1.本发明涉及互联网技术领域。更具体地说,本发明涉及一种网站管理后台的生成方法、装置及服务器。
背景技术:
2.网站(website)是指在因特网上根据一定的规则,使用html(标准通用标记语言)等工具制作的用于展示特定内容相关网页的集合。简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。
3.网站的开发包括前端开发和后端开发。后端开发即是开发网站管理后台。传统的网站管理后台包括数据库和后台网页,开发人员需要花费大量的时间开发数据库和后台网页,容易导致网站管理后台开发周期的延长。
4.其次,在传统的开发过程中,开发人员在更新数据库数据时,通常需要在数据库开发软件中进行,使得开发人员需要在安装有对应的数据库开发软件的设备才能够更新数据库数据,使得开发人员不能实时更新数据库数据,增加了开发人员的开发负担,极大地延长了开发周期。
技术实现要素:
5.本发明的一个目的是至少解决上述问题,并提供相应的有益效果。
6.本发明的另一个目的是,提供一种网站管理后台的生成方法、装置及服务器,至少解决了在传统网站管理后台开发过程中,减轻开发人员的开发负担,以及缩短开发周期的技术问题。本发明主要通过以下诸方面中的技术方案实现:
7.<本发明的第一方面>
8.第一方面提供了一种网站管理后台的生成方法,包括:
9.获取配置信息;
10.根据所述配置信息生成网站管理后台的数据库;
11.获取第一网页标签信息;
12.根据所述配置信息和所述第一网页标签信息生成网站管理后台的第一页面,所述第一页面与所述数据库连接,所述第一页面用于将待添加信息添加到所述数据库。
13.在本发明的第一方面,开发人员可以通过第一页面将待添加信息添加到数据库。由于第一页面的使用不限于某台设备或者某个地点,只需一个电子设备,例如电脑、手机、平板等,即任何可以打开网页的设备,均可使用。因此,开发人员在开发网站管理后台中更新数据库数据时,不局限于数据库开发软件,可以随时随地用电子设备进行更新,从而可以减轻开发人员的开发负担,极大地缩短开发周期。
14.在一些技术方案中,在所述根据所述配置信息和所述第一网页标签信息生成网站管理后台的第一页面,所述第一页面与所述数据库连接,所述第一页面用于将待添加信息
添加到所述数据库的步骤之后,所述网站管理后台的生成方法还包括:
15.获取第二网页标签信息;
16.根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息。
17.在一些技术方案中,所述第二页面还用于添加、删除、修改、查询、预览、导入对应的表格信息和导出对应的表格信息。
18.在一些技术方案中,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
19.获取第一触发指令;
20.根据所述第一触发指令删除对应的表格信息。
21.在一些技术方案中,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
22.获取第二触发指令;
23.获取第三网页标签信息;
24.根据所述第二触发指令、所述配置信息和所述第三网页标签信息生成并进入所述第三页面;
25.获取与所述第三页面相对应的待更新信息;
26.获取第三触发指令;
27.根据所述第三触发指令将所述待更新信息更新至所述数据库。
28.在一些技术方案中,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
29.获取搜索信息;
30.获取第四触发指令;
31.根据所述搜索信息和所述第四触发指令搜索对应的表格信息并显示。
32.在一些技术方案中,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
33.获取第五触发指令;
34.根据所述第五触发指令对应的url信息生成第四页面,所述第四页面用于预览对应的url网页内容。
35.在一些技术方案中,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
36.获取第六触发指令;
37.获取第四网页标签信息;
38.根据所述第六触发指令和所述第四网页标签信息生成第五页面,所述第五页面用
于导入信息保存到数据库中。
39.在一些技术方案中,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
