1.本技术涉及计算机技术领域,特别涉及一种商品详情信息展示方法。本技术同时涉及一种商品详情信息展示装置,一种计算设备,以及一种计算机可读存储介质。
背景技术:
2.随着计算机和互联网技术的快速发展,人们的工作生活已经越来越离不开网络,用户可以在网上查看自己感兴趣的商品的详细信息,从而决定是否购买该商品。
3.现有技术中,商品的介绍页面中包括各种纷杂的信息,当用户进入该商品的介绍页面时,可以查看该介绍页面中的各个信息,确定自己是否对该商品感兴趣,从而决定是否购买该商品。
4.然而,由于向用户展示的介绍页面中包括各种各样的纷杂信息,展示的信息过多,导致用户的注意力可能被商品之外的其他信息吸引,用户无法从众多信息中快速获取商品本身的信息,商品信息获取效率较低,导致用户无法清楚了解商品的细节信息,进而可能导致用户预定再退订、购买再退款等,商品处理效率较低,大大浪费了处理资源。
技术实现要素:
5.有鉴于此,本技术实施例提供了一种商品详情信息展示方法。本技术同时涉及一种商品详情信息展示装置,一种计算设备,以及一种计算机可读存储介质,以解决现有技术中存在的商品信息获取效率较低、商品处理效率较低、浪费处理资源等问题。
6.根据本技术实施例的第一方面,提供了一种商品详情信息展示方法,包括:
7.响应于接收到的商品详情信息的获取请求,获取并展示对应的全屏商品页面,所述全屏商品页面用于全屏展示目标商品;
8.在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
9.根据本技术实施例的第二方面,提供了一种商品详情信息展示装置,包括:
10.获取模块,被配置为响应于接收到的商品详情信息的获取请求,获取并展示对应的全屏商品页面,所述全屏商品页面用于全屏展示目标商品;
11.展示模块,被配置为在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
12.根据本技术实施例的第三方面,提供了一种计算设备,包括:
13.存储器和处理器;
14.所述存储器用于存储计算机可执行指令,所述处理器用于执行所述计算机可执行指令,以实现任意所述商品详情信息展示方法的操作步骤。
15.根据本技术实施例的第四方面,提供了一种计算机可读存储介质,其存储有计算机可执行指令,该计算机可执行指令被处理器执行时实现任意所述商品详情信息展示方法的操作步骤。
16.本技术提供的商品详情信息展示方法,响应于接收到的商品详情信息的获取请求,获取并展示对应的全屏商品页面,全屏商品页面用于全屏展示目标商品;在检测到基于全屏商品页面的附加信息触发操作的情况下,在全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。这种情况下,在接收到商品详情信息的获取请求时,可以通过全屏商品页面全屏展示目标对象,展示的全屏商品页面中仅包括目标商品,不包括其他纷杂的信息,用户可以快速获取到目标商品本身的信息,且由用户决定是否触发展示目标商品之外的其他附加信息,大大提高了商品详情信息的获取效率,使得用户可以仅关注目标商品本身,避免用户的注意力被目标商品之外的其他信息吸引,误导用户的购买决策,在用户清楚了解目标商品后,再决定是否购买目标商品,避免用户反复执行冗余的操作,提高了商品处理效率,大大节省了处理资源。
附图说明
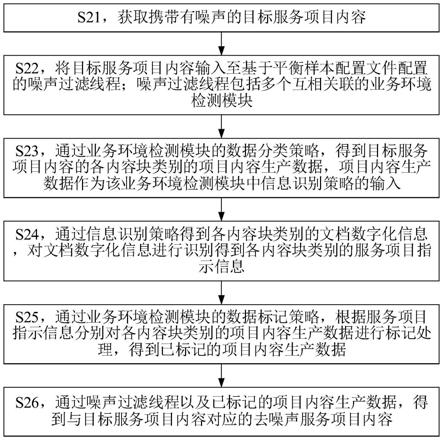
17.图1是本技术一实施例提供的一种商品详情信息展示方法的流程图;
18.图2是本技术一实施例提供的一种全屏商品页面的页面示意图;
19.图3是本技术一实施例提供的另一种全屏商品页面的页面示意图;
20.图4是本技术一实施例提供的又一种全屏商品页面的页面示意图;
21.图5是本技术一实施例提供的一种商品详情信息展示装置的结构示意图;
22.图6是本技术一实施例提供的一种计算设备的结构框图。
具体实施方式
23.在下面的描述中阐述了很多具体细节以便于充分理解本技术。但是本技术能够以很多不同于在此描述的其它方式来实施,本领域技术人员可以在不违背本技术内涵的情况下做类似推广,因此本技术不受下面公开的具体实施的限制。
24.在本技术一个或多个实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本技术一个或多个实施例。在本技术一个或多个实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本技术一个或多个实施例中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
25.应当理解,尽管在本技术一个或多个实施例中可能采用术语第一、第二等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本技术一个或多个实施例范围的情况下,第一也可以被称为第二,类似地,第二也可以被称为第一。取决于语境,如在此所使用的词语“如果”可以被解释成为“在
……
时”或“当
……
时”或“响应于确定”。
