
1.本技术实施例涉及终端技术领域,尤其涉及一种显示控制方法和装置。
背景技术:
2.近年来,随着屏幕触控技术的快速发展,采用触摸屏的电子设备(例如手机、平板和电脑等)被广泛应用。而且为了提升用户体验,电子设备的触摸屏的屏幕日趋大型化,从而使用户可以通过较大的屏幕浏览更多的信息。
3.图1a为现有技术中视频的一种显示方式示意图,图1b为现有技术中视频的另一种显示方式示意图,如图1a和图1b所示,目前的应用界面中多媒体信息画面的比例通常只有固定的几种。当多媒体信息在屏幕尺寸不匹配的电子设备上播放时,会在屏幕101的左右(如图1a)或者上下(如图1b)出现用黑色填充的留黑区域102,该留黑区域也可以称之为黑边。另外,用户在观看多媒体信息的过程中,若需要对该多媒体信息进行相应操作时,通过点击屏幕,可以唤出操作控件103,例如若多媒体信息为视频时,可以唤出操作控件“弹幕”、“倍速”、“极速”、“选集”、进度条控件或者播放和暂停控制控件等中的一个或多个。
4.然而,现有技术中的多媒体信息的显示方式,显示效果不好。
技术实现要素:
5.本技术实施例提供一种显示控制方法和装置,可以有效的提升画面的显示效果。
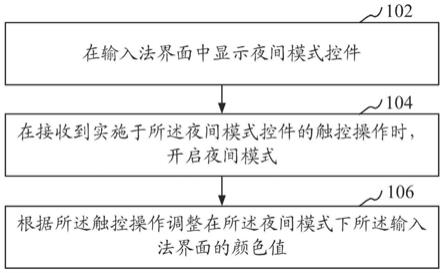
6.第一方面,本技术实施例提供一种显示控制方法,包括:分别获取电子设备的显示屏幕的第一尺寸信息、待播放的多媒体信息的第二尺寸信息,以及用于控制多媒体信息的操作控件;根据第一尺寸信息和第二尺寸信息,确定多媒体信息在显示屏幕中显示的第一区域;将操作控件显示在显示屏幕中除第一区域之外的第二区域中。
7.在本方案中,由于将多媒体信息显示在第一区域,将操作控件显示在除第一区域之外的第二区域中,也即将多媒体信息和操作控件分开显示,由此可以提高第二区域的利用率,另外,由于屏幕中的所有区域均得到了利用,因此,可以提高屏幕的利用率。进一步地,由于将多媒体信息和操作控件分开显示,避免了现有技术中将操作控件叠加在多媒体信息上进行显示的现象,因此,可以有效的提升画面的显示效果。
8.在一种可能的实现方式中,将操作控件显示在屏幕中除第一区域之外的第二区域中,包括:根据第一尺寸信息和第二尺寸信息,确定操作控件的显示方式,显示方式包括固定展开显示或折叠收缩显示;按照显示方式,将操作控件显示在第二区域中。
9.在本方案中,可以根据第一尺寸信息和第二尺寸信息之间的大小,将操作控件固定展开显示或者折叠收缩显示,不仅可以保证画面的完整性,而且可以提高第二区域的利用率。
10.在一种可能的实现方式中,根据第一尺寸信息和第二尺寸信息,确定操作控件的显示方式,包括:确定第一尺寸信息和第二尺寸信息之间的差值;若差值大于第一预设值,则确定操作控件的显示方式为固定展开显示。
11.在本方案中,当第一尺寸信息和第二尺寸信息之间的差值大于第一预设值时,可以控制将操作控件固定展开显示在第二区域中,不仅可以提高第二区域的利用率,而且避免了操作控件需要先点击唤出才能操作的现象,简化了用户的操作,提高了用户的体验。
12.在一种可能的实现方式中,方法还包括:若差值小于第二预设值,则确定操作控件的显示方式为折叠收缩显示。
13.在本方案中,当第一尺寸信息和第二尺寸信息之间的差值小于第二预设值时,可以控制将操作控件以折叠收缩的方式显示在第二区域中,不仅可以提高第二区域的利用率,而且可以保证多媒体信息画面的完整性。
14.在一种可能的实现方式中,显示方式为折叠收缩显示;按照显示方式,将操作控件显示在第二区域中,包括:在预设时间段内未接收到用户触发的第二操作指令,则将部分操作控件显示在第二区域中,并将其他操作控件隐藏。
15.在本方案中,若在预设时间段内未接收到用户触发的第二操作指令,则仅在第二区域中显示部分操作控件,由此可以提升画面显示的效果。
16.在一种可能的实现方式中,方法还包括:在接收到用户触发的第一操作指令后,将所有操作控件均显示在第二区域中。
17.在本方案中,在接收到用户触发的第一操作指令之后,可以将所有的操作控件均显示在第二区域中,从而可以方便用户的操作,提高了用户的体验。
18.在一种可能的实现方式中,其他操作控件包括使用次数小于第三预设值的控件。
19.在本方案中,可以将使用次数小于第三预设值的控件进行隐藏,从而可以提高用户操作的便利性,提高用户的体验。
20.在一种可能的实现方式中,获取待播放的多媒体信息的第二尺寸信息,包括:接收用户触发的第三操作指令,第三操作指令中包括应用程序的标识信息;根据应用程序的标识信息,确定应用程序中用于渲染多媒体信息的视频控件;根据视频控件,确定第二尺寸信息。
21.在本方案中,通过应用程序中用于渲染多媒体信息的视频控件,确定多媒体信息的第二尺寸信息,从而可以提高第二尺寸信息的准确性。
22.在一种可能的实现方式中,将操作控件显示在屏幕中除第一区域之外的第二区域中,包括:确定用于播放多媒体信息的应用程序;分别确定应用程序的控件中是否包括surface控件和可交互控件;若应用程序的控件中包括surface控件和可交互控件,则确定surface控件和可交互控件的第一个共同的父布局节点;根据第一个共同的父布局节点,将操作控件显示在第二区域中。
23.在本方案中,在对控件进行遍历后,确定出控件中包括surface控件和可交互控件时,再将操作控件显示在第二区域中,从而可以提高用户操作的便利性。
24.在一种可能的实现方式中,根据第一个共同的父布局节点,将操作控件显示在第二区域中,包括:判断第一个共同的父布局节点是否为framelayout;若第一个共同的父布局节点为framelayout,则将surface控件和可交互控件的第一个共同的父布局节点设置为linearlayout控件;根据linearlayout控件,将操作控件显示在第二区域中。
25.在本方案中,在控件树中添加linearlayout(horizontal)控件或者linearlayout(vertical)控件,从而可以控制将操作控件进行横向流式布局或者纵向线性布局,以将多
媒体信息的显示区域与操作控件的显示区域进行分离,从而可以提升多媒体信息的显示效果。
26.第二方面,本技术实施例提供一种显示控制装置,包括:处理单元,用于分别获取电子设备的显示屏幕的第一尺寸信息、待播放的多媒体信息的第二尺寸信息,以及用于控制多媒体信息的操作控件;该处理单元,还用于根据第一尺寸信息和第二尺寸信息,确定多媒体信息在显示屏幕中显示的第一区域;显示单元,用于将操作控件显示在显示屏幕中除第一区域之外的第二区域中。
27.在一种可能的实现方式中,该显示单元,具体用于:根据第一尺寸信息和第二尺寸信息,确定操作控件的显示方式,显示方式包括固定展开显示或折叠收缩显示;按照显示方式,将操作控件显示在第二区域中。
28.在一种可能的实现方式中,处理单元,具体用于:确定第一尺寸信息和第二尺寸信息之间的差值;若差值大于第一预设值,则确定操作控件的显示方式为固定展开显示。
29.在一种可能的实现方式中,处理单元,还用于:若差值小于第二预设值,则确定操作控件的显示方式为折叠收缩显示。
30.在一种可能的实现方式中,显示方式为折叠收缩显示;显示单元,具体用于:在预设时间段内未接收到用户触发的第二操作指令,则将部分操作控件显示在第二区域中,并将其他操作控件隐藏。
31.在一种可能的实现方式中,装置还包括:接收单元,该接收单元用于接收用户触发的第一操作指令;显示单元,还用于在该接收单元接收到用户触发的第一操作指令后,将所有操作控件均显示在第二区域中。
32.在一种可能的实现方式中,其他操作控件包括使用次数小于第三预设值的控件。
33.在一种可能的实现方式中,接收单元,还用于接收用户触发的第三操作指令,第三操作指令中包括应用程序的标识信息;该处理单元,还用于根据应用程序的标识信息,确定应用程序中用于渲染多媒体信息的视频控件,并根据视频控件,确定第二尺寸信息。
34.在一种可能的实现方式中,处理单元,具体用于:确定用于播放多媒体信息的应用程序;分别确定应用程序的控件中是否包括surface控件和可交互控件;若应用程序的控件中包括surface控件和可交互控件,则确定surface控件和可交互控件的第一个共同的父布局节点;根据第一个共同的父布局节点,将操作控件显示在第二区域中。
35.在一种可能的实现方式中,处理单元,具体用于:判断第一个共同的父布局节点是否为framelayout;若第一个共同的父布局节点为framelayout,则将surface控件和可交互控件的第一个共同的父布局节点设置为linearlayout控件;根据linearlayout控件,将操作控件显示在第二区域中。
36.可以理解的是,该第二方面所示的显示控制装置可以为显示控制装置本身,也可以是可配置于显示控制装置中的部件(例如芯片、电路、模块或者单元)。
37.第三方面,本技术实施例提供一种电子设备,电子设备包括处理器、存储器和显示器,显示器的显示屏幕包括不相重叠的第一区域和第二区域,显示器用于根据处理器的指示进行内容的显示;存储器中存储有计算机程序,处理器执行存储器中存储的计算机程序,以使电子设备执行如下操作:分别获取电子设备的显示屏幕的第一尺寸信息、待播放的多媒体信息的第二尺寸信息,以及用于控制多媒体信息的操作控件;根据第一尺寸信息和第
二尺寸信息,确定多媒体信息在显示屏幕中显示的第一区域;将操作控件显示在显示屏幕中除第一区域之外的第二区域中。
38.在一种可能的实现方式中,处理器,具体用于:根据第一尺寸信息和第二尺寸信息,确定操作控件的显示方式,显示方式包括固定展开显示或折叠收缩显示;
39.按照显示方式,将操作控件显示在第二区域中。
40.在一种可能的实现方式中,处理器,具体用于:确定第一尺寸信息和第二尺寸信息之间的差值;若差值大于第一预设值,则确定操作控件的显示方式为固定展开显示。
41.在一种可能的实现方式中,处理器,还用于:若差值小于第二预设值,则确定操作控件的显示方式为折叠收缩显示。
42.在一种可能的实现方式中,显示方式为折叠收缩显示;处理器,具体用于在预设时间段内未接收到用户触发的第二操作指令,则将部分操作控件显示在第二区域中,并将其他操作控件隐藏。
43.在一种可能的实现方式中,处理器,还用于在接收到用户触发的第一操作指令后,将所有操作控件均显示在第二区域中。
44.在一种可能的实现方式中,其他操作控件包括使用次数小于第三预设值的控件。
45.在一种可能的实现方式中,处理器,具体用于:接收用户触发的第三操作指令,第三操作指令中包括应用程序的标识信息;根据应用程序的标识信息,确定应用程序中用于渲染多媒体信息的视频控件;根据视频控件,确定第二尺寸信息。
46.在一种可能的实现方式中,处理器,具体用于:确定用于播放多媒体信息的应用程序;分别确定应用程序的控件中是否包括surface控件和可交互控件;若应用程序的控件中包括surface控件和可交互控件,则确定surface控件和可交互控件的第一个共同的父布局节点;根据第一个共同的父布局节点,将操作控件显示在第二区域中。
47.在一种可能的实现方式中,处理器,具体用于:判断第一个共同的父布局节点是否为framelayout;若第一个共同的父布局节点为framelayout,则将surface控件和可交互控件的第一个共同的父布局节点设置为linearlayout控件;根据linearlayout控件,将操作控件显示在第二区域中。
48.第四方面,本技术实施例提供一种电子设备,电子设备包括处理器、存储器和可折叠的显示屏幕,在显示屏幕处于折叠状态时,显示屏幕被点亮部分的尺寸信息为第三尺寸信息,在显示屏幕中显示多媒体信息,并在多媒体信息上叠加显示有控制多媒体信息的操作控件;在显示屏幕处于展开状态时,显示屏幕的尺寸信息为第一尺寸信息;存储器中存储有计算机程序,处理器执行存储器中存储的计算机程序,以使电子设备执行如下操作:根据第一尺寸信息和多媒体信息的第二尺寸信息,确定多媒体信息在处于展开状态的显示屏幕中显示的第一区域,并遍历操作控件,以将操作控件显示在处于展开状态的显示屏幕中的除第一区域之外的第二区域中。
