
1.本发明涉及数据交互领域,特别涉及一种广告交互方法及相关装置。
背景技术:
2.在app信息流中存在各种各样的广告,经后台数据得出,静止图片类展示的广告因设计较为中规中矩,没有较高的创意性和趣味性,导致广告转化较低,严重浪费资源。
技术实现要素:
3.鉴于上述问题,本发明提供一种克服上述问题或者至少部分地解决上述问题的一种广告交互方法及相关装置。
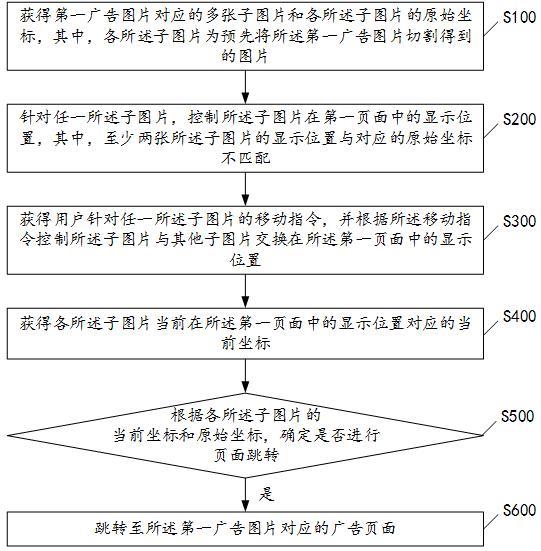
4.第一方面,一种广告交互方法,包括:获得第一广告图片对应的多张子图片和各所述子图片的原始坐标,其中,各所述子图片为预先将所述第一广告图片切割得到的图片;针对任一所述子图片,控制所述子图片在第一页面中的显示位置,其中,至少两张所述子图片的显示位置与对应的原始坐标不匹配;获得用户针对任一所述子图片的移动指令,并根据所述移动指令控制所述子图片与其他子图片交换在所述第一页面中的显示位置;获得各所述子图片当前在所述第一页面中的显示位置对应的当前坐标;根据各所述子图片的当前坐标和原始坐标,确定是否进行页面跳转;若确定进行页面跳转,则跳转至所述第一广告图片对应的广告页面。
5.结合第一方面,在某些可选的实施方式中,所述针对任一所述子图片,控制所述子图片在第一页面中的显示位置,包括:针对任一所述子图片,调整所述子图片对应的onlayout方法的参数大小,从而控制所述子图片在所述第一页面中的显示位置。
6.结合第一方面,在某些可选的实施方式中,所述获得用户针对任一所述子图片的移动指令,并根据所述移动指令控制所述子图片与其他子图片交换在所述第一页面中的显示位置,包括:获得用户针对任一所述子图片的移动指令;根据所述移动指令,控制所述子图片放大,并控制其他子图片为背景投影;根据所述移动指令,控制所述子图片移动到其他子图片中的第一子图片的显示位置,并控制所述第一子图片移动到所述子图片原先的显示位置。
7.结合上一个实施方式,在某些可选的实施方式中,所述根据所述移动指令,控制所述子图片放大,并控制其他子图片为背景投影,包括:根据所述移动指令,控制所述子图片对应的scale方法的参数增大,从而控制所述子图片放大;根据所述移动指令,设置所述第一页面的setshadowlayer方法的参数,从而控制
其他子图片为背景投影。
8.结合第一方面,在某些可选的实施方式中,所述根据各所述子图片的当前坐标和原始坐标,确定是否进行页面跳转,包括:针对任一所述子图片,均判断所述子图片的当前坐标和原始坐标是否一致;若各所述子图片的当前坐标和所述原始坐标均一致,则确定进行页面跳转;若存在至少一个所述子图片的当前坐标和所述原始坐标不一致,则确定当前不进行页面跳转。
9.第二方面,一种广告交互装置,包括:原始数据获得单元、显示位置控制单元、显示位置交换单元、当前坐标获得单元、页面跳转确定单元和页面跳转单元;所述原始数据获得单元,用于获得第一广告图片对应的多张子图片和各所述子图片的原始坐标,其中,各所述子图片为预先将所述第一广告图片切割得到的图片;所述显示位置控制单元,用于针对任一所述子图片,控制所述子图片在第一页面中的显示位置,其中,至少两张所述子图片的显示位置与对应的原始坐标不匹配;所述显示位置交换单元,用于获得用户针对任一所述子图片的移动指令,并根据所述移动指令控制所述子图片与其他子图片交换在所述第一页面中的显示位置;所述当前坐标获得单元,用于获得各所述子图片当前在所述第一页面中的显示位置对应的当前坐标;所述页面跳转确定单元,用于根据各所述子图片的当前坐标和原始坐标,确定是否进行页面跳转;所述页面跳转单元,用于若确定进行页面跳转,则跳转至所述第一广告图片对应的广告页面。
10.结合第二方面,在某些可选的实施方式中,所述显示位置控制单元,包括:显示位置控制子单元;所述显示位置控制子单元,用于针对任一所述子图片,调整所述子图片对应的onlayout方法的参数大小,从而控制所述子图片在所述第一页面中的显示位置。
11.结合第二方面,在某些可选的实施方式中,所述显示位置交换单元,包括:移动指令获得子单元、图片效果控制子单元和图片位置移动子单元;所述移动指令获得子单元,用于获得用户针对任一所述子图片的移动指令;所述图片效果控制子单元,用于根据所述移动指令,控制所述子图片放大,并控制其他子图片为背景投影;所述图片位置移动子单元,用于根据所述移动指令,控制所述子图片移动到其他子图片中的第一子图片的显示位置,并控制所述第一子图片移动到所述子图片原先的显示位置。
12.第三方面,一种计算机可读存储介质,其上存储有程序,所述程序被处理器执行时实现上述任一项所述的广告交互方法。
