
1.本发明涉及互联网技术领域,尤其涉及一种页面的分析方法、装置、案例内容库、存储介质以及计算机设备。
背景技术:
2.不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,导致同一网页在不同的浏览器之间存在兼容性问题。例如,现有技术的大部分业务应用系统,由于ie浏览器捆绑windows,由此该业务应用系统中有很多都是基于ie浏览器进行开发实现的。但是当该业务应用系统在信创平台的系统环境中,浏览器是无法使用ie内核的渲染能力的,这也就造成了,原来在windows系统上显示和交互正常的业务应用系统,到了信创平台上,变成了打不开、显示不了、排版错乱、交互失效等一系列问题,这时因为业务应用系统原来的页面不适用于chrome内核的解析引擎导致的兼容性问题,严重的影响了正常办公。当面对该问题时,现有的解决方式是重构业务应用系统的前端页面,把它改造成适合chrome内核或firefox内核的解析方式。但是这种方案是难以推进的,比如业务应用系统的应用开发商已经无法提供技术服务,或者没有能力基于原有的业务应用系统进行重构;就算是有能力进行改造,涉及到的改造费用和时间成本都将是一笔庞大的支出。
3.综上所述,现有技术在实际使用上显然存在不便与缺陷,所以有必要加以改进。
技术实现要素:
4.针对上述的缺陷,本发明的目的在于提供一种页面的分析方法、装置、案例内容库、存储介质以及计算机设备,可以有效的分析出页面与浏览器不兼容的位置并且有效的修复不兼容的位置。
5.为了实现上述目的,本发明提供了一种页面的分析方法,包括:
6.获取待分析页面的各个第一语法规范;
7.获取问题页面案例,所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例;
8.将各个所述第一语法规范与所述第二语法规范进行匹配,获取与所述第二语法规范匹配的第一语法规范为问题语法规范;
9.将所述问题语法规范与所述修复示例生成分析与修复报告。
10.根据所述的页面的分析方法,在所述获取问题页面案例之前还包括:构建所述问题页面案例的第二语法规范;
11.所述构建所述问题页面案例的第二语法规范的步骤进一步包括:
12.获取所述问题页面中用于展示的页面元素,对所述用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
13.获取所述问题页面中用于排版的页面元素,对所述用于排版的页面元素的展现形
式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
14.获取所述问题页面中用于交互的页面元素,对所述用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
15.将描述所述第一页面元素、所述第二页面元素或者第三页面元素的语法规范作为所述第二语法规范。
16.根据所述的页面的分析方法,所述第二语法规范为html文档中描述所述第一页面元素的语法规范;或者
17.所述第二语法规范为css文件中描述所述第二页面元素的语法规范;或者
18.所述第二语法规范为javascript文件中描述所述第三页面元素的语法规范。
19.根据所述的页面的分析方法,在所述获取问题页面案例之前还包括:构建所述问题页面案例的用于对所述第二语法规范进行修复的修复示例;
20.所述构建所述问题页面案例的用于对所述第二语法规范进行修复的修复示例进一步包括:
21.获取对所述问题页面进行渲染的第一内核;
22.根据所述第一内核解析所述第二语法规范的标准生成所述修复示例。
23.根据所述的页面的分析方法,所述第一内核为chrome内核。
24.为了实现上述目的,本发明还提供了一种页面的分析装置,包括:
25.第一语法规范获取模块;用于获取待分析页面的各个第一语法规范;
26.问题页面案例获取模块,用于获取问题页面案例,所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例;
27.问题语法规范获取模块,用于将各个所述第一语法规范与所述第二语法规范进行匹配,获取与所述第二语法规范匹配的第一语法规范为问题语法规范;
28.分析报告生成模块,用于将所述问题语法规范与所述修复示例生成分析与修复报告。
29.为了实现上述目的,本发明还提供了一种用于存储上述任一项所述的问题页面案例的案例内容库,所述案例库包括存储模块,所述存储模块至少一个所述问题页面案例;
30.所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例。
31.为了实现上述目的,本发明还提供了一种业务应用系统的页面的分析修复方法,包括:
32.所述业务应用系统的页面为待分析页面;
