
1.本公开涉及显示技术领域,特别涉及一种页面内容的显示方法、页面内容的显示装置和非易失性计算机可读存储介质。
背景技术:
2.图文内容,指的是内容发布用户可以发表图片内容并配上相关的文字说明内容。在全屏幕单列内容流中,可以将图文内容和视频内容混合排列后,展示给内容浏览用户。
技术实现要素:
3.根据本公开的一些实施例,提供了一种页面内容的显示方法,包括:在内容浏览页面中显示当前图像内容,当前图像内容为内容流中的第一内容;响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息;在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容,第二内容不同于第一内容。
4.根据本公开的另一些实施例,提供一种内容浏览页面内容的显示装置,包括:图像显示单元,用于在内容浏览页面中显示当前图像内容,当前图像内容为内容流中的第一内容;文本显示单元,用于响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息;切换显示单元,用于在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容,第二内容不同于第一内容。
5.根据本公开的又一些实施例,提供一种页面内容的显示装置,包括:存储器;和耦接至存储器的处理器,处理器被配置为基于存储在存储器装置中的指令,执行上述任一个实施例中的页面内容的显示方法。
6.根据本公开的再一些实施例,提供一种非易失性计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述任一个实施例中的页面内容的显示方法。
附图说明
7.构成说明书的一部分的附图描述了本公开的实施例,并且连同说明书一起用于解释本公开的原理。
8.参照附图,根据下面的详细描述,可以更加清楚地理解本公开:
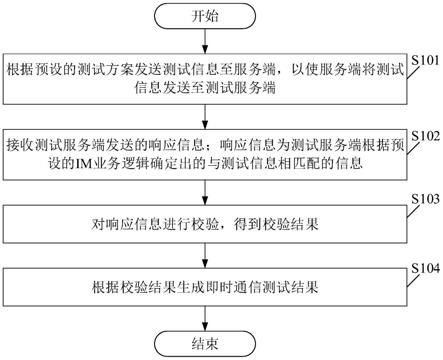
9.图1示出本公开的页面内容的显示方法的一些实施例的流程图;
10.图2a~2g示出本公开的页面内容的显示方法的一些实施例的示意图;
11.图3a~3f示出本公开的页面内容的显示方法的另一些实施例的示意图;
12.图4a~4d示出本公开的页面内容的显示方法的又一些实施例的示意图;
13.图5示出本公开的页面内容的显示装置的一些实施例的框图;
14.图6示出本公开的页面内容的显示装置的另一些实施例的框图;
15.图7示出本公开的页面内容的显示装置的又一些实施例的框图。
具体实施方式
16.现在将参照附图来详细描述本公开的各种示例性实施例。应注意到:除非另外具体说明,否则在这些实施例中阐述的部件和步骤的相对布置、数字表达式和数值不限制本公开的范围。
17.同时,应当明白,为了便于描述,附图中所示出的各个部分的尺寸并不是按照实际的比例关系绘制的。
18.以下对至少一个示例性实施例的描述实际上仅仅是说明性的,决不作为对本公开及其应用或使用的任何限制。
19.对于相关领域普通技术人员已知的技术、方法和设备可能不作详细讨论,但在适当情况下,技术、方法和设备应当被视为说明书的一部分。
20.在这里示出和讨论的所有示例中,任何具体值应被解释为仅仅是示例性的,而不是作为限制。因此,示例性实施例的其它示例可以具有不同的值。
21.应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步讨论。
22.如前所述,在全屏幕的单列内容流中,可以混合排列图文内容和视频内容。但是,这样会使得内容浏览用户在交替刷到图文内容和视频内容时,感到内容切换不连贯。从而,会导致内容流中的内容切换不流畅,内容推送效率低。
23.而且,内容浏览用户也无法快速识别出图文内容和视频内容是两种不同的内容形式。从而,会导致用户体验下降。
