
web页面中的hsb取色处理方法、装置、设备及存储介质
技术领域
1.本发明涉及研发管理技术领域,尤其揭露了一种web页面中的hsb取色处理方法、装置、设备及存储介质。
背景技术:
2.目前,web
‑
hsb取色器是web网页中的一种较为基础且常见的功能,其在聊天消息、富文本、管理系统的主题配置中等都有涉及;同时,对于一个web网页站点来说,丰富可自定义设置的字体颜色、背景颜色也是不可缺少的,且web网页中也需要在不同的主题页面设置不同的主题色,对于文章里重点内容也需要进行不同标色。
3.现有技术中,主要使用的是只能选取固定几种颜色的简单的web
‑
hsb取色器,满足不了市场的颜色调整需求;而部分web网页中使用了基于hsb原理的全颜色web
‑
hsb取色器;web
‑
hsb取色器通过色相、饱和度、亮度三种数值的变化实现控制颜色选取,但目前的web
‑
hsb取色器,大多是基于css3技术中的线性渐变(linear gradients)属性实现色域的渲染,而css2技术中并不支持线性渐变属性,如此,导致使用css2技术的ie9以下浏览器或其它不支持css3的浏览器环境中无法使用web
‑
hsb取色器,可见,现有技术中的web
‑
hsb取色器存在兼容性较差的问题。因此本领域技术人员亟需寻找一种新的技术方案来解决上述的技术问题。
技术实现要素:
4.基于此,有必要针对上述技术问题,提供一种web页面中的hsb取色处理方法、装置、设备及存储介质,解决当前使用css2技术的游览器或不支持css3技术的游览器不能支持线性渐变属性的问题。
5.一种web页面中的hsb取色处理方法,包括:
6.获取web页面中的hsb颜色参数;
7.在所述web页面绘制包含多个第一划分节点的色谱条框后,获取每个所述第一划分节点的第一rgb颜色参数,并将所有所述第一划分节点的颜色遍历修改为与所述第一rgb颜色参数对应的颜色;所述第一rgb颜色参数是所述第一划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
8.在所述web页面绘制包含多个第二划分节点的色域框后,获取每个所述第二划分节点的第二rgb颜色参数,并将所有所述第二划分节点的颜色遍历修改为所述第二rgb颜色参数;所述第二rgb颜色参数是所述第二划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
9.在接收到用户对所述web页面中任意的所述第一划分节点进行点击后所触发的onclick事件时,对被点击的所述第一划分节点对应的第一rgb颜色参数和所述第二划分节点对应的第二rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成;或
10.在接收到用户对所述web页面中任意的所述第二划分节点进行点击后所触发的onclick事件时,对被点击的所述第二划分节点对应的第一rgb颜色参数和所述第一划分节点对应的第一rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成。
11.一种web页面中的hsb取色处理装置,包括:
12.获取模块,用于获取web页面中的hsb颜色参数;
13.第一修改模块,用于在所述web页面绘制包含多个第一划分节点的色谱条框后,获取每个所述第一划分节点的第一rgb颜色参数,并将所有所述第一划分节点的颜色遍历修改为与所述第一rgb颜色参数对应的颜色;所述第一rgb颜色参数是所述第一划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
14.第二修改模块,用于在所述web页面绘制包含多个第二划分节点的色域框后,获取每个所述第二划分节点的第二rgb颜色参数,并将所有所述第二划分节点的颜色遍历修改为所述第二rgb颜色参数;所述第二rgb颜色参数是所述第二划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