40.获取第七触发指令;
41.根据所述第七触发指令将所述第二页面对应的表格信息导出到本地。
42.<本发明的第二方面>
43.第二方面提供了一种网站管理后台的生成装置,包括:
44.配置信息获取模块,用于获取配置信息;
45.数据库生成模块,用于根据所述配置信息生成网站管理后台的数据库;
46.第一网页标签信息获取模块,用于获取第一网页标签信息;
47.第一页面生成模块,用于根据所述配置信息和所述第一网页标签信息生成网站管理后台的第一页面,所述第一页面与所述数据库连接,所述第一页面用于将待添加信息添加到所述数据库。
48.<本发明的第三方面>
49.第三方面提供了一种服务器,其包括存储器和处理器,所述存储器存储可执行指令,所述指令用于控制所述处理器进行操作以执行本发明第一方面所述的网站管理后台的生成方法。
50.本发明的一些实施例提供的网站管理后台的生成方法,通过第一页面将待添加信息添加到数据库。由于第一页面的使用不限于某台设备或者某个地点,只需一个电子设备,例如电脑、手机、平板等,即任何可以打开网页的设备,均可使用。因此,开发人员在开发网站管理后台中更新数据库数据时,不局限于数据库开发软件,可以随时随地用电子设备进行更新,从而可以减轻开发人员的开发负担,极大地缩短开发周期。
51.在上述各方面中所提及的关于本发明的各种特征和实施方式,视情况而定,在适当变通的情况下可以应用于其他方面。因此,一个方面中的具体特征可以与其他方面中的具体特征适当地进行组合。
52.本发明的其它优点、目标和特征将部分通过下面的说明体现,部分还将通过对本发明的研究和实践而为本领域的技术人员所理解。
附图说明
53.为了更清楚地说明本技术实施例的技术方案,下面将对本技术实施例的描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
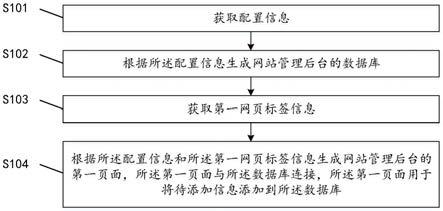
54.图1为本发明的网站管理后台的生成方法在一些实施例中的流程图;
55.图2为本发明的网站管理后台的生成方法在另一些实施例中的流程图;
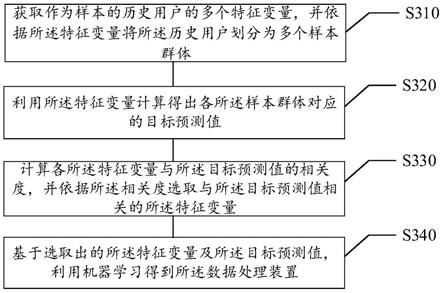
56.图3为本发明的网站管理后台的生成方法在又一些实施例中的流程图;
57.图4为本发明的网站管理后台的生成方法在又一些实施例中的流程图;
58.图5为本发明的网站管理后台的生成方法在又一些实施例中的流程图;
59.图6为本发明的网站管理后台的生成方法在又一些实施例中的流程图;
60.图7为本发明的网站管理后台的生成方法在又一些实施例中的流程图;
61.图8为本发明的网站管理后台的生成方法在又一些实施例中的流程图;
62.图9为本发明的网站管理后台的生成装置在一些实施例中的框图。
具体实施方式
63.为了使本发明的目的、技术方案及优点更加清楚明白,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
64.本技术实施例的说明书中的术语“第一”、“第二”、“第三”和“第四”等是用于区别不同的对象,而不是用于描述对象的特定顺序。例如,第一网页标签信息、第二网页标签信息、第三网页标签信息和第四网页标签信息是用于区别不同的网页标签信息,而不是用于描述网页标签信息的特定顺序;再如,第一页面、第二页面、第三页面、第四页面和第五页面是用于区别不同的页面,而不是用于描述页面的特定顺序。
65.在本技术实施例中,“示例性的”或者“例如”等词用于表示作例子、例证或说明。本技术实施例中被描述为“示例性的”或者“例如”的任何实施例或设计方案不应被解释为比其它实施例或设计方案更优选或更具优势。确切而言,使用“示例性的”或者“例如”等词旨在以具体方式呈现相关概念。
66.需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
67.除以上所述外,仍需要强调的是,在本文中提及“实施方式”意味着,结合实施方式描述的特定特征、结构或特性可以包含在本技术的至少一个实施方式中。在说明书中的各个位置出现该短语并不一定均是指相同的实施方式,也不是与其它实施方式互斥的独立的或备选的实施方式。本领域技术人员显式地和隐式地理解的是,本文所描述的实施方式可以与其它实施方式相结合。
68.<网站管理后台的生成方法>
69.如图1所示,为本发明提供的网站管理后台的生成方法的流程图,在图1中,所述网站管理后台的生成方法包括:
70.s101、获取配置信息。
