
1.本技术涉及前端软件开发领域,也可用于金融领域,具体涉及一种前端组件加载方法及装置。
背景技术:
2.在前端开发过程中,前端代码在开发完成后就会打包为静态文件进行部署,代码功能不能再做任何修改。以前端渐进式框架组件vue为例,在开发阶段,源代码通常以.vue文件存在,需要经过特定的源码解析器转换为浏览器支持的文件格式(例如js、css、html等)才可运行,在经过解析器解析并打包为静态文件后,就不支持再以源代码形式在运行态添加自定义组件。
3.发明人发现,由于打包后不能再以源代码形式添加自定义组件,就要求在开发阶段完全确定开发内容,因此当面临需要进行自定义功能扩展的需求时,只能尽量将所有可能的扩展情况都提前写入代码中,比如现有技术中通过开发一个参数化组件来应对该问题,在部署后通过接收的参数进行相应显示,但是这样不仅会带来额外的开发成本,而且参数化组件本身会成为业务扩展的瓶颈,在不能满足需求的情况下只能重新开发和部署,存在响应时间长的问题。
技术实现要素:
4.针对现有技术中的问题,本技术提供一种前端组件加载方法及装置,能够有效提高前端工程开发的灵活性和开发效率。
5.为了解决上述问题中的至少一个,本技术提供以下技术方案:
6.第一方面,本技术提供一种前端组件加载方法,包括:
7.获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本;
8.根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载;
9.根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
10.进一步地,所述根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载,包括:
11.将所述页面逻辑文本中的逻辑代码文本转换为网页脚本对象,并将所述页面逻辑文本中的页面代码文本添加至所述网页脚本对象中;
12.将所述待加载组件源代码类名添加为所述网页脚本对象的描述字段并以所述网页脚本对象为输入参数调用组件构造器,导出所述组件构造器输出的网页调用组件并对目标网页进行组件加载。
13.进一步地,在所述将所述页面逻辑文本中的逻辑代码文本转换为网页脚本对象之
后,还包括:
14.若所述页面逻辑文本中不包含页面代码文本,则直接将所述待加载组件源代码类名添加为所述网页脚本对象的描述字段并以所述网页脚本对象为输入参数调用组件构造器,导出所述组件构造器输出的网页调用组件并对目标网页进行组件加载。
15.进一步地,所述根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页,包括:
16.若所述样式文本中包含有特定局部属性标识符,则判定所述样式文本的样式类型为局部样式,并根据所述待加载组件源代码类名确定样式格式;
17.根据所述样式格式和所述样式文本网页样式标签,将所述网页样式标签挂在至所述目标网页的头文件中并重新渲染所述目标网页。
18.进一步地,在判定所述样式文本的样式类型为局部样式之前,还包括:
19.若所述样式文本中包含有特定预处理属性标识符,则判定所述样式文本的样式格式为预处理器格式;
20.调用与所述预处理器格式对应的预处理器对所述样式文本进行解析,得到解析后的样式文本。
21.第二方面,本技术提供一种前端组件加载装置,包括:
22.组件管理模块,用于获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本;
23.页面逻辑处理模块,用于根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载;
24.样式处理模块,用于根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
25.进一步地,所述页面逻辑处理模块包括:
26.代码转换单元,用于将所述页面逻辑文本中的逻辑代码文本转换为网页脚本对象,并将所述页面逻辑文本中的页面代码文本添加至所述网页脚本对象中;
27.组件构造单元,用于将所述待加载组件源代码类名添加为所述网页脚本对象的描述字段并以所述网页脚本对象为输入参数调用组件构造器,导出所述组件构造器输出的网页调用组件并对目标网页进行组件加载。
28.第三方面,本技术提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现所述的前端组件加载方法的步骤。
29.第四方面,本技术提供一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现所述的前端组件加载方法的步骤。
30.第五方面,本技术提供一种计算机程序产品,包括计算机程序/指令,该计算机程序/指令被处理器执行时实现所述的前端组件加载方法的步骤。
31.由上述技术方案可知,本技术提供一种前端组件加载方法及装置,通过在运行态接收前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵
活性和开发效率。
附图说明
32.为了更清楚地说明本技术实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
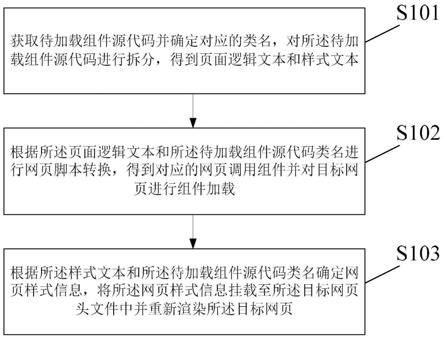