13.第四方面,一种电子设备,所述电子设备包括至少一个处理器、以及与所述处理器连接的至少一个存储器、总线;其中,所述处理器、所述存储器通过所述总线完成相互间的通信;所述处理器用于调用所述存储器中的程序指令,以执行上述任一项所述的广告交互方法。
14.借由上述技术方案,本发明提供的一种广告交互方法及相关装置,可以通过获得第一广告图片对应的多张子图片和各所述子图片的原始坐标,其中,各所述子图片为预先将所述第一广告图片切割得到的图片;针对任一所述子图片,控制所述子图片在第一页面中的显示位置,其中,至少两张所述子图片的显示位置与对应的原始坐标不匹配;获得用户针对任一所述子图片的移动指令,并根据所述移动指令控制所述子图片与其他子图片交换在所述第一页面中的显示位置;获得各所述子图片当前在所述第一页面中的显示位置对应的当前坐标;根据各所述子图片的当前坐标和原始坐标,确定是否进行页面跳转;若确定进行页面跳转,则跳转至所述第一广告图片对应的广告页面。由此可以看出,本发明可以对广告图片进行分割,待用户移动图片拼图完成后,再跳转至相应的广告页面,用户体验较好,一定程度上可以提高广告的转化率,进而提高资源的利用率。
15.上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
16.通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:图1示出了本发明提供的第一种广告交互方法的流程图;图2示出了本发明提供的第二种广告交互方法的流程图;图3示出了本发明提供的第三种广告交互方法的流程图;图4示出了本发明提供的第四种广告交互方法的流程图;图5示出了本发明提供的第五种广告交互方法的流程图;图6示出了本发明提供的一种广告交互装置的结构示意图;图7示出了本发明提供的一种电子设备的结构示意图。
具体实施方式
17.下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
18.如图1所示,本发明提供了一种广告交互方法,包括:s100、s200、s300、s400、s500和s600;s100、获得第一广告图片对应的多张子图片和各所述子图片的原始坐标,其中,各所述子图片为预先将所述第一广告图片切割得到的图片;可选的,本发明所说的第一广告图片可以是任意广告的图片,本发明对此不做限制。需要说明的是:第一广告图片可以理解完整的一张广告图片,多张子图片可以理解为将第一广告图片均分切割得到的多张图片。例如,将第一广告图片均分成4部分进行分割,得到4张子图片。
19.可选的,如前所述,子图片是通过切割第一广告图片得到,为了后续确定是否已经拼接为原先的第一广告图片,本发明在切割得到多张子图片后,可以记录各个子图片的原始坐标。需要说明的是:原始坐标可以是技术人员预先规划的各个子图片在第一页面中的正确的坐标,以便于后续判断各个子图片是否已经移动到正确的坐标。
20.可选的,本发明对于切割第一广告图片得到多张子图片的过程不做限制。例如,通过bitmap.createbitmap的方法将图片分割成多份。建立一个javabean用来保存bitmap和index(index保存子图片坐标,后续用于检查是否完成拼图)。具体代码实现如下所示:/***读取图片,按照缩放比保持长宽比例返回bitmap对象* @param scale缩放比例(1到10,为2时,长和宽均缩放至原来的2分之1,为3时缩放至3分之1,以此类推)* @return bitmap*/
ꢀꢀꢀꢀ
public synchronized static bitmap readbitmap(context context,int res,int scale){
ꢀꢀꢀꢀꢀꢀꢀꢀ
try{
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
bitmapfactory.options options = new bitmapfactory.options();
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
options.injustdecodebounds=false;
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
options.insamplesize=scale;
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
