
1.本技术涉及图片处理技术领域,尤其涉及一种截图处理方法、系统、电子装置及计算机可读存储介质。
背景技术:
2.随着计算机技术的普及与发展,用户常常需要在电子装置上进行图片截取。目前,图片截取一般通过安卓系统或是ios系统提供的截取功能实现。但是,安卓系统或是ios系统一个的截取功能不能跨平台处理,并且很多情况下没有线上实时对保存的图片列表查看、编辑和删除的功能。
技术实现要素:
3.本技术的主要目的在于提出一种截图处理方法、系统、电子装置及计算机可读存储介质,旨在解决如何实现跨平台对图片资源进行截取及线上实时对保存的图片列表查看、编辑和删除的问题。
4.为实现上述目的,本技术实施例提供了一种截图处理方法,所述方法包括:
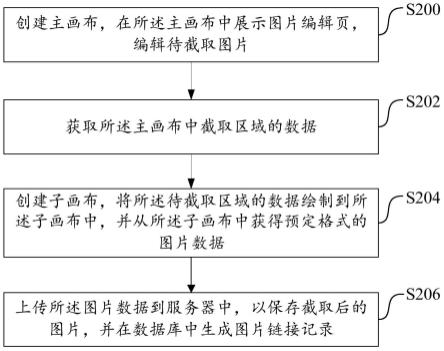
5.创建主画布,在所述主画布中展示图片编辑页,编辑待截取图片;
6.获取所述主画布中截取区域的数据;
7.创建子画布,将所述截取区域的数据绘制到所述子画布中,并从所述子画布中获得预定格式的图片数据;
8.上传所述图片数据到服务器中,以保存截取后的图片,并在数据库中生成图片链接记录。
9.可选地,所述方法还包括:
10.提供图片管理页面,根据所述图片链接记录展示所保存的所述截取后的图片列表。
11.可选地,所述方法还包括:
12.响应于用户在所述图片管理页面的操作,对所述截取后的图片进行删除或重新编辑。
13.可选地,所述编辑待截取图片包括:
14.在所述主画布中加载任意图片进行摆放,或加载一组图片配置并根据所述配置将相应图片绘制到指定位置,对所述图片进行编辑操作并保存。
15.可选地,所述编辑操作包括图片上色、图片缩放、图片替换。
16.可选地,所述获取所述主画布中截取区域的数据包括:
17.获取所述主画布的上下文信息;
18.确定所述主画布中所述待截取图片的截取区域;
19.获取所述截取区域的数据。
20.可选地,所述创建子画布包括:
21.根据所述截取区域的大小,创建相应大小的所述子画布。
22.可选地,所述响应于用户在所述图片管理页面的操作,对所述截取后的图片进行删除或重新编辑包括:
23.当用户点击所述图片管理界面中的删除按钮时,响应于点击删除按钮区域的点击事件,通知所述服务器删除对应的所述截取后的图片并刷新所述截取后的图片列表。
24.可选地,所述响应于用户在所述图片管理页面的操作,对所述截取后的图片进行删除或重新编辑还包括:
25.当用户点击所述截取后的图片列表中的一个图片时,响应于点击图片区域触发的点击事件,在所述主画布中重新绘制所述图片,供用户进行重新编辑。
26.此外,为实现上述目的,本技术实施例还提供一种截图处理系统,所述系统包括:
27.编辑模块,用于创建主画布,在所述主画布中展示图片编辑页,编辑待截取图片;
28.获取模块,用于获取所述主画布中截取区域的数据;
29.截图模块,用于创建子画布,将所述截取区域的数据绘制到所述子画布中,并从所述子画布中获得预定格式的图片数据;
30.上传模块,用于上传所述图片数据到服务器中,以保存截取后的图片,并在数据库中生成图片链接记录。
31.为实现上述目的,本技术实施例还提供一种电子装置,所述电子装置包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的截图处理程序,所述截图处理程序被所述处理器执行时实现如上述的截图处理方法。
32.为实现上述目的,本技术实施例还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有截图处理程序,所述截图处理程序被处理器执行时实现如上述的截图处理方法。
33.本技术实施例提出的截图处理方法、系统、电子装置及计算机可读存储介质,能够在支持html语言的所有平台上实现对图片资源的截取,用户可以在主画布内制作任何所需的图片,并且可以通过子画布实现对该图片的局部截图。另外,还可以显示用户保存的全部截图,并可以提供删除和重新编辑图片的功能。
附图说明
34.图1为实现本技术各个实施例的一种应用环境架构图;
35.图2为本技术第一实施例提出的一种截图处理方法的流程图;
36.图3为本技术第二实施例提出的一种截图处理方法的流程图;
37.图4为本技术第三实施例提出的一种电子装置的硬件架构示意图;
