一种界面布局方法、电子设备和计算机可读存储介质
【技术领域】
1.本发明涉及电子技术领域,具体地涉及一种界面布局方法、电子设备和计算机可读存储介质。
背景技术:
2.在分布式场景下,原来手机上展示的界面需要被拓展到其他设备上展示,例如车机、平板、电脑、电视、ar、vr等设备。在相关技术中,在多个设备上体验同一服务的方法通常包括以下两种:一种是在多个设备上安装服务应用的客户端,然而这种方式需要设计师设计和导出多种设备上的界面资源,开发者也需要开发多套布局资源,从而导致耗费较大的人力、物力的问题。并且这种方式一旦遇到没有针对性适配的界面,就会出现界面显示元素错位、显示不完整等问题。另一种是投屏分布,然而传统的投屏的方式容易造成当同一应用界面分布到不同设备上视觉效果欠佳、应用界面上的各个模块参差不齐、错位重叠和易用性差的问题。
技术实现要素:
3.有鉴于此,本发明提供一种界面布局方法、电子设备和计算机可读存储介质,通过设置不同比例区间对应的显示布局样式,使得根据显示布局样式对第一视觉元素进行布局时,保证第一视觉元素能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
4.一方面,本发明实施例提供了一种界面布局方法,应用于第一终端设备,包括:
5.当所述第一终端设备与第二终端设备连接时,获取所述第二终端设备的显示分辨率;
6.根据所述显示分辨率计算出所述第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出所述屏幕宽高比值所处的比例区间;
7.根据所述屏幕宽高比值所处的比例区间,获取所述比例区间对应的显示布局样式;
8.基于所述显示布局样式,从所述第一终端设备的应用页面中选取第一视觉元素;
9.根据所述显示布局样式对所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面。
10.作为一种可能的实现方式,所述显示布局样式包括显示窗口数量、栅格数量、栅格宽度、边距以及间距,其中,每个显示窗口所包含的栅格的数量不同,边距用于指示第一视觉元素与所述第二终端设备的显示界面边缘之间的距离,间距用于指示第一视觉元素之间的距离;
11.在所述根据所述显示布局样式对所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面之前,包括:
12.根据所述第一视觉元素的类型、获取的所述第一视觉元素的属性信息以及预设的元素布局规则,确定出所述第一视觉元素所占的栅格数量,其中,所述元素布局规则包括多
个类型的第一视觉元素对应的布局规则。
13.作为一种可能的实现方式,在所述根据所述第一视觉元素的类型、获取的所述第一视觉元素的属性信息以及预设的元素布局规则,确定出所述第一视觉元素所占的栅格数量之后,包括:
14.获取所述第二终端设备的设备信息,所述设备信息包括显示区域的大小、显示区域的位置以及设备类型;
15.根据所述设备信息和所述第一视觉元素所占的栅格数量,确定出所述第一视觉元素的位置,所述位置包括所述第一视觉元素所处的显示窗口以及在所述显示窗口在所述第二终端设备的显示区域的所处位置。
16.作为一种可能的实现方式,所述根据所述显示布局样式对所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面,包括:
17.在所述显示布局样式中,根据获取的每个所述第一视觉元素的位置、每个所述第一视觉元素的所占的栅格数量,对多个所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面,其中,多个所述第一视觉元素所占的栅格总数小于或者等于栅格数量。
18.作为一种可能的实现方式,在所述根据所述第一视觉元素的类型、获取的所述第一视觉元素的属性信息以及预设的元素布局规则,确定出所述第一视觉元素所占的栅格数量之前,还包括:
19.识别每个所述第一视觉元素的类型;
20.根据获取的每个类型的第一视觉元素的数量以及所述屏幕宽高比值,确定出每个的第一视觉元素的属性信息,其中,所述属性信息包括显示状态、元素宽度、字体大小以及滚动状态。
21.作为一种可能的实现方式,在所述根据获取的每个类型的第一视觉元素的数量以及所述屏幕宽高比值,确定出每个的第一视觉元素的属性信息之后,还包括:
22.根据所述显示分辨率以及显示需求,修改待显示的所述第一视觉元素的属性信息,所述显示需求用于指示用户对于所述第二终端设备的显示界面所展示的内容的显示要求。
23.作为一种可能的实现方式,在所述根据所述显示布局样式对所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面之后,还包括:
24.在虚拟屏中显示所述显示界面,并将所述显示界面投屏至所述第二终端设备,以使所述第二终端设备的显示屏幕显示所述显示界面。
25.作为一种可能的实现方式,在所述根据所述显示布局样式对所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面之后,还包括:
26.接收所述第二终端设备发送的用于切换显示界面的事件,并根据所述切换显示界面的事件,基于所述显示布局样式,从所述第一终端设备的应用页面中选取第二视觉元素,根据所述显示布局样式对所述第二视觉元素进行布局,以生成所述第二终端设备的显示界面。
27.第二方面,本发明实施例提供了一种电子设备,包括:显示屏;一个或多个处理器;存储器;多个应用程序;以及一个或多个计算机程序,其中所述一个或多个计算机程序被存储在所述存储器中,所述一个或多个计算机程序包括指令,当所述指令被所述设备执行时,
使得设备执行上述任一方面任一项可能的实现中的界面布局方法。
28.第三方面,本发明实施例提供了一种计算机可读存储介质,所述计算机可读存储介质用于设备执行的程序代码,所述程序代码包括用于执行第一方面或者第一方面的任一可能的实现方式中的方法的指令。
29.本发明实施例提供的技术方案中,当第一终端设备与第二终端设备连接时,获取第二终端设备的显示分辨率;根据显示分辨率计算出第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间;根据屏幕宽高比值所处的比例区间,获取比例区间对应的显示布局样式;基于显示布局样式,从第一终端设备的应用页面中选取第一视觉元素;根据显示布局样式对第一视觉元素进行布局,以生成第二终端设备的显示界面,通过设置不同比例区间对应的显示布局样式,使得根据显示布局样式对第一视觉元素进行布局时,保证第一视觉元素能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
【附图说明】
30.为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其它的附图。
31.图1是相关技术的一种显示布局视觉效果差的示意图;
32.图2是本发明一实施例提供的一种界面布局系统的架构图;
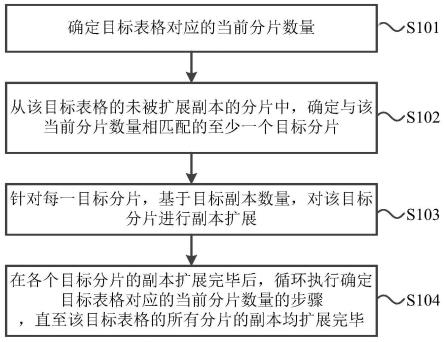
33.图3是本发明一实施例提供的一种界面布局方法的流程图;
34.图4是本发明一实施例所提供的一种显示布局样式的示意图;
35.图5是本发明一实施例所提供的一种显示布局样式的示意图;
36.图6是本发明一实施例所提供的一种显示布局样式的示意图;
37.图7是本发明一实施例所提供的一种显示布局样式的示意图;
38.图8是本发明一实施例所提供的一种显示布局样式的示意图;
39.图9是本发明一实施例所提供的一种显示布局样式的示意图;
40.图10a是本发明一实施例所提供的一种某应用的显示界面的示意图;
41.图10b是本发明一实施例所提供的一种从某应用的显示界面选取第一视觉元素的效果示意图;
