1.本发明涉及计算机技术领域,尤其涉及一种图片的显示方法和装置。
背景技术:
2.目前,在现有的广告投放方式中,电子广告即在电子设备上投放的广告越来越重要。在现有技术中,在电子设备的显示页面显示图片,从而达到广告效果。
3.在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
4.在现有技术中,要么提前准备与广告显示区域大小一致的图片,要么根据图片的大小来在显示页面中调整广告显示区域。对于前者,需要提前准备规定大小的图片,使用场景限制较大;对于后者,可能会出现图片大片占据显示页面,影响用户体验的情况。
技术实现要素:
5.有鉴于此,本发明实施例提供一种图片的显示方法和装置,能够在保证用户体验的前提下,提高图片的显示效果。
6.为实现上述目的,根据本发明实施例的一个方面,提供了一种图片的显示方法,包括:
7.获取显示页面的尺寸数据和图片尺寸限制数据;
8.基于所述显示页面的尺寸数据对原始图片进行处理,以得到第一图片,并基于所述图片尺寸限制数据对所述原始图片进行处理,以得到第二图片;
9.当监测到预定事件时,判定为满足第一条件,并在待显示于显示页面的显示内容中加入所述第二图片;以及
10.当对所述显示页面的操作行为数据满足第二条件时,在显示页面显示第一图片。
11.可选地,在上述图片的显示方法中,
12.对所述原始图片进行处理以得到第一图片的步骤包括:
13.计算所述原始图片的高度与所述显示页面的高度的高度比例,并计算所述原始图片的宽度与所述显示页面的宽度的宽度比例;以及
14.基于所述高度比例或所述宽度比例对所述原始图片进行缩放,以得到所述第一图片。
15.可选地,在上述图片的显示方法中,
16.对所述原始图片进行处理以得到第一图片的步骤包括:
17.计算所述原始图片的高度与所述显示页面的高度的高度比例,并计算所述原始图片的宽度与所述显示页面的宽度的宽度比例;以及
18.判断所述高度比例是否大于所述宽度比例,若是,则以高度比例对所述原始图片进行缩放,得到所述第一图片;若否,则以宽度比例对所述原始图片进行缩放,得到所述第一图片。
19.可选地,在上述图片的显示方法中,
20.对所述原始图片进行处理以得到第一图片的步骤包括:
21.计算所述原始图片的高度与所述显示页面的高度的高度比例,并计算所述原始图片的宽度与所述显示页面的宽度的宽度比例;以及
22.以所述高度比例或所述宽度比例对所述原始图片进行缩放后,再根据预设的中间值对缩放后的图片进行二次缩放,以得到第一图片。
23.可选地,在上述图片的显示方法中,
24.对所述原始图片进行处理以得到第二图片的步骤包括:
25.对所述原始图片进行裁切,以得到符合所述图片尺寸限制的所述第二图片。
26.可选地,在上述图片的显示方法中,
27.对所述原始图片进行处理以得到第二图片的步骤包括:
28.对所述原始图片进行缩放,以得到缩放后的图片;以及
29.对缩放后的图片进行裁切,以得到符合所述图片尺寸限制的所述第二图片。
30.可选地,在上述图片的显示方法中,
31.显示第一图片的步骤包括:将所述第一图片以第一透明度插入到所述显示页面;以及
32.当对所述显示页面的操作满足第二条件时,将所述第一图片的透明度设置为低于所述第一透明度的第二透明度。
33.可选地,在上述图片的显示方法中,
34.所述第二条件为将所述第二图片移动到显示页面的预定区域。
35.根据本发明的另一实施例,提供一种图片的显示装置,包括:
36.数据获取模块,所述数据获取模块获取显示页面的尺寸数据和图片尺寸限制数据;
37.图片处理模块,所述图片处理模块基于所述显示页面的尺寸数据对原始图片进行处理,以得到第一图片,并基于所述图片尺寸限制数据对所述原始图片进行处理,以得到第二图片;
38.第一显示模块,所述第一显示模块当监测到预定事件时,判断为满足第一条件,并在待显示于显示页面的显示内容中加入所述第二图片;以及
39.第二显示模块,所述第二显示模块当判断对所述显示页面的操作行为数据满足第二条件时,在显示页面显示所述第一图片。
40.根据本发明的另一实施例,提供一种显示图片的电子设备,其特征在于,包括:
41.一个或多个处理器;
42.存储装置,用于存储一个或多个程序,
43.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现如上所述的方法。
