
1.本发明涉及移动终端技术领域,尤其涉及一种首页显示方法、装置、移动终端及存储介质。
背景技术:
2.首页是展现app内容的主要途径,也是整个app中流量最大的页面。在首页上不仅需要展示相关推荐内容,还需要展示app对应的主要功能,因此如何利用有限的空间展示更多的内容或满足更多的功能需求,是亟待解决的问题。
3.上述内容仅用于辅助理解本发明的技术方案,并不代表承认上述内容是现有技术。
技术实现要素:
4.本发明的主要目的在于提供一种首页显示方法、装置、移动终端及存储介质,旨在解决如何利用有限的app首页空间展示更多的内容,满足更多的功能需求的技术问题。
5.为实现上述目的,本发明提供了一种首页显示方法,所述方法包括以下步骤:
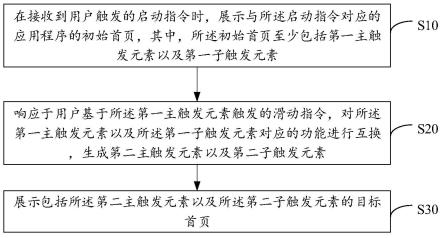
6.在接收到用户触发的启动指令时,展示与所述启动指令对应的应用程序的初始首页,其中,所述初始首页至少包括第一主触发元素以及第一子触发元素;
7.响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;
8.展示包括所述第二主触发元素以及所述第二子触发元素的目标首页。
9.可选地,所述初始首页的标签栏中设置有第一区域,所述第一区域内设置有多个所述第一子触发元素;
10.所述响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素,包括:
11.响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素;
12.对所述第一主触发元素以及所述目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
13.可选地,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
14.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为左滑指令时,选择处于所述第一区域内最左位置的第一子触发元素作为目标子触发元素。
15.可选地,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
16.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为
右滑指令时,选择处于所述第一区域内最右位置的第一子触发元素作为目标子触发元素。
17.可选地,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
18.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为下滑指令时,根据所述下滑指令对所述第一主触发元素进行移动;
19.在检测到所述第一主触发元素与任一第一子触发元素的边缘接触时,选择该第一子触发元素作为目标子触发元素。
20.可选地,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
21.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为上滑指令时,对所述第一区域进行突出显示;
22.响应于用户基于所述第一区域输入的点击指令,将用户选中的第一子触发元素作为目标子触发元素。
23.可选地,所述方法还包括:
24.响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素;
25.将所述第一主触发元素对应的图标缩小至预设尺寸,生成与所述第一主触发元素并排显示的第三主触发元素;
26.在所述第三主触发元素处设置所述当前子触发元素对应的功能;
27.从所述第一区域内删除所述当前子触发元素,得到调整后的第一区域;
28.展示包括所述第一主触发元素、所述第三主触发元素以及所述调整后的第一区域的当前首页。
29.可选地,所述响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素,包括:
30.响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离;
31.在所述左侧滑动距离大于所述右侧滑动距离时,选择处于所述第一区域内最左位置的第一子触发元素作为当前子触发元素。
32.可选地,所述响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离之后,所述方法还包括:
33.在所述左侧滑动距离小于所述右侧滑动距离时,选择处于所述第一区域内最右位置的第一子触发元素作为当前子触发元素。
34.可选地,所述响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换之前,所述方法还包括:
35.在接收到用户触发的功能添加指令时,展示待添加功能列表;