42.图11a-图11c是本发明一实施例所提供的一种不同数量的页签元素在不同显示分辨率的示意图;
43.图12是本发明一实施例所提供的一种对第一视觉元素进行布局的效果示意图;
44.图13是本发明一实施例所提供的一种对第一视觉元素进行布局的效果示意图;
45.图14是本发明一实施例所提供的一种对第一视觉元素进行布局的效果示意图;
46.图15是本发明一实施例所提供的一种对第一视觉元素进行布局的效果示意图;
47.图16是本发明一实施例所提供的一种对第一视觉元素进行布局的效果示意图;
48.图17是本发明一实施例所提供的一种对多个第一视觉元素进行布局的效果示意图;
49.图18是本发明一实施例所提供的一种对多个第一视觉元素进行布局的效果示意图;
50.图19是本发明一实施例提供的一种电子设备的示意性框图;
51.图20为本发明一实施例提供的一种电子设备的结构示意图。
【具体实施方式】
52.为了更好的理解本发明的技术方案,下面结合附图对本发明实施例进行详细描述。
53.应当明确,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
54.在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。
55.应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,甲和/或乙,可以表示:单独存在甲,同时存在甲和乙,单独存在乙这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
56.在对本发明所提供的一种界面布局方法进行介绍之前,先对相关技术中的界面布局方法进行简单介绍。
57.在分布式场景下,通常需要将某一设备上的应用程序所展示的界面拓展到其他设备上展示,例如,其他设备可包括车机、平板、电脑、电视或者增强现实(augmented reality,ar)/虚拟现实(virtual reality,vr)等设备。
58.针对上述的同一应用的显示界面呈现到不同尺寸的第二终端设备的场景,在相关技术中,通常需要设计师导出某一应用的显示界面对应的资源,其中,该资源包括多个第一视觉元素的信息,再由开发人员分别根据其他设备的设备信息以及该显示界面对应的资源进行布局,以生成不同设备的显示界面。由于在相关技术中,未对第一视觉元素进行筛选,从而容易导致视觉效果差的问题,例如,如图1所示,该方式容易造成当同一应用界面分布到不同设备上显示时,应用界面上的各个模块参差不齐、错位重叠和易用性差的问题。例如,图1中的文字和图片出现错位重叠的问题,从而导致视觉效果差的问题。
59.针对上述的同一应用的显示界面呈现到不同尺寸的第二终端设备的场景,进一步地,在相关技术中,若虚拟屏会根据设备尺寸的不同,选取不同的第一视觉元素时,也会由于所选取的第一视觉元素在进行布局时无法做到线性自适应,从而难以覆盖所有尺寸的设备。也就是说,在相关技术中,虚拟屏会根据设备尺寸的不同,选取相对最合适的第一视觉元素,并对这些第一视觉元素进行等比例的拉伸或者缩放,从而容易出现第一视觉元素间遮挡、排版混乱等问题,进而无法保障显示效果。
60.基于此,本发明所要解决的技术问题是如何在对多个第二终端设备进行界面适配时,保证显示界面达到整齐、美观、易用性强、适配第二终端设备的视觉效果。因此,本发明实施例提供了一种界面布局方法,该方法通过设置不同比例区间对应的显示布局样式,使得第二终端设备能够根据其对应的显示布局样式对第一视觉元素进行布局时,保证第二终
端设备的显示界面能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
61.下面对本发明实施例提供的界面布局方法所运用的场景进行简单介绍。
62.通过第一终端设备将同一应用的显示界面呈现到不同尺寸的第二终端设备的场景:
63.本发明实施例的第一终端设备可以是手机、平板电脑、电视、台式计算机、可穿戴设备(例如手表)、车载设备、增强现实(augmented reality,ar)/虚拟现实(virtual reality,vr)设备、笔记本电脑、超级移动个人计算机(ultra-mobile personal computer,umpc)、上网本或个人数字助理(personal digital assistant,pda)等具有显示功能的设备。
64.本发明实施例的第二终端设备也可以是手机、平板电脑、电视、台式计算机、可穿戴设备(例如手表)、车载设备、增强现实(augmented reality,ar)/虚拟现实(virtual reality,vr) 设备、笔记本电脑、超级移动个人计算机(ultra-mobile personal computer,umpc)、上网本或个人数字助理(personal digital assistant,pda)等具有显示功能的设备。本技术实施例对第一终端设备或者第二终端设备的具体类型不作任何限制。
65.在分布式场景中,通常需要将同一应用的显示界面呈现到不同尺寸的第二终端设备。例如,以不同尺寸的第二终端设备包括第二终端设备a、第二终端设备b以及第二终端设备c为例,需要将同一应用的显示界面分别呈现至第二终端设备a、第二终端设备b以及第二终端设备c,且每个第二终端设备之间所呈现的页面具有差异性。
66.基于上述场景,本发明实施例提供了一种界面布局方法,通过获取第二终端设备的显示分辨率,根据显示分辨率计算出第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间,根据屏幕宽高比值所处的比例区间,获取比例区间对应的显示布局样式,从应用页面中选取第一视觉元素,根据显示布局样式对第一视觉元素进行布局,以生成第二终端设备的显示界面,能够通过设置不同比例区间对应的显示布局样式,使得根据显示布局样式对第一视觉元素进行布局时,每个尺寸的第二终端设备之间所呈现的显示界面具有差异的同时,保证了显示界面能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
67.相对于相关技术而言,本发明实施例提供的界面布局方法,针对第一终端设备将同一应用的显示界面呈现到不同尺寸的第二终端设备的场景,本发明能够通过计算第二终端设备的屏幕宽高比值,以确定出该第二终端设备对应的显示布局样式,通过设置不同比例区间对应的显示布局样式,使得根据显示布局样式对第一视觉元素进行布局时,每个尺寸的第二终端设备之间所呈现的显示界面具有差异,也就是说,本发明实施例的技术方案并非是相关技术的根据第二终端设备的显示分辨率,对第一视觉元素进行缩小或者放大的方案,本发明实施例是将第一视觉元素进行重新组合排列,从而保证了显示界面能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
68.图2为本发明一实施例提供的一种界面布局系统的架构图,如图2所示,该系统100包括:第一终端设备110和第二终端设备120。
69.本发明实施例中,第一终端设备110包括交互模块1101、处理模块1102、存储模块1103、显示模块1104以及投屏模块1105。其中,交互模块1101用于与第二终端设备120进行交互,处理模块1102用于计算第二终端设备120的屏幕宽高比值,确定屏幕宽高比值所处的
比例区间,并从存储模块1103中获取比例区间对应的显示布局样式。存储模块1103用于存储每个比例区间对应的显示布局样式。显示模块1104用于在虚拟屏中显示显示界面。投屏模块 1105用于通过投屏模块1105将虚拟屏的显示界面投屏至第二终端设备120,以使第二终端设备120显示该显示界面。
70.本发明实施例中,第二终端设备120包括交互模块1201和显示模块1202。其中,交互模块1201用于将自身(第二终端设备120)的显示分辨率发送至第一终端设备110。交互模块1201还用于接收第一终端设备110通过虚拟屏投屏的显示界面。显示模块1202用于显示显示界面。
