
1.本公开涉及移动互联技术领域,尤其涉及一种显示方法、装置、电子设备及存储介质。
背景技术:
2.随着移动网络的发展以及便携式移动终端的普及,越来越多的用户通过智能手机、平板电脑或者电子书阅读器等电子设备进行网络活动,而在电子设备上进行网页浏览则是最重要的网络活动之一。
3.相关技术中,由于大多电子设备的显示屏比例是统一的预设比例,为了使网页在显示屏中具有较优的显示效果,通常会将网页的尺寸设置为预设比例。
4.这种方式下,由于电子设备的显示屏比例并不唯一,从而当网页在非预设比例的显示屏中进行显示时,显示屏会呈现出空白显示区域,进而导致网页显示的美观度较差。
技术实现要素:
5.本公开提出了一种显示方法、装置、电子设备及存储介质,旨在至少在一定程度上解决相关技术中的技术问题之一。
6.本公开第一方面实施例提出了一种显示方法,包括:确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例,并根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,以及根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
7.本公开第二方面实施例提出了一种显示装置,包括:第一确定模块,用于确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例;第二确定模块,用于根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息;以及第三确定模块,用于根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
8.本公开第三方面实施例提出了一种电子设备,包括:处理器;用于存储处理器可执行指令的存储器;其中,处理器被配置为执行指令,以实现显示方法。
9.本公开第四方面实施例提出了一种计算机可读存储介质,当计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行显示方法。
10.本公开第五方面实施例提出了一种计算机程序产品,包括计算机程序,其特征在于,计算机程序被处理器执行显示方法。
11.本实施例中,通过确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例,并根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,以及根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容,由此,
能够基于显示屏的显示尺寸信息和网页的预设显示比例,对显示屏的显示区域进行相应划分,从而能够在保障网页显示效果的同时,有效地提升显示美观度,且能够有效地提升显示屏显示区域的利用率。进而,解决了现有技术中存在的显示方法适应性较差且显示效果不佳的技术问题。
12.本公开附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本公开的实践了解到。
附图说明
13.本公开上述的和/或附加的方面和优点从下面结合附图对实施例的描述中将变得明显和容易理解,其中:
14.图1是根据本公开第一实施例示出的显示方法的流程示意图;
15.图2是根据本公开第二实施例示出的显示方法的流程示意图;
16.图3是根据本公开第三实施例示出的显示方法的流程示意图;
17.图4是根据本公开第四实施例示出的显示方法的流程示意图;
18.图5是根据本公开示出的一种显示装置的框图;
19.图6是根据本公开示出的另一种显示装置的框图;
20.图7示出了适于用来实现本公开实施方式的示例性电子设备的框图。
具体实施方式
21.下面详细描述本公开的实施例,实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,仅用于解释本公开,而不能理解为对本公开的限制。相反,本公开的实施例包括落入所附加权利要求书的精神和内涵范围内的所有变化、修改和等同物。
22.其中,需要说明的是,本实施例的显示方法的执行主体可以为显示装置,该装置可以由软件和/或硬件的方式实现,该装置可以配置在电子设备中,电子设备可以包括但不限于终端、服务器端等。
23.需要说明的是,本公开技术方案中对数据的获取、存储、使用、处理等,其过程均符合国家法律法规的相关规定,且不违背公序良俗。
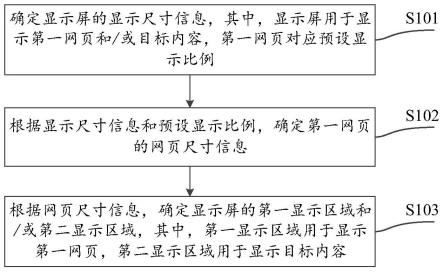
24.图1是根据本公开第一实施例示出的显示方法的流程示意图,如图1所示,该方法包括:
25.s101:确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例。
