1.本公开涉及计算机技术领域,具体而言,涉及一种信息展示方法、装置、计算机设备及存储介质。
背景技术:
2.弹窗是一种简单的信息交互形式,能够占据图形显示界面中的部分区域向用户展示信息,而不需要展开新的页面。在已建立的系统中,通常有系统中自带的弹窗组件,但这种自带弹窗组件并非系统基础组件,因此在直接调用时可能会具有兼容性问题,导致弹窗无法正常使用。
技术实现要素:
3.本公开实施例至少提供一种信息展示方法、装置、计算机设备及存储介质。
4.第一方面,本公开实施例提供了一种信息展示方法,包括:调用工作流引擎在目标页面上展示弹窗;所述弹窗的底部贴合所述目标页面的底部;响应于所述弹窗的顶部未移动至所述目标页面的顶部,在利用滑动监控组件监听到对所述弹窗的滑动触发操作的情况下,确定所述弹窗的顶部对应的目标滑动位置;控制所述弹窗展开,以使所述弹窗的顶部贴合至所述目标滑动位置。
5.一种可选的实施方式中,所述弹窗还具有衬托背景,在所述弹窗的底部贴合所述目标页面的底部时,所述衬托背景的颜色为透明色;控制所述弹窗展开,还包括:在控制所述弹窗展开的过程中,基于所述弹窗的顶部与所述目标页面顶部之间的距离变化,调整所述衬托背景的颜色;所述弹窗的顶部与所述目标页面顶部之间的距离越近,所述衬托背景的颜色越深。
6.一种可选的实施方式中,还包括:响应于确定的在所述目标页面上对所述弹窗外的触发操作,关闭所述弹窗,以使所述弹窗的顶部贴合至所述目标页面的底部,并显示用于指示拖动展开所述弹窗的展开按钮。
7.一种可选的实施方式中,响应于所述目标滑动位置为所述目标页面的顶部,在将所述弹窗的顶部贴合至所述目标滑动位置后,所述方法还包括:响应于所述弹窗具有可滑动展示的内容信息,基于确定的对所述内容信息的滑动触发操作,在所述弹窗对应的可视区域中滑动展示所述内容信息。
8.一种可选的实施方式中,响应于所述目标页面上的弹窗具有多个,交叠展示多个所述弹窗,并在每个所述弹窗的关联位置处展示该弹窗的标签信息;其中,各所述弹窗对应的标签信息基于所述弹窗中的内容信息确定,各所述弹窗在交叠展示时的展示顺序基于对各所述弹窗的历史查看顺序确定。
9.一种可选的实施方式中,还包括:响应于对任一所述标签信息的触发操作,将该标签信息对应的弹窗叠加覆盖在其余弹窗的上方进行展示。
10.一种可选的实施方式中,所述目标滑动位置包括下述至少一种:所述目标页面的
底部、所述目标页面的顶部、以及所述目标页面的预设位置;其中,所述目标页面的预设位置为在进入所述目标页面时,所述弹窗的顶部所处的位置。
11.一种可选的实施方式中,还包括:确定对所述弹窗的滑动触发操作对应的滑动速度以及滑动方向;响应于所述滑动速度大于预设的滑动速度阈值,基于所述滑动方向指示的所述目标页面的底部或顶部,确定所述弹窗的顶部对应的目标滑动位置;所述滑动速度阈值用于判断所述滑动触发操作是否为惯性触发操作;在所述滑动触发操作为所述惯性触发操作下,所述弹窗的顶部对应的目标滑动位置确定为所述目标页面的底部或所述目标页面的顶部。
12.第二方面,本公开实施例还提供一种信息展示装置,包括:展示模块,用于调用工作流引擎在目标页面上展示弹窗;所述弹窗的底部贴合所述目标页面的底部;确定模块,用于响应于所述弹窗的顶部未移动至所述目标页面的顶部,在利用滑动监控组件监听到对所述弹窗的滑动触发操作的情况下,确定所述弹窗的顶部对应的目标滑动位置;控制模块,用于控制所述弹窗展开,以使所述弹窗的顶部贴合至所述目标滑动位置。
13.一种可选的实施方式中,所述弹窗还具有衬托背景,在所述弹窗的底部贴合所述目标页面的底部时,所述衬托背景的颜色为透明色;控制模块在控制所述弹窗展开时,还用于:在控制所述弹窗展开的过程中,基于所述弹窗的顶部与所述目标页面顶部之间的距离变化,调整所述衬托背景的颜色;所述弹窗的顶部与所述目标页面顶部之间的距离越近,所述衬托背景的颜色越深。
14.一种可选的实施方式中,所述信息展示模块还用于:响应于确定的在所述目标页面上对所述弹窗外的触发操作,关闭所述弹窗,以使所述弹窗的顶部贴合至所述目标页面的底部,并显示用于指示拖动展开所述弹窗的展开按钮。
