
1.本发明涉及webgl领域,具体涉及一种虚拟生物教学平台。
背景技术:
2.three.js是一款运行在浏览器中的3d引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎还处在比较不成熟的开发阶段,其不够丰富的api以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏)three.js的代码托管在github上面。
3.webgl(全写web graphics library)是一种3d绘图协议,这种绘图技术标准允许把javascript和opengl es 2.0结合在一起,通过增加opengl es 2.0的一个javascript绑定,webgl可以为html5 canvas提供硬件3d加速渲染,这样web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3d场景和模型了,还能创建复杂的导航和数据视觉化。显然,webgl技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3d结构的网站页面,甚至可以用来设计3d网页游戏等等。
4.目前业界缺少一款基于浏览器端的可交互的虚拟现实生物教学平台,传统生物学教育缺乏直观性,学生学习枯燥,对于教育薄弱的地区来讲,需要花费资金购买高昂的显微镜,电泳设备等,无疑是不现实的,学校生物教学面临众多困难。正需要这样一款虚拟现实生物教学平台满足生物基础教育的需要。
技术实现要素:
5.本发明旨在合理运用three.js技术,构建虚拟生物教学平台,实现低成本高效率的生物基础教育而提供一种虚拟生物教学平台及其实现方法。
6.为实现上述目的,本发明提供如下技术方案:一种虚拟生物教学平台,包括对象模型数据库,web服务器,web前端。其中,对象模型数据库将生物模型数据保存在后端数据库中;web服务器,采用基于node.js的koa框架,具有轻量化、快捷开发的特点,根据axios请求模型信息请求所述生物模型数据;web前端,用于接收用户的访问请求,并将该访问请求发送给所述的web服务器,并接收所述web服务器所反馈的信息,并支持vr,ar设备接入。
7.进一步的,对象模型数据库中,模型层使用json文档格式组成,用于定义信息以及信息的可视化,包括用于建立实验three.js对象基本形式的模型json文档,动画层使用fbx,gltf,glb等通用格式动画文件。
8.模型json文档格式如下:其中保存为json格式的模型可以使用把模型保存成只需要.tojson()方法即可,然后在通过json.stringify()方法将json对象转换成json字符串,然后通过localstorge.setitem()方法将json字符串保存在本地存储中。"metadata"字段包括了version版本,type存储的类型,"geometries"字段存储了模型的几何形状属性,"materials"字段存储了模型的纹理材质属性,"object"字段包括了模型的子物体的属性。
9.首先在three.js中使用objectloader加载器加载json格式的模型文档,进一步的,web前端中模型交互模块,模型点击事件,在生物组织器官专题页面下,实现鼠标左键选中模型,右键查看点击目标模型的信息,包括组织结构的名称,负责的机体功能等。
10.其中鼠标左键点击事件(使用射线监测实现点击模型的逻辑),当选中模型后,可以拿到关于生物模型的一些相关信息,包括细胞,组织,器官的名称,所实现的功能,以及相关的生物学知识。
11.进一步的,在生物学动画专题页面,可以使用接入vr和ar设备,沉浸式互动观看包括,细胞的无丝分裂,无性分裂,有丝分裂,减数分裂,二分裂,分泌蛋白的加工合成,dna的复制、转录、翻译过程,受精卵的形成。
12.其中关于动画:在此使用gltf格式的模型动画,加载动画进入场景之后,根据步骤,点击不同的按钮播放相应的生物学实验动画。
13.本发明实施例提供了一种虚拟生物教学平台实现方法,该方法包括以下步
14.骤
15.步骤一:使用blender创建实验案例中的生物学细胞,结构,组织,器官,动植物模型,导出fbx,obj,gltf,glb模型。
16.步骤二:使用koa框架实现后端基本功能,包括用户注册,用户登录,和数据库交互的生物模型信息的增删改查基本功能。
17.步骤三:使用vue框架,搭建前端页面,包括登录页,注册页,首页,生物组织器官专题页面,生物学动画专题页面。
18.步骤四:使用three.js,创建场景,灯光,渲染。实现,模型点击事件,在生物组织器官专题页面下,实现鼠标左键选中模型,右键查看点击目标模型的信息,包括组织结构的名称,负责的机体功能等。在生物学动画专题页面,可以使用接入vr和ar设备,沉浸式互动观看包括,细胞的无丝分裂,无性分裂,有丝分裂,减数分裂,二分裂,分泌蛋白的加工合成,dna的复制、转录、翻译过程,受精卵的形成。
19.步骤五:数据库准备就绪后,录入生物模型信息,虚拟生物教学平台开始部署工作。
20.与现有技术相比,本发明的有益效果是:
21.目前市面上缺少一款基于浏览器端的可交互的虚拟现实生物教学平台,传统生物学教育缺乏直观性,学生学习枯燥,对于教育薄弱的地区来讲,需要花费资金购买高昂的显微镜,细胞装片,生物学试剂,试管等生物学器材,无疑是成本巨大的,学校生物教学面临众多困难。正需要这样一款虚拟现实生物教学平台满足生物基础教育的需要。
