
1.本技术涉及数据处理技术领域,尤其涉及一种页面显示方法、装置、设备、介质及程序产品。
背景技术:
2.随着科技的发展,人们的生活水平越来越高,对于娱乐行业的需求也越来越高,基于娱乐行业应运产生的一些娱乐应用也越来越多。
3.目前,一些娱乐应用中对于画面的展示,都是在屏幕上端展示该应用下的各个频道(例如,推荐、关注等),用户只能在这几个频道中进行切换。这种画面展示方式比较单一,不能满足用户多样化的需求。
技术实现要素:
4.有鉴于此,本技术的目的在于提出一种页面显示方法、装置、设备、介质及程序产品以解决或部分解决上述技术问题。
5.基于上述目的,本技术的第一方面提供了一种页面显示方法,包括:
6.显示第一页面,其中,所述第一页面中包括:当前显示内容、当前显示内容所属的目标子频道、所述目标子频道所属的主频道;
7.响应于接收到子频道展开指令,在所述第一页面显示所述主频道对应的多个子频道,其中,所述目标子频道属于所述多个子频道中的任一。
8.在一些实施例中,响应于接收到子频道展开指令,在所述第一页面显示所述主频道对应的多个子频道,包括:
9.响应于接收到子频道展开指令,在所述第一页面上缩放显示所述当前显示内容,在所述当前显示内容对应的区域之外显示所述主频道对应的多个子频道。
10.在一些实施例中,还包括:
11.响应于接收到子频道收起指令,在所述第一页面中收起所述主频道对应的多个子频道。
12.在一些实施例中,在所述第一页面中收起所述主频道对应的多个子频道,包括:
13.响应于子频道切换指令,在所述第一页面中收起所述主频道对应的多个子频道,并显示所述主频道和所述其他子频道,其中,所述其他子频道为所述主频道对应的多个子频道中除目标子频道之外的任一子频道。
14.在一些实施例中,还包括:响应于接收到子频道展开指令,在所述第一页面中取消显示所述主频道。
15.在一些实施例中,所述显示第一页面,包括:显示第一页面,在所述第一页面全屏显示所述当前显示内容;
16.响应于接收到子频道展开指令,在所述第一页面上缩放显示所述当前显示内容,包括:响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示
内容。
17.在一些实施例中,响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容,包括:
18.响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容对应的完整画面,在所述第一页面的第二部分区域显示所述当前显示内容邻接的至少一个显示内容对应的局部画面。
19.在一些实施例中,所述方法还包括:
20.响应于接收到针对所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容;
21.响应于接收到针对所述第一页面的纵向滑动切换指令,将所述目标子频道对应的当前显示内容切换至所述目标子频道对应的其他显示内容。
22.在一些实施例中,所述响应于接收到针对所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,包括:
23.响应于接收到针对子频道展开之前的所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,同时将在第一页面中显示的目标子频道切换为其他子频道;
24.或者,
25.在子频道展开后的所述第一页面中对目标子频道突出显示,响应于接收到针对子频道展开后的所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,同时在第一页面中取消对目标子频道突出显示并对其他子频道进行突出显示。
26.在一些实施例中,所述方法还包括:
27.所述当前显示内容中包含有话题标签,响应于接收到针对所述话题标签的触发指令,将所述话题标签对应的目标话题内容在所述第一页面中全屏显示,其中,所述目标话题内容为所述话题标签中的多个话题内容中的任一。
28.在一些实施例中,所述方法还包括:
29.接收针对第二页面的显示指令;
30.将第二页面的内容进行横屏展示,其中,所述横屏中包括:主界面和副界面,其中,所述主界面用于展示所述第二页面对应的至少一个特征项,所述副界面用于展示任一所述特征项对应的展开数据;
31.将所述主界面在所述横屏中进行定宽展示,根据所述横屏的尺寸对所述副界面进行宽度调整。
32.在一些实施例中,在所述第二页面中设有尺寸修改控件,所述方法还包括:
33.通过所述尺寸修改控件接收所述主界面和/或所述副界面的尺寸更改指令,根据所述尺寸更改指令对所述主界面和/或所述副界面进行尺寸调整。
34.基于同一个发明构思,本技术的第二方面提出了一种页面显示装置,包括:
35.显示模块,用于显示第一页面,其中,所述第一页面中包括:当前显示内容、当前显示内容所属的目标子频道、所述目标子频道所属的主频道;
36.子频道展开模块,用于响应于接收到子频道展开指令,在所述第一页面显示所述
主频道对应的多个子频道,其中,所述目标子频道属于所述多个子频道中的任一。
37.基于同一个发明构思,本技术的第三方面提出了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现第一方面所述的方法。
38.基于同一个发明构思,本技术的第四方面提出了一种非暂态计算机可读存储介质,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令用于使计算机执行第一方面所述的方法。
39.基于同一个发明构思,本技术的第五方面提出了一种计算机程序产品,包括计算机程序指令,当所述计算机程序指令在计算机上运行时,使得计算机执行第一方面所述的方法。
40.从上面所述可以看出,本技术提供的页面显示方法、装置、设备、介质及程序产品,在第一页面中显示当前显示内容的目标子频道以及主频道,用户可以根据需要对当前显示的主频道的子频道进行展开。通过这种方案用户可以将主频道对应的多个子频道进行展开,进而直接从第一页面中获知各个子频道的主题名称,方便用户使用,能够满足用户多样化的需求。
附图说明
41.为了更清楚地说明本技术或相关技术中的技术方案,下面将对实施例或相关技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
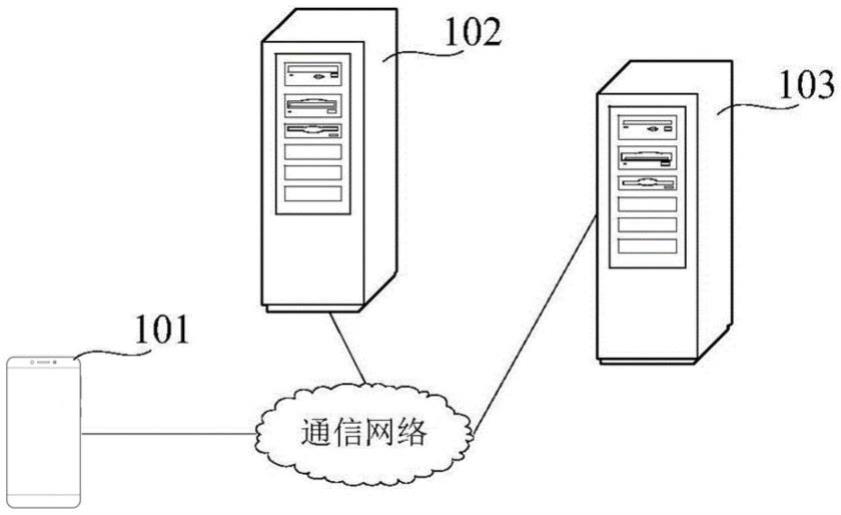
42.图1为本技术实施例的应用场景示意图;
43.图2a为本技术实施例的页面显示方法的流程图;
44.图2b为本技术实施例的子频道展开和子频道收起状态展示示意图;
45.图2c为本技术实施例的侧边滑动进项横向子频道切换的一个展示示意图;
46.图2d为本技术实施例的通过滑动视频进行十字交互展示示意图;
47.图2e为本技术实施例的话题标签的一个展开示意图;
48.图2f为本技术实施例的话题标签的另一个展开示意图
49.图2g为本技术实施例的第二页面的布局示意图;
50.图3为本技术实施例的页面显示装置的结构框图;
51.图4为本技术实施例的电子设备的结构示意图。
具体实施方式
52.下面将参考若干示例性实施方式来描述本技术的原理和精神。应当理解,给出这些实施方式仅仅是为了使本领域技术人员能够更好地理解进而实现本技术,而并非以任何方式限制本技术的范围。相反,提供这些实施方式是为了使本技术更加透彻和完整,并且能够将本技术的范围完整地传达给本领域的技术人员。
53.在本文中,需要理解的是,附图中的任何元素数量均用于示例而非限制,以及任何命名都仅用于区分,而不具有任何限制含义。
54.下面参考本技术的若干代表性实施方式,详细阐释本技术的原理和精神。
55.本技术提供了一种页面显示方案,在第一页面中显示当前显示内容的目标子频道以及主频道,用户可以根据需要对当前显示的主频道的子频道进行展开。通过这种方案用户可以将主频道对应的多个子频道进行展开,进而直接从第一页面中获知各个子频道的主题名称,方便用户使用,能够满足用户多样化的需求。
56.参考图1,其为本技术实施例提供的页面显示方法的应用场景示意图。该应用场景包括终端设备101、服务器102、和数据存储系统103。其中,终端设备101、服务器102以及数据存储系统103之间均可通过有线或无线的通信网络连接。终端设备101包括但不限于桌面计算机、移动电话、移动电脑、平板电脑、媒体播放器、智能可穿戴设备视、个人数字助理(personal digital assistant,pda)或其它能够实现上述功能的电子设备等。服务器102和数据存储系统103均可以是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、cdn、以及大数据和人工智能平台等基础云计算服务的云服务器。
57.服务器102用于向终端设备101的用户提供页面显示服务,终端设备101中安装有与服务器102通信的客户端,用户可以通过客户端向服务器102发送页面显示的各项控制指令。服务器102根据接收到的各项控制指令为客户端所需的页面显示提供相应的数据。数据存储系统103为服务器102的工作运行提供数据存储支持。
58.下面结合图1的应用场景,来描述根据本技术示例性实施方式的页面显示方法。需要注意的是,上述应用场景仅是为了便于理解本技术的精神和原理而示出,本技术的实施方式在此方面不受任何限制。相反,本技术的实施方式可以应用于适用的任何场景。
