
1.本发明涉及计算机应用技术领域,特别涉及一种页面显示方法、装置、电子设备和存储介质。
背景技术:
2.目前,随着计算机技术的不断发展,电子设备的屏幕尺寸较多,比如,手机、电脑、外接显示设备等的屏幕尺寸大多不同,例如,屏幕尺寸可包括1920px(pixel,像素)*1080px、2560px*1440px、3840px*2160px等,则页面显示的实际显示区域的尺寸也较多。相关技术中,为了保证页面显示效果,页面显示需要根据实际显示区域的尺寸来调节,页面显示所需的工作量较大。
技术实现要素:
3.本发明旨在至少在一定程度上解决上述技术中的技术问题之一。
4.为此,本发明的第一个目的在于提出一种页面显示方法,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
5.本发明的第二个目的在于提出一种页面显示装置。
6.本发明的第三个目的在于提出一种电子设备。
7.本发明的第四个目的在于提出一种计算机可读存储介质。
8.本发明第一方面实施例提出了一种页面显示方法,包括:获取页面的配置尺寸,以及获取所述页面的显示区域的第一显示尺寸;根据所述配置尺寸和所述第一显示尺寸,获取所述页面的缩放参数;获取所述页面包含的页面元素;设置所述页面的缩放属性的取值为所述缩放参数,其中,所述缩放属性用于对所述页面元素的第二显示尺寸进行缩放。
9.根据本发明实施例的页面显示方法,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
10.另外,根据本发明上述实施例提出的页面显示方法还可以具有如下附加的技术特征:
11.在本发明的一个实施例中,所述配置尺寸包括配置宽度和配置高度,所述第一显示尺寸包括显示宽度和显示高度,所述根据所述配置尺寸和所述第一显示尺寸,获取所述页面的缩放参数,包括:将所述显示宽度和所述配置宽度的比值,作为所述缩放参数;或者,将所述显示高度和所述配置高度的比值,作为所述缩放参数。
12.在本发明的一个实施例中,所述设置所述页面的缩放属性的取值为所述缩放参数之后,还包括:识别所述页面元素包括目标页面元素;设置所述目标页面元素的转换属性的取值为所述缩放参数,其中,所述转换属性用于对所述目标页面元素的所述第二显示尺寸进行缩放。
13.在本发明的一个实施例中,所述设置所述目标页面元素的转换属性的取值为所述缩放参数之后,还包括:设置所述目标页面元素的所述缩放属性的取值为1与所述缩放参数的比值。
14.在本发明的一个实施例中,所述设置所述页面的缩放属性的取值为所述缩放参数之后,还包括:识别当前是否满足显示更新条件;响应于当前满足所述显示更新条件,则返回执行所述获取所述页面的显示区域的第一显示尺寸及其后续步骤。
15.在本发明的一个实施例中,所述识别当前是否满足显示更新条件,包括:监控所述第一显示尺寸;获取历史第一显示尺寸,其中,所述历史第一显示尺寸为上一次用于获取所述缩放参数的所述第一显示尺寸;识别监控到的所述第一显示尺寸与所述历史第一显示尺寸不同,确定当前满足所述显示更新条件。
16.在本发明的一个实施例中,所述根据所述配置尺寸和所述第一显示尺寸,获取所述页面的缩放参数之后,还包括:利用所述第一显示尺寸对所述历史第一显示尺寸进行更新。
17.在本发明的一个实施例中,所述识别当前是否满足显示更新条件,包括:监控所述显示区域是否出现尺寸改变事件;响应于监控到所述显示区域出现所述尺寸改变事件,确定当前满足所述显示更新条件。
18.本发明第二方面实施例提出了一种页面显示装置,包括:第一获取模块,用于获取页面的配置尺寸,以及获取所述页面的显示区域的第一显示尺寸;第二获取模块,用于根据所述配置尺寸和所述第一显示尺寸,获取所述页面的缩放参数;第三获取模块,用于获取所述页面包含的页面元素;设置模块,用于设置所述页面的缩放属性的取值为所述缩放参数,其中,所述缩放属性用于对所述页面元素的第二显示尺寸进行缩放。
19.本发明实施例的页面显示装置,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面大屏适配显示的开发效率。
20.另外,根据本发明上述实施例提出的页面显示装置还可以具有如下附加的技术特征:
21.在本发明的一个实施例中,所述配置尺寸包括配置宽度和配置高度,所述第一显示尺寸包括显示宽度和显示高度,所述第二获取模块,还用于:将所述显示宽度和所述配置宽度的比值,作为所述缩放参数;或者,将所述显示高度和所述配置高度的比值,作为所述缩放参数。
