
1.本公开涉及计算机技术领域,具体而言,涉及一种信息展示方法、装置、计算机设备及存储介质。
背景技术:
2.在通过页面向用户展示信息时,为了对不同的信息进行区分展示,可以在页面中划分出顶部信息区域,并在顶部信息区域中展示活动、专题等推广信息,以吸引用户的关注;在顶部信息区域下方,则展示出包含具体内容等的详细信息。为了减少在用户浏览详细信息时顶部信息区域对页面的占用,可以选择将顶部信息区域进行展示或关闭,但当前对顶部信息区域进行操作时,顶部信息区域的形态变化并不流畅,导致用户的观感较差。
技术实现要素:
3.本公开实施例至少提供一种信息展示方法、装置、计算机设备及存储介质。
4.第一方面,本公开实施例提供了一种信息展示方法,包括:确定在目标页面上展示的顶部信息区域的当前展示状态;响应于在所述目标页面上的滑动操作,基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态;更新展示在所述滑动操作下所述顶部信息区域的变化效果,以使所述顶部信息区域由当前展示状态变化至所述目标状态,并基于所述变化效果在所述目标页面上展示详情信息区域;所述详情信息区域与所述顶部信息区域在所述目标页面上的展示位置关联。
5.一种可选的实施方式中,所述当前展示状态包括收缩状态或者展开状态;基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态,包括:响应于所述当前展示状态为收缩状态,且所述滑动操作指示展开所述顶部信息区域,或者响应于所述当前展示状态为展开状态,且所述滑动操作指示收缩所述顶部信息区域,确定所述滑动操作对应的滑动参数,以利用所述滑动参数确定所述顶部信息区域的目标状态。
6.一种可选的实施方式中,所述滑动参数包括滑动距离以及滑动速度中至少一种;基于所述滑动参数确定所述顶部信息区域的目标状态,包括:响应于所述滑动参数中的滑动速度大于预设阈值,确定所述目标状态为与所述当前展示状态不同的收缩状态或展开状态;响应于所述滑动参数中的滑动速度小于预设阈值,基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线,并基于判断结果确定所述目标状态;其中,所述预设判定线在所述目标页面上的位置基于所述顶部信息区域在收缩状态或展开状态下的边界位置确定。
7.一种可选的实施方式中,所述基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线,包括:利用所述滑动距离确定所述顶部信息区域的边界位置的滑动变化距离;确定所述滑动变化距离是否大于所述顶部信息区域在当前展示状态下的边界位置与所述预设判定线的边界位置之间的间隔距离;响应于所述滑动变化距离小于所述间隔距离,确定所述滑动操作指示未跨越所述预设判定线,否则确定所述滑动操作指示跨
越所述预设判定线。
8.一种可选的实施方式中,基于判断结果确定所述目标状态,包括:响应于所述判断结果为所述滑动操作指示未跨越所述预设判定线,确定目标状态为当前展示状态;或者,响应于所述判断结果为所述滑动操作指示跨越所述预设判定线,确定目标状态为与所述当前展示状态不同的收缩状态或展开状态。
9.一种可选的实施方式中,所述当前展示状态包括还包括初始状态;基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态,包括:响应于所述滑动操作指示展示所述顶部信息区域,则确定所述顶部信息区域的目标状态为展开状态;或者,响应于所述滑动操作指示收缩所述顶部信息区域,则确定所述顶部信息区域的目标状态为收缩状态。
10.一种可选的实施方式中,所述方法还包括:响应于所述顶部信息区域的当前展示状态为收缩状态,且所述滑动操作指示展示所述详情信息区域,基于所述滑动操作对应的滑动参数,更新展示所述详情信息区域。
11.第二方面,本公开实施例还提供一种信息展示装置,包括:第一确定模块,用于确定在目标页面上展示的顶部信息区域的当前展示状态;第二确定模块,用于响应于在所述目标页面上的滑动操作,基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态;展示模块,用于更新展示在所述滑动操作下所述顶部信息区域的变化效果,以使所述顶部信息区域由当前展示状态变化至所述目标状态,并基于所述变化效果在所述目标页面上展示详情信息区域;所述详情信息区域与所述顶部信息区域在所述目标页面上的展示位置关联。
