
1.本发明涉及互联网技术领域,特别涉及一种页面展示方法、装置、存储介质及终端。
背景技术:
2.随着互联网的发展,越来越多的内容以网络页面为载体进行展示,人们可以通过计算机、手机等电子设备方便快捷地从网络中查找到自己所需的资源。例如,人们可以在浏览器中输入关键词进行搜索,获得与该关键词相关的链接,然后通过点击感兴趣的链接,使得浏览器展示出该链接所对应的页面内容。
3.在现有技术中,目前移动终端在进行数据加载时,通常会加载整个页面的数据,通过网络从服务端一次性获取页面的数据,当在数据来源多样化、数据量大、网络状况不佳的情况下,造成请求失败,从而导致移动端界面内容没有得到更新,给用户呈现白页或者失败内容,因此给用户带来的体验特别差。
技术实现要素:
4.本技术实施例提供了一种页面展示方法、装置、存储介质及终端。为了对披露的实施例的一些方面有一个基本的理解,下面给出了简单的概括。该概括部分不是泛泛评述,也不是要确定关键/重要组成元素或描绘这些实施例的保护范围。其唯一目的是用简单的形式呈现一些概念,以此作为后面的详细说明的序言。
5.第一方面,本技术实施例提供了一种页面展示方法,应用于客户端,方法包括:
6.当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的;
7.根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。
8.可选的,当接收到服务端反馈的封装数据时,确定出针对当前页面设置的多个展示区之前,还包括:
9.针对当前页面创建页面展示请求;
10.将页面展示请求发送至服务端。
11.可选的,多个数据展示区域至少包括静态数据展示区域、动态数据展示区域以及延迟数据展示区域。
12.可选的,针对当前页面创建页面展示请求,包括:
13.当接收到重启指令或计时器统计的时间段到达预设周期时,获取静态数据展示区域中历史展示数据的时间戳;
14.根据时间戳创建针对静态数据展示区域的页面展示请求;
15.或者,
16.当接收到页面切换指令或点击指令时,创建针对动态数据展示区域的页面展示请
求。
17.可选的,针对当前页面创建页面展示请求,包括:
18.当接收到按压滑动指令时,获取滑动时间周期和滑动偏移量;
19.根据滑动偏移量计算目标滑动距离;
20.当滑动时间周期大于预设时间周期且目标滑动距离大于预设滑动距离时,识别当前的网络状态;
21.在当前的网络状态为wifi网络或5g/4g网络时,获取当前的下行总流量和上一秒的下行流量;
22.根据当前的下行总流量和上一秒的下行流量计算下行速率;
23.当下行速率大于预设速率阈值时,创建针对延迟数据展示区域的页面展示请求。
24.第二方面,本技术实施例提供了一种页面展示方法,应用于服务端,方法包括:
25.当接收到客户端发送的页面展示请求时,根据页面展示请求从每个数据分中心内获取并汇总数据,得到多种类型的数据;
26.采用protobuf协议将多种类型的数据进行封装,得到封装数据;
27.将封装数据反馈至客户端。
28.可选的,当接收到客户端发送的页面展示请求时,根据页面展示请求从每个数据分中心内获取并汇总数据,包括:
29.当接收到客户端发送的页面展示请求属于静态数据展示区域的页面展示请求时,获取该请求所携带的时间戳;
30.根据时间戳判断静态数据展示区域的数据是否发生变化;
31.若是,从每个数据分中心内获取并汇总发生变化的数据,并将汇总数据封装后反馈至客户端。
32.第三方面,本技术实施例提供了一种页面展示装置,应用于客户端,装置包括:
33.数据解析模块,用于当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的;
34.数据渲染展示模块,用于根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。
35.第四方面,本技术实施例提供一种计算机存储介质,计算机存储介质存储有多条指令,指令适于由处理器加载并执行上述的方法步骤。
36.第五方面,本技术实施例提供一种终端,可包括:处理器和存储器;其中,存储器存储有计算机程序,计算机程序适于由处理器加载并执行上述的方法步骤。
37.本技术实施例提供的技术方案可以包括以下有益效果:
38.在本技术实施例中,客户端首先当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的,然后根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。由于本技术服务端通过设计多个数据分中心分类计算缓存数据,同时客户端通过进行分区设计,针对不同的场景使用不同的数据展示区域,以及服务端与客户端通过protobuf协议压缩数据在网络传输,从而可以
保障客户端的界面在显示数据时不卡顿、不白屏,同时优化用户体验。
39.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本发明。
附图说明
40.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并与说明书一起用于解释本发明的原理。
41.图1是本技术实施例提供的一种页面展示方法的流程示意图;
42.图2是本技术实施例提供的一种页面中不同的数据展示区域示意图;
43.图3是本技术实施例提供的另一种页面展示方法的流程示意图;
44.图4是本技术实施例提供的一种页面展示过程的过程示意框图;
45.图5是本技术实施例提供的一种页面展示装置的结构示意图;
46.图6是本技术实施例提供的一种终端的结构示意图。
具体实施方式
47.以下描述和附图充分地示出本发明的具体实施方案,以使本领域的技术人员能够实践它们。
48.应当明确,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
49.下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本发明相一致的所有实施方式。相反,它们仅是如所附权利要求书中所详述的、本发明的一些方面相一致的装置和方法的例子。
50.在本发明的描述中,需要理解的是,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本发明中的具体含义。此外,在本发明的描述中,除非另有说明,“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
51.本技术提供了一种页面展示方法、装置、存储介质及终端,以解决上述相关技术问题中存在的问题。本技术提供的技术方案中,由于本技术服务端通过设计多个数据分中心分类计算缓存数据,同时客户端通过进行分区设计,针对不同的场景使用不同的数据展示区域,以及服务端与客户端通过protobuf协议压缩数据在网络传输,从而可以保障客户端的界面在显示数据时不卡顿、不白屏,同时优化用户体验,下面采用示例性的实施例进行详细说明。
52.下面将结合附图1-附图4,对本技术实施例提供的页面展示方法进行详细介绍。该方法可依赖于计算机程序实现,可运行于基于冯诺依曼体系的页面展示装置上。该计算机程序可集成在应用中,也可作为独立的工具类应用运行。
53.请参见图1,为本技术实施例提供了一种页面展示方法的流程示意图,应用于客户端。如图1所示,本技术实施例的方法可以包括以下步骤:
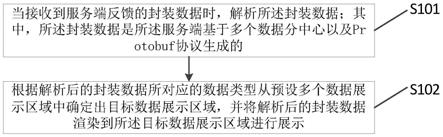
54.s101,当接收到服务端反馈的封装数据时,解析封装数据;
55.其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的;
56.在本技术实施例中,在接收服务端反馈的封装数据之前,还需要针对当前页面创建页面展示请求,然后将页面展示请求发送至服务端。
57.具体的,在针对当前页面创建页面展示请求时,首先当接收到重启指令或计时器统计的时间段到达预设周期时,获取静态数据展示区域中历史展示数据的时间戳,然后根据时间戳创建针对静态数据展示区域的页面展示请求,即客户端启动时和固定一段时候(如10分钟)后进行;或者,当接收到页面切换指令或点击指令时,创建针对动态数据展示区域的页面展示请求,即用户切换页面、用户进行了某些操作和服务端主动通知等方式。
58.具体的,在针对当前页面创建页面展示请求时,首先当接收到按压滑动指令时,获取滑动时间周期和滑动偏移量,然后根据滑动偏移量计算目标滑动距离,再当滑动时间周期大于预设时间周期且目标滑动距离大于预设滑动距离时,识别当前的网络状态,最后在当前的网络状态为wifi网络或5g/4g网络时,获取当前的下行总流量和上一秒的下行流量,再根据当前的下行总流量和上一秒的下行流量计算下行速率,最后当下行速率大于预设速率阈值时,创建针对延迟数据展示区域的页面展示请求。
