
1.本公开涉及控制方法、程序、终端。
背景技术:
2.近年来,使智能手机或移动电话(功能手机)、计算机等终端显示网页、广告等各种内容而用户阅览的机会不断增加。例如专利文献1公开了用于将动态图像广告刊登在主页上的技术。
3.在先技术文献
4.专利文献
5.专利文献1:日本特开2004-240492号公报
技术实现要素:
6.根据本发明的第一形态,显示内容的终端的控制方法包括:经由终端的通信部接收第一内容数据;至少将基于第一内容数据的第一内容信息的一部分即第一信息显示于终端的显示区域,将与第一信息的至少一部分重叠且在至少一部分具有透射区域的第二内容信息显示于显示区域;基于终端的用户对显示区域的第一输入,由终端的控制部执行使第二内容信息的至少透射区域的一部分在显示区域上移动的控制,基于第一输入,由终端的控制部执行使第一信息在显示区域上移动的控制。
7.根据本发明的第二形态,由显示内容的终端执行的程序使终端执行:经由终端的通信部接收第一内容数据;将基于第一内容数据的第一内容信息的至少一部分即第一信息显示于终端的显示区域,将与第一信息的至少一部分重叠且在至少一部分具有透射区域的第二内容信息显示于显示区域;基于终端的用户对显示区域的第一输入,由终端的控制部执行使第二内容信息的至少透射区域的一部分在显示区域上移动的控制,基于第一输入,由终端的控制部执行使第一信息在显示区域上移动的控制。
8.根据本发明的第三形态,显示内容的终端具备:通信部,其接收第一内容数据;显示部,其对基于第一内容数据的第一内容信息的至少一部分即第一信息、和与第一信息的至少一部分重叠且在至少一部分具有透射区域的第二内容信息进行显示;控制部,其基于终端的用户对显示部的第一输入,执行使第二内容信息的至少透射区域的一部分在显示部的显示区域上移动的控制,基于第一输入,执行使第一信息在显示区域上移动的控制。
附图说明
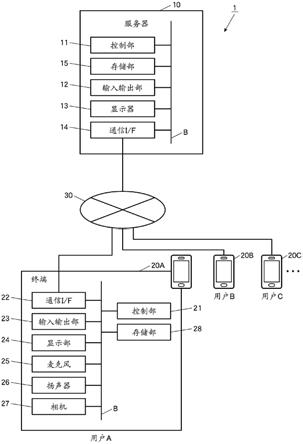
9.图1是表示实施方式的一形态的通信系统的构成的一例的图。
10.图2-1是表示第一实施例的通过服务器的控制部实现的功能的一例的图。
11.图2-2是表示第一实施例的在服务器的存储部存储的信息的一例的图。
12.图2-3是表示第一实施例的通过终端的控制部实现的功能的一例的图。
13.图2-4是表示第一实施例的在终端的存储部存储的信息的一例的图。
14.图2-5是表示第一实施例的在终端的显示部显示的内容信息的一例的图。
15.图2-6是表示第一实施例的各装置执行的处理的流程的一例的流程图。
16.图2-7是表示第二实施例的终端的显示画面的一例的图。
17.图2-8是表示第二实施例的终端的显示画面的一例的图。
18.图2-9是表示第二实施例的各装置执行的处理的流程的一例的流程图。
19.图3-1是表示第三实施例的终端的显示画面的一例的图。
20.图3-2是表示第三实施例的各装置执行的处理的流程的一例的流程图。
21.图3-3是表示第三变形例的终端的显示画面的一例的图。
22.图3-4是表示第三变形例的终端的显示画面的一例的图。
23.图4-1是表示第四实施例的在服务器的存储部存储的信息的一例的图。
24.图4-2是表示第四实施例的在终端的显示部显示的内容信息的一例的图。
25.图4-3是表示第四实施例的终端的显示画面的一例的图。
26.图4-4是表示第四实施例的终端的显示画面的一例的图。
27.图4-5是表示第四实施例的各装置执行的处理的流程的一例的流程图。
28.图5-1是表示第五实施例的终端的显示画面的一例的图。
29.图5-2是表示第五实施例的各装置执行的处理的流程的一例的流程图。
30.图6-1是表示第六实施例的主内容数据库的一例的图。
31.图6-2是表示第六实施例的整体广告数据库的一例的图。
32.图6-3是表示第六实施例的部分广告数据库的一例的图。
33.图6-4是表示第六实施例的部分广告图像与收费额的关系的一例的图。
34.图6-5是表示第六变形例的终端的显示画面的一例的图。
35.图6-6是表示第六变形例的终端的显示画面的一例的图。
36.图6-7是表示第六变形例的终端的显示画面的一例的图。
37.图6-8是表示第六变形例的部分广告图像与收费额的关系的一例的图。
38.图7-1是表示第七变形例的在层中配置的信息的一例的图。
39.图7-2是表示第七实施例的终端的显示画面的一例的图。
40.图7-3是表示第七实施例的各装置执行的处理的流程的一例的流程图。
41.图7-4是表示第七变形例的终端的显示画面的一例的图。
42.图7-5是表示第七变形例的在层中配置的信息的一例的图。
43.图7-6是表示第七变形例的终端的显示画面的一例的图。
44.图7-7是表示第七变形例的在层中配置的信息的一例的图。
45.图7-8是表示第七变形例的终端的显示画面的一例的图。
46.图7-9是表示第七变形例的终端的显示画面的一例的图。
47.图8-1是表示第八实施例的终端的显示画面的一例的图。
48.图8-2是表示第八实施例的各装置执行的处理的流程的一例的流程图。
49.图9-1是表示第九实施例的主内容数据库的一例的图。
50.图9-2是表示第九变形例的主内容管理数据库的一例的图。
51.图9-3是表示第九变形例的主内容分类与广告内容分类的关系的一例的图。
52.图9-4是表示第九变形例的广告内容管理数据库的一例的图。
53.图9-5是表示第九变形例的部分广告数、显示位置、收费额的关系的一例的图。
54.图9-6是表示第九变形例的各装置执行的处理的流程的一例的流程图。
55.图9-7是表示第九变形例的服务器执行的处理的流程的一例的流程图。
56.图9-8是表示第九变形例的各装置执行的处理的流程的一例的流程图。
57.图9-9是表示第九变形例的服务器执行的处理的流程的一例的流程图。
58.图9-10是表示第九变形例的服务器执行的处理的流程的一例的流程图。
59.图10-1是表示第十实施例的各装置执行的处理的流程的一例的流程图。
60.图10-2是表示第十变形例的终端的显示画面的一例的图。
61.图10-3是表示第十变形例的终端的显示画面的一例的图。
62.图11-1是表示第十一实施例的终端的显示画面的一例的图。
63.图11-2是表示第十一实施例的终端执行的处理的流程的一例的流程图。
64.图12-1是表示第十二实施例的终端的显示画面的一例的图。
65.图12-2是表示第十二实施例的终端的显示画面的一例的图。
66.图12-3是表示第十二实施例的各装置执行的处理的流程的一例的流程图。
67.图12-4是表示第十二变形例的终端的显示画面的一例的图。
68.图12-5是表示第十二变形例的终端的显示画面的一例的图。
69.图12-6是表示第十二变形例的在层中配置的信息的一例的图。
70.图12-7是表示第十二变形例的终端的显示画面的一例的图。
71.图12-8是表示第十二变形例的终端的显示画面的一例的图。
72.图12-9是表示第十二变形例的终端的显示画面的一例的图。
73.图12-10是表示第十二变形例的各装置执行的处理的流程的一例的流程图。
74.图13是表示第十三实施例的终端的显示画面的一例的图。
75.图14-1是表示第十四实施例的主内容数据库的一例的图。
76.图14-2是表示第十四变形例的用于设定部分运动图像的重放开始条件的表格的一例的图。
77.图14-3是表示第十四变形例的用于设定透射区域的纵向宽度的表格的一例的图。
78.图15-1是表示第十五实施例的在终端的显示部显示的内容信息的一例的图。
79.图15-2是表示第十五实施例的终端的显示画面的一例的图。
80.图15-3是表示第十五实施例的终端的显示画面的一例的图。
81.图15-4是表示第十五实施例的各装置执行的处理的流程的一例的流程图。
82.图15-5是表示第十五实施例的各装置执行的处理的流程的一例的流程图。
83.图16-1是表示第十六实施例的主内容数据库的一例的图。
84.图16-2是表示第十六实施例的部分广告数据库的一例的图。
具体实施方式
85.《法律事项的遵守》
86.应留意的是本说明书记载的公开以通信的秘密等本公开的实施所需的实施国的法律事项遵守为前提。
87.关于用于实施本公开的终端的控制方法等的实施方式,参照附图进行说明。
88.[系统结构]
[0089]
图1是表示本公开的一实施方式的通信系统1的结构的一例的图。
[0090]
在通信系统1中,不受限定,作为例子,经由网络30连接服务器10、终端20(终端20a、终端20b、终端20c、
…
)。
[0091]
服务器10(不受限定,为电子装置、服务器、信息处理装置、信息管理装置的一例)具有向终端20分发各种内容数据(不受限定,为主内容数据、广告内容数据的一例)的功能。
[0092]
终端20(不受限定,为终端、信息处理装置的一例)具有显示基于从服务器10等外部装置分发的各种内容数据的信息(不受限定,为网页、广告图像)的功能。而且,具有基于用户的操作对终端20的显示部24显示的信息进行更新的功能。
[0093]
网络30担任将一个以上的服务器10与一个以上的终端20连接的作用。即,网络30是指在连接了上述的各种装置之后,提供连接路径以使得能够收发数据的通信网。
[0094]
需要说明的是,连接于网络30的各种装置的个数不受限定。
[0095]
网络30中的一个或多个部分可以是有线网络或无线网络,也可以并非如此。网络30不受限定,作为例子,可以包括移动自组网络(ad hoc network)、内联网、外联网、虚拟私有网络(virtual private network:vpn)、局域网(local area network:lan)、无线lan(wireless lan:wlan)、广域网(wide area network:wan)、无线wan(wireless wan:wwan)、城域网(metropolitan area network:man)、互联网的一部分、公共交换电话网(public switched telephone network:pstn)的一部分、移动电话网、isdn(integrated service digital networks,集成服务数字网络)、无线lan、lte(long term evolution,长期演进)、cdma(code division multiple access,码分多址)、蓝牙(bluetooth(注册商标))、卫星通信等或者它们的两个以上的组合。网络30可以包括一个或多个网络30。
[0096]
终端20(终端20a、终端20b、终端20c、
…
)(不受限定,为终端、信息处理装置的一例)只要是能够实现在各实施方式中记载的功能的信息处理终端,就可以为任意的终端。终端20不受限定,作为例子,包括智能手机、移动电话(功能手机)、计算机(不受限定,作为例子,为台式、膝上式、平板式等)、介质计算机平台(不受限定,作为例子,为线缆、卫星机顶盒、数字录像机)、手持计算机设备(不受限定,作为例子,为pda(personal digital assistant)、电子邮件客户端等)、可穿戴终端(眼镜型设备、钟表型设备等)、或者其他种类的计算机、或者通讯平台。而且,终端20可以表现为信息处理终端。
[0097]
终端20a、终端20b及终端20c的结构基本上相同,在以下的说明中,对终端20进行说明。而且,根据需要,将用户x利用的终端表现为终端20x,将与用户x或终端20x建立了对应的规定的服务中的用户信息表现为用户信息x。需要说明的是,用户信息是指在规定的服务中与用户利用的账号建立了对应的用户的信息。用户信息不受限定,作为例子,包括由用户输入或者由规定的服务赋予的、用户的姓名、用户的年龄、用户的性别、用户的住所、用户的兴趣爱好、用户的标识符等与用户建立了对应的信息,可以是它们中的任一个或组合,也可以并非如此。
[0098]
服务器10(不受限定,为服务器、信息处理装置、信息管理装置的一例)具备对于终端20提供规定的服务的功能。服务器10只要是能够实现在各实施方式中记载的功能的信息处理装置,就可以为任意的装置。服务器10不受限定,作为例子,包括服务器装置、计算机(不受限定,作为例子,为台式、膝上式、平板式等)、介质计算机平台(不受限定,作为例子,
为线缆、卫星机顶盒、数字录像机)、手持计算机设备(不受限定,作为例子,为pda、电子邮件客户端等)、或者其他种类的计算机、或者通讯平台。而且,服务器10也可以表现为信息处理装置。
[0099]
[各装置的硬件(hw)构成]
[0100]
对通信系统1包含的各装置的hw构成进行说明。
[0101]
(1)终端的hw构成
[0102]
图1示出终端20的hw构成的一例。
[0103]
终端20具备控制部21(cpu:central processing unit(中央处理装置))、存储部28、通信i/f22(接口)、输入输出部23、显示部24、麦克风25、扬声器26、相机27。终端20的hw的各构成要素不受限定,作为例子,经由总线b而相互连接。需要说明的是,作为终端20的hw构成,并非必须包含全部的构成要素。不受限定,作为例子,终端20可以是将麦克风25、相机27等各个构成要素或多个构成要素拆卸那样的构成,也可以并非如此。
[0104]
通信i/f22经由网络30进行各种数据的收发。通信可以通过有线、无线的任意者执行,只要相互的通信能够执行,就可以使用任意的通信协议。通信i/f22具有经由网络30执行与服务器10等各种装置的通信的功能。通信i/f22将各种数据按照来自控制部21的指示向服务器10等各种装置发送。而且,通信i/f22接收从服务器10等各种装置发送的各种数据,向控制部21传递。而且,有时将通信i/f22也简记为通信部。而且,在通信i/f22由物理地构造化的电路构成的情况下,有时也表现为通信电路。
[0105]
输入输出部23包括输入对于终端20的各种操作的装置、及输出由终端20处理后的处理结果的装置。输入输出部23可以将输入部与输出部进行一体化,也可以分离成输入部和输出部,还可以并非如此。
[0106]
输入部通过受理来自用户的输入而能够将与输入相关的信息向控制部21传递的全部种类的装置的任意者或其组合来实现。输入部不受限定,作为例子,包括触控面板、触控显示器、键盘等硬件按键、鼠标等点击设备、相机(经由运动图像的操作输入)、麦克风(基于声音的操作输入)。
[0107]
输出部通过能够输出由控制部21处理后的处理结果的全部种类的装置的任一个或其组合来实现。输出部不受限定,作为例子,包括触控面板、触控显示器、扬声器(声音输出)、透镜(不受限定,作为例子,为3d(three dimensions)输出、全息照相输出)、打印机等。
[0108]
显示部24通过按照向帧缓存写入的显示数据能够显示的全部种类的装置的任意者或其组合实现。显示部24不受限定,作为例子,包括触控面板、触控显示器、监视器(不受限定,作为例子,为液晶显示器、oeld(organic electro luminescence display,有机电致发光显示器))、头戴显示器(hdm:head mounted display)、平视显示器(hud:head up display)、投影映射、全息照相、在空气中等(可以为真空,也可以并非如此)能够显示图像、文本信息等的装置。需要说明的是,它们的显示部24可以是能够以3d对显示数据进行显示,也可以并非如此。
[0109]
在输入输出部23为触控面板的情况下,输入输出部23与显示部24可以是以相同的大小及形状相对置地配置。
[0110]
控制部21不受限定,作为例子,包括中央处理装置(cpu)、微型处理器(microprocessor)、处理器内核(processor core)、多处理器(multiprocessor)、asic
electroluminescence display,有机电致发光显示器))实现。需要说明的是,显示部13可以为头戴显示器(hdm)等,也可以并非如此。需要说明的是,它们的显示部13可以是能够以3d对显示数据进行显示,也可以并非如此。在本公开中,显示部13没有限定于此。
[0123]
(3)其他
[0124]
服务器10将程序p存储于存储部15,通过执行该程序p而控制部11执行控制部11包含的作为各部的处理。即,存储部15存储的程序p使服务器10实现控制部11执行的各功能。该程序p可以表现为程序模块,也可以不表现为程序模块。
[0125]
关于其他的装置也同样。
[0126]
在本公开的各实施方式中,说明服务器10及/或终端20的cpu通过执行程序p而实现的情况。
[0127]
关于其他的装置也同样。
[0128]
需要说明的是,服务器10的控制部11及/或终端20的控制部21不仅可以通过具有控制电路的cpu实现,也可以通过形成于集成电路(ic(integrated circuit,集成电路)芯片、lsi(large scale integration,大规模集成))等的逻辑电路(硬件)或专用电路来实现各处理,还可以并非如此。而且,这些电路可以由一个或多个集成电路实现,也可以通过一个集成电路实现各实施方式所示的多个处理,还可以并非如此。而且,lsi按照集成度的差异,有时也称为vlsi、super lsi、ultra lsi等。因此,控制部11可以表现为控制电路,也可以不表现为控制电路。
[0129]
关于其他的装置也同样。
[0130]
另外,本公开的各实施方式的程序p(不受限定,作为例子,为软件程序、计算机程序或程序模块)可以是以存储于计算机能够读取的存储介质中的状态提供,也可以并非如此。存储介质能够在“非暂时性的有形的介质”中存储程序p。而且,程序p可以是用于实现本公开的各实施方式的功能的一部分的程序,也可以并非如此。此外,可以是通过与将本公开的各实施方式的功能已经记录于存储介质的程序p的组合能够实现的结构、所谓差分文件(差分程序),也可以并非如此。
[0131]
存储介质可以包括一个或多个半导体基体的、或者其他的集成电路(ic)(不受限定,作为例子,为现场可编程门阵列(fpga)或面向特定用途的ic(asic)等)、硬盘驱动器(hdd)、混合硬盘(hhd)、光盘、光盘驱动器(odd)、光磁盘、光磁驱动器、软盘、软盘驱动器(fdd)、磁带、固态硬盘(ssd)、ram驱动器、安全数字卡、或驱动器、任意其他的适当的存储介质、或者它们中的两个以上的适当的组合。存储介质在适当的情况下可以为易失性、非易失性、或者易失性与非易失性的组合。需要说明的是,存储介质并不局限于这些例子,只要能够存储程序p,就可以为任意的设备或介质。而且,可以将存储介质表现为存储器(memory),也可以不表现为存储器。
[0132]
服务器10及/或终端20将存储介质存储的程序p读出,通过执行读出的程序p,能够实现各实施方式所示的多个功能部的功能。
[0133]
关于其他的装置也同样。
[0134]
另外,本公开的程序p可以经由能够传送程序的任意的传送介质(通信网络、广播波等)向服务器10及/或终端20提供,也可以并非如此。服务器10及/或终端20不受限定,作为例子,通过执行经由互联网等下载的程序p而实现各实施方式所示的多个功能部的功能。
[0135]
关于其他的装置也同样。
[0136]
另外,本公开的各实施方式也可以由将程序p通过电子的传送来体现的数据信号的方式实现。
[0137]
服务器10及/或终端20中的处理的至少一部分可以由通过一个以上的计算机构成的云计算实现,也可以并非如此。
[0138]
可以构成为通过服务器10进行终端20中的处理的至少一部分,也可以并非如此。在该情况下,可以构成为通过服务器10进行终端20的控制部21的各功能部的处理中的至少一部分的处理,也可以并非如此。
[0139]
可以构成为通过终端20进行服务器10中的处理的至少一部分,也可以并非如此。在该情况下,可以构成为通过终端20进行服务器10的控制部11的各功能部的处理中的至少一部分的处理,也可以并非如此。
[0140]
关于其他的装置也同样。
[0141]
只要未明确地提及,本公开的实施方式中的判定的构成就并非必须,可以在满足了判定条件的情况下使规定的处理动作或者在不满足判定条件的情况下进行规定的处理,也可以并非如此。
[0142]
需要说明的是,本公开的程序不受限定,作为例子,使用actionscript、javascript(注册商标)等脚本语言、objective-c,java(注册商标)等编译程序语言、html5等标记语言等来安装。
[0143]
《概要》
[0144]
首先,说明本实施方式的概要。
[0145]
不受限定,作为例子,从服务器10向终端20分发主内容数据,该主内容数据包括基于标记语言(不受限定,作为例子,为html5)而由终端20(不受限定,作为例子,为终端20的网络浏览器的应用)执行的程序涉及的数据、基于脚本语言(不受限定,作为例子,为javascript)而由终端20(不受限定,作为例子,为终端20的网络浏览器的应用)执行的程序涉及的数据。
[0146]
通过将主内容数据向终端20分发,在终端20,通过基于标记语言(不受限定,作为例子,为html5)的程序的执行而显示主内容信息(不受限定,作为例子,为包含字符或图像的网页),并通过基于脚本语言(不受限定,作为例子,为javascript)的程序的执行而显示广告内容信息(不受限定,作为例子,为广告图像)。
[0147]
具体而言,分发了主内容数据的终端20伴随着基于标记语言(不受限定,作为例子,为html5)的程序的执行,也执行与该程序(html5的记述)建立关联的基于脚本语言(不受限定,作为例子,为javascript)的程序。在终端20(网络浏览器)显示基于广告内容数据(图像数据)的广告图像(广告信息),该广告内容数据从通过基于该脚本语言(不受限定,作为例子,为javascript)的程序而指定或生成的uri(uniform resource identifier,统一资源标识符)取得。
[0148]
以下,如上所述,通过基于标记语言(不受限定,作为例子,为html5)的程序的执行,来显示主内容信息、不受限定作为例子而包括字符或图像的网页,基于此,与网页实质上同义地说明主内容信息。
[0149]
在网页中,不受限定,作为例子,包括新闻网站的网页、动态图像分发网站的网页、
sns(social networking services,社交网络服务)网站的网页、实体店铺的网页、ec(electric commerce,电子商务)网站的网页、基于词语搜索的搜索结果的网页等。
[0150]
需要说明的是,主内容信息可以设为用户有意地使终端20显示的内容用的信息,也可以并非如此。
[0151]
主内容数据不受限定,作为例子,基于通过终端20的用户的操作而指定或生成的uri向终端20分发。该uri包括基于(1)用户阅览的网站包含的链接信息(包括网络搜索的搜索结果)、(2)用户阅览的文档包含的链接信息、(3)网站的访问历史、(4)网站的书签等而指定或生成的作为链接目的地的uri。
[0152]
在本说明书中,广告内容数据包括基于将主内容信息显示于终端20的显示部24的情况或决定了将主内容信息显示于终端20的显示部24的情况,与该主内容信息(主内容数据)建立关联而向终端20分发的内容用的数据,即,商品或服务涉及的数据(图像数据)。
[0153]
在广告内容数据中,不受限定,作为例子,包括用于使终端20的显示部24显示基于广告内容数据的广告内容信息的字符数据、图像数据等。广告内容数据包括整体广告图像的图像数据。
[0154]
需要说明的是,广告内容数据可以包括在用户对终端20的使用开始之前的终端20的初始状态下存储于存储部28的数据,也可以不包括。而且,广告内容数据可以包括根据基于在终端20的初始状态下存储于存储部28的信息所指定或生成的uri而向终端20分发的数据,也可以不包括。
[0155]
在基于广告内容数据的广告内容信息中,不受限定,作为例子,包括商品或服务涉及的广告图像。广告内容信息可以作为附随于主内容信息的内容信息。
[0156]
另外,不受限定,广告内容信息可以设为能够根据显示的终端而相对于共同的主内容信息不同的内容信息,也可以设为能够相对于共同的主内容信息使多个种类同时显示的内容信息。
[0157]
《第一实施例》
[0158]
第一实施例是终端20接收主内容数据(不受限定,为第二内容数据的一例)和广告内容数据(不受限定,为第一内容数据的一例)。并且,为终端20使基于接收到的主内容数据的主内容信息(不受限定,为基于第二内容数据的第二内容信息的一例)、具有与作为主内容信息而显示的网页的显示区域对应的横向宽度及纵向宽度(不受限定,为与网页的显示区域大致相同的横向宽度及纵向宽度)的整体广告图像(不受限定,为基于第一内容数据的第一内容信息的一例)显示于显示部24的实施例。
[0159]
在第一实施例中,从服务器10将包含整体广告图像的数据的整体广告数据向终端20发送,在终端20中,将基于接收到的整体广告数据的整体广告图像显示于主内容信息(网页)的背面。主内容信息(网页)具有透射区域,透过该透射区域,用户能够视觉辨认背面的整体广告图像。并且,不受限定,作为例子,按照用户的滚动操作,使整体广告图像与主内容信息一起移动。
[0160]
第一实施例记载的内容在其他的各实施例中都能够适用。
[0161]
滚动操作是在用户将手指触摸于画面的状态下,使触摸的手指向上方向或下方向移动的操作。
[0162]
需要说明的是,滚动操作也可以设为所谓滑动操作或轻击操作。
[0163]
不受限定,作为例子,终端20当从服务器10接收主内容数据(不受限定,第二内容数据的一例)时,执行基于标记语言(不受限定,作为例子,为html5)的程序,使网络浏览器显示网页(不受限定,为第二内容信息的一例)。在该情况下,在网络浏览器中,不受限定,作为例子,网页配置于与由画面短边方向的x轴和画面长边方向的y轴形成的平面垂直的、画面进深方向的z轴上的最前面(近前)的层。
[0164]
不受限定,作为例子,该层是指由标记语言的程序指定的(不受限定,作为例子,为由html5的属性指定的)、与成为显示对象的信息相关的z轴方向的显示位置涉及的信息。在本说明书中,成为显示对象的信息(不受限定,作为例子,为网页、广告图像)的层不同是指成为显示对象的信息的z轴方向的显示位置不同。
[0165]
不受限定,作为例子,终端20伴随着基于标记语言(不受限定,作为例子,为html5)的程序的执行,执行与该程序(html5的记述)建立关联的基于脚本语言(不受限定,作为例子,为javascript)的程序,从广告服务器(不受限定,作为例子,为服务器10)取得广告图像的数据(不受限定,为第一内容数据的一例),将基于该数据的广告图像(不受限定,为第一内容信息的一例)配置于网页的背面侧的层。
[0166]
其结果是,在x-y平面上,广告图像与网页重叠地显示,广告图像显示于网页的背面侧。
[0167]
在以下的说明中,配置于下层(不受限定,作为例子,为第一层)的信息与配置于上层(不受限定,作为例子,为第二层)的信息相比显示于背面侧(里侧)。不受限定,作为例子,可以是由标记语言的程序指定的z轴方向相关的值(不受限定,作为例子,为由html5的属性指定的z-index的值)越大,则成为显示对象的信息越配置于z轴方向的前面侧(近前侧)。
[0168]
另外,不受限定,作为例子,网页(主内容信息)具有透射区域的情况包括通过基于标记语言(不受限定,作为例子,为html5)的程序,将在网页中作为背景显示的图像的至少一部分设定为透射区域的情况。
[0169]
另外,不受限定,作为例子,将主内容信息(网页)的整体设为透射区域的情况包括通过基于标记语言(不受限定,作为例子,为html5)的程序,将在网页中作为背景显示的图像的整体设定为透射区域的情况。
[0170]
另外,不受限定,作为例子,执行将配置于下层的广告图像向上层配置并将配置于上层的网页向下层配置的层变换的情况可以包括将由标记语言的程序指定的z轴方向相关的值(不受限定,作为例子,为由html5的属性指定的z-index的值)交换的情况。
[0171]
需要说明的是,可以与上述不同,通过配置于前面的层的主内容信息和配置于背面的层的广告图像(广告信息)构成一个网页,也可以并非如此。
[0172]
另外,主内容数据可以包含用户对终端20的使用开始之前的初始状态下存储于存储部28的数据,也可以不包含。而且,主内容数据可以包含根据基于在终端20的初始状态下存储于存储部28的信息所指定或生成的uri而向终端20分发的数据,也可以不包含。
[0173]
另外,在以下说明的实施例中,说明设想了终端20通过网络浏览器显示新闻网站等各种网络内容的情况(不受限定,作为例子,为web应用)的实施例,但是没有限定于此。
[0174]
不受限定,作为例子,在安装于终端20而在终端20的os上动作的所谓本地应用中也可以适用本发明。
[0175]
在该情况下,在安装于终端20的本地应用中,将配置于上层而显示的第二内容信
息(不受限定,作为例子,为应用提供的内容信息)与透射区域的信息建立关联,经由透射区域,用户能够阅览配置于下层的第一内容信息(不受限定,作为例子,为广告内容信息)。
[0176]
另外,在将web应用与本地应用组合的所谓混合应用中也能够适用本发明。
[0177]
《功能构成》
[0178]
(1)服务器的功能构成
[0179]
服务器10关于通过控制部11实现的功能,不受限定,作为例子,如图2-1所示,具有服务器主处理部110、分发处理部111。
[0180]
服务器主处理部110具有按照存储于存储部15的服务器主处理程序150来执行用于总括地控制服务器10的处理即服务器主处理的功能。
[0181]
分发处理部111按照存储于存储部15的分发处理程序1501,执行向终端20的内容数据的分发处理。不受限定,作为例子,分发处理部111将存储于存储部15的主内容数据向终端20分发,并将存储于存储部15的广告内容数据向终端20分发。
[0182]
在服务器10的存储部15中,不受限定,作为例子,如图2-2所示,作为程序存储有由控制部11读出并作为服务器主处理执行的服务器主处理程序150。另外,服务器主处理程序150包括由控制部11读出并作为分发处理执行的分发处理程序1501作为子程序。
[0183]
另外,在存储部15中,不受限定,作为例子,存储有主内容数据库152和整体广告数据库153a作为数据。
[0184]
主内容数据库152是蓄积地存储主内容数据的数据库。在服务器10中,基于从终端20发送的主内容分发请求,从存储于主内容数据库152的主内容数据中选择被请求的主内容数据,向请求源的终端20分发。
[0185]
整体广告数据库153a是蓄积地存储包含整体广告图像的数据的整体广告数据的数据库。
[0186]
不受限定,作为例子,当将整体广告数据向终端20分发时,在网络浏览器中的网页的显示区域(以下,适当称为“页面显示区域”。)整体显示整体广告图像。
[0187]
在本例中,显示部24具有纵向宽度比横向宽度大的画面,页面显示区域也是纵向宽度比横向宽度大的显示区域。因此,整体广告图像也是纵向宽度比横向宽度大的图像。
[0188]
整体广告图像是基于整体广告数据的广告内容信息的一例,可以是静止图像,也可以是运动图像。
[0189]
需要说明的是,可以与本例不同,将显示部24构成为具有横向宽度比纵向宽度大的画面,也可以不这样构成。
[0190]
另外,作为页面显示区域,可以构成横向宽度比纵向宽度大的显示区域,也可以不这样构成。
[0191]
另外,作为整体广告图像,可以适用横向宽度比纵向宽度大的图像,也可以并非这样。
[0192]
这些情况关于以下说明的各实施例及各变形例也同样。
[0193]
不受限定,作为例子,在主内容数据库152中,存储有能够与主内容数据建立关联地辨别广告内容数据(包括整体广告数据)的广告编号。由此,将在成为分发对象的终端20显示的主内容信息和与该主内容信息建立关联地显示的广告内容信息(包括整体广告图像)建立关联。
[0194]
(2)终端的功能构成
[0195]
终端20关于由控制部21实现的功能,不受限定,作为例子,如图2-3所示,具有终端主处理部210、显示处理部211。
[0196]
终端主处理部210具有按照存储于存储部28的终端主处理程序280而执行用于总括地控制终端20的处理即终端主处理的功能。不受限定,作为例子,在终端20为移动电话机的情况下,进行用于经由通信i/f22进行与其他的移动电话机、固定电话机等的通话的控制,或者进行用于经由通信i/f22向各种网站访问的控制,或者进行使显示部24显示各种信息的控制,或者进行解析从麦克风25输入的各种声音数据的处理,或者执行解析由相机27拍摄到的静止图像或运动图像的处理等。
[0197]
显示处理部211按照存储于存储部28的显示处理程序2801,在显示部24执行包含主内容信息和广告内容信息的各种内容信息的显示处理。进行使主内容信息的网页显示于网络浏览器的控制的情况相当于使主内容信息显示于显示部24的处理的一例,进行使与主内容信息的网页建立了关联的广告内容信息(整体广告图像)显示于网络浏览器的控制的情况相当于使广告内容信息显示于显示部24的处理的一例。
[0198]
在终端20的存储部28中,不受限定,作为例子,如图2-4所示,作为程序存储有由控制部21读出并作为终端主处理执行的终端主处理程序280。而且,终端主处理程序280包括由控制部21读出并作为显示处理执行的显示处理程序2801作为子程序。
[0199]
《显示画面例》
[0200]
在以下的说明中,在显示部24的画面中,将主内容信息的从开头部分[top]朝向最终部分[end]的方向(网络浏览器的从上边侧朝向下边侧的方向)记载为画面下方向,将其相反方向记载为画面上方向。而且,将主内容信息的从左边侧朝向右边侧的方向(网络浏览器的从左边侧朝向右边侧的方向)记载为画面右方向,将其相反方向记载为画面左方向。
[0201]
图2-5是表示本例的配置于第一层的信息与配置于第二层的信息的关系的说明图。
[0202]
在本实施例中,终端20基于接收到主内容数据的情况,将基于该主内容数据的主内容信息(网页241)配置于第二层,将基于与该主内容数据建立关联地分发的整体广告数据的整体广告图像242a配置于比第二层靠下的第一层。
[0203]
有时在主内容信息形成有透射区域241a,如果具有透射区域241a的主内容信息配置于第二层,则配置于比第二层靠下的第一层的图像经由透射区域241a能够视觉辨认。
[0204]
在该例中,配置于第一层的整体广告图像242a的一部分与透射区域241a重叠。因此,用户经由透射区域241a能够与主内容信息一起观察整体广告图像242a的一部分。
[0205]
《处理》
[0206]
图2-6是表示本实施例的各装置执行的处理的流程的一例的流程图。
[0207]
在该图中,将服务器10的分发处理部111执行的分发处理显示于左侧,将终端20的显示处理部211执行的显示处理显示于右侧。
[0208]
通过大写字母与数字的组合表示各处理中的各步骤,在本说明书中,步骤的用语省略。
[0209]
另外,关于以下说明的流程图,都只不过是例示各实施例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[0210]
另外,以下说明的终端20的处理可以设为通过安装于终端20的网络浏览器的应用执行全部的步骤的处理,也可以设为通过网络浏览器的应用执行一部分的步骤的处理。而且,可以不必设为通过安装于终端20的网络浏览器的应用执行的处理。
[0211]
首先,当终端20的用户进行用于访问要阅览的网站的操作(不受限定,作为例子,为书签的选择操作、链接信息的选择操作)时,终端20将包含成为访问目的地的网站的uri的分发请求通过通信i/f22(经由通信i/f22)向服务器10发送(a1)。
[0212]
服务器10当通过通信i/f14(经由通信i/f14)从终端20接收分发请求时,基于接收到的分发请求,从主内容数据库152中辨别成为分发对象的主内容数据(b1)。然后,将成为分发对象的主内容数据(不受限定,作为例子,包括新闻网站的网页241涉及的数据。)通过通信i/f14向终端20发送(b3)。
[0213]
另外,服务器10从整体广告数据库153a中辨别与成为分发对象的主内容数据建立了关联的整体广告数据(b3a)。然后,将辨别出的整体广告数据(不受限定,作为例子,包括整体广告图像242a的数据)通过通信i/f14向终端20发送(b3b),结束分发处理。
