
1.本技术实施例涉及电子技术领域,尤其涉及一种应用图标的管理方法、终端设备及存储介质。
背景技术:
2.智能手表的应用桌面排列着设备装载的应用程序对应的图标。用户可以在应用桌面中寻找想要运行的应用的图标,或者安装新应用或卸载应用。
3.目前,智能手表可以按照纵向排列方式在应用桌面中一屏显示固定个数的应用图标。在需要对应用图标进行调整的场景中,例如,安装新应用或卸载应用程序时,应用图标的位置关系发生变化,这种单轴排列方式使得用户很难记忆及查找图标的位置,图标显示效果很差,用户感受不好。
技术实现要素:
4.本技术实施例提供一种应用图标的管理方法、终端设备及存储介质,提升了应用图标的显示效果,提升了用户感受。
5.第一方面,提供了一种应用图标的管理方法,在终端设备安装新的目标应用程序的场景中,获取外圈闭合圆环和内圈闭合圆环上应用图标的个数差值,外圈闭合圆环和内圈闭合圆环为终端设备当前所有的应用图标以环形排列方式排列形成的同心圆环。如果个数差值在预设范围内,则确定目标闭合圆环为外圈闭合圆环或内圈闭合圆环,如果个数差值不在预设范围内,则确定目标闭合圆环为内圈闭合圆环,在目标闭合圆环上添加第一目标应用程序对应的第一目标应用图标。
6.第一方面提供的应用图标的管理方法,终端设备增加新安装的应用图标时,可以根据相邻的两个闭合圆环上应用图标的个数差值,确定在外圈闭合圆环上增加新的应用图标,或者在内圈闭合圆环上增加新的应用图标,控制外圈闭合圆环与内圈闭合圆上应用图标的差值保持在预设范围内,提升了图标显示效果。而且,环形显示应用图标,便于用户记忆和查找,提升了用户感受。
7.可选的,在一种实现方式中,在目标闭合圆环上添加第一目标应用程序对应的第一目标应用图标,可以包括:在目标闭合圆环上第一桌面(本技术实施例中局部视角下的桌面)未显示的部分添加第一目标应用图标。其中,第一桌面包括外圈圆弧、内圈圆弧和导航圈,该外圈圆弧包括第一预设个数的应用图标,该内圈圆弧包括第二预设个数的应用图标,该外圈圆弧和该内圈圆弧分别为外圈闭合圆环和内圈闭合圆环上的部分圆弧,该导航圈用于指示部分圆弧在同心圆环上的位置。
8.在该实现方式中,新的应用图标增加在闭合圆环上第一桌面的非显示部分,不会改变第一桌面中显示的应用图标局部,避免了给用户记忆应用图标布局带来额外负担。
9.可选的,在一种实现方式中,在目标闭合圆环上第一桌面未显示的部分添加第一目标应用图标,可以包括:在目标闭合圆环上确定目标位置,目标位置与终端设备的屏幕基
准轴的距离为目标闭合圆环上各个应用图标位置对应的距离中的最小值,在目标位置上添加第一目标应用图标。
10.在该实现方式中,新的应用图标增加在闭合圆环上的最远端,减小了对现有应用图标布局的改动。
11.可选的,在一种实现方式中,应用图标的管理方法还可以包括:记录并存储历史安装数据,历史安装数据用于指示最近一次添加的应用图标所在的闭合圆环。当终端设备安装第二目标应用程序时,根据历史安装数据在第一闭合圆环上添加第二目标应用程序对应的第二目标应用图标。其中,第一闭合圆环为同心圆环中除历史安装数据指示的闭合圆环之外的闭合圆环。
12.在该实现方式中,根据历史安装数据可以交替在外圈闭合圆环和内圈闭合圆上增加新安装的应用图标,实现方式简单。
13.第二方面,提供了一种应用图标的管理方法,应用于终端设备卸载目标应用程序的场景。应用图标的管理方法可以包括:显示第一桌面,其中,第一桌面包括外圈圆弧、内圈圆弧和导航圈,该外圈圆弧包括第一预设个数的应用图标,该内圈圆弧包括第二预设个数的应用图标,该外圈圆弧和该内圈圆弧分别为外圈闭合圆环和内圈闭合圆环上的部分圆弧,该导航圈用于指示部分圆弧在同心圆环上的位置。接收用户卸载目标应用程序的操作,响应于卸载目标应用程序的操作,获取外圈闭合圆环和内圈闭合圆环上应用图标个数的差值,卸载目标应用程序,并删除目标应用程序对应的目标应用图标,根据差值调整外圈闭合圆环和/或内圈闭合圆环上应用图标的位置,以填补第一桌面中目标应用图标的位置。
14.第二方面提供的应用图标的管理方法,用户通过在第一桌面中进行卸载目标应用程序的操作,可以卸载目标应用程序,在第一桌面以及同心圆环中删除目标应用图标,并调整其他应用图标的位置。具体的,根据外圈闭合圆环和内圈闭合圆环上应用图标个数的差值调整应用图标的位置,使得外圈闭合圆环与内圈闭合圆上应用图标的差值保持在一定范围,提升了图标显示效果。
15.可选的,在一种实现方式中,若目标应用图标在外圈闭合圆环上,根据差值调整外圈闭合圆环和/或内圈闭合圆环上应用图标的位置,可以包括:若差值为偶数,则获取内圈闭合圆环上与目标应用图标距离最近的第一待移动应用图标,将第一待移动应用图标移动到目标应用图标的位置上,并将内圈闭合圆环上与第一待移动应用图标相邻的应用图标依次移动,直至填满第一桌面中内圈圆弧上应用图标的位置。若差值为奇数,则将外圈闭合圆环上与目标应用图标相邻的应用图标依次移动,直至填满第一桌面中外圈圆弧上应用图标的位置。
16.在该实现方式中,用户卸载外圈闭合圆环上的应用程序。如果删除目标应用图标前外圈闭合圆环和内圈闭合圆环上应用图标的个数差值为偶数,则将内圈闭合圆环上的一个应用图标调整到外圈闭合圆环上,并继续调整内圈闭合圆环上其他应用图标的位置。如果该差值为奇数,则只调整外圈闭合圆环上应用图标的位置即可。确保外圈闭合圆环与内圈闭合圆上应用图标的差值保持在一定范围,提升了图标显示效果。
17.可选的,在一种实现方式中,若目标应用图标在内圈闭合圆环上,根据差值调整外圈闭合圆环和/或内圈闭合圆环上应用图标的位置,可以包括:若差值为奇数,则获取外圈闭合圆环上与目标应用图标距离最近的第二待移动应用图标,将第二待移动应用图标移动
到目标应用图标的位置上,并将外圈闭合圆环上与第二待移动应用图标相邻的应用图标依次移动,直至填满第一桌面中外圈圆弧上应用图标的位置。若差值为偶数,则将内圈闭合圆环上与目标应用图标相邻的应用图标依次移动,直至填满第一桌面中内圈圆弧上应用图标的位置。
18.在该实现方式中,用户卸载内圈闭合圆环上的应用程序,图标调整规则与用户卸载外圈闭合圆环上应用程序时相反。具体的,如果删除目标应用图标前外圈闭合圆环和内圈闭合圆环上应用图标的个数差值为奇数,则将外圈闭合圆环上的一个应用图标调整到内圈闭合圆环上,并继续调整外圈闭合圆环上其他应用图标的位置。如果该差值为偶数,则只调整内圈闭合圆环上应用图标的位置即可。
19.在上述第一方面和第二方面中,可选的,在一种实现方式中,应用图标的管理方法还可以包括:显示第一桌面(本技术实施例中局部视角下的桌面),接收用户的调整应用图标位置操作(参见本技术图17~图18),调整应用图标位置操作用于将第一桌面中的第一应用图标(本技术图17~图22所示实施例中的待移动的应用图标)移动到第二应用图标所在的位置(本技术图17~图22所示实施例中的目标移动位置)。响应于调整应用图标位置操作,将第一应用图标移动到第二应用图标所在的位置。
20.在该实现方式中,用户可以通过调整应用图标位置操作在局部视角下的桌面中移动特定应用图标的位置。由于终端设备中的应用图标按照环形方式排列显示,便于用户记忆和查找应用图标,提升了应用图标的显示效果,提升了用户感受。
21.可选的,在一种实现方式中,将第一应用图标移动到第二应用图标所在的位置,可以包括:交换第一应用图标与第二应用图标。
22.在该实现方式中,通过直接交换第一应用图标与第二应用图标,实现方式简单,避免了对其他应用图标位置的调整,便于用户记忆应用图标,提升了应用图标的显示效果,提升了用户感受。
23.可选的,在一种实现方式中,将第一应用图标移动到第二应用图标所在的位置,可以包括:若第一应用图标与第二应用图标位于同一个闭合圆环上,则将该闭合圆环上第一应用图标与第二应用图标之间的应用图标依次循环移动。
24.可选的,在一种实现方式中,将第一应用图标移动到第二应用图标所在的位置,可以包括:若第一应用图标与第二应用图标位于不同的闭合圆环上,则在第一应用图标所在的闭合圆环上确定与第二应用图标距离最近的第一中间应用图标(本技术图18~图22所示实施例中的第一位置上的应用图标),将第一中间应用图标与第一应用图标之间的应用图标以及第二应用图标依次循环移动;或者,在第二应用图标所在的闭合圆环上确定与第一应用图标距离最近的第二中间应用图标(本技术图18~图22所示实施例中的第二位置上的应用图标),将第二中间应用图标与第二应用图标之间的应用图标以及第一应用图标依次循环移动。
25.在上述两种实现方式中,可以实现对应用图标位置的轻微调整,避免了大幅度对其他应用图标进行位置调整,便于用户记忆应用图标,提升了应用图标的显示效果,提升了用户感受。
26.可选的,在一种实现方式中,应用图标的管理方法还可以包括:显示第一桌面(本技术实施例中局部视角下的桌面),接收用户的点击导航圈操作(参见本技术图8),响应于
点击导航圈操作,将第一桌面切换显示为第二桌面(本技术实施例中全局视角下的桌面)。其中,第二桌面包括外圈闭合圆环和内圈闭合圆环,第二桌面的中心为同心圆环的中心,第二桌面中同心圆环的基准轴与终端设备的屏幕基准轴重合。
27.在该实现方式中,用户可以通过点击导航圈操作将局部视角下的桌面切换显示为全局视角下的桌面。由于终端设备中的应用图标按照环形方式排列显示,全局视角下的桌面显示了所有的应用图标,便于用户记忆和查找应用图标,提升了应用图标的显示效果,提升了用户感受。
28.可选的,在一种实现方式中,应用图标的管理方法还可以包括:接收用户点击第三应用图标的操作(参见本技术图9~图10),响应于点击第三应用图标的操作,将第二桌面切换显示为第三桌面(本技术实施例中局部视角下的桌面)。其中,第三桌面包括外圈圆弧、内圈圆弧和导航圈,该外圈圆弧包括第一预设个数的应用图标,该内圈圆弧包括第二预设个数的应用图标,该外圈圆弧和该内圈圆弧分别为外圈闭合圆环和内圈闭合圆环上的部分圆弧,第三应用图标位于所在圆弧的中心轴线上,该导航圈用于指示第三应用图标在同心圆环上的位置。