12.一种可选的实施方式中,所述当前展示状态包括收缩状态或者展开状态,第二确定模块在基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态时,用于:响应于所述当前展示状态为收缩状态,且所述滑动操作指示展开所述顶部信息区域,或者响应于所述当前展示状态为展开状态,且所述滑动操作指示收缩所述顶部信息区域,确定所述滑动操作对应的滑动参数,以利用所述滑动参数确定所述顶部信息区域的目标状态。
13.一种可选的实施方式中,所述滑动参数包括滑动距离以及滑动速度中至少一种;第二确定模块在基于所述滑动参数确定所述顶部信息区域的目标状态时,用于:响应于所述滑动参数中的滑动速度大于预设阈值,确定所述目标状态为与所述当前展示状态不同的收缩状态或展开状态;响应于所述滑动参数中的滑动速度小于预设阈值,基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线,并基于判断结果确定所述目标状态;其中,所述预设判定线在所述目标页面上的位置基于所述顶部信息区域在收缩状态或展开状态下的边界位置确定。
14.一种可选的实施方式中,所述第二确定模块在基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线时,用于:利用所述滑动距离确定所述顶部信息区域的边界位置的滑动变化距离;确定所述滑动变化距离是否大于所述顶部信息区域在当前展示状态下的边界位置与所述预设判定线的边界位置之间的间隔距离;响应于所述滑动变化距离小于所述间隔距离,确定所述滑动操作指示未跨越所述预设判定线,否则确定所述滑动操作指示跨越所述预设判定线。
15.一种可选的实施方式中,所述第二确定模块在基于判断结果确定所述目标状态时,用于:响应于所述判断结果为所述滑动操作指示未跨越所述预设判定线,确定目标状态为当前展示状态;或者,响应于所述判断结果为所述滑动操作指示跨越所述预设判定线,确定目标状态为与所述当前展示状态不同的收缩状态或展开状态。
16.一种可选的实施方式中,所述当前展示状态包括还包括初始状态;第二确定模块在基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态时,用于:响应于所述滑动操作指示展示所述顶部信息区域,则确定所述顶部信息区域的目标状态为展开状态;或者,响应于所述滑动操作指示收缩所述顶部信息区域,则确定所述顶部信息区域的目标状态为收缩状态。
17.一种可选的实施方式中,所述展示模块还用于:响应于所述顶部信息区域的当前展示状态为收缩状态,且所述滑动操作指示展示所述详情信息区域,基于所述滑动操作对应的滑动参数,更新展示所述详情信息区域。
18.第三方面,本公开可选实现方式还提供一种计算机设备,处理器、存储器,所述存储器存储有所述处理器可执行的机器可读指令,所述处理器用于执行所述存储器中存储的机器可读指令,所述机器可读指令被所述处理器执行时,所述机器可读指令被所述处理器执行时执行上述第一方面,或第一方面中任一种可能的实施方式中的步骤。
19.第四方面,本公开可选实现方式还提供一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序,该计算机程序被运行时执行上述第一方面,或第一方面中任一种可能的实施方式中的步骤。
20.本公开实施例提供的信息展示方法、装置、计算机设备及存储介质,可以在展示顶部信息区域的目标页面上,根据滑动操作确定对顶部信息区域进行展示的目标状态,并通过更新展示顶部信息区域由当前展示状态至目标状态的变化效果,使顶部信息区域可以跟随用户的操作,进行在形态上具有过程变化的流畅展示,也能够提高用户在操作时对页面的观感。
21.为使本公开的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
22.为了更清楚地说明本公开实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,此处的附图被并入说明书中并构成本说明书中的一部分,这些附图示出了符合本公开的实施例,并与说明书一起用于说明本公开的技术方案。应当理解,以下附图仅示出了本公开的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
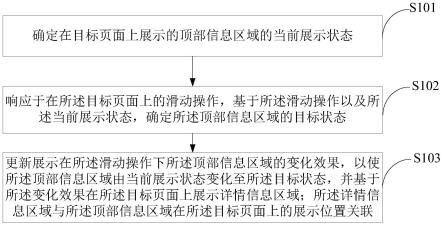
23.图1示出了本公开实施例所提供的一种信息展示方法的流程图;
24.图2示出了本公开实施例所提供的一种目标页面的示意图;
25.图3示出了本公开实施例所提供的一种在不同展示状态下顶部信息区域示意图;
