
1.本技术涉及在另一用户设备的屏幕上显示光标。
背景技术:
2.第一设备屏幕上的光标显示在第二设备的屏幕上有时是有必要或合期望的。
3.一个示例是当多个用户正在实时查看同一个web应用并与之交互以进行协作时。用户在一个设备上执行的动作、诸如将鼠标光标悬停在网页上的特定元素上可能需要显示在每个其他设备的屏幕上。另一个示例是当第一用户正在远程辅助第二用户、例如向第二用户示出在网页上何处建立、编辑和/或导航时。第一用户设备的屏幕上的光标可能需要显示在第二用户设备的屏幕上。
4.当由各种设备的web浏览器呈现以便显示时,同一网页可能具有不同的布局。浏览器生成的特定布局通常取决于诸如屏幕分辨率、屏幕大小和/或web浏览器窗口大小之类的因素。因此,不同的设备可能对同一网页生成不同的布局。如果第一用户设备的光标要正确显示在第二用户设备的屏幕上,即,在正确的视觉网页元素上,则该光标可能需要定位在与第一用户设备的屏幕相比第二用户设备的屏幕上完全不同的位置处。屏幕上的位置可以相对于坐标系(例如,在屏幕左上角处具有原点的坐标系)来度量。
技术实现要素:
5.公开了用于在第二用户设备的屏幕上显示第一用户设备的光标——即使当在第二用户设备上显示的网页具有与在第一用户设备上显示的相同网页不同的布局时——的计算机实现的方法和系统。
6.在一些实施例中,第一用户设备向第二用户设备传输:网页上的元素的标识,以及距与该元素相关联的一点(例如,锚点)的距离度量。然后,第二用户设备在第二用户设备的屏幕上、在等于距与该元素相关联的点的距离度量的位置处显示光标。在一些实施例中,托管网页的web服务器从第一用户设备接收网页元素的标识和距离度量,并将它们传输到第二用户设备。
7.在一些实施例中,一种方法包括向第一用户设备传输网页,以便在与第一用户设备相关联的屏幕上显示。该方法进一步包括向第二用户设备传输网页,以便在与第二用户设备相关联的屏幕上显示。该方法进一步包括从第一用户设备接收:网页上的元素的标识,以及距与该元素相关联的点的距离度量。该方法进一步包括向第二用户设备传输:元素的标识;距离度量;以及在与第二用户设备相关联的屏幕上、在等于距与该元素相关联的点的距离度量的位置处显示光标的指令。在一些实施例中,指令可以是隐式的或固有的,例如,可以通过接收元素的标识和距离度量的方式来指示第二用户设备。
8.在一些实施例中,一种方法包括在与用户设备相关联的屏幕上显示网页。该方法进一步包括接收(i)网页元素的标识和(ii)距与该元素相关联的点的距离度量两者。该方法进一步包括与网页同时地在屏幕上、在等于距与该元素相关联的点的距离度量的位置处
显示光标。
9.如本文使用的光标可以取而代之被称为指针。光标的一个示例是鼠标光标。
10.因此,提供了一种方法、服务器和计算机程序,如随后的权利要求中详细描述的。
附图说明
11.将参考附图仅通过示例的方式描述实施例,其中:图1是根据一个实施例的电子商务平台的框图;图2是根据一个实施例的管理员主页的示例;图3是图示了根据一个实施例的用于光标共享的系统的框图;图4图示了第一用户设备的显示器上的网页的示例布局;图5图示了第二用户设备的显示器上的网页的示例布局;图6图示了根据一个实施例的在第二用户设备上显示第一用户设备的光标的方法的框图;图7和8图示了根据各种实施例的将光标与显示在第一用户设备上的网页的锚点相关联;图9至14图示了根据各种实施例的光标和锚点之间相对距离的度量的示例;图15至20图示了根据各种实施例的与光标显示相关的视觉效果;图21图示了根据一个实施例的由服务器执行的方法的框图;和图22图示了根据一个实施例的由用户设备执行的方法的框图。
具体实施方式
12.出于说明性目的,现在将在下文结合附图更详细地解释特定的示例实施例。
13.示例电子商务平台在一些实施例中,本文公开的方法可以与商务平台相关地执行。商务平台在本文将被称为电子商务平台。下面描述了电子商务平台的示例。
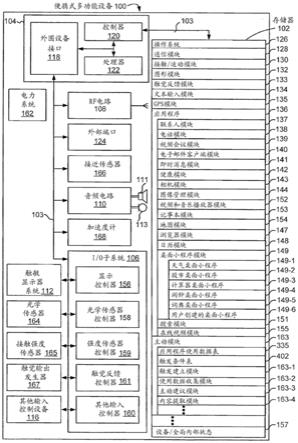
14.图1图示了根据实施例的电子商务平台100。电子商务平台100可用于向顾客提供商家产品和服务。虽然本公开考虑使用装置、系统和过程来购买产品和服务,但是为了简单起见,本文中的描述将适用于产品。贯穿本公开的对产品的所有引用也应当被理解为是对产品和/或服务的引用,包括实体产品、数字内容、票、订阅、要提供的服务等。
15.虽然本公开通篇考虑“商家”和“顾客”可以不止是个人,但是为了简单起见,本文中的描述一般可以同样指代商家和顾客。贯穿本公开对商家和顾客的所有引用也应当被理解为对个人、公司、企业、计算实体等的群组的引用,并且可以表示为了盈利或不为了盈利的产品交换。此外,虽然本公开通篇涉及“商家”和“顾客”,并且如此描述了它们的角色,但是电子商务平台100应当被理解为更一般地支持电子商务环境中的用户,并且贯穿本公开对商家和顾客的所有引用也应当被理解为对用户的引用,诸如其中用户是商家用户(例如,产品的销售者、零售商、批发商或提供商)、顾客用户(例如,产品的购买者、购买代理或用户)、预期用户(例如,浏览并且尚未承诺购买的用户、评估电子商务平台100以潜在地用于营销和销售产品的用户等)、服务提供商用户(例如,配送提供商112、金融提供商等)、公司或企业用户(例如,代表购买、销售或使用产品的公司;企业用户;顾客关系或顾客管理代理
等)、信息技术用户、计算实体用户(例如,用于产品的购买、销售或使用的计算机器人)等。
16.电子商务平台100可以提供用于向商家提供用于管理其业务的在线资源和设施的集中式系统。本文所述的设施可通过在可以是平台100的一部分或在其外部的一个或多个处理器上执行计算机软件、模块、程序代码和/或指令的机器来部分或全部部署。商家可以利用电子商务平台100来管理与顾客的商务,这诸如通过经由在线商店138、经由渠道110a
‑
b、经由物理位置(例如,实体店面或其他位置,诸如经由售货亭、终端、读取器、打印机、3d打印机等)中的pos设备152实现与顾客的电子商务体验、通过经由电子商务平台100管理其业务、以及通过经由电子商务平台100的通信设施129与顾客交互、或其任何组合。商家可以将电子商务平台100用作与顾客的独特商务存在或者与其他商家商务设施结合利用,诸如经由物理商店(例如,“实体”零售商店)、商家平台外网站104(例如,与电子商务平台独立地由商家支持或代表商家的商务互联网网站或其他互联网或web财产或资产)等。然而,甚至这些“其他”商家商务设施可被结合到电子商务平台中,诸如其中商家的物理商店中的pos设备152被链接到电子商务平台100中、其中商家平台外网站104被绑定到电子商务平台100中,诸如经由将内容从商家平台外网站104链接到在线商店138的“购买按钮”等等。
17.在线商店138可以表示包括多个虚拟店面的多租户设施。在实施例中,商家可以诸如经由商家设备102(例如,计算机、膝上型计算机、移动计算设备等)来管理在线商店138中的一个或多个店面,并且经由多个不同的渠道110a
‑
b(例如,在线商店138;经由pos设备152的实体店面;电子市场;经由整合到诸如社交网络、社交媒体页面、社交媒体消息传送系统上的网站或社交媒体渠道中的电子购买按钮;等)来向顾客提供产品。商家可以跨渠道110a
‑
b销售,然后通过电子商务平台100管理其销售,其中渠道110a可以在电子商务平台100内部提供或者从电子商务渠道110b外部提供。商家可以在其实体零售店中、在弹出处、通过批发、通过电话等销售,然后通过电子商务平台100管理其销售。商家可以采用这些的全部或任何组合,诸如通过利用pos设备152的实体店面来维护业务、通过在线商店138来维护虚拟店面、以及利用通信设施129来利用顾客交互和分析132以提高销售的概率。贯穿本公开,术语在线商店138和店面可以同义地用于指代通过电子商务平台100提供存在的商家的在线电子商务,其中在线商店138可以指代由电子商务平台100支持的店面的多租户集合(例如,针对多个商家)或者指代单独商家的店面(例如,商家的在线商店)。
18.在一些实施例中,顾客可以通过顾客设备150(例如,计算机、膝上型计算机、移动计算设备等)、pos设备152(例如,零售设备、售货亭、自动结账系统等)或本领域已知的任何其他商务接口设备进行交互。电子商务平台100可以使商家能够通过在线商店138、通过物理位置(例如,商家的店面或其他地方)中的pos设备152到达顾客,以通过经由电子通信设施129的对话等来促进与顾客的商务,从而提供用于到达顾客并有利于用于到达顾客并与顾客交互的真实或虚拟路径的商家服务的系统。
19.在一些实施例中,并且如本文进一步描述的,电子商务平台100可以通过包括处理器和存储器的处理设施来实现,处理设施存储一组指令,所述指令当执行时使得电子商务平台100执行如本文描述的电子商务和支持功能。处理设施可以是服务器、客户端、网络基础设施、移动计算平台、云计算平台、固定计算平台或其他计算平台的一部分,并且提供电子商务平台100的电子组件、商家设备102、支付网关106、应用开发者、渠道110a
‑
b、配送提供商112、顾客设备150、销售点设备152等之间的电子连接和通信。电子商务平台100可以被
实现为云计算服务、软件即服务(saas)、基础设施即服务(iaas)、平台即服务(paas)、桌面即服务(daas)、管理软件即服务(msaas)、移动后端即服务(mbaas)、信息技术管理即服务(itmaas)等,诸如在软件和交付模型中,在其中软件基于订阅被许可并且被集中托管(例如,由用户使用客户端(例如,瘦客户端)经由web浏览器或其他应用访问、通过由pos设备访问等)。在一些实施例中,电子商务平台100的元素可以被实现为在各种平台和操作系统上操作,诸如ios、android、在web上等(例如,管理器114在针对ios、android的给定在线商店以及针对web的多个实例中实现,每个具有类似的功能)。
