1.本发明实施例涉及计算机技术,尤其涉及一种页面加载时长确定方法、装置、设备和存储介质。
背景技术:
2.随着计算机快速发展,越来越多的小程序被研发,以满足用户日益增长的需求。小程序是一种无需下载和安装,就可以使用的移动端应用程序。小程序的页面加载时间的长短会直接影响到用户的使用体验,其是衡量小程序性能的一个重要指标。
3.目前,通常利用人工参与的方式来确定页面加载时长,例如,可以通过人工肉眼掐秒计时的方式获得页面加载时长。
4.然而,在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
5.现有的人工方式确定出的页面加载时长会存在人眼误差,并且费时费力,从而降低了页面加载时长的确定准确性以及确定效率。
技术实现要素:
6.本发明实施例提供了一种页面加载时长确定方法、装置、设备和存储介质,可以自动确定出页面加载时长,无需人工参与,并且提高了页面加载时长的确定准确性以及确定效率。
7.第一方面,本发明实施例提供了一种页面加载时长确定方法,包括:
8.在当前程序的启动时刻,通过调用所述当前程序引用的预设插件中的预设启动生命周期函数,获取所述当前程序对应的页面加载开始时刻;
9.若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在所述目标数据请求对应的数据处理完成时刻,通过调用所述预设插件中的预设数据处理完成回调函数,记录目标时间信息,并将所述目标时间信息作为页面加载结束时刻;
10.根据所述页面加载开始时刻和所述页面加载结束时刻,确定所述当前程序对应的页面加载时长。
11.第二方面,本发明实施例还提供了一种页面加载时长确定装置,包括:
12.页面加载开始时刻确定模块,用于在当前程序的启动时刻,通过调用所述当前程序引用的预设插件中的预设启动生命周期函数,获取所述当前程序对应的页面加载开始时刻;
13.页面加载结束时刻确定模块,用于若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在所述目标数据请求对应的数据处理完成时刻,通过调用所述预设插件中的预设数据处理完成回调函数,记录目标时间信息,并将所述目标时间信息作为页面加载结束时刻;
14.页面加载时长确定模块,用于根据所述页面加载开始时刻和所述页面加载结束时刻,确定所述当前程序对应的页面加载时长。
15.第三方面,本发明实施例还提供了一种设备,所述设备包括:
16.一个或多个处理器;
17.存储器,用于存储一个或多个程序;
18.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现如本发明任意实施例所提供的页面加载时长确定方法。
19.第四方面,本发明实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本发明任意实施例所提供的页面加载时长确定方法。
20.上述发明中的实施例具有如下优点或有益效果:
21.通过在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周期函数,可以自动获取所述当前程序对应的页面加载开始时刻;若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,可以自动记录目标时间信息,并将所述目标时间信息作为页面加载结束时刻,从而根据所述页面加载开始时刻和所述页面加载结束时刻,可以自动确定出当前程序对应的页面加载时长,实现了页面加载时长确定的自动化,无需人工参与。并且通过在当前程序中引用预设插件的方式,可以无需在当前程序中增加相应代码,从而可以与当前程序的业务逻辑进行解耦,便于维护,并且考虑到了页面首次加载过程中的数据请求的情况,使得确定出的页面加载时长更加准确,从而提高了页面加载时长的确定准确性以及确定效率。
附图说明
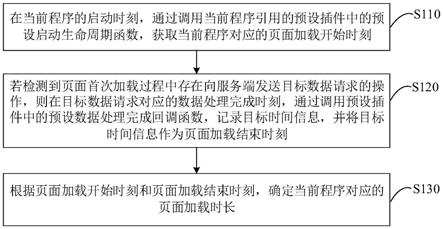
22.图1是本发明实施例一提供的一种页面加载时长确定方法的流程图;
23.图2是本发明实施例二提供的一种页面加载时长确定方法的流程图;
24.图3是本发明实施例三提供的一种小程序中的页面加载时长确定方法的流程图;
25.图4是本发明实施例四提供的一种页面加载时长确定装置的结构示意图;
26.图5是本发明实施例五提供的一种设备的结构示意图。
具体实施方式
27.下面结合附图和实施例对本发明作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部结构。
28.实施例一
29.图1为本发明实施例一提供的一种页面加载时长确定方法的流程图,本实施例可适用于确定出页面首次加载完成所用时长的情况,尤其是可以用于确定出小程序中的页面首次加载完成所用时长的场景。该方法可以由页面加载时长确定装置来执行,该装置可以由软件和/或硬件的方式来实现,集成于可加载页面的设备中,例如,智能手机、电脑、计算机等。如图1所示,该方法具体包括以下步骤:
30.s110、在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周期函数,获取当前程序对应的页面加载开始时刻。
31.其中,当前程序可以是指当前需要加载页面的程序。例如,当前程序可以是指小程
序或者利用生命周期框架搭建的网页等。其中,小程序可以是指一种基于特定编程语言开发完成,无需下载和安装,就可以使用的移动端应用程序,其可以运行在跨平台移动客户端上。例如,用户可以通过扫一扫或者搜一下即可打开小程序的应用,无需手动在移动端的操作系统中安装,使用更加便捷。利用生命周期框架搭建的网页可以是利用vue、react或者angular框架搭建的网页。
32.预设插件可以是指预先定义的,用于对当前程序中的原有函数进行劫持,以便执行预设插件中的预设函数,从而可以无需在当前程序中增加相应代码,并与当前程序的业务逻辑进行解耦,便于维护。预设启动生命周期函数可以是指在当前程序的启动时刻时所需要调用的生命周期函数。预设启动生命周期函数可以是指预设插件中的,对当前程序中的原有启动生命周期函数进行改写获得的,用于获取当前程序对应的页面加载开始时刻的函数。其中,函数改写方式可以是:将预设启动生命周期函数的函数名称设置为原有启动生命周期函数的原有函数名称,并将原有启动生命周期函数的原有函数名称进行更改,并在预设启动生命周期函数的函数内部通过引用更改后的原有函数名称的方式来调用原有启动生命周期函数,从而系统在需要执行原有启动生命周期函数时,会直接执行预设插件中的预设启动生命周期函数,并在预设启动生命周期函数的执行过程中再执行原有启动生命周期函数。相比于手动埋点方式而言,利用预设插件方式可以避免与业务逻辑相耦合,无需手动增加代码,便于维护,降低了维护成本。
