
1.本发明涉及图片处理技术领域,特别是涉及一种网页中图片的处理方法及装置、存储介质、终端。
背景技术:
2.随着网络技术的发展,浏览器支持显示的内容日益丰富。目前,浏览器可以支持显示网页图片。为了方便用户对网页图片进行操作,浏览器需要获取到网页图片的图片数据,并根据用户执行的操作信号对图片数据进行相应的实时的修改、处理等,例如:在网页中进行人证对比时,需要将横置拍摄得到照片调整角度后再进行识别;或者在用户上传头像时,需要旋转照片的角度,以使照片中头像旋转至在网页中用户想要的呈现状态。
3.但是,在现有技术中,一般是通过配置相应的css属性就可以做到对图片进行旋转,而这种对图片的旋转方式,只是实现展示时图片在视图上的旋转,即为图片展示旋转,并不是对图片文件本身进行编辑旋转。而现有技术中的其他领域的一些应用虽然可以做到对图片编辑旋转,但是一般只能对图片进行固定角度的旋转,即为对图片进行90
°
、180
°
、270
°
的旋转。因此,目前在网页前端开发这个领域中,并没有相关技术可以对图片进行任意角度的编辑旋转,因此,也无法满足某些需要图片编辑旋转的相关需求。
技术实现要素:
4.有鉴于此,本发明提供一种网页中图片的处理方法及装置、存储介质、终端,主要目的在于实现目标图片在网页上的编辑旋转,增强网页功能的同时,也提升客户的体验度。
5.依据本发明一个方面,提供了一种网页中图片的处理方法,包括:
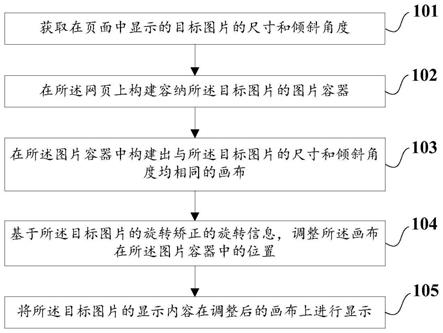
6.获取在页面中显示的目标图片的尺寸和倾斜角度;
7.在所述网页上构建容纳所述目标图片的图片容器;
8.在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布;
9.基于所述目标图片的旋转矫正的旋转信息,调整所述画布在所述图片容器中的位置;
10.将所述目标图片的显示内容在调整后的所述画布上进行显示。
11.进一步的,所述基于所述目标图片的旋转矫正的旋转信息,调整所述画布在所述图片容器中的位置,包括:
12.根据所述目标图片的显示内容,确定所述画布上的描绘起点的位置;
13.将所述画布以所述描绘起点为旋转中心,将所述画布根据所述目标图片的旋转矫正的旋转信息旋转;
14.根据所述目标图片的尺寸和倾斜角度、以及所述图片容器的尺寸,确定所述描绘起点在所述图片容器中的移动路径;
15.将所述画布的描绘起点作为移动起点并沿所述移动路径整体移动,完成对所述画布在所述图片容器上的位置调整。
16.进一步的,所述旋转信息包括旋转矫正角度和旋转方向,所述将所述画布以所述描绘起点为旋转中心,将所述画布根据所述目标图片的旋转矫正的旋转信息旋转,包括:
17.若所述旋转方向为正方向,则将所述画布以所述描绘起点为旋转中心顺时针旋转所述旋转矫正角度;
18.若所述旋转方向为负方向,则将所述画布以所述描绘起点为旋转中心逆时针旋转所述旋转矫正角度。
19.进一步的,所述根据所述目标图片的尺寸和倾斜角度、以及所述图片容器的尺寸,确定所述描绘起点在所述图片容器中的移动路径,包括:
20.基于所述图片容器的尺寸和所述目标图片的尺寸,确定所述图片容器上的基准点的位置;
21.基于旋转后的所述画布在所述图片容器中的位置信息以及所述基准点的位置信息,确定所述所述画布上的移动端点的位置;
22.将所述描绘起点随所述画布的移动端点移动至与所述画布容器的基准点重合所移动的最短的路径确定为所述移动路径。
23.进一步的,所述根据所述目标图片的显示内容,确定所述画布上的描绘起点的位置,包括:
24.根据所述目标图片的显示内容,在所述目标图片上确定至少两个标记内容;
25.根据所述至少两个标记内容,确定旋转矫正后的所述目标图片在竖直方向的中轴线;
26.根据所述目标图片的倾斜角度、以及中轴线之间的映射关系,确定旋转矫正后的所述目标图片的左上角的端点在旋转矫正前的所述目标图片的位置,并将与此端点对应的所述画布上的端点作为所述画布的描绘起点。
27.进一步的,所述将所述目标图片的显示内容在调整后的所述画布上进行显示,包括:
28.将所述目标图片在调整后的所述画布上进行平铺,使所述目标图片上的各个像素点与所述画布上的各个像素点的位置一一对应;