29.在该实现方式中,用户可以通过点击全局视角下桌面中的第三应用图标,将全局视角下的桌面切换显示为局部视角下的桌面。并且,在第三桌面中,第三应用图标位于中心轴线上,提升了应用图标的显示效果,提升了用户感受。
30.可选的,在一种实现方式中,若外圈圆环上应用图标的个数大于第一阈值或内圈闭合圆环上应用图标的个数大于第二阈值,应用图标的管理方法还可以包括:接收用户的放大图标操作(参见本技术图29),响应于放大图标操作,确定第二桌面中的放大区域,在第二桌面中放大显示放大区域中的应用图标,且缩小显示第二桌面中除放大区域之外的区域中的应用图标。
31.在该实现方式中,终端设备上应用图标的个数较多,按照环形方式排列后,外圈圆环上应用图标的个数大于第一阈值,或者,内圈闭合圆环上应用图标的个数大于第二阈值。在该场景下,为了一屏显示所有的应用图标,并且考虑到用户的可视化需求,可以在全局视角下的桌面中设置放大区域,放大区域中应用图标的尺寸较大,可以满足用户的可视化需求,而在其他区域中可以缩小应用图标的尺寸,以便显示所有的应用图标。
32.可选的,在一种实现方式中,应用图标的管理方法还可以包括:显示第一桌面(本技术实施例中局部视角下的桌面),接收用户的滑动操作(参见本技术图25~图26),滑动操作用于在第一桌面中旋转显示同心圆环中不同区域的应用图标,响应于滑动操作,确定旋转方向和旋转角度,按照旋转方向将同心圆环转动旋转角度。
33.在该实现方式中,用户可以通过滑动操作在局部视角下的桌面中旋转显示同心圆环中不同区域的应用图标,且呈现出跟手移动效果,便于用户查找应用图标。
34.第三方面,提供了一种装置,该装置包含在终端设备中,该装置具有实现上述方面及上述方面的可能实现方式中终端设备行为的功能。功能可以通过硬件实现,也可以通过硬件执行相应的软件实现。硬件或软件包括一个或多个与上述功能相对应的模块或单元。例如,显示模块或单元、处理模块或单元等。
35.第四方面,提供一种终端设备,包括:一个或多个处理器,一个或多个存储器以及显示屏。存储器存储有一个或多个程序,当一个或多个程序被处理器执行时,使得终端设备
执行以上任一方面提供的方法。
36.第五方面,本技术提供了一种计算机存储介质,包括计算机指令,当计算机指令在终端设备上运行时,使得终端设备执行以上任一方面提供的方法。
37.第六方面,本技术提供了一种计算机程序产品,当计算机程序产品在终端设备上运行时,使得终端设备执行以上任一方面提供的方法。
附图说明
38.图1为智能手表的一种界面示意图;
39.图2为智能手表的另一种界面示意图;
40.图3为本技术实施例提供的智能手表在全局视角下的一种界面示意图;
41.图4为本技术实施例提供的智能手表在全局视角下的另一种界面示意图;
42.图5为本技术实施例提供的智能手表在局部视角下的一种界面示意图;
43.图6为本技术实施例提供的智能手表在局部视角下的另一种界面示意图;
44.图7为本技术实施例提供的智能手表从休眠状态被唤醒后的界面变化示意图;
45.图8为本技术实施例提供的智能手表从局部视角到全局视角的一种界面变化示意图;
46.图9为本技术实施例提供的智能手表从全局视角到局部视角的一种界面变化示意图;
47.图10为本技术实施例提供的智能手表从全局视角到局部视角的另一种界面变化示意图;
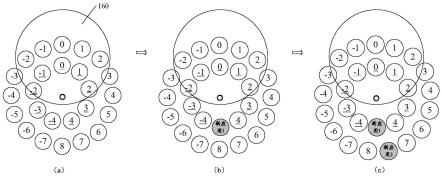
48.图11为本技术实施例提供的智能手表安装新应用程序后图标位置变化的一种示意图;
49.图12为本技术实施例提供的用户卸载应用程序时智能手表的一种界面变化示意图;
50.图13为本技术实施例提供的用户卸载外圈应用程序时图标位置变化的一种示意图;
51.图14为本技术实施例提供的用户卸载外圈应用程序时图标位置变化的另一种示意图;
52.图15为本技术实施例提供的用户卸载内圈应用程序时图标位置变化的一种示意图;
53.图16为本技术实施例提供的用户卸载内圈应用程序时图标位置变化的另一种示意图;
54.图17为本技术实施例提供的用户移动应用图标时智能手表的一种界面变化示意图;
55.图18为本技术实施例提供的用户移动应用图标时智能手表的另一种界面变化示意图;
56.图19为本技术实施例提供的用户移动应用图标时图标位置变化的一种示意图;
57.图20为本技术实施例提供的用户移动应用图标时图标位置变化的另一种示意图;
58.图21为本技术实施例提供的用户移动应用图标时图标位置变化的又一种示意图;
59.图22为本技术实施例提供的用户移动应用图标时图标位置变化的又一种示意图;
60.图23为本技术实施例提供的智能手表进行局部视角2级显示的一种界面变化示意图;
61.图24为本技术实施例提供的设置局部视角2级显示的一种界面变化示意图;
62.图25为本技术实施例提供的智能手表在局部视角下旋转显示应用图标的一种界面变化示意图;
63.图26为本技术实施例提供的智能手表在局部视角下旋转显示应用图标的另一种界面变化示意图;
64.图27为本技术实施例提供的智能手表在局部视角下的又一种界面示意图;
65.图28为本技术实施例提供的智能手表在全局视角下的又一种界面示意图;
66.图29为本技术实施例提供的智能手表在全局视角下切换放大区域的一种界面变化示意图;
67.图30为本技术实施例提供的终端设备的一种结构示意图;
68.图31为本技术实施例提供的终端设备的另一种结构示意图。
具体实施方式
69.下面结合附图描述本技术实施例。本技术实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例中不再赘述。
70.本技术实施例中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。
71.本技术实施例提供的应用图标的管理方法,适用于具有触控显示屏的终端设备,本技术实施例对触控显示屏的形状以及触控显示屏显示的界面的形状不做限定。例如,可以为圆形或矩形。本技术实施例对终端设备的名称和类型不做限定。目前,一些终端设备的举例可以为:可穿戴设备、工业控制(industrial control)中的无线终端、无人驾驶(self-driving)中的无线终端、智慧城市(smart city)中的无线终端、或智慧家庭(smart home)中的无线终端等。
72.为了便于说明,本技术实施例以智能手表为例进行说明。
73.图1为智能手表的一种界面示意图。如图1所示,智能手表按照纵向排列方式在桌面140中一屏可以显示固定个数的应用图标11。其中,对固定个数的取值不做限定。例如,在图1中,一屏可以显示5个应用图标。当智能手表上应用图标的个数大于固定个数时,一屏无法将所有的应用图标显示出来,用户可以在桌面140上向上或向下滑动,智能手表响应于用户的滑动操作,向上或向下滑动显示桌面140中的应用图标。可见,对应用图标进行纵向排列,用户需要多次滑动才能找到目标图标,操作不便。而且,这种单轴排列方式使得用户很难记忆应用图标的位置,用户使用感受很差。
74.图2为智能手表的另一种界面示意图。如图2所示,智能手表按照环形排列方式在桌面140中一屏可以显示固定个数的应用图标11。其中,对固定个数的取值不做限定。例如,在图2中,一屏可以显示9个应用图标。当智能手表上应用图标的个数大于固定个数时,一屏无法将所有的应用图标显示出来,可以多屏显示应用图标,在第一屏放满应用图标后依次在第二屏、第三屏等放置应用图标。桌面140中可以包括指示图标22,例如,位于桌面140的
顶端。指示图标22用于指示桌面140包括的屏数和当前显示的屏。例如,在图2中,指示图标22有6个,说明桌面140包括6屏。第1个指示图标21为黑色,其余的指示图标为白色,通过颜色差异指示桌面140当前显示第一屏。用户可以通过旋转表冠进行桌面140不同屏之间的切换显示,相应的,智能手表响应于用户旋转表冠的操作,切换显示桌面140的不同屏。通过多屏显示应用图标,用户查找目标图标时切屏次数较多,操作不便。而且,当用户新安装应用程序或者卸载应用程序时,可能导致应用图标被移动到上一屏或者下一屏,应用图标的布局与用户记忆的位置经常存在偏差,用户使用感受很差。
75.本技术实施例提供一种应用图标的管理方法。在本技术实施例中,智能手表在桌面上显示应用图标包括两种视角,分别称为全局视角和局部视角。下面结合图3~图6进行说明。
76.1、全局视角
77.示例性的,如图3所示,在全局视角下,智能手表可以按照环形排列方式在桌面150中一屏显示所有的应用图标11。其中,桌面150中可以包括至少一个闭合圆环,每个闭合圆环包括多个应用图标。由于一屏显示了所有的应用图标,用户可以知道应用图标的排列位置,快速查找到目标图标,便于用户记忆应用图标布局,提升了用户感受。
78.需要说明,本实施例对应用图标的个数、闭合圆环的形状、闭合圆环的个数、每个闭合圆环包括的应用图标的个数、应用图标的形状、应用图标的显示尺寸(或尺寸)不做限定。例如,在图3中,桌面150中包括2个闭合圆环,外圈的闭合圆环包括16个应用图标,内圈的闭合圆环包括9个应用图标。通常,应用图标的个数越多,闭合圆环的个数越多、应用图标的尺寸越小。可选的,可以预设应用图标的最小尺寸,最小尺寸可以为用户可视的应用图标的尺寸的最小值。
