
1.本发明涉及数据处理技术领域,具体涉及一种基于多层组件的通信方法、装置、电子设备及存储介质。
背景技术:
2.vue是一套用于构建用户界面的渐进式javascript框架,vue.js可以通过尽可能简单的api实现响应的数据绑定和组合的视图组件,在现有技术中,vue组件中进行通信时一般会通过父子组件通信或者中央事件总线来进行。
3.常用的父子组件通信方式都是父组件绑定要传递给子组件的数据,子组件通过props属性接收。vue提供了provide和inject帮助我们解决多层次嵌套通信问题。在provide中指定要传递给子孙组件的数据,子孙组件就可以通过inject注入祖父组件传递过来的数据。如果两个组件之间没有关系,传输信息则需要靠中央事件总线。在实施过程中,申请人发现,多层组件嵌套方式传递数据都需要经过父组件、子组件用inject定义去选择接收,若是通过bus事件线程方式则需要引用vue实例化bus对象,通过$on等方式去接收定义,但是一定要在组件销毁之前把监听事件也手动销毁一下。如果不销毁,会累积多次创建监听事件,一旦在其他组件里触发了事件发布,组件就会执行多次事件,因此现有技术中的通信方式步骤繁琐,导致通信效率较低。
技术实现要素:
4.本发明实施例提供一种基于多层组件的通信方法、装置、电子设备及存储介质,可以通过底层的发布订阅模式在多层嵌套组件之间进行数据通信,有效提升了通信速度以及效率。
5.本发明实施例提供一种基于多层组件的通信方法,包括:
6.注册并引入至少一个vue组件,并构建所述至少一个vue组件的多层嵌套关系;
7.对所述至少一个vue组件中的传递数据组件定义发布模式;
8.对所述至少一个vue组件中的待接收数据组件定义订阅模式;
9.当检测到发布模式事件与订阅模式事件一致时,则控制所述传递数据组件通过发布模式将目标数据传递到待接收数据组件。
10.本发明实施例还提供一种基于多层组件的通信装置,包括:
11.注册单元,用于注册并引入至少一个vue组件,并构建所述至少一个vue组件的多层嵌套关系;
12.第一定义单元,用于对所述至少一个vue组件中的传递数据组件定义发布模式;
13.第二定义单元,用于对所述至少一个vue组件中的待接收数据组件定义订阅模式;
14.传递单元,用于当检测到发布模式事件与订阅模式事件一致时,则控制所述传递数据组件通过发布模式将目标数据传递到待接收数据组件。
15.本发明实施例还提供一种电子设备,所述电子设备包括:存储器、处理器,其中,所
述存储器上存储有应用程序处理程序,所述应用程序处理程序被所述处理器执行时实现本发明实施例所提供的任一项所述的基于多层组件的通信方法的步骤。
16.本发明实施例还提供一种计算机可读的存储介质,所述存储介质存储有多条指令,所述指令适于处理器进行加载,以执行本发明实施例所提供的任一基于多层组件的通信方法。
17.本发明实施例提供的基于多层组件的通信方法,可以注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系,对至少一个vue组件中的传递数据组件定义发布模式,对至少一个vue组件中的待接收数据组件定义订阅模式,当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。本技术实施例所提供的方案可以通过底层的发布订阅模式在多层嵌套组件之间进行数据通信,有效提升了通信速度以及效率。
附图说明
18.为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
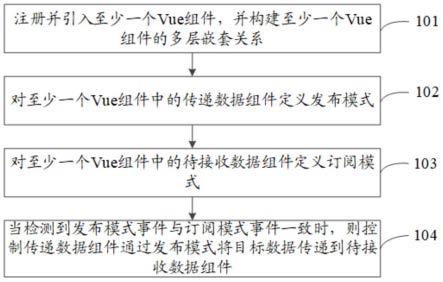
19.图1是本发明实施例提供的基于多层组件的通信方法的第一种流程示意图;
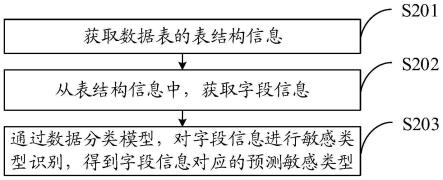
20.图2是本发明实施例提供的基于多层组件的通信方法的第二种流程示意图;
21.图3是本发明实施例提供的基于多层组件之间的关系示意图;
22.图4是本发明实施例提供的基于多层组件的通信装置的第一种结构示意图;
23.图5是本发明实施例提供的基于多层组件的通信装置的第二种结构示意图;
24.图6是本发明实施例提供的电子设备的结构示意图。
具体实施方式
25.这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本技术相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本技术的一些方面相一致的装置和方法的例子。
26.需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素,此外,本技术不同实施例中具有同样命名的部件、特征、要素可能具有相同含义,也可能具有不同含义,其具体含义需以其在该具体实施例中的解释或者进一步结合该具体实施例中上下文进行确定。
27.应该理解的是,虽然本技术实施例中的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,其可以以其他的顺序执行。而且,图中的至少一部
