
1.本技术涉及交互及直播技术领域,特别是涉及一种页面滑动方法、直播页面滑动方法、装置、电子设备和计算机可读存储介质。
背景技术:
2.随着交互技术的发展,直播应用等各类应用程序为用户提供了通过触摸的方式进行页面滑动,以提升交互体验。在一些应用程序中,在滑动到内容页面后再进行页面滑动可以滑出内容发布源页面。
3.然而,目前的技术实现上述页面滑动的方式是用左右滑组件去填充内容页面和内容发布源页面,即该两个页面是无缝地贴在一起的,所以,在页面滑动时,内容页面和内容发布源页面是一起滑动的,导致两个页面滑动的灵活性差,无法各自适配不同的滑动效果。
技术实现要素:
4.基于此,有必要针对上述技术问题,提供一种页面滑动方法、直播页面滑动方法、装置、电子设备和计算机可读存储介质。
5.第一方面,本技术提供了一种页面滑动方法。所述方法包括:
6.在第二容器承载的内容页面被展示的情况下,通过承接所述第二容器的第一容器获得传递自第三容器的触摸事件;其中,所述第三容器设于所述第一容器的上层;所述第三容器承载透明占位页面和内容发布源页面;
7.若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件且获得来自所述第二容器对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动,以使所述内容发布源页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;
8.根据所述内容发布源页面的滑入位移信息,将所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面滑入屏幕的过程中做滑出屏幕表示。
9.在其中一个实施例中,所述根据所述内容发布源页面的滑入位移信息,将所述第一容器沿所述滑入方向进行第二滑动,包括:确定所述内容页面在屏幕中的滑动停止位;获取所述内容发布源页面的滑入位移信息;根据所述滑入位移信息和所述滑动停止位的位置信息,得到所述第一容器的滑出控制信息;根据所述滑出控制信息,控制所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面完整显示于屏幕时处于所述滑动停止位。
10.在其中一个实施例中,所述方法还包括:根据屏幕宽度和预设比例的乘积,得到所述滑动停止位的位置信息;所述根据所述滑入位移信息和所述滑动停止位的位置信息,得到所述第一容器的滑出控制信息,包括:根据所述滑入位移信息和所述滑动停止位的位置信息的乘积,得到所述第一容器的滑出控制信息。
11.在其中一个实施例中,所述根据所述滑入位移信息和所述滑动停止位的位置信息
的乘积,得到所述第一容器的滑出控制信息,包括:根据所述滑入位移信息和预设减速因子,得到滑动阻尼信息;根据所述滑动停止位的位置信息、滑入位移信息和滑动阻尼信息的乘积,得到所述第一容器的滑出控制信息。
12.在其中一个实施例中,所述若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件且获得来自所述第二容器对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动,包括:若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件,则向所述第二容器询问是否许可所述内容发布源页面的滑入;若接收到所述第二容器返回的对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动;其中,所述第二容器在所述滑入方向上无其他可供展示的内容页面的情况下反馈所述滑入许可信息。
13.在其中一个实施例中,所述方法还包括:在所述内容发布源页面完整显示于屏幕的情况下,响应于沿所述内容发布源页面的滑出方向的触摸事件,将所述第三容器沿所述滑出方向进行第三滑动,以使所述内容发布源页面滑出屏幕隐藏同时使得所述透明占位页面滑入屏幕;根据所述内容发布源页面的滑出位移信息,将所述第一容器沿所述滑出方向进行第四滑动,以使所述内容页面在所述内容发布源页面滑出屏幕的过程中做滑入屏幕表示并透过所述透明占位页面显示于屏幕。
14.在其中一个实施例中,所述根据所述内容发布源页面的滑出位移信息,将所述第一容器沿所述滑出方向进行第四滑动,包括:获取所述内容发布源页面的滑出位移信息;根据所述滑出位移信息和所述内容页面在屏幕中的滑动停止位的位置信息,得到所述第一容器的滑入控制信息;根据所述滑入控制信息,控制所述第一容器沿所述滑出方向进行第四滑动,以使所述内容页面在所述内容发布源页面完全隐藏时透过所述透明占位页面完整显示于屏幕。
15.第二方面,本技术提供了一种直播页面滑动方法。所述方法包括:
16.在视频容器承载的视频页面被展示的情况下,通过承接所述视频容器的首页容器获得传递自个人页容器的触摸事件;其中,所述个人页容器设于所述首页容器的上层;所述个人页容器承载透明占位页面和主播个人页面;
17.若所述触摸事件为沿所述主播个人页面的滑入方向的触摸事件且获得来自所述视频容器对所述主播个人页面的滑入许可信息,则根据所述触摸事件,将所述个人页容器沿所述滑入方向进行第一滑动,以使所述主播个人页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;