26.需要说明的是,当前市面上的商品详情页,都是由商品图片、商品介绍、销售信息、评论信息等构成,用户结合商品的销售信息、图片信息、评论信息以及其他信息,进行购买决策判定,导致用户很容易被商家的销售信息、评论信息等各种纷杂的信息影响,而忽略商品本身。
27.也就是说,当前的商品销售模式中,只有销售导向的商品详情页,该商品详情页中可以展示商品以及各种销售信息、评论信息等,促进商品的销售,也即目前的商品详情页重
点在于强调商品销售信息,而非强调商品本身,没有可以通过视频、图像和文字全面强调商品本身的商品详情页。
28.因而,本技术提供了一种商品详情信息展示方法,商品展示平台可以和商品对应的品牌方合作,在商品进行销售之前获取到商品本身制作方面的介绍、细节、做工以及视频、图片等各种商品本身的资料,商品展示平台可以将获取到的各种商品本身的资料进行整合,并针对商品本身定制全屏商品页面,让用户更专注于商品本身,了解商品本身而非商品附加的销售信息,使得用户的购买决策更加理性、纯粹并客观,弱化商品展示平台或者商品的营销宣传信息,避免干预误导,实现更大程度提高用户关注商品本身,并体验到一个全新的商品购物体验,增强用户购物真实感,从而提升用户的商业化价值。
29.在本技术中,提供了一种商品详情信息展示方法,本技术同时涉及一种商品详情信息展示装置,一种计算设备,以及一种计算机可读存储介质,在下面的实施例中逐一进行详细说明。
30.图1示出了根据本技术一实施例提供的一种商品详情信息展示方法的流程图,具体包括以下步骤:
31.步骤102:响应于接收到的商品详情信息的获取请求,获取并展示对应的全屏商品页面,全屏商品页面用于全屏展示目标商品。
32.具体的,商品详情信息的获取请求可以是指用于查看目标商品的详情介绍页面的请求,该商品详情信息的获取请求可以基于针对目标商品的预设操作触发,该预设操作可以为点击操作、选择操作等,如该商品详情信息的获取请求可以是点击目标商品后触发的请求,在接收到该商品详情信息的获取请求时,说明用户想要查看目标商品的相关信息,此时可以获取并展示商品详情信息的获取请求对应的全屏商品页面。其中,全屏商品页面可以是指全屏展示目标商品的页面,目标商品可以是指用户感情兴趣、想要查看详情信息的某具体商品,如目标商品可以为某个商品或者某个游戏等。
33.需要说明的是,在接收到商品详情信息的获取请求时,说明用户对某个商品较为感兴趣,想要查看该商品相关的信息,此时可以获取并展示商品详情信息的获取请求对应的全屏商品页面,该全屏商品页面中仅包括目标商品,不包括其他各种纷杂的信息,使得用户在进入全屏商品页面后,只能看到目标商品本身,用户无需在大量的信息中寻找目标商品,大大提高了信息获取效率,且避免了用户的注意力被目标商品之外的其他信息吸引。
34.一种可能的实现方式中,在用户查看全屏商品页面之前,商品展示平台还可以预先设置全屏商品页面的结构,以供后续用户查看全屏商品页面时,按照商品展示平台设置的页面结构,向用户展示目标商品的全屏商品页面。也就是说,响应于接收到的商品详情信息的获取请求,获取并展示对应的全屏商品页面之前,还可以包括:设置全屏商品页面的页面结构,该页面结构可以包括目标商品的至少一类商品展示区域,该至少一类商品展示区域可以用于展示目标商品不同类型的商品信息,如至少一类商品展示区域可以包括视频区域、图像区域和文字区域。
35.需要说明的是,商品展示平台可以和商品对应的品牌方合作,在商品进行销售之前获取到商品本身制作方面的介绍、细节、做工以及视频、图片等各种商品本身的资料,然后可以将获取到的各种商品本身的资料进行整合,定制全屏商品页面。
36.实际应用中,由于用户后续可能需要针对目标商品执行某些购买操作,因而商品
展示平台在设置全屏商品页面的页面结构时,除了设置全屏商品页面中可以包括目标商品之外,还可以在全屏商品页面中设置操作栏,将操作栏固定在全屏商品页面中的预设位置处,即后续获取到的全屏商品页面中包括目标商品和操作栏,该操作栏中可以包括用于对所述目标商品进行操作的操作控件,如购买、预定、下载、安装等操作控件。
37.需要说明的是,由于全屏商品页面可能过长,无法全部显示在显示装置的显示范围内,但是操作栏中包括有可以针对目标商品执行相应操作的操作控件,因而可以将操作栏固定在全屏商品页面处于显示范围内的部分的顶端或底端,即操作栏始终显示在显示范围内的顶端或底端。当然,也可以将操作栏设置在全屏商品页面的底端,当全屏商品页面滑动至最底端时,可以看到该操作栏,从而针对目标商品执行相应的操作。
38.具体实现时,也可以不在全屏商品页面中直接固定操作栏,而是在全屏商品页面中将操作栏隐藏,当检测到操作栏触发操作时,再展示该操作栏,如点击操作栏展示控件后,展示所述操作栏,或者鼠标、手指等选择控件进入预设操作栏固定区域时展示该操作栏,本技术中对操作栏的展示方式不进行限制。
39.另外,由于后续用户可能需要查看与目标商品相关的附加信息,即需要触发附加信息的展示,因而本技术中还可以在全屏商品页面中设置浮层控件,便于用户后续可以通过该浮层控件触发附加信息的展示,也即除了设置全屏商品页面中可以包括目标商品之外,还可以在全屏商品页面中设置浮层控件,该浮层控件用于后续触发展示目标商品相关的附加信息。