分步骤可以包括多个子步骤或者多个阶段,这些子步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,其执行顺序也不必然是依次进行,而是可以与其他步骤或者其他步骤的子步骤或者阶段的至少一部分轮流或者交替地执行。
28.需要说明的是,在本文中,采用了诸如101、102等步骤代号,其目的是为了更清楚简要地表述相应内容,不构成顺序上的实质性限制,本领域技术人员在具体实施时,可能会先执行102后执行101等,但这些均应在本技术的保护范围之内。
29.在本文中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本发明的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域技术人员显式地和隐式地理解的是,本文所描述的实施例可以与其它实施例相结合。
30.本发明实施例提供一种基于多层组件的通信方法,该基于多层组件的通信方法的执行主体可以是本发明实施例提供的基于多层组件的通信装置,或者集成了该基于多层组件的通信装置的智能终端及服务器,其中该基于多层组件的通信装置可以采用硬件或者软件的方式实现。
31.在描述本发明的技术方案之前,先对相关的技术术语进行简单解释:
32.vue:vue框架,即vue.js,是一款用于构建用户界面的javascript框架。它基于标准html、css和javascript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,vue都可以胜任。
33.provide:是一个对象,或者是一个返回对象的函数。里面包含要给子孙后代的东西,也就是属性和属性值。注意:子孙层的provide会掩盖祖父层provide中相同key的属性值。
34.inject:一个字符串数组,或者是一个对象。属性值可以是一个对象,包含from和default默认值,from是在可用的注入内容中搜索用的key(字符串或symbol),意思就是祖父多层provide提供了很多数据,from属性指定取哪一个key;default指定默认值。provide和inject是成对出现的,用于父组件向子孙组件传递数据。其中provide在父组件中返回要传给下级的数据,inject在需要使用这个数据的子辈组件或者孙辈等下级组件中注入数据。
35.vuex:是一个专为vue.js应用程序开发的状态管理模式 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。其作用是管理共享状态,并附带了更多的概念和框架。
36.在现有技术当中,provide和inject绑定并不是可响应的,如果你传入了一个可监听的对象,那么其对象的property还是可响应的。provide/inject中变量的修改是无法控制的,而父子组件传值方式需要通过props接收数据,接收组件如果需要向父组件传递数据的话需要自定义事件通过$emit这种事件方式进行传递,父组件定义子组件传递的名称进行数据接收。
37.因此,多层组件嵌套方式传递数据需要经过父组件、子组件需要用inject定义去选择接收。另外,初始化inject函数中通过用户配置的inject,自底向上搜索可用的注入内容,并将搜索结果返回实现这个函数的主要思想是:读出用户在当前组件中设置的inject的key,然后循环key,将每一个key从当前组件起,不断向父组件查找是否有值,找到了就停
止循环,最终将所有key对应的值一起返回即可。层级如果过多,diff算法进行对比返回结果之中对项目的内存消耗过大,不太利于这个项目去只做一个传值的操作。
38.基于此,本技术实施例通过一种可以多层嵌套层级组件进行交互数据的通信方案,主要解决传统通信方式通信需要进行线程事件方式或转态管理进行通信方式的优化解决复杂的定义事件线程或定义状态的方式进行更为直观简洁的方式进行传递数据的方式。通过底层发布订阅思想的模式进行兄弟、父子、爷孙组件进行通信本方案代码简洁、兼容性良好、可读性高、思维模式更为简洁。通过组件发布消息,其他组件可以使用订阅模式进行数据接收,比传统方案更加的快速,还可以传递多种数据格式,实现一键发布、多个组件都可以接受到发布数据、稳定性良好、一端发布多端组件使用。
39.具体的,请参阅图1,图1是本发明实施例提供的基于多层组件的通信方法的第一流程示意图,该基于多层组件的通信方法的具体流程可以如下:
40.101、注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系。
41.其中,vue框架采用自下向上增量开发的设计,能够实现数据绑定。基于vue框架能够根据对应的元素,进行设置元素数据,通过输入框,以及get获取数据等多种方式进行数据的实时绑定,进行网页及应用的数据渲染。基于vue框架能够进行组件式开发,可以将一个web开发中设计的各种模块进行拆分,变成单独的组件并进行数据、功能的绑定、封装。