36.响应于用户基于所述待添加功能列表触发的选择指令,确定目标功能,并根据所述目标功能生成第一子触发元素,将所述第一子触发元素添加至所述第一区域。
37.可选地,所述第一区域设置于屏幕底部标签栏,所述第一主触发元素对应的图标设置于屏幕中部区域,所述第一主触发元素对应的图标的占屏比大于所述第一子触发元
素。
38.此外,为实现上述目的,本发明还提出一种首页显示装置,所述首页显示装置包括:
39.初始展示模块,用于在接收到用户触发的启动指令时,展示与所述启动指令对应的应用程序的初始首页,其中,所述初始首页至少包括第一主触发元素以及第一子触发元素;
40.调整模块,用于响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;
41.展示模块,用于展示包括所述第二主触发元素以及所述第二子触发元素的目标首页。
42.可选地,所述初始首页的标签栏中设置有第一区域,所述第一区域内设置有多个所述第一子触发元素;
43.所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,对所述第一主触发元素以及所述目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
44.可选地,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为左滑指令时,选择处于所述第一区域内最左位置的第一子触发元素作为目标子触发元素。
45.可选地,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为右滑指令时,选择处于所述第一区域内最右位置的第一子触发元素作为目标子触发元素。
46.可选地,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为下滑指令时,根据所述下滑指令对所述第一主触发元素进行移动,在检测到所述第一主触发元素与任一第一子触发元素的边缘接触时,选择该第一子触发元素作为目标子触发元素。
47.可选地,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为上滑指令时,对所述第一区域进行突出显示,响应于用户基于所述第一区域输入的点击指令,将用户选中的第一子触发元素作为目标子触发元素。
48.可选地,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素,将所述第一主触发元素对应的图标缩小至预设尺寸,生成与所述第一主触发元素并排显示的第三主触发元素,在所述第三主触发元素处设置所述当前子触发元素对应的功能,从所述第一区域内删除所述当前子触发元素,得到调整后的第一区域;
49.所述展示模块,还用于展示包括所述第一主触发元素、所述第三主触发元素以及所述调整后的第一区域的当前首页。
50.此外,为实现上述目的,本发明还提出一种首页显示设备,所述首页显示设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的首页显示程序,所述首页显示程序配置为实现如上文所述的首页显示方法。
51.此外,为实现上述目的,本发明还提出一种存储介质,所述存储介质上存储有首页显示程序,所述首页显示程序被处理器执行时实现如上文所述的首页显示方法。
52.本发明通过在接收到用户触发的启动指令时,展示与启动指令对应的应用程序的初始首页,其中,初始首页至少包括第一主触发元素以及第一子触发元素;响应于用户基于第一主触发元素触发的滑动指令,对第一主触发元素以及第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;展示包括第二主触发元素以及第二子触发元素的目标首页。通过上述方式,通过滑动主触发元素,横向拓宽首页的可用功能面积,在不增加主触发元素的情况下,通过更改对应的功能,赋予主触发元素在不同场景下的不同功能,展示更多的功能入口,利用有限的app首页空间展示更多的内容,满足更多的功能需求。
附图说明
53.图1是本发明实施例方案涉及的硬件运行环境的移动终端的结构示意图;
54.图2为本发明首页显示方法第一实施例的流程示意图;
55.图3为本发明首页显示方法一实施例的触发元素布局第一示意图;
56.图4为本发明首页显示方法一实施例的触发元素布局第二示意图;
57.图5为本发明首页显示方法第二实施例的流程示意图;
58.图6为本发明首页显示方法一实施例的触发元素布局第三示意图;
59.图7为本发明首页显示方法第三实施例的流程示意图;
60.图8为本发明首页显示方法一实施例的触发元素布局第四示意图;
61.图9为本发明首页显示装置第一实施例的结构框图。
62.本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
63.应当理解,此处所描述的具体实施例仅用以解释本发明,并不用于限定本发明。