59.例如,在用户手指开始按压滑动到结束的滑动时间周期t(毫秒)和距离d(滑动偏移量),当t》0.1时,speed=(d*10)/1700,speed》0.5记为快速移动,否则为慢速移动。快速移动判定为需要加载下一页的数据。如果是wifi为优,5g/4g为良,3g/2g为差。wifi或者5g/4g判定为可以加载下一页的数据。当以上条件全部满足时,创建针对延迟数据展示区域的页面展示请求。
60.进一步地,还可以根据当前页面中列表移动位置的预测判断法进行判定,例如向服务端一次请求返回的展示item数量为itemperpage,历次请求返回的所有动态总数量为itemmaxcount,需要触发预加载数据的阈值ratio(默认70%),则得出一个请求新页面数据的参考阀值:s1=((itemperpage*ratio) (itemmaxcount-itemperpage))/itemmaxcount;列表所在的页面滚动控件uiscrollview,uiscrollview的滚动偏移量记为y,uiscrollview的frame高度记为h1,uiscrollview的属性contentsize(展示内容)中高度记为h2,计算得出用户在列表中实际浏览比率记为:s2=(y h1)/h2;当s2》=s1时,判定为需要加载下一页的数据。否则,判定为不用加载。
61.在一种可能的实现方式中,当接收到服务端反馈的封装数据时,需要解析该封装数据,解析完成后得到解析后的封装数据。
62.s102,根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。
63.其中,例如图2所示,多个数据展示区域设置在当前页面上。多个数据展示区域至少包括静态数据展示区域、动态数据展示区域以及延迟数据展示区域。
64.在一种可能的实现方式中,在得到解析后的封装数据时,识别解析后的封装数据所对应的数据类型,然后判断该数据类型对应的展示区域标识,根据展示区域标识在从预设多个数据展示区域中匹配出最终的目标数据展示区域,最后将解析后的封装数据渲染到
目标数据展示区域进行展示。
65.具体的,本技术中的数据类型至少包括基础数据、列表数据、货车数据、广告数据。基础数据包括菜单数据、各类开关数据、各种功能入口数据。货运车辆数据包括车辆基本信息、车辆状态数据、日报数据。广告数据包括客户端各页面展示的个性化推荐广告数据。列表数据包括各类需要列表展示的数据。
66.例如,首次安装app程序后,静态数据展示区域使用安装包中默认存储的一份展示数据a{a1,a2,a3},启动app程序后请求服务端是否有新的数据需要展示,服务端返回新的数据b{a1,a2}和一个时间戳t,客户端存储数据b和时间戳t;下次请求时把时间戳t作为入参,返回给服务端,以此判断是否有数据更新。
67.例如,动态数据展示区域从服务端获取到数据后,动态更新或插入前端限定区域的页面内容。具体可根据某些数据的时效性不同,客户端当前没有展示或者展示的旧数据,在服务端处理完成或者有变更的情况下,通知客户端,客户端动态更新该区域的数据和ui样式,在不影响整体体验的效果下,局部小范围的更新客户端。
68.在本技术实施例中,客户端首先当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的,然后根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。由于本技术服务端通过设计多个数据分中心分类计算缓存数据,同时客户端通过进行分区设计,针对不同的场景使用不同的数据展示区域,以及服务端与客户端通过protobuf协议压缩数据在网络传输,从而可以保障客户端的界面在显示数据时不卡顿、不白屏,同时优化用户体验。
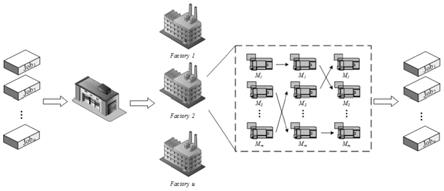
69.请参见图3,为本技术实施例提供了一种页面展示方法的流程示意图,应用于服务端。如图3所示,本技术实施例的方法可以包括以下步骤:
70.s201,当接收到客户端发送的页面展示请求时,根据页面展示请求从每个数据分中心内获取并汇总数据,得到多种类型的数据;
71.在一种可能的实现方式中,当接收到客户端发送的页面展示请求属于静态数据展示区域的页面展示请求时,获取该请求所携带的时间戳,然后根据时间戳判断静态数据展示区域的数据是否发生变化;若是,从每个数据分中心内获取并汇总发生变化的数据,并将汇总数据封装后反馈至客户端。
72.例如,服务端收到客户端请求后,根据时间戳t判断静态数据展示区域的数据是否存在变化,有变化时把变化的数据返回给客户端,数据无变化不用返回。服务端把新的时间戳t返回给客户端记录。
73.s202,采用protobuf协议将多种类型的数据进行封装,得到封装数据;