options.inpurgeable=true;
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
options.ininputshareable=true;
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
options.inpreferredconfig=bitmap.config.rgb_565;returnbitmapfactory.decoderesource(context.getresources(),res,options);
ꢀꢀꢀꢀꢀꢀꢀꢀ
}catch(exception e){
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
return null;
ꢀꢀꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀ
}s200、针对任一所述子图片,控制所述子图片在第一页面中的显示位置,其中,至少两张所述子图片的显示位置与对应的原始坐标不匹配;可选的,各个子图片一开始在第一页面中是打乱分布的,以便于用户在后续通过移动各个子图片进行拼图得到正确的第一广告图片。因此,本发明需要设置各个子图片在第一页面中初始的显示位置。
21.可选的,本发明对于设置各个子图片初始的显示位置的实现过程不作限制。例如,如图2所示,结合图1所示的实施方式,在某些可选的实施方式中,所述s200,包括:s210;s210、针对任一所述子图片,调整所述子图片对应的onlayout方法的参数大小,从而控制所述子图片在所述第一页面中的显示位置。
22.可选的,onlayout方法是本领域的公知技术,本发明对此不作过多描述,具体请参
见本领域的相关说明。需要说明的是:onlayout方法涉及4个参数,分别是left,top,right和bottom,其中,left表征的是相应子图片距离第一页面的最左边的距离,right表征的是相应子图片距离第一页面的最右边的距离,top表征的是相应子图片距离第一页面的最上边的距离,bottom表征的是相应子图片距离第一页面的最底边的距离。由于各个子图片均是矩形的,因此,通过控制left,top,right和bottom这4个参数,则控制相应子图片在第一页面中的显示位置。具体代码实现如下所述:protected void onlayout(boolean changed,int l,int t,int r,int b){
ꢀꢀꢀꢀꢀꢀꢀꢀ
for(int i=0;i《getchildcount();i ){
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
if(getchildat(i) instanceof imageview){
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
imageview imageview=(imageview) getchildat(i);
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
imageview.layout(imageview.getleft(), imageview.gettop(),imageview.getright(),imageview.getbottom());
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
}else{
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
//针对动画层的layout
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
if(getchildat(i) instanceof relativelayout){
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
relativelayout relativelayout=(relativelayout) getchildat(i);
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