26.其中,显示屏的显示尺寸信息例如是显示屏的尺寸信息,还可以例如是显示屏显示区域的尺寸信息,该显示屏尺寸信息可以具体例如为,显示屏高度,显示屏宽度等,对此不做限制。
27.其中,第一网页可以例如是,当前待对其进行显示的网页,或者,可以是用户当前需求开启的网页等,对此不做限制。
28.可以理解的是,当在显示屏中的显示区域中显示第一网页时,为了满足不同用户的多样化显示需求,可以一并显示其他内容,该内容即可以被称为目标内容,该目标内容可
以例如是与第一网页具有关联的其他网页,或者该目标内容还可以是其他应用程序的相应显示内容,对此不做限制。
29.其中,针对第一网页预先设置的网页显示呈现比例,即可以被称为预设显示比例。
30.具体地,通常显示屏在出厂时,会针对大多数显示屏预先设置相应的比例(例如:16:9),由此,可以针对第一网页预先设置预设显示比例为(16:9),这种方式下,在将第一网页提供至显示屏中进行显示时,能够使得第一网页的预设显示比例能够与大多数显示屏的显示比例相适配,从而能够确保第一网页在多数显示屏中的显示呈现效果。
31.本公开实施例中,为了有效地提升第一网页和/或目标内容的在显示屏中的显示呈现效果,可以确定显示屏的显示尺寸信息,进而可以在后续的显示方法中,根据显示尺寸信息对网页尺寸进行调整,从而能够在显示屏的显示区域中显示网页时,能够有效地提升网页显示的美观度。
32.一些实施例中,确定显示屏的显示尺寸信息,可以获取显示屏出厂时针对显示屏所设置的尺寸信息(例如,显示屏高度,显示屏宽度,显示屏比例等,对此不做限制),并将前述获取得到针对显示屏出厂时所设置的尺寸信息作为显示尺寸信息,对此不做限制。
33.或者,确定显示屏的尺寸信息,还可以确定显示屏显示区域的尺寸信息,并将前述显示区域的尺寸信息作为显示屏的显示尺寸信息,对此不做限制。
34.s102:根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息。
35.其中,用于对第一网页的尺寸进行描述的信息,即可以被称为网页尺寸信息,该网页尺寸信息可以具体例如为网页宽度,网页高度,网页比例等,对此不做限制
36.本公开实施例在确定显示屏的显示尺寸信息后,可以根据显示屏的显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,而后,可以基于网页尺寸信息在显示屏中显示第一网页,从而实现本公开实施例描述的显示方法,具体可以参见后续实施例。
37.一些实施例中,根据显示尺寸信息和预先显示比例,确定第一网页的网页尺寸信息,可以是根据显示屏的显示尺寸信息和预设显示比例,对第一网页的网页尺寸进行调整,并将调整后的网页尺寸作为第一网页的网页尺寸信息,或者,根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,还可以是将前述确定的显示屏的显示尺寸信息直接作为第一网页的网页尺寸信息,对此不做限制。
38.可选地,一些实施例中,根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,可以是将显示高度值作为第一网页的第一高度值,并根据预设显示比例和第一高度值,确定第一网页的第一宽度值,以及将第一高度值和第一宽度值共同作为第一网页的网页尺寸信息。
39.其中,第一高度值可以用于描述第一网页的高度,相应的,第一宽度值可以用于描述第一网页的宽度,对此不做限制。
40.也即是说,本公开实施例中,可以是将显示高度值作为第一网页的第一高度值,再根据预设显示比例和第一高度值,确定第一网页的第一宽度值,并将前述确定的第一高度值和第一宽度值共同作为第一网页的网页尺寸信息,由此,使得第一网页的第一高度值可以与显示屏的显示高度值相同,从而在高度维度上,确保第一网页的高度可以与显示屏的显示高度值相适配,从而在根据预设显示比例和第一高度值,确定第一网页的第一宽度值时,使得确定得到的第一网页尺寸信息能够与显示屏的显示尺寸信息相适配。
41.s103:根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
42.本公开实施例中,显示屏的显示区域可以被划分为多个显示区域(例如,第一显示区域,第二显示区域等,对此不做限制)其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
43.也即是说,本公开实施例描述的显示方法,可以支持对显示屏的显示区域进行划分,而后,可以在划分得到第一显示区域中显示第一网页,在划分得到的第二显示区域中显示与第一网页关联的其他网页,或者显示与第一网页相关联的其他内容,从而有效地提升显示美观度,且能够有效地提升显示屏显示区域的利用率。