49.在一种可能的实现方式中,处理器,具体用于:根据第一尺寸信息和第二尺寸信息,确定操作控件的显示方式,显示方式包括固定展开显示或折叠收缩显示;按照显示方式,将操作控件显示在第二区域中。
50.在一种可能的实现方式中,处理器,具体用于:确定第一尺寸信息和第二尺寸信息之间的差值;若差值大于第一预设值,则确定操作控件的显示方式为固定展开显示。
51.在一种可能的实现方式中,处理器,还用于:若差值小于第二预设值,则确定操作控件的显示方式为折叠收缩显示。
52.在一种可能的实现方式中,显示方式为折叠收缩显示;处理器,具体用于在预设时间段内未接收到用户触发的第二操作指令,则将部分操作控件显示在第二区域中,并将其他操作控件隐藏。
53.在一种可能的实现方式中,处理器,还用于在接收到用户触发的第一操作指令后,将所有操作控件均显示在第二区域中。
54.在一种可能的实现方式中,其他操作控件包括使用次数小于第三预设值的控件。
55.在一种可能的实现方式中,处理器,具体用于:接收用户触发的第三操作指令,第三操作指令中包括应用程序的标识信息;根据应用程序的标识信息,确定应用程序中用于渲染多媒体信息的视频控件;根据视频控件,确定第二尺寸信息。
56.在一种可能的实现方式中,处理器,具体用于:确定用于播放多媒体信息的应用程序;分别确定应用程序的控件中是否包括surface控件和可交互控件;若应用程序的控件中包括surface控件和可交互控件,则确定surface控件和可交互控件的第一个共同的父布局节点;根据第一个共同的父布局节点,将操作控件显示在第二区域中。
57.在一种可能的实现方式中,处理器,具体用于:判断第一个共同的父布局节点是否为framelayout;若第一个共同的父布局节点为framelayout,则将surface控件和可交互控件的第一个共同的父布局节点设置为linearlayout控件;根据linearlayout控件,将操作控件显示在第二区域中。
58.第五方面,本技术实施例提供一种芯片,芯片包括可编程逻辑电路和输入接口,输入接口用于获取待处理的数据,逻辑电路用于对待处理的数据执行如上述第一方面任一种可能的实现方式的显示控制方法。
59.第六方面,本技术实施例提供一种计算机可读存储介质,计算机可读存储介质中存储有指令,当指令在电子设备上运行时,使得电子设备执行如上述第一方面任一种可能的实现方式的显示控制方法。
60.第七方面,本技术实施例提供一种计算机程序产品,当计算机程序产品在电子设备上运行时,使得电子设备执行如上述第一方面任一种可能的实现方式中的显示控制方法。
61.本技术实施例提供的显示控制方法和装置,根据电子设备的显示屏幕的第一尺寸信息和待播放的多媒体信息的第二尺寸信息,将多媒体信息显示在显示屏幕的第一区域,将操作控件显示在除第一区域之外的第二区域中,也即将多媒体信息和操作控件分开显示,由此可以提高第二区域的利用率,另外,由于屏幕中的所有区域均得到了利用,因此,可以提高屏幕的利用率。进一步地,由于将多媒体信息和操作控件分开显示,避免了现有技术中将操作控件叠加在多媒体信息上进行显示的现象,因此,可以有效的提升画面的显示效果。
附图说明
62.图1a为现有技术中视频的一种显示方式示意图;
63.图1b为现有技术中视频的另一种显示方式示意图;
64.图2示出的是可以应用于本技术实施例的通信系统的一种架构示例图;
65.图3为本技术实施例提供的一种电子设备的结构示意图;
66.图4是本技术实施例的电子设备的软件结构框图;
67.图5a为对图1a中的视频画面进行居中裁剪之后的示意图;
68.图5b为对图1b中的视频画面进行居中裁剪之后的示意图;
69.图6为显示屏幕比例的示意图;
70.图7为本技术实施例提供的一种显示控制方法的一流程示意图;
71.图8a为正屏的示意图;
72.图8b为副屏的示意图;
73.图8c为展开屏的示意图;
74.图9为本技术实施例提供的一种显示控制方法的另一流程示意图;
75.图10为控件树的示意图;
76.图11为视频应用程序的示意图;
77.图12为操作控件显示的一示意图;
78.图13为操作控件显示的另一示意图;
79.图14为操作控件显示的又一示意图;
80.图15为操作控件显示的又一示意图;
81.图16a为折叠屏的电子设备在处于折叠态时操作控件的显示示意图;
82.图16b为折叠屏的电子设备在处于展开态时操作控件的显示示意图;
83.图17a为现有技术中折叠屏的电子设备在展开态时操作控件的显示示意图;
84.图17b为本技术实施例中折叠屏的电子设备在展开态时操作控件的一种显示示意图;
85.图17c为本技术实施例中折叠屏的电子设备在展开态时操作控件的另一种显示示意图;
86.图18为本技术实施例提供的一种显示控制装置180的结构示意图;
87.图19为本技术实施例提供的一种电子设备的结构示意图。
具体实施方式
88.本技术说明书和权利要求书及附图说明中的术语“第一”、“第二”和“第三”等是用于区别不同对象,而不是用于限定特定顺序。
89.在本技术实施例中,“示例性的”或者“例如”等词用于表示作例子、例证或说明。本技术实施例中被描述为“示例性的”或者“例如”的任何实施例或设计方案不应被解释为比其它实施例或设计方案更优选或更具优势。确切而言,使用“示例性的”或者“例如”等词旨在以具体方式呈现相关概念。
90.下面将结合附图对本技术实施例的实施方式进行详细描述。
91.图2示出的是可以应用于本技术实施例的通信系统的一种架构示例图。如图2所示,该通信系统包括服务器201和至少一个电子设备(如图2中所示的电子设备202和电子设备203)。电子设备可以通过无线的方式或有线的方式与服务器201相连。另外,图1只是示意图,该通信系统中还可以包括其它设备,如还可以包括网络设备、无线中继设备、无线回传
设备、核心网设备等等,在图2中未画出。电子设备可以通过无线的方式或有线的方式与网络设备相连。网络设备可以通过无线的方式或有线的方式与服务器和/或核心网设备相连。核心网设备与网络设备可以是独立的不同的物理设备,也可以是将核心网设备的功能与网络设备的逻辑功能集成在同一个物理设备上,还可以是一个物理设备上集成了部分核心网设备的功能和部分的网络设备的功能。电子设备可以是固定位置的,也可以是可移动的,本技术不予限定。本技术的实施例对该通信系统中包括的核心网设备、网络设备和电子设备的数量不做限定。
92.另外,在上述通信系统中,也可以仅包括电子设备202或电子设备203,即可以不包括服务器201,此时,电子设备202或电子设备203可以播放存储在本地的视频或者图片。
93.在一些实施例中,电子设备可以是能够接收网络设备调度和指示信息的无线终端设备,无线终端设备可以是指向用户提供语音和/或数据连通性的设备,或具有无线连接功能的手持式设备、或连接到无线调制解调器的其他处理设备。无线终端设备可以经无线接入网(如,radio access network,ran)与一个或多个核心网或者互联网进行通信,无线终端设备可以是移动终端设备,如移动电话(或称为“蜂窝”电话,手机(mobile phone))、计算机和数据卡,例如,可以是便携式、袖珍式、手持式、计算机内置的或者车载的移动装置,它们与无线接入网交换语言和/或数据。例如,个人通信业务(personal communication service,pcs)电话、无绳电话、会话发起协议(sip)话机、无线本地环路(wireless local loop,wll)站、个人数字助理(personal digital assistant,pda)、平板电脑(pad)、带无线收发功能的电脑等设备。无线终端设备也可以称为系统、订户单元(subscriber unit)、订户站(subscriber station),移动站(mobile station)、移动台(mobile station,ms)、远程站(remote station)、接入点(access point,ap)、远程终端设备(remote terminal)、接入终端设备(access terminal)、用户终端设备(user terminal)、用户代理(user agent)、用户站(subscriber station,ss)、用户端设备(customer premises equipment,cpe)、终端(terminal)、用户设备(user equipment,ue)、移动终端(mobile terminal,mt)等。对于urllc应用场景,终端设备可以为工业控制(industrial control)中的无线终端、无人驾驶(self driving)中的无线终端、远程手术(remote medical surgery)中的无线终端、智能电网(smart grid)中的无线终端、运输安全(transportation safety)中的无线终端、智慧城市(smart city)中的无线终端、智慧家庭(smart home)中的无线终端等等。
94.另外,上述电子设备还可以是其他任何具有显示屏幕的物理设备,如车机中控屏、电脑显示器等。而且针对非物理设备,如显示屏幕中的分屏窗口或自由窗口(freeform)等,当窗口的横纵比与视频画面不匹配时,也可以采用本技术实施例中的技术方案。
95.在本实施例中,电子设备202的结构可以如图3所示,为本技术实施例提供的一种图2所示的通信系统中的电子设备的结构示意图。
96.如图3所示,电子设备202可以包括处理器110,外部存储器接口120,内部存储器121,通用串行总线(universal serial bus,usb)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,传感器模块180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriber identification module,sim)卡接口195等。其中传感器模块180可以包括压力传感器180a,陀螺仪传感器180b,气压
传感器180c,磁传感器180d,加速度传感器180e,距离传感器180f,接近光传感器180g,指纹传感器180h,温度传感器180j,触摸传感器180k,环境光传感器180l,骨传导传感器180m等。
97.可以理解的是,本实施例示意的结构并不构成对电子设备202的具体限定。在另一些实施例中,电子设备202可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。图示的部件可以以硬件,软件或软件和硬件的组合实现。
98.处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,ap),调制解调处理器,图形处理器(graphics processing unit,gpu),图像信号处理器(image signal processor,isp),控制器,视频编解码器,数字信号处理器(digital signal processor,dsp),基带处理器,和/或神经网络处理器(neural-network processing unit,npu)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。例如,在本技术中,处理器110可以获取当前状态信息。
99.其中,控制器可以是电子设备202的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。
100.处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从所述存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