79.在全局视角下,用户无法对桌面中应用图标之间的位置关系进行改变。可选的,用户无法实现下列中的至少一种:通过点击应用图标运行应用程序、移动应用图标的位置、卸载应用程序,或安装新的应用程序。可选的,在全局视角下,用户可以通过预设操作将桌面从全局视角切换为局部视角,参见后面图9~图10所示实施例中的相关说明。可选的,在全局视角下,当应用图标个数较多时,应用图标的尺寸较小,用户可以通过预设操作旋转桌面中的放大区域,放大区域中应用图标的尺寸为最小尺寸,参见后面图28~图29所示实施例中的相关说明。
80.可选的,为了尽可能多的显示应用图标,闭合圆环的形状可以为圆形,闭合圆环的圆心可以为桌面150的中心。通常,桌面150的中心也是智能手表显示屏的中心。
81.可选的,当闭合圆环的个数大于或等于2时,多个闭合圆环可以为同心圆,同心圆的圆心可以为桌面150的中心。本实施例对每个闭合圆环的半径不做限定。
82.可选的,为了提升图标显示效果,不同闭合圆环上的应用图标的尺寸可以相同,或者,应用图标的尺寸差异在较小范围内,本实施例对所述较小范围不做限定。可选的,内圈闭合圆环上应用图标的尺寸等于或小于外圈闭合圆环上应用图标的尺寸。
83.可选的,为了提升图标显示效果,使得相邻闭合圆环上应用图标的排列较为匀称,相邻闭合圆环上应用图标的个数差值可以为预设值,本实施例对所述预设值的取值不做限定。例如,当闭合圆环为2个时,所述预设值可以为6或7或8。比如,外圈闭合圆环上有16个应用图标时,内圈闭合圆环上可以有8或9或10个应用图标。
84.可选的,为了提升图标显示效果,应用图标的形状可以为圆形。
85.可选的,在一种实现方式中,智能手表可以预先设置多个闭合圆环的尺寸、位置以及每个闭合圆环上应用图标的个数、位置和尺寸。可选的,在另一种实现方式中,智能手表可以根据应用图标的个数自适应调整多个闭合圆环的尺寸、位置以及每个闭合圆环上应用图标的个数、位置和尺寸。
86.可选的,为了提升图标显示效果,每个闭合圆环上应用图标的位置均匀排列。
87.可选的,如图4所示,桌面150中可以包括导航圈12,导航圈12上包括基准块13。在全局视角下,基准块13用于指示桌面150的基准方向。本实施例对导航圈12的位置和基准方向不做限定。例如,在图4中,导航圈12可以位于桌面150的中心位置,基准方向可以为显示屏的屏幕基准轴16(显示屏垂直方向的轴线)上的一个方向,例如为垂直向上的方向。
88.为了便于说明,在本技术各实施例中,全局视角下每个闭合圆环上位于屏幕基准轴16上且处于基准方向的图标位置可以称为基准位置。为了进行区分,全局视角下的基准位置可以称为第一基准位置。例如,在图3和图4中,外圈闭合圆环上位于基准位置的图标为应用图标111(电话应用图标),内圈闭合圆环上位于基准位置的图标为音乐应用图标。
89.2、局部视角
90.局部视角为全局视角中闭合圆环的局部显示。示例性的,如图5所示,在局部视角下,智能手表可以按照弧形排列方式在桌面160中显示预设个数的应用图标11,本实施例对预设个数的取值不做限定。在局部视角下,桌面160可以包括至少一个圆弧,每个圆弧包括多个应用图标。圆弧的个数与全局视角中闭合圆环的个数相同。例如,结合图3和图5,图5中的(a)图示出了两个闭合圆环在局部视角下的显示部分和非显示部分。显示部分包括外圈闭合圆环顶部的7个应用图标以及内圈闭合圆环顶部的3个应用图标,显示部分参见图5中的(b)图。
91.在局部视角下,桌面160中包括导航圈12,导航圈12上包括基准块13。可选的,用户可以通过预设操作实现顺时针或逆时针旋转显示闭合圆环上不同区域的应用图标,参见后面图25~图26所示实施例中的相关说明。在旋转时,所有的闭合圆环同步旋转,并且,导航圈12携带基准块13同步反方向旋转,从而指示出局部视角下显示的应用图标在全局视角中闭合圆环上的位置。例如,参见图3和图6,在图3所示的全局视角下,应用图标110(文件管理应用图标)位于外圈闭合圆环的左端,在图6所示的局部视角下,应用图标110位于外圈圆弧的顶端,图6中显示的应用图标为图3中闭合圆环顺时针旋转90度后的位置,此时,基准块13指向向左的方向,用于指示图6中显示的应用图标在图3中闭合圆环上的左侧位置。本实施例对导航圈12在桌面160中的位置不做限定,例如,如图5或图6所示,导航圈12位于桌面160的下方中间位置。
92.在局部视角下,用户可以通过不同的预设操作实现下列中的至少一种:通过点击应用图标运行应用程序、移动应用图标的位置、卸载应用程序、安装新的应用程序、旋转显示应用图标,或者将桌面从局部视角切换为全局视角。
93.可选的,为了提升图标显示效果,局部视角下不同圆弧上应用图标的尺寸可以相同,或者,图标尺寸差异在较小范围内,本实施例对所述较小范围不做限定。可选的,内圈圆弧上应用图标的尺寸等于或小于外圈圆弧上应用图标的尺寸。
94.可选的,智能手表可以预先设置每个圆弧上应用图标的个数、位置和尺寸。例如,
如图5或图6所示,外圈圆弧上完整显示5个应用图标,内圈圆弧上完整显示3个应用图标。
95.可选的,为了提升图标显示效果,每个圆弧上应用图标的位置均匀排列。
96.为了便于说明,在本技术各实施例中,局部视角下每个圆弧上位于屏幕基准轴16上且处于基准方向的图标位置可以称为基准位置。为了进行区分,局部视角下的基准位置可以称为第二基准位置。例如,在图5中的(b)图中,外圈圆弧上位于第二基准位置的图标为应用图标111,内圈圆弧上位于第二基准位置的图标为音乐图标。在图6中,外圈圆弧上位于第二基准位置的图标为应用图标110,内圈圆弧上位于第二基准位置的图标为相机应用图标。
97.可选的,在本技术的一个实施例中,结合图7对用户唤醒智能手表的过程进行说明。用户可以通过预设操作将处于休眠状态的智能手表唤醒,显示局部视角下的桌面。
98.示例性的,图7为本技术实施例提供的智能手表从休眠状态被唤醒后的界面变化示意图。如图7中的(a)所示,智能手表处于休眠状态时,显示屏101黑屏。用户通过按压表冠15可以唤醒智能手表。相应的,智能手表响应于用户按压表冠的操作,点亮显示屏101,并在显示屏101上显示主界面102,如图7中的(b)所示。本实施例对主界面102中包括的内容不做限定,例如,可以包括时间、指示是否打开蓝牙功能的蓝牙图标和指示电池剩余电量的电池图标。智能手表显示主界面102时,用户通过按压表冠15可以进行桌面的显示。相应的,智能手表响应于用户按压表冠的操作,在显示屏上显示局部视角下的桌面160,如图7中的(c)所示。
99.可选的,在一种实现方式中,可以根据全局视角下第一基准位置的应用图标显示局部视角下的桌面,全局视角下位于第一基准位置的应用图标与局部视角下位于第二基准位置的应用图标相同。例如,如图3和图5所示。在该种实现方式中,每次进入局部视角下的桌面时,局部视角下显示的应用图标不变,便于用户长期记忆。
100.可选的,在另一种实现方式中,智能手表可以显示上次显示屏黑屏前局部视角下的桌面。例如,上次显示屏黑屏前局部视角下的桌面如图6所示,那么,智能手表进入休眠模式并被再次唤醒后,可以继续显示图6所示的桌面160。在该种实现方式中,考虑了局部视角下桌面显示的连贯性,便于用户短期记忆,可以适用于智能手表进入休眠状态与被唤醒之间的时间间隔较短的场景。
101.需要说明,本实施例对用户唤醒智能手表的预设操作不做限定。例如,用户单次按压表冠、用户快速的连续两次按压表冠,或者输入语音。
102.可选的,在本技术的一个实施例中,结合图8,对桌面从局部视角切换到全局视角进行说明。在本实施例中,用户可以通过预设操作进行从局部视角下的桌面切换为全局视角下的桌面。
103.示例性的,图8为本技术实施例提供的智能手表从局部视角到全局视角的一种界面变化示意图。如图8中的(a)所示,智能手表当前显示局部视角下的桌面160。本实施例对桌面160中显示的应用图标在闭合圆环上的位置不做限定。用户通过点击桌面160中的导航圈12可以进行从局部视角到全局视角的切换。相应的,智能手表响应于用户点击导航圈12的操作,将桌面从局部视角切换为全局视角,最终显示结果参见图8中的(d),智能手表显示全局视角下的桌面150。
104.可选的,为了提升切换显示的动态效果,在桌面从局部视角切换到全局视角的过
程中,可以通过显示关键帧动态体现出界面的变化。为了进行区分,本实施例中的关键帧可以称为第一关键帧。智能手表可以预先设置至少一个第一关键帧,不同第一关键帧中包括的圆弧和/或圆环具有不同的尺寸,圆弧和/或圆环的圆心沿着显示屏的屏幕基准轴(未示出)逐渐向靠近显示屏中心的方向移动,应用图标随着圆弧和/或圆环的尺寸变化正比例缩小。本实施例对第一关键帧的个数不做限定。例如,在图8中,第一关键帧为2个,参见图8中的(b)和(c)所示。(b)图相对于(a)图包括两个尺寸缩小的圆弧,每个圆弧上显示的应用图标的数量增多、图标变小。(c)图相对于(b)图包括内圈的圆环和外圈的圆弧,显示的应用图标的数量进一步增多、图标进一步缩小。可选的,第一关键帧的显示比例可以为预设缩放比例。例如,局部视角下圆弧的半径与全局视角下闭合圆环的半径的比值为r,预设缩放比例可以为大于1且小于r的数值。比如,第一关键帧为2个,预设缩放比例可以分别为1 1/4=5/4和1 3/4=7/4。可选的,为了提升动画显示效果的均匀性和流畅性,预设缩放比例可以为1~r之间的平均值,比如,1 1/n,1 2/n,
…
,1 (n-1)/n,其中,n表示第一关键帧的个数。
105.需要说明,本实施例对用户将桌面从局部视角切换到全局视角的预设操作不做限定。例如,单击导航圈、双击导航圈,或者输入语音。
106.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图7所示实施例相结合,终端设备被唤醒后显示局部视角下的桌面,通过本实施例中用户的操作,可以将局部视角下的桌面切换显示为全局视角下的桌面。