44.一些实施例中,根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,可以是从显示屏中确定与网页尺寸信息相应的显示区域作为第一显示区域,并将显示屏中除第一显示区域外的其他显示区域作为第二显示区域,或者,还可以是从显示屏中确定与网页尺寸信息相应的显示区域作为第二显示区域,并将显示屏中除第二显示区域外的其他显示区域作为第一显示区域,对此不做限制。
45.本实施例中,通过确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例,并根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,以及根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容,由此,能够基于显示屏的显示尺寸信息和网页的预设显示比例,对显示屏的显示区域进行相应划分,从而能够在保障网页显示效果的同时,有效地提升显示美观度,且能够有效地提升显示屏显示区域的利用率。
46.图2是根据本公开第二实施例示出的显示方法的流程示意图,如图2所示,该方法包括:
47.s201:确定显示屏的显示高度值,并将显示高度值作为显示尺寸信息。
48.其中,显示高度值可以用于描述显示屏显示区域的高度,或者,显示高度值还可以用于描述显示屏的高度值,对此不做限制。
49.也即是说,确定显示屏的显示高度值,可以是确定显示屏显示区域的高度值,并将该显示屏的显示区域的高度值作为显示高度值,或者,确定显示屏的显示高度值,还可以是确定显示屏的高度值,并将该显示屏的高度值作为显示高度值,对此不做限制。
50.s202:根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息。
51.s202的描述说明可以具体参见上述实施例,在此不再赘述。
52.s203:将显示屏的全屏显示区域中与网页尺寸信息对应的显示区域作为第一显示区域。
53.本公开实施例在根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息之后,可以将显示屏的全屏显示区域中与网页尺寸信息对应的显示区域作为第一显示区域。
54.s204:将显示屏的全屏显示区域中除第一显示区域的其他显示区域作为第二显示区域。
55.本公开实施例在将显示屏的全屏显示区域中与网页尺寸信息对应的显示区域作
为第一显示区域,可以将显示屏的全屏显示区域中除第一显示区域的其他显示区域作为第二显示区域。
56.s205:在第一显示区域中显示第一网页。
57.本公开实施例根据显示尺寸信息从显示屏的全屏显示区域中确定第一显示区域后,可以在第一显示区域中显示第一网页。
58.s206:在第二显示区域中显示目标内容。
59.本公开实施例在从显示屏的全屏显示区域中确定第二显示区域后,还可以在第二显示区域中显示目标内容(例如,与第一网页具有一定关联的应用程序,其他网页等,对此不做限制。),从而在将第一网页显示在第一显示区域时,实现对显示屏中其他显示区域的充分利用,且由于目标内容可以是与第一网页相关联的内容,从而可以基于第二显示区域中所显示的目标内容为第一网页的使用提供补充和对比。
60.本公开实施例中,通过确定显示屏的显示高度值,并将显示高度值作为显示尺寸信息,并根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,再将将显示屏的全屏显示区域中与网页尺寸信息对应的显示区域作为第一显示区域,并将显示屏的全屏显示区域中除第一显示区域的其他显示区域作为第二显示区域,再在第一显示区域中显示第一网页,再在第二显示区域中显示目标内容,从而在将第一网页显示在第一显示区域时,实现对显示屏中其他显示区域的充分利用,且由于目标内容可以是与第一网页相关联的内容,从而可以基于第二显示区域中所显示的目标内容为第一网页的使用提供补充和对比。
61.图3是根据本公开第三实施例示出的显示方法的流程示意图,如图3所示,该方法包括:
62.s301:确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例。
63.s302:根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息。
64.s303:根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
65.s304:在第一显示区域中显示第一网页。
66.s301-s304的描述说明可以具体参见上述实施例,在此不再赘述。
67.s305:在第二显示区域中显示目标网页组件。
68.其中,目标网页组件可以是与第一网页相关的应用程序组件,或者,目标网页组件还可以是广告组件,拓展功能组件(例如,天气预报,时钟)等,对此不做限制。