29.将所述目标图片上的像素点在所述画布上的对应的像素点上逐个对应描绘,使所述画布的显示内容与所述目标图片的显示内容相同。
30.进一步的,所述将所述目标图片的显示内容在调整后的所述画布上进行显示,还包括:
31.对生成有显示内容的所述画布上的像素点逐个采集;
32.将采集到的像素点转换为图像文件流,并将所述图像文件流转换为文件保存到本地。
33.依据本发明另一个方面,提供了一种网页中图片的处理装置,包括:
34.目标图片显示模块,用于获取在页面中显示的目标图片的尺寸和倾斜角度;
35.图片容器构建模块,用于在所述网页上构建容纳所述目标图片的图片容器;
36.画布构建模块,用于在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布;
37.画布调整模块,用于基于所述目标图片的旋转矫正的旋转信息,调整所述画布在
所述图片容器中的位置;
38.导出模块,用于将所述目标图片的显示内容在调整后的所述画布上进行显示。
39.依据本发明再一个方面,提供了一种存储介质,所述存储介质中存储有至少一可执行指令,所述可执行指令使处理器执行如上述任一项所述的网页中图片的处理方法对应的操作。
40.依据本发明另又一个方面,提供了一种客户端,包括:处理器、存储器、通信接口和通信总线,所述处理器、所述存储器和所述通信接口通过所述通信总线完成相互间的通信;
41.所述存储器用于存放至少一可执行指令,所述可执行指令使所述处理器执行如上述所述的网页中图片的处理方法对应的操作。
42.借由上述技术方案,本发明实施例提供的技术方案至少具有下列优点:
43.本发明提供了一种网页中图片的处理方法及装置、存储介质、终端,与现有技术相比,本发明通过在网页上构建容纳目标图片的图片容器,再在图片容器中构建出与目标图片的尺寸和倾斜角度均相同的画布;基于目标图片的旋转矫正的旋转信息,调整画布在图片容器中的位置;最后将目标图片的显示内容在调整后的画布上生成并导出。本发明通过画布模拟目标图片在图片容器中完成倾斜矫正,再将目标图片的显示内容在矫正调整后的画布上进行显示,即可完成对目标图片在网页上的编辑旋转,本发明填补了网页前端开发没有图片编辑旋转技术的空白,为网页中的能够实现的功能提供更多的可能,并可以根据页面的产品需求,无需借助其他工具,在网页中就能完成图片编辑旋转,增强网页功能的同时,也提升客户的体验度。
44.上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
45.通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
46.图1示出了本发明实施例提供的一种网页中图片的处理方法流程图;
47.图2示出了本发明实施例提供的在网页上构建容纳目标图片的图片容器的示意图;
48.图3示出了本发明实施例提供的另一种网页中图片的处理方法流程图;
49.图4示出了本发明实施例提供的对规范合同文本根据不同的预设拆分参数拆分的流程图;
50.图5示出了本发明实施例提供的分别对样本集中的子样本测算的流程图;
51.图6示出了本发明实施例提供的对待测合同文本根据各个规范合同文本中的条款对应的样本集对应的预设拆分参数分别拆分的流程图;
52.图7示出了本发明实施例提供的判断规范合同文本中的各个条款是否均在待测样本集的流程图;
53.图8示出了本发明实施例提供的一种网页中图片的处理装置的组成框图;
54.图9示出了本发明实施例提供的再一种网页中图片的处理装置的组成框图;
55.图10示出了本发明实施例提供的一种计算机设备的实体结构示意图。
具体实施方式
56.这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本发明相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本发明的一些方面相一致的装置和方法的例子。
