一种应用显示方法及电子设备
1.本技术为2018年11月26日提交的、申请号为201811420187.5的中国专利申请的分案申请,该中国专利申请的全部内容通过引用结合在本技术中。
技术领域
2.本技术实施例涉及电子技术领域,尤其涉及一种应用显示方法及电子设备。
背景技术:
3.随着电子技术的发展,越来越多的业务可以通过手机、平板等便携式电子设备进行处理,电子设备上可使用的应用也越来越多。通常情况下,用户在电子设备的竖屏状态下使用电子设备上的应用,电子设备上的应用一般都可以支持竖屏显示。在竖屏状态下,显示屏的高大于宽,也即显示屏的纵向长度大于横向长度。当电子设备处于横屏状态时,显示屏的宽大于高,即显示屏的横向长度大于纵向长度,有些应用无法正常显示。
技术实现要素:
4.本技术实施例提供一种应用显示方法及电子设备,能够在电子设备的横屏状态下正常显示应用的界面。
5.为达到上述目的,本技术实施例采用如下技术方案:
6.第一方面,本技术实施例提供了一种应用显示方法,应用于包括第一应用的电子设备。该应用显示方法包括:电子设备检测到第一操作;响应于第一操作,在横屏状态下,电子设备在显示屏的第一区域内显示第一应用的第一界面。电子设备检测到在第一界面上的第二操作,第二操作用于打开第一应用的第二界面。电子设备响应于第二操作,在第二区域内显示第二界面。其中,显示屏包括至少两个区域,至少两个区域包括第一区域和第二区域,不同区域之间未重叠。在该方案中,在电子设备的横屏状态下,显示屏划分为较窄的第一区域和第二区域,电子设备可以在第一区域内显示第一应用的第一界面,在第二区域内显示第二应用的第二界面。
7.在一种可能的实现中,当电子设备响应于第一操作,在横屏状态下,在电子设备的显示屏的第一区域内显示第一应用的第一界面时,第二区域内不显示第一应用的界面。例如,第二区域内可以显示图案(例如壁纸图案);或者显示桌面背景,即露出部分桌面背景;或者第二区域可以为空白。
8.在另一种可能的实现中,每个区域的纵横比与预设比例的差值的绝对值小于或者等于第一预设值,纵横比为横屏状态下区域的纵向长度与横向长度的比值。
9.这样,显示屏划分的每个区域的纵横比与预设比例相差较小,该区域呈竖条形,可以在每个区域内正常显示第一应用的界面。
10.在另一种可能的实现中,电子设备响应于第二操作,在第二区域内显示第二界面,包括:若第二界面与第一界面对应同一层级,则电子设备响应于第二操作,在第二区域内显示第二界面。该方法还包括:若第二界面为第一界面的下一层级,则电子设备响应于第二操
作,在第一区域内显示第二界面。
11.在另一种可能的实现中,当电子设备响应于第二操作,在第二区域内显示第二界面时,第一区域内仍显示第一界面,即第二区域内显示的内容保持不变。
12.在另一种可能的实现中,横屏状态为:显示屏的长边与水平面的夹角小于或者等于第二预设值的状态。
13.即,在横屏状态下,对于用户来说,电子设备的显示屏基本呈横条形。
14.在另一种可能的实现中,在电子设备检测到第一操作之前,该方法还包括:电子设备在横屏状态下全屏显示桌面;第一操作为用于打开第一应用的操作。
15.也就是说,电子设备在横屏显示桌面时,可以响应于用户的操作,在显示屏划分的区域内显示第一应用的界面。
16.在另一种可能的实现中,在电子设备检测到第一操作之前,该方法还包括:电子设备在竖屏状态下全屏显示第一界面;第一操作为从竖屏状态切换为横屏状态的操作。
17.也就是说,在电子设备竖屏显示第一界面的情况下,在切换到横屏状态后,电子设备可以在显示屏划分的区域内显示该第一界面。
18.在另一种可能的实现中,该方法还包括:电子设备检测到在第一界面上的第三操作,第三操作用于打开第一应用的第三界面;若第三界面与第一界面对应相同的层级,则电子设备响应于第三操作,在第一区域内显示第三界面,第二区域内仍显示第二界面。或者,若第三界面为第一界面的下一层级的界面,则电子设备响应于第三操作,在第二区域内显示第三界面,第一区域内仍显示第一界面。
19.也就是说,第一界面及同层级的界面显示在第一区域内,第一界面下一层级的界面显示在第二区域。
20.在另一种可能的实现中,若第三界面为第一界面的上一层级,则电子设备在第一区域内显示第三界面,第二区域内仍显示第二界面;或者,电子设备在第一区域内显示第三界面,在第二区域内显示第一界面。
21.在另一种可能的实现中,该方法还包括:电子设备检测到在第二界面上的第四操作,第四操作用于打开第一应用的第四界面;若第四界面与第二界面对应相同的层级,或者第四界面为第二界面的下一层级的界面,则电子设备响应于第四操作,在第二区域内显示第四界面,第一区域内仍显示第一界面。
22.在该方案中,第二区域内显示第二界面同层级的界面以及第二界面下一层级的界面。
23.在另一种可能的实现中,该方法还包括:电子设备检测到在第二界面上的第四操作,第四操作用于打开第一应用的第四界面;若第四界面与第二界面对应相同的层级,则电子设备响应于第四操作,在第二区域内显示第四界面,第一区域内显示的界面不变;若第四界面为第二界面的下一层级的界面,则电子设备响应于第四操作,在第二区域内显示第四界面,在第一区域内显示第二界面。
24.在该方案中,第二区域内显示的第一应用的界面,是第一区域内显示的第一应用的界面的下一层级的界面。
25.在另一种可能的实现中,该方法还包括:电子设备检测到在第二界面上的第五操作,第五操作用于打开第一应用的第五界面;若第五界面为第二界面的上一层级的界面,则
电子设备响应于第五操作,在第二区域内显示第五界面,第一区域内显示的界面不变;或者,若第五界面为第二界面的上一层级的界面,则电子设备响应于第五操作,在第一区域内显示第五界面,第二区域内显示的界面不变。
26.在另一种可能的实现中,若第五界面为第二界面的上一层级的第一界面,则电子设备响应于第五操作,停止在第二区域内显示第二界面,(第二区域内显示的内容可以为桌面),仍在第一区域内显示第一界面。
27.在另一种可能的实现中,当用户面对电子设备的显示屏时,第二区域位于第一区域的右边。
28.这样,当右边第二区域内显示的界面为左边第一区域内显示的界面的下一个层级时,可以方面用户对比和操作,更能符合多数用户的使用习惯。并且,第一应用的第一界面先显示在左边,第二应用的第二界面再显示到右边,从而更能符合多数用户的使用习惯。
29.在另一种可能的实现中,该方法还包括:电子设备检测到在第一界面上的第六操作,第六操作用于打开第一应用的第六界面;电子设备响应于第六操作,在第二区域内显示第六界面,第一区域内仍显示第一界面。
30.在另一种可能的实现中,该方法还包括:电子设备检测到在第一区域或第二区域内的第七操作,第七操作用于打开第一应用的第七界面;电子设备响应于第七操作,在第二区域内显示第七界面,第一区域内仍显示第一界面。
31.在另一种可能的实现中,该方法还包括:若电子设备检测到在第一区域内的第八操作,第八操作用于打开第一应用的第八界面;则电子设备响应于第八操作,在第二区域内显示第八界面,第一区域内仍显示第一界面;若电子设备检测到在第二区域内的第九操作,第九操作用于打开第一应用的第九界面;则电子设备响应于第九操作,在第一区域内显示第九界面,第二区域内仍显示第二界面。
32.也就是说,在横屏状态下显示第一应用的第一界面和第二界面后,在显示屏的当前区域的界面上打开的界面显示在另一区域内。
33.在另一种可能的实现中,若电子设备检测到在第一区域内的第八操作,第八操作用于打开第一应用的第八界面;则电子设备响应于第八操作,在第一区域内显示第八界面,第二区域内仍显示第二界面;若电子设备检测到在第二区域内的第九操作,第九操作用于打开第一应用的第九界面;则电子设备响应于第九操作,在第二区域内显示第九界面,第一区域内仍显示第一界面。
34.也就是说,在横屏状态下显示第一应用的第一界面和第二界面后,在显示屏的当前区域的界面上打开的界面,仍显示在当前区域内。
35.在另一种可能的实现中,电子设备在电子设备的显示屏的第一区域内显示第一应用的第一界面,包括:若第一应用不支持横屏全屏显示,则电子设备在显示屏的第一区域内显示第一应用的第一界面;若第一应用支持横屏全屏显示,则电子设备提示用户选择显示方式,显示方式包括横屏全屏显示方式和区域显示方式;响应于用户选择区域显示方式,电子设备在显示屏的第一区域内显示第一应用的第一界面。
36.也就是说,用户可以决定显示第一应用的界面的方式为横屏全屏显示方式,还是区域显示方式。
37.在另一种可能的实现中,该方法还包括:若电子设备切换到竖屏状态,则电子设备
在竖屏状态下全屏显示第一应用的第十界面。其中,竖屏状态为:显示屏的长边与水平面的夹角大于第二预设值的状态。
38.在另一种可能的实现中,若电子设备切换到竖屏状态,则电子设备在竖屏状态下全屏显示的第十界面,可以为电子设备在横屏状态下最新显示的界面;或者,可以为电子设备在横屏状态下最新检测到用户操作的界面;或者,可以为电子设备在横屏状态下的预设区域内最新显示的界面。
39.第二方面,本技术技术方案提供了一种应用显示装置,该装置包含在电子设备中,该装置具有实现上述第一方面及第一方面的可能实现方式中任一方法中电子设备行为的功能。该功能可以通过硬件实现,也可以通过硬件执行相应的软件实现。硬件或软件包括一个或多个与上述功能相对应的模块或单元。例如,显示模块或单元、检测模块或单元等。
40.第三方面,本技术实施例提供了一种电子设备,包括一个或多个处理器和一个或多个存储器。该一个或多个存储器与一个或多个处理器耦合,一个或多个存储器用于存储计算机程序代码,计算机程序代码包括计算机指令,当一个或多个处理器执行计算机指令时,使得电子设备执行上述第一方面任一项可能的实现中的应用显示方法。
41.第四方面,本技术实施例提供了一种计算机存储介质,包括计算机指令,当计算机指令在电子设备上运行时,使得电子设备执行上述第一方面任一项可能的实现中的应用显示方法。
42.第五方面,本技术实施例提供了一种计算机程序产品,当计算机程序产品在计算机上运行时,使得电子设备执行上述第一方面任一项可能的实现中的应用显示方法。
附图说明
43.图1为本技术实施例提供的电子设备的横屏状态和竖屏状态的示意图;
44.图2a为本技术实施例提供的一种电子设备的硬件结构示意图;
45.图2b为本技术实施例提供的一种电子设备的软件结构示意图;
46.图3为本技术实施例提供的一种显示过程示意图;
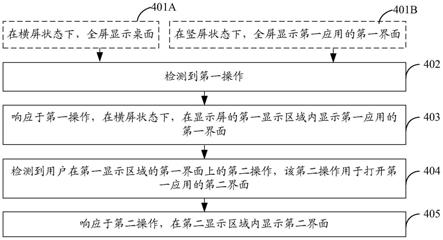
47.图4a为本技术实施例提供的一种显示方法流程图;
48.图4b为本技术实施例提供的另一种显示方法流程图;
49.图5a为本技术实施例提供的一种电子设备的界面示意图;
50.图5b为本技术实施例提供的另一种电子设备的界面示意图;
51.图5c为本技术实施例提供的另一种电子设备的界面示意图;
52.图5d为本技术实施例提供的另一种电子设备的界面示意图;
53.图6为本技术实施例提供的一组显示区域的划分示意图;
54.图7为本技术实施例提供的一种设置界面示意图;
55.图8为本技术实施例提供的一组设置界面示意图;
56.图9为本技术实施例提供的另一种设置界面示意图;
57.图10a为本技术实施例提供的另一种电子设备的界面示意图;
58.图10b为本技术实施例提供的另一种电子设备的界面示意图;