64.参照图1,图1为本发明实施例方案涉及的硬件运行环境的移动终端结构示意图。
65.如图1所示,该移动终端可以包括:处理器1001,例如中央处理器(central processing unit,cpu),通信总线1002、用户接口1003,网络接口1004,存储器1005。其中,通信总线1002用于实现这些组件之间的连接通信。用户接口1003可以包括显示屏(display)、输入单元比如键盘(keyboard),可选用户接口1003还可以包括标准的有线接口、无线接口。网络接口1004可选的可以包括标准的有线接口、无线接口(如无线保真(wireless-fidelity,wi-fi)接口)。存储器1005可以是高速的随机存取存储器(random access memory,ram),也可以是稳定的非易失性存储器(non-volatile memory,nvm),例如磁盘存储器。存储器1005可选的还可以是独立于前述处理器1001的存储装置。
66.本领域技术人员可以理解,图1中示出的结构并不构成对移动终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
67.如图1所示,作为一种存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及首页显示程序。
68.在图1所示的移动终端中,网络接口1004主要用于与网络服务器进行数据通信;用
户接口1003主要用于与用户进行数据交互;本发明移动终端中的处理器1001、存储器1005可以设置在移动终端中,所述移动终端通过处理器1001调用存储器1005中存储的首页显示程序,并执行本发明实施例提供的首页显示方法。
69.本发明实施例提供了一种首页显示方法,参照图2,图2为本发明首页显示方法第一实施例的流程示意图。
70.本实施例中,所述首页显示方法包括以下步骤:
71.步骤s10:在接收到用户触发的启动指令时,展示与所述启动指令对应的应用程序的初始首页,其中,所述初始首页至少包括第一主触发元素以及第一子触发元素。
72.可以理解的是,本实施例的执行主体为首页显示设备,所述首页显示设备可以为手机、平板等移动终端,还可以为其他具备相同或相似功能的具有触控功能的终端,本实施例对此不加以限制。
73.需要说明的是,第一主触发元素对应第一功能,第一子触发元素对应第二功能,在具体实现中,移动终端在接收到用户触发的启动指令时,启动应用程序,基于初始化程序、页面程序以及默认设置显示初始首页,初始首页设置有第一主触发元素以及第一子触发元素,可选的,第一主触发元素设置于屏幕中部,第一子触发元素为屏幕底部tab键,第一主触发元素对应的图标的占屏比大于第一子触发元素对应的图标。
74.步骤s20:响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
75.可以理解的是,用户触发的滑动指令可以为左滑指令、右滑指令、上滑指令以及下滑指令,移动终端在检测到用户触发滑动指令时,将第一主触发元素对应的第一功能更改为第二功能,得到第二主触发元素,并在第二主触发元素处显示第二功能对应的图标;将第一子触发元素对应的第二功能更改为第一功能,得到第二子触发元素,并在第二子触发元素处显示第一功能对应的图标,可选的,各功能在主触发元素处与子触发元素处对应的图标不同,参照图3,图3为本发明首页显示方法一实施例的触发元素布局第一示意图,移动终端初始首页显示有主触发元素a以及子触发元素b,在接收到用户针对主触发元素a输入的滑动指令时,首页调整显示为主触发元素b以及子触发元素a,其中,主触发元素a以及子触发元素a对应的功能相同,主触发元素b与子触发元素b对应的功能相同。
76.步骤s30:展示包括所述第二主触发元素以及所述第二子触发元素的目标首页。
77.需要说明的是,在用户针对第一主触发元素输入滑动指令时,首页界面展示第二主触发元素以及第二子触发元素。可选的,第一子触发元素为多个,设置于屏幕底部标签栏的预设区域内,响应于用户基于第一主触发元素触发的滑动指令,从多个第一子触发元素中根据滑动指令选择对应的待更换的子触发元素,选择策略可以为根据滑动指令的方向进行选择,参照图4,图4为本发明首页显示方法一实施例的触发元素布局第二示意图,图4中第一子触发元素为3个,分别为d、e、f,图4仅为示意,在具体实现中,第一子触发元素的个数还可以为其他个数,移动终端在检测到用户输入的是左滑指令时,以循环方向为左的形式,将子触发元素d对应的功能更改为主触发元素c对应的功能,将子触发元素e对应的功能更改为子触发元素d对应的功能,将子触发元素f对应的功能更改为子触发元素e对应的功能,将主触发元素c对应的功能更改为子触发元素f对应的功能,初始首页显示的是主触发元素
c,在底部标签栏的预设区域内从左至右显示的是子触发元素d、子触发元素e以及子触发元素f,在用户输入左滑指令后,目标首页显示的是主触发元素f,在底部标签栏的预设区域内从左至右显示的是子触发元素c、子触发元素d以及子触发元素e。同理可知,在移动终端在检测到用户输入的是右滑指令时,以循环方向为右的形式,进行功能互换,目标首页显示的是主触发元素d,在底部标签栏的预设区域内从左至右显示的是子触发元素e、子触发元素f以及子触发元素c。