40.示例的,商品展示平台可以设置全屏商品页面的页面结构包括:全屏视频区、文描图片区、运营配置区、推荐商品区、固定吸底操作栏以及浮层控件,其中,固定吸底操作栏包括预定、购买、加购物车等操作控件,浮层控件可以分为价格促销浮层的浮层控件和其他附加信息浮层的浮层控件。另外,还可以在全屏视频区展示视频的控制栏(包含:播放、暂停、音量控制等组件),通过操作控制栏操作视频的播放。
41.本实施例一个可选的实施方式中,商品展示平台可以预先设置展示目标商品的相关信息的全屏商品页面的页面结构,该全屏商品页面中可以仅包括目标商品,也可以还包括操作栏和浮层控件,也即获取到的全屏商品页面中可以包括目标商品、操作栏和浮层控件。此时获取并展示对应的全屏商品页面,具体实现过程可以如下:
42.加载商品展示容器、操作栏组件和弹窗组件,所述商品展示容器加载在最底层,所述操作栏组件和弹窗组件加载在所述商品展示容器之上;
43.通过所述商品展示容器、操作栏组件和弹窗组件,渲染所述目标商品、所述操作栏和所述浮层控件,生成并展示所述全屏商品页面。
44.具体的,商品展示容器可以用于在全屏商品页面展示目标商品,操作栏组件可以用于在全屏商品页面的操作栏固定区域插入操作栏,弹窗组件可以用于在全屏商品页面的附加信息触发区域插入浮层控件,并在该浮层控件上关联对应的附加信息,后续通过该浮层控件可以触发展示相应的附加信息。
45.需要说明的是,操作栏和浮层控件往往展示在目标商品的区域内,为了避免操作栏和浮层控件被目标商品遮挡,本技术中可以将商品展示容器加载在最底层,操作栏组件和弹窗组件加载在商品展示容器之上;由于操作栏和浮层控件一般设置在不同的位置处,不会互相遮挡,因而操作栏组件可以加载在弹窗组件之上,也可以加载在弹窗组件之下。如
此,商品展示容器展示的目标商品位于全屏商品页面的最底层,操作栏和浮层控件位于目标商品之上,在不影响用户查看目标商品的情况下,展示操作栏和浮层控件,以供用户进行操作。
46.本实施例一个可选的实施方式中,在加载完商品展示容器、操作栏组件和弹窗组件之后,可以通过加载的容器或组件,在相应位置渲染页面数据,以生成对应的全屏商品页面,也即通过所述商品展示容器、操作栏组件和弹窗组件,渲染所述目标商品、所述操作栏和所述浮层控件,具体实现过程可以如下:
47.通过所述商品展示容器,在所述全屏商品页面中全屏渲染所述目标商品;
48.通过所述操作栏组件,在所述全屏商品页面中的操作栏固定区域渲染所述操作栏;
49.通过所述弹窗组件,在所述全屏商品页面中的附加信息触发区域渲染所述浮层控件。
50.需要说明的是,全屏商品页面用于全屏展示目标商品,因而可以通过商品展示容器,在全屏商品页面中全屏渲染目标商品;全屏商品页面中还可以设置有操作栏固定区域,用于固定对目标商品执行操作的各个操作控件,因而可以通过操作栏组件,在全屏商品页面中的操作栏固定区域渲染操作栏;全屏商品页面中还可以设置有附加信息触发区域,用户可以在该附加信息触发区域内触发展示与目标商品相关的其他附加信息,因而可以通过弹窗组件,在全屏商品页面中的附加信息触发区域渲染浮层控件,并将浮层控件和对应的附加信息关联,后续浮层控件被触发时,可以展示关联的附加信息。在渲染出全屏商品页面包括的目标商品、操作栏和浮层控件后,即可得到商品页面,展示给用户,供用户查看和操作。
51.一种可能的实现方式中,目标商品可以在全屏商品页面内以视频、图片和/或文字的形式进行展示,也即全屏商品页面可以包括目标商品的至少一类商品展示区域,该至少一类商品展示区域可以包括视频区域、图片区域和/或文字区域,视频区域用于全屏播放目标商品的商品视频,图片区域用于展示目标商品的商品图片,文字区域用于展示目标商品的商品文字。相应地,商品展示容器可以包括视频播放容器、图片渲染容器和/或文字展示容器。此时,通过商品展示容器,在所述全屏商品页面中全屏渲染所述目标商品,具体实现过程可以如下:
52.通过所述视频播放容器,在所述全屏商品页面中的视频区域播放商品视频;和/或,
53.通过所述图片渲染容器,在所述全屏商品页面中的图片区域渲染商品图片;和/或,
54.通过所述文字展示容器,在所述全屏商品页面中的文字区域展示商品文字。
55.需要说明的是,在目标商品包括商品视频时,可以通过视频播放容器,在全屏商品页面中的视频区域内全屏播放商品视频;在目标商品包括商品图片时,可以通过图片渲染容器,在全屏商品页面中的图片区域渲染商品图片;在目标商品包括商品文字时,可以通过文字展示容器,在全屏商品页面中的文字区域展示商品文字,从而可以在全屏商品页面以不同的形式展示目标商品。
56.另外,视频区域内还可以包括视频的控制栏,如播放、暂停、音量控制等操作组件,
通过操作控制栏可以操作商品视频的播放。
57.实际应用中,若全屏商品页面包括视频区域、图片区域和文字区域,那么视频区域、图片区域和文字区域可以按照预设位置顺序,依次设置在全屏商品页面内,如全屏商品页面从上至下依次设置有视频区域、图片区域和文字区域。