38.图5为本技术第四实施例提出的一种截图处理系统的模块示意图;
39.图6为本技术第五实施例提出的一种截图处理系统的模块示意图。
具体实施方式
40.为了使本技术的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本技术进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本技术,并不用于限定本技术。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前
提下所获得的所有其他实施例,都属于本技术保护的范围。
41.需要说明的是,在本技术实施例中涉及“第一”、“第二”等的描述仅用于描述目的,而不能理解为指示或暗示其相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。另外,各个实施例之间的技术方案可以相互结合,但是必须是以本领域普通技术人员能够实现为基础,当技术方案的结合出现相互矛盾或无法实现时应当认为这种技术方案的结合不存在,也不在本技术要求的保护范围之内。
42.请参阅图1,图1为实现本技术各个实施例的一种应用环境架构图。本技术可应用于包括,但不仅限于客户端2、服务器4、网络6的应用环境中。
43.其中,所述客户端2用于向用户显示当前应用的界面并接收用户的图片编辑、选择、删除等操作。所述客户端2可以为pc(personal computer,个人电脑)、手机、平板电脑、便携计算机、可穿戴设备等终端设备。
44.所述服务器4用于为所述客户端2提供数据和技术支持,例如保存客户端2上传的图片数据。所述服务器4可以是机架式服务器、刀片式服务器、塔式服务器或机柜式服务器等计算设备,可以是独立的服务器,也可以是多个服务器所组成的服务器集群。
45.所述网络6可以是企业内部网(intranet)、互联网(internet)、全球移动通讯系统(global system of mobile communication,gsm)、宽带码分多址(wideband code division multiple access,wcdma)、4g网络、5g网络、蓝牙(bluetooth)、wi-fi等无线或有线网络。所述服务器4和一个或多个所述客户端2之间通过所述网络6通信连接,以进行数据传输和交互。
46.实施例一
47.如图2所示,为本技术第一实施例提出的一种截图处理方法的流程图。可以理解,本方法实施例中的流程图不用于对执行步骤的顺序进行限定。根据需要,还可以对该流程图中的部分步骤进行添加或删减。下面以所述客户端2作为执行主体对该方法进行说明。
48.该方法包括以下步骤:
49.s200,创建主画布,在所述主画布中展示图片编辑页,编辑待截取图片。
50.在本实施例中,主要采用canvas(画布)技术来实现截图功能。所述canvs是一个html(hyper text markup language,超文本标记语言)画布元素,它没有自己的行为,但是定义了一个api(application programming interface,应用程序编程接口),支持脚本化客户端绘图操作。所述主画布(maincanvs)用于展示图片编辑页,供用户加载任意图片或一组图片配置,并对该图片进行上色等编辑操作。
51.以一个在游戏中对角色图片进行上色的场景为例,用户账号登录成功后,创建主画布,进入游戏界面。在主画布中,绘制需要截取(裁剪)的图片spr_content对象。用户可以加载任意图片进行摆放,或是根据指定的角色样式加载一组图片配置,并根据该配置将相应图片绘制到指定位置,例如角色的手、脚、头部、身体躯干等。也就是说,在主画布中的某一区域(例如中央)根据服务器保存的某一个默认配置,绘制出角色。然后,通过特定的图片编辑方案、图片缩放、图片替换等操作进行编辑,在图片编辑完毕后,点击保存按钮进行保存。
52.所述特定的图片编辑方案可以是一种对绘制到主画布内的多张图片进行上色的
技术,包括调色功能(提供色值、饱和度、亮度三个滑动条,用户通过滑动操作调出想要的颜色,还可以提供调制颜色预览区域)、图片选择的功能(可以选择主画布内某一张图片进行上色)、历史编辑操作记录功能(通过相应按钮可以进行回退、重做、清空、完成等操作)等。