71.具体地,第一终端设备110通过交互模块1101向第二终端设备120发生获取信息请求,第二终端设备120响应于该获取信息请求,将第二终端设备120的显示分辨率发生至第一终端设备110,以使第一终端设备110获取第二终端设备120的显示分辨率。
72.进一步地,第一终端设备110通过处理模块1102根据显示分辨率计算出第二终端设备 120的屏幕宽高比值,并从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间,根据屏幕宽高比值所处的比例区间,获取比例区间对应的显示布局样式。
73.第一终端设备110还通过交互模块1101从应用页面中选取第一视觉元素,其中,应用页面可包括第一终端设备的应用页面,也可以包括第二终端设备的应用页面,也就是说,本发明对于应用页面的所属设备并不做限定。
74.第一终端设备110通过处理模块1102根据显示布局样式对第一视觉元素进行布局,以生成第二终端设备120的显示界面。
75.第一终端设备110通过显示模块1104在虚拟屏中显示显示界面,并通过虚拟屏的投屏模块1105将显示界面投屏至第二终端设备,以使第二终端设备120的显示屏幕显示显示界面。
76.在本发明实施例中,通过上述的系统架构100,获取第二终端设备的显示分辨率,根据显示分辨率计算出第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间,根据屏幕宽高比值所处的比例区间,获取比例区间对应的显示布局样式,从应用页面中选取第一视觉元素,根据显示布局样式对第一视觉元素进行布局,以生成第二终端设备的显示界面。下面结合图3,包括步骤102至步骤114,对界面布局方法的过程进行详细的说明。
77.图3为本发明一实施例提供的一种界面布局方法的流程图,应用于第一终端设备,如图3 所示,该方法包括:
78.步骤102、当所述第一终端设备与第二终端设备连接时,获取所述第二终端设备的显示分辨率。
79.本发明实施例中,基于图2的基础上,当所述第一终端设备与第二终端设备连接时,能够获取所述第二终端设备的显示分辨率。例如,获取的第二终端设备a的显示分辨率为 2160*1620,由该显示分辨率可确定出第二终端设备a的宽度为2160,高度为1620。
80.步骤104、根据显示分辨率计算出第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间。
81.本发明实施例中,例如,根据第二终端设备a的显示分辨率确定出第二终端设备a的宽度为2160,高度为1620之后,根据第二终端设备a的宽度和高度,能够计算出第二终端
设备的屏幕宽高比值,即屏幕宽高比值=2160/1620≈1.33。当计算出第二终端设备a的屏幕宽高比值后,从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间。
82.其中,确定出多个预先划分的比例区间的过程可包括:通过统计常见设备的宽高比值,并根据常见设备的宽高比值划分比例区间,以确定出多个比例区间。具体地,下表1为常见设备的分辨率以及对应的宽高比值,如下表1所示:
83.表1
[0084][0085][0086]
也就是说,通过上表1的统计,能够确定出6个比例区间,其中,6个比例区间分别包括第一比例区间、第二比例区间、第三比例区间、第四比例区间、第五比例区间以及第六比例区间。其中,第一比例区间:宽高比值<1,第二比例区间:1≤宽高比值<1.33,第三比例区间: 1.33≤宽高比值<1.78,第四比例区间:1.78≤宽高比值<2.66,第五比例区间:2.66≤宽高比值<3,第六比例区间:宽高比值≥3。除此之外,还可以根据其他设备的宽高比值,再划分其他比例区间,本发明实施例对此不做限定。
[0087]
因此,当计算出第二终端设备a的屏幕宽高比值为1.33后,从上述多个比例区间中,确定出屏幕宽高比值所处的比例区间为第三比例区间。
[0088]
步骤106、根据屏幕宽高比值所处的比例区间,获取比例区间对应的显示布局样式。
[0089]
本发明实施例中,显示布局样式包括显示窗口、栅格数量、栅格宽度、边距以及间距,其中,每个显示窗口所包含的栅格的数量不同,边距用于指示第一视觉元素之间的距离,间距用于指示第一视觉元素与显示界面边缘之间的距离。需要说明的是,每个比例区间所对应的显示布局样式所包括的显示窗口的数量、栅格数量、栅格宽度、边距大小以及间距大小可根据需求设定,本发明实施例对此不做限定。
[0090]
作为一种可选方案,例如,如图4所示,屏幕宽高比值所处的比例区间为第一比例区间时,即屏幕宽高比值所处的比例区间为宽高比值<1时,该比例区间所对应的显示布局样式包括:显示窗口1的数量包括1,栅格2数量包括8,边距3大小包括34dp,间距4大小包括20dp。需要说明的是,可根据显示分辨率的宽度、栅格数量、边距大小以及间距大小综合计算出栅格宽度。具体地,栅格宽度=(显示窗口宽度-(边距数量*边距大小)-(间距数量*间距大小))/ 栅格数据,以显示窗口1的宽度为760dp为例,当栅格2数量包括8,边距3大小包括34dp,间距4大小包括20dp时,可知栅格数量为8时,栅格之间形成的间距数据为7,边距数据为 2,则栅格宽度=(760dp-(2*34dp)-(7*20dp))/8=69dp。
[0091]
例如,如图5所示,屏幕宽高比值所处的比例区间为第二比例区间时,即屏幕宽高比值所处的比例区间为1≤宽高比值<1.33时,该比例区间所对应的显示布局样式包括:显示窗口1 的数量包括1,栅格2数量包括8,边距3大小包括40dp,间距4大小包括20dp。需要说
明的是,可根据显示分辨率的宽度、栅格数量、边距大小以及间距大小综合计算出栅格宽度。以显示窗口1的宽度为760dp为例,当栅格2数量包括8,边距3大小包括40dp,间距4大小包括20dp时,则栅格宽度=(760dp-(2*40dp)-(7*20dp))/8≈67dp。
[0092]
例如,如图6所示,屏幕宽高比值所处的比例区间为第三比例区间时,即屏幕宽高比值所处的比例区间为1.33≤宽高比值<1.78时,该比例区间所对应的显示布局样式包括:显示窗口1的数量包括1,栅格2数量包括8,边距3大小包括50dp,间距4大小包括30dp。需要说明的是,可根据显示分辨率的宽度、栅格数量、边距大小以及间距大小综合计算出栅格宽度。以显示窗口1的宽度为760dp为例,当栅格2数量包括8,边距3大小包括50dp,间距4大小包括30dp时,则栅格宽度=(760dp-(2*50dp)-(7*30dp))/8≈56dp。
[0093]
例如,如图7所示,屏幕宽高比值所处的比例区间为第四比例区间时,即屏幕宽高比值所处的比例区间为1.78≤宽高比值<2.66时,该比例区间所对应的显示布局样式包括:显示窗口1的数量包括1,栅格2数量包括12,边距3大小包括54dp,间距4大小包括32dp。需要说明的是,可根据显示分辨率的宽度、栅格数量、边距大小以及间距大小综合计算出栅格宽度。以显示窗口1的宽度为760dp为例,当栅格2数量包括12,边距3大小包括34dp,间距4大小包括20dp时,则栅格宽度=(760dp-(2*34dp)-(11*20dp))/12≈39dp。
[0094]