101.在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integrated circuit,i2c)接口,集成电路内置音频(inter-integrated circuit sound,i2s)接口,脉冲编码调制(pulse code modulation,pcm)接口,通用异步收发传输器(universal asynchronous receiver/transmitter,uart)接口,移动产业处理器接口(mobile industry processor interface,mipi),通用输入输出(general-purpose input/output,gpio)接口,用户标识模块(subscriber identity module,sim)接口,和/或通用串行总线(universal serial bus,usb)接口等。
102.i2c接口是一种双向同步串行总线,包括一根串行数据线(serial data line,sda)和一根串行时钟线(derail clock line,scl)。在一些实施例中,处理器110可以包含多组i2c总线。处理器110可以通过不同的i2c总线接口分别耦合触摸传感器180k,充电器,闪光灯,摄像头193等。例如:处理器110可以通过i2c接口耦合触摸传感器180k,使处理器110与触摸传感器180k通过i2c总线接口通信,实现电子设备202的触摸功能。
103.i2s接口可以用于音频通信。在一些实施例中,处理器110可以包含多组i2s总线。处理器110可以通过i2s总线与音频模块170耦合,实现处理器110与音频模块170之间的通信。在一些实施例中,音频模块170可以通过i2s接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。
104.pcm接口也可以用于音频通信,将模拟信号抽样,量化和编码。在一些实施例中,音频模块170与无线通信模块160可以通过pcm总线接口耦合。在一些实施例中,音频模块170也可以通过pcm接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。所述i2s接口和所述pcm接口都可以用于音频通信。
105.uart接口是一种通用串行数据总线,用于异步通信。该总线可以为双向通信总线。
它将要传输的数据在串行通信与并行通信之间转换。在一些实施例中,uart接口通常被用于连接处理器110与无线通信模块160。例如:处理器110通过uart接口与无线通信模块160中的蓝牙模块通信,实现蓝牙功能。在一些实施例中,音频模块170可以通过uart接口向无线通信模块160传递音频信号,实现通过蓝牙耳机播放音乐的功能。
106.mipi接口可以被用于连接处理器110与显示屏194,摄像头193等外围器件。mipi接口包括摄像头串行接口(camera serial interface,csi),显示屏串行接口(display serial interface,dsi)等。在一些实施例中,处理器110和摄像头193通过csi接口通信,实现电子设备202的拍摄功能。处理器110和显示屏194通过dsi接口通信,实现电子设备202的显示功能。
107.gpio接口可以通过软件配置。gpio接口可以被配置为控制信号,也可被配置为数据信号。在一些实施例中,gpio接口可以用于连接处理器110与摄像头193,显示屏194,无线通信模块160,音频模块170,传感器模块180等。gpio接口还可以被配置为i2c接口,i2s接口,uart接口,mipi接口等。
108.usb接口130是符合usb标准规范的接口,具体可以是mini usb接口,micro usb接口,usb type c接口等。usb接口130可以用于连接充电器为电子设备202充电,也可以用于电子设备202与外围设备之间传输数据。也可以用于连接耳机,通过耳机播放音频。该接口还可以用于连接其他电子设备,例如ar设备等。
109.可以理解的是,本实施例示意的各模块间的接口连接关系,只是示意性说明,并不构成对电子设备202的结构限定。在本技术另一些实施例中,电子设备202也可以采用上述实施例中不同的接口连接方式,或多种接口连接方式的组合。
110.充电管理模块140用于从充电器接收充电输入。其中,充电器可以是无线充电器,也可以是有线充电器。在一些有线充电的实施例中,充电管理模块140可以通过usb接口130接收有线充电器的充电输入。在一些无线充电的实施例中,充电管理模块140可以通过电子设备202的无线充电线圈接收无线充电输入。充电管理模块140为电池142充电的同时,还可以通过电源管理模块141为电子设备供电。
111.电源管理模块141用于连接电池142,充电管理模块140与处理器110。电源管理模块141接收电池142和/或充电管理模块140的输入,为处理器110,内部存储器121,显示屏194,摄像头193,和无线通信模块160等供电。电源管理模块141还可以用于监测电池容量,电池循环次数,电池健康状态(漏电,阻抗)等参数。在其他一些实施例中,电源管理模块141也可以设置于处理器110中。在另一些实施例中,电源管理模块141和充电管理模块140也可以设置于同一个器件中。
112.电子设备202的无线通信功能可以通过天线1,天线2,移动通信模块150,无线通信模块160,调制解调处理器以及基带处理器等实现。
113.天线1和天线2用于发射和接收电磁波信号。电子设备202中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
114.移动通信模块150可以提供应用在电子设备202上的包括2g/3g/4g/5g等无线通信的解决方案。移动通信模块150可以包括至少一个滤波器,开关,功率放大器,低噪声放大器(low noise amplifier,lna)等。移动通信模块150可以由天线1接收电磁波,并对接收的电
磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块150还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块150的至少部分功能模块可以被设置于处理器110中。在一些实施例中,移动通信模块150的至少部分功能模块可以与处理器110的至少部分模块被设置在同一个器件中。
115.调制解调处理器可以包括调制器和解调器。其中,调制器用于将待发送的低频基带信号调制成中高频信号。解调器用于将接收的电磁波信号解调为低频基带信号。随后解调器将解调得到的低频基带信号传送至基带处理器处理。低频基带信号经基带处理器处理后,被传递给应用处理器。应用处理器通过音频设备(不限于扬声器170a,受话器170b等)输出声音信号,或通过显示屏194显示图像或视频。在一些实施例中,调制解调处理器可以是独立的器件。在另一些实施例中,调制解调处理器可以独立于处理器110,与移动通信模块150或其他功能模块设置在同一个器件中。
116.无线通信模块160可以提供应用在电子设备202上的包括无线局域网(wireless local area networks,wlan)(如无线保真(wireless fidelity,wi-fi)网络),蓝牙(bluetooth,bt),全球导航卫星系统(global navigation satellite system,gnss),调频(frequency modulation,fm),近距离无线通信技术(near field communication,nfc),红外技术(infrared,ir)等无线通信的解决方案。无线通信模块160可以是集成至少一个通信处理单元的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
117.在一些实施例中,电子设备202的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备202可以通过无线通信技术与网络以及其他设备通信。所述无线通信技术可以包括全球移动通讯系统(global system for mobile communications,gsm),通用分组无线服务(general packet radio service,gprs),码分多址接入(code division multiple access,cdma),宽带码分多址(wideband code division multiple access,wcdma),时分码分多址(time-division code division multiple access,td-scdma),长期演进(long term evolution,lte),bt,gnss,wlan,nfc,fm,和/或ir技术等。所述gnss可以包括全球卫星定位系统(global positioning system,gps),全球导航卫星系统(global navigation satellite system,glonass),北斗卫星导航系统(beidou navigation satellite system,bds),准天顶卫星系统(quasi-zenith satellite system,qzss)和/或星基增强系统(satellite based augmentation systems,sbas)。
118.电子设备202通过gpu,显示屏194,以及应用处理器等实现显示功能。gpu为图像处理的微处理器,连接显示屏194和应用处理器。gpu用于执行数学和几何计算,用于图形渲染。处理器110可包括一个或多个gpu,其执行程序指令以生成或改变显示信息。
119.显示屏194用于显示图像,视频等。显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquid crystal display,lcd),有机发光二极管(organic light-emitting diode,oled),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrix organic light emitting diode的,amoled),柔性发光二极管(flex light-emitting diode,fled),miniled,microled,micro-oled,量子点发光二极管(quantum dot light emitting diodes,qled)等。在一些实施例中,电子设备202可以包括1个或n个显示屏194,n
为大于1的正整数。
120.电子设备202的显示屏194上可以显示一系列图形用户界面(graphical user interface,gui),这些gui都是该电子设备202的主屏幕。一般来说,电子设备202的显示屏194的尺寸是固定的,只能在该电子设备202的显示屏194中显示有限的控件。控件是一种gui元素,它是一种软件组件,包含在应用程序中,控制着该应用程序处理的所有数据以及关于这些数据的交互操作,用户可以通过直接操作(direct manipulation)来与控件交互,从而对应用程序的有关信息进行读取或者编辑。一般而言,控件可以包括图标、按钮、菜单、选项卡、文本框、对话框、状态栏、导航栏、widget等可视的界面元素。例如,在本技术实施例中,显示屏194可以显示虚拟按键(一键编排、开始编排、停止编排)。
121.电子设备202可以通过isp,摄像头193,视频编解码器,gpu,显示屏194以及应用处理器等实现拍摄功能。
122.isp用于处理摄像头193反馈的数据。例如,拍照时,打开快门,光线通过镜头被传递到摄像头感光元件上,光信号转换为电信号,摄像头感光元件将所述电信号传递给isp处理,转化为肉眼可见的图像。isp还可以对图像的噪点,亮度,肤色进行算法优化。isp还可以对拍摄场景的曝光,色温等参数优化。在一些实施例中,isp可以设置在摄像头193中。