59.本技术实施例提供了一种页面显示方法,主要应用于终端设备中,在终端设备中安装有将视频、音频或图像进行画面展示的应用程序,通过该应用程序进行页面显示,以满足用户的需求。
60.参考图2a,本实施例的页面显示方法,可以包括以下步骤:
61.步骤201,显示第一页面,其中,所述第一页面中包括:当前显示内容、当前显示内容所属的目标子频道、所述目标子频道所属的主频道。
62.在一些实施例中,在所述第一页面中将所述目标子频道附属于所述主频道一侧进行显示。
63.可以将第一页面进行横屏显示,因为横屏展示带来的视觉冲击力的效果更好,使得用户能够更加沉浸其中。并且,在后续的步骤中,本方案所有的操作过程都是在横屏之下完成的,这样使得用户无需频繁进行横屏和竖屏的切换,使得用户观看画面的效果更好。
64.其中,第一页面指的是应用程序默认的首页面,在首页面中可以显示多个主频道,并将当前显示内容对应的主频道进行突出显示(例如,高亮、变色、频闪、放大等)。将当前显示内容对应的目标子频道的名称字体缩小,并附属在对应的主频道的一侧(优选为右侧)。这样能够更加清晰的区分主频道与子频道之间的关系,对于其他主频道的子频道不进行展示,避免在首页面展示内容繁杂,影响用户使用。
65.在首页面中展示该当前显示内容,显示内容可以是音频、视频或者画面。用户可以根据自己的需要在该第一页面中对当前显示内容的播放、暂停、播放进度进行选择。
66.图2b示出了本技术实施例的子频道展开和子频道收起状态展示示意图。
67.步骤202,响应于接收到子频道展开指令,在所述第一页面显示所述主频道对应的多个子频道(如图2b所示)。其中,所述目标子频道属于所述多个子频道中的任一。
68.在一些实施例中,步骤202为:
69.响应于接收到子频道展开指令,在所述第一页面上缩放显示所述当前显示内容,在所述当前显示内容对应的区域之外显示所述主频道对应的多个子频道。
70.在一些实施例中,步骤202中响应于接收到子频道展开指令,在所述第一页面中取消显示所述主频道。
71.这样,子频道展开显示时,将第一页面中的主频道取消显示,避免各个主频道占据太多的空间,影响各个子频道的展开显示的数量,使得子频道展开后尽可能多的展示在第一页面中。
72.所述子频道展开指令的形成方式包括:用户触发子频道展开按键或者用户触发子频道展开快捷手势。
73.在当前显示内容对应的目标子频道的一侧设有子频道展开按键(例如,“>”符号,也可以是其他符号或按键这里不作具体限定),用户触发该子频道展开按键之后就会形成子频道展开指令,这样就会调取当前显示内容对应的主频道的各个子频道。在第一页面中就会将各个主频道隐藏,将该主频道的各个子频道进行展示,其中,将目标子频道突出显示(例如,高亮、变色、频闪、放大等)。如果子频道数量较多,在第一页面中无法全部展示,就会展示与目标子频道相邻的几个子频道,其他子频道隐藏。这样,方便用户获知该主频道对应包含的子频道有哪些,进而方便用户从这些展开的子频道中筛选用户感兴趣的内容。
74.另外,用户也可以通过快捷手势的方式对子频道进行展开,具体快捷手势可以是:三击、长按3秒、连续画“√”等,具体选用哪种快捷手势,用户可以在给定的多个快捷手势中选择,也可以自己根据实际需要进行自定义,只要保证快捷手势不与其他功能的快捷手势相冲突即可。
75.在一些实施例中,步骤201包括:显示第一页面,在所述第一页面全屏显示所述当前显示内容。
76.则对应的步骤202中的响应于接收到子频道展开指令,在所述第一页面上缩放显示所述当前显示内容,包括:响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容。
77.具体实施时,第一部分区域可以是第一页面的中心区域,或者能够完整显示所述当前显示内容的第一页面中的其他区域。
78.在一些实施例中,响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容包括:
79.响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容对应的完整画面,在所述第一页面的第二部分区域显示所述当前显示内容邻接的至少一个显示内容对应的局部画面。
80.具体实施时,如图2b右侧图所示,第一部分区域优选为第一页面的中心区域,这样该中心区域就会有边沿,这些边沿就是第二部分区域。
81.步骤2022,将所述主频道对应的多个子频道在所述第一页面中的缩放后的当前显
示内容之外展开显示。
82.这样,在子频道展开时,将当前内容进行缩放,就能够将与当前内容相邻的显示内容部分显示出来。用户可以基于此显示情况,能够看到部分的相邻显示内容,更能激发用户的探索欲,并进行后续的横向切换和纵向切换。
83.步骤203,响应于接收到子频道收起指令,在所述第一页面中收起所述主频道对应的多个子频道(如图2b所示)。
