
1.本技术涉及web页面研发领域,尤其是涉及一种应用开发阶段的网络请求代理优化方法、系统及存储介质。
背景技术:
2.在web前端研发的近十几年的飞速发展中,由于前端的技术栈和架构在不断地更迭,前端的开发方式也迈入了现代化的研发模式。以目前的前端开发的代码调试阶段为例,通常采用以下传统的技术方案来解决调试问题:使用webpack-dev-server作为前端开发服务器,支持代理测试环境接口去模拟测试环境数据,以便快速响应前端功能的缺陷修复和特性变更。但是该方案存在以下问题:由于启动一个本地服务器,身份不被信任,所以需要先登陆,然后手动从浏览器拷贝cookie,配置到webpack-dev-server配置文件中,操作繁琐影响效率;而且,遇到老业务因为安全考量校验浏览器origin的场景,该方案则无法完成正常的功能调试,此时需要退回到使用charles方案。
3.使用charles等流量拦截软件将流量请求拦截到本地。对于一些长期运行在生产环境的老业务,其技术栈还是处于刀耕火种的状态,借助于前端打包工具构建前端资源,再把生成的资源和html交给后端托管。在这种场景下,缺乏一个前端开发服务器,所以在前端编码联调、线上bug快速定位等场景都需要借助charles将流量代理到本地开发环境。但是,该技术仍然存在以下问题:charles配置的代理规则配置复杂,不同的前端项目需要配置不同的规则,每次都需要先配置规则再进行开发,在前端研发过程中有很大的上手成本,导致前端研发效率低下。 charles比较占用系统资源,运行时间久了经常导致内存紧张,进一步影响前端研发效率。
技术实现要素:
4.为了解决现有技术中存在的问题,尤其是使用webpack-dev-server作为前端开发服务器时,需要先登陆,然后手动从浏览器拷贝cookie,配置到webpack-dev-server配置文件中,操作繁琐影响效率;而且,遇到老业务因为安全考量校验浏览器origin的场景,该方案则无法完成正常的功能调试,此时需要退回到使用charles方案,本技术提供一种应用开发阶段的网络请求代理优化方法、系统及存储介质。
5.第一方面,本技术提供的一种应用开发阶段的网络请求代理优化方法采用如下技术方案:一种应用开发阶段的网络请求代理优化方法,包括以下步骤:获取浏览器业务开发域名对应的流量;根据前端项目的代理规则配置文件对所获取的流量进行匹配;将匹配到的本地文件或远端文件返回至所述浏览器业务开发域名,完成对业务开发域名的资源替换,用以实现当前端研发人员对本地代码进行对应功能上的变更、保存时,
刷新浏览器,当前域名下的资源即被替换为当前研发阶段的资源。
6.通过采用上述技术方案,获取浏览器业务开发域名对应的流量,再利用前端项目的代理规则配置文件进行匹配,利用匹配到的本地文件或远端文件对所述浏览器业务开发域名对应的测试环境进行资源替换,从而当前端研发人员对本地代码进行对应功能上的变更、保存时,刷新浏览器,当前域名下的资源即被替换为当前研发阶段的资源。本技术的上述方案是基于浏览器实现的,核心是对浏览器返回资源的替换,因而可以兼容新旧前端技术栈,是一种标准化的、任何项目都适用的、多项目统一的代码调试工具(而现有技术中有的项目需要用webpack-dev-server的方案,有的项目需要用charles方案),该方案统一了前端研发人员需要同时学习这两套研发模式的上手成本;另外,本技术仅依赖浏览器本身的鉴权逻辑,无需在浏览器登录验证身份后,再配置浏览器cookie到 webpack-dev-server,来进行研发调试,因而可以省去webpack-dev-server作为前端开发服务器时需要登录验证身份的复杂程序。同时,也兼容了一些业务端校验http请求因origin 不一致而导致的联调阻断的问题,无需退回到使用charles方案,登陆态使用真实环境,最大程度上贴合业务场景,大幅提升了登录场景下需要功能验证的研发效率。因而本技术的上述应用开发阶段的网络请求代理优化方法,可以更好地提升前端研发人员的研发效率,降低上手成本,同时研发人员在研发前端应用时也无需关注项目的差异性,快速地完成开发联调交付应用功能。
7.优选的,所述方法还包括:运行服务端node进程和客户端node进程,所述的服务端node进程在本地代理服务器对应的地址上开启一个http服务,并常驻后台,用于获取浏览器业务开发域名对应的流量;客户端node进程用于读取前端项目的代理规则配置文件并上报至服务端node进程,其中,一个客户端node进程对应一个前端项目;所述的服务端node进程根据前端项目的代理规则配置文件对所获取的流量进行匹配。
