
1.本发明涉及显示技术领域,特别是涉及一种页面内容的显示方法、装置、设备及计算机可读存储介质。
背景技术:
2.目前当用户利用浏览器窗口进行网页浏览时,时常会发生由于待显示页面包含的内容较多,页面内容不能一次性显示完全的现象。当页面内容超出显示区域时,需要使用滚动条进行内容位置展示及对页面进行滚动控制。但是当前通过滚动条仅能了解当前显示内容的大概位置,滚动查看不能精准的进行控制,页面内容查找效率低,用户体验差。
技术实现要素:
3.本发明的目的是提供一种页面内容的显示方法,该方法实现了对页面显示内容的精准控制,有效提高了页面内容查找效率,提升了用户体验;本发明的另一目的是提供一种页面内容的显示装置、设备及计算机可读存储介质。
4.为解决上述技术问题,本发明提供如下技术方案:
5.一种页面内容的显示方法,包括:
6.在浏览窗口中显示浏览页面以及滚动条区域;其中,所述浏览窗口用于显示所述浏览页面的多个页面模块中的部分页面模块;
7.在所述滚动条区域中显示多个锚点;其中,每个锚点对应一个页面模块;
8.当监听到锚点选择动作时,确定当前选中的目标锚点;
9.控制所述浏览窗口显示所述目标锚点对应的目标页面模块。
10.在本发明的一种具体实施方式中,所述在所述滚动条区域中显示多个锚点,包括:
11.当满足锚点显示条件时,在所述滚动条区域中显示多个锚点;
12.所述方法还包括:
13.当不满足所述锚点显示条件时,在所述滚动条区域中停止显示所述多个锚点;
14.其中,所述锚点显示条件包括以下任意一种:
15.浏览光标位于所述滚动条区域;
16.所述浏览光标位于所述滚动条区域、且所述浏览光标在所述滚动条区域中的静止时长达到时长阈值。
17.在本发明的一种具体实施方式中,所述在所述滚动条区域中显示多个锚点,包括:
18.执行以下任意一种处理:
19.在所述滚动条区域中以相同的锚点显示面积显示多个锚点;
20.根据所述多个锚点分别对应的页面模块在所述浏览页面中的模块显示面积,确定所述多个锚点分别对应的锚点显示面积,并根据所述多个锚点分别对应的锚点显示面积在所述滚动条区域中显示所述多个锚点。
21.在本发明的一种具体实施方式中,所述滚动条区域包括滑块区域和非滑块区域;
所述在所述滚动条区域中显示多个锚点,包括:
22.在所述浏览窗口当前显示的页面模块中确定出索引页面模块;
23.在所述滑块区域中显示所述索引页面模块对应的索引锚点,在所述非滑块区域中显示区别于所述索引锚点的锚点。
24.在本发明的一种具体实施方式中,所述在所述滚动条区域中显示多个锚点,包括:
25.根据所述多个锚点分别对应的页面模块在所述浏览页面中的顺序,在所述滚动条区域中依序显示所述多个锚点。
26.在本发明的一种具体实施方式中,所述滚动条区域包括滑块区域和非滑块区域;当控制所述浏览窗口显示所述目标锚点对应的目标页面模块时,所述方法还包括:
27.根据所述目标页面模块在所述多个页面模块中的位置,更新所述滑块区域在所述滚动条区域中的位置。
28.在本发明的一种具体实施方式中,所述在所述滚动条区域中显示多个锚点之前,所述方法还包括:
29.在所述多个页面模块分别对应的模块显示数据中确定出包括锚点标识的模块显示数据,并将确定出的模块显示数据对应的页面模块作为候选页面模块;
30.生成多个候选页面模块分别对应的锚点显示数据;
31.所述在所述滚动条区域中显示多个锚点,包括:
32.根据所述多个候选页面模块分别对应的锚点显示数据,在所述滚动条区域中显示多个锚点。
33.一种页面内容的显示装置,包括:
34.页面及滚动条显示单元,用于在浏览窗口中显示浏览页面以及滚动条区域;其中,所述浏览窗口用于显示所述浏览页面的多个页面模块中的部分页面模块;
35.锚点显示单元,用于在所述滚动条区域中显示多个锚点;其中,每个锚点对应一个页面模块;
