
1.本技术涉及图形学技术领域,特别涉及一种基于图形学的物资标注点的动画呈现方法及装置。
背景技术:
2.在智慧城市可视化以及应急可视化领域中,在发生一起事故和/或新增一辆应急车辆时,需要在地图上增加该事故和/或应急成立的定位点。而地图信息繁杂,如何能够让新增的定位点位信息可以得到显著体现,让用户第一时间关注定位点成为智慧城市可视化以及应急可视化领域的重要问题。
3.为了解决该问题,目前普遍采用的方式是在定位点直接采用渐出动画或让定位点直接出现,这样虽然可以起到提示定位点的作用。但是,在地图信息繁杂的情况下,新增的定位点很容易被用户所忽视而无法警示用户新出现的事故和应急车辆等,进而给用户的使用带来不便。
4.因而现有技术还有待改进和提高。
技术实现要素:
5.本技术要解决的技术问题在于,针对现有技术的不足,提供一种基于图形学的物资标注点的动画呈现方法及装置。
6.为了解决上述技术问题,本技术实施例第一方面提供了一种基于图形学的物资标注点的动画呈现方法,所述的实现方法包括:
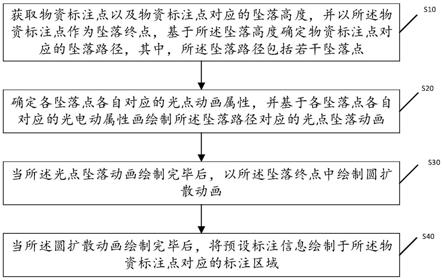
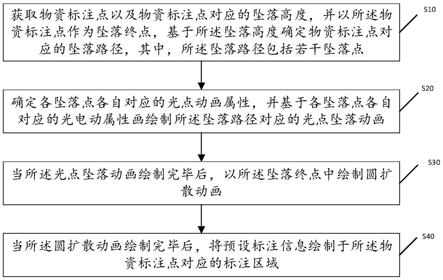
7.获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径,其中,所述坠落路径包括若干坠落点;
8.确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画;
9.当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画;
10.当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。
11.所述基于图形学的物资标注点的动画呈现方法,其中,所述获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径具体包括:
12.获取物资标注点以及物资标注点对应的坠落高度;
13.基于所述坠落高度在所述物资标注点上方选取一目标点,其中,所述目标点与所述物资标注点在同一直线上,并且目标点与物资标注点之间的距离等于坠落高度;
14.将所述目标点到所述物资标注点的连线作为坠落路径,并选取所述坠落路径上的若干路径点作为坠落点,以使得所述坠落路径包括若干坠落点。
15.所述基于图形学的物资标注点的动画呈现方法,其中,所述确定各坠落点各自对应的光点动画,并基于各坠落点各自对应的光电动画绘制所述坠落路径对应的光点坠落动画具体包括:
16.确定各坠落点各自对应的光点动画的动画属性,其中,所述动画属性包括光点大小以及光点加速度;
17.基于各坠落点各自对应的动画属性,绘制坠落路径对应的光点坠落动画。
18.所述基于图形学的物资标注点的动画呈现方法,其中,所述确定各坠落点各自对应的光点动画的动画属性具体包括:
19.获取坠落路径对应的坠落时长,并基于所述坠落时长确定各坠落点各自对应的坠落时间;
20.基于各坠落点各自对应的坠落时间,确定各坠落点各自对应的光点加速度以及光点大小,以得到各坠落点各自对应的动画属性。
21.所述基于图形学的物资标注点的动画呈现方法,其中,所述当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画具体包括:
22.获取光点坠落动画的动画播放时间;
23.当所述动画播放时间等于坠落路径对应的坠落时长时,以所述坠落终点中绘制圆扩散动画。
24.所述基于图形学的物资标注点的动画呈现方法,其中,所述以所述坠落终点中绘制圆扩散动画具体包括:
25.获取坠落终点对应的圆扩散动画包括的若干纹理坐标,并确定若干纹理坐标中的各纹理坐标与坠落终点之间的距离;
26.获取各纹理坐标各自对应的扩散时间,基于所述扩散时间与所述距离依次绘制各纹理坐标各自对应的纹理动画,以绘制圆扩散动画。
27.所述基于图形学的物资标注点的动画呈现方法,其中,所述当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域具体包括:
28.获取圆扩散动画对应的扩散时长;