24.本公开的发明人发现上述相关技术中存在如下问题:内容切换不流畅,内容推送效率低。
25.鉴于此,本公开提出了一种页面内容的显示技术方案,能够流畅切换内容,提高内容推送效率。
26.图1示出本公开的页面内容的显示方法的一些实施例的流程图。
27.如图1所示,在步骤110中,在内容浏览页面中显示当前图像内容,当前图像内容为内容流中的第一内容。例如,内容流中可以包括图文内容、视频内容等多个内容。一个图文内容可以包括至少一个图像内容及其相关文本信息。
28.在步骤120中,响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息。例如,响应于内容浏览用户进行交互,显示新的页面,并在新的页面中显示相关文本信息。
29.在一些实施例中,响应于内容浏览用户的第一交互操作,显示当前图像内容的标题信息。例如,图2a、2b示出了实现上述步骤的一些实施例。
30.图2a~2b示出本公开的页面内容的显示方法的一些实施例的示意图。
31.如图2a所示,内容浏览页面中显示有当前图像内容和浏览发布内容控件(如按钮等)。内容浏览用户可以对浏览发布内容控件进行第一交互操作(如点击等),以阅读相关文本信息。
32.如图2b所示,响应于内容浏览用户对浏览发布内容控件进行第一交互操作,在内容浏览页面中显示当前图像内容的标题信息。例如,可以同时在内容浏览页面中显示当前图像内容。
33.这样,可以通过显示标题信息,引起内容浏览用户阅读相关文本信息的兴趣,从而提高内容推送的效率。
34.在一些实施例中,响应于内容浏览用户的第二交互操作(如向上滑动或点击指定区域等),显示当前图像内容的已有评论信息,或者显示当前图像内容的描述信息。例如,根据内容浏览用户的偏好信息,确定显示已有评论信息还是显示描述信息。
35.例如,图2c、2d示出了实现上述步骤的一些实施例。
36.图2c~2d示出本公开的页面内容的显示方法的一些实施例的示意图。
37.如图2c所示,响应于内容浏览用户在标题信息显示界面向上滑动,显示当前图像内容的已有评论信息(已有评论1~5)。
38.如图2d所示,响应于内容浏览用户在标题信息显示界面向上滑动,显示当前图像内容的描述信息。
39.这样,可以根据用户的偏好,推送用户感兴趣的文字内容(评论信息或描述信息),从而提高内容推送的效率。
40.在显示了当前图像内容的相关文本信息之后,可以通过图1中的其余步骤继续显示页面内容。
41.在步骤130中,在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容,第二内容不同于第一内容。例如,第二内容可以为内容流中的下一个图文内容或者视频内容。
42.在一些实施例中,在滑动到已有评论信息或者描述信息的底部的情况下,响应于内容浏览用户再次进行滑动操作(如向下或向上等指定方向的滑动)或者其他类型的交互操作,显示第二内容。
43.例如,在滑动到已有评论信息或者描述信息的底部的情况下,响应于内容浏览用户进行点击操作,显示第二内容。例如,点击操作可以为点击指定区域的操作。
44.例如,图2e~2g示出了实现上述步骤的一些实施例。
45.图2e~2g示出本公开的页面内容的显示方法的一些实施例的示意图。
46.如图2e所示,响应于内容浏览用户在评论信息显示区域向上滑动,并滑动到了评论信息显示区域的底部,显示提示用户切换页面内容的信息(如滑动至下一页面内容)。例如,可以提示用户继续向上滑动已浏览下一页面内容。
47.如图2f所示,响应于内容浏览用户在描述信息显示区域向上滑动,并滑动到了描述信息显示区域的底部,显示提示用户切换页面内容的信息(如滑动至下一页面内容)。例如,可以提示用户继续向上滑动已浏览下一页面内容。
48.如图2g所示,响应于用户继续向上滑动,显示下一页面内容(如图文内容或视频内容)。