26.图4示出了本公开实施例所提供的一种预设判定线的示意图;
27.图5示出了本公开实施例所提供的一种将顶部信息区域变化为展开状态时的示意图;
28.图6示出了本公开实施例所提供的一种信息展示装置的示意图;
29.图7示出了本公开实施例所提供的一种计算机设备的示意图。
具体实施方式
30.为使本公开实施例的目的、技术方案和优点更加清楚,下面将结合本公开实施例中附图,对本公开实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本公开一部分实施例,而不是全部的实施例。通常在此处描述和示出的本公开实施例的组件可以以各种不同的配置来布置和设计。因此,以下对本公开的实施例的详细描述并非旨在限制要求保护的本公开的范围,而是仅仅表示本公开的选定实施例。基于本公开的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本公开保护的范围。
31.经研究发现,在向用户展示信息的页面中,可以包含单独展示信息的顶部信息区域,并且顶部信息区域可以根据用户的操作进行展示或关闭。在具体操作中,顶部信息区域会响应于用户的操作直接打开展示,或者直接关闭隐藏,而实际上顶部信息区域占据了页面的一定区域,这种形态的变化会导致顶部信息区域在页面中突然地瞬间展示或瞬间消失,形态变化上并不流畅,导致用户在操作时对页面的观感较差。
32.基于上述研究,本公开提供了一种信息展示方法,可以在展示顶部信息区域的目标页面上,根据滑动操作确定对顶部信息区域进行展示的目标状态,并通过更新展示顶部信息区域由当前展示状态至目标状态的变化效果,使顶部信息区域可以跟随用户的操作,进行在形态上具有过程变化的流畅展示,也能够提高用户在操作时对页面的观感。
33.针对以上方案所存在的缺陷,均是发明人在经过实践并仔细研究后得出的结果,因此,上述问题的发现过程以及下文中本公开针对上述问题所提出的解决方案,都应该是发明人在本公开过程中对本公开做出的贡献。
34.应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。
35.为便于对本实施例进行理解,首先对本公开实施例所公开的一种信息展示方法进行详细介绍,本公开实施例所提供的信息展示方法的执行主体一般为具有一定计算能力的计算机设备,该计算机设备例如包括:终端设备或服务器或其它处理设备,终端设备可以为用户设备(user equipment,ue)、移动设备、用户终端、终端、蜂窝电话、无绳电话、个人数字助理(personal digital assistant,pda)、手持设备、计算设备、车载设备、可穿戴设备等。在一些可能的实现方式中,该信息展示方法可以通过处理器调用存储器中存储的计算机可读指令的方式来实现。
36.下面以执行主体为服务器为例对本公开实施例提供的信息展示方法加以说明。本公开实施例提供的信息展示方法可以应用于应用软件的界面展示、网页的界面展示中。一般地,顶部信息区域可以用于展示产品信息、活动推广信息等,以利用用户由上至下的阅读习惯,向用户突出重点信息,并吸引用户的关注。在展示的页面中,顶部信息区域通常仅占据在页面上方的部分区域,并不会将页面完全占据,具体可以参见下文中的具体说明。而在页面中顶部信息区域下区域内,还可以进行详细信息的展示,本公开实施例中将该区域称为详情信息区域。
37.参见图1所示,为本公开实施例提供的一种信息展示方法的流程图,所述方法包括步骤s101~s103,其中:
38.s101:确定在目标页面上展示的顶部信息区域的当前展示状态;
39.s102:响应于在所述目标页面上的滑动操作,基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态;
40.s103:更新展示在所述滑动操作下所述顶部信息区域的变化效果,以使所述顶部信息区域由当前展示状态变化至所述目标状态,并基于所述变化效果在所述目标页面上展示详情信息区域;所述详情信息区域与所述顶部信息区域在所述目标页面上的展示位置关联。
41.下面对上述s101~s103加以详细说明。
42.针对上述s101,首先对目标页面进行说明。根据上文中的说明,目标页面可以是应用程序中的展示页面,也可以是网页中的展示页面。下面以目标页面为应用程序中的展示页面为例进行说明。在目标页面中,具体可以包括顶部信息区域和详情信息区域。顶部信息区域和详情信息区域中具体承载的信息可以是有关联的,比如在消费软件中,顶部信息区域中介绍了当前正在进行的打折活动,则在详情信息区域中可以展示出在该打折活动下的商品;顶部信息区域和详情信息区域中具体承载的信息也可以是没有关联的,比如在搜索页面中,顶部信息区域中介绍了当前热搜的新闻,而在详情信息区域中则具体介绍了根据用户提出的搜索问题而向用户展示出的搜索结果。由于本公开实施例中具体对信息的展示方式进行说明,与用户的实际操作相关,因此此处并不对顶部信息区域和详情信息区域中具体承载的信息进行限定。
