
1.本公开涉及计算机技术领域,特别涉及一种页面的检测方法、页面的检测装置和非易失性计算机可读存储介质。
背景技术:
2.在网页开发过程中,往往需要根据页面设计图进行页面的开发。因此,检测开发的页面与页面设计图之间的差异尤为重要。
3.在相关技术中,通过多轮人工走查,来检测开发的页面与页面设计图之间的差异。
技术实现要素:
4.本公开的发明人发现上述相关技术中存在如下问题:检测效率低且容易出错,导致页面开发的成本高、周期长。
5.鉴于此,本公开提出了一种页面的检测技术方案,能够降低页面开发的成本、缩短开发周期。
6.根据本公开的一些实施例,提供了一种页面的检测方法,包括:在待检测页面中,显示页面检测窗口;在页面检测窗口中,显示用户上传的页面设计图;根据用户选择的待检测页面上的基准点和页面设计图上的基准点,对页面设计图与待检测页面进行重合显示,以显示待检测页面与页面设计图之间的差异。
7.在一些实施例中,在页面检测窗口中,显示用户上传的页面设计图包括:在页面检测窗口中,显示页面设计图的缩略图,页面设计图上的基准点是用户在缩略图上选择的基准点。
8.在一些实施例中,待检测页面上的基准点包括待检测页面上的第一元素,页面设计图上的基准点包括与页面设计图上第一元素对应的第二元素。
9.在一些实施例中,待检测页面具有多种显示样式对应多个页面设计图,在页面检测窗口中,显示用户上传的页面设计图包括:根据待检测页面的当前显示样式,显示与当前显示样式对应的页面设计图。
10.在一些实施例中,显示与当前显示样式对应的页面设计图包括:响应于用户对待检测页面的当前显示样式的调整,切换显示与当前显示样式对应的页面设计图。
11.在一些实施例中,显示样式包括待检测页面的显示尺寸、配色、字体或布局中的至少一项。
12.在一些实施例中,切换显示与当前显示样式对应的页面设计图包括:响应于用户通过拖动待检测页面所在窗口以调整待检测页面的当前显示尺寸,在页面检测窗口中,切换显示与当前显示尺寸对应的页面设计图的缩略图。
13.在一些实施例中,页面设计图包括与待检测页面的局部对应的局部页面设计图。
14.在一些实施例中,检测方法还包括:在用户在页面检测窗口中选择手动调整局部页面设计图的情况下,在待检测页面中的任意位置显示局部页面设计图;根据用户对局部
页面设计图在待检测页面中的显示位置的调整,对局部页面设计图与待检测页面的局部进行重合显示。
15.在一些实施例中,确定页面设计图在待检测页面中的显示位置,使得页面设计图与待检测页面重合显示包括:在用户在页面检测窗口中选择自动调整局部页面设计图的情况下,根据用户选择的待检测页面的局部上的基准点和局部页面设计图上的基准点,对局部页面设计图与待检测页面的局部进行重合显示。
16.在一些实施例中,待检测页面的局部包括待检测页面中的弹窗、表格、文本或菜单中的至少一项。
17.在一些实施例中,对页面设计图与待检测页面进行重合显示包括:根据用户在页面检测窗口中配置的页面设计图或者待检测页面的透明度,对页面设计图和待检测页面进行重合显示,透明度大于透明度阈值。
18.在一些实施例中,检测方法还包括:根据用户在页面检测窗口中配置的页面设计图的显示尺寸,对页面设计图和待检测页面进行重合显示。
19.在一些实施例中,检测方法还包括:在检测出页面设计图与待检测页面存在差异的情况下,响应于用户在页面设计图或待检测页面中选择差异对应的页面元素,显示代码修改窗口,代码修改窗口用于修改页面元素对应的源代码。
20.在一些实施例中,检测方法还包括:根据用户对源代码的修改,在页面设计图和待检测页面上显示修改后的页面元素。
21.根据本公开的另一些实施例,提供一种页面的检测装置,包括:显示器,被配置为根据处理器的控制,在待检测页面中,显示页面检测窗口,在页面检测窗口中,显示用户上传的页面设计图,根据用户选择的待检测页面上的基准点和页面设计图上的基准点,对页面设计图与待检测页面进行重合显示,以显示待检测页面与页面设计图之间的差异。
22.在一些实施例中,检测装置还包括:处理器,被配置为根据待检测页面上的基准点和页面设计图上的基准点,确定页面设计图在待检测页面中的显示位置。
