
1.本技术涉及页面预渲染技术领域,尤其涉及一种基于服务端浏览器的页面预渲染方法、系统及设备。
背景技术:
2.在当下前后端分离的开发模式下,后端一般只负责提供数据处理的接口,页面中复杂的组件和交互方式由前端统一处理,即客户端渲染。
3.目前,前端主流的单面应用程序采用的就是客户端渲染方式,即将所有的活动局限于一个web页面中,在该web页面初始化时加载相应的html、javascript 和 css,利用 javascript 动态读取路由信息进行html内容的渲染和切换,从而为ui与用户的交互提供较为流畅的用户体验。
4.但是,受限于网络下载速度和国产机对javascript脚本的处理性能,用户在首次访问页面时会不可避免地遇到页面白屏需要等待的情况,用户体验不够友好。此外,市面上常用的服务端浏览器预渲染,一般用于呈现页面的骨架屏,以尽可以的减少用户等待过程的心理焦躁感,对于有多图表、多动画的页面并不适用,不能真正让用户快速地查看到最终的页面。
技术实现要素:
5.针对现有技术的上述不足,本发明提供一种基于服务端浏览器的页面预渲染方法、系统及设备,以解决上述技术问题。
6.第一方面,本技术提供了一种基于服务端浏览器的页面预渲染方法,方法包括:客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染;在确定开启渲染时,向服务端发起渲染请求;其中,渲染请求包括窗口属性信息和页面url访问地址;基于渲染请求,服务端启动无头浏览器访问页面url访问地址,获取到页面原始数据,经过自身渲染再获取到渲染后的页面内容数据;服务端将所自身渲染后的页面内容数据中预设的不可传递数据替换为截图数据,以获得预渲染html;基于预渲染html和原始页面内容,生成最终预渲染html数据发送至客户端;根据预渲染html,客户端在前端显示第一渲染页面;根据原始页面内容,客户端在后端渲染第二渲染页面;在完成第二渲染页面的渲染后,替换第一渲染页面。
7.进一步地,在客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染之前,方法还包括:客户端通过浏览器地址栏获取页面url访问地址。
8.进一步地,在客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染之后,方法还包括:在确定不开启渲染时,客户端发起http请求,以获得原始页面内容;根据原始页面内容,客户端基于浏览器的功能渲染第三渲染页面,在渲染完成后,呈现至前端。
9.进一步地,在确定开启服务端预渲染的请求情况中,服务端启动无头浏览器访问
页面url访问地址,具体包括:在服务端接收到渲染请求后,通过puppeteer启动服务端的无头浏览器访问渲染请求中的页面url访问地址。
10.第二方面,本技术提供一种基于服务端浏览器的页面预渲染系统,系统包括:发起模块,用于客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染;在确定开启渲染时,向服务端发起的渲染请求;其中,渲染请求包括窗口属性信息和页面url访问地址;获得模块,用于基于渲染请求,服务端启动无头浏览器访问页面url访问地址,经过自身渲染获取到页面内容数据;服务端将页面内容数据中预设的不可传递数据替换为截图数据,以获得预渲染html;发送模块,用于基于预渲染html和原始页面内容,生成最终预渲染html数据发送至客户端;第一渲染模块,用于根据预渲染html,客户端在前端显示第一渲染页面;根据原始页面内容,客户端在后端渲染第二渲染页面;在完成第二渲染页面的渲染后,替换第一渲染页面。
11.进一步地,系统还包括第二渲染模块;第二渲染模块,用于在确定不开启渲染时,客户端发起http请求,以获得原始页面内容;根据原始页面内容,客户端在后端渲染第三渲染页面,在渲染完成后,呈现至前端。