[0214]
需要说明的是,主内容数据和广告内容数据的分发方法并不局限于这样的方法。不受限定,作为例子,主内容数据在从服务器10向终端20分发之后,从终端20将与主内容数据建立了关联的广告内容数据(不受限定,作为例子,与主内容数据包含的uri或基于主内容数据包含的程序而生成的uri建立了关联的广告内容数据)的分发请求向服务器10发送。然后,服务器10可以基于该广告内容数据的分发请求,将广告内容数据向终端20分发,也可以不是这样。
[0215]
另外,主内容数据与广告内容数据可以从不同的服务器装置向终端20分发,也可以不是这样。不受限定,作为例子,服务器10可以由包含主内容服务器和广告内容服务器在内的多个服务器装置构成,也可以不是这样。
[0216]
不受限定,作为例子,可以是(1)从终端20接收到主内容数据的分发请求的主内容服务器从主内容数据库中辨别与分发请求对应的主内容数据并向终端20分发,(2)从服务器10接收到主内容数据的终端20将与该主内容数据建立了关联的广告内容数据(不受限定,作为例子,与主内容数据包含的uri或基于主内容数据包含的程序而生成的uri建立了关联的广告内容数据)的分发请求向广告内容服务器发送,(3)从终端20接收到广告内容数据的分发请求的广告内容服务器从广告内容数据库中辨别与分发请求对应的广告内容数据并向终端20分发,也可以不是这样。
[0217]
终端20当从服务器10接收到主内容数据和整体广告数据时,不受限定,作为例子,将基于整体广告数据的整体广告图像242a配置于第一层,将基于主内容数据的网页241配置于第二层(a3)。
[0218]
由此,网页241与整体广告图像242a重叠。在第一层中,不受限定,作为例子,整体广告图像242a的底边沿着页面显示区域的底边配置,因此在a3的时间点,在页面显示区域的整体配置整体广告图像242a。
[0219]
网页241(主内容信息)具有透射区域241a,因此用户经由该透射区域241a能够视觉辨认整体广告图像242a的一部分。
[0220]
在a3之后,终端20判定是否进行了滚动操作(a5)。
[0221]
在未进行滚动操作的情况下(a5:否),等待滚动操作。
[0222]
在进行了滚动操作的情况下(a5:是),使网页241向滚动操作的方向移动(a7)。而且,使整体广告图像242a与网页241一起向滚动操作的方向移动(a7a)。
[0223]
然后,终端20判定滚动操作是否结束(a13)。
[0224]
如果滚动操作结束(a13:是),则结束显示处理。
[0225]
如果滚动操作未结束(a13:否),则使处理返回a7。
[0226]
《第一实施例的效果》
[0227]
第一实施例中,终端20将整体广告图像242a(不受限定,为第一内容信息的一例)的一部分的区域(不受限定,为第一信息的一例)至少显示于页面显示区域(不受限定,为终端的显示区域的一例),将与其至少一部分重叠且在至少一部分具有透射区域241a的主内容信息(网页)(不受限定,为第二内容信息的一例)显示于页面显示区域。并且,终端20基于用户对页面显示区域的滚动操作(不受限定,为第一输入的一例),对透射区域241a和整体广告图像242a的至少一部分执行使其在页面显示区域上移动的控制。
[0228]
作为通过这样的构成得到的效果的一例,基于对显示区域的第一输入而第二内容信息的至少一部分和第一信息在显示区域上移动,因此使第二内容信息的至少一部分与第一信息产生联动性,能够提高终端的信息的显示效果。
[0229]
《广告提供产生的收益》
[0230]
在本实施例及以下说明的实施例中,不受限定,作为例子,提供第二内容(不受限定,作为例子,为商业新闻的网页)的企业主能够从广告主得到成果报酬。
[0231]
具体而言,不受限定,作为例子,通过服务器10统计向企业主提供的网页,即,经由透射区域能够阅览广告主的广告图像的网页的访问数。并且,基于该统计结果,提供第二内容的企业主能够从广告主收取报酬(所谓加入)。
[0232]
更具体而言,不受限定,作为例子,每当向网页访问一次,从提供第二内容的企业主向广告主收取在企业主与广告主之间约定的金额,广告主能够将该收费额向企业主支付。
[0233]
由此,提供第二内容(不受限定,作为例子,为商业新闻的网页)的企业主基于显示了广告主的广告图像的情况,能够得到利益(报酬)。
[0234]
《第二实施例》
[0235]
第二实施例是基于作为广告内容信息(不受限定,为第一内容信息的一例)的一部分的第一信息(不受限定,作为例子,为整体广告图像242a的一部分)与主内容信息(不受限定,为第二内容信息的一例)的透射区域重叠的情况,通过用户的滚动操作(不受限定,为第一输入的一例),使第一信息和透射区域(透射区域整体或透射区域的一部分)移动的实施例。
[0236]
与第一实施例相比,不同点是在终端20中,基于透射区域与第一信息的位置关系、第一输入,执行至少使第一信息的一部分以与透射区域重叠的状态在显示区域上移动的控制。
[0237]
第二实施例记载的内容在其他的各实施例中都能够适用。
[0238]
另外,关于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0239]
在图2-7及图2-8所示的例子中,在第一层配置整体广告图像242a作为广告内容信
息,在第二层配置商业新闻网站的网页241作为主内容信息。网页241包含构成新闻报道的字符(不受限定,为第二内容信息包含的字符信息的一例)和图像(不受限定,为第二内容信息包含的图像信息的一例),但是它们都配置于第二层。
[0240]
页面显示区域是纵向宽度比横向宽度长的纵长的区域,整体广告图像242a是纵向宽度比横向宽度长的纵长的图像。在本例中,整体广告图像242a是模拟手表的图像。该整体广告图像242a包含模拟手表的外观和产品名作为信息,还包含发售日、网站信息。
[0241]
如图2-7所示,用户通过终端20的网络浏览器向商业新闻网站访问,由此在页面显示区域显示网页241,成为经由透射区域241a视觉辨认整体广告图像242a的一部分的状态。需要说明的是,在本例中,透射区域241a是横向宽度比纵向宽度大的横长的区域。
[0242]
在该例中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体未收纳于页面显示区域。其结果是,在页面显示区域最初显示包含网页241的开头部分[top]的网页241的一部分,包含网页241的最终部分[end]的其余的部分未显示。将该状态作为网页241处于初始位置的状态。
[0243]
在网页241处于初始位置的情况下,用户触摸页面显示区域(但是,与透射区域241a不同的区域),进行向画面上方向移动手指的滚动操作,由此网页241向画面上方向滚动。伴随于此,透射区域241a移动至与整体广告图像242a的关注区域重叠的位置。
[0244]
在此,关注区域是指以使用户关注为目的而设定的区域(想要使用户关注的区域),即,相当于整体广告图像242a的一部分(不受限定,为第一内容信息的一部分即第一信息)的区域。关注区域是对于整体广告图像242a设定的区域,不受限定,作为例子,可以由广告主预先设定。
[0245]
另外,用于辨别关注区域的关注区域信息(不受限定,作为例子,为关注区域的顶点坐标、关注区域的中心坐标等)是与整体广告图像242a建立了关联的信息。不受限定,作为例子,关注区域信息可以存储作为整体广告图像242a的元数据。
[0246]
由此,在接收到整体广告图像242a的终端20,能够辨别该整体广告图像242a的关注区域。
[0247]
在此,基于透射区域241a移动至与整体广告图像242a的关注区域重叠的位置为止的情况,将整体广告图像242a相对于透射区域241a的位置固定。
[0248]
即,基于透射区域241a包含整体广告图像242a的关注区域的情况,将第二层的主内容信息与第一层的广告内容信息的相对的位置固定。
[0249]
在该例中,设定表盘部分的区域作为整体广告图像242a的关注区域。其结果是,基于用户关注的可能性高的表盘部分能够视觉辨认的情况,将整体广告图像242a相对于透射区域241a的位置固定。
[0250]
然后,用户继续滚动操作而使网页241的最终部分[end]移动至页面显示区域时,伴随着网页241向画面上方向的滚动,透射区域241a和整体广告图像242a以被固定的状态向画面上方向移动。因此,用户经由透射区域241a能够继续视觉辨认关注区域。
[0251]
接下来,当用户切换为向画面下方向的滚动操作时,如图2-8所示,伴随着网页241向画面下方向的滚动,透射区域241a与整体广告图像242a以被固定的状态向画面下方向移动。
[0252]
此外,用户继续滚动操作而使网页241的开头部分[top]移动至页面显示区域的最
上部,由此网页241返回初始位置。
[0253]
即使在网页241返回初始位置的情况下,用户经由透射区域241a也能够继续视觉辨认关注区域。
[0254]
这样,在网页241处于初始位置的情况下,如果是透射区域241a和整体广告图像242a被固定之前(参照图2-7),则经由透射区域241a能视觉辨认关注区域以外的部分,但如果是透射区域241a和整体广告图像242a被固定之后(参照图2-8),则经由透射区域241a能视觉辨认关注区域。
[0255]
《处理》
[0256]
图2-9是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[0257]
在该图中,在左侧示出服务器10的分发处理部111执行的分发处理,在右侧示出终端20的显示处理部211执行的显示处理。
[0258]
图2-9的流程图是将图2-6的流程图中的a7a的步骤置换为a7b~a11a的流程图。
[0259]
首先,终端20的用户进行用于访问想要阅览的网站的操作(不受限定,作为例子,为书签的选择操作、链接信息的选择操作)时,终端20将包含成为访问目的地的网站的uri的分发请求通过通信i/f22(经由通信i/f22)向服务器10发送(a1)。
[0260]
服务器10当通过通信i/f14(经由通信i/f14)从终端20接收分发请求时,基于接收到的分发请求,执行与图2-6所示的b1、b3、b3a及b3b同样的处理,结束分发处理。
[0261]
终端20当从服务器10接收主内容数据和整体广告数据时,将基于整体广告数据的整体广告图像242a配置于第一层,将基于主内容数据的网页241配置于第二层(a3)。
[0262]
由此,网页241与整体广告图像242a重叠。在第一层中,整体广告图像242a的底边沿着页面显示区域的底边配置,因此在a3的时间点,在页面显示区域的整体配置整体广告图像242a。
[0263]
网页241具有透射区域241a,因此用户经由该透射区域241a能够视觉辨认整体广告图像242a的一部分。
[0264]
终端20判定是否进行滚动操作(a5)。
[0265]
在未进行滚动操作的情况下(a5:否),终端20等待滚动操作。
[0266]
在进行了滚动操作的情况下(a5:是),终端20使网页241向滚动操作的方向移动(a7)。
[0267]
接下来,终端20判定固定标志是否被设立(a7b)。
[0268]
本处理中的“固定标志”是在整体广告图像242a与透射区域241a的相对位置被固定的情况下设立的标志。在该固定标志被设立之后,在透射区域241a相对于整体广告图像242a的相对的位置被固定的状态下,网页241向滚动操作的方向移动。
[0269]
在固定标志被设立的情况下(a7b:是),使处理进入a13。
[0270]
在固定标志未被设立的情况下(a7b:否),判定网页241滚动的结果是整体广告图像242a的关注区域是否与透射区域241a重叠(a9)。在a9中,不受限定,作为例子,判定透射区域241a是否包含关注区域的整体。
[0271]
需要说明的是,并不局限于此,不受限定,作为例子,可以判定关注区域的纵向宽度的规定比例(不受限定,作为例子,为70%)是否与透射区域241a重叠,也可以不是这样。
[0272]
终端20在关注区域与透射区域241a重叠的情况下(a9:是),将透射区域241a相对
于整体广告图像242a的相对的位置固定(a11),设立固定标志(a11a),使处理进入a13。
[0273]
在执行了a11、a11a的处理的情况下,在这以后,即使进行滚动操作而网页241滚动,经由透射区域241a能视觉辨认的整体广告图像242a的区域也不会从关注区域变化。
[0274]
终端20在整体广告图像242a的关注区域与透射区域241a未重叠的情况下(a9:否),使处理进入a13。
[0275]
终端20判定滚动操作是否结束(a13)。
[0276]
如果滚动操作结束(a13:是),则结束处理。
[0277]
如果滚动操作未结束(a13:否),则使处理返回a7。
[0278]
需要说明的是,在本处理中,以关注区域与透射区域重叠的情况为条件,将透射区域相对于整体广告图像的相对的位置固定,但是没有限定于此。
[0279]
具体而言,不受限定,作为例子,可以是以整体广告图像的一部分与透射区域重叠的情况为条件,也可以不是这样。
[0280]
另外,不受限定,作为例子,可以是以关注区域与透射区域之间的距离成为设定距离以下(或小于设定距离)的情况为条件,也可以不是这样。
[0281]
《第二实施例的效果》
[0282]
第二实施例示出终端20将整体广告图像242a(不受限定,为第一内容信息的一例)中的至少关注区域(不受限定,为第一信息的一例)至少显示于页面显示区域(不受限定,为终端的显示区域的一例),将与该关注区域的至少一部分重叠且将在至少一部分具有透射区域241a的主内容信息(不受限定,为第二内容信息的一例)显示于页面显示区域。并且,终端20至少对透射区域241a的一部分和关注区域执行基于用户对页面显示区域的滚动操作(不受限定,为第一输入的一例)使其在页面显示区域上移动的控制的构成。
[0283]
作为这样的构成而得到的效果的一例,基于对于显示区域的第一输入而第二内容信息的至少一部分和第一信息在显示区域上移动,因此使第二内容信息的至少一部分与第一信息产生联动性,能够提高终端的信息的显示效果。
[0284]
另外,第二实施例示出执行基于透射区域241a与关注区域的位置关系、滚动操作而使关注区域在页面显示区域上移动的控制的构成。
[0285]
作为通过这样的构成得到的效果的一例,执行基于透射区域与第一信息的位置关系、第一输入而使第一信息在显示区域上移动的控制,由此能够提高终端的信息的显示效果。
[0286]
另外,第二实施例示出执行基于滚动操作而透射区域241a在页面显示区域上移动,基于透射区域241a的至少一部分与关注区域重叠的情况而使关注区域在页面显示区域上移动的控制的构成。
[0287]
作为通过这样的构成而得到的效果的一例,能够使透射区域与第一信息产生一体性。
[0288]
另外,第二实施例示出执行基于滚动操作,至少在关注区域的一部分与透射区域241a重叠的状态下,使关注区域在页面显示区域上移动的控制的构成。
[0289]
作为通过这样的构成而得到的效果的一例,能够提高透射区域与第一信息的一体性。
[0290]
另外,第二实施例示出对透射区域241a和关注区域执行基于滚动操作的方向由控
制部21进行的使其在页面显示区域上移动的控制的构成。
[0291]
作为通过这样的构成而得到的效果的一例,通过变更滚动操作的方向而能够变更透射区域和第一信息的移动方向,能够使用户继续关注第一信息。
[0292]
另外,第二实施例示出透射区域241a和关注区域向基于滚动操作的方向移动的构成。
[0293]
作为通过这样的构成而得到的效果的一例,通过透射区域和第一信息向用户期望的方向移动而能够使用户继续关注第一信息。
[0294]
另外,第二实施例示出基于沿着显示区域的长边方向的方向的滚动操作使透射区域241a和关注区域移动的构成。
[0295]
作为通过这样的构成而得到的效果的一例,能够延长第一信息的移动距离,结果是,能长时间视觉辨认第一信息,因此能够提高显示效果。
[0296]
另外,第二实施例示出第一内容信息为广告信息(不受限定,作为例子,为整体广告图像242a),第一信息(不受限定,作为例子,为关注区域)为其一部分的构成。
[0297]
作为通过这样的构成而得到的效果的一例,能够使透射区域与广告信息产生联动性,提高广告效果。
[0298]
另外,第二实施例示出终端20包括通过通信i/f22接收第二内容数据(不受限定,作为例子,为主内容数据)的情况,第二内容信息(不受限定,作为例子,为商业新闻的网页等)基于第二内容数据的构成。
[0299]
作为通过这样的构成而得到的效果的一例,能够基于从终端的外部接收到的数据来显示第二内容信息。
[0300]
另外,第二实施例示出第二内容信息(不受限定,作为例子,为商业新闻的网页)包括字符信息或图像信息,透射区域241a不包括字符信息或图像信息的构成。
[0301]
作为通过这样的构成而得到的效果的一例,第二内容信息与经由透射区域能够视觉辨认的第一信息容易区分。
[0302]
《第二变形例(1)》
[0303]
在第二实施例中,示出了网页241与整体广告图像242a的整体重叠的例子,但是没有限定为这样的构成,可以使网页241仅与整体广告图像242a的一部分重叠。
[0304]
不受限定,作为例子,可以是网页241仅与关注区域的一部分重叠,网页241与关注区域的其他部分不重叠。
[0305]
《第二变形例(2)》
[0306]
在第二实施例中,示出了通过滚动操作而透射区域241a的全部区域移动的例子,但是没有限定为这样的构成,可以通过滚动操作而透射区域241a的一部分移动。
[0307]
在第二实施例中,示出了通过滚动操作而网页241中的透射区域241a与其他的区域(新闻报道的字符、图像等)成为一体地移动的例子,但是也可以不限定为这样的构成,而透射区域241a从其他的区域中独立出来进行移动。
[0308]
不受限定,作为例子,可以是在进行了滚动操作的情况下,透射区域241a移动而其他的区域(新闻报道的字符、图像等)不移动。在这样的构成中,其他的区域中的主内容信息(新闻报道的字符、图像等)可以不预先配置在透射区域241a的移动路径上,也可以伴随着透射区域241a的移动而向与透射区域241a不重叠的区域移动。
[0309]
《第二变形例(3)》
[0310]
在第二实施例中,第一内容信息为广告信息,但是第一内容信息并不局限于广告信息,可以是其他的内容信息。不受限定,作为例子,第一内容信息可以是与第二内容信息关联的内容信息,在第二内容信息为新闻报道的字符的情况下,第一内容信息可以是与该新闻报道关联的新闻图像,第一信息可以是该新闻图像的一部分。
[0311]
作为通过这样的构成而得到的效果的一例,能够实现与第二内容信息关联的信息的显示方式的多样化。
[0312]
《第二变形例(4)》
[0313]
在第二实施例中,示出了基于透射区域241a与关注区域重叠的情况而将透射区域241a与整体广告图像242a的相对的位置固定的例子。
[0314]
这也可以说是基于以后的滚动操作的透射区域241a与整体广告图像242a的滚动速度变得相同。
[0315]
并不局限于这样的构成,基于滚动操作的透射区域241a与整体广告图像242a的滚动速度可以不取为相同。作为例子,基于滚动操作的透射区域241a的滚动速度可以比整体广告图像242a的滚动速度快。
[0316]
也可以与之相反,基于滚动操作的透射区域241a的滚动速度比整体广告图像242a的滚动速度慢。
[0317]
但是,至少通过滚动操作而透射区域241a和整体广告图像242a向相同方向(滚动方向)移动。
[0318]
作为通过这样的构成而得到的效果的一例,能够明确透射区域241a与整体广告图像242a配置于不同的层的情况。
[0319]
需要说明的是,并不局限于上述的构成,可以是通过滚动操作,透射区域241a向由滚动操作指定的滚动方向移动,而整体广告图像242a向与滚动方向相反的方向移动。
[0320]
《第二变形例(5)》
[0321]
在第二实施例中,示出了在网页241处于初始位置的状态下关注区域与该网页241具有的透射区域241a不重叠的例子,但是并不局限于这样的构成,可以是在网页241处于初始位置的状态下,关注区域已经与透射区域241a重叠。
[0322]
即,可以是即使在网页241处于初始位置的状态下进行了滚动操作的情况下,通过该滚动操作而整体广告图像242a也与透射区域241a一起移动。
[0323]
《第二变形例(6)》
[0324]
在第二实施例中,将关注区域设为整体广告图像242a的中央区域,但是关注区域可以是整体广告图像242a的上部区域、中央区域、下部区域中的任一区域。而且,关注区域并不局限于矩形区域,可以是图像的特征部分的轮廓内的区域(不受限定,作为例子,为手表的表盘部分的区域)。而且,关注区域可以不包含多个像素,不受限定,作为例子,可以是仅由位于整体广告图像242a的中心坐标的像素构成的区域。
[0325]
另外,在第二实施例中,示出了关注区域是由广告主设定的区域的例子,但是并不局限于此,可以是通过终端20或服务器10自动的设定的区域。不受限定,作为例子,在终端20或服务器10无法辨别与整体广告图像242a建立了关联的关注区域信息的情况下(包括未设定关注区域的情况),可以将整体广告图像242a的中心坐标的像素设定为关注区域。即,
可以将整体广告图像242a中的默认的关注区域设为包含中心坐标的中央区域。
[0326]
另外,终端20或服务器10执行以整体广告图像242a为对象的图像处理,不受限定,作为例子,可以通过使用了滤波的边缘检测等来推定特征部分的轮廓,由此设定关注区域。而且,在整体广告图像242a为运动图像的情况下,不受限定,作为例子,可以在基于显示顺序的前后的图像间或基于显示顺序的前后的帧间将像素值的差分(变动)大的区域推定作为特征部分,以包含所推定的特征部分的方式设定关注区域。而且,关注区域可以是终端20的用户通过操作终端20能够设定的区域。
[0327]
《第二变形例(7)》
[0328]
在第二实施例中,用于辨别关注区域的关注区域信息被存储作为整体广告图像242a的元数据,但是并不局限于这样的方式。关注区域信息不受限定,作为例子,可以与整体广告图像242a的图像辨别信息建立关联地存储在蓄积有整体广告图像242a的整体广告数据库153a中。并且,在向终端20发送整体广告图像242a的情况下,可以与该整体广告图像242a建立关联地发送与该整体广告图像242a的图像辨别信息建立了关联的关注区域信息。由此,在接收到整体广告图像242a的终端20,能够辨别该整体广告图像242a的关注区域。
[0329]
《第三实施例》
[0330]
第三实施例是终端20基于用户对整体广告图像242a(不受限定,为第一内容信息的一例)的关注区域(不受限定,为第一信息的一例)的触摸操作(不受限定,为第二输入的一例)而能够视觉辨认该整体广告图像242a的整体的实施例。不受限定,作为例子,第三实施例的控制在图2-9所示的重叠显示处理(a3)的执行后执行。
[0331]
第三实施例是第二实施例中的终端20的控制中追加了基于第二输入能够视觉辨认第二内容信息的整体的控制的实施例。
[0332]
第三实施例记载的内容在其他的各实施例中都能够适用。
[0333]
另外,关于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0334]
《显示画面例》
[0335]
在图3-1所示的显示画面中,在重叠显示处理(a3)的执行后进行滚动操作,由此将透射区域241a和关注区域固定(a11)。因此,网页241虽然处于初始位置,但是为经由透射区域241a能够视觉辨认关注区域的状态。
[0336]
在该状态下,用户通过在触控面板上进行触摸关注区域的触摸操作(不受限定,对于第一信息的第二输入的一例),能够视觉辨认包含该关注区域的整体广告图像242a的整体。
[0337]
整体广告图像242a是包含关注区域和与关注区域不同的区域的图像。在该例中,关注区域包含的信息仅为模拟手表的外观和产品名。相对于此,整体广告图像242a在中央部包含模拟手表的外观和产品名,在上部包含产品的发售日,在下部包含网站信息。
[0338]
《处理》
[0339]
图3-2是表示在本实施例中终端20的显示处理部211执行的处理的一例即整体广告显示处理的流程的一例的流程图。
[0340]
该整体广告显示处理不受限定,作为例子,可以在固定标志被设立之后(图2-9的a11后)执行。
[0341]
需要说明的是,该整体广告显示处理不受限定,作为例子,可以作为基于显示处理程序2801的子程序的处理执行。这在以下的实施例中也同样。
[0342]
终端20在透射区域241a与整体广告图像242a的关注区域重叠的状态下,判定是否进行了触摸操作(第二输入)(a21)。
[0343]
需要说明的是,用户进行触摸操作(第二输入)的情况也相当于进行触摸与关注区域重叠的透射区域241a的操作的情况。
[0344]
在通过用户未进行触摸操作的情况下(a21:否),终端20结束整体广告显示处理。
[0345]
另一方面,在通过用户进行了触摸操作的情况下(a21:是),终端20使整体广告图像242a返回分发当初的位置(不受限定,作为例子,为图2-6、图2-9的a3的位置)。即,在第一层中,整体广告图像242a的底边沿着页面显示区域的底边重新配置。而且,终端20将配置于第二层的网页241的整体设定为透射区域241a(a25)。然后,终端20结束整体广告显示处理。
[0346]
由此,用户能够视觉辨认配置于第一层的整体广告图像242a的整体。
[0347]
《第三实施例的效果》
[0348]
第三实施例示出显示部24的显示区域是纵向比横向长的纵长的区域,基于整体广告数据的整体广告图像242a(不受限定,为第一内容信息的一例)具有纵向的第一边和比第一边短的横向的第二边,整体广告图像242a将第一边沿着页面显示区域的长边方向配置,将第二边沿着页面显示区域的短边方向配置,并显示于页面显示区域的构成。
[0349]
作为通过这样的构成而得到的效果的一例,能够使用户视觉辨认纵长的第一内容信息。
[0350]
另外,第三实施例示出基于对关注区域(不受限定,为第一信息的一例)的触摸操作(不受限定,为第二输入的一例),通过控制部21执行使整体广告图像242a能够由终端20的用户视觉辨认的控制的构成。
[0351]
作为通过这样的构成而得到的效果的一例,基于第二输入,能够使用户视觉辨认第一内容信息的整体。而且,不受限定,作为例子,能够将对第一信息具有兴趣的用户向显示效果更高的第一内容信息引导。
[0352]
另外,第三实施例示出基于对关注区域的触摸操作(第二输入),通过控制部21执行将配置主内容信息的第二层的区域整体设为透射区域的处理(不受限定,使透过第二内容信息的处理的一例)的构成。
[0353]
作为通过这样的构成而得到的效果的一例,通过简单的处理,能够使用户视觉辨认第一内容信息的整体。而且,不受限定,作为例子,不用进行将配置第一内容信息的层变更为比第一层靠上位的第二层的处理等而能够视觉辨认第一内容信息。
[0354]
另外,第三实施例示出第二输入是对经由透射区域241a能够视觉辨认的关注区域进行触摸的操作产生的输入的构成。
[0355]
作为通过这样的构成而得到的效果的一例,用户通过触摸显示区域而能够使显示效果更高的第一内容信息显示。
[0356]
《第三变形例(1)》
[0357]
第三实施例在第一层配置有整体广告图像242a的状态下,通过将配置于第二层的网页241的区域整体设为透射区域241a而能够视觉辨认整体广告图像242a的整体,但是并不局限于这样的构成。可以基于用户的触摸操作(第二输入),在第二层配置整体广告图像
242a,在第一层配置包含透射区域241a的网页。
[0358]
即,可以基于第二输入,执行将配置于第一层的广告信息与配置于第二层的内容信息交换的层变换的处理(不受限定,为从显示区域显示的第二内容信息变更为第一内容信息的处理的一例),结果是广告信息配置于比主内容信息靠上位的层,由此能够视觉辨认广告信息的整体。
[0359]
作为通过这样的构成而得到的效果的一例,不用变更透射区域而能够视觉辨认第一内容信息。
[0360]
另外,作为其他的例子,可以基于第二输入,将配置于第二层的主内容信息去除,形成为在第二层未配置主内容信息的状态,由此能够视觉辨认配置于第一层的整体广告图像242a,也可以不是这样。
[0361]
《第三变形例(2)》
[0362]
在第三实施例中,可以在执行a25的处理而能够视觉辨认整体广告图像242a之后,基于经过了规定期间(规定时间)的情况或者用户执行了用于能够再次视觉辨认主内容信息的操作的情况,使得配置于第二层的网页241能够再次视觉辨认。
[0363]
不受限定,作为例子,用户
が
通过触摸图3-3所示的整体广告图像242a的右上显示的表示为
“×”
的去除图标242c,来解除第二层中的透射区域设定,从而能够再次视觉辨认第二层的网页241。此时第二层的网页241成为与第一层的整体广告图像242a重叠的状态,经由透射区域241a能够视觉辨认整体广告图像242a的一部分。
[0364]
需要说明的是,关于第三变形例(1),可以在整体广告图像242a成为能够视觉辨认之后,基于经过了规定期间(规定时间)的情况或者用户执行了用于能够再次视觉辨认主内容信息的操作的情况,将暂时配置于第一层的网页241再次向第二层配置,从而能够视觉辨认。
[0365]
不受限定,作为例子,可以在用户触摸了图3-3所示的整体广告图像242a的右上显示的表示为
“×”
的去除图标242c的情况下,执行将配置于第一层的主内容信息与配置于第二层的广告信息进行交换的层变换,结果是主内容信息再次配置于比广告信息靠上位的层,由此能够视觉辨认主内容信息。此时,第二层的网页241成为与第一层的整体广告图像242a重叠的状态,经由透射区域241a能够视觉辨认整体广告图像242a的一部分。
[0366]
上述的变形例都示出将整体广告图像242a(不受限定,为第一内容信息的一例)显示于页面显示区域,将与整体广告图像242a的至少一部分重叠且在至少一部分具有透射区域241a的主内容信息(网页241)(不受限定,为第二内容信息的一例)显示于页面显示区域的构成。
[0367]
作为通过这样的构成而得到的效果的一例,即使在第一内容信息显示于显示区域整体之后,用户也能够再次阅览第二内容信息。而且,用户经由透射区域能够视觉辨认第一内容信息的一部分。
[0368]
《第三变形例(3)》
[0369]
对于第三变形例(2)所示的将整体广告图像242a显示于页面显示区域,将与整体广告图像242a的至少一部分重叠且在至少一部分具有透射区域241a的主内容信息(网页241)显示于页面显示区域的构成,可以追加以下的构成。
[0370]
不受限定,作为例子,可以如图3-3所示,用户通过滚动操作使透射区域241a移动,
由此,基于透射区域241a与整体广告图像242a的关注区域重叠的情况,将透射区域241a与整体广告图像242a的相对位置再次固定,并基于之后的滚动操作使透射区域241a和整体广告图像242a移动。
[0371]
《第三变形例(4)》
[0372]
在第三实施例中,在透射区域241a与整体广告图像242a的相对位置被固定之后(a11之后),基于进行了第二输入(a21)的情况而第二层的整体成为透射区域241a(a25),能够视觉辨认整体广告图像242a的整体,但是在透射区域241a与关注区域重叠之前的阶段,即,透射区域241a与整体广告图像242a的相对位置被固定之前(a11之前)的阶段,即使进行了第二输入,也不执行a25的处理,从而无法视觉辨认整体广告图像242a的整体。
[0373]
并不局限于这样的方式,可以是即使在透射区域241a与整体广告图像242a的相对位置被固定之前(a11之前)的阶段,基于进行了第二输入的情况也执行a25的处理,从而能够视觉辨认整体广告图像242a的整体。
[0374]
在第三变形例(1)中,在透射区域241a与整体广告图像242a的相对位置被固定之后(a11之后),基于进行了第二输入(a21)的情况而执行第一层与第二层的层变换,整体广告图像242a向第二层移动,从而能够视觉辨认整体广告图像242a的整体,但是在透射区域241a与关注区域重叠之前的阶段,即,透射区域241a与整体广告图像242a的相对位置被固定之前(a11之前)的阶段,即使进行了第二输入,也不执行上述层变换,从而无法视觉辨认整体广告图像242a的整体。
[0375]
并不局限于这样的方式,可以是即使在透射区域241a与整体广告图像242a的相对位置被固定之前(a11之前)的阶段,基于进行了第二输入的情况也执行上述层变换,从而能够视觉辨认整体广告图像242a的整体。
[0376]
在上述的例子中,不受限定,作为例子,可以在网页241处于初始位置的状态下,基于对经由透射区域241a能够视觉辨认的区域即与关注区域不同的区域的第二输入,来显示整体广告图像242a。
[0377]
作为通过这样的构成而得到的效果的一例,在用户观察关注区域之前对其广告有兴趣的情况下,在该阶段能够使整体广告图像242a显示。
[0378]
《第三变形例(5)》
[0379]
在图3-1所示的例子中,整体广告图像242a为静止图像,但是并不局限于此,整体广告图像242a可以为运动图像。
[0380]
不受限定,作为例子,可以是进行第二输入(不受限定,作为例子,为a21的触摸操作)之前的整体广告图像242a为动画gif(animated graphic interchange format,动画图形交换格式)的开头图像,基于进行了第二输入的情况,显示整体广告图像242a的整体并执行动画gif的动态图像重放。
[0381]
另外,可以是进行第二输入(不受限定,作为例子,为a21的触摸操作)之前的整体广告图像242a为mpeg(moving picture experts group,运动图像专家组)的独立帧(i帧),基于进行了第二输入的情况,显示整体广告图像242a的整体并执行mpeg的动态图像重放。
[0382]
在图3-4所示的例子中,基于通过用户触摸了经由透射区域241a视觉辨认的关注区域的情况(第二输入),作为运动图像的整体广告图像242a的重放开始。在本例中,第二输入之前停止的模拟手表的秒针基于显示整体广告图像242a的整体的情况而开始动作。
[0383]
本变形例示出整体广告图像242a(不受限定,为广告信息的一例)是动态图像广告图像(不受限定,为动态图像广告信息的一例),基于对关注区域的第二输入,通过控制部21执行动态图像广告图像的重放(不受限定,为动态图像广告信息的重放的一例)的构成。
[0384]
作为通过这样的构成而得到的效果的一例,使静止的广告信息基于用户的第二输入而开始活动的意外性产生,能够使用户关注第一内容信息。
[0385]
《第四实施例》
[0386]
不受限定,作为例子,第四实施例是终端20接收主内容数据(不受限定,为第二内容数据的一例)和广告内容数据(不受限定,为第一内容数据的一例,包括作为整体广告图像的一部分的部分广告图像的数据。),使显示部24重叠显示主内容的网页(不受限定,为基于第二内容数据的第二内容信息的一例)与作为整体广告图像(不受限定,为基于第一内容数据的第一内容信息的一例)的一部分的部分广告图像(不受限定,为第一内容信息的一部分即第一信息的一例)的实施例。
[0387]
第四实施例对应于第二实施例,但是不同点在于,从服务器10取代整体广告图像的数据而将部分广告图像的数据向终端20发送,在终端20取代整体广告图像而显示部分广告图像。
[0388]
第四实施例记载的内容在其他的各实施例中都能够适用。
[0389]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0390]
在第四实施例中,广告内容数据包含整体广告数据和后述的部分广告数据。
[0391]
《功能构成》
[0392]
(1)服务器的功能构成
[0393]