42.在一实施例中,当需要将业务进行组件化时,就可以通过注册的方式引入至少一个vue组件,其中注册方式可以包括局部注册组件以及全局注册组件。具体的,在进行局部注册组件时,首先需要将要注册的组件进行引入,然后在script标签中进行注册,需要说明的是,组件注册的名字和引入的名字需要保持一致即可进行简写,最后在template标签中以html的标签格式进行使用即可。在进行全局注册组件时,全局入口在main.js,可以在new vue之上注册,然后将要注册的组件进行引入,全局注册组件的语法为vue.component,最后在template标签中以html的标签格式进行使用即可。
43.在另一实施例中,还可以使用vue.use()来注册组件或者搭配webpack来批量注册组件,具体的,可以在公共components文件的index.js中导出需要注册的组件,然后在入口文件main.js中使用vue.use()进行注册。在注册完成后便可以进一步构建所述至少一个vue组件的多层嵌套关系。
44.其中vue嵌套就是将一个组件嵌套到另一个组件中,那么外部的组件就是父组件,内部的组件就是子组件,我们就可以通过父组件来控制子组件。进一步的,上述至少一个vue组件之间的通信关系可以包括父传子,子传父,或者兄弟组件间互传等。
45.102、对至少一个vue组件中的传递数据组件定义发布模式。
46.103、对至少一个vue组件中的待接收数据组件定义订阅模式。
47.在一实施例中,可以通过订阅发布模式来实现数据传递,其中订阅发布模式定义了一种一对一或者一对多的依赖关系,一指发布者,比如某个对象,多指订阅者,依赖是订阅者对发布者的依赖。多个订阅者同时监听一个对象。当发布者即对象的状态发生变化时,会将该变化通知给订阅者,订阅者据此更新自己的状态。
48.具体的,本实施例可以对至少一个vue组件中的发布者,也即传递数据组件定义发布模式,然后再对订阅者,也即待接收数据组件定义订阅模式,即可完成传递数据组件与待接收数据组件之间的订阅发布关系。
49.104、当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。
50.具体的,发布者也即传递数据组件会提供给所有待接收数据组件一个公开的接口,使得这些待接收数据组件可以通过这个接口提交一些注册信息,进而将自己注册成为一个订阅者,同时发布者会维护一组数据,用于保存一组可以联系订阅者的接口,每当发布者发布新的内容时,就可以将这一内容对应的目标数据,通过这组接口数据推送给所有订阅过该内容的订阅者。
51.在实际使用的过程中,举例来说,订阅的用户可能会有一些需求,这些需求不再是针对于某一个特定对象,而是想要获取满足一组规则的事物,在这一情况下,用户仅仅想要获取满足他们需求的讯息,同时并不在乎这些讯息究竟是来自于哪一个用户。为了解决这个问题,我们就需要引入一个新的角色比如中间方,由它来维护订阅者队列,至此发布者和订阅者之间并不再直接进行交互,而是通过平台方代为管理。
52.在一实施例中,具体可以从发布者身上将订阅者队列提取了出来,生成了一个中间方,同时根据订阅的内容不同将订阅者队列进行了散列,这是为了实现更加多样化的发布订阅者模式,这样就使得用户可以订阅想要的讯息,而不再需要关注讯息来自于哪里,而对于发布者来说只需要将他们想要推送的信息通过中间方推送出去即可,而且也不再去需要维护一组订阅者数据了。
53.由上所述,本发明实施例提出的基于多层组件的通信方法可以注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系,对至少一个vue组件中的传递数据组件定义发布模式,对至少一个vue组件中的待接收数据组件定义订阅模式,当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。本技术实施例所提供的方案可以通过底层的发布订阅模式在多层嵌套组件之间进行数据通信,有效提升了通信速度以及效率。
54.根据前面实施例所描述的方法,以下将作进一步详细说明。
55.请参阅图2,图2是本发明实施例提供的基于多层组件的通信方法的第二种流程示意图。所述方法包括:
56.201、注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系。
57.在一实施例中,当需要将业务进行组件化时,可以通过注册的方式引入至少一个vue组件,其中注册方式可以包括局部注册组件以及全局注册组件。然后再通过vue嵌套来构建至少一个vue组件的多层嵌套关系。上述至少一个vue组件之间的通信关系可以包括父传子,子传父,或者兄弟组件间互传等。
58.202、对至少一个vue组件中的传递数据组件定义发布模式。
59.203、根据多层嵌套关系确定至少一个vue组件中的父组件和子组件。
60.其中,上述至少一个vue组件中包含了三种组件关系,包括父子组件、爷孙组件以及兄弟组件。以父子组件为例进行说明,一般情况下一个组件有可能是父组件也有可能是子组件,本实施例可以通过将某段代码封装成一个组件,而这个组件又在另一个组件中引入,此时引入该封装的组件的文件就可以叫做父组件,被引入的组件则可以叫做子组件。
61.204、从子组件里面确认至少一个待接收数据组件,并获取传递数据组件在定义发布模式时所使用的接口。