123.摄像头193用于捕获静态图像或视频。物体通过镜头生成光学图像投射到感光元件。感光元件可以是电荷耦合器件(charge coupled device,ccd)或互补金属氧化物半导体(complementary metal-oxide-semiconductor,cmos)光电晶体管。感光元件把光信号转换成电信号,之后将电信号传递给isp转换成数字图像信号。isp将数字图像信号输出到dsp加工处理。dsp将数字图像信号转换成标准的rgb,yuv等格式的图像信号。在一些实施例中,电子设备202可以包括1个或n个摄像头193,n为大于1的正整数。
124.数字信号处理器用于处理数字信号,除了可以处理数字图像信号,还可以处理其他数字信号。例如,当电子设备202在频点选择时,数字信号处理器用于对频点能量进行傅里叶变换等。
125.视频编解码器用于对数字视频压缩或解压缩。电子设备202可以支持一种或多种视频编解码器。这样,电子设备202可以播放或录制多种编码格式的视频,例如:动态图像专家组(moving picture experts group,mpeg)1,mpeg2,mpeg3,mpeg4等。
126.npu为神经网络(neural-network,nn)计算处理器,通过借鉴生物神经网络结构,例如借鉴人脑神经元之间传递模式,对输入信息快速处理,还可以不断的自学习。通过npu可以实现电子设备202的智能认知等应用,例如:图像识别,人脸识别,语音识别,文本理解等。
127.外部存储器接口120可以用于连接外部存储卡,例如micro sd卡,实现扩展电子设备202的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将音乐,视频等文件保存在外部存储卡中。
128.内部存储器121可以用于存储计算机可执行程序代码,所述可执行程序代码包括指令。处理器110通过运行存储在内部存储器121的指令,从而执行电子设备202的各种功能应用以及数据处理。例如,在本实施例中,处理器110可以通过执行存储在内部存储器121中的指令,进行场景编排。内部存储器121可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统,至少一个功能所需的应用程序(比如声音播放功能,图像播放功能等)
等。存储数据区可存储电子设备202使用过程中所创建的数据(比如音频数据,电话本等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universal flash storage,ufs)等。处理器110通过运行存储在内部存储器121的指令,和/或存储在设置于处理器中的存储器的指令,执行电子设备202的各种功能应用以及数据处理。
129.电子设备202可以通过音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,以及应用处理器等实现音频功能。例如音乐播放,录音等。
130.音频模块170用于将数字音频信息转换成模拟音频信号输出,也用于将模拟音频输入转换为数字音频信号。音频模块170还可以用于对音频信号编码和解码。在一些实施例中,音频模块170可以设置于处理器110中,或将音频模块170的部分功能模块设置于处理器110中。
131.扬声器170a,也称“喇叭”,用于将音频电信号转换为声音信号。电子设备202可以通过扬声器170a收听音乐,或收听免提通话。
132.受话器170b,也称“听筒”,用于将音频电信号转换成声音信号。当电子设备202接听电话或语音信息时,可以通过将受话器170b靠近人耳接听语音。
133.麦克风170c,也称“话筒”,“传声器”,用于将声音信号转换为电信号。当拨打电话或发送语音信息时,用户可以通过人嘴靠近麦克风170c发声,将声音信号输入到麦克风170c。电子设备202可以设置至少一个麦克风170c。在另一些实施例中,电子设备202可以设置两个麦克风170c,除了采集声音信号,还可以实现降噪功能。在另一些实施例中,电子设备202还可以设置三个,四个或更多麦克风170c,实现采集声音信号,降噪,还可以识别声音来源,实现定向录音功能等。
134.耳机接口170d用于连接有线耳机。耳机接口170d可以是usb接口130,也可以是3.5mm的开放移动电子设备平台(open mobile terminal platform,omtp)标准接口,美国蜂窝电信工业协会(cellular telecommunications industry association of the usa,ctia)标准接口。
135.压力传感器180a用于感受压力信号,可以将压力信号转换成电信号。在一些实施例中,压力传感器180a可以设置于显示屏194。压力传感器180a的种类很多,如电阻式压力传感器,电感式压力传感器,电容式压力传感器等。电容式压力传感器可以是包括至少两个具有导电材料的平行板。当有力作用于压力传感器180a,电极之间的电容改变。电子设备202根据电容的变化确定压力的强度。当有触摸操作作用于显示屏194,电子设备202根据压力传感器180a检测所述触摸操作强度。电子设备202也可以根据压力传感器180a的检测信号计算触摸的位置。在一些实施例中,作用于相同触摸位置,但不同触摸操作强度的触摸操作,可以对应不同的操作指令。例如:当有触摸操作强度小于第一压力阈值的触摸操作作用于短消息应用图标时,执行查看短消息的指令。当有触摸操作强度大于或等于第一压力阈值的触摸操作作用于短消息应用图标时,执行新建短消息的指令。
136.陀螺仪传感器180b可以用于确定电子设备202的运动姿态。在一些实施例中,可以通过陀螺仪传感器180b确定电子设备202围绕三个轴(即,x,y和z轴)的角速度。陀螺仪传感器180b可以用于拍摄防抖。示例性的,当按下快门,陀螺仪传感器180b检测电子设备202抖动的角度,根据角度计算出镜头模组需要补偿的距离,让镜头通过反向运动抵消电子设备
202的抖动,实现防抖。陀螺仪传感器180b还可以用于导航,体感游戏场景。
137.气压传感器180c用于测量气压。在一些实施例中,电子设备202通过气压传感器180c测得的气压值计算海拔高度,辅助定位和导航。
138.磁传感器180d包括霍尔传感器。电子设备202可以利用磁传感器180d检测翻盖皮套的开合。在一些实施例中,当电子设备202是翻盖机时,电子设备202可以根据磁传感器180d检测翻盖的开合。进而根据检测到的皮套的开合状态或翻盖的开合状态,设置翻盖自动解锁等特性。
139.加速度传感器180e可检测电子设备202在各个方向上(一般为三轴)加速度的大小。当电子设备202静止时可检测出重力的大小及方向。还可以用于识别电子设备姿态,应用于横竖屏切换,计步器等应用。
140.距离传感器180f,用于测量距离。电子设备202可以通过红外或激光测量距离。在一些实施例中,拍摄场景,电子设备202可以利用距离传感器180f测距以实现快速对焦。
141.接近光传感器180g可以包括例如发光二极管(led)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。电子设备202通过发光二极管向外发射红外光。电子设备202使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定电子设备202附近有物体。当检测到不充分的反射光时,电子设备202可以确定电子设备202附近没有物体。电子设备202可以利用接近光传感器180g检测用户手持电子设备202贴近耳朵通话,以便自动熄灭屏幕达到省电的目的。接近光传感器180g也可用于皮套模式,口袋模式自动解锁与锁屏。
142.环境光传感器180l用于感知环境光亮度。电子设备202可以根据感知的环境光亮度自适应调节显示屏194亮度。环境光传感器180l也可用于拍照时自动调节白平衡。环境光传感器180l还可以与接近光传感器180g配合,检测电子设备202是否在口袋里,以防误触。
143.指纹传感器180h用于采集指纹。电子设备202可以利用采集的指纹特性实现指纹解锁,访问应用锁,指纹拍照,指纹接听来电等。
144.温度传感器180j用于检测温度。在一些实施例中,电子设备202利用温度传感器180j检测的温度,执行温度处理策略。例如,当温度传感器180j上报的温度超过阈值,电子设备202执行降低位于温度传感器180j附近的处理器的性能,以便降低功耗实施热保护。在另一些实施例中,当温度低于另一阈值时,电子设备202对电池142加热,以避免低温导致电子设备202异常关机。在其他一些实施例中,当温度低于又一阈值时,电子设备202对电池142的输出电压执行升压,以避免低温导致的异常关机。
145.触摸传感器180k,也称“触控器件”。触摸传感器180k可以设置于显示屏194,由触摸传感器180k与显示屏194组成触摸屏,也称“触控屏”。触摸传感器180k用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型。可以通过显示屏194提供与触摸操作相关的视觉输出。在另一些实施例中,触摸传感器180k也可以设置于电子设备202的表面,与显示屏194所处的位置不同。
146.骨传导传感器180m可以获取振动信号。在一些实施例中,骨传导传感器180m可以获取人体声部振动骨块的振动信号。骨传导传感器180m也可以接触人体脉搏,接收血压跳动信号。在一些实施例中,骨传导传感器180m也可以设置于耳机中,结合成骨传导耳机。音频模块170可以基于所述骨传导传感器180m获取的声部振动骨块的振动信号,解析出语音
信号,实现语音功能。应用处理器可以基于所述骨传导传感器180m获取的血压跳动信号解析心率信息,实现心率检测功能。
147.按键190包括开机键,音量键等。按键190可以是机械按键。也可以是触摸式按键。电子设备202可以接收按键输入,产生与电子设备202的用户设置以及功能控制有关的键信号输入。
148.马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触摸振动反馈。例如,作用于不同应用(例如拍照,音频播放等)的触摸操作,可以对应不同的振动反馈效果。作用于显示屏194不同区域的触摸操作,马达191也可对应不同的振动反馈效果。不同的应用场景(例如:时间提醒,接收信息,闹钟,游戏等)也可以对应不同的振动反馈效果。触摸振动反馈效果还可以支持自定义。
149.指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。
150.sim卡接口195用于连接sim卡。sim卡可以通过插入sim卡接口195,或从sim卡接口195拔出,实现和电子设备202的接触和分离。电子设备202可以支持1个或n个sim卡接口,n为大于1的正整数。sim卡接口195可以支持nano sim卡,micro sim卡,sim卡等。同一个sim卡接口195可以同时插入多张卡。所述多张卡的类型可以相同,也可以不同。sim卡接口195也可以兼容不同类型的sim卡。sim卡接口195也可以兼容外部存储卡。电子设备202通过sim卡和网络交互,实现通话以及数据通信等功能。在一些实施例中,电子设备202采用esim,即:嵌入式sim卡。esim卡可以嵌在电子设备202中,不能和电子设备202分离。
151.另外,在上述部件之上,运行有操作系统。例如苹果公司所开发的ios操作系统,谷歌公司所开发的android开源操作系统,微软公司所开发的windows操作系统,华为公司所开发的鸿蒙操作系统等。在该操作系统上可以安装运行应用程序。