20.在一些实施例中,在线商店138可以通过由电子商务平台100的服务器提供的网页来提供给顾客设备150。服务器可以从安装在顾客设备150上的浏览器或其他应用接收对网页的请求,其中,浏览器(或其他应用)通过ip地址连接到服务器,ip地址通过转换域名来获得。作为回应,服务器发送回所请求的网页。网页可以用超文本标记语言(html)、模板语言、javascript等或其任何组合来编写、或包括超文本标记语言(html)、模板语言、javascript等或其任何组合。例如,html是描述网页的静态信息的计算机语言,诸如网页的布局、格式和内容。网站设计者和开发者可以使用模板语言来建立网页,网页组合了在多个页面上相同的静态内容和从一个页面到下一个页面改变的动态内容。模板语言可以使得可以在利用来自在线商店的数据动态地填充页面的同时重新使用定义网页布局的静态元素。静态元素可以用html编写,而动态元素可以用模板语言编写。文件中的模板语言元素可以充当占位符,使得文件中的代码被编译并发送到顾客设备150,然后模板语言被来自在线商店138的数据替换,诸如当安装主题时。模板和主题可以考虑标签、对象和过滤器。客户端设备web浏览器(或其他应用)然后相应地渲染页面。
21.在一些实施例中,在线商店138可以由电子商务平台100提供给顾客,其中,顾客可以浏览和购买各种可购产品(例如,将它们添加到购物车、通过购买按钮立即购买等)。在线商店138可以以透明的方式提供给顾客,而顾客不必知道其是通过电子商务平台100提供的(而不是直接从商家提供的)。商家可以使用商家可配置域名、可定制html主题等来定制其在线商店138。商家可以通过主题系统定制他们网站的外观和感觉,诸如其中商家可以通过改变他们的主题同时具有在在线商店的产品层次内示出的相同的基础产品和商务数据来选择和改变他们的在线商店138的外观和感觉。主题还可以通过主题编辑器、使得用户能够灵活地定制其网站设计的设计接口来定制。主题还可以使用改变诸如特定颜色、字体和预先建立的布局方案之类的方面的主题特定设置来定制。在线商店可以实现用于网站内容的内容管理系统。商家可以创作博客帖子或静态页面,并诸如通过博客、文章等将它们发布到其在线商店138,以及配置导航菜单。商家可以将图像(例如,用于产品)、视频、内容、数据等上传到电子商务平台100,诸如用于由系统存储(例如,作为数据134)。在一些实施例中,电子商务平台100可以提供用于调整图像大小、将图像与产品相关联、添加文本并将文本与图像相关联、添加用于新产品变体的图像、保护图像等的功能。
22.如本文所描述的,电子商务平台100可以通过包括在线商店138的多个不同的渠道110a
‑
b、通过电话以及通过物理pos设备152(如本文描述)来向商家提供用于产品的交易设施。电子商务平台100可包括与运行在线业务相关联的业务支持服务116、管理器114等,从而诸如提供与其在线商店相关联的域服务118、用于促进与顾客的交易的支付服务120、用于提供所购买产品的顾客配送选项的配送服务122、与产品保护和责任相关联的风险和保
险服务124、商家账单等。服务116可以经由电子商务平台100或与外部设施相关联地提供,诸如通过用于支付处理的支付网关106、用于加速产品配送的配送提供商112等。
23.在一些实施例中,电子商务平台100可以提供整合的配送服务122(例如,通过电子商务平台配送设施或通过第三方配送承运商),从而诸如向商家提供实时更新、跟踪、自动费率计算、批量订单准备、标签打印等。
24.图2描述了用于管理器114的主页的非限制性实施例,其可以示出关于日常任务、商店的最近活动、以及商家可以采取以建立他们的业务的接下来步骤的信息。在一些实施例中,商家可以经由商家设备102诸如从台式计算机或移动设备登录到管理器114,并且管理其在线商店138的各方面,从而诸如查看在线商店138的最近活动、更新在线商店138的目录、管理订单、最近访问活动、总订单活动等。在一些实施例中,商家可能能够通过使用边注栏(sidebar)来访问管理器114的不同区段,如图2所示。管理器114的区段可以包括用于访问和管理商家的业务的核心方面的各种接口,包括订单、产品、顾客、可用报告和折扣。管理器114还可以包括用于管理商店的销售渠道的接口,包括在线商店、顾客可用于访问商店的(一个或多个)移动应用(移动app)、pos设备和/或购买按钮。管理器114还可以包括用于管理安装在商家的账户上的应用(app)的接口;应用于商家的在线商店138和账户的设置。商家可使用搜索栏来查找产品、页面或其他信息。根据商家正在使用的设备102或软件应用,他们可以通过管理器114用于不同的功能。例如,如果商家从浏览器登录到管理器114,则他们可能能够管理他们的在线商店138的所有方面。如果商家从其移动设备登录(例如,经由移动应用),则他们可能能够查看其在线商店138的所有方面或其子集,诸如查看在线商店138的最近活动、更新在线商店138的目录、管理订单等。
25.可以通过获取报告或度量来查看关于商家的在线商店138的商务和访问者的更详细的信息,诸如显示商家的总体业务的销售概要、有效销售渠道的具体销售和参与数据等。报告可以包括获取报告、行为报告、顾客报告、财务报告、市场报告、销售报告、定制报告等。商家可以能够例如通过使用下拉菜单查看来自不同时间段(例如,天、周、月等)的不同渠道110a
‑
b的销售数据。可以为想要更详细地查看商店的销售和参与数据的商家提供概况仪表板。可以提供家庭度量区段中的活动馈送以示出商家账户上的活动的概况。例如,通过点击“查看所有最近活动”仪表板按钮,商家可以能够看到其账户上最近活动的较长馈送。主页可以例如基于账户状态、增长、最近顾客活动等示出关于商家的在线商店138的通知。可以提供通知以辅助商家导航通过过程,诸如捕获支付、将订单标记为已履行、将完成的订单存档等。
26.电子商务平台100可以提供通信设施129和相关联的商家接口,其用于提供电子通信和营销,诸如利用电子消息传送聚合设施来收集和分析商家、顾客、商家设备102、顾客设备150、pos设备152等之间的通信交互,以聚合和分析通信,诸如用于增加提供产品销售的潜力等。例如,顾客可能具有与产品相关的问题,该问题可以在顾客和商家(或代表商家的自动的基于处理器的代理)之间产生对话,其中,通信设施129分析交互并向商家提供关于如何提高销售概率的分析。
27.电子商务平台100可以提供金融设施120,其用于诸如通过安全卡服务器环境来与顾客进行安全金融交易。电子商务平台100可以存储信用卡信息,例如在支付卡行业数据(pci)环境(例如,卡服务器)中,以便协调财务、向商家开账单、在电子商务平台100金融机
构账户和商家的账户之间执行自动化票据交换所(ach)转账(例如,当使用资金时)等。这些系统可以具有sarbanes
‑
oxley act(sox)合规以及在它们的开发和操作中所需的高水平的注意程度。金融设施120还可以诸如通过资金的借出(例如,借出资金、现金预付等)和保险的提供来向商家提供金融支持。另外,电子商务平台100可以提供一组营销和合作方服务,并且控制电子商务平台100和合作方之间的关系。它们还可以将新的商家与电子商务平台100连接并装载在其上。这些服务可以通过使商家更容易地跨电子商务平台100工作来实现商家增长。通过这些服务,可以经由电子商务平台100向商家提供帮助设施。
28.在一些实施例中,在线商店138可以支持大量独立管理的店面,并且每天针对各种产品处理大量交易数据。交易数据可以包括顾客联系信息、账单信息、配送信息、关于所购买的产品的信息、关于所提供的服务的信息、以及与通过电子商务平台100的业务相关联的任何其他信息。在一些实施例中,电子商务平台100可以将该数据存储在数据设施134中。交易数据可以被处理以产生分析132,其继而可以被提供给商家或第三方商务实体,从而诸如提供顾客趋势、营销和销售洞察力、用于改进销售的推荐、对顾客行为的评估、营销和销售建模、欺诈趋势等,其与在线商务有关,并且通过仪表板接口、通过报告等来提供。电子商务平台100可以存储关于业务和商家交易的信息,并且数据设施134可以具有增强、贡献、细化和提取数据的许多方式,其中随着时间的推移,所收集的数据可以使得能够改进电子商务平台100的各方面。
29.再次参考图1,在一些实施例中,电子商务平台100可以被配置有用于内容管理、任务自动化和数据管理的商务管理引擎136,以使得能够对多个在线商店138(例如,与产品、库存、顾客、订单、合作、供应商、报告、财务、风险和欺诈等相关)进行支持和服务,但是可通过应用142a
‑
b扩展,这些应用使得能够实现适应日益增长的各种商家在线商店、pos设备、产品和服务所需的更大灵活性和定制过程,其中,应用142a可以在电子商务平台100内部提供或者从电子商务平台100外部提供应用142b。在一些实施例中,应用142a可由提供平台100的同一方或由不同方提供。在一些实施例中,应用142b可由提供平台100的同一方或由不同方提供。商务管理引擎136可以通过诸如按顾客标识符、订单标识符、在线商店标识符等划分(例如,分片)功能和数据来配置用于灵活性和可扩展性。商务管理引擎136可以适应特定于商店的业务逻辑,并且在一些实施例中,可以结合管理器114和/或在线商店138。
30.商务管理引擎136包括电子商务平台100的基本或“核心”功能,并且因此,如本文所述,并非支持在线商店138的所有功能都可能适于包括在内。例如,用于包括在商务管理引擎136中的功能可能需要超过核心功能阈值,通过该阈值可以确定功能是商务体验的核心(例如,对于大多数在线商店活动是共同的,诸如跨渠道、管理器接口、商家位置、行业、产品类型等),可跨在线商店138重用(例如,可跨核心功能重用/修改的功能),限于一次单个在线商店138的上下文(例如,实现在线商店“隔离原则”,其中,代码应当不能一次与多个在线商店138交互,确保在线商店138不能访问彼此的数据),提供交易工作负载等。保持对实现什么功能的控制可以使得商务管理引擎136能够保持响应,因为许多所需特征或者由商务管理引擎136直接提供或者通过接口140a
