
1.本技术涉及计算机技术领域,具体而言,涉及一种网页元素的处理方法及装置、存储介质和处理器。
背景技术:
2.相关技术中,网页页面具备的主题切换功能基本是提前做好几款主题风格样式供用户选择,且用户也只能在现有的几种主题里进行选择,不能让用户根据自己的喜好风格自由发挥。另外,相关技术中,也可以设置一键切换网页页面的颜色的功能,也即,用户可以通过使用某个按键,改变整个网页页面的颜色。但是,这种方法相对来说用户的体验感不是很强。因此,相关技术中提供的方案,难以使用户根据自己的意愿自定义设置页面各个区域的颜色风格,导致难以迎合不同审美的用户,降低了用户的页面体验感,减少了趣味性,并且,只能对网页中的各个区域的颜色进行单一的设置,导致设置颜色的灵活性也较差。
3.针对相关技术中难以对网页页面中元素的颜色进行自定义设置,导致设置网页页面中元素的颜色的效果较差的问题,目前尚未提出有效的解决方案。
技术实现要素:
4.本技术的主要目的在于提供一种网页元素的处理方法及装置、存储介质和处理器,以解决相关技术中难以对网页页面中元素的颜色进行自定义设置,导致设置网页页面中元素的颜色的效果较差的问题。
5.为了实现上述目的,根据本技术的一个方面,提供了一种网页元素的处理方法。该方法包括:获取网页页面中的目标元素,其中,所述目标元素为所述网页页面中待进行颜色设置的元素;获取在所述网页页面中预设的多个色块,并从所述多个色块中确定目标色块;依据所述目标色块,对所述网页页面中的目标元素进行颜色设置。
6.进一步地,从所述多个色块中确定目标色块包括:接收目标对象的选择指令,其中,所述目标对象为对目标元素进行颜色设置的对象,所述选择指令用于表示选择所述网页页面中预设的所述多个色块;依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块。
7.进一步地,依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块包括:判断所述选择指令的接收次数;若所述选择指令的接收次数为一次,则响应所述选择指令,并得到选择结果;若所述选择指令的接收次数为多次,则响应最后一次接收的选择指令,并得到所述选择结果;基于所述选择结果,从所述多个色块中确定所述目标色块。
8.进一步地,基于所述选择结果,从所述多个色块中确定所述目标色块包括:判断所述选择结果是否表示选择的目标区域为所述多个色块所处的区域;若所述选择结果表示选择的目标区域为所述多个色块所处的区域,则将所述目标区域对应的色块作为所述目标色块。
9.进一步地,依据所述目标色块,对所述网页页面中的目标元素进行颜色设置包括:
对所述目标色块执行选择操作,并将所述目标色块移动至所述网页页面中的目标元素,得到移动结果;基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色。
10.进一步地,基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色包括:基于所述移动结果,接收所述目标对象的目标命令,其中,所述目标命令用于表示结束对所述目标色块执行的所述选择操作;响应所述目标命令,将所述目标元素的颜色设置为所述目标色块的颜色。
11.进一步地,将所述目标色块移动至所述网页页面中的目标元素,得到移动结果包括:接收所述目标对象的移动命令,其中,所述移动命令用于表示移动所述目标色块;响应所述移动命令,将所述目标色块移动至所述网页页面中的目标元素,得到所述移动结果。
12.进一步地,在获取在所述网页页面中预设的多个色块之后,在从所述多个色块中确定目标色块之前,所述方法还包括:获取所述多个色块中需要修改的第一色块;确定所述第一色块中三原色红、绿、蓝分别对应的色值;将所述第一色块中三原色红、绿、蓝分别对应的色值进行拼接,得到修改后的所述第一色块;获取所述多个色块中除第一色块之外的色块;将所述多个色块中除第一色块之外的色块和修改后的所述第一色块作为所述多个色块,并从所述多个色块中确定所述目标色块。
13.为了实现上述目的,根据本技术的另一方面,提供了一种网页元素的处理装置。该装置包括:第一获取单元,用于获取网页页面中的目标元素,其中,所述目标元素为所述网页页面中待进行颜色设置的元素;第二获取单元,用于获取在所述网页页面中预设的多个色块,并从所述多个色块中确定目标色块;第一设置单元,用于依据所述目标色块,对所述网页页面中的目标元素进行颜色设置。