58.进一步地,商品展示平台在设置目标商品的全屏商品页面的结构时,除了在全屏商品页面中设置目标商品、操作栏和浮层控件之外,还可以在全屏商品页面中设置运营配置区、推荐区等,运营配置区用于运营人员对该全屏商品页面进行配置和修改,推荐区用于展示与目标商品相似的其他商品。
59.示例的,图2是本技术一实施例提供的一种全屏商品页面的页面示意图,如图2所示,全屏商品页面包括视频区域、图片区域和文字区域,且视频区域、图片区域和文字区域从上至下依次设置,另外,全屏商品页面还包括有操作栏、浮层控件、运营配置区域和推荐区域等。视频区域位于显示装置的显示范围内,操作栏固定在显示范围内的全屏商品页面的底端,浮层控件设置在显示范围内的全屏商品页面的左侧,其余部分均不位于显示范围内。
60.本技术中展示的全屏商品页面中可以包括有目标商品、操作栏、浮层控件、运营配置区、推荐区等,仅仅用于指示目标商品本身,销售信息、评论信息、服务信息等附加信息都将被隐藏,由用户选择性查看对应的附加信息,而非强制给用户看什么信息,避免了用户的注意力被目标商品之外的其他信息吸引。
61.本实施例一个可选的实施方式中,全屏商品页面可能较长,不能全部展示在显示装置的显示范围内,因而用户可以通过滑动操作,将全屏商品页面中的其他内容滑动至显示范围内,以进行查看,而为了避免滑动过程中,误触发浮层控件,可以隐藏全屏商品页面中的浮层控件。也即获取并展示对应的全屏商品页面之后,还可以包括:
62.在接收到针对所述全屏商品页面的滑动操作的情况下,在所述全屏商品页面中隐藏所述浮层控件;
63.在检测到针对所述全屏商品页面的停止滑动操作的情况下,在所述全屏商品页面中重新展示所述浮层控件。
64.需要说明的是,滑动操作可以为左右滑动,也可以为上下滑动,即全屏商品页面可以横向显示,也可以纵向显示。由于全屏商品页面中可以包括有视频区域、图片区域和文字区域,而视频区域在播放视频时可以在显示范围内全屏播放,因而商品图片和商品文字可能会位于显示范围外,即全屏商品页面可能较长,不能全部展示在显示装置的显示范围内。如果用户对目标商品感兴趣,则可以滑动全屏商品页面查看目标商品的更多细节,且可以针对显示的商品图片进行放大、缩小等操作,更加细致地查看目标商品。
65.实际应用中,用户可以通过上下滑动或者左右滑动等操作,将全屏商品页面中的其他内容滑动至显示范围内。用户在滑动全屏商品页面的过程中,往往需要在全屏商品页面上执行相应的滑动操作,为了避免用户在滑动全屏商品页面的过程中,误触发浮层控件,可以在滑动全屏商品页面的过程中,隐藏全屏商品页面中的浮层控件,当停止滑动后,再重新展示浮层控件,以供用户操作。
66.示例的,图3是本技术一实施例提供的另一种全屏商品页面的页面示意图,如图3所示,全屏商品页面中包括视频区域、图片区域、文字区域、运营配置区域和推荐区域,视频
区域位于屏幕内,用户将全屏商品页面向上滑动,使得全屏商品页面的视频区域有一部分滑出了屏幕外,而之前位于屏幕外的图片区域则滑入了屏幕内。
67.本实施例一个可选的实施方式中,全屏商品页面中包括有视频区域的情况下,视频区域中可以播放有商品视频,在滑动全屏商品页面的过程中,只要视频区域没有完全滑出显示范围,则可以保持继续播放商品视频,也即所述获取并展示对应的全屏商品页面之后,还包括:
68.在接收到针对所述全屏商品页面的滑动操作的情况下,根据所述滑动操作,控制所述全屏商品页面向所述滑动操作指示的方向滑动;
69.确定滑动至当前位置时所述全屏商品页面中的视频区域是否全部或部分位于显示范围内;
70.若所述视频区域全部或部分位于所述显示范围内,则保持所述视频区域内的所述商品视频继续播放。
71.需要说明的是,在接收到针对全屏商品页面的滑动操作的情况下,可以根据滑动操作,控制全屏商品页面向滑动操作指示的方向滑动,如滑动操作为向下滑动,则可以控制全屏商品页面向下滑动,滑动操作为向上滑动,则可以控制全屏商品页面向上滑动。
72.实际应用中,在滑动全屏商品页面的过程中,可以实时判断视频区域是否完全滑出显示范围,也即确定滑动至当前位置时视频区域是否全部或部分位于显示范围内,若视频区域全部或部分位于显示范围内,则说明视频区域还未完全滑出显示范围,此时可以保持视频区域内的商品视频继续播放,以供用户查看。
73.本实施例一个可选的实施方式中,若检测到视频区域完全滑出显示范围,说明用户已经无法看到播放的视频,此时可以控制商品视频暂停播放,并记录时间点,用于后续恢复播放,也即确定滑动至当前位置时所述全屏商品页面中的视频区域是否全部或部分位于显示范围内之后,还可以包括:
74.在所述视频区域的任意部分均不位于所述显示范围内的情况下,控制所述视频区域内的所述商品视频暂停播放;
75.记录所述商品视频的暂停播放时间点;
76.在检测到所述视频区域的任意部分滑动回所述显示范围内的情况下,根据所述暂停播放时间点,在所述视频区域内继续播放所述商品视频。
