1.本技术实施例涉及终端触控领域,尤其涉及一种多指交互方法及电子设备。
背景技术:
2.随着电子技术的发展,电子设备的软硬件性能的提高,电子设备的处理能力越来越高。目前,大多数电子设备都可以同时执行多任务。例如,电子设备(如手机)可以提供多应用的分屏显示功能或者悬浮窗显示功能,以满足用户同时操作多个应用的需求。
3.但是,现有的电子设备中、用于触发电子设备将应用由全屏显示切换为分屏显示或者悬浮窗显示的交互方式较为隐蔽。只有极少数用户知道如何控制电子设备的应用由全屏显示切换为分屏显示或者悬浮窗显示。也就是说,电子设备无法为用户提供便于用户记忆和操作的交互方式,用于方便地将电子设备的应用由全屏显示切换为分屏显示或者悬浮窗显示。
技术实现要素:
4.本技术提供一种多指交互方法及电子设备,可以提供便于用户记忆和操作的交互方式,以实现电子设备将应用由全屏显示切换为分屏显示或者悬浮控件(如悬浮窗)显示,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
5.第一方面,本技术提供一种多指交互方法。该方法中,电子设备可全屏显示第一应用的第一界面;然后,电子设备可接收用户对第一界面的第一多指操作;响应于对该第一界面的第一多指操作,电子设备可显示第二界面,并在该第二界面显示第一悬浮控件。其中,该第一悬浮控件用于显示第一界面的信息。该第一悬浮控件可以是悬浮窗、悬浮球、悬浮卡片或悬浮图标中的任一种。
6.其中,上述第一多指操作是至少两指的捏合操作,即多指捏合操作。例如,该第一多指操作可以为双指捏合操作、三指捏合操作或四指捏合操作等任一种多指捏合操作。
7.可以理解,以多指捏合(如双指捏合)的交互方式将应用的界面由全屏显示的大窗口切换为悬浮控件显示的小窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
8.在第一方面的一种可能的设计方式中,上述第一悬浮控件用于显示第一界面的信息,至少可以包括以下几种显示方式中的任一种:(1)电子设备在第一悬浮控件显示第一应用的第三界面,该第三界面是缩小述第一界面;(2)电子设备在第一悬浮控件显示第一应用的应用图标;(3)电子设备在第一悬浮控件显示第一界面的动态信息。
9.其中,该第一界面的动态信息可以包括第一应用的第一界面中的动态变化信息。例如,第一应用是即时通讯应用时,第一界面的动态信息可以包括即时通讯应用接收到的聊天消息。又例如,第一应用是导航应用时,第一界面的动态信息可以包括实时导航状态信息。又例如,第一应用是游戏应用时,第一悬浮控件显示的第一界面的动态信息可以包括游戏的加载状态信息。
10.在第一方面的另一种可能的设计方式中,上述第二界面可以是电子设备的主界面。或者,上述第一界面和第二界面均为第一应用的界面,该第二界面是第一应用的首页或第一界面的上一层级的界面。或者,第二界面是第二应用的界面,第二应用是除第一应用外,电子设备最近运行过且未关闭的一个或多个应用中的任一应用。
11.在第一方面的另一种可能的设计方式中,上述第一多指操作可以包括以下捏合操作中的至少一种。双指捏合操作(1):一指由电子设备的左侧边框划入电子设备的显示屏,另一指由电子设备的右侧边框划入显示屏的双指捏合操作。双指捏合操作(2):一指由电子设备的上侧边框划入电子设备的显示屏,另一指由电子设备的下侧边框划入显示屏的双指捏合操作。双指捏合操作(3):一指由电子设备的上侧边框或下侧边框划入电子设备的显示屏,另一指由电子设备的左侧边框或右侧边框划入显示屏的双指捏合操作。双指捏合操作(4):一指由电子设备的任一侧边框划入电子设备的显示屏,另一指在显示屏内滑动的双指捏合操作。双指捏合操作(5):两指在电子设备的显示屏内滑动的双指捏合操作。
12.在第一方面的另一种可能的设计方式中,上述第一悬浮控件在电子设备的显示屏的显示位置是预先设定的。例如,电子设备可以居中显示上述第一悬浮控件。
13.在第一方面的另一种可能的设计方式中,上述第一悬浮控件在电子设备的显示屏的显示位置是根据双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点确定的。
14.在一种情况下,无论第一多指操作是哪一种多指捏合操作(如上述双指捏合操作(1)-双指捏合操作(5)中的任一种双指捏合操作),上述第一悬浮控件的中心点与第一连线的交点重合。其中,该第一连线是上述双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点的连线。
15.在另一种情况下,上述第一多指操作是上述双指捏合操作(1),即一指由电子设备的左侧边框划入显示屏,另一指由电子设备的右侧边框划入显示屏的双指捏合操作。在这种情况下,上述第一悬浮控件的中心点与显示屏的第一中心线和第一连线的交点重合。
16.其中,第一中心线与显示屏的左侧边框和右侧边框平行,且第一中心线与显示屏的左侧边框之间的距离等于第一中心线与显示屏的右侧边框之间的距离。第一连线是双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点的连线。
17.在另一种情况下,上述第一多指操作是上述双指捏合操作(2),即一指由电子设备的上侧边框划入显示屏,另一指由电子设备的下侧边框划入显示屏的双指捏合操作。在这种情况下,第一悬浮控件的中心点与显示屏的第二中心线与第一连线的交点重合。
18.其中,第二中心线与显示屏的上侧边框和下侧边框平行,且第二中心线与显示屏的上侧边框之间的距离等于第二中心线与显示屏的下侧边框之间的距离;第一连线是双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点的连线。
19.在另一种情况下,上述第一多指操作是上述双指捏合操作(3),即第一多指操作是一指由电子设备的上侧边框或下侧边框划入显示屏,另一指由电子设备的左侧边框或右侧边框划入显示屏的双指捏合操作。在这种情况下,上述第一悬浮控件的中心点与第一垂心重合。
20.其中,第一垂心是以下两条线的交点:垂直于一指划入的上侧边框或下侧边框、且经过一指离开显示屏时在显示屏的触摸点的线,以及垂直于另一指划入的左侧边框或右侧边框、且经过另一指离开显示屏时在显示屏的触摸点的线。
21.在第一方面的另一种可能的设计方式中,上述第一悬浮控件的尺寸(即大小)可以是预先设定的。该预先尺寸可以包括预设高度和预设宽度。也就是说,上述在第二界面显示第一悬浮控件可以包括:电子设备在第二界面显示预设尺寸的第一悬浮控件。
22.在第一方面的另一种可能的设计方式中,上述第一悬浮控件的尺寸(即大小)可以是根据用户输入的第一多指操作(如双指捏合操作)确定的。例如,第一悬浮控件的尺寸可以是根据用户输入双指捏合操作后手指离开显示屏的位置确定的。电子设备可接收到用户对第一界面的双指捏合操作,计算用户输入双指捏合操作后手指离开显示屏的两个坐标位置;然后,根据这两个坐标位置确定第一悬浮控件的尺寸。例如,以上述第一悬浮控件是矩形的悬浮窗为例,这两个坐标位置的连线的长度可作为该矩形的悬浮窗的对角线长度。又例如,以上述第一悬浮控件是圆形的悬浮图标为例,这两个坐标位置的连线的长度可作为该圆形的悬浮图标的直径。
23.在第一方面的另一种可能的设计方式中,上述第一悬浮控件的尺寸可以是随着第一多指操作(如双指捏合操作)动态变化的。具体的,上述在第二界面显示第一悬浮控件可以包括:电子设备在第二界面显示第一悬浮控件随着第一多指操作由大变小的动态图像,直至手指离开电子设备的显示屏。这样,可以由用户输入的第一多指操作控制第一悬浮控件的尺寸,可以提升电子设备与用户的交互性能。
24.在第一方面的另一种可能的设计方式中,上述第一悬浮控件的尺寸(即大小)可以是用户输入第一多指操作(双指捏合操作)的速度确定的。具体的,上述在第二界面显示第一悬浮控件可以包括:若第一多指操作在电子设备的显示屏的触摸点的移动速度大于预设速度阈值,电子设备在所述第二界面显示预设尺寸的第一悬浮控件;若移动速度小于或等于预设速度阈值,电子设备在第二界面显示第一悬浮控件随着第一多指操作由大变小的动态图像,直至手指离开电子设备的显示屏。
25.在第一方面的另一种可能的设计方式中,电子设备可以接收用户对第一悬浮控件的多指操作,移动第一悬浮控件的显示位置。具体的,上述方法还可以包括:电子设备接收用户对第一悬浮控件的第二多指操作;该第二多指操作包括多指长按操作和拖动操作,该多指长按操作是至少两指的长按操作,该多指长按操作和拖动操作是手指不离开电子设备的显示屏的连续性操作;响应于第二多指操作,电子设备显示第一悬浮控件沿拖动操作的滑动轨迹移动的动态图像,直至手指离开电子设备的显示屏。在该设计方式中,响应于用户对悬浮控件的第二多指操作,电子设备可移动该第一悬浮控件的位置。这样,可以方便用户移动悬浮控件的位置。
26.在第一方面的另一种可能的设计方式中,电子设备可以接收用户对第一悬浮控件的多指操作,移动第一悬浮控件的显示位置。具体的,上述方法还可以包括:电子设备接收用户对第一悬浮控件的第三多指操作,该第三多指操作包括多指长按操作,该多指长按操作是至少两指的长按操作;响应于对第一悬浮控件的第三多指操作,电子设备显示处于编辑状态的第一悬浮控件;电子设备接收用户对处于编辑状态的第一悬浮控件的拖动操作,拖动操作与第三多指操作是手指不离开电子设备的显示屏的连续性操作;响应于拖动操作,电子设备显示第一悬浮控件沿拖动操作的滑动轨迹移动的动态图像,直至手指离开电子设备的显示屏,该第一悬浮控件退出编辑状态。在该设计方式中,响应于用户对处于编辑状态的悬浮控件的拖动操作,电子设备可移动该第一悬浮控件的位置。这样,可以方便用户
移动悬浮控件的位置。
27.在第一方面的另一种可能的设计方式中,响应于上述第二多指操作或第三多指操作,电子设备移动第一悬浮控件的显示位置的过程中。如果第一悬浮控件的边缘与显示屏的侧边框之间的距离小于预设距离阈值,电子设备则可以分屏显示上述第一界面和第二界面。也就是胡搜,电子设备响应于用户对第一悬浮控件的第一多指操作或第二多指操作,实现悬浮控件显示到分屏显示的切换,可以为用户提供由悬浮控件显示到分屏显示的便捷切换方式。
28.在第一方面的另一种可能的设计方式中,电子设备在第二界面显示第一悬浮控件之后,还可以接收用户对第一悬浮控件的第四多指操作。其中,该第四多指操作可以是多指外扩操作,即至少两指的外扩操作。响应于第四多指操作,电子设备可全屏显示上述第一界面。
29.可以理解,以多指外扩的交互方式将应用的界面由悬浮控件显示的小窗口切换为全屏显示的大窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
30.在第一方面的另一种可能的设计方式中,电子设备可以显示多个悬浮控件。例如,上述方法还可以包括:电子设备接收用户对第二界面的第一多指操作;响应于对第二界面的所述第一多指操作,电子设备显示第四界面,并在第四界面显示第一悬浮控件和第二悬浮控件。其中,第二悬浮控件用于显示第二界面的信息。也就是说,电子设备可以同时显示多个悬浮控件。
31.在第一方面的另一种可能的设计方式中,上述多个悬浮控件可以是一个或多个应用的悬浮控件。电子设备接收到用户对第一悬浮控件的第一多指操作,可全屏显示该第一悬浮控件对应的应用。需要注意的是,电子设备全屏显示第一悬浮控件对应的应用时,还可以显示第二悬浮控件。也就是说,该第二悬浮控件可以被保留。
32.具体的,在电子设备同时显示第一悬浮控件和第二悬浮控件的情况下,电子设备可接收用户对第一悬浮控件的第四多指操作,该第四多指操作是至少两指的外扩操作;响应于第四多指操作,电子设备可全屏显示上述第一界面(即第一悬浮控件对应的界面),并在第一界面显示第二悬浮控件。也就是说,该第二悬浮控件可以被保留。
33.在第一方面的另一种可能的设计方式中,上述响应于第四多指操作,电子设备全屏显示第一界面,可以包括:响应于第四多指操作,电子设备显示第一悬浮控件由小变大直至全屏显示第一界面的动态图像。也就是说,响应于多指外扩操作,上述第一悬浮控件会由小变大直至全屏显示第一界面。
34.在第一方面的另一种可能的设计方式中,上述响应于第四多指操作,电子设备全屏显示第一界面,可以包括:响应于第四多指操作,电子设备可显示第一悬浮控件随着第四多指操作由小变大的动态图像,直至手指离开电子设备的显示屏,电子设备则全屏显示第一界面。也就是说,响应于多指外扩操作,上述第一悬浮控件会随着用户手指的外扩由小变大;当用户手指离开显示屏后,电子设备可全屏显示第一界面。
35.在第一方面的另一种可能的设计方式中,电子设备可以根据用户输入第四多指操作的速度决定直接全屏显示第一应用,还是显示第一悬浮控件由小变大直至全屏显示的动态图像。
36.具体的,上述响应于第四多指操作,电子设备全屏显示所述第一界面,可以包括:响应于第四多指操作,若第四多指操作在电子设备的显示屏的触摸点的移动速度大于预设速度阈值,电子设备则直接全屏显示第一界面;若移动速度小于或等于预设速度阈值,电子设备则显示第一悬浮控件由小变大直至全屏显示第一界面的动态图像。
37.可以理解,如果第四多指操作在电子设备的显示屏的触摸点的移动速度大于预设速度阈值,则表示用户输入第四多指操作的速度很快;此时,为了与用户输入输入匹配,电子设备可直接全屏显示第一界面。这样,可以提升用户对电子设备的响应速度和跟手性能的使用使用。如果移动速度小于或等于预设速度阈值,则表示用户输入第四多指操作的速度较慢;此时,为了提升电子设备的跟手性能,电子设备可显示第一悬浮控件随着第四多指操作由小变大直至全屏显示第一界面的动态图像。
38.在第一方面的另一种可能的设计方式中,本技术实施例的方法还可以包括:电子设备接收用户对第一悬浮控件的操作,为用户提供第一应用的相关服务。也就是说,电子设备还可以通过第一悬浮控件与用户交互,为用户提供第一应用的相关服务。
39.在第一方面的另一种可能的设计方式中,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对分屏显示的第一界面的第一多指操作;响应于对分屏显示的第一界面的第一多指操作,电子设备可全屏显示第二界面,并在第二界面显示第一悬浮控件。
40.当然,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对分屏显示的第二界面的第一多指操作;响应于对分屏显示的第二界面的第一多指操作,电子设备可全屏显示第一界面,并在第一界面显示第二悬浮控件。
41.可以理解,以多指捏合(如双指捏合)的交互方式将应用的界面由分屏显示的大窗口切换为悬浮控件显示的小窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
42.在第一方面的另一种可能的设计方式中,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对分屏显示的第二界面的第四多指操作;该第四多指操作是至少两指的外扩操作;响应于对分屏显示的第二界面的第四多指操作,电子设备全屏显示第二界面,并在第二界面显示第一悬浮控件。
43.当然,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对分屏显示的第一界面的第四多指操作;响应于对分屏显示的第一界面的第四多指操作,电子设备全屏显示第一界面,并在第一界面显示第二悬浮控件。
44.可以理解,以多指外扩(如双指外扩)的交互方式将应用的界面由分屏显示的小窗口切换为全屏显示的大窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
