
1.本发明涉及核电厂数据处理领域,具体涉及一种基于react的核电厂数据下拉框组件创建方法及系统。
背景技术:
2.核电厂是指将核能转换为热能,用以产生供汽轮机用的蒸汽,蒸汽通过管路进入汽轮机,推动汽轮发电机,进而进行发电的电厂。与传统的火力发电厂相比,核电厂具有十分明显的优势:1、核能发电不像像化石燃料发电那样排放巨量的污染物质到大气中,因此核能发电不会造成空气污染;2、核能发电无碳排放,不会加重地球温室效应;3、核燃料的能量密度比起化石燃料高上几百万倍,故核能电厂所使用的燃料体积小,运输与储存方便;4、核能发电的成本中,燃料费用所占的比例较低,核能发电的成本不易受到经济形势的影响,故发电成本较为稳定。
3.核电厂在运行的过程中或产生大量数据,同时还需要基于运行数据或核电厂操作流程,进行操作表单的填写。当前,对于核电厂运行过程中操作表单的填写均还采用手动输入的方式,从而导致操作表单的填写效率低下。
技术实现要素:
4.针对现有技术中存在的缺陷,本发明的目的在于提供一种基于react的核电厂数据下拉框组件创建方法及系统,能够降低用户操作或表单填写时的负担,有效提升输入效率。
5.为达到以上目的,本发明提供的一种基于react的核电厂数据下拉框组件创建方法,具体包括以下步骤:
6.获取核电厂业务场景,基于react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件;
7.创建下拉框选择组件的api说明,并基于创建的api说明对下拉框选择组件进行设置;
8.基于实际业务需求,确定下拉框选择组件的下拉框种类;
9.基于确定的下拉框种类,通过diff算法对下拉框选择组件的页面进行更新。
10.在上述技术方案的基础上,所述api说明为对下拉框选择组件中下拉框的样式设置和操作反馈设置。
11.在上述技术方案的基础上,所述下拉框种类包括选项分组支持、选项单选、选项禁用、主动输入、自动输入、附带标签。
12.在上述技术方案的基础上,所述选项分组支持为当下拉框中下拉框选项的数目超过预设数目时,则对下拉框中的下拉框选项进行分组。
13.在上述技术方案的基础上,所述选项单选为仅允许在下拉框的多个下拉框选项中选择一个下拉框选项。
14.在上述技术方案的基础上,所述选项禁用为将下拉框中的一个或多个下拉框选项设置为不可选状态。
15.在上述技术方案的基础上,所述主动输入为支持主动输入方式在下拉框中进行输入。
16.在上述技术方案的基础上,所述自动输入为当完成下拉框中的下拉框选项后,对所选择的下拉框选项的相关数据或信息在下拉框中进行自动输入。
17.在上述技术方案的基础上,所述附带标签为在下拉框中的下拉框选项中添加用于解释下拉框选项的标签。
18.本发明提供的一种基于react的核电厂数据下拉框组件创建系统,包括:
19.封装模块,其用于获取核电厂业务场景,基于react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件;
20.设置模块,其用于创建下拉框选择组件的api说明,并基于创建的api说明对下拉框选择组件进行设置;
21.确定模块,其用于基于实际业务需求,确定下拉框选择组件的下拉框种类;
22.更新模块,其用于基于确定的下拉框种类,通过diff算法对下拉框选择组件的页面进行更新。
23.与现有技术相比,本发明的优点在于:通过react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件,并通过api说明对下拉框选择组件进行设置,同时基于实际业务需求确定下拉框选择组件的下拉框种类,并完成对下拉框选择组件的页面进行更新,基于下拉框选择组件以选择方式实现输出,替代传动的手动输入方式,降低用户操作或表单填写时的负担,有效提升输入效率。
附图说明
24.为了更清楚地说明本技术实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
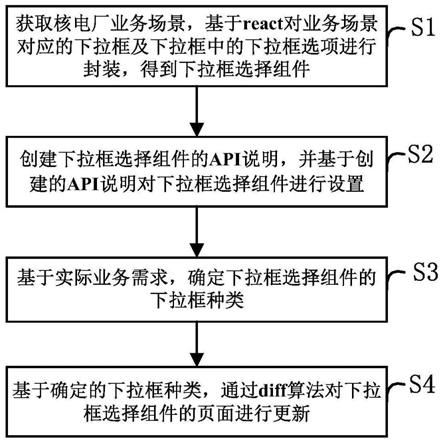
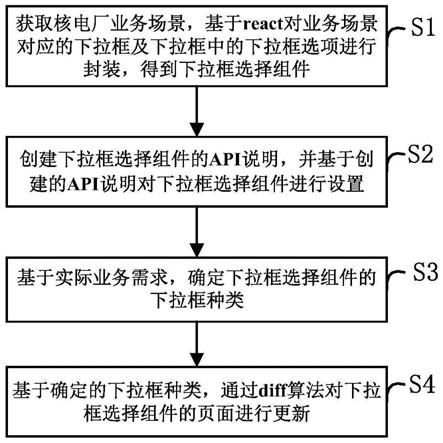