62.205、通过接口提交注册信息,以对至少一个待接收数据组件定义订阅模式。
63.本实施例可以对至少一个vue组件中的发布者,也即传递数据组件定义发布模式,然后再对订阅者,也即待接收数据组件定义订阅模式,即可完成传递数据组件与待接收数据组件之间的订阅发布关系。其中,在对订阅者定义订阅模式时可以根据发布者所使用的接口来进行定义,从而实现上述待接收数据组件与待接收数据组件之间的发布订阅关系。
64.206、当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。
65.在一实施例中,可以预先判断传递数据组件是否发布目标数据,若发布,则确定该传递数据组件以及对应的待接收数据组件的状态需要更新,此时可以进一步检测发布模式事件与订阅模式事件是否一致,若一致,则可以控制传递数据组件通过上述接口将需要更新的目标数据推送给所有订阅该目标数据的至少一个待接收数据组件。
66.其中,在检测发布模式事件与订阅模式事件是否一致时,可以通过分别获取发布模式事件与订阅模式事件的事件名称,在判断发布模式事件与订阅模式事件的事件名称是否相同的方式进行确认,若相同,则确定发布模式事件与订阅模式事件一致。并可以继续执行控制传递数据组件通过发布模式将目标数据传递到待接收数据组件的步骤。
67.在一实施例中,在控制传递数据组件通过发布模式将目标数据传递到待接收数据组件的过程中,还可以实时对比待接收数据组件的处理速率与传递数据组件的发送速率之间的关系,当待接收数据组件的处理速率比传递数据组件的发送速率低时,便可以控制传递数据组件将未成功发送的数据存入缓存区,从而减小数据传送的压力。进一步的,当检测到该缓存区存满时,则可以暂停目标数据的传递过程。
68.在其他实施例中,还可以通过vuex来对至少一个vue组件的状态信息进行管理以及更新。其中,vuex是一个专为vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。vuex的状态存储是响应式的。当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会相应地得到高效更新。
69.在本技术实施例中,请参阅图3,在定义了发布模式和订阅模式之后,只需要注意把发布模式定义的事件名称定义正确,就可以把值传递过来,而且并不需要遍历所有的组件和传递数据经过父组件的这种操作,极大的方便了我们的工作效率,并简洁了我们的数据传递方式的操作,做到精确传递,有效响应状态。
70.由上所述,本发明实施例提出的基于多层组件的通信方法可以注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系,对至少一个vue组件中的传递数据组件定义发布模式,根据多层嵌套关系确定至少一个vue组件中的父组件和子组件,从子组件里面确认至少一个待接收数据组件,并获取传递数据组件在定义发布模式时所使用的接口,通过接口提交注册信息,以对至少一个待接收数据组件定义订阅模式,当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。本技术实施例所提供的方案可以通过底层的发布订阅模式在多层嵌套组件之间进行数据通信,有效提升了通信速度以及效率。
71.为了实施以上方法,本发明实施例还提供一种基于多层组件的通信装置,该基于多层组件的通信装置具体可以集成在电子设备设备如手机、平板电脑等设备中。
72.例如,如图4所示,是本发明实施例提供的基于多层组件的通信装置的第一种结构示意图。该基于多层组件的通信装置可以包括:
73.注册单元301,用于注册并引入至少一个vue组件,并构建所述至少一个vue组件的多层嵌套关系;
74.第一定义单元302,用于对所述至少一个vue组件中的传递数据组件定义发布模式;
75.第二定义单元303,用于对所述至少一个vue组件中的待接收数据组件定义订阅模式;
76.传递单元304,用于当检测到发布模式事件与订阅模式事件一致时,则控制所述传递数据组件通过发布模式将目标数据传递到待接收数据组件。
77.在一实施例中,请参阅图5,图5是本发明实施例提供的基于多层组件的通信装置的第二种结构示意图,其中,第二定义单元303可以包括:
78.确定子单元3031,用于根据所述多层嵌套关系确定所述至少一个vue组件中的父组件和子组件。
79.定义子单元3032,用于从所述子组件里面确认至少一个待接收数据组件,并对所述至少一个待接收数据组件定义订阅模式。
80.在一实施例中,传递单元304可以包括:
81.控制子单元3041,用于当待接收数据组件的处理速率比传递数据组件的发送速率低时,控制所述传递数据组件将未成功发送的数据存入缓存区;
82.暂停子单元3042,用于当检测到所述缓存区存满时,则暂停所述目标数据的传递过程。
83.本发明实施例提出的基于多层组件的通信装置,可以注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系,对至少一个vue组件中的传递数据组件定义发布模式,对至少一个vue组件中的待接收数据组件定义订阅模式,当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。本技术实施例所提供的方案可以通过底层的发布订阅模式在多层嵌套组件之间进行数据通信,有效提升了通信速度以及效率。