8.通过采用上述技术方案,运行两个node进程——服务端node进程和客户端node进程,所述的服务端node进程在本地代理服务器对应的地址上开启一个http服务,并常驻后台,用于获取浏览器业务开发域名对应的流量;客户端node进程用于读取前端项目的代理规则配置文件并上报至服务端node进程,从而可以解决charles方案存在的“charles配置的代理规则配置复杂,不同的前端项目需要配置不同的规则,每次都需要先配置规则再进行开发,在前端研发过程中有很大的上手成本,导致前端研发效率低下”的问题,本技术中的客户端node进程用于获取前端项目的代理规则配置文件并上报至服务端node进程,因而无需针对前端项目每次配置规则再进行开发。因此,可以大大降低在前端研发过程中的上手成本,提高前端研发效率。
9.优选的,所述方法还包括:对所述的服务端node进程和客户端node进程基于socket进行心跳连接;若服务端node进程检测到当前无存活客户端,则动态卸载代理配置规则。
10.通过采用上述技术方案,运行两个node进程——服务端node进程和客户端node进程,并且对所述的服务端node进程和客户端node进程基于socket进行心跳连接,从而使得代理配置可随着多个前端项目启动热装/卸载(即该前端项目如果已经不开发的场景下,关闭关联的客户端node以后,客户端node进程与服务端node进程就没有交互,则服务端node
进程卸载相应的代理配置规则),使得研发人员在同时研发多个前端项目时无需关心代理规则本身,进而提高研发调试效率;同时由于服务端node进程和客户端node进程基于socket进行心跳连接可以实现代理规则配置的动态装载机制,因而相较于charles(随着运行项目增多,内存一直增加,不会释放),占用系统内存更小,长时间开发和多项目开发情况下能显著减少开发机内存使用过高的问题。
11.优选的,所述方法还包括:命令行启动时,客户端node进程自动检测当前前端项目是否存在已有代理规则配置文件,若存在,则直接上报至服务端node进程;否则自动生成代理规则预设文件,在研发人员进行相关配置后,在下一次启动客户端node进程将代理规则上报至服务端node进程。
12.通过采用上述技术方案,可以解决使用charles研发功能重复配置规则的问题,减少占用系统内存。
13.优选的,所述方法还包括:启动代理时,客户端node进程检测当前是否存在常驻后台的服务端;若存在,则仅进行代理规则配置文件的上报;否则启动服务端node进程,在本地代理服务器对应的地址上开启一个http服务并常驻后台,然后客户端node进程进行代理规则配置文件的上报。
14.通过采用上述技术方案,保证只开启一个服务端node进程,从而相较于charles(随着运行项目增多,内存一直增加,不会释放),占用系统内存更小,长时间开发和多项目开发情况下能显著减少开发机内存使用过高的问题。
15.优选的,所述的将匹配到的本地文件返回至所述浏览器业务开发域名包括:将通过node进程的fs模块查找到的本地目录下的对应文件返回至服务端node进程;然后通过node http模块将所述对应文件当作网络资源返回至所述浏览器业务开发域名。
16.优选的,所述的将匹配到的远端文件返回至所述浏览器业务开发域名包括:服务端node进程将由webpack启动的另一个http服务返回的对应文件发送至所述浏览器业务开发域名;其中,所述的服务端node进程接收到http请求时根据代理配置规则转发至所述webpack启动的另一个http服务。
17.第二方面,本技术提供的一种应用开发阶段的网络请求代理优化系统采用如下技术方案:一种应用开发阶段的网络请求代理优化系统,包括:流量获取模块,用于获取浏览器业务开发域名对应的流量;数据匹配模块,用于根据前端项目的代理规则配置文件对所获取的流量进行匹配;数据反馈模块,用于将匹配到的本地文件或远端文件返回至所述浏览器业务开发域名,完成对业务开发域名的资源替换,用以实现当前端研发人员对本地代码进行对应功能上的变更、保存时,刷新浏览器,当前域名下的资源即被替换为当前研发阶段的资源。
18.第三方面,本技术提供的一种电子设备采用如下技术方案:一种电子设备,包括存储器和处理器,所述存储器上存储有能够被处理器加载并执行实现前述任一种方法的计算机程序。
19.第四方面,本技术提供的一种计算机可读存储介质采用如下技术方案:
一种计算机可读存储介质,存储有能够被处理器加载并执行实现前述任一种方法的计算机程序。