45.在第一方面的另一种可能的设计方式中,上述响应于对分屏显示的第二界面的第四多指操作,电子设备全屏显示第二界面,并在第二界面显示所述第一悬浮控件,可以包括:响应于对分屏显示的第二界面的第四多指操作,电子设备显示分屏显示的第二界面由小变大直至全屏显示的动态图像,以及分屏显示的第一界面由大变小变为第一悬浮控件的动态图像;或者,响应于对分屏显示的第二界面的第四多指操作,电子设备显示分屏显示的第二界面随着第四多指操作由小变大的动态图像,直至手指离开电子设备的显示屏,电子
设备则全屏显示第二界面,并显示分屏显示的第一界面由大变小变为第一悬浮控件的动态图像。
46.在这种设计方式中,电子设备可显示上述分屏显示的第二界面由小变大直至全屏显示的动态图像,以及分屏显示的第一界面由大变小变为第一悬浮控件的动态图像。这样,可以展示出应用由分屏显示的小窗口切换为全屏显示的大窗口的动态效果,可以提升电子设备与用户的交互性能,进而可以提升用户的使用体验。
47.在第一方面的另一种可能的设计方式中,在电子设备分屏显示第一界面和第二界面之后,电子设备可以接收用户的多指操作,调整电子设备分屏显示第一界面和第二界面的位置。
48.具体的,在电子设备分屏显示第一界面和第二界面之后,本技术的方法还可以包括:电子设备接收用户对分屏显示的第一界面的第三多指操作;响应于对分屏显示的第一界面的第三多指操作,电子设备显示处于编辑状态的第一界面;电子设备接收用户对处于编辑状态的第一界面的拖动操作,该拖动操作与第三多指操作是手指不离开电子设备的显示屏的连续性操作;响应于拖动操作,电子设备显示处于编辑状态的第一界面沿拖动操作的滑动轨迹移动的动态图像,直至手指离开电子设备的显示屏,第一界面退出编辑状态,电子设备调整分屏显示第一界面和第二界面的位置。
49.在这种设计方式中,电子设备分屏显示第一界面和第二界面后,电子设备可以响应于用户对第一界面或第二界面的多指长按操作,控制对应的界面进入编辑状态;然后,响应于用户对处于编辑状态的界面的拖动操作,可调整上述分屏显示第一界面和第二界面在显示屏的位置。
50.在第一方面的另一种可能的设计方式中,在电子设备分屏显示第一界面和第二界面之后,本技术的方法还可以包括:电子设备接收用户对第一界面的第五多指操作;该第五多指操作是至少两指的捏合操作或外扩操作;响应于对第二界面的所述第五多指操作,电子设备调整分屏显示第一界面和所述第二界面的尺寸。
51.当然,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对第一界面的第五多指操作;响应于对第一界面的第五多指操作,电子设备可调整分屏显示第一界面和第二界面的尺寸。
52.可以理解,以多指外扩(如双指外扩)或多指捏合(如双指捏合)的交互方式调整分屏显示的应用中各个应用的界面的尺寸,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
53.在第一方面的另一种可能的设计方式中,上述第五多指操作是至少两指的外扩操作。上述电子设备调整分屏显示第一界面和所述第二界面的尺寸,可以包括:电子设备显示第二界面的尺寸随着第五多指操作由小变大,第一界面的尺寸随着第五多指操作由大变小的动态图像,直至手指离开电子设备的显示屏。
54.可以理解,在电子设备分屏显示多个应用时,以多指外扩(如双指外扩)的交互方式,将分屏显示的一个应用的界面由小调大,符合大多数用户的操作习惯,便于用户记忆和操作。并且,在上述一个应用的界面由小调大的过程中,分屏显示的另一个或多个应用的界面随之变小,使得电子设备还可以在显示屏分屏显示上述多个应用,符合用户的视觉习惯,可以提升用户体验。
55.在第一方面的另一种可能的设计方式中,上述电子设备显示第二界面的尺寸随着第五多指操作由小变大,第一界面的尺寸随着第五多指操作由大变小的动态图像,直至手指离开电子设备的显示屏,可以包括:电子设备显示第二界面的尺寸随着第五多指操作沿至少一个手指的滑动方向由小变大,第一界面的尺寸随着第五多指操作沿至少一个手指的滑动方向由大变小的动态图像,直至手指离开电子设备的显示屏。这样,可以提升电子设备的跟手性能,可以提升用户体验。
56.在第一方面的另一种可能的设计方式中,上述第五多指操作是至少两指的捏合操作。上述电子设备调整分屏显示第一界面和第二界面的尺寸,可以包括:电子设备显示第二界面的尺寸随着第五多指操作由大变小,第一界面的尺寸随着第五多指操作由小变大的动态图像,直至手指离开电子设备的显示屏。
57.可以理解,在电子设备分屏显示多个应用时,以多指捏合(如双指捏合)的交互方式,将分屏显示的一个应用的界面由大调小,符合大多数用户的操作习惯,便于用户记忆和操作。并且,在上述一个应用的界面由大调小的过程中,分屏显示的另一个或多个应用的界面随之变大,使得电子设备还可以在显示屏分屏显示上述多个应用,符合用户的视觉习惯,可以提升用户体验。
58.在第一方面的另一种可能的设计方式中,上述电子设备显示第二界面的尺寸随着第五多指操作由大变小,第一界面的尺寸由小变大的动态图像,直至手指离开电子设备的显示屏,包括:电子设备显示第二界面的尺寸随着第五多指操作沿至少一个手指的滑动方向由大变小,第一界面的尺寸随着第五多指操作沿至少一个手指的滑动方向由小变大的动态图像,直至手指离开电子设备的显示屏。这样,可以提升电子设备的跟手性能,可以提升用户体验。
59.第二方面,本技术提供一种多指交互方法。该方法中,电子设备分屏显示第一应用的第一界面和第二应用的第二界面;然后,电子设备可接收用户对分屏显示的第一界面的第一多指操作;响应于对分屏显示的第一界面的第一多指操作,电子设备可全屏显示第二界面,并在第二界面显示第一悬浮控件。
60.当然,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对分屏显示的第二界面的第一多指操作;响应于对分屏显示的第二界面的第一多指操作,电子设备可全屏显示第一界面,并在第一界面显示第二悬浮控件。
61.第三方面,本技术提供一种多指交互方法。该方法中,电子设备分屏显示第一应用的第一界面和第二应用的第二界面;然后,电子设备可接收用户对分屏显示的第二界面的第四多指操作;该第四多指操作是至少两指的外扩操作;响应于对分屏显示的第二界面的第四多指操作,电子设备全屏显示第二界面,并在第二界面显示第一悬浮控件。
62.当然,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对分屏显示的第一界面的第四多指操作;响应于对分屏显示的第一界面的第四多指操作,电子设备全屏显示第一界面,并在第一界面显示第二悬浮控件。
63.第四方面,本技术提供一种多指交互方法。该方法中,电子设备分屏显示第一应用的第一界面和第二应用的第二界面;然后,电子设备可接收用户对第二界面的第五多指操作;该第五多指操作是至少两指的捏合操作或外扩操作;响应于对第二界面的第五多指操作,电子设备可调整分屏显示第一界面和第二界面的尺寸。
64.当然,在电子设备分屏显示第一界面和第二界面之后,上述方法还可以包括:电子设备接收用户对第一界面的第五多指操作;响应于对第一界面的第五多指操作,电子设备可调整分屏显示第一界面和第二界面的尺寸。
65.需要说明的是,第二方面、第三方面和第四方面的详细描述、第二方面、第三方面和第四方面的可能的设计方式,以及所能达到的有益效果,可参考如第一方面的可能的设计方式中的有益效果,此处不再赘述。
66.第五方面,本技术提供一种电子设备,该电子设备包括:显示屏、存储器和处理器。其中,显示屏用于显示处理器生成的图像或界面;存储器用于存储计算机程序代码,计算机程序代码包括计算机指令;当计算机指令被处理器执行时,使得电子设备执行以下操作:全屏显示第一应用的第一界面;接收用户对第一界面的第一多指操作;其中,第一多指操作是至少两指的捏合操作;响应于对第一界面的第一多指操作,显示第二界面,并在第二界面显示第一悬浮控件;其中,第一悬浮控件用于显示第一界面的信息,第一悬浮控件是悬浮窗、悬浮球、悬浮卡片或悬浮图标中的任一种。
67.在第五方面的一种可能的设计方式中,上述第一多指操作包括以下捏合操作中的至少一种:一指由电子设备的左侧边框划入显示屏,另一指由电子设备的右侧边框划入显示屏的双指捏合操作;或者,一指由电子设备的上侧边框划入显示屏,另一指由电子设备的下侧边框划入显示屏的双指捏合操作;或者,一指由电子设备的上侧边框或下侧边框划入显示屏,另一指由电子设备的左侧边框或右侧边框划入显示屏的双指捏合操作;或者,一指由电子设备的任一侧边框划入显示屏,另一指在显示屏内滑动的双指捏合操作;或者,两指在显示屏内滑动的双指捏合操作。
68.在第五方面的另一种可能的设计方式中,上述第一悬浮控件在显示屏的显示位置是预先设定的;或者,第一悬浮控件的中心点与第一连线的交点重合;其中,第一连线是双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点的连线。
69.在第五方面的另一种可能的设计方式中,上述第一多指操作是一指由电子设备的左侧边框划入显示屏,另一指由电子设备的右侧边框划入显示屏的双指捏合操作;第一悬浮控件的中心点与显示屏的第一中心线与第一连线的交点重合。其中,第一中心线与显示屏的左侧边框和右侧边框平行,且第一中心线与显示屏的左侧边框之间的距离等于第一中心线与显示屏的右侧边框之间的距离;第一连线是双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点的连线。
70.在第五方面的另一种可能的设计方式中,上述第一多指操作是一指由电子设备的上侧边框划入显示屏,另一指由电子设备的下侧边框划入显示屏的双指捏合操作。第一悬浮控件的中心点与显示屏的第二中心线与第一连线的交点重合。其中,第二中心线与显示屏的上侧边框和下侧边框平行,且第二中心线与显示屏的上侧边框之间的距离等于第二中心线与显示屏的下侧边框之间的距离;第一连线是双指捏合操作对应的手指离开显示屏时在显示屏的两个触摸点的连线。
71.在第五方面的另一种可能的设计方式中,上述第一多指操作是一指由电子设备的上侧边框或下侧边框划入显示屏,另一指由电子设备的左侧边框或右侧边框划入显示屏的双指捏合操作。第一悬浮控件的中心点与第一垂心重合。其中,第一垂心是以下两条线的交点:垂直于一指划入的上侧边框或下侧边框、且经过一指离开显示屏时在显示屏的触摸点
的线,以及垂直于另一指划入的左侧边框或右侧边框、且经过另一指离开显示屏时在显示屏的触摸点的线。
72.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:在第二界面显示预设尺寸的第一悬浮控件;或者,在第二界面显示第一悬浮控件随着第一多指操作由大变小的动态图像,直至手指离开显示屏;或者,若第一多指操作在显示屏的触摸点的移动速度大于预设速度阈值,在第二界面显示预设尺寸的第一悬浮控件,若移动速度小于或等于预设速度阈值,在第二界面显示第一悬浮控件随着第一多指操作由大变小的动态图像,直至手指离开显示屏。
73.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:接收用户对第一悬浮控件的第二多指操作;其中,第二多指操作包括多指长按操作和拖动操作,多指长按操作是至少两指的长按操作,多指长按操作和拖动操作是手指不离开显示屏的连续性操作;响应于第二多指操作,显示第一悬浮控件沿拖动操作的滑动轨迹移动的动态图像,直至手指离开显示屏。
74.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:接收用户对第一悬浮控件的第三多指操作,第三多指操作包括多指长按操作,多指长按操作是至少两指的长按操作;响应于对第一悬浮控件的第三多指操作,显示处于编辑状态的第一悬浮控件;接收用户对处于编辑状态的第一悬浮控件的拖动操作,拖动操作与第三多指操作是手指不离开显示屏的连续性操作;响应于拖动操作,显示第一悬浮控件沿拖动操作的滑动轨迹移动的动态图像,直至手指离开显示屏,第一悬浮控件退出编辑状态。
75.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:若第一悬浮控件的边缘与显示屏的侧边框之间的距离小于预设距离阈值,电子设备分屏显示第一界面和第二界面。
76.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:接收用户对第一悬浮控件的第四多指操作,第四多指操作是至少两指的外扩操作;响应于第四多指操作,全屏显示第一界面。
77.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:响应于第四多指操作,显示第一悬浮控件由小变大直至全屏显示第一界面的动态图像;或者,响应于第四多指操作,显示第一悬浮控件随着第四多指操作由小变大的动态图像,直至手指离开显示屏,电子设备则全屏显示第一界面;或者,响应于第四多指操作,若第四多指操作在显示屏的触摸点的移动速度大于预设速度阈值,则直接全屏显示第一界面,若移动速度小于或等于预设速度阈值,则显示第一悬浮控件由小变大直至全屏显示第一界面的动态图像。
78.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:在分屏显示第一界面和第二界面之后,接收用户对分屏显示的第一界面的第一多指操作;响应于对分屏显示的第一界面的第一多指操作,全屏显示第二界面,并在第二界面显示第一悬浮控件。
79.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:在分屏显示第一界面和第二界面之后,接收用户对分屏显示的第
二界面的第四多指操作;其中,第四多指操作是至少两指的外扩操作;响应于对分屏显示的第二界面的第四多指操作,全屏显示第二界面,并在第二界面显示第一悬浮控件。
80.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:在分屏显示第一界面和第二界面之后,接收用户对分屏显示的第一界面的第三多指操作;其中,第三多指操作包括多指长按操作,多指长按操作是至少两指的长按操作;响应于对分屏显示的第一界面的第三多指操作,显示处于编辑状态的第一界面;接收用户对处于编辑状态的第一界面的拖动操作,拖动操作与第三多指操作是手指不离开显示屏的连续性操作;响应于拖动操作,显示处于编辑状态的第一界面沿拖动操作的滑动轨迹移动的动态图像,直至手指离开显示屏,第一界面退出编辑状态,调整分屏显示第一界面和第二界面的位置。
81.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:在分屏显示第一界面和第二界面之后,接收用户对第二界面的第五多指操作;其中,第五多指操作是至少两指的捏合操作或至少两指的外扩操作;响应于对第二界面的第五多指操作,调整分屏显示第一界面和第二界面的尺寸。
82.在第五方面的另一种可能的设计方式中,上述第五多指操作是至少两指的外扩操作。当计算机指令被处理器执行时,使得电子设备还执行以下操作:显示第二界面的尺寸随着第五多指操作由小变大,第一界面的尺寸随着第五多指操作由大变小的动态图像,直至手指离开显示屏。
83.在第五方面的另一种可能的设计方式中,上述第五多指操作是至少两指的捏合操作;当计算机指令被处理器执行时,使得电子设备还执行以下操作:显示第二界面的尺寸随着第五多指操作由大变小,第一界面的尺寸随着第五多指操作由小变大的动态图像,直至手指离开显示屏。