33.图1为本技术实施例中的前端组件加载方法的流程示意图之一;
34.图2为本技术实施例中的前端组件加载方法的流程示意图之二;
35.图3为本技术实施例中的前端组件加载方法的流程示意图之三;
36.图4为本技术实施例中的前端组件加载方法的流程示意图之四;
37.图5为本技术实施例中的前端组件加载装置的结构图之一;
38.图6为本技术实施例中的前端组件加载装置的结构图之二;
39.图7为本技术实施例中的电子设备的结构示意图。
具体实施方式
40.为使本技术实施例的目的、技术方案和优点更加清楚,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
41.考虑到现有技术中通过开发一个参数化组件来应对添加组件问题,在部署后通过接收的参数进行相应显示,但是这样不仅会带来额外的开发成本,而且参数化组件本身会成为业务扩展的瓶颈,在不能满足需求的情况下只能重新开发和部署,存在响应时间长的问题,本技术提供一种前端组件加载方法及装置,通过在运行态接收前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵活性和开发效率。
42.为了能够有效提高前端工程开发的灵活性和开发效率,本技术提供一种前端组件加载方法的实施例,参见图1,所述前端组件加载方法具体包含有如下内容:
43.步骤s101:获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本。
44.可以理解的是,所述待加载组件是指在目标网页处于运行态时需要热加载至目标网页中的前端组件,例如前端渐进式架构组件vue。
45.可选的,本技术可以通过特定接口获取待加载组件源代码,同时可以为待加载组件确定一对应的class类名,所述class类名用于在后续对页面逻辑文本和样式文本中限定当前组件的生效范围。
46.可选的,本技术可以通过现有技术对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本,以前端渐进式架构组件vue为例,vue组件通常包含页面(template)、逻辑(script)、样式(style)三部分,通过对其进行源代码拆分,可以分别得到由页面
(template)和逻辑(script)部分组成的页面逻辑文本,以及由样式(style)部分组成的样式文本。
47.在本技术的其他一些可行实施例中,本技术还可以为待加载组件确定一对应的标识符。所述标识符用于避免同一个组件重复处理。
48.步骤s102:根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载。
49.可选的,所述页面逻辑文本可以包括页面代码文本(通常为《template》部分)和逻辑代码文本(通常为《script》部分),本技术可以根据所述页面逻辑文本和上述待加载组件源代码类名进行网页脚本转换,即将其转换为目标网页的脚步程序中的javascript对象,而后构造得到对应的网页调用组件并对目标网页进行组件加载。
50.可选的,本技术可以将逻辑代码文本中export default{xxx}的{xxx}部分取出,转换为javascript对象,例如{data:xxx,methods:{xxx},
…
}。
51.同时,由于vue组件中《template》为可选性,如果当前组件不包含《template》部分,则表示组件页面部分通过函数形式生成,这里不进行处理,如果包含则将页面代码文本《template》部分添加至刚才生成的javascript对象中,得到例如{template:“xxx”,data:xxx,methods:{xxx},
…
}的结构,然后在生成的javascript对象中,将唯一待加载组件源代码class类名添加至javascript对象的描述字段(template字段或render字段)。
52.接着以上述javascript对象为参数,调用vue.extend方法生成当前组件的构造器,最后利用vue自带的render方法将构造器生成为目标网页的网页调用组件,由此完成针对待加载组件的页面及逻辑的处理。
53.步骤s103:根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
54.可以理解的是,所述样式文本的通常格式为《style》xxx《/style》。
55.可选的,本技术可以首先进行样本格式判断,当style标签包含lang属性时,则表示当前样式文本为预处理器格式,例如《style lang=”scss”》xxx《/style》或《style lang=”less”》xxx《/style》,浏览器无法直接渲染这种格式,需要调用对应预处理器进行解析后生成css格式的文本,如果不包含lang则表示文本已经是css格式,则不需要进行处理。
56.然后,本技术可以通过style标签是否包含scoped属性来判断当前样式是否为局部样式,例如《style scoped》xxx《/style》表示当前文本为局部样式,为了限定生效范围,此时本技术可以在生成的css样式文本上增加待加载组件源代码class类名限定,最终生成的样式格式为.compname{xxx},compname即为待加载组件源代码class类名。