36.锚点确定单元,用于当监听到锚点选择动作时,确定当前选中的目标锚点;
37.页面模块显示单元,用于控制所述浏览窗口显示所述目标锚点对应的目标页面模块。
38.一种页面内容的显示设备,包括:
39.存储器,用于存储计算机程序;
40.处理器,用于执行所述计算机程序时实现如前所述页面内容的显示方法的步骤。
41.一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现如前所述页面内容的显示方法的步骤。
42.本技术还公开了一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被处理器执行时实现如前所述页面内容的显示方法的步骤。
43.本发明所提供的页面内容的显示方法,在浏览窗口中显示浏览页面以及滚动条区域;其中,浏览窗口用于显示浏览页面的多个页面模块中的部分页面模块;在滚动条区域中显示多个锚点;其中,每个锚点对应一个页面模块;当监听到锚点选择动作时,确定当前选中的目标锚点;控制浏览窗口显示目标锚点对应的目标页面模块。
44.由上述技术方案可知,通过预先设置滚动条区域,用于显示预先分别为浏览页面
中包含的各页面模块生成的锚点,在浏览窗口中显示浏览页面以及滚动条区域,并在滚动条区域中显示多个锚点,当监听到锚点选择动作时,确定当前选中的目标锚点,进而控制浏览窗口显示目标锚点对应的目标页面模块。从而实现了对页面显示内容的精准控制,通过目标锚点能够快速明确地跳转到目标页面模块位置,有效提高了页面内容查找效率,提升了用户体验。
45.相应的,本发明还提供了与上述页面内容的显示方法相对应的页面内容的显示装置、设备和计算机可读存储介质,具有上述技术效果,在此不再赘述。
附图说明
46.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
47.图1为本发明实施例中页面内容的显示方法的一种实施流程图;
48.图2为本发明实施例中页面内容的显示方法的另一种实施流程图;
49.图3a为本发明实施例中一种浏览窗口的示意图;
50.图3b为本发明实施例中一种多模块页面显示示意图;
51.图3c为本发明实施例中一种多模块页面显示的底层实现示意图;
52.图4为本发明实施例中一种页面内容的显示装置的结构框图;
53.图5为本发明实施例中一种页面内容的显示设备的结构框图;
54.图6为本实施例提供的一种页面内容的显示设备的具体结构示意图。
具体实施方式
55.为了使本技术领域的人员更好地理解本发明方案,下面结合附图和具体实施方式对本发明作进一步的详细说明。显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
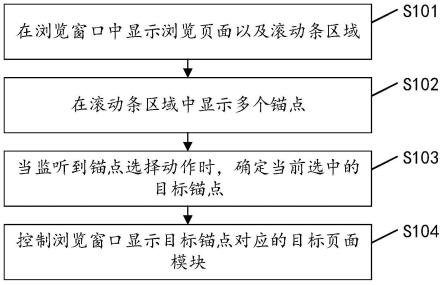
56.参见图1,图1为本发明实施例中页面内容的显示方法的一种实施流程图,该方法可以包括以下步骤:
57.s101:在浏览窗口中显示浏览页面以及滚动条区域。
58.其中,浏览窗口用于显示浏览页面的多个页面模块中的部分页面模块。
59.一个浏览页面一般由多个页面模块构成,浏览窗口一次性仅能显示浏览页面的多个页面模块中的部分页面模块,预先设置用于对浏览页面需要显示的页面模块进行选择的滚动条区域。当存在待显示的浏览页面时,在浏览窗口中显示浏览页面以及滚动条区域,即显示浏览页面的部分页面模块和滚动条区域。
60.浏览窗口可以是在线访问网络所得到的窗口,如浏览器窗口,也可以是离线窗口,如word、excel等软件的显示窗口。
61.s102:在滚动条区域中显示多个锚点。
62.其中,每个锚点对应一个页面模块,其中,锚点并非是一个点,可以是矩形、三角
形、圆形等形状,在滚动条区域中占有一定区域。本技术实施例对锚点的显示方式不做限定,例如每个锚点的宽度与滚动条区域的宽度相同,每个锚点在滚动条区域中占有部分区域,且不同锚点所占有的区域互不冲突。