例如,如图8所示,屏幕宽高比值所处的比例区间为第五比例区间时,即屏幕宽高比值所处的比例区间为2.66≤宽高比值<3时,该比例区间所对应的显示布局样式包括:显示窗口的数量包括2,第一显示窗口1的栅格2数量包括12,第一显示窗口1的边距3大小包括21dp,第一显示窗口1的间距4大小包括16dp,第二显示窗口5的栅格6数量包括4,第二显示窗口5的边距7大小包括21dp,第二显示窗口5的间距8大小包括16dp,第二显示窗口5与第一显示窗口1之间的栏间距9包括16dp。需要说明的是,可根据显示分辨率的宽度、栅格数量、边距大小以及间距大小综合计算出栅格宽度。以第一显示窗口1的宽度为760dp为例,当栅格2数量包括12,边距3大小包括21dp,间距4大小包括16dp时,则第一显示窗口1 中的栅格宽度=(760dp-(2*21dp)-(11*16dp))/12≈45dp。以第二显示窗口5的宽度为 300dp为例,当栅格6数量包括4,边距7大小包括21dp,间距8大小包括16dp时,则第二显示窗口5中的栅格宽度=(300dp-(2*21dp)-(3*16dp))/4≈52dp。
[0095]
例如,如图9所示,屏幕宽高比值所处的比例区间为第六比例区间时,即屏幕宽高比值所处的比例区间为宽高比值≥3时,该比例区间所对应的显示布局样式包括:显示窗口的数量包括2,第一显示窗口1的栅格2数量包括12,第一显示窗口1的边距3大小包括28dp,第一显示窗口1的间距4大小包括14dp,第二显示窗口5的栅格6数量包括4,第二显示窗口5 的边距7大小包括28dp,第二显示窗口5的间距8大小包括14dp,第二显示窗口5与第一显示窗口1之间的栏间距9包括16dp。需要说明的是,可根据显示分辨率的宽度、栅格数量、边距大小以及间距大小综合计算出栅格宽度。以第一显示窗口1的宽度为760dp为例,当栅格2数量包括12,边距3大小包括28dp,间距4大小包括14dp时,则第一显示窗口1中的栅格宽度=(760dp-(2*28dp)-(11*14dp))/12≈69dp。以第二显示窗口5的宽度为300dp 为例,当栅格6数量包括4,边距7大小包括28dp,间距8大小包括14dp时,则第二显示窗口5中的栅格宽度=(300dp-(2*28dp)-(3*14dp))/4≈50dp。
[0096]
需要说明的是,当宽高比值≥2.66时,需要对显示界面进行分栏,即初始状态的显示界面包括1个显示窗口,当对显示界面进行分栏之后,显示界面可包括2个显示窗口。例
如,以2 个显示窗口包括第一显示窗口和第二显示窗口为例,第一显示窗口与第二显示窗口(分栏后生成的新显示窗口)之间的栏间距默认为16dp。
[0097]
进一步地,除了上述的分栏操作之外,还需要限定第二显示窗口的宽高比。例如,如图8 所示,当2.66≤宽高比值<3时,第二显示窗口5的屏幕宽高比例默认为4:3,如图9所示,当宽高比值≥3时,第二显示窗口5的屏幕宽高比例默认为1:1。
[0098]
本发明实施例中,通过对显示界面进行分栏,避免了后续布局过程中,由于显示界面过宽或者过窄,造成布局效果差的问题,也就是说,通过对显示界面进行分栏,使得划分出的多个显示窗口不会过窄或者过宽,以便后续对第一视觉元素进行布局时,保证第一视觉元素能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
[0099]
步骤108、基于所述显示布局样式,从所述第一终端设备的应用页面中选取第一视觉元素。
[0100]
在该步骤中,第一视觉元素可以包含一个视觉元素,也可以包括一组视觉元素。
[0101]
本发明实施例中,当同一应用的显示界面通过虚拟屏呈现到不同尺寸的设备上时,虚拟屏会根据设备尺寸的不同,选取不同的第一视觉元素。例如,某一应用的显示界面大于第二终端设备的显示界面时,若直接对第一视觉元素进行等比例的缩小,则会导致第一视觉元素出现遮挡、排版混乱等问题,从而无法保障显示效果,因此,需要从第一终端设备的应用页面中选取第一视觉元素,以适配第二终端的显示界面。
[0102]
例如,图10a为某应用的显示界面的示意图,如图10a所示,在图10a中,该应用的显示界面包括多个第一视觉元素,例如,多个第一视觉元素包括第一视觉元素a、第一视觉元素b、第一视觉元素c、第一视觉元素d、第一视觉元素e、第一视觉元素f、第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k、第一视觉元素l、第一视觉元素m、第一视觉元素n、第一视觉元素o、第一视觉元素p、第一视觉元素q、第一视觉元素 r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v。图10b为从该应用的显示界面中选取第一视觉元素的示意图,如图10b所示,在图10b中,从该应用的显示界面中仅选取了12个第一视觉元素,其中,12个第一视觉元素包括:第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k、第一视觉元素l、第一视觉元素q、第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素 v。需要说明的是,图10b所选取的第一视觉元素仅为举例说明,除此之外,可根据需求选取指定元素。
[0103]
步骤110、根据显示布局样式对第一视觉元素进行布局,以生成第二终端设备的显示界面。
[0104]
本发明实施例中,例如在上述实施例从该应用的显示界面中仅选取了第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k、第一视觉元素l、第一视觉元素q、第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v,因此步骤110的执行过程,即是根据第二终端设备a对应的显示布局样式对第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k、第一视觉元素 l、第一视觉元素q、第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v进行布局,以生成第二终端设备a的显示界面。
[0105]
具体地,步骤110的执行过程可包括:
[0106]
步骤1101、识别每个第一视觉元素的类型。
[0107]
本发明实施例中,第一视觉元素的类型可包括卡片、页签、播放条等类型。具体地,识别每个第一视觉元素的类型的方式可包括:获取第一视觉元素的特征信息,根据特征信息确定出第一视觉元素的类型。例如,第一视觉元素r为“推荐”按钮,通过点击该“推荐”按钮,能够跳转至下一个页面,也就是说,第一视觉元素r的特征信息包括待跳转的链接,则确定出该第一视觉元素r的类型包括页签,即第一视觉元素r为页签元素。同理,通过获取每个第一视觉元素的特征信息,根据特征信息确定出每个第一视觉元素的类型,例如,能够确定出第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k以及第一视觉元素l的类型包括卡片,第一视觉元素q的类型包括播放条,第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v的类型包括页签。
[0108]
步骤1102、根据获取的每个类型的第一视觉元素的数量以及所述屏幕宽高比值,确定出每个的第一视觉元素的属性信息,其中,所述属性信息包括显示状态、元素宽度、字体大小以及滚动状态。
[0109]
本发明实施例中,通过上述步骤1101能够确定出第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k以及第一视觉元素l的类型包括卡片,第一视觉元素q类型包括播放条,第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v的类型包括页签。即,卡片元素的数量为6个,播放条元素的数量为 1个,页签元素的数量为5个。
[0110]
进一步地,在确定每个类型的第一视觉元素的数量的基础上,集合屏幕宽高比值,确定出每个的第一视觉元素的属性信息。属性信息包括显示状态、元素宽度、字体大小以及滚动状态。需要说明的是,属性信息除了包括上述信息之外,还可以包括其他信息,本发明实施例对此不做限定。
[0111]