77.需要说明的是,在视频区域的任意部分均不位于显示范围内的情况下,说明视频区域已经完全滑出显示范围,用户无法看到播放的商品视频,因而此时可以控制视频区域内的商品视频暂停播放,并记录商品视频的暂停播放时间点。后续在检测到视频区域的任意部分滑动回显示范围内的情况下,说明视频区域的某些部分已经重新位于显示范围内,用户可以看到该部分的商品视频,因而此时可以根据该暂停播放时间点,在视频区域内继续播放商品视频。如此,用户将视频区域滑动回显示范围内后,无需重新从头播放商品视频,而是可以直接从之前暂停的时间点继续播放,避免用户观看重复的视频内容,提高用户体验。
78.步骤104:在检测到基于全屏商品页面的附加信息触发操作的情况下,在全屏商品页面中弹出信息浮层,展示目标商品相关的附加信息。
79.需要说明的是,初始获取并展示的全屏商品页面中仅包括目标商品本身的特质,
不包括其他各种纷杂的信息,用户在进入全屏商品页面后,可以查看展示的目标商品,如果用户通过查看目标商品了解了目标商品本身的特质后,还想要进一步了解与目标商品相关的其他附加信息,从而更为深入的了解目标商品,此时用户可以在展示的全屏商品页面中通过附加信息触发操作,触发在全屏商品页面中弹出信息浮层,展示目标商品相关的附加信息。
80.其中,附加信息触发操作可以是指触发在全屏商品页面中展示附加信息的预设操作,该附加信息触发操作可以预先进行设置,如对于全屏商品页面中包括浮层控件的情况,附加信息触发操作可以为该浮层控件被触发;对于全屏商品页面中包括附加信息触发区域的情况下,附加信息触发操作可以为鼠标、手指等操作控件进入附加信息触发区域;或者,附加信息触发操作还可以为在全屏商品页面中进行双击操作等,附加信息触发操作可以根据实际应用场景的需求预先进行设置,本技术中对附加信息触发操作的具体形式不进行限定。
81.另外,信息浮层可以是指在全屏商品页面上弹出的一种弹窗,用于展示目标商品相关的附加信息。目标商品相关的附加信息可以为目标商品的附加属性参数、历史购买记录、评论信息、服务规则、平台履约细则等,目标商品相关的附加信息用于进一步向用户介绍目标商品相关的其他信息,使得用户可以更为深入地了解除目标商品本身的特质之外的其他维度的信息,辅助用户进行决策。
82.再者,由于不同的附加信息有不同的展示需求,因而可以设置多种形式的信息浮层,并通过不同的方式进行触发。作为一种示例,可以将信息浮层设置为两种,一种为透明的背景色,占据显示范围内的商品页面的小部分区域,且弹出该种信息浮层后,不遮挡全屏商品页面中展示的目标商品;另一种可以为不透明的背景色,占据显示范围内的商品页面的大部分区域,且弹出该种信息浮层后,会遮挡全屏商品页面。
83.实际应用中,价格促销浮层用于展示商品的促销价格,因而该价格促销浮层可以将背景色设置为透明色,在价格促销浮层的浮层控件被触发后,可以在显示屏的底端以透明背景色,展示商品的价格促销浮层,该价格促销浮层不影响商品页面中商品视频的展示。其他附加信息浮层用于展示其他销售信息、服务信息、评论信息等,弹出的其他附加信息浮层可以覆盖商品页面。
84.示例的,图4是本技术一实施例提供的又一种全屏商品页面的页面示意图,如图4中的(a)所示,在用户进入全屏商品页面后,仅在全屏商品页面中展示目标商品的全屏视频,以及在页面底端展示固定操作栏,该固定操作栏中包括收藏控件、加入购物车控件以及立即购买控件。当用户触发显示价格促销浮层后,在全屏商品页面的下端展示促销价格,展示的促销价格背景透明,不遮挡视频,如图4中的(b)所示。当用户触发显示评论信息浮层后,在全屏商品页面弹出评论信息浮层,弹出的评论信息浮层占据全屏商品页面的80%,如图4中的(c)所示,评论信息浮层遮挡全屏商品页面中播放的视频。
85.本实施例一个可选的实施方式中,若全屏商品页面中包括浮层控件,则可以通过浮层控件触发展示附加信息,此时,在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息,具体实现过程可以如下:
86.在检测到所述浮层控件被触发的情况下,确定检测到所述附加信息触发操作;
87.在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
88.具体的,浮层控件被触发可以是指用户通过预设的触发操作,触发该浮层控件,如点击操作、选择操作等。需要说明的是,若全屏商品页面中包括浮层控件,则用户可以点击该浮层控件,检测到用户点击该浮层控件后,说明用户想要查看与目标商品相关的附加信息,因而可以确定检测到附加信息触发操作,在全屏商品页面中弹出信息浮层,展示目标商品相关的附加信息。
89.一种可能的实现方式中,目标商品相关的附加信息可以包括多种,每种附加信息可以关联至一个浮层控件,即全屏商品页面中可以包括多个浮层控件,每个浮层控件关联一种附加信息,用户触发哪个浮层控件,可以弹出信息浮层,展示相应的附加信息。
90.另外,弹出的信息浮层上可以展示有关闭控件,用户通过该关闭控件,可以关闭弹出的信息浮层,然后可以点击其他浮层控件,触发展示其他种类的附加信息。
91.需要说明的是,可以将目标商品的不同附加信息分开控制,也即用户需要查看哪种附加信息,通过相应的浮层控件触发即可,并不是在用户触发展示附加信息时,直接向用户展示与目标商品相关的全部附加信息,无需强制用户查看全部的附加信息,而是可以让用户基于自己的需求,自主选择查看什么附加信息,查看附加信息的过程更为灵活,可以适应不同用户、不同应用场景下的需求,大大提高了用户体验。
