
1.本发明涉及通信技术领域,具体涉及一种视频背景替换方法、装置、计算设备和存储介质。
背景技术:
2.第五代超文本标记语言(hyper text markup language 5,html5)是最新的html标准,简称h5,html5是全球广域网(world wideweb,web)中核心语言的规范,用户使用任何手段进行网页浏览时看到的内容原本都是html格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。在web领域,现有技术中的背景替换方案原理为:通过抓取h5页面的视频标签获取到原始视频或图片,通过算法生成新的视频或图片写入容器(canvas)进行显示,就可以得到替换的视频或者图片。
3.现有技术中的方案在整个视频或图片替换的流程中,若该替换流程运行在h5页面的js(javascript)任务的时候,由于该背景替换流程时长较长,会导致非常大的性能消耗,导致web页面卡顿,响应较慢。
技术实现要素:
4.鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种视频背景替换方法、装置、计算设备和存储介质。
5.根据本发明的一个方面,提供了一种视频背景替换方法,包括:
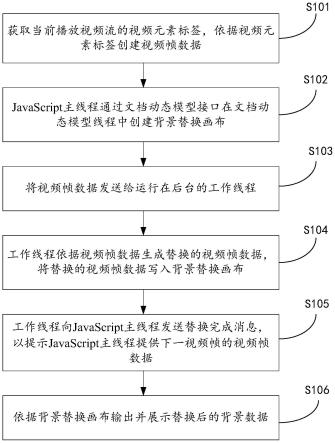
6.获取当前播放视频流的视频元素标签,依据所述视频元素标签创建视频帧数据;
7.将所述视频帧数据发送给运行在后台的工作线程,所述工作线程依据所述视频帧数据生成替换的视频帧数据,将所述替换的视频帧数据写入背景替换画布;
8.依据所述背景替换画布输出并展示替换后的背景数据。
9.根据本发明的另一方面,提供了一种视频背景替换装置,包括:
10.当前视频数据创建模块,用于获取当前播放视频流的视频元素标签,依据所述视频元素标签创建视频帧数据;
11.替换视频数据生成模块,用于将所述视频帧数据发送给运行在后台的工作线程,所述工作线程依据所述视频帧数据生成替换的视频帧数据,将所述替换的视频帧数据写入背景替换画布;
12.替换模块,用于依据所述背景替换画布输出并展示替换后的背景数据。
13.根据本发明的又一方面,提供了一种计算设备,包括:处理器、存储器、通信接口和通信总线,所述处理器、所述存储器和所述通信接口通过所述通信总线完成相互间的通信;
14.所述存储器用于存放至少一可执行指令,所述可执行指令使所述处理器执行上述一种视频背景替换方法对应的操作。
15.根据本发明的再一方面,提供了一种计算机存储介质,所述存储介质中存储有至少一可执行指令,所述可执行指令使处理器执行如上述一种视频背景替换方法对应的操
作。
16.根据本发明的一种视频背景替换方法、装置、计算设备和存储介质,通过获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据;将视频帧数据发送给运行在后台的工作线程,工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布;依据背景替换画布输出并展示替换后的背景数据。本发明通过主线程创建视频帧数据,通过运行在后台的工作线程将替换的视频帧数据写入背景替换画布并直接离屏展示,用户基本无感知,对js主线程无大量干扰,避免js主线程卡顿或无响应的情况发生,保证web应用的稳定性和高效率。
17.上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
18.通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
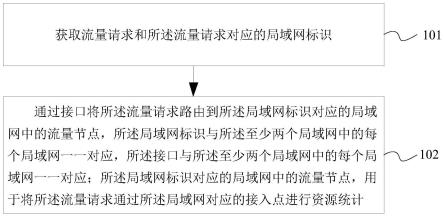
19.图1示出了本发明实施例提供的一种视频背景替换方法的流程图;
20.图2示出了本发明实施例提供的一种视频背景替换方法的时序图;
21.图3示出了本发明实施例提供的一种视频背景替换装置的结构示意图;
22.图4示出了本发明实施例提供的计算设备的结构示意图。
具体实施方式
23.下面将参照附图更详细地描述本发明的示例性实施例。虽然附图中显示了本发明的示例性实施例,然而应当理解,可以以各种形式实现本发明而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本发明,并且能够将本发明的范围完整的传达给本领域的技术人员。
24.图1示出了本发明一种视频背景替换方法实施例的流程图,如图1所示,该方法包括以下步骤:
25.步骤s101:获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据。
26.html 5的视频流,包括多个元素标签,例如,视频元素标签(video标签);在本步骤中,可以获取当前播放视频流的video标签,依据video标签创建视频帧数据。