53.s202,获取所述主画布中截取区域的数据。
54.首先获取主画布的context(上下文,可以将html语言的一个canvasrenderingcontext2d对象作为2d渲染的上下文)。然后,确定所述主画布中待截取图片的截取区域,并获取所述截取区域的数据(data)。在本实施例中,可以通过spr_content的坐标和宽高确定所述截取区域(例如角色区域),并通过maincanvs.getimagedata方法获取所述主画布中对应区域的数据(例如裁剪角色此部分位置的像素数据)。
55.在其他实施例中,还可以通过接收用户的截取操作(监听用户在截取操作时的鼠标点击按下事件、鼠标移动事件和鼠标松手事件)等方式来确定所述截取区域,在此不做限制。
56.s204,创建子画布,将所述待截取区域的数据绘制到所述子画布中,并从所述子画布中获得预定格式的图片数据。
57.在本实施例中,首先根据所述截取区域的大小创建子画布(childcanvs),例如根据spr_content的宽高创建所述子画布。然后将所述截取区域的数据绘制到所述子画布中,再通过childcanvs.todataurl('image/png',1)方法,获得base64格式的图片数据(imgdata)。
58.例如,裁剪角色此部分位置的像素数据,绘制到子画布中,然后获得子画布中所有的图片数据(所述图片数据一般为base64格式)。所述图片数据包括角色各部位的信息,例如坐标、颜色等。
59.s206,上传所述图片数据到服务器中,以保存截取后的图片,并在数据库中生成图片链接记录。
60.在本实施例中,当客户端上传所述图片数据后,所述截取后的图片在所述服务器中保存为png格式,并生成相应的图片链接记录,保存到数据库中。如果未保存成功,则提示用户稍后再试。所述图片链接记录可以包括多条图片链接。通过所述图片链接记录,后续可以在客户端图片管理界面中获取到该链接指向的图片,并绘制到图片管理界面中。
61.本实施例提出的截图处理方法,在canvas技术的基础上进行改进,通过主画布中的图片编辑页及用于绘制截取区域数据的子画布,用户可以在主画布内制作任何所需的图片,并且可以通过子画布实现对该图片的局部截图,从而可以在支持html语言的所有平台上实现对图片资源的截取。并且所有截图可以上传到服务器中进行保存,并生成图片链接记录,以方便后续对这些截图进行查看等操作。
62.实施例二
63.如图3所示,为本技术第二实施例提出的一种截图处理方法的流程图。在第二实施例中,所述截图处理方法在上述第一实施例的基础上,还包括步骤s308-s310。可以理解,本方法实施例中的流程图不用于对执行步骤的顺序进行限定。根据需要,还可以对该流程图中的部分步骤进行添加或删减。
64.该方法包括以下步骤:
65.s300,创建主画布,在所述主画布中展示图片编辑页,编辑待截取图片。
66.在本实施例中,主要采用canvas技术来实现截图功能。所述主画布用于展示图片编辑页,供用户加载任意图片或一组图片配置,并对该图片进行上色等编辑操作。
67.以一个在游戏中对角色图片进行上色的场景为例,用户账号登录成功后,创建主画布,进入游戏界面。在主画布中,绘制需要截取(裁剪)的图片spr_content对象。用户可以加载任意图片进行摆放,或是根据指定的角色样式加载一组图片配置,并根据该配置将相应图片绘制到指定位置,例如角色的手、脚、头部、身体躯干等。也就是说,在主画布中的某一区域(例如中央)根据服务器保存的某一个默认配置,绘制出角色。然后,通过特定的图片编辑方案、图片缩放、图片替换等操作进行编辑,在图片编辑完毕后,点击保存按钮进行保存。
68.所述特定的图片编辑方案可以是一种对绘制到主画布内的多张图片进行上色的技术,包括调色功能(提供色值、饱和度、亮度三个滑动条,用户通过滑动操作调出想要的颜色,还可以提供调制颜色预览区域)、图片选择的功能(可以选择主画布内某一张图片进行上色)、历史编辑操作记录功能(通过相应按钮可以进行回退、重做、清空、完成等操作)等。
69.s302,获取所述主画布中截取区域的数据。