63.预先设置显示浏览页面中每个页面模块分别对应一个锚点,在滚动条区域中显示多个锚点。通过设置锚点与页面模块的一一对应关系,方便后续通过锚点选取方式选择相应的页面模块进行显示。
64.在本发明的一种具体实施方式中,步骤s102可以包括:
65.执行以下任意一种处理:
66.在滚动条区域中以相同的锚点显示面积显示多个锚点;
67.根据多个锚点分别对应的页面模块在浏览页面中的模块显示面积,确定多个锚点分别对应的锚点显示面积,并根据多个锚点分别对应的锚点显示面积在滚动条区域中显示多个锚点。
68.可以预先设置每个页面模块对应锚点占滚动条区域的面积比例相同,即滚动条区域按照锚点个数进行均分,当在滚动条区域中对每个页面模块对应锚点进行显示时,在滚动条区域中以相同的锚点显示面积显示多个锚点。通过设置各锚点在滚动条区域中以相同的锚点显示面积进行显示,保证了各页面模块对应的锚点分别在滚动条区域中占有均分后的锚点显示面积,方便通过选择锚点进行页面模块的显示切换。
69.还可以预先设置页面模块在浏览页面中的模块显示面积与锚点的锚点显示面积之间的对应关系,如可以设置页面模块在浏览页面中的模块显示面积与该页面模块对应的锚点在滚动条区域中的面积呈正相关,当在滚动条区域中对每个页面模块对应锚点进行显示时,根据多个锚点分别对应的页面模块在浏览页面中的模块显示面积,确定多个锚点分别对应的锚点显示面积,并根据多个锚点分别对应的锚点显示面积在滚动条区域中显示多个锚点。通过预先设置页面模块在浏览页面中的模块显示面积与锚点的锚点显示面积之间的比例关系,方便用户通过锚点显示面积预知该锚点对应的页面模块的模块显示面积,即有助于用户快速查找需要浏览的页面模块。
70.在本发明的一种具体实施方式中,步骤s102可以包括以下步骤:
71.根据多个锚点分别对应的页面模块在浏览页面中的顺序,在滚动条区域中依序显示多个锚点。
72.预先设置页面模块在浏览页面中的顺序与锚点在滚动条区域中排列顺序的对应关系。当在滚动条区域中显示多个锚点时,根据多个锚点分别对应的页面模块在浏览页面中的顺序,在滚动条区域中依序显示多个锚点。从而方便通过按照滚动条区域中各锚点原有排列顺序选择锚点对浏览页面中各页面模块进行依次显示。
73.在本发明的一种具体实施方式中,在步骤s102之前还包括以下步骤:
74.步骤一:在多个页面模块分别对应的模块显示数据中确定出包括锚点标识的模块显示数据,并将确定出的模块显示数据对应的页面模块作为候选页面模块;
75.步骤二:生成多个候选页面模块分别对应的锚点显示数据;
76.相应地,步骤s102可以包括以下步骤:
77.根据多个候选页面模块分别对应的锚点显示数据,在滚动条区域中显示多个锚点。
78.为方便描述,可以将上述几个步骤结合起来进行说明。
79.对于需要显示锚点的页面模块(可以是浏览页面中的全部页面模块或部分页面模块),可以预先在页面模块对应的模块显示数据中添加锚点标识。如此,可以在多个页面模块分别对应的模块显示数据中确定出包括锚点标识的模块显示数据,并将确定出的模块显示数据对应的页面模块作为候选页面模块,生成多个候选页面模块分别对应的锚点显示数据。根据多个候选页面模块分别对应的锚点显示数据,在滚动条区域中显示多个锚点。如可以将原有的空白滚动条变换为分段可选的且每段均携带有锚点显示数据的滚动条。其中,模块显示数据可以用于规定页面模块的显示方式,还可以用于规定页面模块的属性,锚点显示数据同理。锚点显示数据可以包括对应的页面模块的标识信息(如标题、摘要等),如此,在滚动条区域中显示锚点时,用户可以快速获知各个锚点对应的页面模块。
80.根据多个候选页面模块分别对应的锚点显示数据,在滚动条区域中显示多个锚点。从而能够清楚地反应出浏览页面中各页面模块分别对应的锚点,方便用户根据锚点显示数据对锚点进行选择,进而快速跳转到需要显示的页面模块位置。