57.为了不按照网页预设的展示方式对网页中的图片进行处理,或者由用户手动对网页中的图片另存后进行处理,从而使得客户端可以简单且易于对网页中的图片进行处理,本发明实施例在客户端的浏览器设置了处理网页中的图片功能,浏览器加载包括目标图片的网页后,接收对该网页中的目标图片的操作请求,另外创建具备控制该图片指令接口的窗口;根据该操作请求确定网页中的图片,将网页中的图片加载到所述创建的具备控制该图片指令接口的窗口中展示。另外创建的具备控制该图片指令接口的窗口使得用户可以使用该窗口的控制方式控制该窗口中的图片,对图片进行诸如缩放、旋转等控制操作。
58.为了填补了网页前端开发没有图片编辑旋转技术的空白,处理网页中图片的方法,本技术实施例提供了一种网页中图片的处理方法,为网页中的能够实现的功能提供更多的可能,本技术可以根据页面的产品需求,在相应的页面场景中导入这项技术,无需借助其他工具,在网页中就能完成图片编辑旋转,增强网页功能,提升效率,提升客户体验度。比如以下场景:在人证对比时,弥补因为客户拍照角度不同导致图片角度倾斜、横置、倒置导致识别不通过;在上传保存头像前,客户可以进行头像角度调整;等等其他一些需要用到图片编辑旋转的场景。下面将结合附图对本技术作进一步地详细描述。显然,所描述的实施例仅仅是本技术的一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本技术保护的范围。
59.需要说明的是,本技术的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本技术的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、装置、产品或服务器不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
60.本技术提供的网页中图片的处理方法,可应用在客户端和服务端通过网络进行通信的应用环境中,其中,服务端接收客户端发送的目标图片,然后根据目标图片构建图片容器、及位于图片容器中的画布,并基于目标图片的旋转矫正的旋转信息,调整画布在所述图片容器中的位置,再基于目标图片的显示内容,将目标图片的显示内容在调整后的画布上生成并导出,进而完成对目标图片进行旋转处理。其中,客户端可以但不限于是各种个人计算机、笔记本电脑、智能手机或平板电脑。服务端可以用独立的服务器或者是多个服务器组成的服务器集群来实现。
61.图1为本发明实施例提供的网页中图片的处理方法的流程图,在客户端的浏览器设置控制网页中的图片功能,该功能在以下步骤体现,其具体步骤为:
62.101、获取在页面中显示的目标图片的尺寸和倾斜角度。
63.需要说明的是:本技术实施例中的目标图片指的是边框为矩形的图片,因此,目标图片的尺寸包括目标图片的宽(w)和高(h)。这里,网页所显示的目标图片是根据用户在客户端中发出的选取指令,将本地相册文件、或移动应用中的图片、或图片链接所对应的图片显示于客户端的页面中。
64.102、在所述网页上构建容纳所述目标图片的图片容器。
65.需要说明的是,构建成的图片容器可刚好容纳处于倾斜状态的目标图片,即为目标图片上四个端点均位于图片容器的边框上,且图片容器在步骤103中的画布旋转的过程中是不进行转动的。
66.这里,参见图2,图片容器的具体构建过程如下:
67.(1)根据目标图片的宽(w)、以及目标图片的倾斜角度(θ),通过公式w*cos(θ) h*sin(θ),计算图片容器的宽;
68.(2)根据目标图片的高(h)、以及目标图片的倾斜角度(θ),通过公式w*sin(θ) h*cos(θ),计算图片容器的高;
69.(3)根据上述计算获得图片容器的宽和高,在页面上构建出边框为长方形的图片容器。
70.103、在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布。
71.这里,画布与图片容器之间的位置关系是模拟了图2中的目标图片与图片容器之间的位置关系,即为画布的尺寸和倾斜角度均与目标图片相同,画布的四个端点也均位于图片容器的四个边框上。
72.104、基于所述目标图片的旋转矫正的旋转信息,调整所述画布在所述图片容器中的位置。
73.需要说明的是,目标图片的旋转矫正的旋转信息为对目标图片旋转矫正后其所旋转的角度信息,这里,对目标图片的旋转矫正的确定:根据目标图片的倾斜角度,确定目标图片的旋转角度,以使对目标图片根据旋转角度进行旋转,即可获得旋转矫正后目标。