70.首先获取主画布的context,然后确定所述主画布中待截取图片的截取区域,并获取所述截取区域的数据。在本实施例中,可以通过spr_content的坐标和宽高确定所述截取区域(例如角色区域),并通过maincanvs.getimagedata方法获取所述主画布中对应区域的数据(例如裁剪角色此部分位置的像素数据)。
71.在其他实施例中,还可以通过接收用户的截取操作(监听用户在截取操作时的鼠标点击按下事件、鼠标移动事件和鼠标松手事件)等方式来确定所述截取区域,在此不做限制。
72.s304,创建子画布,将所述待截取区域的数据绘制到所述子画布中,并从所述子画布中获得预定格式的图片数据。
73.在本实施例中,首先根据所述截取区域的大小创建子画布,例如根据spr_content的宽高创建相应大小的所述子画布。然后将所述截取区域的数据绘制到所述子画布中,再通过childcanvs.todataurl('image/png',1)方法,获得base64格式的图片数据(imgdata)。
74.因此,该步骤可以通过所述子画布实现对所述主画布中的所述待截取图片的局部截图。
75.s306,上传所述图片数据到服务器中,以保存截取后的图片,并在数据库中生成图片链接记录。
76.在本实施例中,当客户端上传所述图片数据后,所述截取后的图片在所述服务器中保存为png格式,并生成相应的图片链接记录,保存到数据库中。如果未保存成功,则提示用户稍后再试。所述图片链接记录可以包括多条图片链接。通过所述图片链接记录,后续可以在客户端图片管理界面中获取到该链接指向的图片,并绘制到图片管理界面中。
77.s308,提供图片管理页面,展示所保存的截取后的图片列表。
78.服务器对所述截取后的图片保存成功后,可以返回数据(例如所述图片链接记录)给客户端。客户端提供图片管理页面,根据所述图片链接记录获取各个链接指向的图片,并绘制到所述图片管理界面中,以展示用户所保存的截取后的图片列表,用于给用户浏览,实
现对截取区域的内容的保存和历史截取内容的列表查看。
79.所述图片管理界面基于html的技术进行绘制,界面中包括用户所保存的所述截取后的图片以及删除按钮等。在本实施例中,当用户点击所述主画布中的作品按钮时,即可通过响应点击作品按钮区域的点击事件触发操作,跳转到所述图片管理页面。在其他实施例中,也可采用其他任意可行的方式实现跳转,在此不再赘述。
80.s310,响应于用户在所述图片管理页面的操作,对所述截取后的图片进行删除或重新编辑。
81.所述图片管理界面支持图片删除和重新编辑的功能。当用户点击所述图片管理界面中的删除按钮(可以每个图片对应一个删除按钮)时,响应于点击删除按钮区域的点击事件,通知服务器删除对应图片并刷新图片列表。
82.当用户点击所述列表中的某一个图片时,响应于点击图片区域触发的点击事件,在所述主画布中重新绘制该图片,供用户进行重新编辑(相当于返回所述步骤s300,重新跳转到图片编辑页,进行再编辑)。具体地,首先清空主画布现有内容,然后执行图片编辑页内容绘制,包括指定区域(例如中央区域)图片内容的显示(根据服务器保存的默认配置或是用户已编辑的配置),提供历史编辑操作按钮等。
83.值得注意的是,现有canvas截图技术仅有截取功能,而不能对截取区域的内容进行编辑、保存、重新编辑等操作。而本实施例提出的截图处理方法,在canvas技术的基础上进行改进,通过主画布中的图片编辑页及用于绘制截取区域数据的子画布,用户可以在主画布内制作任何所需的图片,并且可以通过子画布对该图片进行局部截图。另外,针对业界常用方案中很多情况下没有线上实时对保存的图片提供列表查看、编辑和删除的功能的情况,本实施例可以显示用户保存的全部图片,并可以提供删除和重新编辑图片的功能。也就是说,本实施例可以在支持html语言的所有平台上实现对图片资源的截取、保存、上传,并对上传的历史截图进行实时查看、再编辑和删除,有效提升截图方案的可用性及用户操作的便利性。
84.实施例三
85.如图4所示,为本技术第三实施例提出一种电子装置20的硬件架构示意图。本实施例中,所述电子装置20可包括,但不仅限于,可通过系统总线相互通信连接的存储器21、处理器22、网络接口23。需要指出的是,图4仅示出了具有组件21-23的电子装置20,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。在本实施例中,所述电子装置20可以是所述客户端2。