15.第一确认模块,用于在接收到用户对所述web页面中任意的所述第一划分节点进行点击后所触发的onclick事件时,对被点击的所述第一划分节点对应的第一rgb颜色参数和所述第二划分节点对应的第二rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成;或
16.第二确认模块,用于在接收到用户对所述web页面中任意的所述第二划分节点进行点击后所触发的onclick事件时,对被点击的所述第二划分节点对应的第一rgb颜色参数和所述第一划分节点对应的第一rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成。
17.一种计算机设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述一种web页面中的hsb取色处理方法。
18.一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述一种web页面中的hsb取色处理方法。
19.上述web页面中的hsb取色处理方法、装置、设备及存储介质,通过一种新的web
‑
hsb取色器来进行web页面的中的hsb颜色参数的取色处理,根据hsb颜色的原理,采用多个第一划分节点构成的色谱条框和第二划分节点构成的色域框中的背景色来模拟多像素点描绘颜色渐变的方式,解决当前使用css2技术的游览器或不支持css3技术的游览器不能支持线性渐变属性的问题,也即现有web
‑
hsb存在兼容性差的问题,进而实现web页面中的各种渐变色域,同时由于每个第一划分节点对应第一rgb颜色参数,每个第二划分节点对应第二rgb颜色参数,在颜色调整过程中,存在较大范围的颜色调整范围,进而能解决当前固定几种颜色的简单的web
‑
hsb取色器满足不了颜色调整需求的问题;另外本发明不再区分于css2、css3的游览器环境,而是都能支持于css2、css3技术下的浏览器。
附图说明
20.为了更清楚地说明本发明实施例的技术方案,下面将对本发明实施例的描述中所
需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
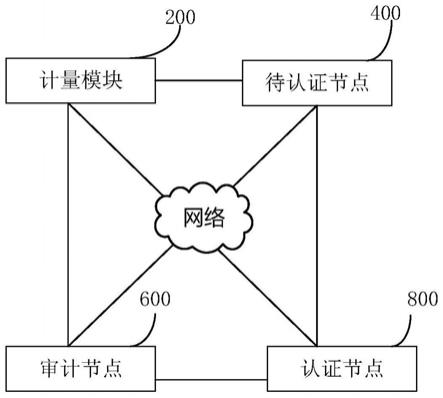
21.图1是本发明一实施例中一种web页面中的hsb取色处理方法的一应用环境示意图;
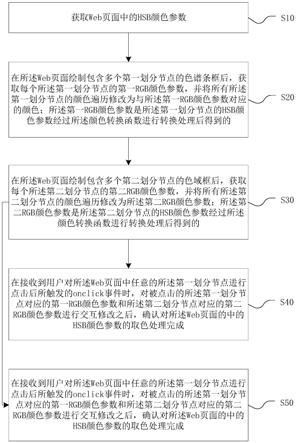
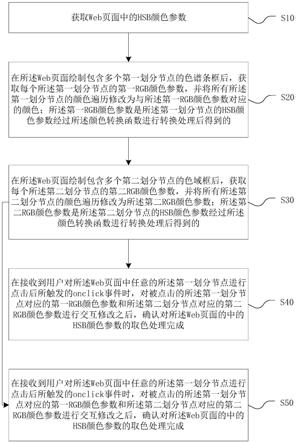
22.图2是本发明一实施例中一种web页面中的hsb取色处理方法的一流程图;
23.图3是本发明一实施例中一种web页面中的hsb取色处理方法的色谱条框图和色域框图;
24.图4是本发明一实施例中一种web页面中的hsb取色处理装置的结构示意图;
25.图5是本发明一实施例中计算机设备的一示意图。
具体实施方式
26.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
27.本发明提供的一种web页面中的hsb取色处理方法,可应用在如图1的应用环境中,其中,客户端通过网络与服务器进行通信。其中,客户端可以包括但不限于各种个人计算机、笔记本电脑、智能手机、平板电脑和便携式可穿戴设备。
28.在一实施例中,如图2所示,提供一种web页面中的hsb取色处理方法,以该方法应用在图1中的服务器为例进行说明,包括如下步骤:
29.s10,获取web页面中的hsb颜色参数;
