1.本发明涉及互联网技术领域,尤其涉及一种图标布局方法和装置。
背景技术:
2.app是指application,即应用程序,日常生活中主要是指安装在智能设备上的各种软件,用户通过各种app即可以访问自己想要的各种服务。
3.用户在使用app时,app首页展示的各种分类图标为尺寸规格统一的标准排布模式,用户可以通过“更多”进入全部服务的列表页。
4.现有的app在首页的展示区域中,仅显示几个系统默认的分类图标,无法展示app的所有服务;并且,默认的分类图标所对应的服务可能并非用户所需,无法满足用户的浏览习惯,降低用户使用体验。同时,展示区域的空间未能充分利用。
技术实现要素:
5.有鉴于此,本发明实施例提供一种图标布局方法和装置,能够在有限的展示区域内尽可能多地增加图标的曝光率,充分利用展示区域的空间,并凸显适于用户浏览习惯的图标,提升用户使用体验。
6.为实现上述目的,根据本发明实施例的一个方面,提供了一种图标布局方法,包括:
7.获取展示区域中至少两个图标的点击次数;
8.根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸;其中,所述点击次数越多的图标对应的所述展示尺寸越大;
9.根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局。
10.可选地,所述根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸,包括:
11.根据所述点击次数对所述至少两个图标进行排序;
12.根据排序结果和预设的次数区段,对所述至少两个图标进行分类,其中,每一个次数区段对应一个或多个不同的点击次数、且不同的所述次数区段对应不同的所述展示尺寸;
13.根据分类结果,分别确定所述至少两个图标对应的展示尺寸。
14.可选地,还包括:
15.根据分类结果,确定每一个所述次数区段所对应的所述图标的个数;
16.当所述个数大于所述次数区段对应的图标个数阈值时,根据所述图标的个数与所述图标个数阈值的比值,确定所述图标的展示尺寸和/或所述图标对应的图标区域大小。
17.可选地,所述根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局,包括:
18.确定不同的所述展示尺寸的所述图标在所述展示区域中分别对应的图标区域;
19.分别将所述至少两个图标布局在对应的图标区域中。
20.可选地,所述确定不同的所述展示尺寸的所述图标在所述展示区域中分别对应的图标区域,包括:
21.针对所述点击次数最多的一个或多个第一类图标:
22.根据所述展示区域的中心、所述第一类图标的个数以及所述第一类图标的展示尺寸,确定所述第一类图标对应的所述图标区域。
23.可选地,当所述第一类图标为一个时,所述第一类图标所对应的所述图标区域的中心与所述展示区域的中心相互重合,且所述第一类图标所对应的所述图标区域的尺寸与所述第一类图标的展示尺寸相同。
24.可选地,当所述第一类图标为多个时,根据多个所述第一类图标的展示尺寸之和,在所述展示区域中确定不小于所述展示尺寸之和的图标区域,且确定出的所述图标区域的中心与所述展示区域的中心相互重合。
25.可选地,所述确定不同的所述展示尺寸的所述图标在所述展示区域中分别对应的图标区域,包括:
26.针对所述至少两个图标中,除点击次数最多的第一类图标以外的第二类图标:
27.根据所述分类结果,确定所述第二类图标对应的次数区段的图标个数阈值;
28.根据所述第二类图标的个数以及所述第二类图标的展示尺寸,确定所述第二类图标在所述展示区域中的图标区域。
29.可选地,每一个所述次数区段在所述展示区域中对应有固定的图标区域;所述根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局,包括:
30.根据分类结果,确定每一个所述次数区段所对应的所述图标的个数;
31.当所述个数大于所述次数区段对应的图标个数阈值时,从多个所述图标中选取与所述图标个数阈值数量相同的所述图标,并将选取的所述图标在所述次数区段对应的固定图标区域进行布局。
32.可选地,还包括:
33.根据各个所述次数区段分别对应的所述图标的大小关系,在所述展示区域中确定每一个所述次数区段对应的图标区域的边缘;
34.根据所述图标区域的边缘,确定每一个所述次数区段在所述展示区域中对应的固定图标区域,所述展示尺寸越大的所述图标对应的所述固定图标区域越靠近所述展示区域的中心。
35.可选地,每一个所述图标区域以所述展示区域的中心线左右对称,且各个所述图标区域的中心与所述展示区域的中心相重叠。
36.可选地,所述根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局,包括:
37.将所述至少两个图标中点击次数最多的一个或多个第一类图标布局在对应的图标区域中;
38.确定与所述第一类图标的展示尺寸差值最小的一个或多个第二类图标,将任意一个所述第二类图标作为当前图标,并执行:
39.a1:在所述当前图标对应的图标区域中选择待布局位置;
40.a2:根据所述待布局位置和所述当前图标的展示尺寸,确定所述当前图标在所述图标区域中的待布局区域与所述展示区域中已布局的图标是否重叠;
41.如果是,转至a1;如果否,将所述当前图标按所述待布局位置进行布局;
42.确定与所述第一类图标的展示尺寸差值最小的一个或多个第二类图标中,是否存在未布局的第二类图标,如果是,选择一个未布局的所述第二类图标作为当前图标,并执行a1;如果否,确定与所述当前图标的展示尺寸差值最小的一个或多个第三类图标,并将任意一个所述第三类图标作为当前图标执行a1。
43.根据本发明实施例的再一个方面,提供了一种图标布局装置,包括:
44.获取模块,用于获取展示区域中至少两个图标的点击次数;
45.数据处理模块,用于根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸;其中,所述点击次数越多的图标对应的所述展示尺寸越大;
46.布局模块,用于根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局。
47.根据本发明实施例的另一个方面,提供了一种图标布局电子设备,包括:
48.一个或多个处理器;
49.存储装置,用于存储一个或多个程序,
50.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明提供的图标布局方法。
51.根据本发明实施例的还一个方面,提供了一种计算机可读介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明提供的图标布局方法。
52.上述发明中的一个实施例具有如下优点或有益效果:因为采用将图标按照点击次数由多到少的顺序进行排序,点击次数越多的图标对应的展示尺寸越大,并将所有图标布局于一个展示区域的技术手段,所以克服了现有app展示区域中的图标布局无法满足用户的浏览习惯,降低用户使用体验,同时,展示区域的空间未能充分利用的技术问题,进而达到将展示区域的全部图标进行一次性展示,并且,图标的尺寸更加适应用户的浏览习惯,能够在有限的展示区域内尽可能多地增加图标的曝光率,充分利用展示区域的空间,并凸显适于用户浏览习惯的图标,提升用户使用体验的技术效果。
53.上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
54.附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
55.图1是适于应用于本发明实施例的图标布局方法或图标布局装置的示例性系统架构图;
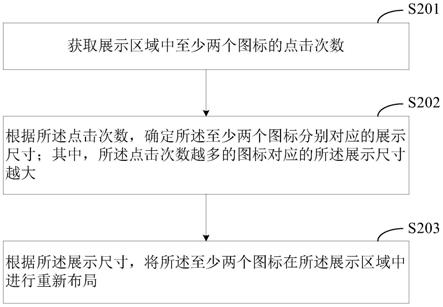
56.图2是根据本发明实施例的图标布局方法的主要流程的示意图;
57.图3(a)是根据本发明实施例的图标布局方法的详细流程的示意图;
58.图3(b)是根据本发明实施例的图标布局方法的图标区域示例的示意图一;
59.图3(c)是根据本发明实施例的图标布局方法的图标区域示例的示意图二;
60.图3(d)是根据本发明实施例的图标布局方法的图标布局示例的示意图;
61.图4是根据本发明实施例的图标布局装置的主要模块的示意图;
62.图5是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
63.以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
64.图1示出了适于应用于本发明实施例的图标布局方法或图标布局装置的示例性系统架构图,如图1所示,本发明实施例的图标布局方法或图标布局装置的示例性系统架构包括:
65.如图1所示,系统架构100可以包括的终端设备101、102、103,网络104和服务器105。网络104用以在终端设备101、102、103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
66.用户可以使用终端设备101、102、103通过网络104与服务器105交互,以接收或发送消息等。终端设备101、102、103上可以安装有各种通讯客户端应用(即app),例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等。
67.终端设备101、102、103可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
68.服务器105可以是提供各种服务的服务器,例如对用户利用终端设备101、102、103所浏览的各种app提供支持的后台管理服务器。后台管理服务器可以对接收到的各种app请求等数据进行分析等处理,并将处理结果反馈给终端设备101、102、103。