71.所述配置信息包括数据库名称信息、数据库表格信息。其中,所述数据库表格信息包含数据库表格名称信息、id信息、类型信息、城市信息、标题信息、城市代码信息、英文名信息、title标签信息、description标签信息和url信息。所述配置信息用于生成数据库、数据库表格和网页页面。
72.本领域技术人员应当理解的是,所述配置信息可以由本领域技术人员根据实际需求而设置,并不限制为前述的示例。
73.s102、根据所述配置信息生成网站管理后台的数据库。
74.所述数据库可以包含一个或多个数据库表格。所述数据库表格为一般常用的数据存储方式,如微软sql(structured query language)数据库或mysql数据库中的表格等。
75.s103、获取第一网页标签信息。
76.所述第一网页标签信息用于生成一个添加网页。所述第一网页标签信息为html(hyper text markup language,超文本标记语言)标签信息。
77.s104、根据所述配置信息和所述第一网页标签信息生成网站管理后台的第一页面,所述第一页面与所述数据库连接,所述第一页面用于将待添加信息添加到所述数据库。
78.所述第一页面可以是网站管理后台的添加页面,用于将待添加信息添加到所述数据库对应的数据库表格中。所述第一页面中显示的内容与所述数据库表格信息相对应。示例性地,所述类型信息在所述第一页面中显示成类型下拉列表框;所述城市信息在所述第一页面中显示成城市下拉列表框;所述标题信息在所述第一页面中显示成标题文本框;所述城市代码信息在所述第一页面中显示成城市代码文本框;所述英文名信息在所述第一页面中显示成英文名文本框;所述title(标题)标签信息在所述第一页面中显示成title标签文本框;所述description(标签)标签信息在所述第一页面中显示成description标签文本域;所述url(uniform resource locator)信息在所述第一页面中显示成url文本框。
79.所述第一页面中还包含第一按钮,用于触发第一页面的保存功能,将待添加信息添加到与所述第一页面对应的数据库表格中。
80.在本发明的第一方面,开发人员可以通过第一页面将待添加信息添加到数据库。由于第一页面的使用不限于某台设备或者某个地点,只需一个电子设备,例如电脑、手机、平板等,即任何可以打开网页的设备,均可使用。因此,开发人员在开发网站管理后台中更新数据库数据时,不局限于数据库开发软件,可以随时随地用电子设备进行更新,从而可以减轻开发人员的开发负担,极大地缩短开发周期。
81.在一些实施方式中,如图2所示,所述网站管理后台的生成方法包括:
82.s201、获取配置信息。
83.所述步骤s201与本文的步骤s101相同,可以参见前文对步骤s101的阐述进行理解和实现,在此不再赘述。
84.s202、根据所述配置信息生成网站管理后台的数据库。
85.所述步骤s202与本文的步骤s102相同,可以参见前文对步骤s102的阐述进行理解和实现,在此不再赘述。
86.s203、获取第一网页标签信息。
87.所述步骤s203与本文的步骤s103相同,可以参见前文对步骤s103的阐述进行理解和实现,在此不再赘述。
88.s204、根据所述配置信息和所述第一网页标签信息生成网站管理后台的第一页面,所述第一页面与所述数据库连接,所述第一页面用于将待添加信息添加到所述数据库。
89.所述步骤s204与本文的步骤s104相同,可以参见前文对步骤s104的阐述进行理解和实现,在此不再赘述。
90.s205、获取第二网页标签信息。
91.所述第二网页标签信息用于生成一个列表网页。所述第二网页标签信息为html(hyper text markup language,超文本标记语言)标签信息。
92.s206、根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息。
93.所述第二页面可以以列表的形式显示对应的表格信息。所述表格信息可以以所述id信息进行排序再显示在所述第二页面。
94.所述第二页面还可以包括第二按钮、第三按钮、第四按钮、第五按钮、第六按钮、第七按钮和第八按钮。所述第二按钮可以用于触发第二页面的添加数据功能,以进入所述第一页面;所述第三按钮可以用于触发第二页面的删除功能,以删除与所述id信息相对应的一条表格信息;所述第四按钮可以用于触发第二页面的修改功能;所述第五按钮可以用于触发第二页面的查询功能;所述第六按钮可以用于触发第二页面的预览功能,以进入与所述id信息对应的url页面;所述第七按钮可以用于触发第二页面的导入数据功能;所述第八按钮可以用于触发第二页面的导出数据功能。
