。同时,在瞬时前端页面的请求量较大时,这种技术方案无法及时响应所有页面请求,导致前端页面加载生成效率低,甚至在服务器压力较大的情况下,导致页面服务出现崩溃无法响应的情况,服务稳定性较差。
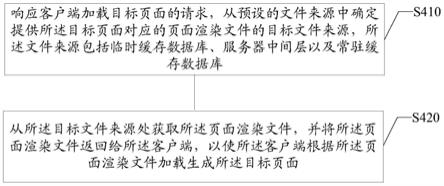
62.基于上述一个或多个问题,本示例实施方式提供了一种页面加载方法。该页面加载方法可以应用于上述服务器105,当然,也可以应用于上述终端设备101、102、103中的一个或多个,本示例性实施例中对此不做特殊限定。参考图4所示,该页面加载方法可以包括以下步骤s410至步骤s420:
63.步骤s410、响应客户端加载目标页面的请求,从预设的文件来源中确定提供所述目标页面对应的页面渲染文件的目标文件来源,所述文件来源包括临时缓存数据库、服务器中间层以及常驻缓存数据库。
64.步骤s420、从所述目标文件来源处获取所述页面渲染文件,并将所述页面渲染文件返回给所述客户端,以使所述客户端根据所述页面渲染文件加载生成所述目标页面。
65.在本示例实施方式所提供的页面加载方法中,一方面,通过提供多个文件来源来获取目标页面对应的页面渲染文件,能够有效应对瞬时页面请求量较大的情况,提高目标页面的服务稳定性以及响应速度,具体的,通过从临时缓存数据库获取页面渲染文件,能够有效降低服务器中间层生成页面渲染文件的服务压力,通过从常驻缓存数据库获取页面渲染文件,能够保证页面渲染文件的完整性,在出现瞬时页面请求量较大的情况时,通过临时缓存数据库、服务器中间层以及常驻缓存数据库之间的配合,提升目标页面的服务稳定性以及响应速度;另一方面,通过确定目标文件来源获取页面渲染文件,相比于相关技术中离线服务生成页面渲染文件,不需要在每一次版本迭代时,重新生成所有页面渲染文件,减少生成未实际使用的文件,对于页面渲染文件数量较大的情况,能够有效降低服务端的压力,减少内存空间的占用。
66.下面,对于本示例实施方式的上述步骤进行更加详细的说明。
67.在步骤s410中,响应客户端加载目标页面的请求,从预设的文件来源中确定提供所述目标页面对应的页面渲染文件的目标文件来源,所述文件来源包括临时缓存数据库、服务器中间层以及常驻缓存数据库。
68.本公开的一个示例实施例中,目标页面是指客户端请求展示的前端页面,前端页面即网站前台部分展示的页面,运行在客户端对应的终端设备等浏览器上展现给用户浏览的网页页面。随着互联网技术的发展,html5,css3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计。
69.文件来源可以是指用于提供渲染生成目标页面的数据的来源,例如,本示例实施例中的文件来源可以是临时缓存数据库(如临时缓存数据库可以是具有设定好的生命周期的memcache缓存),可以是服务器中间层(如服务器中间层可以是nodejs中间层,其中nodejs是一种javascript运行环境,能够使javascript运行在服务端的开发平台,nodejs中间层能够使服务更加灵活),还可以是常驻缓存数据库(如常驻缓存数据库可以是具有较
长生命周期的memcache缓存),当然,文件来源还可以是其他设置的文件提供方式,本示例实施例对此不做特殊限定。
70.页面渲染文件可以是由服务端渲染完成的、包含目标页面的html结构拼接的文件,例如,页面渲染文件可以是ssr(server
‑
side rendering,服务端渲染)文件,将页面渲染文件发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程,当然,页面渲染文件也可以是其他由服务端渲染生成的包含目标页面html结构的文件,本示例实施例对此不做特殊限定。