不受限定,作为例子,分发处理部111将存储部15存储的主内容数据向终端20分发,将存储部15存储的包含部分广告数据的广告内容数据向终端20分发。
[0394]
图4-1所示的部分广告数据库153b是蓄积地存储部分广告数据的数据库,该部分广告数据包含相当于整体广告图像的一部分的部分广告图像的数据。
[0395]
不受限定,作为例子,在将部分广告数据向终端20分发时,在页面显示区域的一部分显示部分广告图像。
[0396]
部分广告图像是包含与该部分广告图像对应的整体广告图像的一部分的图像。而且,在本实施例中,将部分广告图像设为包含关注区域的图像。
[0397]
如前所述,关注区域是以使用户关注的情况为目的设定的区域,是对于整体广告图像设定的区域。
[0398]
另一方面,不受限定,作为例子,部分广告图像是通过服务器10对整体广告图像的一部分进行修剪等而生成并分发的图像。
[0399]
如前所述,不受限定,作为例子,关注区域可以由广告主预先设定。在该情况下,如前所述,能够将整体广告图像中的任意的区域设定作为关注区域。即,不受限定,作为例子,能够将图像的特征部分的轮廓内的区域设定作为关注区域,或将整体广告图像中的微小的区域(也包括仅由位于整体广告图像的中心坐标的像素等一个像素构成的区域。)设定作为关注区域。
[0400]
通过服务器10生成并分发的部分广告图像可以不必与关注区域的图像相同,因此
在本实施例中,将部分广告图像与关注区域进行区分。
[0401]
需要说明的是,与本实施例不同,可以不区分部分广告图像与关注区域。即,可以将部分广告图像设为关注区域的图像。
[0402]
在该情况下,不受限定,作为例子,服务器10只要从整体广告图像中对整体广告图像中的关注区域的图像进行修剪等而生成部分广告图像即可。
[0403]
另外,在本实施例中,将部分广告图像设为纵向宽度比横向宽度小的横长的广告图像进行说明。
[0404]
另外,不受限定,作为例子,部分广告图像可以设为具有与整体广告图像的横向宽度相同或比整体广告图像的横向宽度小的横向宽度和比整体广告图像的纵向宽度小的纵向宽度的广告图像。
[0405]
另外,部分广告图像并不局限于静止图像,也可以设为运动图像,详情在后文叙述。
[0406]
不受限定,作为例子,在主内容数据库152中,与主内容数据建立关联地存储有能够辨别广告内容数据(整体广告数据、部分广告数据)的广告编号。由此,将成在为分发对象的终端20显示的主内容信息和与该主内容信息建立关联地显示的广告内容信息(整体广告图像、部分广告图像)建立关联。
[0407]
另外,对于整体广告图像和相当于该整体广告图像的一部分的部分广告图像标注共同的广告编号。控制部11基于广告编号,能够辨别与部分广告图像对应的整体广告图像。
[0408]
关于终端20的处理,进行使网络浏览器显示与主内容信息的网页建立了关联的广告内容信息(整体广告图像、部分广告图像)的控制的情况相当于使广告内容信息显示于显示部24的处理的一例。
[0409]
《显示画面例》
[0410]
图4-2是表示本例中的配置于第一层的信息与配置于第二层的信息的关系的说明图。
[0411]
终端20基于接收到主内容数据的情况,将基于该主内容数据的主内容信息(网页241)配置于第二层,将基于与该主内容数据建立关联地分发的部分广告数据的部分广告图像242b配置于比第二层靠下位的第一层。
[0412]
在本例中,部分广告图像242b如前所述是纵向宽度比横向宽度小的横长的图像,不受限定,作为例子,将部分广告图像242b的底边沿着页面显示区域的底边配置。
[0413]
第二层的信息相对于第一层的信息叠加显示的结果是,原则上,第一层的信息被第二层的信息覆盖隐藏,成为由用户无法观察的状态,但是部分广告图像242b的至少一部分(在本例中,除了左右的端部之外的大部分)与第二层的透射区域241a重叠。其结果是,用户经由透射区域241a能够将部分广告图像242b的一部分与主内容信息一起观察。
[0414]
需要说明的是,在第二实施例中,示出了在网页241处于初始位置的状态下,该网页241具有的透射区域241a处于页面显示区域,用户能够对其进行确认的例子(参照图2-7)。并不局限于这样的构成,在网页241处于初始位置的状态下,该网页241具有的透射区域241a可以不处于页面显示区域。
[0415]
在图4-3及图4-4所示的例子中,在第一层配置部分广告图像242b作为广告内容信息,在第二层配置商业新闻网站的网页241作为主内容信息。
[0416]
在本例中,部分广告图像242b是数字手表的图像。该部分广告图像242b包含数字手表的外观和产品名作为信息,但是未包含对应的整体广告图像242a包含的发售日、网站信息。
[0417]
在图4-3及图4-4所示的例子中,部分广告图像242b是横向宽度比纵向宽度大的横长的图像,配置在第一层的下端。而且,部分广告图像242b包含作为关注区域的表盘的区域。
[0418]
在部分广告图像242b配置于第一层的下端的状态下,在该部分广告图像242b的下方不存在用于配置其他的信息的区域。此时,也可以说是部分广告图像242b的底边沿着页面显示区域的底边配置的状态。
[0419]
在图4-3所示的例子中,网页241的纵向宽度比页面显示区域的纵向宽度大2倍左右,因此无法将网页241的整体收纳于页面显示区域。其结果是,在页面显示区域,最初显示包含网页241的开头部分[top]在内的网页241的一部分,包含网页241的最终部分[end]在内的其余的部分未显示。并且,在本例中,透射区域241a配置于网页的241的后半部分,因此在网页241处于初始位置的状态下,透射区域241a未位于页面显示区域上。
[0420]
因此,在网页241处于初始位置的状态下,用户无法完全视觉辨认到第一层的部分广告图像242b,无法掌握该网页241是否包含透射区域。
[0421]
在网页241处于初始位置的情况下,用户触摸页面显示区域(但是,与透射区域241a不同的区域),进行向画面上方向移动手指的滚动操作,由此网页241向画面上方向滚动。伴随于此,透射区域241a也向画面上方向滚动,透射区域241a的上部从画面下方出现。
[0422]
透射区域241a的上部位于页面显示区域,由此透射区域241a的上部与部分广告图像242b的下部重叠,经由透射区域241a能够视觉辨认部分广告图像242b的下部。用户再继续向画面上方向的滚动操作,从而透射区域241a的整体在页面显示区域出现。其结果是,经由透射区域241a能够视觉辨认部分广告图像242b的大致整体。需要说明的是,在本例中,透射区域241a是横向宽度比纵向宽度大的横长的区域。
[0423]
并且,基于透射区域241a的中心位置与部分广告图像242b的中心位置重合的情况,将部分广告图像242b相对于透射区域241a的位置固定。当用户再继续向画面上方向的滚动操作时,如图4-4所示,伴随着网页241向画面上方向的滚动,透射区域241a和部分广告图像242b以被固定的状态向画面上方向滚动。
[0424]
当用户再继续滚动操作而使网页241的最终部分[end]移动至页面显示区域时,伴随着网页241向画面上方向滚动,透射区域241a和部分广告图像242b以被固定的状态向画面上方向滚动。
[0425]
因此,用户经由透射区域241a能够继续视觉辨认部分广告图像242b。
[0426]
《处理》
[0427]
图4-5是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[0428]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[0429]
与图2-9的处理相比,取代在终端20执行的a3、a9、a11、a11a的各处理而执行a4、a10、a12、a12a的各处理的点不同,而且,取代在服务器10执行的b3a、b3b的各处理而执行b5、b7的各处理的点不同。
[0430]
服务器10当通过通信i/f14从终端接收分发请求时,基于分发请求,从主内容数据库152中辨别成为分发对象的主内容数据(b1)。然后,将成为分发对象的主内容数据通过通信i/f14向终端20发送(b3)。
[0431]
另外,服务器10从部分广告数据库153b中辨别与成为分发对象的主内容数据建立了关联的部分广告数据(b5)。然后,将辨别出的部分广告数据(不受限定,作为例子,包含部分广告图像242b的数据)通过通信i/f14向终端20发送(b7),结束处理。
[0432]
终端20当从服务器10接收主内容数据、部分广告数据时,将基于部分广告数据的部分广告图像242b配置于第一层,将基于主内容数据的网页241配置于第二层,使网页241与部分广告图像242b重叠显示(a4)。
[0433]
网页241具有透射区域241a,因此用户经由该透射区域241a能够视觉辨认部分广告图像242b。
[0434]
终端20判定网页241进行了滚动的结果是部分广告图像242b与透射区域241a是否重叠(a10)。在a10中,不受限定,作为例子,判定部分广告图像242b的中心位置与透射区域241a的中心位置是否重合。
[0435]
需要说明的是,并不局限于此,不受限定,作为例子,可以判定部分广告图像242b的纵向宽度的规定比例(不受限定,作为例子,为70%)与透射区域241a是否重合。
[0436]
终端20在部分广告图像242b与透射区域241a重叠的情况下(a10:是),将透射区域241a相对于部分广告图像242b的相对位置(a12)固定。然后,基于部分广告图像242b和透射区域241a被固定的情况而设立固定标志(a12a)。然后,使处理进入a13。
[0437]
本处理中的“固定标志”是在部分广告图像242b与透射区域241a的相对位置被固定的情况下设立的标志。
[0438]
在执行了a12的处理的情况下,在这以后,即使进行滚动操作而网页241滚动,经由透射区域241a视觉辨认的部分广告图像242b的区域也不变化。
[0439]
终端20在部分广告图像242b与透射区域241a不重叠的情况下(a10:否),使处理进入a13。
[0440]
需要说明的是,在本处理中,以部分广告图像与透射区域重叠的情况为条件,将透射区域相对于部分广告图像的相对的位置固定,但是没有限定于此。
[0441]
具体而言,不受限定,作为例子,可以是以关注区域与透射区域重叠的情况为条件,也可以不是这样。
[0442]
另外,不受限定,作为例子,也可以是以关注区域与透射区域之间的距离成为设定距离以下(或小于设定距离)的情况为条件,也可以不是这样。
[0443]
《第四实施例的效果》
[0444]
第四实施例中的基于透射区域241a与部分广告图像242b的关系的效果与第二实施例所示的基于透射区域241a与整体广告图像242a的关注区域的关系的效果大致同样。
[0445]
作为其他的效果,第四实施例示出部分广告图像242b具有纵向的边(不受限定,为第三边的一例)和比纵向的边长的横向的边(不受限定,为第四边的一例),纵向的边沿着画面(及页面显示区域)的长边方向配置,横向的边沿着画面(及页面显示区域)的短边方向配置的构成的一例。
[0446]
作为通过这样的构成而得到的效果的一例,将与第一内容信息相比小尺寸的第一
信息设为显示控制的对象,由此能够减轻终端的显示控制相关的负载。
[0447]
第四实施例示出部分广告图像242b显示于页面显示区域的下端,具有基于滚动操作而移动页面显示区域的构成。
[0448]
作为通过这样的构成而得到的效果的一例,能够增大基于第一输入而第一信息移动的距离。
[0449]
第四实施例示出透射区域241a基于滚动操作而从页面显示区域的下端显示的构成。
[0450]
作为通过这样的构成而得到的效果的一例,能够在较早的阶段使用户识别透射区域。
[0451]
《第四变形例》
[0452]
作为第二实施例的变形例示出的关于透射区域241a与整体广告图像242a的关注区域的关系的变形例也同样能够适用于第四实施例中的透射区域241a与部分广告图像242b的关系。
[0453]
另外,作为第二实施例的变形例示出的相对于整体广告图像242a的关注区域的设定方法相关的变形例也同样能够适用于第四实施例中的相对于整体广告图像242a的部分广告图像242b的设定方法。
[0454]
《第五实施例》
[0455]
第五实施例是在第四实施例的终端20的控制中追加了基于用户对部分广告图像242b的第二输入而能够视觉辨认与该部分广告图像242b对应的整体广告图像242a的控制的实施例。不受限定,作为例子,第五实施例的控制在图4-5所示的重叠显示处理(a4)的执行后执行。
[0456]
第五实施例对应于第三实施例,但是不同点在于,在终端20中,基于对部分广告图像的第二输入,执行从服务器10取得与该部分广告图像对应的整体广告图像的数据并使该整体广告图像能够视觉辨认的控制。与第三实施例的不同点在于,在从服务器10取得部分广告图像的数据并显示的时间点,终端20不具有整体广告图像的数据,为了能够视觉辨认整体广告图像而从服务器10另行取得整体广告图像的数据。
[0457]
第五实施例记载的内容在其他的各实施例中都能够适用。
[0458]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0459]
《显示画面例》
[0460]
在图3-1所示的显示画面中,在重叠显示处理(a4)的执行后进行了滚动操作(a5~a13),由此将透射区域241a和部分广告图像242b固定(a12)。因此,是经由透射区域241a能够视觉辨认部分广告图像242b的状态。
[0461]
在该状态下,用户在触控面板上进行触摸成为能够视觉辨认的部分广告图像242b(不受限定,为第一信息的一例)的触摸操作(不受限定,为第二输入的一例),由此能够视觉辨认与该部分广告图像242b对应的整体广告图像242a。
[0462]
在该例中,部分广告图像242b包含的信息仅为数字手表的外观和产品名。相对于此,整体广告图像242a在中央部包含数字手表的外观和产品名,在上部包含表示产品的即将发售的情况信息,在下部包含网站信息。
[0463]
即,在该例中,部分广告图像242b设定作为将整体广告图像242a的上下方向中央部进行了修剪的广告图像。
[0464]
《处理》
[0465]
图5-2是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[0466]
在该图中,分别示出服务器10的分发处理部111执行的整体广告分发处理、终端20的显示处理部211执行的整体广告显示处理。
[0467]
与图3-2的处理相比,作为通过终端20执行的处理而追加a23的点不同,而且,作为通过服务器10执行的处理而追加b11、b13的点不同。不受限定,作为例子,整体广告分发处理可以作为基于分发处理程序1501的子程序的处理而执行。
[0468]
终端20在网页的透射区域241a与部分广告图像242b重叠的状态下,判定是否进行了部分广告图像242b的触摸操作(不受限定,为对第一信息的第二输入的一例)(a21)。
[0469]
在用户进行了部分广告图像242b的触摸操作的情况下(a21:是),终端20将包含该部分广告图像242b的广告编号的广告请求通过通信i/f22向服务器10发送(a23)。
[0470]
需要说明的是,用户对于部分广告图像242b进行触摸操作的情况也相当于对于与该部分广告图像242b重叠的透射区域241a进行触摸操作的情况。
[0471]
服务器10当通过通信i/f14从终端接收广告请求时,基于广告请求包含的广告编号,从整体广告数据库153a中辨别成为分发对象的整体广告数据(b11)。然后,将辨别出的整体广告数据(不受限定,作为例子,包含整体广告图像242a的数据)通过通信i/f14向终端20发送(b13),结束整体广告分发处理。
[0472]
终端20当从服务器10接收到整体广告数据时,将基于整体广告数据的整体广告图像242a配置于第一层,将配置于第二层的网页241的整体设定为透射区域241a(a25),结束整体广告显示处理。
[0473]
由此,用户能够视觉辨认配置于第一层的整体广告图像242a的整体。
[0474]
《第五实施例的效果》
[0475]
第五实施例中的基于部分广告图像242b与整体广告图像242a的关系的效果和第三实施例所示的基于关注区域与整体广告图像242a的关系的效果同样。
[0476]
《第五变形例(1)》
[0477]
作为第三实施例的变形例所示的关注区域与整体广告图像242a的关系相关的变形例也同样能够适用于第五实施例中的部分广告图像242b与整体广告图像242a的关系。不受限定,作为例子,可以是部分广告图像242b为静止图像,相对于此,与该部分广告图像242b对应的整体广告图像242a可以为运动图像,伴随着基于对部分广告图像242b的第二输入而显示整体广告图像242a的情况(能够视觉辨认整体的情况),开始运动图像的重放。
[0478]
此外,作为第三实施例的变形例所示的显示了整体广告图像242a之后(整体成为能够视觉辨认之后)的显示处理的变形例也同样能够适用于第五实施例。
[0479]
《第五变形例(2)》
[0480]
在第五实施例中,不受限定,作为例子,从服务器10分发的主内容数据也可以包含uri等信息,该uri等信息存储有与该主内容数据建立关联的整体广告图像的数据。
[0481]
或者,不受限定,作为例子,从服务器10分发的部分广告数据也可以包含uri等信息,该uri等信息存储有与该部分广告数据所对应的部分广告图像建立关联的整体广告图
像的数据的。
[0482]
在该情况下,在图5-2的整体广告显示处理中,不受限定,作为例子,终端20在进行了部分广告图像242b的触摸操作(第二输入)的情况下(a21:是),基于上述的主内容数据(或部分广告数据)包含的uri等信息,取得与被触摸操作的部分广告图像242b建立关联的整体广告图像242a的数据。然后,能够将基于所取得的数据的整体广告图像242a配置于第一层(a25)。
[0483]
该手法在以下的实施例中也同样能够适用。
[0484]
《第六实施例》
[0485]
第六实施例是向上述的实施例追加了部分广告图像242b及透射区域241a的设定、基于部分广告图像242b的收费处理的实施例。
[0486]
第六实施例记载的内容在其他的各实施例中都能够适用。
[0487]
另外,对于与已经出现的构成要素相同的构成要素,标注相同的符号,省略再次的说明。
[0488]
《功能构成》
[0489]
(1)服务器的功能构成
[0490]
在图6-1所示的主内容数据库152中,不受限定,作为例子,将辨别基于主内容数据的主内容信息的主内容id、存储该主内容id的主内容数据的存储区域、辨别与该主内容id的主内容数据建立关联的广告(使与主内容信息一起显示于终端20的广告信息)的广告编号、辨别提供该广告编号的广告的广告主的广告主id、辨别该广告编号的广告涉及的部分广告图像的图像id、辨别该广告编号的广告涉及的整体广告图像的图像id、该主内容id的主内容信息(网页)中的透射区域的设定范围建立关联地存储。
[0491]
在本例中,部分广告图像的图像id和与该部分广告图像对应的整体广告图像的图像id包含共同的广告编号。因此,在服务器10中,基于广告编号,能够辨别构成该广告编号的广告的部分广告图像与整体广告图像。
[0492]
在图6-2所示的整体广告数据库153a中,不受限定,作为例子,将与整体广告图像的图像id建立关联地存储该整体广告图像的存储区域和每当该整体广告图像显示于终端20时向广告主收费的金额即收费额建立关联地存储。在该例中,每当基于向部分广告图像的触摸操作而显示整体广告图像时,向广告主收费1.0日元。
[0493]
在图6-3所示的部分广告数据库153b中,不受限定,作为例子,存储有与部分广告图像的图像id建立关联地存储该部分广告图像的存储区域、相对于整体广告图像的部分广告图像的区域(表示该部分广告图像相当于对应的整体广告图像的哪个区域的修剪区域)、该部分广告图像的初始位置。
[0494]
在本实施例中,作为部分广告图像的区域,确定将对应的整体广告图像沿纵向进行了修剪的区域。在图中,不受限定,作为例子,将横向的坐标值表示为“x”,将纵向的坐标值表示为“y”,将坐标值表示为“(x、y)”。
[0495]
图6-4示出表示部分广告图像的尺寸(纵向宽度)与收费额的关系的表格的一例。不受限定,作为例子,该表格可以预先存储于服务器10的存储部15。
[0496]
在该表格中,将部分广告图像的纵向宽度与整体广告图像每显示一次的收费额(以下,适当称为“收费额”。)建立关联地确定。即,该表格是基于部分广告图像的纵向宽度
对收费额进行设定用的表格。
[0497]
图6-4所示的例子示出将部分广告图像的纵向宽度根据相对于页面显示区域的纵向宽度的比例进行划分而改变收费额的情况。这是指在成为用户视觉辨认的基准的显示范围内(不受限定,作为例子,为页面显示区域的范围内),根据部分广告图像的纵向宽度占据何种程度的比例来改变收费额。
[0498]
具体而言,不受限定,作为例子,部分广告图像的纵向宽度被划分为“页面显示区域的纵向宽度的20%”、“页面显示区域的纵向宽度的40%”、“页面显示区域的纵向宽度的60%”、“页面显示区域的纵向宽度的80%”。
[0499]
并且,对“页面显示区域的纵向宽度的20%”确定“1.0日元”作为收费额,对“页面显示区域的纵向宽度的40%”确定“1.2日元”作为收费额,对“页面显示区域的纵向宽度的60%”确定“1.4日元”作为收费额,对“页面显示区域的纵向宽度的80%”确定“1.6日元”作为收费额。
[0500]
即,相对于页面显示区域的纵向宽度的比例越高,收费额越贵。
[0501]
需要说明的是,在该例中,根据相对于页面显示区域的纵向宽度的比例对部分广告图像的纵向宽度进行了划分,但是没有限定于此。
[0502]
不受限定,作为例子,可以根据相对于主内容信息(网页)的纵向宽度的比例对部分广告图像的纵向宽度进行划分来改变收费额,也可以不是这样。
[0503]
在整体广告图像的纵向宽度与页面显示区域的纵向宽度相同的情况下,或整体广告图像的尺寸与页面显示区域的尺寸相同的情况下,相对于上述的页面显示区域的纵向宽度的比例与相对于整体广告图像的纵向宽度的比例相同。即,根据相对于整体广告图像的纵向宽度的比例对部分广告图像的纵向宽度进行划分来设定收费额。
[0504]
需要说明的是,整体广告图像不必为与页面显示区域相同的尺寸的图像,不受限定,作为例子,也可以设为比页面显示区域小的尺寸的图像。
[0505]
因此,不受限定,作为例子,可以根据相对于整体广告图像的纵向宽度的比例对部分广告图像的纵向宽度进行划分来改变收费额,也可以不是这样。
[0506]
在该情况下,优选整体广告图像的尺寸越大,则关于同一比例(相对于整体广告图像的纵向宽度的比例),收费额相对地越高。
[0507]
在本实施例中,服务器10的控制部11基于所设定的部分广告图像的纵向宽度,决定显示了与该部分广告图像对应的整体广告图像时的收费额,并将所决定的收费额与整体广告图像建立关联。
[0508]
不受限定,作为例子,服务器10在图5-2的b11中,基于向终端20发送了整体广告数据的情况,更新与该整体广告数据所对应的广告编号(或整体广告图像的图像id)建立关联地存储的该广告编号(或图像id)的广告涉及的收费额。而且,基于广告编号(或图像id)与广告主id建立关联的情况,更新对广告主的收费额。
[0509]
需要说明的是,在图5-2的a25中,终端20可以基于将整体广告图像242a显示于显示部24的情况(整体广告图像242a变得能够视觉辨认的情况),将包含该整体广告图像242a的图像id的广告显示信息向服务器10发送。接收到该广告显示信息的服务器10可以分别更新与广告显示信息包含的图像id建立了关联的广告编号的广告涉及的收费额、对于与该广告编号建立了关联的广告主id的广告主的收费额。
[0510]
需要说明的是,也可以将向广告主的收费额定义为显示了部分广告图像时的收费额。并且,服务器10可以设定显示了部分广告图像时的收费额,也可以不是这样。这关于其他的实施例也同样。
[0511]
(2)广告主对部分广告图像的设定
[0512]
如前所述,广告主可以任意设定整体广告图像中的设为部分广告图像的区域。
[0513]
不受限定,作为例子,广告主在将用于设定服务器10存储的部分广告图像的设定装置(作为例子,为具有与终端20同样的功能的装置)经由网络30与服务器10连接的状态下,通过对该设定装置进行操作,能够设定部分广告图像。
[0514]
具体而言,广告主在使设定装置的显示部显示了整体广告图像的状态下,通过进行指定部分广告图像的区域的操作(作为例子,对整体广告图像上显示的矩形的位置及尺寸进行变更的操作)而将指定的区域从整体广告图像修剪而设定作为部分广告图像,存储于部分广告数据库153b。设定的部分广告图像的数据作为部分广告数据向终端20分发。
[0515]
需要说明的是,如前所述,可以通过终端20或服务器10自动地设定部分广告图像,也可以通过用户对终端20的操作来设定部分广告图像。
[0516]
(3)服务器对透射区域的设定
[0517]
当设定部分广告图像时,不受限定,作为例子,服务器10的控制部11基于部分广告图像的横向宽度及纵向宽度,设定与该部分广告图像建立了关联的主内容信息(网页)的透射区域。
[0518]
具体而言,不受限定,作为例子,服务器10将与部分广告图像的横向宽度相同或者比部分广告图像的横向宽度小的横向宽度(不受限定,作为例子,为部分广告图像的横向宽度的80%~100%)设为透射区域的横向宽度,将与部分广告图像的纵向宽度相同或比部分广告图像的纵向宽度小的纵向宽度(不受限定,作为例子,为部分广告图像的纵向宽度的80%~100%)设为透射区域的纵向宽度,由此设定透射区域的尺寸(大小)。
[0519]
需要说明的是,与之不同,服务器10可以基于部分广告图像的横向宽度及纵向宽度中的任一方来设定透射区域的尺寸(大小),也可以不是这样。
[0520]
另外,服务器10决定主内容信息(网页)中的透射区域的位置。具体而言,不受限定,作为例子,服务器10在将具有页面显示区域的纵向宽度的2倍左右的纵向宽度的网页显示于终端20的情况下,网页处于初始位置的状态下能够视觉辨认部分广告图像的一部分的情况下(不受限定,作为例子,通过广告主作出为此的基本设定等情况下),将透射区域的位置决定为网页的上部且与部分广告图像重叠的位置。
[0521]
另一方面,在网页处于初始位置的状态下无法视觉辨认部分广告图像的情况下(不受限定,作为例子,通过广告主作出为此的基本设定等情况下),将透射区域的位置预先设定为网页的下部,通过滚动操作,透射区域从画面下方出现于页面显示区域内而与部分广告图像重叠。
[0522]
需要说明的是,不受限定,作为例子,服务器10可以基于主内容信息的构成来决定透射区域的尺寸或位置。
[0523]
不受限定,作为例子,在新闻网站的网页中的新闻图像等的、主内容信息中的重要区域(用户关注的主内容区域)在前半部比后半部配置得多的情况下,避开重要区域而将透射区域设定于网页的后半部,且以在透射区域和重要区域设置规定间隔的方式设定透射区
域的纵向宽度。
[0524]
与之相反,重要区域在后半部比前半部配置得多的情况下,避开重要区域而将透射区域设定于网页的前半部,且以在透射区域和需要区域设置规定间隔的方式设定透射区域的纵向宽度。
[0525]
需要说明的是,不受限定,作为例子,服务器10可以基于部分广告图像的尺寸(大小)来设定透射区域,也可以不是这样。具体而言,不受限定,作为例子,可以将与部分广告图像的尺寸相同或者比部分广告图像的尺寸小的尺寸(不受限定,作为例子,为部分广告图像的尺寸的80%~100%)设定作为透射区域的尺寸,也可以不是这样。
[0526]
《第六实施例的效果》
[0527]
第六实施例示出广告内容数据(不受限定,作为例子,为包含整体广告图像的整体广告数据,即第一内容数据的一例)通过广告主委托向用户的终端20的发送,广告内容信息中的部分广告图像(第一内容信息中的第一信息)由广告主设定的构成。
[0528]
作为通过这样的构成而得到的效果的一例,企业主(不受限定,作为例子,为广告主)可以将基于委托向终端的发送的第一内容数据的第一内容信息中的想要使用户关注的区域设定作为第一信息。
[0529]
另外,第六实施例示出基于部分广告图像(第一信息)的边的长度或部分广告图像的大小来设定基于整体广告图像的向终端20的发送的收费额的构成。
[0530]
作为通过这样的构成而得到的效果的一例,对于显示效果(不受限定,作为例子,为广告效果)高且与向第一内容信息的显示容易联系的第一信息,设定适当的收费额。
[0531]
另外,第六实施例示出在整体广告数据(第一内容数据)包含整体广告图像(第一内容信息)的数据,整体广告图像通过广告编号而与部分广告图像(第一信息)建立关联的构成。
[0532]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,可以首先显示第一信息,然后,显示与第一信息对应的第一内容信息。
[0533]
另外,第六实施例示出透射区域基于部分广告图像(第一信息)的边的长度或部分广告图像的尺寸来设定的构成。
[0534]
作为通过这样的构成而得到的效果的一例,能够设定适合于第一信息的透射区域。
[0535]
另外,第六实施例示出整体广告数据(第一内容数据)包含整体广告图像(第一内容信息)的数据,整体广告图像将基于部分广告图像(第一信息)的长度或部分广告图像的大小的收费涉及的信息建立关联的构成。
[0536]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,能够将具有从用户容易受到关注的长度或大小的第一信息和与该关注的接受容易度对应的收费额建立关联。
[0537]
另外,第六实施例示出整体广告数据(第一内容数据)包含整体广告图像(第一内容信息)的数据,整体广告图像(第一信息)通过将整体广告数据向终端20发送的服务器10而与收费涉及的信息建立关联的构成。
[0538]
作为通过这样的构成而得到的效果的一例,在服务器端能够管理基于显示了第一内容信息的情况的收费涉及的信息。
[0539]
《第六变形例(1)》
[0540]
在第六实施例中,示出了部分广告图像由广告主设定的例子,但是并不局限于这样的方式。如前所述,部分广告图像可以通过存储整体广告图像的服务器10,基于整体广告图像来设定。
[0541]
不受限定,作为例子,服务器10可以将在中心位置包含整体广告图像242a的中心坐标的像素的横长的矩形区域设定为部分广告图像242b。而且,服务器10可以执行以整体广告图像242a为对象的图像处理,不受限定,作为例子,通过使用了滤波的边缘检测等来推定特征部分的轮廓,由此将包含该轮廓的横长的矩形区域设定为部分广告图像242b。
[0542]
另外,服务器10在整体广告图像242a为运动图像的情况下,不受限定,作为例子,在基于显示顺序的前后的图像间或基于显示顺序的前后的帧间将像素值的差分(变动)大的区域推定作为特征部分,由此以包含所推定的特征部分的方式设定部分广告图像242b。
[0543]
本变形例示出部分广告图像(第一信息)由将整体广告数据(第一内容数据)向终端20发送的服务器10设定的构成。
[0544]
作为通过这样的构成而得到的效果的一例,可以不需要企业主(不受限定,作为例子,为广告主)对第一信息的设定操作。
[0545]
《第六变形例(2)》
[0546]
在第六实施例中,示出了在终端20与一个主内容信息建立关联地显示一个广告信息的例子,但是并不局限于这样的构成,也可以与一个主内容信息建立关联地显示多个广告信息。
[0547]
不受限定,作为例子,在主内容数据库152中,预先将一个主内容id与不同的两个广告编号(以下,设为第一广告编号、第二广告编号)建立关联。并且,在将该主内容id的主内容数据向终端20分发的情况下,可以将与第一广告编号建立了关联的第一广告内容数据(第一整体广告图像的数据、作为第一整体广告图像的一部分的第一部分广告图像的数据)、与第二广告编号建立了关联的第二广告内容数据(第二整体广告图像的数据、作为第二整体广告图像的一部分的第二部分广告图像的数据)向终端20分发。
[0548]
不受限定,作为例子,可以在第一层配置第一部分广告图像和第二部分广告图像,在第二层配置具有透射区域的主内容信息,由此经由主内容信息的透射区域能够视觉辨认第一部分广告图像和第二部分广告图像中的至少一方。
[0549]
在图6-5及图6-6所示的例子中,将作为数字手表的广告图像的第一部分广告图像242b和作为模拟手表的广告图像的第二部分广告图像242b配置于第一层,在第二层配置网页241。第一部分广告图像242b和第二部分广告图像242b都是横长的图像,沿纵向排列配置于第一层。
[0550]
如图6-5所示,在网页241处于初始位置的状态下,透射区域241a未处于页面显示区域,因此第一部分广告图像242b及第二部分广告图像242b都成为无法视觉辨认的状态。
[0551]
用户进行滚动操作使网页241向画面上方滚动,由此透射区域241a从画面下方出现于页面显示区域内。此时,经由透射区域241a仅能视觉辨认配置于第一层的下端的第一部分广告图像242b的下部。用户进一步进行滚动操作使网页241向画面上方滚动,由此经由透射区域241a能够视觉辨认第一部分广告图像242b的整体。
[0552]
如图6-6所示,用户进一步进行滚动操作使网页241向画面上方滚动,由此,经由透
射区域241a能够视觉辨认第一部分广告图像242b的整体和配置于其上方的第二部分广告图像242b的一部分。用户进一步进行滚动操作使网页241向画面上方滚动,由此,经由透射区域241a能够视觉辨认第一部分广告图像242b的整体和第二部分广告图像242b的整体。
[0553]
此时,基于第一部分广告图像242b和第二部分广告图像242b都与透射区域241a重叠的情况(不受限定,作为例子,为第一部分广告图像242b与第二部分广告图像242b的交界线位于透射区域241a的上下方向中央的情况),将透射区域241a与第一部分广告图像242b的相对位置固定,并将透射区域241a与第二部分广告图像242b的相对位置也固定。
[0554]
然后,当用户进行滚动操作时,第一部分广告图像242b及第二部分广告图像242b与透射区域241a一起移动。由此,经由透射区域241a能够视觉辨认第一部分广告图像242b的整体和第二部分广告图像242b的整体的状态继续。
[0555]
这样,基于多个部分广告图像242b配置于第一层的情况,透射区域241a也以能够视觉辨认多个部分广告图像242b的方式设定。即,在本变形例中,服务器10基于部分广告图像的数目来设定透射区域。
[0556]
具体而言,不受限定,作为例子,在终端20中,基于与共通的主内容信息建立关联地将多个部分广告图像242b沿着第一层的纵向排列的情况,不受限定,作为例子,服务器10将透射区域241a的纵向宽度设定为将第一部分广告图像242b的纵向宽度与第二部分广告图像242b的纵向宽度相加的长度的宽度。
[0557]
不受限定,作为例子,透射区域241a的横向宽度设定为与第一部分广告图像242b和第二部分广告图像242b中的横向宽度短的一方的部分广告图像242b的横向宽度相同或者比部分广告图像242b的横向宽度小的横向宽度。
[0558]
本变形例示出将作为第一整体广告图像242a(第一内容信息)的一部分的第一部分广告图像242b(第一信息)和作为第二整体广告图像242a(第三内容信息)的一部分的第二部分广告图像242b(第二信息)这两方显示于页面显示区域,透射区域的纵向宽度及横向宽度基于第一部分广告图像242b的纵向宽度及横向宽度、第二部分广告图像242b的纵向宽度及横向宽度来设定的构成。
[0559]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,在将多个信息配置于第一层的情况下,能够设定可视觉辨认这多个信息的透射区域。
[0560]
《第六变形例(3)》
[0561]
在第六实施例中,不受限定,作为例子,服务器10可以在设定透射区域241a的尺寸之前,将包含基于初始设定的透射区域241a的网页241的数据向终端20发送,在终端20暂时显示包含基于初始设定的透射区域241a在内的网页241。
