
基于vue框架细粒度权限的方法、设备以及存储介质
技术领域
1.本发明属于动态权限技术领域,尤其涉及一种基于vue框架细粒度权限的方法、设备以及存储介质。
背景技术:
2.随着信息时代的到来,对系统的安全性要求越来越高,各个用户登录系统所拥有的权限不同,对应页面以及页面的按钮权限也不相同,有的页面按钮根据登录者的权限需要置灰,隐藏等等。
3.但是,现有的细粒度权限需要单个页面访问接口获取当前页面中所有按钮的权限,或者说是通过一个接口获取页面中所有按钮的权限然后分别对应各个页面处理,导致权限问题处理复杂。
技术实现要素:
4.本发明旨在至少在一定程度上解决相关技术中的技术问题之一。为此,本发明的一个目的在于提出一种可以实现对用户在整个系统的权限进行统一划分的基于vue框架细粒度权限的方法、设备以及存储介质。
5.为了解决上述技术问题,本发明的实施例提供如下技术方案:
6.一种基于vue框架细粒度权限的方法,包括:
7.基于访问接口,获取系统的全部页面按钮;
8.根据所述全部页面按钮,获取包含用户页面按钮的数组;
9.将所述数组存储到vuex;
10.根据所述数组对所述全部页面按钮注册自定义指令,生成全局页面按钮。
11.可选的,根据所述全部页面按钮,获取包含用户页面按钮的数组,包括:
12.通过过滤算法对所述全部页面按钮进行过滤,获取用户页面按钮;
13.将所述用户页面按钮放到一个数组。
14.可选的,根据所述数组对所述全部页面按钮注册自定义指令,生成全局页面按钮,包括:
15.注册消失隐藏指令,生成全局消失隐藏按钮;
16.注册置灰指令,生成全局置灰按钮。
17.可选的,所述注册消失隐藏指令,生成全局消失隐藏按钮,包括:
18.获取存储在所述vuex的数组;
19.判断所述页面按钮是否存在于所述数组中;
20.若否,则对所述页面按钮注册消失隐藏指令,生成全局消失隐藏按钮。
21.可选的,所述注册置灰指令,生成全局置灰按钮,包括:
22.获取存储在所述vuex的数组;
23.判断所述页面按钮是否存在于所述数组中;
24.若否,则对所述页面按钮注册置灰指令,生成全局置灰按钮;其中,用户可以拷贝所述置灰按钮对应的文字。
25.可选的,根据所述数组对所述全部页面按钮注册自定义指令,生成全局页面按钮后,还包括:对表格操作列进行隐藏判断。
26.可选的,所述对表格操作列进行隐藏判断,包括:
27.当用户对于一列所述页面按钮的所述页面按钮均为无权限;
28.则对所述一列的计算属性进行判断,获取判断结果;
29.根据所述判断结果,在所述系统的页面隐藏或者显示所述一列所述页面按钮。
30.可选的,所述则对所述一列的计算属性进行判断,获取判断结果,包括:
31.获取存储在所述vuex的数组;
32.判断所述一列所述页面按钮是否存在于所述数组中;
33.若是,则所述系统的页面显示所述一列所述页面按钮;
34.若否,则所述系统的页面隐藏所述一列所述页面按钮。
35.本发明的实施例还提供一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如上所述的方法。
36.本发明的实施例还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现如上所述的方法。
37.本发明的实施例,具有如下技术效果:
38.本发明的上述技术方案,结合ram用户体系与细粒度权限实现整个系统权限的划分,通过全局的过滤算法和全局的自定义指令以及vuex的存储仓库,使得系统根据登录系统的用户的权限来动态显示页面的内容以及操作权限,实现细粒度权限,极大地减少了对每一个页面的逻辑书写的计算量,从而提升用户体验和系统的运行速度。
39.本发明附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
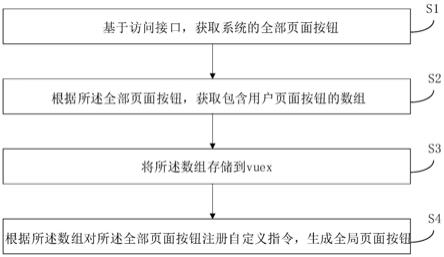
40.图1是本发明实施例提供的基于vue框架细粒度权限的方法的流程示意图;
41.图2是本发明实施例提供的基于vue框架细粒度权限的方法的一个实施例。
具体实施方式
42.下面详细描述本发明的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,旨在用于解释本发明,而不能理解为对本发明的限制。
43.本发明提到的,ram(random access memory),随机存取存储器。vue是一套用于构建用户界面的渐进式javascript(开发语言)框架;vuex:应用程序开发的状态管理模式;自定义指令:纯dom元素进行底层操作;其中,dom(document object model)是一套网络标准;beforeeach:全局路由守卫,可以监控路由的变化;过滤算法:通过后台返回的权限树过滤掉所需要的用户权限;indexof:一种函数,报告指定字符在此实例中的第一个匹配项的索
引;搜索从指定字符位置开始,并检查指定数量的字符位置;css:界面的样式层;display属性规定元素应该生成的框的类型。
44.如图1所示,本发明的实施例提供一种基于vue框架细粒度权限的方法,包括:
45.步骤s1:基于访问接口,获取系统的全部页面按钮;