18.根据所述主播个人页面的滑入位移信息,将所述首页容器沿所述滑入方向进行第二滑动,以使所述视频页面在所述主播个人页面滑入屏幕的过程中做滑出屏幕表示。
19.第三方面,本技术提供了一种页面滑动装置。所述装置包括:
20.事件获取模块,用于在第二容器承载的内容页面被展示的情况下,通过承接所述第二容器的第一容器获得传递自第三容器的触摸事件;其中,所述第三容器设于所述第一容器的上层;所述第三容器承载透明占位页面和内容发布源页面;
21.第一滑动模块,用于若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件且获得来自所述第二容器对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动,以使所述内容发布源页面滑入屏幕显
示同时使得所述透明占位页面滑出屏幕隐藏;
22.第二滑动模块,用于根据所述内容发布源页面的滑入位移信息,将所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面滑入屏幕的过程中做滑出屏幕表示。
23.第四方面,本技术提供了一种直播页面滑动装置。所述装置包括:
24.触摸事件获取模块,用于在视频容器承载的视频页面被展示的情况下,通过承接所述视频容器的首页容器获得传递自个人页容器的触摸事件;其中,所述个人页容器设于所述首页容器的上层;所述个人页容器承载透明占位页面和主播个人页面;
25.个人页滑动模块,用于若所述触摸事件为沿所述主播个人页面的滑入方向的触摸事件且获得来自所述视频容器对所述主播个人页面的滑入许可信息,则根据所述触摸事件,将所述个人页容器沿所述滑入方向进行第一滑动,以使所述主播个人页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;
26.视频页滑动模块,用于根据所述主播个人页面的滑入位移信息,将所述首页容器沿所述滑入方向进行第二滑动,以使所述视频页面在所述主播个人页面滑入屏幕的过程中做滑出屏幕表示。
27.第五方面,本技术提供了一种电子设备。所述电子设备包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现以下步骤:
28.在第二容器承载的内容页面被展示的情况下,通过承接所述第二容器的第一容器获得传递自第三容器的触摸事件;其中,所述第三容器设于所述第一容器的上层;所述第三容器承载透明占位页面和内容发布源页面;若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件且获得来自所述第二容器对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动,以使所述内容发布源页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;根据所述内容发布源页面的滑入位移信息,将所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面滑入屏幕的过程中做滑出屏幕表示。
29.第六方面,本技术提供了一种电子设备。所述电子设备包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现以下步骤:
30.在视频容器承载的视频页面被展示的情况下,通过承接所述视频容器的首页容器获得传递自个人页容器的触摸事件;其中,所述个人页容器设于所述首页容器的上层;所述个人页容器承载透明占位页面和主播个人页面;若所述触摸事件为沿所述主播个人页面的滑入方向的触摸事件且获得来自所述视频容器对所述主播个人页面的滑入许可信息,则根据所述触摸事件,将所述个人页容器沿所述滑入方向进行第一滑动,以使所述主播个人页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;根据所述主播个人页面的滑入位移信息,将所述首页容器沿所述滑入方向进行第二滑动,以使所述视频页面在所述主播个人页面滑入屏幕的过程中做滑出屏幕表示。
31.第七方面,本技术提供了一种计算机可读存储介质。所述计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现以下步骤:
32.在第二容器承载的内容页面被展示的情况下,通过承接所述第二容器的第一容器获得传递自第三容器的触摸事件;其中,所述第三容器设于所述第一容器的上层;所述第三
容器承载透明占位页面和内容发布源页面;若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件且获得来自所述第二容器对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动,以使所述内容发布源页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;根据所述内容发布源页面的滑入位移信息,将所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面滑入屏幕的过程中做滑出屏幕表示。
33.第八方面,本技术提供了一种计算机可读存储介质。所述计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现以下步骤:
34.在视频容器承载的视频页面被展示的情况下,通过承接所述视频容器的首页容器获得传递自个人页容器的触摸事件;其中,所述个人页容器设于所述首页容器的上层;所述个人页容器承载透明占位页面和主播个人页面;若所述触摸事件为沿所述主播个人页面的滑入方向的触摸事件且获得来自所述视频容器对所述主播个人页面的滑入许可信息,则根据所述触摸事件,将所述个人页容器沿所述滑入方向进行第一滑动,以使所述主播个人页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;根据所述主播个人页面的滑入位移信息,将所述首页容器沿所述滑入方向进行第二滑动,以使所述视频页面在所述主播个人页面滑入屏幕的过程中做滑出屏幕表示。
35.上述页面滑动方法、直播页面滑动方法、装置、设备和介质,在第二容器承载的内容页面被展示的情况下,通过承接第二容器的第一容器获得传递自第三容器的触摸事件;若是沿内容发布源页面的滑入方向的触摸事件且获得来自第二容器对内容发布源页面的滑入许可信息,则根据触摸事件将第三容器沿滑入方向进行第一滑动,以使内容发布源页面滑入屏幕显示同时使得透明占位页面滑出屏幕隐藏,然后根据内容发布源页面的滑入位移信息将第一容器沿滑入方向进行第二滑动,以使内容页面在内容发布源页面滑入屏幕的过程中做滑出屏幕表示。该方案中,第三容器设于第一容器的上层并承载透明占位页面和内容发布源页面,在内容页面被展示的情况下,通过第一容器获得传递自第三容器的触摸事件,若该触摸事件是沿内容发布源页面的滑入方向的触摸事件且获得来自第二容器对内容发布源页面的滑入许可信息,则根据该触摸事件将第三容器沿滑入方向进行第一滑动,此时内容发布源页面滑入屏幕显示同时透明占位页面滑出屏幕隐藏,基于此,还根据内容发布源页面的滑入位移信息,将第一容器沿滑入方向进行第二滑动,使得内容页面在内容发布源页面滑入屏幕的过程中根据其滑入位移信息做相应的滑出屏幕表示,也即在内容发布源页面滑入屏幕的过程中内容页面跟着一起滑出,且该两个页面不是无缝地贴在一起而是由内容发布源页面覆盖在内容页面之上的,故对两者的滑动是可以分别控制的,由此提高页面滑动的灵活性,还可为之适配不同的滑动效果,提升页面滑动的交互体验。
附图说明
36.图1为本技术实施例中相关方法的应用场景图;
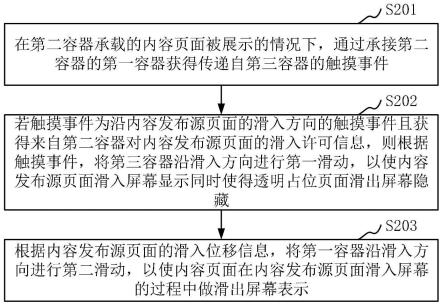
37.图2为本技术实施例中页面滑动方法的流程示意图;
38.图3为本技术实施例中第一容器和第三容器的关系示意图;
39.图4为本技术与目前技术在页面滑动处理上的效果对比图;
40.图5为本技术实施例中直播页面滑动方法的流程示意图;
41.图6为本技术具体示例中直播页面滑动方法的流程示意图;
42.图7为本技术实施例中页面滑动装置的结构框图;
43.图8为本技术实施例中直播页面滑动装置的结构框图;
44.图9为本技术实施例中电子设备的内部结构图。
具体实施方式
45.为了使本技术的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本技术进行进一步详细说明。应当理解,此处描述的具体实施例仅仅用以解释本技术,并不用于限定本技术。
46.本技术实施例提供的页面滑动方法、直播页面滑动方法,可以应用于如图1所示的应用场景中。其中,终端110可以通过网络与服务器120进行通信,终端110可以供用户使用直播应用等各类应用程序,终端110可展示内容页面、内容发布源页面等等,服务器120可为直播应用等各类应用程序提供后台服务,如通过网络向终端110传输内容页面、内容发布源页面等页面中所需展示的具体信息等等。对于终端110和服务器120,具体的,终端110可以但不限于是智能手机、平板电脑和笔记本电脑等,服务器120可以用独立的服务器或者是多个服务器组成的服务器集群来实现。
47.以下结合各实施例及相应附图对本技术提供的页面滑动方法、直播页面滑动方法进行说明。
48.在一个实施例中,如图2所示,提供了一种页面滑动方法,该方法可由终端110执行,该方法包括以下步骤:
49.步骤s201,在第二容器承载的内容页面被展示的情况下,通过承接第二容器的第一容器获得传递自第三容器的触摸事件。
50.在本技术中,第一容器承接第二容器,第三容器设于第一容器的上层,三者的层级关系从上到下依次为第三容器、第一容器、第二容器,对触摸事件的处理关系从上到下依次为第三容器、第一容器、第二容器。本步骤中,可以在顶层新增第三容器,设置该第三容器不拦截触摸事件,触摸事件便会从上往下透传,由此,在第二容器承载的内容页面被展示的情况下,可通过第一容器获得传递自第三容器的触摸事件。
51.对于第三容器,其承载透明占位页面和内容发布源页面,并设于第一容器的上层,结合图3,第三容器可以承载两个页面,第一页放一个透明的占位页面即透明占位页面,第二页放一个内容发布源页面,其中,两个页面的大小可与屏幕大小相同,本步骤中,第二容器承载的内容页面可以透过透明占位页面被展示在屏幕上,内容发布源页面可以对应为该内容页面的发布者的个人页面,示例性的,内容页面可以是视频页面,内容发布源页面可以是发布该视频的主播的个人页面,视频页面透过透明占位页面被展示在屏幕上时,第一容器监听触摸事件,用户可以触摸屏幕滑动,由于第三容器不拦截触摸事件即透明占位页面和内容发布源页面不会对触摸事件进行拦截,所以触摸事件自第三容器传递到第一容器,第一容器获得该触摸事件。