[0562]
然后,服务器10基于向第一层配置或已经配置于第一层的部分广告图像242b的纵向宽度及横向宽度中的至少任一方、部分广告图像242b的尺寸、部分广告图像242b的数目、或者它们的组合,来设定透射区域241a。然后,可以将具有该透射区域241a的主内容信息(网页241)向终端20发送,在终端20中,将更新后的具有透射区域241a的主内容信息(网页241)重新配置于第二层。
[0563]
在图6-7所示的例子中,在终端20中,在第一层,将横长的部分广告图像242b上下排列地配置两个,在第二层配置包含基于初始设定的横长的透射区域241a在内的网页241。基于初始设定的透射区域241a是具有预先确定的纵向宽度及横向宽度的矩形。
[0564]
在本例中,基于初始设定的透射区域241a的纵向宽度只不过为一方的部分广告图像242b的纵向宽度的30%左右,因此成为仅能够视觉辨认一方的部分广告图像242b的一部分的状态,且另一方的部分广告图像242b完全无法视觉辨认的状态。
[0565]
然后,服务器10基于在终端20的第一层配置的各个部分广告图像242b的纵向宽度和横向宽度,设定能够视觉辨认两方的部分广告图像242b的尺寸的透射区域241a,将包含网页241的数据的主内容数据向终端20发送,其中,网页241包含该透射区域241a。其结果是,在终端20的第二层配置基于该主内容数据的包含透射区域241a(从初始设定进行了变更的透射区域241a)的网页241。
[0566]
其结果是,用户经由变更后的透射区域241a,能够视觉辨认两方的部分广告图像242b。
[0567]
作为本变形例的效果的一例,用户在设定基于与主内容信息建立了关联的广告信息的透射区域241a之前,能够观察主内容信息。
[0568]
在基于用户的属性信息、网站的访问历史而使与主内容信息建立关联的广告信息不同的情况下,部分广告图像242b根据用户而不同,因此在服务器10中会产生按照各用户来设定不同的透射区域241a的负载。其结果是,在服务器10侧,设定基于部分广告图像242b的透射区域241a并将具有该透射区域241a的主内容信息(网页241)的主内容数据向终端20发送为止需要规定的时间,无法立即看到主内容信息的用户会感到不愉快。
[0569]
在本变形例中,在基于部分广告图像242b来设定透射区域241a之前的阶段,暂时使包含初始设定的透射区域241a在内的网页241显示于终端20,由此能够防止主内容信息的显示延迟。
[0570]
《第六变形例(4)》
[0571]
上述的实施例中说明的收费额的设定方法只不过为一例,没有限定于此。
[0572]
不受限定,作为例子,可以不仅考虑部分广告图像的纵向宽度,而且也考虑部分广告图像的横向宽度,来设定收费额,也可以不是这样。
[0573]
图6-8是示出表示部分广告图像的尺寸与收费额的关系的表格的另一例的图。不受限定,作为例子,该表格可以预先存储于服务器10的存储部15。
[0574]
该表格的构成与图6-4大致同样,但是部分广告图像尺寸一栏不同。具体而言,在该表格中,部分广告图像尺寸包含部分广告图像的横向宽度和部分广告图像的纵向宽度。
[0575]
不受限定,作为例子,横向宽度被分类为“页面显示区域的横向宽度整体”、“页面显示区域的横向宽度的3/4”、“页面显示区域的横向宽度的1/2”这三个。
[0576]
在各自的横向宽度一栏中,不受限定,作为例子,纵向宽度确定“横向宽度的25%”、“横向宽度的50%”、“横向宽度的75%”、“横向宽度的100%”、“横向宽度的125%”作为与相对于该横向宽度的比例对应的纵向宽度。
[0577]
关于部分广告图像的横向宽度“页面显示区域的横向宽度整体”,对“横向宽度的25%”确定收费额“1.0日元”,对“横向宽度的50%”确定收费额“1.2日元”,对“横向宽度的75%”确定收费额“1.4日元”,对“横向宽度的100%”确定收费额“2.0日元”,对“横向宽度的125%”确定收费额“2.5日元”。即,相对于横向宽度的比例越高,则将越高的金额确定作为收费额。
[0578]
另外,关于部分广告图像的横向宽度“页面显示区域的横向宽度的3/4”,对“横向
宽度的25%”确定收费额“0.8日元”,对“横向宽度的50%”确定收费额“0.9日元”,对“横向宽度的75%”确定收费额“1.1日元”,对“横向宽度的100%”确定收费额“1.5日元”,对“横向宽度的125%”确定收费额“1.9日元”。即,相对于横向宽度的比例越高,则将越高的金额确定作为收费额。
[0579]
另外,关于部分广告图像的横向宽度“页面显示区域的横向宽度的1/2”,对“横向宽度的25%”确定收费额“0.6日元”,对“横向宽度的50%”确定收费额“0.7日元”,对“横向宽度的75%”确定收费额“0.8日元”,对“横向宽度的100%”确定收费额“1.1日元”,对“横向宽度的125%”确定收费额“1.4日元”。即,相对于横向宽度的比例越高,则将越高的金额确定作为收费额。
[0580]
另外,横向宽度的相对于页面显示区域的比例越高,则对于相同的纵向宽度,将越高的金额确定作为收费额。即,横向宽度的相对于页面显示区域的比例越高,则将相对高的金额确定作为收费额。
[0581]
另外,在部分广告图像的纵向宽度比横向宽度大的纵长的图像的情况下,确定比横长的图像情况贵的收费额。
[0582]
另外,在上述的实施例中,基于根据相对于页面显示区域的横向宽度的比例而确定的纵向宽度对收费额进行了分类,但是不受限定,作为例子,可以基于部分广告图像的纵向宽度的实际的长度对收费额进行分类,也可以不是这样。
[0583]
同样,可以基于部分广告图像的横向宽度的实际的长度对收费额进行分类,也可以不是这样。
[0584]
《第六变形例(5)》
[0585]
在将第六实施例适用于第二实施例或第三实施例的情况下,可以设为在服务器10的存储部15不存储部分广告数据库153b的构成。不受限定,作为例子,服务器10可以设为将辨别整体广告图像242a中的关注区域的关注区域信息与该整体广告图像242a的图像id建立关联地存储的构成,也可以不是这样。
[0586]
另外,图6-4、图6-8所示的部分广告图像242b的尺寸与通过显示整体广告图像242a而产生的收费额的关系可以适用于关注区域的尺寸与通过显示包含该关注区域的整体广告图像242a的整体而产生的收费额的关系。
[0587]
在本变形例相关的构成中,在图3-2的a25中,终端20可以基于将整体广告图像242a的整体显示于显示部24的情况(整体广告图像242a的整体变得能够视觉辨认的情况),将包含该整体广告图像242a的图像id的广告显示信息向服务器10发送。接收到该广告显示信息的服务器10可以分别更新与广告显示信息包含的图像id建立了关联的广告编号的广告涉及的收费额、对于与该广告编号建立了关联的广告主id的广告主的收费额。
[0588]
需要说明的是,在本变形例中,在将多个广告与一个主内容信息建立关联的情况下,不受限定,作为例子,在主内容数据库152中,预先将不同的两个广告编号(以下,设为第一广告编号、第二广告编号)与一个主内容id建立关联。并且,在将该主内容id的主内容数据向终端20分发的情况下,可以将与第一广告编号建立了关联的第一广告内容数据(包括第一整体广告图像的数据和对作为第一整体广告图像的一部分的第一关注区域进行辨别的关注区域信息)和与第二广告编号建立了关联的第二广告内容数据(包括第二整体广告图像的数据和对作为第二整体广告图像的一部分的第二关注区域进行辨别的关注区域信
息)向终端20分发。
[0589]
并且,在第一层,将第一关注区域与第二关注区域沿纵向排列配置,在第二层配置主内容信息。而且,可以基于对第一关注区域的第二输入(触摸操作)来显示第一整体广告图像的整体(变得能够视觉辨认),基于对第二关注区域的第二输入(触摸操作)来显示第二整体广告图像的整体(变得能够视觉辨认)。
[0590]
《第七实施例》
[0591]
第七实施例是将多个部分广告图像配置于第一层的实施例。
[0592]
与第四实施例~第六实施例的不同点在于,不是将一个部分广告图像而是将多个部分广告图像配置于第一层。
[0593]
第七实施例记载的内容在其他的各实施例中都能够适用。
[0594]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0595]
在本实施例中,在将不同的部分广告图像相邻配置的情况下,为了使用户能够识别不同的部分广告图像而设置间隙地配置,进行图示、说明。
[0596]
但是,可以与本实施例不同,将不同的部分广告图像不设置间隙(挨着)地配置,也可以不是这样。
[0597]
在图7-1所示的例子中,在第一层配置两个部分广告图像242b作为广告内容信息,在第二层配置网页241。
[0598]
具体而言,如图7-1所示,不受限定,作为例子,在第一层中,在下部配置数字手表的第一部分广告图像242b,在中央部配置模拟手表的第二部分广告图像242b。而且,在第二层配置商业新闻网站的网页241作为主内容信息。
[0599]
网页241包含构成新闻报道的文档(不受限定,为第三内容信息包含的字符信息的一例)和图像(不受限定,为第三内容信息包含的图像信息的一例),但是它们都配置于第二层。
[0600]
第一部分广告图像242b及第二部分广告图像242b都为横长的图像,在第一层沿纵向排列配置。不受限定,作为例子,第一部分广告图像242b是对第一整体广告图像242a的一部分进行了修剪的图像,配置在终端20的页面显示区域的下端。
[0601]
不受限定,作为例子,第二部分广告图像242b是将第二整体广告图像242a的一部分以与第一部分广告图像242b的尺寸大致相同的尺寸进行了修剪的图像,在第一部分广告图像242b的上侧相邻地配置。即,第一部分广告图像242b及第二部分广告图像242b分别位于画面下部及画面中央部。
[0602]
在本实施例中,不受限定,作为例子,第一部分广告图像242b的相对于页面显示区域的相对位置、及第二部分广告图像242b的相对于页面显示区域的相对位置被固定。即,即使用户滚动网页241,第一部分广告图像242b和第二部分广告图像242b也不改变位置。
[0603]
如图7-2所示,用户通过终端20的网络浏览器向商业新闻网站访问,由此在页面显示区域显示网页241。
[0604]
在该例中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体无法收纳于页面显示区域。其结果是,在页面显示区域首先显示包含网页241的开头部分[top]在内的网页241的一部分,包含网页241的最终部分[end]在内的其余的部分未显示。
该状态是网页241处于初始位置的状态。
[0605]
在本例中,在网页241处于初始位置的状态下,透射区域241a配置于页面显示区域的下端。透射区域241a是横向宽度比纵向宽度大的横长的区域,具有与第一部分广告图像242b的尺寸大致相同的尺寸。因此,成为经由透射区域241a能视觉辨认画面下部的第一部分广告图像242b的全部的状态。
[0606]
在网页241处于初始位置的情况下,用户触摸页面显示区域(但是,与透射区域241a不同的区域),进行向画面上方向移动手指的滚动动作,由此网页241向画面上方向滚动。伴随于此,透射区域241a向上侧移动,成为第一部分广告图像242b的上侧的一部分和第二部分广告图像242b的下侧的一部分经由透射区域241a能视觉辨认的状态。
[0607]
然后,当用户继续滚动动作而使网页241的最终部分[end]移动至页面显示区域时,伴随着网页241向画面上方向的滚动,透射区域241a也向画面上方向滚动,透射区域241a与第二部分广告图像242b重叠。将该状态设为网页241处于末端位置的状态。
[0608]
《处理》
[0609]
图7-3是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[0610]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[0611]
需要说明的是,对于与先前说明的流程图相同的步骤,标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[0612]
以下说明的流程图只不过例示本实施例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[0613]
图7-3是在图4-5的流程图中,在将成为分发对象的主内容数据(不受限定,作为例子,包含新闻网站的网页241涉及的数据)发送的处理(b3)之后,追加用于决定部分广告图像242b的部分广告决定处理的步骤(不受限定,作为例子,为b4的步骤),并且删除了在关注区域与透射区域241a重叠的情况下将透射区域241a相对于部分广告图像242b的相对的位置固定的处理的步骤(不受限定,作为例子,为a7b~a12a的步骤)的流程图。
[0614]
在b3之后,服务器10对成为分发对象的主内容数据的内容进行解析,从部分广告数据库153b中提取三个以上具有与该内容关联的内容的部分广告数据作为部分广告决定处理。然后,进行从提取出的三个以上的部分广告数据之中随机选出应向终端20分发的两个部分广告数据的处理(b4)。
[0615]
然后,服务器10从部分广告数据库153b中辨别选出的部分广告数据(b5),将辨别出的部分广告数据(不受限定,作为例子,包含部分广告图像242b涉及的数据)通过通信i/f14向终端20发送(b7),结束分发处理。
[0616]
需要说明的是,从三个以上的部分广告数据之中选出应向终端20分发的两个部分广告数据的方法并不局限于这样的方法。不受限定,作为例子,可以基于时间段或用户的嗜好等,选出应向终端20分发的两个部分广告数据。
[0617]
《第七实施例的效果》
[0618]
第七实施例示出将作为第一整体广告图像242a(不受限定,为第一内容信息的一例)的一部分的第一部分广告图像242b(不受限定,为第一信息的一例)和作为第二整体广告图像242a(不受限定,为第二内容信息的一例)的一部分的第二部分广告图像242b(不受
限定,为第二信息的一例)至少显示于页面显示区域(不受限定,为终端的显示区域的一例),将与第一部分广告图像242b和第二部分广告图像242b的至少一部分重叠且在至少一部分具有透射区域241a的主内容信息(网页241)(不受限定,为第三内容信息的一例)显示于页面显示区域。并且,在网页241的至少透射区域241a执行基于用户对页面显示区域的滚动操作(不受限定,为第一输入的一例)使其在页面显示区域上移动的控制的构成。
[0619]
作为通过这样的构成而得到的效果的一例,将第一信息和第二信息在显示区域中固定,另一方面基于第一输入而透射区域在显示区域上移动。因此,能够使用户经由透射区域视觉辨认第一信息和第二信息。
[0620]
另外,第七实施例示出第一输入为用户的滚动操作,透射区域241a向基于滚动操作的方向移动的构成。
[0621]
作为通过这样的构成而得到的效果的一例,透射区域向用户期望的方向移动,由此能够提高用户关注第一信息和第二信息中的至少一方的可能性。
[0622]
另外,第七实施例示出第一内容信息为广告信息(不受限定,作为例子,为第一整体广告图像242a),第一信息(不受限定,作为例子,为第一部分广告图像242b)为其一部分的构成。
[0623]
作为通过这样的构成而得到的效果的一例,能够使用户经由在显示区域上移动的透射区域来识别广告信息的内容,因此能够提高广告效果。
[0624]
另外,第七实施例示出终端20包括通过通信i/f22接收第三内容数据(不受限定,作为例子,为主内容数据)的情况,第三内容信息(不受限定,作为例子,为商业新闻的网页等)基于第三内容数据的构成。
[0625]
作为通过这样的构成而得到的效果的一例,可以基于从终端的外部接收到的数据使第三内容信息显示。
[0626]
另外,第七实施例示出第三内容信息(不受限定,作为例子,为商业新闻的网页)包含字符信息或图像信息,透射区域241a不包含字符信息或图像信息的构成。
[0627]
作为通过这样的构成而得到的效果的一例,第三内容信息与经由透射区域能够视觉辨认的第一信息及第二信息容易区分。
[0628]
《其他的效果》
[0629]
第七实施例具有基于用户的输入而配置于第二层的主内容信息具有的透射区域移动,但是配置于第一层的多个部分广告图像不与主内容信息的透射区域一起移动的构成。
[0630]
更具体而言,第七实施例示出对透射区域241a执行基于用户的第一输入的方向而由控制部21进行的在页面显示区域上移动的控制的构成。
[0631]
作为通过这样的构成而得到的效果的一例,用户通过变更第一输入的方向,能够变更透射区域的移动方向,能够提高用户关注第一信息和第二信息中的至少一方的可能性。
[0632]
另外,在图7-2所示的显示例中,在使网页241的最终部分[end]移动至页面显示区域的状态下,用户经由透射区域241a能够视觉辨认第二部分广告图像242b的全部。
[0633]
即,在网页241处于初始位置的情况下,第一部分广告图像242b的全部经由透射区域241a能够视觉辨认,在网页241处于末端位置的情况下,第二部分广告图像242b的全部经
由透射区域241a能够视觉辨认。
[0634]
在用户读完网页241的内容时,网页241处于末端位置,第二部分广告图像242b的全部经由透射区域241a能够视觉辨认。而且,在用户读完了网页241的内容之后,网页241为继续不滚动的状态较多。
[0635]
即,在用户读完了网页241的内容之后,经由透射区域241a能视觉辨认第二部分广告图像242b的状态较长地继续的情况较多,但是如果用户不滚动网页241则第二部分广告图像242b无法视觉辨认。
[0636]
另一方面,在用户阅读网页241的内容之前,网页241处于初始位置,第一部分广告图像242b的全部经由透射区域241a而能够视觉辨认。根据以上的情况,视觉辨认第一部分广告图像242b的可能性比视觉辨认第二部分广告图像242b的可能性高。
[0637]
因此,不受限定,作为例子,第一部分广告图像242b与第二部分广告图像242b相比可以说作为广告的价值高。
[0638]
《第七变形例(1)》
[0639]
在第七实施例中,示出了在一部分具有透射区域241a的主内容信息(网页241)与配置于第一层的第一部分广告图像242b及第二部分广告图像242b的全部区域重叠的例子,但是没有限定为这样的构成,也可以是在一部分具有透射区域241a的主内容信息(网页241)与配置于第一层的第一部分广告图像242b及第二部分广告图像242b的一部分区域重叠。
[0640]
另外,在第七实施例中,示出了通过滚动操作而矩形的透射区域241a的全部区域移动的例子,但是没有限定为这样的构成,可以是通过滚动操作而矩形的透射区域241a的一部分移动。
[0641]
另外,在第七实施例中,示出了通过滚动操作而网页241中的透射区域241a与其他的区域(新闻报道的字符区域等)成为一体地移动的例子,但是没有限定为这样的构成,可以是透射区域241a能够从其他的区域中独立出来进行移动。
[0642]
《第七变形例(2)》
[0643]
在第七实施例中,将第一内容信息及第二内容信息设为广告信息,但是第一内容信息及第二内容信息中的至少一方并不局限于广告信息,也可以是其他的内容信息。不受限定,作为例子,第一内容信息及第二内容信息中的至少一方可以为与第三内容信息关联的内容信息,不受限定,作为例子,在第三内容信息为新闻报道的文档的情况下,可以是第一内容信息及第二内容信息中的至少一方为与该新闻报道关联的新闻图像,第一信息及第二信息中的至少一方为该新闻图像的一部分。
[0644]
作为通过这样的构成而得到的效果的一例,能够实现与第三内容信息关联的信息的显示方式的多样化。
[0645]
《第七变形例(3)》
[0646]
在第七实施例中,示出了透射区域241a的尺寸与部分广告图像242b的尺寸大致相同的例子。没有限定为这样的构成,透射区域241a的尺寸可以比部分广告图像242b的尺寸小或者比部分广告图像242b的尺寸大。
[0647]
《第七变形例(4)》
[0648]
在第七实施例中,示出了第一部分广告图像242b及第二部分广告图像242b为横长
的图像的例子,但是第一部分广告图像242b及第二部分广告图像242b中的至少一方可以为纵长的图像。
[0649]
另外,在第七实施例中,示出了在网页241处于初始位置的状态下,该网页241具有的透射区域241a处于页面显示区域,用户能够对其进行确认的例子(参照图7-1、图7-2)。并不局限于这样的构成,可以是在网页241处于初始位置的状态下,该网页241具有的透射区域241a不处于页面显示区域。
[0650]
《第七变形例(5)》
[0651]
在第七实施例中,示出了第一部分广告图像242b及第二部分广告图像242b这两个部分广告图像242b配置于页面显示区域的例子,但是在页面显示区域也可以配置3个以上的部分广告图像242b。
[0652]
在图7-4~图7-6所示的例子中,在第一层配置三个部分广告图像242b作为广告内容信息,在第二层配置商业新闻网站的网页241作为主内容信息。
[0653]
具体而言,如图7-4所示,不受限定,作为例子,在第一层中,在下部配置数字手表的第一部分广告图像242b,在中央部配置模拟手表的第二部分广告图像242b。而且,除此之外,在第一层中,在上部配置作为对表的广告图像的第三部分广告图像242b。而且,在第二层配置网页241。
[0654]
第三部分广告图像242b是将第三整体广告图像242a的一部分以与第一部分广告图像242b的尺寸大致相同的尺寸进行了修剪的横长的图像,在第二部分广告图像242b的上侧相邻地配置。即,第一部分广告图像242b、第二部分广告图像242b及第三部分广告图像242b分别位于画面下部、画面中央部及画面上部。
[0655]
第三部分广告图像242b的相对于页面显示区域的相对位置被固定。即,即使用户滚动网页241,第一部分广告图像242b、第二部分广告图像242b及第三部分广告图像242b也不改变位置。
[0656]
如图7-5所示,在该例中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体无法收纳于页面显示区域。其结果是,在网页241处于初始位置的状态下,在页面显示区域显示包含网页241的开头部分[top]在内的网页241的一部分,包含网页241的最终部分[end]在内的其余的部分未显示。而且,由于网页241的长度长,因此透射区域241a的移动距离也大。
[0657]
透射区域241a具有与第一部分广告图像242b的尺寸大致相同的尺寸,配置于页面显示区域的下端。因此,成为经由透射区域241a能视觉辨认画面下部的第一部分广告图像242b的全部的状态。
[0658]
在网页241处于初始位置的情况下,用户触摸页面显示区域(但是,与透射区域241a不同的区域)而进行向画面上方向移动手指的滚动动作,由此网页241向画面上方向滚动。伴随于此,透射区域241a向上侧移动,第一部分广告图像242b的上侧的一部分和第二部分广告图像242b的下侧的一部分成为经由透射区域241a能视觉辨认的状态。当透射区域241a进一步向上侧移动时,透射区域241a与第二部分广告图像242b重叠,成为用户经由透射区域241a能够视觉辨认第二部分广告图像242b的全部的状态。
[0659]
如图7-6所示,当用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进一步向上侧移动,成为第二部分广告图像242b的上侧的一部分和第三部分广告图
像242b的下侧的一部分经由透射区域241a能视觉辨认的状态。并且,当用户继续滚动动作而使网页241的最终部分[end]移动至页面显示区域时,伴随着网页241向画面上方向的滚动,透射区域241a也向画面上方向滚动,透射区域241a与第三部分广告图像242b重叠。
[0660]
因此,在使网页241的最终部分[end]移动至页面显示区域的状态下,经由透射区域241a能够视觉辨认第三部分广告图像242b的全部。
[0661]
在用户阅读网页241的内容之前,网页241处于初始位置(top),第一层的下部的第一部分广告图像242b的全部经由网页的透射区域241a能够视觉辨认。
[0662]
另一方面,在用户读完了网页241的内容之后,网页241处于最终位置(end),第一层的上部的第三部分广告图像242b的全部经由网页的透射区域241a能够视觉辨认。
[0663]
在用户读完了网页241的内容之后,不使网页从该位置移动的情况较多,因此经由透射区域241a能视觉辨认第三部分广告图像242b的状态较长地持续的情况较多。然而,另一方面,如果用户不滚动网页241则第三部分广告图像242b无法视觉辨认。
[0664]
另一方面,第二部分广告图像242b在用户正在阅读网页241的内容的过程中经由透射区域241a能够视觉辨认。即,经由透射区域241a能视觉辨认第二部分广告图像242b的状态持续的时间短的情况较多。
[0665]
根据以上的情况,不受限定,作为例子,可以说是第一部分广告图像242b的作为广告的价值最高,第三部分广告图像242b的作为广告的价值第二高,第二部分广告图像242b的作为广告的价值最低。
[0666]
《第七变形例(5)的效果》
[0667]
在本变形例中,将作为与第一整体广告图像242a(不受限定,为第一内容信息的一例)不同的第三整体广告图像242a(不受限定,为第四内容信息的一例)的一部分的第三部分广告图像242b(不受限定,为第三信息的一例)显示于页面显示区域(不受限定,为终端的显示区域的一例)。
[0668]
透射区域241a示出基于第三部分广告图像242b(不受限定,为第三信息的一例)的边的长度或第三部分广告图像242b的大小来设定的构成。
[0669]
作为通过这样的构成而得到的效果的一例,除了第一信息及第二信息之外还能够设定能够视觉辨认第三信息的透射区域。
[0670]
《第七变形例(6)》
[0671]
在第七实施例中,示出关于不同种类的钟表的两个部分广告图像242b配置于页面显示区域的例子,在第七变形例(5)中,示出了关于不同种类的钟表的三个部分广告图像242b配置于页面显示区域的例子。没有限定为这样的构成,在页面显示区域也可以配置关于品质等不同的商品的两个以上的部分广告图像242b。
[0672]
在图7-7~图7-9所示的例子中,在第一层配置三个部分广告图像242b作为广告内容信息,在第二层配置商业新闻网站的网页241作为主内容信息。
[0673]
具体而言,如图7-7所示,不受限定,作为例子,在第一层中,在中央部将与本月的推荐商务书籍排位第三位、第二位、第一位分别对应的第一部分广告图像242b、第二部分广告图像242b、第三部分广告图像242b从下方顺次配置。而且,在第二层配置网页241。
[0674]
第一部分广告图像242b、第二部分广告图像242b及第三部分广告图像242b都是横长的图像,具有大致相同的尺寸。第二部分广告图像242b在第一部分广告图像242b的上侧
相邻配置,第三部分广告图像242b在第二部分广告图像242b的上侧相邻地配置。即,在第一层中,从下侧朝向上侧配置排位为第三位、第二位及第一位的商务书籍的部分广告图像242b。
[0675]
第一部分广告图像242b、第二部分广告图像242b及第三部分广告图像242b的相对于页面显示区域的相对位置被固定。
[0676]
如图7-8所示,网页241的纵向宽度比页面显示区域的纵向宽度大,因此,网页241的整体无法收纳于页面显示区域。其结果是,在网页241处于初始位置的状态下,在页面显示区域显示包含网页241的开头部分[top]在内的网页241的一部分,包含网页241的最终部分[end]在内的其余的部分不显示。
[0677]
透射区域241a是横向宽度比纵向宽度大的横长的区域,具有与第一部分广告图像242b的横向宽度大致相同的横向宽度,但是不受限定,作为例子,具有第二部分广告图像242b的纵向宽度的大致1.7倍的纵向宽度。而且,在透射区域241a的下端配置附有“本月的推荐商务书籍排位”的字符串的不透明的标签241b。
[0678]
在网页241处于初始位置的情况下,透射区域241a以与第一部分广告图像242b重叠的方式配置。因此,成为第一部分广告图像242b和第二部分广告图像242b的下侧的一部分经由透射区域241a能视觉辨认的状态。
[0679]
在网页241处于初始位置的情况下,用户触摸页面显示区域(但是,与透射区域241a不同的区域)而进行向画面上方向移动手指的滚动动作,由此网页241向画面上方向滚动。伴随于此,透射区域241a向上侧移动,成为第一部分广告图像242b的上侧的一部分和第二部分广告图像242b经由透射区域241a能视觉辨认的状态。
[0680]
然后,当用户继续滚动动作而使网页241的最终部分[end]移动至页面显示区域时,伴随着网页241向画面上方向滚动,透射区域241a也向画面上方向滚动,透射区域241a与第二部分广告图像242b的上侧的一部分及第三部分广告图像242b重叠。即,在网页241处于末端位置的状态下,用户经由透射区域241a能够视觉辨认第二部分广告图像242b的上侧的一部分和第三部分广告图像242b。
[0681]
需要说明的是,在此,示出了以商务书籍的排位从下侧朝向上侧上升的方式将三个部分广告图像242b排列的例子,但是并不局限于这样的构成,可以是以排位更高的商务书籍的部分广告图像242b配置于广告价值更高的位置的方式将三个部分广告图像242b排列。
[0682]
不受限定,作为例子,在图7-9所示的例子中,将与排位为第一位的商务书籍对应的第三部分广告图像242b配置于广告价值最高的下侧。而且,将与排位为第二位的商务书籍对应的第二部分广告图像242b配置于广告价值第二高的上侧。并且,将与排位为第三位的商务书籍对应的第一部分广告图像242b配置于广告价值最低的中央。即,在第一层中,从下侧朝向上侧配置与排位第一位、第三位及第二位的商务书籍分别对应的第三部分广告图像242b、第二部分广告图像242b及第一部分广告图像242b。
[0683]
《第七变形例(3)的效果》
[0684]
本变形例示出将第一部分广告图像242b(不受限定,为第一信息的一例)和第二部分广告图像242b(不受限定,为第二信息的一例)显示于基于内容的详情的页面显示区域(不受限定,为终端的显示区域的一例)的显示位置的构成。
[0685]
作为通过这样的构成而得到的效果的一例,通过将第一信息和第二信息按照内容的详情的顺序排列地显示于显示区域,能够使用户容易理解内容的详情。而且,通过以内容的详情的顺序与信息的配置位置的广告价值的顺序一致的方式将第一信息和第二信息显示于显示区域,能够在具有与内容的详情对应的广告价值的位置显示信息。
[0686]
此外,本变形例示出将第一部分广告图像242b(不受限定,为第一信息的一例)、第二部分广告图像242b(不受限定,为第二信息的一例)、第三部分广告图像242b(不受限定,为第三信息的一例)显示于基于内容的详情的页面显示区域(不受限定,为终端的显示区域的一例)的显示位置的构成。
[0687]
作为通过这样的构成而得到的效果的一例,通过将第一信息、第二信息、第三信息按照内容的详情的顺序排列地显示于显示区域,能够使用户容易理解内容的详情。而且,通过以内容的详情的顺序与信息的配置位置的广告价值的顺序一致的方式将第一信息、第二信息、第三信息显示于页面显示区域,能够在具有与内容的详情对应的广告价值的位置显示信息。
[0688]
需要说明的是,在本变形例中,示出了将三个部分广告图像242b配置于页面显示区域的例子,但是没有限定为这样的构成,可以将两个部分广告图像242b或四个以上的部分广告图像242b配置于页面显示区域。
[0689]
《第八实施例》
[0690]
不受限定,作为例子,第八实施例是基于用户对第一部分广告图像242b的第二输入而能够视觉辨认与该第一部分广告图像242b对应的整体广告图像242a的实施例。而且,是基于用户对第二部分广告图像242b的第三输入而能够视觉辨认与该第二部分广告图像242b对应的整体广告图像242a的实施例。不受限定,作为例子,第八实施例在图7-3所示的重叠显示处理(a4)的执行后执行。
[0691]
第八实施例对应于第五实施例,但是不同点在于,在终端20中,能够视觉辨认整体广告图像的控制的执行对象不是一个部分广告图像而向多个部分广告图像扩展。
[0692]
第八实施例记载的内容在其他的各实施例中都能够适用。
[0693]
另外,对于与已经出现的构成要素相同的构成要素,标注相同的符号,省略再次的说明。
[0694]
《显示画面例》
[0695]
在图8-1所示的显示画面中,不受限定,作为例子,在图7-3的重叠显示处理(a4)的执行后进行了滚动操作(a5~a13),由此网页241从初始位置向画面上方向滚动(a7)。伴随于此,透射区域241a向上侧移动,成为第一部分广告图像242b的上侧的一部分和第二部分广告图像242b的下侧的一部分经由透射区域241a能视觉辨认的状态。
[0696]
在该状态下,用户在触控面板上进行较短地触摸一次变得能够视觉辨认的第一部分广告图像242b(不受限定,为第一信息的一例)的触摸操作(不受限定,为第二输入的一例),由此与该第一部分广告图像242b对应的第一整体广告图像242a变得能够视觉辨认。第一部分广告图像242b是显示于页面显示区域整体的纵长的广告图像。
[0697]
第一整体广告图像242a是包含第一部分广告图像242b的全部区域且也包含第一部分广告图像242b不包含的区域的图像。在该例中,第一部分广告图像242b包含的信息仅为数字手表的表盘的外观和发售日。相对于此,第一整体广告图像242a在下部包含数字手
表的表盘的外观和发售日,在上部包含数字手表的表带、产品的产品名、广告文字。
[0698]
即,在该例中,第一部分广告图像242b设定作为将第一整体广告图像242a的下部进行了修剪的广告图像。
[0699]
第二整体广告图像242a是包含第二部分广告图像242b的全部区域且也包含第二部分广告图像242b不包含的区域的图像。在该例中,第二部分广告图像242b包含的信息仅为模拟手表的表盘的外观。相对于此,第二整体广告图像242a在上部包含模拟手表的一方的表带、产品名、广告文字,在下部包含模拟手表的另一方的表带、产品的发售日。
[0700]
即,在该例中,第二部分广告图像242b设定作为将第二整体广告图像242a的上下方向中央部进行了修剪的广告图像。
[0701]
《处理》
[0702]
图8-2是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[0703]
在该图中,在左侧示出终端20的显示处理部211执行的整体广告显示处理,在右侧示出服务器10的分发处理部111执行的整体广告分发处理。
[0704]
需要说明的是,对于与先前说明的流程图相同的步骤,标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[0705]
以下说明的流程图只不过是例示本实施例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[0706]
图8-2是在图5-2的流程图中追加了用于显示第一整体广告图像242a或第二整体广告图像242a的操作的步骤(不受限定,作为例子,为a21的步骤)、判定通过该操作选择的整体广告图像的种类的步骤(不受限定,作为例子,为a22的步骤)等的流程图。
[0707]
终端20在主内容信息的透射区域241a与第一部分广告图像242b的上侧的一部分及第二部分广告图像242b的下侧的一部分重叠的状态下,判定是否进行了对于第一部分广告图像242b或第二部分广告图像242b的广告触摸操作(a21)。
[0708]