15.一种可选的实施方式中,所述控制模块在响应于所述目标滑动位置为所述目标页面的顶部,在将所述弹窗的顶部贴合至所述目标滑动位置后,还用于:响应于所述弹窗具有可滑动展示的内容信息,基于确定的对所述内容信息的滑动触发操作,在所述弹窗对应的可视区域中滑动展示所述内容信息。
16.一种可选的实施方式中,所述展示模块还用于响应于所述目标页面上的弹窗具有多个,交叠展示多个所述弹窗,并在每个所述弹窗的关联位置处展示该弹窗的标签信息;其中,各所述弹窗对应的标签信息基于所述弹窗中的内容信息确定,各所述弹窗在交叠展示时的展示顺序基于对各所述弹窗的历史查看顺序确定。
17.一种可选的实施方式中,所述展示模块还用于:响应于对任一所述标签信息的触发操作,将该标签信息对应的弹窗叠加覆盖在其余弹窗的上方进行展示。
18.一种可选的实施方式中,所述目标滑动位置包括下述至少一种:所述目标页面的底部、所述目标页面的顶部、以及所述目标页面的预设位置;其中,所述目标页面的预设位置为在进入所述目标页面时,所述弹窗的顶部所处的位置。
19.一种可选的实施方式中,所述确定模块还用于:确定对所述弹窗的滑动触发操作对应的滑动速度以及滑动方向;响应于所述滑动速度大于预设的滑动速度阈值,基于所述滑动方向指示的所述目标页面的底部或顶部,确定所述弹窗的顶部对应的目标滑动位置;所述滑动速度阈值用于判断所述滑动触发操作是否为惯性触发操作;在所述滑动触发操作为所述惯性触发操作下,所述弹窗的顶部对应的目标滑动位置确定为所述目标页面的底部
或所述目标页面的顶部。
20.第三方面,本公开可选实现方式还提供一种计算机设备,处理器、存储器,所述存储器存储有所述处理器可执行的机器可读指令,所述处理器用于执行所述存储器中存储的机器可读指令,所述机器可读指令被所述处理器执行时,所述机器可读指令被所述处理器执行时执行上述第一方面,或第一方面中任一种可能的实施方式中的步骤。
21.第四方面,本公开可选实现方式还提供一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序,该计算机程序被运行时执行上述第一方面,或第一方面中任一种可能的实施方式中的步骤。
22.本公开实施例提供的一种信息展示方法,通过调用在系统中基础的工作流引擎控件实现弹窗的展示,并配合滑动监控组件监控用户对弹窗的滑动触发操作,以实现对弹窗的正常滑动展示。由于调用的控件为系统中的基础控件,因此并不会在进行弹窗展示时出现兼容性问题,从而能够保证弹窗的正常使用。
23.为使本公开的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
24.为了更清楚地说明本公开实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,此处的附图被并入说明书中并构成本说明书中的一部分,这些附图示出了符合本公开的实施例,并与说明书一起用于说明本公开的技术方案。应当理解,以下附图仅示出了本公开的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
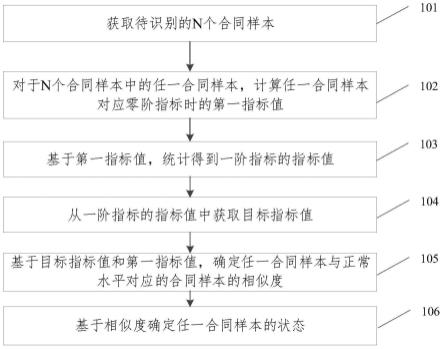
25.图1示出了本公开实施例所提供的一种信息展示方法的流程图;
26.图2示出了本公开实施例所提供的一种目标页面的示意图;
27.图3示出了本公开实施例所提供的第一种弹窗的示意图;
28.图4示出了本公开实施例所提供的第二种弹窗的示意图;
29.图5示出了本公开实施例所提供的第三种弹窗的示意图;
30.图6示出了本公开实施例所提供的一种在弹窗的顶部发生位置变化时,衬托背景的颜色变化的示意图;
31.图7示出了本公开实施例所提供的一种添加展开按钮的目标页面;
32.图8示出了本公开实施例所提供的一种弹窗以及弹窗对应的弹窗标签的示意图;
33.图9示出了本公开实施例所提供的另一种弹窗以及弹窗对应的弹窗标签的示意图;
34.图10示出了本公开实施例所提供的一种信息展示装置的示意图;
35.图11示出了本公开实施例所提供的一种计算机设备的示意图。
具体实施方式
36.为使本公开实施例的目的、技术方案和优点更加清楚,下面将结合本公开实施例中附图,对本公开实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本公开一部分实施例,而不是全部的实施例。通常在此处描述和示出的本公开实施例的
