1.发明涉及显示控制技术领域,尤其涉及一种传统蒙古文移动端纵向多栏布局的显示实现方法。
背景技术:
2.随着移动互联网技术的快速发展,智能手机、平板电脑等多种智能移动设备被广泛应用于人们的生活和工作中。除了传统的打电话和发短信等功能,人们还能够通过智能移动设备进行上网和其他活动,例如,网上购物、远程聊天和浏览网页等,智能移动设备的应用为人们的生活和工作提供了诸多便利。
3.但是,智能移动设备与传统的电脑差别很大,首先,智能移动设备的种类很多,操作系统和显示屏幕的尺寸等各不相同。当人们在利用智能移动设备浏览网页时,会出现很多不同于传统电脑的现象,例如,由于重力感应的存在,智能移动设备会随着放置方位的不同而自动切换屏幕的显示模式。而且,现有很多智能移动设备的阅读习惯均采用f型扫视模式,更容易体现出良好的视觉层次,从而方便用户了解界面内容,对大多数用户来讲,此模式是非常舒适的,因为他们的阅读习惯一直以来都是从左到右、从上到下的。
4.目前多数传统传统蒙古文显示的手机网站的页面多为竖排文字、横向布局的页面,阅读时需要左右滑动。iphone等有些移动设备上左右滑动时经常出现页面上下抖动的现象,斜滑时,会与上下滑动出现矛盾,并且智能移动设备竖屏时,导致每行文字太长,阅读时多有不便。例如大篇幅的文章,因为阅读时左右滑动多行文本,不仅影响阅读体验,并且读到内容中段或末段,再返回查看某个已读内容时比较麻烦。
5.综上,目前关于智能移动设备中,由于传统蒙古文文字的上述阅读体验问题,尚无有效的解决办法。
技术实现要素:
6.有鉴于此,本发明实施例的目的在于提供了一种传统蒙古文移动端纵向多栏布局的显示实现方法,通过使用语义化标签article等,优化了传统蒙古文字在智能移动设备上的显示界面。
7.为实现上述发明目的,本发明提供了一种传统蒙古文移动端纵向多栏布局的显示实现方法为:首先确定文章内容是否为传统蒙古文,如判断返回值为是,然后服务器使用js或者jquery获取所述智能移动设备的宽度值,服务器使用语义化标签article作为文章内容的包裹元素,将所述宽度值赋值给所述article标签;再次所述服务器根据所述article标签的尺寸,对所述传统蒙古文内容进行调整;最后所述服务器在接收到第一外部触发时,从所述第一外部触发中获取显示栏数值;所述服务器根据所述显示栏数值对所述article标签的高度和多栏布局属性进行设置;
8.所述服务器根据所述article标签的所述宽度将设置所述智能移动设备的显示宽度;
9.所述方法还包括:所述服务器在接收到第二外部触发时,从所述第二外部触发中获取书写模式值;所述服务器根据所述书写模式值对所述article标签的书写模式属性进行设置。
10.采用本发明提供的一种传统蒙古文移动端纵向多栏布局的显示实现方法的有益效果是,先判断是否为传统蒙古文,如果是传统蒙古文,服务器使用js或者jquery获取所述智能移动设备的宽度值,并且服务器还能够把尺寸赋值给article标签,之后,服务器根据article标签的尺寸,对传统蒙古文内容进行调整,从而在智能移动设备上实现了传统蒙古文的竖排文字、纵向多栏布局的显示效果,从而使人们能够在使用智能移动设备时体验更好。
附图说明
11.为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
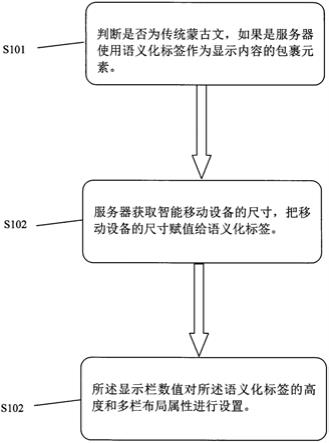
12.图1所示为一种传统蒙古文移动端纵向多栏布局的显示实现方法流程图
具体实施方式
13.下面将结合本发明实施例中附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
14.在我国语言种类繁多,例如,藏语、维语、朝语、蒙古语等。上述多种语言的字形、发音和书写形式等各不相同。在蒙古语中的传统蒙古文、托忒蒙古文、满文、回鹘式蒙古文、锡伯文等传统蒙古文是遵循从左到右换行,从上至下纵向书写款式的字母间粘着书写的拼音文字。介于f型扫视模式的舒适性,我们在智能移动设备中把传统蒙古文的版式布局调整为完全符合f型扫视模式的纵向多栏布局的显示效果。但是,目前多数传统蒙古文显示的手机网站的页面多为竖排文字、横向布局的页面,阅读时需要左右滑动。iphone等有些移动设备上左右滑动时经常出现页面上下抖动的现象,斜滑时,会与上下滑动出现矛盾,并且智能移动设备竖屏时,导致每行文字太长,阅读时多有不便。例如大篇幅的文章,因为阅读时左右滑动多行文本,不仅影响阅读体验,并且读到内容中段或末段,再返回查看某个已读内容时比较麻烦。