81.在本发明的一种具体实施方式中,步骤s102可以更新为:当满足锚点显示条件时,在所述滚动条区域中显示多个锚点;
82.在任意步骤之间,还包括:当不满足所述锚点显示条件时,在所述滚动条区域中停止显示所述多个锚点;其中,所述锚点显示条件包括以下任意一种:浏览光标位于所述滚动条区域;所述浏览光标位于所述滚动条区域、且所述浏览光标在所述滚动条区域中的静止时长达到时长阈值。
83.这里,可以预先设置对滚动条区域中各锚点进行显示的锚点显示条件,如可以将锚点显示条件设置为浏览光标位于滚动条区域,还可以将锚点显示条件设置为浏览光标位于滚动条区域、且浏览光标在滚动条区域中的静止时长达到时长阈值。
84.当满足锚点显示条件时,在所述滚动条区域中显示多个锚点;当不满足所述锚点显示条件时,在所述滚动条区域中停止显示所述多个锚点。如此,能够保证显示锚点的必要性,正确识别用户的意图,减少对用户的干扰,同时也能够节省计算资源。
85.s103:当监听到锚点选择动作时,确定当前选中的目标锚点。
86.在滚动条区域中显示多个锚点之后,监听是否存在锚点选择动作,当监听到锚点选择动作时,确定当前选中的目标锚点。本技术实施例对锚点选择动作不做限定,例如可以是接触式动作,如点击动作、长按动作;也可以是非接触式动作,如手势选择动作、语音选择动作。如可以监听是否存在鼠标点击锚点动作,当监听到鼠标点击锚点动作时,说明存在对锚点的选择动作,确定当前点击的目标锚点。
87.s104:控制浏览窗口显示目标锚点对应的目标页面模块。
88.在确定出当前选中的目标锚点之后,说明当前需要对目标锚点对应的页面模块进行显示,控制浏览窗口显示目标锚点对应的目标页面模块。其中,可以控制浏览页面进行滚动,以显示目标页面模块;也可以控制浏览页面瞬间跳转至目标页面模块,即以非滚动的方式实现跳转。
89.如当预先设置的锚点选择方式是通过点击进行锚点选取时,预先为锚点绑定点击函数,利用点击函数可以根据绑定的目标锚点将页面自动调整到目标锚点对应的目标页面模块位置。在确定出当前点击的目标锚点之后,调取与目标锚点预绑定的点击函数,触发点
击函数将待显示页面滚动至目标锚点对应的目标页面模块位置,从而快速跳转至目标页面模块位置。实现了对页面显示内容的精准控制,有效提高了页面内容查找效率,提升了用户体验。
90.在本发明的一种具体实施方式中,滚动条区域包括滑块区域和非滑块区域;在步骤s104的同时,还包括:根据目标页面模块在多个页面模块中的位置,更新滑块区域在滚动条区域中的位置。
91.这里,滚动条区域包括滑块区域和非滑块区域,滑块区域在滚动条区域中的位置通常与浏览窗口当前显示的页面模块在浏览页面的多个页面模块中的位置相匹配,因此,在控制浏览窗口显示目标锚点对应的目标页面模块时,还根据目标页面模块在多个页面模块中的位置,更新滑块区域在滚动条区域中的位置。通过位置更新的方式,保证滑块区域的位置符合用户的浏览习惯,以便于用户后续根据滑块来调整所浏览的页面模块。
92.由上述技术方案可知,通过预先设置滚动条区域,用于显示预先分别为浏览页面中包含的各页面模块生成的锚点,在浏览窗口中显示浏览页面以及滚动条区域,并在滚动条区域中显示多个锚点,当监听到锚点选择动作时,确定当前选中的目标锚点,进而控制浏览窗口显示目标锚点对应的目标页面模块。从而实现了对页面显示内容的精准控制,通过目标锚点能够快速明确地跳转到目标页面模块位置,有效提高了页面内容查找效率,提升了用户体验。
93.需要说明的是,基于上述实施例,本发明实施例还提供了相应的改进方案。在后续实施例中涉及与上述实施例中相同步骤或相应步骤之间可相互参考,相应的有益效果也可相互参照,在下文的改进实施例中不再一一赘述。
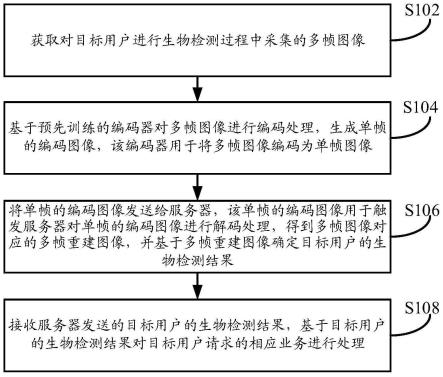