84.本发明实施例还提供一种电子设备,如图6所示,该电子设备可以包括射频(rf,radio frequency)电路601、包括有一个或一个以上计算机可读存储介质的存储器602、输入单元603、显示单元604、传感器605、音频电路606、无线保真(wifi,wireless fidelity)模块607、包括有一个或者一个以上处理核心的处理器608、以及电源609等部件。本领域技术人员可以理解,图6中示出的电子设备结构并不构成对电子设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。其中:
85.rf电路601可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,交由一个或者一个以上处理器608处理;另外,将涉及上行的数据发送给基站。通常,rf电路601包括但不限于天线、至少一个放大器、调谐器、一个或多个振荡器、用户身份模块(sim,subscriber identity module)卡、收发信机、耦合器、低噪声放大器(lna,low noise amplifier)、双工器等。此外,rf电路601还可以通过无线通信与网络和其他设备通信。无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统
(gsm,global system of mobile communication)、通用分组无线服务(gprs,general packet radio service)、码分多址(cdma,code division multiple access)、宽带码分多址(wcdma,wideband code division multiple access)、长期演进(lte,long term evolution)、电子邮件、短消息服务(sms,short messaging service)等。
86.存储器602可用于存储软件程序以及模块,处理器608通过运行存储在存储器602的软件程序以及模块,从而执行各种功能应用以及信息处理。存储器602可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据电子设备的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器602可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。相应地,存储器602还可以包括存储器控制器,以提供处理器608和输入单元603对存储器602的访问。
87.输入单元603可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,在一个具体的实施例中,输入单元603可包括触敏表面以及其他输入设备。触敏表面,也称为触摸显示屏或者触控板,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触敏表面上或在触敏表面附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触敏表面可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器608,并能接收处理器608发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触敏表面。除了触敏表面,输入单元603还可以包括其他输入设备。具体地,其他输入设备可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
88.显示单元604可用于显示由用户输入的信息或提供给用户的信息以及电子设备的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元604可包括显示面板,可选的,可以采用液晶显示器(lcd,liquid crystal display)、有机发光二极管(oled,organic light-emitting diode)等形式来配置显示面板。进一步的,触敏表面可覆盖显示面板,当触敏表面检测到在其上或附近的触摸操作后,传送给处理器608以确定触摸事件的类型,随后处理器608根据触摸事件的类型在显示面板上提供相应的视觉输出。虽然在图6中,触敏表面与显示面板是作为两个独立的部件来实现输入和输入功能,但是在某些实施例中,可以将触敏表面与显示面板集成而实现输入和输出功能。
89.电子设备还可包括至少一种传感器605,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板的亮度,接近传感器可在电子设备移动到耳边时,关闭显示面板和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于电子