33.具体地,当前程序预先引用预设插件,使得预设插件可以在启动入口文件中执行。在当前程序启动时,会调用引用的预设插件中的预设启动生命周期函数,记录当前时间信息,并将当前时间信息作为页面加载开始时刻。为了保证当前程序的正常运行,在将当前时间信息作为页面加载开始时刻之后,可以继续调用所引用的当前程序中的原有启动生命周期函数,以执行原有启动生命周期函数对应的函数功能。
34.示例性地,在当前程序为小程序时,s110可以包括:在小程序的初始化完成时刻,通过调用当前程序引用的预设插件中的预设初始化监听生命周期函数,将当前时间信息作为小程序对应的页面加载开始时刻;其中,在将当前时间信息作为小程序对应的页面加载开始时刻之后,执行当前程序中的原有初始化监听生命周期函数。
35.其中,在当前程序为小程序时,预设启动生命周期函数可以是指小程序的预设初始化监听生命周期函数。预设初始化监听生命周期函数可以是通过对小程序的原有初始化监听生命周期函数进行改写获得的,用于获取页面加载开始时刻以及监听初始化的函数。例如,预设初始化监听生命周期函数可以是指对小程序的原有初始化监听生命周期函数app onlaunch改写后获得的函数。
36.具体地,小程序预先引用预设插件,并在app.js中执行,以使预设插件对小程序中的原有函数进行改写。在小程序运行时,先进行小程序的初始化,并在初始化完成时刻,即移动客户端对小程序的包进行了解析,并加载了小程序时,表明页面开始要进行加载,此时会调用预设插件中的预设初始化监听生命周期函数,记录当前时间信息,并将当前时间信息作为小程序对应的页面加载开始时刻。并在将当前时间信息作为小程序对应的页面加载开始时刻之后,预设初始化监听生命周期函数会通过引用的原有初始化监听生命周期函数,继续执行当前程序中的原有初始化监听生命周期函数对应的函数功能,以保证小程序的正常运行。
37.s120、若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻。
38.其中,页面首次加载过程可以是指当前程序打开后页面第一次加载的过程。当页面首次加载后,用户切换页面时,会缓存页面数据,以便下次需要显示该页面时可以直接利用缓存数据再次加载页面,提高加载效率。再次加载页面的时长不能更好地表征出页面加载性能,从而本实施例中的页面加载时长是指首次加载页面的时长。目标数据请求可以是指在页面首次加载过程中向服务器发送的数据请求。目标数据请求对应的数据处理完成时刻可以是用于处理目标数据请求完成的时刻,即预设数据处理完成回调函数的调用时刻。例如,目标数据请求对应的数据处理完成时刻可以是指目标数据请求对应的数据请求完成时刻,或者基于目标数据请求获得的目标响应数据对应的数据渲染完成时刻。其中,目标数据请求对应的数据请求完成时刻可以是指接收到目标响应数据的时刻,比如,可以是目标数据请求对应的数据请求发送函数的成功回调函数success所执行完毕的时刻。目标响应数据对应的数据渲染完成时刻可以是指对目标响应数据中的页面数据进行渲染完成的时刻,比如,可以是指目标数据请求对应的数据渲染函数setdata所执行完毕的时刻。预设数据处理完成回调函数可以是指在目标数据请求对应的数据处理完成时刻所执行的回调函数,以便最终完成数据处理操作。
39.具体地,在页面首次加载过程中,可以实时检测是否存在向服务端发送目标数据请求的操作,若是,则表明在页面首次加载过程中需要向服务器请求数据,从而需要考虑数据请求所需要的时间,使得页面加载时长可以包括数据请求时长,以便可以获得完整页面的加载时长,使得页面加载时长的确定更加准确以及更具有参考意义。在检测到页面首次加载过程中存在向服务端发送目标数据请求的操作时,会依据原有的数据请求业务逻辑进行操作,直到在目标数据请求对应的数据处理完成时刻,会调用预设插件中的预设数据处理完成回调函数,记录最终数据处理完成的目标时间信息,并将目标时间信息作为页面加载结束时刻。
40.需要说明的是,在页面首次加载过程中可以存在向服务端发送一个或多个目标数据请求的操作,每个目标数据请求可以并行执行,并针对每个目标数据请求记录相应的目标时间信息,从而可以记录多个目标时间信息。可以在记录一个目标时间信息时,直接将该目标时间信息作为页面加载结束时刻,并在记录下一个目标时间信息时,基于下一个目标时间信息对页面加载结束时刻进行实时更新,使得页面加载结束时刻为记录最晚的目标时间信息。也可以记录各个目标时间信息,并将最晚的目标时间信息作为页面加载结束时刻。
41.s130、根据页面加载开始时刻和页面加载结束时刻,确定当前程序对应的页面加载时长。
42.其中,页面加载时长可以是指用户启动当前程序到用户看到首个页面的时间间隔。具体地,可以将自动获得的页面加载结束时刻减去页面加载开始时刻的差值确定为当前程序对应的页面加载时长,从而可以实现页面加载时长确定的自动化,并且无需人工参与,提高了页面加载时长的确定准确性以及确定效率。
43.本实施例的技术方案,通过在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周期函数,可以自动获取当前程序对应的页面加载开始时刻;若
检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,可以自动记录目标时间信息,并将目标时间信息作为页面加载结束时刻,从而根据页面加载开始时刻和页面加载结束时刻,可以自动确定出当前程序对应的页面加载时长,实现了页面加载时长确定的自动化,无需人工参与。并且通过在当前程序中引用预设插件的方式,可以无需在当前程序中增加相应代码,从而可以与当前程序的业务逻辑进行解耦,便于维护,并且考虑到了页面首次加载过程中的数据请求的情况,使得确定出的页面加载时长更加准确,从而提高了页面加载时长的确定准确性以及确定效率。
44.在上述技术方案的基础上,s120中的“检测到页面首次加载过程中存在向服务器发送目标数据请求的操作”,可以包括:若向服务器发送数据请求,则在检测到该数据请求是在当前程序的页面开始加载时刻与页面初次渲染完成时刻之间发送的,则将该数据请求作为目标数据请求,并确定页面首次加载过程中存在向服务器发送目标数据请求的操作。
45.具体地,若在当前程序启动后,向服务器发送数据请求,则可以将该数据请求的发送时刻分别与当前程序的页面开始加载时刻和页面初次渲染完成时刻进行比较,检测该数据请求的发送时刻是否处于当前程序的页面开始加载时刻与页面初次渲染完成时刻之间,若是,则表明该数据请求是在当前程序的页面开始加载时刻与页面初次渲染完成时刻之间发送的,此时可以确定该数据请求是在页面加载过程中发送的目标数据请求,即确定出页面首次加载过程中存在向服务器发送目标数据请求的操作。若该数据请求的发送时刻并不是处于当前程序的页面开始加载时刻与页面初次渲染完成时刻之间,则表明该数据请求并不是在页面加载过程中发送的,可能是在页面加载完成后发送的,此时可以确定该数据请求并不是目标数据请求,即确定出页面首次加载过程中不存在向服务器发送目标数据请求的操作。通过检测数据请求是否是在当前程序的页面开始加载时刻与页面初次渲染完成时刻之间发送的,可以快速便捷确定出在页面加载过程中是否存在向服务器发送的目标数据请求的操作。