‑
b来实现,例如通过其经由到应用142a
‑
b和渠道110a
‑
b的应用编程接口(api)连接的扩展,其中,接口140a可以被提供给电子商务平台100内部的应用142a和/或渠道110a,或者通过被提供给电子商务平台100外部的应用142b和/或渠道110b的接口140b。通常,平台100可包括接口140a
‑
b(其可以是扩展、连接器、api
等),其便于与其他平台、系统、软件、数据源、代码等的连接和通信。更概括地说,这样的接口140a
‑
b可以是商务管理引擎136的接口140a或平台100的接口140b。如果没有对商务管理引擎136中的限制功能给予关注,则可能损害响应性,诸如通过经由慢速数据库的基础设施降级或非关键后端故障、通过诸如关于数据中心离线的灾难性基础设施故障、通过花费比预期更长的时间来执行的部署的新代码等。为了防止或减轻这些情形,商务管理引擎136可被配置为维持响应性,诸如通过利用超时、排队、反向压力来防止降级等的配置。
31.尽管隔离在线商店数据对于维护在线商店138与商家之间的数据隐私是重要的,但可能存在收集和使用跨商店数据的原因,诸如例如利用订单风险评估系统或平台支付设施,这两者都需要来自多个在线商店138的信息以良好地执行。在一些实施例中,不是违反隔离原则,而可以优选的是将这些组件移出商务管理引擎136并移入其自己的电子商务平台100内的基础设施中。
32.在一些实施例中,电子商务平台100可以提供平台支付设施120,其是利用来自商务管理引擎136的数据的组件的另一示例,但是可以位于外部以便不违反隔离原则。平台支付设施120可以允许与在线商店138交互的顾客使其支付信息由商务管理引擎136安全地存储,使得他们仅必须输入一次。当顾客访问不同的在线商店138时,即使他们以前从未去过那里,平台支付设施120也可以调用他们的信息以实现更快速和正确的结帐。这可以提供跨平台网络效果,其中电子商务平台100随着更多商家加入而变得对其商家更有用,诸如因为存在更多顾客,这些顾客由于相对于顾客购买的使用容易而更频繁地结账。为了最大化该网络的效果,给定顾客的支付信息可以从在线商店的结帐处可检索,从而允许信息跨在线商店138全局可用。对于每个在线商店138来说,能够连接到任何其他在线商店138以检索存储在那里的支付信息将是困难的并且容易出错。结果,平台支付设施可以在商务管理引擎136的外部实现。
33.对于未包括在商务管理引擎136内的那些功能,应用142a
‑
b提供了向电子商务平台100添加特征的方式。应用142a
‑
b可以能够访问和修改商家的在线商店138上的数据,通过管理器114执行任务,通过(例如,通过扩展/api来显现的)用户接口为商家创建新流量等等。可以使得商家能够通过应用搜索、推荐和支持128来发现和安装应用142a
‑
b。在一些实施例中,核心产品、核心扩展点、应用和管理器114可以被开发成一起工作。例如,应用扩展点可以建立在管理器114内部,使得核心特征可以借助于应用而被扩展,其可以通过扩展将功能交付给商家。
34.在一些实施例中,应用142a
‑
b可以通过接口140a
‑
b向商家交付功能,诸如在应用142a
‑
b能够将交易数据展示给商家的情况下(例如,app:“引擎,使用嵌入式app sdk在移动和web管理器中展示我的app数据)、和/或在商务管理引擎136能够要求应用执行按需工作的情况下(引擎:“app,给我用于该结帐的本地税务计算”)。
35.应用142a
‑
b可以支持在线商店138和渠道110a
‑
b,提供商家支持,与其他服务整合等。在商务管理引擎136可以向在线商店138提供服务基础的情况下,应用142a
‑
b可以为商家提供满足特定的并且有时是独特的需要的方式。不同的商家将具有不同的需要,因此可以受益于不同的应用142a
‑
b。应用142a
‑
b可以更好地通过电子商务平台100被发现,这是通过开发应用分类(类别),所述应用分类(类别)使得应用能够根据它为商家执行的功能类型被标记;通过支持搜索、排名和推荐模型的应用数据服务;通过应用发现接口,诸如应用商
店、家庭信息卡、应用设置页面;等等。
36.应用142a
‑
b可以通过接口140a
‑
b连接到商务管理引擎136,例如利用api来向应用的功能展示通过商务管理引擎136和在其内可用的功能和数据(例如,通过rest、graphql等)。例如,电子商务平台100可向面向商家和面向合作方的产品和服务提供api接口140a
‑
b,诸如包括应用扩展、过程流服务、面向开发者的资源等。随着顾客更频繁地使用移动设备来购物,与移动使用相关的应用142a
‑
b可以受益于对api的更广泛的使用,以支持相关增长的商务业务量。通过使用应用和api(例如,如为应用开发所提供的)而提供的灵活性使得电子商务平台100能够更好地适应商家(以及通过内部api的内部开发者)的新的和独特的需要,而不需要对商务管理引擎136进行持续的改变,因而在商家需要时向他们提供他们所需要的东西。例如,可以通过配送或承运商服务api将配送服务122与商务管理引擎136整合,因而使得电子商务平台100能够提供配送服务功能,而不直接影响在商务管理引擎136中运行的代码。
37.许多商家问题可以通过让合作方通过应用开发来改进和扩展商家工作流来解决,诸如与后台操作(面向商家的应用142a
‑
b)相关联的问题以及在线商店138(面向顾客的应用142a
‑
b)中的问题。作为进行业务的一部分,许多商家将每天使用移动和web相关的应用来进行后台任务(例如,推销、库存、折扣、履行等)和在线商店任务(例如,与其在线商店相关的应用,用于快销、新产品出售等),其中,应用142a
‑
b通过扩展/api 140a
‑
b帮助使产品在快速增长的市场中易于看到和购买。在一些实施例中,合作方、应用开发者、内部应用设施等可以被提供有软件开发工具包(sdk),诸如通过在管理器114内创建将应用接口沙盒化的框架。在一些实施例中,管理器114可能没有控制也不知道在该框架内发生了什么。sdk可以与用户接口工具包结合使用,以产生模仿电子商务平台100的外观和感觉的接口,例如充当商务管理引擎136的扩展。
38.利用api的应用142a
‑
b可以按需拉取数据,但是它们通常还需要在发生更新时推送数据。更新事件可以按订阅模型来实现,诸如例如顾客创建、产品改变或订单取消。更新事件可以向商家提供关于商务管理引擎136的改变状态的所需更新,诸如用于同步本地数据库、通知外部整合合作方等。更新事件可以实现该功能,而不必一直轮询商务管理引擎136以检查更新,例如通过更新事件订阅。在一些实施例中,当发生与更新事件订阅相关的改变时,商务管理引擎136可以发布请求,诸如针对预定义的回调url。该请求的主体可以包含对象的新状态和动作或事件的描述。更新事件订阅可以在管理器设施114中手动创建,或者自动创建(例如,经由api 140a
‑
b)。在一些实施例中,更新事件可以排队并且与触发它们的状态改变异步地处理,这可以产生不是实时分发的更新事件通知。
39.在一些实施例中,电子商务平台100可提供应用搜索、推荐和支持128。应用搜索、推荐和支持128可以包括开发者产品和工具以帮助应用的开发、应用仪表板(例如,向开发者提供开发接口、向管理器提供应用的管理、向商家提供应用的定制等)、用于安装和提供关于提供对应用142a
‑
b的访问的许可的设施(例如,用于公共访问,诸如在安装之前必须满足准则的情况下,或者用于商家的私人使用)、应用搜索以使得商家易于搜索满足他们的在线商店138的需要的应用142a
‑
b、应用推荐以向商家提供关于他们如何能够通过他们的在线商店138来改进用户体验的建议、对商务管理引擎136内的核心应用能力的描述等。这些支持设施可以由任何实体执行的应用开发所利用,包括开发其自己的应用142a
‑
b的商家、
开发应用142a
‑
b(例如,由商家签订合同、自己开发以提供给公众、签订合同以与电子商务平台100相关联地使用等)的第三方开发者、或者由与电子商务平台100相关联的内部个人资源开发的应用142a或142b。在一些实施例中,应用142a
‑
b可以被分配应用标识符(id),诸如用于链接到应用(例如,通过api)、搜索应用、进行应用推荐等。
40.商务管理引擎136可以包括电子商务平台100的基本功能,并且通过api 140a
‑
b将这些功能展示给应用142a
‑
b。api 140a
‑
b可以实现通过应用开发建立的不同类型的应用。应用142a
‑
b能够满足商家的各种需要,但是可以粗略地分为三类:面向顾客的应用、面向商家的应用、整合应用等。面向顾客的应用142a
‑
b可以包括在线商店138或作为商家可以列出产品并让它们购买的地方的渠道110a
‑
b(例如,在线商店、用于快销的应用(例如,商家产品或来自第三方源的机会性销售机会)、移动商店应用、社交媒体渠道、用于提供批发购买的应用等)。面向商家的应用142a
‑
b可以包括允许商家管理其在线商店138(例如,通过与web或网站或移动设备相关的应用)、运行其业务(例如,通过与pos设备相关的应用)、增长其业务(例如,通过与配送(例如,投递配送)相关的应用、使用自动化代理、使用过程流开发和改进)等的应用。整合应用可以包括提供参与业务运行的有用整合的应用,例如配送提供商112和支付网关。
41.在一些实施例中,应用开发者可以使用应用代理来从外部位置获取数据并将其显示在在线商店138的页面上。这些代理页面上的内容可以是动态的、能够被更新等等。应用代理可以有用于显示图像图库、统计、定制表单和其他种类的动态内容。电子商务平台100的核心应用结构可以允许在应用142a
‑