59.图11a为本技术实施例提供的另一种电子设备的界面示意图;
60.图11b为本技术实施例提供的另一种电子设备的界面示意图;
61.图11c为本技术实施例提供的另一种电子设备的界面示意图;
62.图12为本技术实施例提供的一种确定显示方式的流程图;
63.图13为本技术实施例提供的另一种电子设备的界面示意图;
64.图14为本技术实施例提供的另一种电子设备的界面示意图;
65.图15为本技术实施例提供的一种显示区域的划分示意图;
66.图16为本技术实施例提供的另一种显示区域的划分示意图;
67.图17为本技术实施例提供的一种电子设备的结构示意图。
具体实施方式
68.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行描述。其中,在本技术实施例的描述中,除非另有说明,“/”表示或的意思,例如,a/b可以表示a或b;本文中的“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,在本技术实施例的描述中,“多个”是指两个或多于两个。
69.以下,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。在本实施例的描述中,除非另有说明,“多个”的含义是两个或两个以上。
70.用户在使用电子设备时,电子设备可能是横屏状态或竖屏状态。电子设备的显示屏可以包括四条边,这四条边中包括相互平行且相等的两条长一点的边,可以称为显示屏的长边;这四条边中还包括相互平行且相等的两条短一点的边,可以称为显示屏的短边。在横屏状态下,电子设备的显示屏的长边与水平面平行(例如,如图1中的(a)所示),即显示屏的长边与水平面的夹角为0;或者显示屏的长边01与长边01在水平面上的投影02之间的夹角03小于或者等于预设值1(例如,如图1中的(b)所示),即显示屏的长边与水平面的夹角小于或者等于预设值1。其中,该预设值1(即第二预设值)小于或者等于45
°
,该预设值1的具体数值可以根据实际应用场景进行设定,例如该预设值1可以为20
°
。在横屏状态下,电子设备的显示屏基本呈横条形。
71.在横屏状态下,电子设备的显示屏的高小于宽,显示屏的高宽比(即高和宽的比)小于1。显示屏的高为显示屏与竖平面夹角较小的边的长度,显示屏的宽为显示屏与水平面夹角较小的边的长度。其中,显示屏的高也可以理解为显示屏的纵向长度,显示屏的宽也可以理解为显示屏的横向长度,显示屏的高宽比也可以理解为显示屏的纵横比(即纵向长度与横向长度的比)。
72.在竖屏状态下,电子设备的显示屏的长边与水平面垂直(例如,如图1中的(c)所示);或者显示屏的长边01与长边01在水平面上的投影02之间的夹角03大于预设值1(例如,如图1中的(d)所示,该预设值1大于或者等于45
°
)。在竖屏状态下,电子设备的显示屏的高大于宽,显示屏的高宽比大于1,电子设备的显示屏基本呈竖条形。
73.目前,在电子设备为竖屏状态时,显示屏的高宽比通常为16:9、18:9、20:9或16:10等常规比例。电子设备上大多数应用的显示配置也是与这个常规比例相适配的。在竖屏状态下,电子设备的显示屏的高宽比与常规比例相等或相差不大,电子设备可以正常显示应
用的界面。在电子设备为横屏状态时,电子设备的显示屏的高宽比与常规比例相差较大,可能导致电子设备无法正常显示应用的界面。
74.本技术实施例提供了一种应用显示方法,在横屏状态下,电子设备横条形的显示屏可以划分为多个竖条形的、较窄的区域,这些区域用于电子设备进行显示,因而这些区域也可以称为显示区域。不同显示区域之间没有重叠,每个显示区域的高宽比与预设比例相差较小,例如每个显示区域的高宽比与预设比例的差值的绝对值小于或者等于预设值2(即第一预设值),电子设备可以在竖条形的显示区域内正常显示应用的界面。
75.其中,显示区域的高宽比可以为该显示区域的高与宽的比例。该显示区域的高为该显示区域与竖平面的夹角较小的边的长度,该显示区域的宽为该显示区域与水平面的夹角较小的边的长度。在图1中的(a)所示的横屏状态下,该显示区域的高为该显示区域与竖平面平行的边的长度,该显示区域的宽为该显示区域与水平面平行的边的长度。其中,显示区域的高也可以理解为显示区域的纵向长度,显示区域的宽也可以理解为显示区域的横向长度,显示区域的高宽比也可以理解为显示区域的纵横比。
76.本技术实施例提供的显示方法,可以应用于平板、手机、可穿戴设备、车载设备、增强现实(augmented reality,ar)/虚拟现实(virtual reality,vr)设备、笔记本电脑、超级移动个人计算机(ultra-mobile personal computer,umpc)、上网本、个人数字助理(personal digital assistant,pda)等电子设备上,本技术实施例对电子设备的具体类型不作任何限制。
77.示例性的,图2a示出了电子设备100的结构示意图。电子设备100可以包括处理器110,外部存储器接口120,内部存储器121,通用串行总线(universal serial bus,usb)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,传感器模块180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriber identification module,sim)卡接口195等。其中传感器模块180可以包括压力传感器180a,陀螺仪传感器180b,气压传感器180c,磁传感器180d,加速度传感器180e,距离传感器180f,接近光传感器180g,指纹传感器180h,温度传感器180j,触摸传感器180k,环境光传感器180l,骨传导传感器180m,重力传感器等。
78.可以理解的是,本技术实施例示意的结构并不构成对电子设备100的具体限定。在本技术另一些实施例中,电子设备100可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。图示的部件可以以硬件,软件或软件和硬件的组合实现。
79.处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,ap),调制解调处理器,图形处理器(graphics processing unit,gpu),图像信号处理器(image signal processor,isp),控制器,存储器,视频编解码器,数字信号处理器(digital signal processor,dsp),基带处理器,和/或神经网络处理器(neural-network processing unit,npu)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。
80.其中,控制器可以是电子设备100的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。
81.处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
82.在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integrated circuit,i2c)接口,集成电路内置音频(inter-integrated circuit sound,i2s)接口,脉冲编码调制(pulse code modulation,pcm)接口,通用异步收发传输器(universal asynchronous receiver/transmitter,uart)接口,移动产业处理器接口(mobile industry processor interface,mipi),通用输入输出(general-purpose input/output,gpio)接口,用户标识模块(subscriber identity module,sim)接口,和/或通用串行总线(universal serial bus,usb)接口等。
83.i2c接口是一种双向同步串行总线,包括一根串行数据线(serial data line,sda)和一根串行时钟线(derail clock line,scl)。在一些实施例中,处理器110可以包含多组i2c总线。处理器110可以通过不同的i2c总线接口分别耦合触摸传感器180k,充电器,闪光灯,摄像头193等。例如:处理器110可以通过i2c接口耦合触摸传感器180k,使处理器110与触摸传感器180k通过i2c总线接口通信,实现电子设备100的触摸功能。
84.i2s接口可以用于音频通信。在一些实施例中,处理器110可以包含多组i2s总线。处理器110可以通过i2s总线与音频模块170耦合,实现处理器110与音频模块170之间的通信。在一些实施例中,音频模块170可以通过i2s接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。
85.pcm接口也可以用于音频通信,将模拟信号抽样,量化和编码。在一些实施例中,音频模块170与无线通信模块160可以通过pcm总线接口耦合。在一些实施例中,音频模块170也可以通过pcm接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。i2s接口和pcm接口都可以用于音频通信。
86.uart接口是一种通用串行数据总线,用于异步通信。该总线可以为双向通信总线。它将要传输的数据在串行通信与并行通信之间转换。在一些实施例中,uart接口通常被用于连接处理器110与无线通信模块160。例如:处理器110通过uart接口与无线通信模块160中的蓝牙模块通信,实现蓝牙功能。在一些实施例中,音频模块170可以通过uart接口向无线通信模块160传递音频信号,实现通过蓝牙耳机播放音乐的功能。
87.mipi接口可以被用于连接处理器110与显示屏194,摄像头193等外围器件。mipi接口包括摄像头串行接口(camera serial interface,csi),显示屏串行接口(display serial interface,dsi)等。在一些实施例中,处理器110和摄像头193通过csi接口通信,实现电子设备100的拍摄功能。处理器110和显示屏194通过dsi接口通信,实现电子设备100的显示功能。
88.gpio接口可以通过软件配置。gpio接口可以被配置为控制信号,也可被配置为数据信号。在一些实施例中,gpio接口可以用于连接处理器110与摄像头193,显示屏194,无线通信模块160,音频模块170,传感器模块180等。gpio接口还可以被配置为i2c接口,i2s接口,uart接口,mipi接口等。
89.usb接口130是符合usb标准规范的接口,具体可以是mini usb接口,micro usb接
口,usb type c接口等。usb接口130可以用于连接充电器为电子设备100充电,也可以用于电子设备100与外围设备之间传输数据。也可以用于连接耳机,通过耳机播放音频。该接口还可以用于连接其他电子设备,例如ar设备等。
