
1.本发明涉及流媒体播放技术领域,具体涉及一种机顶盒媒体播放器进度条平滑拖动的方法。
背景技术:
2.随着计算机网络技术的不断发展,bs架构的系统被广泛应用于各行各业,在电视机顶盒行业中,由于web页面具有开发快速,更新便捷等特点,被广泛应用于各类机顶盒应用中,其中机顶盒的视频播放功能作为机顶盒的主要功能,其流畅度决定着视频播放器的用户体验,现阶段,基于web页面开发的媒体播放器使用的快进快退方式为,响应每一次按键进行固定时长的快进,显示界面上进度条为点断式前进,对于用户使用并不友好。
技术实现要素:
3.本发明为了克服以上技术的不足,提供了一种实现流畅平滑的拖动机顶盒媒体播放器进度条的方法。
4.本发明克服其技术问题所采用的技术方案是:一种机顶盒媒体播放器进度条平滑拖动的方法,包括如下步骤:a)当用户按下方向键时,判断机顶盒的媒体播放器是否处于快进状态;b)如果播放器不处于快进状态,则调用浏览器windows.requestanimationframe函数等待浏览器空闲时异步执行快进操作;c)将播放器标记为快进状态;d)当用户松开方向键时,标记播放器不处于快进状态;e)用户按键响应完成后,如果标记播放器处于播放状态,则通过浏览器帧动画requestanimationframe方法触发一次快进操作。
5.进一步的,步骤e)包括如下步骤:e
‑
1)用户按键响应完成后记录当前时间时间戳timestamp;e
‑
2)判断上次快进时间lasttime是否为0;e
‑
3)如果上次快进时间lasttime为0,则设置上次快进时间lasttime等于当前时间时间戳timestamp;e
‑
4)如果上次快进时间lasttime不为0,则记录快进时间差difftime,快进时间差difftime等于当前时间时间戳timestamp减上次快进时间lasttime;e
‑
5)根据播放器当前进度pos和快进时间差difftime计算目标进度位置pos;e
‑
6)更新播放器进度条显示位置为目标进度位置pos;e
‑
7)判断播放器是否是快进状态;e
‑
8)如果处于快进状态,则调用浏览器windows.requestanimationframe函数等待浏览器下次空闲时异步执行快速操作并返回执行步骤e
‑
1);e
‑
9)如果不处于快进状态,则判定当前快进动作结束,重置上次快进时间
lasttime为0;e
‑
10)将视频播放位置定位为目标进度位置pos,结束本次快进动作。
6.进一步的,步骤e
‑
5)中目标进度位置pos等于当前进度pos加快进时间差difftime乘以快进倍率。
7.本发明的有益效果是:完全基于javascript和html功能实现,可以广泛适用于各类支持浏览器的机顶盒中,通过快进按键按下及松开的时间差来定位进度条拖动的目标位置,并可任意指定拖动位置与按键时间之间的倍率关系。使用浏览器帧动画回调方法requestanimationframe,最大限度利用浏览器重绘性能,实现流畅平滑的拖动进度显示。
附图说明
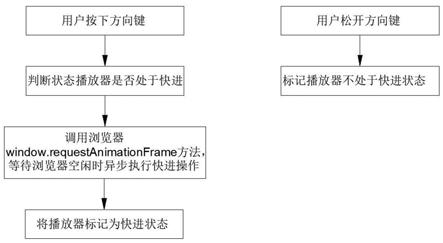
8.图1为本发明的方法流程图。
具体实施方式
9.下面结合附图1对本发明做进一步说明。
10.一种机顶盒媒体播放器进度条平滑拖动的方法,包括如下步骤:a)当用户按下方向键时,判断机顶盒的媒体播放器是否处于快进状态;b)如果播放器不处于快进状态,则调用浏览器windows.requestanimationframe函数等待浏览器空闲时异步执行快进操作;c)将播放器标记为快进状态;d)当用户松开方向键时,标记播放器不处于快进状态;e)用户按键响应完成后,如果标记播放器处于播放状态,则通过浏览器帧动画requestanimationframe方法触发一次快进操作。
11.完全基于javascript和html功能实现,可以广泛适用于各类支持浏览器的机顶盒中,通过快进按键按下及松开的时间差来定位进度条拖动的目标位置,并可任意指定拖动位置与按键时间之间的倍率关系。使用浏览器帧动画回调方法requestanimationframe,最大限度利用浏览器重绘性能,实现流畅平滑的拖动进度显示。
12.实施例1:步骤e)包括如下步骤:e
‑
1)用户按键响应完成后记录当前时间时间戳timestamp;e
‑
2)判断上次快进时间lasttime是否为0;e
‑