20.综上所述,本技术包括以下有益技术效果:通过采用上述技术方案,获取浏览器业务开发域名对应的流量,再利用前端项目的代理规则配置文件进行匹配,利用匹配到的本地文件或远端文件对所述浏览器业务开发域名对应的测试环境进行资源替换,从而当前端研发人员对本地代码进行对应功能上的变更、保存时,刷新浏览器,当前域名下的资源即被替换为当前研发阶段的资源。本技术的上述方案是基于浏览器实现的,核心是对浏览器返回资源的替换,因而可以兼容新旧前端技术栈,是一种标准化的、任何项目都适用的、多项目统一的代码调试工具(而现有技术中有的项目需要用webpack-dev-server的方案,有的项目需要用charles方案),该方案统一了前端研发人员需要同时学习这两套研发模式的上手成本;另外,本技术仅依赖浏览器本身的鉴权逻辑,无需在浏览器登录验证身份后,再配置浏览器cookie到 webpack-dev-server,来进行研发调试,因而可以省去webpack-dev-server作为前端开发服务器时需要登录验证身份的复杂程序。同时,也兼容了一些业务端校验http请求因origin 不一致而导致的联调阻断的问题,无需退回到使用charles方案,登陆态使用真实环境,最大程度上贴合业务场景,大幅提升了登录场景下需要功能验证的研发效率。因而本技术的上述应用开发阶段的网络请求代理优化方法,可以更好地提升前端研发人员的研发效率,降低上手成本,同时研发人员在研发前端应用时也无需关注项目的差异性,快速地完成开发联调交付应用功能。
附图说明
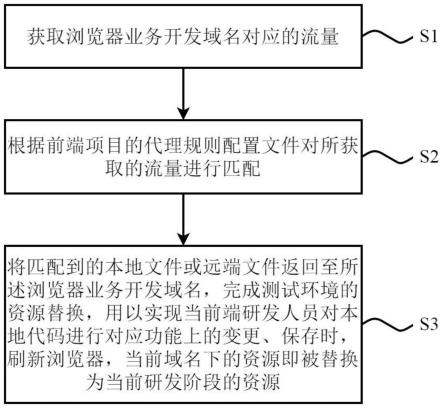
21.图1是本技术的一种实施例的方法流程示意图。
具体实施方式
22.以下结合附图1对本技术作进一步详细说明。
23.本技术实施例公开一种应用开发阶段的网络请求代理优化方法。参照图1,一种应用开发阶段的网络请求代理优化方法,包括以下步骤:s1,获取浏览器业务开发域名对应的流量;具体实施时,可先在浏览器安装流量拦截插件(比如switchyomega等),并对所述流量拦截插件配置流量拦截情境模式;所述的配置流量拦截情境模式,包括设置流量拦截情境模式的名称(如proxy)、流量转发到的本地代理服务器的协议(如http)、地址(如localhost)、端口(如3070)并保存。然后切换浏览器的流量拦截插件至设定的流量拦截情境模式(即切换 switchyomega 浏览器插件的流量拦截情境模式为proxy,代表此时将当前访问域名下的所有的网络请求都转发本地 http://localhost:3070 的代理服务器上),可利用node进程获取浏览器业务开发域名对应的流量。具体的说,运行服务端node进程和客户端node进程,所述的服务端node进程在本地代理服务器对应的地址上开启一个http服务(如在 http://localhost:3070 地址上开启一个http服务),并常驻后台,用于获取浏览器业务开发域名对应的流量。
24.s2,根据前端项目的代理规则配置文件对所获取的流量进行匹配;
所述的前端项目的代理规则配置文件中,定义匹配指定域名的资源代理到本地文件或远端文件(即webpack启动的其他服务器)。一种可实施的方案是,采用客户端node进程读取前端项目的代理规则配置文件并上报至服务端node进程,其中,一个客户端node进程对应一个前端项目,即一个客户端node进程用于读取并上报一个前端项目的代理规则配置文件。另一种可实施的方案是,将所有前端项目的代理规则配置文件统一存储在某一个固定位置,然后从所述固定位置集中获取所有前端项目的代理规则配置文件。
25.为了确保开发项目和代理规则的实时关联性,同时避免无限制启动客户端node进程占用内存的行为,本技术实施例中还可以对所述的服务端node进程和客户端node进程基于socket进行心跳连接;若服务端node进程检测到当前无存活客户端,则动态卸载代理配置规则。
26.和/或命令行启动时,客户端node进程自动检测当前前端项目是否存在已有代理规则配置文件,若存在,则直接上报至服务端node进程;否则自动生成代理规则预设文件,在研发人员进行相关配置后,在下一次启动客户端node进程将代理规则上报至服务端node进程。用于降低研发人员初次接入成本。
27.和/或启动代理时,客户端node进程检测当前是否存在常驻后台的服务端;若存在,则仅进行代理规则配置文件的上报;否则启动服务端node进程,在本地代理服务器对应的地址上开启一个http服务并常驻后台,然后客户端node进程进行代理规则配置文件的上报。避免重复启动服务端造成计算机资源浪费。
28.s3,将匹配到的本地文件或远端文件返回至所述浏览器业务开发域名,完成对业务开发域名的资源替换(即返回功能运行依赖的代码),用以实现当前端研发人员对本地代码进行对应功能上的变更、保存时,刷新浏览器,当前域名下的资源即被替换为当前研发阶段的资源。
