
一种基于jquery可编辑的网页下拉框设计方法及装置
技术领域
1.本发明涉及结构设计领域,具体提供一种基于jquery可编辑的网页下拉框设计方法及装置。
背景技术:
2.目前涉及网页下拉框的实现技术有以下几个;
3.(1)网页自带下拉框组件,使用html的《select》标签实现。此技术方案不支持下拉框选项的搜索、新增、修改、删除。且不能自定义外观样式。
4.(2)基于html的《select》,但是使用javascript、层叠样式表(css)、jquery等技术进行封装,如bootstrap-select(https://github.com/snapappointments/bootstrap-select)、select2(https://github.com/select2/select2)等。这一类的技术方案支持下拉框选项的搜索、可以自定义外观样式,但是不支持下拉框选项的新增、修改、删除。
技术实现要素:
5.本发明是针对上述现有技术的不足,提供一种实用性强的基于jquery可编辑的网页下拉框设计方法及装置。
6.本发明解决其技术问题所采用的技术方案是:
7.一种基于jquery可编辑的网页下拉框设计方法,在页面上《head》标签中引入jquery的javascript文件,引入层叠样式表(css)文件z-select.min.css,在页面上《body》标签最后引入javascript文件z-select.min.js,使用html的《select》标签来确定下拉框位置、大小、下拉框选项,并设置《select》标签的id属性,
8.页面初始化的javascript方法中调用javascript方法,javascript方法中zselect(options),会对原《select》标签进行隐藏,根据配置项、《select》标签的已有属性、选项选中值、下拉框选项利用html标签、层叠样式表(css)、javascript技术手段,展示下拉框,并具备搜索、新增、修改、删除下拉框选项的功能。
9.进一步的,具有如下步骤:
10.s1、在原《select》标签位置使用《span》标签、层叠样式表(css)模拟展示一个相同大小的下拉框显示区域,并添加下拉框点击事件,如果已有下拉框选项被选中则展示选中选项的内容;
11.s2、遍历原《select》标签下拉框选项;
12.s3、当用户点击【下拉框显示区域】时,弹出【下拉框选项区域】;
13.s4、用户点击下拉框选项时,触发【选项选择事件】,在事件响应javascript方法中,会将选择的选项内容展示到【下拉框显示区域】中;
14.s5、新增下拉框选项;
15.s6、修改下拉框选项;
16.s7、删除下拉框选项。
17.进一步的,在步骤s2中,进一步包括:
18.s201、遍历原《select》标签下拉框选项,使用《ul》、《li》标签、层叠样式表(css)模拟【下拉框选项区域】并为每个下拉框选项《li》标签添加【选项选择事件】;
19.s202、并在【下拉框选项区域】最上方展示《input》输入框,并为输入框绑定onchange事件,即为搜索事件;
20.s203、如果addbtn为true,则展示新增按钮图标,并绑定点击事件;如果editbtn为true,则展示编辑按钮图标,并绑定点击事件;如果deletebtn为true则展示删除按钮图标,并绑定点击事件;
21.s204、下拉框初始化后,【下拉框选项区域】为隐藏不可见。
22.进一步的,在步骤s5中,进一步包括:
23.s501、用户点击新增按钮图标;
24.s502、在新增按钮图标的点击事件中,在【下拉框显示区域】下方展示新增页面;
25.s503、用户输入选项值、选项内容,点击确定按钮;
26.s504、如果配置项中addurl有值,则调用addurl的接口地址,保存到服务器端;
27.将新增选项值、选项内容回显到下拉框选项中。
28.进一步的,在步骤s6中,进一步包括:
29.s601、用户先选择要修改的下拉框选项,再点击修改按钮图标;
30.s602、在修改按钮图标的点击事件中,获取到选中的下拉框选项值、选项内容,并在【下拉框显示区域】下方展示修改页面,修改页面会回显选中的选项值、选项内容。
31.s603、选项值不可编辑,用户输入新选项内容,点击确定按钮;
32.s604、如果配置项中editurl有值,则调用editurl的接口地址,保存到服务器端;
33.根据选项值,将新选项内容回显到下拉框选项中。
34.进一步的,在步骤s7中,进一步包括:
35.s701、用户先选择要删除的下拉框选项,再点击删除按钮图标;
36.s702、在删除按钮图标的点击事件中,获取到选中的下拉框选项值、选项内容,并在【下拉框显示区域】下方展示确认删除页面,确认删除页面会回显选中的选项值、选项内容;
37.s703、用户点击确定按钮;
38.s704、如果配置项中deleteurl有值,则调用deleteurl的接口地址,从服务器端删除该选项;
39.根据选项值,从下拉框选项中删除该选项。
40.进一步的,在步骤s7之后,addurl、editurl和deleteurl配置的服务器接口的调用方式使用jquery的ajax()方法,请求类型type为post,contenttype为application/x-www-form-urlencoded,datatype为application/json;
41.服务器端返回的接口需要为json格式。
42.一种基于jquery可编辑的网页下拉框设计装置,包括:至少一个存储器和至少一个处理器;
43.所述至少一个存储器,用于存储机器可读程序;
44.所述至少一个处理器,用于调用所述机器可读程序,执行基于jquery可编辑的网
页下拉框设计方法。
45.本发明的一种基于jquery可编辑的网页下拉框设计方法及装置和现有技术相比,具有以下突出的有益效果:
46.(1)对于开发人员,在不改变原程序代码结构的基础上,只需要在页面初始化时增加调用本发明的javascript方法即可实现功能,不需要编写对下拉框选项新增、修改、删除的维护页面,减少了开发工作量。
47.(2)对于使用人员,在使用网页下拉框的时候,如果有下拉框选项需要维护,不需要再切换到维护页面进行维护,直接在本页面对下拉框选项进行维护即可,减少了页面切换的次数,节省了操作时间。
附图说明
48.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
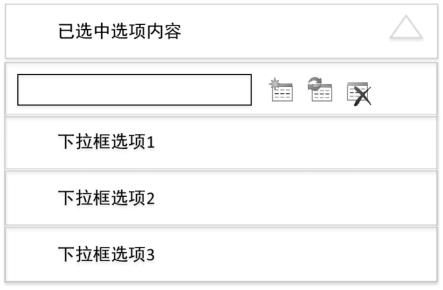
49.附图1是一种基于jquery可编辑的网页下拉框设计方法中下拉框选项展开状态示意图;
50.附图2是一种基于jquery可编辑的网页下拉框设计方法中下拉框初始化状态示意图;
51.附图3是一种基于jquery可编辑的网页下拉框设计方法中新增下拉框选项示意图;
52.附图4是一种基于jquery可编辑的网页下拉框设计方法中修改下拉框选项示意图;
53.附图5是一种基于jquery可编辑的网页下拉框设计方法中删除下拉框选项示意图。
具体实施方式
54.为了使本技术领域的人员更好的理解本发明的方案,下面结合具体的实施方式对本发明作进一步的详细说明。显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例都属于本发明保护的范围。
55.下面给出一个最佳实施例:
56.本实施例中的一种基于jquery可编辑的网页下拉框设计方法,开发人员需要在页面上《head》标签中引入jquery的javascript文件(版本号》=1.11.3);也需要引入技术方案中提供的层叠样式表(css)文件z-select.min.css。
57.在页面上《body》标签最后引入技术方案中提供的javascript文件z-select.min.js,使用html的《select》标签来确定下拉框位置、大小、下拉框选项,并设置《select》标签的id属性。
58.在页面初始化的javascript方法中,调用技术方案中提供的javascript方法,如
下:
59.$('#《select》标签id属性值').zselect({配置项})
60.配置项支持以下属性配置:
61.[0062][0063]
技术方案中的javascript方法zselect(options),会对原《select》标签进行隐藏,根据配置项、《select》标签的已有属性、选项选中值、下拉框选项利用html标签、层叠样
式表(css)、javascript技术手段,展示一个本技术方案的下拉框,并具备搜索、新增、修改、删除下拉框选项的功能。
[0064]
具体步骤如下:
[0065]
s1、如图2所示,在原《select》标签位置使用《span》标签、层叠样式表(css)模拟展示一个相同大小的下拉框(以下称为:下拉框显示区域),并添加点击事件(以下称为:下拉框点击事件),如果已有下拉框选项被选中则展示选中选项的内容。
[0066]