组件可以以各种不同的配置来布置和设计。因此,以下对本公开的实施例的详细描述并非旨在限制要求保护的本公开的范围,而是仅仅表示本公开的选定实施例。基于本公开的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本公开保护的范围。
37.经研究发现,在通过弹窗的形式进行信息展示时,通常会直接调用系统中自带的弹窗组件,比如在安卓系统中的bottomsheetdialog弹窗组件,以使弹窗贴合显示页面的底部进行展示,用户可以将弹窗滑动至顶部,并浏览置顶后弹窗中的信息。而这种组件具体是基于dialog控件实现的,这种控件实际存在兼容性问题,不同系统版本的安卓系统中,可能会存在bottomsheetdialog弹窗组件不能正常使用的问题,也即存在设备并不能正常使用弹窗的问题。
38.基于上述研究,本公开提供了一种信息展示方法,通过调用在系统中基础的工作流引擎控件实现弹窗的展示,并配合滑动监控组件监控用户对弹窗的滑动触发操作,以实现对弹窗的正常滑动展示。由于调用的控件为系统中的基础控件,因此并不会在进行弹窗展示时出现兼容性问题,从而能够保证弹窗的正常使用。
39.针对以上方案所存在的缺陷,均是发明人在经过实践并仔细研究后得出的结果,因此,上述问题的发现过程以及下文中本公开针对上述问题所提出的解决方案,都应该是发明人在本公开过程中对本公开做出的贡献。
40.应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。
41.为便于对本实施例进行理解,首先对本公开实施例所公开的一种信息展示方法进行详细介绍,本公开实施例所提供的信息展示方法的执行主体一般为具有一定计算能力的计算机设备,该计算机设备例如包括:终端设备或服务器或其它处理设备,终端设备可以为用户设备(user equipment,ue)、移动设备、用户终端、终端、蜂窝电话、无绳电话、个人数字助理(personal digital assistant,pda)、手持设备、计算设备、车载设备、可穿戴设备等。在一些可能的实现方式中,该信息展示方法可以通过处理器调用存储器中存储的计算机可读指令的方式来实现。
42.下面以执行主体为服务器为例对本公开实施例提供的信息展示方法加以说明。本公开实施例提供的信息展示方法可以应用于应用软件的界面展示、网页的界面展示中。一般地,弹窗可以为某一用户选定的信息进行详情信息的展示,减少额外打开新的页面进行展示时的页面数量以及用户仍需要点击返回等的操作负担。比如在某一界面中具体展示了较多书籍的缩略图,可以采用弹窗的形式将用户选定的某一书籍对应的详情信息进行展示,比如首章内容的截取片段,或者书籍的简介等内容。在本公开实施例中,选取展示出的弹窗具体为底部弹窗。对于底部弹窗,其一端固定在图形显示界面的底部,另一端可以根据用户的滑动操作进行上下位置的调整,具体可以参见下文中的具体说明,在此不再赘述。
43.参见图1所示,为本公开实施例提供的一种信息展示方法的流程图,所述方法包括步骤s101~s103,其中:
44.s101:调用工作流引擎在目标页面上展示弹窗;所述弹窗的底部贴合所述目标页面的底部;
45.s102:响应于所述弹窗的顶部未移动至所述目标页面的顶部,在利用滑动监控组
件监听到对所述弹窗的滑动触发操作的情况下,确定所述弹窗的顶部对应的目标滑动位置;
46.s103:控制所述弹窗展开,以使所述弹窗的顶部贴合至所述目标滑动位置。
47.下面对上述s101~s103加以详细说明。
48.针对上述s101,首先对目标页面进行说明。根据上文中的说明,目标页面可以是应用程序中的展示页面,也可以是网页中的展示页面。下面以目标页面为应用程序中的展示页面为例进行说明。在目标页面中,具体可以包括直接显示在目标页面上的信息,比如在消费软件中,具体可以包括展示出的各个商品,或者在阅读软件中,具体可以包括展示出的多本书籍。在本公开实施例中,由于可以在目标页面上额外的通过弹窗进行信息的展示,而展示出的弹窗具体可以用于展示目标页面上的某一对象对应的详细信息,因此在目标页面上展示出的信息可以是较为简练或者缩略的信息。