22.在本发明的一个实施例中,所述设置模块,还用于:识别所述页面元素包括目标页面元素;设置所述目标页面元素的转换属性的取值为所述缩放参数,其中,所述转换属性用于对所述目标页面元素的所述第二显示尺寸进行缩放。
23.在本发明的一个实施例中,所述设置模块,还用于:设置所述目标页面元素的所述缩放属性的取值为1与所述缩放参数的比值。
24.在本发明的一个实施例中,所述装置还包括:更新模块,所述更新模块,用于:识别当前是否满足显示更新条件;响应于当前满足所述显示更新条件,则返回执行所述获取所述页面的显示区域的第一显示尺寸及其后续步骤。
25.在本发明的一个实施例中,所述更新模块,还用于:监控所述第一显示尺寸;获取历史第一显示尺寸,其中,所述历史第一显示尺寸为上一次用于获取所述缩放参数的所述第一显示尺寸;识别监控到的所述第一显示尺寸与所述历史第一显示尺寸不同,确定当前满足所述显示更新条件。
26.在本发明的一个实施例中,所述更新模块,还用于:利用所述第一显示尺寸对所述历史第一显示尺寸进行更新。
27.在本发明的一个实施例中,所述更新模块,还用于:监控所述显示区域是否出现尺寸改变事件;响应于监控到所述显示区域出现所述尺寸改变事件,确定当前满足所述显示更新条件。
28.本发明第三方面实施例提出了一种电子设备,包括:存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时,实现如本发明第一方面实施例所述的页面显示方法。
29.本发明实施例的电子设备,通过处理器执行存储在存储器上的计算机程序,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
30.本技术第四方面实施例提出了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时,实现如本发明第一方面实施例所述的页面显示方法。
31.本发明实施例的计算机可读存储介质,通过存储计算机程序并被处理器执行,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
32.本发明附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
33.本发明上述的和/或附加的方面和优点从下面结合附图对实施例的描述中将变得明显和容易理解,其中:
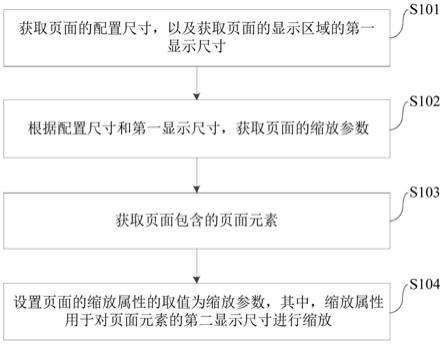
34.图1为根据本发明一个实施例的页面显示方法的流程示意图;
35.图2为根据本发明一个实施例的页面显示方法中设置页面的缩放属性的取值为缩
放参数之后的流程示意图;
36.图3为根据本发明另一个实施例的页面显示方法中设置页面的缩放属性的取值为缩放参数之后的流程示意图;
37.图4为根据本发明一个实施例的页面显示装置的结构示意图;以及
38.图5为根据本发明一个实施例的电子设备的结构示意图。
具体实施方式
39.下面详细描述本发明的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,旨在用于解释本发明,而不能理解为对本发明的限制。
40.下面结合附图来描述本发明实施例的页面显示方法、装置、电子设备和存储介质。
41.图1为根据本发明一个实施例的页面显示方法的流程示意图。
42.如图1所示,本发明实施例的页面显示方法,包括:
43.s101,获取页面的配置尺寸,以及获取页面的显示区域的第一显示尺寸。
44.需要说明的是,对页面的类型不做过多限定,例如,页面可包括html(hyper text mark-up language,超文本标记语言)页面。
45.需要说明的是,页面的配置尺寸指的是预先为页面配置的尺寸,比如,配置尺寸可包括页面的最佳显示效果尺寸。可以理解的是,配置尺寸可根据实际情况进行设置,这里不做过多限定。在一种实施方式中,配置尺寸包括配置宽度和配置高度中的至少一种,例如,配置宽度可为1920px(pixel,像素),配置高度可为1080px。应说明的是,px为一个相对长度单位。
46.在一种实施方式中,获取页面的配置尺寸,可包括获取页面的代码文件,代码文件指的是页面显示所需的代码文件,代码文件携带页面的配置尺寸,并从代码文件中提取出页面的配置尺寸。应说明的是,对代码文件的类型不做过多限定,例如,代码文件可包括css(cascading style sheets,层叠样式表)。在一种实施方式中,代码文件携带页面显示的配置信息,配置信息包括但不限于页面的配置尺寸、背景颜色、背景图、背景音乐等。