69.本公开实施例中,可以在第一显示区域中显示第一网页的基础上,在第二显示区域显示目标网页组件,从而能够实现对显示屏显示区域的充分利用,从而避免出现显示屏显示区域中呈现空白,从而有效地提升显示效果。
70.s306:在第二显示区域中显示第二网页。
71.其中,第二网页可以是第一网页外的其他任意网页,对此不做限制。
72.即本公开实施例的一种应用场景可以例如是,通过多个网页来对比数据,即可以实现在第二显示区域显示第二网页,从而能够基于第二显示区域中显示的第二网页实现对第一显示区域中显示的第一网页的对比和补充,从而能够有效地提升不同网页间的联动显示效果。
73.可选地,一些实施例中,在第二显示区域中显示第二网页,可以是确定第二网页的初始网页尺寸,并根据区域尺寸信息调整第二网页的初始网页尺寸,以及在第二显示区域中显示尺寸调整后的第二网页。
74.其中,在显示方法执行的初始阶段所确定的第二网页尺寸,即可以被称为初始网页尺寸,该初始网页尺寸可以例如是第二网页的宽度,第二网页的高度等,对此不做限制。
75.也即是说,本公开实施例中,可以是确定第二网页的高度和第二网页的宽度,并将前述所确定的第二网页的高度和第二网页的宽度作为第二网页的初始网页尺寸,而后可以根据区域尺寸信息(例如,区域宽度,区域高度,对此不做限制),调整第二网页的初始网页尺寸,并在第二显示区域中显示尺寸调整后的第二网页。
76.可选地,一些实施例中,确定第二网页的初始网页尺寸,可以是确定第二网页的第二高度值和第二宽度值,并将第二高度值和第二宽度值共同作为初始网页尺寸。
77.其中,第二宽度值可以用于描述第二网页的网页宽度,相应的,第二高度值可以用于描述第二网页的网页高度。
78.也即是说,本公开实施例中,可以是确定第二网页的第二高度值和第二宽度值,并将前述确定的第二网页的第二高度值和第二宽度值一并作为初始网页尺寸,对此不做限制。
79.可选地,一些实施例中,根据区域尺寸信息调整第二网页的初始网页尺寸,可以是将第二高度值调整为区域高度值,并将第二宽度值调整为区域宽度值,由此,实现将第二网页的初始网页尺寸调整至与第二显示区域的区域尺寸相适配,从而能够在将第二网页提供至第二显示区域中进行显示时,有效地提升第二网页的显示效果。
80.本公开实施例中,通过确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例,再根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,并根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,再在第一显示区域中显示第一网页,在第二显示区域中显示目标网页组件,并在在第二显示区域中显示第二网页,从而能够基于第二显示区域中显示的第二网页实现对第一显示区域中显示的第一网页的对比和补充,从而能够有效地提升不同网页间的联动显示效果。
81.图4是根据本公开第四实施例示出的显示方法的流程示意图,如图4所示,该方法包括:
82.s401:确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例。
83.s402:根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息。
84.s403:根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
85.s404:在第一显示区域中显示第一网页。
86.s401-s404的描述说明可以具体参见上述实施例,在此不再赘述。
87.s405:确定目标网页组件的初始组件尺寸。
88.可选地,一些实施例中,在确定目标网页组件的初始组件尺寸之前,还可以获取多个初始网页组件和组件内容,其中,每个初始网页组件分别具有对应的组件类型,并从多个
初始网页组件中确定目标组件类型的待处理网页组件,以及采用待处理网页组件显示组件内容,并将显示组件内容的待处理网页组件作为目标网页组件,由此,可以基于预先确定初始网页组件和组件内容,快速生成目标网页组件,此外,由于初始网页组件具有多种组件类型,从而可以基于不同组件类型的初始网页组件对组件内容进行多样化呈现。
89.其中,在显示方法执行的初始阶段,获取得到的未经处理的网页组件即可以被称为初始网页组件,该初始网页组件可以具有不同的组件类型,该组件类型可以具体例如是:弹框类型、提示框类型、柱状图类型、折线图类型、扇形图类型以及搜索条件框类型。
90.其中,组件内容可以例如是预先确定的热门项目内容,例如网签明细、全省房价涨幅、房屋销售套数、房屋销售面积、房屋销售金额、房屋销售均价、测绘成果省报数、房屋销售许可申请数、监管资金、项目手册备案等内容,对此不做限制。