43.示例性的,参见图2所示,为本公开实施例提供的一种目标页面的示意图,示例中的目标页面为小说阅读应用中展示多本小说的页面,其中的顶部信息区域为对一本小说的推广信息,在顶部区域下方展示的详情信息区域则以列表的形式展示出了在页面下可以选取的多本小说。
44.对于在目标页面上展示出的顶部信息区域,具体可以确定当前展示状态,以在后续的展示过程中根据用户的滑动操作确定的目标状态,确定由当前展示状态变化至目标状态时的展示过程。
45.其中,当前展示状态具体可以包括初始状态、收缩状态或者展开状态。此处,初始状态为用户打开目标页面时顶部信息区域的展示状态,也即用户在未进行对目标页面的滑动操作时,顶部信息区域的展示状态。收缩状态是指目标页面完全收缩,在目标页面中并不显示出顶部信息区域的状态。展开状态是指将顶部信息区域完全展开的状态。
46.针对上述说明的初始状态以及展开状态,由于均是在目标页面上展示出顶部信息区域的状态,为了便于区分两种情况,可以采用顶部信息区域的边界位置确定。具体地,由于目标页面上在展示顶部信息区域时,顶部信息区域的一侧吸顶展示,因此选用吸顶侧的另一侧进行作为边界位置。对于初始状态下的顶部信息区域,通过边界位置和目标页面的顶部框选出的区域,具体可以相较于在展开状态下对应的边界位置和目标页面的顶部框选出的区域较小。
47.示例性的,参见图3所示,为本公开实施例提供一种在不同展示状态下顶部信息区域示意图。图3中(a)为在初始状态下顶部信息区域的示意图,(b)为在展开状态下顶部信息
区域的示意图,(c)为在收缩状态下顶部信息区域的示意图。其中,在图3中(a)和(b)中展示出了顶部信息区域的边界位置,由于在初始状态下的边界位置相较于在展开状态下的边界位置更靠近目标页面的顶部,因此在初始状态下的顶部信息区域比在展开状态下的顶部信息区域占据的页面区域较小。而在图3中(c)内,在收缩状态下,顶部信息区域的边界位置与目标页面的顶部重合,因此并不会将顶部信息区域显示出。
48.另外,对于与顶部信息区域关联的详情信息区域,详情信息区域的顶部与顶部信息区域的边界重合或临近,相对的另一侧,也即详情信息区域的底部,则与目标页面的底部相重合或临近,比如固定在图形显示界面上可显示出的底部。
49.在具体实施中,在不同的情况下,可以确定顶部信息区域的当前展示状态为上述三种不同的状态。具体地,响应于打开目标页面的触发操作,目标页面在初始向用户进行展示的时间段内,用户仍未进行对目标页面的滑动触发操作,则可以确定目标页面上的顶部信息区域的当前展示状态为初始状态。而在响应于用户的滑动操作,选择将顶部信息区域进行完整地展示或者隐藏时,则相应的可以确定顶部信息区域的当前展示状态为展开状态或者收缩状态。此处,根据用户的滑动操作,将顶部信息区域的展示状态进行改变的具体方式详见下述说明,在此不再赘述。
50.针对上述s102,在向用户展示出目标页面后,用户可以根据实际信息获取需求的确定是否将顶部信息区域进行收缩或者展开,以使详情信息区域或者顶部信息区域在目标页面上占据较大的区域进行展示,从而更容易地获取信息。
51.具体地,根据用户在目标页面上的滑动操作,以及在上述步骤中确定的顶部信息区域的当前展示状态,可以对用户的操作意图进行分析,确定在用户的滑动操作下顶部信息区域的目标状态,也即用户对顶部信息区域的实际展示需求。
52.在具体实施中,由于确定目标状态时具体参考了顶部信息区域的当前展示状态,因此在当前展示状态不同时,相应确定的目标状态也不同。下面分别对当前展示状态的不同情况进行说明:
53.(a)在当前展示状态为初始状态的情况下,确定顶部信息区域的目标状态。
54.在该种情况下,可以响应于所述滑动操作指示展示所述顶部信息区域,则确定所述顶部信息区域的目标状态为展开状态;或者,响应于所述滑动操作指示收缩所述顶部信息区域,则确定所述顶部信息区域的目标状态为收缩状态。
55.其中,滑动操作具体可以是用户通过触摸展示目标页面的图形用户界面时的滑动行为下对应的操作。此处的滑动行为可以判断确定为上滑操作或下滑操作,并具体可以由滑动组件确定滑动行为下的具体滑动操作。