30.可理解地,hsb颜色参数由h颜色参数、s颜色参数和b颜色参数组成,其中,h颜色参数为色相(hue)、s颜色参数为饱和度(saturation)、b颜色参数为亮度(brightness),其中,hsb颜色参数是基于人的眼睛所设置的色彩参数;色相在0~360
°
的标准色轮上,色相是按位置度量的,且通常色相是由颜色名称标识的,比如红、绿或橙色、黑色和白色无色相,饱和度表示色彩的纯度,为0时为灰色。另外白、黑和其他灰色色彩都没有饱和度的,另外饱和度的取值范为围0~100%,亮度表示色彩的明亮度,为0时即为黑色。最大亮度是色彩最鲜明的状态,另外亮度的取值范围也为0~100%;另外对于一个web网页来说,存在初始的hsb颜色参数,该初始的hsb颜色参数用于进行转换成rgb颜色参数,如hue=0,saturation=0,brightness=1,转换成的rgb颜色参数为(255,255,255),颜色即白色。
31.s20,在所述web页面绘制包含多个第一划分节点的色谱条框后,获取每个所述第一划分节点的第一rgb颜色参数,并将所有所述第一划分节点的颜色遍历修改为与所述第一rgb颜色参数对应的颜色;所述第一rgb颜色参数是所述第一划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
32.可理解地,色谱条框的形状可为矩形;第一划分节点为第一div节点,第一div节点也可称为div元素,div元素定义html文档中的分隔(division);具体地,先通过html中的div元素在web页面中划分出一个目标区域并将其作为色谱条框,再通过第一划分节点将目标区域划分成多个目标小区域,其中,每个目标小区域也是通过两个第一划分节点划分而
成,在色谱条框中,每个第一划分节点对应一个位置百分比(position),最后将色谱条框中所有的第一划分节点对应的hsb颜色参数通过颜色转换函数hsb2rgb(position*360,saturation,brightness)转换为第一rgb颜色参数;本实施例实施转换的原因为web页面中无法直接识别到rgb颜色参数。
33.s30,在所述web页面绘制包含多个第二划分节点的色域框后,获取每个所述第二划分节点的第二rgb颜色参数,并将所有所述第二划分节点的颜色遍历修改为所述第二rgb颜色参数;所述第二rgb颜色参数是所述第二划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
34.可理解地,色域框的形状可为正方形;第二划分节点也为第二div节点,第二div节点也可称为div元素,与色谱条框的区别在于,本实施例是对色域框中的目标区域进行划分,其中,在色域框中,每一个第二划分节点分别对应一个x轴百分比和一个y轴百分比;本实施例实施转换的原因为web页面中无法直接识别到rgb颜色参数。
35.另外在一实施例中,通过控制所述色谱条框中的第一div节点和所述色域框中的第二div节点的数量,以提高色谱条框和色域框被点击后取色的性能和提高谱条框和色域框的分辨率。
36.s40,在接收到用户对所述web页面中任意的所述第一划分节点进行点击后所触发的onclick事件时,对被点击的所述第一划分节点对应的第一rgb颜色参数和所述第二划分节点对应的第二rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成;或
37.s50,在接收到用户对所述web页面中任意的所述第二划分节点进行点击后所触发的onclick事件时,对被点击的所述第二划分节点对应的第一rgb颜色参数和所述第一划分节点对应的第一rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成。
38.可理解地,步骤s40至s50所对应的实施例是色谱条框(如图3所示)中的色谱条与色域框(如图3所示)中的色域进行交互的情况,也即使用web
‑