107.可选的,在本技术的一个实施例中,结合图9和图10,对桌面从全局视角切换到局部视角进行说明。在本实施例中,用户可以通过预设操作进行从全局视角下的桌面切换为局部视角下的桌面。
108.可选的,在一种实现方式中,图9为本技术实施例提供的智能手表从全局视角到局部视角的一种界面变化示意图。如图9中的(a)所示,智能手表当前显示全局视角下的桌面150。用户通过点击桌面150中的任意应用图标,例如,应用图标111,可以进行从全局视角到局部视角的切换。相应的,智能手表响应于用户点击应用图标111的操作,将桌面从全局视角切换为局部视角,最终显示结果参见图9中的(d),智能手表显示局部视角下的桌面160。
109.可选的,桌面从全局视角切换到局部视角后,用户在全局视角下的桌面中点击的应用图标,可以位于局部视角下该应用图标所在圆弧的第二基准位置上。智能手表可以在全局视角下获取用户点击的应用图标的第一位置与该应用图标所在闭合圆环的第一基准位置,根据第一位置与第一基准位置确定是否需要旋转闭合圆环。如果第一位置与第一基准位置相同,则不需要旋转闭合圆环。如果第一位置与第一基准位置不同,则需要旋转闭合圆环。可选的,在一种实现方式中,可以按照预设旋转方向旋转闭合圆环,以使用户点击的应用图标的位置旋转到第一基准位置。可选的,预设旋转方向可以为顺时针方向或者逆时针方向。可选的,在另一种实现方式中,可以获取从第一位置沿顺时针方向旋转到第一基准位置的第一角度。如果第一角度小于180度,则按照顺时针方向旋转闭合圆环,如果第一角度大于180度,则按照逆时针方向旋转闭合圆环。如果第一角度等于180度,则可以按照顺时针方向或者逆时针方向旋转闭合圆环。并且,桌面从全局视角切换到局部视角后,可以通过局部视角下桌面中导航圈12上的基准块13,指示出局部视角下显示的应用图标在全局视角下闭合圆环上的位置。基准块13的初始指向方向可以为基准方向(例如,垂直向上),可以根
据闭合圆环的旋转方向和旋转角度反方向同步转动。
110.例如,如图9中的(a)和(d)所示,在(a)图示出的全局视角下,用户点击桌面150中的应用图标111,应用图标111位于外圈闭合圆环的第一基准位置,不需要旋转闭合圆环。在(d)图示出的局部视角下,应用图标111位于外圈圆弧的第二基准位置。导航圈12上的基准块13指向向上的方向,用于指示局部视角下显示的应用图标位于全局视角下闭合圆环的上部。
111.又例如,图10为本技术实施例提供的智能手表从全局视角到局部视角的另一种界面变化示意图。如图10中的(a)所示,在全局视角下,用户点击桌面150中的应用图标110,应用图标110不在外圈闭合圆环的第一基准位置,需要旋转闭合圆环。可以按照顺时针方向将闭合圆环旋转90度。在图10中的(b)示出的局部视角下,应用图标110位于外圈圆弧的第二基准位置。导航圈12上的基准块13指向向左的方向,用于指示局部视角下显示的应用图标位于全局视角下闭合圆环的左侧位置。
112.可选的,为了提升切换显示的动态效果,在桌面从全局视角切换到局部视角的过程中,可以通过显示关键帧动态体现出界面的变化。为了进行区分,本实施例中的关键帧可以称为第二关键帧。智能手表可以预先设置至少一个第二关键帧,不同第二关键帧中包括的圆弧和/或圆环具有不同的尺寸,圆弧和/或圆环的圆心沿着显示屏的屏幕基准轴(未示出)逐渐向远离显示屏中心的方向移动,应用图标随着圆弧和/或圆环的尺寸变化正比例放大。本实施例对第二关键帧的个数不做限定。例如,在图9中,第二关键帧为2个,参加图9中的(b)和(c)所示。(b)图相对于(a)图包括尺寸放大的内圈圆环和外圈圆弧,显示的应用图标的数量减少、图标变大。(c)图相对于(b)图包括尺寸进一步放大的两个圆弧,显示的应用图标的数量进一步减少、图标进一步放大。可选的,第二关键帧的显示比例可以为预设缩放比例,预设缩放比例可以参见图8所示实施例中的相关说明,此处不再赘述。
113.可选的,桌面从全局视角切换到局部视角过程中第二关键帧的个数和预设缩放比例,与桌面从局部视角切换到全局视角过程中第一关键帧的个数和缩放比例可以相同。
114.可选的,如果桌面从全局视角切换到局部视角的过程中需要旋转闭合圆环,对于第二关键帧中圆弧和/或圆环上显示的应用图标,在一种实现方式中,可以是闭合圆环没有进行旋转只是进行尺寸变化的应用图标,实现简单。在另一种实现方式中,可以是闭合圆环在旋转过程中进行尺寸变化的应用图标,更加形象的展示了动画变化效果。
115.需要说明,本实施例对用户将桌面从全局视角切换到局部视角的预设操作不做限定。例如,单击应用图标、双击应用图标,或者输入语音。
116.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图8所示实施例相结合,实现局部视角下的桌面与全局视角下的桌面之间的切换。
117.可选的,在本技术的一个实施例中,结合图11,对在局部视角下安装新的应用程序时应用图标的位置变化进行说明。
118.示例性的,图11为本技术实施例提供的智能手表安装新应用程序后图标位置变化的一种示意图。为了直观说明应用图标的位置变化,图11示出了局部视角下圆弧所在的整个闭合圆环,包括局部视角下桌面160中可见的显示部分和桌面160之外不可见的非显示部分。如图11中的(a)所示,智能手表当前显示局部视角下的桌面160。外圈闭合圆环包括16个
应用图标,标记为-7~8,第一基准位置的应用图标标记为0。内圈闭合圆环包括9个应用图标,标记为-4~4,第一基准位置的应用图标标记为0。
119.在本实施例中,用户可以在局部视角下下载安装新的应用程序,本实施例对下载安装应用程序的处理步骤以及用户的操作不做限定。新的应用程序对应有新的应用图标。
120.可选的,在一种实现方式中,获取外圈闭合圆环与内圈闭合圆环分别包括的应用图标的个数的差值,判断差值是否在预设范围内。若差值在预设范围内,则可以在内圈闭合圆环上或者在外圈闭合圆环上增加新的应用图标。若差值不在预设范围内,则在内圈闭合圆环上增加新的应用图标。可选的,差值可以为外圈闭合圆环上应用图标的个数减去内圈闭合圆环上应用图标的个数。本实施例对预设范围的取值不做限定,例如,大于等于6且小于等于8。可选的,预设范围可以为一个固定数值,例如7。此时,差值在预设范围内可以为差值等于该固定数值,差值不在预设范围内可以为差值不等于该固定数值。
121.在该实现方式中,可以使得外圈闭合圆环与内圈闭合圆上应用图标的差值保持在预设范围内,提升了图标显示效果,提升了用户感受。
122.例如,如图11中的(b)所示,外圈闭合圆环包括16个应用图标,内圈闭合圆环包括9个应用图标,差值为7。假设预设范围为大于等于6且小于等于8,差值7在预设范围内,可以在内圈闭合圆环上增加新的应用图标(标记为新应用1)。
123.可选的,在另一种实现方式中,获取历史安装数据,根据历史安装数据确定上一次增加新的应用图标的第一闭合圆环,在内圈闭合圆环和外圈闭合圆环中除第一闭合圆环之外的另一个闭合圆环上增加新的应用图标。本实施例对历史安装数据的具体内容不做限定。例如,历史安装数据可以包括1比特信息,取值可以为0或1,取值为0表示内圈闭合圆环,取值为1表示外圈闭合圆环。例如,如图11中的(c)所示,确定上一次在内圈闭合圆环上增加新的应用图标(标记为新应用1),那么本次可以在外圈闭合圆环上增加新的应用图标(标记为新应用2)。
124.在该实现方式中,根据历史安装数据可以交替在外圈闭合圆环和内圈闭合圆上增加新安装的应用图标,实现方式简单。
125.需要说明的是,本实施例对新的应用图标在闭合圆环上的增加位置不做限定。
126.可选的,在一种实现方式中,新的应用图标可以增加在局部视角下的桌面中。由于用户新下载了应用程序,便于用户对新的应用图标进行操作,提升用户操作新应用图标的便利性。
127.可选的,在另一种实现方式中,新的应用图标可以增加在闭合圆环的非显示部分,例如,图11中的(b)和(c)所示。通常,用户新下载了应用程序后,会直接运行,不需要通过点击应用图标运行应用程序,因此,增加在非显示部分,不会改变局部视角下的桌面,避免了给用户记忆应用图标布局带来额外负担。
128.可选的,新的应用图标在闭合圆环上的位置与闭合圆环的基准位置之间的夹角为预设夹角。本实施例对预设夹角的取值不做限定。
129.可选的,预设夹角可以等于或尽可能接近180度,以减小对现有应用图标布局的改动。例如,如图11中的(b)所示,在内圈闭合圆环上增加应用图标“新应用1”时,可以增加在应用图标-4与应用图标4之间。如图11中的(c)所示,在外圈闭合圆环上增加应用图标“新应用2”时,可以增加在应用图标8与应用图标7之间。
130.需要说明,当闭合圆环的数量大于2时,相邻两个闭合圆环均可以采用本技术实施例提供的方法。可选的,可以按照闭合圆环从外到内的顺序依次获取相邻两个闭合圆环。例如,闭合圆环为4个,从外圈到内圈依次标记为闭合圆环1~4,获取的相邻两个闭合圆环可以依次为:闭合圆环1~2,闭合圆环2~3以及闭合圆环3~4。
131.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图8所示实施例相结合,用户在局部视角下安装新的应用程序后,可以通过图8所示实施例中用户的操作,将局部视角下的桌面切换显示为全局视角下的桌面,从而查看新安装的应用图标的位置。又例如,本实施例可以与图8所示实施例、图9~图10所示实施例相结合。
132.可选的,在本技术的一个实施例中,结合图12~图16,对在局部视角下卸载应用程序时应用图标的位置变化进行说明。在本实施例中,用户可以通过预设操作在局部视角下卸载应用程序。