46.示例性地,在检测到该数据请求是在当前程序的页面开始加载时刻与页面初次渲染完成时刻之间发送的,则将该数据请求作为目标数据请求,并确定页面首次加载过程中存在向服务器发送目标数据请求的操作,可以包括:通过调用预设插件中的预设数据请求发送函数,在检测到第一全局变量的当前变量值为第一预设值时,将通过预设数据请求发送函数发送的数据请求作为目标数据请求,并确定页面首次加载过程中存在向服务器发送目标数据请求的操作;其中,第一全局变量是在当前程序的页面开始加载时赋值为第一预设值,并且在当前程序的页面初次渲染完成时更新为第二预设值。
47.其中,在当前程序的页面开始加载时,通过调用预设插件中的预设页面加载生命周期函数,将第一全局变量赋值为第一预设值。在当前程序的页面初次渲染完成时,通过调用预设插件中的预设页面渲染生命周期函数,将第一全局变量从第一预设值更新为第二预设值。其中,预设页面加载生命周期函数可以是通过对页面的原有页面加载生命周期函数(page onload)进行改写获得的,用于对第一全局变量进行赋值以及监听页面加载的函数。预设页面渲染生命周期函数可以是通过对页面的原有页面渲染生命周期函数(page onready)进行改写获得的,用于对第一全局变量进行赋值以及监听页面初次渲染完成的函数。由于在页面首次加载过程中向服务器发送的目标数据请求仅会在调用原有页面加载生
命周期函数与调用原有页面渲染生命周期函数之间进行发送,从而可以通过调用原有页面加载生命周期函数对应的预设页面加载生命周期函数,将第一全局变量赋值为第一预设值的方式,以打开第一全局开关,并通过调用原有页面渲染生命周期函数对应的预设页面渲染生命周期函数,将第一全局变量赋值为第二预设值的方式,以关闭第一全局开关,从而可以基于第一全局变量更加准确快速地判断出在页面首次加载过程中是否存在向服务器发送的目标数据请求。其中,第一预设值可以为:true。第二预设值可以为false。
48.具体地,随着当前程序的业务逻辑的执行,在当前程序的页面开始加载时,会调用预设插件中的预设页面加载生命周期函数,将第一全局变量赋值为第一预设值,并继续执行所引用的原有页面加载生命周期函数的函数功能。在当前程序的页面初次渲染完成时,会调用预设插件中的预设页面渲染生命周期函数,将第一全局变量的当前变量值从第一预设值更新为第二预设值。若向服务器发送数据请求,即需要调用用于发送数据请求的原有数据请求发送函数service,则此时会调用预设插件中与原有数据请求发送函数对应的预设数据请求发送函数,检测第一全局变量的当前变量值是否为第一预设值,若是,则表明该数据请求发送操作是发生在page onload与page onready之间,此时可以确定通过预设数据请求发送函数发送的数据请求为目标数据请求,并确定页面首次加载过程中存在向服务器发送目标数据请求的操作。若第一全局变量的当前变量值为第二预设值,则表明该数据请求发送操作是发生在调用page onready之后,也就是发生在页面加载完成之后的数据请求发送操作,与页面加载过程无关,此时可以执行原有的业务逻辑,即直接调用当前程序中的原有数据处理完成回调函数,无需调用预设插件中的预设数据处理完成回调函数。通过设置第一全局变量的方式,可以更加准确便捷地确定出页面首次加载过程中是否存在向服务器发送目标数据请求的操作,以便进一步提高页面加载时长确定的准确性。
49.示例性地,在通过调用预设数据请求发送函数,检测到第一全局变量的当前变量值为第一预设值时,可以对该预设数据请求发送函数的成功回调函数success和请求完成回调函数complete进行打标,以标记出需要劫持的回调函数。在打标后,可以通过调用引用的原有数据请求发送函数,执行原有数据请求发送函数的函数功能,以将目标数据请求发送至服务器。
50.在上述技术方案的基础上,该方法还可以包括:若检测到页面首次加载过程中不存在向服务端发送目标数据请求的操作,则在页面初始渲染完成时刻,通过调用预设插件中的预设页面渲染生命周期函数,记录当前时间信息,并将当前时间信息作为页面加载结束时刻。
51.其中,预设页面渲染生命周期函数还可以用于记录页面加载结束时刻。具体地,当检测到页面首次加载过程中不存在向服务端发送目标数据请求的操作,即第一全局变量的当前变量值为第二预设值时,表明当前程序无需向服务器请求数据(比如首次加载的页面为静态页面),从而在页面初始渲染完成时刻,即骨架代码加载完成时刻,表明整个页面已加载完成,此时可以通过调用预设插件中的预设页面渲染生命周期函数,记录当前时间信息,并将当前时间信息作为页面加载结束时刻。在记录当前时间信息之后,通过调用引用的原有页面渲染生命周期函数page onready,执行原有页面渲染生命周期函数page onready的函数功能。
52.在上述技术方案的基础上,s130可以包括:在页面隐藏时刻或者页面卸载时刻,通
过调用预设插件中的预设页面隐藏生命周期函数或者预设页面卸载生命周期函数,将页面加载结束时刻减去页面加载开始时刻获得的差值确定为当前程序对应的页面加载时长。
53.其中,预设页面隐藏生命周期函数可以是通过对页面的原有页面隐藏生命周期函数(page onhide)进行改写获得的,用于确定页面加载时长以及监听页面隐藏的函数。预设页面卸载生命周期函数可以是通过对页面的原有页面卸载生命周期函数(page onunload)进行改写获得的,用于确定页面加载时长以及监听页面卸载的函数。
54.具体地,在通过用户操作使得页面隐藏时,即在页面隐藏时,表明在页面首次加载过程中所有的目标数据请求均已经最终处理完毕,使得当前记录的页面加载结束时刻为最终整个页面首次加载完成的结束时刻,此时会调用预设插件中的预设页面隐藏生命周期函数,将页面加载结束时刻减去页面加载开始时刻获得的差值确定为当前程序对应的页面加载时长。并在确定页面加载时长之后,可以通过调用引用的原有页面隐藏生命周期函数,执行原有页面隐藏生命周期函数page onhide的函数功能。或者,在通过用户操作使得页面卸载时,即在页面卸载时,也可以表明在页面首次加载过程中所有的目标数据请求均已经最终处理完毕,使得当前记录的页面加载结束时刻为最终整个页面首次加载完成的结束时刻,此时会调用预设插件中的预设页面卸载生命周期函数,将页面加载结束时刻减去页面加载开始时刻获得的差值确定为当前程序对应的页面加载时长。并在确定页面加载时长之后,可以通过调用引用的原有页面卸载生命周期函数,执行原有页面卸载生命周期函数page onunload的函数功能。
55.示例性地,在通过调用预设插件中的预设页面隐藏生命周期函数或者预设页面卸载生命周期函数,将页面加载结束时刻减去页面加载开始时刻获得的差值确定为当前程序对应的页面加载时长之后,还可以将确定出的页面加载时长进行自动上报,使得开发人员可以实时获得当前程序的页面加载时长,以便对当前程序进行性能优化。
56.实施例二