52.步骤s202,若触摸事件为沿内容发布源页面的滑入方向的触摸事件且获得来自第二容器对内容发布源页面的滑入许可信息,则根据触摸事件,将第三容器沿滑入方向进行第一滑动,以使内容发布源页面滑入屏幕显示同时使得透明占位页面滑出屏幕隐藏。
53.本步骤中,基于触摸事件可以判断用户在屏幕的横向和纵向上的滑动值,根据该滑动值可以判断用户在屏幕上的触摸滑动方向,若该触摸滑动方向与内容发布源页面的滑入方向相同,则可以确定该触摸事件为沿内容发布源页面的滑入方向的触摸事件,如检测到用户在屏幕的横向上向左滑,则可以确定该触摸事件为沿内容发布源页面的滑入方向的触摸事件,在此基础上,如果还获得来自第二容器的对内容发布源页面的滑入许可信息,说明第二容器同意滑入内容发布源页面,则根据触摸事件将第三容器沿滑入方向进行第一滑动,也即,当检测到用户在屏幕的横向上向左滑,且第二容器同意滑入内容发布源页面,则根据触摸事件将透明占位页面和内容发布源页面整体向左进行第一滑动,由于透明占位页面和内容发布源页面是拼在一起的,故该第一滑动会使得透明占位页面向左滑出屏幕隐藏,同时会使得内容发布源页面向左滑入屏幕显示,且随着该触摸事件持续进行,该内容发布源页面会逐渐遮盖位于其下层的内容页面,最终内容发布源页面可完整滑入屏幕显示,相应的,透明占位页面则被完整滑出屏幕隐藏。
54.步骤s203,根据内容发布源页面的滑入位移信息,将第一容器沿滑入方向进行第二滑动,以使内容页面在内容发布源页面滑入屏幕的过程中做滑出屏幕表示。
55.具体的,本步骤可跟随步骤s202进行,在内容发布源页面滑入屏幕显示的过程中,其会产生滑入位移信息,该滑入位移信息可以是0到1之间的变化值,表示该内容发布源页面未滑入屏幕和完全滑入屏幕,根据该滑入位移信息,控制第一容器沿滑入方向进行第二滑动,也即,在根据触摸事件将透明占位页面和内容发布源页面整体向左进行第一滑动时,可不断获取内容发布源页面的滑入位移信息,根据该滑入位移信息将第一容器向左进行第二滑动,使得内容页面在内容发布源页面滑入屏幕的过程中做滑出屏幕表示,其所达到的效果是用户在向左滑入内容发布源页面的同时,位于其下层的内容页面可做相应的向左的跟随内容发布源页面的滑动,且该第二滑动与第一滑动可分别配置相对独立的滑动效果,举例来说,在第一滑动中,根据触摸事件将内容发布源页面持续向左滑入,在第二滑动中,可根据内容发布源页面的滑入位移信息,在内容发布源页面每滑入a单位的位移时,将内容页面滑出0.5a单位的位移,由此在触摸事件持续发生的过程中内容页面就会跟着内容发布源页面一起往左边滑动,直到内容发布源页面完全盖住内容页面。
56.为直观呈现本技术实施例与目前技术中在页面滑动处理上的效果的区别,结合图4,在目前技术在页面滑动处理上的效果410中,视频页面和个人页面是无缝地贴在一起,在滑动时会一起滑出去,在本技术在页面滑动处理上的效果420中,视频页面和个人页面不是贴在一起而是个人页面覆盖在视频页面之上的,两者的滑动可以分别控制,页面滑动灵活性更高,还可为之适配不同的滑动效果,如个人页面每滑入a单位的位移视频页面可滑出0.5a单位的位移,达到个人页面带动视频页面滑动的效果,并使得个人页面滑入并慢慢覆盖在视频页面之上。
57.本实施例的页面滑动方法,第三容器设于第一容器的上层并承载透明占位页面和内容发布源页面,在内容页面被展示的情况下,通过第一容器获得传递自第三容器的触摸事件,若该触摸事件是沿内容发布源页面的滑入方向的触摸事件且获得来自第二容器对内容发布源页面的滑入许可信息,则根据该触摸事件将第三容器沿滑入方向进行第一滑动,此时内容发布源页面滑入屏幕显示同时透明占位页面滑出屏幕隐藏,基于此,还根据内容发布源页面的滑入位移信息,将第一容器沿滑入方向进行第二滑动,使得内容页面在内容
发布源页面滑入屏幕的过程中根据其滑入位移信息做相应的滑出屏幕表示,也即在内容发布源页面滑入屏幕的过程中内容页面跟着一起滑出,且该两个页面不是无缝地贴在一起而是由内容发布源页面覆盖在内容页面之上的,故对两者的滑动是可以分别控制的,由此提高页面滑动的灵活性,还可为之适配不同的滑动效果,提升页面滑动的交互体验。
58.在一个实施例中,上述步骤s202中的若触摸事件为沿内容发布源页面的滑入方向的触摸事件且获得来自第二容器对内容发布源页面的滑入许可信息,则根据触摸事件,将第三容器沿滑入方向进行第一滑动,可以包括:
59.若触摸事件为沿内容发布源页面的滑入方向的触摸事件,则向第二容器询问是否许可内容发布源页面的滑入;若接收到第二容器返回的对内容发布源页面的滑入许可信息,则根据触摸事件,将第三容器沿滑入方向进行第一滑动。
60.本实施例中,若触摸事件为沿内容发布源页面的滑入方向的触摸事件,如触摸事件为向左滑动的触摸事件,此事,向第二容器询问其是否许可内容发布源页面的滑入,即需要由第二容器来判断是否可以滑入内容发布源页面,其中,第二容器是用于承载内容页面的容器,除当前展示的内容页面外,第二容器还可承载其他的内容页面以供用户观看,该些可供展示的内容页面也可通过如向左滑动的触摸事件来进行切换,故在检测到向左滑动的触摸事件时需先询问第二容器是否许可内容发布源页面的滑入,第二容器可以在该滑入方向上有其他可供展示的内容页面的情况下不同意该内容发布源页面的滑入,此时的向左滑动的触摸事件可以使第二容器滑动到其他标签(如关注标签、推荐标签等)下的内容页面进行展示;第二容器可以在该滑入方向上无其他可供展示的内容页面的情况下反馈滑入许可信息,表明第二容器同意内容发布源页面的滑入。若接收到该第二容器返回的对内容发布源页面的滑入许可信息,则根据触摸事件,将第三容器沿滑入方向进行第一滑动,从而在保障第二容器中各内容页面能够在屏幕上得以显示的前提下准确响应沿内容发布源页面的滑入方向的触摸事件以将内容发布源页面滑入屏幕显示。
