1.本发明涉及计算机技术领域,尤其是涉及网页动态特效的设置方法、装置、设备及存储介质。
背景技术:
2.现有对网页动态特效的设置流程是:网页开发者根据待进行动态特效设置的网页的各页面内容的布局,来考虑应该在网页的哪个位置设置哪种对应的动态特效,最后应用相关的脚本语言编辑得到动态特效的相关文件。
3.然而,由网页开发者人工对网页所有内容进行分析无疑会增大网页动态特效的编辑的工作量,使得对网页动态特效的设置过程比较繁琐,导致对网页的动态特效的编辑效率低下。
技术实现要素:
4.本发明实施例的目的是提供一种网页动态特效的设置方法、装置、设备及存储介质,其能够对网页的页面布局进行分析,生成与网页对应的动态特效的配置文件包。
5.为了解决上述技术问题,本发明实施例提供了一种网页动态特效的设置方法,包括:
6.响应网页动态特效的设置指令,获取网页的页面内容;
7.对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果;
8.基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置;
9.根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包。
10.作为其中一种优选方案,所述对所述网页的页面内容进行页面布局分析,得到网页的页面内容的布局分析结果,具体包括:
11.对所述网页的页面内容进行分类,得到所述网页的内容分类类型,其中,所述分类类型包括文字内容和图片内容;
12.对所述网页的页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的文字内容与图片内容;
13.获取具有内容对应关系的文字内容与图片内容两者的网页显示位置,并分析出所述两者的位置关系以作为网页的页面内容的布局分析结果。
14.作为其中一种优选方案,所述基于所述布局分析结果,确定所述网页的网页动态特效类型、网页动态特效类型的显示时机及显示位置,具体包括:
15.将所述位置关系输入预先训练的网页动态特效分析模型中,得到具有内容对应关系的文字内容与图片内容两者的对应的网页动态特效类型;
16.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
17.作为其中一种优选方案,所述基于所述布局分析结果,确定所述网页的网页动态特效类型、网页动态特效类型的显示时机及显示位置,具体包括:
18.根据预设的位置关系和网页动态特效之间的映射关系,确定与所述位置关系对应的所述网页的网页动态特效类型;
19.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
20.本发明另一实施例提供了一种网页动态特效的设置方法,包括:
21.网页内容获取模块,用于响应网页动态特效的设置指令,获取网页的页面内容;
22.页面布局分析模块,用于对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果;
23.动态特效确定模块,用于基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置;
24.配置文件生成模块,用于根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包。
25.作为其中一种优选方案,所述页面布局分析模块,具体用于:
26.对所述网页的页面内容进行分类,得到所述网页的内容分类类型,其中,所述分类类型包括文字内容和图片内容;
27.对所述网页的页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的文字内容与图片内容;
28.获取具有内容对应关系的文字内容与图片内容两者的网页显示位置,并分析出所述两者的位置关系以作为网页的页面内容的布局分析结果。
29.作为其中一种优选方案,所述动态特效确定模块,具体用于:
30.将所述位置关系输入预先训练的网页动态特效分析模型中,得到具有内容对应关系的文字内容与图片内容两者的对应的网页动态特效类型;
31.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
32.作为其中一种优选方案,所述动态特效确定模块,具体用于:
33.根据预设的位置关系和网页动态特效之间的映射关系,确定与所述位置关系对应的所述网页的网页动态特效类型;
34.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
35.本发明再一实施例提供了一种网页动态特效的设置设备,包括处理器、存储器以及存储在所述存储器中且被配置为由所述处理器执行的计算机程序,所述处理器执行所述计算机程序时实现如上所述的网页动态特效的设置方法。
36.本发明再一实施例提供了一种计算机可读存储介质,所述计算机可读存储介质包括存储的计算机程序,其中,在所述计算机程序运行时控制所述计算机可读存储介质所在设备执行如上所述的网页动态特效的设置方法。