92.示例的,如图2所示,全屏商品页面包括的浮层控件为浮层控件1、浮层控件2和浮层控件3。在用户点击浮层控件1后,可以在全屏商品页面中弹出信息浮层1,在信息浮层1中展示目标商品的评论信息,用户查看完信息浮层1中展示的评论信息后,可以通过信息浮层1右上角展示的“关闭控件”,关闭信息浮层1。之后,用户可以点击浮层控件2,此时可以在全屏商品页面中弹出信息浮层2,在信息浮层2中展示目标商品的历史购买记录,用户查看完信息浮层2中展示的历史购买记录后,可以通过信息浮层2右上角展示的“关闭控件”,关闭信息浮层2。之后,用户可以点击浮层控件3,此时可以在全屏商品页面中弹出信息浮层3,在信息浮层3中展示目标商品的服务规则,用户查看完信息浮层3中展示的服务规则后,可以通过信息浮层3右上角展示的“关闭控件”,关闭信息浮层3。
93.当然,实际应用中,也可以将目标商品相关的各种附加信息均关联至一个浮层控件,即全屏商品页面中可以仅包括一个浮层控件,该浮层控件关联目标商品相关的全部附加信息,当用户触发该浮层控件后,可以弹出信息浮层,展示目标商品相关的全部附加信息,本技术中对此不进行限制。
94.本实施例一个可选的实施方式中,若全屏商品页面中包括附加信息触发区域,则可以通过附加信息触发区域触发展示附加信息;此时,在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息,具体实现过程可以如下:
95.在检测到操作控件位于所述附加信息触发区域的情况下,确定检测到所述附加信息触发操作;
96.在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
97.具体的,操作控件可以是指在全屏商品页面中进行操作的控件,如鼠标在全屏商品页面中对应的箭头、键盘在全屏商品页面中对应的箭头、手指等。需要说明的是,可以在全屏商品页面中预先设置附加信息触发区域,只要检测到操作控件位于该附加信息触发区
域,则说明用户的手指或操作的箭头进入了附加信息触发区域,此时可以自动弹出信息浮层,展示目标商品相关的附加信息。
98.另外,信息浮层中可以不包括关闭控件,在检测到操作控件离开附加信息触发区域的情况下,自动缩回全屏商品页面中弹出的信息浮层。实际应用中,目标商品相关的附加信息可以包括多种,每种附加信息可以关联至一个附加信息触发区域,即商品页面中可以包括多个附加信息触发区域,每个附加信息触发区域关联一种附加信息,用户的手指或操作的箭头进入哪个附加信息触发区域,可以弹出信息浮层,展示相应的附加信息。
99.另外,也可以将目标商品相关的各种附加信息均关联至一个附加信息触发区域,即全屏商品页面中可以仅包括一个附加信息触发区域,该附加信息触发区域关联目标商品相关的全部附加信息,当用户的手指或操作的箭头进入该附加信息触发区域后,可以弹出信息浮层,展示目标商品相关的全部附加信息,具体实现过程与上述浮层控件的实现方式类似,在此不进行赘述。
100.本实施例一个可选的实施方式中,还可以在全屏商品页面中执行双击操作,以触发展示目标商品相关的附加信息,也即在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息,具体实现过程可以如下:
101.在检测到针对所述全屏商品页面的双击操作的情况下,确定检测到所述附加信息触发操作;
102.在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
103.实际应用中,全屏商品页面中无需包括浮层控件,也无需设置附加信息触发区域,用户在查看全屏商品页面的过程中,可以直接在全屏商品页面中进行双击操作,通过简单的双击操作,直接触发展示目标商品相关的附加信息。
104.需要说明的是,无需在全屏商品页面内设置其他的组件,用户无需在全屏商品页面中寻找浮层控件或者附加信息触发区域,只需将双击操作和附加信息进行关联即可,用户可以在全屏商品页面的显示的任意位置执行双击操作,即可触发展示目标商品相关的附加信息,简化了附加信息的触发过程,提高了附加信息的展示效率,方便了用于操作,提供了用户体验。
105.本技术中附加信息触发操作可以为多种,多种附加信息触发操作可以单独使用,也可以同时使用,丰富了触发展示附加信息的形式,使得附加信息的触发方式灵活多变,可以适应不同的应用场景。
106.本实施例一个可选的实施方式中,在检测到附加信息触发操作的情况下,说明用户想要查看目标商品相关的附加信息,此时可以调用弹窗组件,实现附加信息的展示,也即在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息,具体实现过程可以如下:
107.在检测到附加信息触发操作的情况下,调用弹窗组件;
108.通过所述弹窗组件,控制所述信息浮层以预设方向滑入位于显示范围内的全屏商品页面中,在所述信息浮层中展示所述目标商品相关的附加信息。