71.临时缓存数据库可以是预先设定好生命周期的缓存数据库,例如,临时缓存数据库可以是具有5分钟生命周期的memcache缓存,也可以是具有5分钟生命周期的redis缓存,当然,memcache缓存或者redis缓存也可以是其他预先设置的生命周期,如可以是3分钟,也可以是10分钟,本示例实施例不以此为限。临时缓存数据库主要用于在瞬时突发大量的页面请求时,有效缓解降低重复流量对服务端的服务器中间层的压力,提升页面请求的响应速度,根据统计数据,临时缓存数据库大约可以服务46%左右的流量。
72.常驻缓存数据库是相对临时缓存数据库而言的,常驻缓存数据库可以是生命周期较长或者永久存在的memcache缓存或者redis缓存。常驻缓存数据库主要用于存储不断更新的页面渲染文件,保证在任何时刻,均有完整的页面渲染文件能够提供服务,作为最后兜底保障,保证页面服务的稳定性。
73.在步骤s420中,从所述目标文件来源处获取所述页面渲染文件,并将所述页面渲染文件返回给所述客户端,以使所述客户端根据所述页面渲染文件加载生成所述目标页面。
74.本公开的一个示例实施例中,响应客户端加载目标页面的请求,从多个文件来源中确定能够提供目标页面对应的页面渲染文件的目标文件来源,进而从目标文件来源处获取页面渲染文件,进而将页面渲染文件返回给客户端,实现在服务端渲染,客户端加载生成目标页面,有效提升在客户端记载生成目标页面的效率,减少用户的等待时间。
75.下面,对步骤s410至步骤s420进行详细说明。
76.本公开的一个示例实施例中,如果预设的文件来源均不能提供目标页面对应的页面渲染文件,例如,某种应用场景下,在客户端请求加载目标页面时,服务端中还没有创建生成存储目标页面对应页面渲染文件的临时缓存数据库,或者临时缓存数据库中还没有更新存储目标页面对应的页面渲染文件、服务器中间层无法正常调用后端接口或者后端接口出现问题、以及常驻缓存数据库也没有更新存储目标页面对应的页面渲染文件时,此时可以认为服务端无法提供页面html结构的文件,即无法完成目标页面的服务端渲染,此时可以向请求目标页面客户端返回客户端渲染指令,以使客户端响应客户端渲染指令,并通过单页网络应用的形式加载生成目标页面。
77.其中,单页网络应用是指一种客户端渲染前端页面的形式,即单页web应用(single page web application,spa),就是只有一张web页面的应用,是加载单个html页面并在用户与应用程序交互时动态更新该页面的web应用程序。
78.本公开的一个示例实施例中,可以通过图5中的步骤从预设的文件来源中确定提供目标页面对应的页面渲染文件的目标文件来源,参考图5所示,具体可以包括:
79.步骤s510,检测是否构建得到存储有所述页面渲染文件的所述临时缓存数据库;
80.步骤s520,如果检测到已构建得到存储有所述页面渲染文件的所述临时缓存数据库,则将所述临时缓存数据库作为所述目标文件来源;
81.步骤s530,如果检测到没有构建得到存储有所述页面渲染文件的所述临时缓存数据库,则将所述服务器中间层作为所述目标文件来源,并通过所述服务器中间层生成所述页面渲染文件。
82.其中,由于临时缓存数据库的生命周期较短,在一定时间后会自动撤销,因此,在检测到客户端的目标页面的加载请求时,首先去检测服务端中是否已构建得到存储有页面渲染文件的临时缓存数据库,在服务端检测到已构建得到存储有页面渲染文件的临时缓存数据库时,优先将临时缓存数据库作为提供目标页面对应的页面渲染文件的文件来源,即目标文件来源,这样在突发瞬时的页面请求量较大时,可以直接从临时缓存数据库直接获取目标页面对应的页面渲染文件,避免需要服务器中间层不断生成页面渲染文件,导致服务器中间层的服务压力较大的问题。
83.如果检测到服务端没有构建得到存储有页面渲染文件的临时缓存数据库,则可以认为此次请求对应的目标页面是最新的,还未构建得到存储有页面渲染文件的临时缓存数据库,因此,可以优先将用于直出服务的服务器中间层作为目标文件来源,并通过服务器中间层生成目标页面对应的页面渲染文件。