b中建立数量不断增加的商家体验,使得商务管理引擎136可以保持关注于更普遍利用的商务业务逻辑。
42.电子商务平台100通过策划的系统架构来提供在线购物体验,该架构使得商家能够以灵活且透明的方式与顾客连接。典型的顾客体验可以通过示例性示例购买工作流来更好地理解,其中,顾客在渠道110a
‑
b上浏览商家的产品,将他们想要购买的东西添加到他们的购物车中,进行结账,并为他们的购物车的内容付费,从而为商家创建订单。然后,商家可以审阅并履行(或取消)订单。然后将产品交付给顾客。如果顾客不满意,他们可以将产品退货给商家。
43.在示例实施例中,顾客可以在渠道110a
‑
b上浏览商家的产品。渠道110a
‑
b是顾客可以查看和购买产品的地方。在一些实施例中,渠道110a
‑
b可以被建模为应用142a
‑
b(可能的例外是在线商店138,其被整合在商务管理引擎136内)。推销组件可以允许商家描述他们想要出售什么以及他们在哪里出售它。产品和渠道之间的关联可以被建模为产品发布并且由渠道应用访问,诸如经由产品列表api。产品可以具有许多选项,如尺寸和颜色,以及将可用选项扩展到所有选项的特定组合的许多变体,如超小和绿色的变体或尺寸大和蓝色的变体。产品可以具有至少一个变体(例如,为没有任何选项的产品创建“默认变体”)。为了便于浏览和管理,产品可以被分组为集合、提供的产品标识符(例如,库存单位(sku))等。产品集合可以通过将产品手动分类为一个(例如,定制集合)、通过建立用于自动分类的规则集(例如,智能集合)等来建立。产品可以通过虚拟或增强现实接口等被查看为2d图像、3d图像、旋转视图图像。
44.在一些实施例中,顾客可以将他们想要购买的东西添加到他们的购物车(在替代实施例中,可以直接购买产品,诸如通过如本文所述的购买按钮)。顾客可以将产品变体添
加到他们的购物车中。购物车模型可以是渠道特定的。在线商店138购物车可以由多个购物车排列项组成,其中,每个购物车排列项跟踪产品变体的数量。商家可以使用购物车脚本来基于其购物车中的内容向顾客提供针对性的促销。由于向购物车添加产品并不意味着来自顾客或商家的任何承诺,并且购物车的预期寿命可以是大约几分钟(而不是几天),因此购物车可以被持久保存到短暂的数据储存区中。
45.然后,顾客进行结账。结账组件可以将web结账实现为面向顾客的订单创建过程。结账api可被提供为由某些渠道应用使用的面向计算机的订单创建过程,以代表顾客创建订单(例如,针对销售点)。收款台可以针对购物车而创建,并且记录顾客的信息,例如电子邮件地址、账单和配送细节。在收款台,商家进行定价。如果顾客输入其联系信息但不继续进行支付,则电子商务平台100可以提供与顾客交互的机会(例如,以放弃结账特征)。由于这些原因,收款台可以具有比购物车长得多的寿命(数小时或者甚至数天),并且因此持续。收款台可以基于顾客的配送地址来计算税款和配送成本。收款台可以将税款计算委托给税款组件,并将配送成本计算委托给交付组件。定价组件可以使商家能够创建折扣代码(例如,当在收款台输入时将新价格应用于收款台中的物品的“秘密”字符串)。折扣可以由商家用来吸引顾客并评估营销活动的表现。折扣和其他定制价格系统可在同一平台片段之上实现,诸如通过价格规则(例如,在满足时暗示一组权利的一组先决条件)。例如,先决条件可以是诸如“订单小计大于$100”或“配送成本低于$10”的物品,并且权利可以是诸如“整个订单的20%折扣”或“产品x、y和z的$10折扣”的物品。
46.然后,顾客为他们的购物车的内容付费,从而为商家创建订单。渠道110a
‑
b可以使用商务管理引擎136来向顾客和商家转移金钱、货币或价值存储(例如美元或加密货币)。与各种支付提供商(例如,在线支付系统、移动支付系统、数字钱包、信用卡网关等)的通信可以在支付处理组件内实现。与支付网关106的实际交互可以通过卡服务器环境来提供。在一些实施例中,支付网关106可接受国际支付,诸如与主要的国际信用卡处理器整合。卡服务器环境可以包括卡服务器应用、卡槽、托管字段等。该环境可以充当敏感信用卡信息的安全关守。在一些实施例中,大部分过程可由支付处理作业来编排。商务管理引擎136可以支持许多其他支付方法,诸如通过非现场支付网关106(例如,其中,顾客被重定向到另一网站)、手动(例如,现金)、在线支付方法(例如,在线支付系统、移动支付系统、数字钱包、信用卡网关等)、礼品卡等。在结账过程结束时,创建订单。订单是商家和顾客之间的销售合同,其中,商家同意提供订单上列出的商品和服务(例如,订货物品、发货物品等),而顾客同意提供支付(包括税款)。该过程可以在销售组件中建模。不依赖于商务管理引擎136结帐的渠道110a
‑
b可以使用订单api来创建订单。一旦创建了订单,就可以将订单确认通知发送给顾客,并且经由通知组件将下订单通知发送给商家。当支付处理作业开始时可以预留库存以避免过度销售(例如,商家可以根据每个变体的库存策略来控制这种行为)。库存预留可以具有短的时间跨度(分钟),并且可能需要非常快速和可缩放以支持快销(例如,短时间内提供的折扣或促销,诸如以冲动购买为目标)。如果支付失败,则释放该预留。当付款成功并创建订单时,该预留被转换成分配给特定位置的长期库存承诺。库存组件可以记录变体库存的位置,并且跟踪启用了库存跟踪的变体的数量。它可以将产品变体(代表产品列表的模板的面向顾客的概念)与库存物品(代表其数量和位置被管理的物品的面向商家的概念)相分离。库存水平组件可以跟踪可用于销售、提交到订单或从库存转移组件(例如,从供应商)传
入的数量。
47.然后,商家可以审阅并履行(或取消)订单。审阅组件可实现业务过程,商家使用该过程以确保订单在实际履行之前适于履行。订单可能是欺诈性的,需要验证(例如,id检查),具有需要商家等待以确保他们能收到他们的资金的支付方法等等。风险和建议可以被持久存储在订单风险模型中。订单风险可以从欺诈检测工具生成、由第三方通过订单风险api提交等。在进行履行之前,商家可能需要捕获支付信息(例如,信用卡信息)或等待接收它(例如,经由银行转帐、支票等)并将订单标记为已付款。商家现在可以准备用于交付的产品。在一些实施例中,该业务过程可以由履行组件来实现。履行组件可以基于库存位置和履行服务将订单的排列项分组到工作的逻辑履行单元中。商家可以审阅、调整工作单元,并且触发相关的履行服务,诸如通过在商家挑选和包装盒子中的产品、购买发货标签和输入它的跟踪号、或仅仅把物品标记为已履行时使用的人工履行服务(例如,在商家管理的位置处)。定制履行服务可以发送电子邮件(例如,不提供api连接的位置)。api履行服务可以触发第三方,其中,第三方应用创建了履行记录。遗留履行服务可以触发从商务管理引擎136到第三方的定制api调用(例如,由amazon的履行)。礼品卡履行服务可以提供(例如,生成号码)并激活礼品卡。商家可以使用订单打印机应用来打印包裹单。当物品被包装在盒子中并且准备好配送、被配送、跟踪、交付、验证为被顾客接收到时等,可以执行履行过程。
48.如果顾客不满意,他们可能能够将(一个或多个)产品退货给商家。业务过程商家可以经历“取消销售”物品,其可以由退货组件实现。退货可以由各种不同的动作组成,例如回货,其中,被售出的产品实际上回到企业中并且可再次销售;退款,其中,从顾客处收取的钱被部分或全部退回;记下退还多少钱的会计调整(例如,包括是否存在任何回货费用、或未退还并仍留在顾客手中的货物);等等。退货可以表示对销售合同(例如,订单)的改变,并且其中,电子商务平台100可以使商家知道关于法律义务(例如,关于税)的合规问题。在一些实施例中,电子商务平台100可以使商家能够跟踪销售合同随时间的变化,诸如通过销售模型组件(例如,记录发生到物品的与销售相关的事件的仅附加基于日期的分类账)实现的。
49.电子商务平台上的光标共享甚至在电子商务的上下文中(例如,甚至与电子商务平台100相关),第一设备的屏幕上的光标显示在第二设备的屏幕上有时是必要的或合期望的。例如,与电子商务平台100相关联的商家可以由支持代表远程辅助,该支持代表向商家示出在何处建立、编辑和/或导航诸如网页的web资源。web资源可以托管在电子商务平台100上,例如在作为电子商务平台100的一部分包括的web服务器上。对于支持代表屏幕上的光标也显示在商家屏幕上可能是合期望的。作为另一个示例,同一商家的多个雇员可能正在查看或协作开发同一网页,并且可能想要在彼此的屏幕上显示他们的光标。
50.电子商务平台100因此可以实现提供光标共享的应用。例如,应用可以使得第一用户设备的光标例如经由本文描述的光标共享方法显示在第二用户设备的屏幕上。该应用可以由电子商务平台100中的处理设备执行。
51.然而,尽管本文描述的实施例可以与电子商务平台(例如,如图1中的电子商务平台100)相关联地实现,但是所描述的实施例不限于在电子商务平台中或者甚至与电子商务相关联地实现。相反,下面描述的实施例可以在其中第一用户设备的光标将显示在第二用
户设备的屏幕上的任何系统中实现。因此,下面的实施例将总体地并且不与电子商务相关地进行描述。
52.光标共享系统和方法图3图示了根据一个实施例的用于光标共享的系统300。系统300包括通过网络310连接到第一用户设备320和第二用户设备330的web服务器302。其他用户设备也可以通过网络310连接到web服务器302,但是为了清楚起见已经被省略。