47.本发明的实施例中,可获取页面的显示区域的第一显示尺寸。应说明的是,显示区域可为显示设备上的显示区域,对显示区域的类型、显示设备的类型、第一显示尺寸均不做过多限定,例如,显示区域包括但不限于浏览器显示窗口、app(application,应用程序)显示窗口等,显示设备包括但不限于电脑、手机、车载终端、智能家电等。在一种实施方式中,第一显示尺寸包括显示宽度和显示高度中的至少一种。
48.s102,根据配置尺寸和第一显示尺寸,获取页面的缩放参数。
49.可以理解的是,配置尺寸与第一显示尺寸可能不同。
50.在一种实施方式中,配置尺寸包括配置宽度和配置高度,第一显示尺寸包括显示宽度和显示高度,根据配置尺寸和第一显示尺寸,获取页面的缩放参数,可包括将显示宽度和配置宽度的比值,作为缩放参数,或者,将显示高度和配置高度的比值,作为缩放参数。
51.s103,获取页面包含的页面元素。
52.需要说明的是,对页面元素的类型不做过多限定,例如,页面元素包括但不限于文本、图片、音频、视频等。
53.在一种实施方式中,获取页面包含的页面元素,可包括获取页面的显示样式,显示样式携带页面显示所需的页面元素,并从显示样式中提取出页面元素。应说明的是,对显示样式的类型不做过多限定。
54.s104,设置页面的缩放属性的取值为缩放参数,其中,缩放属性用于对页面元素的第二显示尺寸进行缩放。
55.需要说明的是,页面具有缩放属性,缩放属性用于对页面元素的第二显示尺寸进行缩放。应说明的是,对第二显示尺寸不做过多限定。在一种实施方式中,第二显示尺寸包括显示宽度和显示高度中的至少一种。
56.本发明的实施例中,设置页面的缩放属性的取值为缩放参数,则页面包含的所有页面元素的第二显示尺寸会基于缩放属性的取值而进行统一缩放。例如,缩放参数为2,可设置页面的缩放属性的取值为2,则页面元素的第二显示尺寸会放大两倍,比如,设置缩放属性之前,页面元素a的第二显示尺寸中的显示宽度为20px,显示高度为15px,则设置页面的缩放属性的取值为2之后,页面元素a的第二显示尺寸中的显示宽度为40px,显示高度为30px。
57.在一种实施方式中,设置页面的缩放属性的取值为缩放参数,可包括获取页面的代码文件,代码文件指的是页面显示所需的代码文件,代码文件携带页面的缩放属性,并设置代码文件中的页面的缩放属性的取值为缩放参数。应说明的是,对缩放属性的类型不做过多限定,例如,缩放属性可包括css中的zoom属性,可设置页面的zoom属性的取值为缩放参数,对页面包含的所有页面元素的第二显示尺寸进行统一缩放。
58.综上,根据本发明实施例的页面显示方法,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
59.在上述任一实施例的基础上,如图2所示,步骤s104中设置页面元素的缩放属性的取值为缩放参数之后,还包括:
60.s201,识别页面元素包括目标页面元素。
61.本发明的实施例中,页面元素可包括目标页面元素。应说明的是,目标页面元素指的是可自动对自身的第二显示尺寸进行缩放的页面元素。设置页面的缩放属性的取值为缩放参数之后,目标页面元素可自动对自身的第二显示尺寸进行缩放。
62.需要说明的是,对目标页面元素的类型不做过多限定,比如,目标页面元素可包括来源于第三方元素库的页面元素,比如,第三方元素库可包括echarts,应说明的是,echarts为一种开源可视化图表库。
63.s202,设置目标页面元素的转换属性的取值为缩放参数,其中,转换属性用于对目标页面元素的第二显示尺寸进行缩放。
64.需要说明的是,目标页面元素具有转换属性,转换属性用于对目标页面元素的第二显示尺寸进行缩放。
65.由此,该方法中在设置页面的缩放属性的取值为缩放参数之后,可设置目标页面元素的转换属性的取值为缩放参数,则目标页面元素的第二显示尺寸会基于转换属性的取
值而进行第二次缩放,第二次缩放的缩放比例为缩放参数,可解决由于目标页面元素的自身缩放导致的显示问题,可保证目标页面元素的显示效果。
66.在上述任一实施例的基础上,步骤s202中设置目标页面元素的转换属性的取值为缩放参数之后,还包括设置目标页面元素的缩放属性的取值为1与缩放参数的比值,则可对目标页面元素的第二显示尺寸进行第三次缩放,第三次缩放的缩放比例为1与缩放参数的比值,可针对设置页面的缩放属性的取值为缩放参数,即第一次缩放的步骤进行还原,可保证目标页面元素的显示效果。