69.需要说明的是,本发明实施例所提供的图标布局方法一般由服务器105执行,相应地,图标布局装置一般设置于服务器105中。
70.应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
71.图2是根据本发明实施例的图标布局方法的主要流程的示意图,如图2所示,本发明的图标布局方法包括:
72.步骤s201,获取展示区域中至少两个图标的点击次数。
73.现有的app展示区域中的图标通常按照缺省设置布局,而这种默认的布局方式所提供的服务通常并不是用户所需,用户如果想进入想要的分类区,需要点击“更多”进入全部服务页面查找;同时,图标通常为单一的尺寸规格,并且受限于屏幕尺寸,导致用户可能经常会点击错误,进入并不是自己想要的分类区。本发明将app展示区域中的图标进行重新布局,从而使得用户常用功能对应的图标能够更方便地被获取。在将展示区域中的图标重新布局时,按照用户通常的浏览习惯,获取展示区域中至少两个图标的点击次数,并根据点击次数对图标进行重新布局。
74.示例性地,至少两个图标包括多个图标,获取展示区域中至少两个图标的点击次数包括:获取全部服务所对应的多个图标的点击次数。
75.步骤s202,根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸;其中,所述点击次数越多的图标对应的所述展示尺寸越大。
76.获取展示区域中至少两个图标的点击次数后,根据点击次数对至少两个图标进行排序,图标点击次数越多,排序越靠前,代表用户使用率越高。按照点击次数的排序设置至少两个图标的展示尺寸,点击次数越多,则对应的图标的展示尺寸越大,从而使得用户更容易获取/点击到符合自身浏览习惯的图标。
77.步骤s203,根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局。
78.确定至少两个图标对应的展示尺寸后,将至少两个图标放入与其展示尺寸所对应的图标区域,从而实现图标的重新布局。其中,图标区域可以是预先设置好的与展示尺寸对应的固定的图标区域,也可以是根据图标的展示尺寸、与展示尺寸对应的图标区域中排布的图标个数适应性变化的可变的图标区域。
79.示例性地,将至少两个图标在展示区域中进行重新布局,包括:将至少两个图标布局在展示区域内,即:将全部服务所对应的多个图标布置在展示区域内,从而实现适应用户浏览习惯的一次性展示。
80.在本发明实施例中,通过获取展示区域中至少两个图标的点击次数;根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸;根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局等步骤,能够在有限的展示区域内尽可能多地增加图标的曝光率,充分利用展示区域的空间,并凸显适于用户浏览习惯的图标,提升用户使用体验。
81.图3(a)是根据本发明实施例的图标布局方法的详细流程的示意图,图3(b)是根据本发明实施例的图标布局方法的图标区域示例的示意图一,图3(c)是根据本发明实施例的图标布局方法的图标区域示例的示意图二,图3(d)是根据本发明实施例的图标布局方法的图标布局示例的示意图,如图3(a)所示,本发明的图标布局方法包括:
82.步骤s301,设置图标在展示区域中的初始布局状态。
83.在未确定用户的常用功能之前,为了获取用户的常用功能数据,从而布局出更符合用户浏览习惯/使用习惯的图标排布方式,设置至少两个图标在展示区域中的初始布局状态:将至少两个图标随机排布于展示区域,或者,将至少两个图标整齐排布于展示区域,或者,将至少两个图标以其它方式排布于展示区域,可以将至少两个图标全部排布于展示区域内即可,从而获得至少两个图标在展示区域中的初始布局状态。
84.至于至少两个图标的尺寸,可以根据需要进行选择性设置,例如,将至少两个图标以统一尺寸进行展示,或者,将至少两个图标以不同尺寸进行展示。
85.步骤s302,获取展示区域中图标的点击次数。
86.app中用户点击次数越多的图标,对应的功能通常也是用户使用率最高的。为了提升用户体验,本发明根据图标的点击次数对展示区域中的图标进行重新布局,使得图标的布局更符合用户的浏览和使用习惯。将图标在展示区域中的初始布局状态设置完成后,保存用户浏览时的实时点击数据。
87.对图标进行重新布局时,根据至少两个图标在展示区域中的初始布局,获取某段时间内展示区域中至少两个图标的点击次数数据。其中,某段时间可以根据需要进行选择
性设置,可以反映用户的浏览习惯/使用习惯即可。
88.步骤s303,根据点击次数对图标进行排序。
89.获取展示区域中至少两个图标的点击次数数据后,根据点击次数对至少两个图标进行排序。点击次数越多的图标对应的功能/服务,通常也是用户浏览次数/使用次数最多的。因此,基于点击次数的图标布局也更加符合用户的浏览习惯/使用习惯。
90.示例性地,点击次数的排序可以采用冒泡排序法。
91.步骤s304,根据排序结果和预设的次数区段,对图标进行分类。