37.相比于现有技术,本发明实施例的有益效果在于以下所述中的至少一点:通过响应网页动态特效的设置指令,以获取网页的页面内容,然后对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果,接着基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置,最后根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包,从而使得网页开发者无需对网页内容进行人工分析,降低了网页动态特效的编辑的工作量,简化了对网页动态特效的设置过程,提高了对网页的动态特效的编辑效率。相应地,本发明实施例还提供一种网页的动态特效的设置装置、设备及存储介质。
附图说明
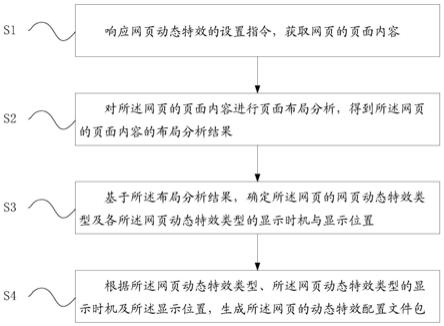
38.图1是本发明其中一种实施例中的网页动态特效的设置方法的流程示意图;
39.图2是本发明其中一种实施例中的动态特效的布局框图;
40.图3是本发明其中一种实施例中的网页动态特效的设置装置的结构示意图;
41.图4是本发明其中一种实施例中的网页动态特效的设置设备的结构框图;
42.附图标记:
43.其中,a、“经典传奇”游戏的宣传海报;b、“经典传奇”的相关文本;10、网页动态特效的设置装置;11、网页内容获取模块;12、页面布局分析模块;13、动态特效确定模块;14、配置文件生成模块;20、网页动态特效的设置设备;21、处理器;22、存储器。
具体实施方式
44.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
45.在本技术描述中,术语“第一”、“第二”、“第三”等仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”、“第三”等的特征可以明示或者隐含地包括一个或者更多个该特征。在本技术的描述中,除非另有说明,“多个”的含义是两个或两个以上。
46.在本技术的描述中,需要说明的是,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本技术中的具体含义。
47.在本技术的描述中,需要说明的是,除非另有定义,本发明所使用的所有的技术和科学术语与属于本的技术领域的技术人员通常理解的含义相同。本发明中说明书中所使用的术语只是为了描述具体的实施例的目的,不是旨在于限制本发明,对于本领域的普通技术人员而言,可以具体情况理解上述术语在本技术中的具体含义。
48.本发明一实施例提供了一种网页动态特效的设置方法,具体的,请参见图1,图1示
出为本发明其中一种实施例中的网页动态特效的设置方法的流程示意图,其中包括下述步骤s1到步骤s4:
49.s1、响应网页动态特效的设置指令,获取网页的页面内容;
50.s2、对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果;
51.s3、基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置;
52.s4、根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包。
53.需要说明的是,在本实施例中,所述网页动态特效的设置方法可以通过用户端执行,所述用户端可以为电脑、手机、平板等用户终端设备;其中,所述用户端上可以装载有各种应用程序,包括浏览器,并用于呈现网页画面。作为举例,所述用户端可以包括显示屏和处理器,该显示屏用于呈现网页界面,该网页界面用于呈现网页图片,以及与用户进行交互;该处理器用于获取网页、生成网页界面以及控制网页界面在显示屏上的显示。
54.本实施例中的所述网页动态特效的设置方法也可以由服务器执行,所述服务器可以为ia架构服务器、risc架构服务器等不同类型的服务器;其中,所述服务器端具有高速的cpu运算能力、长时间的可靠运行、强大的i/o外部数据吞吐能力以及更好的扩展性,可以为用户端提供网页的响应服务请求、承担服务、保障服务。
55.在上述步骤s1中,示例性的,网页动态特效的设置指令可以是接收到的由用户下发的网页动态特效的设置指令;或者,也可是由相关的软件程序在得到最初的网页后自动生成的网页动态特效的设置指令,在此不做限定。
56.此外,在本实施例中,以基于html5语言的网页为例,其动态特效的类型包括基于java script、css等语言实现的包括但不限于图片滚动、图片色彩变化、flash图片的展示等的动态特效,且上述动态特效是适用于图片类型的页面内容,对于文字内容而言,其包括但不限于淡入淡出、向左弹出、滚动、闪烁等等,由此可见,在网页的动态特效不仅包括网页动态特效类型,还包括网页动态特效类型的显示时机与显示位置,例如何时淡入淡出,图片或文字移动至网页的哪个位置,因此需要对所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置进行确定,以得到准确的网页动态特效。
57.示例性的,在上述步骤s4中,对于能够反映网页动态特效的动态特效配置文件包,可以通过由上述java script css等格式语言生成的能够被计算机软件所识别的网页动态特效的文件包,也可以通过由其他格式语言诸如html5 java script css等格式语言生成的能够被计算机软件所识别的网页动态特效的文件包,需要结合实际的开发需求以及网站搭建框架所决定,在此不再赘述。