relativelayout.layout(0,0,mviewwidth, mviewwidth);
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀ
}s300、获得用户针对任一所述子图片的移动指令,并根据所述移动指令控制所述子图片与其他子图片交换在所述第一页面中的显示位置;可选的,如前所述,各个子图片在第一页面中打乱显示。作为用户,可以通过触控和拖拽的方式,移动屏幕上的子图片,从而拼图得到正确的第一广告图片。因此,作为本发明的执行主体可以获得用户针对子图片的移动指令,包括点击图片和移动图片等操作。之后,本发明的执行主体可以根据用户针对子图片的移动操作,将图片移动到用户的移动操作指向的位置,本发明对此不做限制。
23.如图3所示,结合图1所示的实施方式,在某些可选的实施方式中,所述s300,包括:s310、s320和s330;s310、获得用户针对任一所述子图片的移动指令;s320、根据所述移动指令,控制所述子图片放大,并控制其他子图片为背景投影;可选的,当用户长按或者点击某一个子图片后,本发明可以实现将该子图片悬浮在整个页面的最顶层,其他内容在该子图片的下一层的效果。因此,本发明可以将用户选择的子图片放大,并且将第一页面的其他内容,包括其他子图片等均控制为背景投影,从而实现悬浮的效果。
24.具体的,本发明对于控制用户选中的子图片放大和控制其他子图片为背景投影的过程不做限制。例如,如图4所示,结合图3所示的实施方式,在某些可选的实施方式中,所述
s320,包括:s321和s322;s321、根据所述移动指令,控制所述子图片对应的scale方法的参数增大,从而控制所述子图片放大;可选的,scale方法属于本领域的公知技术,本发明对此不作过多描述,具体请参见本领域的相关说明。需要说明的是:scale方法涉及x和y两个参数,其中,x表征横向的放大系数,y表征纵向的放大系数,本发明对此不做限制。
25.s322、根据所述移动指令,设置所述第一页面的setshadowlayer方法的参数,从而控制其他子图片为背景投影。
26.可选的,setshadowlayer方法属于本领域的公知技术,本发明对此不作过多描述,具体请参见本领域的相关说明。需要说明的是:scale方法涉及圆角角度、投影的坐标和投影的颜色等3个参数,其中,圆角角度表征背景投影的四个角的拐角度数,投影的坐标表征背景投影在页面中的位置和大小,投影的颜色表征的是背景投影的主色彩,本发明对此不做限制。
27.s330、根据所述移动指令,控制所述子图片移动到其他子图片中的第一子图片的显示位置,并控制所述第一子图片移动到所述子图片原先的显示位置。
28.s400、获得各所述子图片当前在所述第一页面中的显示位置对应的当前坐标;可选的,本发明的执行主体可以持续监控用户针对子图片的移动过程,当用户针对一张子图片完成一次移动之后,本发明的执行主体可以获得本次移动后的各个子图片在第一页面中的当前坐标,以便于后续判断在本次移动后,是否各个子图片均已经移动到了正确的位置。
29.s500、根据各所述子图片的当前坐标和原始坐标,确定是否进行页面跳转;若确定进行页面跳转,则执行s600;可选的,若确定本次不进行页面跳转,则本发明的执行主体可以继续等待用户进行下一次移动,并且,可以在等待一定时间后,若仍然没检测到进行一下次移动,则发出相应的移动提醒。
30.可选的,如前所述,原始坐标可以理解为预设的正确的坐标,当前坐标随着用户移动子图片会发生变化,因此,本发明通过当前坐标和原始坐标的对比,可以判断相应子图片是否已经移动到正确的位置。
31.如图5所示,结合图1所示的实施方式,在某些可选的实施方式中,所述s500,包括:s510、s520和s530;s510、针对任一所述子图片,均判断所述子图片的当前坐标和原始坐标是否一致;可选的,如前所述,若要判断拼图是否成功得到正确的第一广告图片,则需要判断各个子图片是否已经移动到正确的位置。因此,针对所有子图片,本发明可以均分别判断该子图片的当前坐标和原始坐标是否一致,若一致,则说明该子图片已经移动到正确的位置,若不一致,则说明该子图片还未移动到正确的位置。
32.若各所述子图片的当前坐标和所述原始坐标均一致,则执行s520;若存在至少一个所述子图片的当前坐标和所述原始坐标不一致,则执行s530;s520、确定进行页面跳转;可选的,如前所述,当所有子图片均移动到正确的位置时,则说明用户已经通过拼
图得到正确的第一广告图片,因此,本发明可以进行页面跳转,以便向用户展示新的页面内容。
33.s530、确定当前不进行页面跳转。