其中,显示状态用于指示该第一视觉元素是否显示,显示状态可包括显示或者不显示。“确定该第一视觉元素的显示状态”的方式,可通过确定每个屏幕宽高比值与每个类型的第一视觉元素的数量之间的对应关系,从而在确定出某一宽高比值的第二终端设备后,能够确定其对应的第一视觉元素的数量。也就是说,在规定数量内的第一视觉元素的显示状态为显示,在规定数量之外的第一视觉元素的显示状态为不显示。例如,某一第二终端设备的宽高比值<1时,其对应的卡片元素的数量为6,在步骤1102中获取的卡片元素数量为8时,则前6个卡片元素的显示状态为显示,剩余2个卡片元素的显示状态为不显示。其中,元素宽度用于指示该第一视觉元素的宽度。其中,计算元素宽度的方式可通过以下两个步骤实现:
[0112]
第一步、设置基准分辨率(比如横屏1920*720,竖屏720*1920),设置每个类型元素的基准宽度,并通过公式一:default_size*x gap*(x1-1)=width/scale-margin
–ꢀ
margin,计算出标准每行元素个数,其中,default_size表示为该元素的基准宽度,gap表示为间距,width表示为第二终端设备的宽度,scale表示为第二终端设备的宽高比相对于基准设备的宽高比的系数,margin表示为边距,x1表示为标准每行元素个数;
[0113]
第二步、在计算出标准每行元素个数之后,假设该元素的元素宽度为y,并通过公式二: y/scale*x gap*(x-1)=width/scale-margin
–
margin,计算出所述元素的元素宽度和实际每行元素的个数。需要说明的是,在第二步的计算过程中,需要代入两个x值,以确定出 y值,并且所代入计算的x值为最接近于x1的两个整数,进而再根据公式二的计算结果确
4,卡片行数为1,即卡片数量为4;当屏幕宽高比值包括1.78≤宽高比值<2.66时,则卡片列数为4,卡片行数为1,即卡片数量为4;当屏幕宽高比值包括2.66≤宽高比值<3时,则卡片列数为4,卡片行数为1,即卡片数量为4;当屏幕宽高比值包括宽高比值≥3时,则卡片列数为6,卡片行数为1,即卡片数量为6。也就是说,基于上表2能够保证卡片元素能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。例如,以屏幕宽高比值包括宽高比值<1为例,若设置卡片列数为4,卡片行数为2时,由于显示界面的宽度不足以清晰显示4 个卡片,则容易导致卡片元素显示模糊以及易用性差的问题。
[0122]
基于上表2,在执行步骤1102过程中,当获取的卡片元素的数量为6(第一视觉元素g、第一视觉元素h、第一视觉元素i、第一视觉元素j、第一视觉元素k以及第一视觉元素l) 且屏幕宽高比值包括1.33≤宽高比值<1.78时,则确定出可显示的卡片元素的数量为4,因此,需要从获取的6个卡片元素中设置前4个卡片元素的显示状态为显示,设置剩余两个卡片元素的显示状态为不显示。例如,将第一视觉元素k以及第一视觉元素l设置的显示状态为不显示。进一步地,由于可显示的卡片元素的数量为6,因此,可将第一视觉元素k以及第一视觉元素l这两个卡片元素的属性信息设置为支持滚动。也就是说,可通过滑动的方式,将剩余的两个卡片元素(第一视觉元素k以及第一视觉元素l)进行显示。
[0123]
进一步地,在确定出卡片元素的显示状态以及滚动状态之后,还需要计算出显示的4个卡片元素对应的元素宽度、字体大小。具体可根据上述方式计算显示的4个卡片元素对应的元素宽度,此外,字体大小可根据通过第二终端设备的宽高比相对于基准设备的宽高比的系数进行对应的调节。
[0124]
作为另一种可选的方案,以页签元素为例,在执行步骤1102之前,还包括:确定不同数量的页签元素在同一屏幕宽高比值的变化规则。
[0125]
例如,图11a所提供的是不同数量的页签元素在屏幕宽高比值为0.75(例如,显示分辨率为960*1280)的变化规则,如图11a所示,针对屏幕宽高比值为0.75的显示界面,设置可显示的页签元素的数量为4。从而当页签元素的数量小于或者等于4个时,页签元素能够完全显示,并且不支持滚动,例如如图11a中页签a1-页签b1、页签a2-页签c2以及页签a3-页签d3所示,由于每一组页签的数量均小于4,因此每个页签均能够完全显示,不需要滚动页签。需要说明的是,可显示的页签元素的数量可根据需求设定,上述仅为举例说明不做具体限定。
[0126]
而例如,如图页签a4-页签e4所示,当页签元素的数量大于4个时,由于显示屏幕的宽度不足以显示大于4个以上的页签元素,因此剩余的页签元素(页签e4)需要设置为不显示,并且对显示的页签元素(页签a4-页签d4)设置支持滚动,以便用户通过滑动的方式,将剩余的页签元素(页签e4)进行显示,需要说明的是,由于可显示的页签元素的数量为4,因此将剩余的页签元素(页签e4)进行显示后,页签a4因滚动原因而不显示,而页签b4以及页签c4继续显示。
[0127]
进一步地,若对可显示的页签元素的数量不做限制时,可根据页签元素的数量以及屏幕宽高比值,确定出页签元素显示状态以及滚动状态之后,可根据该显示布局样式以及显示的页签元素的数量确定出每个页签元素的宽度。例如,如图11a页签a5-页签e5为例,以页签元素包括5个为例,根据该第二终端设备的宽度以及该显示布局样式的间距、边距,计算出每个页签元素的元素宽度,即通过公式w=(w-2l-4s)/5,其中,w表示为每个页签元
素的元素宽度,w表示为目标设备的宽度,l表示为边距,s表示为间距,可理解为多个页签元素之间为均分状态,即如图11a中的页签a5-页签e5所示,页签a5-页签e5均能够完全显示,且每个页签的元素宽度小于2个栅格,且每个页签之间为均为状态。此外,在使用该方法过程中,若页签元素较多,可通过设定显示的页签元素的数量(例如,设定为4个或者5个),以使得其他未显示的页签元素可能通过用户进行滑动的方式,将剩余的页签元素进行显示。
[0128]
需要说明的是,若页签元素的数量小于4个时,可通过设置的基准宽度以及第二终端设备的显示分辨率确定出页签元素的元素宽度,例如,本发明实施例采用的页签元素的元素宽度为 2个栅格,除此之外还可以根据需求自行设定,例如设置的基准宽度为2个栅格,而第二终端设备的显示界面较宽时,可将页签元素的元素宽度设定为3个栅格,本发明实施例对此不做限定,仅为举例说明。此外,需要说明的是,页签元素的元素宽度不会大于最大宽度边界值,也不会小于最小宽度边界值,也就是说,页签元素的元素宽度不会随着第二终端设备的宽度增大而无限增大,也不会随着第二终端设备的宽度减小而无限减小。
[0129]
具体地,以设置可显示的页签元素的数量为5个为例,当上述获取的页签元素(第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v)的数量为 5个为例,若此时第二终端设备的屏幕宽高比值为0.75,且可显示的页签数量为5个时,则第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v均可在第二终端设备的显示界面中显示,即,第一视觉元素r、第一视觉元素s、第一视觉元素 t、第一视觉元素u以及第一视觉元素v的属性信息均为显示,并且在多个页签元素能够完全显示的基础上,第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v的属性信息均为不支持滚动。
[0130]
同理,基于上述方法,通过确定出不同数量的页签元素在其他屏幕宽高比值的变化规则,以确定出不同数量的页签元素在不同的屏幕宽高比值的属性信息,关于不同数量的页签元素在其他屏幕宽高比值的变化规则,可参见图11b和图11c所示,具体介绍了如何确定出不同数量的页签元素在不同的屏幕宽高比值的属性信息的方式。
[0131]