53.web服务器302包括存储网页309(web资源的示例)的存储器308。存储器308可以是或包括短暂存储装置(例如,随机存取存储器(ram))和/或持久存储装置(例如,硬盘驱动器、固态驱动器(ssd)或其他非暂时性计算机可读介质等)。网页309由第一用户设备320和第二用户设备330两者通过网络310访问(例如,下载)。web服务器302包括网络接口306,以允许web服务器302与网络310对接并通过网络310通信。网络接口306可以被实现为网络接口卡(nic)和/或计算机端口(例如,插头或电缆连接的物理插口)和/或网络插座等,这取决于实现。web服务器302进一步包括处理器304,用于直接执行或控制web服务器302来执行web服务器302的操作,例如将网页309传输到第一用户设备320和第二用户设备330,生成用于传输到第二用户设备330的指令,该指令用于在第二用户设备的屏幕上、在等于距与网页309的元素相关联的一点(例如,锚点)的距离度量的位置处显示光标,等等。处理器304可以由执行存储在存储器中(例如,在存储器308中)或存储在另一个非暂时性计算机可读介质中的指令的一个或多个处理器来实现。替代地,处理器304的一些或全部可以使用诸如例如专用集成电路(asic)、图形处理单元(gpu)或编程的现场可编程门阵列(fpga)之类的专用电路来实现。
54.第一用户设备320可以是个人计算机、膝上型计算机、平板设备或移动设备等,这取决于实现。第一用户设备320包括处理器322、存储器324、网络接口326和用户接口328。处理器322直接执行或指示第一用户设备320执行本文描述的第一用户设备320的操作,例如获得网页309上的元素的标识和距与该元素相关联的点(例如,锚点)的距离度量,以及将元素的标识和距离度量传输到web服务器302。处理器322可以由一个或多个通用处理器来实现,所述通用处理器执行存储在存储器中(例如,存储器324)或存储在另一个非暂时性计算机可读介质中的指令。所述指令在被执行时,使得处理器322直接执行或指示第一用户设备320执行本文描述的操作。在其他实施例中,处理器322可以使用专用电路(诸如例如编程的fpga、gpu或asic)来实现。用户接口328包括具有屏幕(其可以是触摸屏)的显示器329。用户接口328还可以包括其他组件,诸如键盘和/或鼠标等,这取决于实现。处理器322实现用于在第一用户设备320的用户接口328的屏幕上显示网页309的浏览器。网络接口326用于通过网络310进行通信。网络接口326的结构将取决于第一用户设备320如何与网络310对接。例如,如果第一用户设备320是移动电话或平板设备,则网络接口326可以包括具有天线的发射机/接收机,以向/从网络310发送和接收无线传输。如果第一用户设备320是用网络电缆连接到网络310的个人计算机,则网络接口326可以包括网络接口卡(nic)和/或计算机端口(例如,插头或电缆连接的物理插口)和/或网络插座等。
55.第二用户设备330可以是个人计算机、膝上型计算机、平板设备或移动设备等,这取决于实现。第二用户设备330包括处理器332、存储器334、网络接口336和用户接口338。处理器332直接执行或指示第二用户设备330执行本文描述的第二用户设备330的操作,例如
接收网页309上的元素的标识和距与该元素相关联的点(例如,锚点)的距离度量,以及指示在第二用户设备330的屏幕上、在等于距与该元素相关联的点的距离度量的位置处显示光标。处理器332可以由一个或多个通用处理器来实现,所述通用处理器执行存储在存储器(例如,存储器334)中或存储在另一个非暂时性计算机可读介质中的指令。所述指令在被执行时使得处理器332直接执行或者指示第二用户设备330执行本文描述的操作。在其他实施例中,处理器332可以使用专用电路(诸如例如编程的fpga、gpu或asic)来实现。用户接口338包括具有屏幕(其可以是触摸屏)的显示器339。用户接口338还可以包括其他组件,诸如键盘和/或鼠标等,这取决于实现。处理器332实现用于在第二用户设备330的用户接口338的屏幕上显示网页309的浏览器。网络接口336用于通过网络310进行通信。网络接口336的结构将取决于第二用户设备330如何与网络310对接。例如,如果第二用户设备330是移动电话或平板设备,则网络接口336可以包括具有天线的发射机/接收机,以向/从网络310发送和接收无线传输。如果第二用户设备330是用网络电缆连接到网络310的个人计算机,则网络接口336可以包括网络接口卡(nic)和/或计算机端口(例如,插头或电缆连接的物理插口)和/或网络插座等。
56.在操作中,web服务器302通过网络310向第一用户设备320和第二用户设备330传输网页309。然而,与第二用户设备330的屏幕上的相同网页309的布局相比,第一用户设备320的屏幕上的网页309的布局可能不同。这是因为由呈现给定网页的浏览器生成的特定布局通常取决于诸如屏幕分辨率、屏幕大小和/或web浏览器窗口大小之类的因素。例如,图4图示了第一用户设备320的显示器329的屏幕上的网页309的示例布局。该示例中的第一用户设备320是具有独立显示器329的台式计算机。网页309的布局包括相对于彼此水平显示的不同元素。例如,具有文本内容“建立您的业务”402的元素被水平地显示为与具有图像408的元素相邻。另一方面,图5图示了第二用户设备330的显示器339的屏幕上的网页309的示例布局。该示例中的第二用户设备330是移动电话。由于第二用户设备330的窄物理显示大小,网页309在第二用户设备330的显示器339上具有不同的布局。例如,具有文本内容“建立您的业务”502的元素垂直显示在具有图像508的元素上方。因此,如果要正确显示第一用户设备320的屏幕上的光标,即,在第二用户设备330的屏幕上的正确视觉网页元素之上,那么与在第一用户设备320的屏幕上相比,该光标可能需要位于第二用户设备330的屏幕上完全不同的位置处。屏幕上的位置可以相对于坐标系(例如,在屏幕左上角处具有原点的坐标系)来度量。
57.下面公开了用于在第二用户设备330的屏幕上显示与第一用户设备320相关联的光标的实施例,即使当网页309与第一用户设备320的屏幕上的网页309的布局相比具有第二用户设备330的不同屏幕布局。在下面的解释中,“第一用户”指代第一用户设备320的用户,并且“第二用户”指代第二用户设备330的用户。
58.网页309包括一个或多个元素,每个元素可以被称为网页元素。html元素是网页元素的示例。以下各项中的每一个是可能在网页上的元素(例如,html元素)的示例:文本标题、段落、链接、图像和/或分隔符。前面的列表是非穷举的。其他网页元素可以是可能的,例如,可能是用xml定义的。在一些实施例中,网页元素用标识该元素的独特标识符(id)来标记。在一些实施例中,网页元素是文档对象模型(dom)中的节点(或节点树)。dom是可以用于表示网页309的内容和该内容的结构的树状结构。在一些实施例中,网页309可以由其dom定
义,并且可以在加载该网页309的每个浏览器中呈现相同的dom。dom中的每个节点具有属性,其中一些可能是共享的,并且其他的可能是独特的,例如,标识(id)属性可以是独特的。当向不同的用户设备(例如,向第一用户设备320和第二用户设备330)传输网页309时,相同的元素/节点集合可以从web服务器302传输到每个用户设备,但是该相同的元素/节点集合可以在呈现期间在每个用户设备上被给予不同的布局,其例如基于屏幕分辨率、屏幕大小和/或web浏览器窗口大小。
59.在一些实施例中,网页309的各自满足以下性质的一个或多个元素以下面描述的方式被用作光标共享实现的一部分:(i)该元素可从网页309上的所有其他元素中唯一地标识,以及(ii)该元素总是存在于网页309的所有布局中。满足该性质的元素的非穷举列表可以包括:
·
具有在网页309上所有其他元素的标识符当中独特的标识符或与之相关联的元素,例如具有独特id属性或独特源(“src”)属性的元素。
60.·
具有网页309上独特的文本内容的元素,例如特定的文本标题,诸如具有在图4的402和图5的502处所示的独特标题文本“建立您的业务”的文本标题。
61.·
包括与其他超链接独特的超链接的元素。例如,元素404和504在图4和5中示出为按钮“开始免费试用”,它们分别与独特的超链接(其链接到“免费试用”注册网页)相关联。
62.·
包括其中可以录入文本的字段的元素,并且该字段从网页309上的其他字段唯一地可标识。例如,图4和5中的元素406和506分别指示用于录入电子邮件地址的字段。该字段从网页309上的其他字段唯一地可标识。
63.·
作为从网页309上的其他图像唯一地可标识的图像的元素,例如图像的散列或id不同于网页309上任何其他图像的散列或id。例如,图4和5中的元素408和508分别指示从网页309上的其他图像唯一地可标识的图像。
64.每个所选元素可以与相应的点相关联,该点将被称为“锚点”。锚点被预定义为在元素内或靠近元素的特定位置处,例如元素的左上角。每个锚点的位置可以被定义为坐标空间中的特定坐标(或相对坐标)。每个锚点的位置可以与网页309本身一起(例如,作为网页309的一部分被包括)被传送给用户设备。每个锚点定义了一个区的像素坐标空间的原点,该区与该锚点相关联并且包括该锚点作为其原点。因此,网页309包括多个区,每个区具有其自己相应的锚点。
65.对于第一用户设备320和第二用户设备330中的每一个,相应的浏览器根据浏览器生成的特定布局显示网页309,并且因此浏览器知道其设备的每个锚点的像素坐标。浏览器还知道其设备光标的像素坐标。“像素坐标”表示映射到显示器的任何坐标单位,例如,取决于显示器如何实现,像素坐标可以是或包括像素、子像素、多个像素、多个子像素或点。在一些实施例中,取决于实现,像素坐标可以互换地称为像素。
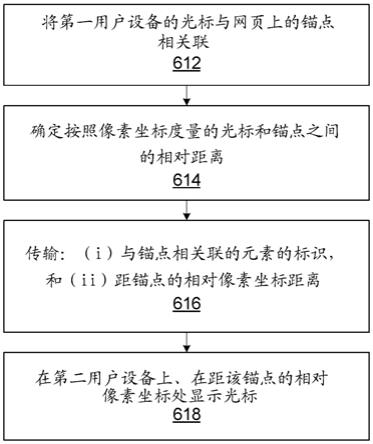
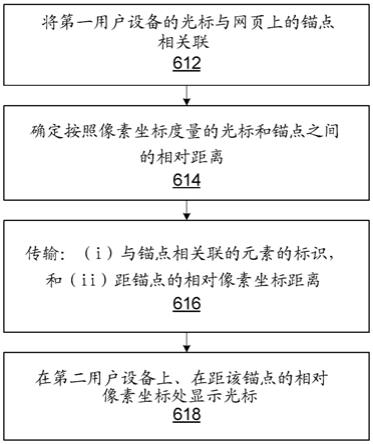
66.当要执行光标共享时,可以实现图6的方法。图6是根据一个实施例的用于在第二用户设备330的屏幕上显示第一用户设备320的光标的方法的框图。
67.在步骤612,第一用户设备320的屏幕上的光标与第一用户设备320的屏幕上显示的网页309上的特定锚点相关联。光标可以以不同的方式与特定锚点相关联。