86.所述存储器21至少包括一种类型的可读存储介质,所述可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,sd或dx存储器等)、随机访问存储器(ram)、静态随机访问存储器(sram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、可编程只读存储器(prom)、磁性存储器、磁盘、光盘等。在一些实施例中,所述存储器21可以是所述电子装置20的内部存储单元,例如该电子装置20的硬盘或内存。在另一些实施例中,所述存储器21也可以是所述电子装置20的外部存储设备,例如该电子装置20上配备的插接式硬盘,智能存储卡(smart media card,smc),安全数字(secure digital,sd)卡,闪存卡(flash card)等。当然,所述存储器21还可以既包括所述电子装置20的内部存储单元也包括其外部存储设备。本实施例中,所述存储器21通常用于存储安装于所述电子装置20的操作系统和各类
应用软件,例如截图处理系统60的程序代码等。此外,所述存储器21还可以用于暂时地存储已经输出或者将要输出的各类数据。
87.所述处理器22在一些实施例中可以是中央处理器(central processing unit,cpu)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器22通常用于控制所述电子装置20的总体操作。本实施例中,所述处理器22用于运行所述存储器21中存储的程序代码或者处理数据,例如运行所述截图处理系统60等。
88.所述网络接口23可包括无线网络接口或有线网络接口,该网络接口23通常用于在所述电子装置20与其他电子设备之间建立通信连接。
89.实施例四
90.如图5所示,为本技术第四实施例提出一种截图处理系统60的模块示意图。所述截图处理系统60可以被分割成一个或多个程序模块,一个或者多个程序模块被存储于存储介质中,并由一个或多个处理器所执行,以完成本技术实施例。本技术实施例所称的程序模块是指能够完成特定功能的一系列计算机程序指令段,以下描述将具体介绍本实施例各程序模块的功能。
91.在本实施例中,所述截图处理系统60包括:
92.编辑模块600,用于创建主画布,在所述主画布中展示图片编辑页,编辑待截取图片。
93.在本实施例中,主要采用canvas技术来实现截图功能。所述主画布用于展示图片编辑页,供用户加载任意图片或一组图片配置,并对该图片进行上色等编辑操作。
94.以一个在游戏中对角色图片进行上色的场景为例,用户账号登录成功后,创建主画布,进入游戏界面。在主画布中,绘制需要截取(裁剪)的图片spr_content对象。用户可以加载任意图片进行摆放,或是根据指定的角色样式加载一组图片配置,并根据该配置将相应图片绘制到指定位置,例如角色的手、脚、头部、身体躯干等。也就是说,在主画布中的某一区域(例如中央)根据服务器保存的某一个默认配置,绘制出角色。然后,通过特定的图片编辑方案、图片缩放、图片替换等操作进行编辑,在图片编辑完毕后,点击保存按钮进行保存。
95.所述特定的图片编辑方案可以是一种对绘制到主画布内的多张图片进行上色的技术,包括调色功能(提供色值、饱和度、亮度三个滑动条,用户通过滑动操作调出想要的颜色,还可以提供调制颜色预览区域)、图片选择的功能(可以选择主画布内某一张图片进行上色)、历史编辑操作记录功能(通过相应按钮可以进行回退、重做、清空、完成等操作)等。
96.获取模块602,用于获取所述主画布中截取区域的数据。
97.首先获取主画布的context,然后确定所述主画布中待截取图片的截取区域,并获取所述截取区域的数据。在本实施例中,可以通过spr_content的坐标和宽高确定所述截取区域(例如角色区域),并通过maincanvs.getimagedata方法获取所述主画布中对应区域的数据(例如裁剪角色此部分位置的像素数据)。
98.在其他实施例中,还可以通过接收用户的截取操作(监听用户在截取操作时的鼠标点击按下事件、鼠标移动事件和鼠标松手事件)等方式来确定所述截取区域,在此不做限制。
99.截图模块604,用于创建子画布,将所述待截取区域的数据绘制到所述子画布中,