例如,图11b所提供的是不同数量的页签元素在屏幕宽高比值为1.33(例如,显示分辨率为1024*768)的变化规则,以图11b为例,针对屏幕宽高比值为1.33的显示界面,设置可显示的页签元素的数量为4。从而当页签元素的数量小于或者等于4个时,页签元素能够完全显示,并且不支持滚动,例如如图11b中页签a1-页签b1、页签a2-页签c2以及页签a3-页签d3所示,由于每一组页签的数量均小于4,因此每个页签均能够完全显示,不需要滚动页签。需要说明的是,可显示的页签元素的数量可根据需求设定,上述仅为举例说明不做具体限定。
[0132]
而例如,如图页签a4-页签e4所示,当页签元素的数量大于4个时,由于显示屏幕的宽度不足以显示大于4个以上的页签元素,因此剩余的页签元素(页签e4)需要设置为不显示,并且对显示的页签元素(页签a4-页签d4)设置支持滚动,以便用户通过滑动的方式,将剩余的页签元素(页签e4)进行显示,需要说明的是,由于可显示的页签元素的数量为4,因此将剩余的页签元素(页签e4)进行显示后,页签a4因滚动原因而不显示,而页签b4以及页签c4继续显示。
[0133]
例如,图11c所提供的是不同数量的页签元素在屏幕宽高比值为1.77(例如,显示分辨率为1920*1080)的变化规则,以图11c为例,针对屏幕宽高比值为1.77的显示界面,设
置可显示的页签元素的数量为6。从而当页签元素的数量小于或者等于6个时,页签元素能够完全显示,并且不支持滚动,例如如图11c中页签a1-页签b1、页签a2-页签c2以及页签a3
‑ꢀ
页签d3所示,由于每一组页签的数量均小于4,因此每个页签均能够完全显示,不需要滚动页签。需要说明的是,可显示的页签元素的数量可根据需求设定,上述仅为举例说明不做具体限定。
[0134]
而例如,如图页签a4-页签g4所示,当页签元素的数量大于6个时,由于显示屏幕的宽度不足以显示大于6个以上的页签元素,因此剩余的页签元素(页签g4)需要设置为不显示,并且对显示的页签元素(页签a4-页签f4)设置支持滚动,以便用户通过滑动的方式,将剩余的页签元素(页签g4)进行显示。
[0135]
上述多个不同数量的页签元素在其他屏幕宽高比值的变化规则,对于多个显示窗口的显示界面同样适用,具体可通过确定每个显示窗口的宽高比值已设置可显示页签数量,本发明对此不再累述。
[0136]
需要说明的是,除了页签元素、卡片元素之外的其他类型的元素,可在根据获取的每个类型的第一视觉元素的数量以及屏幕宽高比值,确定出每个的第一视觉元素的属性信息的基础上,具体确定出该类型的第一视觉元素确定属性信息的过程。例如,针对播放条元素,一般情况下,播放条元素的数量为1,因此无论是怎么样的屏幕尺寸均可以容纳该播放条元素。进一步地,根据播放条元素的数量以及屏幕宽高比值,确定出播放条元素的属性信息,其中,属性信息用于播放条元素可显示,元素宽度为屏幕宽度,字体大小可调节,不支持滚动。此外,还需要说明的是,属性信息除了上述的显示状态、元素宽度、字体大小以及滚动状态之外,还可以包括其他信息,例如,属性信息还可以包括颜色信息,本发明实施例对此不做限定。
[0137]
本发明实施例中,在步骤1102之后,还包括:根据所述显示分辨率以及显示需求,修改待显示的所述第一视觉元素的属性信息,所述显示需求用于指示用户对于所述第二终端设备的显示界面所展示的内容的显示要求。
[0138]
本发明实施例中,例如在上述实施例中,显示的页签元素包括第一视觉元素r、第一视觉元素s、第一视觉元素t、第一视觉元素u以及第一视觉元素v,例如,以页签元素包括音乐软件的页签元素为例,第一视觉元素r表示为“推荐”、第一视觉元素s表示为“排行”、第一视觉元素t表示为“电台”、第一视觉元素u表示为“发现”以及第一视觉元素v表示为“我的”。例如当前场景为车机场景时,根据车机场景的显示需求,对于“发现”以及“排行”此类内容需求量低,因此可根据显示需求修改第一视觉元素s以及第一视觉元素u的属性信息为不显示。此外,对于可显示的卡片元素(第一视觉元素r、第一视觉元素t以及第一视觉元素v)可根据需求设置该第一视觉元素的字体大小以及滚动状态。例如,获取的第一视觉元素r的字体大小为20,由于第二终端设备的显示分辨率小于应用界面,因此可相应调整第一视觉元素r的大小,例如,将第一视觉元素r的字体大小调整为15。
[0139]
此外,还可以根据显示分辨率修改可显示的第一视觉元素的属性信息。例如,当第二终端设备的显示分辨率中的宽度小于该应用的显示界面的宽度时,若将获取的第一视觉元素全部显示,则由于第二终端设备的宽度不足以容纳全部的第一视觉元素,从而导致显示的第一视觉元素出现重叠的问题。因此在确定每个第一视觉元素的属性信息的基础上,还可以根据显示分辨率修改可显示的第一视觉元素的属性信息。
r、第一视觉元素t以及第一视觉元素v所占的栅格数均为2格。
[0146]
作为另一种可选方案,以播放条元素为例,一般情况下,播放条元素的数量为1,因此无论是怎么样的屏幕尺寸均可以容纳该播放条元素。因此,当判断出元素类型为播放条时,则可以确定出播放条元素所占的栅格数量即为第二终端设备所对应的显示布局样式中的栅格数量。
[0147]
例如,基于上述实施例可知,根据显示需求,确定出可显示的播放条元素包括第一视觉元素q,即可显示的播放条元素为1个。以显示分辨率包括1920*1080为例,即屏幕宽高比值为1.77时,如图14所示,在图14中2表示为栅格,3表示为边距,4表示为间距,1表示为第二终端设备的显示界面1,在图14中,第一视觉元素q所占的栅格数均为12格。以显示分辨率包括1920*720为例,即屏幕宽高比值为2.66时,如图15所示,在图15中,2表示为第一显示窗口1的栅格,3表示为第一显示窗口1的边距,4表示为第一显示窗口1的间距,1表示为第二终端设备的第一显示窗口1,5表示为第二终端设备的第二显示窗口,6表示为第二显示窗口5的栅格,7表示为第二显示窗口5的间距,8表示为第二显示窗口5的间距,9表示为第一显示窗口1与第二显示窗口5之间的栏间距。在图15中,将第一视觉元素 q摆放至第二显示窗口5时,第一视觉元素q所占的栅格数均为4格。也就是说,播放条元素所占的栅格数量即为播放条元素所在显示窗口的栅格数量。
[0148]
需要说明的是,当播放条元素中包括多个子元素时,可根据所占栅格的大小,自适应调节子元素的位置,且每个子元素均占有指定数量的栅格。本发明实施例对于子元素的布局不再累述,可通过参考元素之间的布局获取子元素之间的布局。例如,以图15中的“播放”按钮,“下一首”按钮以及“歌曲列表”按钮为例,当栅格数量为4格,而按钮数量为3格时,可参考上述实施例,对按钮进行均分,从而获取每个按钮的宽度(所占的栅格数量),具体地,通过公式w=(w-2l-3s)/3,其中,w表示为每个按钮的宽度,w表示为第二显示窗口5的宽度,l表示为边距,s表示为间距,2表示为第二显示窗口5有2个边距,3表示为第二显示窗口5有3个边距,通过计算出按钮的宽度后,即得到每个按钮所占的栅格数量。需要说明的是,该过程获取的栅格数量并非整数。
[0149]
步骤1104、获取所述第二终端设备的设备信息,所述设备信息包括显示区域的大小、显示区域的位置以及设备类型。
[0150]
本发明实施例中,设备信息除了包括显示区域大小、显示区域位置或者设备类型之外,还可以包括其他信息,本发明实施例对此不做限定。
[0151]
步骤1105、根据所述设备信息和所述第一视觉元素所占的栅格数量,确定出所述第一视觉元素的位置,所述位置包括所述第一视觉元素所处的显示窗口以及在所述显示窗口在所述第二终端设备的显示区域的所处位置。
[0152]
本发明实施例中,第一视觉元素例如,第二终端设备的设备类型包括车机时,由于针对车机场景,通常需要将第一视觉元素布局在显示界面的左半部分(司机位于车辆左边)显示,在此基础上,再根据设备信息中的显示区间大小和位置确定出该第一视觉元素的所处位置,其中,位置包括第一视觉元素所处的显示窗口以及在显示窗口的所处位置。