29.当扩散时长满足预设条件时,将预设标注信息绘制于所述物资标注点对应的标注区域。
30.本技术实施例第二方面提供了一种基于图形学的物资标注点的动画呈现装置,所述实现装置包括:
31.确定模块,用于获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径,其中,所述坠落路径包括若干坠落点;
32.第一绘制模块,用于确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画;
33.第二绘制模块,用于当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画;
34.标注模块,用于当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。
35.本技术实施例第三方面提供了一种计算机可读存储介质,所述计算机可读存储介质存储有一个或者多个程序,所述一个或者多个程序可被一个或者多个处理器执行,以实现如上任一所述的基于图形学的物资标注点的动画呈现方法中的步骤。
36.本技术实施例第四方面提供了一种终端设备,其包括:处理器、存储器及通信总线;所述存储器上存储有可被所述处理器执行的计算机可读程序;
37.所述通信总线实现处理器和存储器之间的连接通信;
38.所述处理器执行所述计算机可读程序时实现如上任一所述的基于图形学的物资标注点的动画呈现方法中的步骤。
39.有益效果:与现有技术相比,本技术提供了一种基于图形学的物资标注点的动画呈现方法及装置,所述的实现方法包括:获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径;确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画;当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画;当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。本技术通过在物资标注点形成由光点坠落动画以及圆扩散动画形成的动画显示来引起用户关注,同时在动画演示完成后在物资标注点显示预设标注信息,使得用户可以获知到的物资标注点的具体信息,从而可以提高用户关注新增物资标注点的概率,进而使得用户可以获知新增事故和/或应急车辆等,给用户的使用带来方便。
附图说明
40.为了更清楚地说明本技术实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域普通技术人员而言,在不符创造性劳动的前提下,还可以根据这些附图获得其他的附图。
41.图1为本技术提供的基于图形学的物资标注点的动画呈现方法的流程图。
42.图2为本技术提供的基于图形学的物资标注点的动画呈现方法中实现示意图。
43.图3为本技术提供的基于图形学的物资标注点的动画呈现方法中的一光点示意图。
44.图4为本技术提供的基于图形学的物资标注点的动画呈现方法中的一光点示意图。
45.图5为本技术提供的基于图形学的物资标注点的动画呈现方法中的圆扩散动画的示意图。
46.图6为本技术提供的基于图形学的物资标注点的动画呈现方法中的标注信息的示意图。
47.图7为本技术提供的基于图形学的物资标注点的动画呈现装置的结构原理图。
48.图8为本技术提供的终端设备的结构原理图。
具体实施方式
49.本技术提供一种基于图形学的物资标注点的动画呈现方法及装置,为使本技术的
目的、技术方案及效果更加清楚、明确,以下参照附图并举实施例对本技术进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本技术,并不用于限定本技术。
50.本技术领域技术人员可以理解,除非特意声明,这里使用的单数形式“一”、“一个”、“所述”和“该”也可包括复数形式。应该进一步理解的是,本技术的说明书中使用的措辞“包括”是指存在所述特征、整数、步骤、操作、元件和/或组件,但是并不排除存在或添加一个或多个其他特征、整数、步骤、操作、元件、组件和/或它们的组。应该理解,当我们称元件被“连接”或“耦接”到另一元件时,它可以直接连接或耦接到其他元件,或者也可以存在中间元件。此外,这里使用的“连接”或“耦接”可以包括无线连接或无线耦接。这里使用的措辞“和/或”包括一个或更多个相关联的列出项的全部或任一单元和全部组合。