57.最后,本技术将上述得到的css样式格式和css样式文本生成网页样式信息,例如style标签,挂载至目标网页的页面《head》部分,完成对vue组件样式部分的处理。
58.由此,在经过样式处理和页面及逻辑处理后,完成了待加载组件的在线热加载过程,至此待加载组件已经可以正常使用,与现有技术中事先开发好的代码中组件使用无异。
59.从上述描述可知,本技术实施例提供的前端组件加载方法,能够通过在运行态接收前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵活
性和开发效率。
60.为了能够转换得到目标网页的网页调用组件,在本技术的前端组件加载方法的一实施例中,参见图2,上述步骤s102还可以具体包含如下内容:
61.步骤s201:将所述页面逻辑文本中的逻辑代码文本转换为网页脚本对象,并将所述页面逻辑文本中的页面代码文本添加至所述网页脚本对象中。
62.步骤s202:将所述待加载组件源代码类名添加为所述网页脚本对象的描述字段并以所述网页脚本对象为输入参数调用组件构造器,导出所述组件构造器输出的网页调用组件并对目标网页进行组件加载。
63.可选的,所述页面逻辑文本可以包括页面代码文本(通常为《template》部分)和逻辑代码文本(通常为《script》部分),本技术可以根据所述页面逻辑文本和上述待加载组件源代码类名进行网页脚本转换,即将其转换为目标网页的脚步程序中的javascript对象,而后构造得到对应的网页调用组件并对目标网页进行组件加载。
64.可选的,本技术可以将逻辑代码文本中export default{xxx}的{xxx}部分取出,转换为javascript对象,例如{data:xxx,methods:{xxx},
…
}。
65.如果当前组件包含《template》部分,则将页面代码文本《template》部分添加至刚才生成的javascript对象中,得到例如{template:“xxx”,data:xxx,methods:{xxx},
…
}的结构,然后在生成的javascript对象中,将唯一待加载组件源代码class类名添加至javascript对象的描述字段(template字段或render字段)。
66.接着以上述javascript对象为参数,调用vue.extend方法生成当前组件的构造器,最后利用vue自带的render方法将构造器生成为目标网页的网页调用组件,由此完成针对待加载组件的页面及逻辑的处理。
67.为了能够对由函数形式直接生成的页面代码文件进行处理,在本技术的前端组件加载方法的一实施例中,在上述步骤s201之后,还可以具体包含如下内容:
68.若所述页面逻辑文本中不包含页面代码文本,则直接将所述待加载组件源代码类名添加为所述网页脚本对象的描述字段并以所述网页脚本对象为输入参数调用组件构造器,导出所述组件构造器输出的网页调用组件并对目标网页进行组件加载。
69.可选的,由于vue组件中《template》为可选性,如果当前组件的页面逻辑文本中不包含《template》部分,则表示组件页面部分通过函数形式生成,则此时不进行处理,
70.为了能够准确得到并渲染目标网页的网页样式,在本技术的前端组件加载方法的一实施例中,参见图3,上述步骤s103还可以具体包含如下内容:
71.步骤s301:若所述样式文本中包含有特定局部属性标识符,则判定所述样式文本的样式类型为局部样式,并根据所述待加载组件源代码类名确定样式格式。
72.步骤s302:根据所述样式格式和所述样式文本网页样式标签,将所述网页样式标签挂在至所述目标网页的头文件中并重新渲染所述目标网页。
73.可选的,本技术可以通过style标签是否包含scoped属性来判断当前样式是否为局部样式,例如《style scoped》xxx《/style》表示当前文本为局部样式,为了限定生效范围,此时本技术可以在生成的css样式文本上增加待加载组件源代码class类名限定,最终生成的样式格式为.compname{xxx},compname即为待加载组件源代码class类名。
74.最后,本技术将上述得到的css样式格式和css样式文本生成网页样式信息,例如
style标签,挂载至目标网页的页面《head》部分,完成对vue组件样式部分的处理。
75.为了能够准确对样式文本中的预处理属性进行针对处理,在本技术的前端组件加载方法的一实施例中,参见图4,在上述步骤s301之前,还可以具体包含如下内容:
76.步骤s401:若所述样式文本中包含有特定预处理属性标识符,则判定所述样式文本的样式格式为预处理器格式。
77.步骤s402:调用与所述预处理器格式对应的预处理器对所述样式文本进行解析,得到解析后的样式文本。
78.可选的,本技术可以首先进行样本格式判断,当style标签包含lang属性时,则表示当前样式文本为预处理器格式,例如《style lang=”scss”》xxx《/style》或《style lang=”less”》xxx《/style》,浏览器无法直接渲染这种格式,需要调用对应预处理器进行解析后生成css格式的文本,如果不包含lang则表示文本已经是css格式,则不需要进行处理。
79.为了能够有效提高前端工程开发的灵活性和开发效率,本技术提供一种用于实现所述前端组件加载方法的全部或部分内容的前端组件加载装置的实施例,参见图5,所述前端组件加载装置具体包含有如下内容:
80.组件管理模块10,用于获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本。
81.页面逻辑处理模块20,用于根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载。
82.样式处理模块30,用于根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
83.从上述描述可知,本技术实施例提供的前端组件加载装置,能够通过在运行态接收前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵活性和开发效率。
84.为了能够转换得到目标网页的网页调用组件,在本技术的前端组件加载装置的一实施例中,参见图6,所述页面逻辑处理模块20包括:
85.代码转换单元21,用于将所述页面逻辑文本中的逻辑代码文本转换为网页脚本对象,并将所述页面逻辑文本中的页面代码文本添加至所述网页脚本对象中。
86.组件构造单元22,用于将所述待加载组件源代码类名添加为所述网页脚本对象的描述字段并以所述网页脚本对象为输入参数调用组件构造器,导出所述组件构造器输出的网页调用组件并对目标网页进行组件加载。
87.从硬件层面来说,为了能够有效提高前端工程开发的灵活性和开发效率,本技术提供一种用于实现所述前端组件加载方法中的全部或部分内容的电子设备的实施例,所述电子设备具体包含有如下内容:
88.处理器(processor)、存储器(memory)、通信接口(communications interface)和总线;其中,所述处理器、存储器、通信接口通过所述总线完成相互间的通信;所述通信接口用于实现前端组件加载装置与核心业务系统、用户终端以及相关数据库等相关设备之间的信息传输;该逻辑控制器可以是台式计算机、平板电脑及移动终端等,本实施例不限于此。
在本实施例中,该逻辑控制器可以参照实施例中的前端组件加载方法的实施例,以及前端组件加载装置的实施例进行实施,其内容被合并于此,重复之处不再赘述。
89.可以理解的是,所述用户终端可以包括智能手机、平板电子设备、网络机顶盒、便携式计算机、台式电脑、个人数字助理(pda)、车载设备、智能穿戴设备等。其中,所述智能穿戴设备可以包括智能眼镜、智能手表、智能手环等。
90.在实际应用中,前端组件加载方法的部分可以在如上述内容所述的电子设备侧执行,也可以所有的操作都在所述客户端设备中完成。具体可以根据所述客户端设备的处理能力,以及用户使用场景的限制等进行选择。本技术对此不作限定。若所有的操作都在所述客户端设备中完成,所述客户端设备还可以包括处理器。
91.上述的客户端设备可以具有通信模块(即通信单元),可以与远程的服务器进行通信连接,实现与所述服务器的数据传输。所述服务器可以包括任务调度中心一侧的服务器,其他的实施场景中也可以包括中间平台的服务器,例如与任务调度中心服务器有通信链接的第三方服务器平台的服务器。所述的服务器可以包括单台计算机设备,也可以包括多个服务器组成的服务器集群,或者分布式装置的服务器结构。
92.图7为本技术实施例的电子设备9600的系统构成的示意框图。如图7所示,该电子设备9600可以包括中央处理器9100和存储器9140;存储器9140耦合到中央处理器9100。值得注意的是,该图7是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
93.一实施例中,前端组件加载方法功能可以被集成到中央处理器9100中。其中,中央处理器9100可以被配置为进行如下控制:
94.步骤s101:获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本。
95.步骤s102:根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载。
96.步骤s103:根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
97.从上述描述可知,本技术实施例提供的电子设备,通过在运行态接收前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵活性和开发效率。
98.在另一个实施方式中,前端组件加载装置可以与中央处理器9100分开配置,例如可以将前端组件加载装置配置为与中央处理器9100连接的芯片,通过中央处理器的控制来实现前端组件加载方法功能。
99.如图7所示,该电子设备9600还可以包括:通信模块9110、输入单元9120、音频处理器9130、显示器9160、电源9170。值得注意的是,电子设备9600也并不是必须要包括图7中所示的所有部件;此外,电子设备9600还可以包括图7中没有示出的部件,可以参考现有技术。
100.如图7所示,中央处理器9100有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器9100接收输入并控制电子设备9600的各个部件的操作。
101.其中,存储器9140,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器9100可执行该存储器9140存储的该程序,以实现信息存储或处理等。