49.示例性的,参见图2所示,为本公开实施例提供的一种目标页面的示意图。该示意图示出了在阅读软件中目标页面的示意图。在目标页面上展示有多本小说,对每本小说的展示方式包括展示该本小说的排序序号、小说书名、作者以及当前的更新情况。目标页面具体是用于向用户展示可以阅读的多本书籍,对于用户而言,通过目标页面可以了解每本书籍的基础信息,若通过目标页面中展示出的信息而对某一本书籍感兴趣,则可以对相应展示信息进行触发,并通过本公开实施例提供的弹窗展示该本书籍的内容或详细介绍信息。
50.在具体实施中,在目标页面上展示弹窗时,可以调用工作流引擎进行展示。此处,采用的工作流引擎具体可以是activity工作流引擎。其中,弹窗具体可以是底部弹窗,表现在目标页面上,具体性质包括弹窗的底部贴合目标页面的底部。
51.以用户选取触发“《小说a》”,并且弹窗用于展示相应的书籍内容为例,此处的书籍内容具体可以包括该本书籍的试读内容。参见图3所示,为本公开实施例提供的一种弹窗的示意图。在弹窗中,具体包括《小说a》的试读部分内容。
52.针对上述s102,在弹窗未移动至目标页面的顶部时,还可以响应于用户对弹窗的滑动操作,对弹窗的顶部进行调整,也即对弹窗占据目标页面的区域大小进行调整。
53.在具体实施中,可以利用滑动监控组件监听用户对弹窗的滑动触发操作,以确定弹窗的顶部对应的目标滑动位置。具体地,滑动监控组件可以是viewdraghelper控件,具体用于监听对弹窗的视图(view)的滑动动作,从而确定弹窗的滑动结果。
54.在一种可能的情况下,可以具体响应于滑动触发操作指示的滑动距离,将弹窗的顶部变化至目标页面中的某一个位置,也即目标滑动位置具体基于滑动触发操作指示的实际位置确定,不具有约束性,没有固定的位置,能够依据实际操作具体确定。在这种情况下,用户可以根据自身实际对弹窗的展示需求确定展示出的弹窗在目标页面上占据的区域大小,而不受到弹窗本身可能大小的约束。比如,对于阅读软件而言,用户可以通过对弹窗进行滑动,以使弹窗尽量占据较大的区域,从而在展示的区域中即可以将试读部分不翻页的阅读完毕,从而减少额外的滑动操作,在操作上更便捷。具体可以根据用户在实际需求下对弹窗的滑动触发操作,确定弹窗的顶部对应的目标滑动位置,在此并不做出限定。
55.在另一种可能的情况下,由于在弹窗中显示出的信息实际上是有限的,并且每个不同的弹窗中可以显示出的内容大多所需占据的区域是相似的。示例性的,以消费软件为例,每个弹窗中例如可以展示出用户选中的商品的详细信息,详细信息具体包括商品图片、
商品名称、商品价格、商品功效。为了使弹窗中展示出的详细信息可以更加直观,可以选用商品信息模板的方式,将详细信息中的各类信息在商品信息模板中的相应填充位置进行填充,因此在不同商品对应的弹窗下,具体展示出的详细信息不同,但是通过商品信息模板反应详细信息时占据的区域大小是相同或相似的。在这种情况下,也可以预先为弹窗确定具体的显示大小,以保证可以将详细信息完整展示出的同时,尽可能的减少对弹窗下目标页面的覆盖区域。
56.也即,对于弹窗的目标滑动位置,也可以根据实际的弹窗展示需求确定,设置在目标页面的某一具体位置上。示例性的,参见图4所示,为本公开实施例提供的另一种弹窗的示意图。其中,图4中(a)和(b)分别为两个不同的商品对应的弹窗,可以容易地确定虽然两个商品对应的详情信息是具有区别的,但在展示的列表形式下占据的区域相同,因此相应的两个弹窗的大小是相同的。
57.另外,在具体实施中,由于弹窗具体的展示大小是确定的,因此可能的目标滑动位置可以设置为具体包括下述至少一种:所述目标页面的底部、所述目标页面的顶部、以及所述目标页面的预设位置;其中,所述目标页面的预设位置为在进入所述目标页面时,所述弹窗的顶部所处的位置。
58.示例性的,以在包含多个活动的目标页面为例,参见图5所示,为本公开实施例提供的又一种弹窗的示意图。其中,图5中(a)示出了在进入目标页面时展示出弹窗的示意图。在进入目标页面时,弹窗例如可以对当前热门活动或者正在进行的活动进行详细信息的展示,比如在图5中(a)示出的对多个活动的详细介绍。此处,弹窗的顶部对应的位置,也即目标页面的预设位置。