44.根据本发明的另一实施例,提供一种一种计算机可读介质,其上存储有计算机程序,其特征在于,所述程序被处理器执行时实现如上所述的方法。
45.上述发明中的一个实施例具有如下优点或有益效果:因为通过对原始图片进行处理得到用于预显示的第二图片和进行完整广告显示的第一图片,所以克服了现有技术中要么图片比例不合适而影响用户体验,要么需要规定尺寸的图片而应用场景受限的技术问
题。进而用第二图片进行预显示,不会影响用户的视觉体验,当满足一定的条件时再显示第一图片,能够实现良好的广告显示效果。
46.上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
47.附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
48.图1是根据本发明实施例的图片的显示方法的主要流程的示意图;
49.图2是根据本发明实施例的图片的显示装置的主要模块的示意图;
50.图3是本发明实施例可以应用于其中的示例性系统架构图;
51.图4是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
52.以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
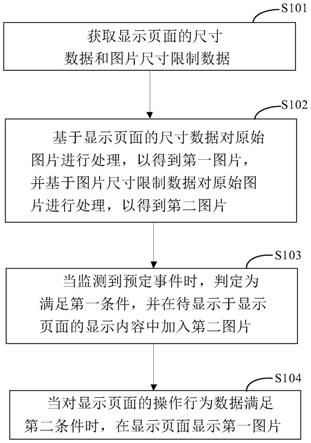
53.图1是根据本发明实施例的图片的显示方法的主要流程的示意图,如图1所示,包括:
54.步骤s101,获取显示页面的尺寸数据和图片尺寸限制数据。
55.其中显示页面指的是显示图片的电子设备的屏幕中的显示页面,显示页面的尺寸数据一般包括显示页面的高度和显示页面的宽度。在显示页面占据电子设备的整个屏幕的情况下,显示页面的尺寸即是指电子设备整个屏幕的尺寸(显示页面的高度等于屏幕的高度,且显示页面的宽度等于屏幕的宽度)。但是显示页面不一定占据整个屏幕,例如,用户在使用电子设备时也可能分屏使用,此时显示页面只占据整个屏幕的一部分。
56.图片尺寸限制数据是根据需要的显示效果而预先设定的图片的高度、宽度限制,例如包括高度尺寸限制和宽度尺寸限制,图片尺寸限制可以根据需要而预先设定。
57.步骤s102,基于显示页面的尺寸数据对原始图片进行处理,以得到第一图片,并基于图片尺寸限制数据对原始图片进行处理,以得到第二图片。
58.可选地,在本发明的实施例中,对原始图片进行处理以得到第一图片的步骤具体为:
59.首先计算原始图片的高度与显示页面的高度的高度比例,并计算原始图片的宽度与显示页面的宽度的宽度比例。在计算出高度比例和宽度比例后,对该高度比例和宽度比例进行比较,判断高度比例和宽度比例的大小。若是高度比例大于宽度比例,则说明原始图片的高宽比大于显示页面的高宽比(原始图片比显示页面更细高),此时以高度比例对原始图片进行缩放,得到高度等于显示页面高度的第一图片(此时第一图片的宽度小于显示页面的宽度),从而能够将第一图片在显示页面中的显示状态设置为在保持高宽比的前提下最大。
60.另外,若上述的高度比例小于宽度比例,则说明原始图片的高宽比小于显示页面的高宽比(原始图片比显示页面更矮宽),此时以宽度比例对原始图片进行缩放,得到宽度等于显示页面宽度的第一图片(此时第一图片的高度小于显示页面的高度),从而能够将第一图片在显示页面中的显示状态设置为在保持高宽比的前提下最大。
61.另外,对于上述高度比例与宽度比例相等的情况,此时原始图片的高宽比与显示页面的高宽比相等,以高度比例对原始图片进行缩放和以宽度比例对原始图片进行缩放,得到的效果一样。本实施例中例如在上述高度比例与宽度比例相等的情况,以宽度比例对原始图片进行缩放,得到第一图片。
62.即在本发明的实施例中,以原始图片与显示页面的高度比例或宽度比例(两者中的较大者)对原始图片进行缩放来得到第一图片,通过这种方式,能够在不改变图片的高宽比的情况下得到显示页面中显示范围最大的第一图片。