61.在一个实施例中,上述步骤s203中的根据内容发布源页面的滑入位移信息,将第一容器沿滑入方向进行第二滑动,可以包括:
62.确定内容页面在屏幕中的滑动停止位;获取内容发布源页面的滑入位移信息;根据滑入位移信息和滑动停止位的位置信息,得到第一容器的滑出控制信息;根据滑出控制信息,控制第一容器沿滑入方向进行第二滑动,以使内容页面在内容发布源页面完整显示于屏幕时处于滑动停止位。
63.本实施例中,可设定内容发布源页面滑入的时候,内容发布源页面会滑入到整个屏幕进行显示,内容页面可只滑动到屏幕的一半,该屏幕的一半即为前述内容页面在屏幕中的滑动停止位,本实施例的方案能够灵活地配置内容页面和内容发布源页面的滑入方式。具体的,可获取预先设置的内容页面在屏幕中的滑动停止位,实时获取内容发布源页面的滑入位移信息,根据滑入位移信息和滑动停止位的位置信息,得到第一容器的滑出控制信息,其中,滑动停止位的位置信息可以用屏幕宽度衡量,如屏幕宽度的一半所在位置,滑出控制信息用于控制第一容器滑出多少位移。在获得滑出控制信息后,可根据滑出控制信息控制第一容器沿滑入方向进行第二滑动,在触摸事件持续发生的情况下,内容页面随着内容发布源页面不断滑出屏幕,基于前述设置,在内容发布源页面完整显示于屏幕时,内容页面处于滑动停止位,如屏幕宽度的一半所在位置。
64.进一步的,在其中一个实施例中,基于上述实施例,还可以包括以下步骤:
65.根据屏幕宽度和预设比例的乘积,得到滑动停止位的位置信息。具体的,预设比例可以是1/2,根据屏幕宽度和预设比例的乘积,可以得到滑动停止位的位置信息为屏幕宽度/2,由此可便利地设置内容页面的滑动停止位。
66.在此基础上,上述实施例中的根据滑入位移信息和滑动停止位的位置信息,得到第一容器的滑出控制信息,包括:根据滑入位移信息和滑动停止位的位置信息的乘积,得到第一容器的滑出控制信息。
67.具体的,根据内容发布源页面的滑入位移信息offset和滑动停止位的位置信息即屏幕宽度/2的乘积,可以得到第一容器的滑出控制信息为(屏幕宽度/2)*offset。其中,滑入位移信息offset是在内容发布源页面滑入的时候,有个[0,1]的变化值,表示该内容发布源页面未滑入屏幕和完全滑入屏幕,通过计算可以得出第一容器的滑出控制信息即(屏幕宽度/2)*offset,将这个滑出控制信息赋予第一容器的负x轴(向左边)的平移,此时内容页面就会跟着内容发布源页面一起往左边滑动,直到首页被个人页完全盖住。本实施例的方案,可实现内容页面和内容发布源页面相对匀速的滑动状态。
[0068]
更进一步的,在其中一个实施例中,上述实施例中的根据滑入位移信息和滑动停止位的位置信息的乘积,得到第一容器的滑出控制信息,可以包括:根据滑入位移信息和预设减速因子,得到滑动阻尼信息;根据滑动停止位的位置信息、滑入位移信息和滑动阻尼信息的乘积,得到第一容器的滑出控制信息。
[0069]
具体的,本实施例的方案可实现内容页面相对于内容发布源页面的滑动具有阻尼的效果。其中,根据内容发布源页面的滑入位移信息offset和预设减速因子f,得到滑动阻尼信息y,该滑动阻尼信息y可以是基于滑入位移信息offset和预设减速因子f的一个减速插值函数,预设减速因子f越大,内容页面滑出停止得越快,示例性的,滑动阻尼信息y可以表示为y=1-(1-offset)^(2f)。可设预设减速因子f为1,得到滑动阻尼信息y=2*offset-offset^2。由此,根据滑动停止位的位置信息即屏幕宽度/2、滑入位移信息offset和滑动阻尼信息y的乘积,得到第一容器的滑出控制信息为屏幕宽度/2*offset*(2*offset-offset^2),由此可以实现内容页面被内容发布源页面带着走的效果且滑动动作有个减速度,使内容页面相对于内容发布源页面的滑动具有阻尼的效果。
[0070]
在一个实施例中,本技术的方法还可以包括以下步骤:
[0071]
在内容发布源页面完整显示于屏幕的情况下,响应于沿内容发布源页面的滑出方向的触摸事件,将第三容器沿滑出方向进行第三滑动,以使内容发布源页面滑出屏幕隐藏同时使得透明占位页面滑入屏幕;根据内容发布源页面的滑出位移信息,将第一容器沿滑出方向进行第四滑动,以使内容页面在内容发布源页面滑出屏幕的过程中做滑入屏幕表示并透过透明占位页面显示于屏幕。
[0072]
本实施例是将内容发布源页面完全滑入屏幕显示后,接收到沿内容发布源页面的滑出方向的触摸事件时提供的,与将内容发布源页面滑入相对应的,将内容发布源页面重新滑出屏幕恢复原来的状态的方案。具体的,在内容发布源页面完整显示于屏幕的情况下,可通过第一容器获得传递自第三容器的沿内容发布源页面的滑出方向的触摸事件,以向右滑动为例,响应于该向右滑动的触摸事件,将第三容器沿向右方向进行第三滑动,以使内容发布源页面滑出屏幕隐藏同时使得透明占位页面滑入屏幕,实时获取内容发布源页面的滑