51.本技术领域技术人员可以理解,除非另外定义,这里使用的所有术语(包括技术术语和科学术语),具有与本技术所属领域中的普通技术人员的一般理解相同的意义。还应该理解的是,诸如通用字典中定义的那些术语,应该被理解为具有与现有技术的上下文中的意义一致的意义,并且除非像这里一样被特定定义,否则不会用理想化或过于正式的含义来解释。
52.具体实现中,本技术实施例中描述的终端设备包括但不限于诸如具有触摸敏感表面(例如,触摸显示屏和/或触摸板)的移动电话,膝上形计算机或平板计算机之类的其他便携式设备。还应该理解的是,在某些实施例中,所述设备并非便携式通讯设备,而是具有触摸敏感表面(例如,触摸显示屏和/或触摸板)的台式计算机。
53.在接下来的讨论中,描述了包括显示器和触摸敏感表面的终端设备。然而,应当理解的是,终端设备还可以包括诸如物理键盘、鼠标和/或控制杆的一个或多个其他物理用户接口设备。
54.终端设备支持各种应用程序,例如以下中的一个或多个:绘图应用程序、演示应用程序、文字处理应用程序、视频会议应用程序、盘刻录应用程序、电子表格应用程序、游戏应用程序、电话应用程序、视频会议应用程序、电子邮件由于程序、即时消息收发应用程序、锻炼支持应用程序、照片管理应用程序、数据相机应用程序、数字摄像机应用程序、web浏览应用程序、数字音乐播放器应用程序和/或数字视频播放应用程序等。
55.可以在终端设备上执行的各种应用程序可以使用诸如触摸敏感表面的至少一个公共物理用户接口设备。可以在应用程序之间和/或相应应用程序内调整和/或改变触摸敏感表面的第一或多个功能以及终端上显示的相应信息。这样,终端的公共物理框架(例如,触摸敏感表面)可以支持具有对用户而言直观且透明的用户界面的各种应用程序。
56.应理解,本实施例中各步骤的序号和大小并不意味着执行顺序的先后,各过程的执行顺序以其功能和内在逻辑确定,而不应对本技术实施例的实施过程构成任何限定。
57.发明人经过研究发现,在智慧城市可视化以及应急可视化领域中,在发生一起事故和/或新增一辆应急车辆时,需要在地图上增加该事故和/或应急成立的定位点。而地图信息繁杂,如何能够让新增的定位点位信息可以得到显著体现,让用户第一时间关注定位点成为智慧城市可视化以及应急可视化领域的重要问题。
58.为了解决该问题,目前普遍采用的方式是在定位点直接采用渐出动画或让定位点直接出现,这样虽然可以起到提示定位点的作用。但是,在地图信息繁杂的情况下,新增的定位点很容易被用户所忽视而无法警示用户新出现的事故和应急车辆等,进而给用户的使
用带来不便。
59.为了解决上述问题,在本技术实施例中,获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径;确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画;当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画;当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。本技术通过在物资标注点形成由光点坠落动画以及圆扩散动画形成的动画显示来引起用户关注,同时在动画演示完成后在物资标注点显示预设标注信息,使得用户可以获知到的物资标注点的具体信息,从而可以提高用户关注新增物资标注点的概率,进而使得用户可以获知新增事故和/或应急车辆等,给用户的使用带来方便。
60.下面结合附图,通过对实施例的描述,对申请内容作进一步说明。