12.第三方面,本技术提供一种基于服务端浏览器的页面预渲染设备,设备包括:处理器;以及存储器,其上存储有可执行代码,当可执行代码被执行时,使得处理器执行如上述任一项的一种基于服务端浏览器的页面预渲染方法。
13.本领域技术人员能够理解的是,本发明至少具有如下有益效果:本发明通过服务器端浏览器进行页面预渲染的方法,依托于服务端浏览器的特性,不受前端特点语言和语法的限制,且通过一定规则配置可实现根据不同客户端自主选择是否开启服务端渲染功能,真正达到即插即用、随意切换渲染方式的效果。对于开启服务端渲染的页面,客户端浏览器在保持客户端渲染页面流程不变的情况下,率先呈现出服务端预渲染的html页面内容,其视觉效果和最终客户端渲染出的页面视觉效果一致,在首次加载页面时,可减少页面白屏等待时间,给访问者一种秒开页面的顺畅体验,并在客户端渲染结束时定向移除,无缝切换到客户端渲染的页面中,以响应用户交互等完整用户体验。
附图说明
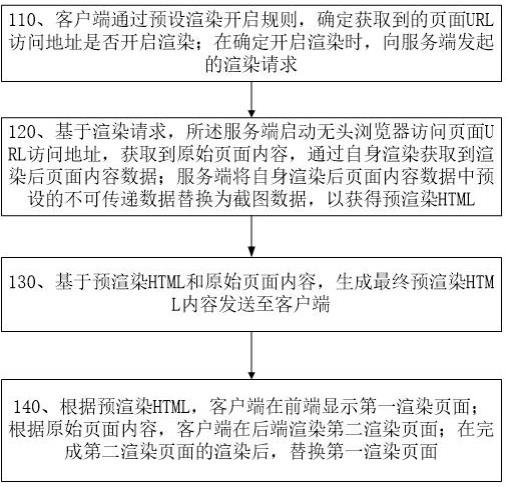
14.下面参照附图来描述本公开的部分实施例,附图中:图1是本技术实施例提供的一种基于服务端浏览器的页面预渲染方法流程图。
15.图2是本技术实施例提供的一种基于服务端浏览器的页面预渲染系统内部结构示意图。
16.图3是本技术实施例提供的一种基于服务端浏览器的页面预渲染设备内部结构示意图。
具体实施方式
17.本领域技术人员应当理解的是,下文所描述的实施例仅仅是本公开的优选实施例,并不表示本公开仅能通过该优选实施例实现,该优选实施例仅仅是用于解释本公开的技术原理,并非用于限制本公开的保护范围。基于本公开提供的优选实施例,本领域普通技术人员在没有付出创造性劳动的情况下所获得的其它所有实施例,仍应落入到本公开的保
护范围之内。
18.还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
19.下面通过附图对本技术实施例提出的技术方案进行详细的说明。
20.本技术实施例还提供了一种基于服务端浏览器的页面预渲染方法,如图1所示,本技术实施例提供的方法,主要包括以下步骤:步骤110、客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染;在确定开启渲染时,向服务端发起的渲染请求。
21.需要说明的是,预设渲染开启规则为任意可行的能够判断当前页面url访问地址是否需要开启服务端渲染的规则,其具体内容可由本领域技术人员根据多次实验设定。渲染请求包括窗口属性信息和页面url访问地址。其中,窗口属性信息为页面尺寸及页面参数等信息。
22.此外,在客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染之前,本技术获取页面url访问地址的方法还包括:客户端通过浏览器地址栏获取页面url访问地址。
23.此外,在客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染之后,本技术还提供一种不需服务端浏览器参与的渲染方法,具体可以为:在确定不开启渲染时,客户端发起http请求,以获得原始页面内容;根据原始页面内容,客户端在后端渲染第三渲染页面,在渲染完成后,呈现至前端。
24.步骤120、基于渲染请求,服务端启动无头浏览器访问页面url访问地址,获取到原始页面内容,通过自身渲染获取到渲染后页面内容数据;服务端将渲染后页面内容数据中预设的不可传递数据替换为截图数据,以获得预渲染html。
25.需要说明的是,预设的不可传递数据可以为canvas等,本领域技术人员可以根据实际需求确定预设的不可传递数据的具体内容。