92.预设多个与点击次数对应的次数区段,其中,每一个预设的次数区段对应一个或多个不同的点击次数,点击次数的个数与图标的个数相对应,一个或多个不同的点击次数对应一个或多个图标,并且,每一个预设的次数区段对应一个预设的图标个数阈值。其中,次数区段可以根据需要进行选择性设置,以满足用户的浏览习惯/使用习惯。
93.获得根据点击次数对至少两个图标进行排序的排序结果后,将排序结果与预设的多个次数区段对应,对至少两个图标进行分类,获得图标的分类结果;其中,不同的次数区段可以对应不同类型的图标。
94.示例性地,n个图标根据点击次数由多到少进行排序后,获得图标的排序结果为n1、n2、
……
、nn;其中,n=1,2,
…
,a,a 1,
…
,b,
…
,c,
…
,n。预设m个次数区段,将排序结果与预设的m个次数区段对应,包括:第1次数区段对应点击次数为n1
‑
na的图标;第2次数区段对应点击次数为n(a 1)
‑
nb的图标;
……
;第m次数区段对应点击次数为nc
‑
nn的图标。对n个图标进行分类,包括:点击次数为n1
‑
na的图标为第1类图标;点击次数为n(a 1)
‑
nb的图标为第2类图标;
……
;点击次数为nc
‑
nn的图标为第m类图标。
95.进一步地,23个图标根据点击次数由多到少进行排序后,获得图标的排序结果为n1、n2、
……
、n23。预设五个次数区段,将排序结果与预设的五个次数区段对应,包括:第一次数区段对应点击次数为n1的图标;第二次数区段对应点击次数为n2
‑
n5的图标;第三次数区段对应点击次数为n6
‑
n11的图标;第四次数区段对应点击次数为n12
‑
17的图标;第五次数区段对应点击次数为n18
‑
n23的图标。对23个图标进行分类,可以包括:点击次数为n1的图标为第一类图标;点击次数为n2
‑
n5的图标为第二类图标;第三次数区段对应点击次数为n6
‑
n11的图标为第三类图标;第四次数区段对应点击次数为n12
‑
17的图标为第四类图标;第五次数区段对应点击次数为n18
‑
n23的图标为第五类图标。
96.步骤s305,根据分类结果,分别确定图标的展示尺寸。
97.获得至少两个图标的分类结果后,根据分类结果确定至少两个图标的展示尺寸;其中,不同类型的图标对应不同的展示尺寸。确定至少两个图标的展示尺寸时,根据展示区域的尺寸、预设的不同类型的图标之间展示尺寸的比例关系,确定至少两个图标的展示尺寸。例如,点击次数越多的次数区段对应类型的图标的展示尺寸越大,用于满足用户的浏览习惯/使用习惯,即,随着点击次数逐渐减少,图标的展示尺寸逐渐减小。
98.示例性地,n个图标分为m类,展示区域的尺寸为w
×
h,预设的不同类型的图标之间展示尺寸的比例关系为s1:s2:
…
:sm,其中,可以根据展示尺寸计算不同类型图标的图标面积,展示尺寸由大到小的图标面积的比例关系即为展示尺寸的比例关系,从而可以确定:第1类图标的展示尺寸对应的宽
×
高为w1
×
h1;第2类图标的展示尺寸对应的宽
×
高为w2
×
h2;
……
;第m类图标的展示尺寸对应的宽
×
高为wm
×
hm。
99.进一步地,23个图标分为五类,展示区域的尺寸为750
×
200,预设的五类图标之间展示尺寸的比例关系为1:0.7744:0.64:0.5184:0.4096,从而可以确定:第一类图标的展示尺寸对应的宽
×
高为50
×
50;第二类图标的展示尺寸对应的宽
×
高为44
×
44;第三类图标的展示尺寸对应的宽
×
高为40
×
40;第四类图标的展示尺寸对应的宽
×
高为36
×
36;第五类图标的展示尺寸对应的宽
×
高为32
×
32。
100.步骤s306,根据分类结果,分别确定每一个次数区段的图标个数。
101.获得至少两个图标的分类结果后,预设的不同的次数区段对应图标的不同类型,故而可以根据分类结果确定每一个次数区段的图标个数。
102.示例性地,n个图标分为m类,点击次数为n1
‑
na的图标的个数为a个,即第1次数区段的图标个数为a个;点击次数为n(a 1)
‑
nb的图标的个数为(b
‑
a)个,即第2次数区段的图标个数为(b
‑
a)个;
……
;点击次数为nc
‑
nn的图标的个数为(n
‑
c 1)个,即第m次数区段的图标个数为(n
‑
c 1)个。
103.进一步地,23个图标分为五类,点击次数为n1的图标的个数为1个,即第一次数区段的图标个数为1个;点击次数为n2
‑
n5的图标的个数为4个,即第二次数区段的图标个数为4个;点击次数为n6
‑
n11的图标的个数为6个,即第三次数区段的图标个数为6个;点击次数为n12
‑
17的图标的个数为6个,即第四次数区段的图标个数为6个;点击次数为n18
‑
n23的图标的个数为6个,即第五次数区段的图标个数为6个。
104.步骤s307,在展示区域中确定多个图标区域。