78.本实施例通过在接收到用户触发的启动指令时,展示与启动指令对应的应用程序的初始首页,其中,初始首页至少包括第一主触发元素以及第一子触发元素;响应于用户基于第一主触发元素触发的滑动指令,对第一主触发元素以及第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;展示包括第二主触发元素以及第二子触发元素的目标首页。通过上述方式,通过滑动主触发元素,横向拓宽首页的可用功能面积,在不增加主触发元素的情况下,通过更改对应的功能,赋予主触发元素在不同场景下的不同功能,展示更多的功能入口,利用有限的app首页空间展示更多的内容,满足更多的功能需求。
79.参考图5,图5为本发明首页显示方法第二实施例的流程示意图。
80.基于上述第一实施例,本实施例首页显示方法中所述初始首页的标签栏中设置有第一区域,所述第一区域内设置有多个所述第一子触发元素;
81.所述步骤s20,包括:
82.步骤s201:响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素。
83.可以理解的是,从多个第一子触发元素中选择目标子触发元素的过程可以为根据滑动指令的属性进行选择,例如,滑动方向、滑动距离等等,还可以为根据预先设置的优先级进行选择,例如,多个主触发元素对应的优先级不同,移动终端在接收到用户基于第一主触发元素输入的滑动指令时,选择优先级最高的子触发元素作为目标子触发元素。
84.可选地,所述步骤s201,包括:响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为左滑指令时,选择处于所述第一区域内最左位置的第一子触发元素作为目标子触发元素。
85.需要说明的是,本实施例根据滑动指令的滑动方向选择子触发元素,具体的,在滑动方向为向左滑动时,选择页面布局处于第一区域最左位置的第一子触发元素作为目标子触发元素,参照图6,图6为本发明首页显示方法一实施例的触发元素布局第三示意图,图6中第一子触发元素为2个,分别为子触发元素h、i,图6仅为示意,在具体实现中,第一子触发元素的个数还可以为其他个数,移动终端在检测到用户输入的是左滑指令时,将子触发元素h对应的功能更改为主触发元素g对应的功能,将主触发元素g对应的功能更改为子触发元素h对应的功能,初始首页显示的是主触发元素g,在第一区域从左至右显示的是子触发元素h以及子触发元素i,在用户输入左滑指令后,目标首页显示的是主触发元素h,在第一区域从左至右显示的是子触发元素g以及子触发元素i。
86.可选地,所述步骤s201,包括:响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为右滑指令时,选择处于所述第一区域内最右位置的第一子触发元素作为目标子触发元素。
87.可以理解的是,同理的,参照图6,移动终端在检测到用户输入的是右滑指令时,将子触发元素i对应的功能更改为主触发元素g对应的功能,将主触发元素g对应的功能更改为子触发元素i对应的功能,初始首页显示的是主触发元素g,在第一区域从左至右显示的是子触发元素h以及子触发元素i,在用户输入右滑指令后,目标首页显示的是主触发元素i,在第一区域从左至右显示的是子触发元素h以及子触发元素g。
88.可选地,所述步骤s201,包括:响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为下滑指令时,根据所述下滑指令对所述第一主触发元素进行移动;在检测到所述第一主触发元素与任一第一子触发元素的边缘接触时,选择该第一子触发元素作为目标子触发元素。
89.需要说明的是,由于第一主触发元素的图标占比相对较大,移动时难以确定具体移动轨迹,在具体实现中,根据所述下滑指令生成第一主触发元素对应的参考接触框,随着用户的下滑指令进行移动,在检测到参考接触框接触到某一第一子触发元素时,选中该第一子触发元素。
90.可选地,所述步骤s201,包括:响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为上滑指令时,对所述第一区域进行突出显示;响应于用户基于所述第一区域输入的点击指令,将用户选中的第一子触发元素作为目标子触发元素。
91.可以理解的是,对第一区域进行突出显示时,用户点击屏幕中除了第一区域以外的区域将退出选择界面,第一主触发元素对应的功能不发生改变。
92.步骤s202:对所述第一主触发元素以及所述目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
93.进一步地,所述步骤s20之前,所述方法还包括:在接收到用户触发的功能添加指令时,展示待添加功能列表;响应于用户基于所述待添加功能列表触发的选择指令,确定目标功能,并根据所述目标功能生成第一子触发元素,将所述第一子触发元素添加至所述第一区域。