出位移信息,根据该内容发布源页面的滑出位移信息将第一容器沿向右方向进行第四滑动,使得内容页面在内容发布源页面滑出屏幕的过程中做滑入屏幕表示,并且由于透明占位页面的滑入,内容页面可透过透明占位页面显示于屏幕。
[0073]
进一步的,上述实施例中的根据内容发布源页面的滑出位移信息,将第一容器沿滑出方向进行第四滑动,可以包括:
[0074]
获取内容发布源页面的滑出位移信息;根据滑出位移信息和内容页面在屏幕中的滑动停止位的位置信息,得到第一容器的滑入控制信息;根据滑入控制信息,控制第一容器沿滑出方向进行第四滑动,以使内容页面在内容发布源页面完全隐藏时透过透明占位页面完整显示于屏幕。
[0075]
仍以向右滑动为例,在内容发布源页面向右滑出的过程中,实时获取内容发布源页面的滑出位移信息,根据该滑出位移信息和内容页面在屏幕中的滑动停止位的位置信息,如前述的屏幕宽度的一半所在位置,得到第一容器的滑入控制信息,该滑入控制信息可参考前述对滑出控制信息的设置的相关内容对应设置,然后根据滑入控制信息,控制第一容器沿滑出方向进行第四滑动,使得内容页面从如屏幕宽度的一半所在位置开始向右移动,在内容发布源页面向右移动并完全移出屏幕隐藏时,内容页面到达屏幕最右端且可透过透明占位页面完整显示于屏幕,进一步的关于对内容页面和内容发布源页面在向右滑动的情况下的相对匀速的滑动状态或是具有阻尼效果的滑动的实现,均可参照前述实施例公开的相关内容。
[0076]
在一个实施例中,提供了一种直播页面滑动方法,可由终端110执行,如图5所示,该方法包括:
[0077]
步骤s501,在视频容器承载的视频页面被展示的情况下,通过承接视频容器的首页容器获得传递自个人页容器的触摸事件。
[0078]
步骤s502,若触摸事件为沿主播个人页面的滑入方向的触摸事件且获得来自视频容器对主播个人页面的滑入许可信息,则根据触摸事件,将个人页容器沿滑入方向进行第一滑动,以使主播个人页面滑入屏幕显示同时使得透明占位页面滑出屏幕隐藏。
[0079]
步骤s503,根据主播个人页面的滑入位移信息,将首页容器沿滑入方向进行第二滑动,以使视频页面在主播个人页面滑入屏幕的过程中做滑出屏幕表示。
[0080]
本实施例提供的直播页面滑动方法,是将本技术提供的页面滑动方法应用于直播应用场景的方案。具体的,首页容器对应于第一容器,视频容器对应于第二容器,个人页容器对应于第三容器,个人页容器设于首页容器的上层,用于承载透明占位页面和主播个人页面,视频容器承载的视频页面对应于内容页面,个人页容器承载的主播个人页面对应于内容发布源页面,其中,首页容器是整个首页所有承接的容器,视频容器是在首页容器下的一个容器,个人页容器可用左右滑组件实现,是在首页容器之上新增的顶层容器,在层级关系上,从上到下依次为:个人页容器、首页容器、视频容器,在触摸事件的处理关系上,从上到下依次为:个人页容器、首页容器、视频容器。对本实施例中相关容器、触摸事件和相关页面等要素的处理可相应地参照前述页面滑动方法实施例中公开的相应内容。
[0081]
具体的,本实施例中,可在首页容器最顶层新建一层左右滑组件作为个人页容器,该左右滑组件可以在直播应用程序启动的时候跟首页容器一起创建,左右滑组件第一页放一个透明占位页面,第二页放一个主播个人页面。当主播个人页面滑出的时候,可设定主播
个人页面会滑出整个屏幕,视频页面只滑动屏幕的一半,由此可控制首页容器的滑动距离为屏幕宽度/2*offset,offset即为主播个人页面正在滑动出来的时候,有个[0,1]的变化值,表示主播个人页面从无到有的值,通过计算可以得出首页容器的滑动值,且将这个滑动值赋予首页容器的负x轴的平移上,此时,视频页面会跟着主播个人页面一起往左边滑动,直到主播个人页面完全盖住视频页面。这是属于视频页面和主播个人页面相对匀速的状态,在此基础上可以增加阻尼效果,将首页容器的滑动值设为屏幕宽度/2*offset*(2*offset-offset^2),这属于视频页面被主播个人页面带着走的效果,且滑动动作有个减速度,实现阻尼的效果。
[0082]
对于触摸事件,由于触摸事件是从上往下透传的,在顶层增加一个左右滑组件,而这个组件默认是会拦截掉触摸事件的(因为要用组件来左右滑),如果拦截了触摸事件,触摸事件就不会往下透传,那么将会导致首页因为收不到触摸事件而无法进行上下滑等其他操作,在具体实现中,左右滑组件可使用viewpage2,本实施例中,将viewpage2设置其不拦截触摸事件,那么这个组件相当于透明的,也不会拦截触摸事件,相当于透明占位页面和主播个人页面不会拦截触摸事件,那么触摸事件可从左右滑组件传递下去到首页容器,不影响首页容器的功能,首页容器还能继续上下滑和点击等操作,由此可以通过首页容器响应触摸事件来控制个人页容器即左右滑组件进行滑动实现主播个人页面滑入和滑出屏幕的效果。
[0083]