84.在第五方面的另一种可能的设计方式中,当计算机指令被处理器执行时,使得电子设备还执行以下操作:在第一悬浮控件显示第一应用的第三界面,第三界面是缩小的第一界面;或者,在第一悬浮控件显示第一应用的应用图标;或者,在第一悬浮控件显示第一界面的动态信息。
85.在第五方面的另一种可能的设计方式中,上述第一界面和第二界面均为第一应用的界面,第二界面是第一应用的首页或第一界面的上一层级的界面;或者,第二界面是第二应用的界面,第二应用是除第一应用外,电子设备最近运行过且未关闭的一个或多个应用中的任一应用;或者,第二界面是电子设备的主界面。
86.第六方面,本技术提供一种芯片系统,该芯片系统应用于包括显示屏和存储器的电子设备。芯片系统包括一个或多个接口电路和一个或多个处理器;接口电路和处理器通过线路互联。接口电路用于从存储器接收信号,并向处理器发送信号,信号包括存储器中存储的计算机指令;当处理器执行计算机指令时,电子设备执行如第一方面至第四方面及其任一种可能的设计方式所述的方法。
87.第七方面,本技术提供一种计算机可读存储介质,包括计算机指令。当该计算机指令在电子设备上运行时,使得电子设备执行如第一方面至第四方面及其任一种可能的设计方式所述的方法。
88.第八方面,本技术提供一种计算机程序产品,当计算机程序产品在计算机上运行
时,使得计算机执行如第一方面至第四方面及其任一种可能的设计方式所述的方法。
89.可以理解地,上述提供的第二方面至第四方面所述的方法,第五方面及其任一种可能的设计方式所述的电子设备,第六方面所述的芯片系统,第七方面所述的计算机存储介质,第八方面所述的计算机程序产品所能达到的有益效果,可参考如第一方面及其任一种可能的设计方式中的有益效果,此处不再赘述。
附图说明
90.图1a为本技术实施例提供的一种电子设备的硬件结构示意图;
91.图1b为本技术实施例提供的一种多指交互方法流程图;
92.图2为本技术实施例提供的一种电子设备的显示界面示意图;
93.图3a为本技术实施例提供的另一种电子设备的显示界面示意图;
94.图3b为本技术实施例提供的另一种电子设备的显示界面示意图;
95.图3c为本技术实施例提供的一种电子设备显示悬浮控件的示意图;
96.图4a为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
97.图4b为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
98.图5为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
99.图6为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
100.图7a为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
101.图7b为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
102.图8a为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
103.图8b为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
104.图9为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
105.图10为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
106.图11a为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
107.图11b为本技术实施例提供的另一种电子设备的显示界面示意图;
108.图11c为本技术实施例提供的一种悬浮控件的示意图;
109.图12为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
110.图13为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
111.图14为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
112.图15为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
113.图16为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
114.图17a为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
115.图17b为本技术实施例提供的另一种电子设备显示悬浮控件的示意图;
116.图17c为本技术实施例提供的一种电子设备分屏显示应用的示意图;
117.图18为本技术实施例提供的另一种电子设备分屏显示应用的示意图;
118.图19为本技术实施例提供的另一种电子设备的显示界面示意图;
119.图20为本技术实施例提供的另一种电子设备的显示界面示意图;
120.图21为本技术实施例提供的另一种电子设备的显示界面示意图;
121.图22为本技术实施例提供的另一种电子设备的显示界面示意图;
122.图23为本技术实施例提供的另一种电子设备的显示界面示意图;
123.图24为本技术实施例提供的另一种电子设备的显示界面示意图;
124.图25为本技术实施例提供的另一种电子设备的显示界面示意图;
125.图26为本技术实施例提供的另一种电子设备的显示界面示意图;
126.图27为本技术实施例提供的另一种电子设备的显示界面示意图;
127.图28为本技术实施例提供的一种芯片系统的结构示意图。
具体实施方式
128.以下,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。在本实施例的描述中,除非另有说明,“多个”的含义是两个或两个以上。
129.本技术实施例提供一种多指交互方法及电子设备,该方法可以应用于电子设备将应用在全屏显示、分屏显示或悬浮控件(如悬浮窗)显示之间进行切换的过程中。通过该方法,可以提供便于用户记忆和操作的多指交互方式,以实现上述显示方式的切换。这样,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
130.例如,该方法中,电子设备全屏显示应用时,响应于用户在该应用的界面上的多指捏合操作(如双指捏合操作),可以以悬浮控件(如悬浮窗)显示该应用。即实现该应用由全屏显示到悬浮控件显示的切换。可以理解,以多指捏合(如双指捏合)的交互方式将应用的界面由全屏显示的大窗口切换为悬浮控件显示的小窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备与用户的交互性能,进而可以提升用户体验。
131.为了便于理解,本技术实施例这里介绍本技术实施例涉及的术语:
132.(1)全屏显示。
133.本技术实施例中所述的“全屏显示”是指:电子设备在显示屏全屏显示一个应用的界面。其中,电子设备在显示屏全屏显示一个应用的界面,是指该电子设备的显示屏上可用于显示应用的所有显示区域均显示这一个应用的界面。需要说明的是,电子设备在显示屏全屏显示一个应用的界面,并不表示该电子设备不会同时显示其他界面元素。例如,电子设备在显示屏全屏显示一个应用的界面的同时,还可以显示状态栏。其中,状态栏中可显示电子设备的移动网络标识(如4g、5g或3g等)和剩余电量标识等信息。当然,一些电子设备在全屏显示一个应用的界面时,不仅可以显示上述状态栏,还可能会显示其他的界面元素,本技术实施例这里不予赘述。
134.(2)分屏显示。
135.本技术实施例中所述的“分屏显示”是指:电子设备将显示屏划分为多个区域,每个区域显示一个应用的界面。在同一时刻,电子设备可以分屏显示多个应用的界面。
136.(3)悬浮控件显示。
137.示例性的,本技术实施例中所述的悬浮控件可以是悬浮窗或者悬浮图标等。其中,该悬浮窗或者悬浮图标的具体内容和形式与其对应的应用相关,可以参考以下实施例中的详细描述。本技术实施例这里不予赘述。本技术实施例中所述的“悬浮控件显示”是指:电子设备全屏显示一个应用的界面,或者分屏显示多个应用的界面时,还可以以悬浮控件的方
式显示一个或多个其他应用的相关信息(如应用的界面或者图标等信息)。其中,电子设备以悬浮控件的方式显示一个或多个其他应用的相关信息,具体是指:电子设备可以显示一个或多个悬浮控件,每个悬浮控件内显示一个应用的相关信息。
138.示例性的,本技术实施例中的电子设备可以是手机、平板电脑、智能手表、桌面型、膝上型、手持计算机、笔记本电脑、超级移动个人计算机(ultra-mobile personal computer,umpc)、上网本,以及蜂窝电话、个人数字助理(personal digital assistant,pda)、增强现实(augmented reality,ar)\虚拟现实(virtual reality,vr)设备等包括触摸屏的设备,本技术实施例对该电子设备的具体形态不作特殊限制。其中,上述手机可以包括非折叠屏手机和折叠屏手机。
139.下面将结合附图对本技术实施例的实施方式进行详细描述。请参考图1a,为本技术实施例提供的一种电子设备100的结构示意图。如图1a所示,电子设备100可以包括:处理器110,外部存储器接口120,内部存储器121,通用串行总线(universal serial bus,usb)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,传感器模块180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriber identification module,sim)卡接口195等。
140.其中,上述传感器模块180可以包括压力传感器180a,陀螺仪传感器180b,气压传感器180c,磁传感器180d,加速度传感器180e,距离传感器180f,接近光传感器180g,指纹传感器180h,温度传感器180j,触摸传感器180k,环境光传感器180l和骨传导传感器180m等传感器。
141.可以理解的是,本实施例示意的结构并不构成对电子设备100的具体限定。在另一些实施例中,电子设备100可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。图示的部件可以以硬件,软件或软件和硬件的组合实现。
142.处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,ap),调制解调处理器,图形处理器(graphics processing unit,gpu),图像信号处理器(image signal processor,isp),控制器,存储器,视频编解码器,数字信号处理器(digital signal processor,dsp),基带处理器,和/或神经网络处理器(neural-network processing unit,npu)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。
143.控制器可以是电子设备100的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。
144.处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从所述存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
145.在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integrated circuit,i2c)接口,集成电路内置音频(inter-integrated circuit sound,i2s)接口,脉冲编码调制(pulse code modulation,pcm)接口,通用异步收发传输器
local area networks,wlan)(如无线保真(wireless fidelity,wi-fi)网络),蓝牙(bluetooth,bt),全球导航卫星系统(global navigation satellite system,gnss),调频(frequency modulation,fm),近距离无线通信技术(near field communication,nfc),红外技术(infrared,ir)等无线通信的解决方案。
155.无线通信模块160可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
156.在一些实施例中,电子设备100的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备100可以通过无线通信技术与网络以及其他设备通信。所述无线通信技术可以包括全球移动通讯系统(global system for mobile communications,gsm),通用分组无线服务(general packet radio service,gprs),码分多址接入(code division multiple access,cdma),宽带码分多址(wideband code division multiple access,wcdma),时分码分多址(time-division code division multiple access,td-scdma),长期演进(long term evolution,lte),bt,gnss,wlan,nfc,fm,和/或ir技术等。所述gnss可以包括全球卫星定位系统(global positioning system,gps),全球导航卫星系统(global navigation satellite system,glonass),北斗卫星导航系统(beidou navigation satellite system,bds),准天顶卫星系统(quasi-zenith satellite system,qzss)和/或星基增强系统(satellite based augmentation systems,sbas)。
157.电子设备100通过gpu,显示屏194,以及应用处理器等实现显示功能。gpu为图像处理的微处理器,连接显示屏194和应用处理器。gpu用于执行数学和几何计算,用于图形渲染。处理器110可包括一个或多个gpu,其执行程序指令以生成或改变显示信息。
158.显示屏194用于显示图像,视频等。该显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquid crystal display,lcd),有机发光二极管(organic light-emitting diode,oled),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrix organic light emitting diode,amoled),柔性发光二极管(flex light-emitting diode,fled),miniled,microled,micro-oled,量子点发光二极管(quantum dot light emitting diodes,qled)等。