hsb取色器进行颜色调整的过程;通过在色谱条框中设置第一透明遮罩和在色域框中设置第二透明遮罩,在识别到第一透明遮罩或第二透明遮罩被点击到时,识别被点击的位置,通过被点击的位置确定出被点击的第一划分节点或第二划分节点(在被点击的位置中标记出div元素),通过被点击的第一划分节点确定出与其对应的第一rgb颜色参数,再通过第一rgb颜色参数修改第二划分节点对应的第二rgb颜色参数,或者通过被点击的第二划分节点确定出与其对应的第二rgb颜色参数,再通过第二rgb颜色参数修改第一划分节点对应的第一rgb颜色参数,以完成色谱条框与色域框中的交互,根据色谱条框重新绘制色域或根据色域重新绘制色谱条框。
39.在步骤s10至步骤s50所在的实施例中,提出了一种新的web
‑
hsb取色器来进行web页面的中的hsb颜色参数的取色处理,根据hsb颜色的原理,采用如本发明提到的多个第一划分节点和第二划分节点的背景色来模拟多像素点描绘颜色渐变的方式(本发明实现颜色渐变的具体原理为:css3的线性渐变属性是通过色域div元素直接生成;css2的线性渐变属性是为每一个div元素设置颜色,进而实现在色谱条框和色域框上进行背景色模拟,假设css3有div元素构成的长方形,其颜色是从黑到白的颜色线性渐变,此时css2要实现颜色线性渐变,需将上述长方形进行拆分,若先将长方形拆分成三个长方形,颜色分别为黑、灰和
白,其中,拆分出的长方形越多,其实现的颜色过度效果越自然),进而解决当前使用css2技术的游览器或不支持css3技术的游览器不能支持线性渐变属性的问题,也即现有web
‑
hsb取色器存在兼容性差的问题,进而实现web页面中的各种渐变色域;同时由于每个第一划分节点对应第一rgb颜色参数,每个第二划分节点对应第二rgb颜色参数,在颜色调整过程中,存在较大范围的颜色调整范围,进而能解决当前固定几种颜色的简单的web
‑
hsb取色器满足不了颜色调整需求的问题;另外本发明不再区分于css2、css3的游览器环境,而是都能支持于css2、css3技术下的浏览器。
40.进一步地,所述获取每个所述第一划分节点的第一rgb颜色参数,包括:
41.获取所述色谱条框中各个所述第一划分节点的位置坐标;
42.根据各所述位置坐标计算出每个所述第一划分节点在所述色谱条框中的位置坐标百分比;
43.根据所述位置坐标百分比以及所述颜色转换函数hsb2rgb获取与各个所述第一划分节点分别对应的第一rgb颜色参数。
44.可理解地,色谱条框可被认为成一个y坐标轴,该y坐标轴已被预先设置好位置坐标,即可得到色谱条框中的每一个第一划分节点的坐标位置,同时每个位置坐标在色谱条框中已被预先设置好对应的位置坐标百分比(position),即在获取到第一划分节点的位置坐标后,则可通过位置坐标确定出位置坐标百分比(如y坐的轴位置坐标为0到1,将位置坐标进行百分比转换后,0代表的位置坐标百分比为百分之零,1代表的位置坐标百分比为百分之一百),最后通过执行颜色转换函数hsb2rgb(position*360,saturation,brightness)运算位置坐标百分比,得到各个第一划分节点对应的第一rgb颜色参数(位置坐标百分比与position*360进行运算后,得到的色相值为0
°
45.~360
°
,其中,0
°
对应百分之零,也即对应位置坐标0,360
°
对应百分之一百,也即对应位置坐标1)。
46.进一步地,所述获取每个所述第二划分节点的第二rgb颜色参数,包括:
47.获取所述色域框中包含各个所述第二划分节点的行列数;
48.根据各所述行列数计算出每个所述第一划分节点在所述色域框中的x轴百分比和y轴百分比;
49.根据所述x轴百分比和y轴百分比以及所述颜色转换函数hsb2rgb获取与各个所述第二划分节点分别对应的第二rgb颜色参数。