56.在一种可能的情况下,对于顶部信息区域而言,由于其在目标页面的顶部进行展示,因此在滑动操作指示用户的滑动行为为下滑行为时,可以认为用户的滑动行为表达出的对顶部信息区域的展示需求为将顶部信息区域放大展示,也即使顶部信息区域占据目标页面中更大的区域,则相应的确定顶部信息区域的目标状态确定为展开状态。
57.相似地,在滑动操作指示用户的滑动行为为上滑行为时,可以认为用户的滑动行为表达出的对顶部信息区域的展示需求为将顶部信息区域缩小展示,反应在顶部信息区域可能的展示状态下,也即将顶部信息区域隐藏,则相应的确定顶部信息区域的目标状态确定为收缩状态。
58.(b)在当前展示状态包括收缩状态或者展开状态的情况下,确定顶部信息区域的目标状态。
59.在该种情况下,可以响应于所述当前展示状态为收缩状态,且所述滑动操作指示展开所述顶部信息区域,或者响应于所述当前展示状态为展开状态,且所述滑动操作指示收缩所述顶部信息区域,确定所述滑动操作对应的滑动参数,以利用所述滑动参数确定所述顶部信息区域的目标状态。
60.此处,在利用滑动操作确定用户对顶部信息区域的查看意图时,由于用户的滑动操作可能仅是在目标页面上的一个较小幅度的滑动操作,表达的查看意图并非是改变顶部信息区域的展示形态;或者,也可以是一个较大幅度的滑动操作,表达的查看意图是改变顶部信息区域的展示形态。因此,与上述(a)中的情况不同的,在该种情况下还需要对滑动操作进行更准确地分析,以确定用户的滑动操作对应的实际意图,从而确定顶部信息区域的目标状态。
61.具体地,滑动参数包括滑动距离以及滑动速度中至少一种。在一种可能的情况下,可以根据目标页面上信息的实际排版方向,确定滑动操作对应的滑动参数。比如,在图2中示出的目标页面上,信息由上至下进行排版的,因此用户在查看信息时,会沿着目标页面的竖直方向进行阅读,因此在确定滑动参数时,具体可以确定滑动操作在竖直方向上滑动距离以及滑动速度。在实际应用中,也可以直接调用的平台中的滑动操作监听控件,直接获取滑动参数,具体可以根据实际情况确定,在此并不做出限定。
62.在能够确定滑动参数的情况下,在利用滑动参数确定顶部信息区域的目标状态时,具体可以采用下述方式:响应于所述滑动参数中的滑动速度大于预设阈值,确定所述目标状态为与所述当前展示状态不同的收缩状态或展开状态;响应于所述滑动参数中的滑动速度小于预设阈值,基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线,并基于判断结果确定所述目标状态;其中,所述预设判定线在所述目标页面上的位置基于所述顶部信息区域在收缩状态或展开状态下的边界位置确定。
63.在一种可能的情况下,若滑动参数中的滑动速度较大,比如滑动动作是一个短距离的快速滑动动作,则可以认为用户的操作意图为改变当前展示状态,比如将收缩状态下的顶部信息区域对应的状态转换为展开状态,或者将展开状态下的顶部信息区域对应的状态转换为收缩状态。因此,在滑动速度较大的情况下,可以无需考虑滑动距离的大小,认为根据用户的滑动操作,可以具有“惯性”地将顶部信息区域展开或收缩,也即直接确定将目标状态改变为与当前展示状态不同的收缩状态或展开状态。
64.此处,在判断滑动速度是否可以达到较大的判断条件时,具体可以设置一个预设阈值。由于滑动操作的操作时间一般较短,因此可以以毫秒为单位,确定在一毫秒内滑动操作在目标页面的竖直方向上滑过的像素点数量,作为滑动速度,并与预设阈值比较,确定是否满足滑动速度大于预设阈值的判断条件。
65.在另一种可能的情况下,若利用滑动速度以及预设阈值判断当前滑动操作并没有达到较大的滑动速度,比如滑动动作是持续接触图形显示界面的慢速滑动,则具体需要根据滑动距离确定目标状态。
66.具体地,可以通过设置一个预设判定线,此处说明的预设判定线的判断机制为滑动操作跨越该预设判定线,则确定改变顶部信息区域的当前展示状态;若滑动操作未跨越
该预设判定线,则确定保持顶部信息区域的当前展示状态。
67.预设判定线在目标页面上的位置,具体基于顶部信息区域在收缩状态或展开状态下的边界位置确定。示例性的,参见图4所示,为本公开实施例提供的一种预设判定线的示意图。图4中(a)为展开状态下的顶部信息区域,图4中(b)为收缩状态下的顶部信息区域,两种不同状态下的顶部信息区域分别对应的边界位置标注在相应的附图中。预设判定线例如在展开状态下顶部信息区域的边界位置与收缩状态下顶部信息区域的边界位置之间。
68.在一种可能的情况下,可以直接确定滑动操作是否跨越判定线,比如根据用户的滑动操作在目标页面上是否有跨越判定线的事实行为,直接确定滑动操作是否本身即为跨越预设判定线的操作。一般地,在该种情况下,用户通常是通过拖动顶部信息区域的边界位置进行操作的。