152.电子设备202的操作系统可以采用分层架构,事件驱动架构,微核架构,微服务架构,或云架构。本技术实施例以分层架构的android系统为例,示例性说明电子设备202的软件结构。
153.图4是本技术实施例的电子设备202的软件结构框图。
154.分层架构将软件分成若干个层,每一层都有清晰的角色和分工。层与层之间通过软件接口通信。在一些实施例中,将android系统分为四层,从上至下分别为应用程序层,应用程序框架层,安卓运行时(android runtime)和系统库,以及内核层。
155.应用程序层可以包括一系列应用程序包。如图4所示,应用程序包可以包括相机,图库,日历,通话,地图,导航,wlan,蓝牙,音乐,视频,短信息等应用程序。
156.应用程序框架层为应用程序层的应用程序提供应用编程接口(application programming interface,api)和编程框架。应用程序框架层包括一些预先定义的函数。如图4所示,应用程序框架层可以包括窗口管理器,内容提供器,视图系统,电话管理器,资源管理器,通知管理器等。例如,在本技术实施例中,在场景编排时,应用程序框架层可以为应用程序层提供场景编排功能相关的api,并为应用程序层提供场景编排接口管理服务,以实现场景编排功能。
157.窗口管理器用于管理窗口程序。窗口管理器可以获取显示屏大小,判断是否有状态栏,锁定屏幕,截取屏幕等。
158.内容提供器用来存放和获取数据,并使这些数据可以被应用程序访问。所述数据可以包括视频,图像,音频,拨打和接听的电话,浏览历史和书签,电话簿等。
159.视图系统包括可视控件,例如显示文字的控件,显示图片的控件等。视图系统可用于构建应用程序。显示界面可以由一个或多个视图组成的。例如,包括短信通知图标的显示界面,可以包括显示文字的视图以及显示图片的视图。
160.电话管理器用于提供电子设备202的通信功能。例如通话状态的管理(包括接通,挂断等)。
161.资源管理器为应用程序提供各种资源,比如本地化字符串,图标,图片,布局文件,视频文件等等。
162.通知管理器使应用程序可以在状态栏中显示通知信息,可以用于传达告知类型的消息,可以短暂停留后自动消失,无需用户交互。比如通知管理器被用于告知下载完成,消息提醒等。通知管理器还可以是以图表或者滚动条文本形式出现在系统顶部状态栏的通知,例如后台运行的应用程序的通知,还可以是以对话窗口形式出现在屏幕上的通知。例如在状态栏提示文本信息,发出提示音,电子设备振动,指示灯闪烁等。
163.android runtime包括核心库和虚拟机。android runtime负责安卓系统的调度和管理。
164.核心库包含两部分:一部分是java语言需要调用的功能函数,另一部分是安卓的核心库。
165.应用程序层和应用程序框架层运行在虚拟机中。虚拟机将应用程序层和应用程序框架层的java文件执行为二进制文件。虚拟机用于执行对象生命周期的管理,堆栈管理,线程管理,安全和异常的管理,以及垃圾回收等功能。
166.系统库可以包括多个功能模块。例如:表面管理器(surface manager),媒体库(media libraries),三维图形处理库(例如:opengl es),2d图形引擎(例如:sgl)等。
167.表面管理器用于对显示子系统进行管理,并且为多个应用程序提供了2d和3d图层的融合。
168.媒体库支持多种常用的音频,视频格式回放和录制,以及静态图像文件等。媒体库可以支持多种音视频编码格式,例如:mpeg4,h.264,mp3,aac,amr,jpg,png等。
169.三维图形处理库用于实现三维图形绘图,图像渲染,合成,和图层处理等。
170.2d图形引擎是2d绘图的绘图引擎。
171.内核层是硬件和软件之间的层。内核层至少包含显示驱动,摄像头驱动,音频驱动,传感器驱动。
172.需要说明的是,本技术实施例虽然以android系统为例进行说明,但是其基本原理同样适用于基于ios或windows等操作系统的电子设备。
173.在本技术中,服务器201可以是指提供视频或者图片业务的服务器。例如,优酷的服务器、爱奇艺的服务器、云游戏服务器等。用户可以通过电子设备从服务器获取与视频或者图片相关的数据,观看图片、视频或玩云游戏。可以理解的是,本技术中所述的视频业务可以是指云视频业务。视频可以理解为一个广义的视频。比如虚拟现实(virtual reality,vr)视频/增强现实(augmented reality,ar)视频、图像视频、游戏视频等等。
174.目前,电子设备的触摸屏的屏幕越来越大,屏幕的尺寸比例也越来越多,而应用界
面中多媒体信息画面的比例通常只有固定的几种,例如4:3、16:9或9:16等,其中,对于蓝光高清1920x1080以及4k高清4096x 2304的多媒体信息,其画面比例通常都是16:9,对于640x 480的多媒体信息,其画面比例通常都是4:3。因此,当多媒体信息在屏幕尺寸不匹配的电子设备上播放时,在一种方式中,可以如图1a所示,电子设备保持原始画面比例,并对多媒体信息画面进行缩放处理,以使多媒体信息画面的高度充满屏幕,左右留出对称的空隙,并将该空隙采用固定的颜色(如黑色)进行填充,当然,也可以采用其他的颜色进行填充。在另一种方式中,可以如图1b所示,电子设备保持原始画面比例,并对多媒体信息画面进行缩放处理,以使多媒体信息画面的宽度充满屏幕,上下留出对称的空隙,并将该空隙采用固定的颜色(如黑色)进行填充,当然,也可以采用其他的颜色进行填充。另外,用户在观看多媒体信息的过程中,若需要对该多媒体信息进行相应操作时,可以通过点击屏幕,以此唤出操作控件,例如若多媒体信息为视频时,可以唤出操作控件“弹幕”、“倍速”、“极速”、“选集”、进度条控件或者播放和暂停控制控件等中的一个或多个。目前,如图1a和图1b所示,操作控件是均是叠加在视频画面上进行显示的。
175.另外,对于折叠屏,由于其显示屏幕的尺寸的特殊性,多媒体信息的播放画面的比例与显示屏幕的比例不匹配,因此会导致采用固定颜色(如黑色)进行填充的空隙较大。
176.现有技术中的上述显示方式,在多媒体信息画面与屏幕尺寸不匹配时,在屏幕的上下或者左右会出现留黑区域,导致屏幕的利用率不高。为了解决这个问题,可以对画面进行放大之后,再进行居中裁剪。下面以多媒体信息为视频为例进行说明,具体的,图5a为对图1a中的视频画面进行居中裁剪之后的示意图,如图5a所示,在保持原始视频画面比例不变的情况下放大视频画面,使视频画面的宽度也充满屏幕,此时,在高度方向上,视频画面会超出屏幕的可视区域,电子设备可以将高度方向上超出屏幕可视区域的画面进行上下裁剪,这样,整个屏幕中将不再存在留黑区域。
177.图5b为对图1b中的视频画面进行居中裁剪之后的示意图,如图5b所示,在保持原始视频画面比例不变的情况下放大视频画面,使视频画面的高度也充满屏幕,此时,在水平方向上,视频画面会超出屏幕的可视区域,电子设备可以将水平方向上超出屏幕可视区域的画面进行左右裁剪,这样,整个屏幕中将不再存在留黑区域。
178.然而,在上述方式中,虽然电子设备的屏幕得到了充分的利用,但是由于对原始视频画面进行了上下或者左右裁剪,使得部分画面丢失,从而破坏了信息的完整性,严重影响用户的观影体验。
179.为了解决上述问题,本技术实施例提供一种显示控制方法,该方法中通过分别获取电子设备屏幕的第一尺寸信息、待播放的多媒体信息的第二尺寸信息,以及用于控制多媒体信息的操作控件,然后根据第一尺寸信息和第二尺寸信息,确定多媒体信息在屏幕中显示的第一区域,并将操作控件显示在屏幕中除第一区域之外的第二区域中。由于将多媒体信息显示在第一区域,将操作控件显示在除第一区域之外的第二区域中,也即将多媒体信息和操作控件分开显示,由此可以提高第二区域的利用率,另外,由于屏幕中的所有区域均得到了利用,因此,可以提高屏幕的利用率。进一步地,由于将多媒体信息和操作控件分开显示,避免了现有技术中将操作控件叠加在多媒体信息上进行显示的现象,因此,可以有效的提升画面的显示效果。
180.在介绍本技术的技术方案之前,先对本技术中涉及的电子设备的显示屏幕的相关
概念进行介绍。
181.显示屏幕的横向长度:是指电子设备的显示屏幕在水平方向的长度。
182.显示屏幕的纵向长度:是指电子设备的显示屏幕在垂直方向的长度,或者也可以理解为在高度方向上的长度。
183.多媒体信息所占区域的横向长度:是指在电子设备的显示屏幕中显示的多媒体信息的区域,在水平方向的长度。
184.多媒体信息所占区域的纵向长度:是指在电子设备的显示屏幕中显示多媒体信息的区域,在垂直方向的长度,或者在高度方向上的长度。
185.显示屏幕的横纵比:是指显示屏幕的横向长度与显示屏幕的纵向长度之间的比值。
186.多媒体信息所占区域的横纵比:是指多媒体信息所占区域的横向长度与多媒体信息所占区域的纵向长度之间的比值。
187.需要进行说明的是,无论电子设备如何旋转,上述的显示屏幕的横向长度均为电子设备在水平方向的长度,显示屏幕的纵向长度均为电子设备在垂直方向的长度,也就是说,当电子设备发生90
°
旋转之后,旋转之前的横向长度将会变为旋转之后的纵向长度,旋转之前的纵向长度将会变为旋转之后的横向长度。
188.多媒体信息所占区域的横向长度和多媒体信息所占区域的纵向长度与显示屏幕的横向长度和纵向长度类似,此处不再赘述。
189.假设显示屏幕的横向长度为display
width
,纵向长度为display
height
,则屏幕的横纵比(宽高比)为:可以理解的是,可以将横纵比(宽高比)ratio大于0.75,且小于1.33的显示屏幕定义为方屏,将横纵比(宽高比)ratio大于9:20的显示屏幕定义为长屏。
190.图6为显示屏幕比例的示意图,如图6所示,目前,电子设备的屏幕尺寸通常处于4寸-12寸之间。另外,对于横纵比处于0.75-1.33之间的区域(如图6中的横竖模糊地带)的显示屏幕,即为本技术实施例中所述的方屏,对于横纵比处于0.4-0.75以及1.33-2.4之间的区域(如图6中除横竖模糊地带之外的其他区域)的显示屏幕,即为本技术实施例中的长屏。
191.另外,如图6所示,对于方屏来说,显示屏幕的横纵比(宽高比)ratio的最小值为6/8,也即0.75,显示屏幕的横纵比(宽高比)ratio的最大值为8/6,也即1.33。示例性的,mate x折叠屏的横纵比(宽高比)ratio为7.1/8,处于0.75-1.33之间,因此,mate x折叠屏即为本技术实施例中所述的方屏。
192.需要进行说明的是,图6中对电子设备的屏幕尺寸,以及对方屏和长屏的横纵比(宽高比)ratio的设置,仅为举例,在具体应用中,可以根据实际情况对显示屏幕的尺寸,以及方屏和长屏的横纵比(宽高比)ratio进行不同的设置,本技术实施例对此不作限制。
193.下面,通过详细的实施例对本技术提供的显示控制方法的技术方案进行详细地描述。可以理解的是,下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例不再赘述。
194.图7为本技术实施例提供的一种显示控制方法的一流程示意图,需要说明的是,虽然在本技术的实施例中,以特定顺序呈现了方法的各个步骤,但是可以在不同的实施例中
改变步骤的顺序,并且在一些实施例中,可以同时执行在本说明书中按顺序示出的一个或多个步骤。如图7所示,该方法包括:
195.步骤701:分别获取电子设备的显示屏幕的第一尺寸信息、待播放的多媒体信息的第二尺寸信息,以及用于控制多媒体信息的操作控件。
196.在本步骤中,第一尺寸信息可以为显示屏幕的横纵比(宽高比),第二尺寸信息可以为播放多媒体信息时的播放画面的横纵比(宽高比)。另外,第一尺寸信息也可以为显示屏幕的宽度和高度,第二尺寸信息也可以为播放多媒体信息时的播放画面的宽度和高度。其中,电子设备的显示屏幕的大小在出厂之后通常不会再发生变化,该第一尺寸信息可以预先存储在电子设备中。