63.需要说明的是,虽然在以上的实施例中,是以高度比例或宽度比例对原始图片进行缩放来得到第一图片,但是,作为一个变形例,也可以只是基于高度比例或宽度比例对原始图片进行缩放,而不是完全以高度比例和宽度比例对原始图片进行缩放。具体地,可以预设一个中间值,例如1cm。例如,在原始图片与显示页面的高度比例大于宽度比例而以高度比例对原始图片进行缩放,得到缩放后的图片的情况下,再次对缩放后的图片进行二次缩放,使其高度减小1cm。以这种方式进行缩放,可以使得第一图片稍小于显示页面,虽然第一图片的显示范围变小,但是可以减小图片显示造成的紧促感,使用户的视觉体验更好。
64.另外,在以上的说明中,设置中间值为1cm,但也可以以比例形式设置一个中间值,例如,在根据高度比例或宽度比例对原始图片进行缩放得到缩放后的图片后,再以比例形式的中间值例如百分之九十五再次进行缩放,也能达到同样的效果,减少图片显示造成的紧促感,使用户的视觉体验更好。
65.以上,通过设置一中间值,对以原始图片与显示页面的高度比例或宽度比例对原始图片进行缩放后得到的图片进行二次缩放,从而得到第一图片,能够得到更好的显示效果。
66.另外,对于基于图片尺寸限制对原始图片进行处理以得到第二图片的具体步骤,以下进行说明。
67.首先在本发明的实施例中,为尽可能多地保留原始图片中的内容,先对原始图片进行缩放。例如计算原始图片的高度与图片尺寸限制中的高度尺寸限制的高度比例,并计算原始图片的宽度与图片尺寸限制中的宽度尺寸限制的宽度比例,并比较该高度比例和宽度比例。当高度比例大于宽度比例时,说明原始图片的高宽比大于图片尺寸限制的高宽比,此时以上述宽度比例对原始图片进行缩放,得到宽度等于图片尺寸限制中的宽度尺寸限制的缩放后的图片(该图片的高度大于图片尺寸限制中的高度尺寸限制)。此时再根据图片尺寸限制中的高度尺寸限制对该缩放后的图片进行裁切,得到高度和宽度均符合图片尺寸限制的第二图片。
68.对于根据图片尺寸限制中的高度尺寸限制对缩放后的图片进行裁切的具体方法,例如可以以保留缩放后的图片的中心区域的方式进行裁切。具体地,计算缩放后的图片超出高度尺寸限制的量,例如为l,然后从缩放后的图片上侧裁切去除l/2,从缩放后的图片下侧裁切裁切去除l/2,得到第二图片。此时第二图片的高度也等于高度尺寸限制。但是对具
体的裁切方式并不限定,例如也可以直接从一侧裁切去除超出的部分即可。
69.另外,对于高度比例小于宽度比例的情况,则以高度比例对原始图片进行缩放,此时缩放后的图片的高度等于高度尺寸限制,且宽度大于宽度尺寸限制,然后对缩放后的图片的宽度进行裁剪,以得到宽度也等于宽度尺寸限制的第二图片。对于具体裁剪的方式,并不限定,可以保留中央部分,也可以直接从一侧进行裁切而保留一侧的部分。
70.另外,在以上对得到第二图片的说明中,都是直接根据原始图片与图片尺寸限制的宽度或高度比例进行缩放,然后再进行裁剪,但是,也可以设置中间值。例如,设置中间值为1cm,当以高度比例进行缩放,且高度尺寸限制为5cm时,此时可以将图片的高度缩放到6cm。对于高度尺寸上多出的1cm(中间值),在对图片的宽度进行裁剪的同时,将图片的高度也裁切除去1cm。
71.以上,中间值设置为尺寸信息,但也可以如对得到第一图片进行说明的部分一样,将中间值设置为比例形式,此处省略重复性的说明。
72.通过这种方式,例如有些图片的周边的信息密度较低,因此可以在缩放后裁切去除这一部分,能够使得图片的显示效果更好。
73.在以上的说明中,说明了基于原始图片与图片尺寸限制的高度比或宽度比对原始图片进行缩放后,再对缩放后的图片进行裁切的情况。但是也可以根据原始图片与显示页面的高度比或宽度比对原始图片进行缩放,对缩放后的图片进行裁切,从而得到第二图片。
74.具体地,以原始图片与显示页面的高度比或宽度比中的较大者对原始图片进行缩放,得到缩放后的图片(与第一图片相同),然后对缩放后的图片进行裁切,得到符合图片尺寸限制的第二图片。
75.需要说明的是,当以这种方式得到第二图片时,在对原始图片进行缩放时,例如当以高度比例进行缩放时,可能出现缩放后的图片的宽度小于宽度尺寸限制的情况。即,在本发明的实施方式中,图片尺寸限制信息仅限制第二图片的最大尺寸,第二图片的尺寸可以小于该尺寸。
76.以上,对原始图片进行了缩放后再对缩放后的图片进行裁切,从而得到符合图片尺寸限制的第二图片。对于缩放的具体比例,本发明并不限制,优选为能够尽可能地在裁切后保留原始图片中的内容。
77.另外,虽然在以上的说明中,都是对原始图片进行缩放后再进行裁切,从而得到第二图片。但是,由于第二图片只是用来预显示,对其完整性要求不高,因此也可以直接对原始图片进行裁切,从而得到尺寸符合图片尺寸限制的第二图片。