90.可以理解的是,本技术实施例示意的各模块间的接口连接关系,只是示意性说明,并不构成对电子设备100的结构限定。在本技术另一些实施例中,电子设备100也可以采用上述实施例中不同的接口连接方式,或多种接口连接方式的组合。
91.充电管理模块140用于从充电器接收充电输入。其中,充电器可以是无线充电器,也可以是有线充电器。在一些有线充电的实施例中,充电管理模块140可以通过usb接口130接收有线充电器的充电输入。在一些无线充电的实施例中,充电管理模块140可以通过电子设备100的无线充电线圈接收无线充电输入。充电管理模块140为电池142充电的同时,还可以通过电源管理模块141为电子设备供电。
92.电源管理模块141用于连接电池142,充电管理模块140与处理器110。电源管理模块141接收电池142和/或充电管理模块140的输入,为处理器110,内部存储器121,外部存储器,显示屏194,摄像头193,和无线通信模块160等供电。电源管理模块141还可以用于监测电池容量,电池循环次数,电池健康状态(漏电,阻抗)等参数。在其他一些实施例中,电源管理模块141也可以设置于处理器110中。在另一些实施例中,电源管理模块141和充电管理模块140也可以设置于同一个器件中。
93.电子设备100的无线通信功能可以通过天线1,天线2,移动通信模块150,无线通信模块160,调制解调处理器以及基带处理器等实现。
94.天线1和天线2用于发射和接收电磁波信号。电子设备100中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
95.移动通信模块150可以提供应用在电子设备100上的包括2g/3g/4g/5g等无线通信的解决方案。移动通信模块150可以包括至少一个滤波器,开关,功率放大器,低噪声放大器(low noise amplifier,lna)等。移动通信模块150可以由天线1接收电磁波,并对接收的电磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块150还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块150的至少部分功能模块可以被设置于处理器110中。在一些实施例中,移动通信模块150的至少部分功能模块可以与处理器110的至少部分模块被设置在同一个器件中。
96.调制解调处理器可以包括调制器和解调器。其中,调制器用于将待发送的低频基带信号调制成中高频信号。解调器用于将接收的电磁波信号解调为低频基带信号。随后解调器将解调得到的低频基带信号传送至基带处理器处理。低频基带信号经基带处理器处理后,被传递给应用处理器。应用处理器通过音频设备(不限于扬声器170a,受话器170b等)输出声音信号,或通过显示屏194显示图像或视频。在一些实施例中,调制解调处理器可以是独立的器件。在另一些实施例中,调制解调处理器可以独立于处理器110,与移动通信模块150或其他功能模块设置在同一个器件中。
97.无线通信模块160可以提供应用在电子设备100上的包括无线局域网(wireless local area networks,wlan)(如无线保真(wireless fidelity,wi-fi)网络),蓝牙(bluetooth,bt),全球导航卫星系统(global navigation satellite system,gnss),调频
(frequency modulation,fm),近距离无线通信技术(near field communication,nfc),红外技术(infrared,ir)等无线通信的解决方案。无线通信模块160可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
98.在一些实施例中,电子设备100的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备100可以通过无线通信技术与网络以及其他设备通信。无线通信技术可以包括全球移动通讯系统(global system for mobile communications,gsm),通用分组无线服务(general packet radio service,gprs),码分多址接入(code division multiple access,cdma),宽带码分多址(wideband code division multiple access,wcdma),时分码分多址(time-division code division multiple access,td-scdma),长期演进(long term evolution,lte),bt,gnss,wlan,nfc,fm,和/或ir技术等。gnss可以包括全球卫星定位系统(global positioning system,gps),全球导航卫星系统(global navigation satellite system,glonass),北斗卫星导航系统(beidou navigation satellite system,bds),准天顶卫星系统(quasi-zenith satellite system,qzss)和/或星基增强系统(satellite based augmentation systems,sbas)。
99.电子设备100通过gpu,显示屏194,以及应用处理器等实现显示功能。gpu为图像处理的微处理器,连接显示屏194和应用处理器。gpu用于执行数学和几何计算,用于图形渲染。处理器110可包括一个或多个gpu,其执行程序指令以生成或改变显示信息。
100.显示屏194用于显示图像,视频等。显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquid crystal display,lcd),有机发光二极管(organic light-emitting diode,oled),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrix organic light emitting diode的,amoled),柔性发光二极管(flex light-emitting diode,fled),miniled,microled,micro-oled,量子点发光二极管(quantum dot light emitting diodes,qled)等。在一些实施例中,电子设备100可以包括1个或n个显示屏194,n为大于1的正整数。在本技术实施例中,在横屏状态下,显示屏194可以包括多个显示区域,不同显示区域可以同时显示同一应用的不同界面。
101.电子设备100可以通过isp,摄像头193,视频编解码器,gpu,显示屏194以及应用处理器等实现拍摄功能。
102.isp用于处理摄像头193反馈的数据。例如,拍照时,打开快门,光线通过镜头被传递到摄像头感光元件上,光信号转换为电信号,摄像头感光元件将电信号传递给isp处理,转化为肉眼可见的图像。isp还可以对图像的噪点,亮度,肤色进行算法优化。isp还可以对拍摄场景的曝光,色温等参数优化。在一些实施例中,isp可以设置在摄像头193中。
103.摄像头193用于捕获静态图像或视频。物体通过镜头生成光学图像投射到感光元件。感光元件可以是电荷耦合器件(charge coupled device,ccd)或互补金属氧化物半导体(complementary metal-oxide-semiconductor,cmos)光电晶体管。感光元件把光信号转换成电信号,之后将电信号传递给isp转换成数字图像信号。isp将数字图像信号输出到dsp加工处理。dsp将数字图像信号转换成标准的rgb,yuv等格式的图像信号。在一些实施例中,电子设备100可以包括1个或n个摄像头193,n为大于1的正整数。
104.数字信号处理器用于处理数字信号,除了可以处理数字图像信号,还可以处理其他数字信号。例如,当电子设备100在频点选择时,数字信号处理器用于对频点能量进行傅里叶变换等。
105.视频编解码器用于对数字视频压缩或解压缩。电子设备100可以支持一种或多种视频编解码器。这样,电子设备100可以播放或录制多种编码格式的视频,例如:动态图像专家组(moving picture experts group,mpeg)1,mpeg2,mpeg3,mpeg4等。
106.npu为神经网络(neural-network,nn)计算处理器,通过借鉴生物神经网络结构,例如借鉴人脑神经元之间传递模式,对输入信息快速处理,还可以不断的自学习。通过npu可以实现电子设备100的智能认知等应用,例如:图像识别,人脸识别,语音识别,文本理解等。
107.外部存储器接口120可以用于连接外部存储卡,例如micro sd卡,实现扩展电子设备100的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将音乐,视频等文件保存在外部存储卡中。
108.内部存储器121可以用于存储计算机可执行程序代码,可执行程序代码包括指令。处理器110通过运行存储在内部存储器121的指令,从而执行电子设备100的各种功能应用以及数据处理。内部存储器121可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统,至少一个功能所需的应用程序(比如声音播放功能,图像播放功能等)等。存储数据区可存储电子设备100使用过程中所创建的数据(比如音频数据,电话本等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universal flash storage,ufs)等。
109.电子设备100可以通过音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,以及应用处理器等实现音频功能。例如音乐播放,录音等。
110.音频模块170用于将数字音频信息转换成模拟音频信号输出,也用于将模拟音频输入转换为数字音频信号。音频模块170还可以用于对音频信号编码和解码。在一些实施例中,音频模块170可以设置于处理器110中,或将音频模块170的部分功能模块设置于处理器110中。
111.扬声器170a,也称“喇叭”,用于将音频电信号转换为声音信号。电子设备100可以通过扬声器170a收听音乐,或收听免提通话。
112.受话器170b,也称“听筒”,用于将音频电信号转换成声音信号。当电子设备100接听电话或语音信息时,可以通过将受话器170b靠近人耳接听语音。
113.麦克风170c,也称“话筒”,“传声器”,用于将声音信号转换为电信号。当拨打电话或发送语音信息时,用户可以通过人嘴靠近麦克风170c发声,将声音信号输入到麦克风170c。电子设备100可以设置至少一个麦克风170c。在另一些实施例中,电子设备100可以设置两个麦克风170c,除了采集声音信号,还可以实现降噪功能。在另一些实施例中,电子设备100还可以设置三个,四个或更多麦克风170c,实现采集声音信号,降噪,还可以识别声音来源,实现定向录音功能等。