58.本发明实施例提供的网页动态特效的设置方法,通过响应网页动态特效的设置指令,以获取网页的页面内容,然后对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果,接着基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置,最后根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包,从而使得网页开发者无需对网页内容进行人工分析,降低了网页动态特效的编辑的
工作量,简化了对网页动态特效的设置过程,提高了对网页的动态特效的编辑效率。
59.进一步地,在上述实施例中,所述步骤s2中的“对所述网页的页面内容进行页面布局分析,得到网页的页面内容的布局分析结果”,具体包括:
60.对所述网页的页面内容进行分类,得到所述网页的内容分类类型,其中,所述分类类型包括文字内容和图片内容;
61.对所述网页的页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的文字内容与图片内容;
62.获取具有内容对应关系的文字内容与图片内容两者的网页显示位置,并分析出所述两者的位置关系以作为网页的页面内容的布局分析结果。
63.考虑到一般的网页都是由文字内容和图片内容构成,在本发明实施例中,可以先对网页的页面内容进行全面分析,分类筛选出不同的类型包括文字内容和图片内容,为方便理解,下面以其中一种包括文字和图片的网页示例进行分析:
64.示例性的,网页的内容包括位于页面左侧部分的图片内容和位于右侧页面部分的文字内容,文字内容是对图片内容的进一步解释、宣传或介绍,因此当用户通过相关的浏览器访问网页时,页面左侧部分的图片内容首先弹出(弹出方式不做限定),给用户以直观的视觉体验,然后位于右侧页面部分的文字内容逐渐淡入(淡入的时间不做限定),让用户清楚地进一步了解相关的产品介绍,由此可见,位于页面左侧部分的图片内容和位于右侧页面部分的文字内容都对应有不同的动态特效,本实施例首先会将其分类,将页面左侧部分的图片内容划分至图片类型,将页面右侧部分的图片内容划分至文字内容。
65.由上分析可知,在本发明实施例中,通过对所述网页内容进行分类,得到各个所述网页内容的分类类型;并对网页的页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的文字内容与图片内容,这样能够使得文字部分内容与图片部分内容相适应,贴合网页内容的布局排版,使得网页动态特效的效果更佳。
66.当然,上述示例中仅介绍了网页左侧的图片和网页右侧的文字,在实际开发过程中,网页会包括多达数十块的内容模块,诸如第一图片部分、第二图片部分、第三图片部分、以及第一文字部分、第二文字部分、第三文字部分,不同的文字部分和不同的图片部分均位于网页中的不同位置处,因此为了获得类似于上述网页右侧的文字淡入对网页左侧的图片作相关介绍的动态特效,需要对网页进行内容分析,也即,需要对各文字内容与各图片内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的文字内容与图片内容,例如上述第一图片部分与上述第二文字部分具有对应关系(例如第二文字部分是对魔物的介绍,第一图片部分是魔物的形象图),上述第二图片部分与上述第三文字部分具有对应关系,上述第三图片部分与上述第一文字部分具有对应关系。
67.在得到上述对应关系后,需要获取文字内容与图片内容两者的网页显示位置,也即,需要获得上述第一图片部分与上述第二文字部分两者在网页的显示位置,然后将两者在网页的显示位置关系作为上述网页的页面内容的布局分析结果;获得上述第二图片部分与上述第三文字部分两者在网页的显示位置,然后将两者在网页的显示位置关系作为上述网页的页面内容的布局分析结果;获得上述第三图片部分与上述第一文字部分两者在网页的显示位置,然后将两者在网页的显示位置关系作为上述网页的页面内容的布局分析结果。
68.当然,对于上述示例中的文字部分的动态特效而言,还可以通过对网页的源文件进行解析,所述源文件包括但不限于html文件,css文件,js文件,通过对源文件的代码进行解析,以提取网页中的动效文字对应的元素(节点、标签),并根据该动态特效的文字对应的元素(节点、标签)的布局配置信息得到所述动态特效文字的显示位置。图片部分的动态特效亦可参阅上述步骤,在此不再赘述,以此方式,能够方便后续获取文字部分和图片部分之间的显示位置关系,从而能够获得准确的网页的页面内容的布局分析结果。
69.进一步地,在一种可选的实施方式中,在获取到网页的页面内容的布局分析结果后,需要根据相关的分析结果确定网页的动态特效,也即,对于上述步骤s3:所述基于所述布局分析结果,确定所述网页的网页动态特效类型、网页动态特效类型的显示时机及显示位置,具体包括:
70.将所述位置关系输入预先训练的网页动态特效分析模型中,得到具有内容对应关系的文字内容与图片内容两者的对应的网页动态特效类型;
71.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
