1.本技术涉及计算机技术领域,具体涉及web前端技术领域,尤其涉及一种显示信息的方法和装置。
背景技术:
2.当下,web前端已经进入了各种框架的时代,如vue和react,这类框架一般都是spa(single page web application,单页面web应用),均是在浏览器中进行渲染的,因此也被称为浏览器渲染。除了浏览器渲染外,目前主流的页面渲染的技术方案还有服务端渲染,无服务状态的服务端渲染,原生渲染。
3.现有技术的缺点主要包括:以vue/react为代表的浏览器渲染虽然做到了前后端分离,但首屏加载速度慢,用户体验差;不利于seo(search engine optimization,搜索引擎优化)。服务端渲染虽然减轻了浏览器的压力,使得首屏渲染加快,且有利于seo,但由于页面的渲染放在服务器端,占用了服务器资源,会导致服务器不仅需要处理数据,还需服务渲染页面,使得服务器的压力较大,加大了服务器成本;上手成本较大,需要学习和了解后端方面的知识。
技术实现要素:
4.本技术实施例提供了一种显示信息的方法、装置、设备以及存储介质。
5.根据第一方面,本技术实施例提供了一种显示信息的方法,该方法包括:经由服务工作线程service worker获取对目标网页的渲染请求;控制service worker基于渲染请求执行渲染操作以获取渲染结果;执行显示操作,显示操作包括:响应于获取到渲染结果,将渲染结果进行显示。
6.在一些实施例中,控制service worker基于渲染请求执行渲染操作,包括:响应于确定渲染请求满足预设条件,控制service worker基于渲染请求执行渲染操作,其中,预设条件包括以下至少一项:渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
7.在一些实施例中,该方法还包括:响应于确定渲染请求不满足预设条件,控制service worker将渲染请求发送至远程服务器以获取渲染结果,其中,预设条件包括以下至少一项:渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
8.在一些实施例中,显示操作还包括:响应于获取到渲染结果,启动定时器开始计时;响应于确定定时器定时时长内未获取到新的渲染请求,控制service worker将本地存储的渲染结果发送至远程服务器以进行存储。
9.在一些实施例中,显示操作还包括:响应于确定定时器定时时长内获取到新的渲染请求,控制service worker基于新的渲染请求执行渲染操作以获取渲染结果;执行显示操作。
10.根据第二方面,本技术实施例提供了一种显示信息的装置,该装置包括获取模块,被配置成经由服务工作线程service worker获取对目标网页的渲染请求;渲染模块,被配置成控制service worker基于渲染请求执行渲染操作以获取渲染结果;显示模块,被配置成执行显示操作,显示操作包括:响应于获取到渲染结果,将渲染结果进行显示。
11.在一些实施例中,渲染模块进一步被配置成:响应于确定渲染请求满足预设条件,控制service worker基于渲染请求执行渲染操作,其中,预设条件包括以下至少一项:渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
12.在一些实施例中,该装置还包括:发送模块,被配置成响应于确定渲染请求不满足预设条件,控制service worker将渲染请求发送至远程服务器以获取渲染结果,其中,预设条件包括以下至少一项:渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
13.在一些实施例中,显示模块进一步被配置成:响应于获取到渲染结果,启动定时器开始计时;响应于确定定时器定时时长内未获取到新的渲染请求,控制service worker将本地存储的渲染结果发送至远程服务器以进行存储。
14.在一些实施例中,显示模块进一步被配置成:响应于确定定时器定时时长内获取到新的渲染请求,控制service worker基于新的渲染请求执行渲染操作以获取渲染结果;执行显示操作。
15.根据第三方面,本技术实施例提供了一种电子设备,该电子设备包括一个或多个处理器;存储装置,其上存储有一个或多个程序,当一个或多个程序被该一个或多个处理器执行,使得一个或多个处理器实现如第一方面的任一实施例的显示信息的方法。
16.根据第四方面,本技术实施例提供了一种计算机可读介质,其上存储有计算机程序,该程序被处理器执行时实现如第一方面的任一实施例的显示信息的方法。