94.可以理解的是,展示待添加功能列表时,用户可以选择多个功能,还可以对多个功能进行排序,从而调整各功能在第一区域的排列顺序,例如,用户选择功能
①
、功能
②
、以及功能
③
,并将功能
①
排序为顺序2,将功能
②
排序为顺序3,将功能
③
排序为顺序1,在第一区域内从左往右展示为功能
③
、功能
①
以及功能
②
。
95.具体地,所述第一区域设置于屏幕底部标签栏,所述第一主触发元素对应的图标设置于屏幕中部区域,所述第一主触发元素对应的图标的占屏比大于所述第一子触发元素。
96.需要说明的是,第一子触发元素可以为提前设置的底部tab键,位于第一区域,底部标签栏除了第一区域的其他区域也设置有tab键,但是这些tab键无法与主触发元素进行功能互换。
97.本实施例通过在接收到用户触发的启动指令时,展示与启动指令对应的应用程序的初始首页,其中,初始首页至少包括第一主触发元素以及第一子触发元素;响应于用户基于第一主触发元素触发的滑动指令,从多个第一子触发元素中选择对应的目标子触发元素;对第一主触发元素以及目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;展示包括第二主触发元素以及第二子触发元素的目标首页。通过上述
方式,通过滑动主触发元素,从多个子触发元素中选择对应的功能进行显示,横向拓宽首页的可用功能面积,在不增加主触发元素的情况下,通过滑动指令更改多个不同的功能,赋予主触发元素在不同场景下的不同功能,展示更多的功能入口,利用有限的app首页空间展示更多的内容,满足更多的功能需求。
98.参考图7,图7为本发明首页显示方法第三实施例的流程示意图。
99.基于上述第二实施例,本实施例首页显示方法还包括:
100.步骤s01:响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素。
101.需要说明的是,确定当前子触发元素的过程可以为选择优先级高的第一子触发元素,还可以为根据滑动缩小指令的属性进行选择。
102.具体地,所述步骤s01,包括:响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离;在所述左侧滑动距离大于所述右侧滑动距离时,选择处于所述第一区域内最左位置的第一子触发元素作为当前子触发元素。
103.可以理解的是,滑动缩小指令可以为第一主触发元素的图标检测到两个触碰点并向中间滑动,移动终端对滑动轨迹进行跟踪,确定左侧滑动轨迹以及右侧滑动轨迹在横方向上的分轨迹,确定分轨迹的长度,从而得到左侧滑动距离以及右侧滑动距离,在左侧滑动距离大于右侧滑动距离时,选择页面布局位于第一区域最左位置的第一子触发元素作为选中的子触发元素。
104.进一步地,所述响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离之后,所述方法还包括:在所述左侧滑动距离小于所述右侧滑动距离时,选择处于所述第一区域内最右位置的第一子触发元素作为当前子触发元素。
105.需要说明的是,参照图8,图8为本发明首页显示方法一实施例的触发元素布局第四示意图,初始首页展示有第一主触发元素j和位于第一区域的第一子触发元素k、l,移动终端检测到右侧滑动距离大于左侧滑动距离,此时选中最右位置的第一子触发元素l,将第一主触发元素的图标缩小,并排显示第三主触发元素l,删除第一子触发元素l,其中第三主触发元素l与第一子触发元素l对应的功能相同。
106.步骤s02:将所述第一主触发元素对应的图标缩小至预设尺寸,生成与所述第一主触发元素并排显示的第三主触发元素。
107.可以理解的是,预设尺寸可以为第一主触发元素图标的初始尺寸的一半,也可以为其他尺寸,本实施例对此不加以限制,与第一主触发元素并排显示的第三主触发元素的图标的尺寸也设置为所述预设尺寸。
108.步骤s03:在所述第三主触发元素处设置所述当前子触发元素对应的功能。
109.步骤s04:从所述第一区域内删除所述当前子触发元素,得到调整后的第一区域。
110.步骤s05:展示包括所述第一主触发元素、所述第三主触发元素以及所述调整后的第一区域的当前首页。
111.需要说明的是,参照图8,当前首页显示的是第一主触发元素j、第三主触发元素l以及包括子触发元素k的第一区域。
112.本实施例通过响应于用户基于第一主触发元素触发的滑动缩小指令,从多个第一子触发元素中确定对应的当前子触发元素;将第一主触发元素对应的图标缩小至预设尺寸,生成与第一主触发元素并排显示的第三主触发元素;在第三主触发元素处设置当前子触发元素对应的功能;从第一区域内删除当前子触发元素,得到调整后的第一区域;展示包括第一主触发元素、第三主触发元素以及调整后的第一区域的当前首页。通过上述方式,通过滑动缩小主触发元素,快速从多个子触发元素中选择一功能生成第三主触发元素,与第一主触发元素进行并排显示,使得主触发元素区域对应的可触发功能增加,进一步展示更多的功能入口,利用有限的app首页空间展示更多的内容,满足更多的功能需求。