33.根据上述任一项所述的页面的分析方法获取所述业务应用系统的页面的所有的问题语法规范;以及获取与所述问题语法规范匹配的第二语法规范,并根据所述第二语法规范获取对应的修复示例;
34.将每个所述修复示例与相应的所述问题语法规范进行映射后存储为修复配置;
35.访问所述业务应用系统的页面时,获取所述修复配置对所述业务应用系统的页面的所有的所述问题语法规范进行修复。
36.为了实现上述目的,本发明还提供了一种存储介质,用于存储一种用于执行上述任一项所述的页面的分析方法的计算机程序。
37.为了实现上述目的,本发明还提供了一种计算机设备,包括存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述任一项所述的页面的分析方法。
38.本发明通过获取待分析页面的各个第一语法规范;待分析页面是在当前第一浏览器中无法正常显示的页面;第一语法规范是待分析页面的源代码中的一部分;问题页面案例是预设的,获取问题页面案例,所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例;问题页面以及待分析页面是由相同的浏览器内核进行渲染后均为不能正常显示的网页。将各个所述第一语法规范与所述第二语法规范进行匹配,获取与所述第二语法规范匹配的第一语法规范为问题语法规范;通过匹配的方式可以直接定位到第一语法规范中具有问题的问题语法规范,并且该问题页面案例还包括修复示例,修复示例用于对问题语法规范进行修复,使得其可以被当前的浏览器正常渲染显示。将所述问题语法规范与所述修复示例生成分析与修复报告。分析与修复报告表明了待分析页面具有问题的部分以及该如何修复该待分析页面。由此,本发明实现了有效的分析出页面与浏览器不兼容的位置并且有效的修复不兼容的位置。
附图说明
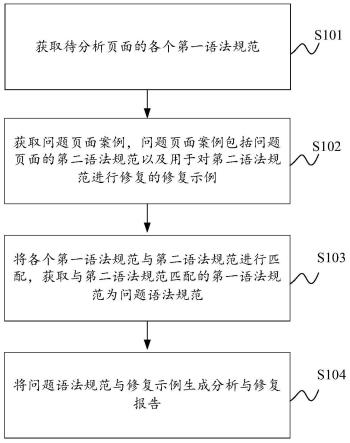
39.图1是本发明一实施例的页面的分析方法的流程图;
40.图2是本发明一实施例的页面的分析装置的示意图;
41.图3是本发明一实施例的页面的分析装置的示意图;
42.图4是本发明一实施例的案例内容库的示意图;
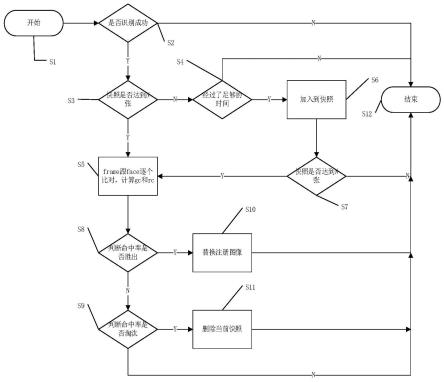
43.图5是本发明一实施例的业务应用系统的页面的分析修复方法的流程图;
44.图6是本发明提供的计算机设备的结构示意图。
具体实施方式
45.为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
46.需要说明的,本说明书中针对“一个实施例”、“实施例”、“示例实施例”等的引用,指的是描述的该实施例可包括特定的特征、结构或特性,但是不是每个实施例必须包含这些特定特征、结构或特性。此外,这样的表述并非指的是同一个实施例。进一步,在结合实施例描述特定的特征、结构或特性时,不管有没有明确的描述,已经表明将这样的特征、结构或特性结合到其它实施例中是在本领域技术人员的知识范围内的。
47.此外,在说明书及后续的权利要求当中使用了某些词汇来指称特定组件或部件,所属领域中具有通常知识者应可理解,制造商可以用不同的名词或术语来称呼同一个组件或部件。本说明书及后续的权利要求并不以名称的差异来作为区分组件或部件的方式,而是以组件或部件在功能上的差异来作为区分的准则。在通篇说明书及后续的权利要求书中所提及的“包括”和“包含”为一开放式的用语,故应解释成“包含但不限定于”。以外,“连接”一词在此系包含任何直接及间接的电性连接手段。间接的电性连接手段包括通过其它装置进行连接。
48.参见图1~图2,在本发明的第一实施例中提供了一种页面的分析方法,包括:
49.步骤s101,获取待分析页面的各个第一语法规范;
50.步骤s102,获取问题页面案例,问题页面案例包括问题页面的第二语法规范以及用于对第二语法规范进行修复的修复示例;
51.步骤s103,将各个第一语法规范与第二语法规范进行匹配,获取与第二语法规范匹配的第一语法规范为问题语法规范;
52.步骤s104,将问题语法规范与修复示例生成分析与修复报告。
53.在该实施例中,该页面的分析方法可以通过浏览器扩展实现。浏览器扩展(extension)工作在浏览器层面,浏览器扩展(extension)是用于扩展浏览器功能的一种组件。该页面的分析方法可以分析待分析页面的源代码在当前的第一浏览器中具有兼容性问题的位置(即定位到源代码中的问题语法规范)以及可以获得对该兼容性问题进行修复的修复示例,并且通过分析与修复报告呈现。待分析页面以及问题页面是由该第一浏览器进行渲染后均为不能正常显示的网页。第一语法规范是待分析页面的源代码中的一部分,导致该待分析页面无法被第一浏览器正常渲染的第一语法规范为问题语法规范;问题页面的源代码中导致该问题页面无法被该第一浏览器正常渲染显示的即该第二语法规范。