17.本技术通过经由服务工作线程service worker获取对目标网页的渲染请求;控制service worker基于渲染请求执行渲染操作以获取渲染结果;执行显示操作,显示操作包括:响应于获取到渲染结果,将渲染结果进行显示,有效减少了本地应用与远程服务器之间的请求量,提升了本地渲染的速度,缓解了远程服务器的请求处理压力,最终实现了流畅地渲染和高效地开发。
18.应当理解,本部分所描述的内容并非旨在标识本公开的实施例的关键或重要特征,也不用于限制本公开的范围。本公开的其他特征将通过以下的说明书而变得容易理解。
附图说明
19.图1是本技术可以应用于其中的示例性系统架构图;
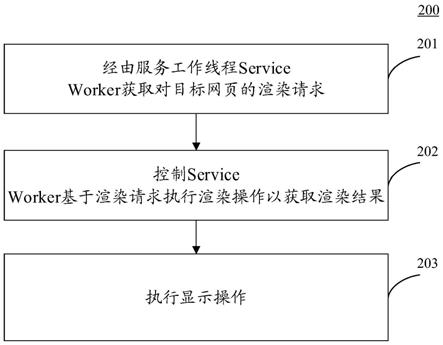
20.图2是根据本技术的显示信息的方法的一个实施例的流程图;
21.图3是根据本技术的显示信息的方法的一个应用场景的示意图;
22.图4是根据本技术的显示信息的方法的另一个实施例的流程图;
23.图5是根据本技术的显示信息的装置的一个实施例的示意图;
24.图6是适于用来实现本技术实施例的服务器的计算机系统的结构示意图。
具体实施方式
25.以下结合附图对本技术的示范性实施例做出说明,其中包括本技术实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本技术的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
26.需要说明的是,在不冲突的情况下,本技术中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本技术。
27.图1示出了可以应用本技术的显示信息的方法的实施例的示例性系统架构100。
28.如图1所示,系统架构100可以包括终端设备101、102、103,网络104和服务器105。网络104用以在终端设备101、102、103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
29.终端设备101、102、103通过网络104与服务器105交互,以接收或发送消息等。终端设备101、102、103上可以安装有各种通讯客户端应用,例如,搜索类应用、通讯类应用等。
30.终端设备101、102、103可以是硬件,也可以是软件。当终端设备101、102、103为硬件时,可以是具有显示屏的各种电子设备,包括但不限于手机和笔记本电脑。当终端设备101、102、103为软件时,可以安装在上述所列举的电子设备中。其可以实现成多个软件或软件模块(例如用来提供显示信息的服务),也可以实现成单个软件或软件模块。在此不做具体限定。
31.服务器105可以是提供各种服务的服务器,例如,经由服务工作线程service worker获取对目标网页的渲染请求;控制service worker基于渲染请求,执行渲染操作;执行显示操作,显示操作包括:响应于获取到渲染结果,将所述渲染结果进行显示。
32.需要说明的是,服务器105可以是硬件,也可以是软件。当服务器105为硬件时,可以实现成多个服务器组成的分布式服务器集群,也可以实现成单个服务器。当服务器为软件时,可以实现成多个软件或软件模块(例如用来提供显示信息的服务),也可以实现成单个软件或软件模块。在此不做具体限定。
33.需要指出的是,本公开的实施例所提供的显示信息的方法可以由服务器105执行,也可以由终端设备101、102、103执行,还可以由服务器105和终端设备101、102、103彼此配合执行。相应地,显示信息的装置包括的各个部分(例如各个单元、子单元、模块、子模块)可以全部设置于服务器105中,也可以全部设置于终端设备101、102、103中,还可以分别设置于服务器105和终端设备101、102、103中。
34.应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
35.图2示出了可以应用于本技术的显示信息的方法的流程示意图200。在本实施例中,显示信息的方法包括以下步骤:
36.步骤201,经由服务工作线程service worker获取对目标网页的渲染请求。
37.在本实施例中,执行主体(如图1中所示的服务器105或终端设备101、102、103)可首先启动service worker,并建立渲染所需的文件系统,进而经由service worker监听用户对目标网页的渲染请求。
38.其中,service worker是一个注册在指定源和路径下的事件驱动worker。它采用
javascript控制关联的页面或者网站,拦截并修改访问和资源请求,细粒度地缓存资源。