67.在上述任一实施例的基础上,如图3所示,s104中设置页面的缩放属性的取值为缩放参数之后,还包括:
68.s301,识别当前是否满足显示更新条件。
69.需要说明的是,对显示更新条件不做过多限定。
70.在一种实施方式中,识别当前是否满足显示更新条件,可包括如下两种可能的实施方式:
71.方式1、监控第一显示尺寸,获取历史第一显示尺寸,其中,历史第一显示尺寸为上一次用于获取缩放参数的第一显示尺寸,识别监控到的第一显示尺寸与历史第一显示尺寸不同,确定当前满足显示更新条件。
72.本发明的实施例中,可监控第一显示尺寸,比如,可按照预设周期采集第二显示尺寸,应说明的是,对预设周期不做过多限定,例如可为2秒。
73.本发明的实施例中,可获取历史第一显示尺寸,历史第一显示尺寸为上一次用于获取缩放参数的第一显示尺寸。
74.进一步地,可将监控到的第一显示尺寸与历史第一显示尺寸比较,识别监控到的第一显示尺寸与历史第一显示尺寸不同,表明页面的显示区域的第一显示尺寸改变,则可确定当前满足显示更新条件。
75.或者,识别监控到的第一显示尺寸与历史第一显示尺寸相同,表明页面的显示区域的第一显示尺寸未改变,则可确定当前未满足显示更新条件。
76.在一种实施方式中,步骤s102中根据配置尺寸和第一显示尺寸,获取页面的缩放参数之后,还包括利用第一显示尺寸对历史第一显示尺寸进行更新,可实时更新历史第一显示尺寸。
77.由此,该方法中可根据监控到的第一显示尺寸和历史第一显示尺寸,识别当前是否满足显示更新条件。
78.方式2、监控显示区域是否出现尺寸改变事件,响应于监控到显示区域出现尺寸改变事件,确定当前满足显示更新条件。
79.本发明的实施例中,可监控显示区域是否出现尺寸改变事件,响应于监控到显示区域出现尺寸改变事件,表明页面的显示区域的第一显示尺寸改变,则可确定当前满足显示更新条件。需要说明的是,对尺寸改变事件的类型不做过多限定,例如,尺寸改变事件可包括浏览器显示窗口的resize事件。
80.或者,响应于未监控到显示区域出现尺寸改变事件,表明页面的显示区域的第一显示尺寸未改变,则可确定当前未满足显示更新条件。
81.由此,该方法中可根据显示区域是否出现尺寸改变事件,识别当前是否满足显示
更新条件。
82.s302,响应于当前满足显示更新条件,则返回执行获取页面的显示区域的第一显示尺寸及其后续步骤。
83.由此,该方法可识别当前是否满足显示更新条件,并响应于当前满足显示更新条件,则返回执行获取页面的显示区域的第一显示尺寸及其后续步骤,即可重新获取显示区域的第一显示尺寸,以实时更新缩放参数和缩放属性的取值,可保证页面显示效果。
84.为了实现上述实施例,本发明还提出一种页面显示装置。
85.图4为根据本发明一个实施例的页面显示装置的结构示意图。
86.如图4所示,本发明实施例的页面显示装置100,包括:第一获取模块110、第二获取模块120、第三获取模块130和设置模块140。
87.第一获取模块110用于获取页面的配置尺寸,以及获取所述页面的显示区域的第一显示尺寸;
88.第二获取模块120用于根据所述配置尺寸和所述第一显示尺寸,获取所述页面的缩放参数;
89.第三获取模块130用于获取所述页面包含的页面元素;
90.设置模块140用于设置所述页面的缩放属性的取值为所述缩放参数,其中,所述缩放属性用于对所述页面元素的第二显示尺寸进行缩放。
91.在本发明的一个实施例中,所述配置尺寸包括配置宽度和配置高度,所述第一显示尺寸包括显示宽度和显示高度,所述第二获取模块120还用于:将所述显示宽度和所述配置宽度的比值,作为所述缩放参数;或者,将所述显示高度和所述配置高度的比值,作为所述缩放参数。
92.在本发明的一个实施例中,所述设置模块140还用于:识别所述页面元素包括目标页面元素;设置所述目标页面元素的转换属性的取值为所述缩放参数,其中,所述转换属性用于对所述目标页面元素的所述第二显示尺寸进行缩放。
93.在本发明的一个实施例中,所述设置模块140还用于:设置所述目标页面元素的所述缩放属性的取值为1与所述缩放参数的比值。
94.在本发明的一个实施例中,所述页面显示装置100还包括:更新模块,所述更新模块,用于:识别当前是否满足显示更新条件;响应于当前满足所述显示更新条件,则返回执行所述获取所述页面的显示区域的第一显示尺寸及其后续步骤。
95.在本发明的一个实施例中,所述更新模块,还用于:监控所述第一显示尺寸;获取历史第一显示尺寸,其中,所述历史第一显示尺寸为上一次用于获取所述缩放参数的所述第一显示尺寸;识别监控到的所述第一显示尺寸与所述历史第一显示尺寸不同,确定当前满足所述显示更新条件。