14.进一步地,所述第二获取单元包括:第一接收子单元,用于接收目标对象的选择指令,其中,所述目标对象为对目标元素进行颜色设置的对象,所述选择指令用于表示选择所述网页页面中预设的所述多个色块;第一确定子单元,用于依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块。
15.进一步地,所述第一确定子单元包括:第一判断模块,用于判断所述选择指令的接收次数;第一响应模块,用于若所述选择指令的接收次数为一次,则响应所述选择指令,并得到选择结果;第二响应模块,用于若所述选择指令的接收次数为多次,则响应最后一次接收的选择指令,并得到所述选择结果;第一确定模块,用于基于所述选择结果,从所述多个色块中确定所述目标色块。
16.进一步地,所述第一确定模块包括:第一判断子模块,用于判断所述选择结果是否表示选择的目标区域为所述多个色块所处的区域;第一确定子模块,用于若所述选择结果表示选择的目标区域为所述多个色块所处的区域,则将所述目标区域对应的色块作为所述目标色块。
17.进一步地,所述第一设置单元包括:第一移动子单元,用于对所述目标色块执行选择操作,并将所述目标色块移动至所述网页页面中的目标元素,得到移动结果;第一设置子单元,用于基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色。
18.进一步地,所述第一设置子单元包括:第一接收模块,用于基于所述移动结果,接收所述目标对象的目标命令,其中,所述目标命令用于表示结束对所述目标色块执行的所述选择操作;第三响应模块,用于响应所述目标命令,将所述目标元素的颜色设置为所述目
标色块的颜色。
19.进一步地,所述第一移动子单元包括:第二接收模块,用于接收所述目标对象的移动命令,其中,所述移动命令用于表示移动所述目标色块;第四响应模块,用于响应所述移动命令,将所述目标色块移动至所述网页页面中的目标元素,得到所述移动结果。
20.进一步地,所述装置还包括:第三获取单元,用于在获取在所述网页页面中预设的多个色块之后,在从所述多个色块中确定目标色块之前,获取所述多个色块中需要修改的第一色块;第一确定单元,用于确定所述第一色块中三原色红、绿、蓝分别对应的色值;第一拼接单元,用于将所述第一色块中三原色红、绿、蓝分别对应的色值进行拼接,得到修改后的所述第一色块;第四获取单元,用于获取所述多个色块中除第一色块之外的色块;第二确定单元,用于将所述多个色块中除第一色块之外的色块和修改后的所述第一色块作为所述多个色块,并从所述多个色块中确定所述目标色块。
21.为了实现上述目的,根据本技术的另一方面,提供了一种计算机可读存储介质,所述存储介质存储程序,其中,所述程序执行上述的任意一项所述的网页元素的处理方法。
22.为了实现上述目的,根据本技术的另一方面,提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行上述的任意一项所述的网页元素的处理方法。
23.通过本技术,采用以下步骤:获取网页页面中的目标元素,其中,目标元素为网页页面中待进行颜色设置的元素;获取在网页页面中预设的多个色块,并从多个色块中确定目标色块;依据目标色块,对网页页面中的目标元素进行颜色设置,解决了相关技术中难以对网页页面中元素的颜色进行自定义设置,导致设置网页页面中元素的颜色的效果较差的问题。通过获取在网页页面中预设的多个色块,并从多个色块中确定目标色块,再依据目标色块,对网页页面中的目标元素进行颜色设置,从而可以对网页页面中元素的颜色进行自定义设置,进而提升了设置网页页面中元素的颜色的效果。
附图说明
24.构成本技术的一部分的附图用来提供对本技术的进一步理解,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
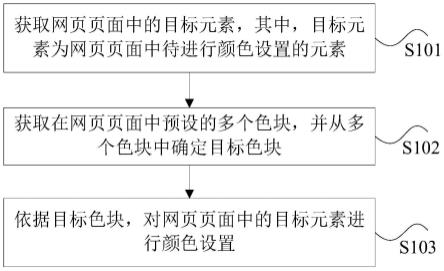
25.图1是根据本技术实施例提供的网页元素的处理方法的流程图;
26.图2是根据本技术实施例提供的网页元素的处理方法的流程图一;
27.图3是根据本技术实施例提供的网页元素的处理方法的流程图二;
28.图4是根据本技术实施例提供的网页元素的处理方法的流程图三;
29.图5是根据本技术实施例提供的可选的网页元素的处理方法的流程图;
30.图6是根据本技术实施例提供的网页元素的处理装置的示意图;
31.图7是根据本技术实施例提供的电子设备的示意图。
具体实施方式
32.需要说明的是,在不冲突的情况下,本技术中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本技术。
33.为了使本技术领域的人员更好地理解本技术方案,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是