74.s203,将封装数据反馈至客户端。
75.例如图4所示,首先客户端向服务端发起网络请求,服务端收到请求后,按照不同展示区域所请求的数据(基础数据、列表数据、货车数据、广告数据)所在的分中心进行处理,然后汇总到总中心,然后采用protobuf协议对总中心的数据进行封装返回给客户端,客户端通过解析返回的封装数据,确定出返回数据所属的展示区进行数据渲染并在对应展示区进行展示,最后将展示区所展示的数据进行缓存,当没有其他操作时结束。
76.在本技术实施例中,客户端首先当接收到服务端反馈的封装数据时,解析封装数
据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的,然后根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。由于本技术服务端通过设计多个数据分中心分类计算缓存数据,同时客户端通过进行分区设计,针对不同的场景使用不同的数据展示区域,以及服务端与客户端通过protobuf协议压缩数据在网络传输,从而可以保障客户端的界面在显示数据时不卡顿、不白屏,同时优化用户体验。
77.下述为本发明装置实施例,可以用于执行本发明方法实施例。对于本发明装置实施例中未披露的细节,请参照本发明方法实施例。
78.请参见图5,其示出了本发明一个示例性实施例提供的页面展示装置的结构示意图。该页面展示装置可以通过软件、硬件或者两者的结合实现成为终端的全部或一部分。该装置1包括数据解析模块10、数据渲染展示模块20。
79.数据解析模块10,用于当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的;
80.数据渲染展示模块20,用于根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。
81.需要说明的是,上述实施例提供的页面展示装置在执行页面展示方法时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的页面展示装置与页面展示方法实施例属于同一构思,其体现实现过程详见方法实施例,这里不再赘述。
82.上述本技术实施例序号仅仅为了描述,不代表实施例的优劣。
83.在本技术实施例中,客户端首先当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的,然后根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。由于本技术服务端通过设计多个数据分中心分类计算缓存数据,同时客户端通过进行分区设计,针对不同的场景使用不同的数据展示区域,以及服务端与客户端通过protobuf协议压缩数据在网络传输,从而可以保障客户端的界面在显示数据时不卡顿、不白屏,同时优化用户体验。
84.本发明还提供一种计算机可读介质,其上存储有程序指令,该程序指令被处理器执行时实现上述各个方法实施例提供的页面展示方法。
85.本发明还提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述各个方法实施例的页面展示方法。
86.请参见图6,为本技术实施例提供了一种终端的结构示意图。如图6所示,终端1000可以包括:至少一个处理器1001,至少一个网络接口1004,用户接口1003,存储器1005,至少一个通信总线1002。
87.其中,通信总线1002用于实现这些组件之间的连接通信。
88.其中,用户接口1003可以包括显示屏(display)、摄像头(camera),可选用户接口1003还可以包括标准的有线接口、无线接口。
89.其中,网络接口1004可选的可以包括标准的有线接口、无线接口(如wi-fi接口)。
90.其中,处理器1001可以包括一个或者多个处理核心。处理器1001利用各种接口和线路连接整个电子设备1000内的各个部分,通过运行或执行存储在存储器1005内的指令、程序、代码集或指令集,以及调用存储在存储器1005内的数据,执行电子设备1000的各种功能和处理数据。可选的,处理器1001可以采用数字信号处理(digital signal processing,dsp)、现场可编程门阵列(field-programmable gate array,fpga)、可编程逻辑阵列(programmable logic array,pla)中的至少一种硬件形式来实现。处理器1001可集成中央处理器(central processing unit,cpu)、图像处理器(graphics processing unit,gpu)和调制解调器等中的一种或几种的组合。其中,cpu主要处理操作系统、用户界面和应用程序等;gpu用于负责显示屏所需要显示的内容的渲染和绘制;调制解调器用于处理无线通信。可以理解的是,上述调制解调器也可以不集成到处理器1001中,单独通过一块芯片进行实现。