133.示例性,图12为本技术实施例提供的用户卸载应用程序时智能手表的一种界面变化示意图。如图12中的(a)所示,智能手表当前显示局部视角下的桌面160。用户可以通过在桌面160中长按应用图标114,进行视频应用程序的卸载。相应的,智能手表响应于用户长按应用图标114的操作,在桌面160中弹出卸载框31,如图12中的(c)图,卸载框31中可以包括垃圾桶按键。用户可以点击卸载框31中的垃圾桶按键,继续进行视频应用程序的卸载。相应的,智能手表响应于用户点击垃圾桶按键的操作,显示卸载确认界面103,如图12中的(d)图。卸载确认界面103中可以包括应用图标114、按键32、按键33和提示信息,例如,是否卸载“视频”,用于进一步提示用户是否继续卸载应用程序。用户可以点击按键33,确定继续卸载视频应用程序。相应的,智能手表响应于用户点击按键33的操作,执行卸载视频应用程序。
134.可选的,为了提升显示效果,智能手表响应于用户长按应用图标114的操作之后,在弹出卸载框31之前,应用图标114的尺寸可以变小,如图12中的(b)图,用于动态提示用户当前正在针对应用图标114进行操作,呈现出动画效果。
135.需要说明,图12并不对用户卸载应用程序的操作形成限定,可以为其他的预设操作。
136.用户在局部视角下卸载应用程序后,在局部视角下的桌面中,该应用程序对应的应用图标所在的位置出现空位,需要对其他应用图标进行位置调整,以填补该空位。在本实施例中,以2个闭合圆环为示例,对卸载应用程序的场景中应用图标的位置调整进行说明。当闭合圆环的数量大于2时,相邻两个闭合圆环均可以采用本技术实施例提供的方法。可选的,为了提升图标排列和显示效果,外圈闭合圆环和内圈闭合圆环上应用图标个数的差值可以为a或a-1,a为奇数。本实施例对a的取值不做限定,例如为7。本实施例提供的应用图标的管理方法,在卸载应用程序的场景中,可以使得外圈闭合圆环与内圈闭合圆上应用图标的差值保持在一定范围,提升了图标显示效果。
137.可选的,在一种实现方式中,用户在局部视角下卸载外圈闭合圆环上应用图标对应的应用程序,智能手表接收用户的第一卸载操作,第一卸载操作用于卸载局部视角下外圈圆弧上第一应用图标对应的第一应用程序。响应于第一卸载操作,获取外圈闭合圆环和内圈闭合圆环上应用图标个数的差值,并卸载第一应用程序,以及删除第一应用图标。若差值为偶数,则获取内圈闭合圆环上与第一应用图标的位置距离最近的第二应用图标,将第
二应用图标移动到第一应用图标的位置上,并将内圈闭合圆环上与第二应用图标相邻的应用图标依次移动,直至填满局部视角下的桌面中内圈圆弧上的应用图标位置。若差值为奇数,则将外圈闭合圆环上与第一应用图标相邻的应用图标依次移动,直至填满局部视角下的桌面中外圈圆弧上的应用图标位置。
138.通过示例进行说明。
139.可选的,在一个示例中,参考图13。如图13中的(a)所示,外圈闭合圆环包括16个应用图标。内圈闭合圆环包括9个应用图标。外圈闭合圆环和内圈闭合圆环上应用图标个数的差值为16-9=7。用户在局部视角下卸载外圈圆弧上应用图标1对应的应用程序。卸载后,外圈圆弧上应用图标1所在的位置空缺,如图13中的(b)所示。由于卸载前外圈闭合圆环和内圈闭合圆环上应用图标个数的差值为7,为奇数,因此,可以将外圈闭合圆环上与应用图标1相邻的应用图标2移动到应用图标1的位置,将应用图标3移动到应用图标2的位置,将应用图标4移动到应用图标3的位置,卸载应用程序后局部视角下的桌面参见图13中的(c)。
140.可选的,在另一个示例中,参考图14。如图14中的(a)所示,外圈闭合圆环包括15个应用图标,内圈闭合圆环包括9个应用图标,个数差值为6。用户在局部视角下卸载外圈圆弧上应用图标2对应的应用程序。由于卸载前外圈闭合圆环和内圈闭合圆环上应用图标个数的差值为6,为偶数,因此,如图14中的(b)所示,可以将内圈闭合圆环上与应用图标2距离最近的应用图标1移动到应用图标2的位置,并依次移动内圈闭合圆环上的应用图标2和3,填满局部视角下的桌面中内圈圆弧上的应用图标位置。卸载应用程序后局部视角下的桌面参见图14中的(c)。
141.可选的,在另一种实现方式中,用户在局部视角下卸载内圈闭合圆环上应用图标对应的应用程序,应用图标的移动规则与卸载外圈应用程序场景中的规则相反。具体的,智能手表接收用户的第二卸载操作,第二卸载操作用于卸载局部视角下内圈圆弧上第三应用图标对应的第三应用程序。响应于第二卸载操作,获取外圈闭合圆环和内圈闭合圆环上应用图标个数的差值,并卸载第三应用程序,以及删除第三应用图标。若差值为奇数,则获取外圈闭合圆环上与第三应用图标的位置距离最近的第四应用图标,将第四应用图标移动到第三应用图标的位置上,并将外圈闭合圆环上与第四应用图标相邻的应用图标依次移动,直至填满局部视角下的桌面中外圈圆弧上的应用图标位置。若差值为偶数,则将内圈闭合圆环上与第三应用图标相邻的应用图标依次移动,直至填满局部视角下的桌面中内圈圆弧上的应用图标位置。
142.通过示例进行说明。
143.可选的,在一个示例中,参考图15。如图15中的(a)所示,外圈闭合圆环包括15个应用图标,内圈闭合圆环包括9个应用图标,应用图标个数的差值为15-9=6。用户在局部视角下卸载内圈圆弧上应用图标1对应的应用程序。由于卸载前外圈闭合圆环和内圈闭合圆环上应用图标个数的差值为6,为偶数,因此,如图15中的(b)所示,可以依次移动内圈闭合圆环上与应用图标1相邻的应用图标2和3,填满局部视角下的桌面中内圈圆弧上的应用图标位置。卸载应用程序后局部视角下的桌面参见图15中的(c)。
144.可选的,在另一个示例中,参考图16。如图16中的(a)所示,外圈闭合圆环包括15个应用图标,内圈闭合圆环包括8个应用图标,应用图标个数的差值为15-8=7。用户在局部视角下卸载内圈圆弧上应用图标2对应的应用程序。由于卸载前外圈闭合圆环和内圈闭合圆
环上应用图标个数的差值为7,为奇数,因此,如图16中的(b)所示,可以将外圈闭合圆环上与应用图标2距离最近的应用图标1移动到应用图标2的位置,并依次移动外圈闭合圆环上的应用图标2~4,填满局部视角下的桌面中外圈圆弧上的应用图标位置。卸载应用程序后局部视角下的桌面参见图16中的(c)。
145.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图8所示实施例相结合,用户在局部视角下卸载应用程序后,可以通过图8所示实施例中用户的操作,将局部视角下的桌面切换显示为全局视角下的桌面,从而查看应用图标的布局。又例如,本实施例可以与图8所示实施例、图9~图10所示实施例相结合。又例如,本实施例可以与图8所示实施例、图9~图10所示实施例、图11所示实施例相结合。
146.可选的,在本技术的一个实施例中,结合图17~图22,对在局部视角下移动应用图标的位置时应用图标的位置变化进行说明。在本实施例中,用户可以通过预设操作在局部视角下移动应用程序的位置。
147.可选的,在一种实现方式中,应用图标的目标移动位置在局部视角下的桌面上。示例性的,图17为本技术实施例提供的用户移动应用图标时智能手表的一种界面变化示意图。如图17中的(a)所示,智能手表当前显示局部视角下的桌面160。用户想将应用图标114调整到应用图标115所在的位置。如图17中的(b)和(c)所示,用户可以拖动应用图标114至应用图标115所在的位置上并停留超过预设时长,从而进行应用图标的移动。相应的,智能手表响应于用户对应用图标114的拖动操作,确定目标移动位置,并按照预设的应用图标移动规则移动应用图标的位置。
148.可选的,在另一种实现方式中,应用图标的目标移动位置不在局部视角下的桌面上。示例性的,图18为本技术实施例提供的用户移动应用图标时智能手表的另一种界面变化示意图。如图18中的(a)所示,智能手表当前显示局部视角下的桌面160。用户想将应用图标114调整到应用图标116所在的位置,应用图标116当前不在桌面160上。如图18中的(b)所示,用户可以通过拖动应用图标114至桌面160的第一边缘位置,实现在桌面160中旋转显示闭合圆环上不同区域的应用图标,例如,按照(b)图中虚线示出的顺时针方向旋转。相应的,智能手表响应于用户拖动应用图标114至第一边缘位置的操作,根据第一边缘位置确定闭合圆环的旋转方向,并根据旋转方向在局部视角下的桌面160中旋转显示闭合圆环上不同区域的应用图标。如图18中的(c)和(d)所示,当应用图标116旋转显示在桌面160中时,用户可以将应用图标114从第一边缘位置拖动至应用图标116所在的位置上并停留超过预设时长,从而进行应用图标的移动。相应的,智能手表响应于用户对应用图标114的拖动操作,确定目标移动位置,并按照预设的应用图标移动规则移动应用图标的位置。可选的,第一边缘位置与桌面160的边界有接触。可选的,若第一边缘位置位于屏幕基准轴(未示出)的左侧,则旋转方向可以为顺时针方向,若第一边缘位置位于屏幕基准轴(未示出)的右侧,则旋转方向可以为逆时针方向。
149.其中,本实施例对预设时长的取值不做限定。
150.可选的,用户放开应用图标114之前,智能手表不对应用图标的位置进行调整。例如,如图17中的(b)和(c)所示,或者如图18中的(b)~(d)所示,在用户拖动应用图标114的过程中,应用图标114的位置空闲,其他应用图标的位置不变。
151.可选的,若用户拖动应用图标114至某个位置上的停留时长小于预设时长,用户放开应用图标114后,应用图标114弹回至原位置。
152.可选的,用户拖动应用图标114至第一位置上且停留时长超过预设时长,如果根据第一位置无法确定应用图标114的目标移动位置,用户放开应用图标114后,应用图标114弹回至原位置。例如,第一位置为局部视角下桌面160中的空白位置。
153.需要说明,本实施例对确定目标移动位置的实现方式不做限定,可以采用现有方法。例如,获取应用图标114的停留位置与各个应用图标所在位置之间的距离,将距离最小的应用图标所在位置确定为目标移动位置。