68.例如,在一些实施例中,并且如图7中所示,网页309可以包括多个区。每个区是由
图7中的点划线框定义的区域。每个区包含显示在第一用户设备320的屏幕上的像素坐标的相应区域。每个区与相应的不同元素相关联,该元素具有也在该区中的相关联锚点。光标与对应于光标位于其中的区的锚点相关联。例如,在图7中定义了六个锚点602a
‑
602f,每一个处于第一用户设备320的屏幕上显示的网页309的独特元素的左上角。在一些实施例中,通过仅使用每个锚点的正坐标空间(以锚点为原点)来定义每个区,并且通过下一个锚点的开始来进一步界定正坐标空间。在一些实施例中,只有在负坐标方向上不存在其他锚点时,才可能允许负坐标(相对于锚点)。例如,可以定义与锚点602a
‑
602e相关联的负坐标值,因为在锚点602a
‑
602e的左侧没有其他锚点。相反,负坐标值可能不与锚点602f相关联,因为在与锚点602f相关联的元素的左侧存在其他锚点602a
‑
602e。这是特定于实现的,并且在其他实施例中,每个区可以包括负坐标值和正坐标值,例如如果锚点在该区的中间。光标与对应于光标位于其中的区的锚点相关联。例如,在图7中,光标604与锚点602c相关联。
69.图7中的示例明确地说明和定义了不同的区,但是在实际实现中可能没有明确定义的区本身。例如,在一些实施例中,通过找到具有小于光标的(x,y)像素坐标值的(x,y)像素坐标值的锚点,光标可以与锚点相关联。
70.在图8中所示的另一个示例中,光标与对于光标最接近的锚点相关联。没有定义单独分区(非重叠)的区。每个锚点定义了它自己的区的原点,它可以包含整个显示区域。如图8中所示,定义了六个锚点702a
‑
702f,每一个锚点处于显示在第一用户设备320的屏幕上的网页309上的独特元素的左上角。光标704与锚点702d相关联,因为光标704最接近锚点702d。
71.回到图6,在步骤614,由第一用户设备320的浏览器确定按照(x,y)像素坐标度量的光标和锚点之间的相对距离。这是可能的,因为浏览器在第一用户设备320的屏幕上生成网页309的显示。作为结果,浏览器知道相关联锚点的像素坐标,并且浏览器也或者直接知道或者可以获得光标的像素坐标。例如,光标相对于视口的位置(即,浏览器内部的部分或全部呈现网页的区域)可以从操作系统提供给浏览器,或者由浏览器通过调用应用编程接口(api)来获得。
72.图9图示了根据一个实施例的由第一用户设备320的浏览器确定的按照(x,y)像素坐标的光标和锚点之间相对距离的度量。光标804与锚点802c相关联,该锚点802c即是与作为用于录入电子邮件地址的字段的网页元素相关联的锚点。光标不与锚点802d相关联,因为光标804不在与锚点802d相关联的区中。相对于作为原点的锚点802c,光标804水平向右25个像素坐标并且垂直向下78个像素坐标。因此,光标的相对像素坐标是(25,78)。
73.回到图6,在步骤616,对应于相关联锚点的元素的标识连同光标的相对像素坐标然后被传输到第二用户设备330。在图9的示例中,传输以下各项:与锚点802c相关联的元素的标识和相对像素坐标(25,78)。用作元素标识的可能是特定于实现的。例如,标识可以是与元素相关联的独特标识符(id),或者标识可以是标识元素的某种其他独特方式。例如,在图9的示例中,与该元素相关联的文本(“录入您的电子邮件地址”)可以用于从网页309上的其他元素唯一地标识该元素。在一些实施例中,锚点的标识可以充当与该锚点相关联的元素的标识。在一些实施例中,从第一用户设备320到第二用户设备330的传输是经由web服务器302。例如,第一用户设备320将与锚点802c相关联的元素的标识和相对像素坐标(25,78)传输到web服务器302,并且然后web服务器302将此连同在距第二用户设备330上的相同锚
点的相对像素坐标处显示光标的指令一起传输到第二用户设备330。注意到,在相对像素坐标处显示光标的指令可能不是显式指令,而取而代之地是隐式或固有指令。例如,由第二用户设备330接收与锚点802c和相对像素坐标(25,78)相关联的元素的标识的动作本身可以充当在第二用户设备330上的该相对像素坐标处显示光标的指令。在其他实施例中,第一用户设备320可以通过网络310直接向第二用户设备330传输。
74.在步骤618,第二用户设备330接收从第一用户设备320发送的与锚点相关联的元素的标识和从该锚点的相对像素坐标。第二用户设备330的浏览器根据其浏览器生成的特定布局显示网页309。作为结果,第二用户设备330的浏览器知道如显示在第二用户设备330上的网页309的每个锚点的像素坐标。因此,第二用户设备330获得与由第一用户设备320标识的元素相关联的锚点的像素坐标,并且在从该锚点的所标识相对像素坐标处显示光标。例如,图10图示了如显示在第二用户设备330的屏幕上的网页309,包括六个锚点902a
‑
902f中的每一个的位置。第一用户设备320的光标904显示在与锚点902c相关联的元素的区中,因为这对应于从第一用户设备320接收的元素的标识。第一用户设备320的光标904相对于作为原点的锚点902c水平向右25个像素坐标并且垂直向下78个像素坐标被显示。这对应于从第一用户设备320接收的相对像素坐标,即,从锚点802c为(25,78)。
75.图6的方法的一些变型在一些实施例中,代替于(或附加于)第一用户设备320发送距锚点的距离度量作为相对像素坐标,第一用户设备320可以按照浏览器窗口的宽度和/或长度的分数(例如,百分比)来发送距离度量。当不同的设备具有显著不同的屏幕分辨率但是与锚点相关联的元素跨不同的布局而按比例地缩放时,按照浏览器窗口的分数来发送度量可以良好地起作用。例如,图11图示了第一用户设备320的显示器329上的屏幕(在图11的上半部中),以及第二用户设备330的显示器339上的屏幕(在图11的下半部中)。第二用户设备330的屏幕上的光标1014显示在图像中与第一用户设备320的屏幕上的光标1004相同的项目之上。在图11的示例中,与锚点1002f相关联的图像元素的标识连同距锚点1002f的距离度量(按照浏览器窗口的水平长度的百分比)被发送到第二用户设备330。在图11的示例中,相对于作为原点的锚点1002f,光标1004处于与浏览器窗口水平宽度的百分之65相对应的点。因此,传输的相对距离度量可以包括浏览器水平宽度的65%。第二用户设备330获得对应锚点1012f的像素坐标,并在距该锚点的一距离处显示光标,该距离是按照其浏览器窗口的水平长度的65%来度量的。假设不同屏幕上的网页布局示出相同量的垂直内容,距锚点的垂直距离也可以按照浏览器窗口在垂直方向上的百分比来传输。否则,距锚点的度量可以是浏览器窗口在水平方向上的百分比和像素坐标在垂直方向上的度量,例如“(0.65,78)”可以被传输以指示光标将处于与浏览器窗口的百分之65相对应的水平点且从该点垂直向下78个像素坐标。
76.在一些实施例中,代替于按照浏览器窗口的分数(例如,百分比)发送距离度量,距离度量可以按照该元素的宽度和/或长度的分数(例如,百分比)。这可以对跨不同的布局按比例地缩放的元素(诸如图像)——特别是如果不同的设备具有不同的屏幕分辨率——而良好地起作用。例如,图12图示了第一用户设备320的显示器329上的屏幕(在图12的上半部中),以及第二用户设备330的显示器339上的屏幕(在图12的下半部中)。第二用户设备330的屏幕上的光标1114显示在图像中与第一用户设备320的屏幕上的光标1104相同的项目
上。与锚点1102f相关联的图像元素的标识连同距锚点1102f的距离度量(按照元素的水平宽度和垂直长度的百分比)被发送到第二用户设备330。在图12的示例中,相对于作为原点的锚点1102f,光标1104处于与图像元素的水平宽度的百分之77和图像元素的垂直长度的百分之45相对应的点。水平宽度(77%)和垂直长度(45%)从第一用户设备320传输到第二用户设备330。第二用户设备330获得与在其浏览器上显示的图像元素相关联的锚点1112f的像素坐标,并在距该锚点1112f的一距离处显示光标,该距离是按照在其浏览器上显示的元素的水平宽度(77%)和垂直长度(45%)的接收百分比来度量的。网页元素的宽度和高度可以由浏览器例如通过api调用而预定义或确定。
77.在图11和12中的示例中,图像元素的标识从第一用户设备320传输到第二用户设备330。该标识可以是与图像元素相关联的独特id,其可以被分配给图像元素或者甚至可能从图像中导出(例如,图像的散列)。在一些实施例中,每个图像可以与源标签(“src”标签)、例如指向图像在服务器上驻留于何处的url相关联,并且该源标签可以用作图像的id。如果图像的散列被用作图像元素的id,则在一些实施例中,该散列可以在源图像上计算(不是在浏览器中示出的重定大小的版本),或者该散列可以使用可以对“相似”图像起作用的散列算法。散列算法的一个示例是感知散列(“phash”)算法。
78.在一些实施例中,对于一个、一些或所有锚点,度量也可以或代替地按照到相邻锚点的宽度和/或长度的分数(例如,百分比)。例如,回到图7,光标604距锚点602c的垂直距离可以从锚点602c按照到垂直相邻锚点602d的百分比来度量。
79.存在不同的情形,其中按照像素坐标而不是按照分数(例如,百分比)度量来传输距锚点的距离可能更准确,或者反之亦然。例如,如果特定内容的大小(例如用户在字段中录入的文本)跨不同的布局是相同的或基本相同的,那么按照像素坐标传输距锚点的距离可以产生更准确的结果。例如,图13图示了如呈现在第一用户设备320的显示器329的屏幕上的网页309的内容,并且图14图示了如呈现在第二用户设备330的显示器339的屏幕上的网页309的相同内容。尽管图13和14中的布局不同,但是文本“johndoe@example.com”在图13和14的两个布局中被显示为相同大小。因为“johndoe@example.com”的文本大小在布局之间没有改变,所以如果距锚点的距离度量在(x,y)像素坐标中、例如(278,59),则可能产生更好的结果。如果距离度量取而代之是按照浏览器窗口的百分比或元素的百分比,则在图13中的第一用户设备320的屏幕上紧邻文本“.com”的右侧显示的光标1204一般将不会转化为在图14中的第二用户设备330的屏幕上紧邻文本“.com”的右侧显示光标1304。