61.本实施例提供了一种基于图形学的物资标注点的动画呈现方法,所述动画呈现方法可以通过mapboxgl.js和three.js工具来实现,其中,mapboxgl.js和three.js均是世界级开源图形引擎,mapboxgl.js是webgis领域的地图开源引擎,用作地理信系统。three.js是web端通用引擎,具有有丰富的社区开发组件和积累,高度抽象的图形绘制和拓展丰富的接口。本实施例采用开源技术能够在最短时间内搭建webgis系统,mapboxgl.js可以将three.js作为一个图层单独渲染在地图中,而three.js丰富的接口支持图形学底层接口webgl的开发,利用webgl的管线编程可以调用gpu(图形加速器)的并行渲染力量计算模拟出逼真的水体模拟特效,从而使mapboxgl.js搭建的webgis系统拥有直通底层的能力,利用gpu(图形加速器)渲染出高效稳定特效。
62.如图1和图2所示,本实施例提供的基于图形学的物资标注点的动画呈现方法具体包括:
63.s10、获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径。
64.具体地,物资标注点用于反映新增物资点在预设地图中的位置点,也就是说,物资标注点为需要在预设地图上标注的新增物资点,其中,物资标注点可以采用以预设地图所在坐标的坐标点来标识。例如,预设地图所在坐标系为经纬坐标系,物资标注点可以采用经纬坐标形式表示,如,物资标注点为东经30
°
,北纬60
°
等。
65.坠落高度为预先设置的,用于反映物资标注点对应的光点坠落动画中的光点在预设地图上的坠落行程。也就是说,物资标注点对应的光点坠落动画中的光点会以物资标注点为坠落终点,从而预设地图中与物资标注点的距离为坠落高度的地图点开始向物资标注点坠落,且光点的坠落行程等于坠落高度。可以累积的时,坠落路径的起始点沿竖直方向位于物资标注点的上方,并且起始点与物资标注点沿竖直方向的距离等于坠落高度。由此,在获取到坠落高度以及物资标注点后,基于物资标注点以及坠落高度可以确定坠落起始点,进而确定物资标注点对应的坠落路径。
66.基于此,在本实施例的一个实现方式中,所述获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径具体包括:
67.获取物资标注点以及物资标注点对应的坠落高度;
68.基于所述坠落高度在所述物资标注点上方选取一目标点;
69.将所述目标点到所述物资标注点的连线作为坠落路径,并选取所述坠落路径上的若干路径点作为坠落点,以使得所述坠落路径包括若干坠落点。
70.具体地,目标点为沿竖直方向与所述物资标注点在同一直线上,并且目标点与物资标注点沿竖直方向的距离等于坠落高度。也就是说,目标点位于物资标注点上方且与物资标注点之间的距离为坠落高度,这样光点可以沿目标点与物资标注点之间的连线滴落至物资标注点,呈现自由滴落的动画状态。由此,在获取到物资标注点后,可以将物资标注点沿物资标注点的经度线向上移动坠落高度以得到目标点,其中,目标点的经度坐标与物资标注点的经度坐标相同,目标点的维度坐标与物资标注点的维度坐标之间的差距等于坠落高度。
71.进一步,在获取到目标点后,以目标点为坠落起点,物资标注点为坠落终点,沿竖直方向连接目标点与物资标注点以形成坠落路径,其中,坠落路径位于目标点和物资标注点所在经线上。此外,在获取到坠落路径后,将坠落路径上选取若干路径点,将选取到若干路径点作为坠落路径对应的坠落点,其中,若干路径点包括坠落路径的起始点(即目标点)以及坠落路径的坠落终点(即物资标注点)。在一个具体实现方式中,对于坠落路径上的任意两个相邻坠落点之间的距离均相等,例如,坠落路径上包括坠落点a、坠落点b、坠落点c以及坠落点d,其中,坠落点a、坠落点b、坠落点c以及坠落点d依次相连接,那么坠落点a与坠落点b之间的距离等于坠落点b与坠落点c之间的距离,坠落点b与坠落点c之间的距离等于坠落点c与坠落点d之间的距离。
72.s20、确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画。
73.具体地,所述光点动画属性可以光点大小、光点加速度、光点沿竖直方向的长度以及光点颜色等等,其中,各坠落点各自对应的光点大小沿由坠落起点到坠落终点的方向可以逐渐增大,各坠落点各自对应的加速度沿由坠落起点到坠落终点的方向可以逐渐增大,各坠落点各自对应的光点沿竖直方向的长度可以相等,各坠落点各自对应的光点颜色可以相同。当然,在实际应用中,光点大小、光点加速度、光点沿竖直方向的长度以及光点颜色可以根据实际需求而设定,例如,各坠落点各自对应的光点颜色沿由坠落起点到坠落终点的方向逐渐加深或者逐渐变浅,或者是,各坠落点各自对应的光点沿竖直方向的长度沿由坠落起点到坠落终点的方向逐渐增大或者逐渐减小等,或者是,各坠落点各自对应的光点大小相同等,这里就不一一说明。