在用户进行了触摸第一部分广告图像242b或第二部分广告图像242b的操作的情况下(a21:是),终端20进行判定用户触摸了的部分广告图像242b为第一部分广告图像242b及第二部分广告图像242b的哪一个的选择广告判定处理(a22)。
[0709]
终端20在判定为用户进行了触摸第一部分广告图像242b的操作(不受限定,对于第一信息的第二输入的一例)的情况下,将包含该部分广告图像242b的广告编号在内的广告请求通过通信i/f22向服务器10发送。另一方面,终端20在判定为用户进行了触摸第二部分广告图像242b的操作(不受限定,对于第二信息的第三输入的一例)的情况下,将包含该部分广告图像242b的广告编号在内的广告请求通过通信i/f22向服务器10发送(a23)。
[0710]
需要说明的是,用户进行触摸第一部分广告图像242b或第二部分广告图像242b的操作的情况也相当于触摸与该部分广告图像242b重叠的透射区域241a的操作的情况。
[0711]
终端20接收基于广告编号而服务器10辨别的整体广告数据(不受限定,作为例子,包括第一部分广告图像242b或第二部分广告图像242b涉及的数据)。然后,终端20将基于整体广告数据的第一部分广告图像242b或第二部分广告图像242b配置于第一层,将配置于第二层的网页241的整体设定为透射区域241a(a25),结束整体广告显示处理。
[0712]
由此,用户能够视觉辨认配置于第一层的第一部分广告图像242b或第二部分广告图像242b的整体。
[0713]
《第八实施例的效果》
[0714]
第八实施例示出显示部24的页面显示区域是纵向比横向长的纵长的区域,基于整体广告数据的第一整体广告图像242a具有纵向的第一边和比第一边短的横向的第二边,第一部分广告图像242b具有纵向的第三边和比第三边长的横向的第四边,第三边沿着页面显示区域的长边方向配置,第四边沿着页面显示区域的短边方向配置而显示于页面显示区域的构成。
[0715]
作为通过这样的构成而得到的效果的一例,通过将第一信息设为第三边比第四边短的横长的信息,能够提高用户的视觉辨认性。
[0716]
另外,第八实施例示出第一整体广告图像242a将第一边沿着长边方向配置并将第二边沿着短边方向配置而显示于页面显示区域的构成。
[0717]
作为通过这样的构成而得到的效果的一例,通过显示第一边比第二边长的纵长的第一内容信息,能够使用户关注第一内容信息而提高信息的显示效果。
[0718]
另外,第八实施例示出基于终端20的用户对第一部分广告图像242b的第二输入,通过控制部21执行使第一整体广告图像242a对于终端20的用户能够视觉辨认的控制,基于终端20的用户对第二部分广告图像242b的第三输入,通过控制部21执行使第二整体广告图像242a对于终端20的用户能够视觉辨认的控制的构成。
[0719]
作为通过这样的构成而得到的效果的一例,能够将对第一信息具有兴趣的用户向第一内容信息引导,并将对第二信息具有兴趣的用户向第二内容信息引导。
[0720]
另外,第八实施例示出基于终端20的用户对第一部分广告图像242b的第二输入或终端20的用户对第二部分广告图像242b的第三输入而将配置主内容信息的第二层的区域整体设为透射区域的构成。
[0721]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,不用将配置第一内容信息或第二内容信息的层变更为比第一层靠上位的第二层而能够视觉辨认第一内容信息或第二内容信息。
[0722]
另外,第八实施例示出终端20的用户对第一部分广告图像242b的第二输入是终端20的用户触摸第一部分广告图像242b的操作,终端20的用户对第二部分广告图像242b的第三输入是终端20的用户触摸第二部分广告图像242b的操作的构成。
[0723]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,在用户对第一信息或第二信息具有兴趣的情况下,通过进行触摸该显示区域的操作,能够分别显示第一内容信息或第二内容信息。
[0724]
《第八变形例(1)》
[0725]
第八实施例在第一层配置有第一整体广告图像242a或第二整体广告图像242a的状态下,通过将配置于第二层的网页241的区域整体设为透射区域241a而能够视觉辨认第一整体广告图像242a或第二整体广告图像242a的整体,但是并不局限于这样的构成。
[0726]
具体而言,不受限定,作为例子,可以基于用户触摸了第一部分广告图像242b的情况而在第二层配置第一整体广告图像242a,或者基于用户触摸了第二部分广告图像242b的情况而在第二层配置第二整体广告图像242a,在第一层配置包含透射区域241a的网页。
[0727]
即,可以基于用户的输入,执行将配置于第一层的广告信息与配置于第二层的主内容信息交换的层变换,结果是广告信息配置于比主内容信息靠上位的层,由此能够视觉
辨认广告信息的整体。
[0728]
作为通过这样的构成而得到的效果的一例,不用变更透射区域而能够视觉辨认第一内容信息或第二内容信息。
[0729]
《第八变形例(2)》
[0730]
在第八实施例中,可以在执行a25的处理而第一整体广告图像242a或第二整体广告图像242a变得能够视觉辨认之后,基于经由经过了规定期间(规定时间)的情况或用户执行了用于能够再次视觉辨认主内容信息的操作的情况,使配置于第二层的网页241再次变得能够视觉辨认。
[0731]
不受限定,作为例子,用户通过触摸图8-1所示的第一整体广告图像242a的右上显示的表示为
“×”
的去除图标242c而将第一整体广告图像242a的一部分(数字手表的表盘的上侧)置换为第二部分广告图像242b,由此将第一部分广告图像242b及第二部分广告图像242b配置于第一层。而且,第二层中的透射区域设定被解除,再次能够视觉辨认第二层的网页241。
[0732]
同样,用户通过触摸图8-1所示的第二整体广告图像242a的右上显示的表示为
“×”
的去除图标242c而将第二整体广告图像242a的一部分(模拟手表的表盘的下侧)置换为第一部分广告图像242b,由此将第一部分广告图像242b及第二部分广告图像242b配置于第一层。而且,第二层中的透射区域设定被解除,再次能够视觉辨认第二层的网页241。此时,第二层的网页241成为与第一层的第一部分广告图像242b及第二部分广告图像242b重叠的状态,经由透射区域241a能够视觉辨认第一部分广告图像242b及第二部分广告图像242b中的至少一方。
[0733]
需要说明的是,关于第八变形例(1),也是在第一整体广告图像242a或第二整体广告图像242a变得能够视觉辨认之后,可以基于经过了规定期间(规定时间)的情况或用户执行了用于能够再次视觉辨认主内容信息的操作的情况,将暂时配置于第一层的网页241再次向第二层配置,从而能够视觉辨认。
[0734]
不受限定,作为例子,在用户触摸了图8-1所示的第一整体广告图像242a的右上显示的表示为
“×”
的去除图标242c的情况下,通过将第一整体广告图像242a的一部分(数字手表的表盘的上侧)置换为第二部分广告图像242b而将第一部分广告图像242b及第二部分广告图像242b配置于第二层。同样,在用户触摸了第二整体广告图像242a的右上显示的表示为
“×”
的去除图标242c的情况下,通过将第二整体广告图像242a的一部分(模拟手表的表盘的下侧)置换为第一部分广告图像242b而将第一部分广告图像242b及第二部分广告图像242b配置于第二层。
[0735]
然后,可以执行将配置于第一层的主内容信息与配置于第二层的广告信息交换的层变换,结果是主内容信息再次配置于比广告信息靠上位的层,从而能够视觉辨认主内容信息。此时,第二层的网页241成为与第一层的第一部分广告图像242b及第二部分广告图像242b重叠的状态,经由透射区域241a能够视觉辨认第一部分广告图像242b及第二部分广告图像242b中的至少一方。
[0736]
《第八变形例(3)》
[0737]
在图8-1所示的例子中,第一部分广告图像242b及第二部分广告图像242b为静止图像,与该第一部分广告图像242b及第二部分广告图像242b分别对应的第一整体广告图像
242a及第二整体广告图像242a也为静止图像。
[0738]
然而,如前所述,第一部分广告图像242b及第二部分广告图像242b中的至少一方可以为静止图像和运动图像中的任一图像,第一整体广告图像242a及第二整体广告图像242a的至少一方也可以为静止图像和运动图像中的任一图像。
[0739]
不受限定,作为例子,第一部分广告图像242b及第二部分广告图像242b是将动画gif(animated graphic interchange format)的开头图像的一部分进行了修剪的图像。并且,与它们分别对应的第一整体广告图像242a及第二整体广告图像242a可以是包含该开头图像的动画gif(animated graphic interchange format)的运动图像。
[0740]
另外,并不局限于此,第一部分广告图像242b及第二部分广告图像242b是将mpeg(moving picture experts group,运动图像专家组)的开头帧的一部分进行了修剪的图像。并且,与它们分别对应的第一整体广告图像242a及第二整体广告图像242a可以是包含该开头帧的mpeg标准(不受限定,为mpeg-1、mpeg-2及mpeg-4的任一者)的运动图像。
[0741]
不受限定,作为例子,基于第二部分广告图像242b被用户触摸的情况而作为运动图像的第二整体广告图像242a的重放开始。在本例中,与图3-4所示的例子同样,在显示第二部分广告图像242b的期间停止的模拟手表的秒针基于显示第二整体广告图像242a的情况而开始动作。
[0742]
不受限定,作为例子,基于第一部分广告图像242b被用户触摸的情况而作为运动图像的第一整体广告图像242a的重放开始。在本例中,在显示第一部分广告图像242b的期间停止的数字手表的秒数的显示部基于第一整体广告图像242a被显示的情况而开始动作。
[0743]
本变形例示出第一整体广告图像242a为动态图像广告图像,基于终端20的用户对第一部分广告图像242b的第二输入而通过控制部21执行动态图像广告图像的重放的构成。
[0744]
作为通过这样的构成而得到的效果的一例,静止的广告信息基于用户的输入而开始动作的意外性产生,能够使用户关注第一内容信息。
[0745]
《第九实施例》
[0746]
第九实施例是向上述的实施例追加了第一部分广告图像242b、第二部分广告图像242b及第三部分广告图像242b以及透射区域241a的设定、基于第一部分广告图像242b、第二部分广告图像242b及第三部分广告图像242b的收费处理的实施例。
[0747]
第九实施例对应于第六实施例,但是不同点在于部分广告图像不是一个而是多个。
[0748]
第九实施例记载的内容在其他的各实施例中都能够适用。
[0749]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0750]
《功能构成》
[0751]
(1)服务器的功能构成
[0752]
在图9-1所示的主内容数据库152中,不受限定,作为例子,将辨别基于主内容数据的主内容信息的主内容id、存储该主内容id的主内容数据的存储区域、与该主内容id的主内容数据建立关联的第一广告、第二广告及第三广告的各自的显示使用的信息、该主内容id的主内容信息中的透射区域的设定范围建立关联地存储。
[0753]
第一广告、第二广告及第三广告是分别显示于画面下部、画面中央部及画面上部
的广告。第一广告、第二广告及第三广告的各自的显示使用的信息包括辨别广告(与主内容信息一起显示于终端20的广告信息)的广告编号、辨别提供该广告编号的广告的广告主的广告主id、辨别与该广告编号的广告相关的部分广告图像的图像id、辨别与该广告编号的广告相关的整体广告图像的图像id。
[0754]
在本例中,部分广告图像的图像id和与该部分广告图像对应的整体广告图像的图像id包含共同的广告编号。因此,在服务器10中,基于广告编号,能够辨别构成该广告编号的广告的部分广告图像和整体广告图像。
[0755]
(2)广告主对部分广告图像的设定
[0756]
在本实施例中,关于第一部分广告图像,第二部分广告图像及第三部分广告图像这样的部分广告图像、以及整体广告图像中的部分广告图像的显示位置,广告主可以任意设定。
[0757]
不受限定,作为例子,广告主通过操作前述的设定装置能够设定部分广告图像。
[0758]
在本例中,广告主在设定装置的显示部显示了整体广告图像的状态下,进行指定部分广告图像的区域的操作。此时,规定的尺寸的矩形的修剪范围显示于整体广告图像。该修剪范围的纵向宽度为终端20的页面显示区域的纵向宽度的大致1/3,修剪范围的横向宽度为比终端20的页面显示区域的横向宽度稍小的横向宽度(不受限定,作为例子,为终端20的页面显示区域的横向宽度的90%左右)。广告主通过进行变更该修剪范围的位置的操作,将由修剪范围指定的区域从整体广告图像修剪而设定作为部分广告图像。
[0759]
另外,广告主对于修剪后的部分广告图像,进行设定终端20的页面显示区域中的显示位置的操作。不受限定,作为例子,广告主进行从画面下部、画面中央部及画面上部之中选择任一个的操作。设定装置基于广告主的操作,将包含基于广告主的选择结果的部分广告图像的显示位置以及整体广告图像的数据及部分广告图像的数据在内的登录请求向服务器10发送。
[0760]
服务器10当通过通信i/f14从设定装置接收到登录请求时,将接收到的登录请求包含的整体广告图像的数据及部分广告图像的数据分别存储于整体广告数据库153a(参照图6-2)及部分广告数据库153b(参照图6-3)。
[0761]
另外,不受限定,作为例子,服务器10根据发送源的设定装置的固有地址来确定广告主id并分配固有的广告编号,将登录请求包含的部分广告图像的显示位置以及广告编号、广告主id、部分广告图像的图像id及整体部分广告图像的图像id与主内容id建立关联地存储于主内容数据库152。
[0762]
(3)服务器所进行的透射区域的设定
[0763]
当设定部分广告图像时,不受限定,作为例子,服务器10的控制部11基于部分广告图像的横向宽度及纵向宽度,设定与该部分广告图像建立了关联的主内容信息(网页)的透射区域。
[0764]
不受限定,作为例子,服务器10将与部分广告图像的横向宽度大致相同的横向宽度(不受限定,作为例子,为部分广告图像的横向宽度的90%~110%)设为透射区域的横向宽度,将与部分广告图像的纵向宽度大致相同的纵向宽度(不受限定,作为例子,为部分广告图像的纵向宽度的90%~110%)设为透射区域的纵向宽度,由此设定透射区域的尺寸(大小)。
[0765]
需要说明的是,可以与之不同,服务器10基于部分广告图像的横向宽度及纵向宽度中的任一方来设定透射区域的尺寸(大小),也可以不是这样。
[0766]
另外,服务器10决定主内容信息(网页)中的透射区域的位置。具体而言,不受限定,作为例子,服务器10在网页处于初始位置的状态下,以与配置于终端20的页面显示区域的下侧的第一部分广告图像重叠的方式决定透射区域的位置。
[0767]
《第九实施例的效果》
[0768]
第九实施例示出第一部分广告图像242b显示于页面显示区域的显示位置由广告主设定的构成。
[0769]
作为通过这样的构成而得到的效果的一例,在终端的显示区域中,能够在企业主(不受限定,作为例子,为广告主)希望的位置显示第一信息,因此企业主能够得到如期待那样的显示效果。
[0770]
另外,第九实施例示出广告内容数据(不受限定,作为例子,为包含整体广告图像的整体广告数据)由广告主委托向终端20的发送,广告内容信息中的部分广告图像由广告主设定的构成。
[0771]
作为通过这样的构成而得到的效果的一例,企业主(不受限定,作为例子,为广告主)能够将第一内容信息中的想要使用户关注的信息设定作为第一信息。
[0772]
另外,第九实施例示出整体广告数据包含整体广告图像的数据,整体广告图像通过广告编号而与部分广告图像建立关联的构成。
[0773]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,可以首先显示第一信息,然后,显示与第一信息对应的第一内容信息。
[0774]
另外,第九实施例示出透射区域基于部分广告图像的边的长度或部分广告图像的尺寸而设定的构成。
[0775]
作为通过这样的构成而得到的效果的一例,能够设定适合于第一信息的透射区域。
[0776]
《第九变形例(1)》
[0777]
在第九实施例中,示出了在画面下部、画面中央及画面上部显示的部分广告图像由广告主设定的例子,但是并不局限于这样的方式。
[0778]
不受限定,作为例子,服务器10可以对画面下部、画面中央及画面上部显示的部分广告图像进行选择、设定,也可以不是这样。
[0779]
在本变形例中,在服务器10的存储部15还存储有广告收费表格154d。
[0780]
在图9-2所示的广告收费表格154d中,不受限定,作为例子,包含配置于页面显示区域的部分广告的数(以下,称为“部分广告数”。)、其显示位置、与该部分广告的部分广告图像对应的整体广告图像在终端20每显示一次向广告主收费的金额即收费额的关系。
[0781]
在本例中,在页面显示区域配置三个部分广告的情况下,按照“画面中央部”、“画面上部”及“画面下部”的顺序而“整体广告图像每显示一次的收费额”升高。这是因为,如第七变形例(5)所示,不受限定,作为例子,画面下部的第一部分广告图像242b的作为广告的价值最高,画面上部的第三部分广告图像242b的作为广告的价值第二高,画面中央部的第二部分广告图像242b的作为广告的价值最低。
[0782]
另外,在页面显示区域配置两个部分广告的情况下,按照“画面上部”及“画面下
部”的顺序,“整体广告图像每显示一次的收费额”升高。这是因为,如第七实施例所示,画面下部的第一部分广告图像242b与画面上部的第二部分广告图像242b相比,作为广告的价值高。
[0783]
《处理》
[0784]
图9-3是表示本变形例中的各装置执行的处理的流程的一例的流程图。
[0785]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[0786]
需要说明的是,对于与先前说明的流程图相同的步骤标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[0787]
以下说明的流程图只不过是例示本变形例中的处理的流程图,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[0788]
图9-3是在图7-3的流程图中,取代部分广告决定处理的步骤(不受限定,作为例子,为b4的步骤)和辨别部分广告数据的处理(不受限定,作为例子,为b5的步骤)而追加了第一部分广告关联处理(不受限定,作为例子,为b14的步骤)的流程图。
[0789]
在b1之后,服务器10执行第一部分广告关联处理(b14)。
[0790]
在第一部分广告关联处理中,对已分发的主内容数据的内容进行解析,基于该内容,决定配置于页面显示区域的部分广告图像的个数、内容、配置位置、收费额等。
[0791]
服务器10在将部分广告图像的个数决定为“2”的情况下,从部分广告数据库153b中辨别所决定的内容的第一部分广告数据及第二部分广告数据,将辨别出的这些部分广告数据通过通信i/f14向终端20发送(b7),结束处理。
[0792]
需要说明的是,服务器10在将部分广告图像的个数决定为“3”的情况下,从部分广告数据库153b中辨别所决定的内容的第一部分广告数据、第二部分广告数据及第三部分广告数据,将辨别出的这些部分广告数据通过通信i/f14向终端20发送。
[0793]
图9-4是表示第一部分广告关联处理的流程的一例的流程图。
[0794]
不受限定,作为例子,服务器10基于成为分发对象的主内容数据(不受限定,作为例子,为包含与新闻网站的网页241相关的数据)的纵向宽度,决定在页面显示区域应显示的部分广告图像242b的个数(部分广告数目)。
[0795]
不受限定,作为例子,服务器10如图7-1所示,在主内容数据的纵向宽度小的情况下,网页241的滚动量也减小,因此将在页面显示区域应显示的部分广告图像242b的个数决定为“2”。
[0796]
另一方面,不受限定,作为例子,如图7-3及图7-4所示,服务器10在主内容数据的纵向宽度大的情况下,网页241的滚动量也增大,因此将在页面显示区域应显示的部分广告图像242b的个数决定为“3”。
[0797]
在本例中,不受限定,作为例子,服务器10在主内容数据的纵向宽度比规定的阈值小的情况下,将在页面显示区域应显示的部分广告图像242b的个数决定为“2”,在主内容数据的纵向宽度为该阈值以上的情况下,将在页面显示区域应显示的部分广告图像242b的个数决定为“3”(c1)。
[0798]
接下来,服务器10辨别作为发送对象的部分广告数据(c8)。
[0799]
具体而言,不受限定,作为例子,服务器10通过在规定的广告编号的末尾附加
“‑
part”而生成部分广告图像的图像id。并且,服务器10参照图6-3所示的部分广告数据库153b,基于与所生成的部分广告图像的图像id建立了对应的部分广告图像的存储区域,辨别作为发送对象的部分广告数据。
[0800]
接下来,服务器10基于部分广告数及显示位置来决定收费额(c11)。
[0801]
在本例中,服务器10在参照图9-5所示的广告收费表格154d,将在页面显示区域应显示的部分广告图像242b的个数决定为“2”的情况下,决定显示了与第一广告对应的整体广告图像时的收费额,将所决定的收费额与该整体广告图像建立关联。同样,服务器10决定显示了与第二广告对应的整体广告图像时的收费额,将所决定的收费额与该整体广告图像建立关联。
[0802]
另外,服务器10将在页面显示区域应显示的部分广告图像242b的个数决定为“3”的情况下,决定显示了与第一广告、第二广告及第三广告分别对应的整体广告图像时的各收费额,将所决定的各收费额与各整体广告图像分别建立关联。
[0803]
需要说明的是,如前所述,可以将向广告主的收费额设为显示了部分广告图像时的收费额,服务器10决定显示了部分广告图像时的收费额,也可以不是这样。
[0804]
《第九变形例(1)的效果》
[0805]
本变形例示出通过广告主委托向用户的终端20的广告内容数据(不受限定,作为例子,为包含整体广告图像的整体广告数据)的发送,基于部分广告图像(不受限定,为第一信息的一例)显示于页面显示区域(不受限定,为显示区域的一例)的显示位置,设定关于广告内容数据的向广告主的收费额的构成。
[0806]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,可以将在用户视觉辨认第一信息的机会多的位置显示时的收费额设定得高,将在用户视觉辨认第一信息的机会少的位置显示时的收费额设定得低。即,能够设定与用户视觉辨认第一信息的可能性相应的适当的收费额。
[0807]
本变形例示出部分广告图像(不受限定,为第一信息的一例)与显示于第一区域(不受限定,作为例子,为画面下部或画面上部)的情况相比,显示于不包含终端20的页面显示区域的下端或上端的第二区域(不受限定,作为例子,为画面中央部)的情况下,将向广告主的收费额设定得低的构成。
[0808]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,在为了使用户在阅读内容之前或阅读之后能够视觉辨认而在由用户视觉辨认的可能性高的第一区域显示了第一信息的情况下,能够提高向企业主的收费额。而且,不受限定,作为例子,在为了使用户在正在阅览内容的过程中能够视觉辨认而在由用户视觉辨认的可能性低的第二区域显示了部分广告图像的情况下,能够降低向企业主的收费额。
[0809]
本变形例示出整体广告数据包含整体广告图像的数据,整体广告图像通过将整体广告数据向终端20发送的服务器10而与收费涉及的信息建立关联的构成。
[0810]
作为通过这样的构成而得到的效果的一例,能够在服务器端管理基于显示了第一内容信息的情况的收费涉及的信息。
[0811]
《第九变形例(2)》
[0812]
在第九变形例(1)中,在部分广告关联处理中决定配置于页面显示区域的部分广告图像的内容的情况下,不受限定,作为例子,也可以对不优选同时显示的部分广告图像进
行选择、决定(选定)。
[0813]
在本变形例中,在服务器10的存储部15中,除了广告收费表格154d之外,还存储有主内容管理数据库154a、广告分类选择表格154b、广告内容管理数据库154c。
[0814]
在图9-5所示的主内容管理数据库154a中,不受限定,作为例子,将对主内容信息的内容进行分类用的作为标识符的主内容分类与具有该内容的主内容信息的主内容id建立关联地存储。
[0815]
在本例中,向被分类为“商业”的内容的主内容信息分配mc-b[商业]的标识符。将mc-b[商业]的标识符与main001及main002等多个主内容id建立关联。
[0816]
需要说明的是,不受限定,作为例子,主内容信息的内容除了被分类为“商业”之外,还被分类为“体育”、“技术”及“饮料食品”等。
[0817]
在图9-6所示的广告分类选择表格154b中,不受限定,作为例子,包含主内容分类与对广告的内容进行分类用的作为标识符的广告内容分类的关系。
[0818]
在本例中,将一个主内容分类与多个广告内容分类建立关联。不受限定,作为例子,这些广告内容分类对于阅览被分类为该主内容分类的主内容信息的内容即网页的用户,分类具有存在吸引力的内容的广告。
[0819]
具体而言,将“商业”的主内容分类与对于阅览“机动车”、“商业期刊”、“钟表”及“酒精饮料”等商业的网页的用户存在吸引力的广告的广告内容分类建立关联。将“体育”的主内容分类与对于阅览“运动鞋”、“运动服”、“比赛门票”及“体育训练”等体育的网页的用户存在吸引力的广告的广告内容分类建立关联。将“技术”的主内容分类与对于阅览“智能手机”、“计算机”、“钟表”及“通信运营商”等技术的网页的用户存在吸引力的广告的广告内容分类建立关联。将“饮料食品”的主内容分类与对于阅览“餐馆”、“食品店”、“甜食”及“酒精饮料”等饮料食品的网页的用户存在吸引力的广告的广告内容分类建立关联。
[0820]
需要说明的是,可以如与“商业”及“饮料食品”的主内容分类建立关联的“酒精饮料”的广告内容分类、以及与“商业”及“技术”的主内容分类建立关联的“钟表”的广告内容分类那样,将一个广告内容分类与多个主内容分类建立关联。
[0821]
在图9-7所示的广告内容管理数据库154c中,不受限定,作为例子,将广告内容分类、广告编号、同时显示限制分类建立关联地存储。
[0822]
不受限定,作为例子,同时显示限制分类是不优选与被分类为该广告内容分类的广告同时配置的广告,或者与被分类为该广告内容分类的广告相容性不好(相容性差)的广告的标识符。
[0823]
在本例中,将“机动车”的广告内容分类与“酒精饮料”的同时显示限制分类建立关联。这是因为,如果将“机动车”的广告与“酒精饮料”的广告同时配置于一个页面显示区域,则会使用户联想到在社会上被认为不受人喜欢的机动车的饮酒驾驶。
[0824]
需要说明的是,在该情况下,可以将“酒精饮料”的广告内容分类与“机动车”的同时显示限制分类建立关联。
[0825]
另外,除了“机动车”的广告与“酒精饮料”的广告的关系之外,不受限定,作为例子,将“通信运营商”的广告内容分类与“通信运营商”的同时显示限制分类建立关联。这是因为,虽然一个用户与多个通信运营商签订合约的情况少,但是如果将相互竞争的a公司的“通信运营商”的广告与b公司的“通信运营商”的广告同时配置于一个页面显示区域,则对
于a公司及b公司这两家公司来说,用户对于本公司的广告的关注度会下降。
[0826]
图9-8是表示在本变形例中,服务器10取代第一部分广告关联处理(图9-4)而执行的第二部分广告关联处理的流程的一例的流程图。
[0827]
该处理是将第一部分广告关联处理的c8的步骤置换为c3~c9的步骤的处理。
[0828]
在c1之后,服务器10基于主内容分类而选择第一广告的广告内容分类(c3)。
[0829]
不受限定,作为例子,服务器10参照图9-5所示的主内容管理数据库154a,取得与成为分发对象的主内容数据的主内容id对应的主内容分类的标识符。在本例中,不受限定,作为例子,服务器10取得mc-b[商业]的标识符。
[0830]
并且,服务器10参照图9-6所示的广告分类选择表格154b,取得多个与所取得的主内容分类的标识符对应的广告内容分类的标识符,从这些广告内容分类的标识符之中选择一个标识符。不受限定,作为例子,服务器10取得与mc-b[商业]的标识符对应的ad-b1[机动车]、ad-b2[商业期刊]、ad-b3[钟表]及ad-b4[酒精饮料]等标识符,不受限定,作为例子,从这些标识符之中选择ad-b1[机动车]的标识符。
[0831]
需要说明的是,在c3的处理中,标识符的选择方法可以是随机选择的方法,也可以是基于时间段或用户的嗜好等特定的条件进行选择的方法。
[0832]
然后,服务器10基于同时显示限制分类来选择第二广告的广告内容分类(c5)。
[0833]
不受限定,作为例子,服务器10参照图9-7所示的广告内容管理数据库154c,识别对于作为第一广告的广告内容分类而选择的ad-b1[机动车]的标识符设定ad-b4[酒精饮料]作为同时显示限制分类的标识符的情况。
[0834]
然后,服务器10从ad-b1[机动车]、ad-b2[商业期刊]、ad-b3[钟表]及ad-b4[酒精饮料]等标识符之中将ad-b4[酒精饮料]排除,从ad-b1[机动车]、ad-b2[商业期刊]及ad-b3[钟表]等标识符之中选择一个标识符,不受限定,作为例子,选择ad-b2[商业期刊]的标识符。
[0835]
需要说明的是,在c5的处理中,服务器10选择了ad-b1[机动车]作为第一广告的广告内容分类,因此为了在第二广告中也不重复选择ad-b1[机动车]而从ad-b2[商业期刊]及ad-b3[钟表]等标识符之中选择一个广告内容分类的标识符。
[0836]
另外,服务器10在c1的步骤中,将在页面显示区域应显示的部分广告图像242b的个数决定为“3”的情况下,使用与在c5的步骤中选择了第二广告的广告内容分类的方法同样的方法,选择第三广告的广告内容分类。
[0837]
然后,服务器10按照所选择的各广告内容分类来决定广告编号(c7)。
[0838]
不受限定,作为例子,服务器10参照图9-7所示的广告内容管理数据库154c,识别对于作为第一广告的广告内容分类选择的ad-b1[机动车]的标识符设定ad001及ad002等作为广告编号的情况。然后,服务器10从ad001及ad002等广告编号之中选择一个广告编号,不受限定,作为例子,选择ad001的广告编号。
[0839]
同样,服务器10识别与作为第二广告的广告内容分类选择的ad-b2[商业期刊]的标识符建立对应的广告编号,从识别出的广告编号之中选择一个广告编号。
[0840]
需要说明的是,在c7的处理中,广告编号的选择方法可以是随机选择的方法,也可以是顺序选择的方法。
[0841]
另外,服务器10在c1的步骤中,将在页面显示区域应显示的部分广告图像242b的
个数决定为“3”的情况下,使用与选择了第一广告的广告编号的方法同样的方法,决定第三广告的广告编号。
[0842]
接下来,服务器10基于所决定的广告编号来辨别作为发送对象的部分广告数据(c9)。
[0843]
不受限定,作为例子,服务器10通过在所决定的广告编号的末尾附加
“‑
part”来生成部分广告图像的图像id。
[0844]
然后,服务器10参照图6-3所示的部分广告数据库153b,基于与所生成的部分广告图像的图像id建立了对应的部分广告图像的存储区域,辨别作为发送对象的部分广告数据。
[0845]
在进行了c3~c9的处理之后,服务器10使处理向c11转移。
[0846]
《第九变形例(2)的效果》
[0847]
本变形例在广告分类选择表格154b中,将机动车的整体广告图像(不受限定,为第一内容信息的一例)的内容、商业期刊的整体广告图像(不受限定,为第二内容信息的一例)的内容、钟表的整体广告图像的内容、酒精饮料的整体广告图像的内容分类成与商业的主内容分类建立了关联的广告内容分类。
[0848]
基于机动车的整体广告图像的内容和商业期刊的整体广告图像的内容不相当于广告内容管理数据库154c中的广告内容分类与同时显示限制分类的关系的情况,从广告分类选择表格154b的与商业的主内容分类建立了关联的广告内容分类之中,选择机动车的整体广告图像和商业期刊的整体广告图像。
[0849]
示出基于机动车的整体广告图像的第一部分广告图像242b和基于商业期刊的整体广告图像的第二部分广告图像242b显示于终端20的页面显示区域的构成。
[0850]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,能够防止将如机动车的广告与酒精饮料的广告的组合那样不优选同时显示的第一信息与第二信息显示于显示区域的情况。
[0851]
《第九变形例(3)》
[0852]
在第九实施例中,示出了部分广告图像由广告主设定的例子,但是并不局限于这样的方式。部分广告图像可以由存储整体广告图像的服务器10,基于整体广告图像来设定。
[0853]
不受限定,作为例子,服务器10的控制部11在整体广告图像为静止图像的情况下,可以基于通过规定的阈值对整体广告图像进行了二值化的二值化图像,将二值化图像中的线段密度高的区域识别为关注区域,将包含该关注区域的矩形区域设定作为部分广告图像。
[0854]
另外,不受限定,作为例子,服务器10的控制部11可以在整体广告图像为运动图像的情况下,在基于显示顺序的前后的图像间(或帧间)将像素值的差分大的区域识别为关注区域,将包含该关注区域的矩形区域设定作为部分图像。
[0855]
另外,不受限定,作为例子,服务器10的控制部11可以不进行上述图像处理,将整体广告图像的一部分(不受限定,作为例子,为中央部分)修剪为矩形形状,将修剪了的区域设定作为部分广告图像。
[0856]
本变形例示出部分广告图像由将整体广告数据向终端20发送的服务器10设定的构成。
[0857]
作为通过这样的构成而得到的效果的一例,不需要企业主(不受限定,作为例子,为广告主)对第一信息的设定操作,在服务器端能够简单地设定。
[0858]
《第九变形例(4)》
[0859]
在第九实施例中,示出了基于初始设定而部分广告图像的尺寸设定为规定的尺寸的例子。而且,说明了将整体广告图像每显示一次的收费额与在终端20的页面显示区域显示的部分广告的数目及其显示位置建立关联的构成,但是并不局限于这样的方式。
[0860]
不受限定,作为例子,可以将部分广告图像的尺寸设定为任意的尺寸,根据该尺寸,通过服务器10设定整体广告图像每显示一次的收费额。
[0861]
不受限定,作为例子,服务器10的控制部11如前述的部分广告图像的尺寸与收费额的关系那样,部分广告图像的纵向宽度越大,即,画面的长边方向的边越长,则越提高收费额。
[0862]
具体而言,不受限定,作为例子,服务器10的控制部11设定部分广告图像的纵向宽度越大则越增大的收费系数。并且,不受限定,作为例子,服务器10的控制部11参照图9-2所示的广告收费表格154d,将部分广告数目及显示位置所对应的整体广告图像每显示一次的收费额乘以收费系数后的金额设定为向广告主索要的收费额。
[0863]
需要说明的是,可以不仅考虑部分广告图像的纵向宽度,而且也考虑部分广告图像的横向宽度来设定收费额,也可以不是这样。
[0864]
具体而言,不受限定,作为例子,设定部分广告图像的横向宽度越大则越增大且部分广告图像的纵向宽度越大则越增大的收费系数。而且,不受限定,作为例子,服务器10的控制部11在为部分广告图像的纵向宽度比横向宽度大的纵长的图像的情况下,设定比横长的图像的情况大的收费系数。并且,不受限定,作为例子,服务器10的控制部11参照图9-2所示的广告收费表格154d,将部分广告数目及显示位置所对应的整体广告图像每显示一次的收费额乘以收费系数后的金额设定为向广告主索要的收费额。
