1.本发明涉及一种控制页面预览时间的方法,尤其涉及一种基于java和javascript实现控制页面预览时间的方法。
背景技术:
2.随着信息化的高速发展,人们对信息安全的需求接踵而至,人才竞争、市场竞争、金融危机、敌特机构等都给企事业单位的发展带来巨大风险,内部窃密、黑客攻击、无意识泄密等窃密手段成为了人与人之间、企业与企业之间、国与国之间的安全隐患,信息化时代对于信息加密的需求刻不容缓。
3.信息透明就更突出了信息保护的重要性,计算机、手机等数码设备已经普及,信息传递就显得格外容易,但对于企业和个人来讲,重要信息的隐私保护也变得越发重要,但是文件预览如何实现过时不候以保障文件安全呢,这依然是一个难题。
4.因此,亟需提出一种新的技术方案来解决上述问题。
技术实现要素:
5.本发明的目的是解决现有技术中存在的问题,提供一种控制页面预览时间的方法,采用的技术方案是:
6.一种控制页面预览时间的方法,包括:
7.于浏览器预览页面的网页文件中植入控制程序,用户将文件上传至计算机后,向服务器端输入预览时间参数;
8.进一步的,服务器端获取并解析所述时间参数,得到文件允许预览时长;
9.进一步的,服务器端调用所述控制程序,生成网页预览文件的在线预览地址;
10.进一步的,用户通过所述在线预览地址预览所述上传文件时,所述控制程序开始执行,所述控制程序向服务器端验证文件预览时长,若验证得到文件预览时长大于所述文件允许预览时长,则所述控制程序刷新当前页面,当前页面停止获取预览内容。
11.上述技术方案进一步的,用户通过输入预览时间参数的方式向服务器端发出预览限制请求,服务器端接收所述预览限制请求,获取所述预览时间参数;
12.进一步的,所述服务器端根据解析获得的文件允许预览时长对应上传文件生成一个在线预览地址,所述在线预览地址唯一。
13.进一步的,所述服务器端将生成的在线预览地址和所述文件允许预览时长建立关联,并将建立的所述关联同时保存在服务器端。
14.进一步的,所述服务器具有定时器,用户于计算机设备打开在线预览地址,所述定时器自用户第一次打开文件预览网页内容时启动,所述定时器的定时时长为所述文件允许预览时长,所述定时器启动后开始倒计时,若定时器的剩余秒数为零,则用户在线预览时间结束,所述控制程序刷新当前页面,当前页面停止获取预览内容。
15.进一步的,用户打开在线预览地址浏览文件内容时,所述控制程序连续向所述服
务器端发出验证请求,所述服务器端将定时器显示的剩余秒数反馈给所述控制程序,所述控制程序根据所述剩余秒数判断用户的浏览时效性,若剩余秒数为零,则控制程序启动刷新程序刷新用户的当前浏览页面,服务器端在当前浏览页面显示过期提醒。
16.与现有技术相比,本发明具有如下有益效果中的一个或多个:
17.1.本发明提供一种控制页面预览时间的方法,实现服务器端设置文件预览时间,浏览器预览文件时,根据服务端设置的时间控制页面访问,一旦超时将自动清除预览内容,用户刷新页面也无法获取预览内容;
18.2.针对用户对预览文档的链接和资源有安全性要求的前提下,如要求预览链接和资源只允许访问30秒,客户针对部分包含隐私或重要内容的文件,希望做到过时不候的操作,来达到保密等安全要求时本发明所述的控制页面预览时间的方法可以有效满足此需求;
19.3.本发明所述的控制预览页面次数的方法主要是通过控制程序向服务端发送时效验证请求,将定时器的剩余秒数与文件允许预览时长进行对比来保证文件预览的过时不候,以此来实现对服务器端的定时关闭;
20.4.本发明所述方法中,当用户在预览该网页内容时,控制程序开始执行,并采用轮询的方式向服务器端后台请求验证时效性是否过期,如果时间等于或者超时后,控制程序立即刷新当前页面,服务器后台程序检测超时则不返回正确的文档信息,直接停止获取预览内容,并返回预览超时提醒,如果时间在文件允许预览时长之内,则可以继续预览,直到等于或者在超过文件允许预览时长之后,控制程序会自动清理网页的预览内容。
21.5.本发明所述方法中,服务器后端在收到第一次用户预览该网页内容时,定时器在后台开启,定时器的设置时间为用户设置的文件允许预览时长,同时定时器开始逐秒递减,直到剩余秒数为零则表示预览时间超时,返回超时信息,用户刷新浏览器时,服务端也会因为超时不再给客户端预览内容,如此便极大的保证了记录的次数的准确性和文件的安全性。
附图说明
22.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它附图。
23.图1是本发明所述方法在一种实施例下用户设置允许预览时长的界面窗口示意图,其中允许预览时长为10秒;
24.图2是图1所述允许预览时长设置成功后,用户第一次打开的网页文件窗口界面图;
25.图3是图2所述的网页在预览超时后系统提示的链接过期的界面示意图。
具体实施方式
26.下面将结合本发明实施例的附图,对本发明实施例的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发
明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
27.在本发明的描述中,需要理解的是,术语“上”、“下”、“顶”、“底”、“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或者元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