84.接收到子频道收起指令后,收起所述主频道对应的多个子频道,在所述第一页面中将所述目标子频道附属于所述主频道一侧进行显示。
85.在一些实施例中,步骤203具体包括:
86.所述接收到子频道收起指令后,响应于子频道切换指令,在所述第一页面中收起所述主频道对应的多个子频道,并显示所述主频道和所述其他子频道,其中,所述其他子频道为所述主频道对应的多个子频道中除目标子频道之外的任一子频道。
87.具体实施时,主频道的各个子频道收起之后,将目标子频道在主频道的一侧进行显示,收起的状态如图2b左侧图,对应的子频道1即为目标子频道,如果用户在当前的这个页面想要切换至其他子频道的内容,可以触发子频道切换指令(例如,横向滑动),就会将目标子频道(子频道1)切换至其他子频道(子频道2),对应主频道一侧的目标子频道也会变成其他子频道的主题名称,以及第一页面中的当前显示内容也会切换为其他子频道的显示内容。
88.在一些实施例中,所述子频道收起指令的形成方式包括:用户触发子频道收起按键或者用户触发子频道收起快捷手势。
89.在展开的各个子频道的一侧设有子频道收起按键(例如,“>”符号,也可以是其他符号或按键这里不作具体限定)。如果用户对展开的这些子频道不敢兴趣,想要返回至带有主频道的显示界面,用户可以触发该子频道收起按键,就会形成子频道收起指令。这样就会将展开的各个子频道收起,只保留目标子频道,并将隐藏的其他主频道进行显示,同时将目标子频道附属在主频道的一侧。
90.另外,用户也可以通过快捷手势的方式对子频道进行收起,具体快捷手势可以是:三击、长按3秒、连续画
“×”
等,具体选用哪种快捷手势,用户可以在给定的多个快捷手势中选择,也可以自己根据实际需要进行自定义,只要保证快捷手势不与其他功能的快捷手势相冲突即可。
91.通过上述方案,用户不但可以从各个主频道之间进行切换,还可以将自己感兴趣的主频道对应的多个子频道进行展开,进而在子频道之间以及子频道内进行内容切换,方便用户使用,能够满足用户多样化的需求。
92.图2c和2d示出了本技术实施例的侧边滑动进项横向子频道切换展示示意图。
93.在一些实施例中,所述方法还包括:
94.步骤204,响应于接收到针对所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容。其中,所述其他子频道为所述主频道中除目标子频道之外的子频道。
95.在一些实施例中,所述横向控制区域包括:所述第一页面的两个横向侧边。
96.步骤204中,响应于接收到针对所述第一页面的纵向滑动切换指令,将所述目标子
频道对应的当前显示内容切换至所述目标子频道对应的其他显示内容。
97.在上述步骤中,两个横向侧边分为左侧边和右侧边。在一些实施例中,所述任一侧边的所述横向滑动切换指令的接收范围占所述第一页面的预定比例,其中,所述预定比例<1/2。本实施例优选该预定比例为1/10。
98.对应的横向滑动切换指令是在侧边的接收范围内用户用手进行横向滑动(例如,在左侧边接收到用户用手向右滑动,或者在右侧边接收到用户用手向左滑动),通过横向滑动进行子频道与子频道之间的切换,切换时分为两种情况。
99.第一种情况,响应于确定在子频道展开之前的第一页面的横向控制区域接收到横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,同时将在第一页面中显示的目标子频道切换为其他子频道。
100.如图2c所示,是在第一页面中主频道的各个子频道收起只保留一个目标子频道的状态下,接收到横向滑动切换指令,此时,就会在目标子频道对应的位置将目标子频道的名称切换为下一个其他子频道的名称,同时将当前显示内容切换为下一个其他子频道的显示内容。
101.第二种情况,在子频道展开后的第一页面中对目标子频道突出显示,响应于确定在子频道展开后的第一页面的横向控制区域接收到横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,同时在第一页面中取消对目标子频道突出显示并对其他子频道进行突出显示。
102.如图2d所示,是在第一页面中主频道的各个子频道展开状态下,接收到横向滑动切换指令,此时就会将突出显示的目标子频道转化为非突出显示,将切换的下一个其他子频道进行突出显示(例如,高亮、变色、频闪、放大等),同时将当前显示内容切换为下一个其他子频道的显示内容。
103.步骤205,响应于确定在所述第一页面上接收到纵向切换指令,将所述目标子频道的当前显示内容切换至所述目标子频道的其他显示内容。
104.响应于确定在所述第一页面的所述当前显示内容的纵向上接收到纵向切换指令,将所述目标子频道的当前显示内容切换至所述目标子频道的其他显示内容。