[0865]
本变形例示出整体广告数据包含整体广告图像的数据,整体广告图像将基于部分广告图像的长度或部分广告图像的大小的收费涉及的信息建立关联的构成。
[0866]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,能够将具有由用户容易受到关注的长度或大小的第一信息和与该关注的接受容易度对应的适当收费额建立关联。
[0867]
《第九变形例(5)》
[0868]
在第九实施例中,示出了基于初始设定而将部分广告图像的尺寸设定为规定的尺寸的例子,但是并不局限于这样的方式。部分广告图像的尺寸可以为任意的尺寸。
[0869]
不受限定,作为例子,广告主通过操作前述的设定装置,能够设定部分广告图像。
[0870]
在本例中,广告主在设定装置的显示部显示了整体广告图像的状态下,进行指定部分广告图像的区域的操作。此时,将规定的尺寸的矩形的修剪范围显示于整体广告图像。该修剪范围的尺寸通过广告主的操作能够变更为任意的尺寸。广告主通过进行变更该修剪范围的位置及尺寸的操作,将由修剪范围指定的区域从整体广告图像修剪而设定作为部分广告图像,并存储于部分广告数据库153b。所设定的部分广告图像的数据作为部分广告数据向终端20分发。
[0871]
《处理》
[0872]
图9-9是表示本变形例中的各装置执行的处理的流程的一例的流程图。
[0873]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[0874]
需要说明的是,对于与先前说明的流程图相同的步骤标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[0875]
以下说明的流程图只不过是例示本变形例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[0876]
图9-9是从图7-3的流程图中删除了部分广告决定处理的步骤(不受限定,作为例子,为b4的步骤)和辨别部分广告数据的处理(不受限定,作为例子,为b5的步骤),并追加了第三部分广告关联处理(不受限定,作为例子,为b24的步骤)作为从主内容数据库152中通过服务器10辨别出主内容数据之后(b1)的处理的流程图。
[0877]
在b1之后,服务器10执行第三部分广告关联处理(b24)。
[0878]
在第三部分广告关联处理中,不受限定,作为例子,服务器10对成为分发对象的主内容数据的内容进行解析,基于该内容,决定配置于页面显示区域的部分广告图像的个数、内容、配置位置及收费额等。
[0879]
并且,服务器10在将部分广告图像的个数决定为“2”的情况下,从部分广告数据库153b中辨别所决定的内容的第一部分广告数据及第二部分广告数据,基于辨别出的这些部分广告数据来取得第一部分广告图像及第二部分广告图像的尺寸。服务器10基于所取得的这些尺寸,决定透射区域241a的尺寸。
[0880]
另外,服务器10在将部分广告图像的个数决定为“3”的情况下,从部分广告数据库153b中辨别所决定的内容的第一部分广告数据、第二部分广告数据及第三部分广告数据,基于辨别出的这些部分广告数据来取得第一部分广告图像、第二部分广告图像及第三部分广告图像的尺寸。服务器10基于所取得的这些尺寸,决定透射区域241a的尺寸。
[0881]
然后,服务器10将包含主内容信息的数据的主内容数据通过通信i/f14向终端20发送,其中,该主内容信息包含所决定的透射区域241a(b3)。
[0882]
图9-10是表示第三部分广告关联处理的流程的一例的流程图。
[0883]
该处理是在图9-8的决定第二部分广告关联处理中的收费额的处理(不受限定,作为例子,为c11的步骤)之后追加了设定透射区域的处理(不受限定,作为例子,为c13的步骤)的流程图。
[0884]
在c11之后,不受限定,作为例子,服务器10基于纵向宽度成为最大的部分广告图像来设定透射区域(c13)。
[0885]
在本例中,服务器10基于作为发送对象的部分广告数据,取得第一部分广告图像的纵向宽度和第二部分广告图像的纵向宽度,并取得所取得的这些纵向宽度中的最大的纵向宽度。
[0886]
不受限定,作为例子,服务器10将与最大的纵向宽度大致相同的纵向宽度(不受限定,作为例子,为最大的纵向宽度的90%~110%)设为透射区域的纵向宽度,将与具有最大的纵向宽度的部分广告图像的横向宽度大致相同的横向宽度(不受限定,作为例子,为具有最大的纵向宽度的部分广告图像的横向宽度的90%~110%)设为透射区域的横向宽度。
[0887]
然后,服务器10决定主内容信息(网页)中的透射区域的位置。不受限定,作为例
子,服务器10在网页处于初始位置的状态下,以与终端20的页面显示区域的下侧配置的第一部分广告图像重叠的方式决定主内容信息中的透射区域的位置。
[0888]
需要说明的是,在c13的处理中,示出了仅将透射区域的纵向宽度设定为第一部分广告图像的纵向宽度及第二部分广告图像的纵向宽度中的最大的纵向宽度,将透射区域的横向宽度设定为与具有最大的纵向宽度的部分广告图像的横向宽度大致相同的横向宽度的例子,但是并不局限于这样的方式。透射区域的横向宽度也可以设定为第一部分广告图像的横向宽度及第二部分广告图像的横向宽度中的最大的横向宽度。
[0889]
另外,服务器10在c1的步骤中,将在页面显示区域应显示的部分广告图像242b的个数决定为“3”的情况下,将与第一部分广告图像的纵向宽度、第二部分广告图像的纵向宽度及第三部分广告图像的纵向宽度中的最大的纵向宽度大致相同的纵向宽度(不受限定,作为例子,为最大的纵向宽度的90%~110%)设定为透射区域的纵向宽度。
[0890]
本变形例示出透射区域至少基于第一部分广告图像和第二部分广告图像中的边的长度长或大小大的一方的信息来设定的构成。
[0891]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,能够防止由于透射区域过小而第一信息和第二信息的视觉辨认性受损的情况。
[0892]
《第九变形例(6)》
[0893]
在第九实施例中,不受限定,作为例子,提供主内容的企业主可以将与自身提供的主内容建立关联地配置于第一层的部分广告图像的位置、大小、数目等条件通过拍卖(auction)等向广告主售卖,也可以不是这样。
[0894]
在该情况下,不受限定,作为例子,提供主内容的企业主根据从广告主向自身支付的支付额(从自身向广告主的收费额),能够决定配置该广告主的部分广告图像的位置、大小、个数等条件。
[0895]
具体而言,不受限定,作为例子,收费额越多的广告主,能够越给予在阅览网页时用户的眼睛容易停留的位置配置部分广告图像的权利。
[0896]
或者,不受限定,作为例子,收费额越多的广告主,越能够给予配置更大的尺寸的部分广告图像的权利。
[0897]
或者,不受限定,作为例子,收费额越多的广告主,越能够给予配置更多的数目的部分广告图像的权利。
[0898]
《第十实施例》
[0899]
第十实施例是将运动图像的整体广告图像配置于第一层的实施例。
[0900]
在本实施例中,基于用户的输入而配置于第二层的主内容信息具有的透射区域移动,但是整体广告图像为运动图像,基于透射区域,执行配置于第一层的运动图像的整体广告图像的重放的控制。
[0901]
第十实施例与上述的实施例的不同点在于,将整体广告图像不设为静止图像而设为运动图像。
[0902]
第十实施例记载的内容在其他的各实施例中都能够适用。
[0903]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0904]
在本实施例中,不受限定,作为例子,从服务器10向终端20分发主内容数据和与该
主内容数据建立了关联的整体广告数据。并且,在第一层配置运动图像的整体广告图像,在第二层配置主内容信息。
[0905]
然后,基于用户的滚动操作(第一输入)而滚动主内容信息。其结果是,基于重放开始条件成立的情况,运动图像的整体广告图像的重放开始。
[0906]
在本实施例中,不受限定,作为例子,将
[0907]
(a-1)透射区域的一部分与整体广告图像重叠的情况。
[0908]
设为重放开始条件。在该情况下,基于透射区域的纵向的边,能够判定是否与整体广告图像重叠。
[0909]
在此,并不限于在透射区域的一部分与整体广告图像最初重叠的定时用户经由透射区域能够视觉辨认整体广告图像的一部分。实际上,不受限定,作为例子,可想到在透射区域的纵向宽度的10%~20%左右与整体广告图像重叠的定时用户经由透射区域能够视觉辨认整体广告图像的一部分。因此,不受限定,作为例子,可以将透射区域(透射区域的纵向宽度)的一定比例(不受限定,作为例子,为10%~20%左右)是否与整体广告图像重叠判定作为重放开始条件,也可以不是这样。
[0910]
但是,滚动操作以某种程度的快的速度进行的情况较多,因此可想到即使在透射区域的一部分与整体广告图像重叠的定时重放整体广告图像(运动图像),对于用户来说识别为在整体广告图像的一部分变得能够视觉辨认的定时重放整体广告图像(运动图像)的情况较多。
[0911]
需要说明的是,可以设想网页横向滚动的情况,不受限定,作为例子,基于透射区域的横向宽度来判定上述的重放开始条件的成功与否,也可以不是这样。
[0912]
另外,可以在开始了运动图像的重放之后,在不再满足重放开始条件的情况下,停止运动图像的重放,也可以不是这样。
[0913]
《处理》
[0914]
图10-1是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[0915]
在该图中,在左侧示出服务器10的分发处理部111执行的分发处理,在右侧示出终端20的显示处理部211执行的显示处理。
[0916]
图10-1是在图2-9的流程图中,将整体广告图像设为运动图像时的处理,将图2-9的a7b~a11a的步骤置换为a7c~a11d的步骤,并将a9的步骤置换为a9c的步骤的图。
[0917]
在b3之后,服务器10从整体广告数据库153a中辨别与成为分发对象的主内容数据建立了关联的运动图像的整体广告数据(b3a)。然后,将辨别出的运动图像的整体广告数据通过通信i/f14向终端20发送(b3b),结束分发处理。
[0918]
终端20当从服务器10接收到主内容数据和运动图像的整体广告数据时,不受限定,作为例子,将基于整体广告数据的运动图像的整体广告图像242a配置于第一层,将基于主内容数据的网页241配置于第二层(a3)。
[0919]
网页241(主内容信息)具有透射区域241a。因此,当随着用户的滚动操作而透射区域241a在页面显示区域出现时,用户经由透射区域241a能够视觉辨认运动图像的整体广告图像242a的一部分。
[0920]
在a3之后,终端20判定是否进行了滚动操作(a5)。
[0921]
在未进行滚动操作的情况下(a5:否),等待滚动操作。
[0922]
在进行了滚动操作的情况下(a5:是),使网页241向滚动操作的方向移动(a7)。
[0923]
接下来,终端20判定重放标志是否被设立(a7c)。
[0924]
本处理中的“重放标志”是在整体广告图像242a的动态图像重放开始的情况下设立的标志。在重放标志被设立之后,整体广告图像242a的动态图像重放继续。
[0925]
在重放标志被设立的情况下(a7c:是),使处理进入a13。
[0926]
在重放标志未被设立的情况下(a7c:否),终端20判定整体广告图像242a的重放开始条件是否成立(a9c)。具体而言,不受限定,作为例子,判定网页241滚动的结果是透射区域241a的一部分是否与整体广告图像242a重叠。
[0927]
在重放开始条件不成立的情况下(a9c:否),终端20使处理进入a13。
[0928]
另一方面,在重放开始条件成立的情况下(a9c:是),终端20开始整体广告图像242a的动态图像重放(a11c)。并且,终端20在设立了重放标志之后(a11d),使处理进入a13。
[0929]
《第十实施例的效果》
[0930]
第十实施例示出终端20基于从服务器10接收到的动态图像数据,将运动图像的整体广告图像显示于页面显示区域(不受限定,为终端的显示区域的一例)。而且,终端20将具有透射区域241a的主内容信息(网页241)(不受限定,为内容的一例)显示于页面显示区域。并且,终端20基于用户对页面显示区域的滚动操作(不受限定,为第一输入的一例),对网页241的至少透射区域241a执行使其在页面显示区域上移动的控制。并且,终端20基于透射区域241a,执行运动图像的整体广告图像的重放的构成。
[0931]
作为通过这样的构成而得到的效果的一例,能够使运动图像的重放经由透射区域的移动而与第一输入联动。而且,其结果是,运动图像的一部分的区域的重放也经由透射区域的移动而与第一输入联动。
[0932]
《第十变形例》
[0933]
第十实施例中说明的重放开始条件只不过为一例。作为重放开始条件,不受限定,作为例子,可以预先确定以下的任一条件。
[0934]
(a-1)透射区域的一部分与整体广告图像重叠的条件(与第十实施例相同)。
[0935]
(a-2)透射区域的全部与整体广告图像重叠的条件。
[0936]
(a-3)透射区域的规定比例(不受限定,作为例子,为30%~70%程度的值)显示于页面显示区域的条件。
[0937]
另外,不受限定,作为例子,除了上述之外,也可以将
[0938]
(a-4)透射区域的一部分与关注区域重叠的条件。
[0939]
(a-5)透射区域的全部与关注区域重叠的条件。
[0940]
预先确定作为重放开始条件。
[0941]
但是,在关注区域比透射区域小的情况下,这些条件的含义成为
[0942]
(a-4)透射区域包含关注区域的一部分的条件。
[0943]
(a-5)透射区域包含关注区域的全部的条件。。
[0944]
需要说明的是,可以与(a-1)、(a-2)的重放开始条件相关联地将透射区域的规定比例与整体广告图像重叠的情况预先确定作为重放开始条件,也可以不是这样。
[0945]
另外,可以与(a-4)、(a-5)的重放开始条件相关联地将透射区域的规定比例与关注区域重叠的情况预先确定作为重放开始条件,也可以不是这样。
[0946]
也可以适用上述的任一重放开始条件,但是在此作为一例,说明适用了上述(a-5)的重放开始条件时的显示画面例。
[0947]
在图10-2及图10-3所示的例子中,在第二层配置商业新闻网站的网页241作为基于主内容数据的主内容信息,在第一层配置整体广告图像242a作为基于与该主内容数据建立关联地分发的广告内容数据的广告内容信息。在本例中,整体广告图像242a是显示机动车在道路上行驶的状况的运动图像,配置于第一层的整体。
[0948]
在图10-2所示的例子中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体无法收纳于页面显示区域。其结果是,在网页241处于初始位置的状态下,将包含网页241的开头部分[top]在内的网页241的一部分显示于页面显示区域,包含网页241的最终部分[end]在内的其余的部分未显示。并且,在本例中,透射区域241a位于页面显示区域的中央部与下部之间。
[0949]
用户触摸页面显示区域(但是,与透射区域241a不同的区域)而进行向画面上方向移动手指的滚动动作,由此网页241向画面上方向滚动。伴随于此,透射区域241a也向画面上方向滚动。并且,如图10-2的最右侧所示,不受限定,作为例子,如果在透射区域241a包含整体广告图像242a的关注区域的全部,则判定为重放开始条件成立,作为整体广告图像242a,机动车在道路上向近前侧行驶的运动图像的重放开始。
[0950]
然后,如图10-3所示,整体广告图像242a的重放继续,整体广告图像242a内的机动车在道路上朝向近前侧行驶。
[0951]
《第十变形例的效果》
[0952]
作为通过这样的构成而得到的效果的一例,能够基于各种条件来控制运动图像的重放。
[0953]
《第十一实施例》
[0954]
第十一实施例是在第十实施例中,基于用户的第二输入来显示重放中的运动图像(整体广告图像)的整体的实施例。
[0955]
第十一实施例对应于第三实施例,但是不同点在于,整体广告图像不为静止图像而为运动图像。
[0956]
第十一实施例记载的内容在其他的各实施例中都能够适用。
[0957]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0958]
《显示画面例》
[0959]
在图11-1所示的例子中,示出在图10-2、图10-3所示的例子中将运动图像的整体广告图像242a重放之后,由用户对透射区域241a进行了触摸操作的状态。
[0960]
在该情况下,基于透射区域241a被进行了触摸操作的情况而将重放中的整体广告图像242a进行整体显示。具体而言,不受限定,作为例子,将在道路上朝向近前侧行驶的机动车的运动图像的整体广告图像242a显示于页面显示区域整体。
[0961]
《处理》
[0962]
图11-2是表示在本实施例中终端20的显示处理部211执行的处理的一例即整体广告显示处理的流程的一例的流程图。
[0963]
不受限定,作为例子,该整体广告显示处理可以在设立了重放标志之后(图10-a的
a11d后)执行。
[0964]
图10-b的处理是将图3-2的处理中的a25的步骤置换为a25a的步骤后的处理。
[0965]
不受限定,作为例子,终端20判定是否进行了对透射区域241a的触摸操作(第二输入)(a21)。在通过用户未进行触摸操作的情况下(a21:否),终端20结束整体广告显示处理。
[0966]
另一方面,在通过用户进行了触摸操作的情况下(a21:是),终端20将配置于第二层的网页241的整体设定为透射区域241a(a25)。通过将网页241的整体设定为透射区域241a,用户能够视觉辨认在第一层重放中的运动图像的整体广告图像242a的整体。
[0967]
需要说明的是,作为使整体广告图像(重放中的运动图像)的整体显示的方法,不受限定,作为例子,可以使用(1)将第二层的主内容信息的整体设定为透射区域的方法、(2)执行将第二层的主内容信息重新配置于第一层并将第一层的整体广告图像重新配置于第二层的层变换的方法、及(3)将第二层的信息设为非显示的方法(去除第二层的主内容信息的方法)中的任一手法。
[0968]
《第十一实施例的效果》
[0969]
第十一实施例示出基于用户的触摸操作(不受限定,为第二输入的一例)使运动图像的整体广告图像(不受限定,为第一运动图像的一例)显示于页面显示区域的整体的构成。
[0970]
作为通过这样的构成而得到的效果的一例,基于第二输入,终端的用户能够视觉辨认第一运动图像。
[0971]
《第十二实施例》
[0972]
第十二实施例是与部分运动图像的重放相关的实施例。
[0973]
与第十实施例相比,相同点在于广告图像为运动图像,但是不同点在于配置于第一层的广告图像为运动图像的部分广告图像(以下,适当称为“部分运动图像”。),基于透射区域,执行部分运动图像的重放的控制。
[0974]
在本实施例中,部分运动图像为作为运动图像的整体广告图像的一部分的区域(不受限定,作为例子,包含运动图像的整体广告图像的一部分)。更具体而言,不受限定,作为例子,部分运动图像可以对作为运动图像的整体广告图像的一部分的区域进行修剪等而构成。
[0975]
第十二实施例记载的内容在其他的各实施例中都能够适用。
[0976]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[0977]
部分广告图像(部分运动图像)的重放开始条件基本上与第十实施例中说明的(a-1)的重放开始条件同样地可以预先确定作为(b-1)透射区域的一部分与部分广告图像重叠的条件。
[0978]
需要说明的是,除了上述之外,也可以与前述的(a-2)~(a-5)的整体广告图像的重放开始条件同样地,将
[0979]
(b-2)透射区域的全部与部分广告图像重叠的条件。
[0980]
(b-3)将透射区域的规定比例(不受限定,作为例子,为30%~70%左右的值)显示于页面显示区域的条件。
[0981]
(b-4)透射区域的一部分与关注区域重叠的条件。
[0982]
(b-5)透射区域的全部与关注区域重叠的条件。
[0983]
等条件预先确定作为重放开始条件。
[0984]
但是,在部分广告图像比透射区域小的情况下,(b-1),(b-2)的条件成为
[0985]
(b-1)透射区域包含部分广告图像的一部分的条件。
[0986]
(b-2)透射区域包含部分广告图像的全部的条件。。
[0987]
这关于(b-4)、(b-5)的条件也同样。
[0988]
需要说明的是,可以将与(b-1)、(b-2)的重放开始条件相关联而透射区域的规定比例与部分广告图像重叠的条件预先确定作为重放开始条件,也可以不是这样。
[0989]
同样,可以将与(b-4)、(b-5)的重放开始条件相关联而透射区域的规定比例与关注区域重叠的条件预先确定作为重放开始条件,也可以不是这样。
[0990]
另外,如前所述,也可以将关注区域的图像设为部分广告图像。在该情况下,上述的重放开始条件中的(b-1)、(b-2)的条件分别与(b-4)、(b-5)的条件相同。
[0991]
《显示画面例》
[0992]
可以适用上述的任一重放开始条件,但是在此作为一例,说明适用了上述(b-3)的重放开始条件时的显示画面例。在该例中,将规定比例设为60%进行说明。
[0993]
在图12-1及图12-2所示的例子中,在第二层配置商业新闻网站的网页241作为基于主内容数据的主内容信息,在第一层配置部分广告图像242b作为基于与该主内容数据建立关联地分发的广告内容数据的广告内容信息。在该例中,不受限定,作为例子,部分广告图像242b的底边沿着页面显示区域的底边配置。
[0994]
在本例中,部分广告图像242b是在初始状态下显示机动车的静止图像,但是在网页241处于初始位置的状态下,透射区域241a未显示于终端20的页面显示区域,因此用户无法视觉辨认部分广告图像242b。
[0995]
当通过用户的滚动操作而透射区域241a的纵向宽度的规定比例(不受限定,作为例子,为60%)显示于终端20的页面显示区域时,部分广告图像242b成为显示机动车在道路上行驶的状况的部分运动图像。
[0996]
需要说明的是,在图12-1及图12-2所示的例子中,部分广告图像242b是横向宽度比纵向宽度大的横长的图像,配置于第一层的下端。部分广告图像242b相对于页面显示区域的相对位置被固定。即,即使用户滚动网页241,部分广告图像242b也不改变位置。
[0997]
在部分广告图像242b显示于页面显示区域的状态下,在该部分广告图像242b的下方不存在用于显示其他的信息的区域。而且,也可以说是部分广告图像242b的底边与页面显示区域的底边一致的状态。
[0998]
在图12-1所示的例子中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体无法收纳于页面显示区域。并且,在本例中,网页241中的从开头部分[top]至透射区域241a为止的纵向宽度比页面显示区域的纵向宽度大,因此在网页241处于初始位置的状态下,透射区域241a不位于页面显示区域上。因此,在网页241处于初始位置的状态下,用户无法完全视觉辨认第一层的部分广告图像242b,无法掌握该网页241是否包含透射区域。
[0999]
在网页241处于初始位置的情况下,伴随着用户的滚动操作,透射区域241a也与网页241一起向画面上方向滚动,透射区域241a的上部从画面下方出现。透射区域241a的上部
位于页面显示区域,由此透射区域241a的上部与部分广告图像242b的下部重叠,经由透射区域241a能够视觉辨认部分广告图像242b的下部(在本例中为包含道路的近前侧的一部分的部分)。此时的部分广告图像242b为静止图像。不受限定,作为例子,该静止图像是部分广告图像242b作为部分运动图像被进行了重放时的开头帧。
[1000]
通过用户再继续向画面上方向的滚动操作而透射区域241a的纵向宽度的大致50%显示于终端20的页面显示区域。此时,经由透射区域241a能够视觉辨认部分广告图像242b内的机动车,但是由于部分广告图像242b为静止图像,因此机动车在图像内静止。
[1001]
当用户继续向画面上方向的滚动操作时,如图12-2所示,基于透射区域241a的纵向宽度的规定比例(60%)显示于终端20的页面显示区域的情况而机动车在道路上向近前侧行驶的部分运动图像(部分广告图像242b)的重放开始。
[1002]
当用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进一步向上侧移动,不受限定,作为例子,成为透射区域241a的纵向宽度的大致75%显示于终端20的页面显示区域的状态。在透射区域241a向上侧移动期间,部分运动图像的重放继续,部分广告图像242b内的机动车在道路上向近前侧行驶。
[1003]
然后,用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进一步向上侧移动,不受限定,作为例子,成为透射区域241a的纵向宽度的大致80%显示于终端20的页面显示区域的状态。在此期间也是部分运动图像的重放继续,部分广告图像242b内的机动车朝向近前侧在道路上进一步行驶。
[1004]
《处理》
[1005]
图12-3是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[1006]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[1007]
需要说明的是,对于与先前说明的流程图相同的步骤标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[1008]
以下说明的流程图只不过是例示本实施例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[1009]
图12-3是将部分广告图像设为运动图像时的处理,将图4-5的a7b~a12a的步骤置换为a7c~a12d的步骤的图。
[1010]
终端20当从服务器10接收主内容数据、部分广告数据时,将基于部分广告数据的静止图像的部分广告图像242b配置于第一层,将基于主内容数据的网页241配置于第二层,使部分广告图像242b与网页241重叠显示(a4)。
[1011]
在a7之后,终端20判定重放标志是否被设立(a7c)。
[1012]
本处理中的“重放标志”是在部分广告图像242b的动态图像重放开始的情况下设立的标志。在重放标志被设立之后,部分广告图像242b的动态图像重放继续。
[1013]
在判断为重放标志未被设立的情况下(a7c;否),终端20判定部分广告图像(部分运动图像)的重放开始条件是否成立(a9d)。具体而言,不受限定,作为例子,判定透射区域241a的纵向宽度的规定比例(不受限定,作为例子,为60%)是否显示于终端20的页面显示区域。
[1014]
在重放开始条件不成立的情况下(a9d:否),终端20使处理进入a13。
[1015]
另一方面,在重放开始条件成立的情况下(a9d:是),终端20开始部分运动图像(部分广告图像242b)的动态图像重放(a12c)。并且,终端20在设立了重放标志之后(a12d),使处理进入a13。
[1016]
《第十二实施例的效果》
[1017]
第十二实施例示出终端20将从服务器10接收到的运动图像的整体广告图像242a(不受限定,为第一运动图像的一例)的一部分的区域即部分广告图像242b(不受限定,为第一部分运动图像的一例)至少显示于页面显示区域(不受限定,为终端的显示区域的一例),将与部分广告图像242b的至少一部分重叠且在至少一部分具有透射区域241a的主内容信息(网页241)(不受限定,为内容的一例)显示于页面显示区域。对网页241的至少透射区域241a执行基于终端20的用户对页面显示区域的滚动操作(不受限定,为第一输入的一例)而使其在页面显示区域上移动的控制。并且,示出基于透射区域241a而执行部分广告图像242b的动态图像重放的控制的构成。
[1018]
作为通过这样的构成而得到的效果的一例,能够使第一部分运动图像的重放的控制经由透射区域的移动而与第一输入联动,因此能够在与第一输入对应的适当的定时执行第一部分运动图像的重放开始或重放停止等。
[1019]
另外,第十二实施例示出基于页面显示区域显示的透射区域241a中的至少透射区域241a的任一边的长度来执行部分运动图像的重放的控制的构成。
[1020]
作为通过这样的构成而得到的效果的一例,能够执行与经由透射区域的视觉辨认性对应的第一部分运动图像的重放开始或重放停止等。
[1021]
另外,第十二实施例示出广告内容数据(不受限定,为第一动态图像数据的一例)是广告涉及的数据的构成。
[1022]
作为通过这样的构成而得到的效果的一例,能够使透射区域与基于广告内容数据的运动图像的广告产生联动性,提高广告效果。
[1023]
另外,第十二实施例示出第一输入是用户的滚动操作,透射区域241a向基于滚动操作的方向移动的构成。
[1024]
作为通过这样的构成而得到的效果的一例,通过透射区域向用户期望的方向移动,能够提高用户关注第一部分运动图像的可能性。
[1025]
需要说明的是,虽然示出了在透射区域241a的纵向宽度的规定比例显示于终端20的页面显示区域的情况下,部分运动图像(部分广告图像242b)的重放开始的例子,但是没有限定为这样的构成,可以基于透射区域241a显示于终端20的页面显示区域的情况而执行部分运动图像(部分广告图像242b)的重放的控制。
[1026]
不受限定,作为例子,终端20在由于用户的滚动操作而透射区域241a的至少一部分(包括一部分(规定比例小于100%)及全部(规定比例为100%)这两方。)出现于页面显示区域的情况下,能够开始部分运动图像(部分广告图像242b)的重放。
[1027]
作为通过这样的构成而得到的效果的一例,除了能够视觉辨认透射区域的一部分的状态之外,在透射区域的全部能够视觉辨认的状态下,也能够执行第一部分运动图像的重放开始或重放停止等。
[1028]
另外,虽然示出了在透射区域241a的纵向宽度的规定比例显示于终端20的页面显示区域的情况下开始部分运动图像(部分广告图像242b)的重放的例子,但是没有限定为这
样的构成,可以基于透射区域241a在终端20的页面显示区域显示的大小来执行部分运动图像(部分广告图像242b)的重放的控制。
[1029]
不受限定,作为例子,终端20在由于用户的滚动操作而透射区域241a的面积的规定比例在页面显示区域出现时,能够开始部分运动图像(部分广告图像242b)的重放。
[1030]
作为通过这样的构成而得到的效果的一例,在经由透射区域的视觉辨认充分的大小的透射区域出现于显示区域的状态下,能够执行第一部分运动图像的重放开始或重放停止等。
[1031]
另外,虽然示出了在透射区域241a的纵向宽度的规定比例显示于终端20的页面显示区域的情况下开始部分运动图像(部分广告图像242b)的重放的例子,但是没有限定为这样的构成,可以基于透射区域241a中的一部分的区域显示于终端20的页面显示区域的情况而执行部分运动图像(部分广告图像242b)的重放的控制。
[1032]
不受限定,作为例子,终端20在由于用户的滚动操作而构成透射区域241a的各像素中的特定的一个像素或像素组出现于页面显示区域时,开始部分运动图像的部分广告图像242b的重放。
[1033]
作为通过这样的构成而得到的效果的一例,在适合于经由透射区域视觉辨认的区域显示于显示区域的定时,能够执行第一部分运动图像的重放开始或重放停止等。
[1034]
另外,第十二实施例示出部分运动图像(部分广告图像242b)的重放的控制基于透射区域241a与部分广告图像242b的重叠的有无、重叠的比例等来执行的构成。
[1035]
作为通过这样的构成而得到的效果的一例,能够基于透射区域与第一部分运动图像的在显示区域上的位置关系来执行第一部分运动图像的重放的控制。
[1036]
另外,在该情况下,基于透射区域241a与部分广告图像242b的至少一部分重叠的情况来执行部分运动图像(部分广告图像242b)的重放的控制,由此能够在较早的定时(不受限定,作为例子,为用户能够视觉辨认部分广告图像的至少一部分的定时)将部分运动图像重放。
[1037]
需要说明的是,在上述的实施例中,示出了部分运动图像(部分广告图像242b)是作为运动图像的整体广告图像242a的一部分的例子,但是没有限定为这样的构成,可以是部分运动图像(部分广告图像242b)成为作为运动图像的整体广告图像242a的全部,也可以不是这样。
[1038]
《第十二变形例(1)》
[1039]
在第十二实施例中,示出了在网页241处于初始位置的状态下,该网页241具有的透射区域241a未显示于页面显示区域的例子(参照图12-1及图12-2)。然而,并不局限于这样的构成,也可以在网页241处于初始位置的状态下,将该网页241具有的透射区域241a显示于页面显示区域。
[1040]
在图12-4所示的例子中,在页面显示区域已经显示透射区域241a,成为经由该透射区域241a而部分广告图像242b的下部(包含狐狸的区域)能够视觉辨认的状态。即,在该例中,已经成为透射区域241a与部分广告图像242b重叠的状态。在适用这样的透射区域241a及部分广告图像242b的配置的情况下,不受限定,作为例子,能够适用前述的(b-4)、(b-5)的重放开始条件。在此,例示适用(b-5)的重放开始条件的情况。
[1041]
不受限定,作为例子,当由于用户的滚动操作而透射区域241a以包含关注区域(与
部分广告图像242b对应的整体广告图像的关注区域)的全部的方式移动时,显示机动车在道路上行驶的状况的部分运动图像的重放开始。在该例中,将包含机动车的部分广告图像242b的上部规定范围设定作为关注区域。
[1042]
具体而言,伴随着用户的滚动操作,透射区域241a与网页241一起向上侧移动,能够视觉辨认部分广告图像242b的机动车,但是在透射区域241a不包含关注区域的全部的情况下,部分广告图像242b仍为静止图像,机动车在图像内静止。
[1043]
当用户再继续向画面上方向的滚动操作而透射区域241a包含关注区域的全部时,机动车在道路上向近前侧行驶的部分运动图像(部分广告图像242b)的重放开始。
[1044]
如图12-5所示,当用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进一步向上侧移动。在透射区域241a向上侧移动期间,部分广告图像242b(部分运动图像)的重放继续,部分广告图像242b内的机动车在道路上向近前侧行驶。
[1045]
然后,用户停止滚动动作,即使在终端20的页面显示区域中的透射区域241a的位置不移动的状态下也继续部分运动图像的重放,部分广告图像242b内的机动车在道路上向近前侧行驶。
[1046]
《第十二变形例(1)的效果》
[1047]
根据本变形例,在初始状态下透射区域位于显示区域(不受限定,为页面显示区域)内,用户经由该透射区域从一开始就能够视觉辨认部分运动图像的至少一部分,因此能够提高显示效果(不受限定,作为例子,为广告效果)。而且,能够提高透射区域的配置的自由度或内容(不受限定,为网页)的设计的自由度。
[1048]
《第十二变形例(2)》
[1049]
在第十二实施例中,示出了在终端20将一个部分广告图像242b配置于第一层的例子,但是并不局限于这样的构成,也可以将多个部分广告图像242b配置于第一层。
[1050]
《显示画面例》
[1051]
在图12-6~图12-9所示的例子中,在第一层配置两个部分广告图像242b作为广告内容信息,在第二层配置网页241。
[1052]
在本例中,如图12-6所示,向右行驶的仓背式的机动车的第一部分广告图像242b和向左行驶的小型货车式的机动车的第二部分广告图像242b配置于第一层。而且,在第二层配置商业新闻网站的网页241作为主内容信息。