95.在一些实施方式中,如图3所示,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
96.s301、获取第一触发指令。
97.所述第一触发指令,用于触发所述第二页面中的删除功能,以删除与所述id信息相对应的一条表格信息。所述第一触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第二页面中点击所述第三按钮,即可获取到第一触发指令。
98.s302、根据所述第一触发指令删除对应的表格信息。
99.在本技术实施例中,所述第一触发指令用于删除与所述id信息相对应的一条表格信息。在其他实施方式中,所述第一触发指令可以同时删除多条表格信息。
100.在一些实施方式中,如图4所示,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
101.s401、获取第二触发指令。
102.所述第二触发指令,用于触发第二页面的修改功能。所述第二触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第二页面中点击所述第四按钮,即可获取到第二触发指令。
103.s402、获取第三网页标签信息。
104.所述第三网页标签信息用于生成一个修改网页。所述第三网页标签信息为html(hyper text markup language,超文本标记语言)标签信息。
105.所述第三网页标签信息可以与所述第一网页标签信息相同。在其他实施方式中,所述第三网页标签信息也可以与所述第一网页标签信息不同。
106.s403、根据所述第二触发指令、所述配置信息和所述第三网页标签信息生成并进入所述第三页面。
107.所述第三页面为所述网站管理后台的修改页面,用于实现修改数据库中表格信息的功能。所述第三页面显示的html内容可以与所述第一页面一致。
108.需要注意的是,所述第一页面中包含的类型下拉列表框、城市下拉列表框、标题文
本框和description标签文本域等内容初始化为空,即所述第一页面被打开时,其中的类型下拉列表框、城市下拉列表框、标题文本框和description标签文本域等内容均无任何信息,需等待用户输入。而所述第三页面中包含的类型下拉列表框、城市下拉列表框、标题文本框和description标签文本域等内容,均显示了与所述id信息相对应的内容。
109.s404、获取与所述第三页面相对应的待更新信息。
110.进入所述第三页面以后,用户即可修改所述第三页面所显示的信息。应当理解的是,所述第三页面中显示的与所述id信息对应的相关信息,不论是否被用户修改,均为所述待更新信息。
111.s405、获取第三触发指令。
112.所述第三触发指令,用于触发所述第三页面的保存功能。所述第三触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第三页面中点击保存按钮,即可获取到所述第三触发指令。
113.s406、根据所述第三触发指令将所述待更新信息更新至所述数据库。
114.在一些实施方式中,如图5所示,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
115.s501、获取搜索信息。
116.所述第二页面还可以包括类型下拉列表框、城市下拉列表框、标题文本框和英文名文本框,供用户输入所述搜索信息以查询对应的数据库表格信息。
117.所述搜索信息可以是一个,也可以多个。示例性地,所述搜索信息可以是类型为便民类型;也可以是类型为便民类型、城市为深圳。
118.s502、获取第四触发指令。
119.所述第四触发指令,用于触发所述第二页面中的查询功能。所述第四触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第二页面中点击所述第五按钮,即可获取到所述第四触发指令。
120.s503、根据所述搜索信息和所述第四触发指令搜索对应的表格信息并显示。
121.应当理解的是,显示的表格信息可以根据所述id信息进行排序显示。
122.在一些实施方式中,如图6所示,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