78.在以上的说明中,对图片尺寸限制为具体的数值的情况进行了说明,但是,图片尺寸限制也可以为相对于显示页面的比例。例如,图片尺寸限制可以为:高度尺寸限制为显示页面的高度的20%、宽度尺寸限制为显示页面宽度的100%。
79.在宽度尺寸限制为显示页面宽度100%的情况下,宽度尺寸限制等于页面显示宽度。
80.步骤s103,当监测到预定事件时,判定为满足第一条件,并在待显示于显示页面的显示内容中加入第二图片。
81.在本发明的实施例中,预定事件例如包括:距上一次显示广告已达到预定时间、用户进行了特定动作或者用户进入特定的页面等事件。在发生以上列举的预定时间中的任意
一者的情况下,判定为满足第一条件。但是,本发明的实施例中对于预定事件,并不限定于以上列举的内容,例如可以根据需要而随时进行增改。
82.当满足第一条件时,在待显示于显示页面的显示内容中加入第二图片。待显示于显示页面的显示内容例如从服务端获取,获取显示内容后将第二图片加入到其中,等待显示。例如,待显示于显示页面的显示内容例如为信息流。
83.根据步骤s102得到的第二图片为裁切后符合图片尺寸限制的图片,通过在显示内容(本发明实施例中为信息流)中插入第二图片,从而不会由于原始图片过大而影响用户的视觉体验。
84.步骤s104,当对显示页面的操作行为数据满足第二条件时,在显示页面显示第一图片。
85.在本实施例中,例如第二条件可以为,随着对显示页面的操作而使第二图片随着显示内容(信息流)移动到显示页面的预定区域或者随着对显示页面的操作而使第二图片在显示页面中停留超过预定时间。第二条件并不限定于以上列举的这些,可以根据实际需要进行设计。
86.通过以上方案,由于根据步骤s102得到的第一图片是在保持原始图片的高宽比例的情况下适应屏幕的最大图片,因此第一图片能够带来更好的广告曝光效果。而且,根据本发明的实施例,第一图片并不是始终占据在显示页面中遮挡其他信息流内容,而是当对第二图片的操作满足一定条件时才会出现,因此在保证广告曝光效果的前提下避免用户体验下降。
87.作为本发明实施例的一个变形例,例如,在满足第一条件而在待显示于显示页面的显示内容中加入第二图片时,将第一图片插入到显示页面中作为背景图片。但是,在对第二图片的操作不满足第二条件时,使得第一图片保持透明而不显示。例如将第一图片以第一透明度(例如百分之百)插入到显示页面中,直到对第二图片的操作满足第二条件时,将第一图片的透明度设置为低于第一透明度的第二透明度(例如百分之零)。
88.另外,以上对将第一透明度设置为百分之百,将第二透明度设置为百分之零的情况进行了说明,但是,第一透明度只需要使第一图片不会遮挡显示页面中的显示内容即可,第二透明度只需使用户能够看到第一图片的内容即可,并不具体限定数值,例如,第一透明度也可以设置成百分之九十五,第二透明度可以设置为百分之二十。此时在满足第一条件的情况下,虽然在显示页面中插入了第一图片,但是在用户方面看到的仍是显示页面中的显示内容,第一图片还未显示出来。而在满足第二条件时,第一图片的透明度变为百分之二十,此时第二图片进行显示,且用户能够隐约看到图片下一图层的显示内容,因此图片的显示效果不会太过生硬。
89.另外,在以上的变形例中,对在满足第一条件时在显示页面插入第一图片的情况进行了说明,但是只要在对第二图片的操作满足第二条件之前在显示页面插入第一图片,都符合以上情况。例如,当从服务端获取到待显示于显示页面的显示内容,并将第二图片插入到该待显示的显示内容之后,若用户操作使得第二图片随着信息流进入显示页面,则在显示页面中以第一透明度插入第一图片。然后,当用户对第二图片的操作满足第二条件(例如使第二图片随着显示内容(信息流)移动到显示页面的中心)时,将第一图片的透明度设置为第二透明度而进行显示。
90.根据本发明实施例的图片的显示方法,由于先对原始图片进行处理得到第一图片和第二图片,并在满足第二条件之前通过第二图片做预显示,因此能够防止图片一直在显示页面中占据过大的范围,能够防止影响用户体验。并且,当满足预定的条件时,在显示页面显示第一图片,因此能够保证图片的完整显示效果。
91.相比与现有技术中需要广告主提供符合尺寸要求的广告图片的方案而言,本发明的图片的显示方法能够应对各种尺寸、比例的图片,因此引用范围较广,而且能够利用第一图片实现良好的广告显示效果。