15.基于此,本发明实施例提供了一种传统蒙古文移动端纵向多栏布局的显示实现方法,下面通过实施例进行描述。
16.参见图1,本实施例提出的一种传统蒙古文移动端纵向多栏布局的显示实现方法流程图,具体包括以下步骤:
17.步骤s101:首先判断显示内容是否为传统蒙古文,如果是传统蒙古文,y获取所述
智能移动设备的宽度值,服务器使用语义化标签article作为文章内容的包裹元素。
18.本发明所述的语义化标签是能够直观的认识标签(markup)和属性(attribute)的用途和作用,代表一个独立的、完整的相关内容块,也可独立于页面其它内容使用。一般来说,article会有标题部分,article可以嵌套,内层的article对外层的article标签有隶属关系。例如,一篇博客的文章,可以用article显示,然后一些评论可以以article的形式嵌入其中。
19.在该步骤中,将文章内容作为一个独立的内容块放入到语义化标签article中进行包裹,本发明传统蒙古文遵循从左到右换行,从上至下纵向书写款式的字母间粘着书写的拼音文字,这里需要进行说明的是,除了传统蒙古文以外,标点符号、图片等都算作是文章内容的一部分,上述文字、标点符号、图片等都会放入到语义化标签article中。
20.步骤s102:服务器获取智能移动设备的尺寸,且,把尺寸赋值给article标签。
21.本发明所述的js是javascript的简写。javascript是一种动态类型,属于网络的脚本语言,已经被广泛用于web应用开发,常见是在html网页上使用,即javascript脚本是通过嵌入在html中来实现自身的功能的,用来给html网页增加动态功能。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,另外,javascript还具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如windows、linux、mac、android、ios等)。
22.本发明所述的jquery是一种快速、简洁的javascript框架,jquery中封装了javascript常用的功能代码,提供了一种简便的javascript设计模式,它优化了html文档操作、事件处理、动画设计和ajax交互。另外,jquery具有独特的链式语法和短小清晰的多功能接口,还具有高效灵活的css选择器,并且可对css选择器进行扩展,拥有便捷的插件扩展机制和丰富的插件。
23.在本发明专利由js或者jquery中的一种来分别获取智能移动设备的宽度值,在获取到上述宽度值后,为article标签适用性的赋值,并最终设置与该智能移动设备的显示宽度。
24.在该一种传统蒙古文移动端纵向多栏布局的显示实现方法中具体包括:
25.(1)服务器使用js或者jquery获取智能移动设备的宽度值。
26.(2)服务器将宽度值赋值给article标签,作为article标签的宽度。
27.(3)服务器根据article标签的宽度将设置智能移动设备的显示宽度。
28.步骤s103:服务器根据article标签的尺寸,对文章内容进行调整。
29.由于,文章内容除了蒙古文的文字以外,还包括标点符号、图片。对应不同的智能移动设备,文章内容需要进行相应的调整,例如,对于外形尺寸较大的智能移动设备(ipad为例)来说,文字的末端可以继续连接图片进行显示;而对于外形尺寸较小的智能移动设备(iphone4为例)来说,文字和图片通常是分别在不同的栏来进行显示,大篇幅的文章,内容分布在多栏显示,以符合人们的审阅习惯,提升人们的审阅体验。
30.此外,一种传统蒙古文移动端纵向多栏布局的显示实现方法还包括:服务器在接收到第一外部触发时,比如,用户输入的第一外部触发为列宽,服务器根据显示栏数值对article标签的多栏布局属性进行设置。
31.在具体进行设置时,常采用css3的columns属性是一个用于设置列宽和列数的属
性,通过css3的该属性可以创建多个列来对文本进行布局,例如,多列属性:column
‑
count、column
‑
gap和column
‑
rule。
32.此外,一种传统蒙古文移动端纵向多栏布局的显示实现方法还包括:服务器在接收到第二外部触发时,这里的第二外部触发通常包括水平方向自上而下、垂直方向自右而左、垂直方向自左而右几种形式,从第二外部触发中获取书写模式值,服务器根据书写模式值对article标签的书写模式属性进行设置,从而将文章内容按照第二外部触发来进行设定。
33.以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。