28.在本发明中,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”、“固定”等术语应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或成一体;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通或两个元件的相互作用关系。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。
29.下面结合附图与实施例进一步说明本发明要旨。
30.实施例:
31.针对现有技术中存在的问题,本发明提供一种控制页面预览时间的方法,请参见图1-3。
32.一种控制页面预览时间的方法,包括:
33.于浏览器预览页面的网页文件中植入控制程序,用户将文件上传至计算机后,向服务器端输入预览时间参数;
34.服务器端获取并解析所述时间参数,得到文件允许预览时长;
35.服务器端调用所述控制程序,生成网页预览文件的在线预览地址;
36.用户通过所述在线预览地址预览所述上传文件时,所述控制程序开始执行,所述控制程序向服务器端验证文件预览时长,若验证得到文件预览时长大于所述文件允许预览时长,则所述控制程序刷新当前页面,当前页面停止获取预览内容。
37.在一种实施例中,用户通过输入预览时间参数的方式向服务器端发出预览限制请求,服务器端接收所述预览限制请求,获取所述预览时间参数;所述服务器端根据解析获得的文件允许预览时长对应上传文件生成一个在线预览地址,所述在线预览地址唯一。
38.进一步的,所述服务器端将生成的在线预览地址和所述文件允许预览时长建立关联,并将建立的所述关联同时保存在服务器端。
39.在一种实施例中,所述服务器具有定时器,用户于计算机设备打开在线预览地址,所述定时器自用户第一次打开文件预览网页内容时启动,所述定时器的定时时长为所述文件允许预览时长,所述定时器启动后开始倒计时,若定时器的剩余秒数为零,则用户在线预览时间结束,所述控制程序刷新当前页面,当前页面停止获取预览内容。
40.进一步的,用户打开在线预览地址浏览文件内容时,所述控制程序连续向所述服务器端发出验证请求,所述服务器端将定时器显示的剩余秒数反馈给所述控制程序,所述控制程序根据所述剩余秒数判断用户的浏览时效性,若剩余秒数为零,则控制程序启动刷新程序刷新用户的当前浏览页面,服务器端在当前浏览页面显示过期提醒。
41.本发明所述的控制方法的实现原理是:用户上传文件后,向服务端传递设置预览时间参数,如30秒,服务端接收并解析获得相应预览时间参数,同时服务端在生成预览网页
文件时,采用使用javas cr ipt(后简称js)技术编写的程序,植入js程序,同时生成该网页文件的在线预览地址,该预览地址是具有唯一性的,该预览地址与用户设置的预览时间参数有关联关系,并保存在服务端。
42.用户在预览该网页内容时,js开始执行,采用轮询的方式向后台请求验证时效性是否过期,如果时间等于或者超过文件允许预览时长之后,js程序立即刷新当前页面,后台程序检测超时即不返回正确的文档信息,则直接停止获取预览内容,返回预览超时提醒,如果时间在文件允许预览时长之内,则可以继续预览,直到等于或者超过文件允许预览时长之后,js会自动清理网页的预览内容。服务器后端在收到第一次用户预览该网页内容时,定时器在后台开启,定时器的设置时间为用户设置的文件允许预览时长,同时定时器开始逐秒递减,直到剩余秒数为零则表示预览时间超时,返回超时信息,用户刷新浏览器时,服务端也会因为超时不再给客户端预览内容,如此便极大的保证了记录的次数的准确性和文件的安全性。
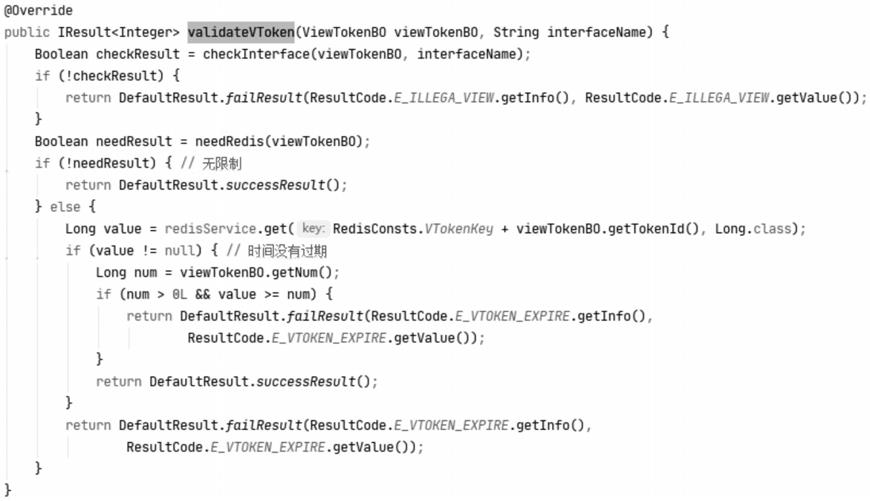
43.本发明所述方法的控制程序的相关局部程序代码如下:
[0044][0045]
应用本发明所述方法控制页面预览时间的操作实例可参见图1,用户在请求参数中设置预览时间参数,该页面是用户设置预览时间的操作页面。
[0046]
请继续参见图2,该页面是用户在文件允许预览时长内最终预览的预览文件页面。
[0047]
请继续参见图3,该页面是用户在预览超时后系统提示的链接过期的界面示意图。
[0048]
综上所述,本发明提供一种控制页面预览时间的方法,实现服务器端设置文件预览时间,浏览器预览文件时,根据服务端设置的时间控制页面访问,一旦超时将自动清除预览内容,用户刷新页面也无法获取预览内容。
[0049]
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不必针对的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。此外,本领域人员可以将本说明书中描述
的不同实施例或示例进行接合和组合。
[0050]
尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在本发明的范围内可以对上述实施例进行变化、修改和变型。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。