154.下面结合示例对预设的应用图标移动规则进行说明。为了便于说明,待移动的应用图标所在的闭合圆环可以称为第一闭合圆环,目标移动位置所在的闭合圆环可以称为第二闭合圆环。第一闭合圆环和第二闭合圆环可能为同一闭合圆环,也可能是不同的闭合圆环。
155.可选的,在一种实现方式中,可以将待移动的应用图标与目标移动位置上的应用图标交换。例如,图19为本技术实施例提供的用户移动应用图标时图标位置变化的一种示意图。如图19中的(a)所示,待移动的应用图标为应用图标1,目标移动位置为应用图标-1所在的位置。如图19中的(b)和(c)所示,可以直接将应用图标1与应用图标-1交换。
156.在该实现方式中,通过直接交换待移动的应用图标与目标移动位置上的应用图标,实现方式简单,避免了对其他应用图标位置的调整,便于用户记忆应用图标,提升了应用图标的显示效果,提升了用户感受。
157.可选的,在另一种实现方式中,如果待移动的应用图标与目标移动位置位于同一个闭合圆环上,可以将该闭合圆环上在待移动的应用图标与目标移动位置上的应用图标之间的所有应用图标(包括待移动的应用图标和目标移动位置上的应用图标)依次移动。实现了对应用图标位置的轻微调整,避免了大幅度对其他应用图标进行位置调整,便于用户记忆和查找应用图标,提升了用户感受。例如,图20为本技术实施例提供的用户移动应用图标时图标位置变化的另一种示意图。如图20中的(a)所示,待移动的应用图标为应用图标1,目标移动位置为应用图标-1所在的位置,均位于内圈闭合圆环上。如图20中的(b)和(c)所示,内圈闭合圆环上在应用图标1与应用图标-1之间的所有应用图标包括应用图标1、应用图标0和应用图标-1。可以将应用图标0移动到应用图标1的位置、将应用图标-1移动到应用图标0的位置、将应用图标1移动到应用图标-1的位置。
158.可选的,在又一种实现方式中,待移动的应用图标与目标移动位置分别位于不同的闭合圆环上,确定第一闭合圆环上与目标移动位置距离最近的第一位置以及与待移动的应用图标相邻的第一应用图标,将第一闭合圆环上在第一位置与第一应用图标之间的所有应用图标(包括第一位置上的应用图标和第一应用图标)依次移动,将待移动的应用图标移动到目标移动位置上,将目标移动位置上的应用图标移动到第一位置上。实现了对应用图标位置的轻微调整,避免了大幅度对其他应用图标进行位置调整,便于用户记忆和查找应用图标,提升了用户感受。例如,图21为本技术实施例提供的用户移动应用图标时图标位置变化的又一种示意图。如图21中的(a)所示,待移动的应用图标为应用图标1,位于外圈闭合圆环上。目标移动位置为应用图标-1所在的位置,位于内圈闭合圆环上。外圈闭合圆环上与应用图标-1距离最近的第一位置为应用图标-2所在的位置。外圈闭合圆环上与应用图标1
相邻的应用图标包括应用图标0和应用图标2。其中,应用图标0与应用图标-2之间有3个应用图标,需要移动的应用图标个数较少。应用图标2与应用图标-2之间有13个应用图标,需要移动的应用图标个数较多。因此,可以确定与待移动的应用图标相邻的第一应用图标为应用图标0。如图21中的(b)和(c)所示,可以将应用图标0移动到应用图标1、将应用图标-1移动到应用图标0、将应用图标-2移动到应用图标-1、将应用图标-1移动到应用图标-2、将应用图标1移动到应用图标-1。
159.可选的,在又一种实现方式中,待移动的应用图标与目标移动位置分别位于不同的闭合圆环上,确定第二闭合圆环上与待移动的应用图标距离最近的第二位置以及与第二位置相邻的第三位置,将第二闭合圆环上在目标移动位置与第三位置之间的所有应用图标(包括目标移动位置上的应用图标和第三位置上的应用图标)依次移动,将待移动的应用图标移动到目标移动位置上,将第二位置上的应用图标移动到待移动的应用图标所在的位置。实现了对应用图标位置的轻微调整,避免了大幅度对其他应用图标进行位置调整,便于用户记忆和查找应用图标,提升了用户感受。例如,图22为本技术实施例提供的用户移动应用图标时图标位置变化的又一种示意图。如图22中的(a)所示,待移动的应用图标为应用图标1,位于外圈闭合圆环上。目标移动位置为应用图标-1所在的位置,位于内圈闭合圆环上。内圈闭合圆环上与应用图标1距离最近的是应用图标1,第二位置为应用图标1所在的位置。内圈闭合圆环上与应用图标1相邻的包括应用图标0和应用图标2。其中,应用图标0与应用图标-1之间有2个应用图标,需要移动的应用图标个数较少。应用图标2与应用图标-1之间有7个应用图标,需要移动的应用图标个数较多。因此,可以确定与第二位置相邻的第三位置为应用图标0所在的位置。如图22中的(b)和(c)所示,可以将应用图标0移动到应用图标1、将应用图标-1移动到应用图标0、将应用图标1移动到应用图标1、将应用图标1移动到应用图标-1。
160.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图11所示实施例相结合,实现在局部视角下移动特定应用图标的位置以及增加新的应用图标。又例如,本实施例可以与图8所示实施例相结合,用户在局部视角下移动特定应用图标的位置后,通过图8所示实施例中用户的操作,将局部视角下的桌面切换显示为全局视角下的桌面,从而查看应用图标的布局。又例如,本实施例可以与图12~图16所示实施例相结合。又例如,本实施例可以与图8所示实施例、图9~图10所示实施例相结合。
161.可选的,在本技术的一个实施例中,结合图23~图24,对局部视角下显示的桌面进行说明。在本实施例中,智能手表在局部视角下可以包括多个桌面,不同桌面中圆弧的尺寸、显示的应用图标个数和应用图标的尺寸不同。本实施例对局部视角下桌面的个数、每个桌面中显示的应用图标个数和应用图标的尺寸不做限定。用户可以通过在桌面上进行预设操作进行不同桌面的切换显示。本实施例对所述预设操作不做限定,例如,双指的捏合操作。
162.示例性的,图23为本技术实施例提供的智能手表进行局部视角2级显示的一种界面变化示意图。在本示例中,局部视角下的桌面包括2个,如图23中的(a)和(b)所示。(b)图相对于(a)图,(b)图所示桌面1602中圆弧的半径更小、应用图标的个数更多、应用图标的尺寸更小。如图23中的(a)所示,用户可以在局部视角下的桌面1601中进行捏合操作,大拇指
和食指相互靠近移动,实现将桌面1601切换为(b)图所示的桌面1602。相应的,智能手表响应于用户的捏合操作,根据双指的捏合方向确定待切换的桌面,并切换显示所述待切换的桌面。其中,在桌面切换显示的过程中,桌面中位于不同闭合圆环上基准位置上的应用图标保持不变。例如,在图23中,桌面1601和桌面1602中位于外圈闭合圆环上基准位置上的应用图标均为应用图标111。
163.相似的,如图23的(b)所示,用户可以在桌面1602中进行捏合操作,大拇指和食指相互远离移动,实现将桌面1602切换为(a)图所示的桌面1601。
164.可选的,若智能手表在局部视角下包括至少3个桌面,用户每次进行预设操作时,可以将当前桌面切换显示为与当前桌面的显示尺寸相邻的桌面。例如,局部视角下包括4个桌面,按照桌面中显示的应用图标个数从小到大进行排序后依次标记为桌面1~桌面4。当前显示桌面2,当用户在桌面2中进行双指靠近移动的捏合操作时,从桌面2切换显示为桌面3。用户继续在桌面3中进行双指靠近移动的捏合操作时,从桌面3切换显示为桌面4。
165.其中,本实施例对用户进行捏合操作的位置不做限定。例如,用户可以在桌面中的空白区域进行捏合操作。
166.需要说明的是,本实施例对双指的捏合方向与应用图标的放大显示或者缩小显示的对应关系不做限定。通常,基于用户的理解习惯,双指靠近移动进行捏合操作时,应用图标的尺寸缩小,桌面中显示的应用图标的个数增多。
167.可选的,在本实施例中,用户可以设置智能手表在局部视角下是否可以进行多级桌面显示。其中,智能手表可以预先设置局部视角下的基准桌面。如果设置智能手表在局部视角下不进行多级桌面的显示,智能手表在局部视角下仅显示基准桌面。示例性的,图24为本技术实施例提供的设置局部视角2级显示的一种界面变化示意图,在本示例中,局部视角下的桌面包括2个。如图24中的(a)所示,智能手表当前显示局部视角下的桌面160。用户可以点击应用图标113,运行应用图标113对应的设置应用。相应的,智能手表响应用户点击应用图标113的操作,显示设置应用的主界面104,如图24中的(b)所示。设置应用的主界面104中包括多个功能选项卡,例如,“无线和网络设置”选项卡、“设备连接”选项卡,等。用户可以点击“显示”选项卡41,打开显示应用。相应的,智能手表响应用户点击“显示”选项卡41的操作,显示显示应用的主界面105,如图24中的(c)所示。显示应用的主界面105中可以包括“局部视角2级显示”的开关控件42。“局部视角2级显示”是指智能手表在局部视角下包括2个桌面,可以进行不同桌面间的切换显示。可选的,“局部视角2级显示”功能默认为关闭。用户可以点击开关控件42,打开“局部视角2级显示”功能。相应的,智能手表响应用户点击开关控件42的操作,打开“局部视角2级显示”功能,如图24中的(d)所示。
168.需要说明的是,本实施例中局部视角下的任意一个桌面,可以为本技术其他实施例中局部视角下的桌面。例如,结合图23,一种应用场景可以为:智能手表当前显示桌面1601。用户想交换应用图标112和应用图标117的位置。用户可以在桌面1601中进行双指靠近移动的捏合操作,切换显示为桌面1602。用户在桌面1602中将应用图标112拖动到应用图标117的位置,将应用图标112和应用图标117的位置进行交换。