[0153]
作为一种可选方案中,以车机场景为例,如图16所示,将第一视觉元素r、第一视觉元素t以及第一视觉元素v位于左边显示,便于司机操作显示界面,提高了用户体验。
[0154]
步骤1106、在显示布局样式中,根据每个第一视觉元素的位置、每个第一视觉元素
的所占的栅格数量,对多个第一视觉元素进行布局,以生成第二终端设备的显示界面。
[0155]
本发明实施例中,边距用于指示第一视觉元素之间的距离,间距用于指示第一视觉元素与显示界面边缘之间的距离。多个第一视觉元素所占的栅格总数小于或者等于栅格数量。
[0156]
本发明实施例中,基于上述步骤,分别确定出多个页签元素(第一视觉元素r、第一视觉元素t以及第一视觉元素v)、多个卡片元素(第一视觉元素g、第一视觉元素h、第一视觉元素i以及第一视觉元素j)以及播放条元素(第一视觉元素q)的位置和所占的栅格数量之后,通过执行步骤1106,对多个第一视觉元素进行布局,以生成第二终端设备的显示界面。
[0157]
例如,以显示分辨率为1920*1080对应的显示布局样式为例,如图17所示,在图17中 2表示为栅格,3表示为边距,4表示为间距,1表示为第二终端设备的显示界面1,在图17 中,第一视觉元素r、第一视觉元素t以及第一视觉元素v所占的栅格数量均为2格,且第一视觉元素r、第一视觉元素t以及第一视觉元素v位于显示界面1的左上角,第一视觉元素g、第一视觉元素h、第一视觉元素i以及第一视觉元素j所占的栅格数量为3格,第一视觉元素q所占的栅格数量为12格,即第一视觉元素q占满显示界面1的栅格。
[0158]
例如,以显示分辨率为1920*720对应的显示布局样式为例,如图18所示,在图18中, 2表示为第一显示窗口1的栅格,3表示为第一显示窗口1的边距,4表示为第一显示窗口1 的间距,1表示为第二终端设备的第一显示窗口1,5表示为第二终端设备的第二显示窗口, 6表示为第二显示窗口5的栅格,7表示为第二显示窗口5的间距,8表示为第二显示窗口5 的间距,9表示为第一显示窗口1与第二显示窗口5之间的栏间距。在图18中,第一视觉元素r、第一视觉元素t以及第一视觉元素v所占的栅格数量均为2格且第一视觉元素r、第一视觉元素t以及第一视觉元素v位于第一显示窗口1的左上角,第一视觉元素g、第一视觉元素h、第一视觉元素i以及第一视觉元素j所占的栅格数量为3格且第一视觉元素g、第一视觉元素h、第一视觉元素i以及第一视觉元素j位于第一显示窗口1,第一视觉元素q所占的栅格数量为4格且第一视觉元素q位于第二显示窗口5,即第一视觉元素q占满第二显示窗口5的栅格。
[0159]
需要说明的是,上述页签元素、卡片元素以及播放条元素之间的排列顺序可根据需求设定,例如,优先显示播放条元素,再显示卡片元素,最后显示页签元素。还需要说明的是,当显示界面包括多个显示窗口时,可根据可显示的第一视觉元素的数量调节第一视觉元素的位置,避免多个第一视觉元素均放置在同一显示窗口,造成布局效果差的问题。
[0160]
本发明实施例中,通过上述方法对第一视觉元素进行布局,相对于相关技术而言,本发明实施例采用的是宽高比值的划分标准,并且通过上述方法能够适配多个不同尺寸的第二终端设备,进一步地,本发明实施例所提供的界面布局方法还能够选取第一视觉元素,修改第一视觉元素的属性信息,并对第一视觉元素按照显示布局样式进行布局,从而保证了第一视觉元素能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
[0161]
本发明实施例中,在步骤110之后,进一步地,还包括:
[0162]
步骤112、在虚拟屏中显示所述显示界面,并将所述显示界面投屏至所述第二终端设备,以使所述第二终端设备的显示屏幕显示所述显示界面。
[0163]
本发明实施例中,在第一终端设备上创建虚拟屏,该虚拟屏用于将显示界面投屏至第二终端设备,以实现对第二终端设备的镜像呈现。
[0164]
本发明实施例中,在步骤110之后,进一步地,还包括:
[0165]
步骤114、接收所述第二终端设备发送的用于切换显示界面的事件,并根据所述切换显示界面的事件,基于所述显示布局样式,从所述第一终端设备的应用页面中选取第二视觉元素,根据所述显示布局样式对所述第二视觉元素进行布局,以生成所述第二终端设备的显示界面。
[0166]
在该步骤中,第二视觉元素可以包含一个视觉元素,也可以包括一组视觉元素。
[0167]
本发明实施例中,考虑到用户会在第二终端设备进行滑动操作,以换取下一个显示界面。因此为保证下一个显示界面也能够达到第二视觉元素能够达到整齐、美观、易用性强的视觉效果,因此第二终端设备需要发第一终端设备发送用于切换显示界面的事件,从而能够基于第一终端设备的处理操作,生成第二终端设备的下一次显示界面。也理解为,每次进行页面切换时,均可执行本发明实施例所提供的界面布局方法。
[0168]
需要说明的是,除了用于切换显示界面的事件可执行上述界面布局方法之外,其他以保证显示界面友好性的事件,均为本发明实施例所保护的范围。
[0169]
本发明实施例中,当第一终端设备与第二终端设备连接时,获取第二终端设备的显示分辨率;根据显示分辨率计算出第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出屏幕宽高比值所处的比例区间;根据屏幕宽高比值所处的比例区间,获取比例区间对应的显示布局样式;基于显示布局样式,从第一终端设备的应用页面中选取第一视觉元素;根据显示布局样式对第一视觉元素进行布局,以生成第二终端设备的显示界面,通过设置不同比例区间对应的显示布局样式,使得根据显示布局样式对第一视觉元素进行布局时,保证第一视觉元素能够达到整齐、美观、易用性强、适配第二终端设备的视觉效果。
[0170]
图19是本发明一实施例提供的一种电子设备110的示意性框图。应理解,电子设备110 能够执行图3的界面布局方法中的各个步骤,为了避免重复,此处不再详述。如图19所示,电子设备110包括:交互单元401、处理单元402和显示单元403。
[0171]
交互单元401用于当所述第一终端设备与第二终端设备连接时,获取所述第二终端设备的显示分辨率。
[0172]
处理单元402用于根据所述显示分辨率计算出所述第二终端设备的屏幕宽高比值,并从多个预先划分的比例区间中,确定出所述屏幕宽高比值所处的比例区间;根据所述屏幕宽高比值所处的比例区间,获取所述比例区间对应的显示布局样式。
[0173]
交互单元401还用于基于所述显示布局样式,从所述第一终端设备的应用页面中选取第一视觉元素。
[0174]
处理单元402还用于根据所述显示布局样式对所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面。
[0175]
本发明实施例中,所述显示布局样式包括显示窗口数量、栅格数量、栅格宽度、边距以及间距,其中,每个显示窗口所包含的栅格的数量不同,边距用于指示第一视觉元素与所述第二终端设备的显示界面边缘之间的距离,间距用于指示第一视觉元素之间的距离;
[0176]
处理单元402具体用于根据所述第一视觉元素的类型、获取的所述第一视觉元素的属性信息以及预设的元素布局规则,确定出所述第一视觉元素所占的栅格数量,其中,所述元素布局规则包括多个类型的第一视觉元素对应的布局规则。
[0177]
本发明实施例中,交互单元401还用于获取所述第二终端设备的设备信息,所述设备信息包括显示区域的大小、显示区域的位置以及设备类型。
[0178]
处理单元402还用于根据所述设备信息和所述第一视觉元素所占的栅格数量,确定出所述第一视觉元素的位置,所述位置包括所述第一视觉元素所处的显示窗口以及在所述显示窗口在所述第二终端设备的显示区域的所处位置。
[0179]
本发明实施例中,
[0180]