59.在一种可能的情况下,若滑动监控组件监听到对弹窗的滑动触发操作,且滑动触发操作指示将弹窗关闭,则相应的确定弹窗的顶部对应的目标滑动位置为目标页面的底部,也即在目标页面上不显示弹窗,而是直接展示目标页面中的内容。具体参见图5中(b)示出的目标页面,其上具有未显示的弹窗,弹窗的顶部由于贴合至目标页面的底部,因此并不被显示出。
60.在另一种可能的情况下,也可以将弹窗的顶部在目标页面上“吸顶”展示,也即以弹窗覆盖目标页面,从而能够以更大的区域展示可供用户查看的信息。此时,目标滑动位置为目标页面的顶部。具体可以参见图5中(c)示出的页面,其中包括弹窗完全覆盖目标页面进行展示时的示意图。
61.此处,对于图4中的弹窗以及图5中(c)示出的弹窗,若选择在拖动图4中弹窗变化至图5中(c)中示出的弹窗,也可以通过相应文字的变化效果向用户进行展示。比如图4中弹窗内与商品有关的内容是图5中(c)的详情内容中提取得到的,则在对图4中的弹窗进行滑动操作,以变化至图5中(c)示出的弹窗时,可以显示出图4中与商品有关的内容以动画效果变化至图5中(c)弹窗内详情内容中的提取位置,以容易地向用户展示出用户在图4中弹窗内关注的内容具体出自于图5中(c)弹窗内详情内容的哪一位置处,并使变化前后的弹窗更具有信息显示上的关联。
62.在又一种可能的情况下,若用户对弹窗的滑动触发操作具体是速度较快的操作,则还可以认为用户对弹窗的展示需求仅是展开或者是关闭,而并非固定在目标页面的某一具体的位置上。在该种情况下,具体可以确定对所述弹窗的滑动触发操作对应的滑动速度
以及滑动方向;响应于所述滑动速度大于预设的滑动速度阈值,基于所述滑动方向指示的所述目标页面的底部或顶部,确定所述弹窗的顶部对应的目标滑动位置;所述滑动速度阈值用于判断所述滑动触发操作是否为惯性触发操作;在所述滑动触发操作为所述惯性触发操作下,所述弹窗的顶部对应的目标滑动位置确定为所述目标页面的底部或所述目标页面的顶部。
63.示例性的,若当前弹窗的顶部位于目标页面的底部,也即关闭的状态,若对弹窗的滑动触发操作指示滑动方向为目标页面的顶部,并且根据滑动速度与滑动速度阈值,可以判断滑动速度较大,则可以认为用户对弹窗的操作意图为将弹窗展开展示。这种滑动速度较大的情况,可以认为是用户对弹窗的惯性触发操作,也即希望直接使弹窗的状态发生完全不同的改变。因此在该种情况下,确定弹窗的顶部对应的目标滑动位置为目标页面的顶部。此处,滑动速度阈值可以根据实际情况确定,在此不做出限定。
64.相应地,若当前弹窗的顶部位于目标页面的顶部,也即展开的状态,若对弹窗的滑动触发操作指示滑动方向为目标页面的底部,并且根据滑动速度与滑动速度阈值,可以判断滑动速度较大,则可以认为用户对弹窗的操作意图为将弹窗关闭展示,则确定弹窗的顶部对应的目标滑动位置为目标页面的底部。
65.这样,在不同的具体情况下,根据上述方式即可以选择确定目标滑动位置的具体位置。
66.针对上述s103,在确定目标滑动位置的情况下,可以控制弹窗展开,以使弹窗的顶部贴合至目标滑动位置。
67.在具体实施中,为了使调用的工作流引擎在对弹窗进行展示时,还可以保留dialog控件对bottomsheetdialog弹窗组件的控制效果,比如弹窗变化时弹窗下目标页面显示出的颜色变化,还可以为弹窗设置衬托背景,此处说明的衬托背景可以根据弹窗遮挡目标页面的区域大小变化而更改透明度。具体地,在弹窗的底部贴合目标页面的底部时,衬托背景的颜色为透明色;而在弹窗的底部逐渐远离目标页面的底部时,逐渐显示出透明度数值减小的展示效果,也即颜色对目标页面中信息的遮挡越来越明显的变化。
68.因此,在控制弹窗展示的过程中,具体可以基于所述弹窗的顶部与所述目标页面顶部之间的距离变化,调整所述衬托背景的颜色;所述弹窗的顶部与所述目标页面顶部之间的距离越近,所述衬托背景的颜色越深。
69.示例性的,参见图6所示,为本公开实施例提供的一种在弹窗的顶部发生位置变化时,衬托背景的颜色变化的示意图。其中,图6中(b)示出的弹窗的顶部相较于图6中(a)示出的弹窗的顶部的位置靠近的目标页面顶部,因此在衬托背景的颜色上更深。这样在弹窗的位置变化时添加颜色变化的效果,也可以进一步地展示出弹窗的动态位置变化效果,对于用户而言观感也更好。