57.图2为本发明实施例二提供的一种页面加载时长确定方法的流程图,本实施例在上述各实施例的基础上,对步骤“在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,记录目标时间信息”进行了优化,其中与上述各实施例相同或相应的术语的解释在此不再赘述。
58.参见图2,本实施例提供的页面加载时长确定方法具体包括以下步骤:
59.s210、在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周期函数,获取当前程序对应的页面加载开始时刻。
60.s220、若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据请求完成时刻,通过调用预设插件中的预设数据请求完成回调函数,记录目标时间信息。
61.其中,数据请求完成时刻可以是指接收到目标响应数据的时刻,比如,可以是目标数据请求对应的数据请求发送函数的成功回调函数success所执行完毕的时刻,即已打标的成功回调函数执行完毕的时刻。预设数据请求完成回调函数可以是指用于发送目标数据请求的预设数据请求发送函数的请求完成回调函数complete,即已打标的请求完成回调函数。
62.具体地,在检测到页面首次加载过程中存在向服务器发送目标数据请求的操作
时,需要在目标数据请求对应的数据请求完成时刻,通过调用预设插件中的预设数据请求完成回调函数,记录目标数据请求最终完成的时刻,即目标时间信息。
63.示例性地,通过调用预设插件中的预设数据请求完成回调函数,记录目标时间信息,可以包括:通过调用预设插件中的预设数据请求完成回调函数,执行当前程序中的原有数据请求完成回调函数,并将执行原有数据请求完成回调函数后的当前时间信息作为目标时间信息进行记录。
64.具体地,在目标数据请求对应的数据请求完成时刻,可以自动触发预设插件中的预设数据请求完成回调函数的调用,从而通过调用预设数据请求完成回调函数,基于所引用的原有数据请求完成回调函数,可以先执行当前程序中的原有数据请求完成回调函数,以便完成整个数据请求过程,再将执行原有数据请求完成回调函数后的当前时间信息作为目标时间信息进行记录,从而可以获得数据请求最终完成的时间信息。
65.s230、检测基于目标数据请求获得的目标响应数据中是否存在待渲染的目标页面数据,若是,则进入步骤s240,若否,则进入步骤s250。
66.其中,目标页面数据可以是指目标响应数据中需要进行渲染的,以在所加载的页面中进行展示的数据。
67.例如,检测到基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据,可以包括:若对页面数据进行渲染,则在检测到该页面数据是在目标数据请求对应的数据请求成功时刻与数据请求完成时刻之间渲染的,则将该页面数据作为目标页面数据,并确定基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据。
68.具体地,若接收到服务器发送的页面数据后,对页面数据进行渲染,则可以将该页面数据的渲染时刻分别与目标数据请求对应的数据请求成功时刻与数据请求完成时刻进行比较,检测该页面数据的渲染时刻是否处于目标数据请求对应的数据请求成功时刻与数据请求完成时刻之间,若是,则表明该页面数据是在目标数据请求对应的数据请求成功时刻与数据请求完成时刻之间渲染的,此时可以确定该页面数据是待渲染的目标页面数据,即确定出目标响应数据中存在待渲染的目标页面数据。若该页面数据的渲染时刻并不是处于目标数据请求对应的数据请求成功时刻与数据请求完成时刻之间,则表明该页面数据的渲染操作并不是发生在页面加载过程中的,此时可以确定该页面数据并不是目标页面数据,即确定出目标响应数据中不存在待渲染的目标页面数据。通过检测页面数据是在目标数据请求对应的数据请求成功时刻与数据请求完成时刻之间渲染的,可以快速便捷地确定出目标响应数据中是否存在待渲染的目标页面数据。
69.示例性地,在检测到该页面数据是在目标数据请求对应的数据请求成功时刻与数据请求完成时刻之间渲染的,则将该页面数据作为目标页面数据,并确定基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据,可以包括:通过调用预设插件中的预设数据渲染函数,在检测到第二全局变量的当前变量值为第三预设值时,将通过预设数据渲染函数渲染的页面数据作为目标页面数据,并确定基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据;其中,第二全局变量是在目标数据请求对应的数据请求成功时赋值为第三预设值,并且在目标数据请求对应的数据请求完成时更新为第四预设值。
70.其中,在目标数据请求对应的数据请求成功时,通过调用预设插件中的预设数据
请求成功回调函数,将第二全局变量赋值为第三预设值。在目标数据请求对应的数据请求完成时刻,通过调用预设插件中的预设数据请求完成回调函数,在执行完当前程序中的原有数据请求完成回调函数时,将第二全局变量从第三预设值更新为第四预设值。其中,预设数据请求成功回调函数可以是指预设插件中的用于发送目标数据请求的预设数据请求发送函数所对应的请求成功回调函数,其可以通过对原有数据请求回调函数success进行改写获得。例如,预设数据请求成功回调函数可以是指预设插件中已打标的预设数据请求成功回调函数。预设数据请求完成回调函数可以是指预设插件中的用于发送目标数据请求的预设数据请求发送函数所对应的请求完成回调函数,其可以通过对原有请求完成回调函数complete进行改写获得。例如,预设数据请求完成回调函数可以是指预设插件中已打标的预设数据请求完成回调函数。需要说明的是,本实施例通过调用预设数据请求完成回调函数,会先执行所引用的原有数据请求完成回调函数,再将第二全局变量赋值为第四预设值。
71.由于目标响应数据中的目标页面数据的渲染触发操作是发生在开始调用相应的原有数据请求成功回调函数与调用完成原有数据请求完成回调函数之间的,从而可以通过调用预设数据请求成功回调函数,先调用原有数据请求成功回调函数时,将第二全局变量赋值为第三预设值,以打开第二全局开关,并通过调用预设数据请求成功回调函数,在执行完原有数据请求完成回调函数时,将第二全局变量赋值为第四预设值,以关闭第二全局开关,从而可以基于第二全局变量更加准确快速地判断出目标响应数据中是否存在待渲染的目标页面数据。其中,第三预设值可以为:true。第四预设值可以为false。