问题页面案例是预先构建的,由此,只需要调用该问题页面案例对该待分析页面的各个第一语法规范进行匹配即可获得具有兼容性问题的问题语法规范。并且问题页面案例还具有对第二语法规范进行修复的修复示例,可以通过该修复示例对该问题语法规范进行修复,从而使得该待分析页面被第一浏览器正常渲染。具体举例说明,假设第二语法规范为_height:100px;即第一浏览器无法正确解析_height:100px并进行相应的渲染;将_height:100px与各个第一语法规范进行匹配,当第一语法规范也存在_height:100px时,该第一语法规范即为问题语法规范,相对应的修复示例为将_height翻译为第一浏览器可以解析的*height(根据修复示例修复问题语法规范的过程可以是自动实现的,可以自动将_height翻译为*height,不需要用户执行)。当然相对应第二语法规范的修复示例可以有多个,例如上述实施例的修复示例还可以为将_height翻译为第一浏览器可以解析的height。由此,若问题语法规范_height:100px,被修复示例修复后的为*height:100px;或者height:100px。当用户启动第一浏览器访问待分析页面时,该第一浏览器的浏览器扩展通过该页面的分析方法定位到待分析页面的源代码中的问题语法规范,并对该问题语法规范通过修复示例进行修复,使得第一浏览器可以正常显示被修复后的待分析页面。可以通过修复资源包自动执行修复示例,不需要用户根据修复示例手动进行修复。在本发明的一个实施方式中,在步骤s102之前还包括:构建问题页面案例的第二语法规范;
54.构建问题页面案例的第二语法规范的步骤进一步包括:
55.获取问题页面中用于展示的页面元素,对用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
56.获取问题页面中用于排版的页面元素,对用于排版的页面元素的展现形式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
57.获取问题页面中用于交互的页面元素,对用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
58.将描述第一页面元素、第二页面元素或者第三页面元素的语法规范作为第二语法
规范。
59.在该实施例中,在获取问题页面案例之前需要构建第二语法规范;将问题页面通过第一浏览器进行渲染,获得该问题页面的展现形式问题以及运行行为问题。展现形式问题指的是页面元素(文字、图像、视频等)无法显示、或者页面元素排版错乱等;运行行为问题指的是页面元素交互失效等。各个页面元素组成的页面是浏览器对包含语法规范的源代码进行解析后渲染并最终呈现在浏览器的显示界面中的,若页面元素无法正常显示,则该页面元素对应的语法规范无法被该浏览器解析。由此,可以将具有展示形式问题以及运行行为问题的页面元素对应的语法规范作为第二语法规范。
60.在本发明的一个实施方式中,第二语法规范为html文档中描述第一页面元素的语法规范;或者
61.第二语法规范为css文件中描述第二页面元素的语法规范;或者
62.第二语法规范为javascript文件中描述第三页面元素的语法规范。
63.在该实施例中,html(hyper text markup language)文档中的语法规范描述了页面显示的具体内容以及结构,例如具体内容指的是具体的文字、具体的图像等。例如html文档中的语法规范:《h1》我最喜欢的诗人辛弃疾《/h1》;若该语法规范被浏览器正常解析将会在页面中以一级标题的形式显示出文字“我最喜欢的诗人辛弃疾”。例如html文档中的语法规范:《img src=”pikachu.jpg”alt=”皮卡丘”title=”可爱的皮卡丘”width=”160”height=”160”/》。该语法规范描述了在页面中显示一张图片,该语法规范中包括了多个属性及其对应的属性值,属性包括了src(图像地址)、alt(当图像无法显示时的替代文字)、title(鼠标悬停图像时提示的文字)、width(图像的宽度)、height(图像的高度),在该语法规范中只有属性src必须定义属性值,其它属性可以不定义属性值,例如属性width和属性height可以不需要定义属性值,浏览器内核解析该语法规范时会赋予属性width和属性height一个默认属性值。css(cascading style sheets,层叠样式表)文件中的语法规范描述了页面中具体内容的表现样式,例如通过css文件中的语法规范可以使得文字“我最喜欢的诗人辛弃疾”以隶书、红色、加粗字体显示。javascript(解释型或即时编译型的高级编程语言,可以作为开发页面的脚本语言)文件使得页面可以与用户进行交互,例如页面中的消息弹框,登录界面等。
64.在本发明的一个实施方式中,在步骤s102之前还包括:构建问题页面案例的用于对第二语法规范进行修复的修复示例;