84.具体的,可以通过服务器中间层调用后端接口生成页面渲染文件;其中,后端接口可以是根据目标页面的请求获取相应数据资源的接口,通过后端接口获取构成目标页面内容的所有元素以及静态数据,进而生成包含目标页面对应的html结构的页面渲染文件。
85.进一步的,可以在检测到后端接口不能提供服务时,基于服务器中间层获取预设置的静态资源文件,并根据静态资源文件生成页面渲染文件。其中,静态资源文件是指静态的、存储在内容分发网络(content delivery network,cdn)中的文件,即将目标页面中相对静态的文件(如图片、视频、js脚本、一些页面框架等)放在cdn中,在后端接口无法获取目标页面的相关资源时,从cdn网络获取目标页面对应的静态资源文件,即将静态资源文件作为后端接口的兜底服务,在后端接口出现问题时,通过静态资源文件作为生成页面渲染文件的保障,进一步保证服务端的服务稳定性。
86.本公开的一个示例实施例中,还可以通过图6中的步骤从预设的文件来源中确定提供目标页面对应的页面渲染文件的目标文件来源,参考图6所示,具体可以包括:
87.步骤s610,获取预设的时间阈值,并检测所述服务器中间层生成所述页面渲染文件所使用的时间是否大于或者等于所述时间阈值;
88.步骤s620,如果检测到所述服务器中间层生成所述页面渲染文件所使用的时间大于或者等于预设的时间阈值,则将所述常驻缓存数据库作为所述目标文件来源。
89.其中,时间阈值可以是指预先设置的、用于判断服务器中间层的服务是否超时的阈值,例如时间阈值可以是1s,也可以是2s,本示例实施例对此不做特殊限定。进而,可以检测服务器中间层生成页面渲染文件所使用的时间是否大于或者等于时间阈值,如果检测到服务器中间层生成页面渲染文件所使用的时间大于或者等于预设的时间阈值,则可以认为服务器中间层的服务已超时,为了避免目标页面的加载响应时间较长,此时可以将常驻缓存数据库作为提供目标页面对应的页面渲染文件的目标文件来源。
90.在临时缓存数据库与服务器中间层均不能作为提供目标页面对应的页面渲染文
件的文件来源时,将预先设置的存储页面渲染文件的常驻缓存数据库作为兜底作用的目标文件来源,保证服务的稳定性以及响应速度,同时,由于常驻缓存数据库一直存储更新的页面渲染文件,能够保证在各种情况下页面渲染文件的完整性。
91.本公开的一个示例实施例中,在确定没有生成存储有页面渲染文件的临时缓存数据库时,则将服务器中间层作为目标文件来源,并通过服务器中间层生成页面渲染文件之后,还可以将服务器中间层生成的页面渲染文件返回给客户端,同时可以根据服务器中间层生成的页面渲染文件,构建得到存储有页面渲染文件的临时缓存数据库,并更新常驻缓存数据库中存储的历史页面渲染文件。
92.其中,历史页面渲染文件可以是指在历史页面请求中生成存储的目标页面对应的页面渲染文件的历史版本,通过不断更新常驻缓存数据库中的历史页面渲染文件,保证在任意时刻,服务端的常驻缓存数据库能够保证页面渲染文件的完整性。
93.具体的,在构建得到存储有页面渲染文件的临时缓存数据库时,如果检测到服务端已经创建好存储有其他文件(如其他页面渲染文件、资源文件等)的临时缓存数据库,则通过页面渲染文件更新该临时缓存数据库,得到存储有页面渲染文件的临时缓存数据库;当然,如果检测到服务端还尚未创建临时缓存数据库,则创建生成临时缓存数据库,并将页面渲染文件存储到该临时缓存数据库中,得到存储有页面渲染文件的临时缓存数据库。
94.在服务器中间层生成目标页面对应的页面渲染文件之后,构建得到短生命周期的临时缓存数据库并存储该页面渲染文件,这样,在后续重复接收到该目标页面的加载请求时,可以优先从临时缓存数据库提供页面渲染文件,有效分担突发大流量情况下服务器中间层的压力,提升服务的响应速度。同时,根据最新生成的页面渲染文件更新常驻缓存数据库中的历史页面渲染文件,保证常驻缓存数据库中页面渲染文件的时效性。
95.本公开的一个示例实施例中,还可以提供管理端,通过管理端强制干预指定文件的更新,保证在突发大流量情况下,服务端各文件来源以及服务的稳定性。参考图7所示,具体可以包括:
96.步骤s710,接收管理端发送的控制指令;
97.步骤s720,通过所述控制指令触发预设的离线自动化脚本更新所述临时缓存数据库、所述常驻缓存数据库以及用于生成所述页面渲染文件的静态资源文件。
98.其中,管理端可以是指提供的用于干预服务端各文件来源的数据更新的终端,通过管理端发送的控制指令,触发预设的离线自动化脚本强制更新临时缓存数据库、常驻缓存数据库中存储的页面渲染文件,以及目标页面对应的静态资源文件,有效保证目标页面的时效性,进一步提升临时缓存数据库、常驻缓存数据库以及服务器中间层的服务稳定性。
99.图8示意性示出了根据本公开的一个实施例的加载生成目标页面的流程示意图。
100.参考图8所示,步骤s801,用户的请求流量进入nginx服务,进行分发,并响应客户端加载目标页面的请求,检测是否构建得到存储有页面渲染文件的临时缓存数据库(可以使用对大文件读写效率高的memcache缓存,如临时缓存数据库可以是5分钟的memcache缓存),如果检测到已构建得到(更新或者创建生成)存储有页面渲染文件的临时缓存数据库,则提供服务,即从临时缓存数据库获取页面渲染文件并向请求的客户端返回页面渲染文件并结束流程,如果检测到没有构建得到(未更新或者没有创建生成)存储有页面渲染文件的临时缓存数据库,则执行步骤s802;
101.步骤s802,获取预设的时间阈值,并检测服务器中间层是否可以响应请求且生成页面渲染文件所使用的时间是否大于或者等于时间阈值,如果服务器中间层可以响应请求且生成页面渲染文件所使用的时间小于时间阈值,则执行步骤s803,否则执行步骤s807;
102.步骤s803,检测服务器中间层能否调用后端接口且后端接口是否出现问题,如果服务器中间层能够调用后端接口且后端接口没有出现问题,则执行步骤s804,否则执行s805;
103.步骤s804,通过服务器中间层调用后端接口获取构建目标页面的数据资源,然后根据获取的数据资源生成目标页面对应的页面渲染文件,并通过异步通信的方式,将生成的页面渲染文件返回给客户端,同时,基于生成的页面渲染文件,构建得到存储页面渲染文件的临时缓存数据库,以及基于生成的页面渲染文件更新常驻缓存数据库中的历史页面渲染文件并结束流程;
104.步骤s805,基于服务器中间层从内容分发网络获取目标页面对应的静态资源文件,然后根据静态资源文件生成页面渲染文件,并基于生成的页面渲染文件,构建得到存储有页面渲染文件的临时缓存数据库,以及基于生成的页面渲染文件更新常驻缓存数据库中的历史页面渲染文件;
105.步骤s806,当检测到目标页面对应的数据资源有更新或文件有添加时,通过离线的自动化脚本自动更新临时缓存数据库、常驻缓存数据库以及静态资源文件(静态的cdn文件),以增量方式保障临时缓存数据库、常驻缓存数据库中数据的完整性与实时性;
106.步骤s807,获取管理端通过管理工具发送的控制更新指令,并根据控制更新指令触发离线的自动化脚本,强制更新指定需要干预的文件,通过管理端强制干预,避免突发流量时有可能无缓存的页面渲染文件或者页面渲染文件需要更改的问题,提升服务端的服务的可控性;
107.步骤s808,检测常驻缓存数据库是否能够提供目标页面对应的页面资源文件,如果常驻缓存数据库能够提供目标页面对应的页面资源文件,则提供服务,即从常驻缓存数据库获取页面资源文件并向请求的客户端返回页面渲染文件并结束流程,否则执行步骤s809;
108.步骤s809,若预设的文件来源即临时缓存数据库、服务器中间层以及常驻缓存数据库均不能提供目标页面对应的页面渲染文件,则向客户端返回客户端渲染指令,以使客户端通过单页网络应用的形式加载生成目标页面,并结束流程。
109.应当注意,尽管在附图中以特定顺序描述了本公开中方法的各个步骤,但是,这并非要求或者暗示必须按照该特定顺序来执行这些步骤,或是必须执行全部所示的步骤才能实现期望的结果。附加的或备选的,可以省略某些步骤,将多个步骤合并为一个步骤执行,以及/或者将一个步骤分解为多个步骤执行等。