50.可理解地,色域框的形状为正方形,行列数是相等的,也即每行与每行的第二div几点的数量也是相等的,因此色域框中的每一行和每一列下的第二划分节点都可被换分出x轴百分比和y轴百分比,最后通过执行颜色转换函数hsb2rgb(hue,x*100,y*100)运算x轴百分比和y轴百分比,得到各个第二划分节点分别对应的第二rgb颜色参数。
51.进一步地,所述将所有所述第一划分节点的颜色遍历修改为与所述第一rgb颜色参数对应的颜色,包括:
52.通过循环语句遍历所有所述第一划分节点,以将各所述第一划分节点的颜色属性遍历设置为与所述第一rgb颜色参数对应的颜色。
53.可理解地,遍历使用的是javascript语言中的循环遍历,循环遍历所对应的语句可以为for循环语句,其目的是为了将颜色转换函数hsb2rgb转换得到的第一rgb颜色设置
给第一划分节点(div元素),也即与第一划分节点对应的颜色属性,包括value和css属性中的background
‑
color,举例说明,若位置坐标为1,颜色转换函数得到的色相值为360
°
,假设360
°
代表的是红色,此时,第一个划分节点对应的background
‑
color(背景颜色)为红色和value为360
°
,当点击与位置坐标对应的第一划分节点后,得色相值为360
°
。
54.在另一实施例中,所述将所有所述第二划分节点的颜色遍历修改为所述第二rgb颜色参数,包括:通过循环语句遍历所有所述第二划分节点,以将各所述第二划分节点的颜色属性遍历设置为与所述第二rgb颜色参数对应的颜色。
55.进一步地,所述接收到用户对所述web页面中任意的所述第一划分节点或接收到用户对所述web页面中任意的所述第二划分节点进行点击后所触发的onclick事件之前,还包括:
56.对所述web页面中的色谱条框的第一划分节点的层叠样式表属性进行设置后,生成漂浮在所述色谱条框上的第一透明遮罩;所述第一划分节点的onclick事件通过点击所述第一透明遮罩上与所述第一划分节点对应的位置触发;
57.对所述web页面中的色域框的第二划分节点的层叠样式表属性进行设置后,生成漂浮在所述色域框上的第二透明遮罩;所述第二划分节点的onclick事件通过点击所述第二透明遮罩上与所述第二划分节点对应的位置触发。
58.可理解地,本实施例为预先在色谱条框和色域框中分别设置第一透明遮罩和第二透明遮罩的过程,通过设置的透明遮罩可是被别出用户点击到的第一划分节点或第二划分节点;具体通过html中的div元素设置css属性中的zindex,以使色谱条框漂浮第一透明遮罩,色域框漂浮第二透明遮罩。
59.进一步地,所述hsb颜色参数包括h颜色参数、s颜色参数和b颜色参数;所述在接收到用户对所述web页面中任意的所述第一划分节点进行点击后所触发的onclick事件时,对被点击的所述第一划分节点对应的第一rgb颜色参数和所述第二划分节点对应的第二rgb颜色参数进行交互修改,包括:
60.接收onclick事件,若确认所述onclick事件为点击所述第一透明遮罩上与所述第一划分节点对应的位置触发,则获取所述色谱条框中与被点击的所述第一划分节点对应的hsb颜色参数的h颜色参数;
61.将获取的所述h颜色参数通过所述颜色转换函数转换为第三rgb颜色参数;
62.通过所述第三rgb颜色参数修改与所有的所述第二划分节点对应的第二rgb颜色参数,以在所述色域框中重新绘制出色域。
63.可理解地,onclick事件是javascript中的onclick事件;本实施例表明点击色谱条框中的第一划分节点只会改变h颜色参数,如一开始点击色谱条框使色相值为10或者色谱条框中的初始的色相值为10,此时色域框中的hsb颜色参数为(10,0,0)至(10,1,1),再次触发onclick事件后,也即悬浮第一透明遮罩上的色谱条框中的第一划分节点被点击后,色相值从10变成20,此时色域框的色域自然发生改变(色域框中的所有的第二划分节点对应的第二rgb颜色参数修改成第三rgb颜色参数,也即色域框中重新绘制出色域),变成(20,0,0)只(20,1,1).