92.相比于现有技术中根据广告主提供的广告图片来设定广告显示区域的方案而言,本发明的图片的显示方法能够避免广告图片的比例特别不合适而占据显示页面大片区域,影响用户体验的问题。
93.以下说明本发明的图片的显示方法的一个具体的实施方式。
94.在本具体实施方式中,图片为广告图片,将该广告图片显示在显示页面中,显示页面中同时显示有信息流信息。
95.首先,从服务端获取显示页面的尺寸的数据和图片尺寸限制的数据。在本实施方式中,显示页面为整个屏幕,显示页面的尺寸即为屏幕的尺寸。图片尺寸限制中,高度尺寸限制为屏幕高度的百分之二十(初始值,可以根据用户的设置而改变),宽度尺寸限制为信息流的显示宽度,初始值为屏幕宽度的百分之百,可以根据用户的设置而改变。
96.接着,对原始图片进行处理,从而得到用于加入到信息流中进行预显示的第二图片和进行完整广告显示的第一图片。
97.在本实施方式中,从服务端根据广告的权重信息选择进行显示的广告,包括:广告图片、广告的标题、图片链接地址以及广告的跳转地址等信息。对于广告的标题、图片链接地址以及广告的跳转,在此不做过多说明。
98.在本实施方式中,得到第一图片的方法为:计算原始图片的高度和宽度与屏幕高度和宽度的高度比例和宽度比例,以该高度比例和宽度比例中的较大者对原始图片进行缩放,从而得到在适应屏幕的前提下最大的第一图片。通过这种方法得到的第一图片的高度或宽度中的一者等于屏幕的高度或宽度,另一者小于屏幕的高度或宽度。
99.在本实施方式中,得到第二图片的方法为:计算原始图片的高度和宽度与屏幕高度和宽度的高度比例和宽度比例,以该高度比例和宽度比例中的大者对原始图片进行缩放,从而得到缩放后的图片。接着,对该缩放后的图片进行裁切,从而得到符合图片尺寸限制的第二图片。
100.可以看出,以这种方式得到的缩放后的图片即为第一图片,因此,在本实施方式中,也可以是利用得到第二图片过程中得到缩放后的图片来作为第一图片。如此,可以减少计算量,减少处理时间。但是本发明并不限定第一图片和第二图片的关系,完全可以由原始图片来分别得到第一图片和第二图片。
101.需要说明的是,以这种方式来得到第二图片,若原始图片与屏幕的高度比例和宽度比例的关系为高度比例大于宽度比例,则会以高度比例对原始图片进行缩放。由此,缩放后的图片的高度等于屏幕高度,宽度小于屏幕宽度。由于本实施方式中图片尺寸限制中宽度尺寸限制等于屏幕宽度,所以通过对缩放后的图片进行裁切而得到的第二图片的宽度小于宽度尺寸限制。即宽度尺寸限制只限制第二图片的高度和宽度的最大值,第二图片的高
度或宽度可以小于图片尺寸限制。
102.由上,得到了用于加入到信息流(显示内容)中进行预显示的第二图片和进行完整广告显示的第一图片。
103.接着,监测预定事件,即判断是否满足第一条件,在本实施方式中,预定事件例如为以下事件中的任意一件:
104.1)距上一次显示广告是否已到达预定时间;
105.2)用户是否进行了特定动作;
106.3)用户是否进入了特定页面。
107.当电子设备监测到发生了以上事件中的任意一者时,判定为满足第一条件。此时在从服务端获取的信息流(显示内容)中(例如末尾)加入广告图片,随着用户的浏览,底部的信息流上滑进入显示页面时,广告图片也随之进入显示页面。
108.由此,能够使用已被处理过,小于图片尺寸限制的第二图片进行预显示,从而不会占据显示页面的过大区域而影响用户的使用体验。
109.在本实施方式中,当在显示信息流中加入第二图片时,将第一图片插入到显示区域中,设置为信息流列表整个区域的背景图片。在对第二图片的操作未满足第二条件之前,将第一图片的透明度设置为百分之百,即设置为第一图片完全透明,用户此时看不到第一图片。
110.然后当电子设备监测到用户对显示页面的操作满足第二条件时,将第一图片的透明度设置为百分之零,从而显示第一图片。在本实施方式中,第二条件例如为:
111.1)第二图片随着信息流的上滑而被用户移动到显示页面的预定区域(例如显示页面的高度的正中央,即第二图片的高度中心点与显示页面的高度中心点重合);
112.2)第二图片进入显示页面且在显示页面停留预定时间以上。
113.当满足以上两项中的任意一项时,判断为对第二图片的操作满足第二条件,此时在显示页面中将第一图片的透明度设置为百分之零,对第一图片进行显示。