114.耳机接口170d用于连接有线耳机。耳机接口170d可以是usb接口130,也可以是3.5mm的开放移动电子设备平台(open mobile terminal platform,omtp)标准接口,美国蜂窝电信工业协会(cellular telecommunications industry association of the usa,
ctia)标准接口。
115.压力传感器180a用于感受压力信号,可以将压力信号转换成电信号。在一些实施例中,压力传感器180a可以设置于显示屏194。压力传感器180a的种类很多,如电阻式压力传感器,电感式压力传感器,电容式压力传感器等。电容式压力传感器可以是包括至少两个具有导电材料的平行板。当有力作用于压力传感器180a,电极之间的电容改变。电子设备100根据电容的变化确定压力的强度。当有触摸操作作用于显示屏194,电子设备100根据压力传感器180a检测触摸操作强度。电子设备100也可以根据压力传感器180a的检测信号计算触摸的位置。在一些实施例中,作用于相同触摸位置,但不同触摸操作强度的触摸操作,可以对应不同的操作指令。例如:当有触摸操作强度小于第一压力阈值的触摸操作作用于短消息应用图标时,执行查看短消息的指令。当有触摸操作强度大于或等于第一压力阈值的触摸操作作用于短消息应用图标时,执行新建短消息的指令。
116.陀螺仪传感器180b可以用于确定电子设备100的运动姿态。在一些实施例中,可以通过陀螺仪传感器180b确定电子设备100围绕三个轴(即,x,y和z轴)的角速度。陀螺仪传感器180b可以用于拍摄防抖。示例性的,当按下快门,陀螺仪传感器180b检测电子设备100抖动的角度,根据角度计算出镜头模组需要补偿的距离,让镜头通过反向运动抵消电子设备100的抖动,实现防抖。陀螺仪传感器180b还可以用于导航,体感游戏场景。
117.气压传感器180c用于测量气压。在一些实施例中,电子设备100通过气压传感器180c测得的气压值计算海拔高度,辅助定位和导航。
118.磁传感器180d包括霍尔传感器。电子设备100可以利用磁传感器180d检测翻盖皮套的开合。在一些实施例中,当电子设备100是翻盖机时,电子设备100可以根据磁传感器180d检测翻盖的开合。进而根据检测到的皮套的开合状态或翻盖的开合状态,设置翻盖自动解锁等特性。
119.加速度传感器180e可检测电子设备100在各个方向上(一般为三轴)加速度的大小。当电子设备100静止时可检测出重力的大小及方向。还可以用于识别电子设备姿态,应用于横竖屏切换,计步器等应用。
120.距离传感器180f,用于测量距离。电子设备100可以通过红外或激光测量距离。在一些实施例中,拍摄场景,电子设备100可以利用距离传感器180f测距以实现快速对焦。
121.接近光传感器180g可以包括例如发光二极管(led)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。电子设备100通过发光二极管向外发射红外光。电子设备100使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定电子设备100附近有物体。当检测到不充分的反射光时,电子设备100可以确定电子设备100附近没有物体。电子设备100可以利用接近光传感器180g检测用户手持电子设备100贴近耳朵通话,以便自动熄灭屏幕达到省电的目的。接近光传感器180g也可用于皮套模式,口袋模式自动解锁与锁屏。
122.环境光传感器180l用于感知环境光亮度。电子设备100可以根据感知的环境光亮度自适应调节显示屏194亮度。环境光传感器180l也可用于拍照时自动调节白平衡。环境光传感器180l还可以与接近光传感器180g配合,检测电子设备100是否在口袋里,以防误触。
123.指纹传感器180h用于采集指纹。电子设备100可以利用采集的指纹特性实现指纹解锁,访问应用锁,指纹拍照,指纹接听来电等。
124.温度传感器180j用于检测温度。在一些实施例中,电子设备100利用温度传感器180j检测的温度,执行温度处理策略。例如,当温度传感器180j上报的温度超过阈值,电子设备100执行降低位于温度传感器180j附近的处理器的性能,以便降低功耗实施热保护。在另一些实施例中,当温度低于另一阈值时,电子设备100对电池142加热,以避免低温导致电子设备100异常关机。在其他一些实施例中,当温度低于又一阈值时,电子设备100对电池142的输出电压执行升压,以避免低温导致的异常关机。
125.触摸传感器180k,也称“触控面板”。触摸传感器180k可以设置于显示屏194,由触摸传感器180k与显示屏194组成触摸屏,也称“触控屏”。触摸传感器180k用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型。可以通过显示屏194提供与触摸操作相关的视觉输出。在另一些实施例中,触摸传感器180k也可以设置于电子设备100的表面,与显示屏194所处的位置不同。
126.骨传导传感器180m可以获取振动信号。在一些实施例中,骨传导传感器180m可以获取人体声部振动骨块的振动信号。骨传导传感器180m也可以接触人体脉搏,接收血压跳动信号。在一些实施例中,骨传导传感器180m也可以设置于耳机中,结合成骨传导耳机。音频模块170可以基于骨传导传感器180m获取的声部振动骨块的振动信号,解析出语音信号,实现语音功能。应用处理器可以基于骨传导传感器180m获取的血压跳动信号解析心率信息,实现心率检测功能。
127.其中,电子设备100可以通过加速度传感器180e、陀螺仪传感器180b或重力传感器等中的一个或多个传感器,确定电子设备当前是横屏状态还是竖屏状态。
128.按键190包括开机键,音量键等。按键190可以是机械按键。也可以是触摸式按键。电子设备100可以接收按键输入,产生与电子设备100的用户设置以及功能控制有关的键信号输入。
129.马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触摸振动反馈。例如,作用于不同应用(例如拍照,音频播放等)的触摸操作,可以对应不同的振动反馈效果。作用于显示屏194不同区域的触摸操作,马达191也可对应不同的振动反馈效果。不同的应用场景(例如:时间提醒,接收信息,闹钟,游戏等)也可以对应不同的振动反馈效果。触摸振动反馈效果还可以支持自定义。
130.指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。
131.sim卡接口195用于连接sim卡。sim卡可以通过插入sim卡接口195,或从sim卡接口195拔出,实现和电子设备100的接触和分离。电子设备100可以支持1个或n个sim卡接口,n为大于1的正整数。sim卡接口195可以支持nano sim卡,micro sim卡,sim卡等。同一个sim卡接口195可以同时插入多张卡。多张卡的类型可以相同,也可以不同。sim卡接口195也可以兼容不同类型的sim卡。sim卡接口195也可以兼容外部存储卡。电子设备100通过sim卡和网络交互,实现通话以及数据通信等功能。在一些实施例中,电子设备100采用esim,即:嵌入式sim卡。esim卡可以嵌在电子设备100中,不能和电子设备100分离。
132.电子设备100的软件系统可以采用分层架构,事件驱动架构,微核架构,微服务架构,或云架构。本技术实施例以分层架构的android系统为例,示例性说明电子设备100的软件结构。
133.图2b是本技术实施例的电子设备100的软件结构框图。分层架构将软件分成若干个层,每一层都有清晰的角色和分工。层与层之间通过软件接口通信。在一些实施例中,将android系统分为四层,从上至下分别为应用程序层,应用程序框架层,安卓运行时(android runtime)和系统库,以及内核层。应用程序层可以包括一系列应用程序包。
134.如图2b所示,应用程序包可以包括相机,图库,日历,通话,地图,导航,wlan,蓝牙,音乐,视频,短信息以及桌面启动(launcher)等应用程序。为方便描述,以下将应用程序简称为应用。电子设备上的应用可以是原生的应用,也可以是第三方应用,本技术实施例不予限定。
135.应用程序框架层为应用程序层的应用程序提供应用编程接口(application programming interface,api)和编程框架。应用程序框架层包括一些预先定义的函数。
136.如图2b所示,应用程序框架层可以包括窗口管理服务器(window manager service,vms),活动管理服务器(activity manager service,ams)、输入事件管理服务器(input manager service,ims)、内容提供器,视图系统,电话管理器,资源管理器,通知管理器等。
137.其中,窗口管理服务器用于管理窗口程序。窗口管理服务器可以获取显示屏大小,判断是否有状态栏,锁定屏幕,截取屏幕等。
138.活动管理服务器(activity manager service,ams)用于负责管理activity,负责系统中各组件的启动、切换、调度及应用程序的管理和调度等工作。
139.输入事件管理服务器(input manager service,ims)可以用于对原始输入事件进行翻译、封装等处理,得到包含更多信息的输入事件,并发送到窗口管理服务器,窗口管理服务器中存储有每个应用程序的可点击区域(比如控件)、焦点窗口的位置信息等。因此,窗口管理服务器可以正确的将输入事件分发到指定的控件或者焦点窗口。
140.内容提供器用来存放和获取数据,并使这些数据可以被应用程序访问。数据可以包括视频,图像,音频,拨打和接听的电话,浏览历史和书签,电话簿等。
141.视图系统包括可视控件,例如显示文字的控件,显示图片的控件等。视图系统可用于构建应用程序。显示界面可以由一个或多个视图组成的。例如,包括短信通知图标的显示界面,可以包括显示文字的视图以及显示图片的视图。
142.电话管理器用于提供电子设备100的通信功能。例如通话状态的管理(包括接通,挂断等)。
143.资源管理器为应用程序提供各种资源,比如本地化字符串,图标,图片,布局文件,视频文件等等。
144.通知管理器使应用程序可以在状态栏中显示通知信息,可以用于传达告知类型的消息,可以短暂停留后自动消失,无需用户交互。比如通知管理器被用于告知下载完成,消息提醒等。通知管理器还可以是以图表或者滚动条文本形式出现在系统顶部状态栏的通知,例如后台运行的应用程序的通知,还可以是以对话窗口形式出现在屏幕上的通知。例如在状态栏提示文本信息,发出提示音,电子设备振动,指示灯闪烁等。
145.android runtime包括核心库和虚拟机。android runtime负责安卓系统的调度和管理。
146.核心库包含两部分:一部分是java语言需要调用的功能函数,另一部分是安卓的
核心库。
147.应用程序层和应用程序框架层运行在虚拟机中。虚拟机将应用程序层和应用程序框架层的java文件执行为二进制文件。虚拟机用于执行对象生命周期的管理,堆栈管理,线程管理,安全和异常的管理,以及垃圾回收等功能。