70.在本公开实施例中,除了对弹窗的展示外,还包括有对目标页面的展示。在一种可能的情况下,在确定用户是否具有对目标页面的完整展示需求时,可以通过用户的具体触发操作确定,比如根据确定的在目标页面上对弹窗外的触发操作,可以确定用户的操作意图为对目标页面的展示,因此可以关闭所述弹窗,以使所述弹窗的顶部贴合至所述目标页面的底部,并显示用于指示拖动展开所述弹窗的展开按钮。此处,展示出的展开按钮也即用户可以选择继续浏览弹窗的展示按钮。示例性的,参见图7所示,相较于图5中(b)示出的关
闭弹窗后的目标页面,在底部位置处添加了展开按钮。响应于对展开按钮的点击触发操作或者上滑操作,可以重新在目标页面上叠加展示出弹窗。在弹窗上也可以相应的展示出关闭弹窗的按钮,比如与展开按钮示出的箭头方向相反图标指示的关闭弹窗的按钮,以方便用户对弹窗的展开和关闭的不同操作。
71.另外,对于没有弹窗的遮挡而完整展示出的目标页面,也即弹窗的目标滑动位置在目标页面的顶部的情况下,还可以响应于所述弹窗具有可滑动展示的内容信息,基于确定的对所述内容信息的滑动触发操作,在所述弹窗对应的可视区域中滑动展示所述内容信息。
72.在具体实施中,对于图5中(c)示出的页面,若在展示出的弹窗中具有在图形显示界面中无法直接展示出的内容信息,可以通过上下滑动的方式进行完整的内容信息的查看。因此,在用户对弹窗中的内容信息进行查看时,可以基于对内容信息的滑动触发操作,在弹窗对应的可视区域中滑动展示内容信息。
73.此处,在一种可能的情况下,可以根据滑动触发操作指示的滑动速度和滑动距离确定对弹窗中内容信息的更新展示。比如,若滑动速度较快,则认为具有滑动“惯性”,而展示出与滑动前的内容信息在显示上距离较远的信息;而在滑动速度较慢时,则具体根据滑动距离对内容信息进行更新展示,具体可以根据实际情况确定,在此不做出限定。
74.在本公开实施例中,对于展示出的弹窗,并不具体对可以展示出的弹窗的数量做出限定,也即展示出的弹窗可以仅有一个,也可以有多个,并且多个弹窗中具体展示的内容可以是不同的,比如展示出多个弹窗,每个弹窗对应显示一个商品的详细信息。
75.而为了使多个弹窗在展示时并不会造成混乱,在本公开实施例中,可以响应于所述目标页面上的弹窗具有多个,交叠展示多个所述弹窗,并在每个所述弹窗的关联位置处展示该弹窗的标签信息;其中,各所述弹窗对应的标签信息基于所述弹窗中的内容信息确定,各所述弹窗在交叠展示时的展示顺序基于对各所述弹窗的历史查看顺序确定。这样,虽然打开的弹窗有多个,但在页面上仅显示一个弹窗的具体内容,减少将多个弹窗下的信息一齐展示时造成的信息混乱。
76.首先对弹窗对应的标签信息进行说明,标签信息具体用于使用户简单的了解对应的弹窗包含的大致信息内容,比如通过标签信息确定弹窗具体介绍了哪一商品,或者包含哪一书籍的信息。在本公开实施例中,弹窗对应的标签信息可以基于弹窗中的内容信息确定,比如在消费软件中,若每个弹窗对应一个商品,则标签信息具体可以是对应商品的商品名。或者在阅读软件中,若每个弹窗对应一本书的试读内容,则标签信息具体可以是该本书的书名,或者也可以是试读内容中的前几个字,这可以具体根据标签信息中具体可以容纳的文字数量确定。
77.此处,在对标签信息进行展示时,每个弹窗的标签的大小可以是预先确定的,比如每个标签信息的大小均是可以容纳四个字符的大小,或者根据实际需要写入的字符数量确定不同的大小等等,具体也可以根据实际情况确定。并且,由于弹窗的数量可能较多,为了使用户能够对不同的弹窗进行分类、整理等,可以响应于用户对标签信息的长按等操作,为展示出的不同的弹窗相应的标签信息进行颜色的标注等,以便于用户的分类查找。
78.其次,对弹窗在交叠展示时的展示顺序进行说明。由于用户可能会不断打开新的弹窗,因此可以根据的用户对各弹窗的历史查看顺序确定,具体可以包括根据打开的前后
顺序确定。
79.示例性的,参见图8所示,为本公开实施例中提供的一种弹窗以及弹窗对应的弹窗标签的示意图。其中,在该示意图对应的示例场景下,用户先打开商品a对应的弹窗,然后打开了商品b对应的弹窗,因此商品b对应的弹窗叠加在商品a对应的弹窗上方进行展示。
80.另外,若在用户已点开多个弹窗的情况下,还可以对任一展示出的弹窗对应的标签信息的触发操作,将该标签信息对应的弹窗叠加覆盖在其余弹窗的上方进行展示。