65.构建问题页面案例的用于对第二语法规范进行修复的修复示例进一步包括:
66.获取对问题页面进行渲染的第一内核;
67.根据第一内核解析第二语法规范的标准生成修复示例。
68.在该实施例中,第二语法规范是根据第二浏览器内核的解析标准编写的使得第二语法规范在第一浏览器内核的解析中出现兼容性问题。例如,第二语法规范为:《img src=”pikachu.jpg”/》。第二语法规范中没有对width以及height属性进行定义,第二浏览器内核解析时默认赋予属性值width=”160”height=”160”,而第一浏览器内核解析时默认赋予属性值width=”200”height=”200”,将导致第一浏览器内核解析呈现的图片过大,导致该图片在页面显示时出现问题。由此,根据第一浏览器内核解析的解析标准,相对应的修复示例可以为在该语法规范中对属性width和属性height赋予适配的属性值。
69.在本发明的一个实施方式中,第一内核为chrome内核。
70.在本发明的一个实施方式中,步骤s104之后还包括:
71.根据修复示例修复问题语法规范,待分析页面为修复页面。
72.在该实施例中,分析与修复报告定位了待分析页面中的问题语法规范,以及提供了该如何对该问题语法规范进行修复的修复示例,可以通过修复资源包执行该修复示例,自动对问题语法规范进行修复。
73.在本发明的一个实施方式中,问题页面案例还包括与修复示例相对应的权值;
74.根据修复示例修复问题语法规范之后还包括:
75.通过第一内核渲染修复页面,若修复页面正常显示,则增加修复示例相对应的权值。
76.在该实施例中,当修复示例的权值越高,则说明该修复示例对应的第二语法规范出现兼容性问题的概率越高,可以优先使用修复示例的权值高的问题页面案例对待分析页面进行分析,提高效率。
77.参见图2~图3,示出了本发明第二实施例中的页面的修复装置100的结构图。该页面的修复装置100可以用于浏览器扩展中。如图2~3所示,该页面的分析装置100包括:
78.第一语法规范获取模块10;用于获取待分析页面的各个第一语法规范;
79.问题页面案例获取模块20,用于获取问题页面案例,问题页面案例包括问题页面的第二语法规范以及用于对第二语法规范进行修复的修复示例;
80.问题语法规范获取模块30,用于将各个第一语法规范与第二语法规范进行匹配,获取与第二语法规范匹配的第一语法规范为问题语法规范;
81.分析报告生成模块40,用于将问题语法规范与修复示例生成分析与修复报告。
82.作为一个可选的实施例,装置100还包括:
83.问题页面案例构建模块50,用于在问题页面案例获取模块20获取问题页面案例之前构建问题页面案例的第二语法规范;
84.问题页面案例构建模块50进一步包括:
85.第一页面元素获取子模块51,用于获取问题页面中用于展示的页面元素,对用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
86.第二页面元素获取子模块52,用于获取问题页面中用于排版的页面元素,对用于排版的页面元素的展现形式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
87.第三页面元素获取子模块53,用于获取问题页面中用于交互的页面元素,对用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
88.第二语法规范获取子模块54,用于将描述第一页面元素、第二页面元素或者第三页面元素的语法规范作为第二语法规范。
89.作为一个可选的实施例,第二语法规范为html文档中描述第一页面元素的语法规范;或者
90.第二语法规范为css文件中描述第二页面元素的语法规范;或者
91.第二语法规范为javascript文件中描述第三页面元素的语法规范。
92.作为一个可选的实施例,问题页面案例构建模块50还用于在问题页面案例获取模块20获取问题页面案例之前构建问题页面案例的用于对第二语法规范进行修复的修复示
例;
93.问题页面案例构建模块50进一步包括:
94.第一内核获取子模块55,用于获取对问题页面进行渲染的第一内核;
95.修复示例生成子模块56,用于根据第一内核解析第二语法规范的标准生成修复示例。
96.作为一个可选的实施例,第一内核为chrome内核。
97.作为一个可选的实施例,装置100还包括:
98.修复模块60,用于根据修复示例修复问题语法规范,待分析页面为修复页面。
99.作为一个可选的实施例,问题页面案例还包括与修复示例相对应的权值;
100.问题页面案例构建模块50进一步包括:权值计算子模块57,用于在修复模块60根据修复示例修复问题语法规范之后,通过第一内核渲染修复页面,若修复页面正常显示,则增加修复示例相对应的权值。