本技术一部分的实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本技术保护的范围。
34.需要说明的是,本技术的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本技术的实施例。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
35.需要说明的是,本公开所涉及的相关信息(包括但不限于用户设备信息、用户个人信息等)和数据(包括但不限于用于展示的数据、分析的数据等),均为经用户授权或者经过各方充分授权的信息和数据。例如,本系统和相关用户或机构间设置有接口,在获取相关信息之前,需要通过接口向前述的用户或机构发送获取请求,并在接收到前述的用户或机构反馈的同意信息后,获取相关信息。
36.下面结合优选的实施步骤对本发明进行说明,图1是根据本技术实施例提供的网页元素的处理方法的流程图,如图1所示,该方法包括如下步骤:
37.步骤s101,获取网页页面中的目标元素,其中,目标元素为网页页面中待进行颜色设置的元素。
38.例如,可以先创建网页页面,并从创建的网页页面中确定需要改变颜色的某个盒子或者文字(上述的目标元素)。另外,上述的目标元素可以为网页页面中的文本元素,也可以为网页页面中的图像元素等。
39.步骤s102,获取在网页页面中预设的多个色块,并从多个色块中确定目标色块。
40.例如,在创建网页页面之后,可以在创建的网页页面上显示预先写好的默认的色块(上述的多个色块)。再从网页页面中预先写好的默认的色块中选出与需要赋给某个盒子或者文字的颜色对应的色块(上述的目标色块)。
41.步骤s103,依据目标色块,对网页页面中的目标元素进行颜色设置。
42.例如,可以将从网页页面中预先写好的默认的色块中选出的色块赋给需要改变颜色的某个盒子或者文字,并将需要改变颜色的某个盒子或者文字的颜色设置为从网页页面中预先写好的默认的色块中选出的色块的颜色。
43.通过上述的步骤s101至s103,通过获取在网页页面中预设的多个色块,并从多个色块中确定目标色块,再依据目标色块,对网页页面中的目标元素进行颜色设置,从而可以对网页页面中元素的颜色进行自定义设置,进而提升了设置网页页面中元素的颜色的效果。
44.图2是根据本技术实施例提供的网页元素的处理方法的流程图一,如图2所示,在本技术实施例提供的网页元素的处理方法中,从多个色块中确定目标色块包括:
45.步骤s201,接收目标对象的选择指令,其中,目标对象为对目标元素进行颜色设置的对象,选择指令用于表示选择网页页面中预设的多个色块;
46.步骤s202,依据目标对象的选择指令,从多个色块中确定目标色块。
47.例如,上述目标对象的选择指令可以为用户触发的鼠标按下事件(onmousedown),
也可以为用户触发的进行选择的其他操作,此处不对选择方式进行限定。比如,先获取到通过用户触发的鼠标按下事件(onmousedown)的指令,再根据用户触发的鼠标按下事件(onmousedown),从网页页面中预先写好的默认的色块中选出与需要赋给某个盒子或者文字的颜色对应的色块(上述的目标色块)。
48.通过上述的方案,可以快速准确的从网页页面中预先写好的默认的色块中选出需要使用的色块。
49.图3是根据本技术实施例提供的网页元素的处理方法的流程图二,如图3所示,在本技术实施例提供的网页元素的处理方法中,依据目标对象的选择指令,从多个色块中确定目标色块包括:
50.步骤s301,判断选择指令的接收次数;
51.步骤s302,若选择指令的接收次数为一次,则响应选择指令,并得到选择结果;
52.步骤s303,若选择指令的接收次数为多次,则响应最后一次接收的选择指令,并得到选择结果;
53.步骤s304,基于选择结果,从多个色块中确定目标色块。
54.例如,鼠标按下事件(onmousedown)时,如果点击的区域是色值就记录下当前色值,通过addeventlistener(添加的事件监听器)来监听颜色变化,如果用户不断触发onmousedown事件,也即,如果用户触发多次鼠标按下事件(onmousedown),可以在点击时将颜色清空,并以最新的颜色为准,即将最后一次选择的颜色作为后续需要使用的颜色。
55.综上所述,通过添加的事件监听器,并根据鼠标按下事件(onmousedown)的次数,可以快速准确的从网页页面中预先写好的默认的色块中选出需要使用的色块。