s2、遍历原《select》标签下拉框选项,使用《ul》、《li》标签、层叠样式表(css)模拟下拉框选项内容(以下称为下拉框选项区域)并为每个下拉框选项《li》标签添加点击事件(以下称为:选择选项事件)。
[0067]
并在【下拉框选项区域】最上方展示《input》输入框(以下称为:搜索输入框),并为输入框绑定onchange事件(以下称为搜索事件);
[0068]
如果addbtn为true,则展示新增按钮图标,并绑定点击事件;如果editbtn为true,则展示编辑按钮图标,并绑定点击事件;如果deletebtn为true则展示删除按钮图标,并绑定点击事件。
[0069]
如图1所示,下拉框初始化后,【下拉框选项区域】为隐藏不可见。
[0070]
s3、当用户点击【下拉框显示区域】时,弹出【下拉框选项区域】。
[0071]
s4、用户点击下拉框选项时,触发【选项选择事件】,在事件响应javascript方法中,会将选择的选项内容展示到【下拉框显示区域】中。
[0072]
s5、新增下拉框选项;
[0073]
进一步包括:
[0074]
s501、用户点击新增按钮图标。
[0075]
s502、如图3所示,在新增按钮图标的点击事件中,在【下拉框显示区域】下方展示新增页面。
[0076]
s503、用户输入选项值、选项内容,点击确定按钮。
[0077]
s504、如果配置项中addurl有值,则调用addurl的接口地址,保存到服务器端。
[0078]
将新增选项值、选项内容回显到下拉框选项中。
[0079]
s6、修改下拉框选项;
[0080]
进一步包括:
[0081]
s601、用户先选择要修改的下拉框选项,再点击修改按钮图标。
[0082]
s602、如图4所示,在修改按钮图标的点击事件中,获取到选中的下拉框选项值、选项内容,并在【下拉框显示区域】下方展示修改页面,修改页面会回显选中的选项值、选项内容。
[0083]
s603、选项值不可编辑,用户输入新选项内容,点击确定按钮。
[0084]
s604、如果配置项中editurl有值,则调用editurl的接口地址,保存到服务器端。
[0085]
根据选项值,将新选项内容回显到下拉框选项中。
[0086]
s7、删除下拉框选项
[0087]
进一步包括:
[0088]
s701、用户先选择要删除的下拉框选项,再点击删除按钮图标。
[0089]
s702、如图5所示,在删除按钮图标的点击事件中,获取到选中的下拉框选项值、选
项内容,并在【下拉框显示区域】下方展示确认删除页面,确认删除页面会回显选中的选项值、选项内容。
[0090]
s703、用户点击确定按钮。
[0091]
s704、如果配置项中deleteurl有值,则调用deleteurl的接口地址,从服务器端删除该选项。根据选项值,从下拉框选项中删除该选项。
[0092]
s8、addurl、editurl、deleteurl配置的服务器接口的调用方式使用jquery的ajax()方法,请求类型type为post,contenttype为application/x-www-form-urlencoded,datatype为application/json。
[0093]
请求参数如下表:
[0094][0095][0096]
服务器端接口需要开发人员自行实现;
[0097]
服务器端返回的接口需要为json格式。包含参数如下表:
[0098]
参数名参数类型参数说明code字符串0为正常,其他为异常message字符串结果描述
[0099]
基于上述方法,一种基于jquery可编辑的网页下拉框设计装置,包括:至少一个存储器和至少一个处理器;
[0100]
所述至少一个存储器,用于存储机器可读程序;
[0101]
所述至少一个处理器,用于调用所述机器可读程序,执行基于jquery可编辑的网页下拉框设计方法。
[0102]
上述具体的实施方式仅是本发明具体的个案,本发明的专利保护范围包括但不限于上述具体的实施方式,任何符合本发明的一种基于jquery可编辑的网页下拉框设计方法及装置权利要求书的且任何所述技术领域普通技术人员对其做出的适当变化或者替换,皆应落入本发明的专利保护范围。
[0103]
尽管已经示出和描述了本发明的实施例,对于本领域的普通技术人员而言,可以理解在不脱离本发明的原理和精神的情况下可以对这些实施例进行多种变化、修改、替换和变型,本发明的范围由所附权利要求及其等同物限定。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。