101.需要说明的是,本发明实施例所提供的页面的分析装置100,其具体实现及产生的技术效果和前述方法实施例相同,为简要描述,装置100实施例部分未提及之处,可参考前述方法实施例中相应内容。
102.参见图4,示出了本发明第三实施例中的案例内容库500的结构框图。案例内容库可选的可以基于w3help.org组织的基础框架进行搭建,w3help.org组织指的是由国内多家关注web标准的公司、团体、标准组织,及科研单位等共同创立的web标准推广网站。如图4所示,案例库包括存储模块510,存储模块510用于存储上述任一项的问题页面案例的案例内容库500,存储模块510存储至少一个问题页面案例;
103.问题页面案例包括问题页面的第二语法规范以及用于对第二语法规范进行修复的修复示例。
104.作为一个可选的实施例,构建问题页面案例的第二语法规范的步骤包括:
105.获取问题页面中用于展示的页面元素,对用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
106.获取问题页面中用于排版的页面元素,对用于排版的页面元素的展现形式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
107.获取问题页面中用于交互的页面元素,对用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
108.将描述第一页面元素、第二页面元素或者第三页面元素的语法规范作为第二语法规范。
109.在该实施例中,在获取问题页面案例之前需要构建第二语法规范;将问题页面通过第一浏览器进行渲染,获得该问题页面的展现形式问题以及运行行为问题。展现形式问题指的是页面元素(文字、图像、视频等)无法显示、或者页面元素排版错乱等;运行行为问题指的是页面元素交互失效等。各个页面元素组成的页面是浏览器对包含语法规范的源代码进行解析后渲染并最终呈现在浏览器的显示界面中的,若页面元素无法正常显示,则该页面元素对应的语法规范无法被该浏览器解析。由此,可以将具有展示形式问题以及运行行为问题的页面元素对应的语法规范作为第二语法规范。
110.作为一个可选的实施例,第二语法规范为html文档中描述第一页面元素的语法规
范;或者
111.第二语法规范为css文件中描述第二页面元素的语法规范;或者
112.第二语法规范为javascript文件中描述第三页面元素的语法规范。
113.在该实施例中,html文档中的语法规范描述了页面显示的具体内容以及结构,例如具体内容指的是具体的文字、具体的图像等。例如html文档中的语法规范:《h1》我最喜欢的诗人辛弃疾《/h1》;若该语法规范被浏览器正常解析将会在页面中以一级标题的形式显示出文字“我最喜欢的诗人辛弃疾”。例如html文档中的语法规范:《img src=”pikachu.jpg”alt=”皮卡丘”title=”可爱的皮卡丘”width=”160”height=”160”/》。该语法规范描述了在页面中显示一张图片,该语法规范中包括了多个属性及其对应的属性值,属性包括了src(图像地址)、alt(当图像无法显示时的替代文字)、title(鼠标悬停图像时提示的文字)、width(图像的宽度)、height(图像的高度),在该语法规范中只有属性src必须定义属性值,其它属性可以不定义属性值,例如属性width和属性height可以不需要定义属性值,浏览器内核解析该语法规范时会赋予属性width和属性height一个默认属性值。css文件中的语法规范描述了页面中具体内容的表现样式,例如通过css文件中的语法规范可以使得文字“我最喜欢的诗人辛弃疾”以隶书、红色、加粗字体显示。javascript文件使得页面可以与用户进行交互,例如页面中的消息弹框,登录界面等。
114.作为一个可选的实施例,构建问题页面案例的用于对第二语法规范进行修复的修复示例的步骤包括:
115.获取对问题页面进行渲染的第一内核;
116.根据第一内核解析第二语法规范的标准生成修复示例。
117.在该实施例中,第二语法规范是根据第二浏览器内核的解析标准编写的使得第二语法规范在第一浏览器内核的解析中出现兼容性问题。例如,第二语法规范为:《img src=”pikachu.jpg”/》。第二语法规范中没有对width以及height属性进行定义,第二浏览器内核解析时默认赋予属性值width=”160”height=”160”,而第一浏览器内核解析时默认赋予属性值width=”200”height=”200”,将导致第一浏览器内核解析呈现的图片过大,导致该图片在页面显示时出现问题。由此,根据第一浏览器内核解析的解析标准,相对应的修复示例可以为在该语法规范中对属性width和属性height赋予适配的属性值。
118.作为一个可选的实施例,第一内核为chrome内核。
119.作为一个可选的实施例,修复示例用于修复与第二语法规范相匹配的问题语法规范;