94.参见图2,图2为本发明实施例中页面内容的显示方法的另一种实施流程图,该方法可以包括以下步骤:
95.s201:在浏览窗口中显示浏览页面以及滚动条区域。
96.其中,浏览窗口用于显示浏览页面的多个页面模块中的部分页面模块。
97.s202:在浏览窗口当前显示的页面模块中确定出索引页面模块。
98.在浏览窗口当前显示的页面模块中确定出索引页面模块。索引规则根据实际情况而定,例如,可以将当前显示的最上面的一个页面模块作为索引页面模块,也可以将当前显示的最中间的一个页面模块作为索引页面模块。
99.s203:在滑块区域中显示索引页面模块对应的索引锚点,在非滑块区域中显示区别于索引锚点的锚点。
100.其中,滚动条区域包括滑块区域和非滑块区域。
101.预先设置滚动条区域包括滑块区域和非滑块区域,当在浏览窗口当前显示的页面模块中确定出索引页面模块时,在滑块区域中显示索引页面模块对应的索引锚点,在非滑块区域中显示区别于索引锚点的锚点,如此,可以有效表示滑块区域与索引页面模块之间的对应关系。
102.s204:当监听到锚点选择动作时,确定当前选中的目标锚点。
103.s205:控制浏览窗口显示目标锚点对应的目标页面模块。
104.参见图3a,图3a为本发明实施例中一种浏览窗口的示意图,浏览页面包括页面模块a-d,浏览窗口受限于显示尺寸,只能显示浏览页面中的部分页面模块,图3a中的虚线部
分表示当前未显示在浏览窗口中,即浏览窗口仅显示页面模块a的全部、页面模块b的全部以及页面模块c的部分。图3a中的滑块区域和非滑块区域共同构成了滚动条区域,用户可通过移动滑块区域中的滑块来调整浏览窗口所显示的页面模块。
105.参见图3b,图3b为本发明实施例中一种多模块页面显示示意图,具体包括浏览窗口的3种表现形式,分别为(a)、(b)和(c)。在(a)的基础上,如果将光标悬停于滚动条区域中,则在滚动条区域中显示各页面模块对应的锚点,如(b)中的a标题、b标题、c标题及d标题,a标题对应页面模块a,以此类推,其中,页面模块a为索引页面模块(这里是指浏览窗口中显示的最上面的一个页面模块),因此,在滚动条区域的滑块区域中显示索引锚点(即a标题)。在(b)的基础上,若用户执行了点击操作,则将b标题对应的页面模块b作为索引页面模块,即浏览页面向下滚动,以使页面模块b显示于浏览窗口的最上面,同时,对应调整滑块(滑块区域)在滚动条区域中的位置。
106.为了便于理解,还提供了图3c,以解释图3b的底层实现过程,其中,以浏览页面为超文本标记语言(hyper text markup language,html)举例,但这并不构成对本技术实施例的限定。对于浏览页面的开发人员来说,可以在需要生成锚点的页面模块对应的html元素(即模块显示数据)中添加class、id进行标记,例如《h2 class=’anchor’id=’锚点’》锚点《/h2》,其中,class=’anchor’对应上文的锚点标识。如此,终端设备在打开浏览窗口后,确定需要显示的浏览页面中所有包含class=’anchor’的html元素,并生成相应的锚点数组:[{name:
‘
锚点1’,id:
‘
锚点1’},{name:
‘
锚点2’,id:’锚点’}...],根据数组数据,生成每个页面模块相应的锚点html(对应上文的锚点显示数据),每个锚点html绑定点击事件(或称点击函数),锚点html默认隐藏,即默认不显示对应的锚点。然后,终端设备监听浏览窗口视图高度client_height以及浏览页面视图高度content_height,并将client_height与content_height进行比较。
[0107]
若content_height《=client_height,则说明浏览窗口能够完整地显示浏览页面,故可以继续隐藏锚点html,在该情况下,就算光标悬停于滚动条区域,也不触发锚点的显示。
