
一种h5页面在手机应用中缓存文件资源的方法
技术领域
1.本发明涉及图片资源缓存技术领域,具体涉及一种h5页面在手机应用中缓存文件资源的方法。
背景技术:
2.目前在手机应用中用到了大量的h5插件或者页面用于业务系统,其中不乏大量图片资源的展示,原生webview的网页缓存机制无法做到图片资源的缓存,会造成每次打开页面都需要从服务器请求图片资源的情况,造成相同资源多次请求的情况,导致用户流量快速流失,若网络信号不是很好,加载时间较长用户体验很差;且常规的原生缓存方式缓存的图片无法供h5使用。
技术实现要素:
3.本发明提出一种h5页面在手机应用中缓存文件资源的方法用于解决上述问题。
4.为实现上述目的,本发明采用以下技术方案:
5.一种h5页面在手机应用中缓存文件资源的方法,包括以下步骤:
6.s1、h5页面发起网络请求连接;
7.s2、缓存系统判断所述网络请求是否为文件资源,若是则执行步骤s3,否则结束进程;
8.s3、缓存系统判断所述资源文件的缓存状态,若已缓存则返回缓存完成的资源到h5页面,否则缓存系统下载所述文件资源,然后返回下载完成的资源到h5页面;
9.s4、h5页面接收所述文件资源进行展示。
10.优选地,步骤s2具体为:
11.s21、缓存系统拦截所述网络请求,并提取所述网络请求中的请求参数;
12.s22、缓存系统根据所述网络请求的地址判断所述网络请求是否为文件资源,若是则执行步骤s3,否则结束进程。
13.优选地,所述请求参数包括域名、资源名称及资源类型。
14.优选地,步骤s3中所述缓存系统通过所述请求参数将资源文件下载到本地缓存目录进行缓存。
15.优选地,步骤s3中所述缓存状态通过信息摘要算法和文件名进行判断。
16.采用上述技术方案后,本发明与背景技术相比,具有如下优点:
17.本发明提供一种h5页面在手机应用中缓存文件资源的方法,在app程序内内置缓存系统,用户无需修改h5插件端,在不改动h5任何代码的情况下实现缓存的功能,直接用《img》标签加载网络资源就可实现第一次加载图片,后续使用本地缓存文件展示图片资源,效率高;且文件缓存到应用的缓存目录不会造成手机脏数据,用户通过清除缓存就可以释放空间。
附图说明
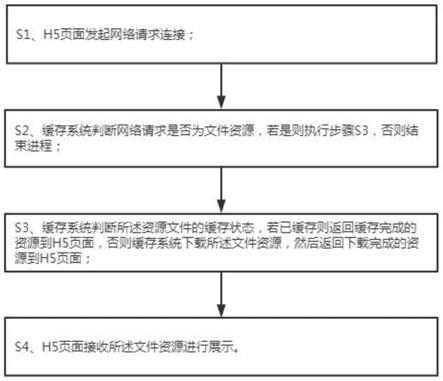
18.图1为本发明方法步骤流程示意图。
具体实施方式
19.为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
20.实施例
21.配合图1所示,本发明公开了一种h5页面在手机应用中缓存文件资源的方法,包括以下步骤:
22.s1、h5页面发起网络请求连接;
23.s2、缓存系统判断网络请求是否为文件资源,若是则执行步骤s3,否则结束进程;
24.s3、缓存系统判断资源文件的缓存状态,若已缓存则返回缓存完成的资源到h5页面,否则缓存系统下载文件资源,然后返回下载完成的资源到h5页面;
25.s4、h5页面接收文件资源进行展示。
26.步骤s2具体为:
27.s21、缓存系统拦截网络请求,并提取网络请求中的请求参数;
28.预设定指定域名,缓存系统根据webviewclient中的shouldinterceptrequest方法进行所有网络请求的网络地址筛选,若为指定域名,则对该网络请求进行拦截。
29.s22、缓存系统根据网络请求的地址判断网络请求是否为文件资源,若是则执行步骤s3,否则结束进程。
30.步骤s22中文件资源的判断方法具体为:预设定文件资源的指定地址,例如https://xxxx.com/xx/download/fileuuid=”xxxxxxxxxxxx”,当s21拦截到的网络请求的请求内容通过正则匹配到包含上述指定资源地址,则认定为文件资源,执行步骤s3。
31.步骤s3中缓存系统通过请求参数将资源文件下载到本地缓存目录进行缓存。
32.步骤s3中缓存状态通过信息摘要算法和文件名进行判断,如果该资源文件的信息摘要算法和文件名与本地已缓存资源文件的信息摘要算法和文件名一致,则判定为已缓存,直接返回本地缓存资源文件数据给h5插件,如不一致则判断为未缓存,缓存系统下载文件资源,然后返回下载完成的资源到h5页面。
33.以上所述,仅为本发明较佳的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到的变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应该以权利要求的保护范围为准。
技术特征:
1.一种h5页面在手机应用中缓存文件资源的方法,其特征在于,包括以下步骤:s1、h5页面发起网络请求连接;s2、缓存系统判断所述网络请求是否为文件资源,若是则执行步骤s3,否则结束进程;s3、缓存系统判断所述资源文件的缓存状态,若已缓存则返回缓存完成的资源到h5页面,否则缓存系统下载所述资源文件,然后返回下载完成的资源到h5页面;s4、h5页面接收所述资源进行展示。2.如权利要求1所述的一种h5页面在手机应用中缓存文件资源的方法,其特征在于,步骤s2具体为:s21、缓存系统拦截所述网络请求,并提取所述网络请求中的请求参数;s22、缓存系统根据所述网络请求的地址判断所述网络请求是否为文件资源,若是则执行步骤s3,否则结束进程。3.如权利要求2所述的一种h5页面在手机应用中缓存文件资源的方法,其特征在于:所述请求参数包括域名、资源名称及资源类型。4.如权利要求3所述的一种h5页面在手机应用中缓存文件资源的方法,其特征在于:步骤s3中所述缓存系统通过所述请求参数将资源文件下载到本地缓存目录进行缓存。5.如权利要求1所述的一种h5页面在手机应用中缓存文件资源的方法,其特征在于:步骤s3中所述缓存状态通过信息摘要算法和文件名进行判断。
技术总结
本发明公开了一种H5页面在手机应用中缓存文件资源的方法,包括以下步骤:S1、H5页面发起网络请求连接;S2、缓存系统判断所述网络请求是否为文件资源,若是则执行步骤S3,否则结束进程;S3、缓存系统判断所述资源文件的缓存状态,若已缓存则返回缓存完成的资源到H5页面,否则缓存系统下载所述文件资源,然后返回下载完成的资源到H5页面;S4、H5页面接收所述文件资源进行展示。本发明提供一种H5页面在手机应用中缓存文件资源的方法,用户无需修改H5插件端,在不改动H5任何代码的情况下实现缓存的功能,直接用<Img>标签加载网络资源就可实现第一次加载图片,后续使用本地缓存文件展示图片资源,效率高。效率高。效率高。
技术研发人员:陆晓杰
受保护的技术使用者:厦门悦讯信息科技股份有限公司
技术研发日:2022.02.21
技术公布日:2022/5/31
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。