72.具体地,在页面首次加载过程中存在向服务端发送目标数据请求的操作时,随着业务逻辑的执行,在需要接收服务器基于目标数据请求返回的目标响应数据时,即在目标数据请求对应的数据请求成功时刻时,会调用预设插件中的预设数据请求成功回调函数,将第二全局变量赋值为第三预设值,并继续执行所引用的原有数据请求成功回调函数,以接收到返回的目标响应数据。在目标数据请求对应的数据请求完成时刻时,即需要调用原有数据请求完成回调函数时,会直接调用预设插件中的预设数据请求完成回调函数,先执行原有数据请求完成回调函数,再将第二全局变量的当前变量值从第三预设值更新为第四预设值。若对页面数据进行渲染,即需要调用用于数据渲染的原有数据渲染函数setdata,则此时会调用预设插件中与原有数据渲染函数对应的预设数据渲染函数,检测第二全局变量的当前变量值是否为第三预设值,若是,则表明数据渲染操作是发生在首次页面加载过程中的,此时可以确定通过预设数据渲染函数渲染的页面数据为目标页面数据,并确定目标响应数据中存在待渲染的目标页面数据。若第二全局变量的当前变量值为第四预设值,则表明该数据渲染操作是发生在页面加载完成后的,与页面首次加载过程无关,此时执行原有的业务逻辑,无需关注数据渲染操作。需要说明的是,若不存在对页面数据进行渲染,即不存在数据渲染函数的调用,则可以直接确定目标响应数据中不存在待渲染的目标页面数据。
73.示例性地,在通过调用预设数据渲染函数,检测到第二全局变量的当前变量值为第三预设值时,可以对该预设数据渲染函数setdata的数据渲染完成回调函数进行打标,以标记出需要劫持的原有数据渲染完成回调函数。在打标后,可以通过调用引用的原有数据渲染函数,执行原有数据渲染函数的函数功能,以对待渲染的目标页面数据进行渲染。
74.s240、在目标数据请求对应的数据渲染完成时刻,通过调用预设插件中的预设数
据渲染完成回调函数,记录目标时间信息,并进入步骤s250。
75.其中,目标数据请求对应的数据渲染完成时刻可以是指对目标响应数据中的页面数据进行渲染完成的时刻,比如,可以是指目标数据请求对应的数据渲染函数setdata所执行完毕的时刻,即已打标的数据渲染函数执行完毕的时刻。预设数据渲染完成回调函数可以是指用于渲染目标页面数据的预设数据渲染函数的数据渲染完成回调函数,即已打标的数据渲染完成回调函数。
76.具体地,在目标响应数据中存在待渲染的目标页面数据时,由于整个数据渲染操作可能在调用预设数据请求完成回调函数complete之前结束,也可能在调用预设数据请求完成回调函数complete之后结束,从而除了在目标数据请求对应的数据请求完成时刻,通过调用预设插件中的预设数据请求完成回调函数,记录数据请求最终完成的时间信息之外,还需要在目标数据请求对应的数据渲染完成时刻,通过调用预设插件中的预设数据渲染完成回调函数,记录数据渲染最终完成的时间信息,即目标时间信息。
77.示例性地,通过调用预设插件中的预设数据渲染完成回调函数,记录目标时间信息,可以包括:通过调用预设插件中的预设数据渲染完成回调函数,执行当前程序中的原有数据渲染完成回调函数,并将执行原有数据渲染完成回调函数后的当前时间信息作为目标时间信息进行记录。
78.具体地,在目标数据请求对应的数据渲染完成时刻,可以自动触发预设插件中的预设数据渲染完成回调函数的调用,从而通过预设数据渲染完成回调函数,基于所引用的原有数据渲染完成回调函数,可以先执行当前程序中的原有数据渲染完成回调函数,以便完成整个数据渲染过程,再将执行原有数据渲染完成回调函数后的当前时间信息作为目标时间信息进行记录,从而可以获得数据渲染最终完成的时间信息。
79.s250、将目标时间信息作为页面加载结束时刻。
80.示例性地,s250可以包括:若仅存在一个目标时间信息,则将目标时间信息作为页面加载结束时刻;若存在至少两个目标时间信息,则将目标时间信息进行对比,并将最晚的目标时间信息作为页面加载结束时刻。
81.具体地,在页面首次加载过程中可以存在一个或多个向服务端发送的目标数据请求,即存在一个或多个目标数据请求的处理操作,从而针对每个目标数据请求均会记录相应的一个目标时间信息。并且若在基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据,则也会记录相应的目标时间信息,从而通过执行上述操作,会记录一个或多个目标时间信息。若仅存在一个目标时间信息,则可以直接将该目标时间信息作为页面加载结束时刻。若存在至少两个目标时间信息,则本实施例可以将目标时间信息进行对比,并将最晚的目标时间信息作为页面加载结束时刻。本实施例也可以直接将记录的目标时间信息作为页面加载结束时刻,并基于目标时间信息的获取顺序,对页面加载结束时刻进行实时更新,从而可以将记录的最晚的目标时间信息作为最终的页面加载结束时刻,进一步保证页面加载结束时刻确定的准确性,并且提高了场景适用性。
82.s260、在页面隐藏时刻或者页面卸载时刻,通过调用预设插件中的预设页面隐藏生命周期函数或者预设页面卸载生命周期函数,根据页面加载开始时刻和页面加载结束时刻,确定当前程序对应的页面加载时长。
83.具体地,在页面隐藏时刻或者页面卸载时刻时,页面首次加载过程已结束,使得最
终获得的页面加载结束时刻可以准确地表征出整个页面首次加载完成的时刻,从而可以获得准确的页面加载时长,提高了确定的准确性。
84.本实施例的技术方案,通过在检测到基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据时,通过调用预设插件中的预设数据请求完成回调函数和预设数据渲染完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻,从而可以考虑到页面首次加载过程中的数据渲染操作,获取更加准确的整个页面首次加载完成的时刻,进一步提高了页面加载时长确定的准确性。
85.实施例三
86.图3为本发明实施例三提供的一种小程序中的页面加载时长确定方法的流程图。图3给出的是一种确定小程序中的页面加载时长的优选示例。如图3所示,该方法具体包括以下步骤:
87.s310、在小程序的初始化完成时刻,通过调用当前程序引用的预设插件中的预设初始化监听生命周期函数,将当前时间信息作为小程序对应的页面加载开始时刻。
88.具体地,小程序预先引用预设插件,并在app.js中执行,以使预设插件对小程序中的原有函数进行改写。在小程序运行时,先进行小程序的初始化,并在初始化完成时刻,通过调用预设插件中的预设初始化监听生命周期函数(预设app onlaunch),将当前时间信息作为小程序对应的页面加载开始时刻,并通过引用的原有初始化监听生命周期函数(原有app onlaunch),继续执行当前程序中的原有初始化监听生命周期函数对应的函数功能,以保证小程序的正常运行。
89.s320、在当前程序的页面开始加载时,通过调用预设插件中的预设页面加载生命周期函数,将第一全局变量赋值为第一预设值。
90.具体地,随着时间的推移和业务逻辑的执行,在当前程序的页面开始加载时刻,通过调用预设插件中的预设页面加载生命周期函数(预设page onload),将第一全局变量赋值为第一预设值,以打开第一全局开关,并继续执行所引用的原有页面加载生命周期函数(原有page onload)的函数功能。
91.s330、若向服务器发送数据请求,则通过调用预设插件中的预设数据请求发送函数,检测第一全局变量的当前变量值是否为第一预设值,若是,则对该预设数据请求发送函数对应的预设数据请求成功回调函数和预设数据请求完成回调函数进行打标。