附图说明
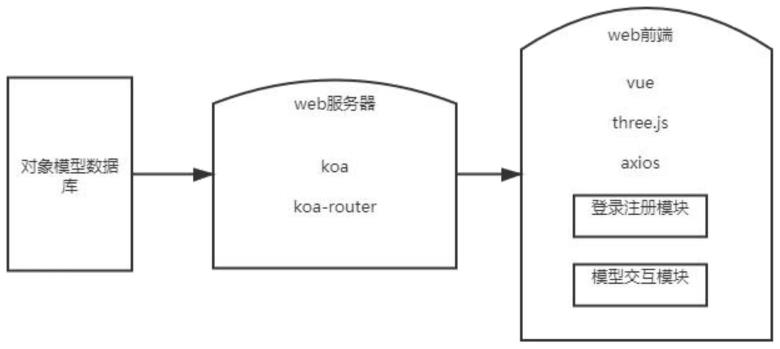
22.图1为本发明一种虚拟生物教学平台及其实现方法的流程图;
23.图2为本发明一种虚拟生物教学平台及其实现方法的web前端框图。
具体实施方式:
24.为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅是本
发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
25.下面将参考附图并结合实施例来详细说明本发明
26.参考附图1-2,一种虚拟生物教学平台,包括对象模型数据库,web服务器,web前端。其中,对象模型数据库将生物模型数据保存在后端数据库中;web服务器,采用基于node.js的koa框架,具有轻量化、快捷开发的特点,根据axios请求模型信息请求所述生物模型数据;web前端,用于接收用户的访问请求,并将该访问请求发送给所述的web服务器,并接收所述web服务器所反馈的信息,并将其进行显示和执行交互操作。运用three.js技术,构建虚拟生物教学平台,实现可交互,可沉浸式观看,多平台使用。
27.对于对象模型数据库,可以将生物模型存在后台服务器上,将模型的位置,大小信息,id信息,存在mysql数据库中。模型的存储格式支持fbx,obj,gltf,glb等多种常见的通用模型格式,特别支持json格式的模型。模型属性信息存在mysql数据库中,
28.具体地,对象模型数据库中,模型层使用json文档格式组成,用于定义信息以及信息的可视化,包括用于建立实验three.js对象基本形式的模型json文档,模型json文档格式如下:其中保存为json格式的模型可以使用把模型保存成json字符串只需要.tojson()方法即可,然后在通过json.stringify()方法将json对象转换成json字符串,然后通过localstorge.setitem()方法将json字符串保存在本地存储中。"metadata"字段包括了version版本,type存储的类型,"geometries"字段存储了模型的几何形状属性,"materials"字段存储了模型的纹理材质属性,"object"字段包括了模型的子物体的属性。
29.在web服务器中,采用基于node.js的koa框架开发,包括:控制层,业务逻辑层,数据库连接层。
30.数据持久层,负责连接数据库,从数据库获取模型相关数据。
31.业务逻辑层,封装了数据持久层,将数据库模型属性信息获取的操作封装成接口开放给控制层。
32.控制层,负责处理前端请求,并且调用业务逻辑层接口。
33.所述web前端,包括:ui接口模块,通过协议和技术与web服务器实现通讯连接;axios模块,实现与web服务器的数据连接;三维可视化模块,通过three.js技术,将模型渲染到画布上,封装函数,可以实现动画演示播放,人与生物模型交互,文字显示,语音讲解等功能。动画层使用fbx,gltf,glb等通用格式动画文件。
34.具体地,三维可视化模块中,首先在three.js中使用objectloader加载器加载json格式的模型文档,进一步的,web前端中模型交互模块,模型点击事件,在生物组织器官专题页面下,实现鼠标左键选中模型,右键查看点击目标模型的信息,包括组织结构的名称,负责的机体功能。
35.其中鼠标左键点击事件(使用射线监测实现点击模型的逻辑),当选中模型后,可以拿到关于生物模型的一些相关信息,包括细胞,组织,器官的名称,所实现的功能,以及相关的生物学知识。
36.进一步的,在生物学动画专题页面,可以使用接入vr和ar设备,沉浸式互动观看包括,细胞的无丝分裂,无性分裂,有丝分裂,减数分裂,二分裂,分泌蛋白的加工合成,dna的复制、转录、翻译过程,受精卵的形成。其中关于动画,在此使用gltf格式的模型动画,加载
动画进入场景之后,根据步骤,点击不同的按钮播放相应的生物学实验动画。
37.一种虚拟生物教学平台实现方法包括以下方面:
38.步骤一:使用blender创建实验案例中的生物学细胞,结构,组织,器官,动植物模型,导出fbx,obj,gltf,glb模型。
39.步骤二:使用koa框架实现后端基本功能,包括用户注册,用户登录,和数据库交互的生物模型信息的增删改查基本功能。
40.步骤三:使用vue框架,搭建前端页面,包括登录页,注册页,首页,生物组织器官专题页面,生物学动画专题页面。
41.步骤四:使用three.js,创建场景,灯光,渲染。实现,模型点击事件,在生物组织器官专题页面下,实现鼠标左键选中模型,右键查看点击目标模型的信息,包括组织结构的名称,负责的机体功能等。在生物学动画专题页面,可以使用接入vr和ar设备,沉浸式互动观看包括,细胞的无丝分裂,无性分裂,有丝分裂,减数分裂,二分裂,分泌蛋白的加工合成,dna的复制、转录、翻译过程,受精卵的形成。
42.步骤五:数据库准备就绪后,录入生物模型信息,虚拟生物教学平台开始部署工作。
43.尽管参照前述实施例对本发明进行了详细的说明,对于本领域的技术人员来说,其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。
