
1.本发明涉及互联网技术领域,尤其涉及一种基于vue 数据结构动态生成相同网页的方法。
背景技术:
2.大多数企业都建有自己的后台管理系统,通过后台管理可以方便的管理该企业的信息内容。后台管理系统大概的功能有增删改查,增加以表单的形式去新增一条管理的内容,然后把该条信息录入到数据库,用户可以根据搜索再反向的输出到用户端,供用户查看。查看就涉及页面渲染,通常前端开发者会根据原型硬性的写html代码,然后给dom赋予样式,如果有多个增删改查的页面,前端就会去写多个静态页面。
3.根据原型去写多个静态页面,前端的工作量大且不灵活;给开发者带来了很多不便,导致这样的原因实际上没有利用数据双向绑定技术手段,没有通过数据去动态渲染页面。前端开发新页面都要用同样的方法,根据html css布局静态的搜索条件框、表格,这样做并没有很好的运用数据结构,然后通过将jsp页面转换成html页面,然后生成业务系统。
4.企业后台管理系统中,通常需要根据搜索条件去数据库查询数据,然后前端根据数据输出,然后把数据揉进写好的静态页面中。如果搜索条件有3个,可以去写3个搜索条件的html,如果有更多的搜索条件,需要写更多的静态搜索条件。这样页面代码冗余,工作量多。但是搜索条件采用数据返回的方式,可以解决写很多的搜索条件的html,前端可以根据数据的返回,循环数据,然后从每一条的数据中读取该条搜索条件的类型。
技术实现要素:
5.本发明的目的就在于为了解决上述问题而提供一种基于vue 数据结构动态生成相同网页的方法,本发明摒弃了传统的将jsp页面转换成html页面,而是使用vue前端框架库,根据企业的配置系统,配置系统可以配置业务系统想要展示的内容,以及展示的形式;可以根据业务系统的需求,定制一套属于自己的功能模块,抽离成模块组件。
6.本发明通过以下技术方案来实现上述目的:
7.一种基于vue 数据结构动态生成相同网页的方法,包括以下步骤:
8.步骤1,配置系统需要生成的页面数据,根据配置系统的配置类型,页面系统通过数据请求的方式,传给页面层;
9.步骤2,业务系统通过原型,将后台管理系统进行页面分区,头部为搜索条件,然后根据html css,把头部的搜索条件框进行静态布局,写好样式,调整间距,抽离成组件;
10.步骤3,从配置系统生成的数据,传到页面层,获取数据,然后通过前端把数据解析出来;
11.步骤4,前端根据数据的返回,循环数据,然后从每一条的数据中,读取该条搜索条件数据的类型,根据返回的不同类型去渲染搜索条件;
12.步骤5,根据搜索条件去查询表格数据,表格的展现形势根据数据返回类型去固定
渲染哪个模板的表格;
13.步骤6,通过配置系统进行数据类型的配置,任意的生成业务系统的页面。
14.进一步方案为,所述步骤1中,数据的结构类型包括:搜索条件数据,搜索条件类型,查询参数,搜索条件中文名。
15.进一步方案为,所述步骤2中,搜索条件包括输入框、日期选择框、下拉选择框。
16.进一步方案为,所述步骤4中,若数据中的paramtype=1代表输入框,前端就去渲染成输入框,若返回的paramtype=2就渲染成下拉选择框,若是paramtype=3就是渲染成日期选择框。
17.本发明的有益效果在于:
18.本发明的一种基于vue 数据结构动态生成相同网页的方法,通过数据结构给开发者返回想要的字段,根据字段标识去动态的生成想要的页面;运用数据结构和vue框架,根据数据动态的渲染搜索条件和动态的展示表格类型,这样做可以减少开发者的工作量,效率更高,生成页面速度快。
附图说明