74.由于,画布与图片容器之间的位置关系是模拟了目标图片与图片容器之间的位置关系,因此,这里基于目标图片的旋转矫正的旋转信息,调整画布在图片容器中的位置,即可模拟目标图片在旋转矫正后在图片容器中所处的位置。
75.105、将所述目标图片的显示内容在调整后的所述画布上进行显示。
76.由于,画布的尺寸与目标图片的尺寸相同,因此,在调整后的画布上生成的显示内容与目标图片的显示内容的尺寸完全相同,进而保证画布上导出的显示内容与目标图片上的显示内容完全相同。
77.本发明提供了一种网页中图片的处理方法,与现有技术相比,本发明实施例通过在网页上构建容纳目标图片的图片容器,再在图片容器中构建出与目标图片的尺寸和倾斜角度均相同的画布;基于目标图片的旋转矫正的旋转信息,调整画布在图片容器中的位置;最后将目标图片的显示内容在调整后的画布上进行显示。本发明通过画布模拟目标图片在图片容器中完成倾斜矫正,再将目标图片的显示内容在调整后的画布上进行显示,即可完
成对目标图片在网页上的编辑旋转,本发明填补了网页前端开发没有图片编辑旋转技术的空白,为网页中的能够实现的功能提供更多的可能,并可以根据页面的产品需求,无需借助其他工具,在网页中就能完成图片编辑旋转,增强网页功能的同时,也提升客户的体验度。
78.本发明实施例提供了另一种网页中图片的处理方法,如图3所示,该方法包括:
79.301、获取在页面中显示的目标图片的尺寸和倾斜角度。
80.需要说明的是,获取目标图片的尺寸和倾斜角度包括:在客户端的界面中生成检测框,目标图片被承载在检测框中,且检测框的边缘与目标图片的边框重合;通过对检测框对目标图片进行识别,获取目标图片上的至少两个标记内容;通过对检测框的边框的倾斜角度的检测,确定检测框的底边框与水平线之间的夹角,再根据检测框的底边框与水平线之间的夹角与至少两个标记内容的映射关系,确定至少两个标记内容的倾斜方向,进而确定目标图片的倾斜方向,进而确定目标图片的倾斜角度。
81.这里,标记内容包括在目标图片的被指定区域上的显示内容,被指定区域可根据接收用户在目标图片上选择的区域而确定,其中,选择的区域为指定区域;例如,当目标图片为人像照片时,用户将照片中的眼睛和鼻子所在的区域进行选择,即可实现将照片中的眼睛和鼻子所在的区域作为指定区域。再通过指定区域上的显示内容进行识别和分析,确定目标图片的旋转方向,并结合检测框的底边边框与水平线之间的夹角,即可确定目标图片的倾斜角度。
82.此外,当检测到的目标图片的倾斜角度为正时,在目标图片旋转矫正时,则对目标图片进行顺时针旋转;当检测到的目标图片的倾斜角度为负时,在目标图片旋转矫正时,则对目标图片进行逆时针旋转;其中,检测到的正负角度呈现三角函数关系:比如旋转90
°
与-270
°
相同,并以360
°
作为一个循环。
83.302、在所述网页上构建容纳所述目标图片的图片容器。
84.本实施例中,当客户端接收到图片处理指令之后,将会把图片容器覆盖于步骤301中的检测框上方,图片容器与检测框均属于浏览器中的元素。其中,将图片容器覆盖于检测框上方之前,需要提前确定检测框在网页中的位置信息,然后再根据该位置信息将图片容器覆盖于检测框上方,使得加载框上的四个端点均位于图片容器的边框上,进而实现目标图片上的四个端点均在图片容器的边框上。
85.303、在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布。
86.本技术实施例中,画布可以覆盖在图片容器的上方,实现对图片容器内的页面内容的功能禁止,使得用户后续在画布中进行描绘操作时,不会触发页面本身的链接功能等。
87.具体应用中,画布可以是具有接受用户绘制操作功能的、透明的可操作区域,则用户在画布中进行绘制操作时,可以看到画布覆盖下的页面的内容,从而实现精准标注。
88.由于,在图片容器中构建的画布的尺寸和倾斜角度与目标图片的尺寸和倾斜角度均相同,因此,画布的四个端点也均位于图片容器的边框上,且在画布上呈现出的目标图片的显示内容与目标图片的显示内容完全相同,其中,画布与目标图片的尺寸一致目的是为了当画布上的显示内容被导出后,即可获得与目标图片尺寸相同的图片,提高用户的视觉体验。