56.为了快速准确的确定目标色块,在本技术实施例提供的网页元素的处理方法中,还可以通过以下步骤确定目标色块:判断选择结果是否表示选择的目标区域为多个色块所处的区域;若选择结果表示选择的目标区域为多个色块所处的区域,则将目标区域对应的色块作为目标色块。
57.例如,鼠标按下事件(onmousedown)时,如果点击的区域是色值就记录下当前色值,通过addeventlistener(添加的事件监听器)来监听颜色变化,也即,通过addeventlistener(添加的事件监听器)来监听点击的区域是否有色值(点击的区域是否为色块所处的区域)。若通过addeventlistener(添加的事件监听器)监听到点击的区域有色值(点击的区域为色块所处的区域),则将点击的区域的色值作为后续需要使用的颜色的色值。若通过addeventlistener(添加的事件监听器)监听到点击的区域没有色值(点击的区域不是色块所处的区域),则重新执行鼠标按下事件(onmousedown),重新进行点击。
58.通过上述的方案,根据点击的区域是否有色值(点击的区域是否为色块所处的区域),可以快速准确的从网页页面中预先写好的默认的色块中选出需要使用的色块。
59.为了快速准确的将目标元素的颜色设置为目标色块的颜色,在本技术实施例提供的网页元素的处理方法中,还可以通过以下步骤将目标元素的颜色设置为目标色块的颜色:对目标色块执行选择操作,并将目标色块移动至网页页面中的目标元素,得到移动结果;基于移动结果,将目标元素的颜色设置为目标色块的颜色。
60.例如,在通过鼠标按下事件(onmousedown)点击选择好需要使用的色块之后,执行鼠标移动事件(onmousemove),且在执行鼠标移动事件(onmousemove)时,让选择好的需要
使用的色块跟随拖动的过程移动,并在开始位移的时候将步骤二的色值赋值给该元素,使其移动过程中带着通过鼠标按下事件(onmousedown)点击选择好的颜色;然后通过鼠标移动事件(onmousemove)将元素拖动到要赋值的区域,再将该区域赋值上这个颜色,区域范围就是当前点击的最小的盒子(上述的目标元素所处的区域)。
61.综上所述,网页的主题风格用户可以通过自己的喜好设置,也可以用作标记重点区域功能,提高用户体验,增加趣味性。
62.图4是根据本技术实施例提供的网页元素的处理方法的流程图三,如图4所示,在本技术实施例提供的网页元素的处理方法中,基于移动结果,将目标元素的颜色设置为目标色块的颜色包括:
63.步骤s401,基于移动结果,接收目标对象的目标命令,其中,目标命令用于表示结束对目标色块执行的选择操作;
64.步骤s402,响应目标命令,将目标元素的颜色设置为目标色块的颜色。
65.例如,上述的目标命令可以为用户触发的鼠标抬起事件(onmouseup)。比如,在通过鼠标移动事件(onmousemove)将选择的色块拖动到要赋值的区域(上述的目标元素所处的区域))时,通过鼠标抬起事件(onmouseup),将该区域赋值上选择的颜色,区域范围就是当前点击的最小的盒子。另外,在通过鼠标抬起事件(onmouseup),将该区域赋值上选择的颜色时,即在区域赋值颜色的时候,可以使用创建的svg(可缩放矢量图形)插入到html(网页页面中的元素,上述的目标元素)节点中,并对其设置系列样式,使其给用户呈现出放射状展开的样式。
66.综上所述,通过鼠标抬起事件(onmouseup),可以快速准确的将需要改变颜色的页面元素的颜色修改为选中的色块的颜色。同时,在改变页面元素的颜色时,通过采用放射状展开的样式,可以提升用户的视觉体验,增加了趣味性。
67.为了快速准确的将目标色块移动至网页页面中的目标元素,在本技术实施例提供的网页元素的处理方法中,还可以通过以下步骤将目标色块移动至网页页面中的目标元素:接收目标对象的移动命令,其中,移动命令用于表示移动目标色块;响应移动命令,将目标色块移动至网页页面中的目标元素,得到移动结果。
68.例如,上述的移动命令可以为用户触发的鼠标移动事件(onmousemove)。而且,鼠标移动事件(onmousemove)时,给一个元素添加事件监听器,让该元素跟随拖动的过程移动,拖动的位移是根据鼠标的位置同步,并在开始位移的时候将步骤二的色值赋值给该元素,使其移动过程中带着通过鼠标按下事件(onmousedown)点击选择好的颜色。
69.通过上述的方案,采用鼠标移动事件(onmousemove),可以快速准确的将通过鼠标按下事件(onmousedown)点击选择好的色块移动至网页页面中的待修改颜色的元素。