23.在一些实施例中,处理器将用户在缩略图上选择的基准点,确定为页面设计图上的基准点。
24.在一些实施例中,检测装置还包括:存储器,被配置为存储用户上传的多个页面设计图,不同的页面设计图分别对应待检测页面的不同的显示样式。
25.在一些实施例中,检测装置还包括:处理器,被配置为根据用户对待检测页面所在窗口的拖动,确定待检测页面的当前显示尺寸。
26.在一些实施例中,显示器在页面检测窗口中,显示页面设计图的缩略图,页面设计图上的基准点是用户在缩略图上选择的基准点。
27.在一些实施例中,待检测页面上的基准点包括待检测页面上的第一元素,页面设计图上的基准点包括与页面设计图上第一元素对应的第二元素。
28.在一些实施例中,待检测页面具有多种显示样式对应多个页面设计图,显示器根据待检测页面的当前显示样式,显示与当前显示样式对应的页面设计图。
29.在一些实施例中,显示器响应于用户对待检测页面的当前显示样式的调整,切换显示与当前显示样式对应的页面设计图。
30.在一些实施例中,显示样式包括待检测页面的显示尺寸、配色、字体或布局中的至
少一项。
31.在一些实施例中,显示器响应于用户通过拖动待检测页面所在窗口以调整待检测页面的当前显示尺寸,在页面检测窗口中,切换显示与当前显示尺寸对应的页面设计图的缩略图。
32.在一些实施例中,页面设计图包括与待检测页面的局部对应的局部页面设计图。
33.在一些实施例中,显示器在用户在页面检测窗口中选择手动调整局部页面设计图的情况下,在待检测页面中的任意位置显示局部页面设计图,根据用户对局部页面设计图在待检测页面中的显示位置的调整,对局部页面设计图与待检测页面的局部进行重合显示。
34.在一些实施例中,显示器在用户在页面检测窗口中选择自动调整局部页面设计图的情况下,根据用户选择的待检测页面的局部上的基准点和局部页面设计图上的基准点,对局部页面设计图与待检测页面的局部进行重合显示。
35.在一些实施例中,待检测页面的局部包括待检测页面中的弹窗、表格、文本或菜单中的至少一项。
36.在一些实施例中,显示器根据用户在页面检测窗口中配置的页面设计图或者待检测页面的透明度,对页面设计图和待检测页面进行重合显示,透明度大于透明度阈值。
37.在一些实施例中,显示器根据用户在页面检测窗口中配置的页面设计图的显示尺寸,对页面设计图和待检测页面进行重合显示。
38.在一些实施例中,显示器在检测出页面设计图与待检测页面存在差异的情况下,响应于用户在页面设计图或待检测页面中选择差异对应的页面元素,显示代码修改窗口,代码修改窗口用于修改页面元素对应的源代码。
39.在一些实施例中,显示器根据用户对源代码的修改,在页面设计图和待检测页面上显示修改后的页面元素。
40.根据本公开的又一些实施例,提供一种页面的检测装置,包括:存储器;和耦接至存储器的处理器,处理器被配置为基于存储在存储器装置中的指令,执行上述任一个实施例中的页面的检测方法。
41.根据本公开的再一些实施例,提供一种非易失性计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述任一个实施例中的页面的检测方法。
42.在上述实施例中,根据用户选择的基准点,自动对齐待检测页面与页面设计图的显示位置,以重合显示待检测页面和页面设计图。这样,能够提高待检测页面与页面设计图的对比效率,从而降低页面开发的成本、缩短开发周期。
附图说明
43.构成说明书的一部分的附图描述了本公开的实施例,并且连同说明书一起用于解释本公开的原理。
44.参照附图,根据下面的详细描述,可以更加清楚地理解本公开:
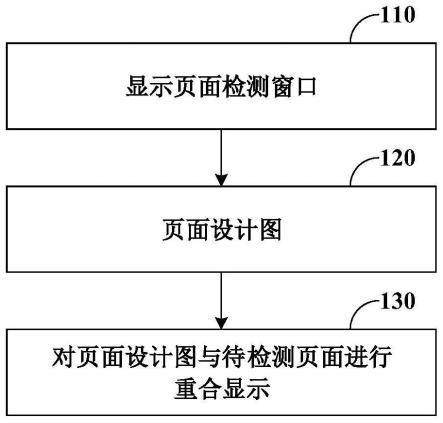
45.图1示出本公开的页面的检测方法的一些实施例的流程图;
46.图2a-2b示出本公开的页面的检测方法的一些实施例的示意图;
47.图3示出本公开的页面的检测方法的另一些实施例的示意图;
48.图4示出本公开的页面的检测装置的一些实施例的框图;
49.图5示出本公开的页面的检测装置的另一些实施例的框图;