91.也即是说,本公开实施例中,可以从多个组件类型中确定用户所需求的目标组件类型的初始网页组件作为待处理网页组件,以及采用待处理网页组件显示组件内容,并将显示组件内容的待处理网页组件作为目标网页组件。
92.其中,在显示方法执行的初始阶段所确定的目标网页组件的尺寸,即可以被称为初始组件尺寸,该初始组件尺寸可以例如是目标网页组件的宽度,目标网页组件的高度等,对此不做限制。
93.也即是说,本公开实施例中,可以是确定目标网页组件的高度和目标网页组件的宽度,并将前述所确定的目标网页组件的高度和目标网页组件的宽度作为目标网页组件的初始组件尺寸。
94.可选地,一些实施例中,确定目标网页组件的初始组件尺寸,可以是确定目标网页组件的初始高度值和初始宽度值,并将初始高度值和初始宽度值共同作为初始组件尺寸。
95.其中,初始宽度值可以用于描述目标网页组件的宽度,相应的,初始高度值可以用于描述目标网页组件的高度。
96.也即是说,本公开实施例中,可以是确定目标网页组件的初始高度值和初始宽度值,并将前述确定的目标网页组件的初始高度值和初始宽度值一并作为初始网页尺寸,对此不做限制。
97.s406:确定第二显示区域的区域尺寸信息。
98.其中,区域尺寸信息可以用于描述第二显示区域的尺寸,该区域尺寸信息可以具体例如是第二显示区域的高度,第二显示区域的宽度等,对此不做限制。
99.一些实施例中,确定第二显示区域的区域尺寸信息,可以是确定第二显示区域的高度,和/或第二显示区域的宽度,并将前述确定的第二显示区域的高度,和/或第二显示区域的宽度作为第二显示区域的区域尺寸信息,对此不做限制。
100.可选地,一些实施例中,确定第二显示区域的区域尺寸信息,可以是确定第二显示区域的区域高度值和区域宽度值,并将区域高度值和区域宽度值共同作为区域尺寸信息。
101.其中,区域宽度值可以用于描述第二显示区域的宽度,相应的,初始高度值可以用于描述第二显示区域的高度。
102.也即是说,本公开实施例中,可以是确定第二显示区域的区域高度值和区域宽度值,并将前述确定的第二显示区域的区域高度值和区域宽度值一并作为区域尺寸信息,对此不做限制。
103.s407:根据区域尺寸信息调整目标网页组件的初始组件尺寸。
104.本关联实施例在确定目标网页组件的初始组件尺寸和第二显示区域的区域尺寸信息后,可以根据区域尺寸信息调整目标网页组件的初始组件尺寸,从而使得目标网页组件尺寸能够与第二显示区域的尺寸相适配,从而能够在将目标网页组件提供至第二显示区域中进行显示时,有效地提升目标网页组件的显示效果。
105.可选地,一些实施例中,根据区域尺寸信息调整目标网页组件的初始组件尺寸,可以是将初始高度值调整为区域高度值,并将初始宽度值调整为区域宽度值,由此,实现将目标网页组件的初始组件尺寸调整至与第二显示区域的区域尺寸相适配。
106.s408:在第二显示区域中显示尺寸调整后的目标网页组件。
107.本公开实施例在根据区域尺寸信息调整目标网页组件的初始组件尺寸之后,可以在第二显示区域中显示尺寸调整后的目标网页组件,从而使得目标网页组件的尺寸能够与第二显示区域的区域尺寸信息相适配,从而能够在将目标网页组件提供至第二显示区域中进行显示时,使得目标网页组件的尺寸与第二显示区域相适配,从而能够有效地提升目标网页组件的显示效果。
108.s409:在第二显示区域中显示第二网页。
109.s409的描述说明可以具体参见上述实施例,在此不再赘述。
110.本公开实施例中,通过确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例,并根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,再根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容,并在第一显示区域中显示第一网页,再确定目标网页组件的初始组件尺寸,并确定第二显示区域的区域尺寸信息,再根据区域尺寸信息调整目标网页组件的初始组件尺寸,并在第二显示区域中显示尺寸调整后的目标网页组件,从而能够在将目标网页组件提供至第二显示区域中进行显示时,使得目标网页组件的尺寸与第二显示区域相适配,从而能够有效地提升目标网页组件的显示效果,再在第二显示区域中显示第二网页,从而能够基于第二显示区域中显示的第二网页实现对第一显示区域中显示的第一网页的对比和补充,从而能够有效地提升不同网页间的联动显示效果。
111.图5是根据本公开示出的一种显示装置的框图,如图5所示,该显示装置50包括:
112.第一确定模块501,用于确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例;
113.第二确定模块502,用于根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息;以及