105.确定至少两个图标的展示尺寸后,根据至少两个图标的展示尺寸和每一个次数区段的图标个数阈值,确定多个图标区域。在展示区域中,根据分类结果,基于每一个次数区段的图标个数阈值、每一类图标的展示尺寸,确定多个图标区域,以将不同类型展示尺寸的图标分别布局至不同的图标区域;其中,一个图标区域内仅布局一种展示尺寸的图标。
106.示例性地,在展示区域中确定第一图标区域时,将第一图标区域设置于展示区域的正中,使得第一图标区域的中心与展示区域的中心重合,用于排布第一展示尺寸的图标;根据第一次数区段的图标个数阈值和第一类图标的展示尺寸确定第一图标区域的尺寸。例如,当第一次数区段的图标个数阈值为1个时,第一图标区域的中心o与展示区域的中心o’相互重合,且第一图标区域的尺寸与第一类图标的展示尺寸相同,或者,第一图标区域的尺寸大于第一类图标的展示尺寸;如图3(b)所示,当第一次数区段的图标个数阈值为多个时,根据多个第一类图标的展示尺寸之和在展示区域中确定第一图标区域的尺寸,第一图标区域的尺寸不小于多个第一类图标的展示尺寸之和,且第一图标区域的中心o与展示区域的中心o’相互重合。
107.在展示区域中确定第二图标区域时,设置第二图标区域的中心与第一图标区域的中心相重合,第二图标区域套接于第一图标区域的外侧,用于排布第二展示尺寸的图标,相应地,第一图标区域内置于第二图标区域内部。根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸;其中,第二图标区域的尺寸不小于第一图标区域的尺寸与图标个数阈值个第二类图标的展示尺寸之和。
108.在展示区域中确定其余图标区域时,根据第二图标区域的划分方法,确定其余图标区域的尺寸及位置。
109.进一步地,如图3(c)所示,在展示区域中确定第一图标区域时,展示区域的尺寸为
750
×
200,将第一图标区域设置于展示区域的正中,使得第一图标区域的中心与展示区域的中心重合,第一次数区段的图标个数阈值为1个,第一类图标的展示尺寸为50
×
50,确定第一图标区域的尺寸为55
×
55。
110.在展示区域中确定第二图标区域时,设置第二图标区域的中心与第一图标区域的中心相重合,第二图标区域套接于第一图标区域的外侧,相应地,第一图标区域内置于第二图标区域内部。第二次数区段的图标个数阈值为4个,第二类图标的展示尺寸为44
×
44,第一图标区域的尺寸为50
×
50,确定第二图标区域的尺寸为145
×
120。
111.在展示区域中确定第三图标区域时,设置第三图标区域的中心与第二图标区域的中心相重合,第三图标区域套接于第二图标区域的外侧,相应地,第二图标区域内置于第三图标区域内部。第三次数区段的图标个数阈值为6个,第三类图标的展示尺寸为40
×
40,第二图标区域的尺寸为145
×
120,确定第三图标区域的尺寸为225
×
120。
112.在展示区域中确定第四图标区域时,设置第四图标区域的中心与第三图标区域的中心相重合,第四图标区域套接于第三图标区域的外侧,相应地,第三图标区域内置于第四图标区域内部。第四次数区段的图标个数阈值为6个,第四类图标的展示尺寸为36
×
36,第三图标区域的尺寸为225
×
120,确定第四图标区域的尺寸为305
×
120。
113.在展示区域中确定第五图标区域时,设置第五图标区域的中心与第四图标区域的中心相重合,第五图标区域套接于第四图标区域的外侧,相应地,第四图标区域内置于第五图标区域内部。第五次数区段的图标个数阈值为6个,第五类图标的展示尺寸为32
×
32,第四图标区域的尺寸为305
×
120,确定第五图标区域的尺寸为375
×
120。
114.示例性地,在展示区域中确定第一图标区域时,根据第一次数区段的图标个数阈值和第一类图标的展示尺寸确定第一图标区域的尺寸。
115.在展示区域中确定第二图标区域时,根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸。
116.在展示区域中确定其余图标区域时,根据第二图标区域的划分方法,确定其余图标区域的尺寸。
117.第一图标区域、第二图标区域和其余图标区域的位置可以任意排布,使得第二图标区域不与第一类图标产生干涉、其余图标区域不与第一类图标、第二类图标产生干涉即可。
118.进一步地,根据每一个次数区段的图标个数阈值、对应分类的图标的展示尺寸确定的图标区域的尺寸为固定值,图标区域为固定图标区域,相应地,在布局图标时,如果次数区段的实际的图标个数大于图标个数阈值,则从多个图标中选取图标个数阈值个图标放入该次数区段对应的图标区域,其余的图标以与下一次数区段对应的分类的图标的展示尺寸相同的展示尺寸,放入下一图标区域进行布局;如果次数区段的实际的图标个数小于等于图标个数阈值,则将图标放入该次数区段对应的图标区域即可。
119.进一步地,在布局图标时,如果次数区段的实际的图标个数大于图标个数阈值,则调整该次数区段的实际的图标的展示尺寸,使得该次数区段对应的固定图标区域可以容纳与该次数区段的实际的图标个数相同的图标,将该次数区段的全部图标放入该次数区段对应的图标区域,并基于预设的不同类型的图标之间展示尺寸的比例关系,调整其余类型的图标的展示尺寸。