[1053]
第一部分广告图像242b及第二部分广告图像242b都为横长的图像,在第一层沿纵向排列配置。第一部分广告图像242b相对于页面显示区域的相对位置、及第二部分广告图像242b相对于页面显示区域的相对位置被固定。即,第一部分广告图像242b和第二部分广告图像242b即使用户滚动网页241也不改变位置。
[1054]
不受限定,作为例子,第一部分广告图像242b是由运动图像的第一整体广告图像的规定区域被修剪的部分构成的部分运动图像,配置于终端20的页面显示区域的下端。在第一部分广告图像242b显示于页面显示区域的状态下,在该部分广告图像242b的下方不存在用于显示其他信息的区域。而且,也可以说是第一部分广告图像242b的底边与页面显示区域的底边一致的状态。
[1055]
第一部分广告图像242b是在初始状态下显示仓背式的机动车的开头部分的静止图像。不受限定,作为例子,该静止图像是将第一部分广告图像242b作为部分运动图像进行
了重放时的开头帧。
[1056]
第一部分广告图像242b在由于用户的滚动操作而透射区域241a的面积的规定比例以上,不受限定,作为例子,70%以上与第一部分广告图像242b重叠的情况下,开始部分运动图像的重放,在不是透射区域241a的面积的70%以上与第一部分广告图像242b重叠的情况下,部分运动图像的重放停止。
[1057]
不受限定,作为例子,第二部分广告图像242b是由运动图像的第二整体广告图像的规定区域被修剪的部分构成的部分运动图像,与第一部分广告图像242b的上侧相邻配置。即,第一部分广告图像242b及第二部分广告图像242b分别位于画面下部及画面中央部。
[1058]
第二部分广告图像242b是具有与第一部分广告图像242b大致相同的尺寸,在重放开始前的状态下显示小型货车式的机动车的开头部分的静止图像。不受限定,作为例子,该静止图像是将第二部分广告图像242b作为部分运动图像进行了重放时的开头帧。
[1059]
第二部分广告图像242b在由于用户的滚动操作而透射区域241a的面积的规定比例以上,不受限定作为例子为70%以上与第二部分广告图像242b重叠的情况下,开始部分运动图像的重放,在不是透射区域241a的面积的70%以上与第二部分广告图像242b重叠的情况下,部分运动图像的重放停止。
[1060]
在本例中,部分广告图像242b是在初始状态下显示机动车的静止图像,但是在网页241处于初始位置的状态下,透射区域241a的上侧的一部分显示于终端20的页面显示区域,用户能够视觉辨认第一部分广告图像242b的下侧的一部分。
[1061]
当由于用户的滚动操作而透射区域241a的面积的规定比例(不受限定,作为例子,为70%)与第一部分广告图像242b重叠时,第一部分广告图像242b成为显示机动车在道路上行驶的状况的部分运动图像。
[1062]
在图12-7所示的例子中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体无法收纳于页面显示区域。在本例中,透射区域241a的上侧的一部分位于终端20的页面显示区域的下侧。此时,经由透射区域241a能够视觉辨认部分广告图像242b内的仓背式的机动车的下部,但是由于部分广告图像242b为静止图像,因此仓背式的机动车在图像内静止。
[1063]
在网页241处于初始位置的情况下,伴随着用户的滚动操作,透射区域241a也与网页241一起向画面上方向滚动,基于透射区域241a的面积的70%以上与第一部分广告图像242b重叠的情况而仓背式的机动车在道路上向右侧行驶的部分运动图像的部分广告图像242b的重放开始。
[1064]
当用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进一步向上侧移动,成为透射区域241a的面积的100%与第一部分广告图像242b重叠的状态。在透射区域241a向上侧移动的期间,第一部分广告图像242b的部分运动图像的重放继续,第一部分广告图像242b内仓背式的机动车在道路上向右侧行驶。
[1065]
如图12-8所示,当用户继续向画面上方向的滚动操作时,透射区域241a进一步向上侧移动,成为透射区域241a的上侧的一部分与第二部分广告图像242b的下侧的一部分重叠的状态。在此期间也是第一部分广告图像242b的部分运动图像的重放继续,第一部分广告图像242b内的仓背式的机动车在道路上进一步向右侧行驶。
[1066]
并且,当用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进
一步向上侧移动,基于透射区域241a的面积的70%以上与第二部分广告图像242b重叠的情况而小型货车式的机动车在道路上向左侧行驶的部分运动图像的第二部分广告图像242b的重放开始。另一方面,关于第一部分广告图像242b,成为透射区域241a的面积的70%以上与第一部分广告图像242b不重叠的状态,第一部分广告图像242b的部分运动图像的重放停止。
[1067]
当用户再继续滚动动作而使网页241向画面上方向滚动时,透射区域241a进一步向上侧移动,成为透射区域241a的面积的100%与第二部分广告图像242b重叠,并且经由透射区域241a无法视觉辨认第一部分广告图像242b的状态。在透射区域241a向上侧移动的期间,第二部分广告图像242b的部分运动图像的重放继续,第二部分广告图像242b内的小型货车式的机动车在道路上向左侧行驶。另一方面,在第一部分广告图像242b中,部分运动图像的重放仍停止。
[1068]
如图12-9所示,用户将滚动操作的方向切换为画面下方向时,透射区域241a向下侧移动,成为透射区域241a的下侧的一部分与第一部分广告图像242b的上侧的一部分重叠的状态。在此期间也是第二部分广告图像242b的部分运动图像的重放继续,第二部分广告图像242b内的小型货车式的机动车在道路上向左侧进一步行驶。
[1069]
并且,当用户再继续滚动动作而使网页241向画面下方向滚动时,透射区域241a进一步向下侧移动,基于透射区域241a的面积的70%以上与第一部分广告图像242b再次重叠的情况而仓背式的机动车在道路上向右侧行驶的部分运动图像的第一部分广告图像242b的重放重新开始。另一方面,关于第二部分广告图像242b,成为透射区域241a的面积的70%以上不与第二部分广告图像242b重叠的状态,第二部分广告图像242b的部分运动图像的重放停止。
[1070]
当用户再继续滚动动作而使网页241向画面下方向滚动时,透射区域241a进一步向下侧移动,成为透射区域241a的面积的100%与第一部分广告图像242b重叠,并且经由透射区域241a无法视觉辨认第二部分广告图像242b的状态。在透射区域241a向下侧移动的期间,第一部分广告图像242b的部分运动图像的重放继续,第一部分广告图像242b内的仓背式的机动车在道路上向右侧行驶。另一方面,在第二部分广告图像242b中,部分运动图像的重放仍停止。
[1071]
《处理》
[1072]
图12-10是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[1073]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[1074]
需要说明的是,对于与先前说明的流程图相同的步骤标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[1075]
以下说明的流程图只不过是例示本实施例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[1076]
图12-10是在透射区域241a的面积的规定比例以上,不受限定,作为例子,70%以上与第一部分广告图像242b重叠的情况下,将图4-5的流程图中的a10、a12的步骤置换为开始部分运动图像的第一部分广告图像242b的重放并停止部分运动图像的第二部分广告图像242b的重放的处理的步骤(不受限定,作为例子,为a31的步骤及a33的步骤),在透射区域
241a的面积的规定比例以上,不受限定,作为例子,70%以上与第二部分广告图像242b重叠的情况下,将图4-5的流程图中的a10、a12的步骤置换为开始部分运动图像的第二部分广告图像242b的重放并停止部分运动图像的第一部分广告图像242b的重放的处理的步骤(不受限定,作为例子,为a35的步骤及a37的步骤)的流程图。
[1077]
终端20当从服务器10接收到主内容数据和第一部分广告数据及第二部分广告数据时,将基于第一部分广告数据的静止图像的第一部分广告图像242b及基于第二部分广告数据的静止图像的第二部分广告图像242b配置于第一层。而且,终端20将基于主内容数据的网页241配置于第二层,使静止图像的第一部分广告图像242b及第二部分广告图像242b与网页241重叠显示(a4)。
[1078]
终端20在进行滚动操作的情况下(a5:是),使网页241向滚动操作的方向移动(a7),判定透射区域241a的面积的70%以上是否与第一部分广告图像242b重叠(a31)。
[1079]
在透射区域241a的面积的70%以上与第一部分广告图像242b重叠的情况下(a31:是),终端20开始部分运动图像的第一部分广告图像242b的重放,并停止部分运动图像的第二部分广告图像242b的重放(a33)。需要说明的是,终端20在部分运动图像的第二部分广告图像242b的重放原本就是停止的情况下,对于第二部分广告图像242b什么也不做。
[1080]
终端20在透射区域241a的面积的70%以上与第一部分广告图像242b不重叠的情况下(a31:否),判定是否透射区域241a的面积的70%以上与第二部分广告图像242b重叠(a35)。
[1081]
在透射区域241a的面积的70%以上与第二部分广告图像242b重叠的情况下(a35:是),终端20开始部分运动图像的第二部分广告图像242b的重放,并停止部分运动图像的第一部分广告图像242b的重放(a37)。需要说明的是,终端20在部分运动图像的第一部分广告图像242b的重放原本就是停止的情况下,对于第一部分广告图像242b什么也不做。
[1082]
在透射区域241a的面积的70%以上与第二部分广告图像242b不重叠的情况下(a35:否),使处理进入a13。
[1083]
需要说明的是,在a31及a35的处理中,示出了判定透射区域241a的面积的规定比例以上与第一部分广告图像242b或第二部分广告图像242b是否重叠的例子,但是没有限定为这样的构成,也可以判定透射区域241a的纵向宽度的规定比例以上与第一部分广告图像242b或第二部分广告图像242b是否重叠。
[1084]
另外,在a31及a35的处理中,示出了判定透射区域241a的面积的规定比例以上与第一部分广告图像242b或第二部分广告图像242b是否重叠的例子,但是没有限定为这样的构成,也可以判定透射区域241a与第一部分广告图像242b的至少一部分或第二部分广告图像242b的至少一部分是否重叠。
[1085]
不受限定,作为例子,终端20在透射区域241a与第二部分广告图像242b不重叠且与第一部分广告图像242b的一部分或全部重叠的情况下,仅使部分运动图像的第一部分广告图像242b重放。而且,终端20在透射区域241a与第一部分广告图像242b不重叠且与第二部分广告图像242b的一部分或全部重叠的情况下,仅使部分运动图像的第二部分广告图像242b重放。而且,终端20在透射区域241a与第一部分广告图像242b的一部分及第二部分广告图像242b的一部分重叠的情况下,使部分运动图像的第一部分广告图像242b及部分运动图像的第二部分广告图像242b这两方重放。
[1086]
《第十二变形例(2)的效果》
[1087]
在本变形例中,示出基于透射区域241a与部分运动图像的第一部分广告图像242b(不受限定,为第一部分运动图像的一例)的在页面显示区域(不受限定,为显示区域的一例)上的位置关系来执行部分运动图像的第一部分广告图像242b的重放的控制的构成。
[1088]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,能够使第一部分运动图像的重放的控制与透射区域相对于第一部分运动图像的相对位置联动。
[1089]
在本变形例中,示出基于透射区域241a与部分运动图像的第一部分广告图像242b的至少一部分重叠的情况来执行部分运动图像的第一部分广告图像242b的重放的控制的构成。
[1090]
作为通过这样的构成而得到的效果的一例,能够使第一部分运动图像的重放开始或重放停止等与经由透射区域的视觉辨认可能性联动地执行。
[1091]
在本变形例中,示出基于透射区域241a与第一部分广告图像242b重叠的大小来执行部分运动图像的第一部分广告图像242b的重放的控制的构成。
[1092]
作为通过这样的构成而得到的效果的一例,在透射区域与第一部分运动图像以视觉辨认充分的大小重叠的状态下,能够执行第一部分运动图像的重放开始或重放停止等。
[1093]
在本变形例中,示出将第二运动图像的第二整体广告图像242a(不受限定,为第二运动图像的一例)的一部分的区域即部分运动图像的第二部分广告图像242b(不受限定,第二部分运动图像的一例)至少显示于页面显示区域,基于透射区域241a来执行部分运动图像的第二部分广告图像242b的重放的控制的构成。
[1094]
作为通过这样的构成而得到的效果的一例,能够使第二部分运动图像的重放的控制经由透射区域的移动而与第一输入联动,因此能够在与第一输入相应的适当的定时执行第二部分运动图像的重放开始或重放停止等。
[1095]
在本变形例中,示出显示部24的显示区域是纵向比横向长的纵长的区域,
[1096]
基于整体广告数据的第一整体广告图像242a具有纵向的第一边和比第一边短的横向的第二边,
[1097]
第一部分广告图像242b具有纵向的第三边和比第三边长的横向的第四边,第三边沿着页面显示区域的长边方向配置,第四边沿着页面显示区域的短边方向配置,部分运动图像的第一部分广告图像242b显示于页面显示区域的构成。
[1098]
作为通过这样的构成而得到的效果的一例,通过将第一部分运动图像设为第三边比第四边短的横长的运动图像,能够避免内容信息的显示区域受到广告等的过度制约。其结果是,能够防止用户对广告等感到不愉快的情况。
[1099]
在本变形例中,示出基于透射区域241a与部分运动图像的第一部分广告图像242b的至少一部分重叠的情况来执行部分运动图像的第一部分广告图像242b的重放的控制,
[1100]
基于透射区域241a与部分运动图像的第二部分广告图像242b的至少一部分重叠的情况来执行部分运动图像的第二部分广告图像242b的重放的控制,
[1101]
基于透射区域241a与部分运动图像的第二部分广告图像242b的至少一部分重叠的情况通过控制部21执行停止部分运动图像的第一部分广告图像242b的重放的控制的构成。
[1102]
作为通过这样的构成而得到的效果的一例,能够重放经由透射区域的视觉辨认性
良好的状态的第一部分运动图像或第二部分运动图像,而停止经由透射区域的视觉辨认性不良好的状态的第一部分运动图像或第二部分运动图像的重放。
[1103]
《第十三实施例》
[1104]
不受限定,作为例子,第十三实施例是基于用户对部分广告图像242b的第二输入而能够视觉辨认与该部分广告图像242b对应的整体广告图像242a的实施例。不受限定,作为例子,第十三实施例的显示控制在图12-3所示的重叠显示处理(a4)的执行后执行。
[1105]
第十三实施例对应于第十一实施例,但是不同点在于,在终端20中,基于对部分广告图像的第二输入,从服务器10取得与该部分广告图像对应的整体广告图像的数据,执行能够视觉辨认该整体广告图像的控制。与第十一实施例的不同点在于,在从服务器10取得部分广告图像的数据并显示的时间点,终端20不具有整体广告图像的数据,为了能够视觉辨认整体广告图像而从服务器10另行取得整体广告图像的数据。
[1106]
第十三实施例记载的内容在其他的各实施例中都能够适用。
[1107]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号而省略再次的说明。
[1108]
《显示画面例》
[1109]
在图13所示的显示画面中,通过在图12-3的重叠显示处理(a4)的执行后进行滚动操作(a5~a13)而将部分运动图像的部分广告图像242b重放(a12)。因此,是经由透射区域241a能够视觉辨认部分广告图像242b内的机动车在道路上向近前侧行驶的部分运动图像的状态。
[1110]
在该状态下,用户在触控面板上进行对于能够视觉辨认的部分运动图像的部分广告图像242b(不受限定,为第一部分运动图像的一例)的触摸操作(不受限定,为第二输入的一例),由此,与该部分广告图像242b对应的运动图像的整体广告图像242a变得能够视觉辨认。运动图像的整体广告图像242a是显示于页面显示区域整体的纵长的广告的运动图像。在从部分运动图像的部分广告图像242b向运动图像的整体广告图像242a切换时,动态图像的重放继续。
[1111]
运动图像的整体广告图像242a是包含部分运动图像的部分广告图像242b的全部区域且也包含部分广告图像242b不包含的区域的运动图像。在该例中,部分运动图像的部分广告图像242b包含的信息是以山等为背景而在道路上行驶的机动车。相对于此,运动图像的整体广告图像242a包含的信息将部分运动图像的部分广告图像242b的背景向上部扩大,在扩大的背景中包含天空和在天空中飞翔的五只鸟。
[1112]
即,在该例中,部分广告图像242b是由将运动图像的整体广告图像242a的下侧进行了修剪的部分构成的部分运动图像。
[1113]
《处理》
[1114]
不受限定,作为例子,终端20通过执行图5-2所示的流程图的处理而从部分运动图像的部分广告图像242b的显示向运动图像的整体广告图像242a的显示切换。
[1115]
在该例中,终端20当从服务器10接收整体广告数据时,将基于整体广告数据的运动图像的整体广告图像242a配置于第一层,将配置于第二层的网页241的整体设定为透射区域241a(a25)。
[1116]
在该情况下,终端20计测从部分运动图像的部分广告图像242b的重放开始起的经
过时间,保存向部分广告图像242b进行了触摸操作的定时的经过时间。并且,在将基于整体广告数据的运动图像的整体广告图像242a配置于第一层之后,从与保存的经过时间对应的定时开始整体广告图像242a的动态图像重放。
[1117]
由此,用户能够视觉辨认配置于第一层的整体广告图像242a的整体。
[1118]
《第十三实施例的效果》
[1119]
第十三实施例示出基于终端20的用户对部分运动图像的部分广告图像242b的第二输入而通过控制部21执行能够使终端20的用户视觉辨认运动图像的整体广告图像242a的控制的构成。
[1120]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,能够将对第一部分运动图像具有兴趣的用户基于对第一部分运动图像的第二输入而向第一运动图像引导。
[1121]
另外,第十三实施例示出基于终端20的用户对部分运动图像的部分广告图像242b的第二输入而将配置主内容信息的第二层的区域整体设为透射区域的构成。
[1122]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,不用将配置第一运动图像的层变更为比第一层靠上位的第二层而能够视觉辨认第一运动图像。
[1123]
另外,第十三实施例示出用户对部分运动图像的部分广告图像242b的第二输入是触摸部分运动图像的部分广告图像242b的操作的构成。
[1124]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,在用户对第一部分运动图像具有兴趣的情况下,基于终端的用户触摸第一部分运动图像的操作产生的输入,能够视觉辨认第一运动图像。
[1125]
《第十三变形例(1)》
[1126]
第十三实施例在第一层配置有运动图像的整体广告图像242a的状态下,将配置于第二层的网页241的区域整体设为透射区域241a,由此能够视觉辨认运动图像的整体广告图像242a的整体,但是并不局限于这样的构成。可以基于用户触摸了部分运动图像的部分广告图像242b的情况而在第二层配置运动图像的整体广告图像242a,在第一层配置包含透射区域241a的网页。
[1127]
即,可以基于用户的第二输入而执行将配置于第一层的广告信息与配置于第二层的主内容信息交换的层变换,结果是将广告信息配置于比主内容信息靠上位的层,从而能够视觉辨认广告信息的整体。
[1128]
作为通过这样的构成而得到的效果的一例,不用变更透射区域而能够视觉辨认第一运动图像。
[1129]
《第十三变形例(2)》
[1130]
在第十三实施例中,可以在执行a25的处理而运动图像的整体广告图像242a变得能够视觉辨认之后,基于经过了规定期间(规定时间)的情况或者用户执行了用于使主内容信息能够再次视觉辨认的操作的情况,使配置于第二层的网页241变得能够再次视觉辨认。
[1131]
不受限定,作为例子,用户通过触摸图13所示的运动图像的整体广告图像242a的右上显示的表示为
“×”
的去除图标242c来解除第二层中的透射区域设定,从而能够再次视觉辨认第二层的网页241。此时,第二层的网页241成为与第一层的整体广告图像242a重叠的状态,经由透射区域241a能够视觉辨认运动图像的整体广告图像242a的一部分即部分运动图像的部分广告图像242b。在从运动图像的整体广告图像242a向部分运动图像的部分广
告图像242b切换时,动态图像的重放继续。因此,部分运动图像的部分广告图像242b内的机动车朝向近前侧在道路上进一步行驶。
[1132]
需要说明的是,关于第十三变形例(1),也可以在运动图像的整体广告图像242a变得能够视觉辨认之后,基于经过了规定期间(规定时间)的情况或者用户执行了用于使主内容信息能够再次视觉辨认的操作的情况,通过将暂时配置于第一层的网页241再次向第二层配置而变得能够视觉辨认。
[1133]
不受限定,作为例子,可以是在用户触摸了图13所示的运动图像的整体广告图像242a的右上显示的表示为
“×”
的去除图标242c的情况下,执行将配置于第一层的主内容信息与配置于第二层的广告信息交换的层变换,结果是主内容信息再次配置于比广告信息靠上位的层,由此主内容信息变得能够视觉辨认。此时,第二层的网页241成为与第一层的运动图像的整体广告图像242a重叠的状态,经由透射区域241a能够视觉辨认运动图像的整体广告图像242a的一部分即部分运动图像的部分广告图像242b。
[1134]
上述的变形例都示出将运动图像的整体广告图像242a显示于页面显示区域,将与运动图像的整体广告图像242a的至少一部分重叠的网页241(不受限定,为内容的一例)显示于页面显示区域的构成。
[1135]
作为通过这样的构成而得到的效果的一例,即使在将第一运动图像显示于显示区域整体之后,用户也能够再次阅览内容。
[1136]
《第十三变形例(3)》
[1137]
在图13所示的例子中,在部分运动图像的部分广告图像242b的重放开始之后(a12),基于对部分广告图像242b的触摸操作而显示运动图像的整体广告图像242a,但是并不局限于这样的方式,也可以在部分运动图像的部分广告图像242b的重放开始之前,基于对静止图像的部分广告图像242b的触摸操作而开始运动图像的整体广告图像242a的重放。
[1138]
不受限定,作为例子,可以在网页241处于初始位置的状态下,基于对于经由透射区域241a能够视觉辨认的静止图像的部分广告图像242b的一部分的触摸操作来显示整体广告图像242a,开始运动图像的整体广告图像242a的重放。
[1139]
作为通过这样的构成而得到的效果的一例,在用户观察关注区域之前对该广告具有兴趣的情况下,在该阶段能够显示第一运动图像。
[1140]
《第十三变形例(4)》
[1141]
在第十三实施例中,用户通过在触控面板上进行对于变得能够视觉辨认的部分运动图像的部分广告图像242b的触摸操作(第二输入的一例)而从部分运动图像的部分广告图像242b向运动图像的整体广告图像242a切换显示,此时,动态图像的重放继续,但是没有限定于此。
[1142]
具体而言,不受限定,作为例子,可以在从部分运动图像的部分广告图像242b向运动图像的整体广告图像242a切换显示时,从最初开始重放动态图像,也可以不是这样。
[1143]
在该情况下,终端20当从服务器10接收整体广告数据时,将基于整体广告数据的运动图像的整体广告图像242a配置于第一层,将配置于第二层的网页241的整体设定为透射区域241a。在该情况下,终端20基于从服务器10接收到的整体广告数据,将运动图像的整体广告图像242a从最初重放。
[1144]
《第十四实施例》
[1145]
不受限定,作为例子,第十四实施例是与部分广告图像242b及透射区域241a的设定、以及部分广告图像242b的重放开始条件的设定相关的实施例。
[1146]
在第十四实施例中,不受限定,作为例子,例示出基于页面显示区域、部分广告图像242b、透射区域241a的关系(不受限定,作为例子,为它们的纵向宽度的关系)的、部分广告图像242b的重放开始条件的设定方法。
[1147]
第十四实施例记载的内容在其他的各实施例中都能够适用。
[1148]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[1149]
《功能构成》
[1150]
(1)服务器的功能构成
[1151]
在图14-1所示的主内容数据库152中,不受限定,作为例子,将主内容id、主内容数据的存储区域、广告编号、广告主id、辨别该广告编号的广告涉及的部分广告图像的图像id、该部分广告图像(部分运动图像)的重放开始条件(在该例中为透射区域相对于部分广告图像的重叠比例)、辨别该广告编号的广告涉及的整体广告图像的图像id、透射区域的设定范围建立关联地存储。
[1152]
在该例中,例示出将前述的透射区域的规定比例与部分广告图像重叠的情况设为重放开始条件的情况,将与规定比例对应的重叠比例存储于重放开始条件一栏。
[1153]
不受限定,作为例子,在重放开始条件(重叠比例)为33%的情况下,在透射区域的纵向宽度的33%与部分广告图像重叠了时,开始该部分广告图像的部分运动图像的重放。
[1154]
(2)广告主对部分广告图像的设定
[1155]
如前所述,广告主可以任意设定将部分广告图像设为整体广告图像的哪个区域。而且,在该情况下,不受限定,作为例子,广告主通过操作前述的设定装置而能够设定部分广告图像。
[1156]
在本实施例中,例示出部分广告图像默认地配置于终端20的页面显示区域的下侧的情况。
[1157]
另外,在本实施例中,例示出设定具有页面显示区域的纵向宽度的大致1/3的纵向宽度的部分广告图像的情况。
[1158]
设定装置基于广告主的操作,将包含整体广告图像的数据及部分广告图像的数据在内的登录请求向服务器10发送。
[1159]
服务器10当通过通信i/f14从设定装置接收到登录请求时,将接收到的登录请求包含的整体广告图像的数据及部分广告图像的数据分别存储于整体广告数据库153a(参照图4-2)及部分广告数据库153b(参照图4-3)。
[1160]
另外,不受限定,作为例子,服务器10根据发送源的设定装置的固有地址来确定广告主id,并分配固有的广告编号,将广告编号、广告主id、部分广告图像的图像id、及整体部分广告图像的图像id、主内容id建立关联地存储于主内容数据库152。
[1161]
(3)服务器对透射区域的设定
[1162]
当设定部分广告图像时,不受限定,作为例子,服务器10的控制部11基于页面显示区域的纵向宽度来设定透射区域。
[1163]
在本例中,服务器10基于初始设定来设定固定尺寸的透射区域241a。具体而言,不
受限定,作为例子,服务器10将终端20的页面显示区域的纵向宽度的大致2/3设为透射区域的纵向宽度,将与页面显示区域的横向宽度大致相同的横向宽度设为透射区域的横向宽度。
[1164]
另外,服务器10决定透射区域的位置。具体而言,不受限定,作为例子,服务器10在网页处于初始位置的状态下,以网页中的从开头部分至透射区域为止的纵向宽度比页面显示区域的纵向宽度增大的方式决定主内容信息中的透射区域的位置。即,用户虽然在网页处于初始位置的状态下无法视觉辨认部分广告图像,但是通过利用滚动操作使网页向上侧移动而能够视觉辨认部分广告图像。服务器10将所决定的透射区域的位置与主内容id建立关联地存储于主内容数据库152。
[1165]
(4)服务器对重放开始条件的设定
[1166]
当设定透射区域时,服务器10的控制部11基于透射区域的纵向宽度来设定部分运动图像的重放开始条件。
[1167]
在本例中,透射区域的纵向宽度为终端20的页面显示区域的大致2/3而较大,因此服务器10以在透射区域的纵向宽度的规定比例(不受限定,作为例子,为33%)与部分广告图像重叠了时开始该部分广告图像的部分运动图像的重放的方式设定重放开始条件。服务器10将所设定的重放开始条件与主内容id建立关联地存储于主内容数据库152。
[1168]
即,在透射区域的纵向宽度中的33%量的纵向宽度的透射区域从终端20的页面显示区域的下侧出现时,开始与该透射区域重叠的部分广告图像的部分运动图像的重放。此时,由于是该部分广告图像的纵向宽度的大致2/3经由透射区域能够视觉辨认的状态,因此能够在想要使用户关注的区域变得能够视觉辨认的定时开始部分运动图像的重放。
[1169]
需要说明的是,虽然示出了部分运动图像的重放开始条件由服务器10设定的例子,但是并不局限于这样的方式。部分运动图像的重放开始条件可以由广告主等用户设定。
[1170]
《第十四实施例的效果》
[1171]
第十四实施例示出由广告主委托向用户的终端20的广告内容数据(不受限定,作为例子,为包含整体广告图像的整体广告数据)的发送,部分运动图像的部分广告图像由广告主设定的构成。
[1172]
作为通过这样的构成而得到的效果的一例,企业主(不受限定,作为例子,为广告主)能够将第一运动图像中的想要使用户关注的区域设定作为第一部分运动图像的区域。
[1173]
《第十四变形例(1)》
[1174]
在第十四实施例中,示出了透射区域的纵向宽度大(终端20的页面显示区域的纵向宽度的大致2/3)的例子,但是并不局限于这样的方式。透射区域的纵向宽度可以减小。
[1175]
在本变形例中,透射区域的纵向宽度及横向宽度的设定由服务器的运营者或广告主等能够变更。
[1176]
图14-2是表示用于设定重放开始条件的表格的一例的图。
[1177]
在该表格中,将透射区域的纵向宽度与重放开始条件(透射区域相对于部分广告图像的重叠比例)建立关联地确定。
[1178]
在透射区域的纵向宽度中,不受限定,作为例子,确定“页面显示区域的2/3”、“页面显示区域的1/3”、“页面显示区域的1/6”这三个作为基于页面显示区域相对于纵向宽度的比例的透射区域的纵向宽度。
[1179]
对“页面显示区域的2/3”确定“33%”作为重放开始条件。这是与上述的实施例相同的条件。
[1180]
对“页面显示区域的1/3”确定“66%”作为重放开始条件。这是表示在透射区域的纵向宽度的66%与部分广告图像重叠了时,开始该部分广告图像的部分运动图像的重放的情况的条件。
[1181]
对“页面显示区域的1/6”确定“100%”作为重放开始条件。这是表示在透射区域的纵向宽度的全部(100%)与部分广告图像重叠了时,开始该部分广告图像的部分运动图像的重放的情况的条件。
[1182]
这样,以透射区域的纵向宽度越小(相对于页面显示区域的纵向宽度的比例越小)则部分运动图像的重放所需的重叠比例越高的方式(即重放的条件越严格的方式),确定透射区域的纵向宽度与重放开始条件的关系。
[1183]
不受限定,作为例子,服务器10基于相对于页面显示区域的纵向宽度的比例来设定透射区域的纵向宽度。而且,不受限定,作为例子,将与页面显示区域的横向宽度大致相同的横向宽度设为透射区域的横向宽度。
[1184]
并且,不受限定,作为例子,服务器10基于所设定的透射区域的纵向宽度,按照上述的表格来设定重放开始条件。并且,服务器10将所设定的重放开始条件与主内容id建立关联地存储于主内容数据库152。
[1185]
不受限定,作为例子,在将上述的表格中的透射区域的纵向宽度设为“页面显示区域的1/6”的情况下,由于透射区域的纵向宽度为终端20的页面显示区域的大致1/6而较小,因此以在透射区域的纵向宽度的全部,即纵向宽度的100%与部分广告图像重叠时开始该部分广告图像的部分运动图像的重放的方式设定重放开始条件。
[1186]
即,在透射区域全部从终端20的页面显示区域的下侧出现时,开始与该透射区域重叠的部分广告图像的部分运动图像的重放。此时,是该部分广告图像的大致1/2经由透射区域能够视觉辨认的状态,因此能够在想要使用户关注的区域变得能够视觉辨认的定时开始部分运动图像的重放。
[1187]
需要说明的是,虽然示出了部分运动图像的重放开始条件根据与部分广告图像重叠的透射区域的纵向宽度和透射区域的纵向宽度的比例来确定的例子,但是并不局限于这样的方式。部分运动图像的重放开始条件可以根据与部分广告图像重叠的透射区域的面积和透射区域整体的面积的比例来确定。
[1188]
在本变形例中,示出基于透射区域241a的大小或透射区域241a的边的长度来变更部分广告图像242b的部分运动图像的重放的控制的构成。
[1189]
作为通过这样的构成而得到的效果的一例,能够使第一部分运动图像的重放控制的定时根据透射区域的大小或边的长度而不同。不受限定,作为例子,能够防止由于透射区域的大小或边的长度大而第一部分运动图像的重放开始延迟,或者由于透射区域的大小或边的长度小而第一部分运动图像的重放开始过早的情况。
[1190]
《第十四变形例(2)》
[1191]
在第十四实施例中,示出了无论部分广告图像的尺寸如何都设定固定尺寸的透射区域的例子,但是并不局限于这样的方式。透射区域的尺寸可以基于部分广告图像的边的长度或尺寸进行变更。
[1192]
图14-3是表示用于设定透射区域的纵向宽度的表格的一例的图。
[1193]
在该表格中,将部分广告图像的纵向宽度与透射区域的纵向宽度建立关联地确定。
[1194]
部分广告图像的纵向宽度包含“页面显示区域的1/4以下”和“超过页面显示区域的1/4”。
[1195]
在“页面显示区域的1/4以下”中,确定“与部分广告图像的纵向宽度相同”作为透射区域的纵向宽度。这表示在部分广告图像的纵向宽度为页面显示区域的1/4以下的长度的情况下,将与部分广告图像的纵向宽度相同的长度设定作为透射区域的纵向宽度的情况。
[1196]
在“超过页面显示区域的1/4”中,确定“页面显示区域的1/4”作为透射区域的纵向宽度。这表示在部分广告图像的纵向宽度为超过页面显示区域的1/4的长度的情况下,将页面显示区域的1/4的长度设定作为透射区域的纵向宽度。
[1197]
这样是因为,不受限定,作为例子,当透射区域的纵向宽度大致超过页面显示区域的1/4时,由于透射区域过大而可能会干扰新闻报道等用户想要阅览的信息。因此,在该例中,以透射区域的纵向宽度的上限成为页面显示区域的1/4的方式基于部分广告图像的纵向宽度来设定透射区域的纵向宽度。
[1198]
需要说明的是,在该情况下,不受限定,作为例子,可以将与页面显示区域的横向宽度大致相同的横向宽度(不受限定,作为例子,为页面显示区域的横向宽度的90%~100%)设定作为透射区域的横向宽度。
[1199]
在该情况下,服务器10在将与部分广告图像的纵向宽度相同的纵向宽度设定作为透射区域的纵向宽度的情况下,不受限定,作为例子,以在透射区域的纵向宽度的第一规定比例(不受限定,作为例子,为70%)与部分广告图像重叠了时开始该部分广告图像的部分运动图像的重放的方式设定重放开始条件。服务器10将所设定的重放开始条件与主内容id建立关联地存储于主内容数据库152。