114.第三确定模块503,用于根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容。
115.在本公开的一些实施例中,如图6所示,图6是根据本公开示出的另一种显示装置的框图,第一确定模块501,还用于:
116.确定显示屏的显示高度值,并将显示高度值作为显示尺寸信息。
117.在本公开的一些实施例中,第二确定模块502,还用于:
118.将显示高度值作为第一网页的第一高度值;根据预设显示比例和第一高度值,确
定第一网页的第一宽度值;以及将第一高度值和第一宽度值共同作为第一网页的网页尺寸信息。
119.在本公开的一些实施例中,第三确定模块503,还用于:
120.将显示屏的全屏显示区域中与网页尺寸信息对应的显示区域作为第一显示区域;和/或将显示屏的全屏显示区域中除第一显示区域的其他显示区域作为第二显示区域。
121.在本公开的一些实施例中,显示装置50,还包括:
122.第一显示模块504,用于在根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域之后,在第一显示区域中显示第一网页;和/或第二显示模块505,用于在第二显示区域中显示目标内容。
123.在本公开的一些实施例中,目标内容包括:目标网页组件和/或第二网页;
124.其中,第二显示模块505,包括:
125.第一显示子模块5051,用于在第二显示区域中显示目标网页组件;和/或第二显示子模块5052,用于在第二显示区域中显示第二网页。
126.在本公开的一些实施例中,第一显示子模块5051,还用于:
127.确定目标网页组件的初始组件尺寸;确定第二显示区域的区域尺寸信息;根据区域尺寸信息调整目标网页组件的初始组件尺寸;以及在第二显示区域中显示尺寸调整后的目标网页组件。
128.在本公开的一些实施例中,第一显示子模块5051,还用于:
129.确定目标网页组件的初始高度值和初始宽度值;将初始高度值和初始宽度值共同作为初始组件尺寸。
130.在本公开的一些实施例中,第一显示子模块5051,还用于:
131.确定第二显示区域的区域高度值和区域宽度值;将区域高度值和区域宽度值共同作为区域尺寸信息。
132.在本公开的一些实施例中,第一显示子模块5051,还用于:
133.将初始高度值调整为区域高度值,并将初始宽度值调整为区域宽度值。
134.在本公开的一些实施例中,第二显示子模块5052,还用于:
135.确定第二网页的初始网页尺寸;根据区域尺寸信息调整第二网页的初始网页尺寸;以及在第二显示区域中显示尺寸调整后的第二网页。
136.在本公开的一些实施例中,第二显示子模块5052,还用于:
137.确定第二网页的第二高度值和第二宽度值;将第二高度值和第二宽度值共同作为初始网页尺寸。
138.在本公开的一些实施例中,第二显示子模块5052,还用于:
139.将第二高度值调整为区域高度值,并将第二宽度值调整为区域宽度值。
140.在本公开的一些实施例中,第一显示子模块5051,还用于:
141.获取多个初始网页组件和组件内容,其中,每个初始网页组件分别具有对应的组件类型;从多个初始网页组件中确定目标组件类型的待处理网页组件;以及采用待处理网页组件显示目标组件内容,并将显示组件内容的待处理网页组件作为目标网页组件。
142.在本公开的一些实施例中,组件类型是以下任一项或多项:
143.弹框类型、提示框类型、柱状图类型、折线图类型、扇形图类型或搜索条件框类型。
144.本实施例中,通过确定显示屏的显示尺寸信息,其中,显示屏用于显示第一网页和/或目标内容,第一网页对应预设显示比例,并根据显示尺寸信息和预设显示比例,确定第一网页的网页尺寸信息,以及根据网页尺寸信息,确定显示屏的第一显示区域和/或第二显示区域,其中,第一显示区域用于显示第一网页,第二显示区域用于显示目标内容,由此,能够基于显示屏的显示尺寸信息和网页的预设显示比例,对显示屏的显示区域进行相应划分,从而能够在保障网页显示效果的同时,有效地提升显示美观度,且能够有效地提升显示屏显示区域的利用率。进而,解决了现有技术中存在的显示方法适应性较差且显示效果不佳的技术问题。
145.根据本公开的实施例,本公开还提供了一种电子设备、一种可读存储介质和一种计算机程序产品。
146.图7是根据本公开示出的一种电子设备的框图。例如,电子设备700可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
147.参照图7,电子设备700可以包括以下一个或多个组件:处理组件702,存储器704,电源组件706,多媒体组件708,音频组件710,输入/输出(i/o)的接口712,传感器组件714,以及通信组件716。