148.系统库可以包括多个功能模块。例如:表面管理器(surface manager),媒体库(media libraries),三维图形处理库(例如:opengl es),2d图形引擎(例如:sgl)等。
149.表面管理器用于对显示子系统进行管理,并且为多个应用程序提供了2d和3d图层的融合。
150.媒体库支持多种常用的音频,视频格式回放和录制,以及静态图像文件等。媒体库可以支持多种音视频编码格式,例如:mpeg4,h.264,mp3,aac,amr,jpg,png等。
151.三维图形处理库用于实现三维图形绘图,图像渲染,合成,和图层处理等。
152.2d图形引擎是2d绘图的绘图引擎。
153.内核层是硬件和软件之间的层。内核层可以包含显示驱动,输入/输出设备驱动(例如,键盘、触摸屏、耳机、扬声器、麦克风等),设备节点,摄像头驱动,音频驱动以及传感器驱动等。用户通过输入设备进行输入操作,内核层可以根据输入操作产生相应的原始输入事件,并存储在设备节点中。
154.本技术实施例提供的显示方案基于google的自由窗口(freeform)特性和多窗口多任务基础架构实现。在本技术实施例中,参见图2b,应用程序框架层还可以包括活动启动策略管理器(activity start policy manager,aspm),用于确定活动(activity)的启动参数等信息。
155.基于上述软件模块,本技术实施例提供的显示流程可以参见图3。具体的,输入/输出设备驱动可以检测到用户的输入事件。例如,用户点击某个应用的图标以打开某个应用的输入事件,或者用户语音指示打开某一界面的输入事件等。输入/输出设备驱动将用户的输入事件上报给ims。ims将输入事件分发给相应的应用。应用调用ams中的startactivity接口以启动输入事件对应的activity。ams向aspm请求获取启动参数。aspm确定启动参数,并将启动参数返回给ams。ams根据启动参数调用wms接口。wms根据启动参数绘制activity对应的窗口,并调用显示驱动实现界面的显示。
156.其中,在wms获取到启动参数后,可以根据启动参数确定后台是否有与启动参数匹配的activity窗口。如果有,则wms将与启动参数匹配的后台activity窗口设置为可见。如果没有,则wms根据启动参数创建新的activity窗口并绘制窗口内容,调用显示驱动显示所绘制的窗口内容,从而将界面展现给用户。
157.具体的,aspm可以根据activity启动场景确定activity的启动参数。activity的启动参数包括activity窗口显示方式、activity窗口启动的位置、启动activity窗口的栈、应用启动config中的宽高等信息。其中,显示方式包括全屏显示或区域显示。activity启动场景包括activity是从桌面启动、从本应用内启动,还是其他应用调用启动,以及电子设备当前是横屏状态还是竖屏状态,电子设备当前是全屏显示方式还是区域显示方式等。
158.若电子设备上已保存有该activity的启动参数(例如应用程序开发时设置的启动参数,或电子设备竖屏时对应的启动参数等),则当aspm确定的启动参数与保存的启动参数不同时,aspm可以将之前保存的启动参数修改为aspm当前确定的启动参数。例如,若采用区
域显示方式,则在aspm确定的启动参数中,窗口启动的位置可以是横屏时触摸屏上的第i显示区域的位置,例如当触摸屏包括第一显示区域和第二显示区域时,窗口启动的位置可以是第一显示区域或第二显示区域;启动窗口的栈(stack)为freeform stack(即android原生的多窗口专用stack栈);应用启动config中的宽高等信息可以是第i显示区域的宽度信息和高度信息。又例如,若采用全屏显示方式,则在aspm确定的启动参数中,窗口启动的位置是全屏;启动窗口的栈(stack)可以是全屏堆栈(fullscreen stack);应用启动config中的宽高等信息可以是全屏时显示屏的宽度信息和高度信息。
159.以下将以电子设备为平板电脑(以下简称为平板)为例,以图1中的(a)所示状态为横屏状态,图1中的(c)所示状态为竖屏状态为例,以平板在横屏状态下显示屏划分为第一显示区域和第二显示区域为例,对本技术实施例提供的技术方案进行具体阐述。
160.参见图4a,本技术实施例提供的显示方法可以包括:
161.401a、平板在横屏状态下,全屏显示桌面。
162.其中,在平板为横屏状态时,平板显示屏的横向长度大于显示屏的纵向长度,显示屏呈横条形。参见图5a,平板可以在横屏状态下全屏显示桌面500。
163.如图5a所示,桌面500中可以包括状态栏503、时间和天气widget,还有多个应用程序的图标例如头条的图标502、淘宝的图标505、微博的图标502以及微信的图标501等。其中,状态栏503中可以包括时间、信号强度(例如wi-fi图标)和当前的剩余电量等。此外,可以理解的是,在其他一些实施例中,状态栏503中还可以包括蓝牙图标、闹钟图标和外接设备图标等。还可以理解的是,在其他一些实施例中,桌面500中还可以包括dock栏,dock栏中可以包括常用的应用程序(application,app)的图标等。
164.402、平板检测到第一操作。
165.其中,第一操作为用户指示打开第一应用的操作。该第一操作可以是用户在桌面上的手势操作,也可以是用户的语音操作。手势操作可以是触摸手势操作,也可以是悬浮手势操作。触摸手势操作可以是点击、双击、长按或重按(即按压的力度较大)等操作。
166.示例性的,第一应用为头条应用(一种新闻类应用),该第一操作可以是用户在桌面上点击头条的图标502的操作;或者,该第一操作也可以是用户语音指示打开头条应用的操作。
167.403、平板响应于第一操作,在横屏状态下,在显示屏的第一显示区域内显示第一应用的第一界面。
168.其中,第一显示区域的纵横比与预设比例相差较小。例如,第一显示区域的纵横比与预设比例的差值的绝对值小于或者等于预设值2,也就是说第一显示区域的纵横比在预设比例
±
预设值2对应的范围内。其中,该预设值2可以较小,例如可以为0.7,预设值2的数值具体可以根据实际应用场景的需要进行设定。预设值2可以由用户设定,也可以系统默认设置。示例性的,预设比例可以为16:9、16:8或18:9等手机竖屏时显示屏的常规纵横比,或者预设比例可以为16:10等平板竖屏时显示屏的常规纵横比。
169.在显示屏的纵横比为预设比例的情况下,平板可以在显示屏的整个显示区域内正常显示应用的界面。当第一显示区域的纵横比与预设比例的差值的绝对值小于或者等于预设值2,即第一显示区域的纵横比与预设比例相差较小时,平板也可以在第一显示区域内正常显示应用的界面。也就是说,响应于用户指示打开第一应用的操作,平板可以在显示屏的
第一显示区域内正常显示第一应用的第一界面。
170.示例性的,响应于用户在图5a上点击头条的图标502的操作,参见图5b,平板可以在显示屏的第一显示区域506内显示第一界面507。
171.可选地,该第一界面可以是第一应用的主页。也就是说,响应于用户打开第一应用的操作,平板在第一显示区域内正常显示第一应用的主页。示例性的,图5b中所示的第一界面507为头条(应用)的主页。
172.可选地,响应于用户打开第一应用的操作,平板在第一显示区域内显示第一应用的主页包括:平板在第一显示区域内显示第一应用的广告页面后,再在第一显示区域内显示第一应用的主页。例如,平板在第一显示区域内显示第一应用的广告页面,在广告页面的显示时长大于或者等于预设时长后,平板停止显示广告页面,并在第一显示区域内显示第一应用的主页。或者,平板在第一显示区域内显示第一应用的广告页面,在检测到用户指示跳过广告页面的操作后,平板停止显示广告页面,并在第一显示区域内显示第一应用的主页。
173.当平板响应于第一操作,在横屏状态下,在显示屏的第一显示区域内显示第一应用的第一界面时,第二显示区域内不显示第一应用的界面。具体的,第二显示区域内可以显示图案(例如壁纸图案);或者显示桌面背景,即露出部分桌面背景;或者第二显示区域可以为空白。
174.404、平板检测到用户在第一显示区域的第一界面上的第二操作,该第二操作用于打开第一应用的第二界面。
175.其中,第二操作为用户在第一显示区域的第一界面上的触摸操作,第二操作用于指示打开第一应用的第二界面。示例性的,该第二操作可以是用户在图5b中所示的头条的主页上点击一条资讯(例如,点击台风“山竹”强势来袭)的操作。
176.405、平板响应于第二操作,在第二显示区域内显示第二界面。
177.其中,第二显示区域的纵横比与预设比例相差较小。例如,第二显示区域的纵横比与预设比例的差值的绝对值小于或者等于预设值2,即第二显示区域的纵横比在预设比例
±
预设值2对应的范围内。这样,平板可以在显示屏的第二显示区域内正常显示第一应用的第二界面。
178.示例性的,响应于用户在图5b中所示的头条的主页上点击一条资讯的操作,平板可以在第二显示区域508内显示如图5c所示的第二界面509,该第二界面509为用户所点击的资讯的详细页面。此时第一显示区域506的内容基本不变。或者,第一显示区域506中,被用户点击的内容的显示效果发生变化,例如:被用户点击的资讯内容的颜色、亮度、对比度、灰度或显示形式等中的一项或多项发生变化,以表示该条资讯当前被打开或者已经被打开过。
179.在另一实施例中,作为步骤401a的替换步骤,在步骤402之前,该方法还可以包括:
180.401b、平板在竖屏状态下,全屏显示第一应用的第一界面。
181.基于步骤401b,步骤402中的第一操作可以为用户将平板从竖屏状态切换为横屏状态的操作。也就是说,在竖屏状态下,平板已经打开第一应用的第一界面。示例性的,第一应用为头条应用,平板在竖屏状态下全屏显示第一应用的第一界面的示意图可以参见图5d。而后,响应于用户将平板从竖屏状态切换到横屏状态的操作(例如用户将平板从图5d所
示的状态旋转至图1中的(a)所示的状态的操作),参见图5b,在步骤403中,平板在横屏状态下,在显示屏的第一显示区域内显示该第一界面。
182.可见,在横屏状态下,平板可以在第一显示区域和第二显示区域内正常显示第一应用的不同界面。并且,在横屏状态下,平板通过在多个显示区域中显示第一应用的多个界面,可以充分利用横屏状态下平板的横向长度大的特点,通过在显示屏上为用户显示多个界面,来为用户提供更大的信息量。
183.在本技术实施例中,在横屏状态下,平板的显示屏可以包括多个显示区域,该显示区域的纵横比与预设比例相差较小。由于平板可以在纵横比为预设比例的显示屏上正常显示应用的界面,因而在纵横比与预设比例相差较小的显示区域内,平板也可以正常显示应用的界面。因此,在横屏状态下,平板可以在显示屏划分的显示区域内正常显示应用的界面。
184.可选地,当用户面对显示屏时,显示屏上的第一显示区域位于第二显示区域的左边。也就是说,平板将打开第一应用后显示的第一界面(例如第一应用的主页)显示在左边,这样更符合多数用户的使用习惯。
185.可选地,当用户面对显示屏时,显示屏上的第一显示区域位于第二显示区域的右边。也就是说,平板将打开第一应用后显示的第一界面(例如第一应用的主页)显示在右边。
186.需要说明的是,上述预设比例可以包括至少一个比例,显示屏中每个显示区域的纵横比与预设比例中的任意一个比例的差值小于或者等于预设值2。