89.304、根据所述目标图片的显示内容,确定所述画布上的描绘起点的位置。
90.由于,画布在图片容器中进行位置调整时,需要以画布上的一个固定点为旋转中
心或移动起点,以便画布在图片容器中整体移动,因此,这里通过对目标图片的显示内容进行分析,确定将目标图片的显示内容在画布上生成所对应的描绘起点的位置,再以描绘起点作为旋转中心或移动起点,可方便后续对画布在图片容器中的位置调整。
91.为了对画布上的描绘起点的位置的快速确定,所述根据所述目标图片的显示内容,确定所述画布上的描绘起点的位置,参见图4,可以包括:
92.3041、根据所述目标图片的显示内容,在所述目标图片上确定至少两个标记内容。
93.这里,标记内容包括在目标图片的指定区域上的显示内容,指定区域可根据接收用户在目标图片上选择的区域而确定。
94.3042、根据所述至少两个标记内容,确定旋转矫正后的所述目标图片在竖直方向的中轴线。
95.在本实施方式中,首先确定目标图片的两条相互垂直的中轴线,再根据至少两个标记内容确定旋转矫正后的目标图片在竖直方向的中轴线。例如:当目标图片为人像照片时,用户将照片中的两只眼睛所在的区域进行选择,即可实现将照片中的两只眼睛所在的区域作为标记内容,再通过判断标记内容中的上睫毛所在的位置,判断旋转矫正后的目标图片的底边缘位置,再根据确定的目标图片的底边缘位置,即可确定旋转矫正后的目标图片在竖直方向的中轴线。
96.3043、根据所述目标图片的倾斜角度、以及中轴线之间的映射关系,确定旋转矫正后的所述目标图片的左上角的端点在旋转矫正前的所述目标图片的位置,并将与此端点对应的所述画布上的端点作为所述画布的描绘起点。
97.根据目标图片的倾斜角度和中轴线,即可确定目标图片在旋转矫正后其左上角的端点位置,又由于画布与目标图片的倾斜角度和尺寸均相同,因此,在确定目标图片的左上角的端点位置后,即可确定画布上与此端点对应的位置,同时,在对目标图片的显示内容在画布上描绘时,往往是从目标图片的左上角的端点开始的,基于此,画布上与目标图片的左上角的端点对应的位置可作为画布的描绘起点。
98.305、将所述画布以所述描绘起点为旋转中心,将所述画布根据所述目标图片的旋转矫正的旋转信息旋转。
99.这里,通过将画布以描绘起点为旋转中心根据目标图片的旋转矫正的旋转信息旋转,可完成画布在图片容器中的旋转矫正。
100.为了使画布能够在图片容器中快速旋转,所述旋转信息包括旋转矫正角度和旋转方向,所述将所述画布以所述描绘起点为旋转中心,将所述画布根据所述目标图片的旋转矫正的旋转信息旋转,可以包括:若所述旋转方向为正方向,则将所述画布以所述描绘起点为旋转中心顺时针旋转所述旋转矫正角度;若所述旋转方向为负方向,则将所述画布以所述描绘起点为旋转中心逆时针旋转所述旋转矫正角度。
101.306、根据所述目标图片的尺寸和倾斜角度、以及所述图片容器的尺寸,确定所述描绘起点在所述图片容器中的移动路径。
102.为了实现对描绘起点在图片容器中的快速确定,所述根据所述目标图片的尺寸和倾斜角度、以及所述图片容器的尺寸,确定所述描绘起点在所述图片容器中的移动路径,参见图5,包括:
103.3061、基于所述图片容器的尺寸和所述目标图片的尺寸,确定所述图片容器上的
基准点的位置。
104.需要说明的是,图片容器的基准点可以为图片容器的四个端点之一,例如,图片容器的基准点为图片容器上的左上角端点,而与基准点相连的水平边框为x轴,与基准点相连的竖直边框为y轴。
105.3062、基于旋转后的所述画布在所述图片容器中的位置信息、以及所述基准点的位置信息,确定所述所述画布上的移动端点的位置。
106.需要说明的是,若图片容器上的左上角端点确定为基准点,则将描绘起点确定为画布上的移动端点。
107.3063、将所述描绘起点随所述画布的移动端点移动至与所述画布容器的基准点重合所移动的最短的路径确定为所述移动路径。
108.这里,若描绘起点为画布上的移动端点,则根据目标图片的倾斜角度和尺寸、以及图片容器的尺寸,确定描绘起点移动至原点的移动路径。
109.需要说明的是:确定描绘起点移动至与图片容器的基准点重合的移动路径,具体包括:如果倾斜角度为0到90
°