19.为了更清楚地说明本发明实施例中的技术方案,下面将对实施例或现有技术描述中所需要实用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
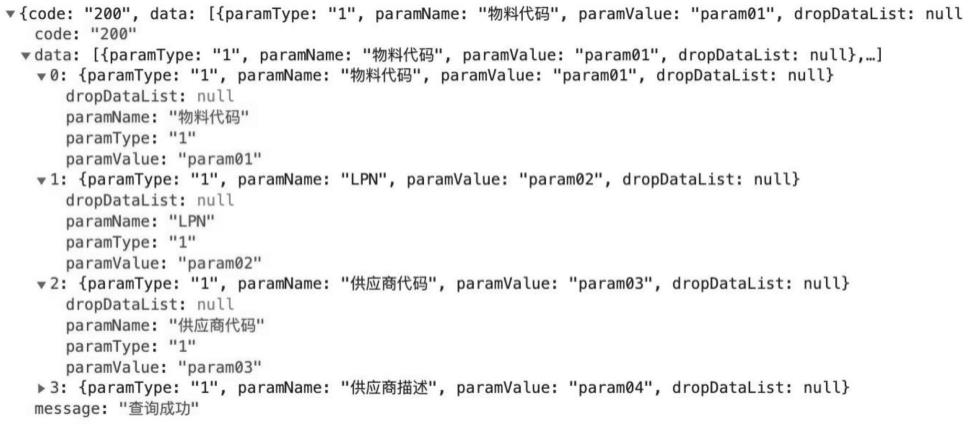
20.图1:为本发明数据的结构类型;
21.图2:为本发明通过搜索条件数据动态渲染成搜索框;
22.图3:为本发明通过搜索条件的参数渲染成不同的表格类型;
23.图4:为本发明各种表格的动态渲染列。
24.图5:为本发明生成业务系统的页面。
具体实施方式
25.为使本发明的目的、技术方案和优点更加清楚,下面将对本发明的技术方案进行详细的描述。显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所得到的所有其它实施方式,都属于本发明所保护的范围。
26.vue.js是一个基于javascript mvvm库,它是数据驱动的,无需手动操作dom;它通过一些特殊的html语法,将dom和数据绑定起来,一旦创建了绑定,dom将和数据保持同步,每当变更了数据,dom也会相应地更新。
27.在任一实施例中,如图1-5所示,本发明的一种基于vue 数据结构动态生成相同网页的方法,包括:
28.步骤1,配置系统需要生成的页面数据,根据配置系统的配置类型,页面系统通过数据请求的方式,传给页面层;
29.步骤2,业务系统通过原型,将后台管理系统进行页面分区,头部为搜索条件,搜索条件包括输入框、日期选择框、下拉选择框;然后根据html css,把头部的搜索条件框进行
静态布局,写好样式,调整间距,抽离成组件;
30.步骤3,从配置系统生成的数据,传到页面层,获取数据,然后通过前端把数据解析出来;
31.步骤4,前端根据数据的返回,循环数据,然后从每一条的数据中,读取该条搜索条件数据的类型,根据返回的不同类型去渲染搜索条件;若数据中的paramtype=1代表输入框,前端就去渲染成输入框,若返回的paramtype=2就渲染成下拉选择框,若是paramtype=3就是渲染成日期选择框;
32.步骤5,根据搜索条件去查询表格数据,表格的展现形势根据数据返回类型去固定渲染哪个模板的表格;
33.步骤6,通过配置系统进行数据类型的配置,任意的生成业务系统的页面。
34.在一个具体实施例中,配置好页面数据之后,本发明还包括以下步骤:
35.通过原型,将页面划分区域,把原型通过html css写成静态页面;
36.通过数据返回,将页面根据数据类型渲染成不同的搜索条件框(根据paramname,paramtype,paramvalue);
37.根据动态的条件查询参数去查询表格数据;
38.根据表格数据,动态的渲染表格类型,表格列(通过dataitems,headers,showtype动态生成表格);
39.最后,通过配置系统进行数据类型的配置,任意的生成业务系统的页面。
40.以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。另外需要说明的是,在上述具体实施方式中所描述的各个具体技术特征,在不矛盾的情况下,可以通过任何合适的方式进行组合,为了避免不必要的重复,本发明对各种可能的组合方式不再另行说明。此外,本发明的各种不同的实施方式之间也可以进行任意组合,只要其不违背本发明的思想,其同样应当视为本发明所公开的内容。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。