27.在一种可选的方式中,步骤s101进一步包括:获取当前播放视频流,通过javascript主线程将当前播放视频流导入视频元素标签中进行播放,并在文档动态模型线程中加载用于背景替换的图像元素标签;依据视频元素标签通过应用程序接口创建视频帧数据;其中,视频帧数据包括每一帧视频的位图。
28.在一种可选的方式中,该方法还包括步骤s102:javascript主线程通过文档动态模型接口在文档动态模型线程中创建背景替换画布。
29.图2示出了本发明实施例提供的一种视频背景替换方法的时序图,如图2所示,在
本实施例中,javascript主线程(以下简称js主线程)在文档对象模型(document object model,dom)线程中创建画布(canvas),即背景替换画布,以供处理之后直接展示效果使用,在dom线程中运行的时候,由于背景替换属于图形图像处理,需要大量计算能力,为了避免js主线程卡顿或无响应,js主线程将需要替换的视频流,传送给运行在后台的工作线程(webworker)进行处理。
30.在本步骤中,js主线程将当前播放视频流导入到video标签中进行播放;其中,当前播放视频流可以包括本地视频文件或者远端的视频流,同时,在dom线程中加载用于背景替换的图像元素标签(img标签);依据video标签通过应用程序接口创建视频帧数据。
31.具体地,注册v.onloadeddata回调函数,当回调函数中加载了video标签内容之后,回调函数触发,通过浏览器应用程序接口(application programming interface,api)创建每一帧视频的位图(bitmap)。
32.步骤s103:将视频帧数据发送给运行在后台的工作线程。
33.在一种可选的方式中,步骤s103进一步包括:javascript主线程利用图像元素标签将视频帧数据添加至背景替换请求中,将背景替换请求发送给运行在后台的工作线程,并将对背景替换画布的控制权转移给工作线程。
34.具体的说,webworker是运行在后台的javascript线程,其不会影响页面的性能;webworker使得一个web应用程序可以在与主线程分离的后台线程中运行一个脚本操作,因此可以在一个单独的线程中执行费时的处理任务,从而允许主线程正常高效运行而不被阻塞;在本步骤中,js主线程将需要替换的视频流的视频帧数据添加至背景替换请求中,传送给运行在后台的工作线程(webworker),webworker接收来自js主线程的背景替换请求后,webworker本地会加载替换算法(webassembly,wasm),并且运行wasm替换算法,通过与js主线程的内存交互和通知模式,高效实现web端的背景替换。
35.具体地,webworker会注册消息处理,来接收js主线程发送的canvas,img,bgimg这些参数,其中,bgimg参数用于记录图片的路径;将视频帧数据添加至背景替换请求如下:worker.postmessage({msg:’img’},canvas,img,bgimg,[canvas,img,bgimg]);webworker接收该背景替换请求中的视频帧数据,同时,js主线程将之前创建背景替换canvas的控制权转移到webworker中。
[0036]
步骤s104:工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布。
[0037]
在一种可选的方式中,步骤s104进一步包括:工作线程运行背景替换算法,通过背景替换算法对视频帧数据进行处理,生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布。
[0038]
具体地,webworker运行wasm替换算法,依据接收到的每一帧视频的bitmap创建一帧替换的bitmap,将替换的视频帧数据写入背景替换canvas;具体地,可以通过api createimagebitmap(v)创建一帧替换的bitmap;与此同时,本地伴随video标签v,创建一个canvas元素;并且,调用canvas的转为离屏应用程序接口(transfercontroltooffscreen api),将此canvas变为离屏canvas。
[0039]
在一种可选的方式中,该方法还包括步骤s105:工作线程向javascript主线程发送替换完成消息,以提示javascript主线程提供下一视频帧的视频帧数据。
[0040]