,则描绘起点沿x轴移动h*sin(θ),沿y轴移动0;如果倾斜角度为90
°
到180
°
,则描绘起点沿x轴移动w*cos(θ) h*sin(θ),沿y轴移动h*cos(θ);如果倾斜角度为180
°
到270
°
,则描绘起点沿x轴移动w*cos(θ),沿y轴移动w*sin(θ) h*cos(θ);如果倾斜角度为270
°
到360
°
,则板描绘起点沿x轴移动0,沿y轴移动w*sin(θ)。
110.307、将所述画布的描绘起点作为移动起点并沿所述移动路径整体移动,完成对所述画布在所述图片容器上的位置调整。
111.由于,画布的倾斜角度及尺寸均与目标图片相同,因此,在将画布的描绘起点作为移动起点并沿步骤306获得的移动路径整体移动后,即可模拟出目标图片在旋转矫正后在图片容器中所处的位置。
112.308、将所述目标图片的显示内容在调整后的所述画布上进行显示。
113.这里,目标图片的显示内容呈现于画布上,即图片容器中显示目标图片的显示内容,在目标图片的显示内容被导出前,可向用户展现出来的是位于图片容器中的目标图片的显示内容,其中,目标图片与画布的尺寸一致目的是为了当目标图片的显示内容进行显示出来的新的图片与目标图片的尺寸一致,提高用户的视觉体验。
114.为了使画布的显示内容与目标图片的显示内容完全相同,所述将所述目标图片的显示内容在调整后的所述画布上进行显示,参见图6,可以包括:
115.3081、将所述目标图片在调整后的所述画布上进行平铺,使所述目标图片上的各个像素点与所述画布上的各个像素点的位置一一对应。
116.由于画布的尺寸与目标图片的尺寸相同,因此画布上的每一像素的像素尺寸与目标图片上的每一像素的像素尺寸均一致,这样可以使目标图片的总像素点和画布中的像素点数量一致,进而保证后续导出为文件流中的显示内容与目标图片上的显示内容完全相同。
117.3082、将所述目标图片上的像素点在所述画布上的对应的像素点上逐个对应描绘,使所述画布的显示内容与所述目标图片的显示内容相同。
118.在本实施方式中,将目标图片的显示内容以画布上的描绘起点为起点在画布上进行相对的像素描绘。此外,在将所述目标图片上的像素点在所述画布上的对应的像素点上
逐个对应描绘时,通过开启两层循环,进行目标图片的像素循环,将目标图片上的像素点以画布上的描绘起点开始逐个对照描绘在画布上,以使画布的显示内容与目标图片的显示内容相同。其中,两层循环包括:外层循环像素列(高度)和内层循环像素行(宽度)。
119.其中,所述将所述目标图片的显示内容在调整后的所述画布上进行显示之后,参见图7,还包括:
120.3083、对生成有显示内容的所述画布上的像素点逐个采集。
121.这里,在画布的描绘起点与位于图片容器左上角的端点重合时,以图片容器的左上角的端点为起点进行像素收集,具体包括:开启两层循环,进行图片容器的像素循环采集,其中,两层循环包括:外层循环像素列(高度)和内层循环像素行(宽度)。
122.3084、将采集到的像素点转换为图像文件流,并将所述图像文件流转换为文件保存到本地。
123.需要说明的是,在将采集到的像素点转换为图像文件流前,还包括对目标图片的图片类型进行识别,得到目标图片的图片类型;这里的目标图片的图片类型包括png或jpg,识别出的目标图片的图片类型与保存到本地的图片的图片类型相同,比如目标图片是a类型,那么保存到本地的图片的图片类型也是a类型。
124.这里,若画布的尺寸大小大于预设阈值,则在以图片容器内的画布的描绘起点为起点进行像素收集前,还包括:将画布根据预设阈值进行尺寸调整,并使位于画布上的每一像素点的尺寸进行相应的缩小,以使调整尺寸之后的画布所呈现的图像内容与目标图片上呈现的显示内容一致,再以画布的描绘起点为起点对画布上的像素收集,获得与预设阈值相同尺寸所对应的图像文件流。
125.此外,图片容器也具有预设的倾斜角度,例如,图片容器的底边框与水平线具有30
°
至60
°
的夹角,以使最后导出的文件流可适应于需要图片具有一定倾斜角度的场景。