[1200]
即,在透射区域的纵向宽度中的70%量的纵向宽度的透射区域从终端20的页面显示区域的下侧出现时,开始与该透射区域重叠的部分广告图像的部分运动图像的重放。此时,由于是该部分广告图像的纵向宽度的大致70%经由透射区域能够视觉辨认的状态,因此能够在想要使用户关注的区域变得能够视觉辨认的定时开始部分运动图像的重放。
[1201]
另外,服务器10在将页面显示区域的1/4的长度设定作为透射区域的纵向宽度的情况下,部分广告图像的纵向宽度比透射区域的纵向宽度长,因此不受限定,作为例子,以在比透射区域的纵向宽度的第一规定比例大的第二规定比例(不受限定,作为例子,为100%)与部分广告图像重叠了时开始该部分广告图像的部分运动图像的重放的方式设定重放开始条件。并且,服务器10将所设定的重放开始条件与主内容id建立关联地存储于主内容数据库152。
[1202]
需要说明的是,可以不用如上所述那样根据部分广告图像的纵向宽度来变更透射区域的纵向宽度,而将与部分广告图像的纵向宽度大致相同的纵向宽度(不受限定,作为例子,为部分广告图像的纵向宽度的90%~110%)设定作为透射区域的纵向宽度,也可以不是这样。
[1203]
另外,在该情况下,透射区域可以设定为与部分广告图像的面积大致相同的面积,
也可以不是这样。
[1204]
在本变形例中,示出透射区域241a的大小或透射区域241a的边的长度基于部分运动图像的部分广告图像242b来决定的构成。
[1205]
作为通过这样的构成而得到的效果的一例,由于能够设定具有与第一部分运动图像对应的大小或边的长度的透射区域,因此能够在适当的定时对第一部分运动图像进行重放控制。
[1206]
《第十五实施例》
[1207]
第十五实施例是主内容与部分广告图像的相对的位置始终被固定的实施例。
[1208]
与第一实施例~第十四实施例的不同点在于,在主内容信息未形成透射区域,将主内容信息与广告内容信息配置于相同层来显示。
[1209]
第十五实施例记载的内容在其他的各实施例中都能够适用。
[1210]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[1211]
《显示画面例》
[1212]
图15-1是表示本例中的层中配置的主内容信息与部分广告图像的关系的说明图。
[1213]
在本实施例中,在从服务器10分发的主内容数据中设定配置有广告内容信息(不受限定,作为例子,为广告图像)的广告配置区域243。其结果是,基于终端20接收到主内容数据的情况而将基于该主内容数据的主内容信息和基于与该主内容数据建立关联地分发的广告内容数据的广告内容信息配置于共同的层(单一的层)。
[1214]
在广告配置区域243未配置分别基于主内容数据包含的文档数据及图像数据的文档及图像。即,在主内容信息显示于页面显示区域的状态下,主内容信息显示于页面显示区域中的页面显示区域与广告配置区域243未重叠的区域,未显示于页面显示区域与广告配置区域243重叠的区域。
[1215]
在本实施例中,不受限定,作为例子,说明在广告配置区域243配置运动图像的部分广告图像242b(不受限定,为第一内容信息的一部分即第一信息的一例)作为基于广告内容数据的广告内容信息,广告配置区域243具有与部分广告图像242b相同的尺寸的情况。
[1216]
在终端20的页面显示区域中,主内容信息与部分广告图像未重叠,因此用户能够良好地视觉辨认主内容信息和部分广告图像这两方。
[1217]
需要说明的是,广告配置区域的尺寸不必为与部分广告图像相同的尺寸,广告配置区域的尺寸可以比部分广告图像的尺寸大。
[1218]
另外,在广告配置区域并非必须配置部分广告图像,不受限定,作为例子,可以将关注区域的图像配置于广告配置区域243,也可以不是这样。
[1219]
配置于广告配置区域的部分广告图像(部分运动图像)基于重放开始条件的成立而被重放。不受限定,作为例子,重放开始条件可以预先确定为
[1220]
(c-1)部分广告图像(部分广告图像的纵向宽度)的规定比例显示于页面显示区域的条件。
[1221]
需要说明的是,如前所述,不受限定,作为例子,可以将关注区域的图像设为部分广告图像,在广告配置区域配置关注区域的图像。在该情况下,上述的重放开始条件成为
[1222]
(c-2)关注区域(关注区域的纵向宽度)的规定比例显示于页面显示区域的条件。
[1223]
上述的规定比例可以适当设定,但是不受限定,作为例子,可以预先设定作为30%~70%左右的值。在此,需要注意的是,上述的规定比例不是相对于整体广告图像的纵向宽度的比例,只不过是相对于部分广告图像(或关注区域)的纵向宽度的比例。
[1224]
列举在广告配置区域配置部分广告图像的情况为例进行说明。
[1225]
部分广告图像是对整体广告图像的一部分进行修剪等而生成的图像。不受限定,作为例子,在将规定比例设为50%的情况下,只不过是在部分广告图像的50%显示于页面显示区域的情况下开始部分广告图像的动态图像重放,并不是在整体广告图像的50%显示于页面显示区域的情况下开始部分广告图像的动态图像重放。
[1226]
不受限定,作为例子,在网页的纵向宽度比页面显示区域的纵向宽度大且网页处于初始位置的状态下,部分广告图像未显示于页面显示区域,通过将网页向上方向滚动而部分广告图像出现于页面显示区域。
[1227]
在该情况下,不受限定,作为例子,在将与该部分广告图像对应的整体广告图像中的下半部分的区域设定作为部分广告图像的情况下,将部分广告图像的50%显示于页面显示区域的情况相当于将整体广告图像的75%显示于页面显示区域的情况。
[1228]
这关于在广告配置区域配置关注区域的图像的情况也同样。
[1229]
需要说明的是,可以设想网页沿横向滚动的情况,不受限定,作为例子,基于部分广告图像(或关注区域)的横向宽度来判定上述的重放开始条件的成立与否,也可以不是这样。
[1230]
另外,可以在开始了部分运动图像的重放之后,在不再满足重放开始条件的情况下,停止部分运动图像的重放,也可以不是这样。
[1231]
在图15-2及图15-3所示的例子中,将作为基于主内容数据的主内容信息的商业新闻网站的网页241与作为基于与该主内容数据建立关联地分发的广告内容数据的广告内容信息的部分广告图像242b配置于同一层。网页241包含构成新闻报道的文档(不受限定,为第二内容信息包含的字符信息的一例)和图像(不受限定,为第二内容信息包含的图像信息的一例)。
[1232]
在本例中,部分广告图像242b是在初始状态下显示了机动车的静止图像,但是在网页241处于初始位置的状态下,部分广告图像242b未显示于终端20的页面显示区域,因此用户无法视觉辨认部分广告图像242b。
[1233]
当通过用户的滚动操作而部分广告图像242b的纵向宽度的规定比例(不受限定,作为例子,为70%)显示于终端20的页面显示区域时,部分广告图像242b成为显示机动车在道路上行驶的状况的部分运动图像。
[1234]
需要说明的是,在图15-2及图15-3所示的例子中,部分广告图像242b是横向宽度比纵向宽度大的横长的图像。
[1235]
在图15-2所示的例子中,网页241的纵向宽度比页面显示区域的纵向宽度大,因此网页241的整体无法收纳于页面显示区域。并且,在本例中,网页241中的从开头部分[top]至部分广告图像242b为止的纵向宽度比页面显示区域的纵向宽度大,因此在网页241处于初始位置的状态下,部分广告图像242b不位于页面显示区域上。因此,在网页241处于初始位置的状态下,用户完全无法视觉辨认部分广告图像242b。
[1236]
在网页241处于初始位置的情况下,用户触摸页面显示区域(但是,与部分广告图
像242b不同的区域)而进行向画面上方向移动手指的滚动动作,由此网页241向画面上方向滚动。伴随于此,配置于广告配置区域243的部分广告图像242b也向画面上方向滚动,部分广告图像242b的上部从画面下方出现。通过部分广告图像242b的上部位于页面显示区域而能够视觉辨认部分广告图像242b的上部(在本例中为包括机动车以及其背景的山及其前景的树的部分)。此时的部分广告图像242b为静止图像。不受限定,作为例子,该静止图像是将部分广告图像242b作为部分运动图像进行了重放时的开头帧。
[1237]
不受限定,作为例子,基于通过用户再继续向画面上方向的滚动操作而部分广告图像242b的纵向宽度的规定比例(不受限定,作为例子,为70%)显示于终端20的页面显示区域的情况,机动车在道路上向近前侧行驶的部分运动图像的部分广告图像242b的重放开始。
[1238]
如图15-3所示,当用户再继续滚动动作而使网页241向画面上方向滚动时,部分广告图像242b进一步向上侧移动,成为部分广告图像242b的全部显示于终端20的页面显示区域的状态。在部分广告图像242b向上侧移动的期间,与部分广告图像242b对应的部分运动图像的重放继续,部分广告图像242b内的机动车在道路上向近前侧行驶。
[1239]
在该状态下,用户在触控面板上进行对于变得能够视觉辨认的部分运动图像的部分广告图像242b(不受限定,为第一信息及第一部分运动图像的一例)进行较短的一次触摸的触摸操作(不受限定,为第二输入的一例),由此与该部分广告图像242b对应的运动图像的整体广告图像242a变得能够视觉辨认。运动图像的整体广告图像242a是显示于页面显示区域整体的纵长的广告的运动图像。在从部分运动图像的部分广告图像242b向运动图像的整体广告图像242a切换时,动态图像的重放继续。
[1240]
运动图像的整体广告图像242a是包含部分运动图像的部分广告图像242b的全部区域且也包含部分广告图像242b不包含的区域的运动图像。在该例中,部分运动图像的部分广告图像242b是以山等为背景在道路上行驶的机动车。相对于此,运动图像的整体广告图像242a具有将部分运动图像的部分广告图像242b的背景向上部扩大的背景,该背景包含天空和在天空中飞翔的5只鸟。
[1241]
换言之,部分广告图像是由将运动图像的整体广告图像的规定区域进行了修剪的部分构成的部分运动图像。即,在该例中,部分广告图像242b是运动图像的整体广告图像242a的下侧由修剪后的部分构成的部分运动图像。在本例中,部分广告图像的横向宽度比整体广告图像的横向宽度小,部分广告图像的纵向宽度比整体广告图像的纵向宽度小。
[1242]
《处理》
[1243]
图15-4是表示本实施例中的各装置执行的处理的流程的一例的流程图。
[1244]
在该图中,分别示出服务器10的分发处理部111执行的分发处理、终端20的显示处理部211执行的显示处理。
[1245]
需要说明的是,对于与先前说明的流程图相同的步骤,标注同一符号而省略再次的说明,着眼于不同的步骤进行说明。
[1246]
以下说明的流程图只不过是例示本实施例中的处理,在以下说明的流程图中,可以不执行一部分的步骤,也可以插入追加的步骤。
[1247]
图15-4是将使网页241与图4-5的流程图的部分广告图像242b重叠显示的重叠显示处理的步骤(不受限定,作为例子,为a4的步骤)置换为将部分广告图像242b与包含广告
配置区域243的网页241合成的合成显示处理的步骤(不受限定,作为例子,为a4b的步骤),并且将在关注区域与透射区域241a重叠的情况下将透射区域241a相对于部分广告图像242b的相对位置固定的处理的步骤(不受限定,作为例子,为a7b~a12a的步骤)置换为不受限定,作为例子在部分广告图像242b的纵向宽度的规定比例(不受限定,作为例子,为70%)显示于终端20的页面显示区域的情况下开始部分运动图像的部分广告图像242b的重放的处理的步骤(不受限定,作为例子,为a7c~a12d的步骤)的流程图。
[1248]
终端20当从服务器10接收主内容数据和部分广告数据时,执行合成显示处理(a4b)。
[1249]
具体而言,不受限定,作为例子,基于部分广告数据来取得部分广告图像242b的尺寸。并且,终端20基于主内容数据,将形成有广告配置区域243的网页241配置于层。并且,终端20在网页241的广告配置区域243配置部分广告图像242b,使网页241与部分广告图像242b进行合成显示。
[1250]
在重放标志未被设立的情况下(a7c:否),终端20判定配置于广告配置区域的部分广告图像242b(部分运动图像)的重放开始条件是否成立(a9e)。具体而言,不受限定,作为例子,判定是否部分广告图像的纵向宽度的规定比例显示于页面显示区域。
[1251]
在重放开始条件不成立的情况下(a9e:否),终端20使处理进入a13。
[1252]
另一方面,在重放开始条件成立的情况下(a9e:是),终端20使处理进入a12c。
[1253]
图15-5是表示本实施例中的终端20执行的整体广告显示处理及服务器10执行的整体广告分发处理的流程的一例的流程图。
[1254]
图15-5是在图5-2的流程图中,将在第一层配置基于整体广告数据的整体广告图像242a并将配置于第二层的网页241的整体设定为透射区域241a的处理的步骤(不受限定,作为例子,为a25的步骤)置换为将整体广告图像242a显示于终端20的页面显示区域的处理的步骤(不受限定,作为例子,为a26的步骤)的流程图。
[1255]
终端20当从服务器10接收整体广告数据时,在将网页241与部分广告图像242b合成的层配置基于整体广告数据的整体广告图像242a(a26),结束整体广告显示处理。
[1256]
需要说明的是,虽然示出了在用户对部分广告图像242b进行了触摸操作时将运动图像的整体广告图像242a显示于页面显示区域的例子,但是没有限定为这样的构成,可以在用户对部分广告图像242b进行了触摸操作时,将静止图像的整体广告图像242a显示于页面显示区域,也可以不是这样。
[1257]
另外,虽然示出了在网页241的广告配置区域243配置部分运动图像的部分广告图像242b的例子,但是没有限定为这样的构成,也可以将静止图像的部分广告图像242b配置于网页241的广告配置区域243。在该情况下,不受限定,作为例子,能够在用户对部分广告图像242b进行了触摸操作时将静止图像的整体广告图像242a或运动图像的整体广告图像242a显示于页面显示区域。
[1258]
《第十五实施例的效果》
[1259]
第十五实施例中,显示部24的页面显示区域是纵向比横向长的纵长的区域,基于整体广告数据的整体广告图像242a(不受限定,为第一内容信息的一例)具有纵向的第一边和比第一边短的横向的第二边,将作为整体广告图像242a的一部分的部分广告图像242b(不受限定,为第一信息的一例)显示于终端20的页面显示区域(不受限定,为终端的显示区
域的一例),在页面显示区域中的与部分广告图像242b不同的区域(不受限定,为区域的一例)显示主内容信息(不受限定,为第二内容信息的一例),对部分广告图像242b与主内容信息执行基于用户对页面显示区域的滚动操作(不受限定,为第一输入的一例)而使其在页面显示区域上移动的控制。
[1260]
并且,示出整体广告图像242a基于用户对部分广告图像242b的触摸操作(不受限定,为第二输入的一例),将第一边沿着页面显示区域的长边方向配置,将第二边沿着页面显示区域的短边方向配置而显示于页面显示区域的构成。
[1261]
作为通过这样的构成而得到的效果的一例,在基于第一输入而第二内容信息在显示区域上移动时,使尺寸小且容易视觉辨认的状态的第一信息与第二内容信息一起移动,由此能够以不妨碍第二内容信息的视觉辨认的方式使用户视觉辨认第一信息。并且,不受限定,作为例子,能够使对第一信息表现出兴趣而进行了对第一信息的第二输入的用户视觉辨认纵长的第一内容信息。即,能够防止突然将纵长的第一内容信息显示于显示区域而损害第二内容信息的视觉辨认性的情况,并将对第一信息表现出兴趣的用户向纵长的第一内容信息引导。
[1262]
另外,第十五实施例示出整体广告图像242a是基于整体广告数据(不受限定,为第一运动图像数据的一例)的运动图像(不受限定,为第一运动图像的一例),部分广告图像242b是整体广告图像242a的一部分的区域的部分运动图像(不受限定,为第一部分运动图像的一例)的构成。
[1263]
作为通过这样的构成而得到的效果的一例,在从第一信息向第一内容信息切换时,将第一部分运动图像的内容的接续显示于第一运动图像,由此避免使用户感到违和感,能够将对第一部分运动图像表现出兴趣的用户向第一运动图像引导。
[1264]
另外,第十五实施例示出基于显示于页面显示区域的部分广告图像242b中的至少部分广告图像242b的任一边的长度而执行控制部21对部分运动图像的部分广告图像242b的重放的控制的构成。
[1265]
作为通过这样的构成而得到的效果的一例,能够执行与显示于显示区域的第一部分运动图像的视觉辨认性相应的第一部分运动图像的重放开始或重放停止等。
[1266]
另外,第十五实施例示出部分运动图像的部分广告图像242b具有比整体广告图像242a的第一边短的第三边和比整体广告图像242a的第二边短的第四边,第三边沿着页面显示区域的长边方向配置,第四边沿着页面显示区域的短边方向配置,并显示于页面显示区域的构成。
[1267]
作为通过这样的构成而得到的效果的一例,通过将第一部分运动图像设为第三边比第四边短的横长的运动图像,能够避免内容信息的显示区域被广告等过度制约。其结果是,能够防止用户对广告等感觉到不愉快的情况。
[1268]
另外,第十五实施例示出第一输入为用户的滚动操作,部分广告图像242b和网页241向基于滚动操作的方向移动的构成。
[1269]
作为通过这样的构成而得到的效果的一例,通过第一信息和第二内容信息向用户期望的方向移动,能够提高用户关注第一信息的可能性。
[1270]
另外,第十五实施例示出用户对部分广告图像242b的第二输入是触摸部分广告图像242b的操作的构成。
[1271]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,在用户对第一信息具有兴趣的情况下,通过触摸该显示区域而能够使第一内容信息显示。
[1272]
另外,第十五实施例示出第一内容信息为广告信息(不受限定,作为例子,为整体广告图像242a),第一信息(不受限定,作为例子,为部分广告图像242b)为其一部分的构成。
[1273]
作为通过这样的构成而得到的效果的一例,经由与第二内容信息联动地移动的第一信息,将广告信息显示于显示区域,由此能够提高广告效果。
[1274]
需要说明的是,虽然示出了在部分广告图像242b的纵向宽度的规定比例显示于终端20的页面显示区域的情况下开始部分运动图像的部分广告图像242b的重放的例子,但是没有限定为这样的构成。
[1275]
具体而言,可以根据基于第一输入的部分运动图像的部分广告图像242b的向页面显示区域的显示,执行部分运动图像的部分广告图像242b的重放的控制,也可以不是这样。
[1276]
不受限定,作为例子,终端20在通过用户的滚动操作而部分广告图像242b的全部出现于页面显示区域时,开始部分运动图像的部分广告图像242b的重放。
[1277]
作为通过这样的构成而得到的效果的一例,能够在视觉辨认第一信息为良好的状态下执行第一部分运动图像的重放开始或重放停止等。
[1278]
另外,可以基于部分广告图像242b显示于终端20的页面显示区域的大小来执行部分运动图像的部分广告图像242b的重放的控制,也可以不是这样。
[1279]
不受限定,作为例子,终端20在通过用户的滚动操作而部分广告图像242b的面积的规定比例出现于页面显示区域时,开始部分运动图像的部分广告图像242b的重放。
[1280]
作为通过这样的构成而得到的效果的一例,能够在视觉辨认充分的大小的第一信息出现于显示区域的状态下执行第一部分运动图像的重放开始或重放停止等。
[1281]
另外,可以基于部分广告图像242b中的一部分的区域显示于终端20的页面显示区域的情况来执行部分运动图像的部分广告图像242b的重放的控制,也可以不是这样。
[1282]
不受限定,作为例子,终端20在通过用户的滚动操作而构成部分广告图像242b的各像素中的特定的一个像素或像素组出现于页面显示区域时,开始部分运动图像的部分广告图像242b的重放。
[1283]
作为通过这样的构成而得到的效果的一例,能够在适合于视觉辨认的第一信息的一部分的区域显示于显示区域的定时,执行第一部分运动图像的重放开始或重放停止等。
[1284]
另外,虽然示出了基于终端20的用户对部分广告图像242b的触摸操作而将整体广告图像242a显示于页面显示区域的例子,但是没有限定为这样的构成。可以基于终端20的用户对部分广告图像242b的放大的操作而将整体广告图像242a显示于页面显示区域,也可以不是这样。而且,可以基于终端20的用户产生的“想要看广告”这样的声音的输入操作,将整体广告图像242a显示于页面显示区域,也可以不是这样。
[1285]
《第十六实施例》
[1286]
第十六实施例是向上述的实施例追加了部分广告图像242b的设定和基于部分广告图像242b的收费处理的实施例。
[1287]
第十六实施例对应于第六实施例,但是不同点在于,如第十五实施例中说明那样,主内容信息和所设定的部分广告图像配置于共同的层(单一的层)。
[1288]
第十六实施例记载的内容在其他的各实施例中都能够适用。
[1289]
另外,对于与已经出现的构成要素相同的构成要素,标注同一符号,省略再次的说明。
[1290]
《功能构成》
[1291]
(1)服务器的功能构成
[1292]
在图16-1所示的主内容数据库152中,不受限定,作为例子,将主内容id、该主内容数据的存储区域、广告编号、广告主id、辨别部分广告图像的图像id、部分运动图像的重放开始条件、辨别整体广告图像的图像id、该主内容信息中的广告配置区域的设定范围建立关联地存储。
[1293]
在本例中,部分运动图像的重放开始条件根据显示于页面显示区域的部分广告图像的纵向宽度与部分广告图像的纵向宽度的比例来确定。具体而言,在部分运动图像的重放开始条件为70%的情况下,在部分广告图像的纵向宽度的70%显示于页面显示区域时,开始该部分广告图像的部分运动图像的重放。
[1294]
另外,部分广告图像的图像id和与该部分广告图像对应的整体广告图像的图像id包含共同的广告编号。因此,在服务器10中,基于广告编号,能够辨别构成该广告编号的广告的部分广告图像和整体广告图像。
[1295]
在图16-2所示的部分广告数据库153b中,不受限定,作为例子,与部分广告图像的图像id建立关联地存储该部分广告图像的存储区域和该部分广告图像的修剪区域。
[1296]
在此,不受限定,作为例子,前述的图6-4、图6-8示出部分广告图像的尺寸与收费额的关系的一例。
[1297]
服务器10的控制部11基于所设定的部分广告图像的尺寸,决定显示了与该部分广告图像对应的整体广告图像时的收费额,将所决定的收费额与整体广告图像建立关联。
[1298]
具体而言,不受限定,作为例子,与图6-4中说明的手法同样,基本上基于部分广告图像的纵向宽度能够决定收费额。
[1299]
需要说明的是,不受限定,作为例子,可以与图6-8中说明的手法同样,不仅考虑部分广告图像的纵向宽度而且也考虑部分广告图像的横向宽度地决定收费额,也可以不是这样。
[1300]
另外,不受限定,作为例子,在为部分广告图像的纵向宽度比横向宽度大的纵长的图像的情况下,与横长的图像的情况相比可以设为更贵的收费额。
[1301]
(2)广告主对部分广告图像的设定
[1302]
如前所述,广告主可以任意设定将部分广告图像设为整体广告图像的哪个区域。在该情况下,不受限定,作为例子,广告主通过操作前述的设定装置,能够设定部分广告图像。
[1303]
在本实施例中,例示出设定具有页面显示区域的纵向宽度的大致1/2的纵向宽度的部分广告图像的情况。
[1304]
设定装置基于广告主的操作,将包含整体广告图像的数据及部分广告图像的数据在内的登录请求向服务器10发送。
[1305]
服务器10当通过通信i/f14从设定装置接收登录请求时,将接收到的登录请求包含的整体广告图像的数据及部分广告图像的数据分别存储于整体广告数据库153a(参照图4-2)及部分广告数据库153b(参照图14-2)。
[1306]
另外,不受限定,作为例子,服务器10根据发送源的设定装置的固有地址来确定广告主id,并分配固有的广告编号,将广告编号、广告主id、部分广告图像的图像id及整体部分广告图像的图像id、主内容id建立关联地存储于主内容数据库152。
[1307]
(3)服务器对广告配置区域的设定
[1308]
当设定部分广告图像时,不受限定,作为例子,服务器10的控制部11基于部分广告图像的尺寸,设定与该部分广告图像建立了关联的主内容信息(网页)的广告配置区域。
[1309]
在本例中,不受限定,作为例子,服务器10将广告配置区域的尺寸设定为与部分广告图像相同的尺寸。
[1310]
另外,服务器10决定广告配置区域的位置。具体而言,不受限定,作为例子,服务器10在网页处于初始位置的状态下,以网页中的从开头部分至广告配置区域为止的纵向宽度比页面显示区域的纵向宽度大的方式决定主内容信息中的广告配置区域的位置。即,用户虽然在网页处于初始位置的状态下无法视觉辨认部分广告图像,但是通过利用滚动操作使网页向上侧移动而能够视觉辨认部分广告图像。服务器10将所决定的广告配置区域的位置与主内容id建立关联地存储于主内容数据库152。
[1311]
(4)服务器对重放开始条件的设定
[1312]
当设定广告配置区域时,服务器10的控制部11基于广告配置区域的纵向宽度来设定部分运动图像的重放开始条件。
[1313]
在本例中,服务器10由于广告配置区域的纵向宽度为终端20的页面显示区域的大致1/2而较大,因此以在将广告配置区域的纵向宽度的规定比例(不受限定,作为例子,为70%)显示于页面显示区域时开始该部分广告图像的部分运动图像的重放的方式设定重放开始条件。服务器10将所设定的重放开始条件与主内容id建立关联地存储于主内容数据库152。
[1314]
即,在广告配置区域的纵向宽度中的70%量的纵向宽度的广告配置区域从终端20的页面显示区域的下侧出现时,配置于该广告配置区域的部分广告图像的部分运动图像的重放开始。在本例中,由于广告配置区域的尺寸与部分广告图像的尺寸相同,因此在70%量的纵向宽度的部分广告图像从终端20的页面显示区域的下侧出现时,该出现的部分广告图像的部分运动图像的重放开始。并且,由于是该部分广告图像的纵向宽度的70%能够视觉辨认的状态,因此能够在想要使用户关注的区域成为能够视觉辨认的定时开始部分运动图像的重放。
[1315]
《第十六实施例的效果》
[1316]
另外,第十六实施例示出广告内容数据(不受限定,作为例子,为包含整体广告图像的整体广告数据)由广告主委托向用户的终端20的发送,广告内容信息中的部分广告图像由广告主设定的构成。
[1317]
作为通过这样的构成而得到的效果的一例,企业主(不受限定,作为例子,为广告主)能够将第一内容信息中的想要使用户关注的区域设定作为第一信息。
[1318]
另外,第十六实施例示出基于部分广告图像的边的长度或部分广告图像的大小来设定基于整体广告图像的向终端20的发送的收费额的构成。
[1319]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,对于广告效果高且容易与向第一内容信息的显示相连的第一信息,设定适当的收费额。
[1320]
另外,第十六实施例示出整体广告数据包含整体广告图像的数据,整体广告图像通过广告编号而与部分广告图像建立关联的构成。
[1321]
作为通过这样的构成而得到的效果的一例,在终端处,首先显示第一信息,然后,能够显示与第一信息对应的第一内容信息。
[1322]
另外,第十六实施例示出基于部分广告图像的边的长度或部分广告图像的大小来设定基于整体广告图像的向终端20的发送的收费额的构成。
[1323]
作为通过这样的构成而得到的效果的一例,不受限定,作为例子,对于广告效果高且容易与向第一内容信息的显示相连的第一信息设定适当的收费额。
[1324]
另外,第十六实施例示出整体广告数据包含整体广告图像的数据,整体广告图像通过将整体广告数据向终端20发送的服务器10而与收费涉及的信息建立关联的构成。
[1325]
作为通过这样的构成而得到的效果的一例,在服务器端能够管理基于显示了第一内容信息的情况的收费涉及的信息。
[1326]
《第十六变形例(1)》
[1327]
在第十六实施例中,示出了广告配置区域的纵向宽度大(为终端20的页面显示区域的纵向宽度的大致1/2)的例子,但是并不局限于这样的方式。广告配置区域的纵向宽度可以减小。
[1328]
在本变形例中,不受限定,作为例子,广告主设定具有终端20的页面显示区域的纵向宽度的大致1/6的纵向宽度的部分广告图像。
[1329]
不受限定,作为例子,服务器10将广告配置区域的尺寸设定为与部分广告图像相同的尺寸。并且,不受限定,作为例子,服务器10在网页处于初始位置的状态下,以网页中的从开头部分至广告配置区域为止的纵向宽度比页面显示区域的纵向宽度增大的方式决定主内容信息中的广告配置区域的位置。服务器10将所决定的广告配置区域的位置与主内容id建立关联地存储于主内容数据库152。
[1330]
不受限定,作为例子,服务器10由于广告配置区域的纵向宽度为终端20的页面显示区域的大致1/6而较小,因此以在广告配置区域的纵向宽度的全部,即纵向宽度的100%显示于页面显示区域时开始该部分广告图像的部分运动图像的重放的方式设定重放开始条件。服务器10将所设定的重放开始条件与主内容id建立关联地存储于主内容数据库152。
[1331]
即,在广告配置区域的全部从终端20的页面显示区域的下侧出现时,配置于该广告配置区域的部分广告图像的部分运动图像的重放开始。在本例中,广告配置区域的尺寸与部分广告图像的尺寸相同,因此在部分广告图像的全部从终端20的页面显示区域的下侧出现时,开始该出现的部分广告图像的部分运动图像的重放。并且,由于是该部分广告图像的全部能够视觉辨认的状态,因此能够在想要使用户关注的区域变得能够视觉辨认的定时开始部分运动图像的重放。
[1332]
在上述的例子中,在部分广告图像的纵向宽度为页面显示区域的纵向宽度的大致1/2的情况下,在部分广告图像的纵向宽度的70%左右显示于页面显示区域的情况下开始部分运动图像的重放,相对于此,在广告配置区域的纵向宽度为页面显示区域的纵向宽度的大致1/6的情况下,在部分广告图像的纵向宽度的100%显示于页面显示区域的情况下开始部分运动图像的重放。
[1333]
这样,能够在部分广告图像的纵向宽度比某基准大的情况下,将部分广告图像的
一部分显示于页面显示区域的情况设为重放开始条件,另一方面,在部分广告图像的纵向宽度比某基准小的情况下,将部分广告图像的全部显示于页面显示区域的情况设为重放开始条件。
[1334]
需要说明的是,可以不是将部分广告图像的纵向宽度比某基准窄时的重放开始条件的阈值设为100%,不受限定,作为例子,可以设为80%~90%左右的值,也可以不是这样。
[1335]
另外,在上述中,不受限定,作为例子,导入与部分广告图像的纵向宽度具有负相关的系数(部分广告图像的纵向宽度越大,则值越小的系数:0~1的值)。然后,可以通过将与所设定的部分广告图像的纵向宽度对应的系数乘以100%来算出规定比例,也可以不是这样。
[1336]
另外,虽然示出了部分运动图像的重放开始条件根据显示于页面显示区域的部分广告图像的纵向宽度与部分广告图像的纵向宽度的比例来确定的例子,但是并不局限于这样的方式。部分运动图像的重放开始条件可以根据显示于页面显示区域的部分广告图像的面积与部分广告图像整体的面积的比例来确定。
[1337]
本变形例示出基于部分运动图像的部分广告图像242b的大小或部分运动图像的部分广告图像242b的边的长度来变更部分广告图像242b的部分运动图像的重放的控制的构成。
[1338]
作为通过这样的构成而得到的效果的一例,可以使第一部分运动图像的重放控制的定时根据第一部分运动图像的大小或边的长度而不同。不受限定,作为例子,能够防止由于第一部分运动图像的大小或边的长度大而其重放开始延迟,或者由于第一部分运动图像的大小或边的长度小而其重放开始过早的情况。
[1339]
《第十六变形例(2)》
[1340]
在第十六实施例中,示出了部分广告图像由广告主设定的例子,但是并不局限于这样的方式。部分广告图像可以由存储整体广告图像的服务器10基于整体广告图像来设定。
[1341]
不受限定,作为例子,服务器10的控制部11可以在整体广告图像为静止图像的情况下,基于将整体广告图像通过规定的阈值进行了二值化的二值化图像,将二值化图像中的线段密度高的区域识别为关注区域,将包含该关注区域的矩形区域设定作为部分广告图像。
[1342]
另外,不受限定,作为例子,服务器10的控制部11可以在整体广告图像为运动图像的情况下,在基于显示顺序的前后的图像间(或帧间)将像素值的差分大的区域识别为关注区域,将包含该关注区域的矩形区域设定作为部分运动图像。
[1343]
另外,不受限定,作为例子,服务器10的控制部11可以不用进行上述图像处理,将整体广告图像的一部分(不受限定,作为例子,为中央部分)修剪为矩形形状而将修剪后的区域设定作为部分广告图像。
[1344]
本变形例示出部分广告图像由将整体广告数据向终端20发送的服务器10设定的构成。
[1345]
作为通过这样的构成而得到的效果的一例,可以不需要企业主(不受限定,作为例子,为广告主)对第一信息的设定操作。
[1346]
《第十六变形例(3)》
[1347]
在第十六实施例中,示出通过终端20与一个主内容信息建立关联地显示一个广告信息的例子,但是并不局限于这样的构成,可以与一个主内容信息建立关联地显示多个广告信息。
[1348]
不受限定,作为例子,可以在主内容数据库152中,预先将一个主内容id与不同的两个广告编号(以下,设为第一广告编号、第二广告编号)建立关联,在将该主内容id的主内容数据向终端20分发的情况下,将与第一广告编号建立了关联的第一广告内容数据(第一整体广告图像的数据、作为第一整体广告图像的一部分的第一部分广告图像的数据)、与第二广告编号建立了关联的第二广告内容数据(第二整体广告图像的数据、作为第二整体广告图像的一部分的第二部分广告图像的数据)向终端20分发。
[1349]
《其他》
[1350]
上述的实施例中说明的透射区域只要构成为用户能够视觉辨认下层(第一层)的信息即可。不受限定,作为例子,在设定上层(第二层)的不透明度(100%:完全不透明,0%:完全透明)的情况下,不透明度不必设定为0%,只要用户在下层的信息能够视觉辨认的范围内设定即可。不受限定,作为例子,只要设定为50%以下的值等即可。
[1351]
需要说明的是,也可以不设定不透明度而设定透明度,还可以不是这样。
[1352]
另外,可以是用户能够自由设定不透明度或透明度,也可以不是这样。
[1353]
另外,在上述的实施例中,示出了用于使网页(不受限定,为第二内容信息的一例)或广告图像(不受限定,为第一内容信息或第一信息的一例)移动的第一输入是在触摸了画面的状态下使触摸的手指向上方向或下方向移动的操作(不受限定,作为例子,为滚动操作、滑动操作、轻击操作)的例子。然而,并不局限于此,不受限定,作为例子,可以通过不是在画面上移动手指而是进行规定时间触摸的长触摸操作来使网页或广告图像移动,也可以不是这样。而且,可以基于用户的声音输入来使网页或广告图像移动,也可以不是这样。
[1354]
另外,在上述的实施例中,示出了用于使整体广告图像(不受限定,为第一内容信息的一例)的整体显示的第二输入是在画面上点击一次的点击操作的例子。然而,并不局限于此,第二输入可以是对画面点击两次的双点击操作,也可以是长触摸操作,还可以并非如此。而且,可以基于用户的声音输入,显示整体广告图像(不受限定,为第一内容信息的一例)的整体,也可以不是这样。
[1355]
符号说明
[1356]1ꢀꢀ
通信系统
[1357]
10 服务器
[1358]
20 终端
[1359]
30 网络。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。