25.图1为本发明实施例中一种基于react的核电厂数据下拉框组件创建方法的流程图。
具体实施方式
26.本发明实施例提供一种基于react的核电厂数据下拉框组件创建方法,通过react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件,并通过api说明对下拉框选择组件进行设置,同时基于实际业务需求确定下拉框选择组件的下拉框种类,并完成对下拉框选择组件的页面进行更新,基于下拉框选择组件以选择方式实现输出,替代传动的手动输入方式,降低用户操作或表单填写时的负担,有效提升输入效率。本发明实施例相应地还提供了一种基于react的核电厂数据下拉框组件创建系统。
27.为使本技术实施例的目的、技术方案和优点更加清楚,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是
本技术的一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本技术保护的范围。
28.参见图1所示,本发明实施例提供的一种基于react的核电厂数据下拉框组件创建方法,具体包括以下步骤:
29.s1:获取核电厂业务场景,基于react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件。
30.核电厂中存在多个部门,每个部门负者完成不同的任务,从而形成多个业务场景,在核电厂运行的过程中,不同业务场景下需要进行不同的操作,并实现不同表单的填写,因此,在不同的业务场景下所需要填写的表单也是不一样的。传统方式中是采用手动输入方式实现表单填写,本发明则是通过下拉框下拉选择的方式显示表单填写,在多个选项中进行选择,因此,不同业务场景对应的下拉框也不相同。例如,业务场景a对应时间输入下拉框、数据输入下拉框和结论输入下拉框,且每个下拉框均包括多个下拉框选项,通过对下拉框中下拉框选项的选择实现时间输入、数据输入和结论输入。react是用于构建用户界面的javascript库。
31.s2:创建下拉框选择组件的api(application programming interface,应用程序接口)说明,并基于创建的api说明对下拉框选择组件进行设置;
32.本发明实施例中,api说明为对下拉框选择组件中下拉框的样式设置和操作反馈设置,样式设置包括对下拉框尺寸、最大显示下拉框选项长度、默认文字样式、图标样式等进行设置,操作反馈设置包括完成下拉框选项选择后是否清空搜索框、是否高亮显示下拉框中的第一个下拉框选项等。
33.s3:基于实际业务需求,确定下拉框选择组件的下拉框种类;创建的对应于业务场景的下拉框选择组件包括多个下拉框,通过在下拉框中进行下拉框选项的选择,完成对当前业务场景的表单的输入,同时,为了提升输入效率,可以对每个下拉框的种类进行设置,从而提升在进行下拉框选项选择时的输入效率。
34.s4:基于确定的下拉框种类,通过diff算法对下拉框选择组件的页面进行更新。即通过diff算法并基于确定的下拉框种类,对下拉框的样式进行更新。diff算法用于对react创建的页面中存在变化的部分进行渲染,而不是重新渲染整个页面。
35.本发明实施例中,下拉框种类包括选项分组支持、选项单选、选项禁用、主动输入、自动输入、附带标签。
36.本发明实施例中,选项分组支持为当下拉框中下拉框选项的数目超过预设数目时,则对下拉框中的下拉框选项进行分组。当下拉框选项的数据超过一定数目时,用户在进行选择时可能会不知所措,用户很难找到想要的输入,故当下拉框中下拉框选项的数目超过预设数目时,下拉框选项支持分组,当鼠标光标保持在下拉框中时支持滚动效果。
37.本发明实施例中,选项单选为仅允许在下拉框的多个下拉框选项中选择一个下拉框选项。通过单项选择,允许用户快速扫描可用选项,而无需花费任何时间或精力。
38.本发明实施例中,选项禁用为将下拉框中的一个或多个下拉框选项设置为不可选状态。同时,当某个下拉框选项被禁用或不可选时,将其显示为灰色,而不是将其删除,当删除了下拉框选项后,则界面将失去空间一致性,并使用户更难学习,用户可能由于下拉框选项的删除而无法找到某些下拉框选项。