187.在本技术实施例中,在横屏状态下,显示屏包括的不同显示区域的纵横比和尺寸可以相同也可以不同。示例性的,预设比例包括16:9和16:8,参见图6中的(a)、(b)或(c),第一显示区域601与第二显示区域602的纵横比和尺寸相同,第一显示区域601和第二显示区域602的纵横比均为16:9,与预设比例16:9的差值为0。需要注意的是,当第一显示区域601和第二显示区域602未能占满显示屏时,参见图6中的(a),第一显示区域601和第二显示区域602之间可以留有空隙;或者,参见图6中的(b),第一显示区域601和第二显示区域602的两侧可以留有空隙;或者,参见图6中的(c),第一显示区域601与第二显示区域602之间,以及第一显示区域601和第二显示区域602的两侧均可以留有空隙。在图6中,斜线填充部分表示显示区域之间的空隙。
188.在一些实施例中,为了美观,显示屏上显示区域旁边的空隙可以显示有图案(例如壁纸图案),或者显示桌面背景,即露出部分桌面背景。
189.再示例性的,预设比例包括16:9和16:8,参见图6中的(d),第一显示区域601与第二显示区域602的纵横比和尺寸不同,第一显示区域601的纵横比为16:8,与预设比例16:8的差值为0,该差值小于预设值2;第二显示区域602的纵横比为4:3,与预设比例16:9的差值小于预设值2;第一显示区域601与第二显示区域602的纵向长度相等,第一显示区域601与第二显示区域602的横向长度不相等。
190.为了美观和整齐,并充分利用显示屏的纵向长度,第一显示区域和第二显示区域的纵向长度与横屏状态下平板显示屏的纵向长度相等。这样,第一应用的不同界面在第一显示区域和第二显示区域内显示时的显示高度相同。
191.可以理解的是,第一显示区域和第二显示区域的纵向长度也可以小于横屏状态下显示屏的纵向长度。
192.在一些实施例中,平板在横屏状态下的显示屏包括的多个显示区域可以是预设的。举例来说,预设比例为16:9,预设值2为0.7,平板横屏时显示屏的纵横比为10:16,显示屏包括第一显示区域和第二显示区域,第一显示区域和第二显示区域的纵横比均为16:12(即4:3),16:12与预设比例16:9的差值的绝对值小于预设值2。
193.在另一些实施例中,平板在横屏状态下的显示屏包括的多个显示区域可以是用户设置的。示例性的,如图7所示,平板的设置界面701(该设置界面可以在竖屏状态下显示,也可以在横屏状态下显示)上显示有显示区域的设置控件,用户可以自行设置第一显示区域的纵横比和第二显示区域的纵横比,或者用户可以从设置界面上选择第一显示区域的纵横比和第二显示区域的纵横比。
194.再示例性的,如图8中的(a)所示,平板的设置界面801上显示有横屏状态下的显示区域数量设置控件802和显示区域的范围设置控件803。在用户设置显示区域的数量为2,并点击控件803之后,如图8中的(b)所示,平板可以提示用户设置第一显示区域的范围,用户可以在显示屏上拖动以设置第一显示区域的范围。在用户停止拖动后,如图8中的(c)所示,平板可以显示确定第一显示区域的范围的控件804和取消设置的控件805。在用户点击控件804后,参见图8中的(d),平板可以提示用户设置第二显示区域的范围。
195.再示例性的,在用户于设置界面801上设置显示区域的数量为2,并点击控件803之后,如图9所示,平板的设置界面上显示有第一分界线901和第二分界线902,用户可以拖动第一分界线以设定第一显示区域的尺寸和纵横比,拖动第二分界线以设定第二显示区域的尺寸和纵横比。当第一显示区域的纵横比与预设比例的差值的绝对值大于预设值2时,平板可以提示用户第一显示区域的横向长度过宽或过窄,以使得用户设置的第一显示区域的纵横比与预设比例相差较小。同样地,当第二显示区域的纵横比与预设比例的差值的绝对值大于预设值2时,平板可以提示用户第二显示区域的横向长度过宽或过窄,以使得用户设置的第二显示区域的纵横比与预设比例相差较小。
196.再示例性的,作为图9的一种替换方案,平板的设置界面上显示有第一分界线、第二分界线、第三分界线和第四分界线。用户可以拖动第一分界线和第二分界线以设定第一显示区域的尺寸和纵横比,用户可以拖动第三分界线和第四分界线以设定第二显示区域的尺寸和纵横比。
197.当然,用户还可以通过其他方式设置横屏状态下显示屏包括的显示区域,本技术实施例不予限定。
198.在本技术实施例中,同一应用的不同界面之间可以有上、下层级之分。平板可以根据待显示界面与已显示界面之间的层级关系,在显示屏的显示区域内显示待显示界面。
199.例如,同一应用的不同界面可以对应相同的活动(activity),也可以对应不同的activity。当不同界面对应同一活动activity时,这些界面可以对应同一层级。当不同界面对应不同的活动activity时,这些界面对应不同的层级。响应于用户在一个界面上的操作,该界面可以调用另一个界面。当主动调用的界面与被调用界面对应相同的activity时,主动调用的界面与被调用界面可以对应相同的层级;当主动调用的界面与被调用界面对应不同的activity时,被调用的界面为主动调用的界面的下一个层级。
200.示例性的,主动调用的界面可以为图5c中的界面507,被调用的界面可以为图5c中的界面509,界面509与界面507对应不同的activity,界面509为界面507下一层级的界面。
201.在一种技术方案中,平板对界面间的调用的过程可以通过先进后出的栈来实现。举例来说,当平板调用并显示界面1时,该界面1入栈;当界面1调用界面2时,界面2入栈;当用户从当前的界面2返回界面1时,当前界面2出栈。此外,当平板检测到用户在当前界面上的返回操作(例如用户在当前界面上点击返回控件的操作)时,响应于该操作,返回之前主动调用当前界面的界面。
202.再例如,平板上预设有不同activity之间的层级关系,层级高的activity对应的界面的层级也高,层级低的activity对应的界面的层级也低。例如,头条应用中,关注、推荐、热点、视频、头条号的资讯列表界面对应的activity的层级,高于资讯详细页面(该详细页面是一个界面)对应的activity的层级;关注、推荐、热点、视频、头条号的资讯列表界面的层级,也高于资讯详细页面的层级。
203.基于界面间的层级关系,在上述步骤404之后,上述步骤405具体可以包括:若第二界面为第一界面的下一层级的界面,则平板在第二显示区域内显示第二界面。即,平板在第二显示区域内显示第一界面下一层级的界面。示例性的,当用户在图5b中所示的头条的主页上点击一条资讯(例如,点击台风“山竹”强势来袭)时,该条资讯的详细页面的层级低于头条的主页的层级,平板在第二显示区域内显示该条资讯的详细页面。此外,在上述步骤404之后,该方法还可以包括:若第二界面与第一界面对应同一层级,则平板在第一显示区域内显示第二界面。即,平板在第一显示区域内显示与第一界面同一层级的界面。示例性的,当用户点击图5b中的“热点”时,平板在第一显示区域内显示“热点”的界面。
204.基于界面间的层级关系,在上述步骤405之后,当平板再接收到用户在第一界面上打开第一应用的其他界面的操作时,平板可以根据待显示界面与已显示界面之间的层级关系,在显示屏的显示区域内显示待显示界面。
205.例如,在上述步骤405之后,平板在第一显示区域内显示与第一应用的第一界面对应同一层级的第一应用的其他界面,在第二显示区域内显示第一界面下一层级的界面。具体的,参见图4b,在步骤405之后,该方法还可以包括:
206.406、平板检测到在第一界面上的第三操作,第三操作用于打开第一应用的第三界面。
207.407、若第三界面与第一界面对应相同的层级,则平板响应于第三操作,在第一显示区域内显示第三界面,第二显示区域内仍显示第二界面。
208.示例性的,在图5c的基础上,第一显示区域内的第一界面为界面507,第二显示区域内的界面为界面509,第三操作可以为用户在图5c的第一界面507上点击“热点”控件的操作,第三界面可以为“热点”资讯列表界面。“热点”资讯列表界面与界面507对应相同的activity,属于同一层级,因而参见图10a,平板可以在第一显示区域内将界面507(即第一界面)更新为“热点”资讯列表界面1001,并在第二显示区域内仍然显示界面509(即第二界面)。
209.在一些实施例中,一个activity可以对应一个窗口,该activity对应的不同界面可以称为该窗口的子窗口或碎片(flagment)。
210.408、若第三界面为第一界面的下一层级的界面,则平板响应于第三操作,在第二显示区域内显示第三界面,第一显示区域内仍显示第一界面。
211.示例性的,在图5c的基础上,第一显示区域内的第一界面为界面507,第二显示区
域内的界面为界面509,第三操作可以为用户在图5c的界面507上点击另一条资讯(比如“***对首个“中国医师节”作出重要指示”)的操作,第三界面可以为“***对首个“中国医师节”作出重要指示”的详细页面(该详细页面是一个界面)。“***对首个“中国医师节”作出重要指示”的详细页面与第一界面507对应不同的activity,对应不同的层级;且界面507调用了“***对首个“中国医师节”作出重要指示”的详细页面,“***对首个“中国医师节”作出重要指示”的详细页面为界面507下一层级的界面;因而参见图10b,平板可以在第二显示区域内显示“***对首个“中国医师节”作出重要指示”的详细页面1002,并在第一显示区域内仍然显示界面507(即第一界面)。
212.在步骤401a/401b-408描述的方案中,当第一界面为第一应用的主页时,第一显示区域仅用于显示第一应用的主页和主页的同层级页面,第二显示区域用于显示第一应用的其他界面。这样,可以便于用户在主页或主页的同级页面上频繁操作,而不需要频繁调出主页或主页后再进行操作。在该种显示方法下,第一应用可以为新闻资讯类应用,比如可以为头条应用、搜狐新闻、网易新闻,以及可以包括两个层级(或两个activity)的界面的应用等。
213.示例性的,对比图5c和图10b,第一应用为头条,第一显示区域位于第二显示区域的左边,第一显示区域可以用于显示头条的主页(如,图5c中左边的显示区域内显示的界面)或头条主页的同级页面(如,用户点击图5c中左边区域内显示的界面上的“热点”控件后平板显示的界面),以方便用户频繁地在第一显示区域内头条的主页或主页的同级页面上点击资讯,从而在第二显示区域内查看不同资讯的详细信息。
214.此外,若第三界面为第一界面的上一层级的界面,则平板响应于第三操作,在第一显示区域内显示第三界面,在第二显示区域内显示第一界面;或者,平板响应于第三操作,在第一显示区域内显示第三界面,第二显示区域内仍显示第二界面。
215.基于界面间的层级关系,在上述步骤405或步骤408之后,当平板再接收到用户在第二界面上打开第一应用的其他界面的操作时,平板可以根据待显示界面与已显示界面之间的层级关系,在显示屏的显示区域内显示待显示界面。
216.例如,在上述步骤405或步骤408之后,在平板检测到用户在第二界面上用于指示打开第一应用的新的界面的操作时,无论该新的界面与第二界面对应同一层级,还是该新的界面为第二界面的下一层级的界面,平板均响应于该操作,在第二显示区域内显示该新的界面。具体的,在步骤405或步骤408之后,该方法还可以包括:
217.409、平板检测到在第二界面上的第四操作,第四操作用于打开第一应用的第四界面。
218.410、若第四界面与第二界面对应相同的层级,或者第四界面为第二界面的下一层级的界面,则平板响应于第四操作,在第二显示区域内显示第四界面,第一显示区域内显示的界面不变。
219.其中,第一显示区域内显示的界面不变是指,若在平板检测到第四操作之前,第一显示区域内显示的是第一界面,则响应于第四操作,在第二显示区域内显示第四界面时,第一显示区域内还显示第一界面;若在平板检测到第四操作之前,第一显示区域内显示的是第三界面,则响应于第四操作,在第二显示区域内显示第四界面时,第一显示区域内还显示第三界面。
220.示例性的,参见图11a,第一界面可以是淘宝的主页1101,第二界面可以是用户在第一界面上搜索帽子后显示的帽子列表界面1102,第一界面显示在第一显示区域内,第二界面显示在第二显示区域内。
221.在图11a的基础上,第四操作可以为用户在图11a的第二界面上点击其中一个帽子的链接的操作,第四界面可以为该帽子链接的详细页面(该详细页面是一个界面),帽子链接的详细页面是帽子列表界面1102的下一层级的界面,因而参见图11b,平板可以在第二显示区域内显示帽子链接的详细页面1103(即第四界面),第一显示区域内仍显示淘宝的主页1101(即第一界面)。
222.在步骤401a/401b-410描述的方案中,当第一界面为第一应用的主页时,第一显示区域仅用于显示第一应用的主页和主页的同层级页面,第二显示区域用于显示第一应用的其他界面。这样,可以便于用户在主页或主页的同级页面上频繁操作,而不需要频繁调出主页或主页后再进行操作。
223.再例如,在上述步骤405或步骤408之后,平板在第二显示区域内显示的界面是在第一显示区域内显示的界面的下一层级的界面。这样,用户可以在显示屏上浏览两个相邻层级的界面的内容,方便用户对两个相邻层级的界面内容进行对比和操作。具体的,在步骤409之后,该方法还可以包括:
224.411、若第四界面与第二界面对应相同的层级,则平板响应于第四操作,在第二显示区域内显示第四界面,第一显示区域内显示的界面不变。
225.示例性的,在图11a的基础上,第一界面可以是淘宝的主页1101,第二界面可以是帽子列表界面1102,第四操作可以为用户在图11a的界面1102上点击“天猫”控件的操作,第四界面可以是“天猫”的帽子列表界面,平板可以在第二显示区域内显示“天猫”的帽子列表界面,并在第一显示区域内仍然显示界面1101。
226.412、若第四界面为第二界面的下一层级的界面,则平板响应于第四操作,在第二显示区域内显示第四界面。
227.413、平板响应于第四操作,在第一显示区域内显示第二界面。
228.示例性的,在图11a的基础上,第一界面可以是淘宝的主页1101,第二界面可以是帽子列表界面1102,第四操作可以为用户在图11a的界面1102上点击其中一个帽子的链接的操作,第四界面可以为该帽子链接的详细页面,帽子链接的详细页面是帽子列表界面1102的下一层级的界面,因而参见图11c,平板可以在第二显示区域内显示帽子链接的详细页面1103(即第四界面),将第一显示区域内的淘宝的主页1101(即第一界面)更新为帽子列表界面1102(即第二界面)。这样,用户可以同时看到第一显示区域内的各种帽子的图片和链接,和第二显示区域内当前打开的其中一种帽子的图片和详细信息,从而方便用户对比不同帽子的材质、价格、产地等特性,便于用户了解和购买。
229.示例性的,在该种显示方式下,第一应用可以是购物类应用,比如淘宝、亚马逊购物、京东购物,以及可以包括3个或以上层级(或多个activity)的界面的应用等。
230.在一些实施例中,平板上保存有不同显示方案与应用的对应关系。当平板打开一个应用时,可以根据该对应关系中该平板对应的显示方式来显示该应用的界面。例如,上述步骤401-410描述的显示方案(称为显示方案一)可以对应头条、搜狐新闻、网易新闻等应用;上述步骤401-407、步骤411-413描述的显示方案(称为显示方案二)对应淘宝、亚马逊购
物、京东购物等应用。在另一些实施例中,用户也可以主动设置应用与显示方案的对应关系。
231.在上述步骤405、步骤408、步骤410或步骤413之后,在平板检测到在第二界面上,用于打开第一应用的第五界面的第五操作后,若第五界面为第二界面的上一层级的界面,则平板响应于第五操作,可以执行的显示方案包括:
232.在第二显示区域内显示第五界面,第一显示区域内显示的界面不变。示例性的,在图11b的基础上,第二显示区域内的第二界面为界面1103,第一显示区域内的界面为界面1101,第五操作为用户在界面1103上点击返回控件(例如回退back键)的操作,第五界面为界面1102。平板响应于第五操作,在第二显示区域内显示界面1102,在第一显示区域内仍显示界面1101。
233.或者,平板在第一显示区域内显示第五界面,第二显示区域内显示的界面不变。示例性的,在图11b的基础上,第二显示区域内显示的第二界面为界面1103,第一显示区域内显示的界面为界面1101,第五操作为用户在界面1103上点击返回控件的操作,第五界面为界面1102。平板响应于第五操作,在第一显示区域内显示界面1102,在第二显示区域内仍显示界面1103。
234.或者,平板停止在第二显示区域内显示第二界面,第二显示区域内显示的内容为桌面,即露出部分桌面背景,且仍在第一显示区域内显示第一界面。示例性的,在图11a的基础上,第二显示区域内的第二界面为界面1102,第一显示区域内的界面为界面1101,第五操作为用户在界面1103上点击返回控件的操作,第五界面为界面1101。平板响应于第五操作,在第一显示区域内仍然显示界面1101,在第二显示区域内显示桌面,即第二显示区域内露出部分桌面背景。
235.在不考虑界面间层级关系的情况下,在上述步骤405之后,该方法还可以包括以下几种显示方案:
236.(1)、平板检测到在第一界面上的第六操作,第六操作用于打开第一应用的第六界面。平板响应于第六操作,在第二显示区域内显示第六界面,第一显示区域内仍显示第一界面。也就是说,平板始终在第一显示区域内显示第一应用的第一界面,而在第二显示区域内显示第一界面调用的第一应用的其他界面。从而,当第一界面为第一应用的主页时,主页可以保持显示在第一显示区域内,方便用户频繁地对主页进行操作。
237.示例性的,在图5c的基础上,第一显示区域内的第一界面为界面507,第二显示区域内的第二界面为界面509。若平板检测到用户在界面507上点击“热点”控件的操作,则在第二显示区域内显示“热点”的资讯列表界面;若平板检测到用户在界面507上点击一条资讯的操作,则在第二显示区域内显示该资讯链接的详细信息。
238.(2)、平板检测到在第一显示区域或第二显示区域内的第七操作,第七操作用于打开第一应用的第七界面。平板响应于第七操作,在第二显示区域内显示第六界面,第一显示区域内仍显示第一界面。也就是说,平板始终在第一显示区域内显示第一应用的第一界面,而在第二显示区域内显示第一应用的除第一界面以外的其他界面。从而,当第一界面为第一应用的主页时,主页可以保持显示在第一显示区域内,方便用户频繁地对主页进行操作。
239.示例性的,在图11a的基础上,第一显示区域内的界面可以是淘宝的主页1101,第二显示区域内的界面可以是帽子列表界面1102。若平板在检测到用户在第一显示区域内的
界面1101或第二显示区域内的界面1102上,用于打开第一应用的其他界面的操作,则在第二显示区域内显示该其他界面,而在第一显示区域内保持显示界面1101。
240.(3)、若平板检测到在第一显示区域内的第八操作,第八操作用于打开第一应用的第八界面,则平板响应于第八操作,在第二显示区域内显示第八界面,第一显示区域内仍显示第一界面。若平板检测到在第二显示区域内的第九操作,第九操作用于打开第一应用的第九界面,则平板响应于第九操作,在第一显示区域内显示第九界面,第二显示区域内仍显示第二界面。也就是说,平板通过第一显示区域内的界面调用的第一应用的其他界面,显示在第二显示区域内;平板通过第二显示区域内的界面调用的其他界面,显示在第一显示区域内。即,平板通过某一显示区域内的界面上调用的其他界面,显示在另一显示区域内,这样可以方便对比主动调用的界面和被调用界面。
241.示例性的,在图11a的基础上,第一显示区域内的界面可以是淘宝的主页1101,第二显示区域内的界面可以是帽子列表界面1102。若平板在检测到用户在第一显示区域内的界面1101上,用于打开第一应用的其他界面的操作,则在第二显示区域内显示该其他界面,而在第一显示区域内保持显示界面1101。若平板在检测到用户在第二显示区域内的界面1102上,用于打开第一应用的其他界面的操作,则在第一显示区域内显示该其他界面,而在第二显示区域内保持显示界面1102。
242.(4)、若平板检测到在第一显示区域内的第八操作,第八操作用于打开第一应用的第八界面,则平板响应于第八操作,在第一显示区域内显示第八界面,第二显示区域内仍显示第二界面。若平板检测到在第二显示区域内的第九操作,第九操作用于打开第一应用的第九界面,则平板响应于第九操作,在第二显示区域内显示第九界面,第一显示区域内仍显示第一界面。也就是说,平板通过第一显示区域内的界面调用的第一应用的其他界面,显示在第一显示区域内;平板通过第二显示区域内的界面调用的其他界面,显示在第二显示区域内。即,平板通过某一显示区域内的界面上调用的其他界面,仍显示在该显示区域内。这样具有调用关系的界面显示在同一显示区域内。
243.示例性的,在图11a的基础上,第一显示区域内的界面可以是淘宝的主页1101,第二显示区域内的界面可以是帽子列表界面1102。若平板在检测到用户在第一显示区域内的界面1101上,用于打开第一应用的其他界面的操作,则在第一显示区域内显示该其他界面,而在第二显示区域内保持显示界面1102。若平板在检测到用户在第二显示区域内的界面1102上,用于打开第一应用的其他界面的操作,则在第二显示区域内显示该其他界面,而在第一显示区域内保持显示界面1101。
244.进一步地,当平板退出第一应用回到桌面后,若检测到用户在桌面上用于指示打开第二应用的操作,或者检测到用户语音指示打开第二应用的操作时,与平板显示第一应用的界面的方式相同,平板可以显示第二应用的界面。例如,在平板显示第一应用的界面后,若平板返回到桌面,并且检测到用户在桌面上用于指示打开第二应用的触摸操作,则平板显示第二应用的界面。
245.在一些实施例中,在步骤401-410描述的方案中,当平板检测到用户在第一应用的界面上用于指示打开第二应用的操作时,平板可以在第二显示区域内显示第二应用的界面。例如,第一应用为头条,第二应用为微信,用户在头条应用的界面上指示通过微信分享时,平板检测到用户在头条应用的界面上用于指示打开微信的操作,平板可以在第二显示
区域内显示微信的界面,第一显示区域内显示的内容不变。而后,在退出第二显示区域内显示的第二应用的界面时,平板可以提示用户是返回第一应用还是留在第二应用。若用户指示返回第一应用,则平板在第二显示区域内恢复显示第一应用的界面(在显示第二应用的界面之前的第一应用的界面),第一显示区域内显示的内容不变;若用户指示留在第二应用,则平板不再显示第一应用的界面,而在第一显示区域内显示第二应用的主页,并根据步骤404-413显示第二应用的其他界面,这里不予赘述。