96.在本发明的一个实施例中,所述更新模块,还用于:利用所述第一显示尺寸对所述历史第一显示尺寸进行更新。
97.在本发明的一个实施例中,所述更新模块,还用于:监控所述显示区域是否出现尺寸改变事件;响应于监控到所述显示区域出现所述尺寸改变事件,确定当前满足所述显示更新条件。
98.需要说明的是,本发明实施例的页面显示装置中未披露的细节,请参照本发明实
施例的页面显示方法中所披露的细节,这里不再赘述。
99.综上,本发明实施例的页面显示装置,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
100.为了实现上述实施例,如图5所示,本发明实施例提出了一种电子设备200,包括:存储器210、处理器220及存储在存储器210上并可在处理器220上运行的计算机程序,所述处理器220执行所述程序时,实现上述的页面显示方法。
101.本发明实施例的电子设备,通过处理器执行存储在存储器上的计算机程序,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面元素的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,提高了页面适配大屏显示的开发效率。
102.为了实现上述实施例,本发明实施例提出了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时,实现上述的页面显示方法。
103.本发明实施例的计算机可读存储介质,通过存储计算机程序并被处理器执行,可根据页面的配置尺寸和显示区域的第一显示尺寸获取缩放参数,并设置页面元素的缩放属性的取值为缩放参数,从而可通过设置缩放属性的取值,对页面元素的第二显示尺寸进行统一缩放,使得页面元素的第二显示尺寸与页面的配置尺寸和第一显示尺寸相匹配,适用于不同页面、不同显示区域的应用场景,扩展性较好,可保证页面显示效果,。
104.在本发明的描述中,需要理解的是,术语“中心”、“纵向”、“横向”、“长度”、“宽度”、“厚度”、“上”、“下”、“前”、“后”、“左”、“右”、“竖直”、“水平”、“顶”、“底”、“内”、“外”、“顺时针”、“逆时针”、“轴向”、“径向”、“周向”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。
105.此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
106.在本发明中,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”、“固定”等术语应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或成一体;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通或两个元件的相互作用关系。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。
107.在本发明中,除非另有明确的规定和限定,第一特征在第二特征“上”或“下”可以是第一和第二特征直接接触,或第一和第二特征通过中间媒介间接接触。而且,第一特征在第二特征“之上”、“上方”和“上面”可是第一特征在第二特征正上方或斜上方,或仅仅表示
第一特征水平高度高于第二特征。第一特征在第二特征“之下”、“下方”和“下面”可以是第一特征在第二特征正下方或斜下方,或仅仅表示第一特征水平高度小于第二特征。
108.在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不必须针对的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任一个或多个实施例或示例中以合适的方式结合。此外,在不相互矛盾的情况下,本领域的技术人员可以将本说明书中描述的不同实施例或示例以及不同实施例或示例的特征进行结合和组合。
109.尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在本发明的范围内可以对上述实施例进行变化、修改、替换和变型。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。