作为具体示例,如图6所示,首页容器增加触摸事件监听,当视频容器承载的视频页面被展示的情况下,首页容器开始拦截触摸事件,若判断其为上下滑,则交由视频容器进行处理,视频容器可收到触摸事件由此可以上下滑动视频,若判断其为向左滑,还要继续询问视频容器是否同意,如果视频容器自身还未将最右边滑入屏幕显示,则视频容器可不同意该触摸事件被拦截,视频容器可由此滑入关注或推荐标签对应的视频页面进行显示,如果视频容器自身已经将最右边滑入屏幕显示,则视频容器将同意该触摸事件被拦截。其中,视频容器可以通过容器内部提供的方法检查当前视频左右滑容器是否可以向左滑动,若否则表示已经滑到最右边,由此可以告知首页容器可以拦截触摸事件。首页容器拦截成功,则开始处理触摸事件,通过获取到滑动值开始调用左右滑组件用viewpage2的模拟侧滑事件,让主播个人页面慢慢的显示出来即慢慢的拉出右侧个人页,在实际应用中,如果用户此时松手,则调用结束模拟侧滑由于是左右滑组件,该左右滑组件内部会自己判断是否要翻页即是否满足将主播个人页面完整显示于屏幕的条件,若是则将主播个人页面完整显示于屏幕,若否则将主播个人页面重新隐藏。在左右滑组件中,会有个位移的回调,位移的回调数据将用于首页容器的滑动,由此可实现视频页面跟着主播个人页面滑动,使主播个人页面滑出覆盖在视频页面之上。
[0084]
本实施例,通过页面触摸事件的拦截方式,去对触摸事件做处理,对视频页面滑入最右边后,将个人页慢慢滑入屏幕,还可增添阻尼滑动的效果让视频页面跟着个人页慢慢滑动,让个人页面慢慢的盖到视频页面上。该方法能够提高视频页面和主播个人页面滑动的灵活性,可分别为之适配不同的滑动效果,提升页面滑动的交互体验,有利于提升主播个人页面的展示率,让主播有更多的机会被更多的用户认识,提高用户的观看留存率和观看时长,提高直播资源的利用率。
[0085]
应该理解的是,虽然如上所述的各实施例所涉及的流程图中的各个步骤按照箭头
的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,这些步骤可以以其它的顺序执行。而且,如上所述的各实施例所涉及的流程图中的至少一部分步骤可以包括多个步骤或者多个阶段,这些步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,这些步骤或者阶段的执行顺序也不必然是依次进行,而是可以与其它步骤或者其它步骤中的步骤或者阶段的至少一部分轮流或者交替地执行。
[0086]
基于同样的发明构思,本技术实施例还提供了一种用于实现上述所涉及页面滑动方法、直播页面滑动方法的相关装置。该装置所提供的解决问题的实现方案与上述方法中所记载的实现方案相似,故下面所提供的一个或多个相关装置实施例中的具体限定可以参见上文中对于页面滑动方法、直播页面滑动方法的限定,在此不再赘述。
[0087]
在一个实施例中,如图7所示,提供了一种页面滑动装置,该装置700包括:
[0088]
事件获取模块701,用于在第二容器承载的内容页面被展示的情况下,通过承接所述第二容器的第一容器获得传递自第三容器的触摸事件;其中,所述第三容器设于所述第一容器的上层;所述第三容器承载透明占位页面和内容发布源页面;
[0089]
第一滑动模块702,用于若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件且获得来自所述第二容器对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动,以使所述内容发布源页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;
[0090]
第二滑动模块703,用于根据所述内容发布源页面的滑入位移信息,将所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面滑入屏幕的过程中做滑出屏幕表示。
[0091]
在一个实施例中,第二滑动模块703,用于确定所述内容页面在屏幕中的滑动停止位;获取所述内容发布源页面的滑入位移信息;根据所述滑入位移信息和所述滑动停止位的位置信息,得到所述第一容器的滑出控制信息;根据所述滑出控制信息,控制所述第一容器沿所述滑入方向进行第二滑动,以使所述内容页面在所述内容发布源页面完整显示于屏幕时处于所述滑动停止位。
[0092]
在一个实施例中,第二滑动模块703,进一步用于根据屏幕宽度和预设比例的乘积,得到所述滑动停止位的位置信息;根据所述滑入位移信息和所述滑动停止位的位置信息的乘积,得到所述第一容器的滑出控制信息。
[0093]
在一个实施例中,第二滑动模块703,进一步用于根据所述滑入位移信息和预设减速因子,得到滑动阻尼信息;根据所述滑动停止位的位置信息、滑入位移信息和滑动阻尼信息的乘积,得到所述第一容器的滑出控制信息。
[0094]
在一个实施例中,第一滑动模块702,用于若所述触摸事件为沿所述内容发布源页面的滑入方向的触摸事件,则向所述第二容器询问是否许可所述内容发布源页面的滑入;若接收到所述第二容器返回的对所述内容发布源页面的滑入许可信息,则根据所述触摸事件,将所述第三容器沿所述滑入方向进行第一滑动;其中,所述第二容器在所述滑入方向上无其他可供展示的内容页面的情况下反馈所述滑入许可信息。
[0095]
在一个实施例中,第一滑动模块702,还用于在所述内容发布源页面完整显示于屏幕的情况下,响应于沿所述内容发布源页面的滑出方向的触摸事件,将所述第三容器沿所
述滑出方向进行第三滑动,以使所述内容发布源页面滑出屏幕隐藏同时使得所述透明占位页面滑入屏幕;第二滑动模块703,还用于根据所述内容发布源页面的滑出位移信息,将所述第一容器沿所述滑出方向进行第四滑动,以使所述内容页面在所述内容发布源页面滑出屏幕的过程中做滑入屏幕表示并透过所述透明占位页面显示于屏幕。
[0096]