39.具体地,在本地浏览器中启动service worker,即使用service worker拦截本地浏览器中的请求,需首先在本地浏览器加载的index.html,即网页入口文件,中进行service worker的注册,提供js runtime环境。注册完成后,在service worker中加载编辑所需的文件,例如,sw.js为service worker注册所需的文件、babel.js为注册监听方法所需的文件、wasm_exec.js为执行编译操作,如webassembly操作,所需的基础方法文件、render.wasm文件等。
40.其中,render.wasm文件主要包含解析请求、处理渲染所需的核心方法。该文件通过webassembly编译为一个二进制文件,其源文件支持nodejs、python、go、c 等多种语言。webassembly是一种新的编码方式,可以在现代的网络浏览器中运行,它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如c/c 等语言提供一个编译目标,以便它们可以在web上运行。它也被设计为可以与javascript共存,允许两者一起工作。
41.步骤202,控制service worker基于渲染请求,执行渲染操作以获取渲染结果。
42.在本实施例中,执行主体在经由service worker监听到用户对目标网页的渲染请求后,可直接控制service worker基于渲染请求,执行相应的渲染操作,也可经由service worker判断是否满足预设条件,若满足则控制service worker基于渲染请求,执行相应的渲染操作,以获取渲染结果,本技术对此不作限定。
43.其中,预设条件可根据经验和实际需求进行设定,本技术对此不作限定。
44.这里,本地service worker基于渲染请求执行的渲染和解析方式与远程服务器保持一致,即service worker中的服务端的代码可与远程服务器中的服务端的代码结构完全一致、提供服务完全相同。
45.步骤203,执行显示操作。
46.在本实施例中,执行主体执行显示操作,显示操作包括:响应于获取到渲染结果,将渲染结果进行显示并存储。
47.这里,执行主体在将渲染结果进行显示的同时,还可将渲染结果发送至远程服务器进行即时存储。
48.在一些可选的方式中,显示操作还包括:响应于获取到渲染结果,启动定时器开始计时,响应于确定定时器定时时长内未获取到新的渲染请求,控制service worker将本地存储的渲染结果发送至远程服务器以进行存储。
49.在本实现方式中,执行主体在获取到渲染结果后,可同时启动定时器开始计时,若在定时器的定时时长内未接收到新的渲染请求,则控制service worker将本地存储的渲染结果统一发送至远程服务器以进行存储。
50.其中,定时器的定时时长可根据经验和实际需求进行设定,例如,3s、5s等,本技术对此不作限定。
51.这里,本地存储的渲染结果可以是针对一个渲染请求的一个渲染结果,也可以是多个渲染请求的多个渲染结果,本技术对此不作限定。
52.该实现方式通过响应于获取到渲染结果,启动定时器开始计时,响应于确定定时器定时时长内未获取到新的渲染请求,控制service worker将本地存储的渲染结果发送至
远程服务器以进行存储,避免了在每次生成渲染结果时即时将渲染结果发送至远程服务器进行存储,为用户实现了无感知存储。
53.在一些可选的方式中,显示操作还包括:响应于确定定时器定时时长内获取到新的渲染请求,控制service worker基于新的渲染请求,执行渲染操作,执行显示操作。
54.在本实现方式中,执行主体在获取到渲染结果后,可同时启动定时器开始计时,若在定时器的定时时长内接收到新的渲染请求,则可关闭定时器,并控制service worker基于渲染请求,执行渲染操作以获取渲染结果,响应于获取到渲染结果,将渲染结果进行显示,同时可重启定时器重新开始计时。
55.该实现方式通过响应于确定定时器定时时长内获取到新的渲染请求,控制service worker基于新的渲染请求,执行渲染操作及显示操作,避免了在每次生成渲染结果时均将渲染结果发送至远程服务器进行存储,减少了与远程服务器之间的网络请求,为用户实现了无感知存储。
56.继续参见图3,图3是根据本实施例的显示信息的方法的应用场景的一个示意图。