72.应当说明的是,本实施例中的网页动态特效分析模型为预先训练好的模型,其相关的模型构建技术可参阅现有技术,例如深度神经网络模型,由多个神经元连接在一起构成多层网络,多层网络包括卷积层、池化层和全连接层,卷积层用于提取特征向量,池化层对特征向量进一步筛选,全连接层进行最后的分类,各层之间通过激活函数连接在一起,并通过训练算法不断改进网络参数,从而提高模型的识别准确率,在训练过程中,首先需要提供海量的训练样本,样本为具有动态特效的网页,通过对每一网页进行逐像素分析,获取网页上的每个位置(或像素点)对应的动态特效的类型,从而能够在海量的训练之后获得能够反映网页位置与动态特效之间关系的分析模型。
73.在得到分析模型后,将上述网页的页面内容的布局分析结果,也即显示位置关系代入到分析模型中进行处理,从而根据上述文字部分内容和图片部分内容在网页上的加载时机及加载位置,确定与文字部分对应的网页动态特效类型的显示时机及显示位置、以及与图片部分对应的网页动态特效类型的显示时机及显示位置。
74.在另一种可选的实施方式中,对于上述步骤s3:所述基于所述布局分析结果,确定所述网页的网页动态特效类型、网页动态特效类型的显示时机及显示位置,具体为:
75.根据预设的位置关系和网页动态特效之间的映射关系,确定与所述位置关系对应的所述网页的网页动态特效类型;
76.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
77.在本实施例中,网页的上述位置关系和动态特效类型除了采用现有技术的相关模型外,还可以通过预先设置的位置关系和网页动态特效之间的映射关系来确定,从而能够根据网页内容的位置关系和动态特效类型之间的一一对应关系,确定网页的不同内容对应的动态特效类型。其中,预设的位置关系和网页动态特效之间的映射关系可以预先存储在本地,当需要时直接调用,也可以存储在云端,当需要时通过无线网络或者有线网络等从云端下载,在此不作限定,同理,上述模型为预先训练好的分析模型,当需要时直接调用,也可以存储在云端,当需要时通过无线网络或者有线网络等从云端下载,在此不作限定。
78.示例性的,请参见图2,图2示出为本发明其中一种实施例中的网页的动态特效的布局框图,其中的网页中存在着“经典传奇”游戏的宣传海报a,以及动效文字“经典传奇”的相关文本b,在所述“经典传奇”游戏的宣传海报a的显示位置右侧的预设距离设置有所述动效文字“经典传奇”的相关文本b,在动态特效的设置过程中,通过对网页的布局分析确定布局分析结果,进而确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置为:当“经典传奇”游戏的宣传海报a弹出后,右侧的动效文字“经典传奇”的相关文本b出现,距离宣传海报a一定距离,动效类型为缓慢淡入,字体颜色为红色,淡入的时间为3s;最后根据得到的上述动态特效,生成所述网页的动态特效配置文件包,整个过程无需人工处理就能够得到与网页对应的动态特效的配置文件包,从而极大地降低了网页开发者的工作量。
79.请参见图3,其是本发明一实施例提供的网页动态特效的设置装置10的结构示意图,包括:
80.网页内容获取模块11,用于响应网页动态特效的设置指令,获取网页的页面内容;
81.页面布局分析模块12,用于对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果;
82.动态特效确定模块13,用于基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置;
83.配置文件生成模块14,用于根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包。
84.本发明实施例提供的网页动态特效的设置装置10,其通过响应网页动态特效的设置指令,以获取网页的页面内容,然后对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果,接着基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置,最后根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包,从而使得网页开发者无需对网页内容进行人工分析,降低了网页动态特效的编辑的工作量,简化了对网页动态特效的设置过程,提高了对网页的动态特效的编辑效率。
85.优选地,在上述实施例中,所述页面布局分析模块12,具体用于:
86.对所述网页的页面内容进行分类,得到所述网页的内容分类类型,其中,所述分类类型包括文字内容和图片内容;
87.对所述网页的页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的文字内容与图片内容;
88.获取具有内容对应关系的文字内容与图片内容两者的网页显示位置,并分析出所述两者的位置关系以作为网页的页面内容的布局分析结果。
89.将所述位置关系输入预先训练的网页动态特效分析模型中,得到具有内容对应关系的文字内容与图片内容两者的对应的网页动态特效类型;
90.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
91.在另外一种可选的实施方式中,所述动态特效确定模块13,具体用于:
92.根据预设的位置关系和网页动态特效之间的映射关系,确定与所述位置关系对应
的所述网页的网页动态特效类型;