74.在本实施例的一个实现放中,所述确定各坠落点各自对应的光点动画,并基于各坠落点各自对应的光电动画绘制所述坠落路径对应的光点坠落动画具体包括:
75.确定各坠落点各自对应的光点动画的动画属性;
76.基于各坠落点各自对应的动画属性,绘制坠落路径对应的光点坠落动画。
77.具体地,所述动画属性包括光点大小以及光点加速度,其中,所述光电大小可以根据观点坠落值坠落点的时间来确定,光点加速度可以基于观点坠落值坠落点的时间以及坠落点相对于坠落起点的距离确定,光点坠落动画中的光点起点的初始速度为0。
78.在本实施例的一个实现方式中,所述确定各坠落点各自对应的光点动画的动画属性具体包括:
79.获取坠落路径对应的坠落时长,并基于所述坠落时长确定各坠落点各自对应的坠落时间;
80.基于各坠落点各自对应的坠落时间,确定各坠落点各自对应的光点加速度以及光点大小,以得到各坠落点各自对应的动画属性。
81.具体地,所述坠落时长为预先设置的,用于反映从坠落路径的坠落起点到坠落路径的坠落终点所花费的时间。例如,各坠落点各自对应的光点大小与各坠落点各自对应的坠落时间呈正比例关系,正比例姑按关系可与标识为pix=a*time,其中,pix表示光点大小,time表示坠落时间,a表示比例系数。此外,由位移公式s=1/2*加速度*time2可知确定加速度,其中,坠落点与坠落起点之间的距离和坠落时间time均为已知,从而可以确定坐落点的加速度,进而可以确定坠落点的速度。
82.在本实施例的一个实现方式中,由于动画属性可以基于坠落时间确定,那么在绘制光点坠落动画时,可以以坠落时间为参数,通过控制坠落时间来实现光点坠落动画的绘制过程,其中,光点坠落动画可以通过着色器组件来绘制。着色器组件的输入项包括各坠落点的位置信息,颜色以及光点长度,并将坠落时间作为参量,坠落时间在光点坠落过程中逐渐增大,并通过坠落时间来控制各坠落点各自对应的光点动画的呈现时间、光点大小以及光点速度,进而在各坠落点绘制各坠落点对应的光点,以形成光点坠落动画,例如,如图3所示的坠落点绘制的光点,以及如图4所述的坠落点绘制的光点,形成一个从图3所示坠落点坠落至如图4所示的坠落点的光点坠落动画。在一个具体实现方式中,预先设置一个限制条件,基于该现在条件来确定各坠落点各自对应的透明度,其中,限制条件为当s>index
‑
length时,基于b=1.0
‑
(s length
‑
index)/length来确定坠落点对应的光点的透明度,b表示光点透明度,s表示光点位移,length表示光点长度,index坠落高度,光点位移的取值范围为0
‑
index。由此可知,当光点位移变量等于坠落高度时,完成坠落路径对应的光点坠落动画。
83.s30、当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画。
84.具体地,圆扩散动画为以坠落终点为圆心逐渐向远离坠落终点方式扩散的动画。也就是说,在圆扩散动画的播放过程中,以坠落终点为圆心的圆形动画区域的区域半径逐渐增大。此外,在圆扩散动画的播放过程中,随着以坠落终点为圆心的圆形动画区域的区域半径的最大,圆形动画区域的区域颜色从远离圆心到圆心的方向逐渐变淡以形成颜色扩散状态。
85.在本实施例的一个实现中,所述当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画具体包括:
86.获取光点坠落动画的动画播放时间;
87.当所述动画播放时间等于坠落路径对应的坠落时长时,以所述坠落终点中绘制圆扩散动画。
88.具体地,所述动画播放时间等于坠落路径对应的坠落时长指定的坠落位移等于坠落高度,而当光点位移变量等于坠落高度时,光点透明度为0,完成了坠落路径对应的光点坠落动画。也就是说,当光点坠落动画消失时,开始绘制圆扩散动画,从而可以提高物资标注点的动画呈现的流畅性和连贯性。在一个具体实现方式中,预先配置圆扩散动画绘制函数,当光点位移变量等于坠落高度时,调用回调函数以通过回调函数调用圆扩散动画绘制