80.在一些实施例中,距锚点的距离度量是按照像素坐标还是分数(例如,百分比)可以取决于锚点所关联的元素以及当设备之间的布局、屏幕大小和/或分辨率改变时元素性质如何改变而在网页上逐锚点的基础上变化。
81.其他变型和附加物在一些实施例中,如果光标在第一用户设备320的屏幕上的位置与当前没有显示在第二用户设备330的屏幕上的元素相关联(例如,因为网页309在第二用户设备330的屏幕上具有不同的布局,或者第二用户正在查看网页309的不同部分),则第二用户设备330的浏览器可以根据需要自动向上或向下和/或向左或向右滚动网页309的显示部分,以在第二用户设备330的屏幕上显示第一用户设备320的光标。例如,可以滚动在第二用户设备330的屏幕上显示网页309的浏览器窗口,使得网页309的可见部分包括第一用户设备320的光标。在
更特定的示例中,网页309的显示可以在第一用户设备320的光标上居中(垂直和/或水平)(例如,使得第一用户设备320的光标落在网页309的显示部分的中心处或其附近。自动滚动可以缓慢/温和地发生,以减少第二用户的惊讶和聚集。 在其他实施例中,代替于网页309的显示部分的自动滚动,可以在第二用户设备330的屏幕上显示指示第一用户的光标在特定方向上离开屏幕的消息。该消息可以充当第二用户在指示的方向上手动滚动的提示。替代地,点击消息可以自动将显示部分滚动到第一用户的光标(例如,使得第一用户的光标然后在网页309的显示部分中垂直和/或水平居中。例如,图15图示了如显示在第二用户设备330的显示器339的屏幕上的网页309。消息框1404指示第一用户(在图15中指代“jane”)的光标离开屏幕。消息框1404进一步指示第一用户的光标所位于的方向,从而提示第二用户在该方向上手动滚动以看到第一用户的光标。替代地,第二用户可以点击消息框1404,此时,网页309的显示部分将自动滚动到第一用户光标的位置。
82.在一些实施例中,如果第一用户设备320的光标不再在网页309上,例如,第一用户已经将他们的光标移出他们的浏览器窗口,那么第一用户的光标可能不再显示在第二用户设备330上。替代地,第一用户的光标在网页309上的最后位置可以保留在第二用户设备330的屏幕上,但是光标在外观上被修改(例如,灰色化)以向第二用户指示第一用户的光标已经移离第一用户设备320上的网页309。附加于(或代替于)修改的光标,可以向第二用户显示消息。例如,图16图示了如显示在第二用户设备330的显示器339的屏幕上的网页309。消息框1505显示在第二用户设备330的屏幕上,旁边是灰色化的光标1504,从而指示第一用户(在图16中指代“jane”)的光标不再在第一用户设备320上的网页309上。当第一用户正在执行导致第一用户设备320的显示的改变——其在第二用户设备330上看不到——的动作(例如第一用户点击网页309上的元素,这使得模态窗口仅在第一用户设备320上显示)时,第一用户的光标也可以或者代替地被修改(例如,灰色化)。
83.在一些实施例中,网页309的一个、一些或所有元素的状态可以在用户之间同步。例如,如果第一用户在字段中录入文本或者选择显示菜单的元素,则相同的动作可以显示在第二用户设备330上,其例如通过使web服务器302将(一个或多个)元素的状态推送到第二用户设备330的浏览器。
84.在一些实施例中,当光标位置被传输到另一个设备时,与光标相关联的用户id也被传输用于与光标相关联地显示,使得查看该设备的人知道与光标相关联的用户。例如,图17图示了如显示在第二用户设备330的显示器339的屏幕上的网页309。与第一用户相关联的用户id(示出为单词“jane”1605)在第二用户设备330的屏幕上显示在第一用户的光标1604旁边。
85.在一些实施例中,当第一用户正在使用他们的光标(例如,通过按下鼠标按钮)选择某物时,则该信息(例如,标识选择和/或所选元素的位置(和/或范围)的信息)也被传输到第二用户设备330,并且光标在第二用户设备330的屏幕上在视觉上被修改以示出光标正在选择某物。例如,图18图示了如显示在第二用户设备330的显示器339的屏幕上的网页309。第一用户的光标1704在视觉上被修改为在第二用户设备330的屏幕上被环绕。光标1704的环绕指示第一用户正在第一用户设备320上选择“开始免费试用”元素。
86.在一些实施例中,跟踪/监视第一用户最后一次移动第一用户设备320的光标。如果光标空闲达特定时间段,则光标可以从第二用户设备330的屏幕移除。第二用户设备330
可以本地跟踪第一用户设备的光标最后一次被移动,并且如果第一用户的光标空闲达预定时间量,则本地决定从第二用户设备330的屏幕移除第一用户的光标。替代地,web服务器309可以监视该信息,并指示第二用户设备330从第二用户设备330的显示器339移除第一用户的光标。
87.在一些实施例中,第二用户设备330利用第一用户的光标生成视觉效果,例如使得第一用户的光标在第一用户的光标位置周围有局部化运动(例如使得第一用户的光标在屏幕上轻微颤抖/抖动)。视觉效果可以向第二用户灌输第一用户的注意力在网页309上并且第一用户正在积极参与会话的感觉。更一般地,视觉效果向第二用户指示第一用户正在与第一用户设备320交互。附加地或替代地,这样的视觉效果可以辅助第二用户在网页309的显示内容易地定位第一用户的光标,和/或可以辅助将第二用户的注意力吸引到第一用户的光标和/或维持在第一用户的光标上。视觉效果可以总是被实现或者只在第一用户的光标静止时被实现。
88.在一些实施例中,第一用户有时或总是能够在第一用户设备320的屏幕上拖动光标来选择(例如,突出显示)网页309的特定区域,并且通过向第二用户设备330传输以下各项来在第二用户设备330的屏幕上突出显示相同区域:(i)区域正在被突出显示的指示(例如,基于第一用户按下鼠标按钮并拖动鼠标);(ii)该区域的第一角的指示;以及(iii)该区域的对角上相反的第二角的指示。在一些实施例中,当第一用户最初按下他们的鼠标光标时,第一用户设备320选择该区域的第一角作为第一用户光标的坐标。该位置以上述方式之一被发送到第二用户设备330,例如通过发送相关联锚点的元素的标识和距该锚点的相对距离。当第一用户停止按下他们的鼠标光标时,第一用户设备320选择该区域的对角上相反的第二角作为第一用户光标的坐标。该位置也以上述方式之一发送给第二用户设备330,例如通过发送相关联锚点的元素的标识和距该锚点的相对距离。以此方式,所选区域的范围可以由第一用户设备320传送给第二用户设备330。第二用户设备330使用接收到的对角坐标来指示第二用户屏幕上的对应区域。
89.例如,图19图示了如呈现在第一用户设备320的显示器329的屏幕上的网页309的内容。每个元素具有相关联的锚点。图示了六个锚点1802a
‑
f。每一个锚点是对应区的原点。使用点划线框来指示区。第一用户已经突出显示了包含文本“录入您的电子邮件地址”的区域。突出显示的区域在对应于用于录入电子邮件地址的元素的区中。该元素具有相关联的锚点1802c。从锚点1802c度量的突出显示区域的对角上相反的角的相对像素坐标被传输到第二用户设备330。以此方式,可以向第二用户设备330标识矩形突出显示区域的范围。在图19中的示例中,这些相对像素坐标对于突出显示区域的左上角是(15,17 ),并且对于突出显示区域的右下角是(197,53)。与每个相对像素坐标相关联的元素(其恰好与图19中的示例中是相同的元素)的标识也被传输到第二用户设备330。图20图示了如呈现在第二用户设备330的显示器339的屏幕上的网页309。第二用户设备330上的元素也各自与其相应的锚点相关联。图示了六个锚点1902a
‑
e。视觉效果以对应于第一用户设备320上突出显示的相同区域的突出显示区域的形式呈现在第二用户设备330的屏幕上。从第一用户设备320接收的对角上相反的角的相对像素坐标以及从第一用户设备320接收的相关联元素被用于在第二用户设备330的屏幕上生成突出显示区域。锚点1902c被用作接收到的相对像素坐标的原点,因为锚点1902c对应于与图19的锚点1802c相同的元素。
90.在图19和20中图示的示例中,突出显示区域的对角上相反的左上角和右下角各自与相同的元素(用于录入电子邮件地址的字段)相关联,并且因此每个对角上相反的角的距离度量是从相同的锚点1802c起。取决于第一用户突出显示的区域的大小和/或位置,针对每个对角上相反的角的距离度量可以与不同的元素相关联。在这种情况下,第二用户设备330接收每个距离度量与哪个元素相关联的指示。
91.方法图21是根据一个实施例的由服务器执行的方法的框图。图21的方法将被描述为由图3的web服务器302执行,尽管更一般地不需要是这种情况。例如,该方法可以由不是web服务器302的另一个服务器来执行,或者由另一个计算设备(不一定是服务器)来执行,该计算设备可以是分布式的,也可以不是分布式的。
92.在步骤2102,web服务器302将网页309传输到第一用户设备320,用于在与第一用户设备320相关联的屏幕上显示(例如,用于在显示器329上显示)。
93.在步骤2104,web服务器302将网页309传输到第二用户设备330,用于在与第二用户设备330相关联的屏幕上显示(例如,用于在显示器339上显示)。