109.具体的,预设方向可以是指预先设置的信息浮层进入显示范围内的全屏商品页面方向,如预设方向可以为从下往上、从上往下等,若预设方向为从下往上,那么信息浮层可
以从显示范围内的全屏商品页面的底部慢慢向上滑动,从而进入显示范围内进行显示。
110.另外,还可以预先设置信息浮层占据显示范围内的全屏商品页面的比例,也即,可以预先设置信息浮层的尺寸大小,如信息浮层可以占据全屏商品页面的60%、80%或者100%等。
111.本技术中可以通过弹窗组件,在全屏商品页面中弹出信息浮层,以展示目标商品相关的附加信息,使得用户可以自己控制附加信息的展示,更能贴合不同用户的需求,适应性强。
112.本技术提供的商品详情信息展示方法,在接收到商品详情信息的获取请求时,可以通过全屏商品页面全屏展示目标对象,展示的全屏商品页面中仅包括目标商品,不包括其他如销售信息、评论信息等纷杂的信息,用户可以快速获取到目标商品本身的信息,且由用户决定是否触发展示目标商品之外的其他附加信息,大大提高了商品详情信息的获取效率,使得用户可以仅关注目标商品本身,避免用户的注意力被目标商品之外的其他信息吸引,误导用户的购买决策,在用户清楚了解目标商品后,再决定是否购买目标商品,避免用户反复执行冗余的操作,提高了商品处理效率,大大节省了处理资源。
113.与上述方法实施例相对应,本技术还提供了信息展示装置实施例,图5示出了本技术一实施例提供的一种商品详情信息展示装置的结构示意图。如图5所示,该装置包括:
114.获取模块502,被配置为响应于接收到的商品详情信息的获取请求,获取并展示对应的全屏商品页面,所述全屏商品页面用于全屏展示目标商品;
115.展示模块504,被配置为在检测到基于所述全屏商品页面的附加信息触发操作的情况下,在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
116.可选地,所述全屏商品页面还包括浮层控件;展示模块504进一步被配置为:
117.在检测到所述浮层控件被触发的情况下,确定检测到所述附加信息触发操作;
118.在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
119.可选地,所述装置还包括第一滑动模块,被配置为:
120.在接收到针对所述全屏商品页面的滑动操作的情况下,在所述全屏商品页面中隐藏所述浮层控件;
121.在检测到针对所述全屏商品页面的停止滑动操作的情况下,在所述全屏商品页面中重新展示所述浮层控件。
122.可选地,所述全屏商品页面还包括操作栏,所述操作栏中包括用于对所述目标商品进行操作的操作控件;获取模块502进一步被配置为:
123.加载商品展示容器、操作栏组件和弹窗组件,所述商品展示容器加载在最底层,所述操作栏组件和弹窗组件加载在所述商品展示容器之上;
124.通过所述商品展示容器、操作栏组件和弹窗组件,渲染所述目标商品、所述操作栏和所述浮层控件,生成并展示所述全屏商品页面。
125.可选地,获取模块502进一步被配置为:
126.通过所述商品展示容器,在所述全屏商品页面中全屏渲染所述目标商品;
127.通过所述操作栏组件,在所述全屏商品页面中的操作栏固定区域渲染所述操作栏;
128.通过所述弹窗组件,在所述全屏商品页面中的附加信息触发区域渲染所述浮层控
件。
129.可选地,所述全屏商品页面包括视频区域,所述视频区域用于播放所述目标商品的商品视频;所述装置还包括第二滑动模块,被配置为:
130.在接收到针对所述全屏商品页面的滑动操作的情况下,根据所述滑动操作,控制所述全屏商品页面向所述滑动操作指示的方向滑动;
131.确定滑动至当前位置时所述全屏商品页面中的视频区域是否全部或部分位于显示范围内;
132.若所述视频区域全部或部分位于所述显示范围内,则保持所述视频区域内的所述商品视频继续播放。
133.可选地,第二滑动模块进一步被配置为:
134.在所述视频区域的任意部分均不位于所述显示范围内的情况下,控制所述视频区域内的所述商品视频暂停播放;
135.记录所述商品视频的暂停播放时间点;
136.在检测到所述视频区域的任意部分滑动回所述显示范围内的情况下,根据所述暂停播放时间点,在所述视频区域内继续播放所述商品视频。
137.可选地,所述全屏商品页面还包括附加信息触发区域;展示模块504进一步被配置为:
138.在检测到基于所述全屏商品页面的操作控件位于所述附加信息触发区域的情况下,确定检测到所述附加信息触发操作;
139.在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
140.可选地,展示模块504进一步被配置为:
141.在检测到针对所述全屏商品页面的双击操作的情况下,确定检测到所述附加信息触发操作;
142.在所述全屏商品页面中弹出信息浮层,展示所述目标商品相关的附加信息。
143.可选地,展示模块504进一步被配置为:
144.在检测到附加信息触发操作的情况下,调用弹窗组件;
145.通过所述弹窗组件,控制所述信息浮层以预设方向滑入位于显示范围内的全屏商品页面中,在所述信息浮层中展示所述目标商品相关的附加信息。