[0108]
若content_height》client_height,则说明浏览页面包含的内容较多,页面内容不能完全地显示于浏览窗口中,在该情况下,若检测到光标悬停至滚动条区域中,则在滚动条区域中根据所有的锚点html显示对应的锚点。若监听到用户点击某一锚点时,则触发该锚点对应的点击事件,使浏览页面滚动至该锚点对应的页面模块的位置,以使该页面模块在浏览窗口中显示。若监听到光标移出滚动条区域,则停止显示锚点。
[0109]
相应于上面的方法实施例,本发明还提供了一种页面内容的显示装置,下文描述的页面内容的显示装置与上文描述的页面内容的显示方法可相互对应参照。
[0110]
参见图4,图4为本发明实施例中一种页面内容的显示装置的结构框图,该装置可以包括:
[0111]
页面及滚动条显示单元41,用于在浏览窗口中显示浏览页面以及滚动条区域;其中,浏览窗口用于显示浏览页面的多个页面模块中的部分页面模块;
[0112]
锚点显示单元42,用于在滚动条区域中显示多个锚点;其中,每个锚点对应一个页面模块;
[0113]
锚点确定单元43,用于当监听到锚点选择动作时,确定当前选中的目标锚点;
[0114]
页面模块显示单元44,用于控制浏览窗口显示目标锚点对应的目标页面模块。
[0115]
由上述技术方案可知,通过预先设置滚动条区域,用于显示预先分别为浏览页面中包含的各页面模块生成的锚点,在浏览窗口中显示浏览页面以及滚动条区域,并在滚动条区域中显示多个锚点,当监听到锚点选择动作时,确定当前选中的目标锚点,进而控制浏览窗口显示目标锚点对应的目标页面模块。从而实现了对页面显示内容的精准控制,通过目标锚点能够快速明确地跳转到目标页面模块位置,有效提高了页面内容查找效率,提升了用户体验。
[0116]
在本发明的一种具体实施方式中,锚点显示单元42具体为当满足锚点显示条件时,在滚动条区域中显示多个锚点的单元;
[0117]
该装置还可以包括锚点停止显示单元;
[0118]
锚点停止显示单元,用于当不满足锚点显示条件时,在滚动条区域中停止显示多个锚点;
[0119]
其中,锚点显示条件包括以下任意一种:
[0120]
浏览光标位于滚动条区域;
[0121]
浏览光标位于滚动条区域、且浏览光标在滚动条区域中的静止时长达到时长阈值。
[0122]
在本发明的一种具体实施方式中,锚点显示单元42具体为在滚动条区域中以相同的锚点显示面积显示多个锚点,或者根据多个锚点分别对应的页面模块在浏览页面中的模块显示面积,确定多个锚点分别对应的锚点显示面积,并根据多个锚点分别对应的锚点显示面积在滚动条区域中显示多个锚点的单元。
[0123]
在本发明的一种具体实施方式中,滚动条区域包括滑块区域和非滑块区域;锚点显示单元42具体为在浏览窗口当前显示的页面模块中确定出索引页面模块;在滑块区域中显示索引页面模块对应的索引锚点,在非滑块区域中显示区别于索引锚点的锚点的单元。
[0124]
在本发明的一种具体实施方式中,锚点显示单元42具体为根据多个锚点分别对应的页面模块在浏览页面中的顺序,在滚动条区域中依序显示多个锚点的单元。
[0125]
在本发明的一种具体实施方式中,滚动条区域包括滑块区域和非滑块区域;该装置还可以包括:
[0126]
位置更新单元,用于当控制浏览窗口显示目标锚点对应的目标页面模块时,根据目标页面模块在多个页面模块中的位置,更新滑块区域在滚动条区域中的位置。
[0127]
在本发明的一种具体实施方式中,该装置还可以包括:
[0128]
候选页面模块确定单元,用于在滚动条区域中显示多个锚点之前,在多个页面模块分别对应的模块显示数据中确定出包括锚点标识的模块显示数据,并将确定出的模块显示数据对应的页面模块作为候选页面模块;
[0129]