46.具体的,用户登录系统后,在vue全局钩子守卫beforeeach中访问接口,获取整个系统的全部页面按钮;
47.定义一个随机变量,第一次访问接口,获取整个系统的全部页面按钮之后,把这个随机变量的值赋为2,条件判断只有随机变量的值是1的时候才能访问接口,因为全局钩子守卫切换路由就会触发,但是,本发明的实施例只需获取全部页面按钮一次即可,也即每次用户在登陆系统后,无论浏览多少个页面,只需获取一次全部页面按钮。
48.步骤s2:根据所述全部页面按钮,获取包含用户页面按钮的数组;
49.步骤s3:将所述数组存储到vuex;
50.步骤s4:根据所述数组对所述全部页面按钮注册自定义指令,生成全局页面按钮。
51.本发明的该实施例,结合ram用户体系与细粒度权限实现整个系统权限的划分,通过全局的过滤算法和全局的自定义指令以及vuex的存储仓库,使得系统根据登录系统的用户的权限来动态显示页面的内容以及操作权限,实现细粒度权限,极大地减少了对每一个页面的逻辑书写的计算量,从而提升用户体验和系统的运行速度。
52.本发明一可选的实施例,步骤s2中,根据所述全部页面按钮,获取包含用户页面按钮的数组,包括:
53.步骤s21:通过过滤算法对所述全部页面按钮进行过滤,获取用户页面按钮;
54.具体的,过滤算法,接口返回的对象为层级嵌套,需要遍历所有子层级,如果存在子级,则调用子级。
55.步骤s22:将所述用户页面按钮放到一个数组。
56.本发明的该实施例,通过与后端约定的权限树返回策略,前端书写循环套循环的过滤算法直到最后一个层级取到此用户所有的页面按钮并存到vuex中,进而根据登录用户自身在系统中的权限从全部页面按钮筛选出用户页面按钮。
57.本发明一可选的实施例,步骤s4中,根据所述数组对所述全部页面按钮注册自定义指令,生成全局页面按钮,包括:
58.步骤s41:注册消失隐藏指令,生成全局消失隐藏按钮;
59.步骤s42:注册置灰指令,生成全局置灰按钮。
60.本发明的该实施例,通过全局多个自定义指令的注册来实现不同细粒度权限的页面显示效果,以便于修改,进而通过全局的修改从而覆盖到对整个系统修改,提高了开发效率。
61.本发明一可选的实施例,步骤s41中,所述注册消失隐藏指令,生成全局消失隐藏按钮,包括:
62.步骤s411:获取存储在所述vuex的数组;
63.步骤s412:判断所述页面按钮是否存在于所述数组中;
64.步骤s413:若否,则对所述页面按钮注册消失隐藏指令,生成全局消失隐藏按钮。
65.具体的,通过indexof函数,判断传入的全部页面按钮的形参是否存在于数组中,
如果不存在,indexof的值会返回-1,通过css的display:隐藏该dom元素。
66.本发明的该实施例,调用indexof函数对全部页面按钮进行筛选,并基于css对用户无权限的页面按钮进行消失隐藏处理,优化了页面的显示效果,提升了用户的体验。
67.本发明一可选的实施例,步骤s42中,所述注册置灰指令,生成全局置灰按钮,包括:
68.步骤s421:获取存储在所述vuex的数组;
69.步骤s422:判断所述页面按钮是否存在于所述数组中;
70.步骤s423:若否,则对所述页面按钮注册置灰指令,生成全局置灰按钮;其中,用户可以拷贝所述置灰按钮对应的文字。
71.具体的,置灰指令,通过indexof函数,判断传入的全部页面按钮的形参是否存在于数组中,如果不存在,把dom元素的页面按钮设置为置灰,但是置灰的页面按钮可用于穿透元素,即用户可以拷贝所置灰的文字。
72.本发明的该实施例,调用indexof函数对全部页面按钮进行筛选,对用户无权限的页面按钮进行置灰,同时允许用户拷贝所置灰的文字,提升了用户的体验。
73.本发明一可选的实施例,根据所述数组对所述全部页面按钮注册自定义指令,生成全局页面按钮后,还包括:步骤s5:对表格操作列进行隐藏判断。
74.例如,显示在页面的某个表格,包括如下几列:
75.姓名、年龄、性别以及住址;
76.则需要对用户相对于表格的每一个操作列的权限进行判断。
77.本发明的该实施例,可以避免出现用户在实际进行系统操作时,可能出现某个页面或者某些页面全部呈现无权限的不友好页面效果的问题。
78.本发明一可选的实施例,步骤s5中,所述对表格操作列进行隐藏判断,包括:
79.步骤s51:当用户对于一列所述页面按钮的所述页面按钮均为无权限;
80.步骤s52:则对所述一列的计算属性进行判断,获取判断结果;
81.步骤s53:根据所述判断结果,在所述系统的页面隐藏或者显示所述一列所述页面按钮。
82.本发明的该实施例,通过对表格的某一列的计算属性进行判断,进而确定该列应该如何处理,进一步地提高了用户的体验。
83.本发明一可选的实施例,步骤s52中,所述则对所述一列的计算属性进行判断,获取判断结果,包括:
84.步骤s521:获取存储在所述vuex的数组;
85.步骤s522:判断所述一列所述页面按钮是否存在于所述数组中;
86.步骤s523:若是,则所述系统的页面显示所述一列所述页面按钮;
87.步骤s524:若否,则所述系统的页面隐藏所述一列所述页面按钮。
88.由于不能在使用全局自定义的指令来判断表格某一列的隐藏,因为自定义直接的display:隐藏属性的css层级小于表格自己样式的层级,所有自定义指令所给予的样式被表格自身的样式所覆盖。