146.本技术提供的信息展示装置,在接收到商品详情信息的获取请求时,可以通过全屏商品页面全屏展示目标对象,展示的全屏商品页面中仅包括目标商品,不包括其他如销售信息、评论信息等纷杂的信息,用户可以快速获取到目标商品本身的信息,且由用户决定是否触发展示目标商品之外的其他附加信息,大大提高了商品详情信息的获取效率,使得用户可以仅关注目标商品本身,避免用户的注意力被目标商品之外的其他信息吸引,误导用户的购买决策,在用户清楚了解目标商品后,再决定是否购买目标商品,避免用户反复执行冗余的操作,提高了商品处理效率,大大节省了处理资源。
147.上述为本实施例的一种商品详情信息展示装置的示意性方案。需要说明的是,该商品详情信息展示装置的技术方案与上述的商品详情信息展示方法的技术方案属于同一构思,商品详情信息展示装置的技术方案未详细描述的细节内容,均可以参见上述商品详情信息展示方法的技术方案的描述。
148.图6示出了根据本技术一实施例提供的一种计算设备600的结构框图。该计算设备600的部件包括但不限于存储器610和处理器620。处理器620与存储器610通过总线630相连接,数据库650用于保存数据。
149.计算设备600还包括接入设备640,接入设备640使得计算设备600能够经由一个或多个网络660通信。这些网络的示例包括公用交换电话网(pstn)、局域网(lan)、广域网(wan)、个域网(pan)或诸如因特网的通信网络的组合。接入设备640可以包括有线或无线的任何类型的网络接口(例如,网络接口卡(nic))中的一个或多个,诸如ieee802.11无线局域网(wlan)无线接口、全球微波互联接入(wi
‑
max)接口、以太网接口、通用串行总线(usb)接口、蜂窝网络接口、蓝牙接口、近场通信(nfc)接口,等等。
150.在本技术的一个实施例中,计算设备600的上述部件以及图6中未示出的其他部件也可以彼此相连接,例如通过总线。应当理解,图6所示的计算设备结构框图仅仅是出于示例的目的,而不是对本技术范围的限制。本领域技术人员可以根据需要,增添或替换其他部件。
151.计算设备600可以是任何类型的静止或移动计算设备,包括移动计算机或移动计算设备(例如,平板计算机、个人数字助理、膝上型计算机、笔记本计算机、上网本等)、移动电话(例如,智能手机)、可佩戴的计算设备(例如,智能手表、智能眼镜等)或其他类型的移动设备,或者诸如台式计算机或pc的静止计算设备。计算设备600还可以是移动式或静止式的服务器。
152.其中,处理器620用于执行如下计算机可执行指令,以实现上述任意所述的商品详情信息展示方法的操作步骤。
153.上述为本实施例的一种计算设备的示意性方案。需要说明的是,该计算设备的技术方案与上述的商品详情信息展示方法的技术方案属于同一构思,计算设备的技术方案未详细描述的细节内容,均可以参见上述商品详情信息展示方法的技术方案的描述。
154.本技术一实施例还提供一种计算机可读存储介质,其存储有计算机可执行指令,该计算机可执行指令被处理器执行时以用于实现上述任意所述的商品详情信息展示方法的操作步骤。
155.上述为本实施例的一种计算机可读存储介质的示意性方案。需要说明的是,该存储介质的技术方案与上述的商品详情信息展示方法的技术方案属于同一构思,存储介质的技术方案未详细描述的细节内容,均可以参见上述商品详情信息展示方法的技术方案的描述。
156.上述对本技术特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
157.所述计算机指令包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read
‑
only memory)、随机存取存储器(ram,random access memory)、
电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
158.需要说明的是,对于前述的各方法实施例,为了简便描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本技术并不受所描述的动作顺序的限制,因为依据本技术,某些步骤可以采用其它顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定都是本技术所必须的。
159.在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其它实施例的相关描述。
160.以上公开的本技术优选实施例只是用于帮助阐述本技术。可选实施例并没有详尽叙述所有的细节,也不限制该发明仅为所述的具体实施方式。显然,根据本技术的内容,可作很多的修改和变化。本技术选取并具体描述这些实施例,是为了更好地解释本技术的原理和实际应用,从而使所属技术领域技术人员能很好地理解和利用本技术。本技术仅受权利要求书及其全部范围和等效物的限制。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。