50.图6示出本公开的页面的检测装置的又一些实施例的框图。
具体实施方式
51.现在将参照附图来详细描述本公开的各种示例性实施例。应注意到:除非另外具体说明,否则在这些实施例中阐述的部件和步骤的相对布置、数字表达式和数值不限制本公开的范围。
52.同时,应当明白,为了便于描述,附图中所示出的各个部分的尺寸并不是按照实际的比例关系绘制的。
53.以下对至少一个示例性实施例的描述实际上仅仅是说明性的,决不作为对本公开及其应用或使用的任何限制。
54.对于相关领域普通技术人员已知的技术、方法和设备可能不作详细讨论,但在适当情况下,技术、方法和设备应当被视为说明书的一部分。
55.在这里示出和讨论的所有示例中,任何具体值应被解释为仅仅是示例性的,而不是作为限制。因此,示例性实施例的其它示例可以具有不同的值。
56.应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步讨论。
57.如前所述,在fe(front end,前端)与ue(user equipment,用户设备)的协作过程中,经常需要多轮走查阶段(如2轮),导致页面开发的交付周期延长。
58.针对上述技术问题,基于降本提效的目的,本公开提供一种能够在自测阶段帮助fe快速、准确地发现开发页面中错误的技术方案,从而降低走查成本,缩短交付周期。
59.本公开的技术方案符合ue走查习惯,以及fe、ue多方易用的原则,能够解决在图片覆盖对比时,图片调整中由于屏幕尺寸的差异性导致的间距拉伸问题;能够在图片覆盖时通过工作台选取底层dom(document object model,文件底层模型)进行页面样式调整。
60.例如,可以通过下面的实施例实现本公开的技术方案。
61.图1示出本公开的页面的检测方法的一些实施例的流程图。
62.如图1所示,在步骤110中,在待检测页面中,显示页面检测窗口。
63.在一些实施例中,在页面检测窗口中,显示页面设计图的缩略图,页面设计图上的基准点是用户在缩略图上选择的基准点。例如,待检测页面上的基准点包括待检测页面上的第一元素,页面设计图上的基准点包括与页面设计图上第一元素对应的第二元素。
64.在一些实施例中,可以引入插件化处理方式,实现本公开的技术方案。例如,可以引入vs(visual studio,视觉工作室)插件实现本公开的技术方案,以提供较好的dom能力。
65.例如,可以在浏览器打开后,进入开发者模式;导入能够实现本公开的技术方案的插件。可以将该插件的启动按钮固定在浏览器的菜单栏中。
66.在步骤120中,在页面检测窗口中,显示用户上传的页面设计图。
67.图2a示出本公开的页面的检测方法的一些实施例的示意图。
68.如图2a所示,在待检测页面中,打开页面检测窗口。例如,在获取了页面设计图之后,通过点击浏览器上插件的启动按钮,以弹窗的方式打开页面检测窗口。
69.在一些实施例中,页面检测窗口中包括设计图预览区,点击该设计图预览区,上传获取的页面设计图;上传后,在设计图预览区显示页面设计图的缩略图。
70.在一些实施例中,根据用户在页面检测窗口中配置的页面设计图或者待检测页面的透明度,以便对页面设计图和待检测页面进行重合显示,透明度大于透明度阈值。
71.例如,在页面检测窗口中,通过拖动显示调节区的滑动条,调整页面设计图的透明度。这样,在页面设计图和待检测页面重合显示的情况下,能够同时清楚地显示页面设计图和待检测页面。从而,清楚地显示出二者存在的差异,以便参考差异,进行css(cascading style sheets,层叠样式表)的调整。
72.在一些实施例中,根据用户在页面检测窗口中配置的页面设计图的显示尺寸,以便对页面设计图和待检测页面进行重合显示。
73.例如,在页面检测窗口的显示调节区中,设置页面设计图的显示尺寸(如宽度、高度等)。可以将页面设计图的显示尺寸设置为待检测页面的显示尺寸,以保证二者能够对齐,从而对页面设计图和待检测页面进行重合显示。
74.这样,通过插件将页面设计图的显示尺寸固定为预设尺寸,使得页面设计图能够与待检测页面1:1重合显示,从而解决屏幕尺寸的差异性导致的间距拉伸技术问题。