49.在上述实施例中,响应于用户在浏览图像内容的相关文本内容的过程中进行的交互操作,进行页面内容的切换。这样,能够在图文内容和视频内容直接进行流畅地切换,从而提高内容推送效率和用户体验。
50.在一些实施例中,在内容浏览用户浏览全屏显示的图文内容时,可以通过向上滑动以外的其他退出手段方便地退出全屏显示的评论信息或描述信息,进入下一个页面内容。
51.在一些实施例中,在相关文本信息的显示过程中,响应于内容浏览用户的第三交互操作,关闭当前图像内容的已有评论信息或者关闭当前图像内容的描述信息,显示当前图像内容,第三交互操作与第二交互操作不同。例如,第二交互操作为滑动操作,第三交互操作为点击操作或者与第二交互操作方向不同的滑动操作。
52.例如,如果内容浏览用户通过向上滑动来浏览评论信息或描述信息,内容浏览用户可以在浏览过程中通过向下滑动或者点击指定区域关闭浏览评论信息或描述信息。
53.例如,关闭浏览评论信息或描述信息后,可以恢复显示当前图像内容,或者直接切换到下一个图像内容或者视频内容。
54.这样,内容浏览用户在浏览图文内容中的相关文本信息时,可以随时关闭相关文本信息,从而提高内容推送的效率。
55.在一些实施例中,响应于内容浏览用户选择评论查看控件,根据内容浏览页面是否已经滑动到评论区域,确定内容浏览页面中显示的内容。
56.例如,在内容浏览页面未滑动到评论区域的情况下,在内容浏览页面中显示评论区域。例如,在当前图像内容具有至少一条已有评论信息的情况下,将内容浏览页面滑动到位于评论区域顶端的已有评论信息。
57.例如,在内容浏览页面已滑动到评论区域的情况下,在内容浏览页面中显示评论输入界面。
58.在一些实施例中,在当前图片内容已有评论信息的情况下,内容浏览用户点击评论图标;如果当前页面未滑动到评论区,则当前页面定位至首条评论;如果当前页面已滑动到评论区,则显示评论输入面板。例如,在评论区的底部可以提示用户滑动以显示下一个页面内容。
59.在一些实施例中,在当前图片内容没有评论信息的情况下,内容浏览用户点击评论图标;如果当前页面未滑动到评论区,则当前页面定位至评论区;如果当前页面已滑动到评论区,则显示评论输入面板。例如,在评论区的底部可以提示用户滑动以显示下一个页面内容。
60.在一些实施例中,内容浏览用户点击评论框,则显示评论输入面板;内容浏览用户发表评论。例如,对于发表该评论的内容浏览用户,将该评论显示为置顶评论后面的第一条评论;将当前图片内容的评论数加1。
61.在一些实施例中,如果内容浏览用户点击评图文作者的头像或名称,则进入作者个人主页;如果内容浏览用户对某条评论点赞,则该条评论的点赞图标改变颜色并显示动画效果,且该条评论的点赞数量加1。
62.例如,图3a~3c示出了实现上述步骤的一些实施例。
63.图3a~3c示出本公开的页面内容的显示方法的另一些实施例的示意图。
64.如图3a所示,内容浏览页面中显示的是有当前图像内容及其标题信息,并未滑动到评论区域。内容浏览页面中还显示由评论输入控件(如评论输入框)和评论查看控件(如评论查看按钮)。内容浏览用户可以选择评论查看控件(如点击)。
65.如图3b所示,响应于内容浏览用户选择评论查看控件,内容浏览页面可以滑动到评论区域中的第一条评论处(如热度最高的已有评论1)。如果尚无人评论,则内容浏览页面可以滑动到评论区域,并提示用户尚无人评论。内容浏览用户可以选择评论查看控件(如点
击)。
66.如图3c所示,响应于内容浏览用户选择评论查看控件,显示评论输入界面。例如,可以将文本输入面板由下至上滑动显示。
67.在一些实施例中,响应于内容浏览用户输入当前图像内容的评论信息,将评论信息显示在置顶的已有评论信息的下面,且评论信息与置顶的已有评论信息相邻。
68.例如,如图3d所示,在内容浏览用户输入评论后,可以将输入的评论放在置顶的评论(已有评论1)的下面显示。
69.这样,可以使得内容浏览用户看到自己输入的评论位于评论区域较显著的位置,激励用户多发表评论,从而提高内容推送的效率。