120.问题页面案例还包括与修复示例相对应的权值;问题语法规范对应的页面为第一页面;修复示例修复问题语法规范后,第一页面为第一修复页面;
121.通过第一内核渲染第一修复页面,判断第一修复页面是否正常显示,若是,则增加修复示例相对应的权值。
122.在该实施例中,当修复示例的权值越高,则说明该修复示例对应的第二语法规范出现兼容性问题的概率越高,可以优先使用修复示例的权值高的问题页面案例对待分析页面进行分析,提高效率。
123.在本发明的第四实施例中,还提供了一种业务应用系统的页面的分析修复方法,包括:
124.所述业务应用系统的页面为待分析页面;
125.根据上述任一项所述的页面的分析方法获取所述业务应用系统的页面的所有的问题语法规范;以及获取与所述问题语法规范匹配的第二语法规范,并根据所述第二语法规范获取对应的修复示例;
126.将每个所述修复示例与相应的所述问题语法规范进行映射后存储为修复配置;
127.访问所述业务应用系统的页面时,获取所述修复配置对所述业务应用系统的页面的所有的所述问题语法规范进行修复。
128.在该实施例中,企业内的各类业务应用系统在不同年代和技术架构下开发,必然会出现架构落后和业务应用系统开发人员的流失,此时的企业的开发人员不敢贸然对业务应用系统进行生产环境的改造和修复。
129.本实施例可以提供给企业主和企业运维管理人员一套不需要对生产环境进行停机重新部署,即可对业务应用系统的页面问题进行分析和修复的工具。可以通过该方法进行对页面的问题的进行修复,并且还可以即时即刻的对页面得问题进行预览效果,大幅度提升修复效率。降低各企业的业务应用系统在信创平台替代改造的成本投入。
130.参见图5,由于企业使用的业务应用系统基于第二浏览器(例如ie浏览器)开发是预知的,由此可以预先根据上述页面的分析方法分析业务应用系统的页面,并获取相应的修复示例形成修复配置。各个企业的业务应用系统相应的修复配置可以预先存储在管理平台中,在用户启动第一浏览器时,由管理平台下发相应的修复配置到第一浏览器中。由此企业通过打开业务应用系统(例如oa业务应用系统)的页面时,启动第一浏览器(例如chrome浏览器),可以直接获取修复配置进行批量修复后进行渲染,由此,呈现给用户的页面即为修复后的页面。
131.本发明还提供一种存储介质,用于存储一种用于执行上述任意一种页面的分析方法的计算机程序。例如计算机程序指令,当其被计算机执行时,通过该计算机的操作,可以调用或提供根据本技术的方法和/或技术方案。而调用本技术的方法的程序指令,可能被存储在固定的或可移动的存储介质中,和/或通过广播或其他信号承载媒体中的数据流而被传输和/或被存储在根据程序指令运行的计算机设备的存储介质中。在此,根据本技术的一个实施例中,包括一个如图4所示的计算机设备400,计算机设备400优选包括用于存储计算机程序的存储介质200和用于执行计算机程序的处理器300,其中,当该计算机程序被该处理器300执行时,触发该计算机设备400执行基于前述多个实施例中的方法和/或技术方案。
132.需要注意的是,本技术可在软件和/或软件与硬件的组合体中被实施,例如,可采用专用集成电路(asic)、通用目的计算机或任何其他类似硬件设备来实现。在一个实施例中,本技术的软件程序可以通过处理器执行以实现上文步骤或功能。同样地,本技术的软件程序(包括相关的数据结构)可以被存储到计算机可读记录介质中,例如,ram存储器,磁或光驱动器或软磁盘及类似设备。另外,本技术的一些步骤或功能可采用硬件来实现,例如,作为与处理器配合从而执行各个步骤或功能的电路。
133.根据本发明的方法可以作为计算机实现方法在计算机上实现、或者在专用硬件中实现、或以两者的组合的方式实现。用于根据本发明的方法的可执行代码或其部分可以存储在计算机程序产品上。计算机程序产品的示例包括存储器设备、光学存储设备、集成电路、服务器、在线软件等。优选地,计算机程序产品包括存储在计算机可读介质上以便当程
序产品在计算机上执行时执行根据本发明的方法的非临时程序代码部件。
134.在优选实施例中,计算机程序包括适合于当计算机程序在计算机上运行时执行根据本发明的方法的所有步骤的计算机程序代码部件。优选地,在计算机可读介质上体现计算机程序。
135.综上,本发明通过获取待分析页面的各个第一语法规范;待分析页面是在当前第一浏览器中无法正常显示的页面;第一语法规范是待分析页面的源代码中的一部分;问题页面案例是预设的,获取问题页面案例,问题页面案例包括问题页面的第二语法规范以及用于对第二语法规范进行修复的修复示例;问题页面以及待分析页面是由相同的浏览器内核进行渲染后均为不能正常显示的网页。将各个第一语法规范与第二语法规范进行匹配,获取与第二语法规范匹配的第一语法规范为问题语法规范;通过匹配的方式可以直接定位到第一语法规范中具有问题的问题语法规范,并且该问题页面案例还包括修复示例,修复示例用于对问题语法规范进行修复,使得其可以被当前的浏览器正常渲染显示。将问题语法规范与修复示例生成分析与修复报告。分析与修复报告表明了待分析页面具有问题的部分以及该如何修复该待分析页面。由此,本发明实现了有效的分析出页面与浏览器不兼容的位置并且有效的修复不兼容的位置。