159.电子设备100可以通过isp,摄像头193,视频编解码器,gpu,显示屏194以及应用处理器等实现拍摄功能。
160.isp用于处理摄像头193反馈的数据。例如,拍照时,打开快门,光线通过镜头被传递到摄像头感光元件上,光信号转换为电信号,摄像头感光元件将所述电信号传递给isp处理,转化为肉眼可见的图像。isp还可以对图像的噪点,亮度,肤色进行算法优化。isp还可以对拍摄场景的曝光,色温等参数优化。在一些实施例中,isp可以设置在摄像头193中。
161.摄像头193用于捕获静态图像或视频。物体通过镜头生成光学图像投射到感光元件。感光元件可以是电荷耦合器件(charge coupled device,ccd)或互补金属氧化物半导体(complementary metal-oxide-semiconductor,cmos)光电晶体管。感光元件把光信号转换成电信号,之后将电信号传递给isp转换成数字图像信号。isp将数字图像信号输出到dsp加工处理。dsp将数字图像信号转换成标准的rgb,yuv等格式的图像信号。在一些实施例中,
电子设备100可以包括1个或n个摄像头193,n为大于1的正整数。
162.数字信号处理器用于处理数字信号,除了可以处理数字图像信号,还可以处理其他数字信号。例如,当电子设备100在频点选择时,数字信号处理器用于对频点能量进行傅里叶变换等。
163.视频编解码器用于对数字视频压缩或解压缩。电子设备100可以支持一种或多种视频编解码器。这样,电子设备100可以播放或录制多种编码格式的视频,例如:动态图像专家组(moving picture experts group,mpeg)1,mpeg2,mpeg3,mpeg4等。
164.npu为神经网络(neural-network,nn)计算处理器,通过借鉴生物神经网络结构,例如借鉴人脑神经元之间传递模式,对输入信息快速处理,还可以不断的自学习。通过npu可以实现电子设备100的智能认知等应用,例如:图像识别,人脸识别,语音识别,文本理解等。
165.外部存储器接口120可以用于连接外部存储卡,例如micro sd卡,实现扩展电子设备100的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将音乐,视频等文件保存在外部存储卡中。
166.内部存储器121可以用于存储计算机可执行程序代码,所述可执行程序代码包括指令。处理器110通过运行存储在内部存储器121的指令,从而执行电子设备100的各种功能应用以及数据处理。例如,在本技术实施例中,处理器110可以通过执行存储在内部存储器121中的指令,内部存储器121可以包括存储程序区和存储数据区。
167.其中,存储程序区可存储操作系统,至少一个功能所需的应用程序(比如声音播放功能,图像播放功能等)等。存储数据区可存储电子设备100使用过程中所创建的数据(比如音频数据,电话本等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universal flash storage,ufs)等。
168.电子设备100可以通过音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,以及应用处理器等实现音频功能。例如音乐播放,录音等。
169.音频模块170用于将数字音频信息转换成模拟音频信号输出,也用于将模拟音频输入转换为数字音频信号。音频模块170还可以用于对音频信号编码和解码。在一些实施例中,音频模块170可以设置于处理器110中,或将音频模块170的部分功能模块设置于处理器110中。扬声器170a,也称“喇叭”,用于将音频电信号转换为声音信号。受话器170b,也称“听筒”,用于将音频电信号转换成声音信号。麦克风170c,也称“话筒”,“传声器”,用于将声音信号转换为电信号。
170.耳机接口170d用于连接有线耳机。耳机接口170d可以是usb接口130,也可以是3.5mm的开放移动电子设备平台(open mobile terminal platform,omtp)标准接口,美国蜂窝电信工业协会(cellular telecommunications industry association of the usa,ctia)标准接口。
171.按键190包括开机键,音量键等。按键190可以是机械按键。也可以是触摸式按键。马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触摸振动反馈。指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。sim卡接口195用于连接sim卡。sim卡可以通过插入sim卡接口195,或从sim卡接
口195拔出,实现和电子设备100的接触和分离。电子设备100可以支持1个或n个sim卡接口,n为大于1的正整数。sim卡接口195可以支持nano sim卡,micro sim卡,sim卡等。
172.以下实施例中的方法均可以在具有上述硬件结构的电子设备100中实现。以下实施例中以上述电子设备100是手机为例,具体阐述本技术实施例提供的技术方案。
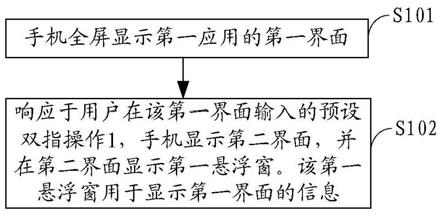
173.本技术实施例的第一种应用场景中,以手机将第一应用由全屏显示切换为悬浮控件显示为例,介绍本技术实施例的方法。如图1b所示,本技术实施例提供的一种多指交互方法可以包括s101-s102。
174.s101、手机全屏显示第一应用的第一界面。
175.其中,上述第一应用可以是手机中的任一应用,如即时通讯应用、电子邮箱应用、视频应用、购物应用或者地图应用等任一类应用。上述第一界面可以是第一应用的任一界面。例如,当第一应用是即时通讯应用时,第一界面可以是即时通讯应用的聊天界面(包括语音聊天界面或视频聊天界面中的任一种)。又例如,当第一应用的视频应用时,第一界面可以是视频应用的视频播放界面。又例如,当第一应用是地图应用时,第一界面可以是地图应用的导航界面。
176.s102、响应于用户在该第一界面输入的多指操作1,手机显示第二界面,并在第二界面显示第一悬浮控件。该第一悬浮控件用于显示第一界面的信息。
177.其中,本技术实施例中所述的多指操作1是第一多指操作。上述第一悬浮控件可以是悬浮窗或者悬浮图标等任一种在手机的显示屏悬浮显示的控件。该第一悬浮控件的详细描述,以及手机显示该第一悬浮控件的具体方式可以参考以下实施例中的详细描述,这里不予赘述。
178.示例性的,本技术实施例这里以第一应用是即时通讯应用(或者称为聊天应用)为例。如图2中的(a)所示,手机可以全屏显示即时通讯应用的聊天界面201(即第一界面)。用户可以使用手机在该聊天界面201与好友聊天。当用户想要一边与好友聊天,一边使用手机购物时,则可以在该聊天界面201输入多指操作1。响应于用户在聊天界面201输入的多指操作1,手机可以显示即时通讯应用的第一悬浮控件(如悬浮窗)202。
179.其中,本技术实施例中所述的第二界面(即悬浮控件的背景界面)与第一界面不同。
180.在一些实施例中,上述第二界面可以是手机的主界面。例如,响应于用户在图2中的(a)所示的聊天界面201输入的多指操作1,手机可以显示图2中的(b)所示的主界面203(即第二界面),并在该主界面203显示第一悬浮控件202(如悬浮窗)。如此,用户便可以在手机的主界面中开启购物应用,使用手机一边与好友聊天,一边购物。例如,响应于用户在图2中的(b)所示的主界面203输入的开启购物应用的操作,手机可以显示图3a中的(a)所示的购物界面302,并显示即时通讯应用的第一悬浮控件301(如悬浮窗)。
181.在另一些实施例中,上述第二界面是第二应用的界面,该第二应用与第一应用不同。具体的,该第二应用是除所述第一应用外,手机最近运行过且未关闭的一个或多个应用中的任一应用。其中,手机未关闭第二应用是指:手机在后台运行第二应用。
182.假设手机最近运行过且未关闭的应用包括购物应用、设置应用和即时通讯应用。例如,响应于用户在图2中的(a)所示的第一界面201输入的多指操作1,手机可显示图3a中的(a)所示的购物应用(即第二应用)的第二界面302,并在该第二界面302显示即时通讯应
用的第一悬浮控件301(如悬浮窗)。如此,用户便可以通过该购物应用的界面购物,在第一悬浮控件与好友聊天,即用户可以使用手机一边与好友聊天,一边购物。
183.又例如,响应于用户在图2中的(a)所示的第一界面201输入的多指操作1,手机可显示图3a中的(b)所示的设置应用(即第二应用)的第二界面304,并显示即时通讯应用的第一悬浮控件303(如悬浮图标)。或者,手机可显示图3a中的(c)所示的设置应用(即第二应用)的第二界面305,并显示即时通讯应用的第一悬浮控件306(如悬浮图标)。如此,用户便可以通过该设置应用设置手机的相关参数,在第一悬浮控件与好友聊天,即用户可以使用手机一边与好友聊天,一边设置手机。
184.可选的,如果手机显示第一界面时,在后台运行多个应用;那么,上述第二应用可以是该多个应用中、手机本次在前台运行第一应用之前,手机在前台运行的前一个应用。例如,假设手机在3月12日13:00:00-13:05:02在前台运行设置应用;手机在13:05:03将设置应用由前台运行切换为后台运行,并在前台运行购物应用;手机在13:05:03-13:12:04在前台运行购物应用;手机在13:12:05将购物应用由前台运行切换为后台运行,并在前台运行即时通讯应用。手机在前台运行即时通讯应用的过程中,接收到上述多指操作1,响应于该多指操作1,手机可显示购物应用(即第二应用)的第二界面,并在该第二界面显示即时通讯应用的第一悬浮控件。
185.在另一些实施例中,上述第二界面和第一界面均为第一应用的界面。例如,当第一界面不是第一应用的首页时,该第二界面可以是第一界面的上一层级的界面,或者第二界面可以是第一应用的首页。
186.示例性的,响应于用户在该第一界面输入的多指操作1,手机可以判断第一界面是否为第一应用的首页(即第一界面是否有上一层级的界面)。如果第一界面不是第一应用的首页(即第一界面有上一层级的界面),则手机可以显示第一界面的上一层级的界面或者第一应用的首页(即第二界面),并在第二界面显示第一悬浮控件。如果第一界面是第一应用的首页(即第一界面没有上一层级的界面),手机则可以显示手机的主界面,即第二界面是主界面,并在主界面显示第一悬浮控件。
187.例如,假设手机显示图2中的(a)所示的即时通讯应用的聊天界面201(即第一界面),该第一界面201不是即时通讯应用的首页。响应于用户在第一界面201的多指操作1,手机可显示图3b所示的第二界面307,该第二界面307是即时通讯应用的首页。并且,手机可以在第二界面307显示第一悬浮控件308(如悬浮窗)。
188.需要说明的是,本技术实施例中所述的多指操作1可以是多指捏合操作,即至少两指的捏合操作。例如,该多指操作1可以是双指捏合操作、三指捏合操作、四指捏合操作或五指捏合操作等任一种多指捏合操作。以下实施例中,以上述多指操作1是双指捏合操作为例,介绍本技术实施例的方法。
189.其中,上述多指捏合操作可以是用户的任意多个手指的捏合操作。例如,双指捏合操作可以是大拇指与食指的捏合操作,还可以是食指与中指的捏合操作,还可以是用户两只手的两个食指的捏合操作等。例如,三指捏合操作可以是大拇指、食指与中指的捏合操作。例如,四指捏合操作可以是大拇指、食指、中指与无名指的捏合操作。当然,不同用户在显示屏输入多指捏合操作的习惯不同,本技术实施例对上述多指捏合操作的具体形式不做限制。
190.可以理解,以多指捏合(如双指捏合)的交互方式将应用的界面由全屏显示的大窗口切换为悬浮控件显示的小窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
191.其中,上述多指操作1是双指捏合操作,至少可以包括以下五种实现方式:实现方式(1)-实现方式(5)。
192.实现方式(1):多指操作1可以是:一指由手机的左侧边框划入手机的显示屏,另一指由手机的右侧边框划入手机的显示屏的双指捏合操作。
193.例如,上述多指操作1可以是图4a中的(a)、图5中的(a)或者图6中的(a)所示的,一指由手机的左侧边框划入手机的显示屏,另一指由手机的右侧边框划入手机的显示屏的双指捏合操作。
194.在实现方式(1)的一种情况下,上述第一悬浮控件在显示屏上的位置可以是预先设定的(即第一悬浮控件显示在所述显示屏的预设位置)。例如,手机可以在显示屏居中显示上述第一悬浮控件。即第一悬浮控件的中心点在手机的显示屏的第一中心线与第二中心线的交点上。
195.其中,上述第一中心线与显示屏的左侧边框和右侧边框平行,且该第一中心线与左侧边框的距离等于该第一中心线与右侧边框的距离。例如,图3c所示的l1是手机的显示屏的第一中心线,l1与显示屏的左侧边框和右侧边框平行,且该l1与左侧边框的距离等于l1与右侧边框的距离。
196.上述第二中心线与显示屏的上侧边框和下侧边框平行,且该第二中心线与上侧边框的距离等于该第二中心线与下侧边框的距离。例如,图3c所示的l2是手机的显示屏的第二中心线,l2与显示屏的上侧边框和下侧边框平行,且该l2与上侧边框的距离等于l1与下侧边框的距离。
197.示例性的,响应于上述多指操作1,手机可显示图3c所示的第一悬浮控件305。如图3c所示,第一悬浮控件305的中心点o在手机的显示屏的第一中心线l1与第二中心线l2的交点上。即手机在显示屏居中显示第一悬浮控件305。
198.在实现方式(1)的另一种情况下,第一悬浮控件在显示屏上沿第一方向的位置可以是预先设定的位置。例如,上述第一悬浮控件的中心点在手机的显示屏的第一中心线上。而第一悬浮控件在显示屏上沿第二方向的位置(即第一悬浮控件在显示屏的高度)可以是根据多指操作1在显示屏的位置确定的。其中,该多指操作1在显示屏的位置是指:两个手指离开显示屏时,两个手指在显示屏上的触摸点的位置。例如,多指操作1在显示屏的位置可以为图4a中的(a)所示的触摸点a和触摸点b在显示屏上的位置。
199.示例性的,手机可以执行步骤a-步骤b,以确定第一悬浮控件在显示屏的位置。步骤a:手机计算两个手指离开显示屏时,两个手指在显示屏上的触摸点的连线(称为第一连线)与上述第一中心线的交点。步骤b:手机将第一悬浮控件的中心点与该交点重合,在显示屏显示上述第一悬浮控件。例如,如图4b所示,手机可以计算触摸点a和触摸点b的连线与第一中心线l1的交点q1。如图4a中的(b)所示,手机可以在第一悬浮控件的中心点o1与交点q1重合。
200.例如,响应于用户在图4a中的(a)所述的第一界面401输入的多指操作1,手机可显示图4a中的(b)所示的第一悬浮控件402。如图4a中的(b)所示,第一悬浮控件402的中心点
o1在手机的显示屏的第一中心线l1上。
201.又例如,响应于用户在图5中的(a)所述的第一界面501输入的多指操作1,手机可显示图5中的(b)所示的第一悬浮控件502或者图5中的(c)所示的第一悬浮控件503。如图5中的(b)所示,第一悬浮控件502的中心点o2在手机的显示屏的第一中心线l1上。如图5中的(c)所示,第一悬浮控件503的中心点o2在手机的显示屏的第一中心线l1上。
202.又例如,响应于用户在图6中的(a)所述的第一界面601输入的多指操作1,手机可显示图6中的(b)所示的第一悬浮控件602或者图6中的(c)所示的第一悬浮控件603。如图6中的(b)所示,第一悬浮控件602的中心点o4在手机的显示屏的第一中心线l1上。如图6中的(c)所示,第一悬浮控件603的中心点o5在手机的显示屏的第一中心线l1上。