102.输入单元9120向中央处理器9100提供输入。该输入单元9120例如为按键或触摸输入装置。电源9170用于向电子设备9600提供电力。显示器9160用于进行图像和文字等显示对象的显示。该显示器例如可为lcd显示器,但并不限于此。
103.该存储器9140可以是固态存储器,例如,只读存储器(rom)、随机存取存储器(ram)、sim卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为eprom等。存储器9140还可以是某种其它类型的装置。存储器9140包括缓冲存储器9141(有时被称为缓冲器)。存储器9140可以包括应用/功能存储部9142,该应用/功能存储部9142用于存储应用程序和功能程序或用于通过中央处理器9100执行电子设备9600的操作的流程。
104.存储器9140还可以包括数据存储部9143,该数据存储部9143用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由电子设备使用的数据。存储器9140的驱动程序存储部9144可以包括电子设备的用于通信功能和/或用于执行电子设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
105.通信模块9110即为经由天线9111发送和接收信号的发送机/接收机9110。通信模块(发送机/接收机)9110耦合到中央处理器9100,以提供输入信号和接收输出信号,这可以和常规移动通信终端的情况相同。
106.基于不同的通信技术,在同一电子设备中,可以设置有多个通信模块9110,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)9110还经由音频处理器9130耦合到扬声器9131和麦克风9132,以经由扬声器9131提供音频输出,并接收来自麦克风9132的音频输入,从而实现通常的电信功能。音频处理器9130可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器9130还耦合到中央处理器9100,从而使得可以通过麦克风9132能够在本机上录音,且使得可以通过扬声器9131来播放本机上存储的声音。
107.本技术的实施例还提供能够实现上述实施例中的执行主体为服务器或客户端的前端组件加载方法中全部步骤的一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述实施例中的执行主体为服务器或客户端的前端组件加载方法的全部步骤,例如,所述处理器执行所述计算机程序时实现下述步骤:
108.步骤s101:获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本。
109.步骤s102:根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载。
110.步骤s103:根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
111.从上述描述可知,本技术实施例提供的计算机可读存储介质,通过在运行态接收
前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵活性和开发效率。
112.本技术的实施例还提供能够实现上述实施例中的执行主体为服务器或客户端的前端组件加载方法中全部步骤的一种计算机程序产品,该计算机程序/指令被处理器执行时实现所述的前端组件加载方法的步骤,例如,所述计算机程序/指令实现下述步骤:
113.步骤s101:获取待加载组件源代码并确定对应的类名,对所述待加载组件源代码进行拆分,得到页面逻辑文本和样式文本。
114.步骤s102:根据所述页面逻辑文本和所述待加载组件源代码类名进行网页脚本转换,得到对应的网页调用组件并对目标网页进行组件加载。
115.步骤s103:根据所述样式文本和所述待加载组件源代码类名确定网页样式信息,将所述网页样式信息挂载至所述目标网页头文件中并重新渲染所述目标网页。
116.从上述描述可知,本技术实施例提供的计算机程序产品,通过在运行态接收前端源代码组件,并解析和渲染至前端页面中,从而达到在不重新打包编译部署的前提下,对前端工程进行自定义扩展,避免了以往需要额外开发和部署的问题,提高了前端工程的灵活程度,实现了前端功能模块热加载的效果,由此能够有效提高前端工程开发的灵活性和开发效率。
117.本领域内的技术人员应明白,本发明的实施例可提供为方法、装置、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
118.本发明是参照根据本发明实施例的方法、设备(装置)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
119.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
120.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
121.本发明中应用了具体实施例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,
依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。