136.当然,本发明还可有其它多种实施例,在不背离本发明精神及其实质的情况下,熟悉本领域的技术人员当可根据本发明作出各种相应的改变和变形,但这些相应的改变和变形都应属于本发明所附的权利要求的保护范围。
137.本发明公开了:a1、一种页面的分析方法,包括:
138.获取待分析页面的各个第一语法规范;
139.获取问题页面案例,所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例;
140.将各个所述第一语法规范与所述第二语法规范进行匹配,获取与所述第二语法规范匹配的第一语法规范为问题语法规范;
141.将所述问题语法规范与所述修复示例生成分析与修复报告。
142.a2、根据a1所述的页面的分析方法,在所述获取问题页面案例之前还包括:构建所述问题页面案例的第二语法规范;
143.所述构建所述问题页面案例的第二语法规范的步骤进一步包括:
144.获取所述问题页面中用于展示的页面元素,对所述用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
145.获取所述问题页面中用于排版的页面元素,对所述用于排版的页面元素的展现形式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
146.获取所述问题页面中用于交互的页面元素,对所述用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
147.将描述所述第一页面元素、所述第二页面元素或者第三页面元素的语法规范作为所述第二语法规范。
148.a3、根据a2所述的页面的分析方法,
149.所述第二语法规范为html文档中描述所述第一页面元素的语法规范;或者
150.所述第二语法规范为css文件中描述所述第二页面元素的语法规范;或者
151.所述第二语法规范为javascript文件中描述所述第三页面元素的语法规范。
152.a4、根据a2所述的页面的分析方法,在所述获取问题页面案例之前还包括:构建所述问题页面案例的用于对所述第二语法规范进行修复的修复示例;
153.所述构建所述问题页面案例的用于对所述第二语法规范进行修复的修复示例进一步包括:
154.获取对所述问题页面进行渲染的第一内核;
155.根据所述第一内核解析所述第二语法规范的标准生成所述修复示例。
156.a5、根据a4所述的页面的分析方法,所述第一内核为chrome内核。
157.a6、根据a4所述的页面的分析方法,所述将所述问题语法规范与所述修复示例生成分析与修复报告之后还包括:
158.根据所述修复示例修复所述问题语法规范,所述待分析页面为修复页面。
159.a7、根据a6所述的页面的分析方法,所述问题页面案例还包括与所述修复示例相对应的权值;
160.所述根据所述修复示例修复所述问题语法规范之后还包括:
161.通过所述第一内核渲染所述修复页面,若所述修复页面正常显示,则增加所述修复示例相对应的权值。
162.b8、一种页面的分析装置,包括:
163.第一语法规范获取模块;用于获取待分析页面的各个第一语法规范;
164.问题页面案例获取模块,用于获取问题页面案例,所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例;
165.问题语法规范获取模块,用于将各个所述第一语法规范与所述第二语法规范进行匹配,获取与所述第二语法规范匹配的第一语法规范为问题语法规范;
166.分析报告生成模块,用于将所述问题语法规范与所述修复示例生成分析与修复报告。
167.b9、根据b8所述的页面的分析装置,所述装置还包括:
168.问题页面案例构建模块,用于在所述问题页面案例获取模块获取所述问题页面案例之前构建所述问题页面案例的第二语法规范;
169.所述问题页面案例构建模块进一步包括:
170.第一页面元素获取子模块,用于获取所述问题页面中用于展示的页面元素,对所述用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
171.第二页面元素获取子模块,用于获取所述问题页面中用于排版的页面元素,对所述用于排版的页面元素的展现形式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
172.第三页面元素获取子模块,用于获取所述问题页面中用于交互的页面元素,对所述用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