203.其中,图4a中的(b)、图5中的(b)、图5中的(c)、图6中的(b)和图6中的(c)所示的l1是手机的显示屏的第一中心线,l1与显示屏的左侧边框和右侧边框平行,且该l1与左侧边框的距离等于l1与右侧边框的距离。
204.在一些实施例中,如果多指操作1在显示屏的触摸点距离显示屏的下侧边框较近,那么手机执行上述步骤a计算得到的两个手指在显示屏上的触摸点的连线(即第一连线)与第一中心线的交点可能会靠近显示屏的下侧边框。在这种情况下,如果将第一悬浮控件的中心点与该交点重合,在显示屏显示该第一悬浮控件,则可能会出现显示屏不能显示完整的第一悬浮控件的情况。例如,如图5中的(a)所示,多指操作1在显示屏的触摸点距离显示屏的下侧边框较近,两个手指在显示屏上的触摸点的连线与第一中心线l1的交点为q2。如图5中的(c)所示,如果手机将第一悬浮控件的中心点o2与该交点q2重合,在显示屏显示该第一悬浮控件503;那么,显示屏则不能显示完整的第一悬浮控件503。
205.如果多指操作1在显示屏的触摸点距离显示屏的上侧边框较近,那么手机执行上述步骤a计算得到的两个手指在显示屏上的触摸点的连线与第一中心线的交点可能会靠近显示屏的上侧边框。在这种情况下,如果将第一悬浮控件的中心点与该交点重合,在显示屏显示该第一悬浮控件,也可能会出现显示屏不能显示完整的第一悬浮控件的情况。例如,如图6中的(a)所示,多指操作1在显示屏的触摸点距离显示屏的下侧边框较近,两个手指在显示屏上的触摸点的连线与第一中心线l1的交点为q3。如图6中的(c)所示,如果手机将第一悬浮控件的中心点o与该交点q3重合,在显示屏显示该第一悬浮控件603;那么,显示屏则不能显示完整的第一悬浮控件603。
206.为了使显示屏可以显示完整的第一悬浮控件,在上述步骤a之后,步骤b之前,手机还可以执行步骤1-步骤2。在步骤1-步骤2之后,本技术实施例的方法还包括步骤3和步骤4。
207.步骤1:手机判断步骤a所述的交点与显示屏的下侧边框的距离是否小于第一距离阈值。步骤1之后,如果交点与显示屏的下侧边框的距离大于或等于第一距离阈值,手机则执行步骤2;如果交点与显示屏的下侧边框的距离小于第一距离阈值,手机则执行步骤3。其中,上述第一距离阈值可以为预设高度的二分之一。该预设高度可以是预先设定的悬浮控件的尺寸中悬浮控件的高度。其中,预先设定的悬浮控件的尺寸可以包括预设高度和预设宽度。该预设宽度可以是预先设定的悬浮控件的尺寸中悬浮控件的宽度。
208.步骤2:手机判断步骤a所述的交点与显示屏的上侧边框的距离是否小于第一距离阈值。步骤2之后,如果交点与显示屏的上侧边框的距离大于或等于第一距离阈值,手机则执行步骤b;如果交点与显示屏的上侧边框的距离小于第一距离阈值,手机则执行步骤4。
209.可以理解,步骤1之后,如果步骤a所述的交点与显示屏的下侧边框的距离小于第一距离阈值,则表示如果手机将第一悬浮控件的中心点与步骤a所述的交点重合,显示屏则不能显示完整的第一悬浮控件。在这种情况下,手机可以将该第一悬浮控件的下侧边缘贴合显示屏的下侧边框,显示该第一悬浮控件。具体的,手机可执行步骤3。
210.步骤3:手机将第一悬浮控件的下侧边缘贴合显示屏的下侧边框,显示该第一悬浮控件。其中,该第一悬浮控件的中心点在上述第一中心线上。
211.例如,手机可以执行步骤3,显示图5中的(b)所示的第一悬浮控件502。其中,该第一悬浮控件502的下侧边缘贴合显示屏的下侧边框,且该第一悬浮控件502的中心点o2在上述第一中心线l1上。需要注意的是,该第一悬浮控件502的中心点o2与交点q2不重合。
212.可以理解,步骤2之后,如果步骤a所述的交点与显示屏的上侧边框的距离小于第一距离阈值,则表示如果手机将第一悬浮控件的中心点与步骤a所述的交点重合,显示屏则不能显示完整的第一悬浮控件。在这种情况下,手机可以将该第一悬浮控件的上侧边缘贴合显示屏的上侧边框,显示该第一悬浮控件。具体的,手机可执行步骤4。
213.步骤4:手机将第一悬浮控件的下侧边缘贴合显示屏的上侧边框,显示该第一悬浮控件。其中,该第一悬浮控件的中心点在上述第一中心线上。
214.例如,手机可以显示图6中的(b)所示的第一悬浮控件602。其中,该第一悬浮控件602的上侧边缘贴合显示屏的上侧边框,且该第一悬浮控件602的中心点o在上述第一中心线l1上。需要注意的是,该第一悬浮控件602的中心点o与交点q3不重合。
215.在另一些实施例中,无论步骤a所述的交点与显示屏的上侧边框的距离是否小于第一距离阈值,步骤a所述的交点与显示屏的下侧边框的距离是否小于第一距离阈值,手机都可以执行步骤b显示第一悬浮控件。例如,手机可以显示图5中的(c)所示的第一悬浮控件503,该第一悬浮控件503的中心点o2与交点q2重合。又例如,手机可以显示图6中的(c)所示的第一悬浮控件603,该第一悬浮控件603的中心点o与交点q3重合。
216.实现方式(2):多指操作1可以是:一指由手机的上侧边框划入手机的显示屏,另一指由手机的下侧边框划入手机的显示屏的双指捏合操作。
217.例如,上述多指操作1可以是图7a中的(a)所示的,一指由手机的上侧边框划入手机的显示屏,另一指由手机的下侧边框划入手机的显示屏的双指捏合操作。
218.在实现方式(2)的一种情况下,上述第一悬浮控件在显示屏上的位置可以是预先设定的。例如,手机可以在显示屏居中显示上述第一悬浮控件。即第一悬浮控件的中心点在手机的显示屏的第一中心线与第二中心线的交点上。其中,上述第一中心线、第二中心线,以及手机在显示屏居中显示第一悬浮控件的方法,可以参考上述实施例中的详细介绍,这里不予赘述。
219.在实现方式(2)的另一种情况下,第一悬浮控件在显示屏上沿第二方向的位置(即悬浮控件的高度)可以是预先设定的位置。例如,上述第一悬浮控件的中心点在手机的显示屏的第二中心线上。而第一悬浮控件在显示屏上沿第一方向的位置(即第一悬浮控件在显示屏的左右位置)可以是根据多指操作1在显示屏的位置确定的。其中,该多指操作1在显示屏的位置是指:两个手指离开显示屏时,两个手指在显示屏上的触摸点的位置。
220.示例性的,手机可以执行步骤a-步骤b,以确定第一悬浮控件在显示屏的位置。步骤a:手机计算两个手指离开显示屏时,两个手指在显示屏上的触摸点的连线(即第一连线)
与上述第二中心线的交点。步骤b:手机将第一悬浮控件的中心点与该交点重合,在显示屏显示上述第一悬浮控件。例如,如图7a中的(a)所示,手机可以计算两个手指在显示屏上的触摸点的连线与第二中心线l2的交点p1。如图7a中的(b)所示,第一悬浮控件的中心点o与交点p1重合。
221.例如,响应于用户在图7a中的(a)所述的第一界面701输入的多指操作1,手机可显示图7a中的(b)所示的第一悬浮控件702。如图7a中的(b)所示,第一悬浮控件702的中心点o在手机的显示屏的第二中心线l2上。其中,图7a中的(a)和图7a中的(b)所示的l2是手机的显示屏的第二中心线,l2与显示屏的上侧边框和下侧边框平行,且该l2与上侧边框的距离等于l2与下侧边框的距离。
222.在一些实施例中,如果多指操作1在显示屏的触摸点距离显示屏的右侧边框较近,那么手机执行上述步骤a计算得到的两个手指在显示屏上的触摸点的连线与第二中心线的交点可能会靠近显示屏的右侧边框。在这种情况下,如果将第一悬浮控件的中心点与该交点重合,在显示屏显示该第一悬浮控件,则可能会出现显示屏不能显示完整的第一悬浮控件的情况。例如,如图7b中的(a)所示,多指操作1在显示屏的触摸点距离显示屏的右侧边框较近,两个手指在显示屏上的触摸点的连线与第二中心线l2的交点为p2。如图7b中的(c)所示,如果手机将第一悬浮控件的中心点o与该交点p2重合,在显示屏显示该第一悬浮控件705;那么,显示屏则不能显示完整的第一悬浮控件705。
223.如果多指操作1在显示屏的触摸点距离显示屏的左侧边框较近,那么手机执行上述步骤a计算得到的两个手指在显示屏上的触摸点的连线与第二中心线的交点可能会靠近显示屏的左侧边框。在这种情况下,如果将第一悬浮控件的中心点与该交点重合,在显示屏显示该第一悬浮控件,也可能会出现显示屏不能显示完整的第一悬浮控件的情况(附图未示出)。
224.为了使显示屏可以显示完整的第一悬浮控件,在上述步骤a之后,步骤b之前,手机还可以执行步骤i-步骤ii。在步骤i-步骤ii之后,本技术实施例的方法还包括步骤iii和步骤iv。
225.步骤i:手机判断步骤a所述的交点与显示屏的左侧边框的距离是否小于第二距离阈值。步骤i之后,如果交点与显示屏的左侧边框的距离大于或等于第二距离阈值,手机则执行步骤ii;如果交点与显示屏的左侧边框的距离小于第二距离阈值,手机则执行步骤iii。其中,上述第二距离阈值可以为上述预设宽度的二分之一。该预设宽度可以是预先设定的悬浮控件的尺寸中悬浮控件的宽度。
226.步骤ii:手机判断步骤a所述的交点与显示屏的右侧边框的距离是否小于第二距离阈值。步骤2之后,如果交点与显示屏的右侧边框的距离大于或等于第一距离阈值,手机则执行步骤b;如果交点与显示屏的右侧边框的距离小于第二距离阈值,手机则执行步骤iv。
227.可以理解,步骤i之后,如果步骤a所述的交点与显示屏的左侧边框的距离小于第二距离阈值,则表示如果手机将第一悬浮控件的中心点与步骤a所述的交点重合,显示屏则不能显示完整的第一悬浮控件。在这种情况下,手机可以将该第一悬浮控件的左侧边缘贴合显示屏的左侧边框,显示该第一悬浮控件。具体的,手机可执行步骤iii。
228.步骤iii:手机将第一悬浮控件的左侧边缘贴合显示屏的左侧边框,显示该第一悬
浮控件。其中,该第一悬浮控件的中心点在上述第二中心线上。
229.可以理解,步骤ii之后,如果步骤a所述的交点与显示屏的右侧边框的距离小于第二距离阈值,则表示如果手机将第一悬浮控件的中心点与步骤a所述的交点重合,显示屏则不能显示完整的第一悬浮控件。在这种情况下,手机可以将该第一悬浮控件的右侧边缘贴合显示屏的右侧边框,显示该第一悬浮控件。具体的,手机可执行步骤iv。
230.步骤iv:手机将第一悬浮控件的右侧边缘贴合显示屏的右侧边框,显示该第一悬浮控件。其中,该第一悬浮控件的中心点在上述第二中心线上。
231.例如,响应于用户对图7b中的(a)所示的第一界面703的多指操作1,手机可以显示图7b中的(b)所示的第一悬浮控件704。其中,该第一悬浮控件704的右侧边缘贴合显示屏的右侧边框,且该第一悬浮控件704的中心点o在上述第二中心线l2上。需要注意的是,该第一悬浮控件704的中心点o与交点p2不重合。
232.在另一些实施例中,无论步骤a所述的交点与显示屏的左侧边框的距离是否小于第二距离阈值,步骤a所述的交点与显示屏的右侧边框的距离是否小于第二距离阈值,手机都可以执行步骤b显示第一悬浮控件。例如,手机可以显示图7b中的(c)所示的第一悬浮控件705,该第一悬浮控件705的中心点o与交点p2重合。
233.实现方式(3):多指操作1可以是:一指由手机的上侧边框或下侧边框划入手机的显示屏,另一指由手机的左侧边框或右侧边框划入手机的显示屏的双指捏合操作。
234.例如,上述多指操作1可以是图8a中的(a)所示的,一指由手机的上侧边框划入手机的显示屏,另一指由手机的左侧边框划入手机的显示屏的双指捏合操作。
235.在实现方式(3)中,第一悬浮控件在显示屏的位置可以是根据多指操作1在显示屏的位置确定的。其中,该多指操作1在显示屏的位置是指:两个手指离开显示屏时,两个手指在显示屏上的触摸点的位置。
236.示例性的,手机可以计算两个手指离开显示屏时,两个手指在显示屏上的触摸点的垂心,并将第一悬浮控件的中心点与该垂心重合,在显示屏显示上述第一悬浮控件。例如,如图8a中的(a)所示,手机可以计算两个手指在显示屏上的触摸点a1和b1的垂心p3。如图8a中的(b)所示,第一悬浮控件的中心点o与垂心p3重合。其中,图8a中的(a)所示的垂心p3是s1与s2的交点。s1平行于第二方向,且经过触摸点a1。s2平行于第一方向且经过触摸点b1。并且,s1垂直于触摸点a1对应的手指所划入的上侧边框或下侧边框,s2垂直于触摸点b1对应的手指所划入的左侧边框或右侧边框。
237.例如,响应于用户在图8a中的(a)所述的第一界面801输入的多指操作1,手机可显示图8a中的(b)所示的第一悬浮控件802。如图8a中的(b)所示,第一悬浮控件802的中心点o与垂心p3重合。
238.示例性的,手机可以计算两个手指离开显示屏时,两个手指在显示屏上的触摸点的连线,并将第一悬浮控件的中心点与该连线的中点重合,在显示屏显示上述第一悬浮控件。例如,如图8b中的(a)所示,手机可以计算两个手指在显示屏上的触摸点a1和b1的连线a1b1。图8b中的(a)所示的p4是a1b1的中点。如图8b中的(b)所示,第一悬浮控件的中心点o与中点p4重合。
239.例如,响应于用户在图8b中的(a)所述的第一界面801输入的多指操作1,手机可显示图8b中的(b)所示的第一悬浮控件803。如图8b中的(b)所示,第一悬浮控件803的中心点o
与中点p4重合。
240.实现方式(4):多指操作1可以是:一指由手机的侧边框(任一侧边框)划入手机的显示屏,另一指在显示屏内滑动的双指捏合操作。例如,上述多指操作1可以是图9中的(a)所示的,一指由手机的左侧边框划入手机的显示屏,另一指在显示屏内滑动的双指捏合操作。
241.示例性的,手机可以计算两个手指离开显示屏时,两个手指在显示屏上的触摸点的连线,并将第一悬浮控件的中心点与该连线的中点重合,在显示屏显示上述第一悬浮控件。例如,如图9中的(a)所示,手机可以计算两个手指在显示屏上的触摸点a2和b2的连线a2b2。图9中的(a)所示的p5是a2b2的中点。如图9中的(b)所示,第一悬浮控件的中心点o与中点p5重合。
242.例如,响应于用户在图9中的(a)所述的第一界面901输入的多指操作1,手机可显示图9中的(b)所示的第一悬浮控件902。如图9中的(b)所示,第一悬浮控件902的中心点o与中点p5重合。
243.实现方式(5):多指操作1可以是:两指在显示屏内滑动的双指捏合操作。例如,上述多指操作1可以是图10中的(a)所示的两指在显示屏内滑动的双指捏合操作。
244.需要说明的是,实现方式(5)中,手机确定第一悬浮控件的位置的方法,可以参考上述实现方式(4)中的详细描述,这里不予赘述。
245.需要注意的是,在实现方式(4)或实现方式(5)中,手机将第一悬浮控件的中心点与两个手指在显示屏上的触摸点的连线的中点重合,显示该第一悬浮控件,可能会存在如实现方式(1)或实现方式(2)所示的显示屏不能显示完整的第一悬浮控件的问题。例如,响应于用户对图10中的(a)所示的第一界面1001的多指操作1,手机显示图10中的(c)所示的第一悬浮控件1003,手机不能显示完整的悬浮控件。
246.为了解决显示屏不能显示完整的第一悬浮控件的问题,手机可以按照上述实现方式(1)和实现方式(2)中所述的方法,将第一悬浮控件的边缘贴合显示屏的边框显示该第一悬浮控件。例如,响应于用户对图10中的(a)所示的第一界面1001的多指操作1,手机可显示图10中的(b)所示的第一悬浮控件1002。
247.需要说明的是,上述多指操作是双指捏合操作的具体形式包括但不限于上述实现方式(1)-实现方式(5)所述的双指捏合操作,该多指操作的其他形式本技术实施例中不予赘述。
248.在一些实施例中,第一悬浮控件的尺寸(即大小)可以是预先设定的。该预先尺寸可以包括预设高度和预设宽度。其中,该第一悬浮控件可以是悬浮窗、悬浮球、悬浮卡片或悬浮图标中的任一种。在该实施例中,该悬浮窗或悬浮图标的尺寸可以是预先设定的。