70.为了快速准确的从多个色块中确定目标色块,还可以通过以下步骤从多个色块中确定目标色块:获取多个色块中需要修改的第一色块;确定第一色块中三原色红、绿、蓝分别对应的色值;将第一色块中三原色红、绿、蓝分别对应的色值进行拼接,得到修改后的第一色块;获取多个色块中除第一色块之外的色块;将多个色块中除第一色块之外的色块和修改后的第一色块作为多个色块,并从多个色块中确定目标色块。
71.例如,默认色值旁边点击弹出来修改网页页面中预设好的颜色的弹框,并且,颜色修改可以通过三原色改变,每块的色值通过marginleft(左边距)滑动的位置记录下来,拼
接上"rgb(" r "," g "," b ")"(r、g、b分别为红绿蓝三个颜色的marginleft(左边距)值,拼接起来也就是展示的色值)。再将拼接起来展示的色值和网页页面中预设好的其他颜色组合在一起,得到网页页面中新的预设好的色块,再从网页页面中新的预设好的色块中选择出后续需要用到的色块。
72.通过上述的方案,可以根据需求,对网页页面中预设好的色块进行改动。同时根据三原色,可以快速准确的得到修改后的色块的颜色色值。
73.例如,图5是根据本技术实施例提供的可选的网页元素的处理方法的流程图,如图5所示,可选的网页元素的处理方法包括如下步骤:
74.步骤一;创建网页并展示默认色值,可以先在页面上默认写上六个色值,样式的话在页面右边中间位置,方便用户进行点击;
75.步骤二:鼠标按下事件(onmousedown)时,如果点击的区域是色值就记录下当前色值,通过addeventlistener(增加的事件监听器)来监听颜色变化,如果用户不断触发onmousedown事件,点击时将颜色清空,以最新的颜色为准;
76.步骤三:鼠标移动事件(onmousemove)时,给一个元素(选择好的色块)添加事件监听器,让该元素(选择好的色块)跟随拖动的过程移动,拖动的位移是根据鼠标的位置同步,并在开始位移的时候将步骤二的色值赋值给该元素(选择好的色块),使其移动过程中带着步骤二选中的颜色;
77.步骤四:通过步骤三的事件将元素(选择好的色块)拖动到要赋值的区域时,通过鼠标抬起事件(onmouseup),将该区域赋值上这个颜色,区域范围就是当前点击的最小的盒子(网页页面中的元素)。另外,区域赋值颜色的时候,使用创建的svg(可缩放矢量图形)插入到html(网页页面中的元素,上述的目标元素)节点中,并对其设置系列样式,使其给用户呈现出放射状展开的样式;
78.步骤五:默认色值旁边点击弹出来修改颜色的弹框,颜色修改通过三原色改变,每块的色值通过margin滑动的位置记录下来,拼接上"rgb(" r "," g "," b ")"(r、g、b分别为红绿蓝三个颜色的marginleft值,拼接起来也就是展示的色值)。
79.通过上述的方案,可以给用户提供一个可以修改色值的功能,通过拖拽的方式,将颜色拖拽到要改变颜色的位置,颜色会从拖拽放开的位置为起点放射开,可以默认提供六个颜色,颜色旁边有点击可以弹出来修改颜色的弹框,并可以通过调整三原色的方式改变默认值。另外,通过h5(html5,一种网页技术标准,用于构成网页文档)拖拽效果,用户通过将色块拖向页面中的某个盒子或者文字(网页页面中的元素),使其扩散变成色块的颜色,属于前端动效展示方面的技术;并且,拖拽功能的实现主要依靠3个事件,分别是onmousedown鼠标按下、onmousemove鼠标移动和onmouseup鼠标抬起,且它们都是按照这样的一个顺序执行的。另外,通过上述的方案,用户可以根据自己的意愿随机设置页面各个区域的颜色风格,并将用户已经改变后的风格保存下来,下次进入直接展示用户自己改变后的页面并支持再次改动,也是为了迎合不同审美的用户,增强用户的页面体验感。
80.综上,本技术实施例提供的网页元素的处理方法,通过获取网页页面中的目标元素,其中,目标元素为网页页面中待进行颜色设置的元素;获取在网页页面中预设的多个色块,并从多个色块中确定目标色块;依据目标色块,对网页页面中的目标元素进行颜色设置,解决了相关技术中难以对网页页面中元素的颜色进行自定义设置,导致设置网页页面
中元素的颜色的效果较差的问题。通过获取在网页页面中预设的多个色块,并从多个色块中确定目标色块,再依据目标色块,对网页页面中的目标元素进行颜色设置,从而可以对网页页面中元素的颜色进行自定义设置,进而提升了设置网页页面中元素的颜色的效果。
81.需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
82.本技术实施例还提供了一种网页元素的处理装置,需要说明的是,本技术实施例的网页元素的处理装置可以用于执行本技术实施例所提供的用于网页元素的处理方法。以下对本技术实施例提供的网页元素的处理装置进行介绍。