126.本发明实施例提供了另一种网页中图片的处理方法,与现有技术相比,本发明实施例通过根据目标图片的显示内容,确定画布上的描绘起点的位置;再将画布以描绘起点为旋转中心,将画布根据目标图片的旋转矫正的旋转信息旋转,完成对画布的倾斜矫正;同时,根据目标图片的尺寸和倾斜角度、以及图片容器的尺寸,确定描绘起点在图片容器中的移动路径;再将画布的描绘起点作为移动起点并沿移动路径整体移动,完成对画布在所述图片容器上的位置调整,即可完成目标图片在旋转矫正后在图片容器中所处的位置的模拟,最后通过将目标图片的显示内容在调整后的画布上进行显示,可完成对目标图片在网页上的编辑旋转。
127.进一步的,作为对上述图1所示方法的实现,本发明实施例提供了一种网页中图片的处理装置,如图8所示,该装置包括:
128.目标图片显示模块81,用于获取在页面中显示的目标图片的尺寸和倾斜角度;
129.图片容器构建模块82,用于在所述网页上构建容纳所述目标图片的图片容器;
130.画布构建模块83,用于在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布;
131.画布调整模块84,用于基于所述目标图片的旋转矫正的旋转信息,调整所述画布在所述图片容器中的位置;
132.导出模块85,用于将所述目标图片的显示内容在调整后的所述画布上进行显示。
133.本发明实施例提供了一种网页中图片的处理装置,与现有技术相比,本发明实施例在网页上构建容纳目标图片的图片容器,再在图片容器中构建出与目标图片的尺寸和倾斜角度均相同的画布;基于目标图片的旋转矫正的旋转信息,调整画布在图片容器中的位置;最后将目标图片的显示内容在调整后的画布上生成并导出。本发明通过画布模拟目标图片在图片容器中完成倾斜矫正,再将目标图片的显示内容在矫正调整后的画布上生成并导出,即可完成对目标图片在网页上的编辑旋转,本发明填补了网页前端开发没有图片编辑旋转技术的空白,为网页中的能够实现的功能提供更多的可能,并可以根据页面的产品需求,无需借助其他工具,在网页中就能完成图片编辑旋转,增强网页功能的同时,也提升客户的体验度。
134.作为对上述图3所示方法的实现,本发明实施例提供了另一种网页中图片的处理装置,如图9所示,该装置包括:
135.目标图片显示模块91,用于获取在页面中显示的目标图片的尺寸和倾斜角度;
136.图片容器构建模块92,用于在所述网页上构建容纳所述目标图片的图片容器;
137.画布构建模块93,用于在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布;
138.描绘起点确定单元941,用于根据所述目标图片的显示内容,确定所述画布上的描绘起点的位置;
139.画布旋转单元942,用于将所述画布以所述描绘起点为旋转中心,将所述画布根据所述目标图片的旋转矫正的旋转信息旋转;
140.移动路径获取单元943,用于根据所述目标图片的尺寸和倾斜角度、以及所述图片容器的尺寸,确定所述描绘起点在所述图片容器中的移动路径;
141.位置调整单元944,用于将所述画布的描绘起点作为移动起点并沿所述移动路径整体移动,完成对所述画布在所述图片容器上的位置调整;
142.导出模块95,用于将所述目标图片的显示内容在调整后的所述画布上进行显示。
143.进一步的,所述旋转信息包括旋转矫正角度和旋转方向,所述画布旋转单元942包括:
144.顺时针旋转子单元,用于若所述旋转方向为正方向,则将所述画布以所述描绘起点为旋转中心顺时针旋转所述旋转矫正角度;
145.逆时针旋转子单元,用于若所述旋转方向为负方向,则将所述画布以所述描绘起点为旋转中心逆时针旋转所述旋转矫正角度。
146.进一步的,所述移动路径获取单元943包括:
147.基准点位置确定子单元,用于基于所述图片容器的尺寸和所述目标图片的尺寸,确定所述图片容器上的基准点的位置;
148.移动端点位置确定子单元,用于基于旋转后的所述画布在所述图片容器中的位置信息、以及所述基准点的位置信息,确定所述所述画布上的移动端点的位置;
149.移动路径确定子单元,用于将所述描绘起点随所述画布的移动端点移动至与所述画布容器的基准点重合所移动的最短的路径确定为所述移动路径。
150.进一步的,所述描绘起点确定单元941包括:
151.标记内容确定子单元,用于根据所述目标图片的显示内容,在所述目标图片上确
定至少两个标记内容;