92.具体地,若向服务器发送数据请求,则会自动触发预设插件中的预设数据请求发送函数(预设service函数),从而通过调用预设数据请求发送函数,在检测到第一全局变量的当前变量值为第一预设值时,表明该预设数据请求发送函数发送的数据请求是在页面首次加载过程中发送的,从而可以对该预设数据请求发送函数对应的预设数据请求成功回调函数(success函数)和预设数据请求完成回调函数(complete函数)进行打标,即设置一个标识进行区分,并继续执行所引用的原有数据请求发送函数(原有service函数),将数据请求发送至服务器。
93.需要说明的是,本实施例并不限定步骤s330执行时的执行顺序,步骤s330可以在页面首次加载过程中执行,也可以在页面首次加载完成之后执行。若通过调用预设插件中的预设数据请求发送函数,检测到第一全局变量的当前变量值不为第一预设值,则表明该预设数据请求发送函数发送的数据请求并不是在页面首次加载过程中发送的,而是在页面
首次加载完成之后发送的,此时无需对该预设数据请求发送函数的回调函数进行打标,执行原有的业务逻辑,保证当前程序的正常运行。
94.s340、在页面初始渲染完成时刻,通过调用预设插件中的预设页面渲染生命周期函数,将第二全局变量赋值为第二预设值,以及记录当前时间信息,并将用于存储页面加载结束时刻的第三全局变量赋值为当前时间信息。
95.具体地,随着时间的推移和业务逻辑的执行,在当前程序的页面初始渲染完成时刻,通过调用预设插件中的预设页面渲染生命周期函数(预设page onready),将第一全局变量赋值为第二预设值,以关闭第一全局开关,同时记录当前时间信息,并将第三全局变量赋值为当前时间信息,从而可以在页面首次加载过程中不存在向服务端发送目标数据请求的操作时,获得整个页面加载完成时刻。
96.s350、在目标数据请求对应的数据请求成功时刻,通过调用已打标的预设数据请求成功回调函数,将第二全局变量赋值为第三预设值。
97.具体地,在页面首次加载过程中存在向服务端发送目标数据请求的操作,即存在已打标的预设数据请求成功回调函数,此时可以在目标数据请求对应的数据请求成功时刻,通过调用已打标的预设数据请求成功回调函数(success函数),将第二全局变量赋值为第三预设值,以打开第二全局开关,并继续执行所引用的原有数据请求成功回调函数(原有success函数)的函数功能。
98.s360、若对页面数据进行渲染,则通过调用预设插件中的预设数据渲染函数,检测第二全局变量的当前变量值是否为第三预设值;若是,则对该预设数据渲染函数对应的预设数据渲染完成回调函数进行打标。
99.具体地,若对页面数据进行渲染,则会自动触发预设插件中的预设数据渲染函数(预设setdata函数),从而通过调用预设数据渲染函数,在检测到第二全局变量的当前变量值为第三预设值时,表明该预设数据渲染函数渲染的页面数据是首次加载的页面中的数据,从而可以对该预设数据渲染函数对应预设数据渲染完成回调函数进行打标,即设置一个标识进行区分,并继续执行所引用的原有数据渲染函数(原有setdata函数),将页面数据进行渲染。
100.需要说明的是,本实施例并不限定步骤s360执行时的执行顺序,步骤s360可以在页面首次加载过程中执行,也可以在页面首次加载完成之后执行。若通过调用预设插件中的预设数据渲染函数,检测到第二全局变量的当前变量值不为第三预设值,则表明该预设数据渲染函数渲染的页面数据并不是在页面首次加载过程中发生的,而是在页面首次加载完成之后发生的,此时无需对该预设数据渲染完成回调函数进行打标,可以执行原有的业务逻辑,保证当前程序的正常运行。
101.s370、在目标数据请求对应的数据请求完成时刻,通过调用已打标的预设数据请求完成回调函数,执行当前程序中的原有数据请求完成回调函数,将执行原有数据请求完成回调函数后的当前时间信息作为目标时间信息赋值给第三全局变量,并将第二全局变量赋值为第四预设值。
102.具体地,在页面首次加载过程中存在向服务端发送目标数据请求的操作,即存在已打标的预设数据请求完成回调函数,此时可以在目标数据请求对应的数据请求完成时刻,通过调用已打标的预设数据请求完成回调函数(预设complete函数),先执行当前程序
中的原有数据请求完成回调函数(原有complete函数),并将执行原有数据请求完成回调函数后的当前时间信息作为目标时间信息赋值给第三全局变量,从而可以对第三全局变量存储的页面加载结束时间进行更新,以便存储数据请求最终完成的时间。同时将第二全局变量赋值为第四预设值,以关闭第二全局开关,从而可以表征出在关闭第二全局开关之后的页面数据渲染操作均是发生在页面首次加载完成之后,进而可以仅考虑在页面首次加载过程中发生的页面数据渲染操作。
103.s380、在目标数据请求对应的数据渲染完成时刻,通过调用已打标的预设数据渲染完成回调函数,执行当前程序中的原有数据渲染完成回调函数,并将执行原有数据渲染完成回调函数后的当前时间信息赋值给第三全局变量。
104.具体地,在基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据时,即存在已打标的预设数据渲染完成回调函数,此时可以在目标数据请求对应的数据渲染完成时刻,通过调用已打标的预设数据渲染完成回调函数,先执行当前程序中的原有数据渲染完成回调函数,并将执行原有数据渲染完成回调函数后的当前时间信息作为目标时间信息赋值给第三全局变量,从而可以对第三全局变量存储的页面加载结束时间进行更新,以便存储数据渲染最终完成的时间。
105.需要说明的是,本实施例并不限定步骤s380执行时的执行顺序,例如,步骤s380可以在步骤s370之后执行,也可以在步骤s370之前执行,从而可以提供应用场景的适用性。
106.s390、在页面隐藏时刻或者页面卸载时刻,通过调用预设插件中的预设页面隐藏生命周期函数或者预设页面卸载生命周期函数,将第三全局变量的当前变量值确定为页面加载结束时刻,并将页面加载结束时刻与页面加载开始时刻之间的差值确定为当前程序对应的页面加载时长。
107.具体地,在页面隐藏时刻或者页面卸载时刻时,页面首次加载过程已结束,此时第三全局变量存储的当前变量值是整个页面首次加载完成的最终时刻,从而可以将第三全局变量的当前变量值确定为页面加载结束时刻,进而可以获得准确的页面加载时长,提高了页面加载时长确定的准确性。
108.本实施例的技术方案,通过调用小程序预先引用的预设插件中的函数,可以自动确定出小程序的页面加载时长,实现了页面加载时长确定的自动化,无需人工参与。并且通过在小程序中引用预设插件的方式,可以无需在小程序中增加相应代码,从而实现与小程序的业务逻辑的解耦,便于维护,并且考虑到了页面首次加载过程中的数据请求的情况,使得确定出的页面加载时长更加准确,从而提高了页面加载时长的确定准确性以及确定效率。