113.此外,本发明实施例还提出一种存储介质,所述存储介质上存储有首页显示程序,所述首页显示程序被处理器执行时实现如上文所述的首页显示方法。
114.由于本存储介质采用了上述所有实施例的全部技术方案,因此至少具有上述实施例的技术方案所带来的所有有益效果,在此不再一一赘述。
115.参照图9,图9为本发明首页显示装置第一实施例的结构框图。
116.如图9所示,本发明实施例提出的首页显示装置包括:
117.初始展示模块10,用于在接收到用户触发的启动指令时,展示与所述启动指令对应的应用程序的初始首页,其中,所述初始首页至少包括第一主触发元素以及第一子触发元素。
118.调整模块20,用于响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
119.展示模块30,用于展示包括所述第二主触发元素以及所述第二子触发元素的目标首页。
120.应当理解的是,以上仅为举例说明,对本发明的技术方案并不构成任何限定,在具体应用中,本领域的技术人员可以根据需要进行设置,本发明对此不做限制。
121.本实施例通过在接收到用户触发的启动指令时,展示与启动指令对应的应用程序的初始首页,其中,初始首页至少包括第一主触发元素以及第一子触发元素;响应于用户基于第一主触发元素触发的滑动指令,对第一主触发元素以及第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;展示包括第二主触发元素以及第二子触发元素的目标首页。通过上述方式,通过滑动主触发元素,横向拓宽首页的可用功能面积,在不增加主触发元素的情况下,通过更改对应的功能,赋予主触发元素在不同场景下的不同功能,展示更多的功能入口,利用有限的app首页空间展示更多的内容,满足更多的功能需求。
122.需要说明的是,以上所描述的工作流程仅仅是示意性的,并不对本发明的保护范围构成限定,在实际应用中,本领域的技术人员可以根据实际的需要选择其中的部分或者全部来实现本实施例方案的目的,此处不做限制。
123.另外,未在本实施例中详尽描述的技术细节,可参见本发明任意实施例所提供的首页显示方法,此处不再赘述。
124.在一实施例中,所述初始首页的标签栏中设置有第一区域,所述第一区域内设置有多个所述第一子触发元素;
125.所述调整模块20,还用于响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,对所述第一主触发元素以及所述目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
126.在一实施例中,所述调整模块20,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为左滑指令时,选择处于所述第一区域内最左位置的第一子触发元素作为目标子触发元素。
127.在一实施例中,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为右滑指令时,选择处于所述第一区域内最右位置的第一子触发元素作为目标子触发元素。
128.在一实施例中,所述调整模块20,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为下滑指令时,根据所述下滑指令对所述第一主触发元素进行移动,在检测到所述第一主触发元素与任一第一子触发元素的边缘接触时,选择该第一子触发元素作为目标子触发元素。
129.在一实施例中,所述调整模块20,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为上滑指令时,对所述第一区域进行突出显示,响应于用户基于所述第一区域输入的点击指令,将用户选中的第一子触发元素作为目标子触发元素。
130.在一实施例中,所述调整模块20,还用于响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素,将所述第一主触发元素对应的图标缩小至预设尺寸,生成与所述第一主触发元素并排显示的第三主触发元素,在所述第三主触发元素处设置所述当前子触发元素对应的功能,从所述第一区域内删除所述当前子触发元素,得到调整后的第一区域;
131.所述展示模块30,还用于展示包括所述第一主触发元素、所述第三主触发元素以及所述调整后的第一区域的当前首页。
132.在一实施例中,所述调整模块20,还用于响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离;在所述左侧滑动距离大于所述右侧滑动距离时,选择处于所述第一区域内最左位置的第一子触发元素作为当前子触发元素。
133.在一实施例中,所述调整模块20,还用于在所述左侧滑动距离小于所述右侧滑动距离时,选择处于所述第一区域内最右位置的第一子触发元素作为当前子触发元素。