70.在一些实施例中,响应于内容浏览用户选择评论输入控件,在内容浏览页面中显示评论输入面板。
71.例如,如图3e所示,响应于内容浏览用户在图3a的页面中选择评论输入控件,显示评论输入界面。例如,可以将文本输入面板由下至上滑动显示。如图3f所示,响应于内容浏览用户输入了评论后,可以在图3a的页面中显示评论成功的提示信息。
72.在一些实施例中,在内容发布页面中,显示文本输入区域,用于输入想要发布的图像内容的描述信息;响应于内容发布用户对文本输入区域进行第四交互操作,在文本输入区域提示输入想要发布的图像内容的标题信息。
73.在一些实施例中,在文本输入区域中分别显示输入详细描述信息的提示和输入简要标题信息的提示。例如,文本输入区域默认仅显示输入详细描述信息的提示;内容发布用户点击文本输入区域进入描述信息编辑过程后,文本输入区域显示输入简要标题信息的提示。
74.在一些实施例中,文本输入区域的大小默认为第一面积;内容发布用户点击扩大控件,将文本输入区域的大小从第一面积扩大到第二面积(如文本输入区域扩大为全屏输入)。
75.在一些实施例中,在图片选择条上,内容发布用户可以长按其中一张缩略图,并通过左右滑动的方式,调整每一张缩略图对应的图片在图文内容中的显示顺序。
76.在一些实施例中,在内容发布用户选择图文内容的封面图片前,默认以图片选择条中第一张缩略图对应的图片为封面;在内容发布用户选择图文内容的封面图片后,在封面图片的缩略图上进行标记;选择封面图片的控件可以设置在图片选择条的第一张缩略图的下方。
77.例如,图4a~4d示出了实现上述步骤的一些实施例。
78.图4a~4d示出本公开的页面内容的显示方法的又一些实施例的示意图。
79.如图4a所示,在内容发布页面中,显示图片选择条,图片选择条中显示有多张图片。内容发布用户可以点击图片选择条中的图片选择图文内容中要显示的图像内容及其显示顺序(如封面图片等),可以通过滑动图片选择条中的图片,切换显示不同的图片。
80.在内容发布页面中的文本输入区域内,可以显示提示内容发布用户输入发布内容的信息(如描述你的发布内容),还可以显示扩大控件。
81.如图4b所示,响应于用户点击文本输入区域,可以在文本输入区域内显示提示内容发布用户输入标题的信息(如发布标题),并显示评论输入界面。
82.这样,用户可以尝试输入较短的标题信息,而不是输入较长的描述信息,可以提高用户为图像信息输入文字信息的动力,从而提高内容推送的效率。
83.在一些实施例中,响应于内容发布用户选择文本输入区域的扩大功能,扩大文本输入区域在内容发布页面中的覆盖面积。
84.如图4c所示,在内容发布页面中,响应于内容发布用户点击扩大控件,扩大文本输入区域在内容发布页面中的覆盖面积。还可以显示缩小控件,用于缩小文本输入区域。
85.这样,用户可以在较大的区域编辑想要发布的文字信息,可以提高用户为图像信息输入文字信息的动力,从而提高内容推送的效率。
86.如图4d所示,响应于内容发布用户在图4a的页面中选择了图片1,可以在内容发布页面中显示放大后的图片1。例如,响应于内容发布用户在图片选择条中选择其他图片,可以显示放大后的其他图片。
87.在上述实施例中,响应于用户在浏览图像内容的相关文本内容的过程中进行的交互操作,进行页面内容的切换。这样,能够在图文内容和视频内容直接进行流畅地切换,从而提高内容推送效率和用户体验。
88.图5示出本公开的页面内容的显示装置的一些实施例的框图。
89.如图5所示,内容浏览页面内容的显示装置5包括:图像显示单元51,用于在内容浏览页面中显示当前图像内容,当前图像内容为内容流中的第一内容;文本显示单元52,用于响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息;切换显示单元53,用于在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容,第二内容不同于第一内容。