249.在另一些实施例中,上述第一悬浮控件的尺寸(即大小)可以是根据用户输入的多指操作1(如双指捏合操作)确定的。其中,该第一悬浮控件可以是悬浮窗或悬浮图标。在该实施例中,该悬浮窗或悬浮图标的尺寸可以是根据用户输入的多指操作1(如双指捏合操作)确定的。
250.在该实施例的一种实现方式中,以多指操作1是双指捏合操作为例,第一悬浮控件的尺寸可以是根据用户输入双指捏合操作后手指离开显示屏的位置确定的。手机可接收到用户对第一界面的双指捏合操作,计算用户输入双指捏合操作后手指离开显示屏的两个坐
标位置;然后,根据这两个坐标位置确定第一悬浮控件的尺寸。例如,以上述第一悬浮控件是矩形的悬浮窗为例,这两个坐标位置的连线的长度可作为该矩形的悬浮窗的对角线长度。又例如,以上述第一悬浮控件是圆形的悬浮图标为例,这两个坐标位置的连线的长度可作为该圆形的悬浮图标的直径。
251.在该实施例的另一种实现方式中,上述第一悬浮控件的尺寸可以是随着上述多指操作1(如双指捏合操作)动态变化的。以多指操作1是双指捏合操作为例,随着用户双指的捏合,第一悬浮控件的尺寸越来越小,直至用户手指离开显示屏。
252.在该实施例的另一种实现方式中,该第一悬浮控件的尺寸(即大小)可以是用户输入多指操作1(双指捏合操作)的速度确定的。
253.其中,用户输入多指操作1的速度可以是上述多指操作1在显示屏上的触摸点的移动速度。手机可以判断该移动速度是否大于预设速度阈值。如果该移动速度大于预设速度阈值,手机则可以显示上述预设尺寸的第一悬浮控件。例如,手机可显示图2中的(b)所示的第一悬浮控件202或图3a中的(a)所示的第一悬浮控件301。在这种情况下,手机可在第一悬浮控件显示第一应用的第三界面,该第三界面是按照第一悬浮控件的尺寸缩小的第一界面。
254.如果上述移动速度小于或等于预设速度阈值,手机则可以显示第一悬浮控件随着多指操作1由大变小的动态图像。例如,响应于用户对第一界面1101的多指操作1,假设多指操作1的速度小于预设速度阈值,手机可显示图11a所示的第一悬浮控件由大变小的动态图像。如图11a所示,随着用户的双指捏合操作,手机可依次显示第一界面1101-悬浮控件1102-悬浮控件1103-悬浮控件1104的动态图像。其中,图11a所示的悬浮控件1104是最小化的悬浮窗、悬浮球、悬浮卡片或悬浮图标(icon)等。
255.需要注意的是,当手机显示悬浮控件1102时,如果手指离开显示屏,手机则可以不会显示悬浮控件1103,而是继续显示悬浮控件1102。
256.在另一些实施例中,如果上述移动速度大于预设速度阈值,手机可以直接显示最小化的悬浮窗、悬浮球、卡片或图表(icon)等。
257.其中,上述预设速度阈值可以是手机中预先配置的速度阈值。或者,该预设速度阈值可以由用户在手机中设置。或者,该预设速度阈值可以是手机统计用户操作手机时输入滑动操作的速度确定的。本技术实施例对此不作限制。
258.可选的,手机可以采用显示方式(1)-显示方式(3)中的任一种显示方式在第一悬浮控件显示第一应用。
259.显示方式(1):手机在第一悬浮控件显示第一应用的第三界面,该第三界面是按照第一悬浮控件的尺寸缩小的第一界面。
260.其中,手机可在图11a所示的悬浮控件1102和悬浮控件1103显示第一应用的第三界面,该第三界面是按照第一悬浮控件的尺寸缩小的第一界面。例如,响应于用户对图2中的(a)所示的第一界面201的多指操作1,手机可显示第一悬浮控件202。该第一悬浮控件202中显示第三界面,该第三界面是按照第一悬浮控件202的尺寸缩小的第一界面201。
261.显示方式(2):手机在第一悬浮控件显示第一应用的应用图标。
262.其中,在显示方式(2)中,该第一悬浮控件可以是最小化后的悬浮控件,如悬浮球、卡片或图标(icon)等。手机可在图11a所示的悬浮控件1104(即最小化的悬浮控件)显示第
一应用的应用图标。例如,手机可显示图3a中的(b)所示的第一悬浮控件303。第一悬浮控件303中显示有即使通讯应用(即第一应用)的应用图标。
263.显示方式(3):手机在第一悬浮控件显示上述第一界面的动态信息。
264.例如,该第一悬浮控件可以是最小化后的悬浮控件,如悬浮球、卡片或图标(icon)等。例如,手机可显示图3a中的(c)所示的第一悬浮控件306。第一悬浮控件306中显示有第一界面201的动态信息,如聊天好友bob的昵称。
265.其中,第一界面的动态信息可以包括第一应用的第一界面中的动态变化信息。
266.示例性的,第一应用是即时通讯应用时,第一界面的动态信息可以包括即时通讯应用接收到的聊天消息。例如,在手机显示图3a中的(c)所示的第二界面305,并在第二界面305显示第一悬浮控件306(显示有好友的昵称“bob”)的过程中,手机通过即时通讯应用接收到好友“bob”的聊天消息(如“下午六点,我去接你”)。如图11b中的(a)所示,手机可以以气泡方式在第一悬浮控件1105显示该聊天消息,如“下午六点,我去接你”。
267.示例性的,第一应用是导航应用时,第一界面的动态信息可以包括实时导航状态信息。例如,如图11b中的(b)所示,手机可以以气泡方式在第一悬浮控件1106显示实时导航状态信息,如“m381站到了,请换乘m391”。
268.示例性的,第一应用是游戏应用时,第一悬浮控件显示的第一界面的动态信息可以包括游戏的加载状态信息,如图11c所示的第一悬浮控件1111。第一应用是打车应用时,第一悬浮控件显示的第一界面的动态信息可以包括叫车订单的实时状态信息(如车辆的位置和距离等信息),如图11c所示的第一悬浮控件1108。第一应用是导航应用时,第一悬浮控件显示的第一界面的动态信息可以包括实时导航状态信息,如图11c所示的第一悬浮控件1107。第一应用是音频应用时,第一悬浮控件显示的第一界面的动态信息可以包括与手机播放的音频同步的歌词等。第一应用是电话应用时,第一悬浮控件显示的第一界面的动态信息可以包括通话状态信息,如图11c所示的第一悬浮控件1109或第一悬浮控件1110。
269.在另一些实施例中,手机可以显示多个悬浮控件。例如,当上述第二界面是第二应用的显示界面时,手机可以接收用户在第二界面的多指操作1。响应于用户在第二界面的多指操作1手机可显示第二悬浮控件。该第二悬浮控件用于显示第二应用。此时,手机可同时显示第一悬浮控件和第二悬浮控件。其中,手机同时显示多个悬浮控件,可以方便用户在同一界面操作多个应用。
270.在另一些实施例中,手机在第二界面显示第一悬浮控件之后,手机还可以接收用户对第一悬浮控件的多指操作2。该多指操作2是第二多指操作。响应于该多指操作2,手机可改变该第一悬浮控件在第二界面的位置。
271.其中,该多指操作2与上述多指操作1不同。例如,上述多指操作1是多指捏合操作;而该多指操作2可以包括用户对第一悬浮控件的多指长按操作和拖动操作。该多指长按操作和拖动操作是手指不离开显示屏的连续性操作。
272.需要说明的是,本技术实施例中所述的多指操作2可以包括双指长按操作和拖动操作,或者三指长按操作和拖动操作、或者四指长按操作和拖动操作,或者五指长按操作和拖动操作等任一种组合操作。以下实施例中,以上述多指操作2包括是双指长按操作和拖动操作为例,介绍本技术实施例的方法。
273.其中,本技术实施例中所述的多指长按操作可以是用户的任意多个手指的长按操
作。例如,双指长按操作可以是大拇指与食指的长按操作,还可以是食指与中指的长按操作,还可以是用户两只手的两个食指的长按操作等。例如,三指长按操作可以是大拇指、食指与中指的长按操作。例如,四指长按操作可以是大拇指、食指、中指与无名指的长按操作。当然,不同用户在显示屏输入长按操作的习惯不同,本技术实施例对上述多指长按操作的具体形式不做限制。
274.例如,手机显示图12中的(a)所示的第二界面1201,并在该第二界面1201显示第一悬浮控件1202。响应于用户对该第一悬浮控件1202的多指操作2(如双指长按操作和拖动操作,拖动操作的拖动轨迹如图12中的(a)中虚线所示),手机可移动该第一悬浮控件1202在第二界面1201的显示位置,显示图12中的(b)所示的界面。
275.本技术实施例中,响应于用户对悬浮控件的多指操作2,手机可移动该第一悬浮控件的位置。这样,可以方便用户移动悬浮控件的位置。
276.在另一些实施例中,响应于上述多指操作2,若该多指操作2拖动第一悬浮控件至显示屏的边框(即第一悬浮控件的边缘贴合显示屏的边框),手机则可以分屏显示第一界面和第二界面(第二应用的界面或主界面)。
277.需要说明的是,多指操作2拖动第一悬浮控件至显示屏的边框,具体是指:多指操作2拖动第一悬浮控件,使第一悬浮控件的边缘与显示屏的边框之间的距离小于预设距离阈值。例如,该预设距离阈值可以为5毫米(mm),2mm,3mm或4mm等任一长度。该预设距离阈值可以预先配置在手机中,或者该预设距离阈值可以由用户在手机中设置。
278.例如,手机显示图12中的(b)所示的第二界面1201,并在该第二界面1201显示第一悬浮控件1202。响应于用户对该第一悬浮控件1202的多指操作2(如双指长按操作和拖动操作,拖动操作的拖动轨迹如图12中的(b)中虚线所示),手机可分屏显示第一应用和第二界面。例如,如图12中的(c)所示,手机可分屏显示第一悬浮控件1202对应的第一应用的界面1203和第二界面1201。
279.本技术实施例中,手机可以响应于用户对第一悬浮控件的多指操作2,实现悬浮控件显示到分屏显示的切换,可以为用户提供由悬浮控件显示到分屏显示的便捷切换方式。
280.在一些实施例中,手机在第二界面显示第一悬浮控件之后,手机可以接收用户对第一悬浮控件的多指操作3。该多指操作3可以是第三多指操作,该第三多指操作是多指长按操作。如双指长按操作,三指长按操作,四指长按操作或五指长按操作等任一种。以下实施例中以多指操作是双指长按操作为例,介绍本技术实施例的方法。响应于该多指操作3(如双指长按操作),该第一悬浮控件可进入编辑状态。例如,响应于用户对图13中的(a)所示的第一悬浮控件1301的多指操作3(如双指长按操作),手机可显示图13中的(b)所示的处于编辑状态的第一悬浮控件1302。编辑状态的第一悬浮控件包括但不限于图13中的(b)所示的第一悬浮控件1302。
281.然后,手机可接收用户对处于编辑状态的第一悬浮控件1302的拖动操作,该拖动操作与上述双指长按操作(即多指操作3)是连续的、手指不离开显示屏的操作。响应于该拖动操作,手机可显示该第一悬浮控件1302沿拖动操作的滑动轨迹移动的动态图像,直至手指离开显示屏,第一悬浮控件则退出编辑状态。
282.在另一些实施例中,手机在第二界面显示第一悬浮控件之后,手机还可以接收用户对第一悬浮控件的多指操作4(即第四多指操作)。其中,该多指操作4可以是多指外扩操
作,即至少两指的外扩操作。响应于该多指操作4,手机可全屏显示第一应用(即第一悬浮控件对应的应用)。
283.需要说明的是,本技术实施例中所述的多指操作4可以是预设的双指外扩操作、三指外扩操作、四指外扩操作或五指外扩操作等任一种多指外扩操作。以下实施例中,以上述多指操作4是双指外扩操作为例,介绍本技术实施例的方法。
284.其中,本技术实施例中所述的多指外扩操作可以是用户的任意多个手指的外扩操作。例如,双指外扩操作可以是大拇指与食指的外扩操作,还可以是食指与中指的外扩操作,还可以是用户两只手的两个食指的外扩操作等。例如,三指外扩操作可以是大拇指、食指与中指的外扩操作。例如,四指外扩操作可以是大拇指、食指、中指与无名指的外扩操作。当然,不同用户在显示屏输入外扩操作的习惯不同,本技术实施例对上述多指外扩操作的具体形式不做限制。
285.可以理解,以多指外扩的交互方式将应用的界面由悬浮控件显示的小窗口切换为全屏显示的大窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
286.例如,如图14所示,手机在第二界面显示第一悬浮控件1401。响应于用户对第一悬浮控件1401的双指外扩操作(即多指操作4),手机可全屏显示第一应用(如显示第一界面1404)。
287.在一些实施例中,手机在上述第二界面可显示多个悬浮控件(如第一悬浮控件和第二悬浮控件)。该多个悬浮控件可以是一个或多个应用的悬浮控件。手机接收到用户对第一悬浮控件的多指操作4,可全屏显示该第一悬浮控件对应的应用。需要注意的是,手机全屏显示第一悬浮控件对应的应用时,还可以显示第二悬浮控件。也就是说,该第二悬浮控件可以被保留。
288.在另一些实施例中,手机接收用户对第一悬浮控件的多指操作4。响应于该多指操作4不会直接全屏显示第一应用;而是可以显示第一悬浮控件随着双指外扩操作由小变大直至全屏显示的动态图像。
289.例如,如图14所示,响应于用户对第一悬浮控件1401的双指外扩操作(即多指操作4),手机可依次显示第一悬浮控件1401、第一悬浮控件1402、第一悬浮控件1403和第一应用的第一界面1404。当然,如果手机显示第一悬浮控件1402时,用户的手指离开显示屏,手机则不会再显示第一悬浮控件1403和第一应用的第一界面1404。
290.需要说明的是,手机在第二界面显示第一悬浮控件,包括手机在第二界面显示最小化的悬浮控件。也就是说,手机显示最小化的悬浮控件时,响应于用户对该最小化的悬浮控件的多指操作4,手机也可以全屏显示第一应用或者显示第一悬浮控件由小变大直至全屏显示的动态图像。
291.可选的,手机可以根据用户输入多指操作4的速度决定直接全屏显示第一应用,还是显示第一悬浮控件由小变大直至全屏显示的动态图像。其中,用户输入多指操作4的速度可以是上述多指操作4在显示屏上的触摸点的移动速度。手机可以判断该移动速度是否大于预设速度阈值。如果该移动速度大于预设速度阈值,手机则可以直接全屏显示第一应用。如果该移动速度小于或等于预设速度阈值,手机则可以显示第一悬浮控件随着双指外扩操作由小变大直至全屏显示的动态图像。
292.可选的,响应于用户对第一悬浮控件的多指操作4,手机可显示第一悬浮控件随着用户输入的多指操作4(如双指外扩操作)由小变大的动态图像,直至用户手指离开显示屏,手机可全屏显示该第一悬浮控件对应的第一应用。也就是说,手机响应于多指外扩操作,随着双指外扩操作的变化,可动态放大第一悬浮控件的尺寸,直至用户手指离开显示屏,可全屏显示该第一应用。
293.本技术实施例中,手机可以响应于用户对第一悬浮控件的多指操作4,实现悬浮控件显示到全屏显示的切换,可以为用户提供由悬浮控件显示到全屏显示的便捷切换方式。
294.在另一些实施例中,手机响应于用户的双指外扩操作(即上述多指操作4),不仅可以放大第一悬浮控件,还可以移动第一悬浮控件的位置。该第一悬浮控件的位置是由该多指操作4的位置决定的。例如,如图15所示,手机可接收用户对第一悬浮控件1501的多指操作4,该多指操作4不仅指示手机放大悬浮控件,还指示手机向右移动悬浮控件。响应于该多指操作4,手机可显示图15所示的第一悬浮控件1502。第一悬浮控件1502的尺寸大于第一悬浮控件1501的尺寸;且相比于第一悬浮控件1501,第一悬浮控件1502的位置靠右。
295.在一些实施例中,本技术实施例的方法还可以应用于分屏显示与悬浮控件显示的切换。具体的,手机可分屏显示第一应用的第一界面和第二应用的第二界面。手机可接收用户对第一界面的多指操作1(如双指捏合操作)。响应于用户对第一界面的多指操作1,手机可全屏显示第二界面,并在全屏显示的第二界面显示第一悬浮控件,该第一悬浮控件用于显示第一界面的信息。其中,第一悬浮控件用于显示第一界面的信息的具体方式,可以参考上述实施例中的详细描述,本技术实施例这里不予赘述。