197.值得注意的是,对于折叠屏来说,包括折叠的正屏、副屏以及展开屏,图8a为正屏的示意图,图8b为副屏的示意图,图8c为展开屏的示意图,如图8a所示,折叠屏的正屏,也可以理解为主屏,其为折叠屏处于折叠状态时,用户默认使用的主要屏幕。如图8b所示,折叠屏的副屏,为折叠屏处于折叠状态时,用户使用的次要屏幕。其中,在显示屏幕处于折叠状态时,显示屏幕被点亮部分的尺寸信息为第三尺寸信息,而且在显示屏幕中显示多媒体信息,并在多媒体信息上叠加显示有控制多媒体信息的操作控件。应理解,上述显示屏幕处于折叠状态,可以理解为显示屏幕处于完全的折叠。如图8c所示,折叠屏的展开屏,是指折叠屏处于展开状态时用户使用的屏幕。一般而言,展开屏的屏幕尺寸比正屏和副屏的屏幕尺寸都要大。另外,折叠屏处于展开状态时,显示屏幕的尺寸信息为第一尺寸信息。
198.综上,由于折叠屏包括正屏、副屏和展开屏,因此,折叠屏的尺寸信息通常会包括多个,例如正屏的第三尺寸信息、副屏的第三尺寸信息以及展开屏的第一尺寸信息。另外,折叠屏处于折叠状态或处于展开状态时,折叠屏的尺寸也是固定的,也即正屏的第三尺寸信息、副屏的第三尺寸信息以及展开屏的第一尺寸信息均是固定的,该些尺寸信息也可以预先存储在折叠屏中。
199.另外,电子设备可以通过遍历多媒体信息的控件,获取到用于控制多媒体信息的操作控件。
200.可以理解的是,对于应用程序(application,app)的某一界面,用于渲染多媒体信息控件不同,在播放多媒体信息时,多媒体信息在显示屏幕中所占的第二尺寸信息可能不同,因此,在电子设备中,可能预先存储有视频控件的标识信息与尺寸信息之间的对应关系,当电子设备在接收到用户触发的第三操作指令,并根据该第三操作指令监测出用户打开了某个app的某一界面后,根据该界面中用于渲染多媒体信息的视频控件以及预先存储的视频控件的标识信息与尺寸信息之间的对应关系,获取到用户所打开的界面中用于渲染多媒体信息的控件所对应的第二尺寸信息。
201.另外,示例性的,上述多媒体信息可以包括图片或视频等。
202.步骤702:根据第一尺寸信息和第二尺寸信息,确定多媒体信息在显示屏幕中显示的第一区域。
203.在本步骤中,在获取到第一尺寸信息和第二尺寸信息之后,可以根据第一尺寸信息和第二尺寸信息,确定出多媒体信息在电子设备中所显示的第一区域。其中,若第二尺寸信息等于第一尺寸信息,则多媒体信息将充满电子设备的整个显示屏幕,也可以理解为,上述第一区域所占的屏幕为电子设备的整个显示屏幕。此时,在电子设备的整个显示屏幕中,
将不存在留黑区域,或者说,在电子设备的整个显示屏幕中,将不存在黑边。
204.若第二尺寸信息小于第一尺寸信息,则多媒体信息将只在电子设备的一部分区域进行显示,也可以理解为,上述第一区域所占的屏幕为电子设备的部分显示屏幕,此时,在电子设备的显示屏幕中,将存在留黑区域,或者在电子设备的显示屏幕中,将存在黑边。
205.示例性的,多媒体信息通常都在显示屏幕的中间区域进行显示,也就是说,上述第一区域通常处于显示屏幕的中间位置,当多媒体信息的播放画面的宽度充满显示屏幕时,则显示屏幕的上边沿位置和下边沿位置处存在留黑区域,或者,当多媒体信息的播放画面的高度充满显示屏幕时,则显示屏幕的左边沿位置和右边沿位置处存在留黑区域等。
206.步骤703:将操作控件显示在屏幕中除第一区域之外的第二区域。
207.在本步骤中,第二区域可以理解为留黑区域,也可以称之为黑边,也即不显示多媒体信息的区域。电子设备通过遍历多媒体信息对应的所有控件后,确定出该多媒体信息存在与用户进行交互的操作控件时,则可以控制将该些操作控件显示在第二区域,这样,可以提高第二区域的利用率。另外,由于将多媒体信息的播放画面与操作控件进行分离显示,避免了现有技术中操作控件叠加在多媒体信息的播放画面上进行显示的现象,从而可以提升多媒体信息的显示效果。
208.图9为本技术实施例提供的一种显示控制方法的另一流程示意图,如图9所示,该方法包括:
209.步骤901:分析是否存在历史分析记录。
210.具体的,对于应用程序的某个界面或者网页中用于渲染多媒体信息的控件来说,其用于播放多媒体信息的播放器的比例是固定的,因此,电子设备在实现将多媒体信息的播放画面与操作控件进行分离显示时,在监测出启动某个视频应用的活动组件activity时,将查找电子设备中是否存在历史分析记录。其中,历史分析记录包括是否对该播放多媒体信息的界面中用于渲染多媒体信息的控件进行过分析。若存在历史分析记录,则可以按照之前分析的记录直接对操作控件进行处理即可,从而可以避免重复操作,提高了处理的效率。
211.其中,若电子设备中存在历史分析记录,则执行步骤908,否则,则执行步骤902。
212.步骤902:电子设备进行控件树分析。
213.在本步骤中,应用程序的某个界面或者网页中的控件,通常是以树形结构进行存储,因此,若电子设备中不存在历史分析记录,则对存储的控件树(viewtree)进行分析。
214.其中,如图4所示,控件树(viewtree)包含于android系统中的应用程序框架层中,具体可以包含于应用程序框架层的视图系统内。
215.步骤903:是否有surface控件或其子类的实例。
216.在本步骤中,电子设备对控件树进行分析时,通过遍历所有的控件,可以判断出是否存在用于渲染或绘制多媒体信息的控件,示例性的,可以判断是否存在用于渲染或绘制视频或者图片的控件,例如,查找是否存在视频控件surface控件或其子类的实例。其中,surface控件或其子类的实例为用于渲染视频的控件。
217.若存在surface控件或其子类的实例,则执行步骤904,否则,结束整个处理流程。
218.其中,surface控件包含于应用程序框架层的视图系统内。
219.步骤904:判断是否有可交互的控件。
220.在本步骤中,可交互的控件可以理解为可以与用户进行交互的控件,也可以理解为面向用户的操作控件,也即用户可以操作或者点击的控件,例如:button控件或edittext控件等。
221.若有可交互的控件,则执行步骤905,否则,电子设备不对控件做任何处理或者更改,并结束整个处理流程。
222.步骤905:回溯寻找surface控件和可交互的控件的第一个共同的父布局。
223.在本步骤中,若存在有可以与用户进行交互的交互控件,则电子设备会回溯寻找surface控件和可交互的操作控件之间的第一个共同的父布局。其中,父布局可以理解为父节点。
224.图10为控件树的示意图,如图10所示,电子设备通过对所有控件进行分析,确定存在surface控件(surface view),并判断出存在topbar以及bottomactionbar等可交互的操作控件。电子设备可以确定出surface控件(surface view)的父布局为videocontent,topbar以及bottomactionbar等可交互的操作控件的父布局为linearlayout,基于videocontent和linearlayout,电子设备可以确定出surface控件(surface view)与topbar和bottomactionbar等可交互的操作控件的第一个共同的父布局为framelayout。
225.举例来说,图11为视频应用程序的示意图,其中,操作控件1101可以为topbar,操作控件1103可以为bottomactionbar,用于渲染视频的surface控件为1102,该surface控件1102的父布局为videocontent,操作控件1101和操作控件1103的父布局为linearlayout。
226.步骤906:判断第一个共同的父布局是否为framelayout。
227.其中,framelayout为用户控制将视频画面与可交互的操作控件进行折叠显示的控件。
228.若第一个共同的父布局为framelayout,则执行步骤907,否则,结束整个处理流程。
229.步骤907:保存第一个共同的父布局的id。
230.在本步骤中,电子设备可以将应用程序或者网页中用于渲染多媒体信息的控件的标识信息与上述共同父布局的id之间的对应关系进行存储。
231.其中,保存第一个共同的父布局的id,是为了以后在对同一个应用程序的某个界面或者网页中用于渲染多媒体信息的控件进行处理时,可以不用执行步骤902-步骤907,直接读取电子设备中保存的id即可,也即执行步骤908。
232.其中,执行完步骤907后,将执行步骤909。
233.步骤908:读取保存的第一个共同的父布局的id。
234.在本步骤中,若电子设备在监测出通过某个应用程序或者网页中的控件播放多媒体信息时,终端设备根据该应用程序或者网页的界面中控件的标识信息,读取该标识信息对应的第一个共同的父布局的id,由此可以提高控件处理的效率。
235.步骤909:添加横向或纵向linearlayout。
236.在本步骤中,如图10所示,若查找到surface控件(surface view)与topbar和bottomactionbar等可交互的操作控件的第一个共同的父布局为framelayout,则可以在framelayout与surface控件(surface view)和topbar和bottomactionbar等可交互的操作控件各自的父布局之间增加linearlayout(horizontal)控件,也即,将surface控件
(surface view)与topbar和bottomactionbar等可交互的操作控件的第一个共同的父布局设置为linearlayout(horizontal)控件。
237.如图11所示,可以将操作控件1101、操作控件1103和surface控件1102的第一个共同的父布局设置为linearlayout(horizontal)控件。
238.另外,可以将linearlayout(horizontal)控件设置为与framelayout的比例为1:1的大小,从而可以保证framelayout对应的容器的大小与linearlayout(horizontal)对应的容器的大小相等。当然,也可以根据实际应用,将linearlayout(horizontal)控件设置为其他的大小。
239.其中,linearlayout(horizontal)控件为将topbar和bottomactionbar等可交互的操作控件进行横向流式布局的控件,在另一种实现方式中,也可以采用linearlayout(vertical)控件,以控制将可交互的操作控件进行纵向线性布局。
240.在本实施例中,通过在控件树中添加linearlayout(horizontal)控件或者linearlayout(vertical)控件,从而可以控制将操作控件进行横向流式布局或者纵向线性布局,以将多媒体信息的显示区域与操作控件的显示区域进行分离,从而可以提升多媒体信息的显示效果。
241.示例性的,在将操作控件显示在第二区域时,可以根据显示屏幕的第一尺寸信息以及待播放的多媒体信息的第二尺寸信息,将操作控件固定展开显示,或者折叠收缩显示。
242.具体的,电子设备可以提供一个可折叠布局(foldablelayout),其包含1 n个控件(view),n为大于或等于1的整数。其中,一个控件(view)为主体容器,该主体容器充满显示屏幕,且不论显示屏幕的尺寸如何变化,该主体容器中的内容的比例保证不变。示例性的,该主体容器可以用于填充多媒体信息,例如视频或者图片等。其他的n个控件(view)为可折叠容器,该n个控件(view)可以包含可以交互的控件(view),且这n个控件(view)可以排布在显示屏幕的上部、下部、左侧或右侧中的至少一个位置。另外,这n个可折叠容器可以固定展开显示,也可以以折叠收缩的方式进行显示。