246.在一些实施例中,平板可以根据用户选择的显示方式显示第一界面。具体的,参见图12,上述步骤403可以包括:
247.1201、平板确定第一应用是否支持横屏全屏显示。若不支持则执行步骤1202;若支持则执行步骤1203。
248.1202、平板在显示屏的第一显示区域内显示第一应用的第一界面。
249.1203、平板提示用户选择显示方式,显示方式包括横屏全屏显示和区域显示,然后执行步骤1204。
250.1204、平板确定用户选择的显示方式。若平板检测到用户选择采用区域显示方式,则执行步骤1202,若平板检测到用户选择采用横屏全屏显示方式,则执行步骤1205。
251.1205、平板在横屏状态下全屏显示第一界面。
252.其中,区域显示方式是指本技术实施例提供的,在横屏状态下,平板在显示屏的显示区域内显示应用的界面的方式。也就是说,平板在显示第一应用的界面之前,可以先确定第一应用是否支持横屏全屏显示。若第一应用不支持横屏全屏显示,则平板采用本技术实施例提供的区域显示方法,在第一显示区域内显示第一应用的第一界面,并显示第一应用的其他界面。
253.若第一应用支持横屏全屏显示,则一种情况下,平板可以默认通过横屏全屏显示的方式显示第一应用的界面;另一种情况下,平板可以询问用户采用横屏全屏显示方式还是采用本技术实施例提供的区域显示方式。如果用户指示采用横屏全屏显示方式,则平板通过横屏全屏显示的方式显示第一应用的界面;如果用户指示采用区域显示的方式,则平板采用本技术实施例提供的显示方法显示第一应用的界面。例如,参见图13,平板可以通过提示框1301来提示用户采用何种显示方式。或者,用户可以设置一些白名单,白名单中的应用在平板横屏时采用区域显示方式。或者,白名单中的应用在平板横屏时采用全屏显示方式。
254.在另一些实施例中,平板在横屏状态下通过区域显示方式显示第一应用的界面,当平板由横屏状态切换到竖屏状态之后,平板可以在竖屏状态下全屏显示第一应用的界面。
255.此时,平板在竖屏状态下全屏显示的第一应用的界面可以为,平板在横屏状态下的显示区域内最新显示的界面。示例性的,在图11a的基础上,平板在横屏状态下的显示区域内最新显示的界面为界面1102,当平板由横屏状态切换到竖屏状态之后,平板可以在竖屏状态下全屏显示界面1102。
256.或者,平板在竖屏状态下全屏显示的第一应用的界面可以为,平板在横屏状态下的显示区域内最新检测到用户操作的界面。示例性的,在图11a的基础上,平板在横屏状态下的显示区域内最新检测到用户操作的界面为界面1101,当平板由横屏状态切换到竖屏状
态之后,参见图14,平板可以在竖屏状态下全屏显示界面1101。
257.或者,平板在竖屏状态下全屏显示的第一应用的界面可以为,平板在横屏状态下的预设显示区域内最新显示的界面。示例性的,预设显示区域为第一显示区域,在图11a的基础上,第一显示区域内的界面为界面1101,当平板由横屏状态切换到竖屏状态之后,平板可以在竖屏状态下全屏显示界面1101。
258.由于在竖屏状态下,平板显示屏的纵横比与预设比例的差值的绝对值通常小于或者等于预设值2,即平板显示屏的纵横比与预设比例相差较小,因而平板可以在竖屏状态下正常显示应用的界面。平板在横屏状态下显示第一应用的界面之后,若平板切换到竖屏状态,则平板在竖屏状态下正常显示(竖屏全屏显示)第一应用的界面。并且,平板在检测到用户用于打开另一界面的操作时,在竖屏状态下正常显示另一界面。即,平板在竖屏状态和横屏状态均可以正常显示应用的界面。
259.以上是以在横屏状态下,平板的显示屏包括两个显示区域为例进行说明的。在其他一些实施例中,在横屏状态下,平板的显示屏也可以包括一个显示区域或两个以上的显示区域。
260.例如,参见图15,在横屏状态下,平板的显示屏包括一个显示区域1501,该显示区域的纵横比与预设比例的差值的绝对值小于或者等于预设值2,即该显示区域的纵横比与预设比例相差较小,在显示应用的界面时,平板可以在显示屏的该显示区域内正常显示应用的界面。
261.在一些实施例中,在横屏状态下,在显示第一应用的第一界面时,平板包括一个图13所示的显示区域1501,第一界面显示在该显示区域1501内。当平板继续显示第一应用的其他界面时,显示屏包括图6所示的显示区域601和显示区域602,第一应用的第一界面显示在第一显示区域601内,平板根据上述实施例描述的显示方法在显示区域601和显示区域602内显示第一应用的其他界面。
262.再例如,参见图16,在横屏状态下,平板的显示屏包括3个显示区域,即显示区域1601、显示区域1602和显示区域1603,平板可以在这3个显示区域内显示一个应用的不同界面。例如,若用户操作请求打开与当前显示区域内的界面对应同一层级的新界面,则在本显示区域显示该新界面。若用户操作请求打开当前显示区域内的界面上一层级的新界面,则在当前显示区域左侧的另一显示区域内显示该新界面;若当前显示区域左侧没有其他显示区域,则在当前显示区域内显示该新界面。若用户操作请求打开当前显示区域内的界面下一层级的新界面,则在当前显示区域右侧的另一显示区域内显示该新界面;若当前显示区域右侧没有其他显示区域,则在当前显示区域内显示该新界面。
263.可以理解的是,电子设备为了实现上述功能,其包含了执行各个功能相应的硬件和/或软件模块。结合本文中所公开的实施例描述的各示例的算法步骤,本技术能够以硬件或硬件和计算机软件的结合形式来实现。某个功能究竟以硬件还是计算机软件驱动硬件的方式来执行,取决于技术方案的特定应用和设计约束条件。本领域技术人员可以结合实施例对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本技术的范围。
264.本实施例可以根据上述方法示例对电子设备进行功能模块的划分,例如,可以对应各个功能划分各个功能模块,也可以将两个或两个以上的功能集成在一个处理模块中。
上述集成的模块可以采用硬件的形式实现。需要说明的是,本实施例中对模块的划分是示意性的,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。
265.在采用对应各个功能划分各个功能模块的情况下,图17示出了上述实施例中涉及的电子设备1700的一种可能的组成示意图,如图17所示,该电子设备1700可以包括:显示单元1701和检测单元1702。
266.其中,显示单元1701可以用于支持电子设备1700执行上述步骤401a、步骤401b、步骤403、步骤405、步骤407、步骤408、步骤410、步骤411、步骤412、步骤413等,和/或用于本文所描述的技术的其他过程。
267.处理单元1702可以用于支持电子设备1700执行上述步骤402、步骤404、步骤406、步骤409等,和/或用于本文所描述的技术的其他过程。
268.需要说明的是,上述方法实施例涉及的各步骤的所有相关内容均可以援引到对应功能模块的功能描述,在此不再赘述。
269.本实施例提供的电子设备1700,用于执行上述应用显示方法,因此可以达到与上述实现方法相同的效果。
270.在采用集成的单元的情况下,电子设备1700可以包括处理模块、存储模块和通信模块。其中,处理模块可以用于对电子设备1700的动作进行控制管理,例如,可以用于支持电子设备1700执行上述显示单元1701和检测单元1702执行的步骤。存储模块可以用于支持电子设备1700存储程序代码和数据等。通信模块,可以用于支持电子设备1700与其他设备的通信。
271.其中,处理模块可以是处理器或控制器。其可以实现或执行结合本技术公开内容所描述的各种示例性的逻辑方框,模块和电路。处理器也可以是实现计算功能的组合,例如包含一个或多个微处理器组合,数字信号处理(digital signal processing,dsp)和微处理器的组合等等。存储模块可以是存储器。通信模块具体可以为射频电路、蓝牙芯片、wi-fi芯片等与其他电子设备交互的设备。
272.在一个实施例中,当处理模块为处理器,存储模块为存储器时,本实施例所涉及的电子设备可以为具有图2a所示结构的设备。
273.本技术的实施例还提供一种计算机存储介质,该计算机存储介质中存储有计算机指令,当该计算机指令在电子设备上运行时,使得电子设备执行上述相关方法步骤实现上述实施例中的应用显示方法。
274.本技术的实施例还提供了一种计算机程序产品,当该计算机程序产品在计算机上运行时,使得计算机执行上述相关步骤,以实现上述实施例中电子设备执行的应用显示方法。
275.另外,本技术的实施例还提供一种装置,这个装置具体可以是芯片,组件或模块,该装置可包括相连的处理器和存储器;其中,存储器用于存储计算机执行指令,当装置运行时,处理器可执行存储器存储的计算机执行指令,以使芯片执行上述各方法实施例中电子设备执行的应用显示方法。
276.其中,本实施例提供的电子设备、计算机存储介质、计算机程序产品或芯片均用于执行上文所提供的对应的方法,因此,其所能达到的有益效果可参考上文所提供的对应的方法中的有益效果,此处不再赘述。
277.通过以上实施方式的描述,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。
278.在本技术所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块或单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个装置,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
279.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是一个物理单元或多个物理单元,即可以位于一个地方,或者也可以分布到多个不同地方。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
280.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
281.所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个可读取存储介质中。基于这样的理解,本技术实施例的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该软件产品存储在一个存储介质中,包括若干指令用以使得一个设备(可以是单片机,芯片等)或处理器(processor)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
282.以上内容,仅为本技术的具体实施方式,但本技术的保护范围并不局限于此,任何在本技术揭露的技术范围内的变化或替换,都应涵盖在本技术的保护范围之内。因此,本技术的保护范围应以所述权利要求的保护范围为准。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。