105.在上述步骤中,用户用手上下滑动屏幕就会形成纵向切换指令,向上滑动就会将当前显示内容切换至目标子频道内的上一个显示内容,向下滑动就会切换至目标子频道内的下一个显示内容。
106.通过上述方案,用户可以同时触发横向切换和纵向切换进而实现十字切换(如图2d所示),进而增加用户体验感,这种切换方式更加灵活、富有动感,更方便用户进行操作。
107.对于步骤204和205并非一定是上述步骤的后续步骤,步骤204和205的执行也可以在上述步骤执行过程中触发,这里不作具体限定。
108.在一些实施例中,所述方法还包括:
109.步骤206,所述当前显示内容中包含有话题标签,响应于确定接收到所述话题标签被触发的指令,将所述话题标签对应的话题内容在所述第一页面中进行显示。
110.在一些实施例中,响应于接收到针对所述话题标签的触发指令,将所述话题标签对应的目标话题内容在所述第一页面中全屏显示,其中,所述目标话题内容为所述话题标签中的多个话题内容中的任一。
111.其中,触发的话题标签后,可以将话题标签相应的话题内容可以在触发后直接进行显示(如图2e所示),这样能够节省用户操作的步骤。
112.在一些实施例中,步骤206也可以将所有的话题内容列出,用户从中选定后,将选定的话题内容展示,这样方便用户根据自己的兴趣进行选择。具体过程如下:
113.步骤2061,在所述第一页面中取消显示所述主频道,并确定所述话题标签对应的至少一个话题内容,将所述至少一个话题内容的全部或部分在所述第一页面中进行展示。
114.步骤2062,接收到话题内容选中指令,将选中的话题内容在所述第一页面中进行展示。
115.图2f示出了本技术实施例的话题标签的展开示意图。
116.如图2f的第一个图所示,当前显示内容中包含有对应展示的画面,以及该画面的标题、作者,还有所属的对应的话题标签(如图2f的第一个图所示,对应的话题标签为“#xxx”)。用户可以点击该话题标签,就会从服务器中调取该话题标签对应的至少一个话题内容。
117.如图2f的第二个图所示,在所述当前显示内容的一侧形成分行展示页面,在所述分行展示页面中将所述至少一个话题内容按照综合排序顺序进行分行展示。
118.其中,所述分行展示的每一行对应一个话题内容。分行展示页面优选在当前显示内容的右侧进行展示。
119.如图2f的第三个图所示,接收到话题内容选中指令,将选中的话题内容进行展示。
120.其中,用户用手拖动话题内容的分行展示页面进行滑动展示,用户可以从分行展示页面中查找自己感兴趣的内容,并点击感兴趣的话题内容,就会形成话题内容选中指令。这样就会调取该话题内容相关的视频、音频或者画面进行展示。
121.在一些实施例中,所述分行展示的每一行包括下列至少之一:话题内容的图像、在所述图像中显示话题内容的播放时长、话题内容的标题、话题内容的发布作者。
122.并且,在所有话题内容的顶部展示该话题标签、该话题标签对应的播放量以及收藏按键,用户可以触发对应的收藏按键对该话题标签进行收藏。
123.通过上述方案,用户可以根据自己的需要展开当前显示内容的话题标签下各个话题内容,将各个话题内容进行分行显示,这样无需用户点进该话题内容,就能够在对应话题内容所处的行中获知该话题内容的各种相关信息,方便用户查看,并且,分行显示各个话题内容条理更加清晰明了,不会产生视觉混乱的感觉,提高用户体验感。
124.对于步骤206并非一定是上述步骤的后续步骤,步骤206的执行也可以在上述步骤执行过程中触发,这里不作具体限定。
125.在一些实施例中,所述方法还包括:
126.步骤207,接收包含有目标背景颜色的背景颜色调节指令,将所述分行展示页面的背景颜色调节至所述目标背景颜色。或者
127.步骤208,接收包含有目标透明度的透明度调节指令,将所述分行展示页面的背景透明度调节至所述目标透明度。
128.在上述步骤中,用户还可以根据自己的需要对分行展示页面的背景颜色或者背景的透明度进行设置或更改。其中,对于背景颜色,用户可以从备选的多个背景颜色中选择,也可以根据三个基础色(红、绿、蓝),调整相应的比例,来实现颜色的调整,另外背景颜色也
可以图片、画像等。对于背景的透明度,可以预先设置几个备选透明度(例如,0%、20%、40%、80%),用户可以从中选择,也可以是用户自主设置,通过手动输入对应的透明度占比(例如,23.5%),进而满足各种用户的各种需求。
129.通过上述方案,用户能够对背景颜色以及背景的透明度进行相应的调整,提高用户的体验感,进一步满足用户多样化的需求。
130.对于步骤207和208并非一定是上述步骤的后续步骤,步骤207和208的执行也可以在上述步骤执行过程中触发,这里不作具体限定。
131.在一些实施例中,所述方法还包括:
132.步骤209,接收针对第二页面的显示指令。