91.其中,存储器1005可以包括随机存储器(random access memory,ram),也可以包括只读存储器(read-only memory)。可选的,该存储器1005包括非瞬时性计算机可读介质(non-transitory computer-readable storage medium)。存储器1005可用于存储指令、程序、代码、代码集或指令集。存储器1005可包括存储程序区和存储数据区,其中,存储程序区可存储用于实现操作系统的指令、用于至少一个功能的指令(比如触控功能、声音播放功能、图像播放功能等)、用于实现上述各个方法实施例的指令等;存储数据区可存储上面各个方法实施例中涉及到的数据等。存储器1005可选的还可以是至少一个位于远离前述处理器1001的存储装置。如图6所示,作为一种计算机存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及页面展示应用程序。
92.在图6所示的终端1000中,用户接口1003主要用于为用户提供输入的接口,获取用户输入的数据;而处理器1001可以用于调用存储器1005中存储的页面展示应用程序,并具体执行以下操作:
93.当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的;
94.根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。
95.在一个实施例中,处理器1001在执行当接收到服务端反馈的封装数据时,确定出针对当前页面设置的多个展示区之前时,还执行以下操作:
96.针对当前页面创建页面展示请求;
97.将页面展示请求发送至服务端。
98.在一个实施例中,处理器1001在执行针对当前页面创建页面展示请求时,具体执行以下操作:
99.当接收到重启指令或计时器统计的时间段到达预设周期时,获取静态数据展示区域中历史展示数据的时间戳;
100.根据时间戳创建针对静态数据展示区域的页面展示请求;
101.或者,
102.当接收到页面切换指令或点击指令时,创建针对动态数据展示区域的页面展示请
求。
103.在一个实施例中,处理器1001在执行针对当前页面创建页面展示请求时,具体执行以下操作:
104.当接收到按压滑动指令时,获取滑动时间周期和滑动偏移量;
105.根据滑动偏移量计算目标滑动距离;
106.当滑动时间周期大于预设时间周期且目标滑动距离大于预设滑动距离时,识别当前的网络状态;
107.在当前的网络状态为wifi网络或5g/4g网络时,获取当前的下行总流量和上一秒的下行流量;
108.根据当前的下行总流量和上一秒的下行流量计算下行速率;
109.当下行速率大于预设速率阈值时,创建针对延迟数据展示区域的页面展示请求。
110.在本技术实施例中,客户端首先当接收到服务端反馈的封装数据时,解析封装数据;其中,封装数据是服务端基于多个数据分中心以及protobuf协议生成的,然后根据解析后的封装数据所对应的数据类型从预设多个数据展示区域中确定出目标数据展示区域,并将解析后的封装数据渲染到目标数据展示区域进行展示。由于本技术服务端通过设计多个数据分中心分类计算缓存数据,同时客户端通过进行分区设计,针对不同的场景使用不同的数据展示区域,以及服务端与客户端通过protobuf协议压缩数据在网络传输,从而可以保障客户端的界面在显示数据时不卡顿、不白屏,同时优化用户体验。
111.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,页面展示的程序可存储于计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,的存储介质可为磁碟、光盘、只读存储记忆体或随机存储记忆体等。
112.以上所揭露的仅为本技术较佳实施例而已,当然不能以此来限定本技术之权利范围,因此依本技术权利要求所作的等同变化,仍属本技术所涵盖的范围。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。