296.例如,如图16中的(a)所示,手机分屏显示第一应用的第一界面1601和第二应用的第二界面1602。手机可接收用户对图16中的(a)所示的第一界面1601的多指操作1(如双指捏合操作)。响应于该用户对第一界面1601的多指操作1,如图16中的(b)所示,手机可全屏显示第二应用的第二界面1604,并在全屏显示的第二界面1604显示第一悬浮控件1603。该第一悬浮控件1603用于显示第一应用。
297.需要注意的是,上述对第一界面的多指操作1(如双指捏合操作)的捏合位置在显示屏显示的第一界面对应的显示区域内。具体的,用户在显示屏输入该多指操作1的过程中,该用户手指与显示屏的接触位置在第一界面对应的显示区域内。
298.当然,手机分屏显示第一应用的第一界面和第二应用的第二界面时,还可接收用户对该第二界面的多指操作1。此时,响应于用户对第二界面的多指操作1,手机可全屏显示第一界面,并在全屏显示的第一界面显示第二悬浮控件,该第二悬浮控件用于显示第二应用。对第二界面的多指操作1(如双指捏合操作)的捏合位置在显示屏显示的第二界面对应的显示区域内。
299.在另一些实施例中,手机分屏显示第一应用的第一界面和第二应用的第二界面。响应于用户对第一界面的多指操作1,手机可全屏显示第二界面,并在第二界面显示第一悬浮控件随着多指操作1(如双指捏合操作)由大变小的动态图像。例如,响应于该用户对第一界面1601的多指操作1,如图16中的(b)-图16中的(c)所示,手机可全屏显示第二应用的第二界面1604,并在全屏显示的第二界面1604显示悬浮控件由图16中的(b)所示的第一悬浮控件1603由大变小,直至变为图16中的(c)所示的最小化的第一悬浮控件1605的动态图像。
300.在另一些实施例中,手机分屏显示第一应用的第一界面和第二应用的第二界面。
响应于用户对第一界面的多指操作1,手机可全屏显示第二界面,并在第二界面显示最小化的第一悬浮控件。该第一悬浮控件可显示第一应用的应用图标或者第一界面的动态信息等。例如,响应于该用户对第一界面1601的多指操作1,如图16中的(c)所示,手机可全屏显示第二应用的第二界面1604,并在全屏显示的第二界面1604显示最小化的第一悬浮控件1605。
301.在上述实施例中,手机可以根据用户输入多指操作1的速度决定直接显示最小化的第一悬浮控件,还是显示第一悬浮控件由大变小直至变为最小化悬浮控件的动态图像。其中,用户输入多指操作1的速度可以是上述多指操作1在显示屏上的触摸点的移动速度。手机可以判断该移动速度是否大于预设速度阈值。如果该移动速度大于预设速度阈值,手机则可以直接显示最小化的第一悬浮控件。如果该移动速度小于或等于预设速度阈值,手机则可以显示第一悬浮控件随着双指捏合操作由大变小直至变为最小化悬浮控件的动态图像。
302.本技术实施例中,手机可以响应于用户对分屏显示的任一应用的界面的多指操作1(如双指捏合操作),实现分屏显示到悬浮控件显示的切换。可以理解,以双指捏合的交互方式将应用的界面由分屏显示的大窗口切换为悬浮控件显示的小窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以为用户提供由分屏显示到悬浮控件显示的便捷切换方式,提升了手机与用户的交互性能,进而可以提升用户体验。
303.在另一些实施例中,手机可分屏显示第一应用的第一界面和第二应用的第二界面。手机可接收用户对第二界面的多指操作4(如双指外扩操作)。响应于用户对第二界面的多指操作4,手机可全屏显示第二界面,并在全屏显示的第二界面显示第一悬浮控件,该第一悬浮控件用于显示第一界面的信息。其中,第一悬浮控件用于显示第一界面的信息的具体方式,可以参考上述实施例中的详细描述,本技术实施例这里不予赘述。
304.例如,如图17a中的(a)所示,手机分屏显示第一应用的第一界面1701和第二应用的第二界面1702。手机可接收用户对图17a中的(a)所示的第二界面1702的多指操作4(如双指外扩操作)。响应于该用户对第二界面1702的多指操作4,如图17a中的(b)所示,手机可全屏显示第二应用的第二界面1704,并在全屏显示的第二界面1704显示第一悬浮控件1703。该第一悬浮控件1703用于显示第一应用。
305.需要注意的是,上述对第二界面的多指操作4(如双指外扩操作)与显示屏的触摸点位置在第二界面对应的显示区域内。具体的,用户在显示屏输入该多指操作4的过程中,该用户手指与显示屏的接触位置在第二界面(如第二界面1702)对应的显示区域内。
306.当然,手机分屏显示第一应用的第一界面和第二应用的第二界面时,还可接收用户对该第一界面的多指操作4。此时,响应于用户对第一界面的多指操作4,手机可全屏显示第一界面,并在全屏显示的第一界面显示第二悬浮控件,该第二悬浮控件用于显示第二应用。对第一界面的多指操作4(如双指外扩操作)与显示屏的触摸点位置在第一界面对应的显示区域内。
307.在另一些实施例中,手机分屏显示第一应用的第一界面和第二应用的第二界面。响应于用户对第二界面的多指操作4,手机可全屏显示第二界面,并在第二界面显示第一悬浮控件。该第一悬浮控件可显示第一应用的应用图标或者第一界面的动态信息等。例如,响应于该用户对第二界面1702的多指操作4,如图17a中的(c)所示,手机可全屏显示第二应用
的第二界面1704,并在全屏显示的第二界面1704显示第一悬浮控件1705。
308.本技术实施例中,手机可以响应于用户对分屏显示的任一应用的界面的多指操作4(如双指外扩操作),实现分屏显示到全屏显示的切换。可以理解,以双指外扩的交互方式将应用的界面由分屏显示的小窗口切换为全屏显示的大窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以为用户提供由分屏显示到全屏显示的便捷切换方式,提升了手机与用户的交互性能,进而可以提升用户体验。
309.在另一些实施例中,手机可分屏显示多个应用的界面(如第一应用的第一界面、第二应用的第二界面和第三应用的第四界面)。例如,如图17b中的(a)所示,手机分屏显示第一应用的第一界面1706、第二应用的第二界面1707和第三应用的第四界面1708。
310.然后,手机可接收用户对第一界面的多指操作3(如双指长按操作)。响应于用户对第一界面的多指操作3,上述第一界面可进入编辑状态,即手机可显示处于编辑状态的第一界面。例如,如图17b中的(a)所示,响应于用户对第一界面1706的多指操作3,手机可显示图17b中的(b)或图17c中的(a)所示的处于编辑状态的第一界面1706。
311.随后,手机可接收用户对处于编辑状态的第一界面的多指操作1(如双指捏合操作)。响应于该多指操作1,手机可显示多个应用中除第一应用之外的其他应用的界面,并在该界面显示第一悬浮控件,该第一悬浮控件用于显示第一界面的信息。例如,响应于用户对图17b中的(b)所示的处于编辑状态的第一界面1706的多指操作1,如图17b中的(c)所示,手机可分屏显示第二界面1707和第四界面1708,并显示第一悬浮控件1709。该第一悬浮控件1709用于显示第一界面的信息。其中,第一悬浮控件1709可以以上述显示方式(1)-显示方式(3)中任一显示方式显示该第一应用。
312.本技术实施例中,手机可以响应于用户对分屏显示的任一应用的界面的多指操作2(如双指长按操作)和多指操作1(如双指捏合操作),实现分屏显示到悬浮控件显示的切换。这样,可以为用户提供由分屏显示到悬浮控件显示的便捷切换方式,提升了手机与用户的交互性能,进而可以提升用户体验。
313.在另一些实施例中,手机可分屏显示多个应用的界面(如第一应用的第一界面、第二应用的第二界面和第三应用的第四界面)。然后,手机可接收用户对第一界面的多指操作2(如双指长按操作)。响应于用户对第一界面的多指操作2,上述第一界面可进入编辑状态,即手机可显示处于编辑状态的第一界面。例如,如图17b中的(a)所示,响应于用户对第一界面1706的多指操作2,手机可显示图17c中的(a)所示的处于编辑状态的第一界面1706。
314.随后,手机可接收用户对处于编辑状态的第一界面的拖动操作。响应于该拖动操作,手机可显示处于编辑状态的第一应用的界面的位置沿该拖动操作的滑动轨迹移动的动态图像。例如,响应于用户对图17c中的(a)所示的处于编辑状态的第一界面1706的拖动操作,手机可显示处于编辑状态的第一界面1706的位置沿拖动操作的滑动轨迹1710,由图17c中的(a)所示的位置移动至图17c中的(b)所示的位置的动态图像。
315.响应于手指离开显示屏,手机可分屏显示上述多个应用的界面,其中,第一应用的界面在显示屏的位置是手指离开显示屏的位置。例如,当处于编辑状态的第一界面1706移动至图17c中的(b)所示的位置时,手指离开显示屏,手机可显示图17c中的(c)所示的分屏界面。
316.本技术实施例中,手机可以响应于用户对分屏显示的任一应用的界面的多指操作
2(如双指长按操作)和拖动操作,移动手机分屏显示的各个应用的界面在显示屏的位置。这样,可以为用户提供切换分屏显示的各个应用的位置的便捷操作方式,提升了手机与用户的交互性能,进而可以提升用户体验。
317.在另一些实施例中,手机可分屏显示多个应用的界面(如第一应用的第一界面和第二应用的第二界面)。手机可接收用户对第二界面的多指操作5。该多指操作5是第五多指操作。该多指操作5是多指捏合操作(如双指捏合操作)或多指外扩操作(如双指外扩操作)。响应于用户对第一界面的多指操作5,手机可调整分屏显示的各个应用的界面的尺寸。
318.其中,当多指操作5是双指外扩操作时,响应于用户对第一界面的多指操作5,第一界面的尺寸会变大,而其他应用的界面(如第二应用的界面)会随之变小。
319.示例性的,如图18中的(a)所示,手机分屏显示第一界面1803、第二界面1802和第四界面1801。其中,图18中的(a)所示的多指操作5是双指外扩操作,响应于用于对第一界面1803的该多指操作5,手机可显示图18中的(b)所示的分屏界面。其中,图18中的(b)所示的第一界面1803的尺寸大于图18中的(a)所示的第一界面1803的尺寸;图18中的(b)所示的第二界面1802的尺寸小于图18中的(a)所示的第二界面1802的尺寸;图18中的(b)所示的第四界面1801的尺寸小于图18中的(a)所示的第四界面1801的尺寸。
320.图18中的(b)所示的多指操作5均为双指外扩操作。响应于用于对图18中的(b)所示的第一界面1803的该多指操作5,手机可显示图18中的(c)所示的分屏界面。其中,图18中的(c)所示的第一界面1803的尺寸大于图18中的(b)所示的第一界面1803的尺寸;图18中的(c)所示的第四界面1801的尺寸小于图18中的(b)所示的第四界面1801的尺寸。
321.图18中的(c)所示的多指操作5均为双指外扩操作。响应于用于对图18中的(c)所示的第一界面1803的该多指操作5,手机可显示图18中的(d)所示的分屏界面。其中,图18中的(d)所示的第一界面1803的尺寸大于图18中的(c)所示的第一界面1803的尺寸;图18中的(d)所示的第二界面1802的尺寸小于图18中的(c)所示的第二界面1802的尺寸。
322.需要说明的是,上述多指操作5是双指外扩操作,具体可以存在以下两种情况。情况(1):多指操作5是双指均滑动的双指外扩操作,如图18中的(a)所示的多指操作5。在上述情况(1)中,第一界面的尺寸可沿两侧手指的外扩方向增大。例如,相比于图18中的(a)所示的第一界面1803,图18中的(b)所示的第一界面1803的尺寸沿第一方向和第二方向均增大了。
323.情况(2):多指操作5是一指不动另一指滑动的双指外扩操作,如图18中的(b)所示的多指操作5,或图18中的(c)所示的多指操作5。在上述情况(2)中,第一界面的尺寸可沿滑动的一侧手指的外扩方向增大。例如,相比于图18中的(b)所示的第一界面1803,图18中的(c)所示的第一界面1803的尺寸沿第一方向增大了,沿第二方向并未增大。又例如,相比于图18中的(c)所示的第一界面1803,图18中的(d)所示的第一界面1803的尺寸沿第二方向增大了,沿第一方向并未增大。
324.其中,当多指操作5是双指捏合操作时,响应于用户对第一界面的多指操作5,第一界面的尺寸会变小,而其他应用的界面(如第二应用的界面)会随之变大。
325.示例性的,如图18中的(d)所示,手机分屏显示第一界面1803、第二界面1802和第四界面1801。其中,图18中的(d)所示的多指操作5是双指捏合操作,响应于用于对第一界面1803的该多指操作5,手机可显示图18中的(a)所示的分屏界面。其中,图18中的(a)所示的
第一界面1803的尺寸小于图18中的(d)所示的第一界面1803的尺寸;图18中的(a)所示的第二界面1802的尺寸大于图18中的(d)所示的第二界面1802的尺寸;图18中的(a)所示的第四界面1801的尺寸大于图18中的(d)所示的第四界面1801的尺寸。
326.需要说明的是,上述多指操作5是双指捏合操作,具体可以存在以下两种情况。情况(a):多指操作5是双指均滑动的双指捏合操作。在上述情况(a)中,第一界面的尺寸可沿两侧手指的捏合方向缩小(附图未示出)。情况(2):多指操作5是一指不动另一指滑动的双指捏合操作。在上述情况(2)中,第一界面的尺寸可沿滑动的一侧手指的捏合方向缩小(附图未示出)。
327.本技术实施例中,手机可以响应于用户对分屏显示的任一应用的多指操作5(如双指捏合操作或双指外扩操作),调整分屏显示的各个应用的界面的尺寸。这样,可以为用户提供调整分屏显示的各个应用的界面尺寸的便捷操作方式,提升了手机与用户的交互性能,进而可以提升用户体验。
328.需要说明的是,本技术实施例所述的图3c、图4a、图4b、图5、图6、图7a、图7b、图8a、图8b、图9、图10、图11a、图11b、图12、图13、图14、图15、图16、图17a、图17b、图17c和图18中,以不同的灰度表示手机显示的各个应用的界面和悬浮控件,用来说明本技术实施例提供的方法的原理。并不表示本技术实施例中,手机所显示的各个应用的界面和悬浮控件为如上述附图所示灰度。以下实施例中,分场景介绍本技术实施例提供的方法在各个场景中的应用。
329.实施例(1):本实施例中,以上述第一应用是即时通讯应用为例,介绍本技术实施例的方法。
330.手机可显示图2中的(a)所示的即时通讯应用的第一界面201。响应于用户对该第一界面201的多指操作1(如双指捏合操作),手机可显示图2中的(b)所示的主界面(即第二界面)203,并在该主界面203显示第一悬浮控件202。或者,响应于用户对该第一界面201的多指操作1(如双指捏合操作),手机可显示图19中的(a)所示的购物应用(即第二应用)的界面(即第二界面)1901,并在该第二界面1901显示第一悬浮控件1902。其中,响应于用户对图2中的(b)所示的主界面203中购物应用的应用图标的点击操作,手机也可以显示图19中的(a)所示的购物应用第二界面1901,并在该第二界面302显示即时通讯应用的第一悬浮控件1902。如此,用户便可以通过该购物应用的界面购物,在第一悬浮控件1902与好友聊天,即用户可以使用手机一边与好友聊天,一边购物。
331.其中,图19中的(a)所示的第一悬浮控件1902的尺寸较大,会影响用户在购物应用的购物体验。基于此,手机可接收用户对该第一悬浮控件1902的双指捏合操作(即多指操作1),响应于该双指捏合操作,手机可缩小第一悬浮控件1902的尺寸。例如,响应于用户对图19中的(a)所示的第一悬浮控件1902的多指操作1,手机可显示图19中的(b)所示的最小化的第一悬浮控件1903。其中,第一悬浮控件1903的尺寸小于第一悬浮控件1902的尺寸。这样,可以减少第一悬浮控件对第二界面(即购物界面)的遮挡,使得手机可以以更大的显示区域显示购物界面的商品信息。