94.在步骤2106,web服务器302从第一用户设备320接收:网页309上的元素的标识,以及距与该元素相关联的点的距离度量。例如,如早前描述的,该点可以是锚点。早前描述的距离度量类型的示例包括相对像素坐标(例如,类似于关于图9和10描述的那些)或者按照分数、诸如按照百分比(例如,类似于关于图11至12描述的那些)的距离度量。
95.在步骤2108,web服务器302向第二用户设备330传输:元素的标识;距离度量;以及在与第二用户设备330相关联的屏幕上、在等于距与该元素相关联的点的距离度量的位置处显示光标的指令。在一些实施例中,指令可以是显式的。在一些实施例中,指令可以是隐式的或固有的,例如,第二用户设备330可以通过在第二用户设备330处接收元素的标识和距离度量的方式来被指示。
96.在一些实施例中,传输到第一用户设备320和第二用户设备330的网页309包括该点的位置的指示。在一些实施例中,点位置的指示可以与网页309分离地传输。在一些实施例中,当元素被显示时,点的位置的指示可以与该元素相关。在一个示例中,该点是锚点,并且网页309包括每个锚点的像素坐标的指示。像素坐标可以是绝对像素坐标值或相对像素坐标值(例如,相对于坐标空间的特定原点)。
97.在一些实施例中,距离度量包括指示在第一方向上距该点的距离的第一值和指示在第二方向上距该点的距离的第二值。第二方向可以垂直于第一方向。这是早前关于图9至12描述的所有示例中的情况。例如,第一值可以是水平方向上距该点的像素数或像素坐标,并且第二值可以是垂直方向上距该点的像素数或像素坐标。作为另一个示例,该点是第一点,该元素是第一元素,并且第一值可以是距第一点的水平距离的度量,该度量是按照浏览器窗口的水平长度的分数(例如,百分比)或第一元素的水平长度的分数(例如,百分比)或第一点和与网页309上的第二元素相关联的第二点之间的水平长度的分数(例如,百分比);和/或第二值可以是距第一点的垂直距离的度量,该度量是按照浏览器窗口的垂直长度的分数(例如,百分比)或第一元素的垂直长度的分数(例如,百分比)或第一点和与网页309上的第三元素相关联的第三点之间的垂直长度的分数(例如,百分比)。
98.在一些实施例中,元素的标识从网页上的所有其他元素中唯一地标识该元素。早
前描述了唯一地标识网页309上的元素的方式的示例,例如基于独特的id或源(“src”)属性,或基于元素中或元素本身的独特内容。
99.在一些实施例中,与元素相关联的点是在该元素内或靠近该元素的特定位置处定义的锚点。
100.在一些实施例中,与第二用户设备330相关联的屏幕上的光标可以被称为“第二光标”(即使它是与第一用户相关联的光标),并且该方法可以进一步包括:从第一用户设备320接收正在用与第一用户设备320相关联的光标(“第一光标”)进行选择的指示。在一些实施例中,继接收到该指示之后(例如,响应于接收到该指示),该方法可以进一步包括向第二用户设备330传输修改与第二用户设备330相关联的屏幕上的第二光标显示的指令。这样的修改的示例如图18中所图示。在一些实施例中,与第一光标相关联的光标状态(例如,“拖动文件”、“排序列表”等)可以被传输到第二用户设备330,并且光标状态可以在第二用户设备330上显示和/或实现。
101.在一些实施例中,该方法进一步包括从第一用户设备320接收内容正在与第一用户设备320相关联的屏幕上显示并且该内容不用于在与第二用户设备330相关联的屏幕上显示的指示。在一些实施例中,继接收到该指示之后(例如,响应于接收到该指示),该方法可以进一步包括向第二用户设备330传输修改与第二用户设备330相关联的屏幕上的光标显示的指令。
102.在一些实施例中,该方法可以包括:向第二用户设备330传输当在与第二用户设备330相关联的屏幕上显示光标时将视觉效果应用于该光标的指令。视觉效果可以是指示第一用户设备320的用户正在与第一用户设备320交互。
103.在一些实施例中,在确定光标静止达特定时间段时,该方法可以进一步包括向第二用户设备330传输停止显示光标的指令。
104.在一些实施例中,该元素是第一元素,距离度量是第一距离度量,该点是第一点,并且该方法进一步包括从第一用户设备320接收:网页309上的第二元素的标识,以及距与第二元素相关联的第二点的第二距离度量。该方法可以进一步包括从第一用户设备320接收以下指示:(i)正在与第一用户设备320相关联的屏幕上选择区域,以及(ii)该区域的第一角位于距第一点的第一距离度量处,以及(iii)该区域的第二角位于距第二点的第二距离度量处。该方法可以进一步包括向第二用户设备330传输:第一元素的标识、第一距离度量、第二元素的标识、第二距离度量、以及在与第二用户设备330相关联的屏幕上显示视觉效果的指令。在一些实施例中,视觉效果示出了对与第二用户设备330相关联的屏幕上的区域的选择。第一点和第二点可能是也可能不是同一点。第一元素和第二元素可能是也可能不是同一元素。图19和20图示了其中第一点等于第二点并且是锚点1802c的示例。在图19和20中的示例中,第一元素等于第二元素,并且是用于录入电子邮件地址的字段元素。
105.在图21的方法的变型中,在步骤2106,点的标识可以用作或代替于元素的标识,在这种情况下,在步骤2108,点的标识(从第一用户设备320接收)和距离度量被传输到第二用户设备330。
106.图21的方法可以使用web服务器302的组件来执行,例如存储器308可以存储网页309,处理器304可以生成指令(例如,以在与第二用户设备330相关联的屏幕上显示光标),和/或网络接口306可以向/从第一用户设备320和第二用户设备330进行传输和接收。
107.图22是根据一个实施例的由用户设备执行的方法。图22的方法将被描述为由图3的第二用户设备330执行,尽管更一般地不需要是这种情况。例如,该方法可以由另一用户设备或另一计算设备来执行。
108.在步骤2202,第二用户设备330在与第二用户设备330相关联的屏幕上(例如,在显示器339上)显示网页(例如,网页309)。
109.在步骤2204,第二用户设备330接收(i)网页元素的标识和(ii)距与该元素相关联的点的距离度量两者。例如,如早前描述的,该点可以是锚点。早前描述的距离度量类型的示例包括相对像素坐标(例如,如关于图9和10描述的)或者按照百分比(例如,如关于图11至12描述的)的距离度量。
110.在步骤2206,第二用户设备330在屏幕上与网页309同时地、在等于距与该元素相关联的点的距离度量的位置处显示光标。
111.在一些实施例中,从第一用户设备320接收元素的标识和距离度量,在这种情况下可以:经由连接在第一用户设备320和第二用户设备330之间的服务器从第一用户设备320接收元素的标识和距离度量(例如,如图3中);或者直接从第一用户设备320接收元素的标识和距离度量,例如如果第一用户设备320和第二用户设备330经由电缆(诸如通过局域网)直接连接,或者如果第一用户设备320和第二用户设备330通过有线或无线介质(例如,经由通过网络310的设备到设备(d2d)通信)直接彼此通信的话。
112.在一些实施例中,第二用户设备330在显示器上应用视觉效果来指示:(i)光标与第一用户设备320的用户相关联(例如,如在图17中);和/或(ii)第一用户设备320的用户正在与第一用户设备320交互。例如,视觉效果可以包括显示第一用户设备320的用户的id(如图17中),和/或使得光标在屏幕上抖动。
113.在图22的方法的变型中,在步骤2204,点的标识可以用作或代替于元素的标识,其中步骤2204牵涉到接收(i)点的标识和(ii)距该点的距离度量两者。
114.图22的方法可以使用第二用户设备330的组件来执行,例如处理器332可以生成指令(例如,以在与第二用户设备330相关联的屏幕显示器339上显示光标),和/或网络接口336可以向/从web服务器302和/或第一用户设备320进行传输和接收。
115.结论尽管已经参考本发明的具体特征和其实施例描述了本发明,但是在不脱离本发明的情况下可以对其进行各种修改和组合。因此,说明书和附图应被简单地看作是对由所附权利要求限定的本发明的一些实施例的说明,并且被认为覆盖了落入本发明的范围内的任何和所有修改、变化、组合或等同物。因此,尽管已经详细描述了本发明及其优点,但是在不背离由所附权利要求限定的本发明的情况下,可以在此进行各种改变、替换和变更。此外,本技术的范围不限于说明书中描述的过程、机器、制造、物质组成、装置、方法和步骤的特定实施例。如本领域普通技术人员从本发明的公开内容中将容易理解的,根据本发明,可以利用目前存在的或以后将开发的、执行与本文所述的相应实施例基本相同的功能或实现与本文所述的相应实施例基本相同的结果的过程、机器、制造、物质组成、装置、方法或步骤。因此,所附权利要求旨在将这些过程、机器、制造、物质组成、装置、方法或步骤包括在其范围内。
116.此外,本文中例示的执行指令的任何模块、组件或设备可以包括或以其他方式访
问用于存储信息的非暂时性计算机/处理器可读存储介质,诸如计算机/处理器可读指令、数据结构、程序模块和/或其他数据。非暂时性计算机/处理器可读存储介质的示例的非穷举列表包括磁带盒、磁带、磁盘存储或其他磁存储设备、诸如压缩盘只读存储器(cd
‑
rom)、数字视频盘或数字多功能盘(dvd)、blu
‑
ray disc
tm
或其他光学存储之类的光盘、以任何方法或技术实现的易失性和非易失性、可移动和不可移动介质、随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、闪存或其他存储器技术。任何这样的非暂时性计算机/处理器存储介质都可以是设备的一部分或者可访问或可连接到设备。本文描述的任何应用或模块都可以使用计算机/处理器可读/可执行指令来实现,所述指令可以由这样的非暂时性计算机/处理器可读存储介质存储或以其他方式保持。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。