243.其中,主体容器用于填充多媒体信息,n个可折叠容器用于填充操作控件。多媒体信息在显示屏幕中进行播放时所占的区域为第一区域,也即多媒体信息的第二尺寸信息为第一区域的尺寸信息,当显示屏幕的横纵比比第一区域的横纵比小很多,或者显示屏幕的横纵比比第一区域的横纵比大很多,也可以理解为显示屏幕的横纵比与第一区域的横纵比之间的差值大于第一预设值时,说明显示屏幕中除第一区域之外的第二区域的面积较大,此时,也可以控制操作控件固定展开显示在第二区域中。
244.其中,第一区域的横纵比即为多媒体信息所占区域的横纵比。
245.图12为操作控件显示的一示意图,如图12所示,用于播放多媒体信息的第一区域为主体画面,也即多媒体信息的第二尺寸信息为主体画面的尺寸信息,其中,显示屏幕的横纵比为w/h,主体画面的横纵比为16/9,由于显示屏幕的横纵比w/h比主体画面的横纵比16/9小很多,也即显示屏幕的横纵比w/h与主体画面的横纵比16/9之间的差值大于第一预设值,此时,可以控制将操作控件1201固定展开显示在第二区域中,例如可以将操作控件1201固定展开显示在操作视图区。其中,操作控件1201可以集中显示在同一块第二区域中,例如当主体画面的宽度充满整个屏幕时,此时,第二区域可能位于显示屏幕的上部和/或下部,因此,操作控件1201可以全部显示在显示屏幕的上部的操作视图区中,或者操作控件1201
也可以全部显示在显示屏幕的下部的操作视图区中。另外,操作控件1201也可以分开显示在不同的第二区域中,如图12中所示,操作控件1201可以部分显示在显示屏幕的上部的操作视图区中,部分显示在显示屏幕的下部的操作视图区中。对于每个操作控件1201的具体显示位置,本技术实施例在此不做限制,只要将操作控件1201与主体画面分开显示即可。
246.图13为操作控件显示的另一示意图,如图13所示,当电子设备进行了旋转,其中,显示屏幕的横纵比为w/h,主体画面的横纵比为16/9,由于显示屏幕的横纵比w/h比主体画面的横纵比16/9大很多,也即显示屏幕的横纵比w/h与主体画面的横纵比16/9之间的差值大于第一预设值,此时,由于主体画面的高度充满整个屏幕时,第二区域可能位于显示屏幕的左侧和/或右侧,因此,操作控件1301可以全部显示在显示屏幕的左侧的操作视图区中,或者操作控件1301也可以全部显示在显示屏幕的右侧的操作视图区中。另外,操作控件1301也可以分开显示在不同的第二区域中,如图13中所示,操作控件1301可以部分显示在显示屏幕的左侧的操作视图区中,部分显示在显示屏幕的右侧的操作视图区中。对于每个操作控件1301的具体显示位置,本技术实施例在此不做限制,只要将操作控件1301与主体画面分开显示即可。
247.需要进行说明的是,若主体画面显示在显示屏幕的中间,且主体画面的高度和宽度均未充满整个屏幕时,此时,在显示屏幕的上部、下部、左侧和右侧均有第二区域,则可以将操作控件显示在这四部分第二区域中的至少一部分第二区域中,例如,可以将操作控件全部显示在左侧的第二区域中,或者将操作控件全部显示在右侧的第二区域中,或者是将操作控件部分显示在上部的第二区域中,部分显示在右侧的第二区域中等等。
248.其中,第一预设值可以根据经验或者实际情况进行设置,例如根据操作控件的数量进行设置,例如,当操作控件的数量较多时,显示该操作控件需要较大的第二区域,因此,该第一预设值可以设置的较大,当操作控件的数量较少时,显示该操作控件需要较小的第二区域,因此,该第一预设值可以设置的较小。
249.在本实施例中,当显示屏幕的横纵比与显示主体画面的区域的横纵比之间的差值大于第一预设值时,可以控制将操作控件固定展开显示在第二区域中,不仅可以提高第二区域的利用率,而且避免了操作控件需要先点击唤出才能操作的现象,简化了用户的操作,提高了用户的体验。
250.图14为操作控件显示的又一示意图,如图14所示,用于播放多媒体信息的第一区域为主体画面,也即多媒体信息的第二尺寸信息为主体画面的尺寸信息,其中,显示屏幕的横纵比为w/h,主体画面的横纵比为9/16,由于显示屏幕的横纵比w/h比主体画面的横纵比9/16大很多,也即显示屏幕的横纵比w/h与主体画面的横纵比9/16之间的差值大于第一预设值,此时,可以控制将操作控件1401固定展开显示在第二区域中,例如可以将操作控件1401固定展开显示在操作视图区。其中,操作控件1401可以集中显示在同一块第二区域中,如图14中所示,操作控件1401可以全部显示在显示屏幕的右侧的操作视图区中。可以理解的是,若主体画面显示在显示屏幕的右侧时,操作控件1401则可以全部显示在显示屏幕的左侧的操作视图区中。另外,若主体画面显示在显示屏幕的中间时,操作控件1401则可以部分显示在显示屏幕的左侧的操作视图区中,部分显示在显示屏幕的右侧的操作视图区中。对于每个操作控件1401的具体显示位置,本技术实施例在此不做限制,只要将操作控件1401与主体画面分开显示即可。
251.在本实施例中,当显示屏幕的横纵比与主体画面的横纵比之间的差值大于第一预设值时,可以控制将操作控件固定展开显示在第二区域中,不仅可以提高第二区域的利用率,而且避免了操作控件需要先点击唤出才能操作的现象,简化了用户的操作,提高了用户的体验。
252.示例性的,当显示屏幕的横纵比与第一区域的横纵比之间的差值小于第二预设值时,说明显示屏幕中除第一区域之外的第二区域的面积较小,此时,第二区域不足以容纳所有的操作控件,因此,可以控制操作控件在第二区域中进行显示时,以折叠收缩的方式进行显示。
253.其中,以折叠收缩的方式进行显示,可以理解为电子设备在接收到用户触发的第一操作指令时,将所有的操作控件显示在第二区域中,当超过预设时间后,电子设备未接收到用户触发的第二操作指令时,可以将所有的操作控件进行隐藏。示例性的,也可以是在超过预设时间后,电子设备未接收到用户触发的第二操作指令时,可以将部分操作控件进行隐藏。或者,也可以理解为,部分操作控件是固定展开显示在第二区域中,部分操作控件是在接收到用户触发的第一操作指令之后才会显示在第二区域中。
254.另外,若所有的操作控件均进行隐藏之后,第二区域将采用白色或黑色进行填充。
255.图15为操作控件显示的又一示意图,如图15所示,用于播放多媒体信息的第一区域为主体画面,也即多媒体信息的第二尺寸信息为主体画面的尺寸信息,其中,显示屏幕的横纵比为w/h,主体画面的横纵比为16/9,由于显示屏幕的横纵比w/h与主体画面的横纵比16/9之间的差值小于第二预设值,此时,第二区域的面积较小,无法固定展开显示所有的操作控件,因此,可以将操作控件1501以折叠收缩的方式显示在第二区域中,例如可以将操作控件1501以折叠收缩的方式显示在操作视图区。其中,在未接收到用户触发的第一操作指令时,所有的操作控件1501可以全部进行隐藏,当接收到用户触发的第一操作指令时,所有的操作控件1501显示在第二区域中,当在超过预设时间段后,电子设备再未接收到用户触发的第二操作指令时,电子设备可以控制将所有的操作控件1501进行隐藏。或者,还可以是在未接收到用户触发的第一操作指令时,部分操作控件1501进行隐藏,当接收到用户触发的第一操作指令时,将隐藏的操作控件1501显示在第二区域中,当在超过预设时间段后,电子设备再未接收到用户触发的第二操作指令时,电子设备可以控制将之前隐藏的操作控件1501继续进行隐藏。其中,进行隐藏的部分操作控件1501可以是根据用户的历史操作行为,确定出操作次数小于第三预设值的控件。
256.另外,上述的第一操作指令和第二操作指令可以是用户通过点击显示屏幕进行触发的,也可以是通过语音方式触发的,还可以是通过按压某个物理按键触发的,对于第一操作指令和第二操作指令的具体触发方式,本技术实施例在此不做限制。
257.其中,上述图12-图15均为显示屏为长屏时操作控件的显示。
258.在本实施例中,当显示屏幕的横纵比与主体画面的横纵比之间的差值小于第二预设值时,可以控制将操作控件以折叠收缩的方式显示在第二区域中,不仅可以提高第二区域的利用率,而且可以保证多媒体信息画面的完整性。
259.图16a为折叠屏的电子设备在处于折叠态时操作控件的显示示意图,图16b为折叠屏的电子设备在处于展开态时操作控件的显示示意图,如图16a所示,当电子设备的折叠屏处于折叠态时,操作控件1601与多媒体信息的显示画面1602重叠。如图16b所示,当电子设
备的折叠屏处于展开态时,由于多媒体信息的显示画面1602通常为横纵比为16:9的比例,也即多媒体信息的第二尺寸信息为16:9,而折叠屏此时近似于方屏,显示屏幕的横纵比的最小值通常为6/8,最大值为8/6,也即显示屏幕的第一尺寸信息通常在0.75-1.33之间,因此,多媒体信息的第二尺寸信息与显示屏幕的第一尺寸信息之间的差值大于第一预设值,此时,电子设备会按照图12和图15所示的方式,将操作控件固定展开显示在第二区域,以将操作控件和多媒体信息分离显示。具体的,在显示屏幕处于展开态时,多媒体信息通常均显示在显示屏幕的中间,当多媒体信息的显示画面1602的宽度充满显示屏幕时,也即多媒体信息的显示画面1602在水平方向上充满显示屏幕时,显示屏幕的上下部分将会出现采用其他颜色(如黑色)填充的第二区域,此时,可以将操作控件1604显示在多媒体信息的显示画面1602下部的第二区域中,将操作控件1603显示在多媒体信息的显示画面1602上部的第二区域中,也即,操作控件1603和操作控件1604与多媒体信息的显示画面1602分离。当然,也可以将操作控件1603和操作控件1604均显示在多媒体信息的显示画面1602下部的第二区域中,或者将操作控件1603和操作控件1604均显示在多媒体信息的显示画面1602上部的第二区域中。
260.在本实施例中,在方屏中,操作控件可以固定展开显示在多媒体信息的显示画面的上部和/或下部的非画面区域中,这样,操作控件将不会覆盖多媒体信息的显示画面,从而可以提升多媒体信息的显示效果。另外,由于操作控件固定展开显示,因此用户不需要先点击显示屏幕唤出操作控件,而是可以直接对操作控件进行操作,从而可以简化用户的操作,提高用户的体验。进一步的,由于将操作控件显示在除多媒体信息的显示画面之外的第二区域,因此,不仅可以提高第二区域的利用率,而且可以充分利用显示屏幕空间。
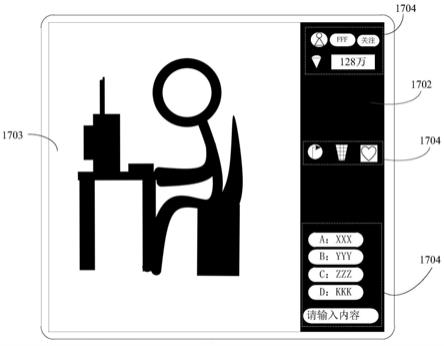
261.图17a为现有技术中折叠屏的电子设备在展开态时操作控件的显示示意图,如图17a所示,在折叠屏处于展开态时,折叠屏通常为方屏,目前很多短视频、直播的视频画面的比例与折叠屏处于展开态时的尺寸不匹配,此时,电子设备的上部、下部、左侧或右侧中的至少一个区域中会出现由其他颜色(如黑色)填充的区域,例如图17a中的右侧用黑色填充的区域1702。另外,以直播为例,目前的评论区的输入框、文本框、动画小图标、主播信息区等用户界面(user interface,ui)元素或者操作控件1701,均重叠于视频直播画面之上。这样,不仅会造成由其他颜色(如黑色)填充的区域的浪费,而且使得视频画面的显示效果不好。
262.为了解决上述问题,在启动该直播界面的活动组件activity时,对控件树viewtree进行分析,遍历ui元素,找到视频直播控件surfaceview,以其为基准参考,找到其他ui元素,将它们分成两组:视频视图组和操作控件组。根据屏幕尺寸的特点及预定义的规则,对两组视图、控件进行重新布局。
263.图17b为本技术实施例中折叠屏的电子设备在展开态时操作控件的一种显示示意图,如图17b所示,由于多媒体信息的第二尺寸信息与显示屏幕的第一尺寸信息之间的差值大于第一预设值,此时,电子设备将操作控件固定展开显示在第二区域,以将操作控件和多媒体信息分离显示。具体的,在显示屏幕处于展开态时,由于视频画面1703显示在显示屏幕的左侧,根据电子设备的显示屏幕的第一尺寸信息,将视频画面1703进行显示之后,会在显示屏幕的右侧出现由黑色填充的第二区域1702,则电子设备可以按照图14中的方式,将操作控件1704显示在显示屏幕右侧的第二区域1702中,当然,也可以是用户根据自己的喜好
或者实际需要,对各操作控件的显示位置进行设置。对于各操作控件的具体显示位置,本技术实施例中对此不作限制,只需要保证各操作控件1704未叠加在视频画面1703上即可。