134.在一实施例中,所述首页显示装置还包括:添加模块;
135.所述添加模块,用于在接收到用户触发的功能添加指令时,展示待添加功能列表;响应于用户基于所述待添加功能列表触发的选择指令,确定目标功能,并根据所述目标功能生成第一子触发元素,将所述第一子触发元素添加至所述第一区域。
136.在一实施例中,所述第一区域设置于屏幕底部标签栏,所述第一主触发元素对应的图标设置于屏幕中部区域,所述第一主触发元素对应的图标的占屏比大于所述第一子触发元素。
137.此外,需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者系统不仅包括那些要
素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、方法、物品或者系统中还存在另外的相同要素。
138.上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
139.通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如只读存储器(read only memory,rom)/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
140.以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
141.本发明公开了a1、一种首页显示方法,所述首页显示方法包括:
142.在接收到用户触发的启动指令时,展示与所述启动指令对应的应用程序的初始首页,其中,所述初始首页至少包括第一主触发元素以及第一子触发元素;
143.响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;
144.展示包括所述第二主触发元素以及所述第二子触发元素的目标首页。
145.a2、如a1所述的首页显示方法,所述初始首页的标签栏中设置有第一区域,所述第一区域内设置有多个所述第一子触发元素;
146.所述响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素,包括:
147.响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素;
148.对所述第一主触发元素以及所述目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
149.a3、如a2所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
150.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为左滑指令时,选择处于所述第一区域内最左位置的第一子触发元素作为目标子触发元素。
151.a4、如a2所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
152.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为右滑指令时,选择处于所述第一区域内最右位置的第一子触发元素作为目标子触发元素。
153.a5、如a2所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
154.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为下滑指令时,根据所述下滑指令对所述第一主触发元素进行移动;
155.在检测到所述第一主触发元素与任一第一子触发元素的边缘接触时,选择该第一子触发元素作为目标子触发元素。
156.a6、如a2所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,包括:
157.响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为上滑指令时,对所述第一区域进行突出显示;
158.响应于用户基于所述第一区域输入的点击指令,将用户选中的第一子触发元素作为目标子触发元素。
159.a7、如a2所述的首页显示方法,所述方法还包括:
160.响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素;
161.将所述第一主触发元素对应的图标缩小至预设尺寸,生成与所述第一主触发元素并排显示的第三主触发元素;
162.在所述第三主触发元素处设置所述当前子触发元素对应的功能;
163.从所述第一区域内删除所述当前子触发元素,得到调整后的第一区域;
164.展示包括所述第一主触发元素、所述第三主触发元素以及所述调整后的第一区域的当前首页。
165.a8、如a7所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素,包括:
166.响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离;
167.在所述左侧滑动距离大于所述右侧滑动距离时,选择处于所述第一区域内最左位置的第一子触发元素作为当前子触发元素。
168.a9、如a8所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动缩小指令,检测所述滑动缩小指令对应的左侧滑动距离以及右侧滑动距离之后,所述方法还包括:
169.在所述左侧滑动距离小于所述右侧滑动距离时,选择处于所述第一区域内最右位置的第一子触发元素作为当前子触发元素。
170.a10、如a2-a9中任一项所述的首页显示方法,所述响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换之前,所述方法还包括:
171.在接收到用户触发的功能添加指令时,展示待添加功能列表;
172.响应于用户基于所述待添加功能列表触发的选择指令,确定目标功能,并根据所述目标功能生成第一子触发元素,将所述第一子触发元素添加至所述第一区域。
173.a11、如a2-a9中任一项所述的首页显示方法,所述第一区域设置于屏幕底部标签栏,所述第一主触发元素对应的图标设置于屏幕中部区域,所述第一主触发元素对应的图标的占屏比大于所述第一子触发元素。
174.本发明还公开了b12、一种首页显示装置,所述首页显示装置包括:
175.初始展示模块,用于在接收到用户触发的启动指令时,展示与所述启动指令对应的应用程序的初始首页,其中,所述初始首页至少包括第一主触发元素以及第一子触发元素;
176.调整模块,用于响应于用户基于所述第一主触发元素触发的滑动指令,对所述第一主触发元素以及所述第一子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素;
177.展示模块,用于展示包括所述第二主触发元素以及所述第二子触发元素的目标首页。
178.b13、如b12所述的首页显示装置,所述初始首页的标签栏中设置有第一区域,所述第一区域内设置有多个所述第一子触发元素;
179.所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,从多个所述第一子触发元素中选择对应的目标子触发元素,对所述第一主触发元素以及所述目标子触发元素对应的功能进行互换,生成第二主触发元素以及第二子触发元素。
180.b14、如b13所述的首页显示装置,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为左滑指令时,选择处于所述第一区域内最左位置的第一子触发元素作为目标子触发元素。
181.b15、如b13所述的首页显示装置,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为右滑指令时,选择处于所述第一区域内最右位置的第一子触发元素作为目标子触发元素。
182.b16、如b13所述的首页显示装置,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为下滑指令时,根据所述下滑指令对所述第一主触发元素进行移动,在检测到所述第一主触发元素与任一第一子触发元素的边缘接触时,选择该第一子触发元素作为目标子触发元素。
183.b17、如b13所述的首页显示装置,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动指令,在检测到所述滑动指令为上滑指令时,对所述第一区域进行突出显示,响应于用户基于所述第一区域输入的点击指令,将用户选中的第一子触发元素作为目标子触发元素。
184.b18、如b13所述的首页显示装置,所述调整模块,还用于响应于用户基于所述第一主触发元素触发的滑动缩小指令,从多个所述第一子触发元素中确定对应的当前子触发元素,将所述第一主触发元素对应的图标缩小至预设尺寸,生成与所述第一主触发元素并排显示的第三主触发元素,在所述第三主触发元素处设置所述当前子触发元素对应的功能,从所述第一区域内删除所述当前子触发元素,得到调整后的第一区域;
185.所述展示模块,还用于展示包括所述第一主触发元素、所述第三主触发元素以及所述调整后的第一区域的当前首页。
186.本发明还公开了c19、一种移动终端,所述移动终端包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的首页显示程序,所述首页显示程序配置为实现如a1至a11中任一项所述的首页显示方法。
187.本发明还公开了d20、一种存储介质,所述存储介质上存储有首页显示程序,所述
首页显示程序被处理器执行时实现如a1至a11任一项所述的首页显示方法。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。