64.进一步地,所述在接收到用户对所述web页面中任意的所述第二划分节点进行点击后所触发的onclick事件时,对被点击的所述第二划分节点对应的第一rgb颜色参数和所
述第一划分节点对应的第一rgb颜色参数进行交互修改,包括:
65.接收onclick事件,若确认所述onclick事件为点击所述第二透明遮罩上与所述第二划分节点对应的位置触发,则获取所述色域框中与被点击的所述第二划分节点对应的hsb参数的s颜色参数和b颜色参数;
66.将所述色域框中所述第二划分节点对应的s和b颜色参数通过所述颜色转换函数转换为第四rgb颜色参数;
67.通过所述第四rgb颜色参数修改与所有所述第一划分节点对应的第一rgb颜色参数,以在所述色谱条框中重新绘制出色谱条。
68.可理解地,onclick事件是javascript中的onclick事件;本实施例表明点击色域框中的第二div节电只会改变s颜色参数和b颜色参数。
69.进一步地,所述获取所述色谱条框中与被点击的所述第一划分节点对应的hsb颜色参数的h颜色参数,包括:
70.获取所述第一划分节点在所述色谱条框中的位置坐标百分比;所述色谱条框中各个所述第一划分节点都对应一个所述位置坐标百分比;
71.将所述位置坐标百分比乘以360度之后,得到当前与被点击的所述第一划分节点对应的hsb颜色参数的h颜色参数。
72.可理解地,本实施例主要确定出色谱条框中第一划分节点被点击后所得到的h颜色参数。
73.进一步地,所述获取所述色域框中与被点击的所述第二划分节点对应的hsb参数的s颜色参数和b颜色参数,包括:
74.获取所述第二划分节点在所述色域框中的x轴百分比和y轴百分比;所述色域框中的每一个所述第二划分节点均关联一个在x轴方向上的x轴百分比和一个在y轴方向上的y轴百分比;
75.将所述x轴百分比和所述y轴百分比各自乘以百分之一百之后,分别得到当前与被点击的所述第二划分节点对应的hsb颜色参数的s颜色参数和b颜色参数。
76.可理解地,本实施例主要确定出色域框中第二划分节点被点击后所得到的s颜色参数和b颜色参数。
77.综上所述,上述提供了一种web页面中的hsb取色处理方法,提出了一种新的web
‑
hsb取色器来进行web页面的中的hsb颜色参数的取色处理,根据hsb颜色的原理,采用如本发明提到的多个第一划分节点和第二划分节点的背景色来模拟多像素点描绘颜色渐变的方式(本发明实现颜色渐变的具体原理为:css3的线性渐变属性是通过色域div元素直接生成;css2的线性渐变属性是为每一个div元素设置颜色,进而实现在色谱条框和色域框上进行背景色模拟,假设css3有div元素构成的长方形,其颜色是从黑到白的颜色线性渐变,此时css2要实现颜色线性渐变,需将上述长方形进行拆分,若先将长方形拆分成三个长方形,颜色分别为黑、灰和白,其中,拆分出的长方形越多,其实现的颜色过度效果越自然),进而解决当前使用css2技术的游览器或不支持css3技术的游览器不能支持线性渐变属性的问题,也即现有web
‑
hsb取色器存在兼容性差的问题,进而实现web页面中的各种渐变色域;同时由于每个第一划分节点对应第一rgb颜色参数,每个第二划分节点对应第二rgb颜色参数,在颜色调整过程中,存在较大范围的颜色调整范围,进而能解决当前固定几种颜色的简
单的web
‑
hsb取色器满足不了颜色调整需求的问题;另外本发明不再区分于css2、css3的游览器环境,而是都能支持于css2、css3技术下的浏览器。
78.另外本发明通过控制第一划分节点和第二划分节点的数量,提高色谱条框和色域框被点击后取色的性能和提高谱条框和色域框的分辨率。
79.应理解,上述实施例中各步骤的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本发明实施例的实施过程构成任何限定。
80.在一实施例中,提供一种web页面中的hsb取色处理装置,该一种web页面中的hsb取色处理装置与上述实施例中一种web页面中的hsb取色处理方法一一对应。如图4所示,该一种web页面中的hsb取色处理装置包括获取模块11、第一修改模块12、第二修改模块13、第一确认模块14和第二确认模块15。各功能模块详细说明如下:
81.获取模块11,用于获取web页面中的hsb颜色参数;
82.第一修改模块12,用于在所述web页面绘制包含多个第一划分节点的色谱条框后,获取每个所述第一划分节点的第一rgb颜色参数,并将所有所述第一划分节点的颜色遍历修改为与所述第一rgb颜色参数对应的颜色;所述第一rgb颜色参数是所述第一划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
83.第二修改模块13,用于在所述web页面绘制包含多个第二划分节点的色域框后,获取每个所述第二划分节点的第二rgb颜色参数,并将所有所述第二划分节点的颜色遍历修改为所述第二rgb颜色参数;所述第二rgb颜色参数是所述第二划分节点的hsb颜色参数经过所述颜色转换函数进行转换处理后得到的;
84.第一确认模块14,用于在接收到用户对所述web页面中任意的所述第一划分节点进行点击后所触发的onclick事件时,对被点击的所述第一划分节点对应的第一rgb颜色参数和所述第二划分节点对应的第二rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成;或
85.第二确认模块15,用于在接收到用户对所述web页面中任意的所述第二划分节点进行点击后所触发的onclick事件时,对被点击的所述第二划分节点对应的第一rgb颜色参数和所述第一划分节点对应的第一rgb颜色参数进行交互修改之后,确认对所述web页面的中的hsb颜色参数的取色处理完成。
86.进一步地,所述第一修改模块包括:
87.第一获取子模块,用于获取所述色谱条框中各个所述第一划分节点的位置坐标;
88.第一计算子模块,用于根据各所述位置坐标计算出每个所述第一划分节点在所述色谱条框中的位置坐标百分比;
89.第二获取子模块,用于根据所述位置坐标百分比以及所述颜色转换函数hsb2rgb获取与各个所述第一划分节点分别对应的第一rgb颜色参数。
90.进一步地,所述第二修改模块包括:
91.第三获取子模块,用于获取每个所述第二划分节点的第二rgb颜色参数,包括:
92.第四获取子模块,用于获取所述色域框中包含各个所述第二划分节点的行列数;
93.第二计算子模块,用于根据各所述行列数计算出每个所述第一划分节点在所述色域框中的x轴百分比和y轴百分比;
94.第五获取子模块,用于根据所述x轴百分比和y轴百分比以及所述颜色转换函数hsb2rgb获取与各个所述第二划分节点分别对应的第二rgb颜色参数。
95.进一步地,所述web页面中的hsb取色处理装置还包括:
96.第一生成模块,用于对所述web页面中的色谱条框的第一划分节点的层叠样式表属性进行设置后,生成漂浮在所述色谱条框上的第一透明遮罩;所述第一划分节点的onclick事件通过点击所述第一透明遮罩上与所述第一划分节点对应的位置触发;
97.第二生成模块,用于对所述web页面中的色域框的第二划分节点的层叠样式表属性进行设置后,生成漂浮在所述色域框上的第二透明遮罩;所述第二划分节点的onclick事件通过点击所述第二透明遮罩上与所述第二划分节点对应的位置触发。
98.进一步地,所述第一确认模块包括:
99.第六获取子模块,用于接收onclick事件,若确认所述onclick事件为点击所述第一透明遮罩上与所述第一划分节点对应的位置触发,则获取所述色谱条框中与被点击的所述第一划分节点对应的hsb颜色参数的h颜色参数;
100.第一转换子模块,用于将获取的所述h颜色参数通过所述颜色转换函数转换为第三rgb颜色参数;
101.第一绘制子模块,用于通过所述第三rgb颜色参数修改与所有的所述第二划分节点对应的第二rgb颜色参数,以在所述色域框中重新绘制出色域。
102.进一步地,所述第二确认模块包括:
103.第七获取子模块,用于接收onclick事件,若确认所述onclick事件为点击所述第二透明遮罩上与所述第二划分节点对应的位置触发,则获取所述色域框中与被点击的所述第二划分节点对应的hsb参数的s颜色参数和b颜色参数;
104.第二转换子模块,用于将所述色域框中所述第二划分节点对应的s和b颜色参数通过所述颜色转换函数转换为第四rgb颜色参数;
105.第二绘制子模块,用于通过所述第四rgb颜色参数修改与所有所述第一划分节点对应的第一rgb颜色参数,以在所述色谱条框中重新绘制出色谱条。