具体地说,在每一帧视频的bitmap替换完成以后,webworker向js主线程发送替换完成消息,以提示javascript主线程提供下一视频帧的视频帧数据;具体地,webworker通过启动requestframeanimation的api调用,保持替换刷新频率跟当前系统保持一致;其中,requestframeanimation是浏览器用于定时循环操作的一个接口,主要用途是按帧对网页进行重绘;requestframeanimation可以让替换背景视频有一个统一的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。webworker通过启动requestframeanimation的api,可以提示javascript主线程提供下一视频帧的视频帧数据;js主线程会重复之前的步骤,重新获取video标签的当前视频帧数据,并且传送到webworker中。
[0041]
步骤s106:依据背景替换画布输出并展示替换后的背景数据。
[0042]
在一种可选的方式中,步骤s106进一步包括:将背景替换画布转移到单独处理渲染流程进行渲染;在渲染成功后,依据背景替换画布展示替换后的背景数据。
[0043]
在一种可选的方式中,步骤s106进一步包括:将背景替换画布转移到单独处理渲染流程,通过单独处理渲染流程中的定时渲染函数进行渲染。
[0044]
需要说明的是,在本步骤中,将背景替换canvas通过单独处理渲染流程的定时渲染函数(render.js)进行渲染,render.js使得背景替换canvas与web应用隔离,解决了渲染流程在web应用中运行带来的性能损耗,页面响应卡顿,以及在某些浏览器中应用在最小化之后无法正常运行渲染的情况。而且js主线程中创建的背景替换canvas在转移到render.js线程之后,一旦render.js渲染成功,背景数据可以即时显示在背景替换canvas上,不需要额外的操作。
[0045]
采用本实施例的方法,通过获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据;将视频帧数据发送给运行在后台的工作线程,工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布;依据背景替换画布输出并展示替换后的背景数据。本方法通过剥离背景替换的渲染(耗时操作)到单独处理渲染流程,并且使用离屏函数使得背景替换画布以离屏的方式来即时显示背景替换结果,运行性能更高,用户基本无感知,对js主线程无大量干扰,避免js主线程卡顿或无响应的情况发生,保证web应用的稳定性和高效率。
[0046]
图3示出了本发明一种视频背景替换装置实施例的结构示意图。如图3所示,该装置包括:当前视频数据创建模块301、替换视频数据生成模块302和替换模块303。
[0047]
当前视频数据创建模块301,用于获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据。
[0048]
在一种可选的方式中,当前视频数据创建模块301进一步用于:获取当前播放视频流,通过javascript主线程将当前播放视频流导入视频元素标签中进行播放,并在文档动态模型线程中加载用于背景替换的图像元素标签;依据视频元素标签通过应用程序接口创建视频帧数据;其中,视频帧数据包括每一帧视频的位图。
[0049]
替换视频数据生成模块302,用于将视频帧数据发送给运行在后台的工作线程,工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布。
[0050]
在一种可选的方式中,替换视频数据生成模块302进一步用于:javascript主线程通过文档动态模型接口在文档动态模型线程中创建背景替换画布。
[0051]
在一种可选的方式中,替换视频数据生成模块302进一步用于:javascript主线程
利用图像元素标签将视频帧数据添加至背景替换请求中,将背景替换请求发送给运行在后台的工作线程,并将对背景替换画布的控制权转移给工作线程。
[0052]
在一种可选的方式中,替换视频数据生成模块302进一步用于:工作线程运行背景替换算法,通过背景替换算法对视频帧数据进行处理,生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布。
[0053]
在一种可选的方式中,替换视频数据生成模块302进一步用于:工作线程向javascript主线程发送替换完成消息,以提示javascript主线程提供下一视频帧的视频帧数据。
[0054]
替换模块303,用于依据背景替换画布输出并展示替换后的背景数据。
[0055]
在一种可选的方式中,替换模块303进一步用于:将背景替换画布转移到单独处理渲染流程进行渲染;在渲染成功后,依据背景替换画布展示替换后的背景数据。
[0056]
在一种可选的方式中,替换模块303进一步用于:将背景替换画布转移到单独处理渲染流程,通过单独处理渲染流程中的定时渲染函数进行渲染。
[0057]