90.在一些实施例中,文本显示单元52响应于内容浏览用户的第一交互操作,显示当前图像内容的标题信息,响应于内容浏览用户的第二交互操作,显示当前图像内容的已有评论信息,或者显示当前图像内容的描述信息。
91.在一些实施例中,文本显示单元52根据内容浏览用户的偏好信息,确定显示已有评论信息还是显示描述信息。
92.在一些实施例中,切换显示单元53在滑动到已有评论信息或者描述信息的底部的情况下,响应于内容浏览用户再次进行滑动操作,显示第二内容。
93.在一些实施例中,切换显示单元53在相关文本信息的显示过程中,响应于内容浏览用户的第三交互操作,关闭当前图像内容的已有评论信息或者关闭当前图像内容的描述信息,显示当前图像内容,第三交互操作与第二交互操作不同。
94.在一些实施例中,第二交互操作为滑动操作,第三交互操作为点击操作或者与第二交互操作方向不同的滑动操作。
95.在一些实施例中,文本显示单元52响应于内容浏览用户进行交互,显示新的页面,并在新的页面中显示相关文本信息。
96.在一些实施例中,文本显示单元52响应于内容浏览用户选择评论查看控件,根据内容浏览页面是否已经滑动到评论区域,确定内容浏览页面中显示的内容。
97.在一些实施例中,文本显示单元52在内容浏览页面未滑动到评论区域的情况下,在内容浏览页面中显示评论区域;在内容浏览页面已滑动到评论区域的情况下,在内容浏览页面中显示评论输入界面。
98.在一些实施例中,文本显示单元52在当前图像内容具有至少一条已有评论信息的情况下,将内容浏览页面滑动到位于评论区域顶端的已有评论信息。
99.在一些实施例中,文本显示单元52响应于内容浏览用户选择评论输入控件,在内容浏览页面中显示评论输入面板。
100.在一些实施例中,文本显示单元52响应于内容浏览用户输入当前图像内容的评论信息,将评论信息显示在置顶的已有评论信息的下面,且评论信息与置顶的已有评论信息相邻。
101.在一些实施例中,文本显示单元52在内容发布页面中,显示文本输入区域,用于输入想要发布的图像内容的描述信息,响应于内容发布用户对文本输入区域进行第四交互操作,在文本输入区域提示输入想要发布的图像内容的标题信息。
102.在一些实施例中,文本显示单元52响应于内容发布用户选择文本输入区域的扩大功能,扩大文本输入区域在内容发布页面中的覆盖面积。
103.根据本公开的一些实施例,提供了一种页面内容的显示方法,包括:在内容浏览页面中显示当前图像内容,当前图像内容为内容流中的第一内容;响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息;在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容,第二内容不同于第一内容。
104.在一些实施例中,响应于内容浏览用户的交互,显示当前图像内容的相关文本信息包括:响应于内容浏览用户的第一交互操作,显示当前图像内容的标题信息;响应于内容浏览用户的第二交互操作,显示当前图像内容的已有评论信息,或者显示当前图像内容的描述信息。
105.在一些实施例中,响应于内容浏览用户的第二交互操作,显示当前图像内容的已有评论信息,或者显示当前图像内容的描述信息包括:根据内容浏览用户的偏好信息,确定显示已有评论信息还是显示描述信息。
106.在一些实施例中,在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容包括:在滑动到已有评论信息或者描述信息的底部的情况下,响应于内容浏览用户再次进行滑动操作,显示第二内容
107.在一些实施例中,响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息包括:响应于内容浏览用户进行交互,显示新的页面,并在新的页面中显示相关文本信息。