332.图19中的(b)所示的第一悬浮控件1903可能会遮挡购物界面中用户想要查看的商品信息,影响用户的购物体验。基于此,手机可接收用户对图19中的(b)所示的第一悬浮控件1903的多指操作2(如双指长按操作和拖动操作)。响应于该多指操作2,手机可移动第一
悬浮控件1903的位置,显示图19中的(c)所示的界面。这样,可以减少第一悬浮控件对第二界面(即购物界面)的遮挡,使得手机可以以更大的显示区域显示购物界面的商品信息。
333.实施例(2):本实施例中,以折叠屏手机分屏显示视频应用和游戏应用的界面为例,介绍本技术实施例的方法。
334.如图20中的(a)所示,手机分屏显示视频应用的视频x的视频界面(即第一界面)2001和游戏应用的游戏y的游戏界面(即第二界面)2002。响应于用户对视频界面2001的多指操作3(如双指长按操作),手机可显示图20中的(b)所示的编辑状态的视频界面2001。响应于用户对处于编辑状态的视频界面2001的多指操作1(如双指捏合操作),如图20中的(c)所示,手机可以全屏显示上述游戏界面2002,并在全屏显示的游戏界面2002上显示视频界面的第一悬浮控件2003(即悬浮的画中画)。该第一悬浮控件2003用于播放上述视频界面2001所播放的视频x。如此,手机便可以在为用户提供全屏的游戏体验的同时,并为用户播放视频。这样,用户便可以使用手机一边打游戏,一边观看视频。
335.如图21中的(a)所示,手机可全屏显示游戏界面2002(即第二界面),并在该游戏界面202显示第一悬浮控件2003,该第一悬浮控件2003用于播放上述视频界面2001所播放的视频x。手机可接收用户对图21中的(a)所示的第一悬浮控件2003的多指操作2(如双指长按操作和拖动操作)。响应于该多指操作2,手机可显示第一悬浮控件2003沿图21中的(a)所示多指操作2的滑动轨迹2004移动的动态图像。响应于用户手指离开第一悬浮控件2003,手机可显示图21中的(b)所示的第一悬浮控件2003。其中,对比图21中的(b)所示的第一悬浮控件2003和图21中的(a)所示的第一悬浮控件2003可知:第一悬浮控件2003在游戏界面2002的位置发生了变化。也就是说,本技术实施例中,响应于用户对第一悬浮控件2003的多指操作2,手机可移动第一悬浮控件2003在第二界面的位置,这样,可以方便用户移动悬浮控件的位置。
336.手机可接收用户对图21中的(b)所示的第一悬浮控件2003的多指操作4(如双指外扩操作)。响应于用户对图21中的(b)所示的第一悬浮控件2003的多指操作4,手机可调大第一悬浮控件2003的尺寸。例如,手机可显示图21中的(c)所示的第一悬浮控件2003。其中,图21中的(c)所示的第一悬浮控件2003的尺寸大于图21中的(b)所示的第一悬浮控件2003的尺寸。
337.可以理解,以双指外扩的交互方式将应用的界面由悬浮控件显示的小窗口切换为全屏显示的大窗口,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
338.当然,手机还可以将图21中的(c)所示的第一悬浮控件2003的显示内容,由悬浮控件显示的方式切换为分屏显示的方式。例如,手机可接收用户对图21中的(c)所示的第一悬浮控件2003的多指操作3(如双指长按操作)。响应于用户对图21中的(c)所示的第一悬浮控件2003的多指操作3,手机可显示图22中的(a)所示的处于编辑状态的第一悬浮控件2003。响应于用户对该图22中的(a)所示的第一悬浮控件2003的拖动操作,手机可以调整处于编辑状态的第一悬浮控件2003在游戏界面2002的位置。例如,手机可显示处于编辑状态的第一悬浮控件2003沿着图22中的(a)所示的拖动操作的拖动轨迹2201移动的动态图像。如图22中的(b)所示,当用户手指离开显示屏时,第一悬浮控件2003的边缘贴合显示屏的边框,响应于用户手指离开显示屏,手机可分屏显示游戏界面2002(即第二界面)和视频界面2001
(即第一界面),如手机可显示图22中的(c)所示的分屏界面。
339.本技术实施例中,可以提供便于用户记忆和操作的,用于将应用的界面由悬浮控件显示的小窗口切换为分屏显示的大窗口的交互方式。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
340.实施例(3):本实施例中,以折叠屏手机分屏显示即时通讯应用、直播应用和购物应用的界面为例,介绍本技术实施例的方法。当然,本技术实施例所述的电子设备并不限于折叠手机。
341.如图23中的(a)所示,手机分屏显示即时通讯应用的聊天界面2301(即第一界面)、直播应用的直播间界面2302(即第二界面)和购物应用的购物界面2303(即第四界面)。当即时通讯应用接收到新消息时,用户可能想要放大上述聊天界面2301,以便于清楚的查该新消息,并回复该新消息。此时,手机可接收到用户对图23中的(a)所示的聊天界面2301的多指操作4(如双指外扩操作)。响应于用户对聊天界面2301的多指操作4(如双指外扩操作),手机可调整上述聊天界面2301、直播间界面2302和购物界面2303的尺寸。例如,手机可显示图23中的(b)所示的聊天界面2301、直播间界面2302和购物界面2303。其中,图23中的(b)所示的聊天界面2301的尺寸大于图23中的(a)所示的聊天界面2301的尺寸。也就是说,手机放大了图23中的(a)所示的聊天界面2301的尺寸。这样,可以方便用户清楚的查即时通讯应用的新消息,并回复该新消息。
342.可以理解,以双指外扩的交互方式调大分屏显示的应用界面,符合大多数用户的操作习惯,便于用户记忆和操作。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
343.在手机分屏显示上述聊天界面2301、直播应用的直播间界面2302和购物应用的购物界面2303的过程中,用户可能会想要调整各个界面在显示屏的位置。例如,手机可能会接收到用户对图23中的(b)所示的聊天界面2301的多指操作3(如双指长按操作)。响应于该多指操作3,手机可显示图24中的(a)所示的处于编辑状态的聊天界面2301。然后,手机响应于用户对该处于编辑状态的聊天界面2301的拖动操作,可调整该聊天界面2301在显示屏的位置。例如,如图24中的(a)所示,拖动操作的滑动轨迹2401指示该拖动操作将处于编辑状态的聊天界面2301拖动至直播间界面2302所在位置。因此,手机可交换图24中的(a)所示的聊天界面2301和直播间界面2302的位置,显示图24中的(b)所示的分屏界面。
344.本技术实施例中,可以提供便于用户记忆和操作的,用于改变应用分屏显示位置的双指交互方式。这样,可以提升电子设备(如手机)与用户的交互性能,进而可以提升用户体验。
345.实施例(4):本实施例中,以手机显示即时通讯应用的多个悬浮控件为例,介绍本技术实施例的方法。
346.手机可显示图25中的(a)所示的即时通讯应用的首页2505(即第二界面),并在该首页2505显示悬浮控件2502(即第一悬浮控件)。图25中的(a)所示的即时通讯应用的首页2505可以包括聊天列表,该聊天列表可以包括多个好友的聊天记录项。手机可以接收用户对任一好友的聊天记录项(如betty的聊天记录项)的点击操作。响应于用户对图25中的(a)所示的betty的聊天记录项的点击操作,手机可显示图25中的(b)所示的与betty的聊天界面2503,并在该聊天界面2503继续显示悬浮控件2502。如此,用户便可以在图25中的(b)所
示的聊天界面2503与betty聊天。当然,手机还可以接收用户的操作,为用户提供在图25中的(b)所示的悬浮控件2502与bob聊天的服务。也就是说,用户可以在图25中的(b)所示的界面一边与betty聊天,一边与bob聊天。
347.其中,手机可以接收用户对图25中的(b)所示的聊天界面2503或悬浮控件2502的单击操作,进行焦点切换,以选择当前的聊天对象。例如,手机可接收用户对图25中的(b)所示的悬浮控件2502的点击操作,选择该悬浮控件2502作为焦点界面,为用户提供与悬浮控件2502对应的好友bob聊天的服务。手机可接收用户对图25中的(b)所示的聊天界面2503的点击操作,选择该聊天界面2503作为焦点界面,为用户提供与聊天界面2503对应的好友betty聊天的服务。
348.用户在图25中的(c)所示的界面一边与betty聊天一边与bob聊天的过程中,可能还想要使用手机的其他应用。此时,手机可能会接收到用户对图25中的(c)所示的聊天界面2504的多指操作1(如双指捏合操作)。响应于用户对图25中的(c)所示的聊天界面2504的多指操作1,手机可显示图26中的(a)所示的即时通讯应用的首页2505,并在该首页2505显示悬浮控件2502和悬浮控件2506。该悬浮控件2506用于与betty聊天。此时,用户可能会关闭即时通讯应用,如将即时通讯应用由前台运行切换为后台运行。在这种情况下,手机可以继续在前台显示悬浮控件2502和悬浮控件2506。也就是说,手机在前台关闭一个应用,并不会影响该应用的悬浮控件的显示。例如,手机可接收用户对图26中的(a)所示的home键2507的点击操作。响应于对home键2507的点击操作,手机可在前台关闭即时通讯应用,显示图26中的(b)所述的主界面2508。需要注意的是,响应于对home键2507的点击操作,手机不会关闭图26中的(a)所示的悬浮控件2502和悬浮控件2506。如图26中的(b)所示,手机可在主界面2508显示悬浮控件2502和悬浮控件2506。如此,手机便可以接收用户对主界面2508中任一应用图标的点击操作,启动对应的应用,使用户可以一边使用该应用,一边与betty和bob聊天。本技术实施例中,手机可以显示多个悬浮控件。这样,可以方便用户在同一界面操作多个应用或同一应用的多个窗口。
349.实施例(5):本实施例中,以手机显示导航应用的悬浮控件为例,介绍本技术实施例的方法。
350.如图27中的(a)所示,手机全屏显示导航应用的导航界面2701。手机可以接收用户对该导航界面2701的多指操作1(如双指捏合操作)。例如,该多指操作1可以是快速捏合操作,即用户输入多指操作1的速度可以大于预设速度阈值。响应于该多指操作1,手机可以显示第二界面(如图27中的(b)所示的主界面)2702,并在该主界面2702显示最小化的悬浮控件2703。该最小化的悬浮控件2703用于显示导航界面2701的动态信息,如m381-m391用于指示手机正在由m381站向m391站移动。
351.在使用手机导航的过程中,用户可能会想要观看视频。手机可接收用户对图27中的(b)所示的主界面2702中视频应用的应用图标的点击操作,启动视频应用。手机可显示图27中的(c)所示的视频界面2704,并在该视频界面2704显示最小化的悬浮控件2703。
352.可以想到的是,随着手机的位置移动,最小化的悬浮控件2703所显示的导航界面2701的动态信息也可能会发生变化。本技术实施例中,手机可以以气泡方式在最小化的悬浮控件2703显示上述导航界面2701的动态信息.例如,手机可显示图27中的(d)所示的最小化的悬浮控件2705,该最小化的悬浮控件2705以气泡方式显示如下动态信息“m381站到了,
请换乘m391”。需要说明的是,手机以气泡方式显示动态信息的具体方式包括但不限于图27中的(d)所示的显示方式,其他的显示方式这里不予赘述。
353.本技术实施例中,手机可以在悬浮控件2703中显示对应应用的动态信息。这样,即使手机以悬浮控件的方式显示一个应用,也可以实时的向用户展示该应用的动态信息。
354.需要说明的是,上述实施例(1)-实施例(5)仅以举例方式给出本技术实施例提供的方法的部分应用场景和具体实现方式。本技术实施例提供的方法的应用场景和具体实现方式包括但不限于上述示例所述应用场景和实现方式,其他的应用场景和实现方式这里不予赘述。
355.本技术另一些实施例提供了一种电子设备,该电子设备可以包括:处理器、存储器和显示屏。上述存储器和显示屏与处理器耦合。上述存储器用于存储计算机程序代码,该计算机程序代码包括计算机指令。当处理器执行计算机指令时,电子设备可执行上述方法实施例中手机所执行的功能或者步骤。该电子设备的结构可以参考图1a所示的电子设备100的结构。
356.本技术实施例还提供一种芯片系统,该芯片系统可以应用于包括无线充电线圈和存储器的电子设备。该电子设备可以通过无线充电线圈实现正向无线充电和反向无线充电。
357.如图28所示,该芯片系统2800可以应用于包括显示屏和存储器的电子设备,该芯片系统2800包括至少一个处理器2801和至少一个接口电路2802。处理器2801和接口电路2802可通过线路互联。例如,接口电路2802可用于从其它装置(例如电子设备的存储器)接收信号。又例如,接口电路2802可用于向其它装置(例如处理器2801)发送信号。示例性的,接口电路2802可读取存储器中存储的指令,并将该指令发送给处理器2801。当所述指令被处理器2801执行时,可使得电子设备执行上述实施例中的各个步骤。当然,该芯片系统还可以包含其他分立器件,本技术实施例对此不作具体限定。
358.本技术实施例还提供一种计算机存储介质,该计算机存储介质包括计算机指令,当所述计算机指令在上述电子设备上运行时,使得该电子设备执行上述方法实施例中手机执行的各个功能或者步骤。
359.本技术实施例还提供一种计算机程序产品,当所述计算机程序产品在计算机上运行时,使得所述计算机执行上述方法实施例中手机执行的各个功能或者步骤。
360.通过以上实施方式的描述,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。
361.在本技术所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块或单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个装置,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
362.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显
示的部件可以是一个物理单元或多个物理单元,即可以位于一个地方,或者也可以分布到多个不同地方。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
363.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
364.所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个可读取存储介质中。基于这样的理解,本技术实施例的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该软件产品存储在一个存储介质中,包括若干指令用以使得一个设备(可以是单片机,芯片等)或处理器(processor)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
365.以上内容,仅为本技术的具体实施方式,但本技术的保护范围并不局限于此,任何在本技术揭露的技术范围内的变化或替换,都应涵盖在本技术的保护范围之内。因此,本技术的保护范围应以所述权利要求的保护范围为准。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。