81.示例性的,参见图9所示,为本公开实施例提供的另一种弹窗以及弹窗对应的弹窗标签的示意图。其中,在该示意图对应的示例场景下,示出了三个商品对应的叠加展示的弹窗,以及每个弹窗对应的弹窗标签,而用户选取了商品a的标签信息进行对相应的商品a的弹窗进行查看,因此弹窗a叠加在其余的弹窗上方进行展示。
82.另外,在图9所示的示意图中,具体显示出了每个弹窗标签关联的关闭按钮,具体例如可以是用户对弹窗标签的双击触发操作后展示出的关闭按钮,响应于对任一弹窗标签对应的关闭按钮的触发操作,可以将该弹窗标签对应的弹窗关闭。
83.此外,对于商品a以及商品c对应的弹窗标签,具体响应于用户的选择操作,被标注有相同的颜色,这种标注的方式参见上述说明。示例性的,若用户在对商品进行挑选时,认为当前弹窗上展示出的商品为感兴趣商品,则可以通过这种标注的方式进行标注,以记录出该商品是希望购买的商品。在一种可能的情况下,也可以对用户标注颜色的弹窗标签对应弹窗在弹窗的叠加展示中连续展示,或者也可以将这些弹窗中涉及到的商品以列表的形式重新提供给用户,也即即使用户将所有的弹窗均关闭,也可以获知在浏览多个商品对应的弹窗的过程中,已选取过的感兴趣商品。因此,利用弹窗标签还可以作为对相应弹窗内容的总结和记录。
84.本领域技术人员可以理解,在具体实施方式的上述方法中,各步骤的撰写顺序并不意味着严格的执行顺序而对实施过程构成任何限定,各步骤的具体执行顺序应当以其功能和可能的内在逻辑确定。
85.基于同一发明构思,本公开实施例中还提供了与信息展示方法对应的信息展示装置,由于本公开实施例中的装置解决问题的原理与本公开实施例上述信息展示方法相似,因此装置的实施可以参见方法的实施,重复之处不再赘述。
86.参照图10所示,为本公开实施例提供的一种信息展示装置的示意图,所述装置包括:展示模块11、确定模块12、控制模块13;其中,
87.展示模块11,用于调用工作流引擎在目标页面上展示弹窗;所述弹窗的底部贴合所述目标页面的底部;
88.确定模块12,用于响应于所述弹窗的顶部未移动至所述目标页面的顶部,在利用滑动监控组件监听到对所述弹窗的滑动触发操作的情况下,确定所述弹窗的顶部对应的目标滑动位置;
89.控制模块13,用于控制所述弹窗展开,以使所述弹窗的顶部贴合至所述目标滑动位置。
90.一种可选的实施方式中,所述弹窗还具有衬托背景,在所述弹窗的底部贴合所述目标页面的底部时,所述衬托背景的颜色为透明色;控制模块13在控制所述弹窗展开时,还用于:在控制所述弹窗展开的过程中,基于所述弹窗的顶部与所述目标页面顶部之间的距
离变化,调整所述衬托背景的颜色;所述弹窗的顶部与所述目标页面顶部之间的距离越近,所述衬托背景的颜色越深。
91.一种可选的实施方式中,所述信息展示模块11还用于:响应于确定的在所述目标页面上对所述弹窗外的触发操作,关闭所述弹窗,以使所述弹窗的顶部贴合至所述目标页面的底部,并显示用于指示拖动展开所述弹窗的展开按钮。
92.一种可选的实施方式中,所述控制模块13在响应于所述目标滑动位置为所述目标页面的顶部,在将所述弹窗的顶部贴合至所述目标滑动位置后,还用于:响应于所述弹窗具有可滑动展示的内容信息,基于确定的对所述内容信息的滑动触发操作,在所述弹窗对应的可视区域中滑动展示所述内容信息。
93.一种可选的实施方式中,所述展示模块11还用于响应于所述目标页面上的弹窗具有多个,交叠展示多个所述弹窗,并在每个所述弹窗的关联位置处展示该弹窗的标签信息;其中,各所述弹窗对应的标签信息基于所述弹窗中的内容信息确定,各所述弹窗在交叠展示时的展示顺序基于对各所述弹窗的历史查看顺序确定。
94.一种可选的实施方式中,所述展示模块11还用于:响应于对任一所述标签信息的触发操作,将该标签信息对应的弹窗叠加覆盖在其余弹窗的上方进行展示。
95.一种可选的实施方式中,所述目标滑动位置包括下述至少一种:所述目标页面的底部、所述目标页面的顶部、以及所述目标页面的预设位置;其中,所述目标页面的预设位置为在进入所述目标页面时,所述弹窗的顶部所处的位置。
96.一种可选的实施方式中,所述确定模块12还用于:确定对所述弹窗的滑动触发操作对应的滑动速度以及滑动方向;响应于所述滑动速度大于预设的滑动速度阈值,基于所述滑动方向指示的所述目标页面的底部或顶部,确定所述弹窗的顶部对应的目标滑动位置;所述滑动速度阈值用于判断所述滑动触发操作是否为惯性触发操作;在所述滑动触发操作为所述惯性触发操作下,所述弹窗的顶部对应的目标滑动位置确定为所述目标页面的底部或所述目标页面的顶部。