锚点显示数据生成单元,用于生成多个候选页面模块分别对应的锚点显示数据;
[0130]
锚点显示单元42具体为根据多个候选页面模块分别对应的锚点显示数据,在滚动条区域中显示多个锚点的单元。
[0131]
相应于上面的方法实施例,参见图5,图5为本发明所提供的页面内容的显示设备的示意图,该设备可以包括:
[0132]
存储器332,用于存储计算机程序;
[0133]
处理器322,用于执行计算机程序时实现上述方法实施例的页面内容的显示方法的步骤。
[0134]
具体的,请参考图6,图6为本实施例提供的一种页面内容的显示设备的具体结构示意图,该页面内容的显示设备可因配置或性能不同而产生比较大的差异,可以包括处理器(central processing units,cpu)322(例如,一个或一个以上处理器)和存储器332,存储器332存储有一个或一个以上的计算机应用程序342或数据344。其中,存储器332可以是短暂存储或持久存储。存储在存储器332的程序可以包括一个或一个以上模块(图示没标出),每个模块可以包括对数据处理设备中的一系列指令操作。更进一步地,处理器322可以设置为与存储器332通信,在页面内容的显示设备301上执行存储器332中的一系列指令操作。
[0135]
页面内容的显示设备301还可以包括一个或一个以上电源326,一个或一个以上有线或无线网络接口350,一个或一个以上输入输出接口358,和/或,一个或一个以上操作系统341。
[0136]
上文所描述的页面内容的显示方法中的步骤可以由页面内容的显示设备的结构实现。
[0137]
相应于上面的方法实施例,本发明还提供一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,计算机程序被处理器执行时可实现如下步骤:
[0138]
在浏览窗口中显示浏览页面以及滚动条区域;其中,浏览窗口用于显示浏览页面的多个页面模块中的部分页面模块;在滚动条区域中显示多个锚点;其中,每个锚点对应一个页面模块;当监听到锚点选择动作时,确定当前选中的目标锚点;控制浏览窗口显示目标锚点对应的目标页面模块。
[0139]
该计算机可读存储介质可以包括:u盘、移动硬盘、只读存储器(read-only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
[0140]
对于本发明提供的计算机可读存储介质的介绍请参照上述方法实施例,本发明在此不做赘述。
[0141]
本技术还提供了一种计算机程序产品,该计算机程序产品包括计算机程序,该计算机程序被处理器执行时可以实现如上所述的任一种页面内容的显示方法的步骤。
[0142]
需要说明的是,本技术实施例所涉及的信息(包括但不限于用户信息、设备信息等)和数据(包括但不限于读取数据、目标数据等),均为经用户授权或者经过各方充分授权的信息和数据,信息和数据的处理过程也符合相关法律法规的规定。
[0143]
本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其它实施例的不同之处,各个实施例之间相同或相似部分互相参见即可。对于实施例公开的装置、设备及计算机可读存储介质而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
[0144]
本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的技术方案及其核心思想。应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以对本发明进行若干改进和修饰,这些改进和修饰也落入本发明权利要求的保护范围内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。