34.可选的,如前所述,若有至少一个子图片未移动到正确的位置,则说明本次还未成功拼图得到正确的第一广告图片。这种情况下,本发明的执行主体可以继续等待用户进行下一次移动子图片,本发明对此不做限制。
35.s600、跳转至所述第一广告图片对应的广告页面。
36.可选的,本发明对于跳转至哪一个页面不做具体限制,除了可以跳转至第一广告图片对应的广告页面,还可以跳转至其他广告或者其他应用的页面。
37.如图6所示,本发明提供了一种广告交互装置,包括:原始数据获得单元100、显示位置控制单元200、显示位置交换单元300、当前坐标获得单元400、页面跳转确定单元500和页面跳转单元600;所述原始数据获得单元100,用于获得第一广告图片对应的多张子图片和各所述子图片的原始坐标,其中,各所述子图片为预先将所述第一广告图片切割得到的图片;所述显示位置控制单元200,用于针对任一所述子图片,控制所述子图片在第一页面中的显示位置,其中,至少两张所述子图片的显示位置与对应的原始坐标不匹配;所述显示位置交换单元300,用于获得用户针对任一所述子图片的移动指令,并根据所述移动指令控制所述子图片与其他子图片交换在所述第一页面中的显示位置;所述当前坐标获得单元400,用于获得各所述子图片当前在所述第一页面中的显示位置对应的当前坐标;所述页面跳转确定单元500,用于根据各所述子图片的当前坐标和原始坐标,确定是否进行页面跳转;所述页面跳转单元600,用于若确定进行页面跳转,则跳转至所述第一广告图片对应的广告页面。
38.结合图6所示的实施方式,在某些可选的实施方式中,所述显示位置控制单元200,包括:显示位置控制子单元;所述显示位置控制子单元,用于针对任一所述子图片,调整所述子图片对应的onlayout方法的参数大小,从而控制所述子图片在所述第一页面中的显示位置。
39.结合图6所示的实施方式,在某些可选的实施方式中,所述显示位置交换单元300,包括:移动指令获得子单元、图片效果控制子单元和图片位置移动子单元;所述移动指令获得子单元,用于获得用户针对任一所述子图片的移动指令;所述图片效果控制子单元,用于根据所述移动指令,控制所述子图片放大,并控制其他子图片为背景投影;所述图片位置移动子单元,用于根据所述移动指令,控制所述子图片移动到其他子图片中的第一子图片的显示位置,并控制所述第一子图片移动到所述子图片原先的显示位置。
40.结合上一个实施方式,在某些可选的实施方式中,所述图片效果控制子单元,包括:参数增大子单元和参数设置子单元;所述参数增大子单元,用于根据所述移动指令,控制所述子图片对应的scale方法
的参数增大,从而控制所述子图片放大;所述参数设置子单元,用于根据所述移动指令,设置所述第一页面的setshadowlayer方法的参数,从而控制其他子图片为背景投影。
41.结合图6所示的实施方式,在某些可选的实施方式中,所述页面跳转确定单元500,包括:坐标判断子单元、坐标一致子单元和坐标不一致子单元;所述坐标判断子单元,用于针对任一所述子图片,均判断所述子图片的当前坐标和原始坐标是否一致;所述坐标一致子单元,用于若各所述子图片的当前坐标和所述原始坐标均一致,则确定进行页面跳转;所述坐标不一致子单元,用于若存在至少一个所述子图片的当前坐标和所述原始坐标不一致,则确定当前不进行页面跳转。
42.本发明提供了一种计算机可读存储介质,其上存储有程序,所述程序被处理器执行时实现上述任一项所述的广告交互方法。
43.如图7所示,本发明提供了一种电子设备70,所述电子设备70包括至少一个处理器701、以及与所述处理器701连接的至少一个存储器702、总线703;其中,所述处理器701、所述存储器702通过所述总线703完成相互间的通信;所述处理器701用于调用所述存储器702中的程序指令,以执行上述任一项所述的广告交互方法。
44.在本技术中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
45.本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
46.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
47.以上所述仅为本发明的较佳实施例而已,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所作的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。