75.在一些实施例中,可以在显示调节区中,设置页面设计图的显示位置的调整方式。调整方式包括自动和手动。在用户选择自动的情况下,根据基准点自动调整页面设计图的显示位置;在用户选择手动的情况下,根据用户的操作调整页面设计图的显示位置。
76.在一些实施例中,根据待检测页面的当前显示样式,显示与当前显示样式对应的页面设计图。例如,显示样式包括待检测页面的显示尺寸、配色、字体或布局中的至少一项。
77.在一些实施例中,响应于用户对待检测页面的当前显示样式的调整,切换显示与当前显示样式对应的页面设计图。
78.例如,响应于用户通过拖动待检测页面所在窗口以调整待检测页面的当前显示尺寸,在页面检测窗口中,切换显示与当前显示尺寸对应的页面设计图的缩略图。
79.在一些实施例中,待检测页面为能够自适应显示宽度的页面,不同的显示宽度对应不同的页面样式。在这种情况下,可以通过媒体查询能力,针对待检测页面的不同页面样式,提供不同的页面设计图。
80.例如,用户通过页面检测窗口上传不同显示尺寸的页面设计图;响应于用户将待检测页面所在窗口拖动至不同的显示尺寸,在设计图预览区自动切换显示相应的页面设计图。
81.这样,能够根据当前的显示场景,动态设置point-event属性,控制图片蒙层响应调整操作。
82.在显示了页面设计图的缩略图之后,可以通过图1中的其余步骤,继续进行检测。
83.在步骤130中,根据用户选择的待检测页面上的基准点和页面设计图上的基准点,对页面设计图与待检测页面进行重合显示,以显示待检测页面与页面设计图之间的差异。
84.图2b示出本公开的页面的检测方法的一些实施例的示意图。
85.如图2b所示,用户通过点击待检测页面中的第一元素和设计图预览区中页面设计图的缩略图的第二元素,将第一元素和第二元素设置为对齐待检测页面和页面设计图的基准点。
86.例如,可以在图2a的显示调节区中,将对齐方式选择为自动调整;根据基准点,自动将待检测页面和页面设计图重合显示。图2b中页面设计图的透明度高于待检测页面的透明度。为了便于理解,图2b中页面设计图和待检测页面没有完全重合,实际情况中二者需要完全重合。
87.这样,通过将页面设计图的尺寸设置为待检测页面的尺寸,利用基准点无需手动调整,即可自动将待检测页面和页面设计图重合显示,提高了检测效率。
88.在一些实施例中,页面设计图包括与待检测页面的局部对应的局部页面设计图。例如,待检测页面的局部包括待检测页面中的弹窗、表格、文本或菜单中的至少一项。
89.例如,根据待检测页面中想要检测的节点(例如包括至少一个元素),导出与该节点对应的局部页面设计图。
90.在一些实施例中,在用户在页面检测窗口中选择手动调整局部页面设计图的情况下,在待检测页面中的任意位置显示局部页面设计图;根据用户对局部页面设计图在待检测页面中的显示位置的调整,对局部页面设计图与待检测页面的局部进行重合显示。
91.例如,将局部页面设计图导入上述插件;在图2a的显示调节区中,将对齐方式选择为手动调整;以局部页面设计图的原始尺寸,在待检测页面之上显示局部页面设计图;用户可以通过鼠标拖动局部页面设计图,以便对局部页面设计图与待检测页面的局部进行重合显示。
92.这样,可以根据不同的检测位置,准确地进行重合显示,以提高检测效率。
93.在一些实施例中,在用户在页面检测窗口中选择自动调整局部页面设计图的情况下,根据用户选择的待检测页面的局部上的基准点和局部页面设计图上的基准点,对局部页面设计图与待检测页面的局部进行重合显示。
94.在一些实施例中,在检测出页面设计图与待检测页面存在差异的情况下,响应于用户在页面设计图或待检测页面中选择差异对应的页面元素,显示代码修改窗口,代码修改窗口用于修改页面元素对应的源代码。
95.例如,用户点击想要修改的页面元素;通过弹窗的方式,显示代码修改窗口;用户可以在代码修改窗口中快速修改该页面元素的源代码。
96.在一些实施例中,根据用户对源代码的修改,在页面设计图和待检测页面上显示修改后的页面元素。