26.此外,服务端启动无头浏览器访问页面url访问地址,具体包括:在服务端接收到渲染请求后,通过puppeteer启动服务端的无头浏览器访问渲染请求中的页面url访问地址。
27.步骤130、基于预渲染html和原始页面内容,生成最终预渲染html数据发送至客户端。
28.步骤140、根据预渲染html,客户端在前端显示第一渲染页面;根据原始页面内容,客户端在后端渲染第二渲染页面;在完成第二渲染页面的渲染后,替换第一渲染页面。
29.需要说明的是,客户端的前端可以根据预渲染html,呈现出和自身渲染一致的页面结构、数据、图表画面以及css动画等内容(即,第一渲染页面)。
30.本领域技术人员可以理解的是,本技术服务端先通过渲染请求,生成一个符合客户端前端页面宽高属性以及canvas等内容呈现的预渲染html,在客户端基于原始页面内容完成页面渲染后,替换掉预渲染html,实现了服务端渲染内容到客户端渲染内容无缝切换,
在用户体验上无白屏等待时间。
31.除此之外,图2为本技术实施例提供的一种基于服务端浏览器的页面预渲染系统。如图2所示,本技术实施例提供的系统,主要包括:发起模块210,用于客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染;在确定开启渲染时,向服务端发起的渲染请求;其中,渲染请求包括窗口属性信息和页面url访问地址;获得模块220,用于基于渲染请求,服务端启动无头浏览器访问页面url访问地址,获取到原始页面内容,通过自身渲染获取到渲染后页面内容数据;服务端将渲染后的页面内容数据中预设的不可传递数据替换为截图数据,以获得预渲染html;发送模块230,用于预渲染html和原始页面内容,生成最终预渲染html发送至客户端;第一渲染模块240,用于根据预渲染html,客户端在前端显示第一渲染页面;根据原始页面内容,客户端在后端渲染第二渲染页面;在完成第二渲染页面的渲染后,替换第一渲染页面。
32.此外,系统还包括第二渲染模块;第二渲染模块,用于在确定不开启渲染时,客户端发起http请求,以获得原始页面内容;根据原始页面内容,客户端在后端渲染第三渲染页面,在渲染完成后,呈现至前端。
33.除此之外,本技术实施例还提供了一种基于服务端浏览器的页面预渲染设备,如图3所示,其上存储有可执行指令,在该可执行指令被执行时,实现如上述的一种基于服务端浏览器的页面预渲染方法。具体地,服务器端通过总线向存储器发送执行指令,当存储器接收到执行指令时,通过总线向处理器发送执行信号,以激活处理器。
34.需要说明的是,处理器用于客户端通过预设渲染开启规则,确定获取到的页面url访问地址是否开启渲染;在确定开启渲染时,向服务端发起的渲染请求;其中,渲染请求包括窗口属性信息和页面url访问地址;基于渲染请求,服务端启动无头浏览器访问页面url访问地址,获取原始页面内容,通过自身渲染获取渲染后页面数据;服务端将渲染后页面内容数据中预设的不可传递数据替换为截图数据,以获得预渲染html;基于预渲染html和原始页面内容,生成最终预渲染内容发送至客户端;根据预渲染html,客户端在前端显示第一渲染页面;根据原始页面内容,客户端在后端渲染第二渲染页面;在完成第二渲染页面的渲染后,替换第一渲染页面。
35.至此,已经结合前文的多个实施例描述了本公开的技术方案,但是,本领域技术人员容易理解的是,本公开的保护范围并不仅限于这些具体实施例。在不偏离本公开技术原理的前提下,本领域技术人员可以对上述各个实施例中的技术方案进行拆分和组合,也可以对相关技术特征作出等同的更改或替换,凡在本公开的技术构思和/或技术原理之内所做的任何更改、等同替换、改进等都将落入本公开的保护范围之内。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。