在一个实施例中,第二滑动模块703,还进一步用于获取所述内容发布源页面的滑出位移信息;根据所述滑出位移信息和所述内容页面在屏幕中的滑动停止位的位置信息,得到所述第一容器的滑入控制信息;根据所述滑入控制信息,控制所述第一容器沿所述滑出方向进行第四滑动,以使所述内容页面在所述内容发布源页面完全隐藏时透过所述透明占位页面完整显示于屏幕。
[0097]
在一个实施例中,如图8所示,提供了一种直播页面滑动装置,该装置800包括:
[0098]
触摸事件获取模块801,用于在视频容器承载的视频页面被展示的情况下,通过承接所述视频容器的首页容器获得传递自个人页容器的触摸事件;其中,所述个人页容器设于所述首页容器的上层;所述个人页容器承载透明占位页面和主播个人页面;
[0099]
个人页滑动模块802,用于若所述触摸事件为沿所述主播个人页面的滑入方向的触摸事件且获得来自所述视频容器对所述主播个人页面的滑入许可信息,则根据所述触摸事件,将所述个人页容器沿所述滑入方向进行第一滑动,以使所述主播个人页面滑入屏幕显示同时使得所述透明占位页面滑出屏幕隐藏;
[0100]
视频页滑动模块803,用于根据所述主播个人页面的滑入位移信息,将所述首页容器沿所述滑入方向进行第二滑动,以使所述视频页面在所述主播个人页面滑入屏幕的过程中做滑出屏幕表示。
[0101]
上述装置中的各个模块可全部或部分通过软件、硬件及其组合来实现。上述各模块可以硬件形式内嵌于或独立于电子设备中的处理器中,也可以以软件形式存储于电子设备中的存储器中,以便于处理器调用执行以上各个模块对应的操作。
[0102]
在一个实施例中,提供了一种电子设备,该电子设备可以是终端,其内部结构图可以如图9所示。该电子设备包括通过系统总线连接的处理器、存储器、通信接口、显示屏和输入装置。其中,该电子设备的处理器用于提供计算和控制能力。该电子设备的存储器包括非易失性存储介质、内存储器。该非易失性存储介质存储有操作系统和计算机程序。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该电子设备的通信接口用于与外部的设备进行有线或无线方式的通信,无线方式可通过wifi、移动蜂窝网络、nfc(近场通信)或其他技术实现。该计算机程序被处理器执行时以实现一种页面滑动方法、直播页面滑动方法。该电子设备的显示屏可以是液晶显示屏或者电子墨水显示屏,该电子设备的输入装置可以是显示屏上覆盖的触摸层,也可以是电子设备外壳上设置的按键、轨迹球或触控板,还可以是外接的键盘、触控板或鼠标等。
[0103]
本领域技术人员可以理解,图9中示出的结构,仅仅是与本技术方案相关的部分结构的框图,并不构成对本技术方案所应用于其上的电子设备的限定,具体的电子设备可以包括比图中所示更多或更少的部件,或者组合某些部件,或者具有不同的部件布置。
[0104]
在一个实施例中,还提供了一种电子设备,包括存储器和处理器,存储器中存储有计算机程序,该处理器执行计算机程序时实现上述各方法实施例中的步骤。
[0105]
在一个实施例中,提供了一种计算机可读存储介质,其上存储有计算机程序,该计
算机程序被处理器执行时实现上述各方法实施例中的步骤。
[0106]
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本技术所提供的各实施例中所使用的对存储器、数据库或其它介质的任何引用,均可包括非易失性和易失性存储器中的至少一种。非易失性存储器可包括只读存储器(read-only memory,rom)、磁带、软盘、闪存、光存储器、高密度嵌入式非易失性存储器、阻变存储器(reram)、磁变存储器(magnetoresistive randomaccess memory,mram)、铁电存储器(ferroelectric random access memory,fram)、相变存储器(phase change memory,pcm)、石墨烯存储器等。易失性存储器可包括随机存取存储器(random access memory,ram)或外部高速缓冲存储器等。作为说明而非局限,ram可以是多种形式,比如静态随机存取存储器(static random access memory,sram)或动态随机存取存储器(dynamic random access memory,dram)等。本技术所提供的各实施例中所涉及的数据库可包括关系型数据库和非关系型数据库中至少一种。非关系型数据库可包括基于区块链的分布式数据库等,不限于此。本技术所提供的各实施例中所涉及的处理器可为通用处理器、中央处理器、图形处理器、数字信号处理器、可编程逻辑器、基于量子计算的数据处理逻辑器等,不限于此。
[0107]
以上实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
[0108]
以上所述实施例仅表达了本技术的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对本技术专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本技术构思的前提下,还可以做出若干变形和改进,这些都属于本技术的保护范围。因此,本技术的保护范围应以所附权利要求为准。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。