设备还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
90.音频电路606、扬声器,传声器可提供用户与电子设备之间的音频接口。音频电路606可将接收到的音频数据转换后的电信号,传输到扬声器,由扬声器转换为声音信号输出;另一方面,传声器将收集的声音信号转换为电信号,由音频电路606接收后转换为音频数据,再将音频数据输出处理器608处理后,经rf电路601以发送给比如另一电子设备,或者将音频数据输出至存储器602以便进一步处理。音频电路606还可能包括耳塞插孔,以提供外设耳机与电子设备的通信。
91.wifi属于短距离无线传输技术,电子设备通过wifi模块607可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图6示出了wifi模块607,但是可以理解的是,其并不属于电子设备的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
92.处理器608是电子设备的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器602内的软件程序和/或模块,以及调用存储在存储器602内的数据,执行电子设备的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器608可包括一个或多个处理核心;优选的,处理器608可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器608中。
93.电子设备还包括给各个部件供电的电源609(比如电池),优选的,电源可以通过电源管理系统与处理器608逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源609还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
94.尽管未示出,电子设备还可以包括摄像头、蓝牙模块等,在此不再赘述。具体在本实施例中,电子设备中的处理器608会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器602中,并由处理器608来运行存储在存储器602中的应用程序,从而实现各种功能:
95.注册并引入至少一个vue组件,并构建所述至少一个vue组件的多层嵌套关系;
96.对所述至少一个vue组件中的传递数据组件定义发布模式;
97.对所述至少一个vue组件中的待接收数据组件定义订阅模式;
98.当检测到发布模式事件与订阅模式事件一致时,则控制所述传递数据组件通过发布模式将目标数据传递到待接收数据组件。
99.在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见上文针对基于多层组件的通信方法的详细描述,此处不再赘述。
100.由上可知,本发明实施例的电子设备可以注册并引入至少一个vue组件,并构建至少一个vue组件的多层嵌套关系,对至少一个vue组件中的传递数据组件定义发布模式,对至少一个vue组件中的待接收数据组件定义订阅模式,当检测到发布模式事件与订阅模式事件一致时,则控制传递数据组件通过发布模式将目标数据传递到待接收数据组件。本技术实施例所提供的方案可以通过底层的发布订阅模式在多层嵌套组件之间进行数据通信,有效提升了通信速度以及效率。
101.本领域普通技术人员可以理解,上述实施例的各种方法中的全部或部分步骤可以通过指令来完成,或通过指令控制相关的硬件来完成,该指令可以存储于一计算机可读存储介质中,并由处理器进行加载和执行。
102.为此,本发明实施例提供一种计算机可读的存储介质,其中存储有多条指令,该指令能够被处理器进行加载,以执行本发明实施例所提供的任一种基于多层组件的通信方法中的步骤。例如,该指令可以执行如下步骤:
103.注册并引入至少一个vue组件,并构建所述至少一个vue组件的多层嵌套关系;
104.对所述至少一个vue组件中的传递数据组件定义发布模式;
105.对所述至少一个vue组件中的待接收数据组件定义订阅模式;
106.当检测到发布模式事件与订阅模式事件一致时,则控制所述传递数据组件通过发布模式将目标数据传递到待接收数据组件。
107.以上各个操作的具体实施可参见前面的实施例,在此不再赘述。
108.其中,该存储介质可以包括:只读存储器(rom,read only memory)、随机存取记忆体(ram,random access memory)、磁盘或光盘等。
109.由于该存储介质中所存储的指令,可以执行本发明实施例所提供的任一种基于多层组件的通信方法中的步骤,因此,可以实现本发明实施例所提供的任一种基于多层组件的通信方法所能实现的有益效果,详见前面的实施例,在此不再赘述。
110.以上对本发明实施例所提供的一种基于多层组件的通信方法、装置、电子设备及存储介质进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。