并从所述子画布中获得预定格式的图片数据。
100.在本实施例中,首先根据所述截取区域的大小创建子画布,例如根据spr_content的宽高创建相应大小的所述子画布。然后将所述截取区域的数据绘制到所述子画布中,再通过childcanvs.todataurl('image/png',1)方法,获得base64格式的图片数据。
101.上传模块606,用于上传所述图片数据到服务器中,以保存截取后的图片,并在数据库中生成图片链接记录。
102.在本实施例中,当客户端上传所述图片数据后,所述截取后的图片在所述服务器中保存为png格式,并生成相应的图片链接记录,保存到数据库中。如果未保存成功,则提示用户稍后再试。所述图片链接记录可以包括多条图片链接。通过所述图片链接记录,后续可以在客户端图片管理界面中获取到该链接指向的图片,并绘制到图片管理界面中。
103.实施例五
104.如图6所示,为本技术第五实施例提出一种截图处理系统60的模块示意图。在本实施例中,所述截图处理系统60除了包括第四实施例中的所述编辑模块600、获取模块602、截图模块604、上传模块606之外,还包括管理模块608、执行模块610。
105.所述管理模块608,用于提供图片管理页面,展示所保存的截取后的图片列表。
106.服务器对所述截取后的图片保存成功后,可以返回数据(例如所述图片链接记录)给客户端。客户端提供图片管理页面,根据所述图片链接记录获取各个链接指向的图片,并绘制到所述图片管理界面中,以展示用户所保存的截取后的图片列表,用于给用户浏览,实现对截取区域的内容的保存和历史截取内容的列表查看。
107.所述图片管理界面基于html的技术进行绘制,界面中包括用户所保存的所述截取后的图片以及删除按钮等。在本实施例中,当用户点击所述主画布中的作品按钮时,即可通过响应点击作品按钮区域的点击事件触发操作,跳转到所述图片管理页面。在其他实施例中,也可采用其他任意可行的方式实现跳转,在此不再赘述。
108.所述执行模块610,用于响应于用户在所述图片管理页面的操作,对所述截取后的图片进行删除或重新编辑。
109.所述图片管理界面支持图片删除和重新编辑的功能。当用户点击所述图片管理界面中的删除按钮(可以每个图片对应一个删除按钮)时,响应于点击删除按钮区域的点击事件,通知服务器删除对应图片并刷新图片列表。
110.当用户点击所述列表中的某一个图片时,响应于点击图片区域触发的点击事件,在所述主画布中重新绘制该图片,供用户进行重新编辑。具体地,首先清空主画布现有内容,然后执行图片编辑页内容绘制,包括指定区域(例如中央区域)图片内容的显示(根据服务器保存的默认配置或是用户已编辑的配置),提供历史编辑操作按钮等。
111.实施例六
112.本技术还提供了另一种实施方式,即提供一种计算机可读存储介质,所述计算机可读存储介质存储有截图处理程序,所述截图处理程序可被至少一个处理器执行,以使所述至少一个处理器执行如上述的截图处理方法的步骤。
113.需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有
的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
114.上述本技术实施例序号仅仅为了描述,不代表实施例的优劣。
115.显然,本领域的技术人员应该明白,上述的本技术实施例的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个的计算装置上,或者分布在多个计算装置所组成的网络上,可选地,它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,并且在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本技术实施例不限制于任何特定的硬件和软件结合。
116.以上仅为本技术实施例的优选实施例,并非因此限制本技术实施例的专利范围,凡是利用本技术实施例说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本技术实施例的专利保护范围内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。