83.图6是根据本技术实施例的网页元素的处理装置的示意图。如图6所示,该装置包括:第一获取单元601、第二获取单元602和第一设置单元603。
84.具体地,第一获取单元601,用于获取网页页面中的目标元素,其中,目标元素为网页页面中待进行颜色设置的元素;
85.第二获取单元602,用于获取在网页页面中预设的多个色块,并从多个色块中确定目标色块;
86.第一设置单元603,用于依据目标色块,对网页页面中的目标元素进行颜色设置。
87.综上,本技术实施例提供的网页元素的处理装置,通过第一获取单元601获取网页页面中的目标元素,其中,目标元素为网页页面中待进行颜色设置的元素;第二获取单元602获取在网页页面中预设的多个色块,并从多个色块中确定目标色块;第一设置单元603依据目标色块,对网页页面中的目标元素进行颜色设置,解决了相关技术中难以对网页页面中元素的颜色进行自定义设置,导致设置网页页面中元素的颜色的效果较差的问题。通过获取在网页页面中预设的多个色块,并从多个色块中确定目标色块,再依据目标色块,对网页页面中的目标元素进行颜色设置,从而可以对网页页面中元素的颜色进行自定义设置,进而提升了设置网页页面中元素的颜色的效果。
88.可选地,在本技术实施例提供的网页元素的处理装置中,第二获取单元包括:第一接收子单元,用于接收目标对象的选择指令,其中,目标对象为对目标元素进行颜色设置的对象,选择指令用于表示选择网页页面中预设的多个色块;第一确定子单元,用于依据目标对象的选择指令,从多个色块中确定目标色块。
89.可选地,在本技术实施例提供的网页元素的处理装置中,第一确定子单元包括:第一判断模块,用于判断选择指令的接收次数;第一响应模块,用于若选择指令的接收次数为一次,则响应选择指令,并得到选择结果;第二响应模块,用于若选择指令的接收次数为多次,则响应最后一次接收的选择指令,并得到选择结果;第一确定模块,用于基于选择结果,从多个色块中确定目标色块。
90.可选地,在本技术实施例提供的网页元素的处理装置中,第一确定模块包括:第一判断子模块,用于判断选择结果是否表示选择的目标区域为多个色块所处的区域;第一确定子模块,用于若选择结果表示选择的目标区域为多个色块所处的区域,则将目标区域对应的色块作为目标色块。
91.可选地,在本技术实施例提供的网页元素的处理装置中,第一设置单元包括:第一移动子单元,用于对目标色块执行选择操作,并将目标色块移动至网页页面中的目标元素,
得到移动结果;第一设置子单元,用于基于移动结果,将目标元素的颜色设置为目标色块的颜色。
92.可选地,在本技术实施例提供的网页元素的处理装置中,第一设置子单元包括:第一接收模块,用于基于移动结果,接收目标对象的目标命令,其中,目标命令用于表示结束对目标色块执行的选择操作;第三响应模块,用于响应目标命令,将目标元素的颜色设置为目标色块的颜色。
93.可选地,在本技术实施例提供的网页元素的处理装置中,第一移动子单元包括:第二接收模块,用于接收目标对象的移动命令,其中,移动命令用于表示移动目标色块;第四响应模块,用于响应移动命令,将目标色块移动至网页页面中的目标元素,得到移动结果。
94.可选地,在本技术实施例提供的网页元素的处理装置中,该装置还包括:第三获取单元,用于在获取在网页页面中预设的多个色块之后,在从多个色块中确定目标色块之前,获取多个色块中需要修改的第一色块;第一确定单元,用于确定第一色块中三原色红、绿、蓝分别对应的色值;第一拼接单元,用于将第一色块中三原色红、绿、蓝分别对应的色值进行拼接,得到修改后的第一色块;第四获取单元,用于获取多个色块中除第一色块之外的色块;第二确定单元,用于将多个色块中除第一色块之外的色块和修改后的第一色块作为多个色块,并从多个色块中确定目标色块。
95.所述网页元素的处理装置包括处理器和存储器,上述第一获取单元601、第二获取单元602和第一设置单元603等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
96.处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来提升设置网页页面中元素的颜色的效果。
97.存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram),存储器包括至少一个存储芯片。
98.本发明实施例提供了一种计算机可读存储介质,其上存储有程序,该程序被处理器执行时实现所述网页元素的处理方法。
99.本发明实施例提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行所述网页元素的处理方法。