97.例如,响应于用户在代码修改窗口中临时代码的改动,通过建立websocket链接,将改动作用于该页面元素的源代码。用户可以在代码修改窗口中完成临时代码的改动后,点击代码修改窗口中的指定按钮,将改动作用于该页面元素的源代码。
98.这样,在检测过程中发现差异的情况下,能够快速进行修改,并查看修改的效果,从而提高页面开发的效率,降低开发成本。
99.图3示出本公开的页面的检测方法的另一些实施例的示意图。
100.如图3所示,基于浏览器,为了最大程度减少待检测页面与页面设计图之间的遮挡,使用popup(弹出)工具层,通过popup页面承接自定义配置,以弹出工具页面(如页面检测窗口、代码修改窗口等)。
101.选用storage(存储)作为通信手段,沟通配置层(如显示尺寸配置、透明度配置等)与popup工具层。
102.例如,本地上传页面设计图的图片url(uniform resource locator,统一资源定位符);通过数字输入,将待检测页面的页面尺寸设置为页面设计图的显示尺寸,以保证二者的自动对齐;通过progress设置显示的不透明度;通过radio设置对齐方式(手动调整、自动调整)。
103.在悬浮层中,显示图片蒙层。例如,图片蒙层中显示的是页面设计图。在图片蒙层中,可以根据设置的不透明度,调节页面设计图的透明度;根据设置的对齐方式,允许用户通过拖动操作调节页面设计图的显示位置;根据设置的显示尺寸,设置页面设计图的页面尺寸。
104.在实现阶段,可以支持在自动调整的对齐方式下,利用工作台调试底层页面;通过pointer-events:none使图片蒙层不响应基础事件。
105.图4示出本公开的页面的检测装置的一些实施例的框图。
106.如图4所示,页面的检测装置4包括:显示器41,被配置为根据处理器的控制,在待检测页面中,显示页面检测窗口,在页面检测窗口中,显示用户上传的页面设计图,根据用户选择的待检测页面上的基准点和页面设计图上的基准点,对页面设计图与待检测页面进行重合显示,以显示待检测页面与页面设计图之间的差异。
107.在一些实施例中,检测装置4还包括:处理器42,被配置为根据待检测页面上的基准点和页面设计图上的基准点,确定页面设计图在待检测页面中的显示位置。
108.在一些实施例中,处理器42将用户在缩略图上选择的基准点,确定为页面设计图上的基准点。
109.在一些实施例中,检测装置4还包括:存储器43,被配置为存储用户上传的多个页面设计图,不同的页面设计图分别对应待检测页面的不同的显示样式。
110.在一些实施例中,检测装置4还包括:处理器42,被配置为根据用户对待检测页面所在窗口的拖动,确定待检测页面的当前显示尺寸。
111.在一些实施例中,显示器41在页面检测窗口中,显示页面设计图的缩略图,页面设计图上的基准点是用户在缩略图上选择的基准点。
112.在一些实施例中,待检测页面上的基准点包括待检测页面上的第一元素,页面设计图上的基准点包括与页面设计图上第一元素对应的第二元素。
113.在一些实施例中,待检测页面具有多种显示样式对应多个页面设计图,显示器41根据待检测页面的当前显示样式,显示与当前显示样式对应的页面设计图。
114.在一些实施例中,显示器41响应于用户对待检测页面的当前显示样式的调整,切换显示与当前显示样式对应的页面设计图。
115.在一些实施例中,显示样式包括待检测页面的显示尺寸、配色、字体或布局中的至少一项。
116.在一些实施例中,显示器41响应于用户通过拖动待检测页面所在窗口以调整待检测页面的当前显示尺寸,在页面检测窗口中,切换显示与当前显示尺寸对应的页面设计图的缩略图。
117.在一些实施例中,页面设计图包括与待检测页面的局部对应的局部页面设计图。
118.在一些实施例中,显示器41在用户在页面检测窗口中选择手动调整局部页面设计图的情况下,在待检测页面中的任意位置显示局部页面设计图,根据用户对局部页面设计
图在待检测页面中的显示位置的调整,对局部页面设计图与待检测页面的局部进行重合显示。