29.具体的,所述的将匹配到的本地文件返回至所述浏览器业务开发域名包括:将通过node进程的fs模块查找到的本地目录下的对应文件返回至服务端node进程;然后通过node http模块将所述对应文件当作网络资源返回至所述浏览器业务开发域名。
30.所述的将匹配到的远端文件返回至所述浏览器业务开发域名包括:服务端node进程将由webpack启动的另一个http服务返回的对应文件发送至所述浏览器业务开发域名;其中,所述的服务端node进程接收到http请求时根据代理配置规则转发至所述webpack启动的另一个http服务。
31.本技术实施例还公开一种应用开发阶段的网络请求代理优化系统。一种应用开发阶段的网络请求代理优化系统,包括:流量获取模块,用于获取浏览器业务开发域名对应的流量;数据匹配模块,用于根据前端项目的代理规则配置文件对所获取的流量进行匹配;数据反馈模块,用于将匹配到的本地文件或远端文件返回至所述浏览器业务开发域名,完成对业务开发域名的资源替换,用以实现当前端研发人员对本地代码进行对应功
能上的变更、保存时,刷新浏览器,当前域名下的资源即被替换为当前研发阶段的资源。
32.所属领域的技术人员可以清楚地了解到,为了描述的方便和简洁,仅以上述各模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的模块完成,即将装置的内部结构划分成不同的模块,以完成以上描述的全部或者部分功能。
33.本技术实施例还公开一种电子设备。一种电子设备,包括存储器和处理器,所述存储器上存储有能够被处理器加载并执行实现上述任一种方法的计算机程序。
34.其中,电子设备可以采用台式电脑、笔记本电脑或者云端服务器等电子设备,并且,电子设备包括但不限于处理器以及存储器,例如,电子设备还可以包括输入输出设备、网络接入设备以及总线等。
35.本技术中的处理器可以包括一个或者多个处理核心。处理器通过运行或执行存储在存储器内的指令、程序、代码集或指令集,调用存储在存储器内的数据,执行本技术的各种功能和处理数据。处理器可以为特定用途集成电路(application specific integrated circuit,asic)、数字信号处理器(digital signal processor,dsp)、数字信号处理装置(digital signal processing device,dspd)、可编程逻辑装置(programmable logic device,pld)、现场可编程门阵列(field programmable gate array,fpga)、中央处理器(central processing unit,cpu)、控制器、微控制器和微处理器中的至少一种。可以理解地,对于不同的设备,用于实现上述处理器功能的电子器件还可以为其它,本技术实施例不作具体限定。
36.其中,存储器可以为电子设备的内部存储单元,例如,电子设备的硬盘或者内存,也可以为电子设备的外部存储设备,例如,电子设备上配备的插接式硬盘、智能存储卡(smc)、安全数字卡(sd)或者闪存卡(fc)等,并且,存储器还可以为电子设备的内部存储单元与外部存储设备的组合,存储器用于存储计算机程序以及电子设备所需的其他程序和数据,存储器还可以用于暂时地存储已经输出或者将要输出的数据,本技术对此不做限制。
37.本技术实施例还公开一种计算机可读存储介质。一种计算机可读存储介质,存储有能够被处理器加载并执行实现上述任一种方法的计算机程序。
38.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本技术所提供的各实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和/或易失性存储器。非易失性存储器可包括只读存储器(rom)、可编程rom(prom)、电可编程rom(eprom)、电可擦除可编程rom(eeprom)或闪存。易失性存储器可包括随机存取存储器(ram)或者外部高速缓冲存储器。作为说明而非局限,ram以多种形式可得,诸如静态ram(sram)、动态ram(dram)、同步dram(sdram)、双数据率sdram(ddrsdram)、增强型sdram(esdram)、同步链路(synchlink) dram(sldram)、存储器总线(rambus)直接ram(rdram)、直接存储器总线动态ram(drdram)、以及存储器总线动态ram(rdram)等。
39.以上均为本技术的较佳实施例,并非依此限制本技术的保护范围,故:凡依本技术的方法、原理所做的等效变化,均应涵盖于本技术的保护范围之内。
再多了解一些
本文用于创业者技术爱好者查询,仅供学习研究,如用于商业用途,请联系技术所有人。