110.进一步的,本示例实施方式中,还提供了一种页面加载装置。该页面加载装置可以应用于一服务器或终端设备。参考图9所示,该页面加载装置900可以包括文件来源确定模块910和目标页面加载模块920。其中:
111.文件来源确定模块910用于响应客户端加载目标页面的请求,从预设的文件来源中确定提供所述目标页面对应的页面渲染文件的目标文件来源,所述文件来源包括临时缓存数据库、服务器中间层以及常驻缓存数据库;
112.目标页面加载模块920用于从所述目标文件来源处获取所述页面渲染文件,并将所述页面渲染文件返回给所述客户端,以使所述客户端根据所述页面渲染文件加载生成所述目标页面。
113.在本公开的一种示例性实施例中,所述页面加载装置900还包括客户端渲染单元,所述客户端渲染单元可以用于:
114.若所述预设的文件来源均不能提供所述目标页面对应的页面渲染文件,则向所述客户端返回客户端渲染指令,以使所述客户端通过单页网络应用的形式加载生成所述目标页面。
115.在本公开的一种示例性实施例中,所述文件来源确定模块910还包括:
116.文件来源检测单元,用于检测是否构建得到存储有所述页面渲染文件的所述临时缓存数据库;
117.第一文件来源确定单元,用于如果检测到已构建得到有所述页面渲染文件的所述临时缓存数据库,则将所述临时缓存数据库作为所述目标文件来源;
118.第二文件来源确定单元,用于如果检测到没有构建得到存储有所述页面渲染文件的所述临时缓存数据库,则将所述服务器中间层作为所述目标文件来源,并通过所述服务器中间层生成所述页面渲染文件。
119.在本公开的一种示例性实施例中,所述第二文件来源确定单元还可以用于:
120.获取预设的时间阈值,并检测所述服务器中间层生成所述页面渲染文件所使用的时间是否大于或者等于所述时间阈值;
121.如果检测到所述服务器中间层生成所述页面渲染文件所使用的时间是大于或者等于预设的时间阈值,则将所述常驻缓存数据库作为所述目标文件来源。
122.在本公开的一种示例性实施例中,所述第二文件来源确定单元还可以用于:
123.通过所述服务器中间层调用后端接口生成所述页面渲染文件;以及
124.在检测到所述后端接口不能提供服务时,基于所述服务器中间层获取预设置的静态资源文件,并根据所述静态资源文件生成所述页面渲染文件。
125.在本公开的一种示例性实施例中,所述第二文件来源确定单元还包括数据更新子单元,所述数据更新子单元可以用于:
126.将所述服务器中间层生成的所述页面渲染文件返回给所述客户端;以及
127.根据所述服务器中间层生成的所述页面渲染文件,构建得到存储有所述页面渲染文件的所述临时缓存数据库,并更新所述常驻缓存数据库中存储的历史页面渲染文件。
128.在本公开的一种示例性实施例中,所述页面加载装置900还包括控制更新单元,所述控制更新单元可以用于:
129.接收管理端发送的控制指令;
130.通过所述控制指令触发预设的离线自动化脚本更新所述临时缓存数据库、所述常驻缓存数据库以及用于生成所述页面渲染文件的静态资源文件。
131.上述页面加载装置中各模块或单元的具体细节已经在对应的页面加载方法中进行了详细的描述,因此此处不再赘述。
132.应当注意,尽管在上文详细描述中提及了用于动作执行的设备的若干模块或者单元,但是这种划分并非强制性的。实际上,根据本公开的实施方式,上文描述的两个或更多
模块或者单元的特征和功能可以在一个模块或者单元中具体化。反之,上文描述的一个模块或者单元的特征和功能可以进一步划分为由多个模块或者单元来具体化。
133.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本技术旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
134.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。