123.s601、获取第五触发指令。
124.所述第五触发指令,用于触发所述第二页面中的预览功能,以进入与所述id信息对应的url页面。所述第五触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第二页面中点击所述第六按钮,即可获取到所述第五触发指令。
125.s602、根据所述第五触发指令对应的url信息生成第四页面,所述第四页面用于预览对应的url网页内容。
126.所述url信息为网页url地址。
127.所述步骤s602可以使用户预览每一个id信息对应的url网页信息。
128.在一些实施方式中,如图7所示,在所述根据所述配置信息和所述第二网页标签信
息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
129.s701、获取第六触发指令。
130.所述第六触发指令,用于触发所述第二页面中的导入数据功能。所述第六触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第二页面中点击所述第七按钮,即可获取到所述第六触发指令。
131.s702、获取第四网页标签信息。
132.所述第四网页标签信息用于生成一个数据导入网页。所述第四网页标签信息为html(hyper text markup language,超文本标记语言)标签信息。
133.s703、根据所述第六触发指令和所述第四网页标签信息生成第五页面,所述第五页面用于导入信息保存到数据库中。
134.所述第五网页至少包含下载格式按钮、选择文件按钮和提交按钮。其中,所述下载格式按钮用于下载符合数据库表格格式的文件,例如excel文件。用户在下载的文件中填写信息即可。所述选择文件按钮用于选择用户已填写完整的文件。所述提交按钮用于将通过选择文件按钮选择的文件导入到所述数据库中。
135.在一些实施方式中,如图8所示,在所述根据所述配置信息和所述第二网页标签信息生成网站管理后台的第二页面,所述第二页面用于显示所述数据库中对应的表格信息的步骤之后,所述网站管理后台的生成方法还包括:
136.s801、获取第七触发指令。
137.所述第七触发指令,用于触发所述第二页面中的导出数据功能。所述第七触发指令可以通过用户点击实现,也可以通过用户滑动实现。示例性地,可以是用户在所述第二页面中点击所述第八按钮,即可获取到所述第七触发指令。
138.s802、根据所述第七触发指令将所述第二页面对应的表格信息导出到本地。
139.应当理解的是,导出到本地的文件格式与所述数据库表格信息一致。导出到本地的文件可以是excel表格。
140.还应当理解的是,本文所提及的页面,即第一页面至第五页面,均是根据所述配置信息而生成。所述配置信息可以是配置的数据文件。所述数据文件可以通过现有技术实现,具体由本领域技术人员根据实际需求而设置。所述配置信息生成的页面均由表单构成,示例性地,所述第一页面可以是增加的表单、所述第二页面可以是显示列表的表单、所述第三页面可以是修改的表单、所述第四页面可以是预览的表单、所述第五页面可以是上传数据的表单。所述表单可以支持下拉框、单选框、复选框、单行文本框、多行文本域、html编辑器、文件上传、图片上传、地图标注、时间、url、邮箱地址、手机号码等各种类型。
141.<网站管理后台的生成装置>
142.如图9所示,为本发明第二方面提供的一种网站管理后台的生成装置900的框图,在图9中,所述网站管理后台的生成装置900包括:
143.配置信息获取模块901,用于获取配置信息。
144.数据库生成模块902,用于根据所述配置信息生成网站管理后台的数据库。
145.第一网页标签信息获取模块903,用于获取第一网页标签信息。
146.第一页面生成模块904,用于根据所述配置信息和所述第一网页标签信息生成网
站管理后台的第一页面,所述第一页面与所述数据库连接,所述第一页面用于将待添加信息添加到所述数据库。
147.<服务器>
148.本发明的第三方面提供了一种服务器,其包括存储器和处理器,所述存储器存储可执行指令,所述指令用于控制所述处理器进行操作以执行本发明第一方面所述的网站管理后台的生成方法。
149.上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,这些均属于本发明的保护之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。