173.第二语法规范获取子模块,用于将描述所述第一页面元素、所述第二页面元素或者第三页面元素的语法规范作为所述第二语法规范。
174.b10、根据b9所述的页面的分析装置,
175.所述第二语法规范为html文档中描述所述第一页面元素的语法规范;或者
176.所述第二语法规范为css文件中描述所述第二页面元素的语法规范;或者
177.所述第二语法规范为javascript文件中描述所述第三页面元素的语法规范。
178.b11、根据b9所述的页面的分析装置,所述问题页面案例构建模块还用于在所述问题页面案例获取模块获取所述问题页面案例之前构建所述问题页面案例的用于对所述第二语法规范进行修复的修复示例;
179.所述问题页面案例构建模块进一步包括:
180.第一内核获取子模块,用于获取对所述问题页面进行渲染的第一内核;
181.修复示例生成子模块,用于根据所述第一内核解析所述第二语法规范的标准生成所述修复示例。
182.b12、根据b11所述的页面的分析装置,所述第一内核为chrome内核。
183.b13、根据b11所述的页面的分析装置,所述装置还包括:
184.修复模块,用于根据所述修复示例修复所述问题语法规范,所述待分析页面为修复页面。
185.b14、根据b13所述的页面的分析装置,所述问题页面案例还包括与所述修复示例相对应的权值;
186.所述问题页面案例构建模块进一步包括:权值计算子模块,用于在所述修复模块根据所述修复示例修复所述问题语法规范之后,通过所述第一内核渲染所述修复页面,若所述修复页面正常显示,则增加所述修复示例相对应的权值。
187.c15、一种用于存储a1~a7任一项所述的问题页面案例的案例内容库,所述案例库包括存储模块,所述存储模块至少一个所述问题页面案例;
188.所述问题页面案例包括问题页面的第二语法规范以及用于对所述第二语法规范进行修复的修复示例。
189.c16、根据c15所述的案例内容库,构建所述问题页面案例的第二语法规范的步骤包括:
190.获取所述问题页面中用于展示的页面元素,对所述用于展示的页面元素的展现形式进行问题分析,获取具有展现形式问题的第一页面元素;和/或
191.获取所述问题页面中用于排版的页面元素,对所述用于排版的页面元素的展现形式进行问题分析,获取具有展现形式问题的第二页面元素;和/或
192.获取所述问题页面中用于交互的页面元素,对所述用于交互的页面元素的运行行为进行问题分析,获取具有运行行为问题的第三页面元素;
193.将描述所述第一页面元素、所述第二页面元素或者第三页面元素的语法规范作为所述第二语法规范。
194.c17、根据c16所述的案例内容库,
195.所述第二语法规范为html文档中描述所述第一页面元素的语法规范;或者
196.所述第二语法规范为css文件中描述所述第二页面元素的语法规范;或者
197.所述第二语法规范为javascript文件中描述所述第三页面元素的语法规范。
198.c18、根据c15所述的案例内容库,构建所述问题页面案例的用于对所述第二语法
规范进行修复的修复示例的步骤包括:
199.获取对所述问题页面进行渲染的第一内核;
200.根据所述第一内核解析所述第二语法规范的标准生成所述修复示例。
201.c19、根据c15所述的案例内容库,所述第一内核为chrome内核。
202.c20、根据c18所述的案例内容库,所述修复示例用于修复与所述第二语法规范相匹配的问题语法规范;
203.所述问题页面案例还包括与所述修复示例相对应的权值;所述问题语法规范对应的页面为第一页面;所述修复示例修复所述问题语法规范后,所述第一页面为第一修复页面;
204.通过所述第一内核渲染所述第一修复页面,判断所述第一修复页面是否正常显示,若是,则增加所述修复示例相对应的权值。
205.d21、一种业务应用系统的页面的分析修复方法,包括:
206.所述业务应用系统的页面为待分析页面;
207.根据a1~a7任一项所述的页面的分析方法获取所述业务应用系统的页面的所有的问题语法规范;以及获取与所述问题语法规范匹配的第二语法规范,并根据所述第二语法规范获取对应的修复示例;
208.将每个所述修复示例与相应的所述问题语法规范进行映射后存储为修复配置;
209.访问所述业务应用系统的页面时,获取所述修复配置对所述业务应用系统的页面的所有的所述问题语法规范进行修复。
210.e22、一种存储介质,用于存储一种用于执行a1~a7任一项所述的页面的分析方法的计算机程序。
211.f23、一种计算机设备,包括存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现a1~a7任一项所述的页面的分析方法。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。