100.如图7所示,本发明实施例提供了一种电子设备,设备包括处理器、存储器及存储在存储器上并可在处理器上运行的程序,处理器执行程序时实现以下步骤:获取网页页面中的目标元素,其中,所述目标元素为所述网页页面中待进行颜色设置的元素;获取在所述网页页面中预设的多个色块,并从所述多个色块中确定目标色块;依据所述目标色块,对所述网页页面中的目标元素进行颜色设置。
101.处理器执行程序时还实现以下步骤:从所述多个色块中确定目标色块包括:接收目标对象的选择指令,其中,所述目标对象为对目标元素进行颜色设置的对象,所述选择指令用于表示选择所述网页页面中预设的所述多个色块;依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块。
102.处理器执行程序时还实现以下步骤:依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块包括:判断所述选择指令的接收次数;若所述选择指令的接收次
数为一次,则响应所述选择指令,并得到选择结果;若所述选择指令的接收次数为多次,则响应最后一次接收的选择指令,并得到所述选择结果;基于所述选择结果,从所述多个色块中确定所述目标色块。
103.处理器执行程序时还实现以下步骤:基于所述选择结果,从所述多个色块中确定所述目标色块包括:判断所述选择结果是否表示选择的目标区域为所述多个色块所处的区域;若所述选择结果表示选择的目标区域为所述多个色块所处的区域,则将所述目标区域对应的色块作为所述目标色块。
104.处理器执行程序时还实现以下步骤:依据所述目标色块,对所述网页页面中的目标元素进行颜色设置包括:对所述目标色块执行选择操作,并将所述目标色块移动至所述网页页面中的目标元素,得到移动结果;基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色。
105.处理器执行程序时还实现以下步骤:基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色包括:基于所述移动结果,接收所述目标对象的目标命令,其中,所述目标命令用于表示结束对所述目标色块执行的所述选择操作;响应所述目标命令,将所述目标元素的颜色设置为所述目标色块的颜色。
106.处理器执行程序时还实现以下步骤:将所述目标色块移动至所述网页页面中的目标元素,得到移动结果包括:接收所述目标对象的移动命令,其中,所述移动命令用于表示移动所述目标色块;响应所述移动命令,将所述目标色块移动至所述网页页面中的目标元素,得到所述移动结果。
107.处理器执行程序时还实现以下步骤:在获取在所述网页页面中预设的多个色块之后,在从所述多个色块中确定目标色块之前,所述方法还包括:获取所述多个色块中需要修改的第一色块;确定所述第一色块中三原色红、绿、蓝分别对应的色值;将所述第一色块中三原色红、绿、蓝分别对应的色值进行拼接,得到修改后的所述第一色块;获取所述多个色块中除第一色块之外的色块;将所述多个色块中除第一色块之外的色块和修改后的所述第一色块作为所述多个色块,并从所述多个色块中确定所述目标色块。
108.本文中的设备可以是服务器、pc、pad、手机等。
109.本技术还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:获取网页页面中的目标元素,其中,所述目标元素为所述网页页面中待进行颜色设置的元素;获取在所述网页页面中预设的多个色块,并从所述多个色块中确定目标色块;依据所述目标色块,对所述网页页面中的目标元素进行颜色设置。
110.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:从所述多个色块中确定目标色块包括:接收目标对象的选择指令,其中,所述目标对象为对目标元素进行颜色设置的对象,所述选择指令用于表示选择所述网页页面中预设的所述多个色块;依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块。
111.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:依据所述目标对象的选择指令,从所述多个色块中确定所述目标色块包括:判断所述选择指令的接收次数;若所述选择指令的接收次数为一次,则响应所述选择指令,并得到选择结果;若所述选择指令的接收次数为多次,则响应最后一次接收的选择指令,并得到所述选择结果;基于所述选择结果,从所述多个色块中确定所述目标色块。