97.关于装置中的各模块的处理流程、以及各模块之间的交互流程的描述可以参照上述方法实施例中的相关说明,这里不再详述。
98.本公开实施例还提供了一种计算机设备,如图11所示,为本公开实施例提供的计算机设备结构示意图,包括:
99.处理器10和存储器20;所述存储器20存储有处理器10可执行的机器可读指令,处理器10用于执行存储器20中存储的机器可读指令,所述机器可读指令被处理器10执行时,处理器10执行下述步骤:
100.调用工作流引擎在目标页面上展示弹窗;所述弹窗的底部贴合所述目标页面的底部;响应于所述弹窗的顶部未移动至所述目标页面的顶部,在利用滑动监控组件监听到对所述弹窗的滑动触发操作的情况下,确定所述弹窗的顶部对应的目标滑动位置;控制所述弹窗展开,以使所述弹窗的顶部贴合至所述目标滑动位置。
101.上述存储器20包括内存210和外部存储器220;这里的内存210也称内存储器,用于暂时存放处理器10中的运算数据,以及与硬盘等外部存储器220交换的数据,处理器10通过内存210与外部存储器220进行数据交换。
102.上述指令的具体执行过程可以参考本公开实施例中所述的信息展示方法的步骤,
此处不再赘述。
103.本公开实施例还提供一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序,该计算机程序被处理器运行时执行上述方法实施例中所述的信息展示方法的步骤。其中,该存储介质可以是易失性或非易失的计算机可读取存储介质。
104.本公开实施例还提供一种计算机程序产品,该计算机程序产品承载有程序代码,所述程序代码包括的指令可用于执行上述方法实施例中所述的信息展示方法的步骤,具体可参见上述方法实施例,在此不再赘述。
105.其中,上述计算机程序产品可以具体通过硬件、软件或其结合的方式实现。在一个可选实施例中,所述计算机程序产品具体体现为计算机存储介质,在另一个可选实施例中,计算机程序产品具体体现为软件产品,例如软件开发包(software development kit,sdk)等等。
106.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统和装置的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。在本公开所提供的几个实施例中,应该理解到,所揭露的系统、装置和方法,可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
107.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
108.另外,在本公开各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
109.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个处理器可执行的非易失的计算机可读取存储介质中。基于这样的理解,本公开的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本公开各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
110.最后应说明的是:以上所述实施例,仅为本公开的具体实施方式,用以说明本公开的技术方案,而非对其限制,本公开的保护范围并不局限于此,尽管参照前述实施例对本公开进行了详细的说明,本领域的普通技术人员应当理解:任何熟悉本技术领域的技术人员在本公开揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本公开实施例技术方案的精神和范围,都应涵盖在本公开的保护
范围之内。因此,本公开的保护范围应所述以权利要求的保护范围为准。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。