108.在一些实施例中,显示方法还包括:在相关文本信息的显示过程中,响应于内容浏览用户的第三交互操作,关闭当前图像内容的已有评论信息或者关闭当前图像内容的描述信息,显示当前图像内容,第三交互操作与第二交互操作不同。
109.在一些实施例中,第二交互操作为滑动操作,第三交互操作为点击操作或者与第二交互操作方向不同的滑动操作。
110.在一些实施例中,显示方法还包括:响应于内容浏览用户选择评论查看控件,根据内容浏览页面是否已经滑动到评论区域,确定内容浏览页面中显示的内容。
111.在一些实施例中,响应于内容浏览用户选择评论查看控件,根据内容浏览页面是否已经滑动到评论区域,确定内容浏览页面中显示的内容包括:在内容浏览页面未滑动到评论区域的情况下,在内容浏览页面中显示评论区域;在内容浏览页面已滑动到评论区域
的情况下,在内容浏览页面中显示评论输入界面。
112.在一些实施例中,在内容浏览页面未滑动到评论区域的情况下,在内容浏览页面中显示评论区域包括:在当前图像内容具有至少一条已有评论信息的情况下,将内容浏览页面滑动到位于评论区域顶端的已有评论信息。
113.在一些实施例中,显示方法还包括:响应于内容浏览用户选择评论输入控件,在内容浏览页面中显示评论输入面板。
114.在一些实施例中,显示方法还包括:响应于内容浏览用户输入当前图像内容的评论信息,将评论信息显示在置顶的已有评论信息的下面,且评论信息与置顶的已有评论信息相邻。
115.在一些实施例中,显示方法还包括:在内容发布页面中,显示文本输入区域,用于输入想要发布的图像内容的描述信息;响应于内容发布用户对文本输入区域进行第四交互操作,在文本输入区域提示输入想要发布的图像内容的标题信息。
116.在一些实施例中,显示还包括:响应于内容发布用户选择文本输入区域的扩大功能,扩大文本输入区域在内容发布页面中的覆盖面积。
117.根据本公开的另一些实施例,提供一种内容浏览页面内容的显示装置,包括:图像显示单元,用于在内容浏览页面中显示当前图像内容,当前图像内容为内容流中的第一内容;文本显示单元,用于响应于内容浏览用户进行交互,显示当前图像内容的相关文本信息;切换显示单元,用于在相关文本信息的显示过程中,响应于内容浏览用户再次进行交互,显示内容流中的第二内容,第二内容不同于第一内容。
118.在一些实施例中,文本显示单元响应于内容浏览用户的第一交互操作,显示当前图像内容的标题信息,响应于内容浏览用户的第二交互操作,显示当前图像内容的已有评论信息,或者显示当前图像内容的描述信息。
119.在一些实施例中,文本显示单元根据内容浏览用户的偏好信息,确定显示已有评论信息还是显示描述信息。
120.在一些实施例中,切换显示单元在滑动到已有评论信息或者描述信息的底部的情况下,响应于内容浏览用户再次进行滑动操作,显示第二内容。
121.在一些实施例中,文本显示单元响应于内容浏览用户进行交互,显示新的页面,并在新的页面中显示相关文本信息。
122.在一些实施例中,切换显示单元在相关文本信息的显示过程中,响应于内容浏览用户的第三交互操作,关闭当前图像内容的已有评论信息或者关闭当前图像内容的描述信息,显示当前图像内容,第三交互操作与第二交互操作不同。
123.在一些实施例中,第二交互操作为滑动操作,第三交互操作为点击操作或者与第二交互操作方向不同的滑动操作。
124.在一些实施例中,文本显示单元响应于内容浏览用户选择评论查看控件,根据内容浏览页面是否已经滑动到评论区域,确定内容浏览页面中显示的内容。
125.在一些实施例中,文本显示单元在内容浏览页面未滑动到评论区域的情况下,在内容浏览页面中显示评论区域;在内容浏览页面已滑动到评论区域的情况下,在内容浏览页面中显示评论输入界面。
126.在一些实施例中,文本显示单元在当前图像内容具有至少一条已有评论信息的情