120.示例性地,在展示区域中确定第一图标区域时,根据第一次数区段的图标个数和第一类图标的展示尺寸确定第一图标区域的尺寸。例如,当第一次数区段的图标个数为1个时,第一图标区域的尺寸与第一类图标的展示尺寸相同,或者,第一图标区域的尺寸大于第一类图标的展示尺寸;当第一次数区段的图标个数为多个时,根据多个第一类图标的展示尺寸之和在展示区域中确定第一图标区域的尺寸,第一图标区域的尺寸不小于多个第一类图标的展示尺寸之和。
121.在展示区域中确定第二图标区域时,根据第二次数区段的图标个数、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸。相较于根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸而言,第二类图标的展示尺寸不变,基于第二次数区段的图标个数与第二次数区段的图标个数阈值的比值,根据第二次数区段的图标个数、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸可以大于、小于或等于根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸;或者,相较于根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸而言,第二图标区域的尺寸不变,基于第二次数区段的图标个数与第二次数区段的图标个数阈值的比值,第二类图标的展示尺寸可以大于、小于或等于根据步骤s305确定的第二类图标的展示尺寸;或者,相较于根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸而言,基于第二次数区段的图标个数与第二次数区段的图标个数阈值的比值,根据第二次数区段的图标个数、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸可以大于、小于或等于根据第二次数区段的图标个数阈值、第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸,同时,第二类图标的展示尺寸可以大于、小于或等于根据步骤s305确定的第二类图标的展示尺寸。相应地,第一类图标的展示尺寸基于预设的不同类型的图标之间展示尺寸的比例关系,随着第二类图标的展示尺寸而变化;其中,第二图标区域的尺寸不小于第一图标区域的尺寸与图标个数个第二类图标的展示尺寸之和。
122.在展示区域中确定其余图标区域时,根据第二图标区域的划分方法,确定其余图标区域的尺寸。相应地,第一类图标、第二类图标的展示尺寸基于预设的不同类型的图标之间展示尺寸的比例关系,随着其余类图标的展示尺寸而变化。
123.第一图标区域、第二图标区域和其余图标区域的位置可以任意排布,使得第二图标区域不与第一类图标产生干涉、其余图标区域不与第一类图标、第二类图标产生干涉即可。
124.进一步地,根据每一个次数区段的图标个数、对应分类的图标的展示尺寸确定的图标区域的尺寸为可变值,图标区域为可变图标区域,相应地,在布局图标时,不同次数区段的图标放入对应的不同类型的图标区域。
125.示例性地,在展示区域中确定第一图标区域时,根据第一类图标的展示尺寸确定第一图标区域的尺寸。例如,第一图标区域的尺寸与第一类图标的展示尺寸相同,或者,第一图标区域的尺寸大于第一类图标的展示尺寸。
126.在展示区域中确定第二图标区域时,根据第二类图标的展示尺寸和第一图标区域的尺寸确定第二图标区域的尺寸。根据第二类图标的展示尺寸和第一图标区域的尺寸确定
第二图标区域的尺寸时,无需关心第二图标区域可以容纳的第二图标的个数,绘制在第一图标区域之外可以容纳第二图标的边缘,保证第二图标不会与边缘相交,从而根据绘制的边缘确定第二图标区域的尺寸;其中,第二图标区域的尺寸不小于第一图标区域的尺寸与第二类图标的展示尺寸之和。
127.在展示区域中确定其余图标区域时,根据第二图标区域的划分方法,确定其余图标区域的尺寸。
128.进一步地,根据图标的展示尺寸确定的图标区域的尺寸既可以为固定值,也可以为可变值,图标区域既可以为固定图标区域,也可以为可变图标区域,相应地,在布局图标时,根据固定图标区域或者可变图标区域的布局原则进行布局即可。
129.示例性地,展示区域的形状可以为矩形/正方形,正视展示区域时,可以将多个图标区域设置为相对于展示区域的垂直中心线左右对称,并且,相对于展示区域的水平中心线上下对称。
130.步骤s308,确定图标在图标区域中的位置。
131.在展示区域中确定多个图标区域后,对至少两个图标进行重新布局,根据与至少两个图标的对应的图标区域,确定至少两个图标的布局位置。
132.将至少两个图标中的第一类图标排列在对应的图标区域中。其中,如果第一类图标为1个,确定第一图标区域的中心为第一类图标的布局位置;如果第一类图标为多个,选取一个第一类图标,将其布局至第一图标区域中,从其余第一类图标中选取一个第一类图标作为当前图标,并执行:
133.a1:在当前图标对应的图标区域中选择待布局位置;
134.a2:根据待布局位置和当前图标的展示尺寸,确定当前图标在图标区域中的待布局区域与展示区域中已布局的图标是否重叠;
135.如果是,转至a1;如果否,将当前图标按待布局位置进行布局。
136.确定是否存在未布局的第一类图标,如果是,选择一个未布局的第一类图标作为当前图标,并执行a1;如果否,确定与当前图标的展示尺寸差值最小的一个或多个第二类图标,并将任意一个第二类图标作为当前图标执行a1。
137.示例性地,图标可以为圆形,相应地,图标的展示尺寸为圆形的半径,图标的布局位置对应放置圆形的圆心;图标可以为正方形,相应地,图标的展示尺寸为正方形的边长
×
边长,作正方形的外接圆,图标的布局位置对应放置正方形的外接圆的圆心;图标可以为矩形,相应地,图标的展示尺寸为矩形的宽度
×
高度,作矩形的外接圆,图标的布局位置对应放置矩形的外接圆的圆心。
138.进一步地,展示区域的尺寸为750
×
120,确定的展示区域中的五个图标区域的四个顶点坐标分别为:
139.第一图标区域:(160,32.5)、(160,87.5)、(215,32.5)、(215,87.5);
140.第二图标区域:(115,0)、(115,120)、(260,0)、(260,120);
141.第三图标区域:(75,0)、(75,120)、(300,0)、(300,120);
142.第四图标区域:(35,0)、(35,120)、(340,0)、(340,120);
143.第五图标区域:(0,0)、(0,120)、(375,0)、(375,120),
144.如图3(d)所示,以第三图标区域为例,选取一个第三类图标作为当前图标,在第三
图标区域中选择待布局位置;
145.根据待布局位置(x,y)和第三类图标的展示尺寸40
×
40,确定当前图标在第三图标区域的待布局区域与展示区域中已布局的图标是否重叠,包括:
146.第三类图标为正方形,作正方形的外接圆,外接圆半径为r;
147.第三类图标不能超出第三图标区域的边界:
148.x
‑
r≥75——(1);
149.x r≤300——(2);
150.y
‑
r≥0——(3);
151.y r≤120——(4);
152.根据当前图标的待布局位置(x,y)和已布局图标的圆心之间的距离是否大于等于两者的半径之和,判断当前图标在第三图标区域的待布局区域与展示区域中已布局的图标是否重叠:
153.已布局图标的圆心位置为(xj,yj),半径为rj;
154.判断是否大于等于r与rj之和;
155.如果是,表示当前图标在第三图标区域的待布局区域与展示区域中已布局的图标并不重叠,将当前图标布局于待布局位置(x,y),继续布局下一个图标;如果否,表示当前图标在第三图标区域的待布局区域与展示区域中已布局的图标重叠,转至a1,需要重新选择待布局位置并进行判断。
156.将当前图标布局完成后,判断是否存在未布局的第三类图标,如果是,选择一个未布局的第三类图标作为当前图标,并执行a1;如果否,选择任意一个第四类图标作为当前图标执行a1。
157.步骤s309,将图标放置于对应图标区域的布局位置。
158.确定至少两个图标在对应图标区域中的布局位置后,将至少两个图标放置于对应图标区域的布局位置,实现图标的重新布局,从而获得更加符合用户的浏览习惯/使用习惯的图标布局,且可以将全部图标一次性展示于展示区域中,能够充分利用展示区域的空间,提升用户使用体验。
159.示例性地,按点击次数排序后,可以选取点击次数大于预定值的部分图标进行一次性展示,以适应实际的展示区域尺寸及展示环境需求。
160.在本发明实施例中,通过设置图标在展示区域中的初始布局状态;获取展示区域中图标的点击次数;根据点击次数对图标进行排序;根据排序结果和预设的次数区段,对图标进行分类;根据分类结果,分别确定图标的展示尺寸;根据分类结果,分别确定每一个次数区段的图标个数;在展示区域中确定多个图标区域;确定图标在图标区域中的位置;将图标放置于对应图标区域的布局位置等步骤,能够在有限的展示区域内尽可能多地增加图标的曝光率,充分利用展示区域的空间,并凸显适于用户浏览习惯的图标,提升用户使用体验。
161.图4是根据本发明实施例的图标布局装置的主要模块的示意图,如图4所示,本发明的图标布局装置400包括:
162.获取模块401,用于获取展示区域中至少两个图标的点击次数。
163.本发明将app展示区域中的图标进行重新布局,从而使得用户常用功能对应的图
标能够更方便地被获取。在将展示区域中的图标重新布局时,所述获取模块401按照用户通常的浏览习惯,获取展示区域中至少两个图标的点击次数,并根据点击次数对图标进行重新布局。
164.示例性地,展示区域通常包括多屏,至少两个图标对应多屏中的多个图标,获取展示区域中至少两个图标的点击次数包括:获取多屏中的全部图标的点击次数。