112.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:基于所述选择结果,从所述多个色块中确定所述目标色块包括:判断所述选择结果是否表示选择的目标区域为所述多个色块所处的区域;若所述选择结果表示选择的目标区域为所述多个色块所处的区域,则将所述目标区域对应的色块作为所述目标色块。
113.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:依据所述目标色块,对所述网页页面中的目标元素进行颜色设置包括:对所述目标色块执行选择操作,并将所述目标色块移动至所述网页页面中的目标元素,得到移动结果;基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色。
114.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:基于所述移动结果,将所述目标元素的颜色设置为所述目标色块的颜色包括:基于所述移动结果,接收所述目标对象的目标命令,其中,所述目标命令用于表示结束对所述目标色块执行的所述选择操作;响应所述目标命令,将所述目标元素的颜色设置为所述目标色块的颜色。
115.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:将所述目标色块移动至所述网页页面中的目标元素,得到移动结果包括:接收所述目标对象的移动命令,其中,所述移动命令用于表示移动所述目标色块;响应所述移动命令,将所述目标色块移动至所述网页页面中的目标元素,得到所述移动结果。
116.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:在获取在所述网页页面中预设的多个色块之后,在从所述多个色块中确定目标色块之前,所述方法还包括:获取所述多个色块中需要修改的第一色块;确定所述第一色块中三原色红、绿、蓝分别对应的色值;将所述第一色块中三原色红、绿、蓝分别对应的色值进行拼接,得到修改后的所述第一色块;获取所述多个色块中除第一色块之外的色块;将所述多个色块中除第一色块之外的色块和修改后的所述第一色块作为所述多个色块,并从所述多个色块中确定所述目标色块。
117.本领域内的技术人员应明白,本技术的实施例可提供为方法、系统、或计算机程序产品。因此,本技术可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本技术可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
118.本技术是参照根据本技术实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
119.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
120.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计
算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
121.在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
122.存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram)。存储器是计算机可读介质的示例。
123.计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
124.还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
125.本领域技术人员应明白,本技术的实施例可提供为方法、系统或计算机程序产品。因此,本技术可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本技术可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
126.以上仅为本技术的实施例而已,并不用于限制本技术。对于本领域技术人员来说,本技术可以有各种更改和变化。凡在本技术的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本技术的权利要求范围之内。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。