69.在另一种可能的情况下,在根据滑动距离判断滑动操作是否指示跨越预设判定线时,可以先确定目标页面的顶部与预设判定线之间距离,若滑动距离大于该距离,则认为滑动操作指示跨越预设判定线,否则认为操作指示未跨越预设判定线。一般地,用户若希望对顶部信息区域进行显示状态的变化,会直接在顶部信息区域中进行滑动操作的触发,因此滑动操作并不一定在位置上跨越判定线,而通过滑动距离确定是否指示跨越预设判定线的方式,可以解决在上述情况下无法依据用户的真实意图进行对顶部信息区域的状态变化的问题。
70.在具体实施中,在基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线时,具体可以采用下述方式:利用所述滑动距离确定所述顶部信息区域的边界位置的滑动变化距离;确定所述滑动变化距离是否大于所述顶部信息区域在当前展示状态下的边界位置与所述预设判定线的边界位置之间的间隔距离;响应于所述滑动变化距离小于所述间隔距离,确定所述滑动操作指示未跨越所述预设判定线,否则确定所述滑动操作指示跨越所述预设判定线。
71.这样,即可以得到滑动操作是否指示跨越预设判定线的判断结果。利用判断结果确定目标状态时,具体可以采用下述方式:响应于所述判断结果为所述滑动操作指示未跨越所述预设判定线,确定目标状态为当前展示状态;或者,响应于所述判断结果为所述滑动操作指示跨越所述预设判定线,确定目标状态为与所述当前展示状态不同的收缩状态或展开状态。
72.也即,通过上述利用滑动参数中的滑动速度和/或滑动距离确定滑动操作是否指示跨越预设判定线的情况下,可以以较为简单和明确的逻辑判断目标状态。具体地,若互动操作指示未跨越预设判定线,确定目标状态不变化,保持当前展示状态;若互动操作指示跨越预设判定线,确定将目标状态进行改变,并改变至与当前展示状态不同的收缩状态或展开状态。
73.除上述(a)和(b)的两种情况外,还可能会具有下述两种情况,包括:当前展示状态为收缩状态,且滑动操作指示收缩顶部信息区域,以及当前展示状态为展开状态,且滑动操指示展开顶部信息区域。在这两种情况下,具体可能出现在用户误操作的情景下,由于滑动操作指示的将顶部信息区域变化的目标状态,与当前展示状态相同,则选择并不对顶部信息区域的状态进行改变。
74.这样,即能够根据实际的滑动操作以及确定的当前展示状态,为顶部信息区域确
定目标状态。
75.针对上述s103,在根据上述步骤确定了顶部信息区域的当前展示状态以及目标状态时,则可以对顶部信息区域的显示状态进行更新,并更新至目标状态。为了使这种显示状态的改变更流畅,本公开实施例中选取更新展示在滑动操作下顶部信息区域的变化效果,也即向用户展示出顶部信息区域由当前展示状态变化至目标状态的完整变化过程,以使顶部信息区域逐渐变化至目标状态。
76.相应地,由于顶部信息区域的变化时,也即顶部信息区域的边界位置在目标页面上进行上下移动的变化;而在顶部信息区域下方还具有展示位置关联的详情信息区域,则为了体现出顶部信息区域的变化过程,详情信息区域也会跟随进行变化,具体体现在详情信息区域的顶部随着顶部信息区域的边界位置进行上下移动,占据的区域相应的由于顶部的变化而在目标页面上具有变大或缩小的过程,其中包含的信息相应地进行扩充展示或部分隐藏。这样,通过详情信息区域的扩大和缩小的过程,也能体现出顶部信息区域的变化过程。
77.示例性的,若将图2中示出页面中顶部信息区域的初始状态作为当前展示状态,参见图5所示,为本公开实施例提供的一种将顶部信息区域变化为展开状态时的示意图。相较于图2,图5中示出的顶部信息区域变大。在顶部信息区域占据的区域大小变化的过程中,也可以设置自定义动画,或者通过设置变化参数的方式,以实现自定义的滑动动画。在顶部信息区域中的信息也可以进行相应的拉伸或者改变布局,也可以根据区域的变化相应的增减内容,具体可以根据实际情况确定,在此不再赘述。
78.相应地,由于顶部信息区域变大,则详情信息区域会由于图形显示界面的限制而相应的变小,具体表现为其中可以展示的信息变化,比如图5中不再展示出图2中示出的与《小说d》相关的信息内容。
79.对于上述说明的展示方法,在具体实施中,顶部信息区域和详情信息区域具体可以以嵌套滚动结构coordinatorlayout进行配置,并由appbarlayout组件承载顶部信息区域和/或详情信息的状态变化动作。在顶部信息区域的显示状态变化的过程中,用户也可以随时停止状态的变化。比如,可以停止对页面的触发操作。