89.具体的:
90.1)通过计算属性定义一个“显示操作”的字段;
91.2)调用indexof函数,例如,判断性别操作列是否存在于数组中,如果不存在,indexof的值会返回错误,通过css的display:隐藏性别操作列;如果存在,返回正确,显示性别操作列;其中,为表格的最后一列加上条件语句(v-if):“显示操作”,即可判断,以此类推,可以对表格的所有操作列的计算属性进行判断,进而确定对整个表格在用户登陆后页面的显示效果。
92.本发明的该实施例,将表格的操作列的属性与数组中存储的用户页面权限进行对比,进而确定是将该操作列进行隐藏还是显示,优化了页面的显示效果,提升了用户的体验。
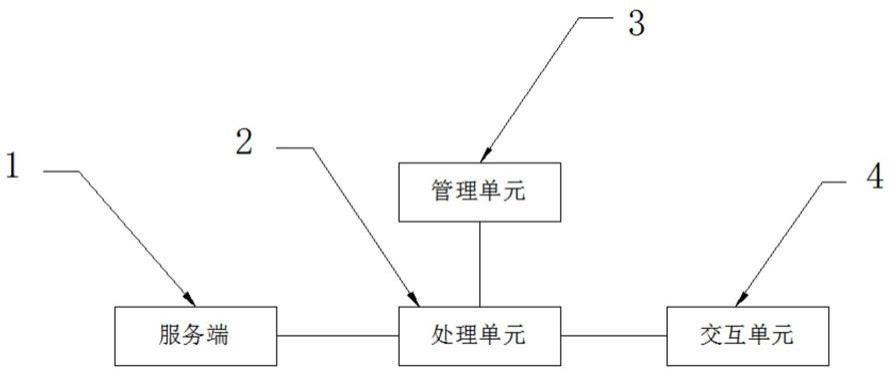
93.结合图2,具体的,本发明的上述实施例可以通过如下实现方式实现:
94.用户在操作平台进行主账号注册;
95.操作平台的管理员给主账号授权;其中,管理员的权限包括除配额、全局设置、软件许可管理外的其它菜单,查看本租户下的资源;
96.主账号在登陆后,用户通过主账号登录操作系统后,通过操作系统浏览的每一个的页面的页面按钮展示效果,均基于管理员分配的权限;根据实际需要,用户还可以注册子账号;
97.用户注册号子账号后,主账号为子账号分配权限;
98.子账号可以登录操作系统,用户通过子账号登录操作系统后,用户通过操作系统浏览的每一个的页面的页面按钮展示效果,均基于主账号分配的权限。
99.本发明的实施例还提供一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如上所述的方法。
100.本发明的实施例还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现如上所述的方法。
101.另外,本发明实施例的设备的其他构成及作用对本领域的技术人员来说是已知的,为减少冗余,此处不做赘述。
102.需要说明的是,在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,"计算机可读介质"可以是任何可以包含、存储、通信、传播或传输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置),随机存取存储器(ram),只读存储器(rom),可擦除可编辑只读存储器(eprom或闪速存储器),光纤装置,以及便携式光盘只读存储器(cdrom)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
103.应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。在上述
实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
104.在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
105.在本发明的描述中,需要理解的是,术语“中心”、“纵向”、“横向”、“长度”、“宽度”、“厚度”、“上”、“下”、“前”、“后”、“左”、“右”、“竖直”、“水平”、“顶”、“底”“内”、“外”、“顺时针”、“逆时针”、“轴向”、“径向”、“周向”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。
106.此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。在本发明的描述中,“多个”的含义是至少两个,例如两个,三个等,除非另有明确具体的限定。
107.在本发明中,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”、“固定”等术语应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或成一体;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通或两个元件的相互作用关系,除非另有明确的限定。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。
108.在本发明中,除非另有明确的规定和限定,第一特征在第二特征“上”或“下”可以是第一和第二特征直接接触,或第一和第二特征通过中间媒介间接接触。而且,第一特征在第二特征“之上”、“上方”和“上面”可是第一特征在第二特征正上方或斜上方,或仅仅表示第一特征水平高度高于第二特征。第一特征在第二特征“之下”、“下方”和“下面”可以是第一特征在第二特征正下方或斜下方,或仅仅表示第一特征水平高度小于第二特征。
109.尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在本发明的范围内可以对上述实施例进行变化、修改、替换和变型。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。