152.中轴线确定子单元,用于根据所述至少两个标记内容,确定旋转矫正后的所述目标图片在竖直方向的中轴线;
153.画布的描绘起点确定子单元,用于根据所述目标图片的倾斜角度、以及中轴线之间的映射关系,确定旋转矫正后的所述目标图片的左上角的端点在旋转矫正前的所述目标图片的位置,并将与此端点对应的所述画布上的端点作为所述画布的描绘起点。
154.进一步的,所述导出模块95包括:
155.像素点对应单元,用于将所述目标图片在调整后的所述画布上进行平铺,使所述目标图片上的各个像素点与所述画布上的各个像素点的位置一一对应;
156.内容显示单元,用于将所述目标图片上的像素点在所述画布上的对应的像素点上逐个对应描绘,使所述画布的显示内容与所述目标图片的显示内容相同。
157.进一步的,所述导出模块95还包括:
158.采集单元,用于对生成有显示内容的所述画布上的像素点逐个采集;
159.导出单元,用于将采集到的像素点转换为图像文件流,并将所述图像文件流转换为文件保存到本地。
160.本发明实施例提供了一种网页中图片的处理装置,与现有技术相比,本发明实施例通过根据目标图片的显示内容,确定画布上的描绘起点的位置;再将画布以描绘起点为旋转中心,将画布根据目标图片的旋转矫正的旋转信息旋转,完成对画布的倾斜矫正;同时,根据目标图片的尺寸和倾斜角度、以及图片容器的尺寸,确定描绘起点在图片容器中的移动路径;再将画布的描绘起点作为移动起点并沿移动路径整体移动,完成对画布在所述图片容器上的位置调整,即可完成目标图片在旋转矫正后在图片容器中所处的位置的模拟,最后通过将目标图片的显示内容在调整后的画布上生成并导出,可完成对目标图片在网页上的编辑旋转。
161.根据本发明一个实施例提供了一种存储介质,所述存储介质存储有至少一可执行指令,该计算机可执行指令可执行上述任意方法实施例中的网页中图片的处理方法。
162.基于上述如图1所示方法和如图8所示装置的实施例,本发明实施例还提供了一种计算机设备的实体结构图,如图10所示,该计算机设备包括:处理器1001、存储器1002、及存储在存储器1002上并可在处理器上运行的计算机程序,其中存储器1002和处理器1001均设置在总线1003上所述处理器1001执行所述程序时实现以下步骤:获取在页面中显示的目标图片的尺寸和倾斜角度;在所述网页上构建容纳所述目标图片的图片容器;在所述图片容器中构建出与所述目标图片的尺寸和倾斜角度均相同的画布;基于所述目标图片的旋转矫正的旋转信息,调整所述画布在所述图片容器中的位置;将所述目标图片的显示内容在调整后的所述画布上进行显示。
163.通过本发明的技术方案,本发明能够在网页上构建容纳目标图片的图片容器,再在图片容器中构建出与目标图片的尺寸和倾斜角度均相同的画布;基于目标图片的旋转矫正的旋转信息,调整画布在图片容器中的位置;最后将目标图片的显示内容在调整后的画布上生成并导出。本发明通过画布模拟目标图片在图片容器中完成倾斜矫正,再将目标图片的显示内容在调整后的画布上生成并导出,即可完成对目标图片在网页上的编辑旋转,本发明填补了网页前端开发没有图片编辑旋转技术的空白,为网页中的能够实现的功能提
供更多的可能,并可以根据页面的产品需求,无需借助其他工具,在网页中就能完成图片编辑旋转,增强网页功能的同时,也提升客户的体验度。
164.显然,本领域的技术人员应该明白,上述的本发明的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个的计算装置上,或者分布在多个计算装置所组成的网络上,可选地,它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,并且在某些情况下,可以以不同于此处的顺序执行所示或描述的步骤,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本发明不限制于任何特定的硬件和软件结合。
165.以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包括在本发明的保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。