3)如果上次快进时间lasttime为0,则设置上次快进时间lasttime等于当前时间时间戳timestamp,即(lasttime=timestamp);e
‑
4)如果上次快进时间lasttime不为0,则记录快进时间差difftime,快进时间差difftime等于当前时间时间戳timestamp减上次快进时间lasttime,即(difftime=timestamp
‑
lasttime);e
‑
5)根据播放器当前进度pos和快进时间差difftime计算目标进度位置pos;e
‑
6)更新播放器进度条显示位置为目标进度位置pos;e
‑
7)判断播放器是否是快进状态;e
‑
8)如果处于快进状态(即按键未松开),则调用浏览器
windows.requestanimationframe函数等待浏览器下次空闲时异步执行快速操作并返回执行步骤e
‑
1);e
‑
9)如果不处于快进状态(即按键松开),则判定当前快进动作结束,重置上次快进时间lasttime为0;e
‑
10)将视频播放位置定位为目标进度位置pos,结束本次快进动作。
13.实施例2:步骤e
‑
5)中目标进度位置pos等于当前进度pos加快进时间差difftime乘以快进倍率,即(目标进度位置pos=当前进度pos difftime*快进倍率)。
14.最后应说明的是:以上所述仅为本发明的优选实施例而已,并不用于限制本发明,尽管参照前述实施例对本发明进行了详细的说明,对于本领域的技术人员来说,其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
技术特征:
1.一种机顶盒媒体播放器进度条平滑拖动的方法,其特征在于,包括如下步骤:a)当用户按下方向键时,判断机顶盒的媒体播放器是否处于快进状态;b)如果播放器不处于快进状态,则调用浏览器windows.requestanimationframe函数等待浏览器空闲时异步执行快进操作;c)将播放器标记为快进状态;d)当用户松开方向键时,标记播放器不处于快进状态;e)用户按键响应完成后,如果标记播放器处于播放状态,则通过浏览器帧动画requestanimationframe方法触发一次快进操作。2.根据权利要求1所述的机顶盒媒体播放器进度条平滑拖动的方法,其特征在于:步骤e)包括如下步骤:e
‑
1)用户按键响应完成后记录当前时间时间戳timestamp;e
‑
2)判断上次快进时间lasttime是否为0;e
‑
3)如果上次快进时间lasttime为0,则设置上次快进时间lasttime等于当前时间时间戳timestamp;e
‑
4)如果上次快进时间lasttime不为0,则记录快进时间差difftime,快进时间差difftime等于当前时间时间戳timestamp减上次快进时间lasttime;e
‑
5)根据播放器当前进度pos和快进时间差difftime计算目标进度位置pos;e
‑
6)更新播放器进度条显示位置为目标进度位置pos;e
‑
7)判断播放器是否是快进状态;e
‑
8)如果处于快进状态,则调用浏览器windows.requestanimationframe函数等待浏览器下次空闲时异步执行快速操作并返回执行步骤e
‑
1);e
‑
9)如果不处于快进状态,则判定当前快进动作结束,重置上次快进时间lasttime为0;e
‑
10)将视频播放位置定位为目标进度位置pos,结束本次快进动作。3.根据权利要求1所述的机顶盒媒体播放器进度条平滑拖动的方法,其特征在于:步骤e
‑
5)中目标进度位置pos等于当前进度pos加快进时间差difftime乘以快进倍率。
技术总结
一种机顶盒媒体播放器进度条平滑拖动的方法,完全基于Javascript和HTML功能实现,可以广泛适用于各类支持浏览器的机顶盒中,通过快进按键按下及松开的时间差来定位进度条拖动的目标位置,并可任意指定拖动位置与按键时间之间的倍率关系。使用浏览器帧动画回调方法requestAnimationFrame,最大限度利用浏览器重绘性能,实现流畅平滑的拖动进度显示。实现流畅平滑的拖动进度显示。实现流畅平滑的拖动进度显示。
技术研发人员:李朋繁 房兰涛 胡中涛 修志远 谢恩鹏
受保护的技术使用者:山东云缦智能科技有限公司
技术研发日:2021.07.22
技术公布日:2021/11/4
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。