处理单元402具体用于在所述显示布局样式中,根据获取的每个所述第一视觉元素的位置、每个所述第一视觉元素的所占的栅格数量,对多个所述第一视觉元素进行布局,以生成所述第二终端设备的显示界面,其中,多个所述第一视觉元素所占的栅格总数小于或者等于栅格数量。
[0181]
本发明实施例中,处理单元402还用于识别每个所述第一视觉元素的类型;根据获取的每个类型的第一视觉元素的数量以及所述屏幕宽高比值,确定出每个的第一视觉元素的属性信息,其中,所述属性信息包括显示状态、元素宽度、字体大小以及滚动状态。
[0182]
本发明实施例中,处理单元402还用于根据所述显示分辨率以及显示需求,修改待显示的所述第一视觉元素的属性信息,所述显示需求用于指示用户对于所述第二终端设备的显示界面所展示的内容的显示要求。
[0183]
本发明实施例中,显示单元403用于在虚拟屏中显示所述显示界面。
[0184]
处理单元402还用于将所述显示界面投屏至所述第二终端设备,以使所述第二终端设备的显示屏幕显示所述显示界面。
[0185]
交互单元401还用于接收所述第二终端设备发送的用于切换显示界面的事件,并根据所述切换显示界面的事件,基于所述显示布局样式,从所述第一终端设备的应用页面中选取第二视觉元素,根据所述显示布局样式对所述第二视觉元素进行布局,以生成所述第二终端设备的显示界面。
[0186]
本发明实施例中,所述反控事件包括切换显示界面事件。
[0187]
应理解,这里的电子设备110以功能单元的形式体现。这里的术语“单元”可以通过软件和 /或硬件形式实现,对此不作具体限定。例如,“单元”可以是实现上述功能的软件程序、硬件电路或二者结合。所述硬件电路可能包括应用特有集成电路(application specific integratedcircuit,asic)、电子电路、用于执行一个或多个软件或固件程序的处理器(例如共享处理器、专有处理器或组处理器等)和存储器、合并逻辑电路和/或其它支持所描述的功能的合适组件。
[0188]
因此,在本发明的实施例中描述的各示例的单元,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
[0189]
本发明实施例还提供一种电子设备,该电子设备可以是第一终端设备也可以是内置于所述第一终端设备的电路设备。该设备可以用于执行上述方法实施例中的功能/步骤。
[0190]
图20为本发明一实施例提供的一种电子设备的结构示意图,如图20所示,电子设备900 包括处理器910和收发器920。可选地,该电子设备900还可以包括存储器930。其中,处理器910、收发器920和存储器930之间可以通过内部连接通路互相通信,传递控制和/或
数据信号,该存储器930用于存储计算机程序,该处理器910用于从该存储器930中调用并运行该计算机程序。
[0191]
可选地,电子设备900还可以包括天线940,用于将收发器920输出的无线信号发送出去。
[0192]
上述处理器910可以和存储器930可以合成一个处理装置,更常见的是彼此独立的部件,处理器910用于执行存储器930中存储的程序代码来实现上述功能。具体实现时,该存储器930也可以集成在处理器910中,或者,独立于处理器910。该处理器910可以与图19中电子设备110中的处理单元402对应。
[0193]
除此之外,为了使得电子设备900的功能更加完善,该电子设备900还可以包括输入单元960、显示单元970、音频电路980、摄像头990和传感器901等中的一个或多个,所述音频电路还可以包括扬声器982、麦克风984等。其中,显示单元970可以包括显示屏,显示单元970可以与图19中电子设备110中的显示单元403对应。
[0194]
可选地,上述电子设备900还可以包括电源950,用于给第一终端设备中的各种器件或电路提供电源。
[0195]
应理解,图20所示的电子设备900能够实现图3所示方法实施例的各个过程。电子设备 900中的各个单元的操作和/或功能,分别为了实现上述方法实施例中的相应流程。具体可参见上述方法实施例中的描述,为避免重复,此处适当省略详细描述。
[0196]
应理解,图20所示的电子设备900中的处理器910可以是片上系统(system on a chip, soc),该处理器910中可以包括中央处理器(central processing unit,cpu),还可以进一步包括其他类型的处理器,所述cpu可以叫主cpu。各部分处理器配合工作实现之前的方法流程,并且每部分处理器可以选择性执行一部分软件驱动程序。
[0197]
总之,处理器910内部的各部分处理器或处理单元可以共同配合实现之前的方法流程,且各部分处理器或处理单元相应的软件程序可存储在存储器930中。
[0198]
本发明还提供了一种计算机可读存储介质,该计算机可读存储介质中存储有指令,当该指令在计算机上运行时,使得计算机执行如上述图3所示的界面布局方法中的各个步骤。
[0199]
以上各实施例中,涉及的处理器910可以例如包括中央处理器(central processing unit, cpu)、微处理器、微控制器或数字信号处理器,还可包括gpu、npu和isp,该处理器还可包括必要的硬件加速器或逻辑处理硬件电路,如特定应用集成电路(application-specificintegrated circuit,asic),或一个或多个用于控制本发明技术方案程序执行的集成电路等。此外,处理器可以具有操作一个或多个软件程序的功能,软件程序可以存储在存储器中。
[0200]
存储器可以是只读存储器(read-only memory,rom)、可存储静态信息和指令的其它类型的静态存储设备、随机存取存储器(random access memory,ram)或可存储信息和指令的其它类型的动态存储设备,也可以是电可擦可编程只读存储器(electrically erasableprogrammable read-only memory,eeprom)、只读光盘(compact disc read-only memory, cd-rom)或其他光盘存储、光碟存储(包括压缩光碟、激光碟、光碟、数字通用光碟、蓝光光碟等)、磁盘存储介质或者其它磁存储设备,或者还可以是能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其它介质等。
[0201]
本发明实施例中,“至少一个”是指一个或者多个,“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示单独存在a、同时存在a和b、单独存在b的情况。其中a,b可以是单数或者复数。字符“/”一般表示前后关联对象是一种“或”的关系。“以下至少一项”及其类似表达,是指的这些项中的任意组合,包括单项或复数项的任意组合。例如,a,b和c中的至少一项可以表示:a,b,c,a-b,a-c,b-c,或 a-b-c,其中a,b,c可以是单个,也可以是多个。
[0202]
本领域普通技术人员可以意识到,本文中公开的实施例中描述的各单元及算法步骤,能够以电子硬件、计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
[0203]
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
[0204]
在本发明所提供的几个实施例中,任一功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
[0205]
以上所述,仅为本发明的具体实施方式,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。本发明的保护范围应以所述权利要求的保护范围为准。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。