264.图17c为本技术实施例中折叠屏的电子设备在展开态时操作控件的另一种显示示意图,如图17c所示,由于视频画面1706显示在显示屏幕的中间位置,根据电子设备的显示屏幕的第一尺寸信息,将视频画面1706进行显示之后,会在显示屏幕的上部和下部均出现由黑色填充的第二区域1702,则电子设备可以按照图12或图15的方式,将操作控件1709显示在显示屏幕上部的第二区域1702,将操作控件1707和操作控件1708显示在显示屏幕下部的第二区域1702。也可以将操作控件1707和操作控件1709显示在显示屏幕上部的第二区域1702,将操作控件1708显示在显示屏幕下部的第二区域1702等,当然,也可以是用户根据自己的喜好或者实际需要,对各操作控件的显示位置进行设置。对于各操作控件的具体显示位置,本技术实施例中对此不作限制,只需要保证各操作控件未叠加在视频画面1706上即可。
265.在本实施例中,上述的显示方式可以保证视频画面的完整性,而且由于将操作控件显示在除视频画面之外的第二区域中,由此可以提高第二区域的利用率,进而可以充分利用显示屏幕的控件,另外,由于操作控件无需堆叠在视频画面之上,从而不仅使用户的观看体验更沉浸,提高了用户的观看体验,而且可以使评论等操作性交互更加清晰。
266.综上所述,在显示屏幕的第一尺寸信息不同时,多媒体信息以及操作控件在显示屏幕中的显示位置不同。表1中示出了多媒体信息的第二尺寸信息为16:9时,也即多媒体信息的横纵比为16:9时,基于不同的第一尺寸信息,多媒体信息以及操作控件的显示方式。
267.表1
268.[0269][0270]
值得注意的是,上述表1中的显示屏幕的横纵比(ratio)、多媒体信息(主体画面)和操作控件的显示位置以及操作控件的显示方式均为示例,在实际应用中,显示屏幕的横纵比还可能会有其他的比例,多媒体信息(主体画面)和操作控件的显示位置以及操作控件的显示方式还可能会有其他的显示形式,只要在除显示多媒体信息的第一区域之外的第二区域的面积大于预设值时,多媒体信息(主体画面)和操作控件分开显示,不会发生重叠即可。
[0271]
可以理解的是,上述各实施例中,各操作控件的具体显示位置,也可以由用户自己设置,如通过点击或者拖动某个操作控件,来改变该操作控件的位置。
[0272]
通过上述显示方式,可以充分利用显示屏幕的空间,提高了显示屏幕的利用率,而且可以保证多媒体信息显示的完整性。
[0273]
本技术实施例提供的显示控制方法,通过分别获取电子设备屏幕的第一尺寸信息以及多媒体信息的第二尺寸信息,然后根据第一尺寸信息和第二尺寸信息,确定多媒体信息在屏幕中显示的第一区域,并将操作控件显示在屏幕中除第一区域之外的第二区域中。由于将多媒体信息显示在第一区域,将操作控件显示在除第一区域之外的第二区域中,也
即将多媒体信息和操作控件分开显示,由此可以提高第二区域的利用率,另外,由于屏幕中的所有区域均得到了利用,因此,可以提高屏幕的利用率。进一步地,由于将多媒体信息和操作控件分开显示,避免了现有技术中将操作控件叠加在多媒体信息上进行显示的现象,因此,可以有效的提升画面的显示效果。
[0274]
图18为本技术实施例提供的一种显示控制装置180的结构示意图,示例的,请参见图18所示,该显示控制装置180可以包括:
[0275]
处理单元1801,用于分别获取电子设备的显示屏幕的第一尺寸信息、待播放的多媒体信息的第二尺寸信息,以及用于控制所述多媒体信息的操作控件;
[0276]
该处理单元1801,还用于根据所述第一尺寸信息和所述第二尺寸信息,确定所述多媒体信息在所述显示屏幕中显示的第一区域;
[0277]
显示单元1802,用于将所述操作控件显示在所述显示屏幕中除所述第一区域之外的第二区域中。
[0278]
可选的,该显示单元1802,具体用于:根据所述第一尺寸信息和所述第二尺寸信息,确定所述操作控件的显示方式,所述显示方式包括固定展开显示或折叠收缩显示;按照所述显示方式,将所述操作控件显示在所述第二区域中。
[0279]
可选的,所述处理单元1801,具体用于:确定所述第一尺寸信息和所述第二尺寸信息之间的差值;若所述差值大于第一预设值,则确定所述操作控件的显示方式为固定展开显示。
[0280]
可选的,所述处理单元1801,还用于:若所述差值小于第二预设值,则确定所述操作控件的显示方式为折叠收缩显示。
[0281]
可选的,所述显示方式为折叠收缩显示;所述显示单元1802,具体用于:在预设时间段内未接收到用户触发的第二操作指令,则将部分所述操作控件显示在所述第二区域中,并将其他操作控件隐藏。
[0282]
可选的,所述装置还包括:接收单元1803,该接收单元1803用于接收用户触发的第一操作指令;所述显示单元1802,还用于在该接收单元接收到用户触发的第一操作指令后,将所有所述操作控件均显示在所述第二区域中。
[0283]
可选的,所述其他操作控件包括使用次数小于第三预设值的控件。
[0284]
可选的,接收单元1803,还用于接收用户触发的第三操作指令,所述第三操作指令中包括应用程序的标识信息;该处理单元1801,还用于根据所述应用程序的标识信息,确定所述应用程序中用于渲染所述多媒体信息的视频控件,并根据所述视频控件,确定所述第二尺寸信息。
[0285]
可选的,所述处理单元1801,具体用于:确定用于播放多媒体信息的应用程序;分别确定所述应用程序的控件中是否包括surface控件和可交互控件;若所述应用程序的控件中包括所述surface控件和可交互控件,则确定所述surface控件和所述可交互控件的第一个共同的父布局节点;根据所述第一个共同的父布局节点,将所述操作控件显示在所述第二区域中。
[0286]
可选的,所述处理单元1801,具体用于:判断所述第一个共同的父布局节点是否为framelayout;若所述第一个共同的父布局节点为framelayout,则将所述surface控件和所述可交互控件的第一个共同的父布局节点设置为linearlayout控件;根据所述
linearlayout控件,将所述操作控件显示在所述第二区域中。
[0287]
本技术实施例所示的显示控制装置180,可以执行上述任一实施例所示的显示控制方法,其实现原理以及有益效果与显示控制方法的实现原理及有益效果类似,此处不再进行赘述。
[0288]
需要说明的是,应理解以上装置的各个单元的划分仅仅是一种逻辑功能的划分,实际实现时可以全部或部分集成到一个物理实体上,也可以物理上分开。且这些单元可以全部以软件通过处理元件调用的形式实现;也可以全部以硬件的形式实现;还可以部分单元通过软件通过处理元件调用的形式实现,部分单元通过硬件的形式实现。例如,接收单元可以为单独设立的处理元件,也可以集成在该显示控制装置的某一个芯片中实现,此外,也可以以程序的形式存储于显示控制装置的存储器中,由该显示控制装置的某一个处理元件调用并执行该接收单元的功能。其它单元的实现与之类似。此外这些单元全部或部分可以集成在一起,也可以独立实现。这里所述的处理元件可以是一种集成电路,具有信号的处理能力。在实现过程中,上述方法的各步骤或以上各个单元可以通过处理器元件中的硬件的集成逻辑电路或者软件形式的指令完成。此外,以上接收单元是一种控制接收的单元,可以通过该显示控制装置的接收装置,例如天线和射频装置接收信息。
[0289]
以上这些单元可以是被配置成实施以上方法的一个或多个集成电路,例如:一个或多个特定集成电路(application specific integrated circuit,asic),或,一个或多个微处理器(digital singnal processor,dsp),或,一个或者多个现场可编程门阵列(field programmable gate array,fpga)等。再如,当以上某个单元通过处理元件调度程序的形式实现时,该处理元件可以是通用处理器,例如中央处理器(central processing unit,cpu)或其它可以调用程序的处理器。再如,这些单元可以集成在一起,以片上系统(system-on-a-chip,soc)的形式实现。
[0290]
图19为本技术实施例提供的一种电子设备的结构示意图。如图19所示,该电子设备包括:处理器1901、存储器1902、收发装置1903。收发装置1903可以与天线连接。在下行方向上,收发装置1903通过天线接收基站发送的信息,并将信息发送给处理器1901进行处理。在上行方向上,处理器1901对终端的数据进行处理,并通过收发装置1903发送给基站。
[0291]
该存储器1902用于存储实现以上方法实施例,或者图18所示实施例各个单元的程序,处理器1901调用该程序,执行以上方法实施例的操作,以实现图18所示的各个单元。
[0292]
或者,以上各个单元的部分或全部也可以通过集成电路的形式内嵌于该电子设备的某一个芯片上来实现。且它们可以单独实现,也可以集成在一起。即以上这些单元可以被配置成实施以上方法的一个或多个集成电路,例如:一个或多个特定集成电路(application specific integrated circuit,asic),或,一个或多个微处理器(digital singnal processor,dsp),或,一个或者多个现场可编程门阵列(field programmable gate array,fpga)等。
[0293]
本技术实施例还提供了一种芯片,所述芯片包括可编程逻辑电路和输入接口,所述输入接口用于获取待处理的数据,所述逻辑电路用于对待处理的数据执行上述任一实施例所示的显示控制方法,其实现原理以及有益效果与显示控制方法的实现原理及有益效果类似,此处不再进行赘述。
[0294]
本技术实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质中存
储有指令,当所述指令在电子设备上运行时,使得所述电子设备执行上述任一实施例所示的显示控制方法,其实现原理以及有益效果与显示控制方法的实现原理及有益效果类似,此处不再进行赘述。
[0295]
本技术实施例还提供了一种计算机程序产品,当所述计算机程序产品在电子设备上运行时,使得所述电子设备执行上述任一实施例所示的显示控制方法,其实现原理以及有益效果与显示控制方法的实现原理及有益效果类似,此处不再进行赘述。
[0296]
上述各个实施例中处理器可以是通用处理器、数字信号处理器(digital signal processor,dsp)、专用集成电路(application specific integrated circuit,asic)、现成可编程门阵列(field programmable gate array,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本技术实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本技术实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存取存储器(random access memory,ram)、闪存、只读存储器(read-only memory,rom)、可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器,处理器读取存储器中的指令,结合其硬件完成上述方法的步骤。
[0297]
在本技术所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
[0298]
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
[0299]
另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。