169.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图9~图10所示实施例相结合,实现局部视角下的桌面与全局视角下的桌面之间的切换显示。又例如,本实施例可以与图11所示实施例相
结合,在局部视角下增加新的应用图标。又例如,本实施例可以与图12~图16所示实施例相结合。又例如,本实施例可以与图9~图10所示实施例、图17~图22所示实施例相结合。
170.可选的,在本技术的一个实施例中,结合图25~图26,对局部视角下旋转显示桌面中的应用图标进行说明。局部视角为全局视角中闭合圆环的局部显示,在局部视角下的桌面中,显示的应用图标个数有限。用户通过预设操作,可以对智能手表在局部视角下的桌面中显示的应用图标进行旋转,从而显示出闭合圆环上不同区域的应用图标,便于用户后续的操作。需要说明,本实施例对所述预设操作不做限定。
171.可选的,在一种实现方式中,图25为本技术实施例提供的智能手表在局部视角下旋转显示应用图标的一种界面变化示意图。在本示例中,预设操作为滑动操作。如图25中的(a)所示,智能手表当前显示局部视角下的桌面160,桌面160中包括导航圈12,导航圈12上包括基准块13。用户可以在桌面160中的空白区域进行向右的直线滑动操作,对桌面160中的应用图标进行顺时针旋转显示。相应的,智能手表响应于用户的滑动操作,确定闭合圆环的旋转方向、旋转角度和旋转后桌面160待显示的应用图标,将闭合圆环顺时针转动所述旋转角度,显示所述待显示的应用图标,并控制导航圈12带动基准块13按照所述旋转方向的反方向同步转动所述旋转角度。
172.其中,智能手表可以根据滑动操作的滑动方向确定闭合圆环的旋转方向,本实施例对滑动操作的滑动方向与旋转方向的对应关系不做限定。通常,基于用户的理解习惯,滑动方向向右时,圆环可以顺时针旋转。可选的,滑动操作的滑动方向可以为滑动操作的结束位置相对于起始位置的方向。
173.其中,本实施例对用户进行滑动操作的操作轨迹不做限定。例如,如图25中的(a)所示,滑动操作为直线滑动操作。又例如,如图25中的(b)所示,用户可以在桌面160中的空白区域进行向右的弧形滑动操作,应用图标旋转后如图25中的(c)所示。
174.其中,在确定闭合圆环的旋转角度时,可选的,在一种实现方式中,旋转角度可以为预设角度,本实施例对预设角度的取值不做限定。例如,如图25所示,参考应用图标111和应用图标112的位置,智能手表每次可以顺时针旋转两个应用图标的位置。可选的,在另一种实现方式中,可以根据滑动操作的滑动距离d确定预设角度a,a=(d/d)*a,d表示单位距离,a表示d对应的闭合圆环旋转角度,本实施例对d和a的取值不做限定。可选的,滑动距离可以为滑动操作的起始点与结束点之间的直线距离,或者该直线距离在水平方向上的投影距离。
175.可选的,在另一种实现方式中,图26为本技术实施例提供的智能手表在局部视角下旋转显示应用图标的另一种界面变化示意图。图26与图25的区别在于用户的操作不同,在本示例中,预设操作可以为旋转表冠15。如图26中的(a)所示,智能手表当前显示局部视角下的桌面160,桌面160中包括导航圈12,导航圈12上包括基准块13。用户可以旋转表冠15,对桌面160中的应用图标进行顺时针旋转显示,如图26中的(b)所示。其中,本实施例对表冠15的旋转方向与闭合圆环的旋转方向的对应关系不做限定。在确定闭合圆环的旋转角度时,可选的,在一种实现方式中,旋转角度可以为预设角度。可选的,在另一种实现方式中,可以根据表冠15的旋转角度a’确定预设角度a,a=(a’/a”)*a,a”表示表冠的单位旋转角度,a表示a”对应的闭合圆环旋转角度。
176.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和
结合顺序不做限定。例如,本实施例可以与图11所示实施例相结合,实现在局部视角下增加新的应用图标以及旋转显示应用图标。又例如,本实施例可以与图8所示实施例相结合,用户在局部视角下旋转显示应用图标后切换显示为全局视角下的桌面。又例如,本实施例可以与图12~图16所示实施例相结合。又例如,本实施例可以与图8所示实施例、图9~图10所示实施例相结合。
177.可选的,在本技术的一个实施例中,结合图27,对局部视角下的桌面进行说明。本实施例适用于应用图标个数较多的场景。
178.在局部视角下,智能手表按照弧形排列方式在桌面上显示预设个数的应用图标。为了确保显示效果以及方便用户操作,应用图标的尺寸不适宜太小。可选的,局部视角下桌面显示的应用图标的尺寸为预设的基准尺寸,本实施例对所述基准尺寸不做限定。
179.在智能手表出厂或者用户使用初期的场景中,智能手表上安装的应用程序较少,应用图标的个数较少,每个闭合圆环上应用图标的个数较少。示例性的,如图27中的(a)所示,智能手表当前显示局部视角下的桌面160,桌面160中显示的应用图标的尺寸可以为基准尺寸,桌面160之外未显示的应用图标的尺寸也为基准尺寸。
180.如图27中的(b)所示,当应用图标的个数逐渐增多时,每个闭合圆环上应用图标的个数逐渐增多。为了确保局部视角下应用图标的显示效果以及便于用户操作,局部视角下桌面160中的应用图标51可以为基准尺寸,桌面160之外未显示的应用图标52的尺寸可以为第一尺寸,第一尺寸小于基准尺寸。
181.其中,本实施例对第一尺寸的取值不做限定,可以为预设的小于基准尺寸的固定值,也可以根据每个闭合圆环上应用图标个数的不同而有所不同。
182.可选的,不同闭合圆环对应的第一尺寸可以相同,也可以不同。
183.可选的,每个闭合圆环可以对应有预设个数,预设个数可以为在闭合圆环上按照基准尺寸显示应用图标的最大个数。对于每个闭合圆环,若智能手表确定该闭合圆环上应用图标的个数大于预设个数,则按照基准尺寸在局部视角下的桌面中显示应用图标,并按照第一尺寸在桌面160之外排列应用图标。
184.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图11所示实施例相结合,实现在局部视角下增加新的应用图标以及调整应用图标大小。又例如,本实施例可以与图8所示实施例相结合。又例如,本实施例可以与图17~图22所示实施例相结合。又例如,本实施例可以与图8所示实施例、图9~图10所示实施例相结合。
185.可选的,在本技术的一个实施例中,结合图28~图29,对全局视角下的桌面进行说明。本实施例适用于应用图标个数较多的场景。在全局视角下,智能手表按照环形排列方式在桌面中一屏显示所有的应用图标。当应用图标个数较多时,可以缩小应用图标的尺寸,以便智能手表一屏显示所有的应用图标,便于用户快速查找目标应用图标。示例性的,在本实施例中,不同闭合圆环上应用图标的尺寸相同。
186.如图28中的(a)所示,当智能手表上安装的应用程序较少时,例如,智能手表出厂或用户使用初期等场景中,应用图标的个数较少,每个闭合圆环上应用图标的个数较少。在全局视角下的桌面150中,每个闭合圆环上应用图标61的尺寸可以为预设的最大尺寸,本实施例对最大尺寸的数值不做限定。
187.如图28中的(b)所示,随着应用图标的个数逐渐增多,每个闭合圆环上应用图标的个数逐渐增多,可以缩小应用图标的尺寸。在全局视角下的桌面150中,每个闭合圆环上应用图标62的尺寸可以为第一尺寸,第一尺寸小于最大尺寸且大于预设的最小尺寸。最小尺寸可以为用户可视的应用图标的尺寸的最小值,本实施例对最小尺寸的数值不做限定。可选的,当智能手表中应用图标的个数继续增多时,可以进一步缩小应用图标的尺寸,即,继续缩小第一尺寸的数值,直至缩小至最小尺寸。如图28中的(c)所示,全局视角下桌面150中的每个闭合圆环上,应用图标63的尺寸可以为最小尺寸。其中,第一尺寸是在最大尺寸与最小尺寸之间的中间尺寸,本实施例对第一尺寸的个数和每个第一尺寸的数值不做限定。
188.如图28中的(d)所示,当应用图标的个数继续增多时,需要继续缩小应用图标的尺寸。可以在桌面150中设置放大区域151,放大区域151中显示的应用图标63为最小尺寸,在桌面150中除放大区域151之外的其他区域中显示的应用图标64为第二尺寸,第二尺寸小于最小尺寸。本实施例对放大区域151的形状、区域大小以及在桌面150中的初始位置不做限定。例如,在图28中的(d)图中,放大区域151初始在桌面150的顶端。可选的,当智能手表中应用图标的个数继续增多时,可以进一步缩小桌面150中除放大区域151之外的其他区域中应用图标64的尺寸,即,继续缩小第二尺寸,本实施例对第二尺寸的个数和每个第二尺寸的数值不做限定。通过设置放大区域,在确保全局视角下一屏显示所有应用图标的基础上,用户可以识别出该区域中显示的应用图标,便于用户快速查找该区域中的目标图标,提升了用户感受。
189.可选的,用户可以通过预设操作旋转放大区域在全局视角下桌面中的位置。示例性的,图29为本技术实施例提供的智能手表在全局视角下切换放大区域的一种界面变化示意图。在本示例中,预设操作可以为旋转表冠15。如图29中的(a)所示,智能手表当前显示全局视角下的桌面150,放大区域151在桌面150的顶端。用户可以旋转表冠15,对放大区域151进行逆时针旋转。相应的,智能手表响应于用户的操作,确定放大区域151的旋转方向、旋转角度和旋转后放大区域151中待显示的应用图标,将放大区域151逆时针转动所述旋转角度,在放大区域151中按照最小尺寸显示所述待显示的应用图标,在桌面150中除放大区域151之外的其他区域按照第二尺寸显示应用图标。旋转放大区域后可以参见图29中的(b)图。
190.其中,本实施例对表冠15的旋转方向与放大区域151的旋转方向的对应关系不做限定。