57.在图3的应用场景中,执行主体301可首先确定本地浏览器与service worker的版本是否兼容,若兼容,则在本地浏览器中启动service worker,即使用service worker拦截本地浏览器中的请求。若执行主体301经由service worker监听到用户302对目标网页的渲染请求303;则可控制service worker基于渲染请求,执行相应的渲染操作304以获取渲染结果;响应于获取到渲染结果,将渲染结果进行显示,即显示渲染结果305。
58.本公开的显示信息的方法,通过经由服务工作线程service worker获取对目标网页的渲染请求;控制service worker基于渲染请求,执行渲染操作;执行显示操作,显示操作包括:响应于获取到渲染结果,将所述渲染结果进行显示,有效减少了本地应用与远程服务器之间的请求量,提升了本地渲染的速度,缓解了远程服务器的请求处理压力,最终实现了流畅地渲染和高效地开发。
59.进一步参考图4,其示出了显示信息的方法的又一个实施例的流程400。在本实施例中,本实施例的显示信息的方法的流程400,可包括以下步骤:
60.步骤401,经由服务工作线程service worker获取对目标网页的渲染请求。
61.在本实施例中,步骤401的实现细节和技术效果,可以参考对步骤201的描述,在此不再赘述。
62.步骤402,响应于确定渲染请求满足预设条件,控制service worker基于渲染请求执行渲染操作以获取渲染结果。
63.在本实施例中,执行主体在经由service worker监听到用户对目标网页的渲染请求后,可直接对渲染请求进行判断或经由service worker对渲染请求进行判断,确认渲染请求是否满足预设条件,若满足,则控制service worker根据渲染请求,执行相应的渲染操作。
64.其中,预设条件可以包括以下至少一项,渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
65.这里,数据量阈值可根据经验和实际需求设定,例如,1m、2m等,本技术对此不作限定。渲染层级主要用于指示待渲染dom(document object model,文档对象模型)结构层级,层级阈值可根据经验和实际需求设定,例如,5级、6级等,本技术对此不作限定。
66.其中,dom是html(hypertext markup language,超文本标记语言)和xml(extensible markup language,可扩展标记语言)文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。dom将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
67.具体地,预设条件为渲染请求所指示的数据量小于等于10m。执行主体在经由service worker监听到用户对目标网页的渲染请求后,进一步经由service worker对渲染请求进行判断,确认渲染请求是否满足预设条件,若渲染请求所包括的数据量小于等于10m,则控制service worker根据渲染请求,执行相应的渲染操作。
68.在一些可选的方式中,该方法还包括:响应于确定渲染请求不满足预设条件,控制service worker将渲染请求发送至远程服务器以获取渲染结果。
69.在本实现方式中,执行主体在经由service worker监听到用户对目标网页的渲染请求后,可直接对渲染请求进行判断或经由service worker对渲染请求进行判断,确认渲染请求是否满足预设条件,若不满足,则控制service worker将渲染请求发送至远程服务器以获取渲染结果。
70.这里,远程服务器基于渲染请求执行的渲染和解析方式与本地service worker保持一致,但其在完成渲染后会自动将渲染结果存储至数据库,并生成一个可用对外投放的链接。
71.其中,预设条件可以包括以下至少一项,渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
72.具体地,预设条件为渲染请求所指示的数据量小于等于10m。执行主体在经由service worker监听到用户对目标网页的渲染请求后,进一步经由service worker对渲染请求进行判断,确认渲染请求是否满足预设条件,若渲染请求所包括的数据量大于10m,则控制service worker将渲染请求发送至远程服务器以获取渲染结果。
73.该实现方式通过响应于确定渲染请求不满足预设条件,控制service worker将渲染请求发送至远程服务器以获取渲染结果,即在渲染请求的数据量较大或渲染层级较深时,将渲染请求发送至远程服务器进行处理,以获取渲染结果,有助于在数据量较大或渲染层级较深时,减轻本地应用的处理压力,优化搜索引擎,实现动态选择本地应用或远程服务器进行数据解析与渲染。