165.数据处理模块402,用于根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸;其中,所述点击次数越多的图标对应的所述展示尺寸越大。
166.所述获取模块401获取展示区域中至少两个图标的点击次数后,所述数据处理模块402根据点击次数对至少两个图标进行排序,图标点击次数越多,排序越靠前,代表用户使用率越高。所述数据处理模块402按照点击次数的排序设置至少两个图标的展示尺寸,点击次数越多,则对应的图标的展示尺寸越大,从而使得用户更容易获取/点击到符合自身浏览习惯的图标。
167.布局模块403,用于根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局。
168.所述数据处理模块402确定至少两个图标对应的展示尺寸后,所述布局模块403将至少两个图标放入与其展示尺寸所对应的图标区域,从而实现图标的重新布局。其中,图标区域可以是预先设置好的与展示尺寸对应的固定的图标区域,也可以是根据图标的展示尺寸、与展示尺寸对应的图标区域中放置的图标个数适应性变化的可变的图标区域。
169.示例性地,所述布局模块403将至少两个图标在展示区域中进行重新布局,包括:所述布局模块403将至少两个图标布局在展示区域内,即:所述布局模块403将包括多屏的展示区域的原有的多屏内的全部图标布置在展示区域内,并且,展示区域以原有的单屏显示,从而实现全部图标的适应用户浏览习惯的一次性展示。
170.在本发明实施例中,通过获取模块、数据处理模块和布局模块等模块,能够在有限的展示区域内尽可能多地增加图标的曝光率,充分利用展示区域的空间,并凸显适于用户浏览习惯的图标,提升用户使用体验。
171.图5是适于用来实现本发明实施例的终端设备的计算机系统的结构示意图,如图5所示,本发明实施例的终端设备的计算机系统500包括:
172.中央处理单元(cpu)501,其可以根据存储在只读存储器(rom)502中的程序或者从存储部分508加载到随机访问存储器(ram)503中的程序而执行各种适当的动作和处理。在ram503中,还存储有系统500操作所需的各种程序和数据。cpu501、rom502以及ram503通过总线504彼此相连。输入/输出(i/o)接口505也连接至总线504。
173.以下部件连接至i/o接口505:包括键盘、鼠标等的输入部分506;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分507;包括硬盘等的存储部分508;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分509。通信部分509经由诸如因特网的网络执行通信处理。驱动器510也根据需要连接至i/o接口505。可拆卸介质511,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器510上,以便于从其上读出的计算机程序根据需要被安装入存储部分508。
174.特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机
可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分509从网络上被下载和安装,和/或从可拆卸介质511被安装。在该计算机程序被中央处理单元(cpu)501执行时,执行本发明的系统中限定的上述功能。
175.需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd
‑
rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
176.附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
177.描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括获取模块、数据处理模块和布局模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定,例如,数据处理模块还可以被描述为“根据图标的点击次数确定图标的展示尺寸的模块”。
178.作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:获取展示区域中至少两个图标的点击次数;根据所述点击次数,确定所述至少两个图标分别对应的展示尺寸;其中,所述点击次数越多的图标对应的所述展示尺寸越大;根据所述展示尺寸,将所述至少两个图标在所述展示区域中进行重新布局。
179.根据本发明实施例的技术方案,能够在有限的展示区域内尽可能多地增加图标的曝光率,充分利用展示区域的空间,并凸显适于用户浏览习惯的图标,提升用户使用体验。
180.上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。