况下,将内容浏览页面滑动到位于评论区域顶端的已有评论信息。
127.在一些实施例中,文本显示单元响应于内容浏览用户选择评论输入控件,在内容浏览页面中显示评论输入面板。
128.在一些实施例中,文本显示单元响应于内容浏览用户输入当前图像内容的评论信息,将评论信息显示在置顶的已有评论信息的下面,且评论信息与置顶的已有评论信息相邻。
129.在一些实施例中,文本显示单元在内容发布页面中,显示文本输入区域,用于输入想要发布的图像内容的描述信息,响应于内容发布用户对文本输入区域进行第四交互操作,在文本输入区域提示输入想要发布的图像内容的标题信息。
130.在一些实施例中,文本显示单元响应于内容发布用户选择文本输入区域的扩大功能,扩大文本输入区域在内容发布页面中的覆盖面积。
131.图6示出本公开的页面内容的显示装置的另一些实施例的框图。
132.如图6所示,该实施例的装置6包括:存储器61以及耦接至该存储器61的处理器62,处理器62被配置为基于存储在存储器61中的指令,执行本公开中任意一个实施例中的页面内容的显示方法。
133.其中,存储器61例如可以包括系统存储器、固定非易失性存储介质等。系统存储器例如存储有操作系统、应用程序、引导装载程序boot loader、数据库以及其他程序等。
134.图7示出本公开的页面内容的显示装置的又一些实施例的框图。
135.如图7所示,该实施例的页面内容的显示装置7包括:存储器710以及耦接至该存储器710的处理器720,处理器720被配置为基于存储在存储器710中的指令,执行前述任意一个实施例中的页面内容的显示方法。
136.存储器710例如可以包括系统存储器、固定非易失性存储介质等。系统存储器例如存储有操作系统、应用程序、引导装载程序boot loader以及其他程序等。
137.页面内容的显示装置7还可以包括输入输出接口730、网络接口740、存储接口750等。这些接口730、740、750以及存储器710和处理器720之间例如可以通过总线760连接。其中,输入输出接口730为显示器、鼠标、键盘、触摸屏、麦克、音箱等输入输出设备提供连接接口。网络接口640为各种联网设备提供连接接口。存储接口750为sd卡、u盘等外置存储设备提供连接接口。
138.本领域内的技术人员应当明白,本公开的实施例可提供为方法、系统、或计算机程序产品。因此,本公开可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本公开可采用在一个或多个其中包含有计算机可用程序代码的计算机可用非瞬时性存储介质包括但不限于磁盘存储器、cd-rom、光学存储器等上实施的计算机程序产品的形式。
139.至此,已经详细描述了根据本公开的页面内容的显示方法、页面内容的显示装置和非易失性计算机可读存储介质。为了避免遮蔽本公开的构思,没有描述本领域所公知的一些细节。本领域技术人员根据上面的描述,完全可以明白如何实施这里公开的技术方案。
140.可能以许多方式来实现本公开的方法和系统。例如,可通过软件、硬件、固件或者软件、硬件、固件的任何组合来实现本公开的方法和系统。用于方法的步骤的上述顺序仅是为了进行说明,本公开的方法的步骤不限于以上具体描述的顺序,除非以其它方式特别说
明。此外,在一些实施例中,还可将本公开实施为记录在记录介质中的程序,这些程序包括用于实现根据本公开的方法的机器可读指令。因而,本公开还覆盖存储用于执行根据本公开的方法的程序的记录介质。
141.虽然已经通过示例对本公开的一些特定实施例进行了详细说明,但是本领域的技术人员应该理解,以上示例仅是为了进行说明,而不是为了限制本公开的范围。本领域的技术人员应该理解,可在不脱离本公开的范围和精神的情况下,对以上实施例进行修改。本公开的范围由所附权利要求来限定。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。