114.在本实施方式中,当第二图片移动到完全超出显示区域,则停止第一图片的显示,例如将第一图片的透明度设置为百分之百。若第二图片重新进入显示区域,则判断对第二图片的操作是否满足第二条件,重复上述步骤。
115.根据本发明的图片的显示方法,通过对原始图片进行处理得到用于预显示的第二图片和进行完整广告显示的第一图片,从而能够用第二图片进行预显示,不会影响用户的视觉体验。当满足一定的条件时显示第一图片,能够实现良好的广告显示效果。
116.图2是根据本发明实施例的图片的显示装置的主要模块的示意图。
117.根据本发明的一个实施例,提供一种图片的显示装置200,包括:
118.数据获取模块201,该数据获取模块201获取显示页面的尺寸数据和图片尺寸限制数据;
119.图片处理模块202,该图片处理模块202基于由数据获取模块201获取的显示页面的尺寸数据对原始图片进行处理,以得到第一图片,并基于由数据获取模块201获取的图片尺寸限制数据对所述原始图片进行处理,以得到第二图片;
120.第一显示模块203,该第一显示模块203当监测到预定事件时,判断为满足第一条件,并在待显示于显示页面的显示内容中加入所述第二图片;以及
121.第二显示模块204,该第二显示模块204当判断为对显示页面的操作行为数据满足第二条件时,在显示页面显示第一图片。
122.在上述图片的显示装置200中,可以是,
123.所述图片处理模块202计算所述原始图片的高度与所述显示页面的高度的高度比例,并计算所述原始图片的宽度与所述显示页面的宽度的宽度比例;以及
124.基于所述高度比例或所述宽度比例对所述原始图片进行缩放,以得到所述第一图片。
125.在上述图片的显示装置200中,可以是,
126.所述图片处理模块202计算所述原始图片的高度与所述显示页面的高度的高度比例,并计算所述原始图片的宽度与所述显示页面的宽度的宽度比例;以及
127.判断所述高度比例是否大于所述宽度比例,若是,则以高度比例对所述原始图片进行缩放,得到所述第一图片;若否,则以宽度比例对所述原始图片进行缩放,得到所述第一图片。
128.在上述图片的显示装置200中,可以是,
129.所述图片处理模块202计算所述原始图片的高度与所述显示页面的高度的高度比例,并计算所述原始图片的宽度与所述显示页面的宽度的宽度比例;以及
130.以所述高度比例或所述宽度比例对所述原始图片进行缩放后,再根据预设的中间值对缩放后的图片进行二次缩放,以得到第一图片。
131.在上述图片的显示装置200中,可以是,
132.所述图片处理模块202对所述原始图片进行裁切,以得到符合所述图片尺寸限制的所述第二图片。
133.在上述图片的显示装置200中,可以是,
134.所述图片处理模块202对所述原始图片进行缩放,以得到缩放后的图片;以及
135.对缩放后的图片进行裁切,以得到符合所述图片尺寸限制的所述第二图片。
136.在上述图片的显示装置200中,可以是,
137.所述第二显示模块204将所述第一图片以第一透明度插入到所述显示页面;以及
138.当对所述显示页面的操作满足第二条件时,将所述第一图片的透明度设置为低于所述第一透明度的第二透明度。
139.在上述图片的显示装置200中,可以是,
140.所述第二条件为将所述第二图片移动到显示页面的预定区域。
141.图3示出了可以应用本发明实施例的示例性系统架构300。
142.如图3所示,系统架构300可以包括终端设备301、302、303,网络304和服务器305。网络304用以在终端设备301、302、303和服务器305之间提供通信链路的介质。网络304可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
143.用户可以使用终端设备301、302、303通过网络304与服务器305交互,以接收或发送消息等。终端设备301、302、303上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
144.终端设备301、302、303可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