119.在一些实施例中,显示器411在用户在页面检测窗口中选择自动调整局部页面设计图的情况下,根据用户选择的待检测页面的局部上的基准点和局部页面设计图上的基准点,对局部页面设计图与待检测页面的局部进行重合显示。
120.在一些实施例中,待检测页面的局部包括待检测页面中的弹窗、表格、文本或菜单中的至少一项。
121.在一些实施例中,显示器41根据用户在页面检测窗口中配置的页面设计图或者待检测页面的透明度,对页面设计图和待检测页面进行重合显示,透明度大于透明度阈值。
122.在一些实施例中,显示器41根据用户在页面检测窗口中配置的页面设计图的显示尺寸,对页面设计图和待检测页面进行重合显示。
123.在一些实施例中,显示器在检测出页面设计图与待检测页面存在差异的情况下,响应于用户在页面设计图或待检测页面中选择差异对应的页面元素,显示代码修改窗口,代码修改窗口用于修改页面元素对应的源代码。
124.在一些实施例中,显示器41根据用户对源代码的修改,在页面设计图和待检测页面上显示修改后的页面元素。
125.图5示出本公开的页面的检测装置的另一些实施例的框图。
126.如图5所示,该实施例的页面的检测装置5包括:存储器51以及耦接至该存储器51的处理器52,处理器52被配置为基于存储在存储器51中的指令,执行本公开中任意一个实施例中的页面的检测方法。
127.其中,存储器51例如可以包括系统存储器、固定非易失性存储介质等。系统存储器例如存储有操作系统、应用程序、引导装载程序boot loader、数据库以及其他程序等。
128.图6示出本公开的页面的检测装置的又一些实施例的框图。
129.如图6所示,该实施例的页面的检测装置6包括:存储器610以及耦接至该存储器610的处理器620,处理器620被配置为基于存储在存储器610中的指令,执行前述任意一个实施例中的页面的检测方法。
130.存储器610例如可以包括系统存储器、固定非易失性存储介质等。系统存储器例如存储有操作系统、应用程序、引导装载程序boot loader以及其他程序等。
131.页面的检测装置6还可以包括输入输出接口630、网络接口640、存储接口650等。这些接口630、640、650以及存储器610和处理器620之间例如可以通过总线660连接。其中,输入输出接口630为显示器、鼠标、键盘、触摸屏、麦克、音箱等输入输出设备提供连接接口。网络接口640为各种联网设备提供连接接口。存储接口650为sd卡、u盘等外置存储设备提供连接接口。
132.本领域内的技术人员应当明白,本公开的实施例可提供为方法、系统、或计算机程序产品。因此,本公开可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本公开可采用在一个或多个其中包含有计算机可用程序代码的计算机可用非瞬时性存储介质包括但不限于磁盘存储器、cd-rom、光学存储器等上实施的计算机程序产品的形式。
133.至此,已经详细描述了根据本公开的页面的检测方法、页面的检测装置和非易失
性计算机可读存储介质。为了避免遮蔽本公开的构思,没有描述本领域所公知的一些细节。本领域技术人员根据上面的描述,完全可以明白如何实施这里公开的技术方案。
134.可能以许多方式来实现本公开的方法和系统。例如,可通过软件、硬件、固件或者软件、硬件、固件的任何组合来实现本公开的方法和系统。用于方法的步骤的上述顺序仅是为了进行说明,本公开的方法的步骤不限于以上具体描述的顺序,除非以其它方式特别说明。此外,在一些实施例中,还可将本公开实施为记录在记录介质中的程序,这些程序包括用于实现根据本公开的方法的机器可读指令。因而,本公开还覆盖存储用于执行根据本公开的方法的程序的记录介质。
135.虽然已经通过示例对本公开的一些特定实施例进行了详细说明,但是本领域的技术人员应该理解,以上示例仅是为了进行说明,而不是为了限制本公开的范围。本领域的技术人员应该理解,可在不脱离本公开的范围和精神的情况下,对以上实施例进行修改。本公开的范围由所附权利要求来限定。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。