106.进一步地,所述第六获取子模块包括:
107.获取单元,用于获取所述第一划分节点在所述色谱条框中的位置坐标百分比;所述色谱条框中各个所述第一划分节点都对应一个所述位置坐标百分比;
108.计算单元,用于将所述位置坐标百分比乘以360度之后,得到当前与被点击的所述第一划分节点对应的hsb颜色参数的h颜色参数。
109.关于一种web页面中的hsb取色处理装置的具体限定可以参见上文中对于一种web页面中的hsb取色处理方法的限定,在此不再赘述。上述一种web页面中的hsb取色处理装置中的各个模块可全部或部分通过软件、硬件及其组合来实现。上述各模块可以硬件形式内嵌于或独立于计算机设备中的处理器中,也可以以软件形式存储于计算机设备中的存储器中,以便于处理器调用执行以上各个模块对应的操作。
110.在一个实施例中,提供了一种计算机设备,该计算机设备可以是服务器,其内部结构图可以如图5所示。该计算机设备包括通过系统总线连接的处理器、存储器、网络接口和数据库。其中,该计算机设备的处理器用于提供计算和控制能力。该计算机设备的存储器包括非易失性存储介质、内存储器。该非易失性存储介质存储有操作系统、计算机程序和数据
库。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该计算机设备的数据库用于存储一种web页面中的hsb取色处理方法中涉及到的数据。该计算机设备的网络接口用于与外部的终端通过网络连接通信。该计算机程序被处理器执行时以实现一种web页面中的hsb取色处理方法。
111.在一个实施例中,提供了一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,处理器执行计算机程序时实现上述实施例中一种web页面中的hsb取色处理方法的步骤,例如图2所示的步骤s10至步骤s50。或者,处理器执行计算机程序时实现上述实施例中一种web页面中的hsb取色处理装置的各模块/单元的功能,例如图4所示模块11至模块15的功能。为避免重复,这里不再赘述。
112.在一个实施例中,提供了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现上述实施例中一种web页面中的hsb取色处理方法的步骤,例如图2所示的步骤s10至步骤s40。或者,计算机程序被处理器执行时实现上述实施例中一种web页面中的hsb取色处理装置的各模块/单元的功能,例如图4所示模块11至模块15的功能。为避免重复,这里不再赘述。
113.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本发明所提供的各实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和/或易失性存储器。非易失性存储器可包括只读存储器(rom)、可编程rom(prom)、电可编程rom(eprom)、电可擦除可编程rom(eeprom)或闪存。易失性存储器可包括随机存取存储器(ram)或者外部高速缓冲存储器。作为说明而非局限,ram以多种形式可得,诸如静态ram(sram)、动态ram(dram)、同步dram(sdram)、双数据率sdram(ddrsdram)、增强型sdram(esdram)、同步链路(synchlink)dram(sldram)、存储器总线(rambus)直接ram(rdram)、直接存储器总线动态ram(drdram)、以及存储器总线动态ram(rdram)等。
114.所属领域的技术人员可以清楚地了解到,为了描述的方便和简洁,仅以上述各功能单元、模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能单元、模块完成,即将所述装置的内部结构划分成不同的功能单元或模块,以完成以上描述的全部或者部分功能。
115.以上所述实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围,均应包含在本发明的保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。