80.在本公开另一实施例中,由于详情信息区域中具体可以包括较多的信息,比如图2以及图5中以列表信息示出的多个信息,用户可以通过对详情信息区域的上下滑动,查看列表中未显示出的信息。而为了能够判断用户的操作意图是否是指示对详情信息区域中信息的展示,具体可以在确定顶部信息区域的当前展示状态为收缩状态时,并确定滑动操作指指示展示详情信息区域的情况下,也即在目标页面上仅展示了详情信息区域的情况下,根据用户的滑动操作,对详情信息区域中展示的内容进行更新。
81.在具体实施中,可以基于滑动操作对应的滑动参数,更新展示详情信息区域。此处的滑动参数也可以包括上述说明的滑动速度以及滑动距离。示例性的,以滑动操作指示对详情信息区域中的信息上滑,以查看更多信息的情况为例,若滑动速度较大,则可以认为可以依惯性继续展示更多的信息,而若滑动速度较小,则可以根据滑动距离确定详情信息区域中的信息在竖直方向下应当继续展示出像素高度,并更新展示这一像素高度对应的区域下的信息。具体也可以根据实际情况确定,在此不再赘述。
82.本领域技术人员可以理解,在具体实施方式的上述方法中,各步骤的撰写顺序并
不意味着严格的执行顺序而对实施过程构成任何限定,各步骤的具体执行顺序应当以其功能和可能的内在逻辑确定。
83.基于同一发明构思,本公开实施例中还提供了与信息展示方法对应的信息展示装置,由于本公开实施例中的装置解决问题的原理与本公开实施例上述信息展示方法相似,因此装置的实施可以参见方法的实施,重复之处不再赘述。
84.参照图6所示,为本公开实施例提供的一种信息展示装置的示意图,所述装置包括:第一确定模块61、第二确定模块62、展示模块63;其中,
85.第一确定模块61,用于确定在目标页面上展示的顶部信息区域的当前展示状态;
86.第二确定模块62,用于响应于在所述目标页面上的滑动操作,基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态;
87.展示模块63,用于更新展示在所述滑动操作下所述顶部信息区域的变化效果,以使所述顶部信息区域由当前展示状态变化至所述目标状态,并基于所述变化效果在所述目标页面上展示详情信息区域;所述详情信息区域与所述顶部信息区域在所述目标页面上的展示位置关联。
88.一种可选的实施方式中,所述当前展示状态包括收缩状态或者展开状态,第二确定模块62在基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态时,用于:响应于所述当前展示状态为收缩状态,且所述滑动操作指示展开所述顶部信息区域,或者响应于所述当前展示状态为展开状态,且所述滑动操作指示收缩所述顶部信息区域,确定所述滑动操作对应的滑动参数,以利用所述滑动参数确定所述顶部信息区域的目标状态。
89.一种可选的实施方式中,所述滑动参数包括滑动距离以及滑动速度中至少一种;第二确定模块62在基于所述滑动参数确定所述顶部信息区域的目标状态时,用于:响应于所述滑动参数中的滑动速度大于预设阈值,确定所述目标状态为与所述当前展示状态不同的收缩状态或展开状态;响应于所述滑动参数中的滑动速度小于预设阈值,基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线,并基于判断结果确定所述目标状态;其中,所述预设判定线在所述目标页面上的位置基于所述顶部信息区域在收缩状态或展开状态下的边界位置确定。
90.一种可选的实施方式中,所述第二确定模块62在基于所述滑动参数中的滑动距离判断所述滑动操作是否指示跨越预设判定线时,用于:利用所述滑动距离确定所述顶部信息区域的边界位置的滑动变化距离;确定所述滑动变化距离是否大于所述顶部信息区域在当前展示状态下的边界位置与所述预设判定线的边界位置之间的间隔距离;响应于所述滑动变化距离小于所述间隔距离,确定所述滑动操作指示未跨越所述预设判定线,否则确定所述滑动操作指示跨越所述预设判定线。
91.一种可选的实施方式中,所述第二确定模块62在基于判断结果确定所述目标状态时,用于:响应于所述判断结果为所述滑动操作指示未跨越所述预设判定线,确定目标状态为当前展示状态;或者,响应于所述判断结果为所述滑动操作指示跨越所述预设判定线,确定目标状态为与所述当前展示状态不同的收缩状态或展开状态。
92.一种可选的实施方式中,所述当前展示状态包括还包括初始状态;第二确定模块62在基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态时,用
于:响应于所述滑动操作指示展示所述顶部信息区域,则确定所述顶部信息区域的目标状态为展开状态;或者,响应于所述滑动操作指示收缩所述顶部信息区域,则确定所述顶部信息区域的目标状态为收缩状态。