133.在该步骤中,在第一页面的底部包含有各个页面标题(例如,首页(是当前显示内容所在的第一页面)、朋友、关注、我),用户可以触发除首页之外的其他页面标题(例如,我),就会形成第二页面打开指令。
134.另外,用户也可以在相应应用程序的设置中触发对应的第二页面打开指令,例如,触发设置中的选项“我”。
135.步骤210,将第二页面的内容进行横屏展示,其中,所述横屏中包括:主界面和副界面,所述主界面用于展示所述第二页面对应的至少一个特征项,所述副界面用于展示任一所述特征项对应的展开数据。
136.步骤211,将所述主界面在所述横屏中进行定宽展示,根据所述横屏的尺寸对所述副界面进行宽度调整。
137.在所述主界面中展示所述目标第二页面对应的至少一个特征项,在所述副视图中展示用户从所述至少一个特征项中选定的目标特征项的具体展开数据。
138.例如,图2g所示,接收到“我”第二页面的打开指令,就会调取用户个人的各个特征项,包括:历史记录、我的收藏、昵称、粉丝数、关注数、我的缓存、设置等。将这些特征项在主界面进行展示。用户如果触发“我的收藏”,就会将“我的收藏”作为目标特征项,将“我的收藏”下的具体展开数据(例如图2g中的收藏记录1至4)在副界面中进行展示。
139.对应的第二页面的打开也是通过横屏的方式进行展示,这样用户无需频繁切换横屏与竖屏,方便用户的使用。
140.具体实施时,相关技术中对应的主界面和副界面的显示宽度的比例一般默认的比例(例如,3:4)。本实施例给主界面进行定宽展示,由于各个终端设备的显示屏的尺寸和大小不同,所以副界面的宽度可以根据各种终端设备的显示屏尺寸进行相应的适配,使得主界面和副界面能够铺满整个显示屏即可。
141.在一些实施例中,用户如果想要对主界面和副界面的宽度尺寸进行调整也可以通过下述方式进行调整。在所述第二页面中设有尺寸修改控件,通过所述尺寸修改控件接收所述主界面和/或所述副界面的尺寸更改指令,根据所述尺寸更改指令对所述主界面和/或所述副界面进行尺寸调整。
142.具体实施时,用户可以通过手势操作和/或触发对应的尺寸设置按键对主界面和/或副界面的尺寸进行设置或调整。例如,用户触发第二页面中的尺寸设置按键,将主界面以及副界面的边框处于可编辑状态,用户可以用手触摸主界面或副界面的边框并拖动边框,进而来实现更改主界面或副界面的显示尺寸。
143.通过上述方案,用户可以根据自己的实际需要对第二页面中的主界面和/或副界面的尺寸进行调整,使得主界面和/或副界面的显示尺寸满足用户的视觉需求,提高用户体验感。
144.通过上述实施例的方案,在第一页面中显示当前显示内容的目标子频道以及主频道,还可以显示除主频道之外的其他主频道,用户可以根据自己的需求在各个主频道之间进行切换,还可以根据需要对当前显示的主频道的子频道进行展开以及收起。通过这种方案用户不但可以从各个主频道之间进行切换,还可以将自己感兴趣的主频道对应的多个子频道进行展开,进而在子频道之间以及子频道内进行内容切换,方便用户使用,能够满足用户多样化的需求。
145.需要说明的是,本技术实施例的方法可以由单个设备执行,例如一台计算机或服务器等。本实施例的方法也可以应用于分布式场景下,由多台设备相互配合来完成。在这种分布式场景的情况下,这多台设备中的一台设备可以只执行本技术实施例的方法中的某一个或多个步骤,这多台设备相互之间会进行交互以完成所述的方法。
146.需要说明的是,上述对本技术的一些实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于上述实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
147.基于同一发明构思,与上述任意实施例的页面显示方法相对应的,本技术还提供了一种页面显示装置,所述存储装置设置在所述电子设备上,所述电子设备上设有与所述存储装置中的关系型数据库相匹配的存储入口。
148.参考图3,页面显示装置,包括:
149.显示模块31,用于显示第一页面,其中,所述第一页面中包括:当前显示内容、当前显示内容所属的目标子频道、所述目标子频道所属的主频道;
150.子频道展开模块32,用于响应于接收到子频道展开指令,在所述第一页面显示所述主频道对应的多个子频道,其中,所述目标子频道属于所述多个子频道中的任一。
151.在一些实施例中,子频道展开模块32还用于:
152.响应于接收到子频道展开指令,在所述第一页面上缩放显示所述当前显示内容,在所述当前显示内容对应的区域之外显示所述主频道对应的多个子频道。
153.在一些实施例中,装置还包括:
154.子频道收起模块,响应于接收到子频道收起指令,在所述第一页面中收起所述主频道对应的多个子频道。
155.在一些实施例中,子频道收起模块还用于:
156.响应于子频道切换指令,在所述第一页面中收起所述主频道对应的多个子频道,并显示所述主频道和所述其他子频道,其中,所述其他子频道为所述主频道对应的多个子频道中除目标子频道之外的任一子频道。
157.在一些实施例中,子频道展开模块32还用于:在所述第一页面中将所述目标子频道附属于所述主频道一侧进行显示。
158.在一些实施例中,子频道展开模块32还用于:
159.响应于接收到子频道展开指令,在所述第一页面中取消显示所述主频道。
160.在一些实施例中,显示模块31,用于显示第一页面,在所述第一页面全屏显示所述当前显示内容;
161.子频道展开模块32还用于:
162.响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容。
163.在一些实施例中,子频道展开模块32还用于:
164.响应于接收到子频道展开指令,在所述第一页面的第一部分区域显示所述当前显示内容对应的完整画面,在所述第一页面的第二部分区域显示所述当前显示内容邻接的至少一个显示内容对应的局部画面。
165.在一些实施例中,所述装置还包括:
166.横向切换模块,响应于接收到针对所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容;
167.纵向切换模块,响应于接收到针对所述第一页面的纵向滑动切换指令,将所述目标子频道的当前显示内容切换至所述目标子频道的其他显示内容。
168.在一些实施例中,横向切换模块还用于:
169.响应于接收到针对子频道展开之前的所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,同时将在第一页面中显示的目标子频道切换为其他子频道;
170.或者,在子频道展开后的所述第一页面中对目标子频道突出显示,响应于接收到针对子频道展开后的所述第一页面的横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容,同时在第一页面中取消对目标子频道突出显示并对其他子频道进行突出显示。
171.在一些实施例中,所述横向控制区域包括:所述第一页面的两个横向侧边;
172.横向切换模块还用于:响应于确定在所述第一页面的任一横向侧边接收到横向滑动切换指令,将所述目标子频道的当前显示内容切换至其他子频道的显示内容。
173.在一些实施例中,所述当前显示内容中包含有话题标签,所述装置还包括:
174.话题展开模块,响应于接收到针对所述话题标签的触发指令,将所述话题标签对应的目标话题内容在所述第一页面中全屏显示,其中,所述目标话题内容为所述话题标签中的多个话题内容中的任一。
175.在一些实施例中,话题展开模块还用于:
176.在所述第一页面中取消显示所述主频道,并将所述话题标签对应的话题内容在所述第一页面中进行显示。
177.在一些实施例中,话题展开模块还用于:
178.在所述第一页面中取消显示所述主频道,并确定所述话题标签对应的至少一个话题内容,将所述至少一个话题内容的全部或部分在所述第一页面中进行展示;接收到话题内容选中指令,将选中的话题内容在所述第一页面中进行展示。
179.在一些实施例中,所述装置还包括:
180.第二页面展示模块,用于接收针对第二页面的显示指令;将第二页面的内容进行
横屏展示,其中,所述横屏中包括:主界面和副界面,所述主界面用于展示所述第二页面对应的至少一个特征项,所述副界面用于展示任一所述特征项对应的展开数据;将所述主界面在所述横屏中进行定宽展示,根据所述横屏的尺寸对所述副界面进行宽度调整。
181.在一些实施例中,在所述第二页面中设有尺寸修改控件,所述装置还包括:
182.尺寸修改模块,通过所述尺寸修改控件接收所述主界面和/或所述副界面的尺寸更改指令,根据所述尺寸更改指令对所述主界面和/或所述副界面进行尺寸调整。
183.为了描述的方便,描述以上装置时以功能分为各种模块分别描述。当然,在实施本技术时可以把各模块的功能在同一个或多个软件和/或硬件中实现。
184.上述实施例的装置用于实现前述任一实施例中相应的方法,并且具有相应的方法实施例的有益效果,在此不再赘述。
185.基于同一发明构思,与上述任意实施例方法相对应的,本技术还提供了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现上任意一实施例所述的方法。
186.图4示出了本实施例所提供的一种更为具体的电子设备硬件结构示意图,该设备可以包括:处理器410、存储器420、输入/输出接口430、通信接口440和总线450。其中处理器410、存储器420、输入/输出接口430和通信接口440通过总线450实现彼此之间在设备内部的通信连接。