74.步骤403,执行显示操作。
75.在本实施例中,步骤403的实现细节和技术效果,可以参考对步骤203的描述,在此不再赘述。
76.本技术的上述实施例,与图2对应的实施例相比,本实施例中的显示信息的方法的流程400体现了响应于确定渲染请求满足预设条件,控制service worker基于渲染请求,执行渲染操作及显示操作,有助于在数据量较小或渲染层级较浅时,减少与远程服务器的请求交互,减轻远程服务器的处理压力,实现动态选择本地应用或远程服务器进行数据解析与渲染。
77.进一步参考图5,作为对上述各图所示方法的实现,本技术提供了一种显示信息的装置的一个实施例,该装置实施例与图2所示的方法实施例相对应,该装置具体可以应用于
各种电子设备中。
78.如图5所示,本实施例的显示信息的装置500包括:获取模块501、渲染模块502和显示模块503。
79.其中,获取模块501,可被配置成经由服务工作线程service worker获取对目标网页的渲染请求。
80.渲染模块502,可被配置成控制service worker基于渲染请求执行渲染操作以获取渲染结果。
81.显示模块503,可被配置成响应于获取到渲染结果,将渲染结果进行显示。
82.在本实施例的一些可选的方式中,渲染模块进一步被配置成:响应于确定渲染请求满足预设条件,控制service worker基于渲染请求执行渲染操作,其中,预设条件可以包括以下至少一项,渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
83.在本实施例的一些可选的方式中,该装置还包括:发送模块,被配置成响应于确定渲染请求不满足预设条件,控制service worker将渲染请求发送至远程服务器以获取渲染结果,其中,预设条件可以包括以下至少一项,渲染请求所指示的渲染数据量小于等于预设数据量阈值;渲染请求所指示的渲染层级小于等于预设的层级阈值。
84.在本实施例的一些可选的方式中,显示模块进一步被配置成:响应于获取到渲染结果,启动定时器开始计时;响应于确定定时器定时时长内未获取到新的渲染请求,控制service worker将本地存储的渲染结果发送至远程服务器以进行存储。
85.在本实施例的一些可选的方式中,响应于确定定时器定时时长内获取到新的渲染请求,控制service worker基于新的渲染请求执行渲染操作以获取渲染结果;执行显示操作。
86.根据本技术的实施例,本技术还提供了一种电子设备和一种可读存储介质。
87.如图6所示,是根据本技术实施例的显示信息的方法的电子设备的框图。
88.600是根据本技术实施例的显示信息的方法的电子设备的框图。电子设备旨在表示各种形式的数字计算机,诸如,膝上型计算机、台式计算机、工作台、个人数字助理、服务器、刀片式服务器、大型计算机、和其它适合的计算机。电子设备还可以表示各种形式的移动装置,诸如,个人数字处理、蜂窝电话、智能电话、可穿戴设备和其它类似的计算装置。本文所示的部件、它们的连接和关系、以及它们的功能仅仅作为示例,并且不意在限制本文中描述的和/或者要求的本技术的实现。
89.如图6所示,该电子设备包括:一个或多个处理器601、存储器602,以及用于连接各部件的接口,包括高速接口和低速接口。各个部件利用不同的总线互相连接,并且可以被安装在公共主板上或者根据需要以其它方式安装。处理器可以对在电子设备内执行的指令进行处理,包括存储在存储器中或者存储器上以在外部输入/输出装置(诸如,耦合至接口的显示设备)上显示gui的图形信息的指令。在其它实施方式中,若需要,可以将多个处理器和/或多条总线与多个存储器和多个存储器一起使用。同样,可以连接多个电子设备,各个设备提供部分必要的操作(例如,作为服务器阵列、一组刀片式服务器、或者多处理器系统)。图6中以一个处理器601为例。
90.存储器602即为本技术所提供的非瞬时计算机可读存储介质。其中,所述存储器存
储有可由至少一个处理器执行的指令,以使所述至少一个处理器执行本技术所提供的显示信息的方法。本技术的非瞬时计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行本技术所提供的显示信息的方法。
91.存储器602作为一种非瞬时计算机可读存储介质,可用于存储非瞬时软件程序、非瞬时计算机可执行程序以及模块,如本技术实施例中的显示信息的方法对应的程序指令/模块(例如,附图5所示的获取模块501、渲染模块502、显示模块503)。处理器601通过运行存储在存储器602中的非瞬时软件程序、指令以及模块,从而执行服务器的各种功能应用以及显示信息的,即实现上述方法实施例中的显示信息的方法。