39.本发明实施例中,主动输入为支持主动输入方式在下拉框中进行输入。在某些情况下,采用主动输入方式实现输入会比下拉框选项选择的输入方式更快,例如,进行时间输入。
40.本发明实施例中,自动输入为当完成下拉框中的下拉框选项后,对所选择的下拉框选项的相关数据或信息在下拉框中进行自动输入。当某些数据或信息可以自动导出时,无需不断询问用户的输入。例如,在实现卡类型的输入时,当输入卡类型后,可根据输入的卡类型自动完成所属机构及单位的输入,有效提升输入效率。
41.本发明实施例中,附带标签为在下拉框中的下拉框选项中添加用于解释下拉框选项的标签。例如,对于动作类的下拉框选项,可以采用动词来描述将要发生的动作,对于链接类的下拉框选项,使用名词来标识用户将定向到的页面。标签以简洁为目的,以清楚表明选择的目的。
42.在一种可能的实施方式中,可以根据所需信息自定义下拉框的下拉框选项,以减少操作数量。例如,对于“日期选择”字段,如果使用普通的下拉框选项菜单,则需要2个下拉框选项菜单(计划时间和实际时间),这对于用户来说较为麻烦。因此通过自定义下拉框选项菜单件,以允许用户选择仅具有一个下拉框选项菜单的输入。
43.对于核电厂的值列表单设计分为三个等级:全局级、公司级、电厂级,对于每级调用风格保持统一,通过参数进行区分。
44.本发明之所以选择react进行下拉框选择组件的创建,是因为:react是声明式开发,使创建交互式ui(user interface,用户界面)变得轻而易举,为应用的每一个状态设计简洁的视图,当数据改变时react能有效地更新并正确地渲染组件,以声明式编写ui,可以让代码更加可靠,且方便调试;react是组件化开发,创建拥有各自状态的组件,再由这些组件构成更加复杂的ui,无论使用什么技术栈,都可以随时引入react来开发新特性,而不需要重写现有代码;react具有良好的移植性,使用node进行服务器渲染,或使用react native开发原生移动应用,组件逻辑使用javascript编写而非模版,可以轻松地在应用中传递数据,并使得状态与dom(document object model,文档对象模型)分离。
45.本发明能够解决因操作表单页面繁杂的数据造成核电厂用户受干扰的问题,进一步提供数据安全和降低人因失误,对数据进行有效限制对于核电厂领域是很有必要的,恰当使用各类控件,为核电操作用户提供一个简洁的页面。
46.本发明的基于react的核电厂数据下拉框组件创建方法,通过react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件,并通过api说明对下拉框选择组件进行设置,同时基于实际业务需求确定下拉框选择组件的下拉框种类,并完成对下拉框选择组件的页面进行更新,基于下拉框选择组件以选择方式实现输出,替代传动的手动输入方式,降低用户操作或表单填写时的负担,有效提升输入效率。
47.本发明实施例提供的一种基于react的核电厂数据下拉框组件创建系统,包括封装模块、设置模块、确定模块和更新模块。封装模块用于获取核电厂业务场景,基于react对业务场景对应的下拉框及下拉框中的下拉框选项进行封装,得到下拉框选择组件;设置模块用于创建下拉框选择组件的api说明,并基于创建的api说明对下拉框选择组件进行设置;确定模块用于基于实际业务需求,确定下拉框选择组件的下拉框种类;更新模块用于基于确定的下拉框种类,通过diff算法对下拉框选择组件的页面进行更新。
48.以上所述仅是本技术的具体实施方式,使本领域技术人员能够理解或实现本技术。对这些实施例的多种修改对本领域的技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本技术的精神或范围的情况下,在其它实施例中实现。因此,本技术将不会被限制于本文所示的这些实施例,而是要符合与本文所申请的原理和新颖特点相一致的最宽的范围。
49.本发明是参照根据本发明实施例的方法、设备(系统)和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。