187.处理器410可以采用通用的cpu(central processing unit,中央处理器)、微处理器、应用专用集成电路(application specific integrated circuit,asic)、或者一个或多个集成电路等方式实现,用于执行相关程序,以实现本说明书实施例所提供的技术方案。
188.存储器420可以采用rom(read only memory,只读存储器)、ram(random access memory,随机存取存储器)、静态存储设备,动态存储设备等形式实现。存储器420可以存储操作系统和其他应用程序,在通过软件或者固件来实现本说明书实施例所提供的技术方案时,相关的程序代码保存在存储器420中,并由处理器410来调用执行。
189.输入/输出接口430用于连接输入/输出模块,以实现信息输入及输出。输入输出/模块可以作为组件配置在设备中(图中未示出),也可以外接于设备以提供相应功能。其中输入设备可以包括键盘、鼠标、触摸屏、麦克风、各类传感器等,输出设备可以包括显示器、扬声器、振动器、指示灯等。
190.通信接口440用于连接通信模块(图中未示出),以实现本设备与其他设备的通信交互。其中通信模块可以通过有线方式(例如usb、网线等)实现通信,也可以通过无线方式(例如移动网络、wifi、蓝牙等)实现通信。
191.总线450包括一通路,在设备的各个组件(例如处理器410、存储器420、输入/输出接口430和通信接口440)之间传输信息。
192.需要说明的是,尽管上述设备仅示出了处理器410、存储器420、输入/输出接口430、通信接口440以及总线450,但是在具体实施过程中,该设备还可以包括实现正常运行所必需的其他组件。此外,本领域的技术人员可以理解的是,上述设备中也可以仅包含实现本说明书实施例方案所必需的组件,而不必包含图中所示的全部组件。
193.上述实施例的电子设备用于实现前述任一实施例中相应的页面显示方法,并且具有相应的方法实施例的有益效果,在此不再赘述。
194.基于同一发明构思,与上述任意实施例方法相对应的,本技术还提供了一种非暂态计算机可读存储介质,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令用于使所述计算机执行如上任一实施例所述的方法。
195.本实施例的计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。
196.上述实施例的存储介质存储的计算机指令用于使所述计算机执行如上任一实施例所述的方法,并且具有相应的方法实施例的有益效果,在此不再赘述。
197.基于同一发明构思,与上述任意实施例方法相对应的,本公开还提供了一种计算机程序产品,其包括计算机程序。在一些实施例中,所述计算机程序由一个或多个处理器可执行以使得所述处理器执行所述的方法。对应于方法各实施例中各步骤对应的执行主体,执行相应步骤的处理器可以是属于相应执行主体的。
198.上述实施例的计算机程序产品用于使处理器执行如上任一实施例所述的方法,并且具有相应的方法实施例的有益效果,在此不再赘述。
199.所属领域的普通技术人员应当理解:以上任何实施例的讨论仅为示例性的,并非旨在暗示本技术的范围(包括权利要求)被限于这些例子;在本技术的思路下,以上实施例或者不同实施例中的技术特征之间也可以进行组合,步骤可以以任意顺序实现,并存在如上所述的本技术实施例的不同方面的许多其它变化,为了简明它们没有在细节中提供。
200.另外,为简化说明和讨论,并且为了不会使本技术实施例难以理解,在所提供的附图中可以示出或可以不示出与集成电路(ic)芯片和其它部件的公知的电源/接地连接。此外,可以以框图的形式示出装置,以便避免使本技术实施例难以理解,并且这也考虑了以下事实,即关于这些框图装置的实施方式的细节是高度取决于将要实施本技术实施例的平台的(即,这些细节应当完全处于本领域技术人员的理解范围内)。在阐述了具体细节(例如,电路)以描述本技术的示例性实施例的情况下,对本领域技术人员来说显而易见的是,可以在没有这些具体细节的情况下或者这些具体细节有变化的情况下实施本技术实施例。因此,这些描述应被认为是说明性的而不是限制性的。
201.尽管已经结合了本技术的具体实施例对本技术进行了描述,但是根据前面的描述,这些实施例的很多替换、修改和变型对本领域普通技术人员来说将是显而易见的。例如,其它存储器架构(例如,动态ram(dram))可以使用所讨论的实施例。
202.本技术实施例旨在涵盖落入所附权利要求的宽泛范围之内的所有这样的替换、修改和变型。因此,凡在本技术实施例的精神和原则之内,所做的任何省略、修改、等同替换、改进等,均应包含在本技术的保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。