145.服务器305可以是提供各种服务的服务器,例如对用户利用终端设备301、302、303所浏览的购物类网站提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息
‑‑
仅为示例)反馈给终端设备。
146.需要说明的是,本发明实施例所提供的图片的显示方法一般由服务器305执行,相应地,图片的显示装置一般设置于服务器305中。
147.应该理解,图3中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
148.下面参考图4,其示出了适于用来实现本发明实施例的终端设备的计算机系统400的结构示意图。图4示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
149.如图4所示,计算机系统400包括中央处理单元(cpu)401,其可以根据存储在只读存储器(rom)402中的程序或者从存储部分408加载到随机访问存储器(ram)403中的程序而执行各种适当的动作和处理。在ram 403中,还存储有系统400操作所需的各种程序和数据。cpu 401、rom 402以及ram 403通过总线404彼此相连。输入/输出(i/o)接口405也连接至总线404。
150.以下部件连接至i/o接口405:包括键盘、鼠标等的输入部分406;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分407;包括硬盘等的存储部分408;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分409。通信部分409经由诸如因特网的网络执行通信处理。驱动器410也根据需要连接至i/o接口405。可拆卸介质411,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器410上,以便于从其上读出的计算机程序根据需要被安装入存储部分408。
151.特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分409从网络上被下载和安装,和/或从可拆卸介质411被安装。在该计算机程序被中央处理单元(cpu)401执行时,执行本发明的系统中限定的上述功能。
152.需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd
‑
rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可
读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
153.附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
154.描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括数据获取模块、图片处理模块、第一显示模块以及第二显示模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定,例如,图片处理模块还可以被描述为“对原始图片进行处理的模块”。
155.作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:
156.获取显示页面的尺寸数据和图片尺寸限制数据;
157.基于所述显示页面的尺寸数据对原始图片进行处理,以得到第一图片,并基于所述图片尺寸限制数据对所述原始图片进行处理,以得到第二图片;
158.当监测到预定事件时,判定为满足第一条件,并在待显示于显示页面的显示内容中加入所述第二图片;以及
159.当对所述显示页面的操作行为数据满足第二条件时,在显示页面显示第一图片。
160.根据本发明实施例的技术方案,根据本发明的图片的显示方法,通过对原始图片进行处理得到用于预显示的第二图片和进行完整广告显示的第一图片,从而能够用第二图片进行预显示,不会影响用户的视觉体验。当满足一定的条件时显示第一图片,能够实现良好的广告显示效果。
161.上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。