92.存储器602可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储显示信息的的电子设备的使用所创建的数据等。此外,存储器602可以包括高速随机存取存储器,还可以包括非瞬时存储器,例如至少一个磁盘存储器件、闪存器件、或其他非瞬时固态存储器件。在一些实施例中,存储器602可选包括相对于处理器601远程设置的存储器,这些远程存储器可以通过网络连接至显示信息的的电子设备。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
93.显示信息的方法的电子设备还可以包括:输入装置603和输出装置604。处理器601、存储器602、输入装置603和输出装置604可以通过总线或者其他方式连接,图6中以通过总线连接为例。
94.输入装置603可接收输入的数字或字符信息,例如触摸屏、小键盘、鼠标、轨迹板、触摸板、指示杆、一个或者多个鼠标按钮、轨迹球、操纵杆等输入装置。输出装置604可以包括显示设备、辅助照明装置(例如,led)和触觉反馈装置(例如,振动电机)等。该显示设备可以包括但不限于,液晶显示器(lcd)、发光二极管(led)显示器和等离子体显示器。在一些实施方式中,显示设备可以是触摸屏。
95.此处描述的系统和技术的各种实施方式可以在数字电子电路系统、集成电路系统、专用asic(专用集成电路)、计算机硬件、固件、软件、和/或它们的组合中实现。这些各种实施方式可以包括:实施在一个或者多个计算机程序中,该一个或者多个计算机程序可在包括至少一个可编程处理器的可编程系统上执行和/或解释,该可编程处理器可以是专用或者通用可编程处理器,可以从存储系统、至少一个输入装置、和至少一个输出装置接收数据和指令,并且将数据和指令传输至该存储系统、该至少一个输入装置、和该至少一个输出装置。
96.这些计算程序(也称作程序、软件、软件应用、或者代码)包括可编程处理器的机器指令,并且可以利用高级过程和/或面向对象的编程语言、和/或汇编/机器语言来实施这些计算程序。如本文使用的,术语“机器可读介质”和“计算机可读介质”指的是用于将机器指令和/或数据提供给可编程处理器的任何计算机程序产品、设备、和/或装置(例如,磁盘、光盘、存储器、可编程逻辑装置(pld)),包括,接收作为机器可读信号的机器指令的机器可读介质。术语“机器可读信号”指的是用于将机器指令和/或数据提供给可编程处理器的任何信号。
97.为了提供与用户的交互,可以在计算机上实施此处描述的系统和技术,该计算机具有:用于向用户显示信息的显示装置(例如,crt(阴极射线管)或者lcd(液晶显示器)监视
器);以及键盘和指向装置(例如,鼠标或者轨迹球),用户可以通过该键盘和该指向装置来将输入提供给计算机。其它种类的装置还可以用于提供与用户的交互;例如,提供给用户的反馈可以是任何形式的传感反馈(例如,视觉反馈、听觉反馈、或者触觉反馈);并且可以用任何形式(包括声输入、语音输入或者、触觉输入)来接收来自用户的输入。
98.可以将此处描述的系统和技术实施在包括后台部件的计算系统(例如,作为数据服务器)、或者包括中间件部件的计算系统(例如,应用服务器)、或者包括前端部件的计算系统(例如,具有图形用户界面或者网络浏览器的用户计算机,用户可以通过该图形用户界面或者该网络浏览器来与此处描述的系统和技术的实施方式交互)、或者包括这种后台部件、中间件部件、或者前端部件的任何组合的计算系统中。可以通过任何形式或者介质的数字数据通信(例如,通信网络)来将系统的部件相互连接。通信网络的示例包括:局域网(lan)、广域网(wan)和互联网。
99.计算机系统可以包括客户端和服务器。客户端和服务器一般远离彼此并且通常通过通信网络进行交互。通过在相应的计算机上运行并且彼此具有客户端
‑
服务器关系的计算机程序来产生客户端和服务器的关系。
100.根据本技术实施例的技术方案,有效提升了本地渲染的速度,缓解了远程服务器的请求处理压力。
101.应该理解,可以使用上面所示的各种形式的流程,重新排序、增加或删除步骤。例如,本发申请中记载的各步骤可以并行地执行也可以顺序地执行也可以不同的次序执行,只要能够实现本技术公开的技术方案所期望的结果,本文在此不进行限制。
102.上述具体实施方式,并不构成对本技术保护范围的限制。本领域技术人员应该明白的是,根据设计要求和其他因素,可以进行各种修改、组合、子组合和替代。任何在本技术的精神和原则之内所作的修改、等同替换和改进等,均应包含在本技术保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。