函数,以通过圆扩散动画绘制函数在光点坠落动画绘制消失后绘制圆扩散动画,例如,绘制如图5所示圆扩散动画。
89.在本实施例的一个实现方式中,所述以所述坠落终点中绘制圆扩散动画具体包括:
90.获取坠落终点对应的圆扩散动画包括的若干纹理坐标,并确定若干纹理坐标中的各纹理坐标与坠落终点之间的距离;
91.获取各纹理坐标各自对应的扩散时间,基于所述扩散时间与所述距离依次绘制各纹理坐标各自对应的纹理动画,以绘制圆扩散动画。
92.具体地,在绘制圆扩散动画时,可以使用three.js中的圆形几何体来构造圆扩散动画对应的圆形区域,例如,在确定圆形区域的圆形半径后,通过three.circlegeometry生成该以坠落终点为圆形。在确定圆形后,可以通过顶点着色器组件来绘制圆形区域中的纹理扩散过程以形成圆扩散动画,其中,圆形区域预先配置若干纹理位置,顶点着色器组件会确定各纹理坐标的坐标位置与圆心位置的之间的距离distance,然后基于扩散时间变量控制圆扩散动画中的波纹扩散过程。
93.在本实施例的一个实现方式中,扩散时间变量可以为随着时间不断累加的浮点数,从圆心到圆外侧的距离distance(即各纹理坐标的坐标位置与圆心位置的之间的距离)区间范围为0.0
‑
0.5,扩散时间变量与distance的函数关系可以为当距离distance小于扩散时间变量的小数部分per乘以0.5(即distance<per*0.5)时,设圆形区域的透明度opacity=波纹固定透明度*distance/(per*per),其中,波纹固定透明度为预先设置的已知量。也就是说,圆形区域的透明度等于其固定透明度乘以距离除以time1小数部分per的平方,这样在扩散距离与圆心接近时透明度最高,因为当时per的平方会随着per变小而变小,那么除以per平方则会得到大的透明度,并且随着时间推移,per会越来越接近1,除以per的平方得到的值则会越来越小,从而使得透明度逐渐增大;同时distance会随着时间变化而不断增大,从而会得到平缓变小的opacity,进而可以提高圆扩散动画的颜色变化大了流程性。当然,值得说明的是,顶点着色器组件可以获取时间小数部分,例如,顶点着色器组件中的内置函数fract(time1)可以取时间的小数部分,并且不论时间累加到多高的数值,fract(time1)总会按顺序周而复始地返回从0.0
‑
1.0之间的数字。
94.此外,由于设置了前置条件当距离distance小于时间time1的小数部分per,随着per的不断增大,满足条件的区域会由圆心开始扩散直到圆外侧,从而得到了一个渐渐变大的圆,而又由于透明度opacity逐渐变化,使得圆形区域在不断扩散的时候保持透明度的变化,刚开始很亮随后不断平缓变淡,最终会实现扩散的圆动画。
95.s40、当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。
96.具体地,标注信息为预先设置的,用于显示于物资标注点以标注物资标注点,其中,标注区域包含物资标注点。也就是说,物资标注点位于标注区域内,且标注信息不覆盖标注点。
97.在本实施例的一个实现方式中,所述当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域具体包括:
98.获取圆扩散动画对应的扩散时长;
99.当扩散时长满足预设条件时,将预设标注信息绘制于所述物资标注点对应的标注区域。
100.具体地,圆扩散动画的结束时机在于圆扩散动画的扩散时长等于预设扩散时间,这样可以在圆扩散动画绘制完成后,再在标注区域显示预设标标注信息。例如,在绘制圆扩散动画的扩散时间变量的小数部分per与1的距离小于预设阈值,而当扩散时间变量的小数部分per与1的距离小于预设阈值,距离distance与per*0.5的距离小于距离阈值,即扩散部分扩散值圆外边缘完成圆扩散动画。此外,通过回调函数来调用标注函数,通过标注函数将预设标注信息绘制于所述物资标注点对应的标注区域。例如,如图6所示,当per>=0.99时通过回调函数调用标注函数,将预设标注信息标注于标注区域。