采用本实施例的装置,通过获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据;将视频帧数据发送给运行在后台的工作线程,工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布;依据背景替换画布输出并展示替换后的背景数据。本装置通过剥离背景替换的渲染(耗时操作)到单独处理渲染流程,并且使用离屏函数使得背景替换画布以离屏的方式来即时显示背景替换结果,运行性能更高,用户基本无感知,对js主线程无大量干扰,避免js主线程卡顿或无响应的情况发生,保证web应用的稳定性和高效率。
[0058]
本发明实施例提供了一种非易失性计算机存储介质,计算机存储介质存储有至少一可执行指令,该计算机可执行指令可执行上述任意方法实施例中的一种视频背景替换方法。
[0059]
可执行指令具体可以用于使得处理器执行以下操作:
[0060]
获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据;
[0061]
将视频帧数据发送给运行在后台的工作线程,工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布;
[0062]
依据背景替换画布输出并展示替换后的背景数据。
[0063]
图4示出了本发明计算设备实施例的结构示意图,本发明具体实施例并不对计算设备的具体实现做限定。
[0064]
如图4所示,该计算设备可以包括:
[0065]
处理器(processor)、通信接口(communications interface)、存储器(memory)、以及通信总线。
[0066]
其中:处理器、通信接口、以及存储器通过通信总线完成相互间的通信。通信接口,用于与其它设备比如客户端或其它服务器等的网元通信。处理器,用于执行程序,具体可以执行上述一种视频背景替换方法实施例中的相关步骤。
[0067]
具体地,程序可以包括程序代码,该程序代码包括计算机操作指令。
[0068]
处理器可能是中央处理器cpu,或者是特定集成电路asic(application specific integrated circuit),或者是被配置成实施本发明实施例的一个或多个集成电路。服务器
包括的一个或多个处理器,可以是同一类型的处理器,如一个或多个cpu;也可以是不同类型的处理器,如一个或多个cpu以及一个或多个asic。
[0069]
存储器,用于存放程序。存储器可能包含高速ram存储器,也可能还包括非易失性存储器(non-volatile memory),例如至少一个磁盘存储器。
[0070]
程序具体可以用于使得处理器执行以下操作:
[0071]
获取当前播放视频流的视频元素标签,依据视频元素标签创建视频帧数据;
[0072]
将视频帧数据发送给运行在后台的工作线程,工作线程依据视频帧数据生成替换的视频帧数据,将替换的视频帧数据写入背景替换画布;
[0073]
依据背景替换画布输出并展示替换后的背景数据。
[0074]
在此提供的算法或显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明实施例也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
[0075]
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
[0076]
类似地,应当理解,为了精简本发明并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明实施例的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
[0077]
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
[0078]
此外,本领域的技术人员能够理解,尽管在此的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
[0079]
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(dsp)来实现根据本发明实施例的一些或者全部部件的一些
或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
[0080]
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。上述实施例中的步骤,除有特殊说明外,不应理解为对执行顺序的限定。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。