148.处理组件702通常控制电子设备700的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件702可以包括一个或多个处理器720来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件702可以包括一个或多个模块,便于处理组件702和其他组件之间的交互。例如,处理组件702可以包括多媒体模块,以方便多媒体组件708和处理组件702之间的交互。
149.存储器704被配置为存储各种类型的数据以支持在电子设备700的操作。这些数据的示例包括用于在电子设备700上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器704可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram),电可擦除可编程只读存储器(eeprom),可擦除可编程只读存储器(eprom),可编程只读存储器(prom),只读存储器(rom),磁存储器,快闪存储器,磁盘或光盘。
150.电源组件706为电子设备700的各种组件提供电力。电源组件706可以包括电源管理系统,一个或多个电源,及其他与为电子设备700生成、管理和分配电力相关联的组件。
151.多媒体组件708包括在电子设备700和用户之间的提供一个输出接口的触控显示屏。在一些实施例中,触控显示屏可以包括液晶显示器(lcd)和触摸面板(tp)。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件708包括一个前置摄像头和/或后置摄像头。当电子设备700处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
152.音频组件710被配置为输出和/或输入音频信号。例如,音频组件710包括一个麦克风(mic),当电子设备700处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风
被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器704或经由通信组件716发送。
153.在一些实施例中,音频组件710还包括一个扬声器,用于输出音频信号。
154.i/o接口712为处理组件702和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
155.传感器组件714包括一个或多个传感器,用于为电子设备700提供各个方面的状态评估。例如,传感器组件714可以检测到电子设备700的打开/关闭状态,组件的相对定位,例如组件为电子设备700的显示器和小键盘,传感器组件714还可以检测电子设备700或电子设备700一个组件的位置改变,用户与电子设备700接触的存在或不存在,电子设备700方位或加速/减速和电子设备700的温度变化。传感器组件714可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件714还可以包括光传感器,如cmos或ccd图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件714还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
156.通信组件716被配置为便于电子设备700和其他设备之间有线或无线方式的通信。电子设备700可以接入基于通信标准的无线网络,如wifi,2g或3g,或它们的组合。在一个示例性实施例中,通信组件716经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,通信组件716还包括近场通信(nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会(irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
157.在示例性实施例中,电子设备700可以被一个或多个应用专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理设备(dspd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述显示方法。
158.在示例性实施例中,还提供了一种包括指令的计算机可读存储介质,例如包括指令的存储器704,上述指令可由电子设备700的处理器720执行以完成上述方法。可选地,计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
159.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。