101.综上所述,本实施例提供了一种基于图形学的物资标注点的动画呈现方法,所述的实现方法包括:获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径;确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画;当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画;当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。本技术通过在物资标注点形成由光点坠落动画以及圆扩散动画形成的动画显示来引起用户关注,同时在动画演示完成后在物资标注点显示预设标注信息,使得用户可以获知到的物资标注点的具体信息,从而可以提高用户关注新增物资标注点的概率,进而使得用户可以获知新增事故和/或应急车辆等,给用户的使用带来方便。
102.基于上述基于图形学的物资标注点的动画呈现方法,本实施例提供了一种基于图形学的物资标注点的动画呈现装置,如图7所示,所述实现装置包括:
103.确定模块100,用于获取物资标注点以及物资标注点对应的坠落高度,并以所述物资标注点作为坠落终点,基于所述坠落高度确定物资标注点对应的坠落路径,其中,所述坠落路径包括若干坠落点;
104.第一绘制模块200,用于确定各坠落点各自对应的光点动画属性,并基于各坠落点各自对应的光电动属性画绘制所述坠落路径对应的光点坠落动画;
105.第二绘制模块300,用于当所述光点坠落动画绘制完毕后,以所述坠落终点中绘制圆扩散动画;
106.标注模块400,用于当所述圆扩散动画绘制完毕后,将预设标注信息绘制于所述物资标注点对应的标注区域。
107.基于上述基于图形学的物资标注点的动画呈现方法,本实施例提供了一种计算机可读存储介质,所述计算机可读存储介质存储有一个或者多个程序,所述一个或者多个程序可被一个或者多个处理器执行,以实现如上述实施例所述的基于图形学的物资标注点的动画呈现方法中的步骤。
108.基于上述基于图形学的物资标注点的动画呈现方法,本技术还提供了一种终端设备,如图8所示,其包括至少一个处理器(processor)20;显示屏21;以及存储器(memory)22,还可以包括通信接口(communications interface)23和总线24。其中,处理器20、显示屏21、存储器22和通信接口23可以通过总线24完成相互间的通信。显示屏21设置为显示初始设置模式中预设的用户引导界面。通信接口23可以传输信息。处理器20可以调用存储器22
中的逻辑指令,以执行上述实施例中的方法。
109.此外,上述的存储器22中的逻辑指令可以通过软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。
110.存储器22作为一种计算机可读存储介质,可设置为存储软件程序、计算机可执行程序,如本公开实施例中的方法对应的程序指令或模块。处理器20通过运行存储在存储器22中的软件程序、指令或模块,从而执行功能应用以及数据处理,即实现上述实施例中的方法。
111.存储器22可包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序;存储数据区可存储根据终端设备的使用所创建的数据等。此外,存储器22可以包括高速随机存取存储器,还可以包括非易失性存储器。例如,u盘、移动硬盘、只读存储器(read
‑
only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等多种可以存储程序代码的介质,也可以是暂态存储介质。
112.此外,上述存储介质以及终端设备中的多条指令处理器加载并执行的具体过程在上述方法中已经详细说明,在这里就不再一一陈述。
113.最后应说明的是:以上实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本技术各实施例技术方案的精神和范围。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。