191.其中,在确定放大区域151的旋转角度时,可选的,在一种实现方式中,旋转角度可以为预设角度,本实施例对预设角度的取值不做限定。可选的,在另一种实现方式中,可以根据表冠15的旋转角度a’确定放大区域151的旋转角度a,a=(a’/a”)*a,a”表示表冠的单位旋转角度,a表示a”对应的放大区域151旋转角度。
192.可选的,在本实施例中,对于每个闭合圆环,最大尺寸可以对应有预设的最大个数,第一尺寸可以对应有预设的第一个数,最小尺寸可以对应有预设的最小个数,第二尺寸可以对应有预设的第二个数。智能手表确定闭合圆环上的应用图标个数满足预设条件时,可以采用相应的尺寸显示应用图标。以外圈闭合圆环为例进行说明。如果外圈闭合圆环上应用图标的个数小于或等于对应的最大个数,则在外圈闭合圆环上根据最大尺寸显示应用图标;如果外圈闭合圆环上应用图标的个数大于最大个数且小于或等于第一个数,则在外
圈闭合圆环上根据第一尺寸显示应用图标;如果外圈闭合圆环上应用图标的个数大于第一个数且小于或等于最小个数,则在外圈闭合圆环上根据最小尺寸显示应用图标;如果外圈闭合圆环上应用图标的个数大于最小个数,则在放大区域151中的外圈闭合圆环上根据最小尺寸显示应用图标,在除放大区域151之外的其他区域中的外圈闭合圆环上根据第二尺寸显示应用图标。可选的,若第一尺寸或第二尺寸有多个,则对应的第一个数或第二个数也有多个,预设条件相似。
193.需要说明,本实施例可以与本技术其他实施例相互结合,对结合方式、结合次数和结合顺序不做限定。例如,本实施例可以与图9~图10所示实施例相结合,实现将全局视角下的桌面切换显示为局部视角下的桌面。又例如,本实施例可以与图9~图10所示实施例、图11所示实施例相结合,在全局视角下的桌面切换显示为局部视角下的桌面后,用户在局部视角下安装新的应用程序。又例如,本实施例可以与图9~图10所示实施例、图17~图22所示实施例相结合。
194.可以理解的是,终端设备为了实现上述功能,其包含了执行各个功能相应的硬件和/或软件模块。结合本文中所公开的实施例描述的各示例的算法步骤,本技术能够以硬件或硬件和计算机软件的结合形式来实现。某个功能究竟以硬件还是计算机软件驱动硬件的方式来执行,取决于技术方案的特定应用和设计约束条件。本领域技术人员可以结合实施例对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本技术的范围。
195.本技术实施例可以根据上述方法示例对终端设备进行功能模块的划分,例如,可以对应各个功能划分各个功能模块,也可以将两个或两个以上的功能集成在一个处理模块中。需要说明的是,本技术实施例中对模块的划分是示意性的,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。需要说明的是,本技术实施例中模块的名称是示意性的,实际实现时对模块的名称不做限定。
196.在采用对应各个功能划分各个功能模块的情况下,图30为本技术实施例提供的终端设备的一种结构示意图。如图30所示,该终端设备可以包括:操作识别模块3001和处理模块3002。
197.操作识别模块3001,用于接收用户的操作,并识别所述操作。用户的操作包括但不限于下列中的至少一项:点击操作,例如,在桌面上点击应用图标、点击导航圈,在应用程序的界面上点击开关控件;在桌面上进行的滑动操作,例如,直线滑动操作、弧线滑动操作;在桌面上拖动移动图标;在桌面上进行双指的捏合操作;按压表冠;或者旋转表冠。
198.处理模块3002,用于响应于用户的操作,执行本技术上述方法实施例中的处理步骤。例如,在智能手表从休眠状态被唤醒后显示主界面或局部视角下的桌面、将全局视角下的桌面切换显示为局部视角下的桌面、将局部视角下的桌面切换显示为全局视角下的桌面、安装新应用程序、卸载应用程序、移动桌面中的应用图标、在局部视角下切换显示不同的桌面、在局部视角下旋转显示应用图标、控制全局视角下应用图标的尺寸、在全局视角下切换放大区域等。
199.需要说明的是,上述方法实施例涉及的各步骤的所有相关内容均可以援引到对应功能模块的功能描述,在此不再赘述。
200.请参考图31,其示出了本技术实施例提供的终端设备的另一种结构,该终端设备
包括:处理器3101、接收器3102、发射器3103、存储器3104和总线3105。处理器3101包括一个或者多个处理核心,处理器3101通过运行软件程序以及模块,从而执行各种功能的应用以及信息处理。接收器3102和发射器3103可以实现为一个通信组件,该通信组件可以是一块基带芯片。存储器3104通过总线3105和处理器3101相连。存储器3104可用于存储至少一个程序指令,处理器3101用于执行至少一个程序指令,以实现上述实施例的技术方案。其实现原理和技术效果与上述方法相关实施例类似,此处不再赘述。
201.当终端开机后,处理器可以读取存储器中的软件程序,解释并执行软件程序的指令,处理软件程序的数据。当需要通过天线发送数据时,处理器对待发送的数据进行基带处理后,输出基带信号至控制电路中的控制电路,控制电路将基带信号进行射频处理后将射频信号通过天线以电磁波的形式向外发送。当有数据发送到终端时,控制电路通过天线接收到射频信号,将射频信号转换为基带信号,并将基带信号输出至处理器,处理器将基带信号转换为数据并对该数据进行处理。
202.本领域技术人员可以理解,为了便于说明,图31仅示出了一个存储器和处理器。在实际的终端中,可以存在多个处理器和存储器。存储器也可以称为存储介质或者存储设备等,本技术实施例对此不做限制。
203.作为一种可选的实现方式,处理器可以包括基带处理器和中央处理器,基带处理器主要用于对通信数据进行处理,中央处理器主要用于执行软件程序,处理软件程序的数据。本领域技术人员可以理解,基带处理器和中央处理器可以集成在一个处理器中,也可以是各自独立的处理器,通过总线等技术互联。本领域技术人员可以理解,终端可以包括多个基带处理器以适应不同的网络制式,终端可以包括多个中央处理器以增强其处理能力,终端的各个部件可以通过各种总线连接。该基带处理器也可以表述为基带处理电路或者基带处理芯片。该中央处理器也可以表述为中央处理电路或者中央处理芯片。对通信协议以及通信数据进行处理的功能可以内置在处理器中,也可以以软件程序的形式存储在存储器中,由处理器执行软件程序以实现基带处理功能。该存储器可以集成在处理器中,也可以独立在处理器之外。该存储器包括高速缓存cache,可以存放频繁访问的数据/指令。
204.在本技术实施例中,处理器可以是通用处理器、数字信号处理器、专用集成电路、现场可编程门阵列或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件,可以实现或者执行本技术实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者任何常规的处理器等。结合本技术实施例所公开的方法的步骤可以直接体现为硬件处理器执行完成,或者用处理器中的硬件及软件模块组合执行完成。
205.在本技术实施例中,存储器可以是非易失性存储器,比如硬盘(hard disk drive,hdd)或固态硬盘(solid-state drive,ss)等,还可以是易失性存储器(volatile memory),例如随机存取存储器(random-access memory,ram)。存储器是能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质,不限于此。
206.本技术实施例中的存储器还可以是电路或者其它任意能够实现存储功能的装置,用于存储程序指令和/或数据。本技术各实施例提供的方法中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。所述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行所述计算机程序指令时,全部或部分地产生按照本技术实施例所述的流程或功能。所
述计算机可以是通用计算机、专用计算机、计算机网络、网络设备、用户设备或者其他可编程装置。所述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,所述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线(digital subscriber line,dsl)或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。所述计算机可读存储介质可以是计算机可以存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。所述可用介质可以是磁性介质(例如,软盘、硬盘、磁带)、光介质(例如,数字视频光盘(digital video disc,dwd)、或者半导体介质(例如,ssd)等。
207.本技术实施例提供一种计算机程序产品,当所述计算机程序产品在终端运行时,使得所述终端执行上述实施例中的技术方案。其实现原理和技术效果与上述相关实施例类似,此处不再赘述。
208.本技术实施例提供一种计算机可读存储介质,其上存储有程序指令,程序指令被终端执行时,使得所述终端执行上述实施例的技术方案。其实现原理和技术效果与上述相关实施例类似,此处不再赘述。综上所述,以上实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本技术各实施例技术方案的范围。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。