93.根据所述两者在网页上的加载时机及加载位置,确定与所述两者对应的网页动态特效类型的显示时机及显示位置。
94.参见图4,其是本发明实施例提供的网页动态特效的设置设备的结构框图,本发明实施例提供的网页动态特效的设置设备20,包括处理器21、存储器22以及存储在所述存储器22中且被配置为由所述处理器21执行的计算机程序,所述处理器21执行所述计算机程序时实现如上述网页动态特效的设置方法实施例中的步骤,例如图1中所述的步骤s1~s4;或者,所述处理器21执行所述计算机程序时实现上述各装置实施例中各模块的功能,例如网页内容获取模块11。
95.示例性的,所述计算机程序可以被分割成一个或多个模块,所述一个或者多个模块被存储在所述存储器22中,并由所述处理器21执行,以完成本发明。所述一个或多个模块可以是能够完成特定功能的一系列计算机程序指令段,该指令段用于描述所述计算机程序在所述网页动态特效的设置设备20中的执行过程。例如,所述计算机程序可以被分割成网页内容获取模块11、页面布局分析模块12、动态特效确定模块13和配置文件生成模块14,各模块具体功能如下:
96.网页内容获取模块11,用于响应网页动态特效的设置指令,获取网页的页面内容;
97.页面布局分析模块12,用于对所述网页的页面内容进行页面布局分析,得到所述网页的页面内容的布局分析结果;
98.动态特效确定模块13,用于基于所述布局分析结果,确定所述网页的网页动态特效类型及各所述网页动态特效类型的显示时机与显示位置;
99.配置文件生成模块14,用于根据所述网页动态特效类型、所述网页动态特效类型的显示时机及所述显示位置,生成所述网页的动态特效配置文件包。
100.各个模块具体的工作过程可参考上述实施例所述的网页动态特效的设置装置10的工作过程,在此不再赘述。
101.所述网页动态特效的设置设备20可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备。所述网页动态特效的设置设备20可包括,但不仅限于,处理器21、存储器22。本领域技术人员可以理解,所述示意图仅仅是网页动态特效的设置设备的示例,并不构成对网页动态特效的设置设备20的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,例如所述网页动态特效的设置设备20还可以包括输入输出设备、网络接入设备、总线等。
102.所述处理器21可以是中央处理单元(central processing unit,cpu),还可以是其他通用处理器、数字信号处理器(digital signal processor,dsp)、专用集成电路(application specific integrated circuit,asic)、现成可编程门阵列(field
‑
programmable gate array,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,所述处理器21是所述网页动态特效的设置设备20的控制中心,利用各种接口和线路连接整个网页动态特效的设置设备20的各个部分。
103.所述存储器22可用于存储所述计算机程序和/或模块,所述处理器21通过运行或执行存储在所述存储器22内的计算机程序和/或模块,以及调用存储在存储器22内的数据,
实现所述网页动态特效的设置设备20的各种功能。所述存储器22可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器22可以包括高速随机存取存储器,还可以包括非易失性存储器,例如硬盘、内存、插接式硬盘,智能存储卡(smart media card,smc),安全数字(secure digital,sd)卡,闪存卡(flash card)、至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
104.其中,所述网页动态特效的设置设备20集成的模块如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实现上述实施例方法中的全部或部分流程,也可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read
‑
only memory)、随机存取存储器(ram,random access memory)、电载波信号、电信信号以及软件分发介质等。
105.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(read
‑
only memory,rom)或随机存储记忆体(random access memory,ram)等。
106.相应地,本发明实施例提供一种计算机可读存储介质,所述计算机可读存储介质包括存储的计算机程序,其中,在所述计算机程序运行时控制所述计算机可读存储介质所在设备执行如上述实施例的网页动态特效的设置方法中的步骤,例如图1中所述的步骤s1~s4。
107.以上所述是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也视为本发明的保护范围。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。