109.以下是本发明实施例提供的页面加载时长确定装置的实施例,该装置与上述各实施例的页面加载时长确定方法属于同一个发明构思,在页面加载时长确定装置的实施例中未详尽描述的细节内容,可以参考上述页面加载时长确定方法的实施例。
110.实施例四
111.图4为本发明实施例四提供的一种页面加载时长确定装置的结构示意图,本实施例可适用于确定出页面首次加载完成所用时长的情况,如图4所示,该装置具体包括:页面加载开始时刻确定模块410、页面加载结束时刻确定模块420和页面加载时长确定模块430。
112.其中,页面加载开始时刻确定模块410,用于在当前程序的启动时刻,通过调用当
前程序引用的预设插件中的预设启动生命周期函数,获取当前程序对应的页面加载开始时刻;页面加载结束时刻确定模块420,用于若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻;页面加载时长确定模块430,用于根据页面加载开始时刻和页面加载结束时刻,确定当前程序对应的页面加载时长。
113.本实施例的技术方案,通过在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周期函数,可以自动获取当前程序对应的页面加载开始时刻;若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,可以自动记录目标时间信息,并将目标时间信息作为页面加载结束时刻,从而根据页面加载开始时刻和页面加载结束时刻,可以自动确定出当前程序对应的页面加载时长,实现了页面加载时长确定的自动化,无需人工参与。并且通过在当前程序中引用预设插件的方式,可以无需在当前程序中增加相应代码,从而可以与当前程序的业务逻辑进行解耦,便于维护,并且考虑到了页面首次加载过程中的数据请求的情况,使得确定出的页面加载时长更加准确,从而提高了页面加载时长的确定准确性以及确定效率。
114.可选地,该装置还包括:
115.第一全局变量赋值装置,用于在检测到页面首次加载过程中存在向服务器发送目标数据请求的操作之前,在当前程序的页面开始加载时,通过调用预设插件中的预设页面加载生命周期函数,将第一全局变量赋值为第一预设值,其中,第一全局变量是在当前程序的页面初次渲染完成时,通过调用预设插件中的预设页面渲染生命周期函数,赋值为第二预设值;
116.相应地,页面加载结束时刻确定模块420包括:目标数据请求检测单元,用于:若向服务器发送数据请求,则通过调用预设插件中的预设数据请求发送函数,检测第一全局变量的当前变量值是否为第一预设值;若是,则将通过预设数据请求发送函数发送的数据请求作为目标数据请求,并确定页面首次加载过程中存在向服务器发送目标数据请求的操作。
117.可选地,页面加载结束时刻确定模块420还包括:
118.目标页面数据检测单元,用于检测基于目标数据请求获得的目标响应数据中是否存在待渲染的目标页面数据;
119.第一页面加载结束时刻确定单元,用于若存在,则在目标数据请求对应的数据请求完成时刻和目标数据请求对应的数据渲染完成时刻,分别通过调用预设插件中的预设数据请求完成回调函数和预设数据渲染完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻;
120.第二页面加载结束时刻确定单元,用于若不存在,则在目标数据请求对应的数据请求完成时刻,通过调用预设插件中的预设数据请求完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻。
121.可选地,该装置还包括:
122.第二全局变量赋值模块,用于在检测基于目标数据请求获得的目标响应数据中是
否存在待渲染的目标页面数据之前,在目标数据请求对应的数据请求成功时刻,通过调用预设插件中的预设数据请求成功回调函数,将第二全局变量赋值为第三预设值,其中,第二全局变量是在目标数据请求对应的数据请求完成时刻,通过调用预设插件中的预设数据请求完成回调函数,在执行完当前程序中的原有数据请求完成回调函数时,赋值为第四预设值;
123.相应地,目标页面数据检测单元,具体用于:
124.若对页面数据进行渲染,则通过调用预设插件中的预设数据渲染函数,检测第二全局变量的当前变量值是否为第三预设值;若是,则将通过预设数据渲染函数渲染的页面数据作为目标页面数据,并确定基于目标数据请求获得的目标响应数据中存在待渲染的目标页面数据;若否,则确定基于目标数据请求获得的目标响应数据中不存在待渲染的目标页面数据。
125.可选地,第一页面加载结束时刻确定单元或者第二页面加载结束时刻确定单元,具体用于:通过调用预设插件中的预设数据请求完成回调函数,执行当前程序中的原有数据请求完成回调函数,并将执行原有数据请求完成回调函数后的当前时间信息作为目标时间信息进行记录。
126.可选地,第一页面加载结束时刻确定单元,还具体用于:通过调用预设插件中的预设数据渲染完成回调函数,执行当前程序中的原有数据渲染完成回调函数,并将执行原有数据渲染完成回调函数后的当前时间信息作为目标时间信息进行记录。
127.可选地,第一页面加载结束时刻确定单元或者第二页面加载结束时刻确定单元,还具体用于:若仅存在一个目标时间信息,则将目标时间信息作为页面加载结束时刻;若存在至少两个目标时间信息,则将目标时间信息进行对比,并将最晚的目标时间信息作为页面加载结束时刻。
128.可选地,当前程序为小程序;相应地,页面加载开始时刻确定模块410,具体用于:在小程序的初始化完成时刻,通过调用当前程序引用的预设插件中的预设初始化监听生命周期函数,将当前时间信息作为小程序对应的页面加载开始时刻;其中,在将当前时间信息作为小程序对应的页面加载开始时刻之后,执行当前程序中的原有初始化监听生命周期函数。
129.可选地,页面加载结束时刻确定模块420,还具体用于:若检测到页面首次加载过程中不存在向服务端发送目标数据请求的操作,则在页面初始渲染完成时刻,通过调用预设插件中的预设页面渲染生命周期函数,记录当前时间信息,并将当前时间信息作为页面加载结束时刻。
130.可选地,页面加载时长确定模块430,具体用于:在页面隐藏时刻或者页面卸载时刻,通过调用预设插件中的预设页面隐藏生命周期函数或者预设页面卸载生命周期函数,将页面加载结束时刻减去页面加载开始时刻获得的差值确定为当前程序对应的页面加载时长。
131.本发明实施例所提供的页面加载时长确定装置可执行本发明任意实施例所提供的页面加载时长确定方法,具备执行页面加载时长确定方法相应的功能模块和有益效果。
132.值得注意的是,上述页面加载时长确定装置的实施例中,所包括的各个单元和模块只是按照功能逻辑进行划分的,但并不局限于上述的划分,只要能够实现相应的功能即
可;另外,各功能单元的具体名称也只是为了便于相互区分,并不用于限制本发明的保护范围。
133.实施例五