93.一种可选的实施方式中,所述展示模块63还用于:响应于所述顶部信息区域的当前展示状态为收缩状态,且所述滑动操作指示展示所述详情信息区域,基于所述滑动操作对应的滑动参数,更新展示所述详情信息区域。
94.关于装置中的各模块的处理流程、以及各模块之间的交互流程的描述可以参照上述方法实施例中的相关说明,这里不再详述。
95.本公开实施例还提供了一种计算机设备,如图7所示,为本公开实施例提供的计算机设备结构示意图,包括:
96.处理器10和存储器20;所述存储器20存储有处理器10可执行的机器可读指令,处理器10用于执行存储器20中存储的机器可读指令,所述机器可读指令被处理器10执行时,处理器10执行下述步骤:
97.确定在目标页面上展示的顶部信息区域的当前展示状态;响应于在所述目标页面上的滑动操作,基于所述滑动操作以及所述当前展示状态,确定所述顶部信息区域的目标状态;更新展示在所述滑动操作下所述顶部信息区域的变化效果,以使所述顶部信息区域由当前展示状态变化至所述目标状态,并基于所述变化效果在所述目标页面上展示详情信息区域;所述详情信息区域与所述顶部信息区域在所述目标页面上的展示位置关联。
98.上述存储器20包括内存210和外部存储器220;这里的内存210也称内存储器,用于暂时存放处理器10中的运算数据,以及与硬盘等外部存储器220交换的数据,处理器10通过内存210与外部存储器220进行数据交换。
99.上述指令的具体执行过程可以参考本公开实施例中所述的信息展示方法的步骤,此处不再赘述。
100.本公开实施例还提供一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序,该计算机程序被处理器运行时执行上述方法实施例中所述的信息展示方法的步骤。其中,该存储介质可以是易失性或非易失的计算机可读取存储介质。
101.本公开实施例还提供一种计算机程序产品,该计算机程序产品承载有程序代码,所述程序代码包括的指令可用于执行上述方法实施例中所述的信息展示方法的步骤,具体可参见上述方法实施例,在此不再赘述。
102.其中,上述计算机程序产品可以具体通过硬件、软件或其结合的方式实现。在一个可选实施例中,所述计算机程序产品具体体现为计算机存储介质,在另一个可选实施例中,计算机程序产品具体体现为软件产品,例如软件开发包(software development kit,sdk)等等。
103.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统和装置的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。在本公开所提供的几个实施例中,应该理解到,所揭露的系统、装置和方法,可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦
合或直接耦合或通信连接可以是通过一些通信接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
104.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
105.另外,在本公开各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
106.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个处理器可执行的非易失的计算机可读取存储介质中。基于这样的理解,本公开的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本公开各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
107.最后应说明的是:以上所述实施例,仅为本公开的具体实施方式,用以说明本公开的技术方案,而非对其限制,本公开的保护范围并不局限于此,尽管参照前述实施例对本公开进行了详细的说明,本领域的普通技术人员应当理解:任何熟悉本技术领域的技术人员在本公开揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本公开实施例技术方案的精神和范围,都应涵盖在本公开的保护范围之内。因此,本公开的保护范围应所述以权利要求的保护范围为准。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。