134.图5为本发明实施例五提供的一种设备的结构示意图。图5示出了适于用来实现本发明实施方式的示例性设备12的框图。图5显示的设备12仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
135.如图5所示,设备12以通用计算设备的形式表现。设备12的组件可以包括但不限于:一个或者多个处理器或者处理单元16,系统存储器28,连接不同系统组件(包括系统存储器28和处理单元16)的总线18。
136.总线18表示几类总线结构中的一种或多种,包括存储器总线或者存储器控制器,外围总线,图形加速端口,处理器或者使用多种总线结构中的任意总线结构的局域总线。举例来说,这些体系结构包括但不限于工业标准体系结构(isa)总线,微通道体系结构(mac)总线,增强型isa总线、视频电子标准协会(vesa)局域总线以及外围组件互连(pci)总线。
137.设备12典型地包括多种计算机系统可读介质。这些介质可以是任何能够被设备12访问的可用介质,包括易失性和非易失性介质,可移动的和不可移动的介质。
138.系统存储器28可以包括易失性存储器形式的计算机系统可读介质,例如随机存取存储器(ram)30和/或高速缓存存储器32。设备12可以进一步包括其它可移动/不可移动的、易失性/非易失性计算机系统存储介质。仅作为举例,存储系统34可以用于读写不可移动的、非易失性磁介质(图5未显示,通常称为“硬盘驱动器”)。尽管图5中未示出,可以提供用于对可移动非易失性磁盘(例如“软盘”)读写的磁盘驱动器,以及对可移动非易失性光盘(例如cd-rom,dvd-rom或者其它光介质)读写的光盘驱动器。在这些情况下,每个驱动器可以通过一个或者多个数据介质接口与总线18相连。系统存储器28可以包括至少一个程序产品,该程序产品具有一组(例如至少一个)程序模块,这些程序模块被配置以执行本发明各实施例的功能。
139.具有一组(至少一个)程序模块42的程序/实用工具40,可以存储在例如系统存储器28中,这样的程序模块42包括但不限于操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。程序模块42通常执行本发明所描述的实施例中的功能和/或方法。
140.设备12也可以与一个或多个外部设备14(例如键盘、指向设备、显示器24等)通信,还可与一个或者多个使得用户能与该设备12交互的设备通信,和/或与使得该设备12能与一个或多个其它计算设备进行通信的任何设备(例如网卡,调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口22进行。并且,设备12还可以通过网络适配器20与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。如图所示,网络适配器20通过总线18与设备12的其它模块通信。应当明白,尽管图中未示出,可以结合设备12使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
141.处理单元16通过运行存储在系统存储器28中的程序,从而执行各种功能应用以及数据处理,例如实现本发实施例所提供的一种页面加载时长确定方法步骤,该方法包括:
142.在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周
期函数,获取当前程序对应的页面加载开始时刻;
143.若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻;
144.根据页面加载开始时刻和页面加载结束时刻,确定当前程序对应的页面加载时长。
145.当然,本领域技术人员可以理解,处理器还可以实现本发明任意实施例所提供的页面加载时长确定方法的技术方案。
146.实施例六
147.本实施例提供一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本发明任意实施例所提供的页面加载时长确定方法步骤,该方法包括:
148.在当前程序的启动时刻,通过调用当前程序引用的预设插件中的预设启动生命周期函数,获取当前程序对应的页面加载开始时刻;
149.若检测到页面首次加载过程中存在向服务端发送目标数据请求的操作,则在目标数据请求对应的数据处理完成时刻,通过调用预设插件中的预设数据处理完成回调函数,记录目标时间信息,并将目标时间信息作为页面加载结束时刻;
150.根据页面加载开始时刻和页面加载结束时刻,确定当前程序对应的页面加载时长。
151.本发明实施例的计算机存储介质,可以采用一个或多个计算机可读的介质的任意组合。计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质。计算机可读存储介质例如可以是但不限于:电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本文件中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
152.计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
153.计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
154.可以以一种或多种程序设计语言或其组合来编写用于执行本发明操作的计算机程序代码,所述程序设计语言包括面向对象的程序设计语言,诸如java、smalltalk、c ,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉
及远程计算机的情形中,远程计算机可以通过任意种类的网络,包括局域网(lan)或广域网(wan),连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
155.本领域普通技术人员应该明白,上述的本发明的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个计算装置上,或者分布在多个计算装置所组成的网络上,可选地,他们可以用计算机装置可执行的程序代码来实现,从而可以将它们存储在存储装置中由计算装置来执行,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本发明不限制于任何特定的硬件和软件的结合。
156.注意,上述仅为本发明的较佳实施例及所运用技术原理。本领域技术人员会理解,本发明不限于这里所述的特定实施例,对本领域技术人员来说能够进行各种明显的变化、重新调整和替代而不会脱离本发明的保护范围。因此,虽然通过以上实施例对本发明进行了较为详细的说明,但是本发明不仅仅限于以上实施例,在不脱离本发明构思的情况下,还可以包括更多其他等效实施例,而本发明的范围由所附的权利要求范围决定。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。